Ghid: Cum să instalezi kituri de șabloane în WordPress GRATUIT în 2023
Publicat: 2023-05-21Te-ai săturat să petreci nenumărate ore proiectând site-ul tău WordPress de la zero? Ei bine, ai noroc! Cu ajutorul truselor de șabloane , puteți avea un site web uimitor și cu aspect profesional în cel mai scurt timp. În acest articol, veți găsi câțiva pași simpli pentru a instala kituri de șabloane în WordPress.

De ce ar trebui să alegeți să instalați kituri de șabloane în WordPress?
Seturile de șabloane WordPress oferă o modalitate convenabilă și eficientă de a construi un site web uimitor fără a fi nevoie de expertiză în codificare. Aceste kituri constau din șabloane, machete și alte elemente pre-proiectate care vă permit să creați fără efort un site cu aspect profesional. Prin instalarea unui kit de șabloane, obțineți acces la un set coerent de modele care pot fi aplicate pe întregul site web, asigurând un aspect și o senzație consistentă și atractivă din punct de vedere vizual.
Mai mult, nu trebuie să vă faceți griji în legătură cu codificarea sau crearea site-ului dvs. de la zero atunci când utilizați șabloane gata. Mai jos sunt câteva dintre principalele motive pentru care majoritatea creatorilor de web aleg să instaleze kituri de șabloane în WordPress atunci când își creează următorul site web.
Site web atractiv și cu aspect profesional: Proiectarea unui site web atrăgător din punct de vedere vizual poate fi o provocare, mai ales pentru cei fără abilități de codare sau expertiză în proiectare. Șabloanele gata oferă o soluție, oferind machete și structuri pre-proiectate care sunt plăcute din punct de vedere estetic. Aceste șabloane sunt adesea create de designeri profesioniști, asigurând un aspect șlefuit și profesional pentru site-ul dvs.
Experiența utilizatorului captivantă: Șabloanele sunt concepute având în vedere experiența utilizatorului, încorporând cele mai bune practici pentru a implica și reține vizitatorii. Acestea prezintă adesea meniuri de navigare intuitive, îndemnuri clare la acțiune și elemente atractive din punct de vedere vizual care sporesc implicarea utilizatorilor. Folosind aceste elemente pre-proiectate, puteți oferi o experiență de navigare fără probleme și plăcută pentru vizitatorii site-ului dvs.
Eficiență de economisire a timpului: Construirea unui site web de la zero poate fi un proces consumator de timp. Șabloanele gata reduc semnificativ timpul și efortul necesar pentru a proiecta și dezvolta un site web. În loc să porniți de la o pânză goală, puteți profita de structura și designul unui șablon, economisind timp prețios. Acest lucru este deosebit de avantajos pentru profesioniștii experimentați care doresc să-și eficientizeze fluxul de lucru și pentru persoanele care încep cu designul web.
Flexibilitatea personalizării: în timp ce șabloanele oferă o bază pentru site-ul dvs., ele oferă și flexibilitate pentru personalizare. Majoritatea șabloanelor vă permit să modificați culorile, fonturile, imaginile și alte elemente vizuale pentru a se potrivi cu identitatea mărcii dvs. Aceasta înseamnă că puteți personaliza șablonul pentru a se potrivi nevoilor dvs. specifice și puteți crea un site web unic care să reflecte stilul dvs. de afaceri sau personal.
Design responsive și prietenos cu dispozitivele mobile: odată cu creșterea numărului de utilizatori care accesează site-uri web pe dispozitive mobile, este crucial să aveți un design receptiv și prietenos cu dispozitivele mobile. Multe șabloane gata sunt create ținând cont de principiile de design responsive, asigurând că site-ul dvs. se adaptează și se afișează corect pe diferite dimensiuni de ecran și dispozitive. Acest lucru vă permite să vă adresați unui public mai larg și să oferiți o experiență optimă de utilizare pe diferite platforme.
Cum să alegi cele mai bune kituri de șabloane WordPress
Când vine vorba de selectarea kit-ului ideal de șabloane WordPress pentru site-ul dvs., trebuie să luați în considerare câțiva factori cheie. Consultați cele de mai jos pentru a vedea câteva sfaturi care vă pot ajuta să luați o decizie în cunoștință de cauză.
Determinați scopul site-ului dvs.: trebuie să începeți prin a identifica scopul și obiectivele site-ului dvs. Trebuie să luați în considerare industria sau nișa în care vă aflați, tipul de conținut pe care îl veți partaja și estetica generală de design pe care doriți să o obțineți. Această claritate vă va ghida căutarea pachetului de șabloane potrivit.
Alegeți ce editor doriți să utilizați: puteți căuta un plugin de generare a paginilor cu drag-and-drop pentru a simplifica procesul de instalare și personalizare a truselor de șabloane. Puteți alege să vă creați site-urile web cu Gutenberg, care este editorul implicit al WordPress, sau Elementor, care este unul dintre cei mai populari constructori web drag-and-drop. Ambele platforme oferă o cantitate mare de pluginuri de kituri de șabloane care se integrează perfect cu site-ul tău WordPress.
Consultați potențialul de personalizare: trebuie să evaluați potențialul de personalizare al truselor de șabloane. În primul rând, puteți determina dacă oferă flexibilitate în ceea ce privește aspectul, schemele de culori, fonturile și alte elemente de design. Acest lucru vă asigură că puteți personaliza șabloanele pentru a se potrivi cu brandingul dvs. și puteți crea un site web unic.
Confirmați capacitatea de reacție: odată cu utilizarea din ce în ce mai mare a dispozitivelor mobile, alegerea truselor de șabloane care oferă un design receptiv este crucială. Trebuie să confirmați că șabloanele se ajustează automat și arată grozav pe diferite dimensiuni de ecran, asigurând o experiență perfectă pentru utilizator pe toate dispozitivele.
Templately: Cea mai populară bibliotecă pentru kiturile de șabloane WordPress

Templately este o bibliotecă populară pentru pachetele de șabloane WordPress. Oferă o gamă largă de șabloane proiectate profesional care pot fi importate și personalizate pentru a crea site-uri web uimitoare. Cu Templately, utilizatorii pot găsi cu ușurință șabloane pentru diverse scopuri și industrii. Acest plugin puternic simplifică procesul de proiectare și personalizare a site-urilor web, economisind utilizatorilor timp și efort pentru a crea pagini web atrăgătoare și funcționale din punct de vedere vizual.
Templately a apărut ca o forță puternică în industria designului web, dând putere a peste 200.000 de site-uri web din întreaga lume. Cu o colecție vastă de aproape 4000 de șabloane gata de utilizare , Templately oferă o gamă largă de opțiuni pentru a răspunde nevoilor diverse ale site-ului web. Ceea ce îl deosebește pe Templately este accentul său puternic pe compatibilitatea cu Gutenberg și Elementor .
Ghid: Tutorial pas cu pas despre utilizarea șablonului
Pentru a utiliza un kit de șabloane, mai întâi, aveți nevoie de un plugin de șablon în WordPress. Aici, vom folosi Templately, cel mai bun nor de șabloane pentru WordPress. Aruncă o privire mai jos pentru tutorialul pas cu pas pentru utilizarea șabloanelor Templately pe site.
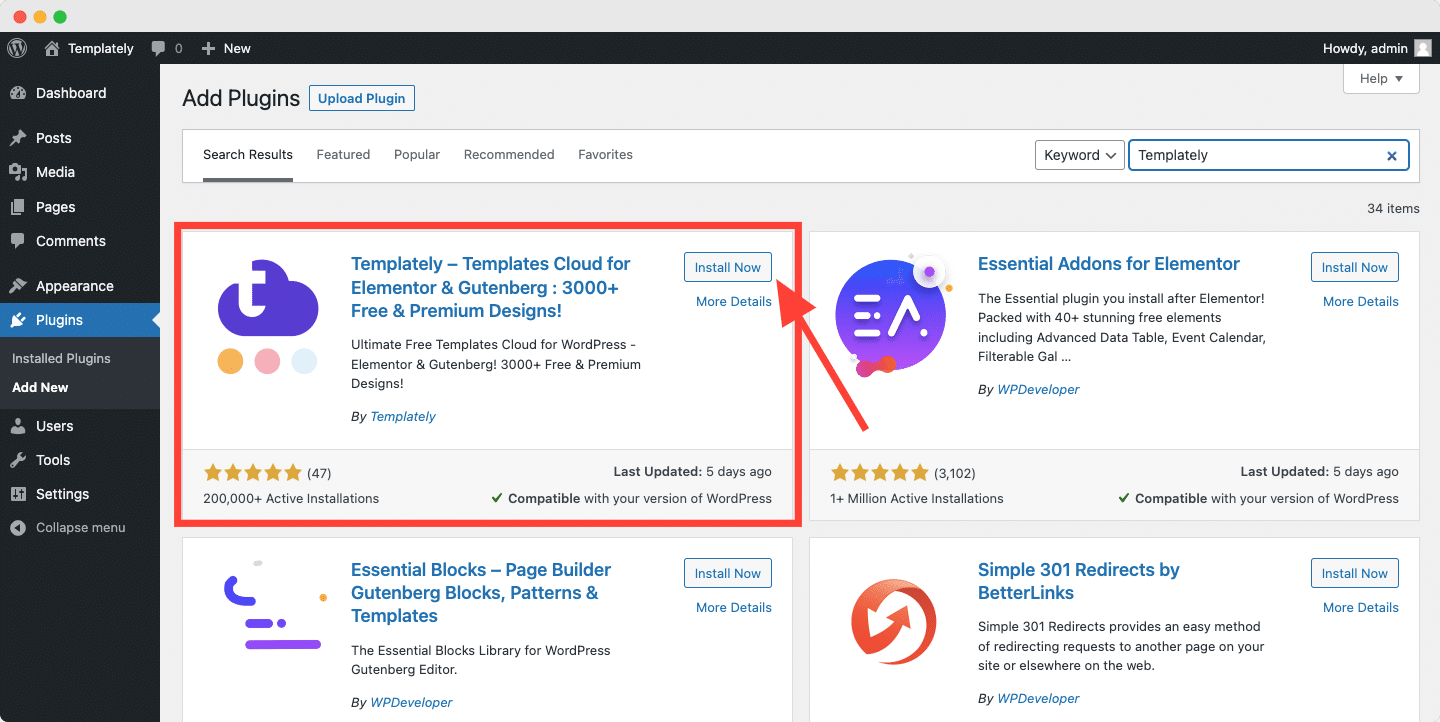
Pasul 1. Instalați un plugin pentru șabloane WordPress
Din tabloul de bord, accesați fila „Plugin-uri” . Acum faceți clic pe „Adăugați pluginuri” și căutați Templately. Acum, faceți clic pe butonul „Instalare acum” de pe pluginul Templately și, după instalarea cu succes, „Activați” pluginul.

