Cum să creați un formular de adresă de completare automată Google Maps
Publicat: 2021-09-28Doriți să aflați cum să creați un formular de adresă de completare automată Google Maps?
Adăugarea unui câmp de adresă de completare automată la formularele site-ului dvs. web îmbunătățește experiența utilizatorului, economisește timp și validează adresa trimisă utilizând puterea Google Maps.
Așadar, în acest tutorial, vă vom prezenta un ghid pas cu pas despre cum să creați un formular de adresă de completare automată Google Maps - fără a jongla cu niciun cod HTML personalizat!
Creați formularul de adresă de completare automată acum
Iată un cuprins dacă doriți să mergeți mai departe:
- Instalați pluginul WPForms
- Activați suplimentul de geolocalizare
- Configurați setările de geolocalizare
- Creați un formular de adresă de completare automată Google Maps
- Adăugați câmpul de adresă la formularul dvs.
- Activați funcția de completare automată a adresei
- Adăugați formularul de adresă de completare automată Google Maps pe site-ul dvs. WordPress
Cum fac un formular de adresă de completare automată Google Maps?
Vă întrebați cum să utilizați funcția de completare automată a adresei Google Maps? Completarea automată a adresei este una dintre funcțiile puternice din Google Maps. Puteți adăuga completarea automată la formularele de contact WordPress pentru a le completa mai ușor.

Încorporarea funcției de completare automată a adreselor Google Maps într-un formular de contact necesită cunoștințe de codificare prealabile. Dar dacă utilizați un plugin pentru crearea formularelor, cum ar fi WPForms, puteți face procesul în câțiva pași și fără codificare.
WPForms Pro include un supliment puternic de geolocalizare care vine cu o funcție de completare automată a adresei pre-construită. Această funcție localizează automat și sugerează automat locațiile utilizatorilor dvs. pe măsură ce completează și introduc adresele lor.
În plus, cu suplimentul Geolocalizare, puteți adăuga o hartă la formularul dvs. de contact WordPress și le permiteți utilizatorilor să adauge o locație ajustând pinul de pe hartă.
Să vedem cum să creăm un formular de adresă de completare automată Google Maps cu WPForms și addon Geolocation.
Pasul 1: Instalați pluginul WPForms
Primul lucru pe care va trebui să-l faceți este să instalați pluginul WPForms. Odată ce WPForms este instalat, faceți clic pe butonul de activare.
Dacă sunteți nou în WordPress sau vă confruntați cu orice dificultate în timpul procesului de instalare a pluginului, puteți consulta ghidul pas cu pas despre cum să instalați un plugin WordPress.
Pasul 2: Activați suplimentul de geolocalizare
După instalarea WPForms, veți putea activa programul de completare Geolocalizare .
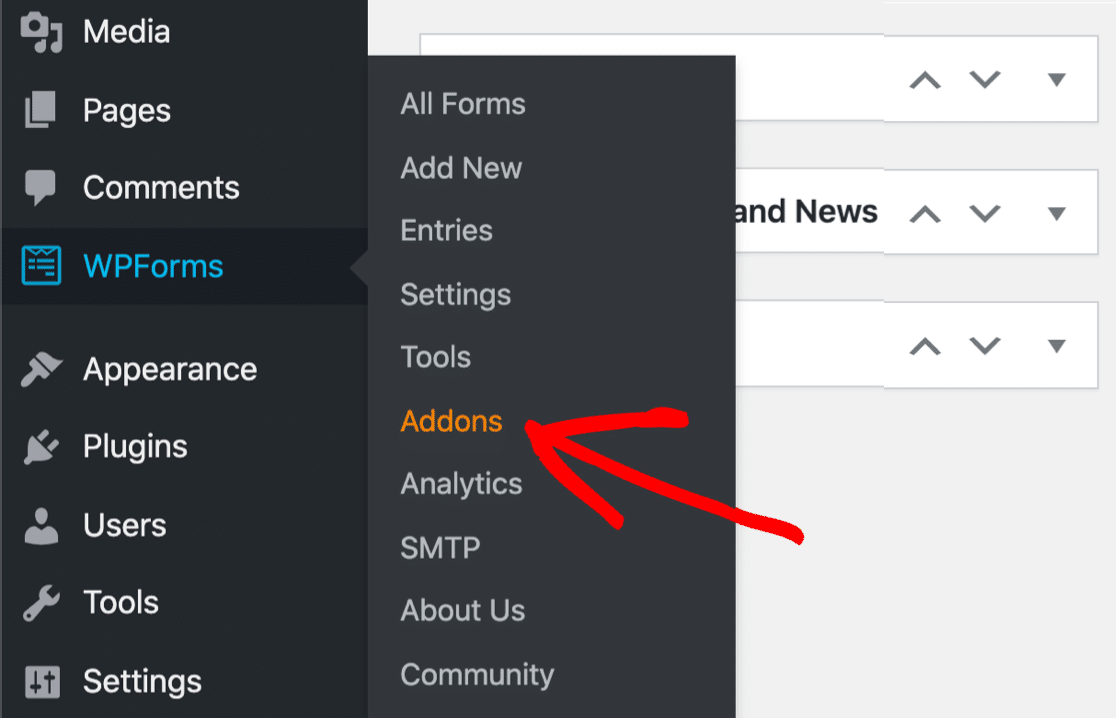
Acum, pentru a activa suplimentul, mergeți la tabloul de bord WordPress și faceți clic pe WPForms »Addons.

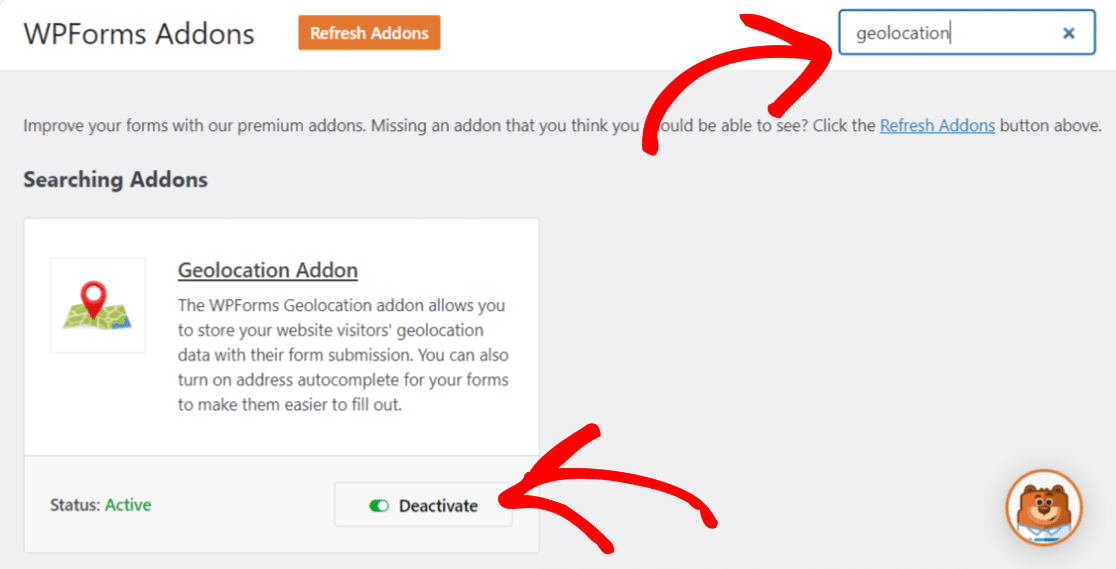
În bara de căutare, tastați Geolocalizare și apăsați-l pentru a activa.

