Cum să încărcați cu ușurință leneș imagini în WordPress (funcție implicită+plugin+codare)
Publicat: 2024-08-31Site-ul dvs. WordPress se încarcă lent? Vizitatorii tăi se plictisesc și pleacă? Este timpul să vă faceți site-ul mai rapid!
Vestea bună este că există o soluție ușoară – încărcare leneșă .
Încărcarea leneșă poate face o mare diferență pentru oricine are un site WordPress. Dacă ești blogger, fotograf sau conduci un magazin online, ai nevoie ca site-ul tău să fie rapid. Și încărcarea leneșă te poate ajuta cu adevărat în acest sens.
Vă întrebați ce este încărcarea leneșă a imaginilor în WordPress ?
În acest ghid cuprinzător, vom discuta ce este încărcarea leneșă a imaginii, de ce ar trebui să o utilizați și cum să o utilizați urmând câțiva pași simpli. Deci, continuă să citești!
Ce este WordPress Lazy Load?
WordPress Lazy Load este o modalitate inteligentă de a vă face site-ul mai rapid. În mod normal, când cineva vă vizitează site-ul, toate imaginile se încarcă simultan, ceea ce poate face ca pagina să se încarce lent.
Cu încărcare leneșă, imaginile se încarcă numai atunci când sunt pe cale să apară pe ecran. Aceasta înseamnă că imaginile mai jos în pagină nu se vor încărca până când vizitatorul derulează până la ele.
În acest fel, site-ul dvs. se încarcă mai repede, deoarece nu încearcă să încarce toate imaginile simultan. Timpii de încărcare mai rapidi pot îmbunătăți experiența utilizatorului și chiar pot crește clasamentul în motoarele de căutare!
Cum funcționează imaginile WordPress Lazy Load?
Încărcarea leneșă WordPress funcționează prin întârzierea încărcării imaginilor până când sunt necesare.
Când cineva vă vizitează pagina, numai imaginile din partea de sus a paginii se încarcă mai întâi. Pe măsură ce vizitatorul derulează în jos, restul imaginilor se încarcă chiar înainte de a fi vizibile.
Acest lucru se face de obicei cu un pic de cod sau un plugin care adaugă un atribut „leneș” imaginilor tale. Acest lucru îi spune browserului: „Hei, nu încărca această imagine încă; așteptați până va fi nevoie.”
Iată o defalcare simplificată:
- Imagine substituent: atunci când se încarcă o pagină, WordPress afișează inițial imagini substituenți în loc de imagini la dimensiune completă.
- Derulare: pe măsură ce derulați în jos în pagină, WordPress detectează ce imagini sunt acum vizibile.
- Încărcarea imaginilor: WordPress începe apoi să încarce imaginile reale pentru acele zone vizibile.
- Înlocuire: odată ce imaginea este încărcată, înlocuiește substituentul, oferindu-vă imaginea completă.
În culise, WordPress folosește JavaScript pentru a vă urmări derularea. Când vă apropiați de o imagine, aceasta trimite un semnal către server pentru a încărca imaginea la dimensiune completă. În acest fel, vedeți imaginea doar când aveți nevoie de ea, iar site-ul dvs. se încarcă mai repede.
De ce este importantă încărcarea leneșă a imaginii în WordPress
Acum știți ce este încărcarea leneșă a imaginii și cum funcționează. Dacă vă întrebați de ce ar trebui să implementați această funcție pe site-ul dvs., permiteți-ne să vă arătăm motivele.
Iată de ce ar trebui să implementați încărcare leneșă a imaginilor WordPress:
- Timpi mai rapid de încărcare a paginii: prin încărcarea imaginilor doar când aveți nevoie de ele, site-ul dvs. se încarcă mult mai rapid, în special în cazul conexiunilor mai lente la internet.
- Experiență îmbunătățită a utilizatorului: timpii de încărcare mai rapidi înseamnă vizitatori mai fericiți. Este mai probabil ca aceștia să rămână pe site-ul dvs. și să exploreze mai mult.
- Clasament mai bun pentru motoarele de căutare: motoarele de căutare le plac site-urile rapide. Lazy Load poate ajuta la îmbunătățirea clasării site-ului dvs. în rezultatele căutării.