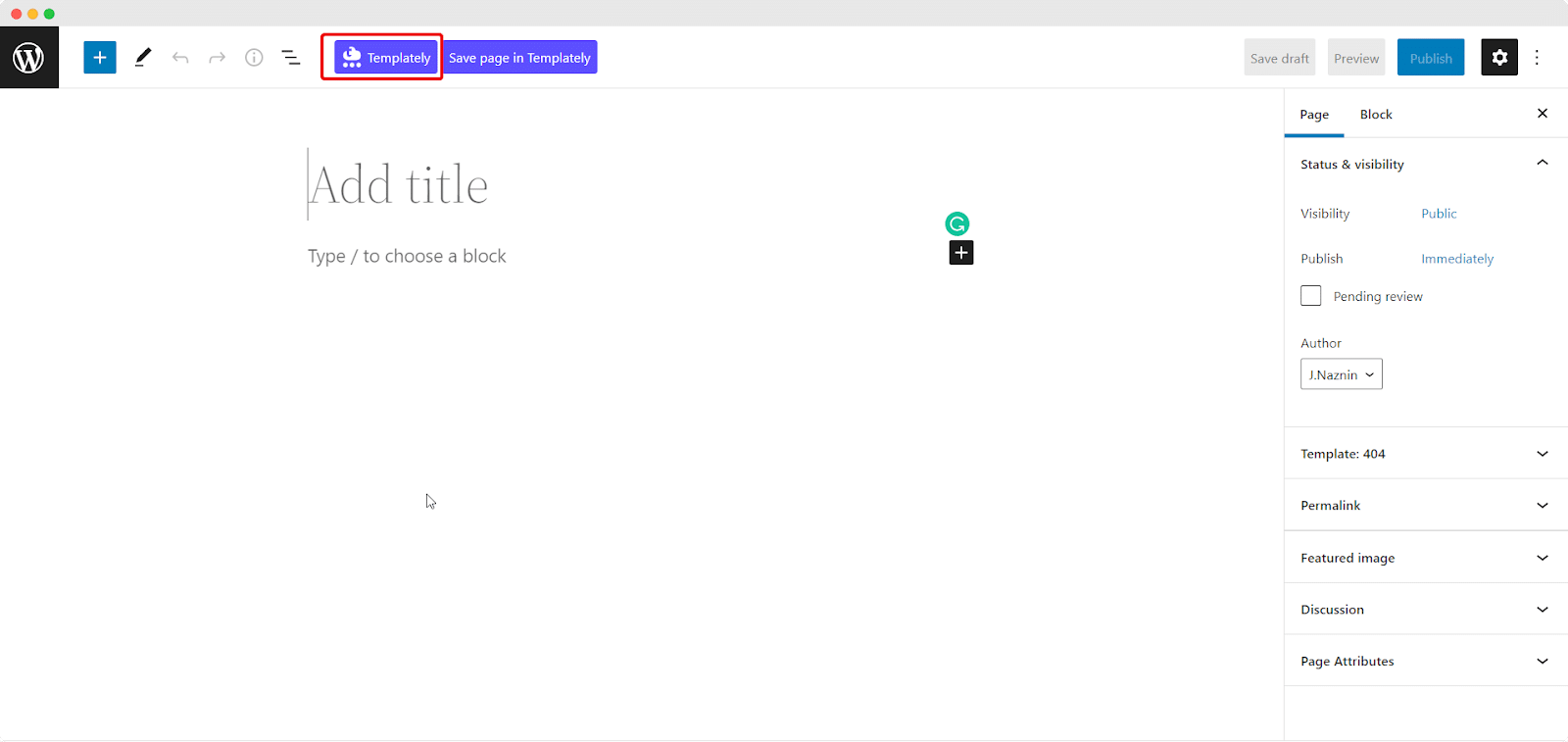
Pasul 2. Alegeți un pachet de șabloane pentru site-ul dvs. web
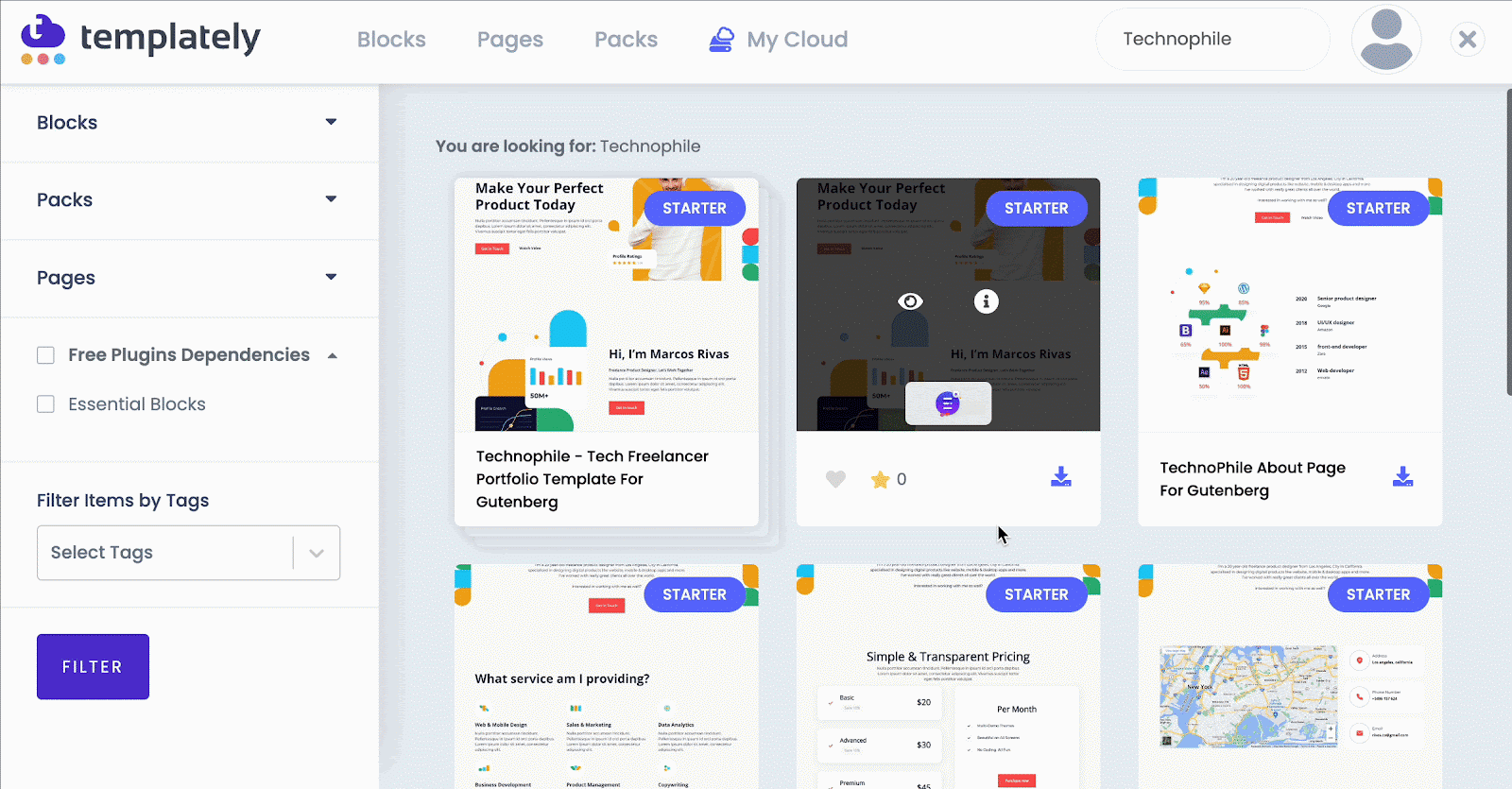
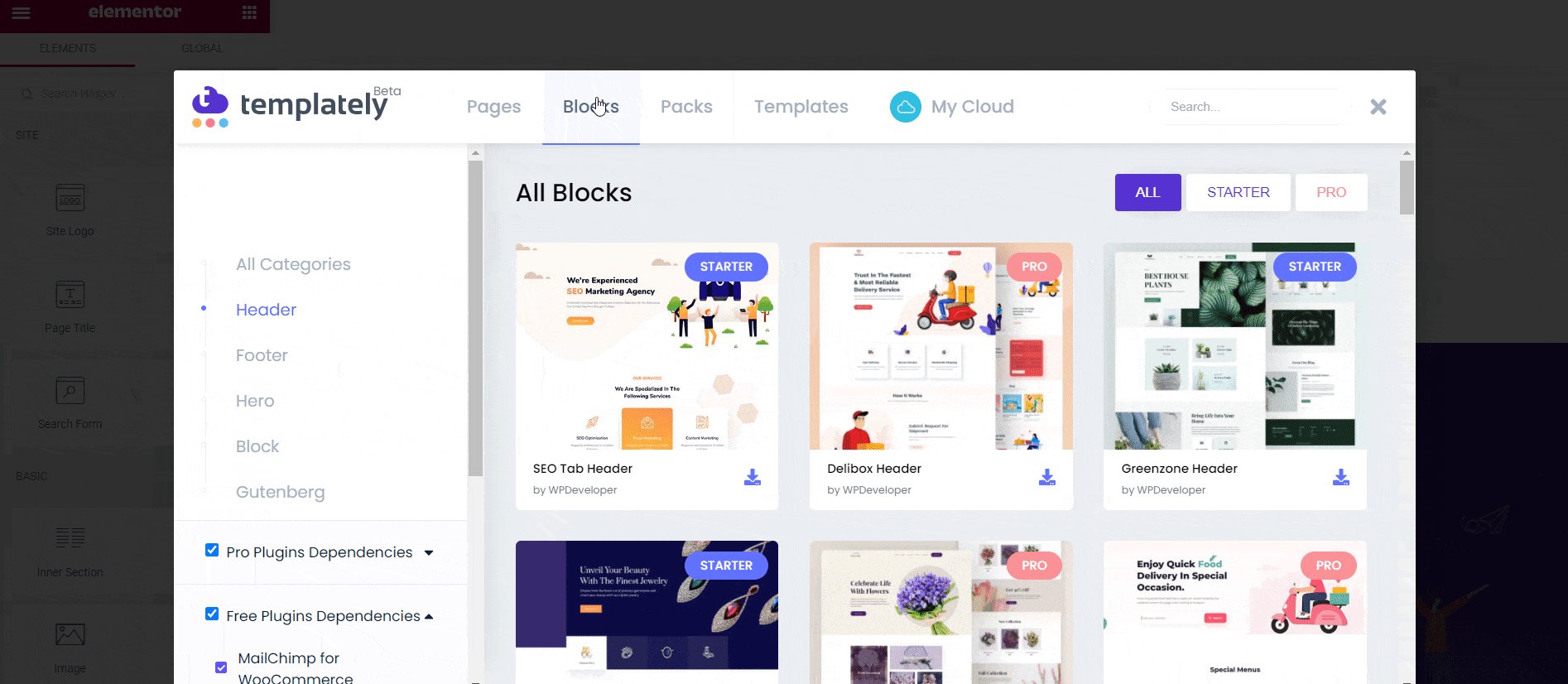
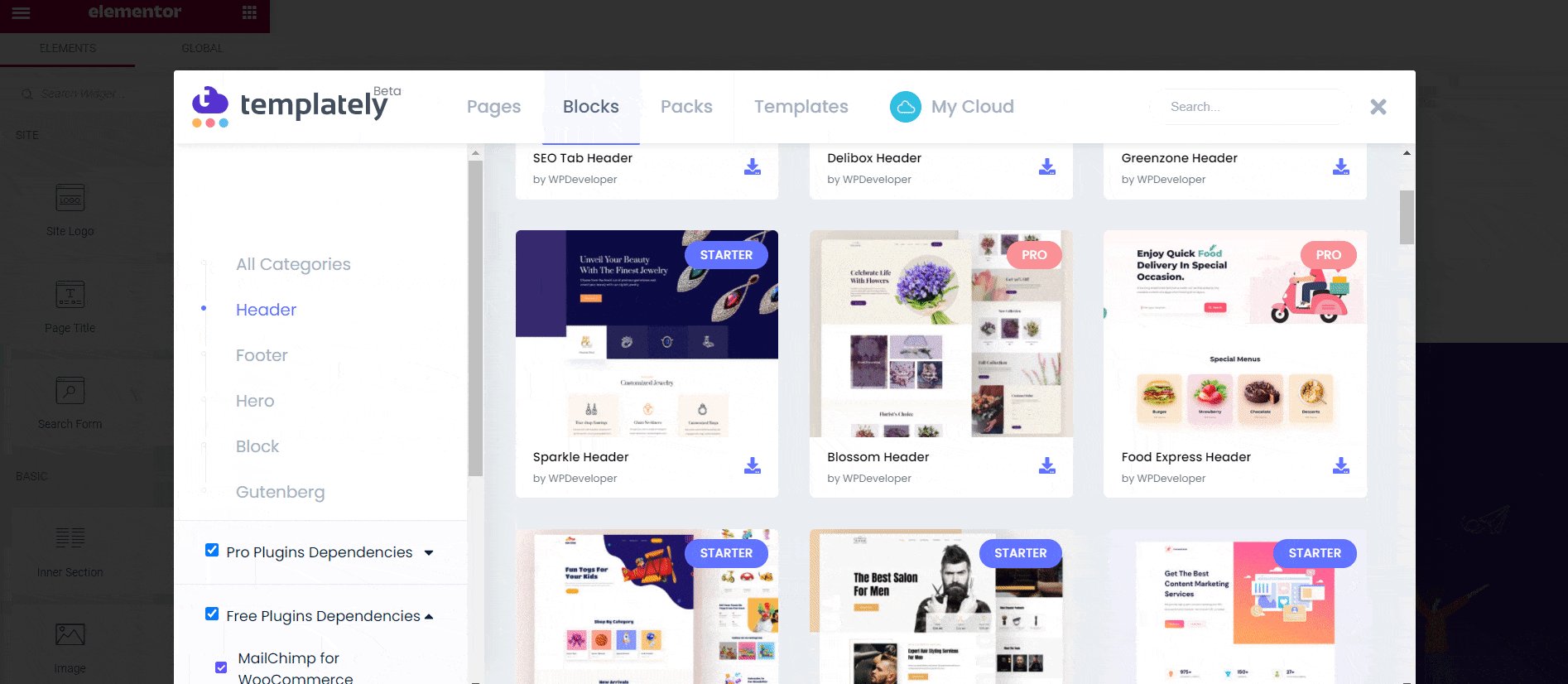
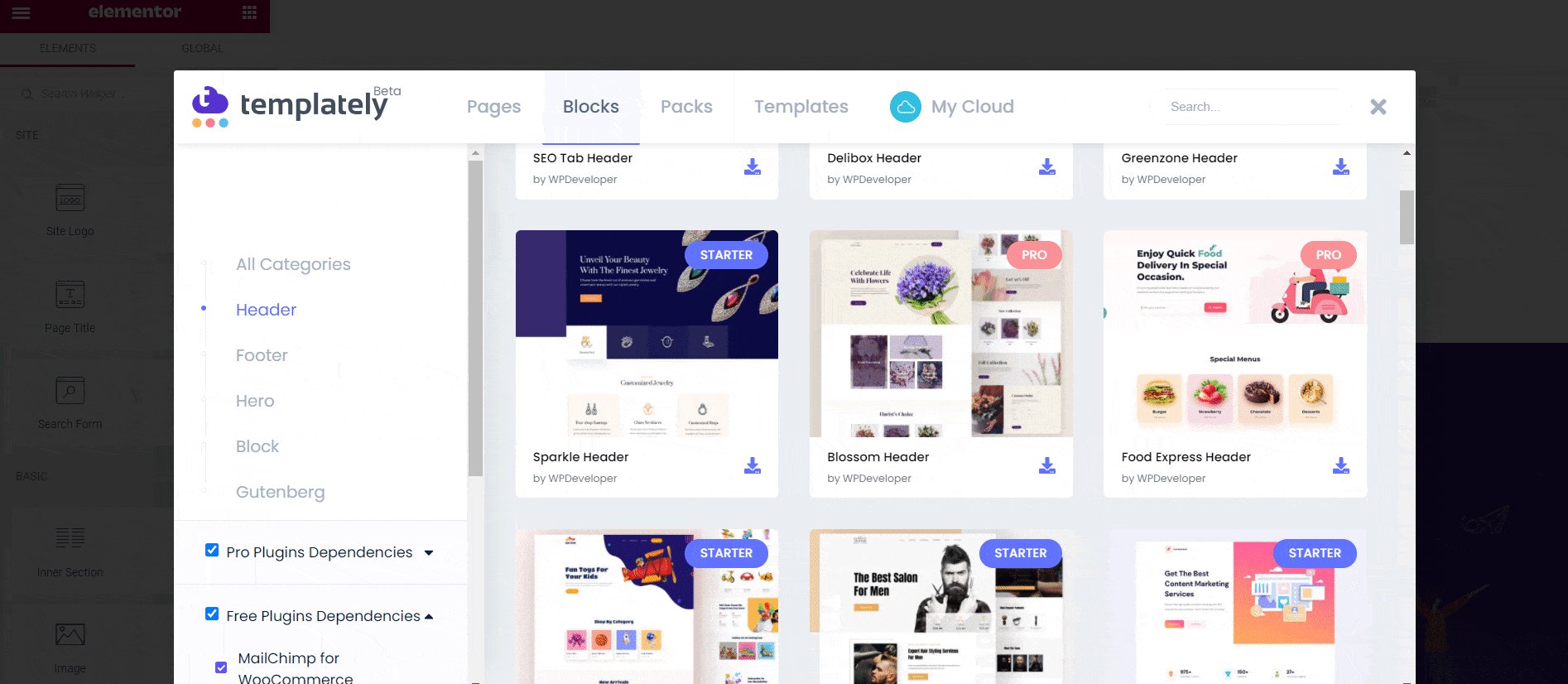
