Cum să faci clic pe un link
Publicat: 2023-05-15Linkurile online pun bazele unei interactivitati simple online, fie că este vorba despre trimiterea utilizatorilor către pagini web, documente descărcabile sau alte aplicații.
Ceea ce este grozav este că puteți face linkuri pe care se poate face clic în multe aplicații, inclusiv ca sisteme de gestionare a conținutului, creatori de site-uri web, procesoare de text și clienți de e-mail.
Acest ghid ilustrează tot ce trebuie să știți despre cum să faceți clic pe un link, explicând în același timp elementele de bază din spatele unui link și terminologia pe care o puteți întâlni atunci când creați unul.
Noțiuni de bază pentru hyperlink
Există diferiți termeni pentru o bucată de conținut, cum ar fi text sau o imagine, care oferă posibilitatea de a face clic sau opțiunea interactivă de a plasa cursorul peste conținut și de a naviga în altă parte.
Unii dintre acești termeni includ:
- Legătură
- Hyperlink
- Link pe care se poate face clic
Din punct de vedere tehnic, toate acestea au propriile lor definiții, dar în prezent sunt folosite interschimbabil.
Capacitatea unui utilizator de a interacționa cu conținutul online se bazează pe aceste hyperlinkuri, în care utilizatorii pot derula peste un fragment de text, o imagine sau un buton și pot face clic pe el, trimițându-i astfel către o altă bucată de conținut (cum ar fi o pagină web externă) sau către efectuați o acțiune (cum ar fi apelarea unui număr de telefon de pe smartphone).
O versiune simplă codificată HTML a unui hyperlink arată astfel:
<a href="https://example.com/">the hyperlink text</a>Dar devine mai complex atunci când se iau în considerare elemente opționale precum ținte și elemente nofollow:
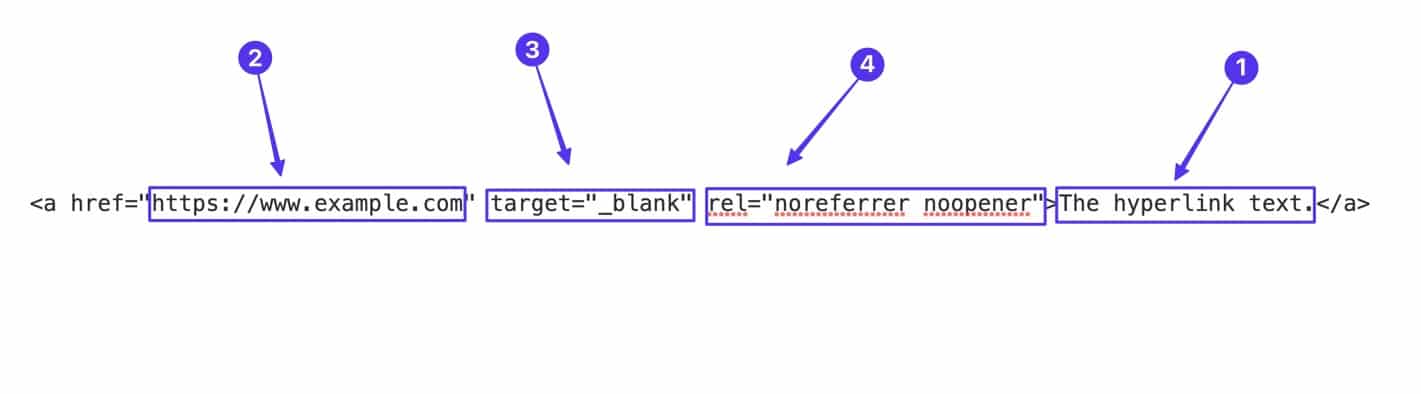
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >Iată elementele care alcătuiesc un hyperlink:
- Continutul
- Adresa URL sau permalink
- Ţintă
- Nofollow, noreferrer și noopener

Continuați să citiți pentru a afla despre fiecare dintre aceste elemente și cum funcționează.
Continutul
Puteți crea linkuri pe care se poate face clic cu două tipuri de conținut:
- Text
- Grafică
Aceasta înseamnă că, atâta timp cât aplicația pe care o utilizați acceptă hyperlinkuri, puteți găsi orice linie de text sau imagine scrisă în conținutul dvs. și să o transformați într-un link pe care se poate face clic.
Text cu hyperlink
Textul este una dintre opțiunile de conținut atunci când faceți linkuri pe care se poate face clic.
Dacă utilizați un editor precum WordPress, puteți evidenția orice text doriți în ecranul editorului, apoi selectați butonul Link .

Aceasta redă un link pe front-end, de obicei cu text colorat, subliniat.

Un hyperlink text se schimbă uneori când un utilizator trece cu mouse-ul peste el, adesea schimbând culorile sau ascund sublinierea pentru a specifica că este un link pe care se poate face clic.
În plus, la mutarea mouse-ului peste un link text, browserele afișează de obicei o previzualizare a adresei URL conectate pentru a vedea unde duce.

Imagini cu hyperlink
Multe programe, inclusiv WordPress, vă permit să generați hyperlinkuri folosind media online, cum ar fi imagini.
Acest lucru funcționează prin selectarea unei imagini pe backend (în loc de text) și adăugarea adresei URL dorite prin intermediul funcției Link .

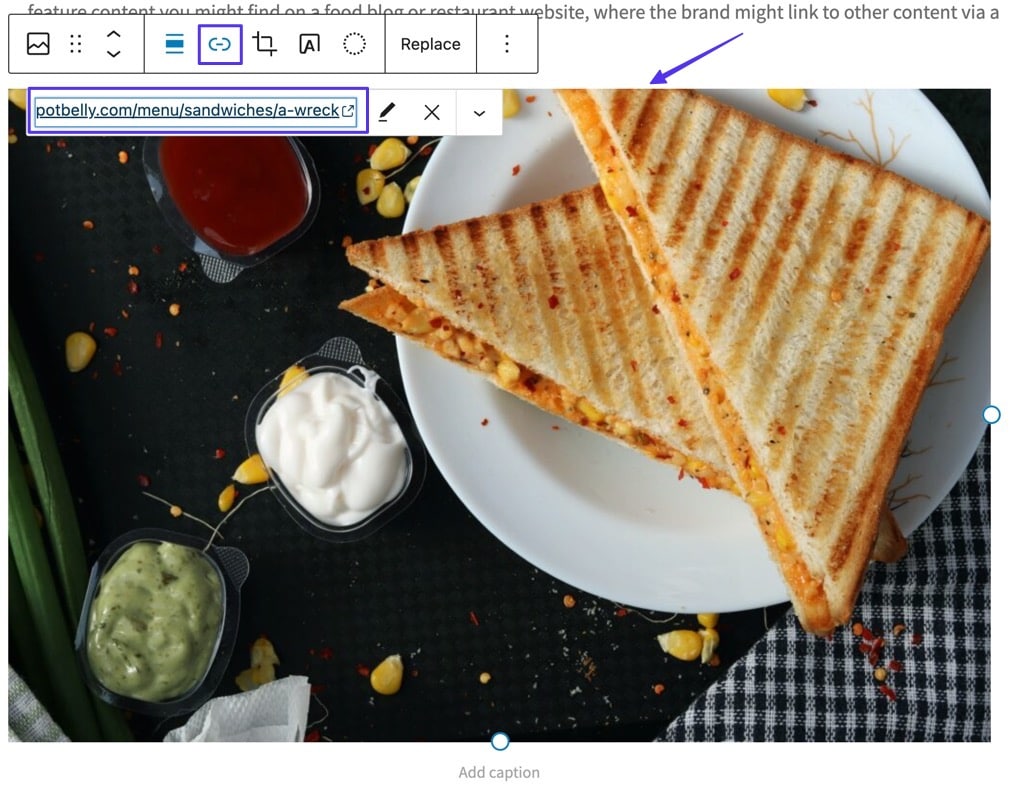
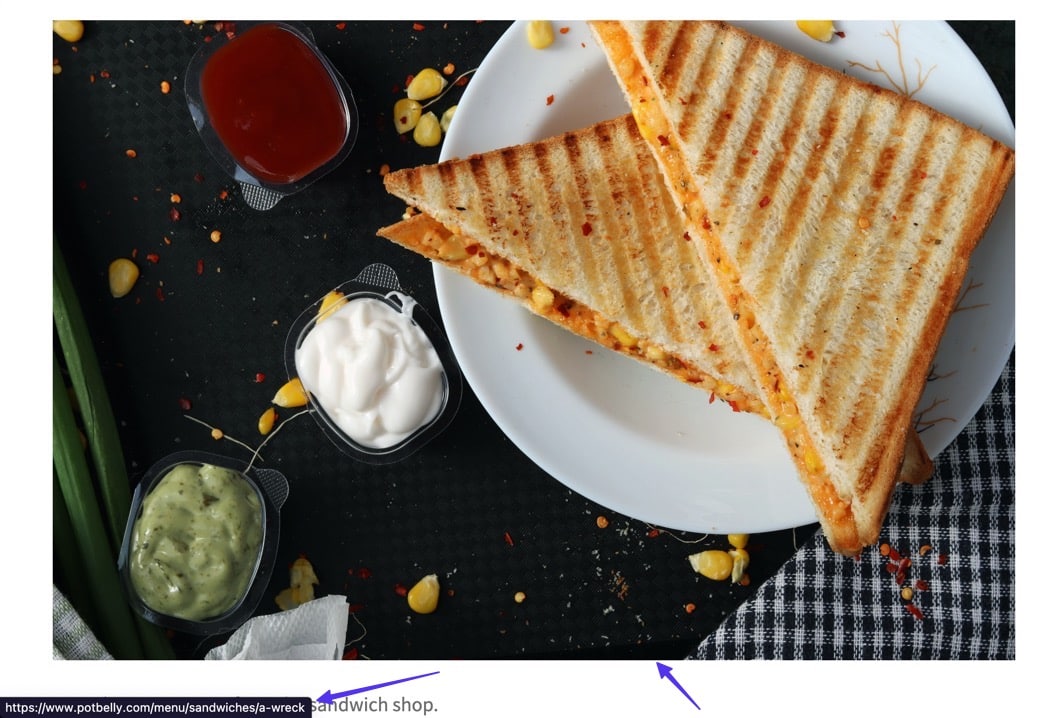
Odată publicată, săgeata standard a cursorului se transformă într-un cursor manual atunci când trec cu mouse-ul peste imagine, iar vizitatorii vor vedea că browserul prezintă o previzualizare a adresei URL conectate.

Indiferent dacă este un link imagine sau text, dacă faceți clic pe acesta, se va activa o acțiune, cum ar fi trimiterea utilizatorului la o adresă URL diferită.

Cum arată codarea
Conținutul textului sau al imaginii dintr-un hyperlink este reprezentat de „Textul linkului” în exemplul de mai jos:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >Cu toate acestea, a învăța cum să faci un link pe care se poate face clic înseamnă că vei înlocui acel text cu propriul tău conținut.
Pentru un link text, textul pe care se poate face clic merge chiar înaintea parantezei de închidere </a> .

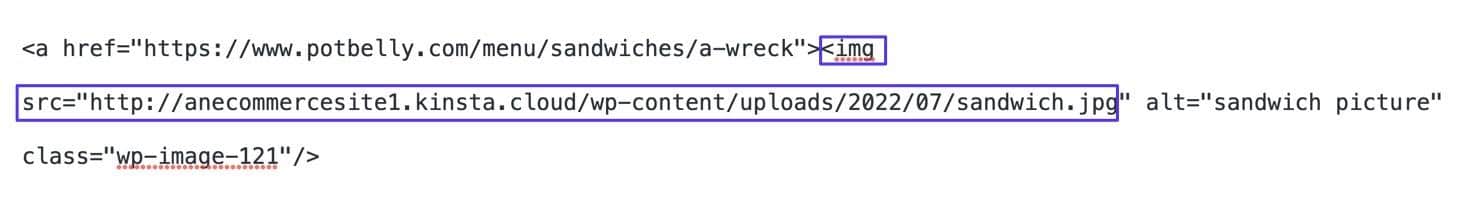
Link-urile imaginilor sunt puțin diferite, deoarece trebuie să includă adresa URL a imaginii (cel mai bine dacă sunt încărcate în baza de date media site-ului dvs.).
Adresa URL media se află între ghilimele din secțiunea img src="" .

Există și alte elemente de adăugat cu link-uri de imagine, cum ar fi:
- O etichetă alt ( alt=“” ): text care descrie imaginea pentru crawlerele motoarelor de căutare și utilizatorii cu deficiențe de vedere.
- O clasă ( class=“” ): un nume codat pentru utilizarea imaginii în altă parte în codul sau fișierele site-ului.
URL-ul
Ca parte a unui hyperlink, adresa URL servește ca destinație sau acțiune care are loc atunci când cineva face clic pe link.

Dar nu toate adresele URL prezintă adrese URL ale paginilor web. Este posibil să descoperiți că unele hyperlinkuri au funcționalitate „clic pentru a apela”, permițând utilizatorilor să apeleze un număr de telefon direct de pe smartphone-ul lor cu un singur clic.

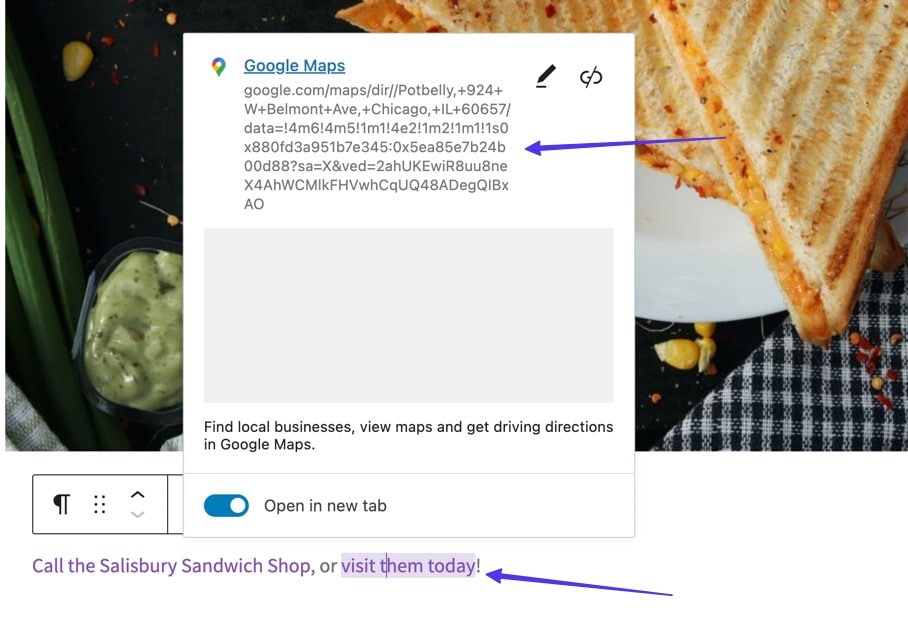
O altă opțiune este de a dezvălui o hartă care deschide aplicația de hartă a utilizatorului pe telefonul său.