- Site-uri web compatibile cu dispozitivele mobile: Lazy Load este importantă în special pentru dispozitivele mobile, unde viteze mai mici ale internetului și ecrane mai mici pot afecta experiența utilizatorului.
Sunteți convins să implementați încărcarea leneră a imaginii? Să verificăm cum o poți face cu ușurință!
Cum să încarci leneș imagini în WordPress – 3 metode pentru tine

Acum știți ce este încărcarea leneșă a imaginilor în WordPress și cum funcționează. Ești încântat să implementezi această funcție pe site-ul tău?
Ei bine, hai să o facem împreună!
În această parte, vă vom arăta cum să încărcați leneș imaginile în WordPress în 3 moduri simple:
- Faceți upgrade la WordPress 5.4 sau o versiune ulterioară
- WordPress Lazy Load Imagini folosind un plugin
- WordPress Lazy Încărcare manual imagini (coading)
Să începem cu prima metodă -
Metoda 01: Upgrade la WordPress 5.4 sau o versiune ulterioară
Cele mai recente versiuni WordPress (5.4 sau mai mare) includ în mod implicit funcția de încărcare leneră a imaginilor. Aceasta înseamnă că puteți activa încărcarea leneră actualizându-vă site-ul WordPress.
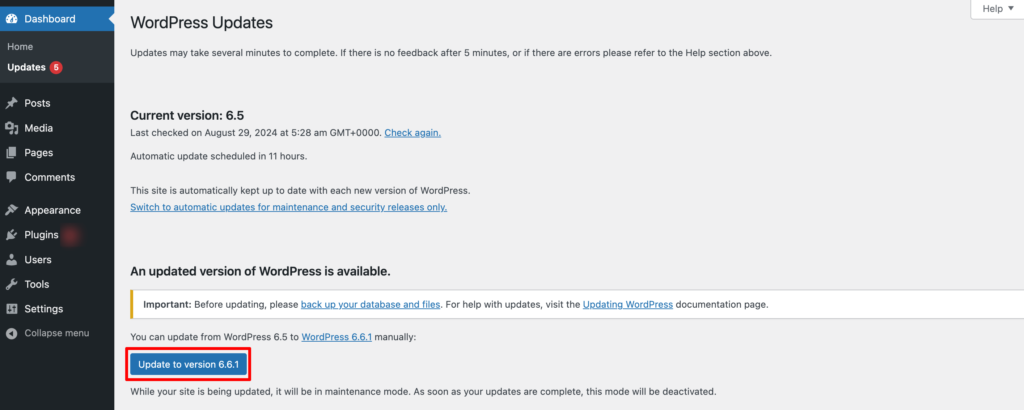
Deci, dacă utilizați o versiune WordPress mai veche decât 5.4, actualizați-o acum. Pentru a face asta,
- Accesați tabloul de bord WordPress -> Actualizare
- Dacă utilizați versiunea mai veche, veți primi o solicitare pentru a face upgrade la o versiune mai nouă.

Deși această metodă este cea mai ușoară, vă oferă cel mai puțin control asupra imaginilor pe care să le încărcați leneș. Deci, dezvoltatorii ar putea să nu o considere o opțiune de încredere.
Acum să trecem la următoarea metodă!
Metoda 02: WordPress Lazy Load Imagini folosind un plugin
Există mai multe plugin-uri de încărcare leneșă disponibile în depozitul WordPress. Printre acestea, am ales pluginul a3 Lazy Load pentru crearea acestui tutorial.
De ce?
Pentru că acest plugin ne pare cel mai ușor de folosit în această categorie. În plus, veți obține toate caracteristicile necesare de care aveți nevoie pentru încărcarea leneșă a imaginii în versiunea gratuită. Așadar, vă puteți baza pe acest plugin pentru a vă termina treaba.
Acum să mergem înainte!