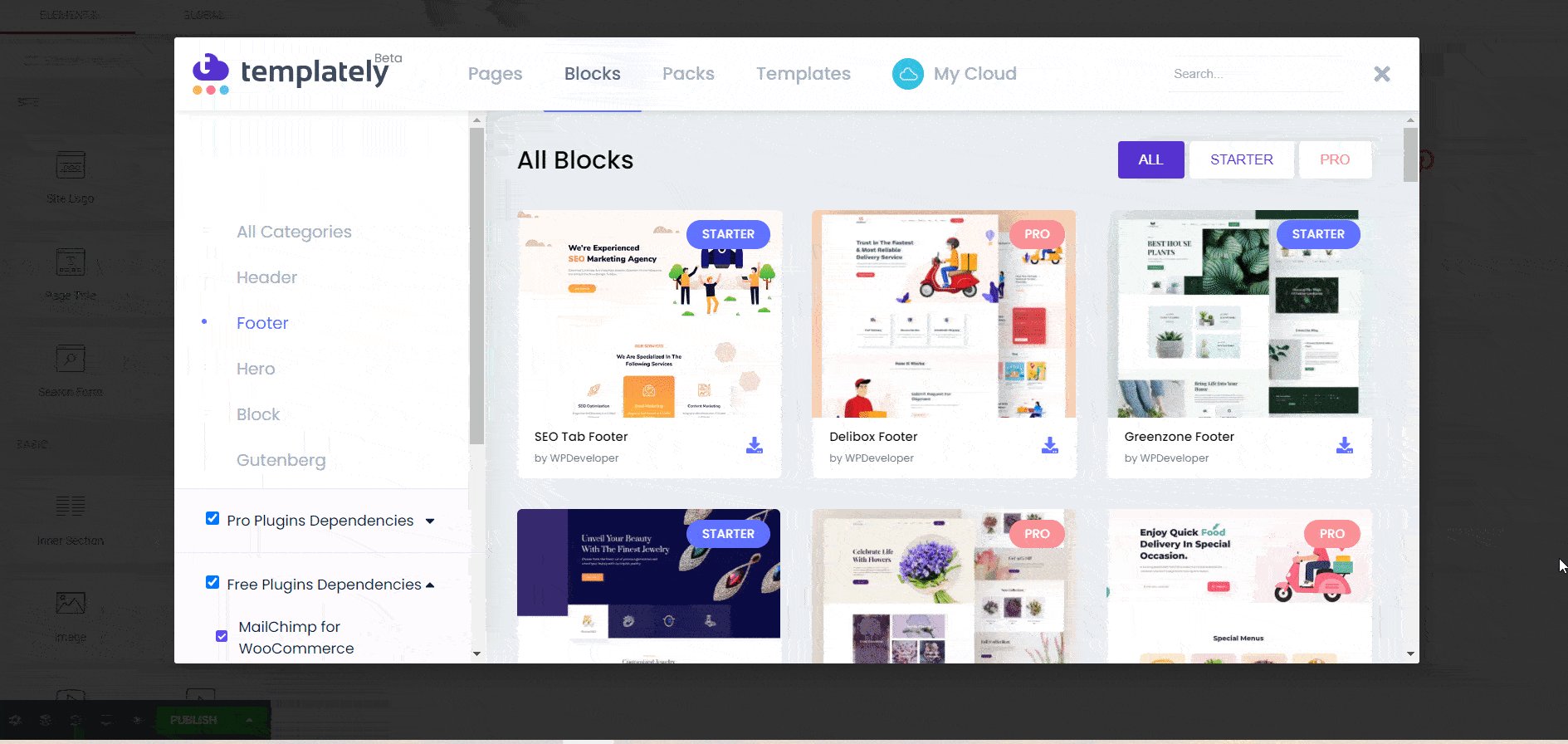
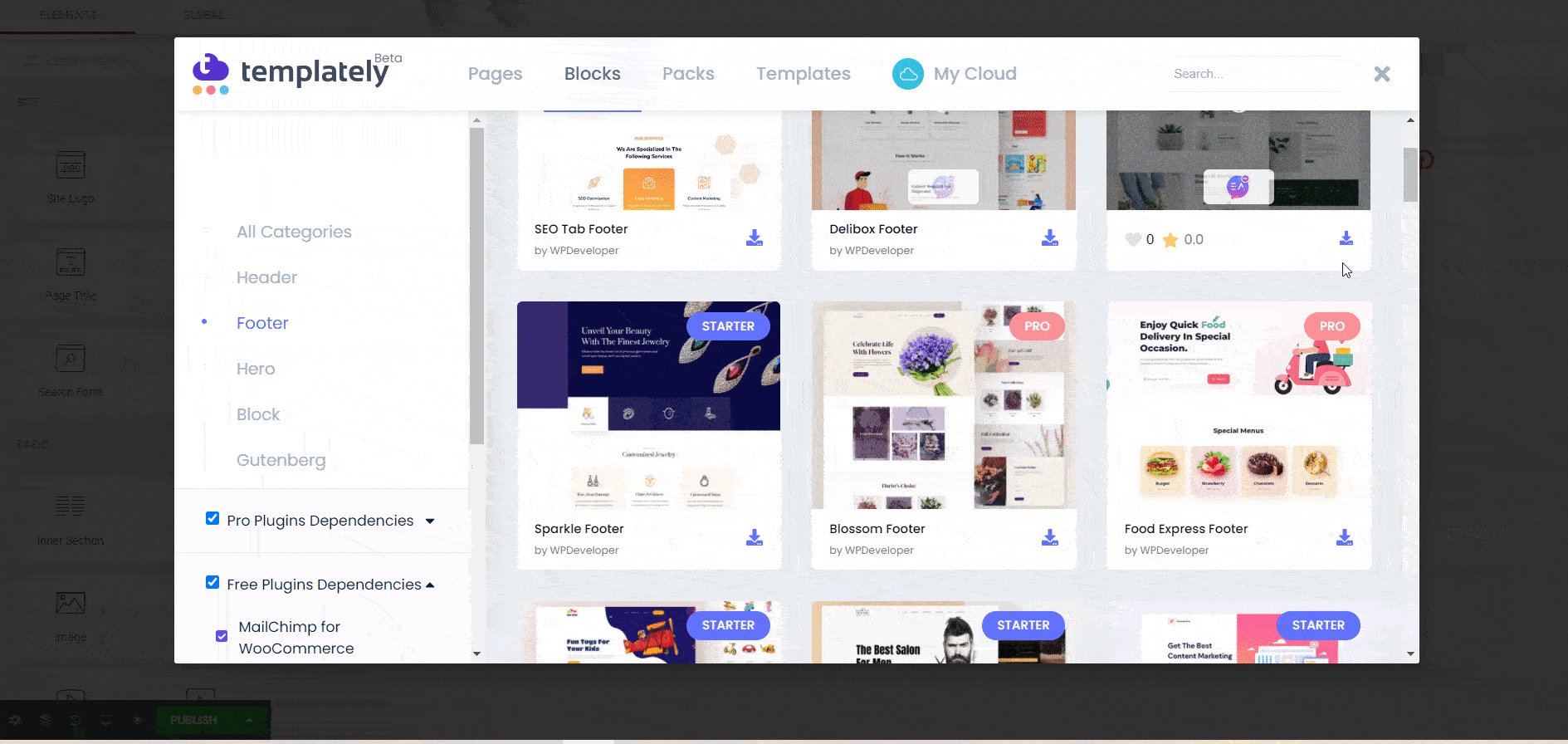
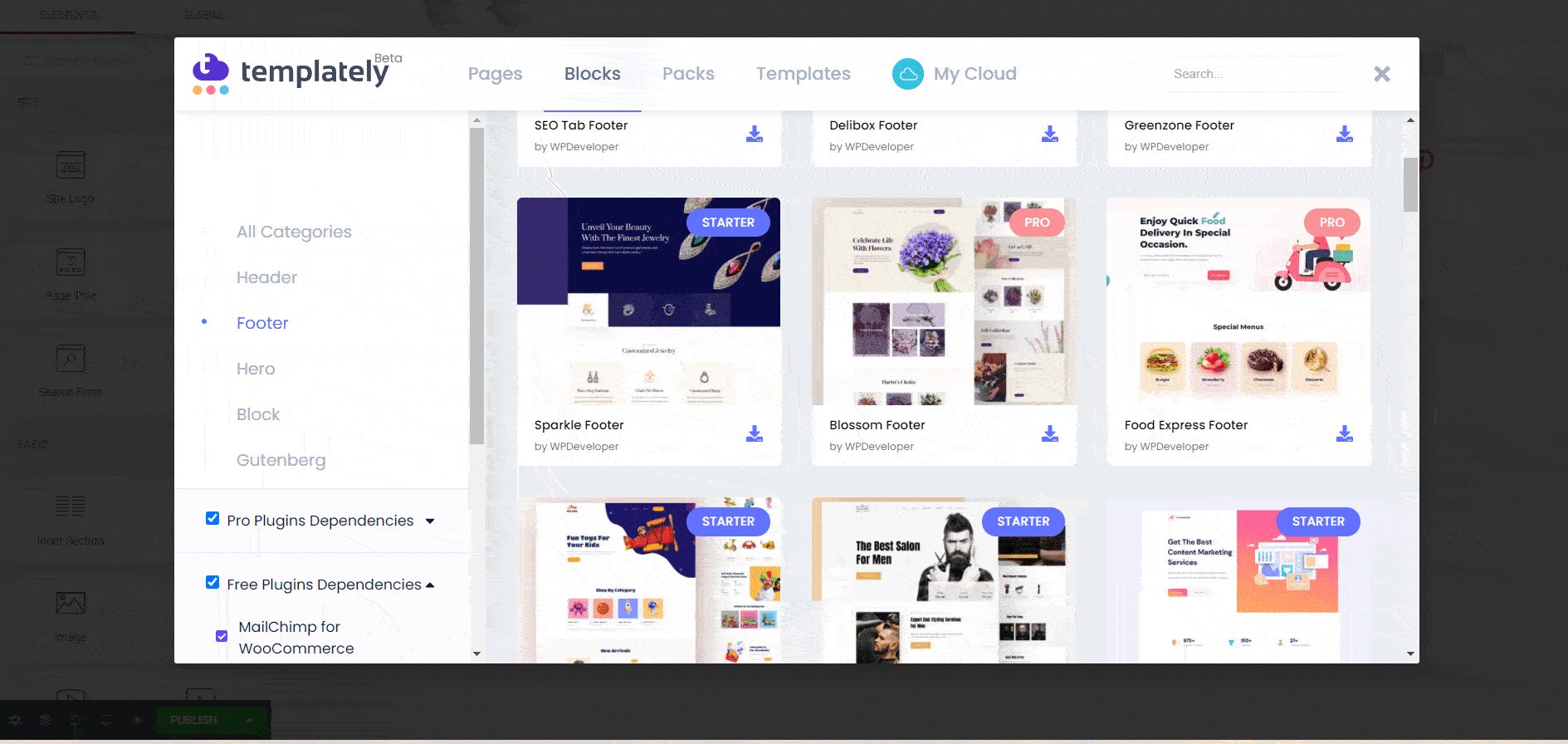
Deschideți o pagină nouă și faceți clic pe butonul „Șablon” . Accesați fila „Pachete” și alegeți un pachet șablon. Puteți filtra o categorie din panoul „Categorie” din partea stângă.