Cum arată codarea
Adresele URL din linkurile pe care se poate face clic sunt plasate între ghilimele din partea <a href="” a hyperlinkului.
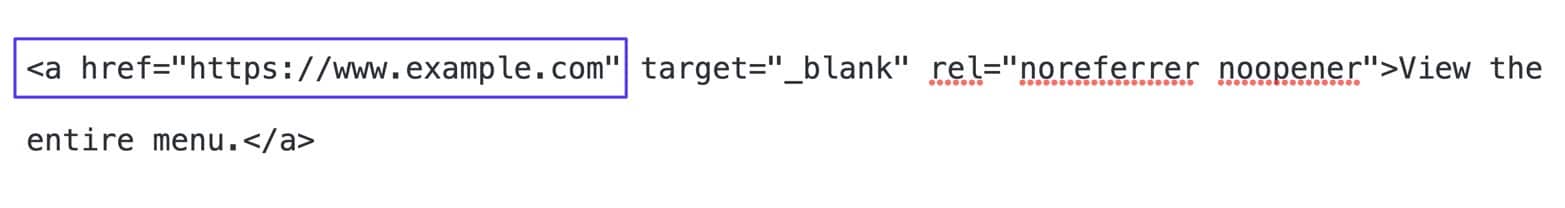
De exemplu, partea https://www.example.com a următorului cod de hyperlink este adresa URL:
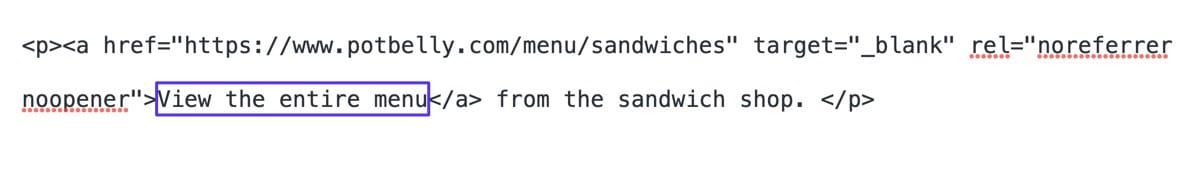
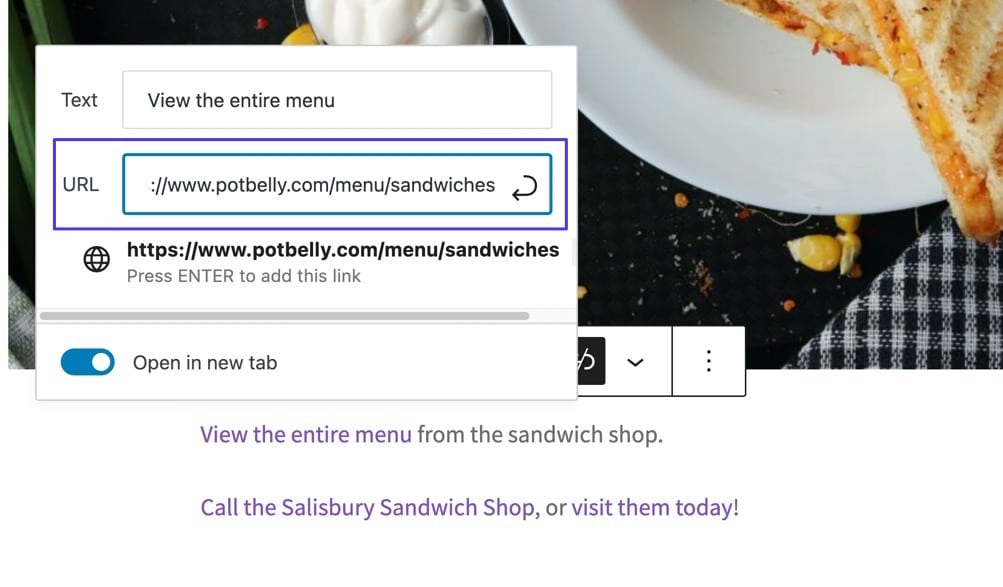
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
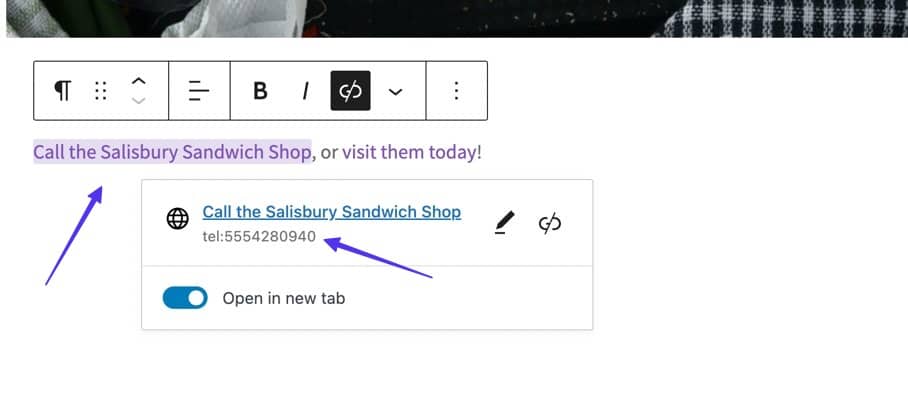
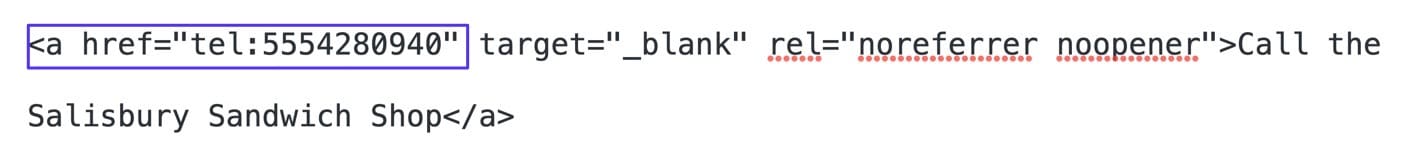
Unele adrese URL duc la documente descărcabile, în timp ce altele necesită codare specială. De exemplu, un link „clic pentru a apela” vă cere să plasați tel: și un număr de telefon între ghilimele href="” .

Fereastra țintă
Fereastra țintă este o parte opțională a unui hyperlink. Specifică dacă conținutul se deschide în aceeași filă de browser sau într-o filă nouă de browser.
Pe WordPress și multe alte aplicații, puteți adăuga o fereastră țintă fără a atinge niciun cod, utilizând editorul vizual.
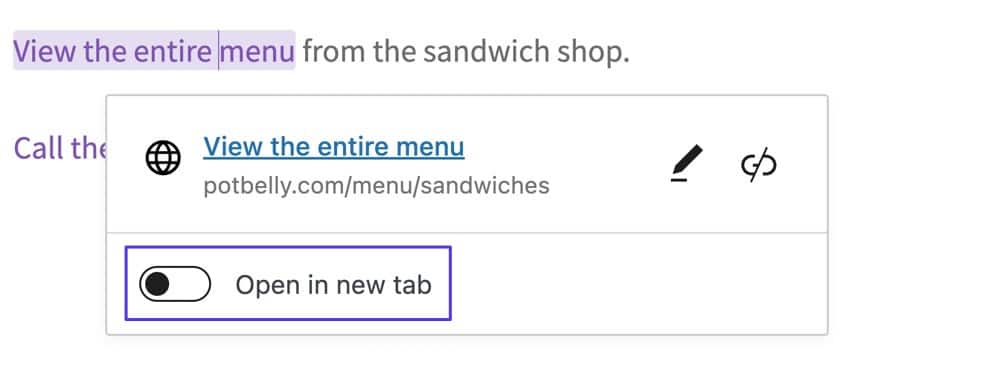
Pur și simplu dezactivați comutatorul „Deschideți într-o filă nouă” dacă doriți ca linkul să se deschidă în aceeași filă vizualizată în prezent de utilizator.

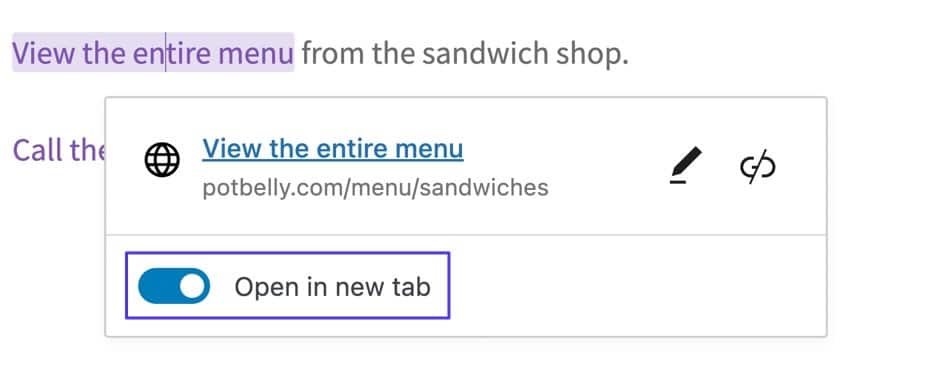
Alternativ, puteți activa comutatorul „Deschideți într-o filă nouă” , care adaugă automat un atribut _blank la codificarea hyperlinkului și deschide adresa URL într-o filă nouă când se face clic.

Cum arată codarea
Aceste opțiuni sunt declanșate prin adăugarea și editarea elementului target="" într-un hyperlink.
Deși atributul țintă are mai multe valori, cum ar fi _blank , _parent , _self și _top , în general folosim doar valoarea _blank .
Un hyperlink fără ținta _blank arată astfel:

Veți observa că nu este diferit de un hyperlink obișnuit. Asta pentru că hyperlinkurile, în mod implicit, nu se deschid într-o filă nouă. Deci, nu trebuie să faceți nimic linkului decât dacă preferați să se deschidă într-o filă separată a browserului.
Un hyperlink cu ținta _blank, care declanșează deschiderea adresei URL într-o filă separată, arată cam așa:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer și noopener
De asemenea, puteți adăuga elemente suplimentare la un link pe care se poate face clic, dintre care majoritatea adaugă securitate sau acoperire de la motoarele de căutare:
- nofollow: un atribut care blochează „sucul de link-uri SEO” să acceseze site-ul web legat. Acest lucru vă ajută să vă protejați site-ul și poate ascunde linkul de motoarele de căutare.
- noopener: Acesta este un atribut HTML care este adăugat automat la linkurile WordPress marcate ca „Deschide într-o filă nouă”. Este asociat cu noreferrer pentru a minimiza anumite probleme de securitate în timp ce deschideți linkuri în file noi.
- noreferrer: Adesea asociat cu noopener , atributul noreferrer blochează transmiterea tuturor informațiilor de recomandare către site-ul țintă, adăugând un plus de securitate și blocând posibil datele de pe site-urile de urmărire și site-urile afiliate cu venituri.
Nu puteți identifica niciunul dintre aceste atribute de legături privind un link de pe site-ul live. În schimb, trebuie să atingeți codul HTML.
Cum arată codarea
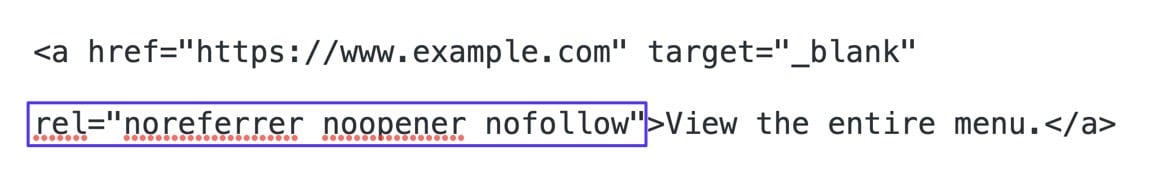
Toate aceste atribute ale linkului merg între ghilimele din partea rel="” a linkului pe care se poate face clic.
Este posibil să le includeți pe toate într-un singur link.

Alternativ, puteți vedea că unele hyperlinkuri includ doar un atribut noreferrer noopener sau un nofollow fără celelalte două. Totul depinde de ceea ce vrea să obțină creatorul linkului.
Motive pentru care ați putea dori să faceți clic pe un link
Când învățați cum să faceți clic pe un link, este important să înțelegeți toate motivele din spatele hyperlinkului. În acest fel, ești la curent cu funcțiile și poți profita de ele în viitor.
Iată principalele motive pentru care ați putea dori să faceți clic pe un link:
- Hiperlinkuri generale interne/externe către adrese URL: puteți crea legături text care să conducă departe de site-ul dvs. web (cum ar fi pentru citarea surselor sau pentru a întări un argument cu un studiu terță parte) sau către alte pagini de pe site-ul dvs. (în special utile pentru a trimite cititorii către conținut relevant și păstrarea acestora pe site-ul dvs. pentru o perioadă mai lungă de timp).
- Legarea imaginilor: puteți adăuga hyperlinkuri către adrese URL, fișiere media sau pagini atașate la orice imagine de pe WordPress și la mulți alți constructori de site-uri web.
- Butoanele de conectare: butoanele CSS oferă opțiuni pentru adăugarea de hyperlinkuri, adăugând o experiență vizuală mai atrăgătoare linkului tău pe care se poate face clic în comparație cu textul simplu.
- Numere de telefon: numită adesea o funcție „clic pentru a apela”, hyperlinkurile care duc la numere de telefon deschid aplicații cu capabilități de apelare, cum ar fi aplicația de telefon reală de pe dispozitiv sau Skype.
- Adrese: hyperlinkarea către anumite coordonate de pe Google sau Apple Maps înseamnă că utilizatorul care face clic pe link va avea acele informații plasate automat în aplicația GPS/hărți pentru navigare.
- Adrese de e-mail: este similar cu link-urile „click to call”, dar cu adrese de e-mail. Declanșează aplicația de e-mail pe un telefon sau computer, împreună cu o nouă compoziție de e-mail cu o anumită adresă de e-mail adăugată în câmpul Către .
- Pentru a crea link-uri de ancorare: Puteți crea linkuri către conținutul de pe aceeași pagină utilizând link-uri de ancorare; acestea sunt foarte populare pentru crearea unui cuprins la începutul unei postări lungi pe blog. Acestea sunt uneori numite „hiperlinkuri de marcaj”.
- Pentru a oferi un fișier descărcabil: WordPress — și alți creatori de site-uri web — oferă instrumente pentru a încărca fișiere SVG, PDF-uri, fișiere HTML și multe altele; puteți chiar să încărcați articole în bloc. După aceea, este posibil să creați hyperlinkuri în postări/pagini pentru ca utilizatorii să descarce fișierele direct pe dispozitivele lor.
Acum că am acoperit tipurile de hyperlinkuri și motivele pentru care ați dori să generați unul, continuați să citiți pentru a afla totul despre cum să faceți acest lucru.
Cum să faci clic pe un link
Metoda pe care o alegeți pentru a crea un link depinde de experiența dvs. Puteți opta pentru o metodă vizuală mai ușoară sau puteți lua în considerare utilizarea codului HTML.
Există patru metode principale pentru a face clic pe un link:
- Folosind editorul clasic WordPress
- Utilizarea editorului de blocuri WordPress (Gutenberg)
- Folosind HTML
- Utilizarea oricărei interfețe grafice cu utilizatorul (GUI)
Rețineți că toate aceste metode funcționează în mod similar pentru postările și paginile WordPress. Aceste ghiduri (în special Metoda 4) sunt utile și pentru alți creatori de aplicații/site-uri web, dar unele terminologii/funcționalități pot varia.
Metoda 1: Utilizarea editorului clasic WordPress
Dacă lucrați cu Editorul clasic WordPress, cel mai simplu mod de a crea un link pe care se poate face clic pe o postare sau o pagină este prin fila Editor vizual .
Pentru a face acest lucru, accesați secțiunea Postări sau Pagini din tabloul de bord WordPress și selectați o pagină sau postare individuală pe care doriți să o editați, folosind fila Vizual .
Pasul 1: Evidențiați textul pe care doriți să îl faceți clicabil
Pentru un link text, cel mai bine este să aveți deja textul introdus în editorul vizual . După aceea, utilizați cursorul pentru a evidenția șirul de text.

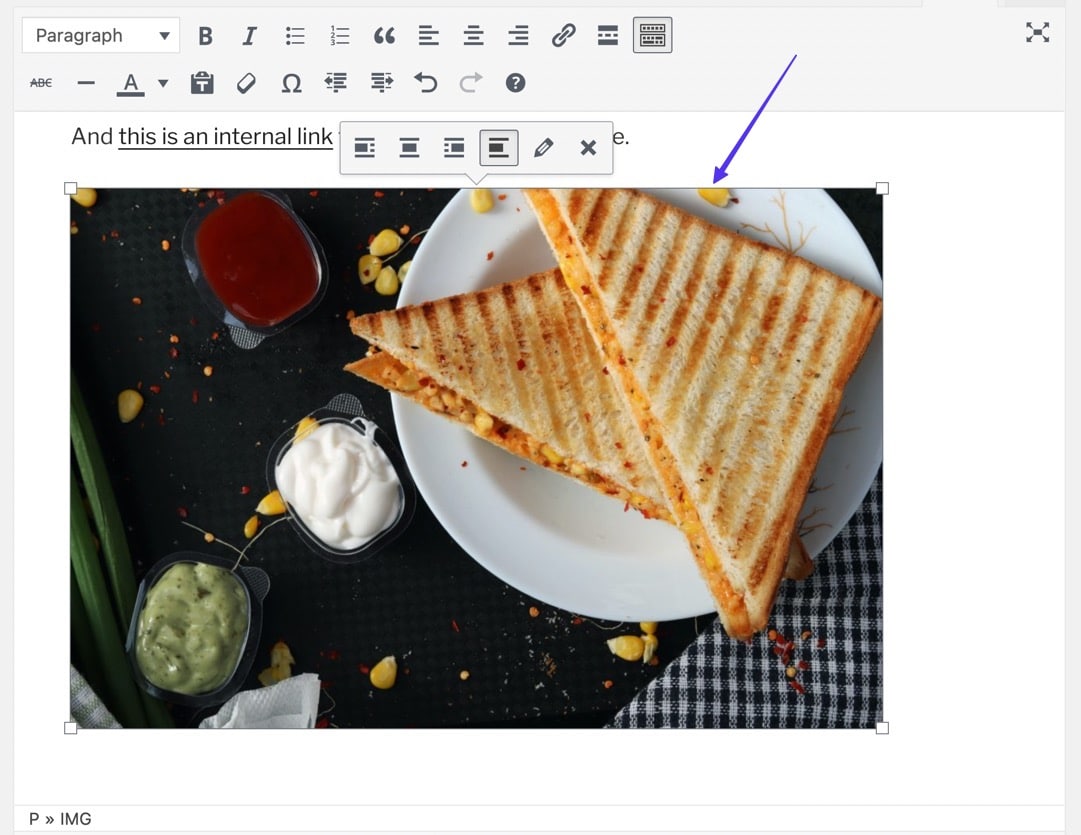
Dacă transformați o imagine într-un link pe care se poate face clic:
Selectați imaginea astfel încât să puteți vedea o bară de instrumente a editorului și un contur în jurul imaginii.