Pasul 3: Configurați setările de geolocalizare
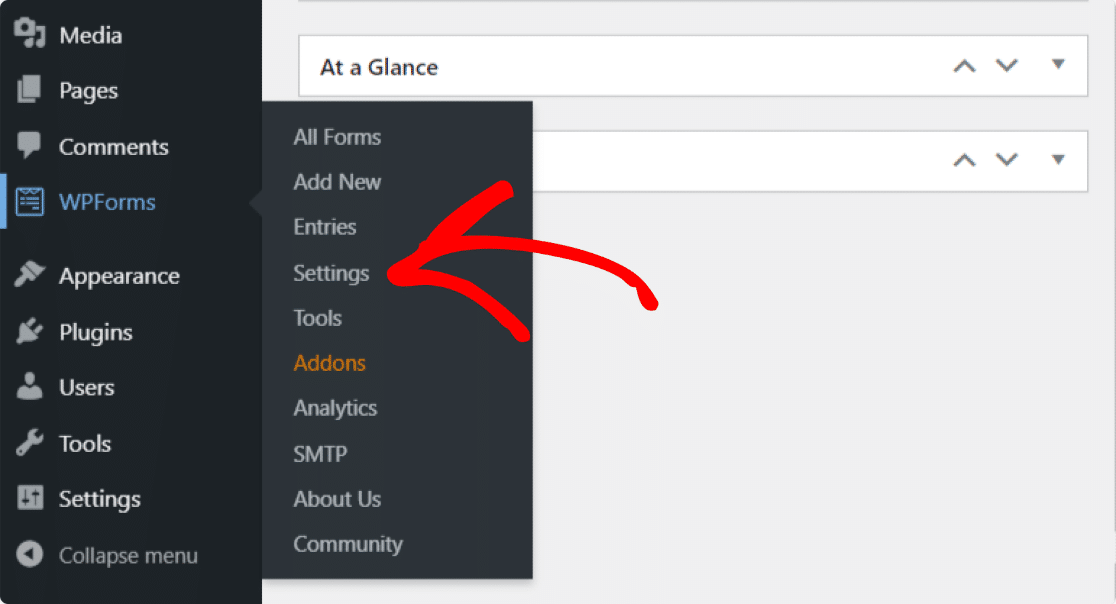
După ce ați activat addon-ul Geolocalizare, trebuie să configurați setările acestuia. Pentru a face acest lucru, faceți clic pe WPForms »Setări.

În pagina de setări WPForms, faceți clic pe Geolocalizare din filele din partea de sus.

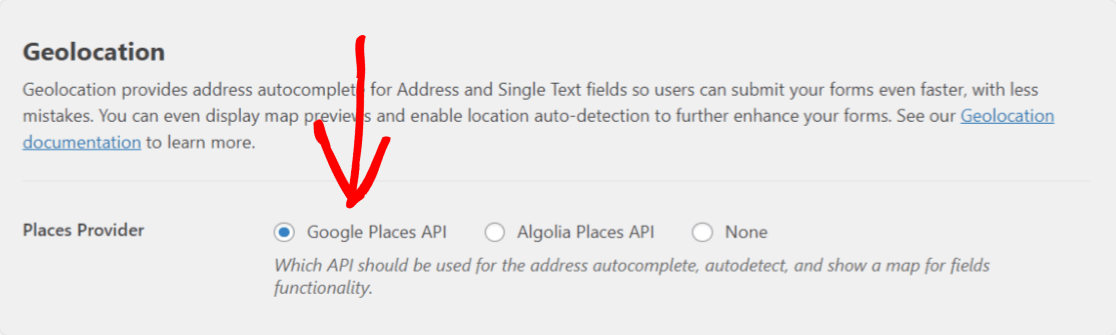
Aici veți vedea diferite opțiuni pentru a configura suplimentul Geolocalizare:
- Furnizor de locuri : aveți opțiunea de a alege ce furnizor doriți să primiți informațiile dvs. de geolocalizare. Aici vom selecta API-ul Google Places ca furnizor de locuri.

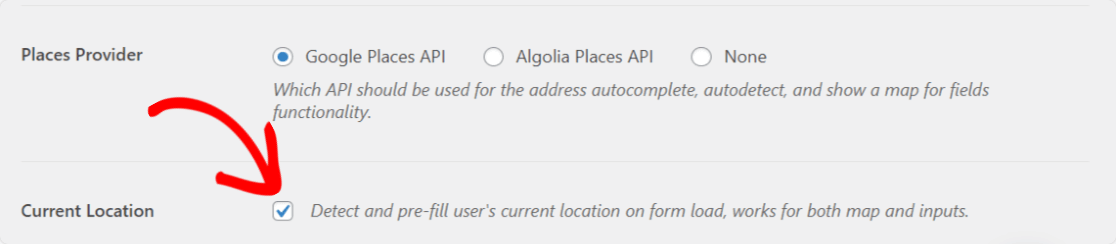
- Locația curentă : activați această opțiune pentru a permite locației utilizatorului dvs. să fie completată în prealabil în formular.

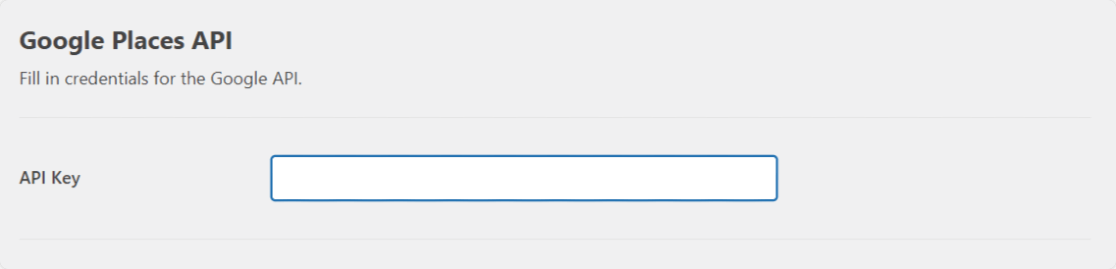
- API Google Places : pentru a activa funcția de completare automată a adresei și pentru a afișa Google Maps în formularele dvs., va trebui să generați o cheie API și să o conectați cu WPForms.

Să vedem procesul complet de generare a unei chei API.
Generați o cheie API din Google Developer Console
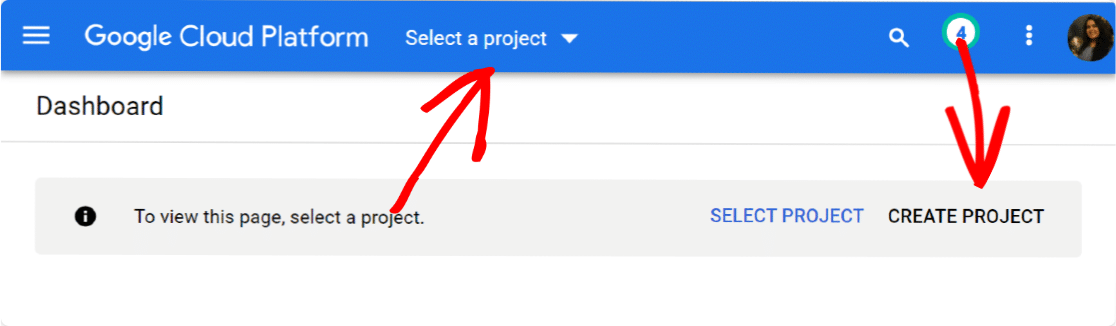
Accesați Google Developer Console și selectați proiectul din meniul Selectați un proiect din partea de sus. Dacă nu aveți niciun proiect creat anterior, faceți clic pe Proiect nou pentru a crea unul nou.

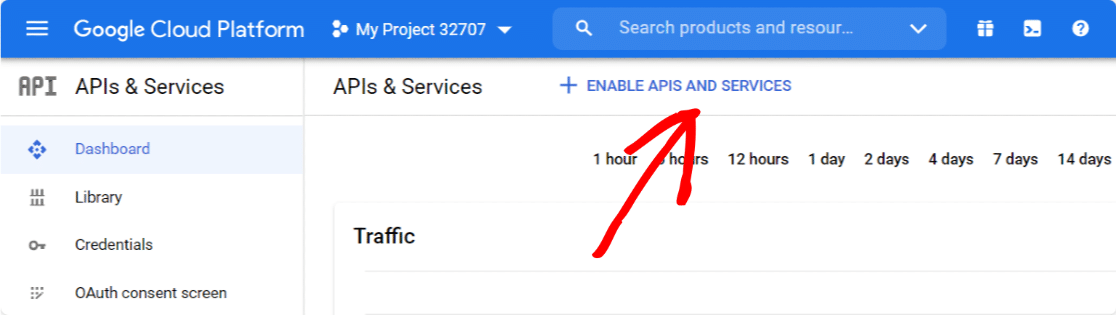
După ce ați creat cu succes un nou proiect, faceți clic pe Activați API-urile și serviciile.