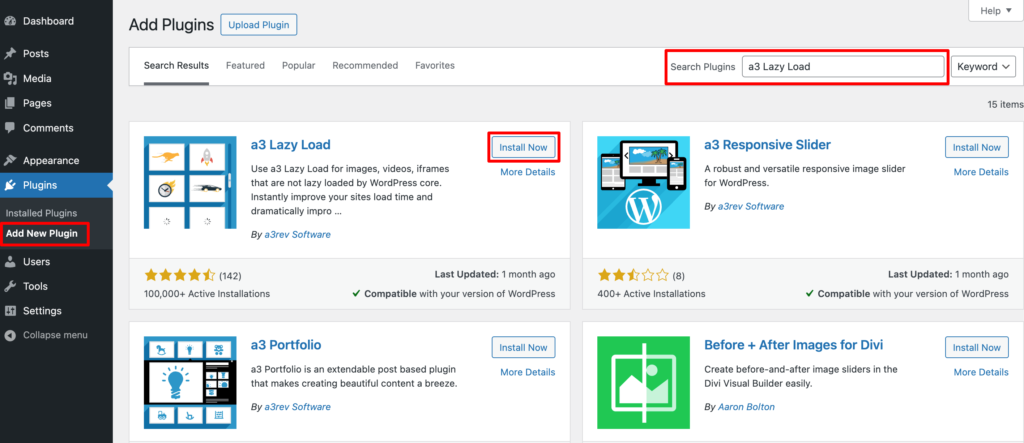
Pasul 01: Instalați și activați pluginul a3 Lazy Load
Pentru a instala pluginul, conectați-vă la tabloul de bord WordPress și apoi navigați la Plugins -> Add New Plugin .
Acolo veți găsi o casetă de căutare pentru a căuta pluginul pe care îl căutați. Apoi instalați și activați pluginul.

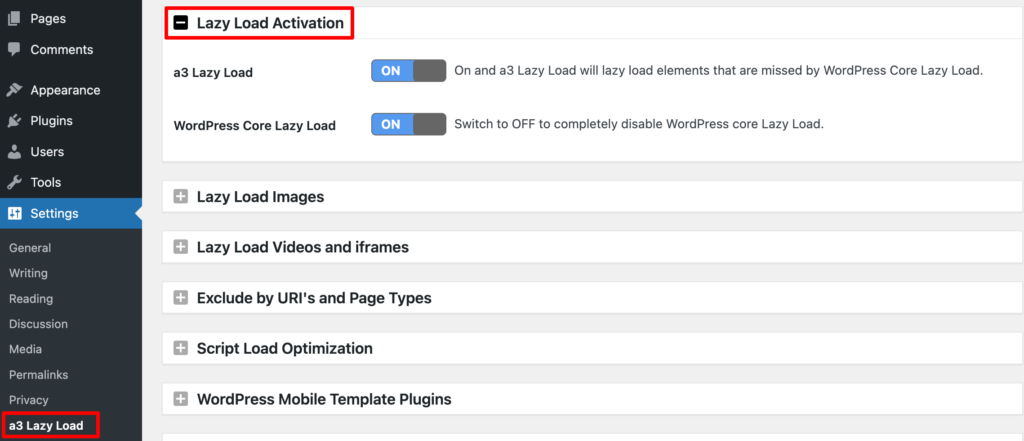
Pasul 02: Configurați setările Lazy Load
Pentru a accesa setările acestui plugin, faceți clic pe a3 Lazy Load din opțiunea Setări . Apoi faceți clic pe fila Lazy Load Activation . Aici veți găsi 2 opțiuni:
- a3 Lazy Load: păstrați-l activat dacă doriți să încărcați leneș elementele care sunt ratate de WordPress Core Lazy Load.
- WordPress Core Lazy Load: puteți activa sau dezactiva setările WordPress Core Lazy Load din această opțiune.