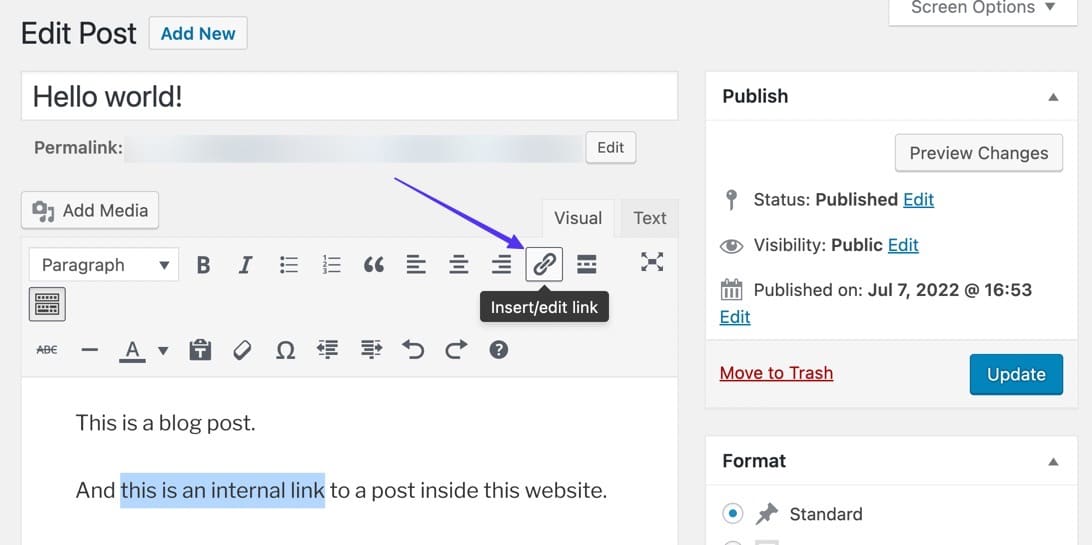
Pasul 2: Faceți clic pe butonul Inserați/Editați legătura
Cu textul încă evidențiat, derulați peste butonul Inserare/Editare link din bara de instrumente Visual Editor. Pictograma butonului arată ca o verigă.

Dacă transformați o imagine într-un link pe care se poate face clic:
Cu imaginea încă selectată, faceți clic pe butonul Inserați/Editați legătura (cel care arată ca o verigă).

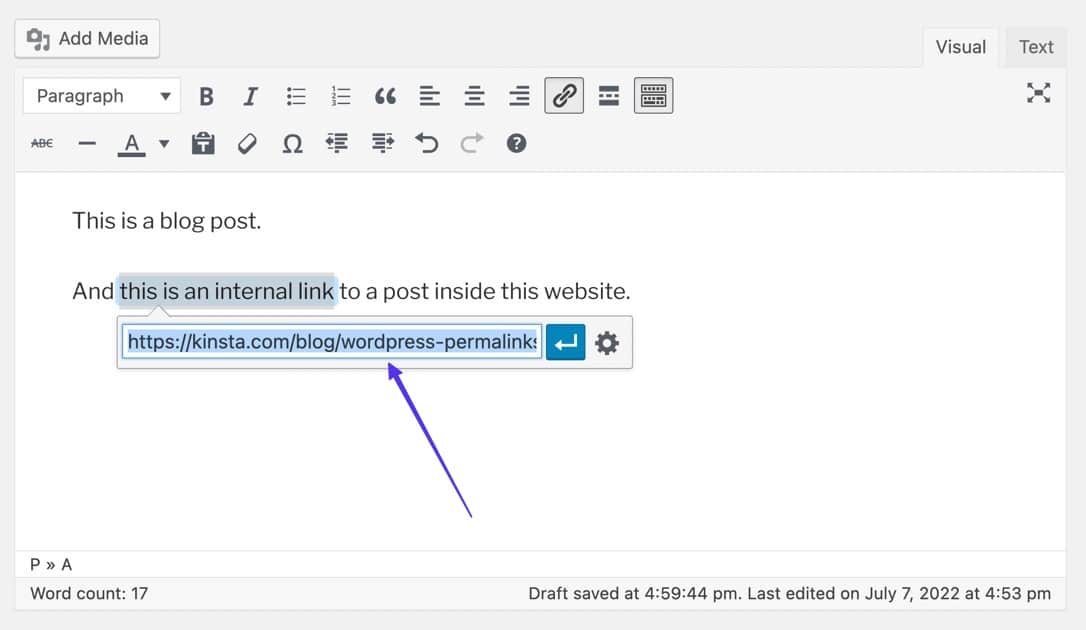
Pasul 3: inserați o adresă URL
Aceasta dezvăluie un câmp URL gol. Copiați (Command + C sau Ctrl + C) adresa URL a linkului dorită în clipboard-ul dispozitivului dvs. Acest link poate fi o adresă URL externă pe care ați găsit-o în altă parte pe internet sau o adresă URL de pe propriul site web.
Odată copiat, lipiți-l (Command + V sau Ctrl + V) în câmp.

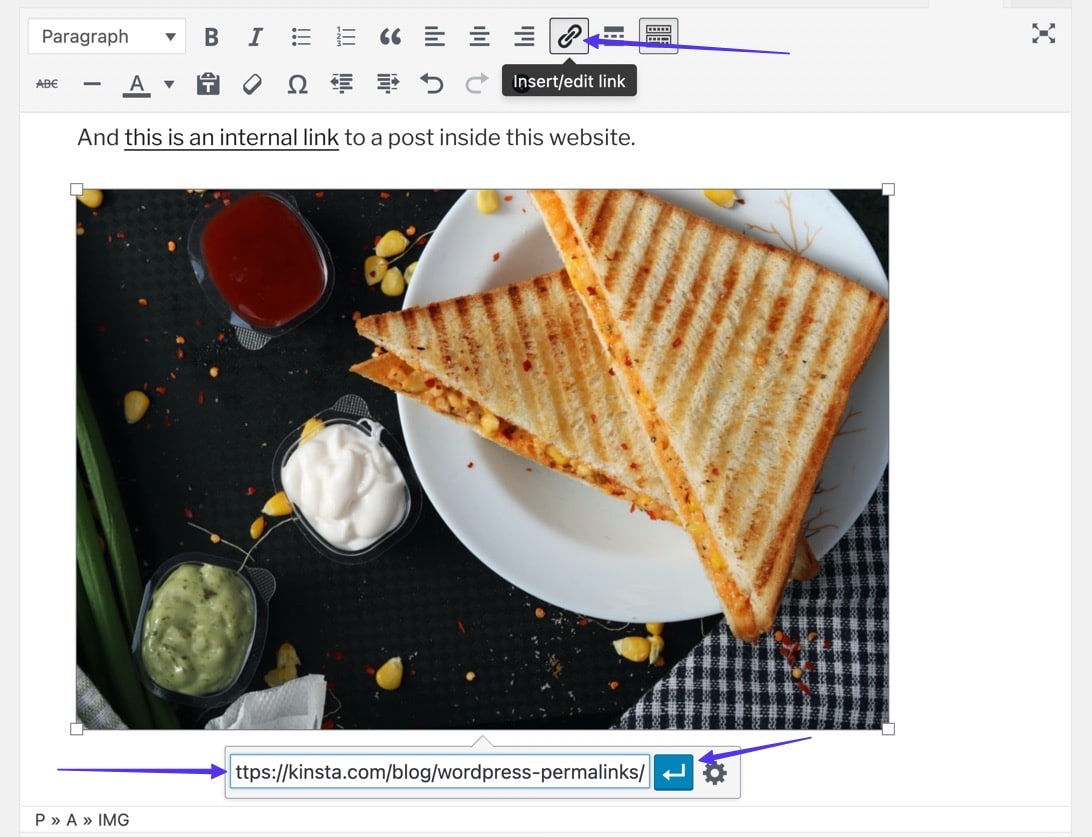
Dacă transformați o imagine într-un link pe care se poate face clic:
Lipiți adresa URL dorită în câmpul afișat, apoi faceți clic pe butonul Aplicați pentru a activa linkul.

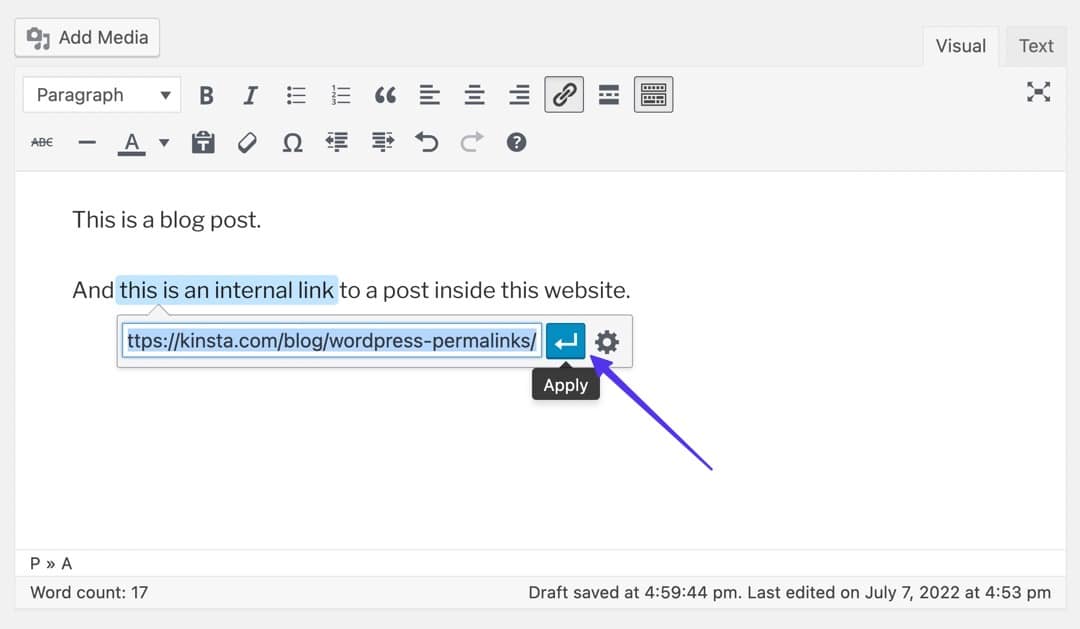
Pasul 4: Aplicați legătura
Faceți clic pe butonul Aplicați pentru a activa linkul și pentru a face clic pe text.

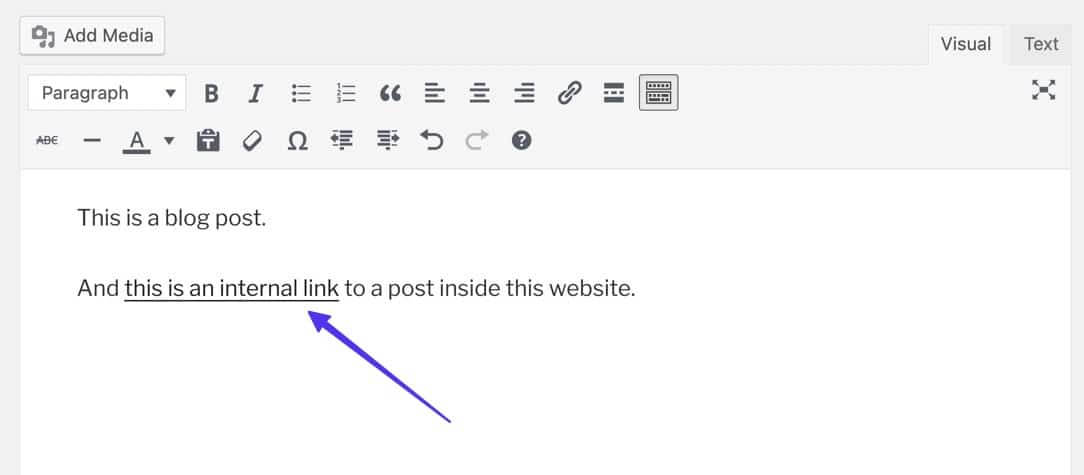
Ar trebui să vedeți acum porțiunea de hyperlink a textului subliniată și, eventual, într-o culoare diferită.

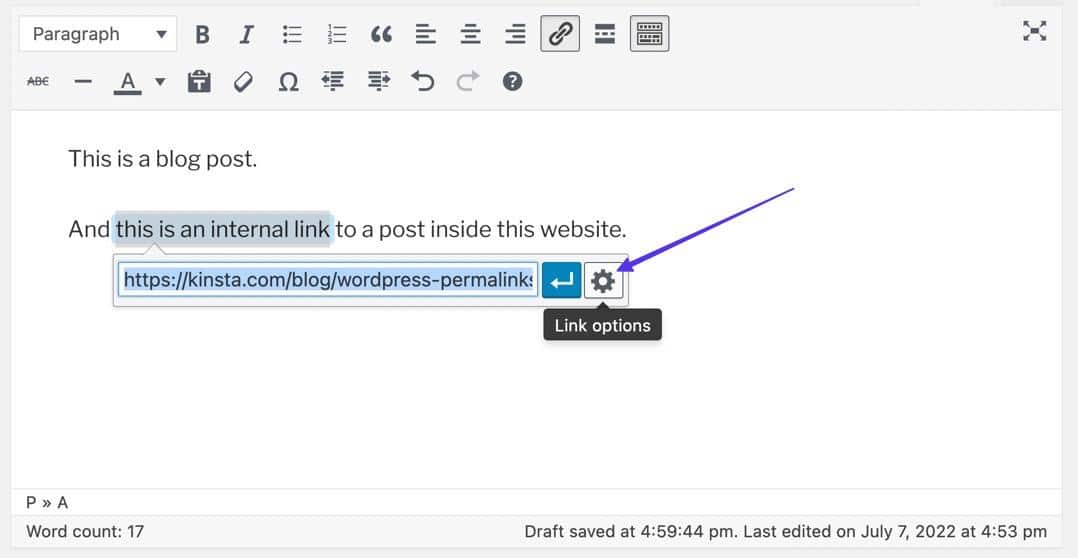
Dacă faceți clic pe hyperlink din editorul dvs., acesta dezvăluie un link live de testat, împreună cu instrumente de editare în cazul în care doriți să schimbați hyperlinkul.

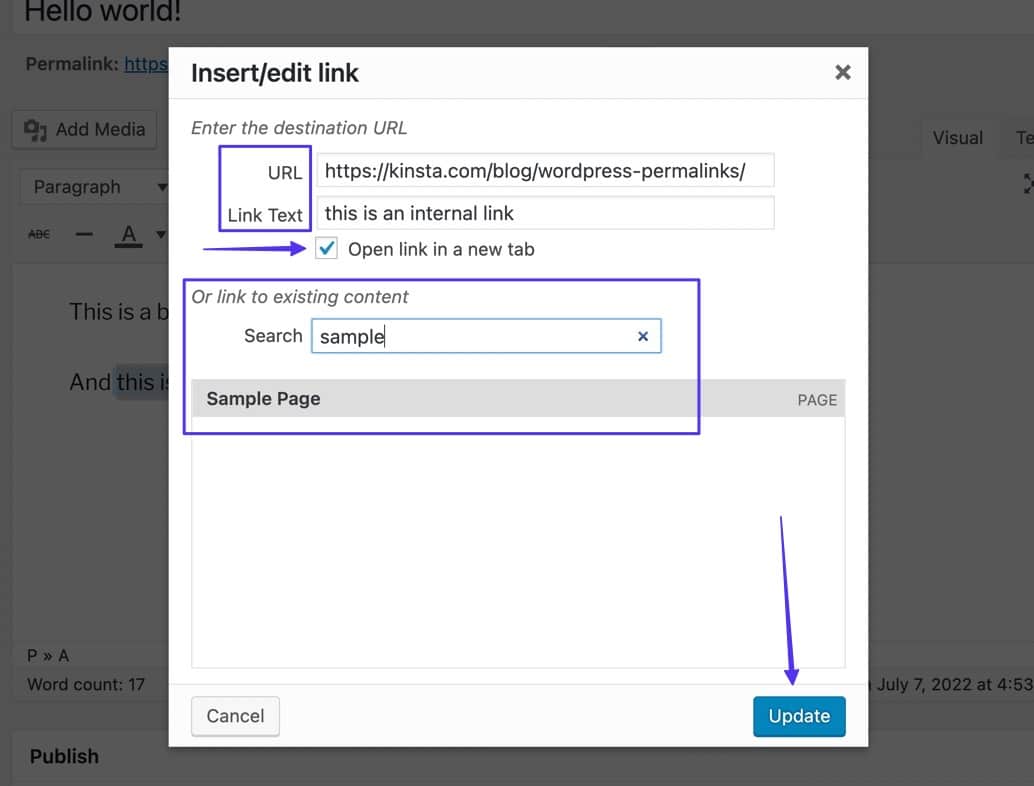
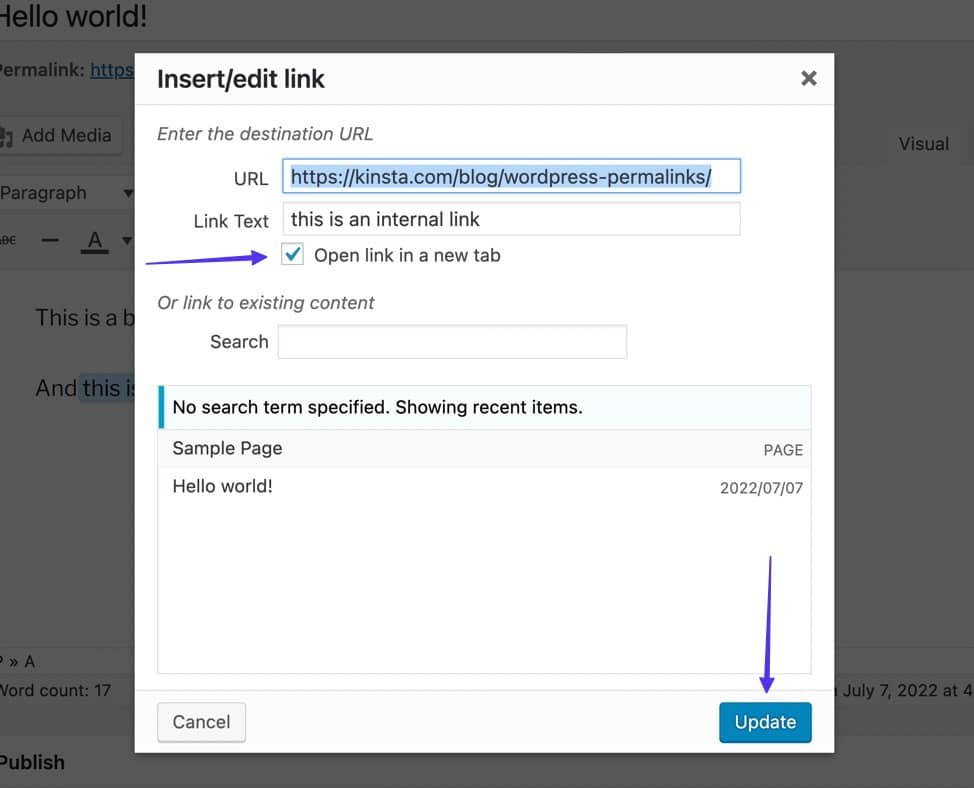
Aici poti:
- Ajustați adresa URL
- Schimbați textul linkului
- Deschideți linkul într-o filă nouă
- Căutați și conectați la conținutul existent pe site-ul dvs