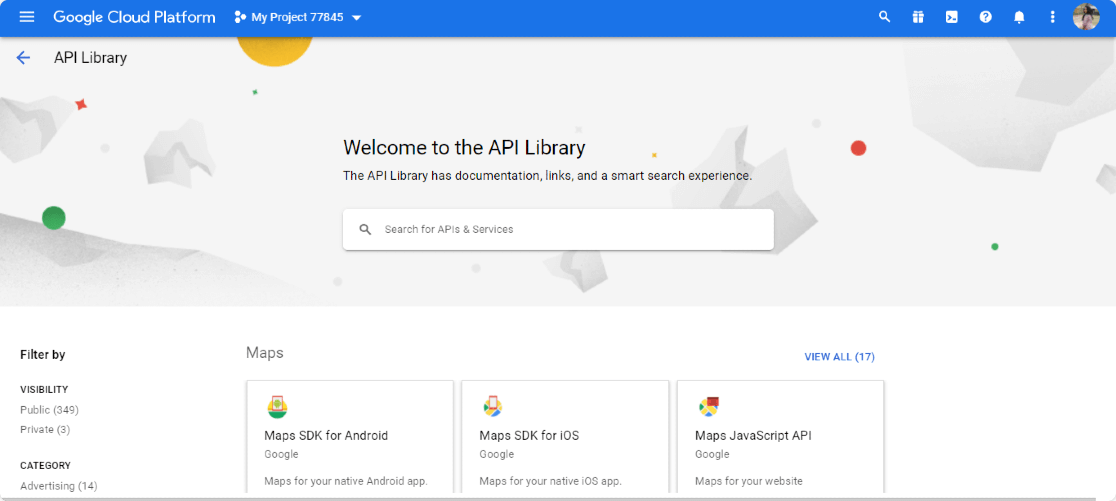
Aceasta va deschide o bibliotecă API Google.

De aici, va trebui să activați trei 3 API-uri:
- API de geocodificare
- API JavaScript Maps
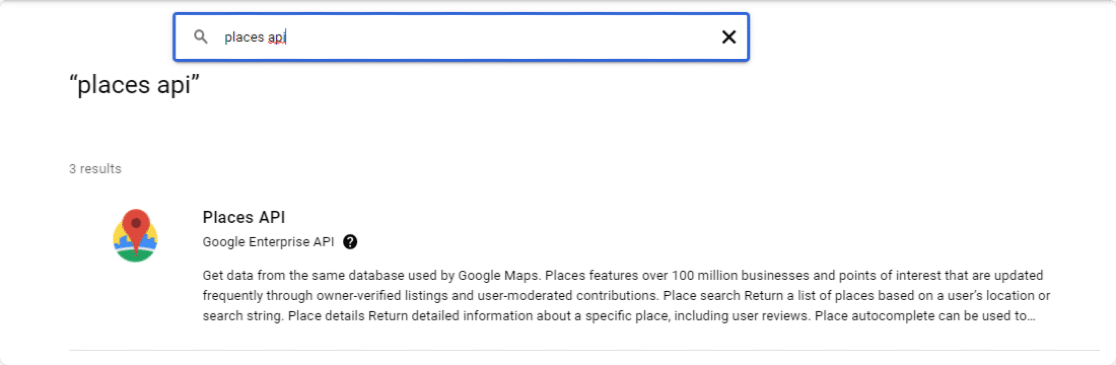
- API Locuri
Această bibliotecă API oferă o opțiune de căutare ușoară; tastați numele API-ului în caseta de căutare, accesați API-ul dvs. și faceți clic pe butonul ENABLE .

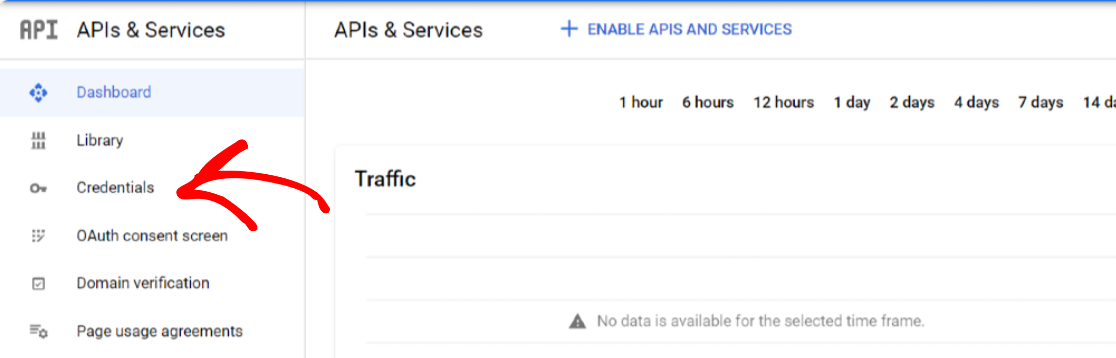
După ce ați activat toate API-urile, reveniți la tabloul de bord al Consolei Google și navigați în fila acreditări .

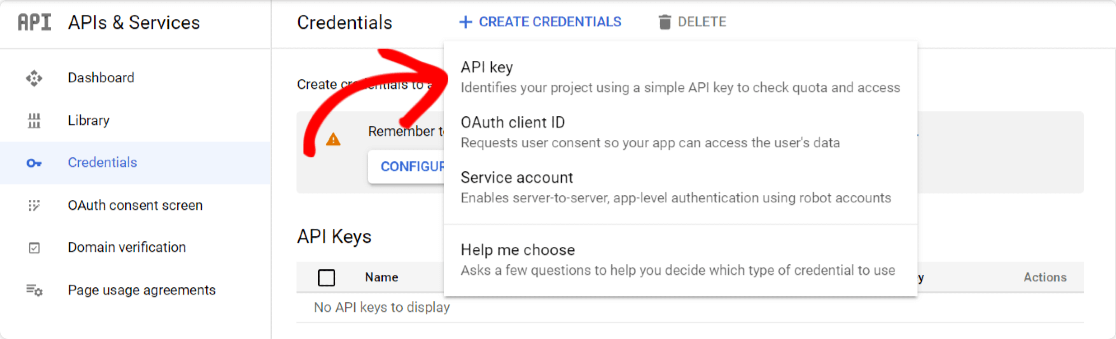
Faceți clic pe butonul Creare acreditări din partea de sus și selectați opțiunea cheie API .

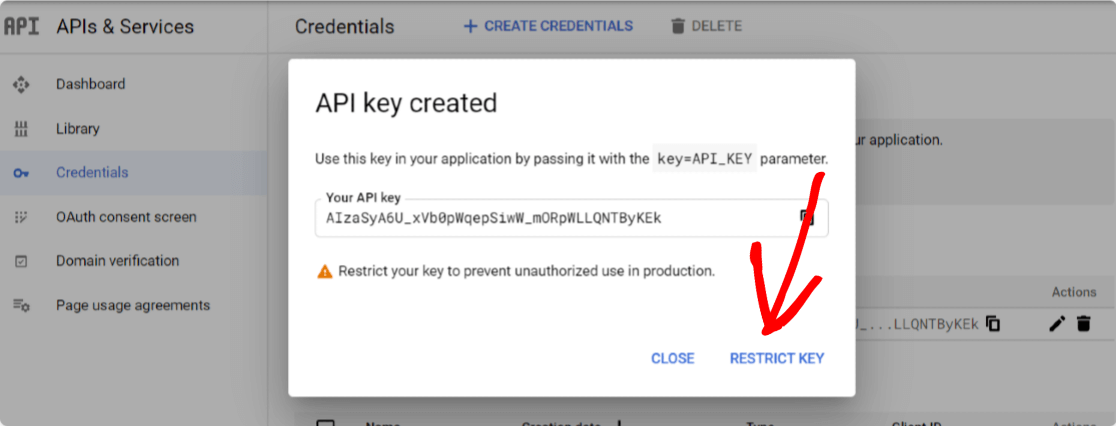
Se va deschide o fereastră pop-up cu o cheie API. Faceți clic pe opțiunea RESTRICT KEY din colțul din dreapta jos al ferestrei pop-up.

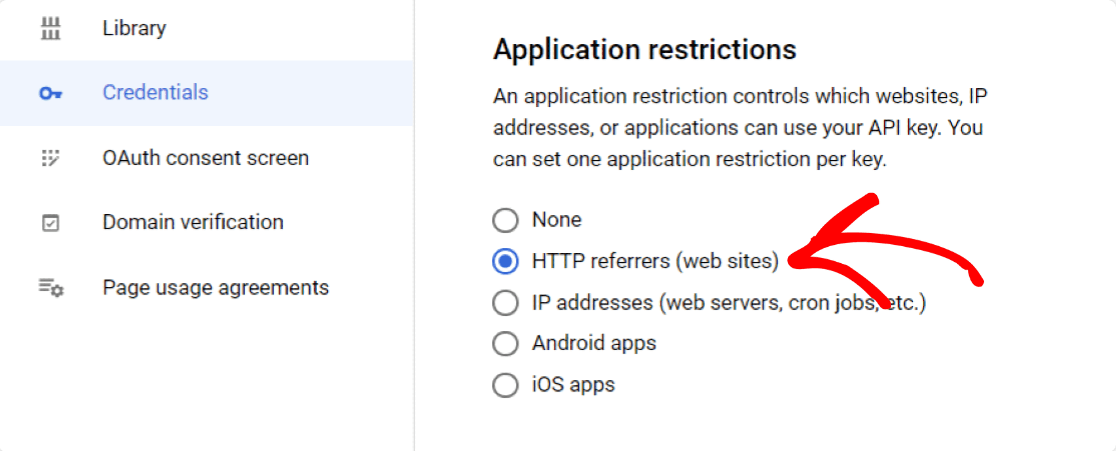
Se va deschide o nouă pagină, unde trebuie să configurați următoarele setări:
- Restricții de aplicație: De aici, puteți selecta ce site-uri web, adrese IP sau aplicații puteți utiliza cheia API. Aici va trebui să alegeți opțiunea HTTP Referrers pentru a permite utilizarea cheii dvs. pe site-urile dvs. web.