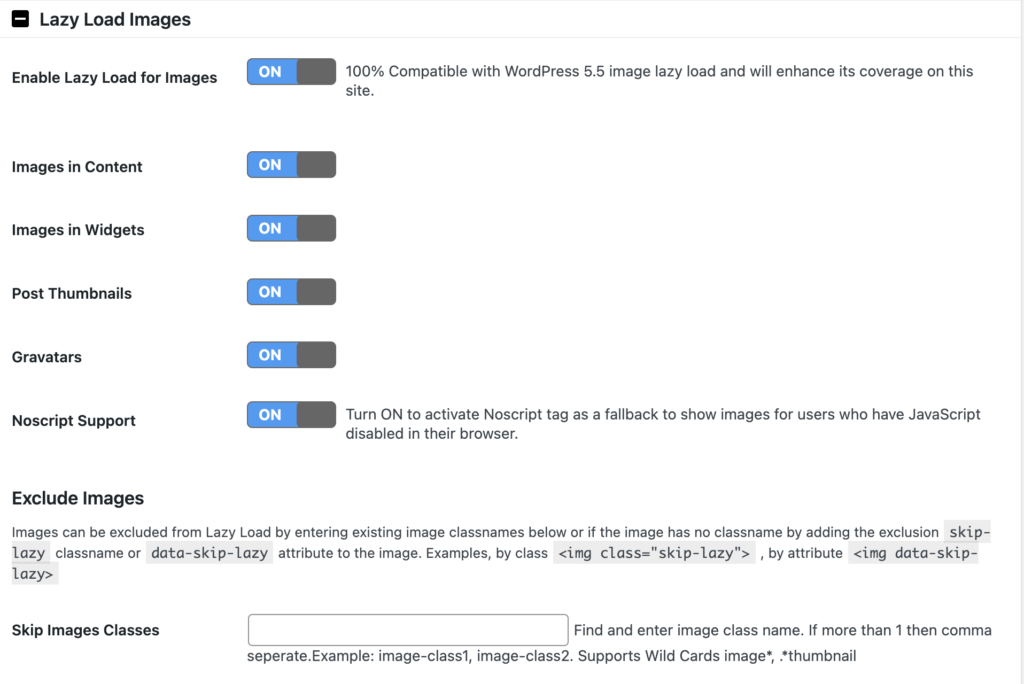
Pasul 03: Configurați setările de încărcare leneră a imaginii
În mod implicit, toate opțiunile Lazy Load Images sunt activate, pe care vă recomandăm să le păstrați. Sau, de asemenea, puteți activa sau dezactiva fiecare opțiune în funcție de cerințele dvs.
Cursurile Skip Images sunt interesante. Acest lucru vă permite să excludeți anumite imagini de la încărcare leneșă, atribuindu-le o clasă.

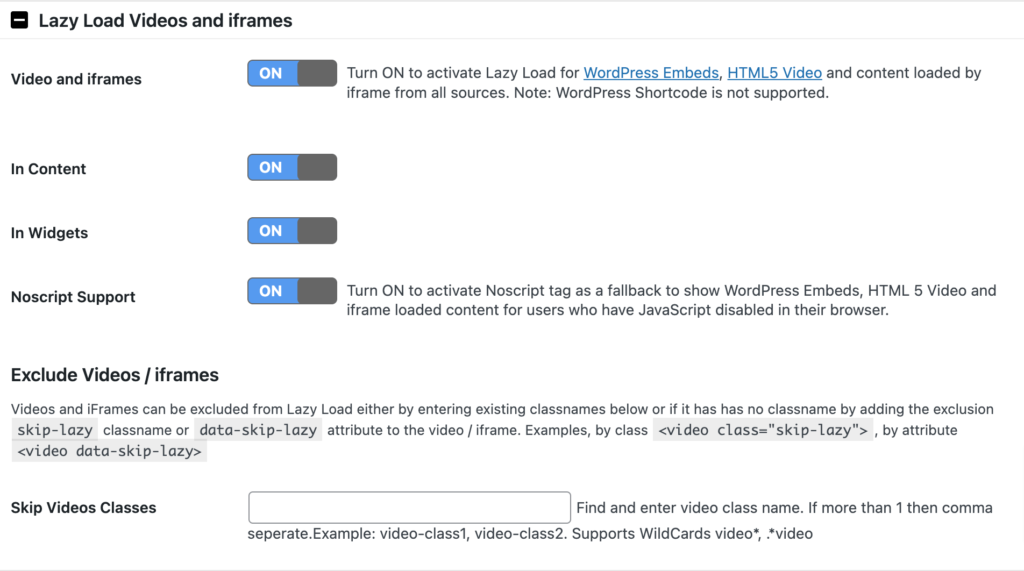
Pasul 04: Ajustați setările pentru videoclipuri și iFrames
Apoi, treceți la fila Lazy Load Videos and iFrames. La fel ca în cazul imaginilor, a3 Lazy Load vă permite să alegeți încărcarea întârziată pentru anumite clipuri.