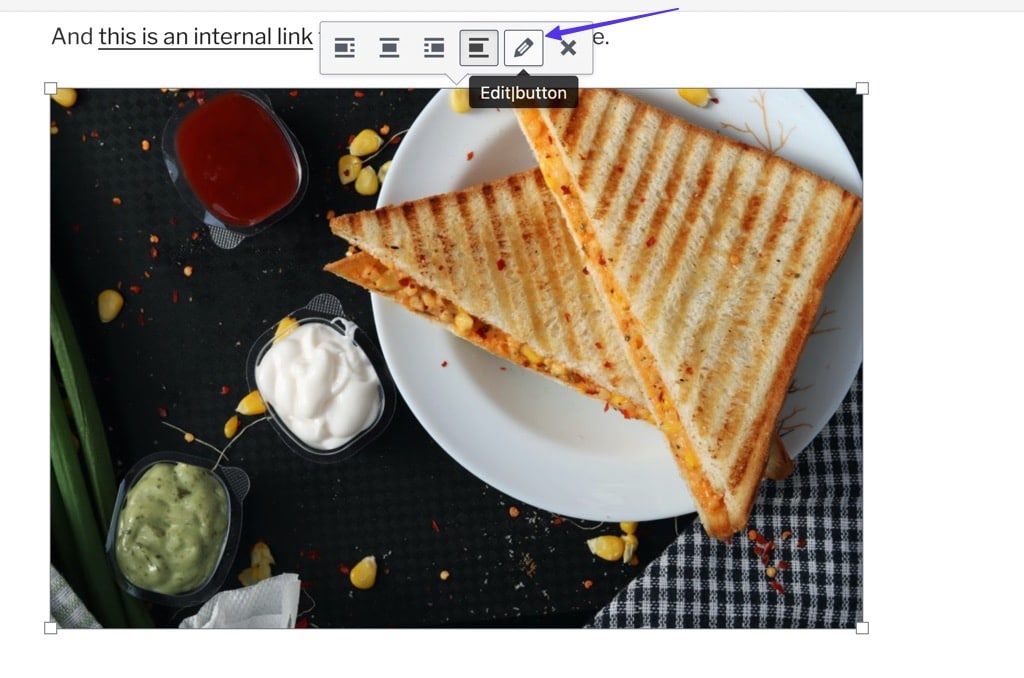
Dacă transformați o imagine într-un link pe care se poate face clic:
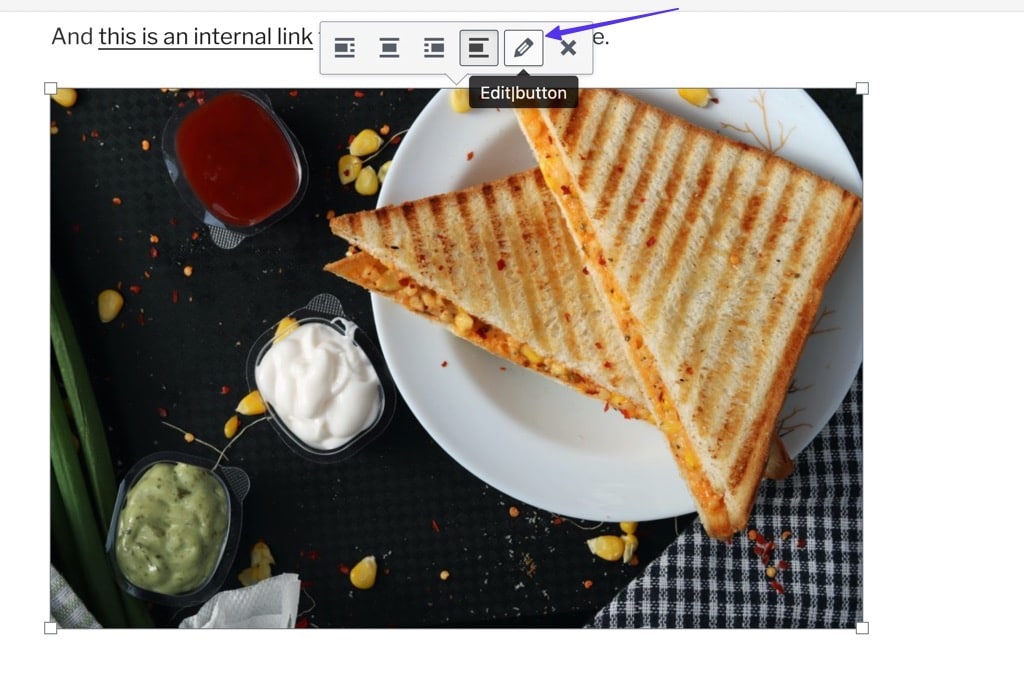
Editorul Classic WordPress oferă o modalitate secundară de a face clic pe imagini. Asta prin selectarea imaginii, apoi alegând butonul Editare (care arată ca un creion) din bara de instrumente pop-up.

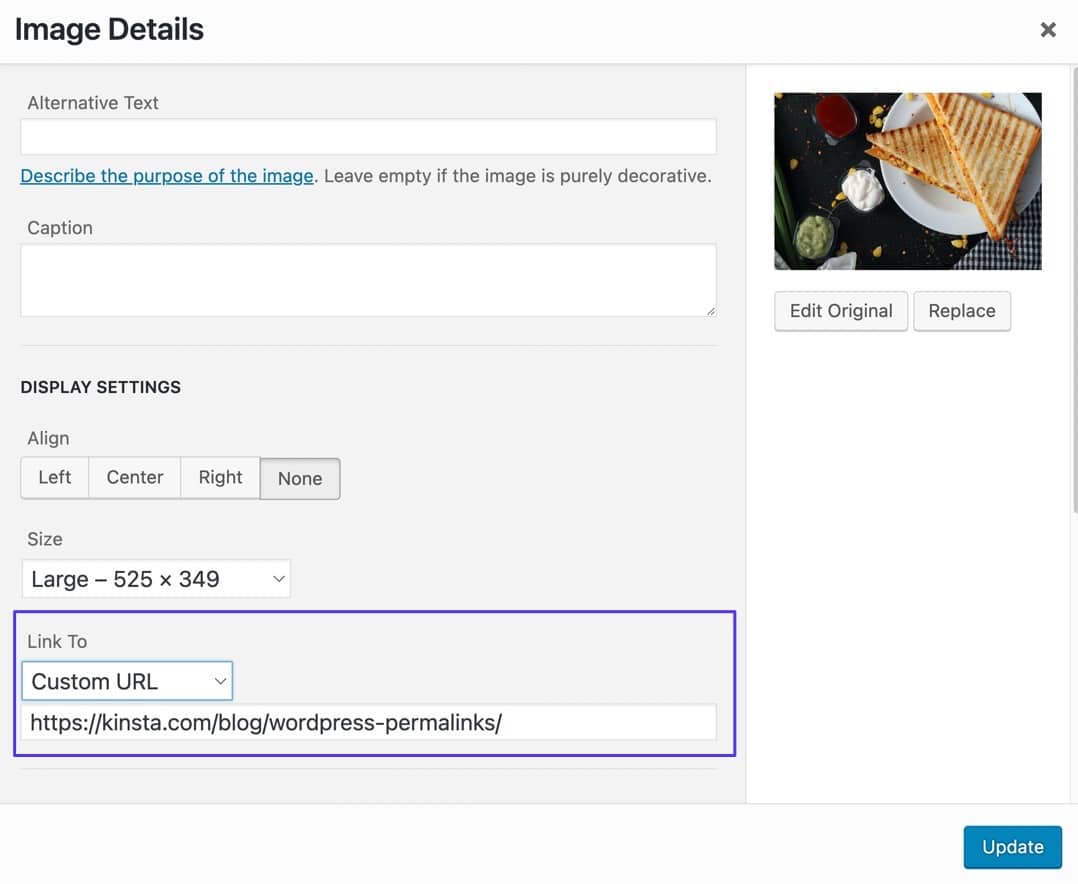
Derulați la câmpul Link către , care vă permite să creați un link către o adresă URL personalizată . Pur și simplu inserați adresa URL dorită în câmpul de mai jos și faceți clic pe Actualizare .

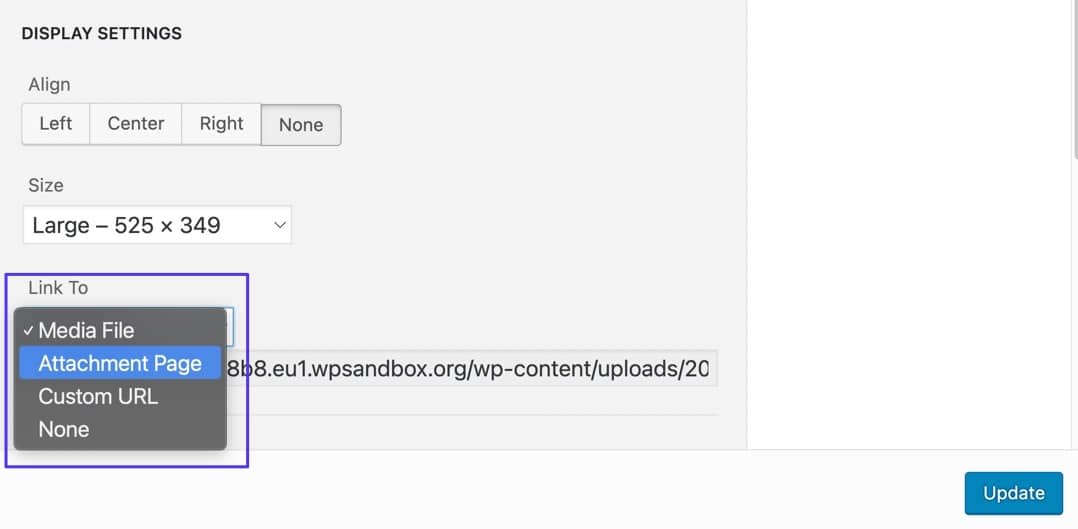
De asemenea, puteți selecta meniul derulant Link către pentru a crea un hyperlink către:
- Fișiere media
- Pagini atașate
- Adrese URL personalizate
- Nici unul

Metoda 2: Utilizarea editorului de blocuri WordPress (Gutenberg)
Hyperlinkurile funcționează la fel atât în postări, cât și în pagini din Editorul de blocuri WordPress.
Pentru a începe, accesați secțiunea Postări sau Pagini din tabloul de bord WordPress. Selectați o postare sau o pagină individuală pe care doriți să o editați, apoi urmați pașii de mai jos.
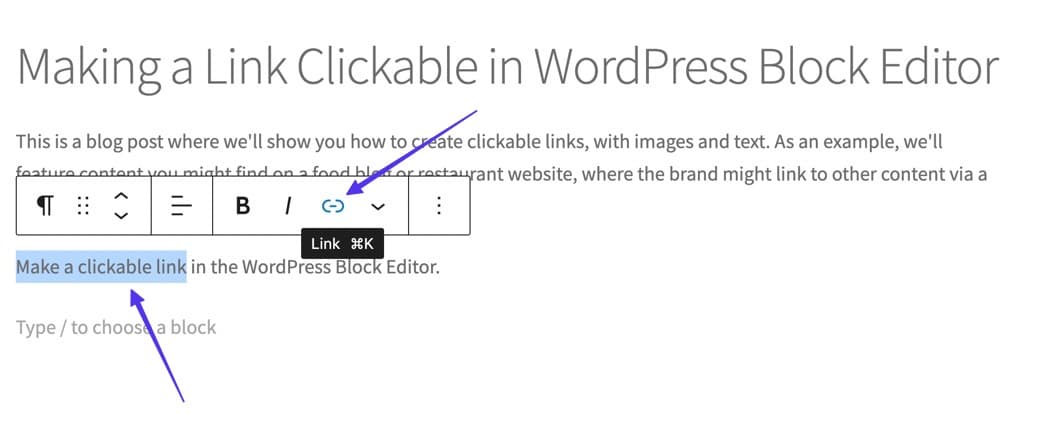
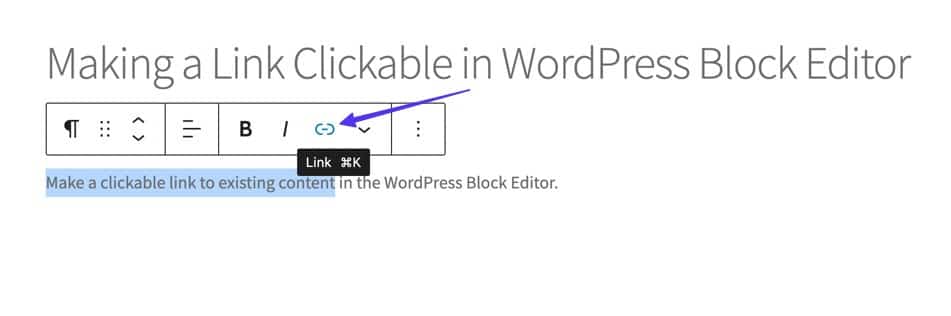
Pasul 1: Evidențiați un text
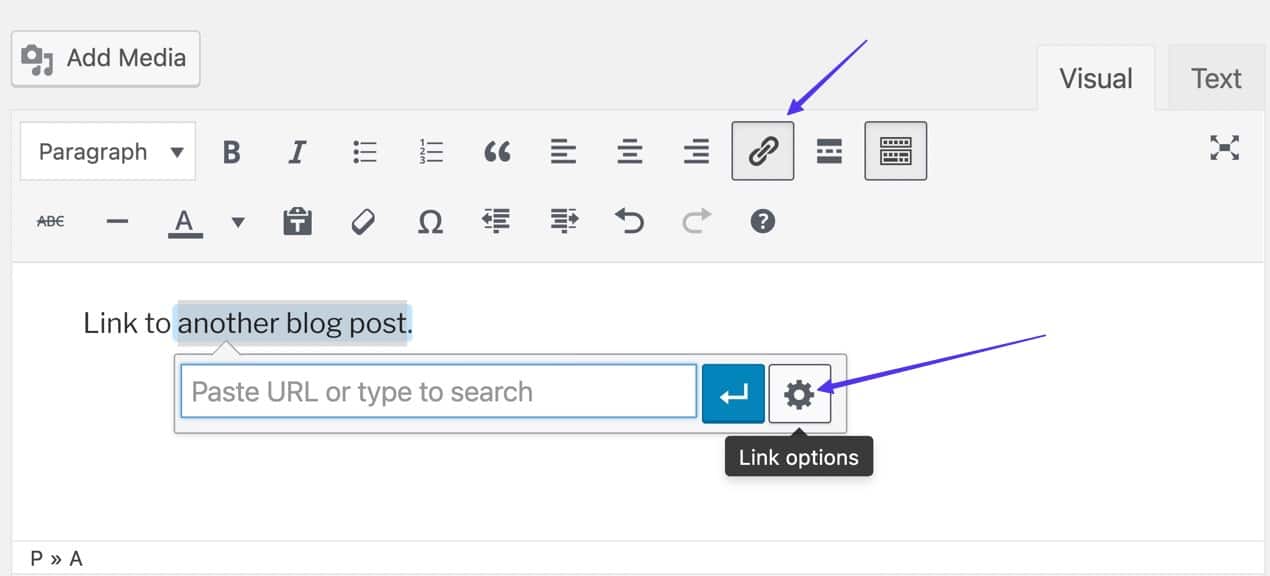
Tastați ceva text în editor. Cu cursorul, evidențiați porțiunea textului pe care doriți să o faceți clicabilă. În bara de instrumente pop-up, faceți clic pe butonul Link .