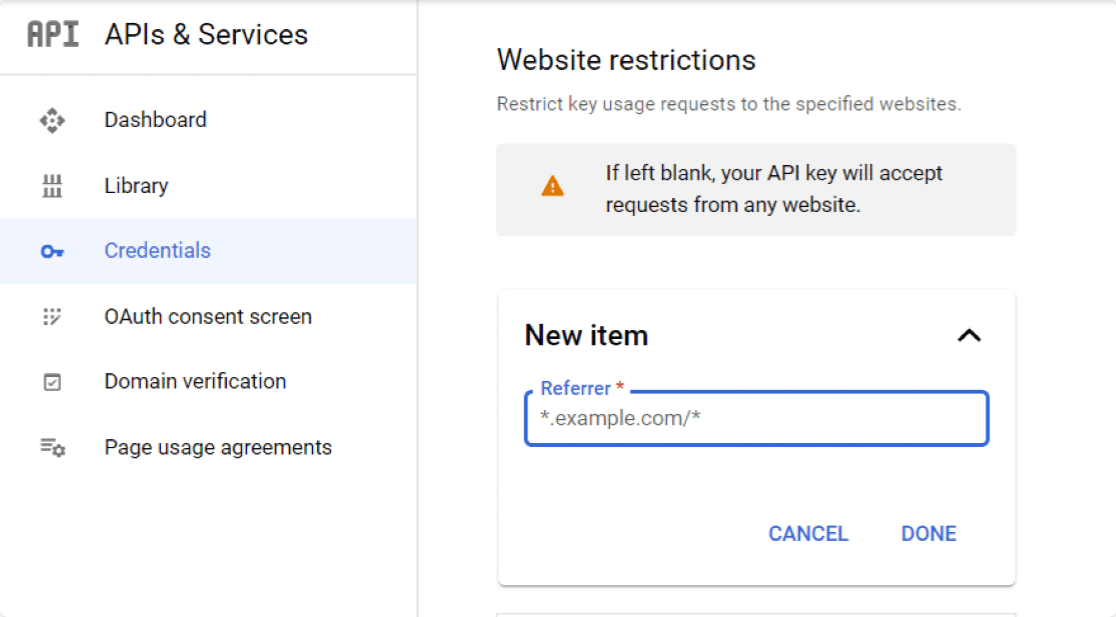
- Restricții ale site-ului web: Odată ce ați selectat referințele HTTP, va fi afișată o nouă opțiune, restricțiile site-ului web . Aici trebuie să adăugați numele de domeniu al site-ului dvs. web pentru a restricționa cheia API pentru a fi utilizată numai de site-urile web specificate.


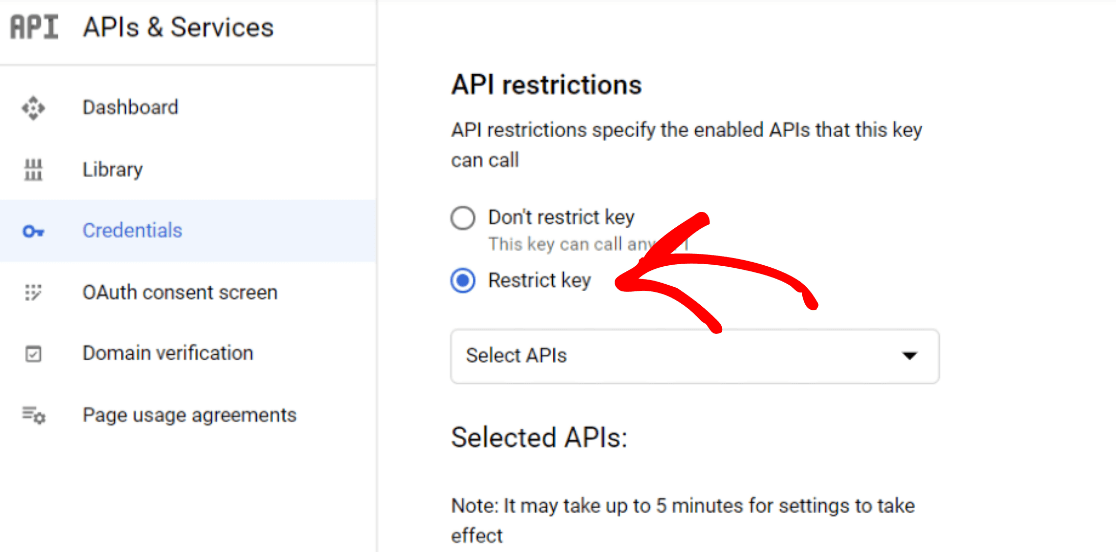
- Restricții API: după ce ați restricționat cheia după aplicație și site-ul web, va trebui să restricționați cheia după API. Pentru aceasta, faceți clic pe opțiunea Restricționare cheie .

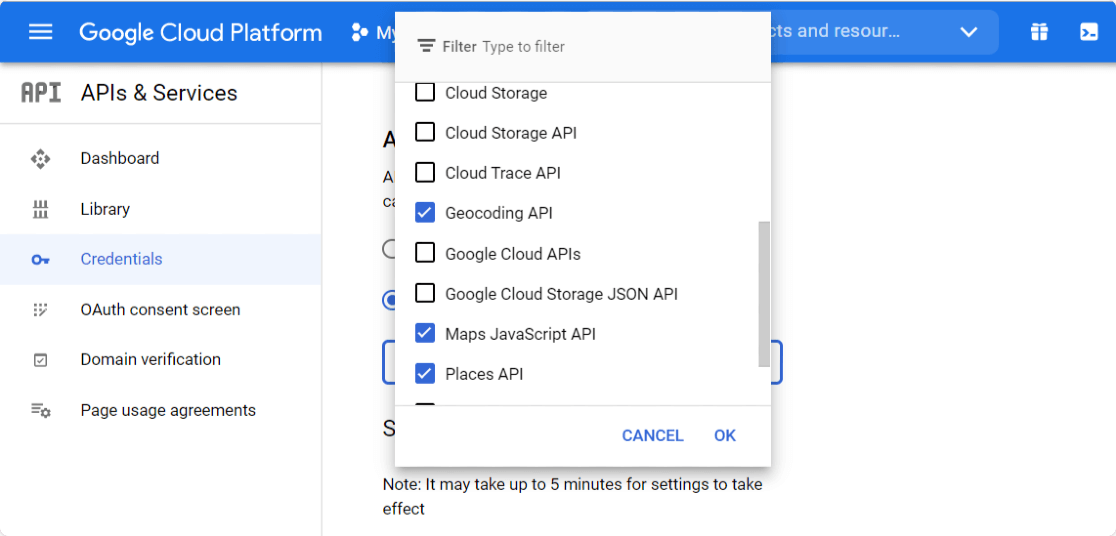
Aceasta va deschide o listă derulantă cu o opțiune API multiple. Selectați următoarele API-uri din meniul derulant:
- API Locuri
- API JavaScript Maps
- Geocodificare AP

După ce ați terminat de selectat API-urile, faceți clic pe butonul Salvare pentru a salva setările.
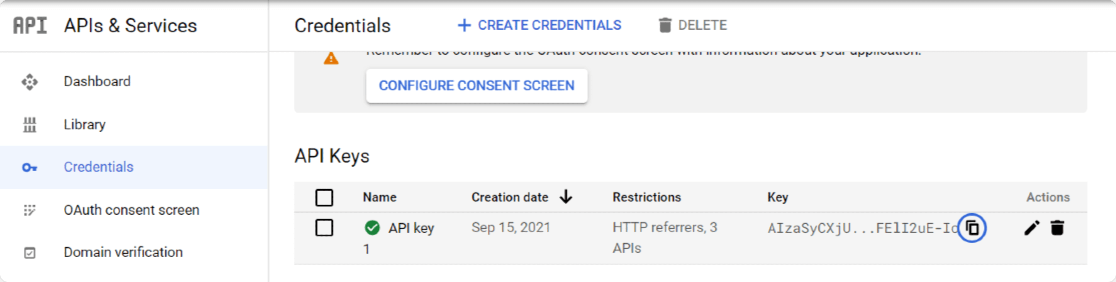
Dacă faceți clic pe butonul de salvare vă va redirecționa înapoi la pagina acreditări . Copiați cheia din pagină și reveniți la setările WPForms.