Pluginul acceptă videoclipuri în conținut și widget-uri și oferă o funcție de rezervă pentru browserele care blochează JavaScript.
Setările video vă permit să specificați o clasă CSS care exclude anumite videoclipuri de la încărcarea amânată. Pentru o configurare mai ușoară, puteți folosi aceeași clasă pe care ați ales-o în secțiunea de imagini.

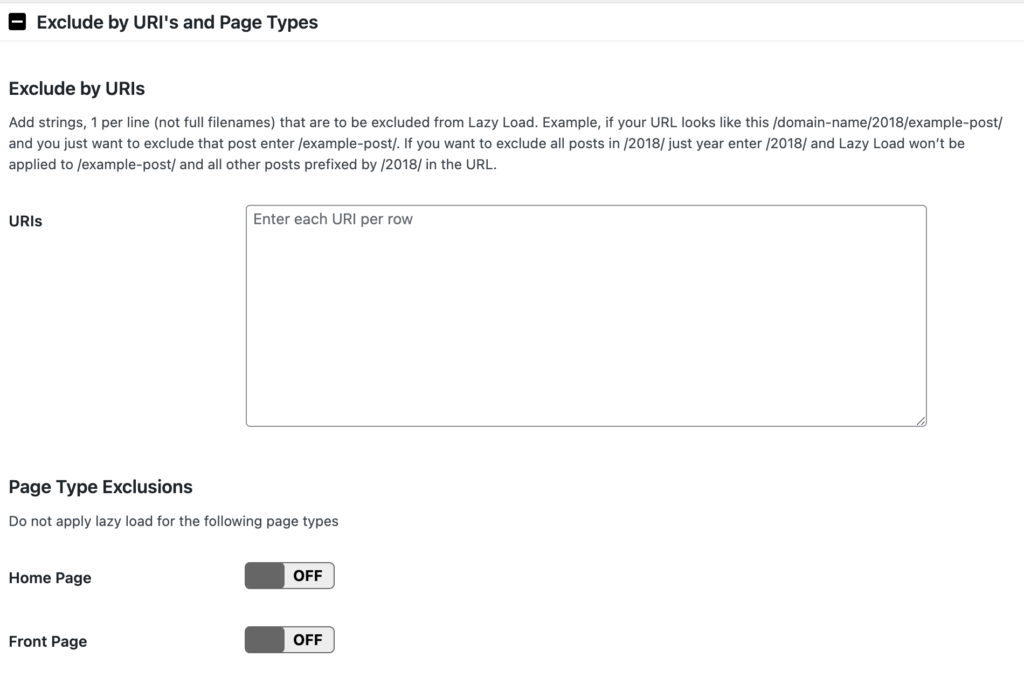
Pasul 05: Excludeți Lazy Load în funcție de specificul URL și tipul paginii
Această setare vă permite să excludeți anumite pagini sau postări sau anumite tipuri de pagini de la încărcare leneră. De exemplu, puteți alege să nu aveți pagina de pornire încărcată leneș.


Când ați terminat cu toate aceste configurații, nu uitați să salvați aceste modificări făcând clic pe butonul „ Salvare modificări ”.
Așa vă puteți încărca leneș imaginile WordPress utilizând pluginul a3 Image Lazy Load. Acum să trecem la ultima metodă.
Metoda 03: WordPress Lazy Încarcă imagini manual
Dacă nu sunteți mulțumit de caracteristica limitată a setărilor WordPress Core Lazy Load și nu doriți să utilizați niciun plugin suplimentar pentru a extinde funcționalitatea, există o altă cale deschisă pentru dvs. Asta înseamnă să o faci manual cu codificare.