Dacă transformați o imagine într-un link pe care se poate face clic:

A face clic pe o imagine în editorul WordPress Block începe prin adăugarea efectivă a unei imagini în editor.
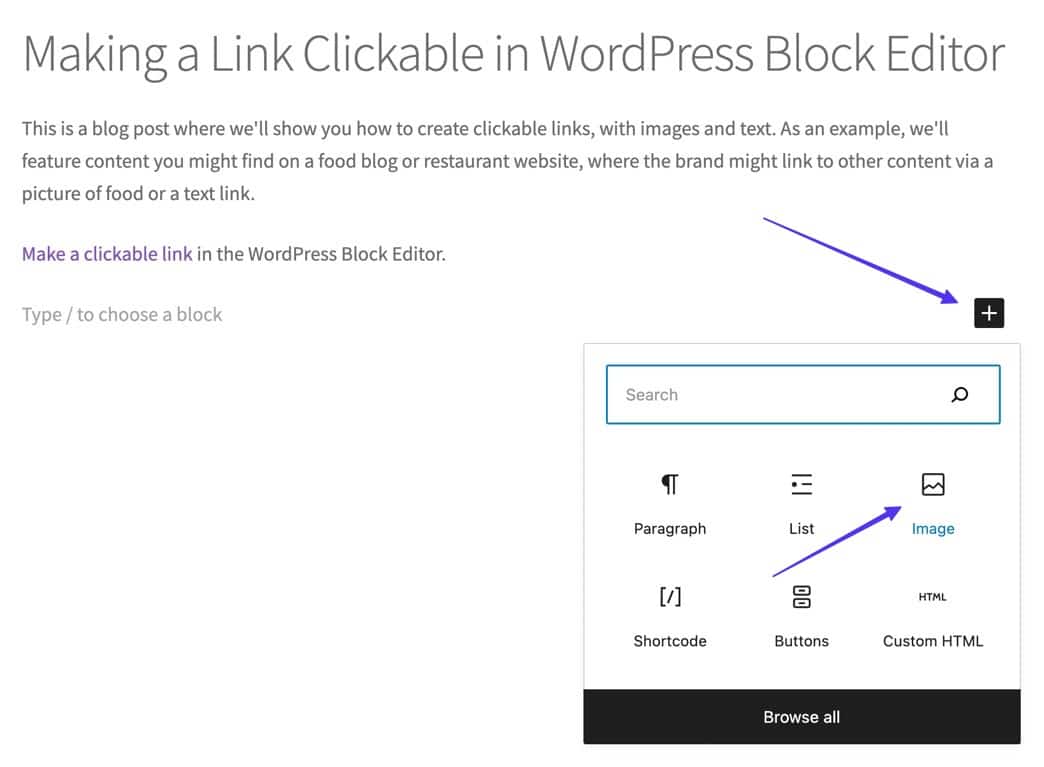
Pentru a face acest lucru, faceți clic pe butonul Adăugare bloc , apoi selectați blocul Imagine . Încărcați orice imagine pe care doriți să o legați.

- Adăugați un bloc de imagini
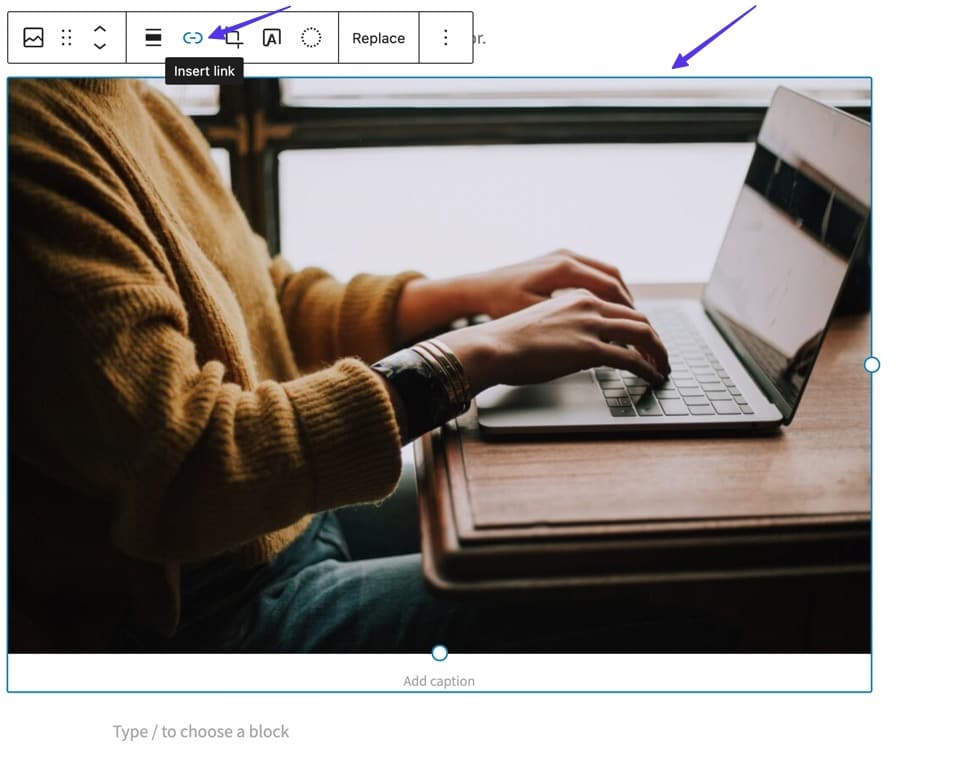
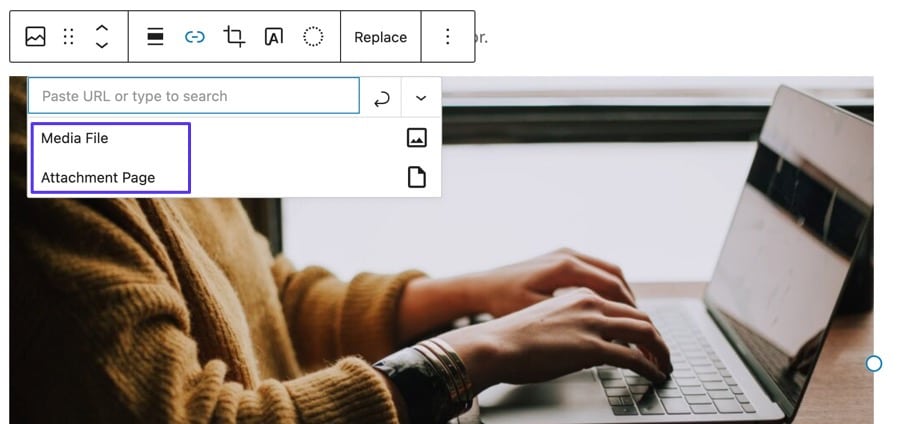
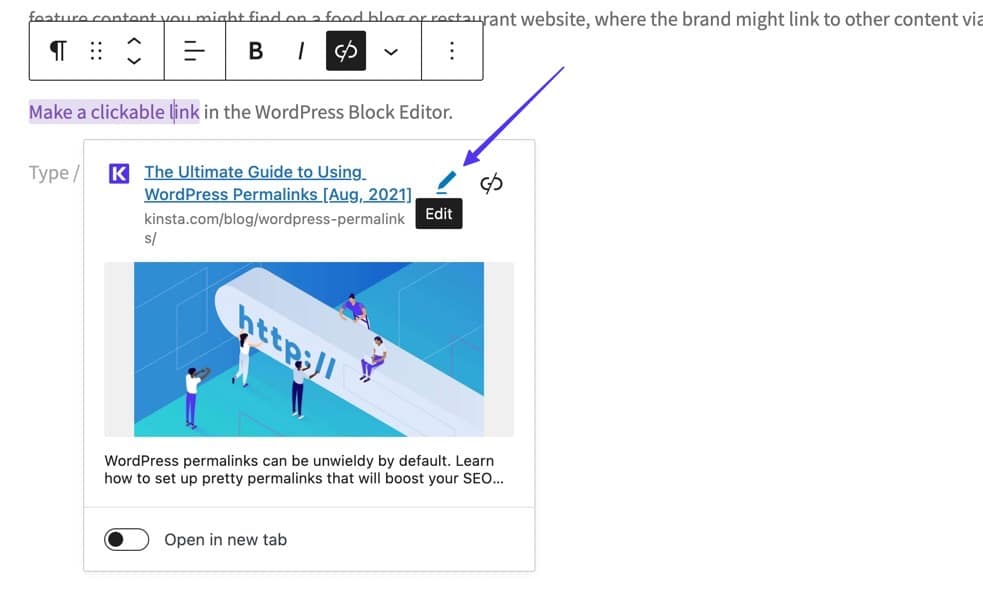
Faceți clic pe imagine astfel încât să fie evidențiată/selectată, apoi alegeți butonul Inserare link din fereastra pop-up din bara de instrumente.

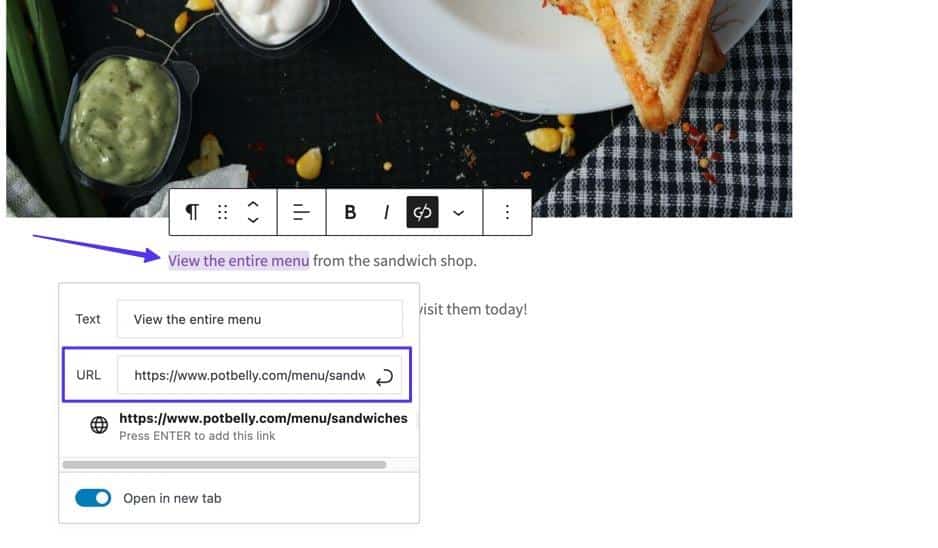
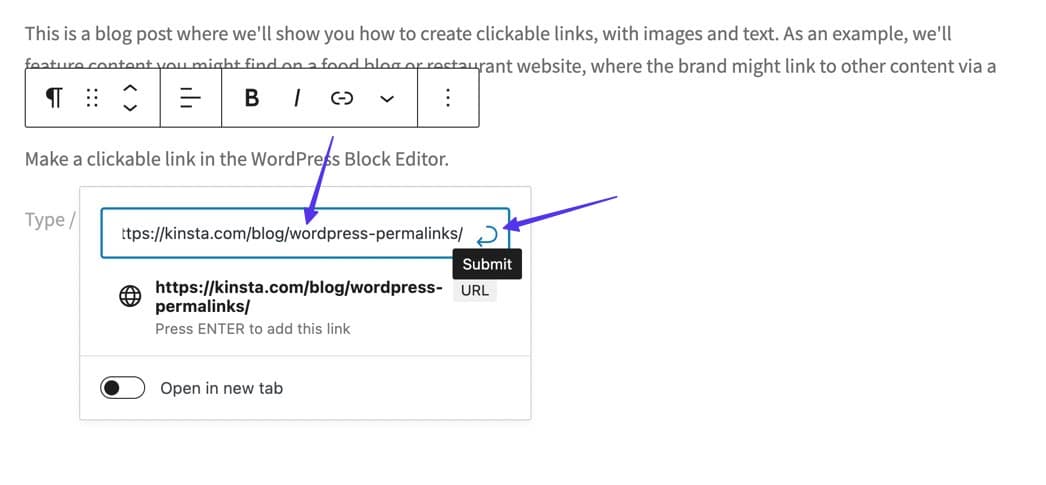
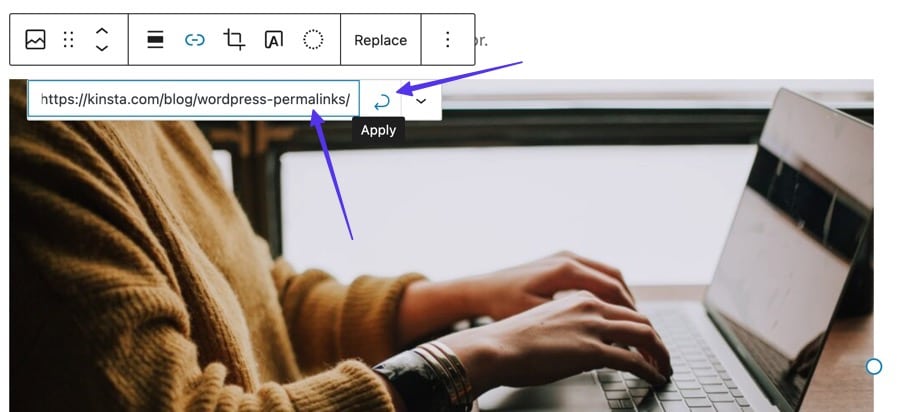
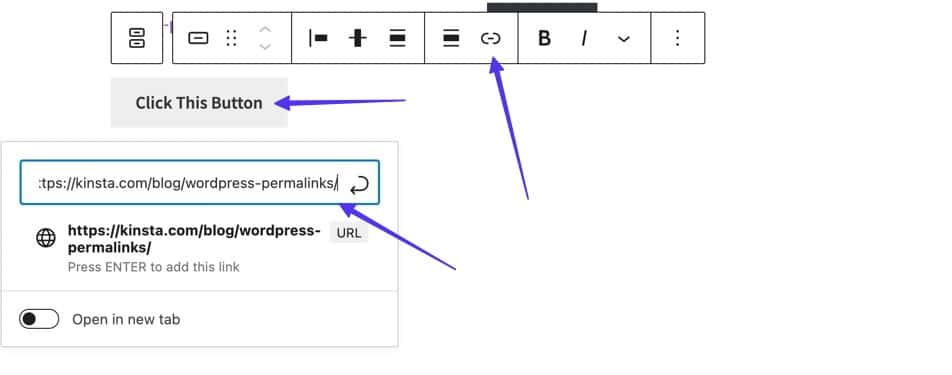
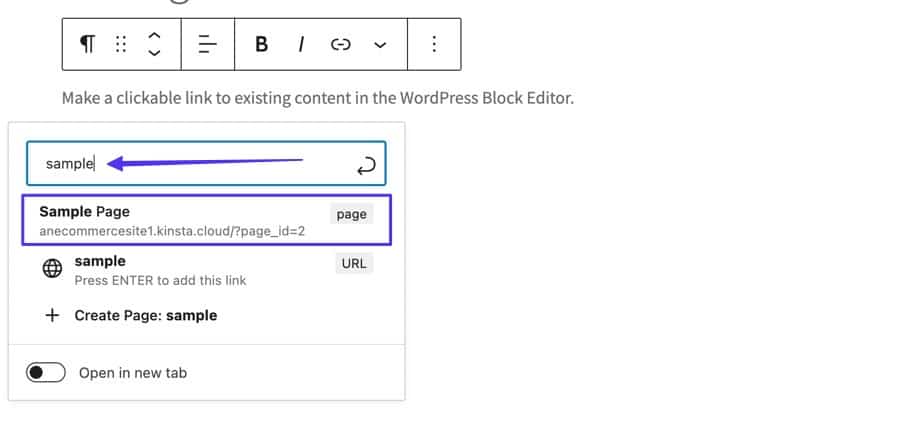
Pasul 2: inserați adresa URL și trimiteți linkul
Veți vedea o fereastră pop-up cu un câmp gol. Inserați orice adresă URL la care doriți să faceți un link, apoi faceți clic pe Enter de pe tastatură sau pe butonul Trimitere pentru a activa linkul pe care se poate face clic.

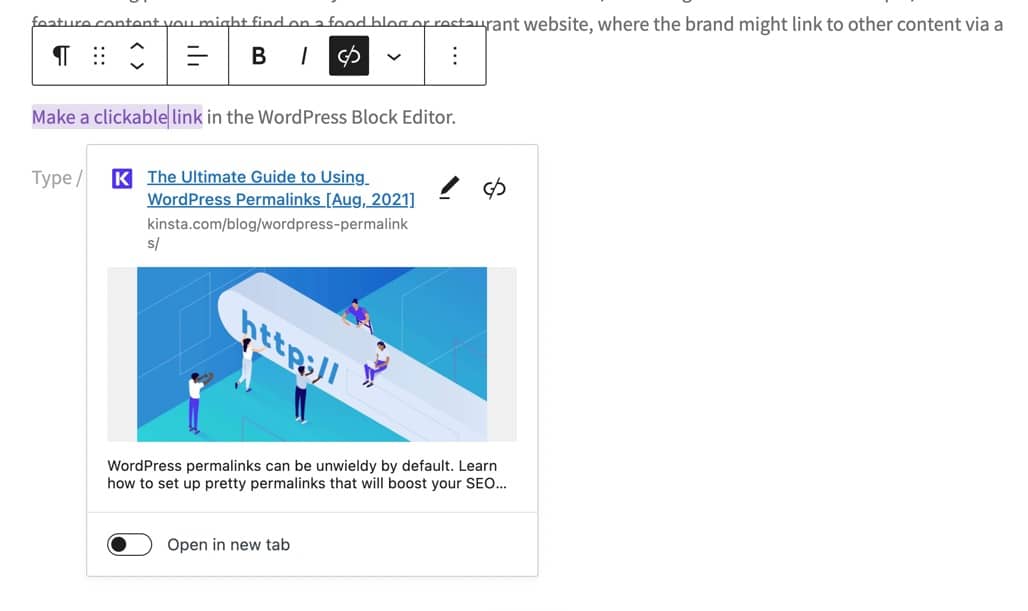
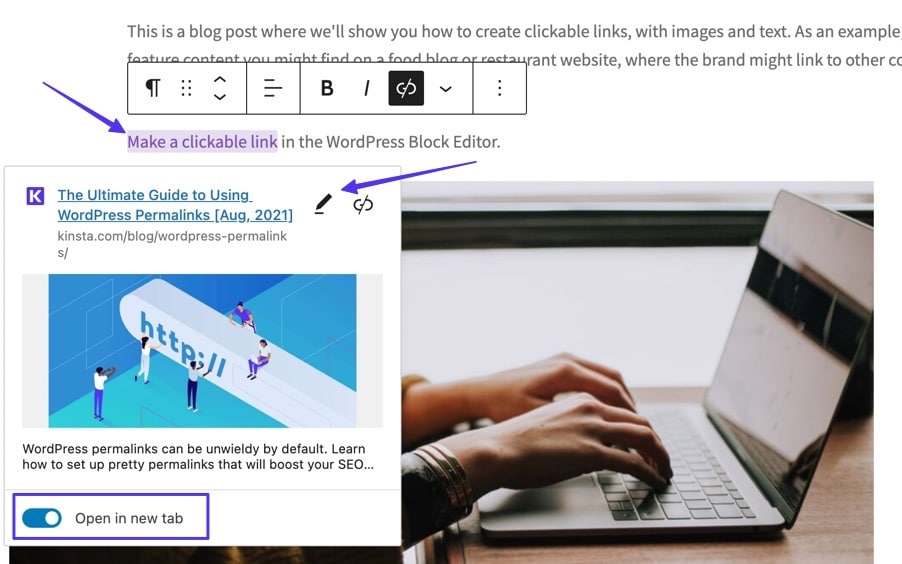
Ca rezultat, textul hyperlink se afișează într-o culoare diferită și puteți face clic pe link pentru a examina o previzualizare a conținutului și pentru a adăuga setări mai avansate de conectare.