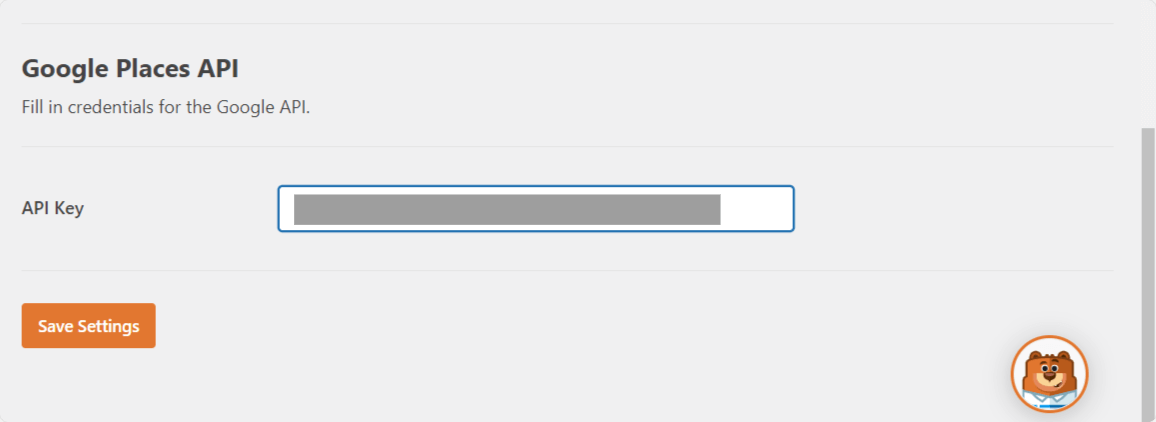
În setările WPForms, lipiți acest lucru în câmpul API Key din API-ul Google Places și faceți clic pe butonul Save Settings .

Grozav! Să continuăm acum și să adăugăm caracteristica de completare automată a adreselor la formularele dvs.
Pasul 4: creați un formular de adresă de completare automată Google Maps
Acum că am terminat cu setările API, este timpul să creați un formular de adresă de completare automată Google Maps.
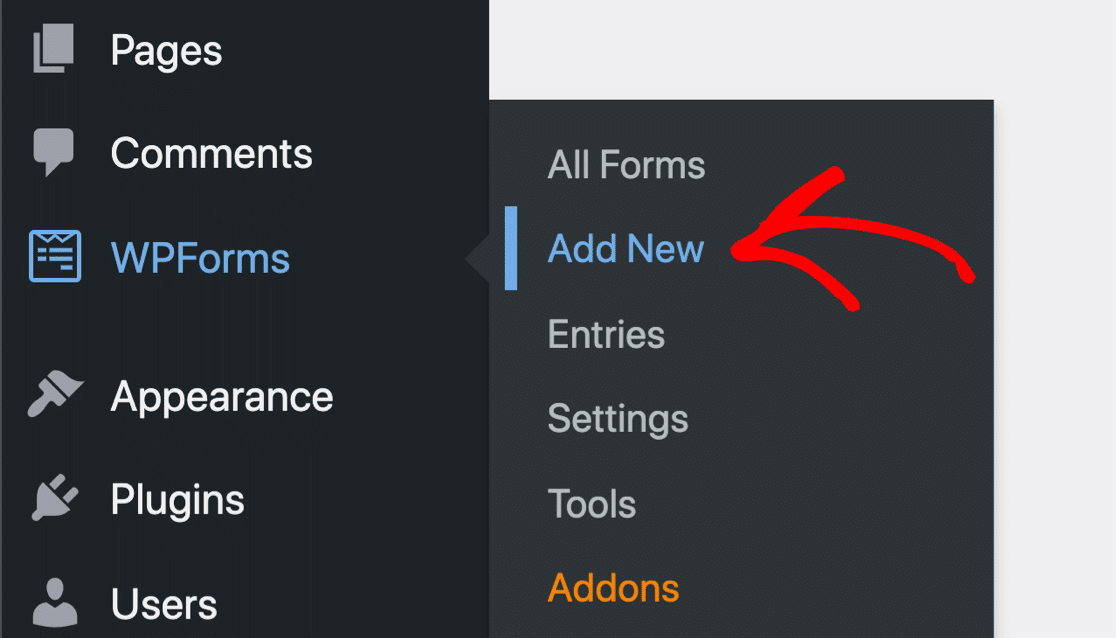
Pentru aceasta, mai întâi, trebuie să creăm un nou formular folosind WPForms. Accesați WPForms »Adăugați nou pentru a crea un nou formular.

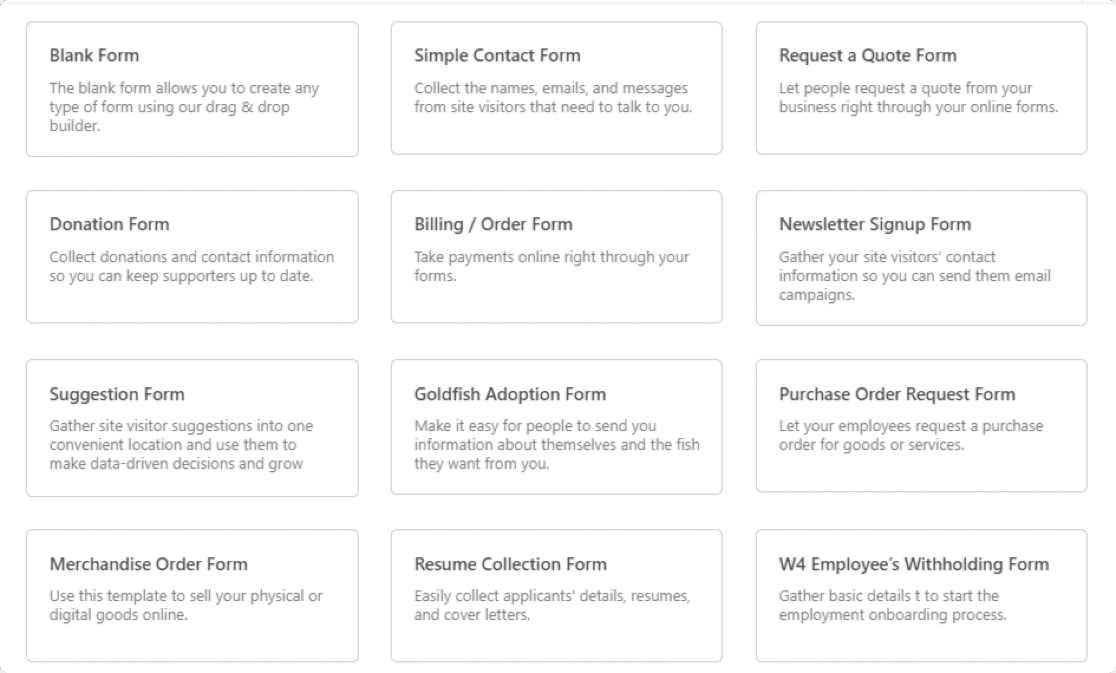
Pe ecranul de configurare, adăugați un nume la formular și selectați șablonul pe care doriți să îl utilizați. WPForms include o imensă bibliotecă de șabloane pre-construite, care constă din peste 300 de șabloane de formulare frumoase.