Acum, trebuie să inserați un șablon de pagină sau bloc. Faceți clic pe butonul „inserați” al unui șablon și în câteva secunde, pagina dvs. va fi gata de personalizare.

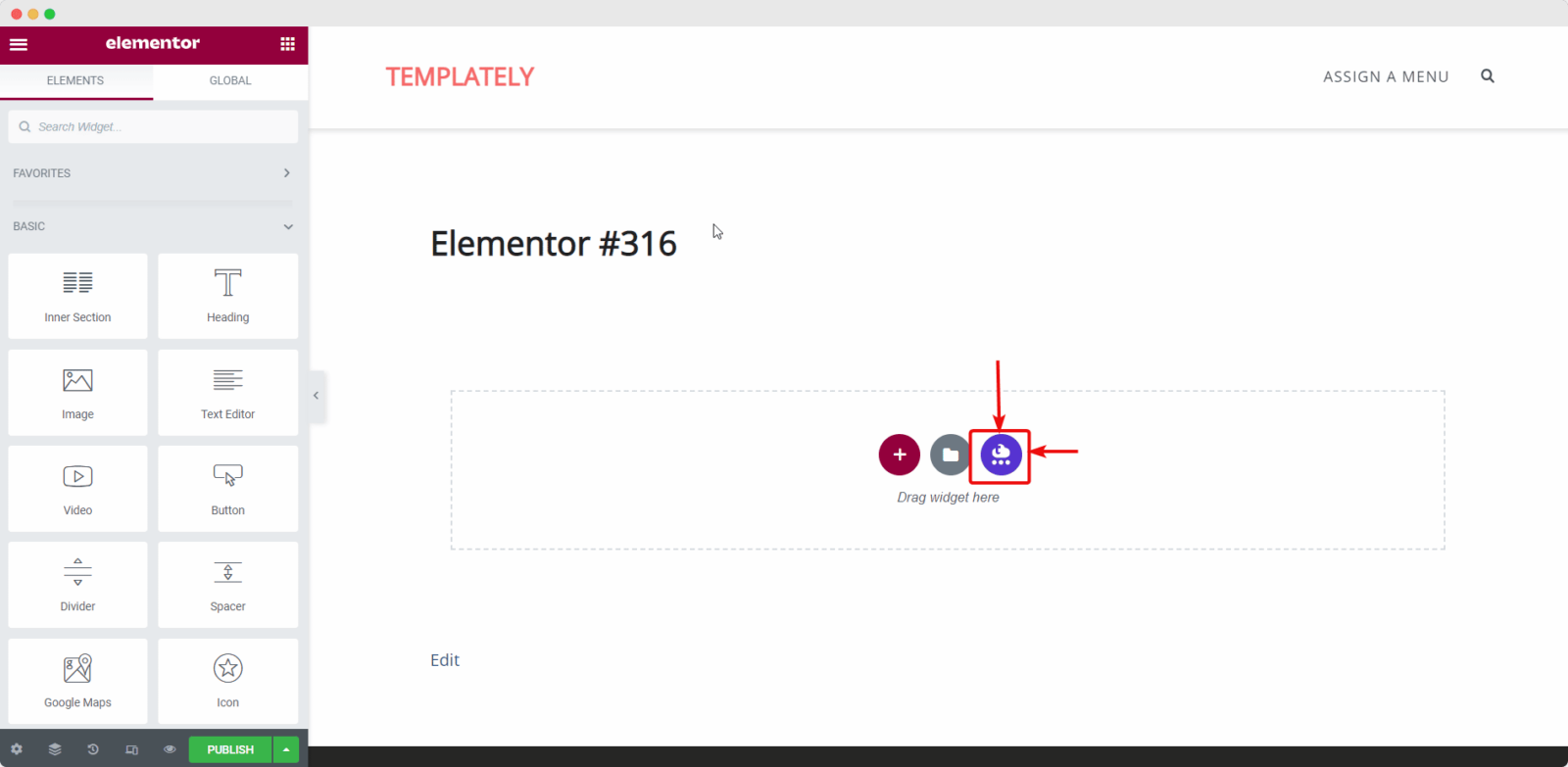
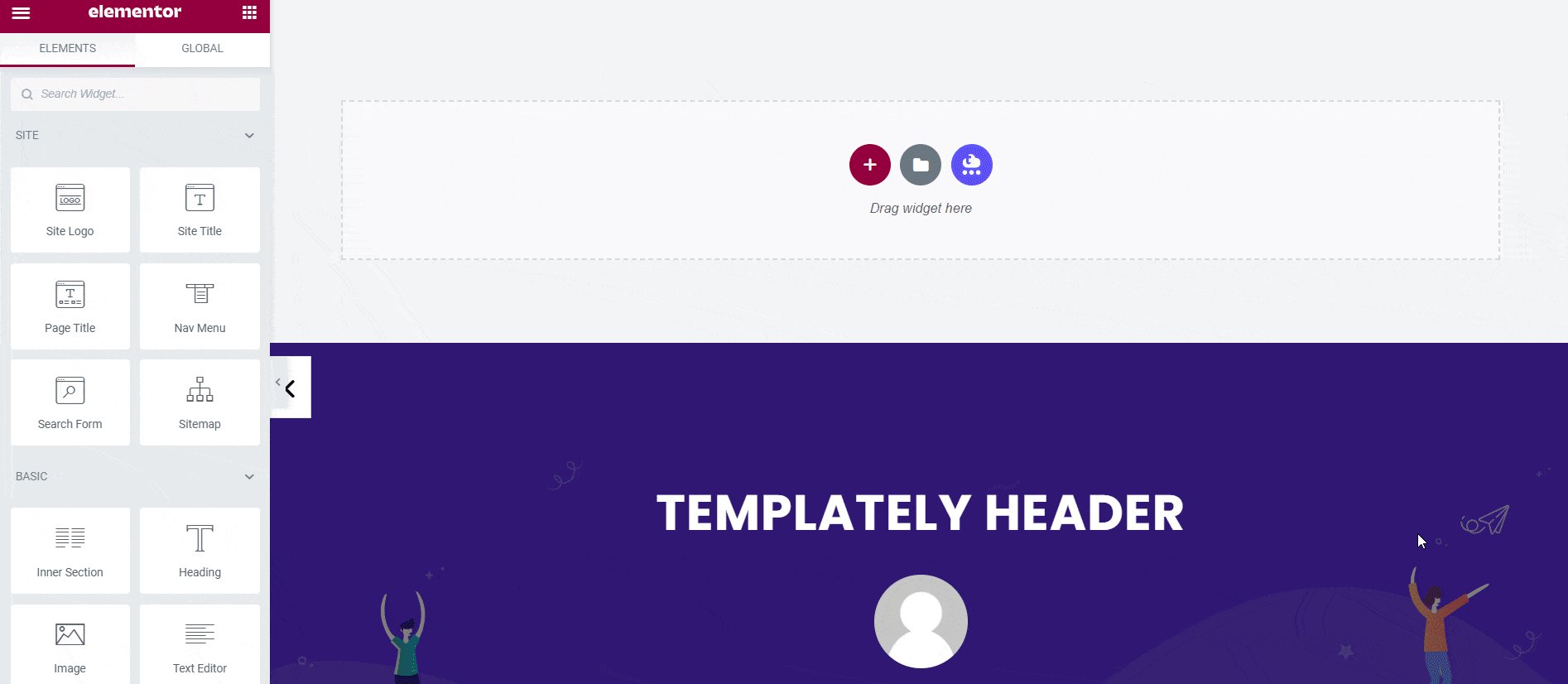
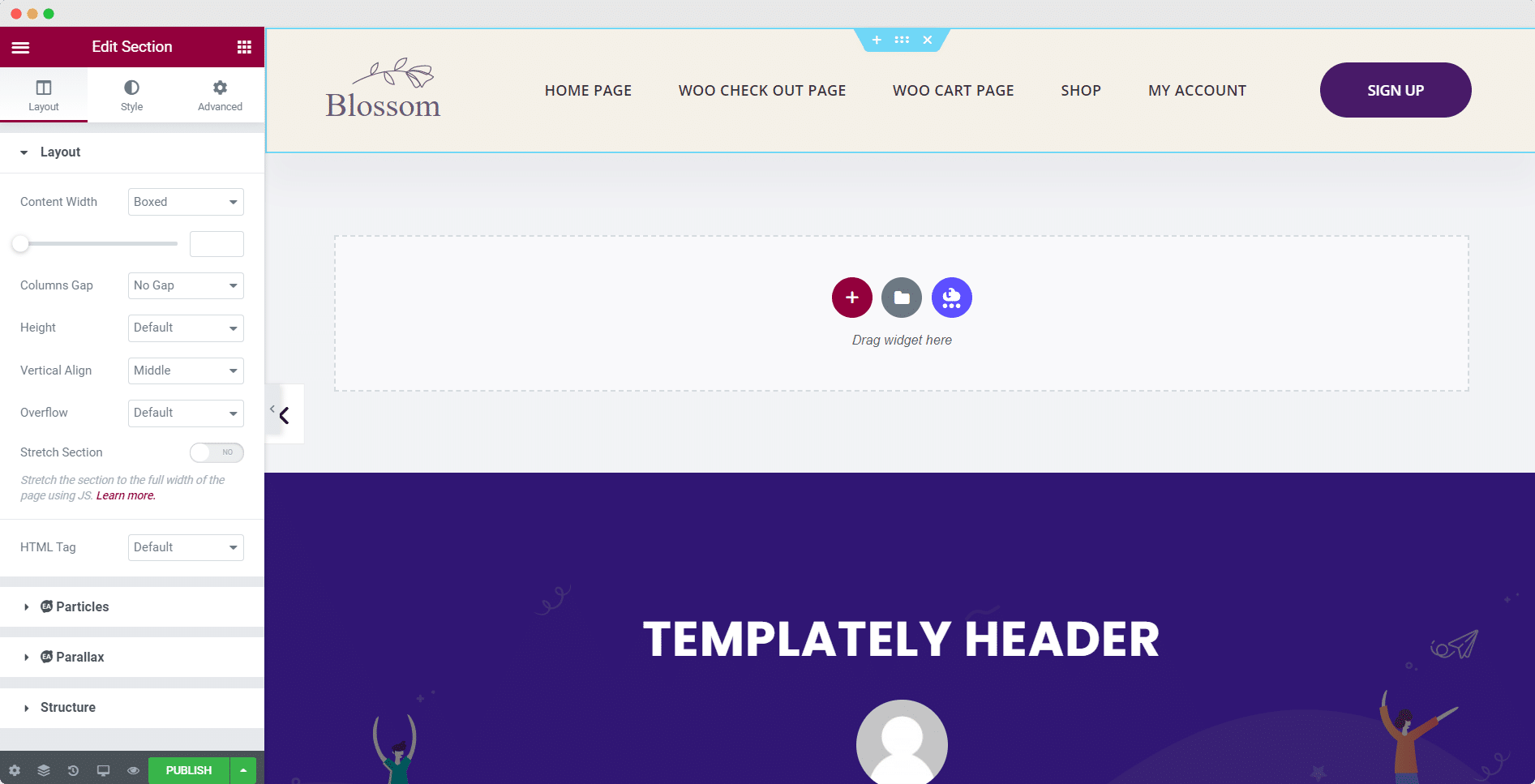
De asemenea, puteți utiliza Templately cu Elementor . Pentru asta, trebuie să aveți nevoie de pluginul Elementor instalat și activat. Acum faceți clic pe „Editați cu Elementor”. Pentru a naviga la biblioteca de șabloane Templately din editorul dvs. Elementor, faceți clic pe pictograma albastră „Șabloane” care apare în editorul dvs., așa cum se arată mai jos.