Dacă transformați o imagine într-un link pe care se poate face clic:
Există opțiuni pentru hyperlink fișiere media și pagini atașate, dacă doriți.

În caz contrar, inserați o adresă URL în câmpul de link gol. Faceți clic pe butonul Aplicați pentru a activa linkul. După publicare, oricine face clic pe imagine este adus la linkul pe care l-ați specificat.

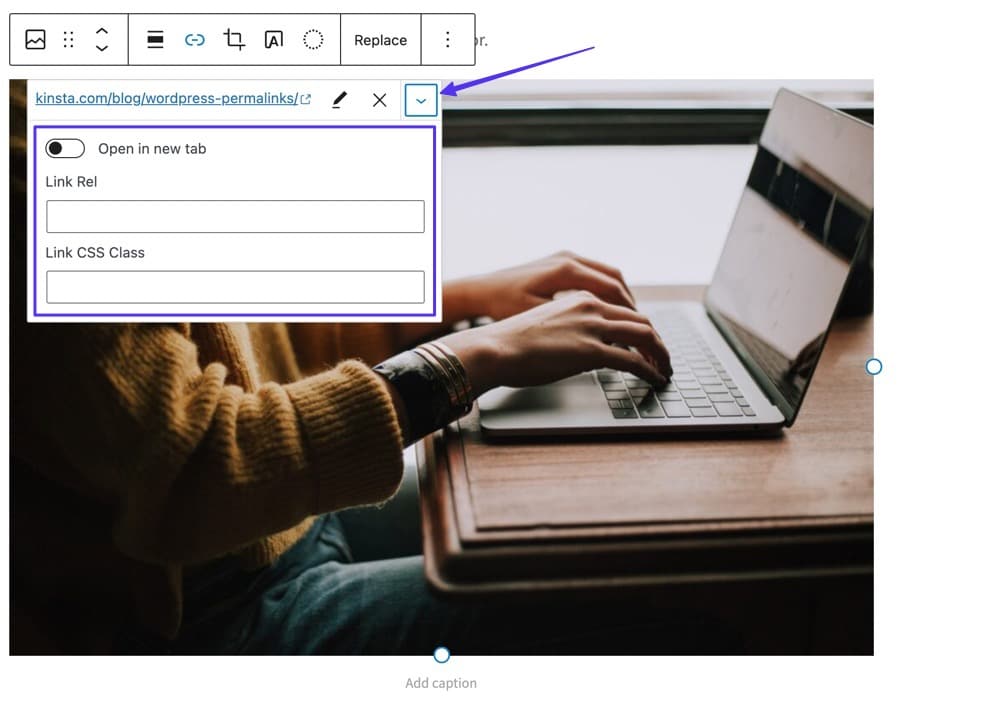
Pentru mai multe opțiuni, faceți clic pe butonul jos morcov (v) pentru a:
- Deschideți linkul într-o filă nouă
- Adăugați Link Rel
- Adăugați clasă CSS Link

Opțiuni suplimentare
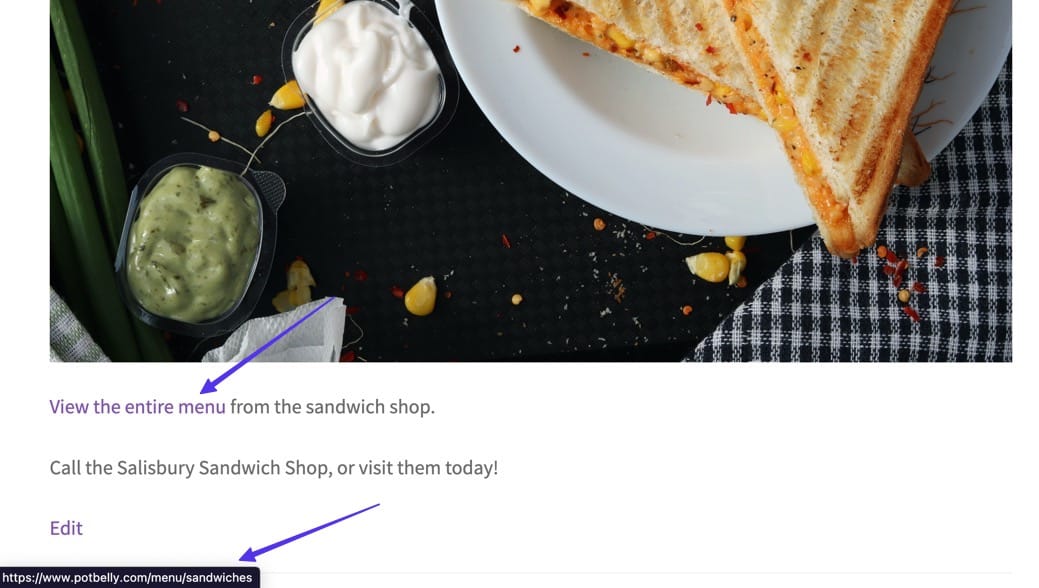
Vom detalia structurile avansate de hyperlink în secțiunile următoare, dar trebuie să știți că un buton Editați este disponibil dacă faceți clic pe cursorul pe linkul nou creat.

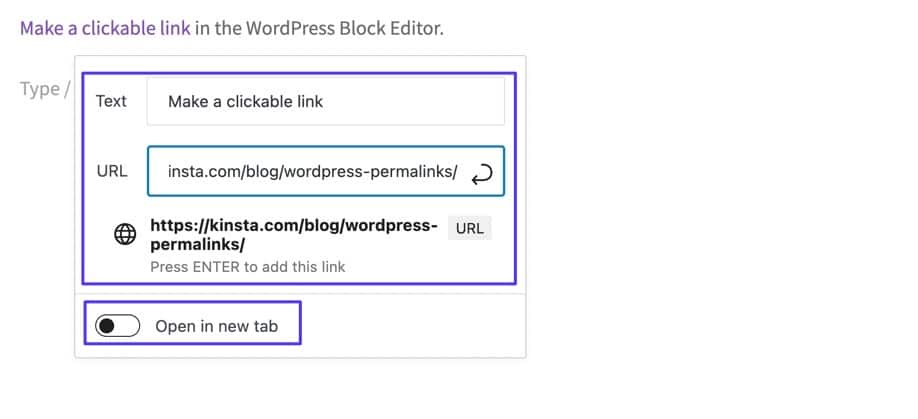
Pagina Editare dezvăluie câmpuri pentru:
- Schimbați textul linkului
- Modificați adresa URL
- Deschideți linkul într-o filă nouă

Alte linkuri pe care se poate face clic pe care le puteți face în Editorul de blocuri
Editorul de blocuri WordPress extinde opțiunile obișnuite de conectare disponibile. De fapt, zeci de blocuri încorporate permit un fel de structură de link pe care se poate face clic, inclusiv:
- Butoane: o modalitate elegantă de a lega conținutul în comparație cu linkurile simple text.
- Fișiere: Încărcați rapid fișiere și includeți un buton pentru ca utilizatorii să facă clic și să descarce.
- Pictograme sociale: inserați pictograme sociale cu linkuri pe care se poate face clic.
- Navigare: plasați butoanele de navigare oriunde pe site-ul dvs. folosind link-uri pe care se poate face clic.
- Citiți mai multe: Poate fi folosit pentru a vă scurta conținutul și pentru a oferi un link către versiunea mai extinsă.
- Conectare/Ieșire: Adăugați un link rapid pentru ca utilizatorii să se conecteze la site-ul dvs.
- Postarea următoare: Adăugați un link/buton pe care se poate face clic la următoarea postare de blog de pe site-ul dvs.
- Postarea anterioară: Adăugați un link/buton pe care se poate face clic care duce la postarea anterioară de blog de pe site-ul dvs.

Metoda 3: Utilizarea HTML
Faceți clic pe un link cu funcții HTML în același mod, indiferent de interfața editorului dvs.
Puteți edita HTML cu:
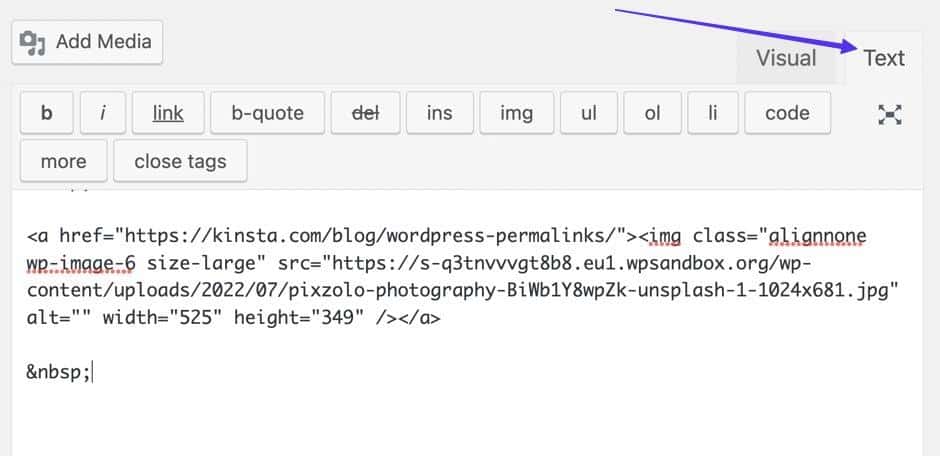
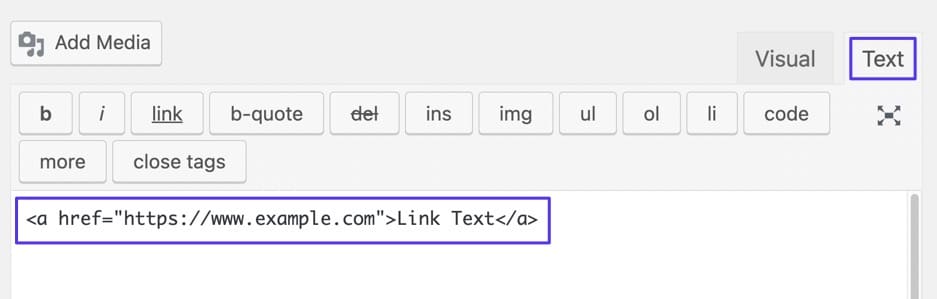
Panoul Text din Editorul clasic WordPress

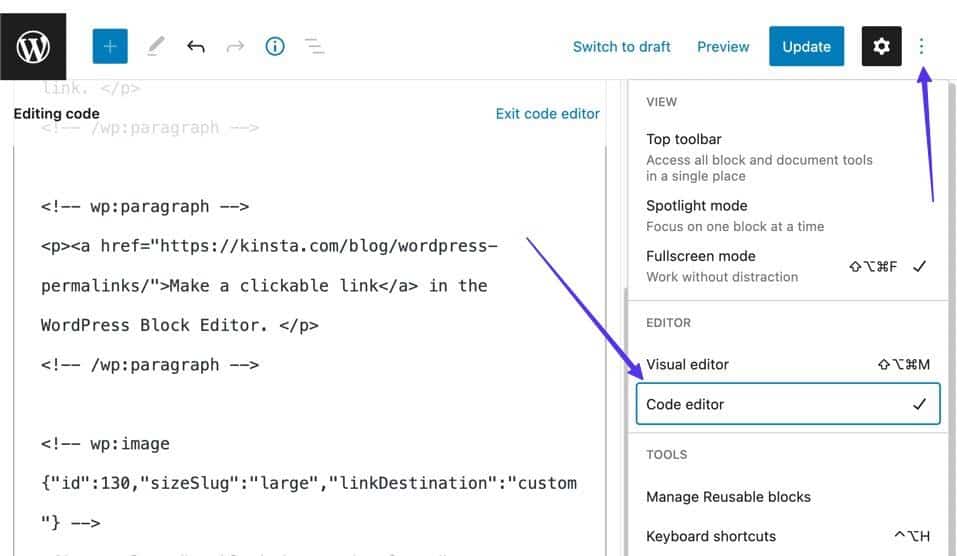
Editorul de cod în Editorul de blocuri WordPress

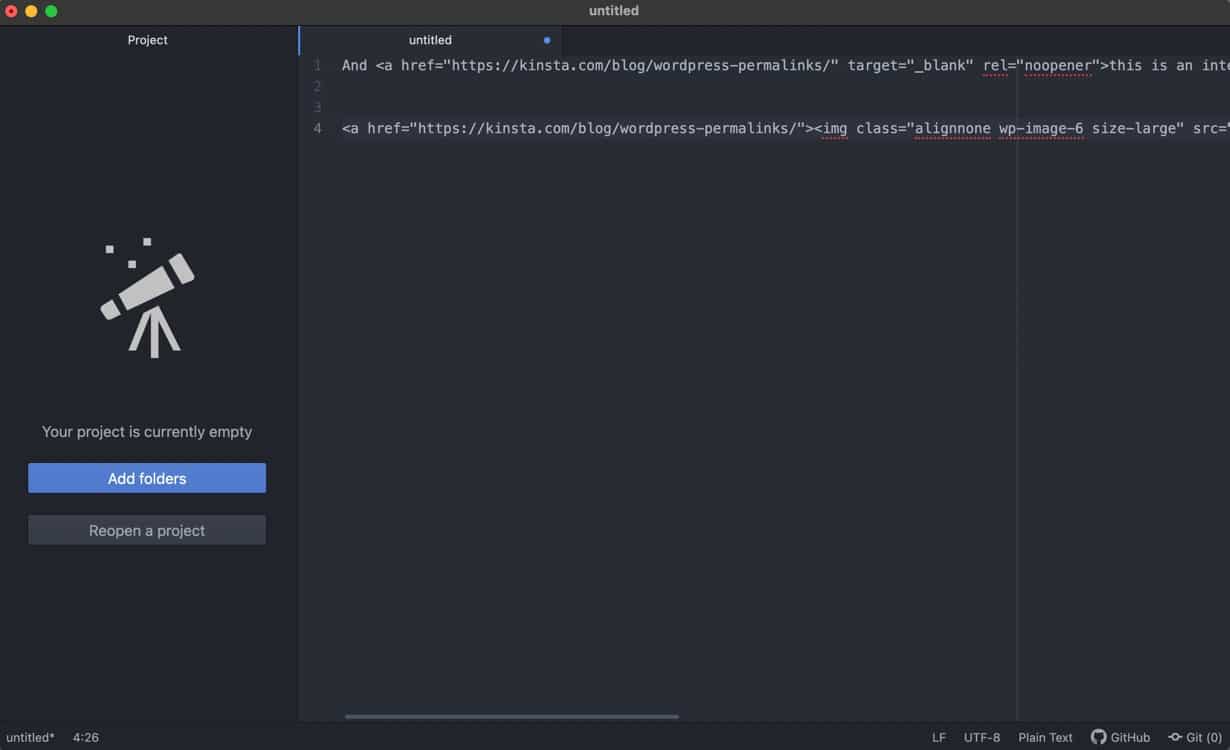
Un editor HTML/Text pe dispozitivul dvs
Editorii de text precum Atom, Sublime Text și Coda oferă interfața necesară pentru a scrie și edita HTML, în special pentru linkurile pe care se poate face clic. De asemenea, este posibil să utilizați editori de reducere.