Puteți alege orice șablon și utilizați-l pe site-ul dvs. web.
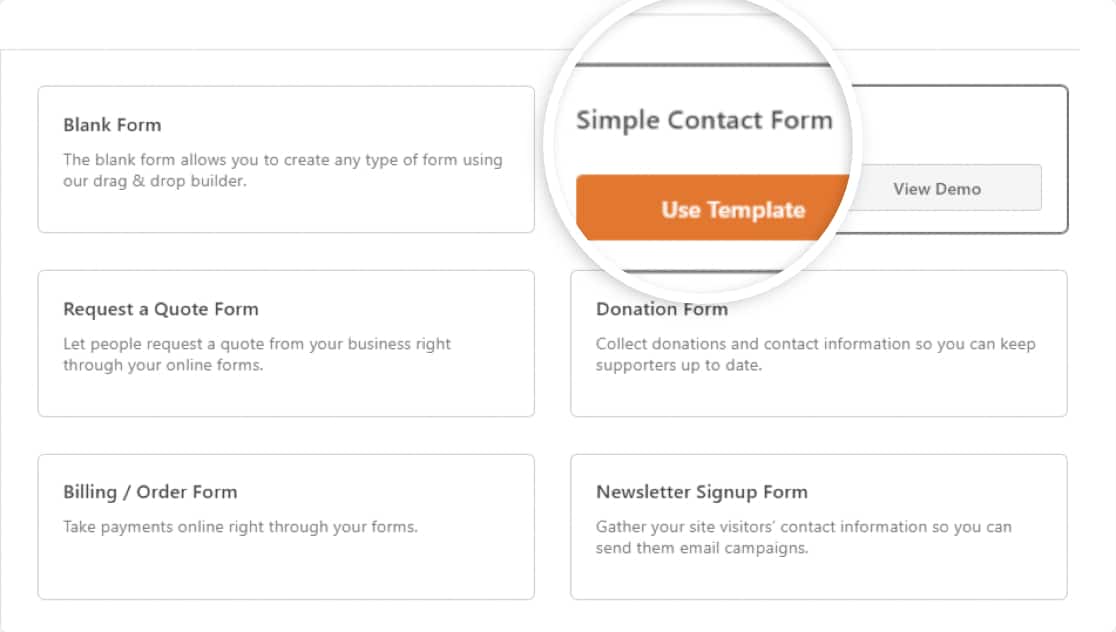
Aici vom alege un șablon de formular de contact simplu . Faceți clic pe șablon pentru a-l vizualiza în direct pe tabloul de bord al constructorului de formulare.

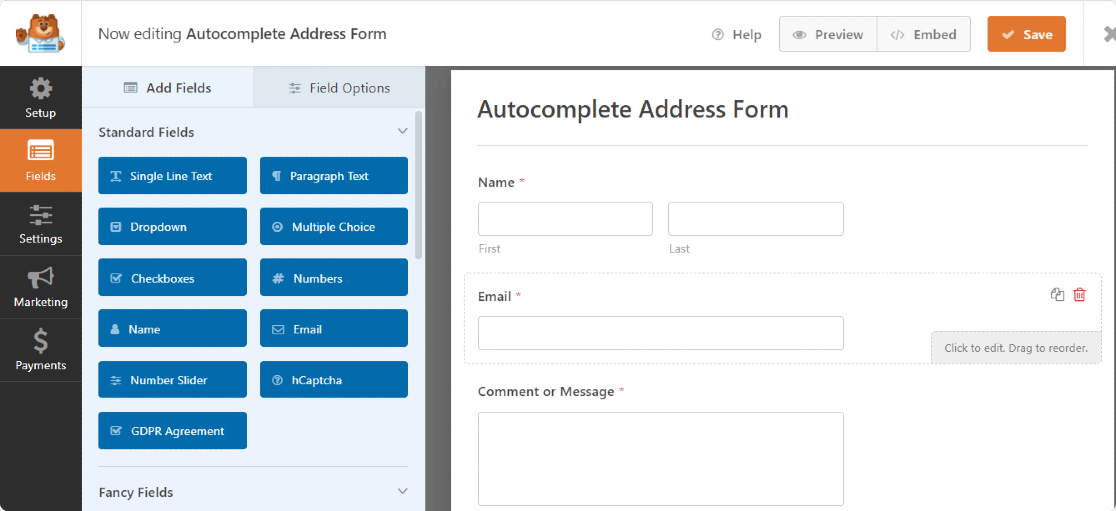
Mai jos puteți verifica tabloul de bord al constructorului de formulare WPForms. Din acest constructor, puteți adăuga câmpuri suplimentare la formularul dvs. de contact.

Pasul 5: Adăugați câmpul de adresă la formularul dvs.
Acum că avem formularul pregătit, trebuie doar să adăugăm câmpul de adresă.
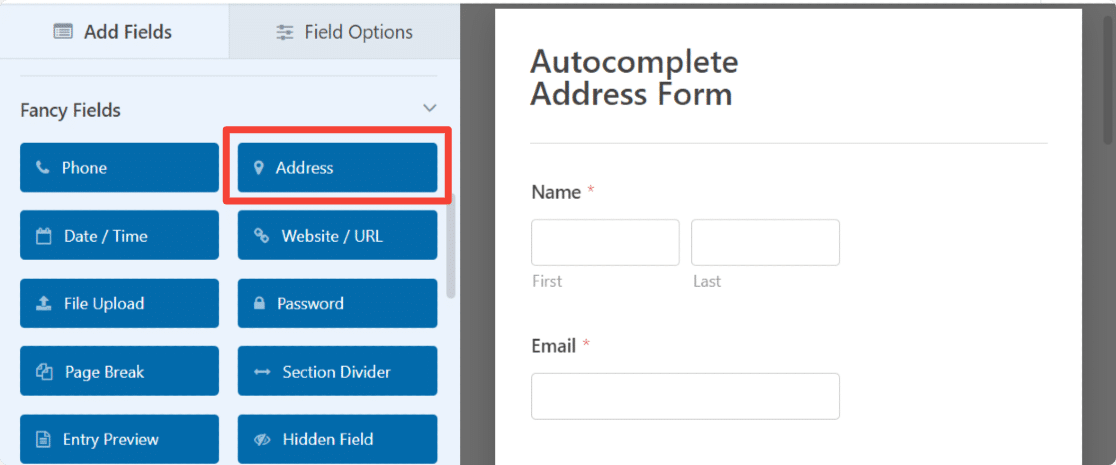
În stânga, din secțiunea Câmpuri fanteziste , trageți Câmpul de adresă și plasați-l în formular.