După cum am menționat mai devreme, WordPress, în mod implicit, permite încărcarea leneșă pentru toate imaginile care au dimensiuni setate. Nu trebuie să activați nimic sau să adăugați niciun cod pentru a face acest lucru. Cu toate acestea, pot exista momente când doriți să personalizați modul în care funcționează această funcționalitate.
De exemplu, să presupunem că nu doriți ca imaginile șablon să fie incluse. Veți adăuga acest cod în fișierul functions.php :
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );Sau doriți să dezactivați încărcarea leneșă pentru anumite imagini. Puteți face acest lucru atribuind o clasă de imagine suplimentară fiecărei imagini atunci când este adăugată la o pagină sau postare și apoi adăugând acea clasă la următorul cod din fișierul functions.php :
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Pentru a adăuga la o imagine clasa de imagine skip-lazy din exemplul de mai sus:
- Adăugați imaginea pe pagină sau postați prin Media Library.
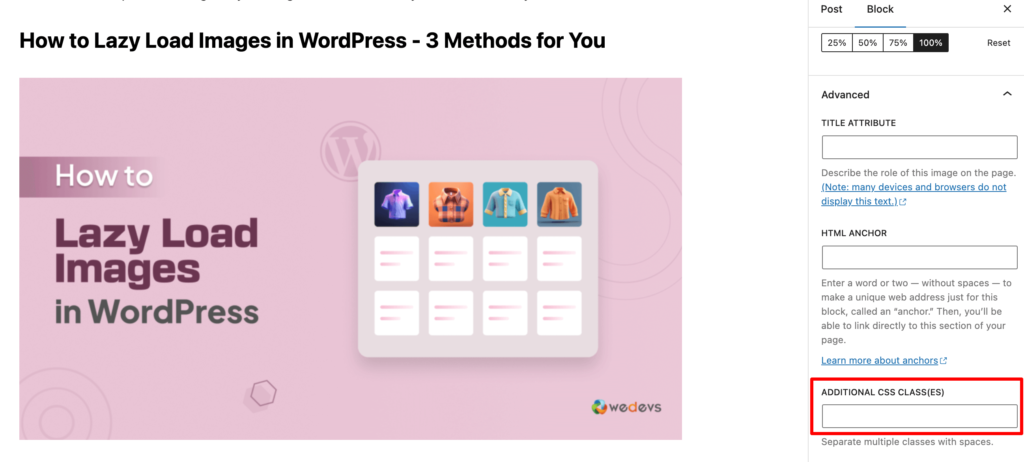
- După ce ați adăugat imaginea, găsiți setările pentru imagine. Posibilitatea de a adăuga o nouă clasă CSS se găsește de obicei în zona Setări avansate.

- Adăugați clasa skip-lazy la imagine și salvați actualizarea.
Asta este! Așa puteți implementa încărcare leneșă în site-ul dvs. WordPress cu codare.
Când nu ar trebui să le încarci imaginile WordPress
Lazy Load este, în general, o idee bună pentru majoritatea site-urilor WordPress. Cu toate acestea, există câteva situații în care ați putea dori să fiți precaut:
- Imagini mici: dacă imaginile dvs. sunt foarte mici, timpul necesar pentru a le încărca ar putea să nu influențeze semnificativ viteza site-ului dvs. În aceste cazuri, Lazy Load ar putea să nu ofere un beneficiu vizibil.
- Imagini de deasupra plierii: imaginile care sunt vizibile imediat când se încarcă o pagină (deasupra plierii) sunt oricum încărcate imediat. Încărcarea lor leneșă ar putea să nu facă o diferență semnificativă.
- Imagini critice: dacă există imagini care sunt esențiale pentru funcționalitatea site-ului dvs., este posibil să doriți să le încărcați imediat în loc să utilizați Lazy Load.
Puteți utiliza funcția de încărcare leneră a imaginii WordPress pentru site-ul dvs., cu excepția acestor scenarii.
Exemplu de site-uri populare care utilizează încărcare leneră
Multe site-uri web populare folosesc funcția de încărcare leneșă a imaginilor pentru site-ul lor. Aici vă vom arăta 3 exemple de cele mai populare site-uri pentru inspirație.