După ce lucrați cu editorul de text, puteți:
- Încărcați fișierele pentru a le publica pe internet, prin FTP sau SFTP. Vă recomandăm să utilizați FileZilla pentru cel mai simplu proces.
- Încărcați în bloc fișiere HTML în directorul de fișiere WordPress.
- Utilizați unul dintre mulți alți clienți FTP pentru a încărca fișiere HTML în WordPress.
După ce găsiți un editor de text - și știți cum veți încărca HTML-ul în WordPress - treceți la pașii de mai jos pentru a face clic pe un link cu HTML.
Acest format este folosit pentru hyperlinkurile de bază în HTML:
<a href="https://www.example.com">Link Text</a> 
- Format de link HTML de bază
Note:
- Înlocuiți „https://www.example.com” cu adresa URL dorită.
- Înlocuiți „Textul linkului” cu textul linkului dorit.
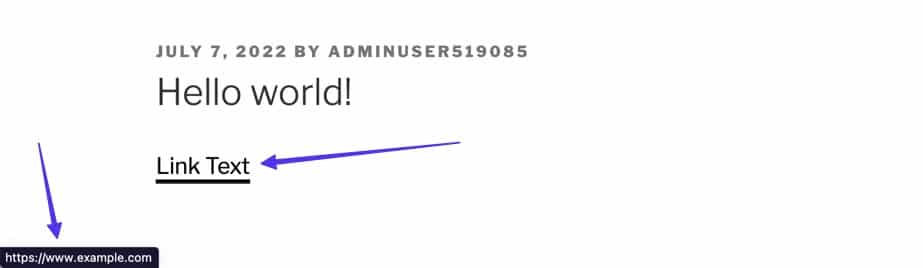
Odată ce ați pregătit linkul, puteți publica postarea/pagina sau puteți încărca codul HTML pe site-ul dvs. De asemenea, este posibil să obțineți o previzualizare vizuală a linkului trecând la fila Vizual de pe WordPress.
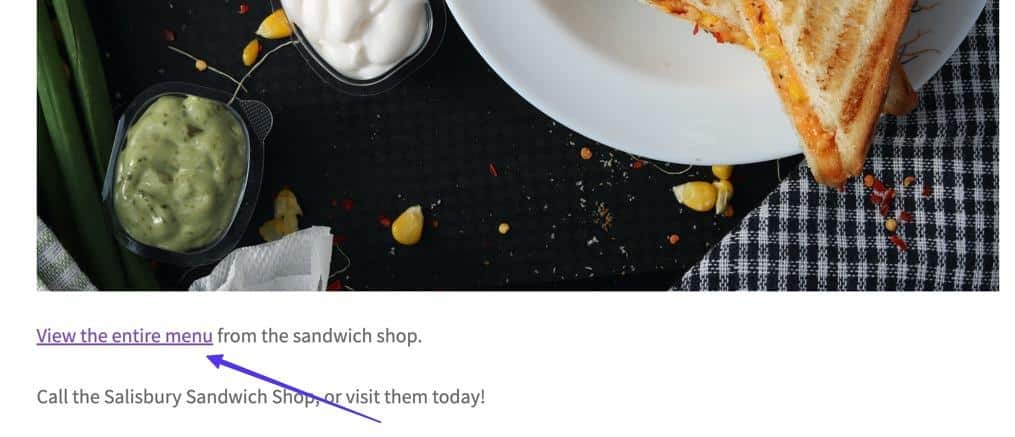
O versiune publicată a acelui link HTML arată linkul subliniat și uneori într-o culoare diferită. Deplasarea mouse-ului peste acel link dezvăluie ținta acestuia în partea de jos a browserului.

Metoda 4: Utilizarea oricărei interfețe grafice cu utilizatorul (GUI)
Deși nu putem acoperi fiecare interfață grafică imaginabilă existentă, a învăța cum să facem clic pe un link în ceva în afară de WordPress sau HTML, de obicei, arată similar cu ceea ce tocmai am acoperit.
În general, fiecare GUI poate folosi un nume de buton sau pictogramă ușor diferit pentru a crea un hyperlink.
Procesul dvs. general ar trebui să decurgă astfel:
- Evidențiați textul pe care doriți să îl conectați.
- Faceți clic pe pictograma Link (poate avea un alt nume) din editor.
- Lipiți în adresa URL dorită.
- Faceți clic pe butonul Adăugați link (ar putea avea, de asemenea, un alt nume).
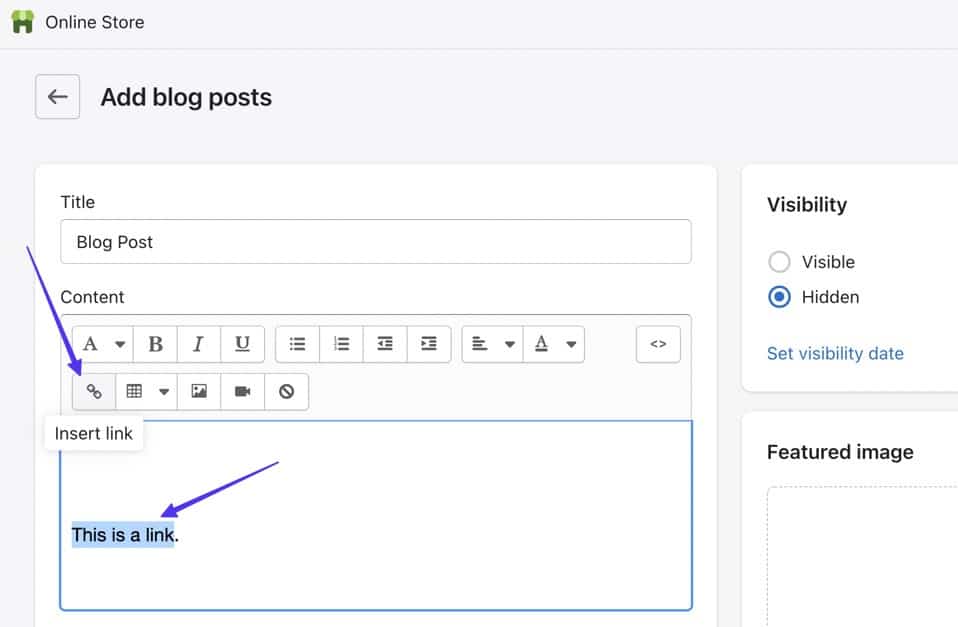
Ca exemplu de bază, un constructor de magazine online, cum ar fi Shopify, vă permite să faceți un link pe care să se poată da clic în orice pagină sau postare, evidențiind text și făcând clic pe butonul Inserați link .

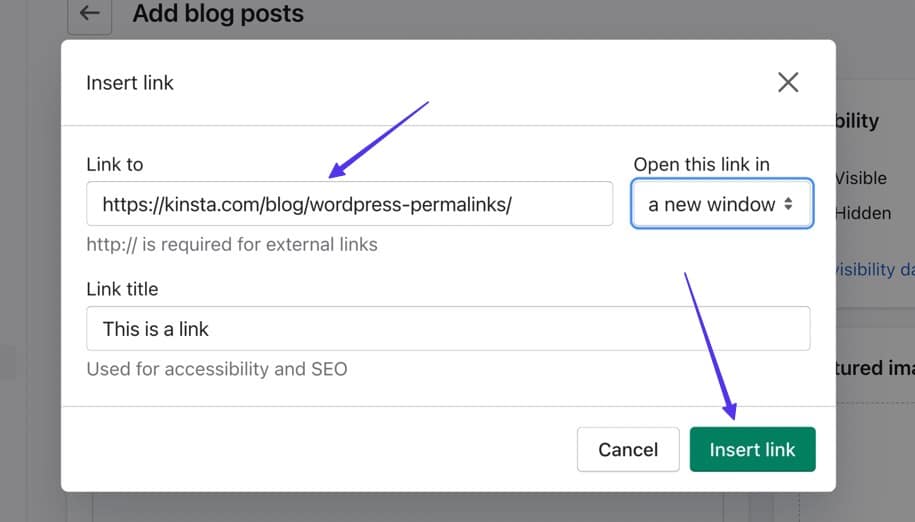
Apoi inserați adresa URL țintă și faceți clic pe butonul Inserați link .

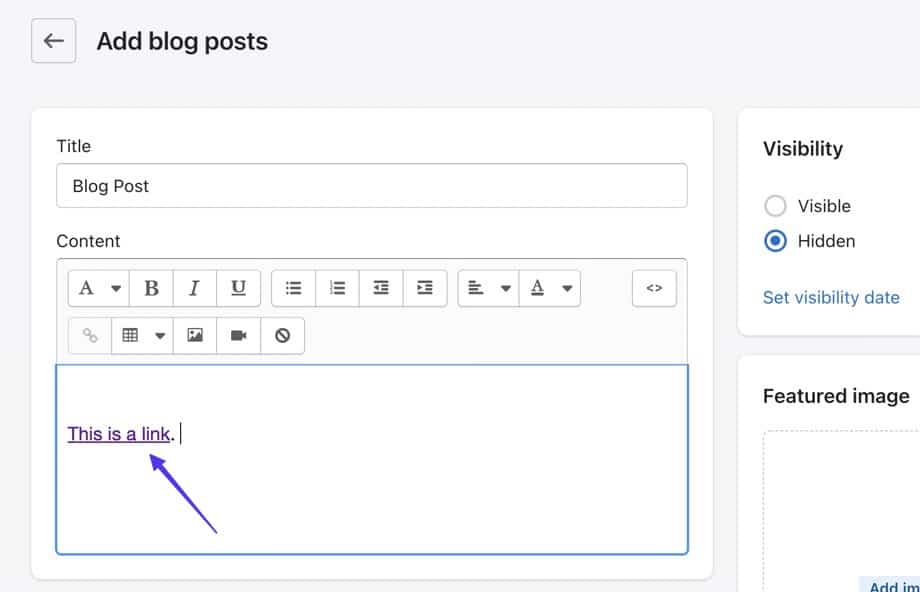
Aceasta produce un link pe care se poate face clic.

Cum se deschid linkurile într-o filă nouă
După cum am discutat mai devreme, WordPress și alte interfețe grafice oferă opțiuni suplimentare de personalizare pentru link-urile pe care se poate face clic, cum ar fi forțarea unui link să se deschidă într-o filă diferită.
Cum faci asta? Hai să aruncăm o privire.
Deschideți linkul într-o filă nouă folosind Editorul clasic WordPress
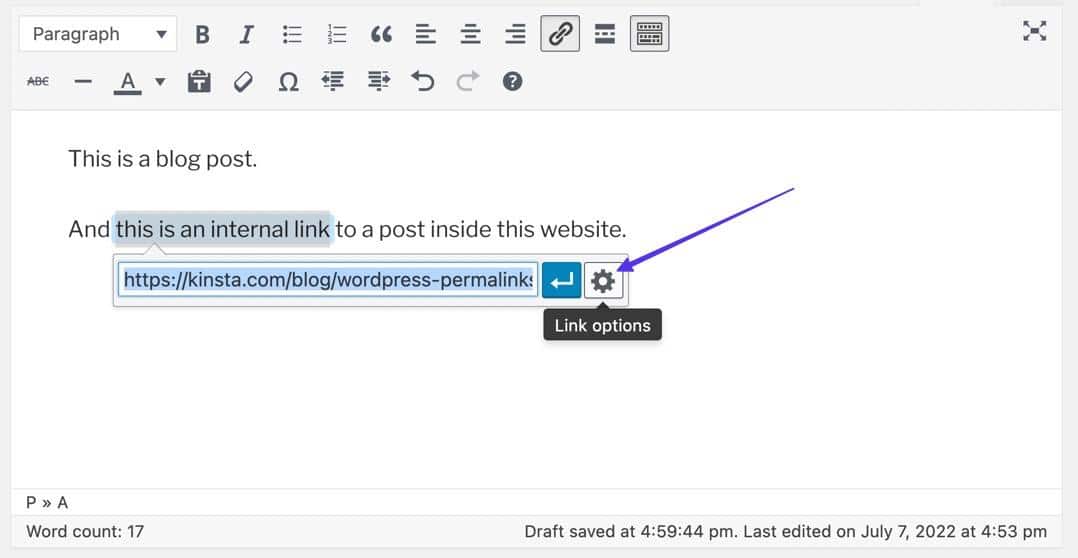
După ce aveți un link pe care se poate face clic în Editorul clasic WordPress, alegeți butonul Opțiuni de legătură .


Deschideți linkul în filă nouă folosind Editorul de blocuri WordPress
Presupunând că ați adăugat deja un link în Editorul de blocuri WordPress, făcând clic pe link se deschide o previzualizare pop-up a conținutului țintă.
Butonul Editare oferă acces la mai multe setări (inclusiv opțiunea Deschidere într-o filă nouă ), dar este mai ușor să răsturnați comutatorul Deschidere într-o filă nouă> chiar în partea de jos a ferestrei pop-up.

Deschideți linkul în filă nouă folosind HTML
În editorul de text WordPress, editorul de cod WordPress sau un editor HTML general, puteți utiliza următorul cod pentru a face ca linkul dvs. pe care se poate face clic să se deschidă într-o filă nouă:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- Înlocuiți „https://www.example.com” cu adresa URL țintă dorită
- Înlocuiți „Textul de legătură” cu orice text pe care doriți să îl legați.
- Atributul target=“_blank” este segmentul de cod care deschide de fapt linkul în noua filă. Este singura parte care este cu adevărat necesară pentru această funcție simplă.
- Vă recomandăm cu căldură să adăugați atributele și valorile rel="noreferrer noopener" pentru blocarea problemelor obișnuite de securitate atunci când deschideți link-uri în file noi. Cu toate acestea, este complet posibil să le excludeți din cod și să aveți în continuare linkul deschis într-o filă nouă.
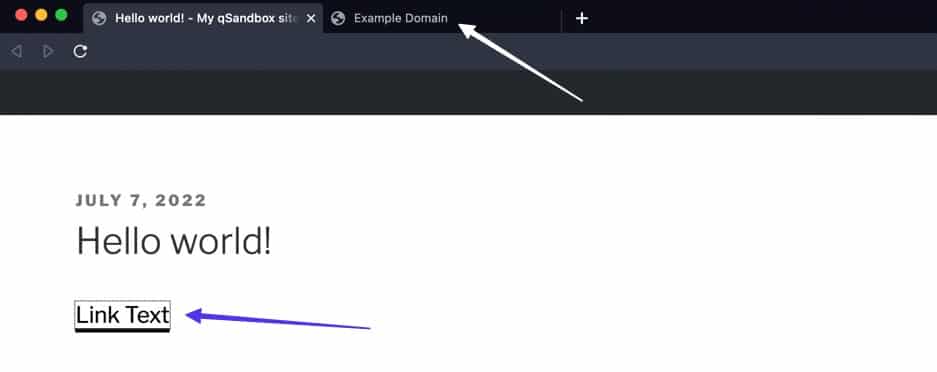
După publicare, linkul arată exact la fel; dar, când se dă clic, adresa URL țintă se deschide într-o filă nouă.

Cum să adăugați Nofollow la un hyperlink
Valoarea HTML nofollow le spune motoarelor de căutare să ignore un link pe care se poate face clic și oprește transmiterea creditului motorului de căutare (sucul linkului) către site-ul țintă. Scopul principal al nofollow este de a reduce spam-ul, dar creatorii de conținut îl folosesc pentru link-uri plătite, comentarii, conținut generat de utilizatori, încorporare sau oricând nu ați fi văzut ca susținând un site la care vă conectați.
WordPress nu are o modalitate încorporată de a adăuga un link nofollow , dar este posibil accesând codul HTML.
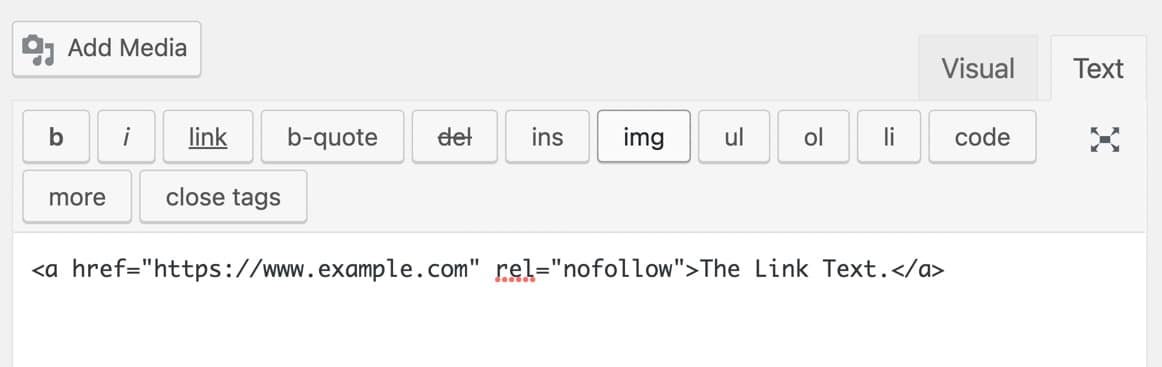
Următorul cod reflectă o legătură de bază cu o valoare nofollow :
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
Ce vezi:
- Înlocuiți textul „https://www.example.com” cu adresa URL țintă dorită.
- Înlocuiți partea „Textul linkului” cu textul linkului dorit.
- Utilizați atributul și valoarea rel=“nofollow” din linkul HTML.
Când este publicat sau în vizualizarea vizuală, un link nofollow nu arată deloc diferit de un hyperlink standard; totuși, funcționalitatea nofollow este salvată în codul backend.

Cum se face legătura cu conținutul existent
Conectarea la conținutul existent este o funcție exclusivă pentru WordPress, unde puteți căuta postări și pagini de blog create anterior chiar în editorul WordPress. Acest lucru elimină nevoia de a le afișa adresele URL într-o altă fereastră de browser pentru a le copia și lipi într-un link pe care se poate face clic.
Link către conținutul existent în Editorul clasic WordPress
Creați un link evidențiind textul dorit și făcând clic pe butonul Inserați/Editați link (link) din editor. Aceasta dezvăluie un câmp pop-up, unde puteți face clic pe butonul Opțiuni de legătură (pictograma roată).