Câmpul Adresă include deja o etichetă și un subetichet text pentru ușurința dvs. Aveți flexibilitatea de a:
- Personalizați textul etichetei
- Selectați formatul schemei pentru câmpul de adresă
- Personalizați dimensiunea câmpului
- Ascundeți eticheta
- Ascundeți subetichetele
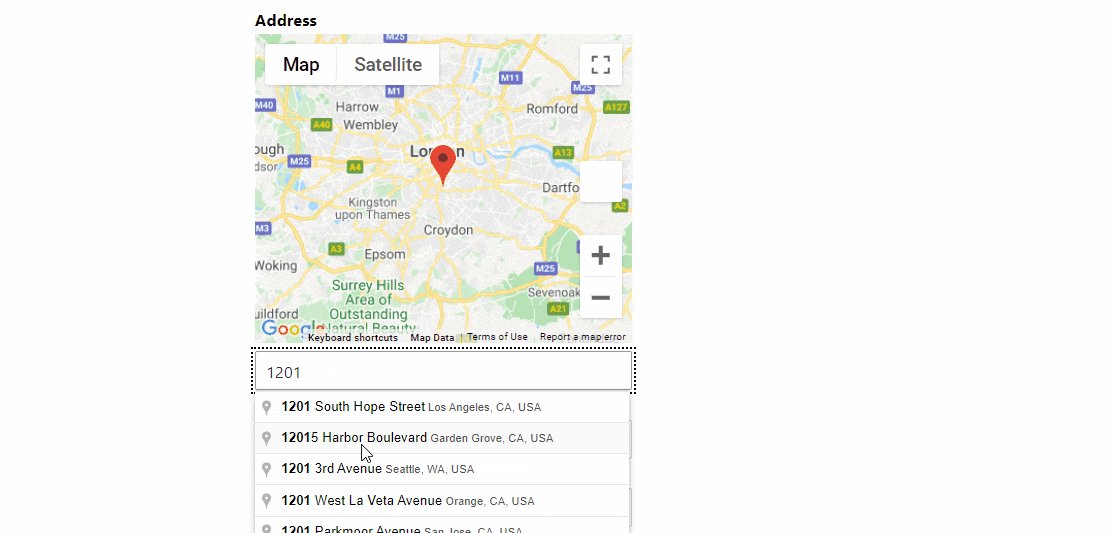
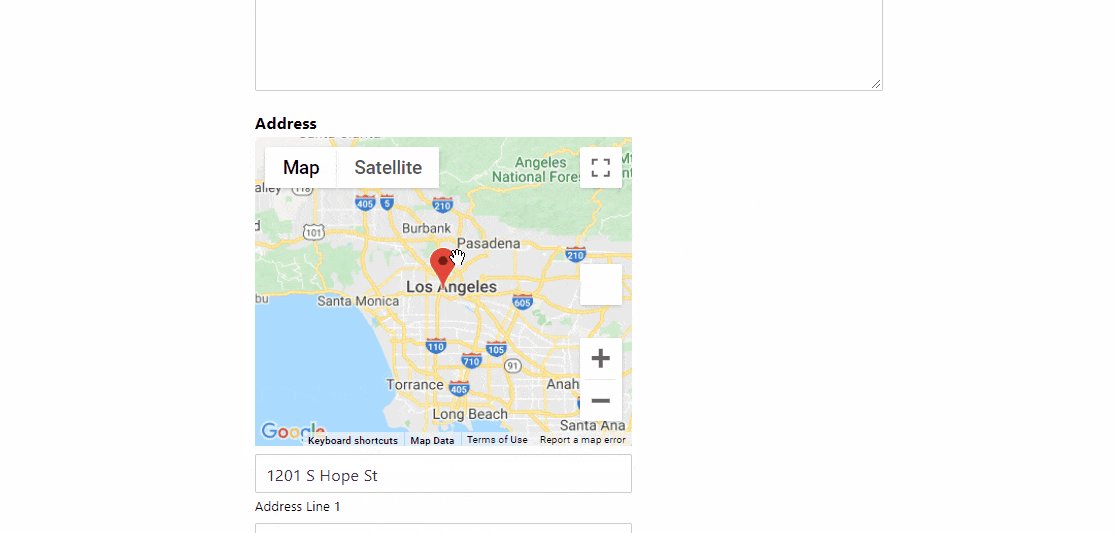
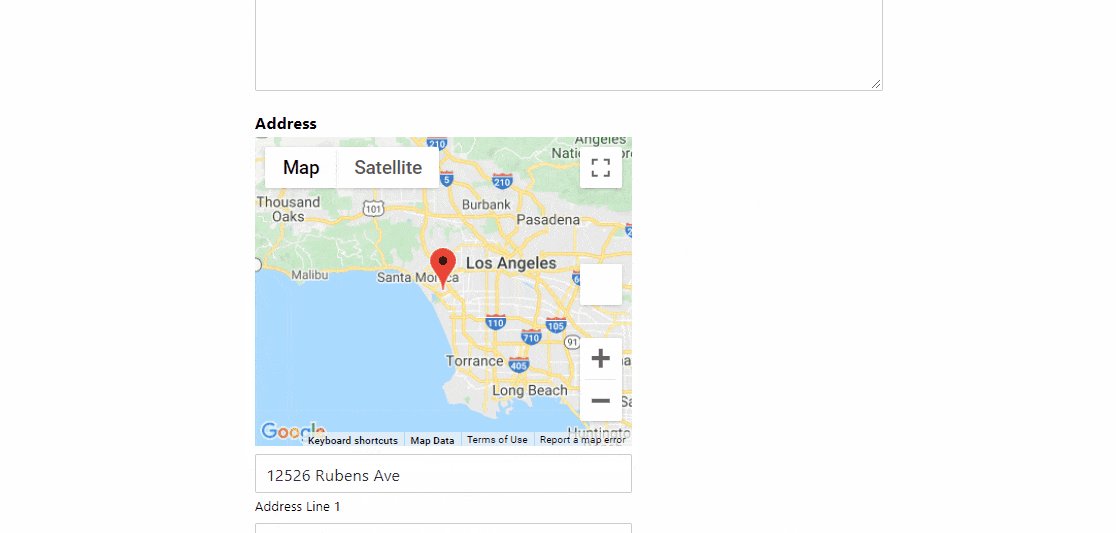
Pasul 6: Activați funcția de completare automată a adresei
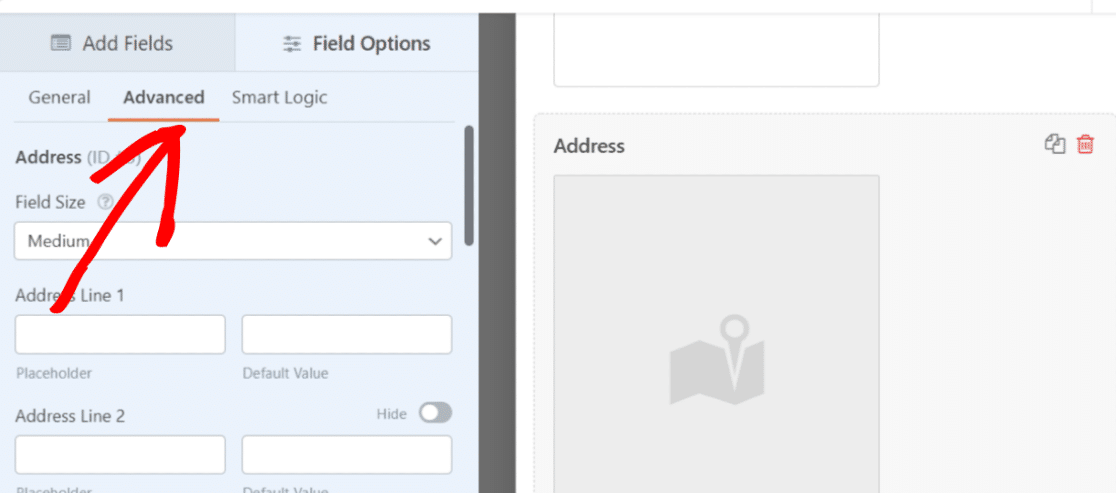
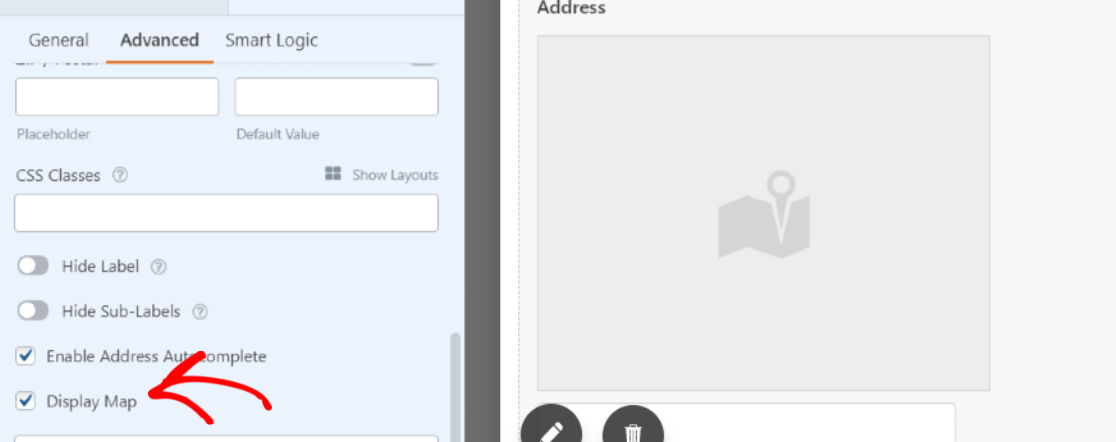
Pentru a activa funcția de completare automată a adresei , accesați fila Advanced din câmpul Address.

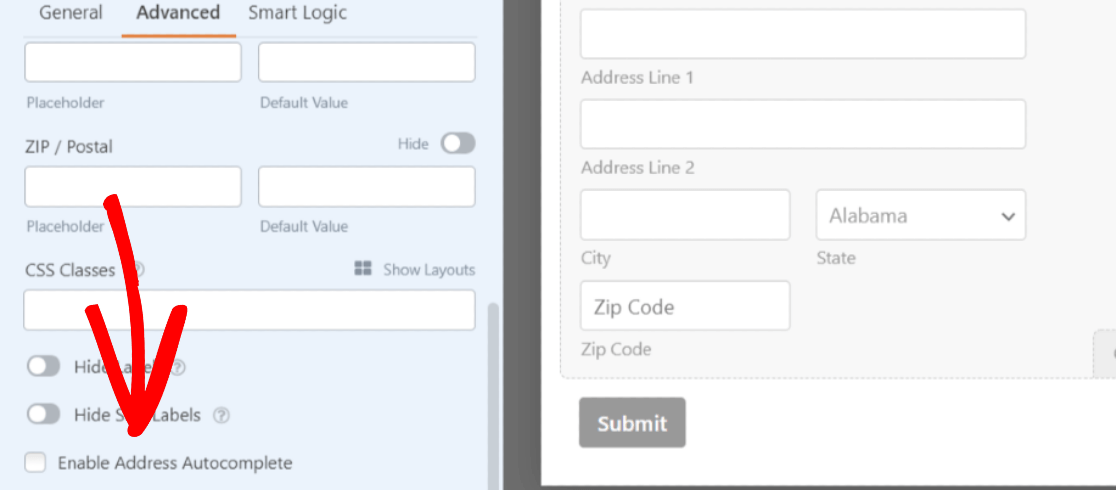
Derulați în jos până când vedeți o casetă de selectare cu opțiunea Activare completare automată a adresei .