01. YouTube
YouTube este o platformă video masivă care utilizează Lazy Load pentru a-și optimiza performanța. Pe măsură ce parcurgeți pagina de pornire sau rezultatele căutării, videoclipurile se încarcă numai atunci când apar, reducând timpul inițial de încărcare și îmbunătățind experiența generală a utilizatorului.
02. Pinterest
Pinterest, o platformă de descoperire vizuală, se bazează în mare măsură pe imagini. Prin utilizarea Lazy Load, Pinterest se asigură că sunt încărcate numai imaginile pe care le vizualizați în prezent, economisind lățime de bandă și îmbunătățind viteza paginii, în special pe dispozitivele mobile.
03. Amazon
Amazon, unul dintre cei mai mari retaileri online din lume, folosește Lazy Load pentru a-și optimiza paginile de produse. Când vizitați pagina unui produs, doar imaginea principală este încărcată inițial. Pe măsură ce derulați în jos, imaginile suplimentare ale produselor sunt încărcate la cerere, îmbunătățind performanța și reducând timpul general de încărcare a paginii.

Cele mai frecvente întrebări frecvente pe WordPress Lazy Load
I. Va afecta Lazy Load SEO site-ului meu?
Da, Lazy Load poate avea un impact pozitiv asupra SEO site-ului dvs. Motoarele de căutare apreciază site-urile web cu încărcare rapidă, iar Lazy Load poate îmbunătăți semnificativ timpul de încărcare a paginii. Timpii de încărcare mai rapidi pot duce la o experiență mai bună a utilizatorului și la o poziție mai ridicată în motoarele de căutare.
II. Pot folosi Lazy Load cu toate formatele de imagine?
Da, Lazy Load poate fi utilizat cu cele mai comune formate de imagine, inclusiv JPEG, PNG, GIF și WebP. Cu toate acestea, este posibil ca unele browsere mai vechi să nu accepte anumite formate de imagine sau tehnici Lazy Load.
III. Este Lazy Load compatibil cu toate temele și pluginurile WordPress?
În general, Lazy Load este compatibil cu majoritatea temelor și pluginurilor WordPress. Cu toate acestea, dacă utilizați o temă personalizată sau un plugin cu mecanisme specifice de gestionare a imaginilor sau de încărcare, este întotdeauna o idee bună să testați implementarea Lazy Load pentru a vă asigura că nu există conflicte.
IV. Va afecta Lazy Load calitatea imaginilor mele?
Nu, Lazy Load nu afectează calitatea imaginilor dvs. Imaginile sunt încă încărcate în calitatea lor originală, dar pur și simplu sunt amânate până când sunt necesare.
V. Pot folosi Lazy Load și cu videoclipuri?
Da, puteți utiliza Lazy Load cu videoclipuri pentru a îmbunătăți performanța site-ului dvs. web. Există plugin-uri și tehnici special concepute pentru videoclipurile Lazy Loading în WordPress.
Lazy Load Imagini pentru a vă accelera site-ul WordPress!
Încărcarea leneșă a imaginilor este o modalitate simplă, dar puternică de a crește viteza și performanța site-ului dvs. WordPress. De asemenea, are un impact pozitiv asupra SEO.
Am arătat 3 moduri de a utiliza încărcarea leneșă a imaginilor pe site-ul dvs. WordPress. Alegeți oricare dintre metode și urmați pașii indicați în acest tutorial pentru a vă termina cu ușurință treaba.
Dacă întâmpinați dificultăți în a mări imaginile pentru a le încărca pe site-ul dvs., consultați blogul nostru despre cum să măriți imaginile fără a alege calitatea.
Doriți să optimizați imaginile pentru site-ul dvs.? Iată tutorialul nostru pas cu pas despre optimizarea imaginilor pentru tine.
Avem un alt blog despre crearea unei galerii de imagini. Verificați acest blog dacă doriți să creați cu ușurință o galerie de imagini.
Vrei să distribui ceva legat de imaginile cu încărcare leneră WordPress? Am aprecia eforturile dvs. dacă vă împărtășiți feedbackul folosind caseta de comentarii de mai jos. Vă mulțumesc și aveți grijă!