Pasul 3. Personalizați-vă kitul de șabloane în WordPress
Înainte de a lansa pachetul de șabloane WordPress, este esențial să înlocuiți conținutul demonstrativ și să-l personalizați pentru a se alinia cu afacerea dvs. Aceasta implică adăugarea de fonturi personalizate, schimbarea culorilor, încorporarea logo-ului și multe altele.

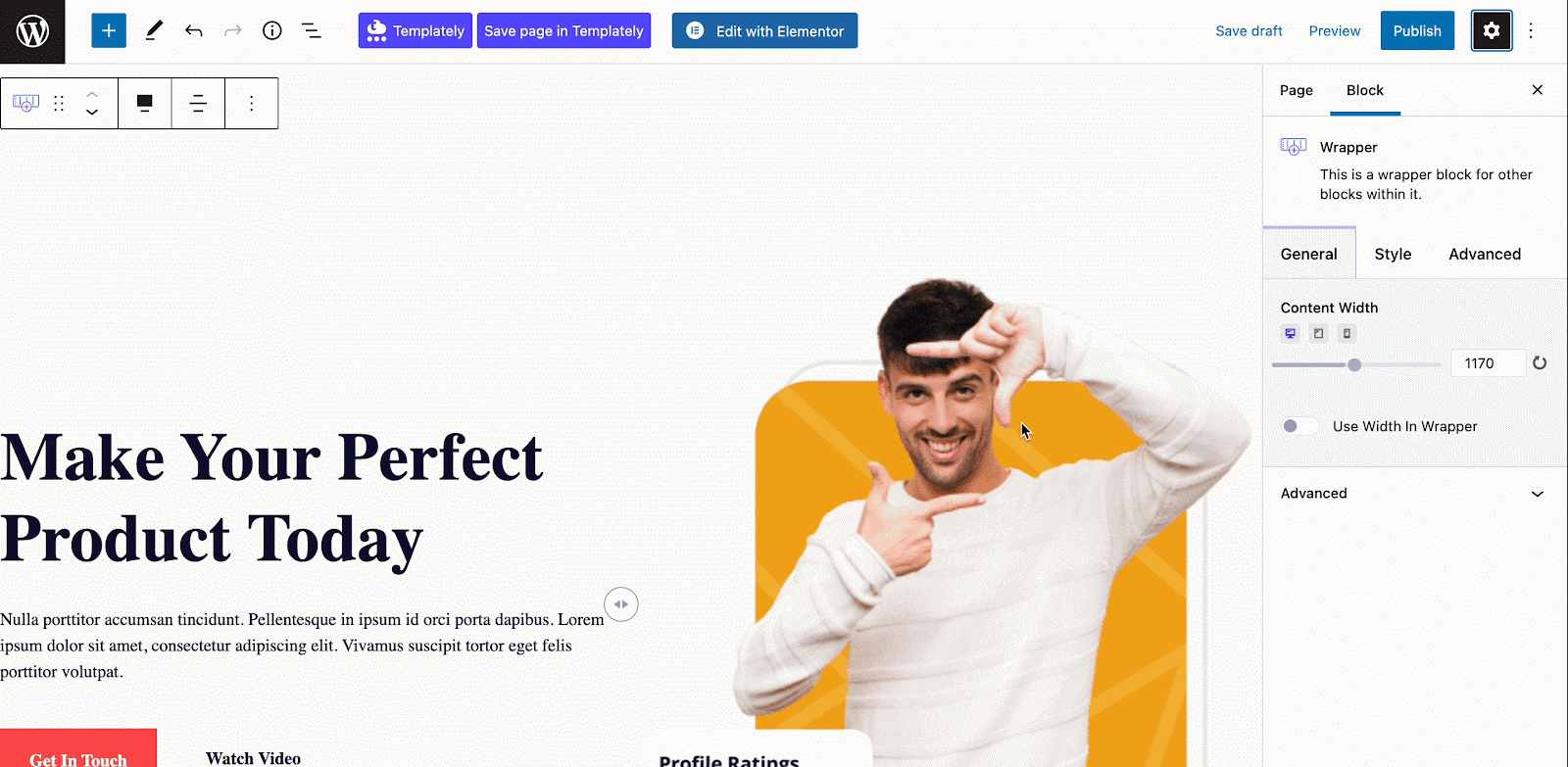
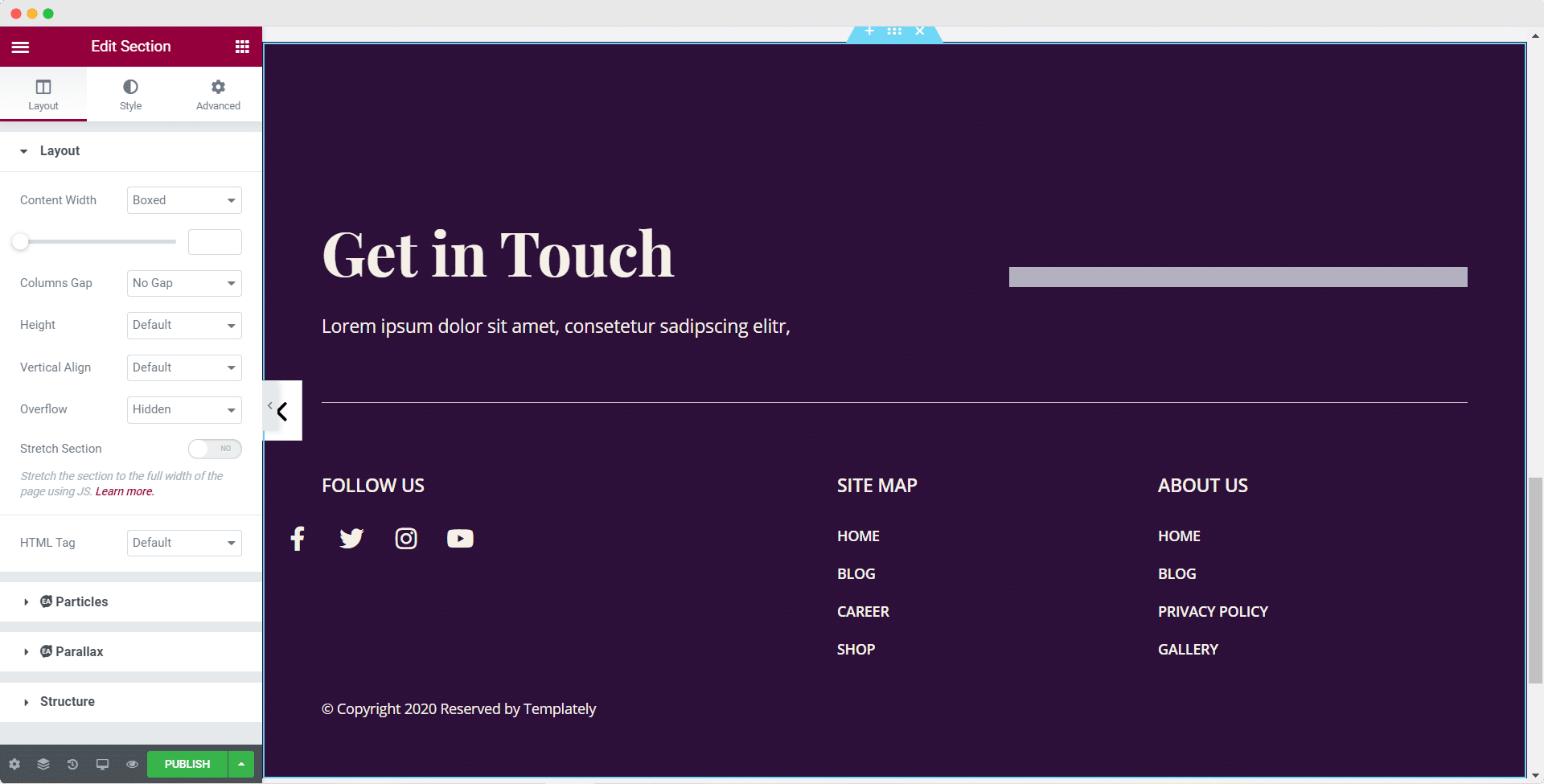
Cu Templately, veți obține o gamă largă de opțiuni de personalizare. În editorul Gutenberg, din panoul „Blocați” din partea dreaptă, puteți personaliza tipografia, culoarea, stilul de afișare a imaginii, butoanele și multe altele. Doar selectați un bloc și modificați-l cât de mult doriți.