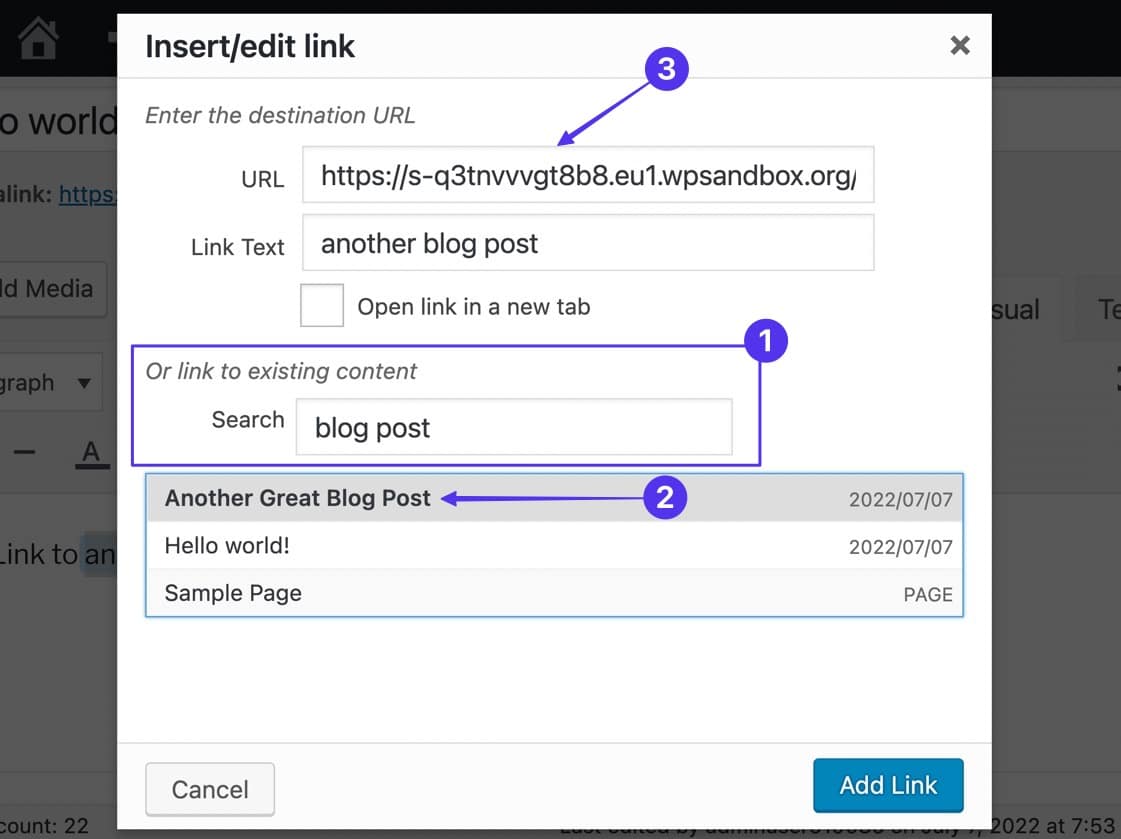
- Accesați secțiunea numită „Sau link la conținutul existent”.
- Introduceți un cuvânt cheie în bara de căutare, apoi alegeți o pagină sau o postare existentă din rezultate.
- Urmăriți cum linkul pentru conținutul existent este plasat automat în câmpul URL.
Asigurați-vă că faceți clic pe butonul Adăugați link când ați terminat.

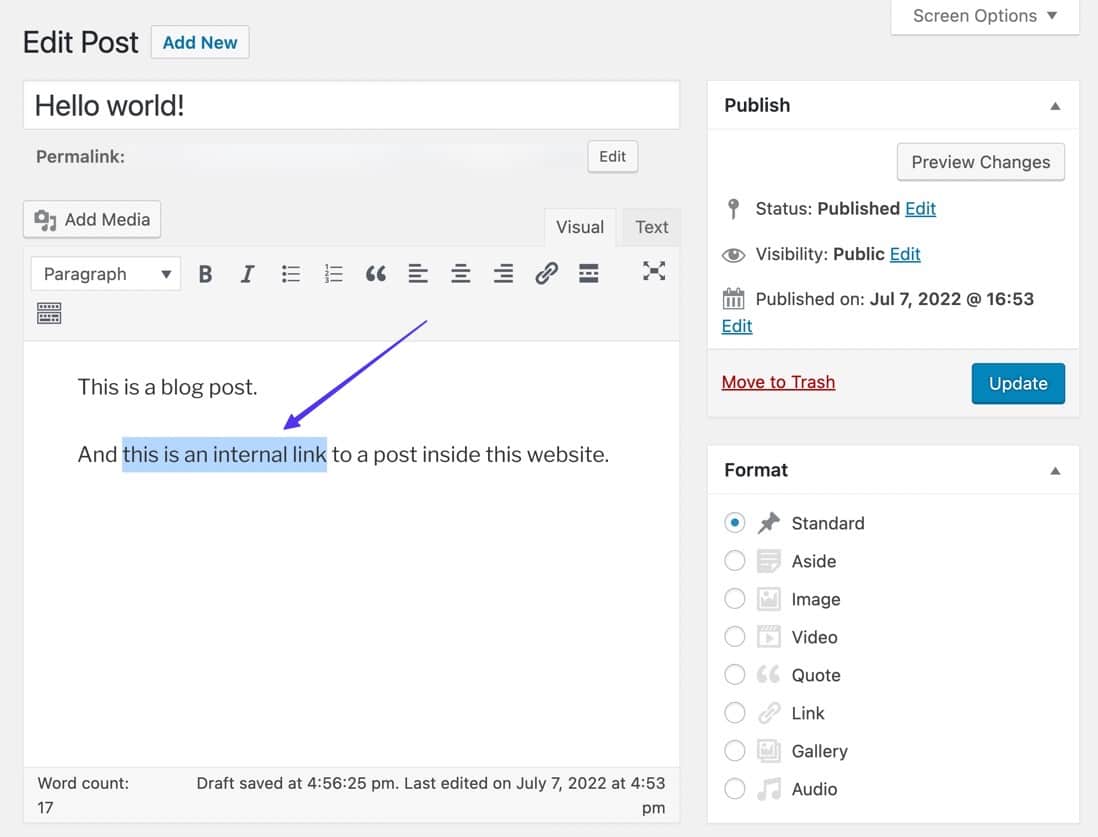
Aceasta produce o legătură imediată către alt conținut (cunoscut și ca link intern) în editor.

Link către conținutul existent în Editorul de blocuri WordPress
Evidențiați orice text/imagine pe care doriți să o legați, apoi faceți clic pe butonul Link din bara de instrumente pop-up.

Câmpul furnizat are două funcții: puteți să lipiți o adresă URL sau să o utilizați ca bară de căutare. Prin urmare, introduceți orice cuvânt cheie care se referă la o parte din conținutul dvs. existent pentru a dezvălui rezultate aferente.
După ce vedeți pagina sau postarea dorită, faceți clic pe ea.

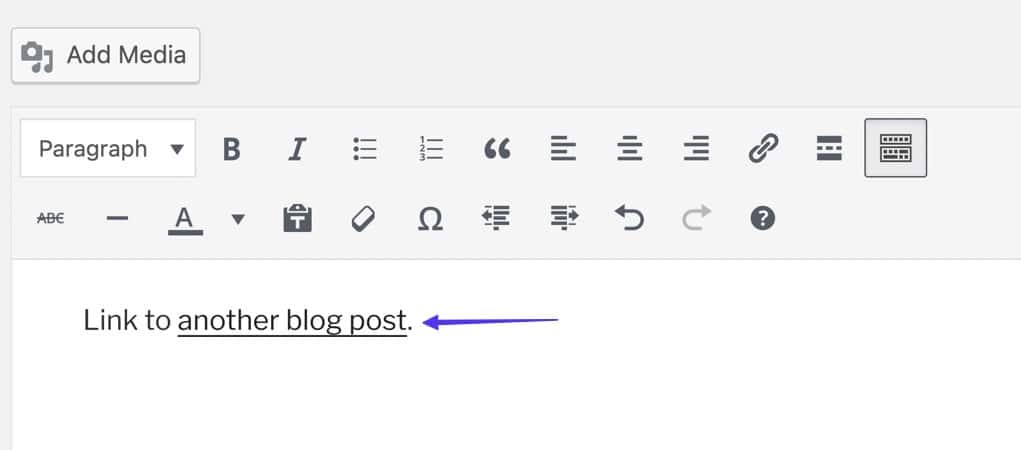
Aceasta creează automat o legătură către conținutul existent în Editorul de blocuri WordPress.
Cum să faci clic pe legături telefonice, SMS și e-mail
Există câteva modalități de a adăuga acțiuni speciale la link-urile pe care se poate face clic prin schimbarea structurii standard a URL-ului și trimiterea către ceva diferit, cum ar fi:
- Un număr de telefon care deschide aplicația Telefon.
- Un număr de telefon care deschide aplicația de mesaje text.
- O adresă de e-mail care deschide automat aplicația de e-mail a utilizatorului.
Cum să faci o legătură telefonică pe care se poate face clic
Un „click pentru a apela” sau o legătură telefonică adaugă automat un anumit număr de telefon în aplicația de telefon a utilizatorului sau chiar o aplicație care acceptă numere de telefon, cum ar fi Skype.
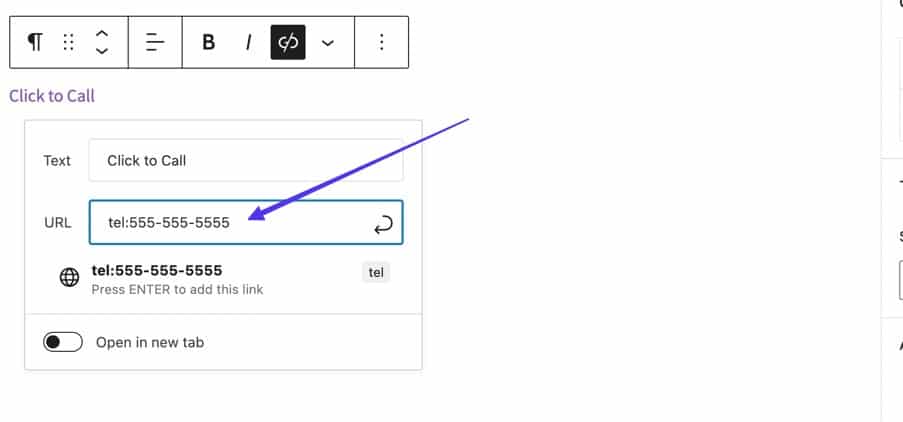
În loc să utilizați o adresă URL, ați introduce codul tel: în HTML, urmat de un număr de telefon, astfel:
< a href = "tel:555-555-5555" >Click To Call</ a >Note:
- Înlocuiți numărul de telefon cu numărul pe care doriți să îl apeleze utilizatorii.
- Înlocuiți textul „Click To Call” cu orice doriți să afișeze textul linkului.

În editorii vizuali precum WordPress Block și WordPress Classic, tastați pur și simplu tel:555-555-5555 (cu numărul de telefon dorit) în câmpul URL pentru un link. Faceți clic pe Enter pentru ca acesta să genereze automat linkul de telefon pentru dvs.
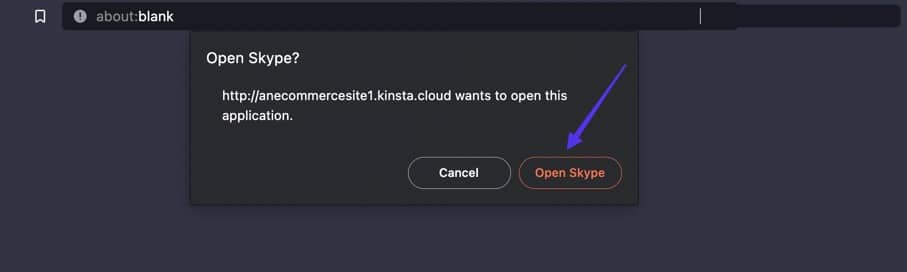
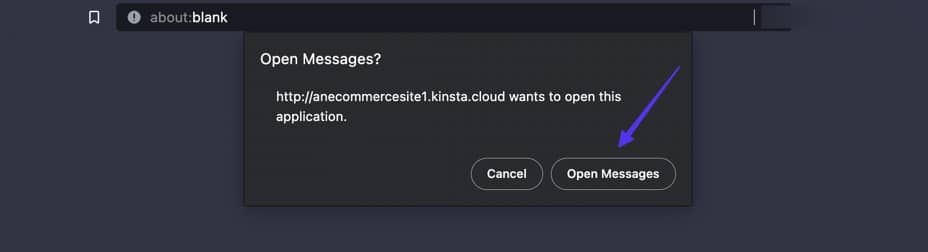
Când cineva face clic pe acel link, fie este trimis direct la cea mai relevantă aplicație (aplicația pentru telefon de pe un smartphone), fie vede o solicitare de a deschide o aplicație precum Skype.

Cum să faci un link SMS pe care se poate face clic
Linkurile SMS pe care se poate face clic funcționează la fel ca linkurile de telefon, dar optează pentru a deschide automat aplicațiile de mesagerie în loc să apeleze aplicațiile.
Pentru a adăuga o legătură SMS, utilizați sms:555-555-5555 în loc de o adresă URL.
< a href = "sms:555-555-5555" >Click To Text</ a >Note:
- Înlocuiți „555-555-5555” cu un alt număr de telefon.
- Înlocuiți „Click To Text” cu orice text doriți pentru link.
Atât editorii Classic, cât și Block WordPress acceptă linkuri SMS atunci când introduceți valoarea sms:555-555-5555 în câmpul URL pentru linkuri.
După cum am promis, utilizatorii văd aplicații de mesagerie atunci când fac clic pe aceste tipuri de linkuri.

Cum să faci un link de e-mail pe care se poate da clic
Când se dă clic, hyperlinkurile de e-mail solicită automat dispozitivului utilizatorului să deschidă cea mai relevantă aplicație de e-mail, împreună cu o secțiune Compose care merge la o anumită adresă de e-mail.
Pentru aceasta, adăugați codul mailto:, urmat de o adresă de e-mail, unde de obicei ați pune o adresă URL țintă.
< a href = "mailto:[email protected]" >Click To Email</ a >Note:
- Înlocuiți adresa de e-mail „[email protected]” cu adresa de e-mail țintă dorită.
- Înlocuiți textul „Click To Email” cu orice doriți să arate textul linkului.
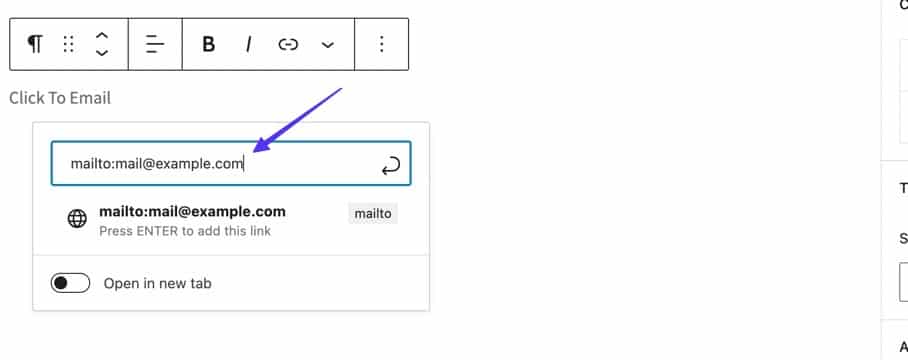
Dacă utilizați WordPress Classic sau Block Editors, introduceți pur și simplu valoarea mailto:[email protected] în câmpul URL când faceți un link.

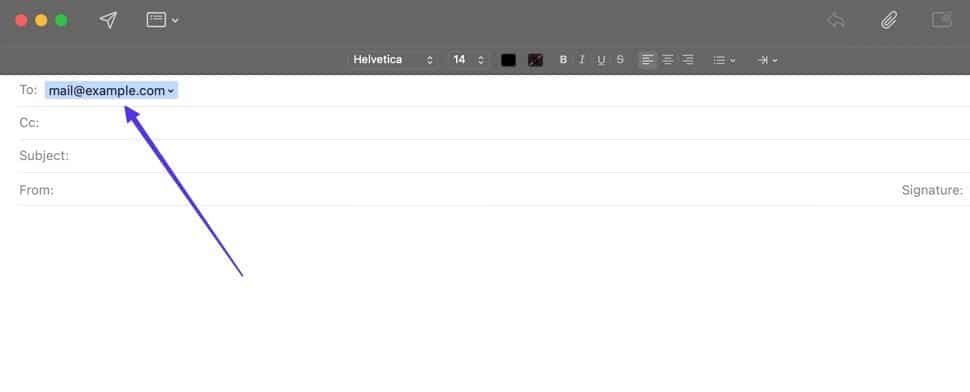
După ce publicați linkul, utilizatorii care fac clic pe el sunt redirecționați către aplicația lor de corespondență, cu adresa de e-mail pe care ați specificat-o inclusă în câmpul Către:.

rezumat
Adăugarea de link-uri pe care se poate face clic (cunoscute și ca hyperlink-uri sau doar link-uri) poate îmbunătăți interactivitatea pe site-ul dvs. web, poate conduce oamenii la mai mult din conținutul dvs. și poate face referire la informații importante din altă parte de pe internet. Ca atare, a învăța cum să faci un link pe care se poate face clic este una dintre lecțiile de bază ale designului site-ului web și creării de conținut.
După ce ați citit acest articol, ar trebui să puteți identifica aspectul unui link pe care se poate face clic și să știți exact cum să creați unul, fie că este vorba de adăugarea unui link către text sau imagini. De asemenea, este plăcut să știți că există diverse metode de a face clic pe un link, cum ar fi prin Editorul clasic WordPress, Editorul bloc, HTML sau orice interfață grafică de utilizator disponibilă.
Și, desigur, vă încurajăm să explorați opțiuni de linkuri mai avansate pe care se poate face clic, cum ar fi linkuri pentru numere de telefon, adrese de e-mail și cele cu etichete nofollow.
Dacă mai aveți întrebări despre cum să faceți clic pe un link, împărtășiți întrebările și preocupările dvs. în comentariile de mai jos.