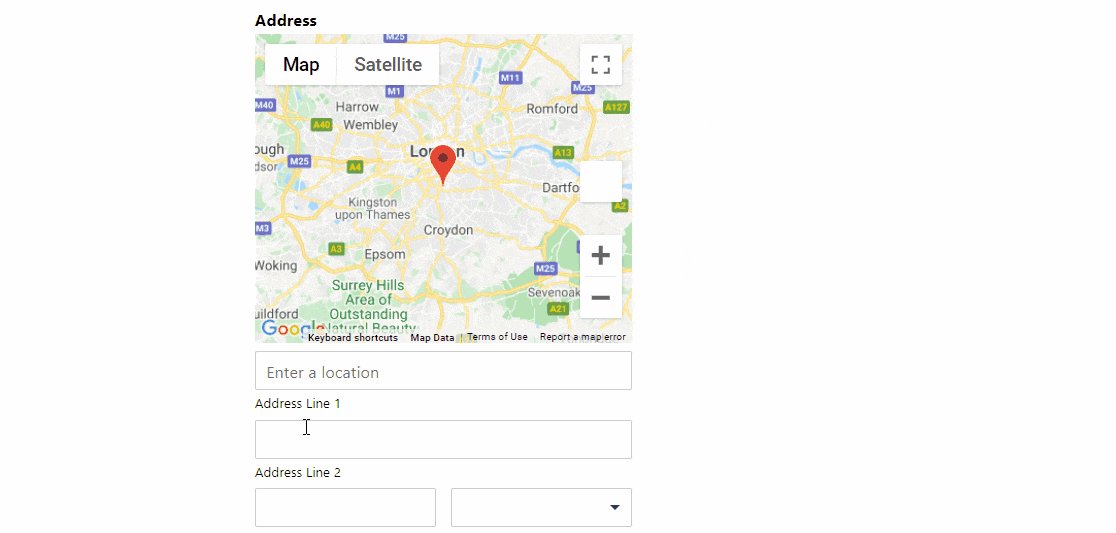
Bifați caseta pentru a activa completarea automată a adresei în formularul dvs. Permitând acest lucru se va deschide încă o caracteristică: Afișare hartă. Dacă doriți să afișați o hartă cu persoana de contact, bifați și această opțiune.

Faceți clic pe butonul Salvare din partea de sus pentru a rezolva totul.
Pasul 7: Adăugați formularul dvs. de adresă de completare automată Google Maps pe site-ul dvs. WordPress
Acum că formularul dvs. de completare automată este gata, este timpul să îl adăugați pe site-ul dvs. web.
WPForms vă permite să adăugați formularul dvs. în mai multe locații, inclusiv pagini, postări de blog și chiar widgeturi din bara laterală a site-ului dvs. web.
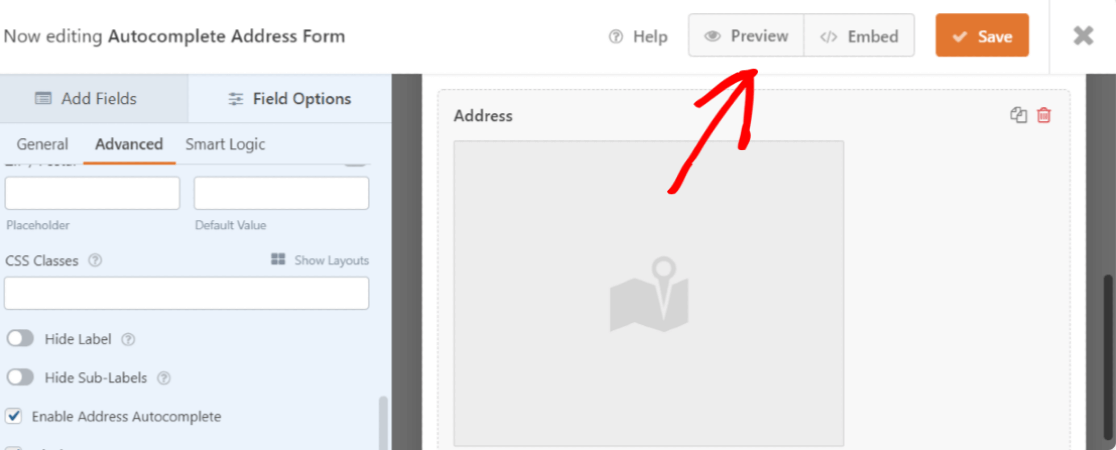
Înainte de a încorpora formularul într-o pagină, dacă doriți, puteți verifica modul în care va arăta formularul pe pagina live. Pentru a previzualiza formularul, faceți clic pe butonul Previzualizare din partea de sus.

Să adăugăm formularul de adresă de completare automată Google Maps pe pagina dvs.
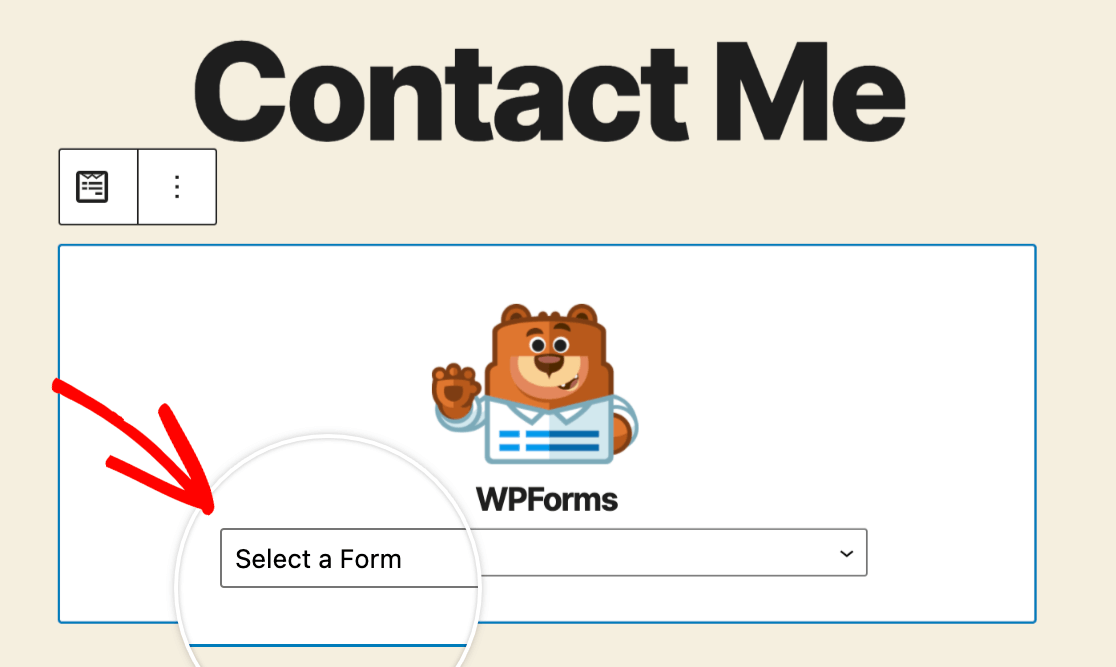
Creați o pagină nouă sau deschideți o pagină existentă pe site-ul WordPress. Faceți clic pe pictograma „+” și adăugați blocul WPForms din editorul de blocuri.

Selectați formularul și publicați pagina.

O treaba excelenta! Ați creat cu succes un formular de adresă de completare automată Google Maps.
Apoi, urmăriți conversiile dvs. din formularul WordPress
Și iată-l! Cu modulul de completare WPForms Geolocation, puteți activa cu ușurință funcția de completare automată a adreselor de pe formularele de contact ale site-ului dvs. web și puteți îmbunătăți experiența vizitatorului.
Creați formularul de adresă de completare automată acum
După crearea unui formular de adresă de completare automată Google Maps, este posibil să fiți interesat să urmăriți sursele care aduc trafic și potențiali pe site-ul dvs. web. Pentru a afla mai multe, consultați tutorialul nostru detaliat despre cum să urmăriți o sursă de plumb în WordPress.
Apoi, ați putea fi interesat să verificați trucurile simple pentru a elimina înregistrarea utilizatorilor spam.
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru formulare WordPress.
Și nu uitați, dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter.