Pasul 4: Stocați modelele dvs. personalizate în Templately MyCloud
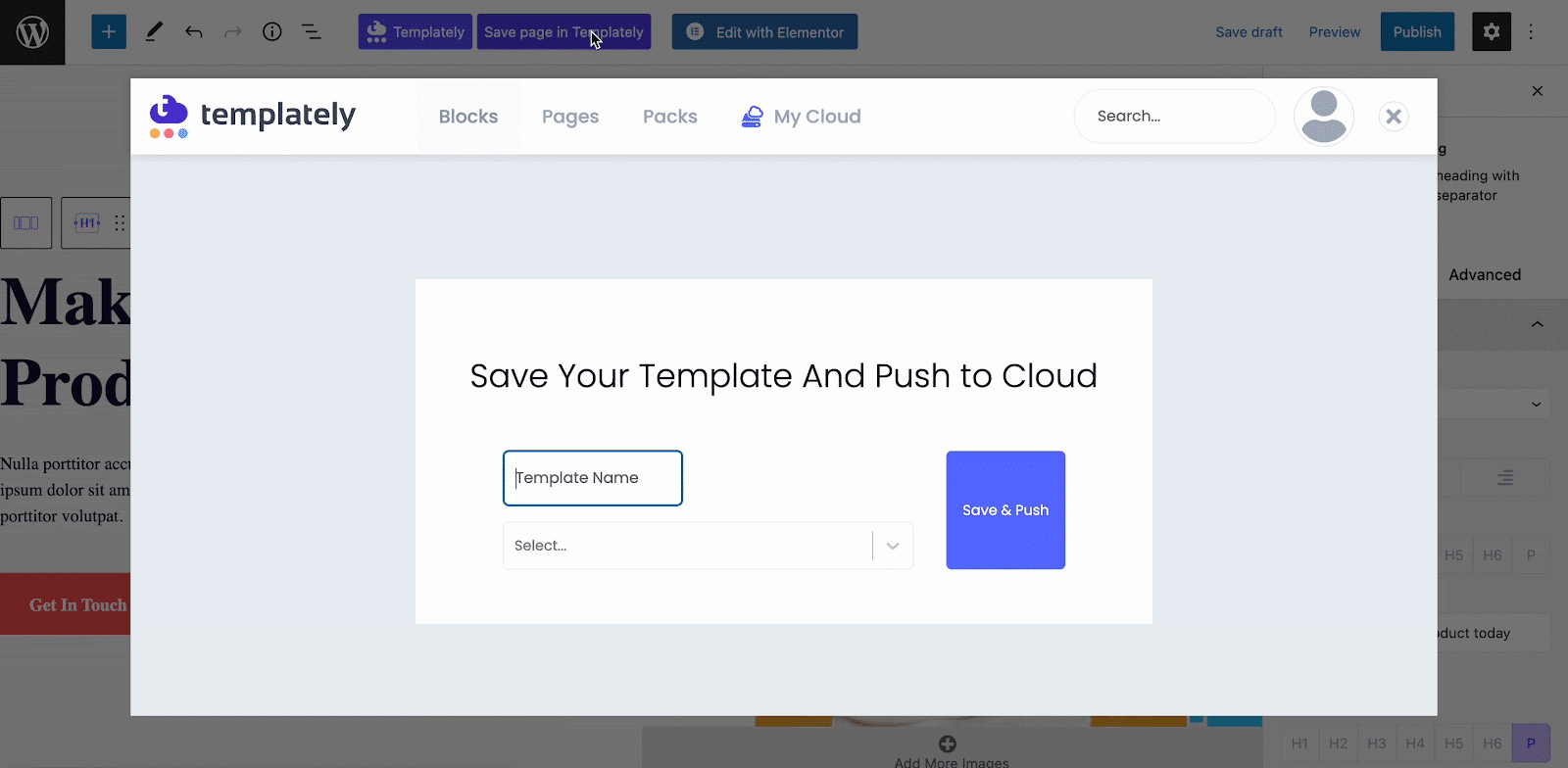
Templately are o caracteristică uimitoare pentru stocarea șabloanelor dvs. personalizate în spațiul de stocare în cloud Templately „My Cloud” . Puteți stoca șablonul acolo pentru utilizare ulterioară. Faceți clic dreapta pe secțiunea pe care doriți să o salvați, apoi faceți clic pe „Salvați pagina în șablon” .

În plus, dacă doriți să partajați articolele salvate cu alții, atunci puteți utiliza cealaltă funcție exclusivă și foarte utilă a Templately, „ WorkSpace ”. Această caracteristică unică și convingătoare vă permite să colaborați direct cu alții și să economisiți mult timp.
Mai multe sfaturi despre personalizarea kirurilor de șabloane WordPress
Personalizarea unui șablon este o modalitate fantastică de a vă scoate în evidență site-ul și de a reflecta identitatea dvs. unică de brand. Pentru a crea un site web perfect, trebuie să vă concentrați pe definirea identității mărcii și pe selectarea unui șablon flexibil care se potrivește nevoilor dvs. de personalizare.
Pe lângă personalizarea schemei de culori, tipografiei și a altor conținuturi pentru a se alinia cu brandingul dvs., trebuie să depuneți un efort suplimentar în secțiunile antetului și subsolului. Iată câteva sfaturi care vă vor ajuta să duceți personalizarea șablonului la următorul nivel și să creați un site web remarcabil.
Cum să personalizați șablonul de antet în WordPress
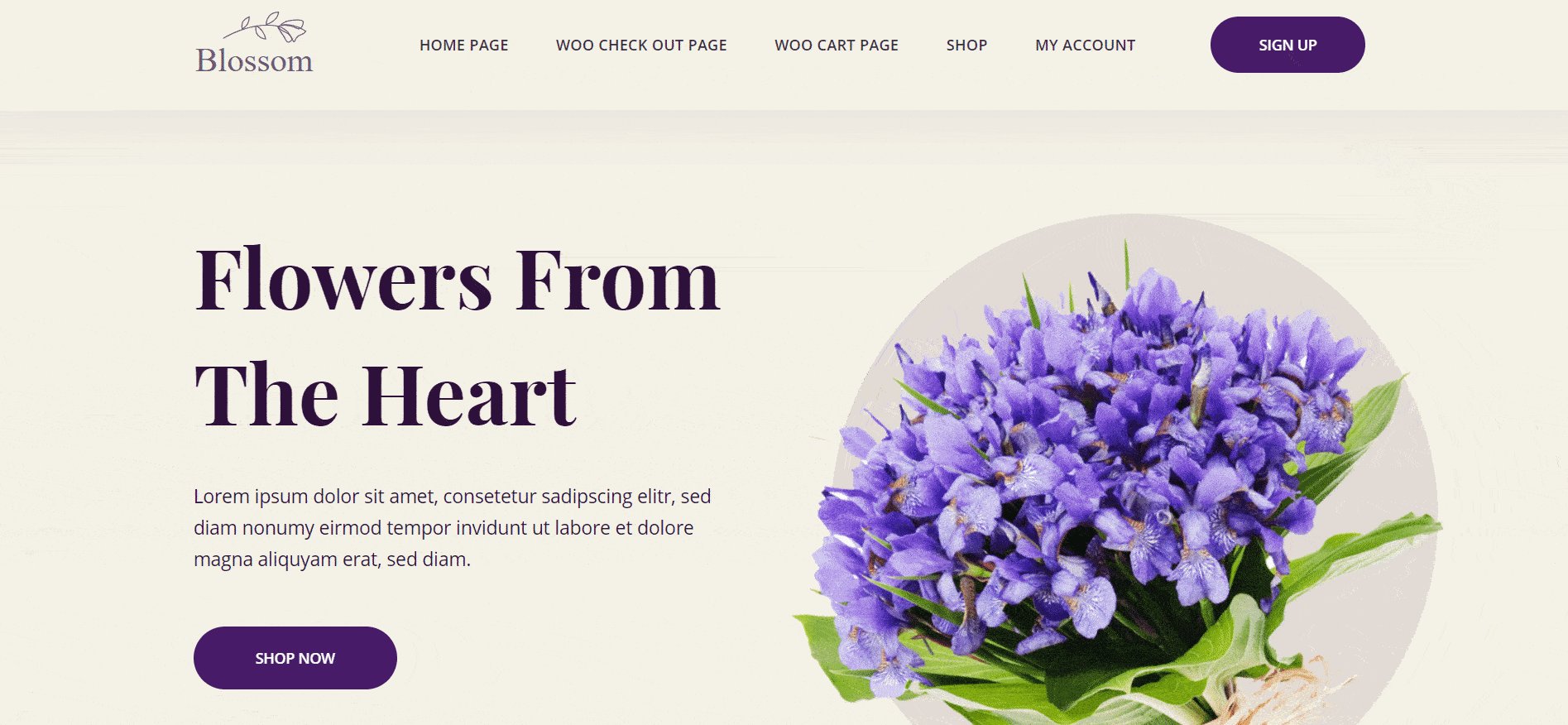
Când vizitatorii ajung pe site-ul dvs., antetul este punctul lor inițial de contact. Acesta servește ca o poartă către marca dvs. și joacă un rol crucial în ghidarea acestora către cel mai important conținut de pe site-ul dvs. Antetul are o semnificație imensă, dând tonul și prezentând marca dvs. vizitatorilor.
Antetul ar trebui să fie conceput pentru a lăsa o impresie de durată și pentru a oferi acces fără efort la elementele cheie ale site-ului dvs. Pentru a crea un antet de impact , ar trebui să luați în considerare încorporarea următoarelor elemente:

Branding: puteți folosi antetul pentru a vă prezenta identitatea mărcii. Ar trebui să încorporați logo-ul, sloganul sau o reprezentare vizuală atractivă a mărcii dvs. pentru a stabili recunoașterea și a stimula un sentiment de încredere.
Navigare: le puteți facilita vizitatorilor navigarea pe site-ul dvs., incluzând un meniu clar și intuitiv în antet. Trebuie să vă organizați elementele de meniu în mod strategic, asigurându-vă că paginile importante sunt ușor accesibile și prioritizate.
Îndemn la acțiune: puteți implica cu ușurință vizitatorii din momentul în care sosesc, încorporând un îndemn la acțiune (CTA) convingător în antetul dvs. Fie că îi încurajează să se înscrie, să-ți exploreze produsele sau să ia orice acțiune dorită, un CTA bine plasat poate stimula conversiile.
Funcționalitatea de căutare: dacă site-ul dvs. web include o cantitate mare de conținut, luați în considerare adăugarea unei bare de căutare la antet. Acest lucru le permite vizitatorilor să găsească rapid informații sau produse specifice, îmbunătățind experiența utilizatorului.
Informații de contact: pentru companiile care se bazează pe întrebările clienților sau au o prezență fizică, inclusiv informațiile de contact din antet pot fi de neprețuit. Le permite vizitatorilor să se adreseze cu ușurință, stimulând comunicarea și încrederea.
Cum să utilizați blocurile de antet tip șablon?
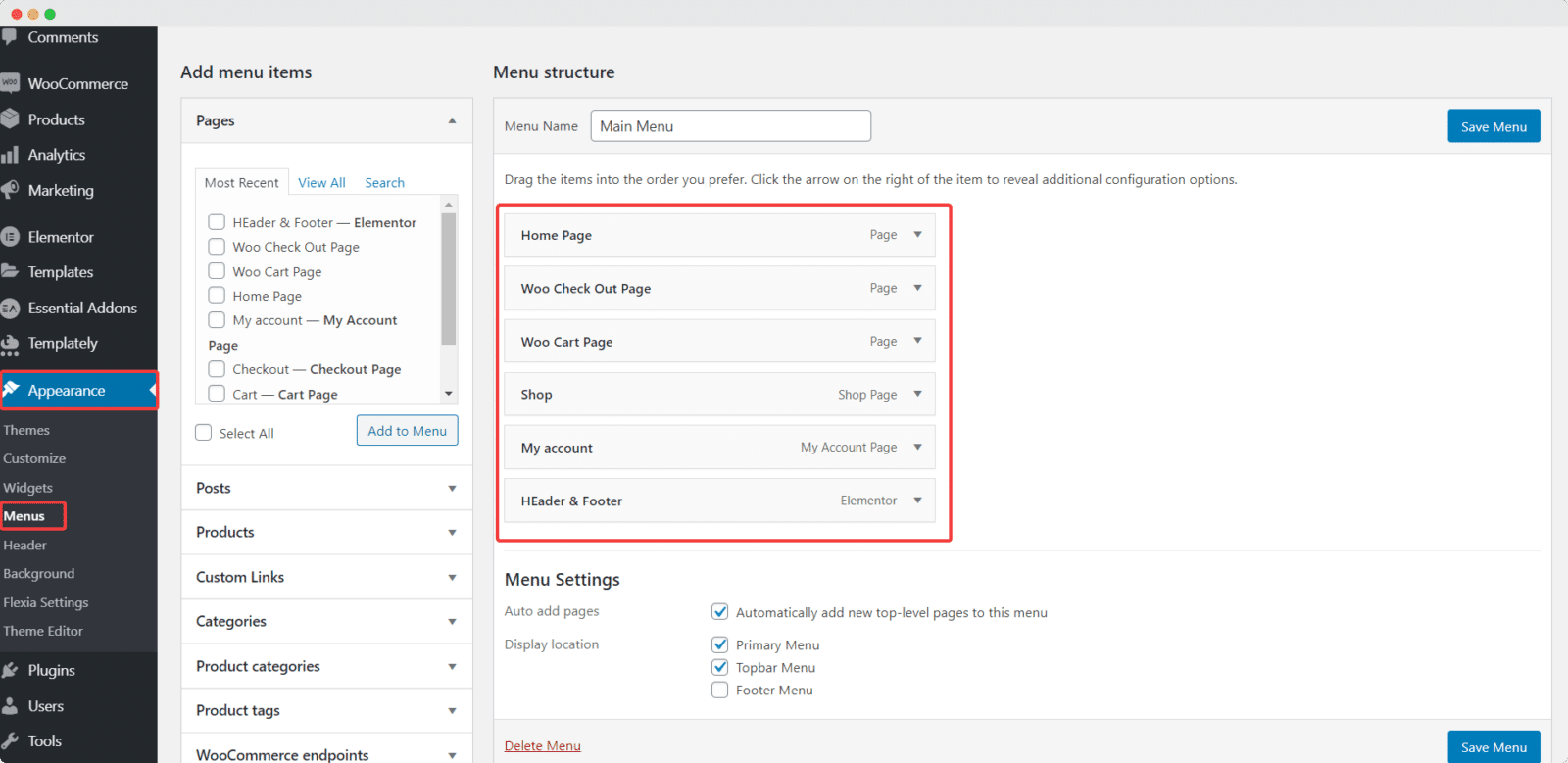
Puteți crea un antet pentru pagina dvs. web folosind blocurile de antet gata din Templately. Dar mai întâi, va trebui să configurați un meniu în WordPress. Puteți face acest lucru navigând la Aspect → Teme → Meniuri din tabloul de bord WordPress, așa cum se arată mai jos.

După finalizarea acestui pas, deschideți pagina antet. Faceți clic pe pictograma albastră „Șablon” . Va apărea o fereastră pop-up care afișează toate blocurile de antet și subsol pregătite din Templately. Alegeți oricare dintre blocurile de antet care vă plac și faceți clic pe butonul „Inserați” .

Când personalizați secțiunea Antet , rețineți că simplitatea și claritatea sunt esențiale. Un antet fără dezordine și atrăgător din punct de vedere vizual asigură o experiență perfectă pentru utilizator și îi încurajează pe vizitatori să pătrundă mai adânc în site-ul dvs.

Cum să personalizați șablonul de subsol în WordPress
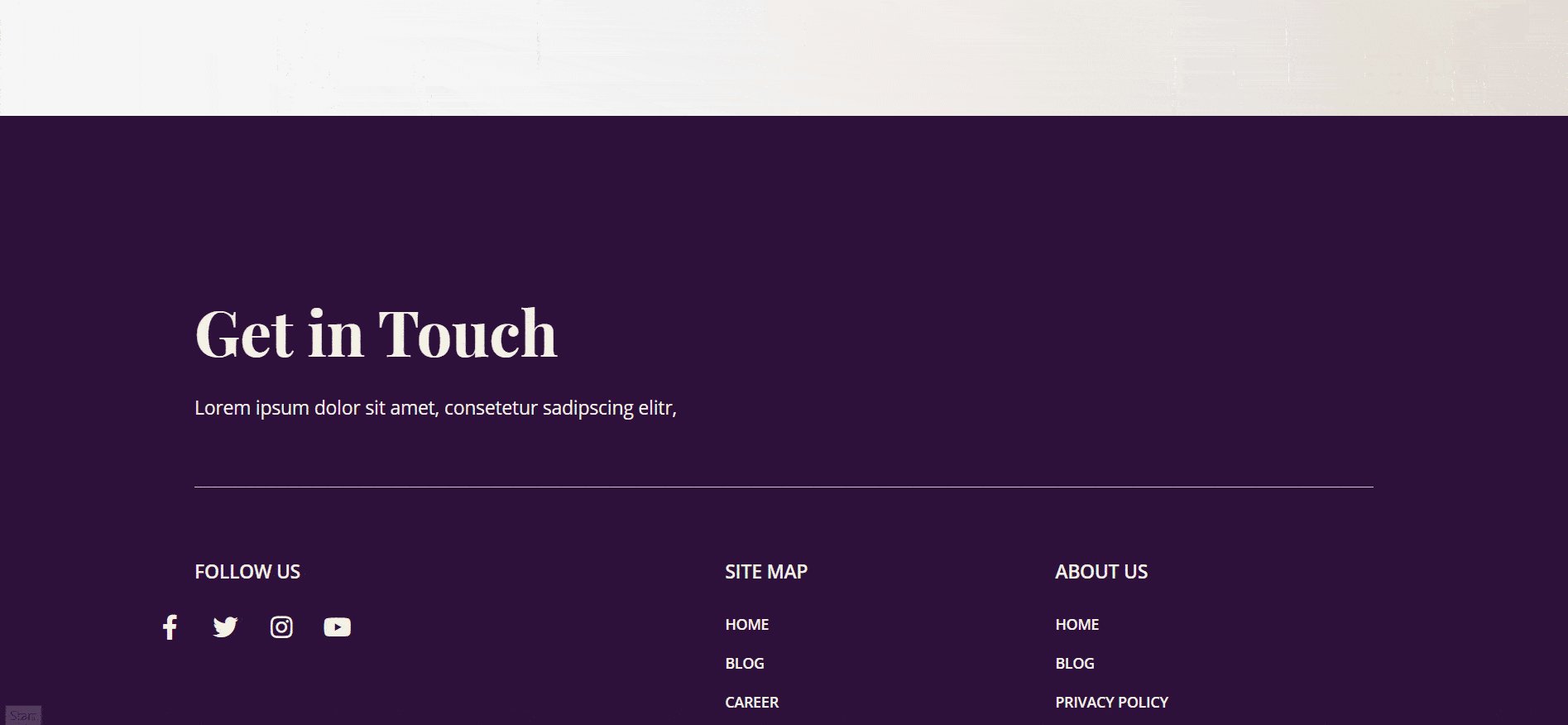
Secțiunea de subsol a site-ului dvs. are un potențial semnificativ de îmbunătățire a experienței utilizatorului și de a oferi informații valoroase vizitatorilor dvs. Prin optimizarea și personalizarea subsolului, puteți crea o secțiune de jos perfectă care oferă funcționalități esențiale și vă consolidează identitatea mărcii. Iată un ghid detaliat despre cum să profitați la maximum de subsolul dvs.:

Atractie estetică: subsolul poate contribui la atractivitatea vizuală generală a site-ului dvs., oferind un design echilibrat și coeziv.
Navigare și accesibilitate: Includerea de link-uri importante în subsol asigură că utilizatorii pot naviga cu ușurință în zone cheie ale site-ului dvs., cum ar fi formularul de contact, blogul și profilurile de rețele sociale, fără a fi nevoie să derulați înapoi în partea de sus.
Informații de contact: puteți plasa numărul dvs. de telefon, adresa de e-mail sau adresa fizică în subsol pentru a le face ușor accesibile și a permite vizitatorilor să vă contacteze convenabil.
Drepturi de autor și informații legale: prin afișarea notificării privind drepturile de autor și a altor declinări legale în partea de jos a site-ului dvs., puteți stabili dreptul de proprietate și vă puteți proteja conținutul.
Conținut suplimentar: puteți folosi subsolul pentru a prezenta conținut suplimentar, cum ar fi postări populare pe blog, articole recente sau un formular de înscriere la buletin informativ.
Cum să utilizați blocurile de subsol șablon?
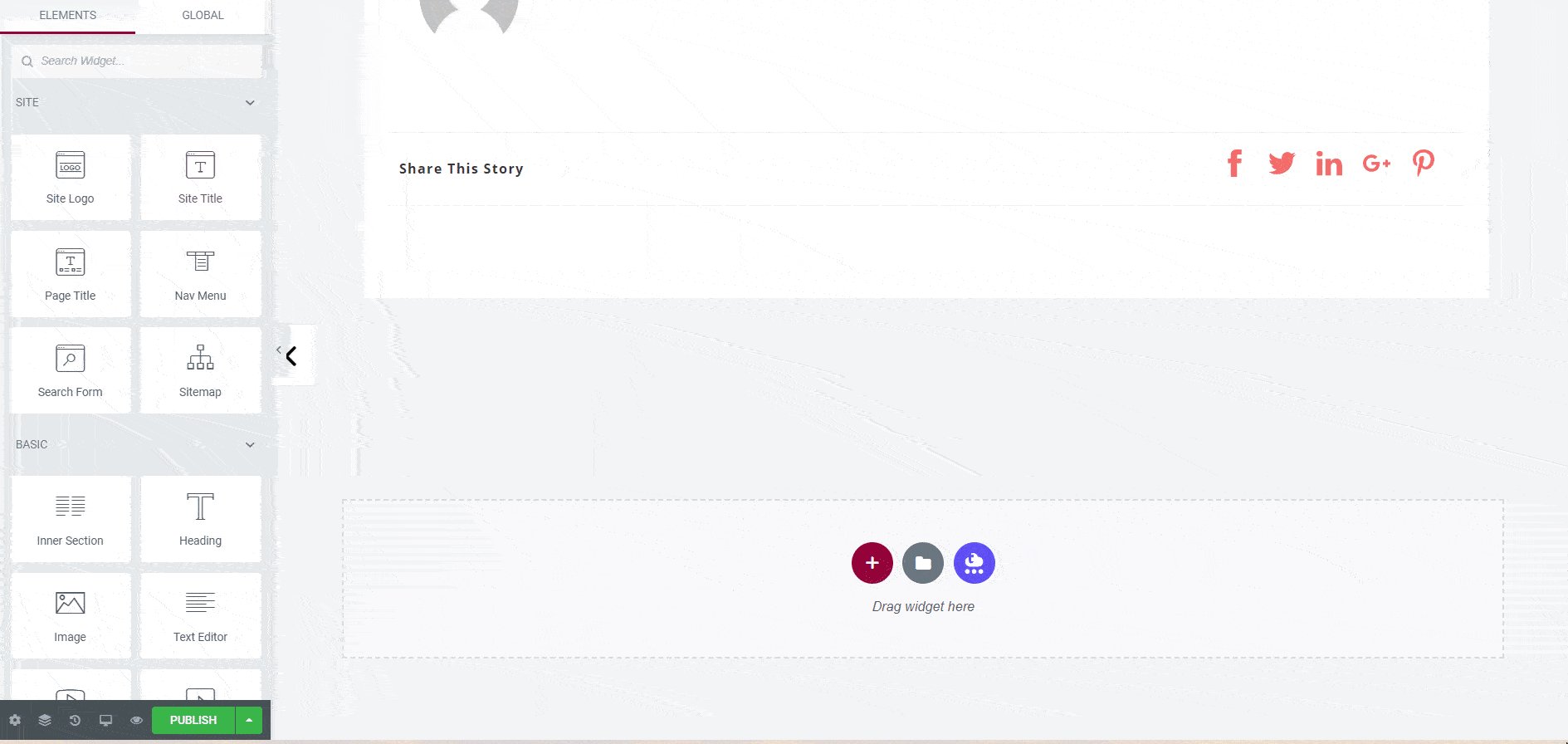
Deschideți pagina Subsol din tabloul de bord. Faceți clic pe pictograma albastră „Șablon” pentru a insera orice bloc de subsol. Va apărea o fereastră pop-up care afișează toate blocurile de antet și subsol gata disponibile în biblioteca Templately. Alegeți oricare dintre blocurile de subsol care vă plac și faceți clic pe butonul „Inserați” .

Profitând de puterea subsolului și personalizându-l în mod eficient, puteți optimiza experiența utilizatorului, puteți oferi informații esențiale și vă puteți consolida identitatea mărcii. Puteți crea o secțiune de jos perfectă și informativă pentru site-ul dvs., care completează designul general și servește ca o resursă valoroasă pentru vizitatorii dvs.

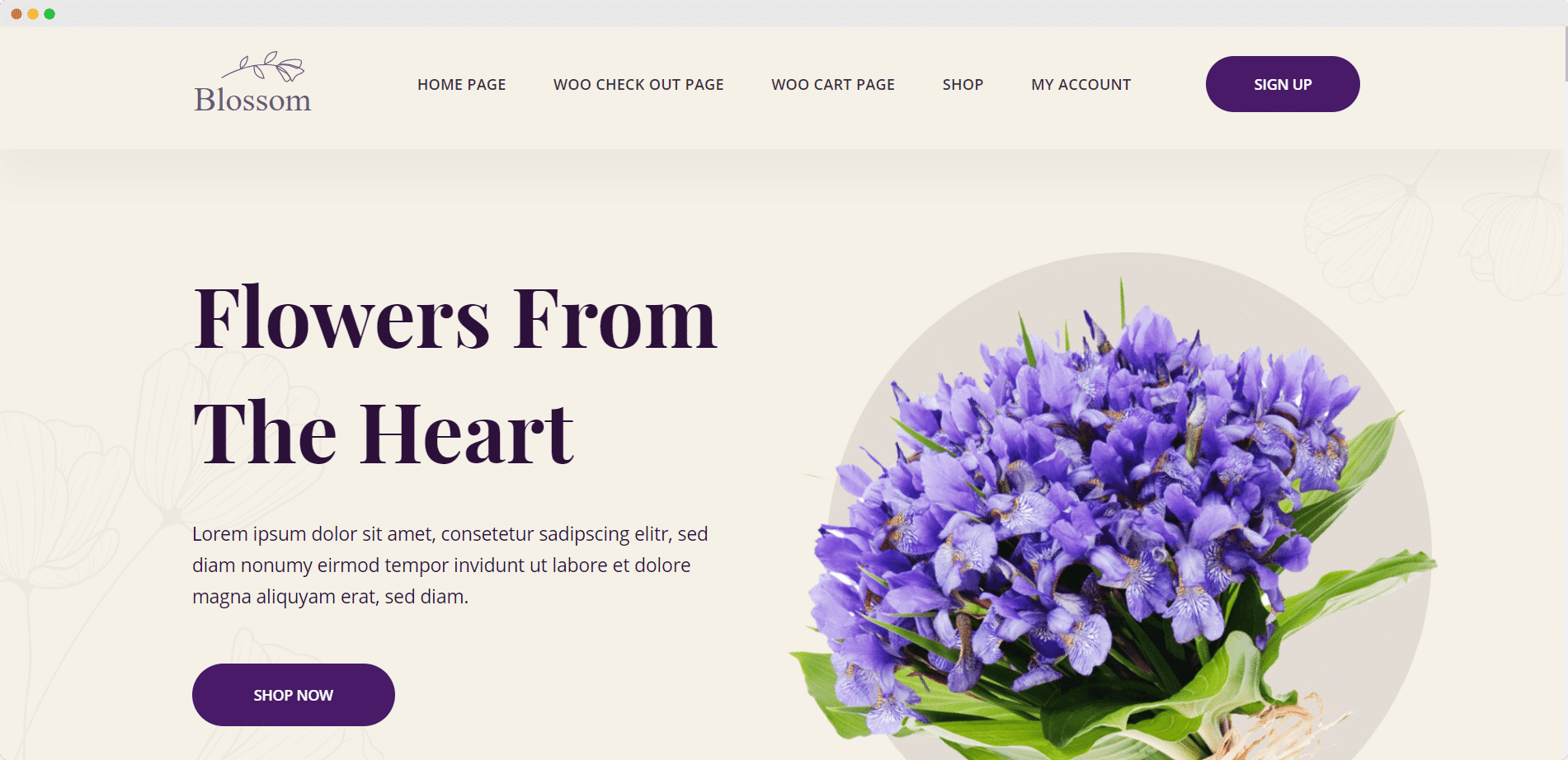
Pregătiți-vă să vă transformați site-ul web în estetică
Seturile de șabloane sunt ca o magie, ajutându-vă să construiți un site web uimitor în câteva clicuri. Și deoarece Templately oferă șabloane pentru diferite industrii, cum ar fi comerțul electronic, educație și sănătate, îl puteți alege pe cel care se potrivește cel mai bine nevoilor dvs. Puteți economisi o cantitate semnificativă de timp și efort în proiectarea site-ului dvs. web cu șabloane Templately care sunt potrivite pentru diverse industrii și scopuri.
Crezi că acest articol este util? Dacă vă place acest lucru, atunci abonați-vă la blogul nostru pentru mai multe articole. De asemenea, alăturați-vă nouă în comunitatea noastră Facebook pentru a interacționa cu mai mulți oameni.
