Cum să faci o pagină nouă cu WordPress în 2024 (Ghid simplu)
Publicat: 2024-08-02WordPress vă permite să adăugați o pagină nouă în mai multe moduri. Vom acoperi câteva metode diferite, dintre care două vă vor economisi mult timp. De asemenea, vă vom arăta cum să creați pagini noi cu Editorul de blocuri și Divi. Ambii constructori vizuali facilitează construirea de noi pagini decât WordPress clasic.
TL;DR
- Există o modalitate simplă de a adăuga o pagină nouă prin intermediul tabloului de bord. Apoi, utilizați Editorul de blocuri pentru a ajusta setările paginii și pentru a vă construi pagina folosind modele predefinite.
- Dar dacă nu doriți să construiți de la zero, puteți utiliza Divi pentru a crea mai multe pagini și șabloane de site (un site întreg) în mai puțin de două minute. De asemenea, puteți crea pagini noi utilizând machete Divi prefabricate.
A crea o pagină nouă în WordPress este ușor și este unul dintre primele lucruri pe care ar trebui să înveți să le faci. În această postare. vă va arăta cum să faceți acest lucru, inclusiv unele dintre cele mai bune modalități de a obține rapid o pagină nouă proiectată și pregătită pentru publicare.
- 1 Cum să adăugați o pagină nouă în WordPress
- 2 Cum să construiți o pagină folosind elemente de design prefabricate
- 2.1 Construirea unei pagini WordPress folosind un model prefabricat
- 2.2 Generarea automată de pagini, șabloane sau un întreg site web cu Divi
- 2.3 Construirea paginilor WordPress cu layout-urile prefabricate Divi
- 3 Construire layout-uri de pagină cu Divi AI
- 4 Încercați Divi Quick Sites pentru a crea pagini într-o clipă
Cum să adăugați o pagină nouă în WordPress
Adăugarea unei pagini noi în WordPress necesită doar câteva clicuri. Puteți crea o pagină nouă și îi puteți da un titlu și un URL slug în cel mai scurt timp. Ceea ce durează mai mult este construirea manuală a paginii. Mai târziu, în articol, vă vom arăta câteva modalități de a obține un avans în designul paginii.
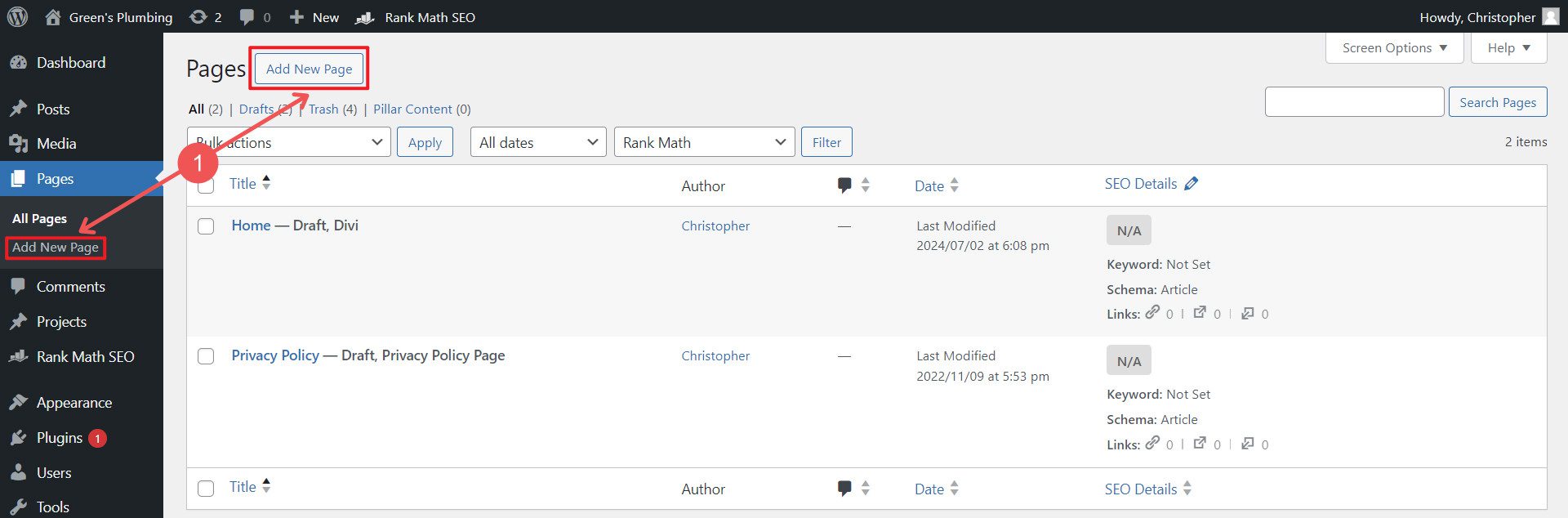
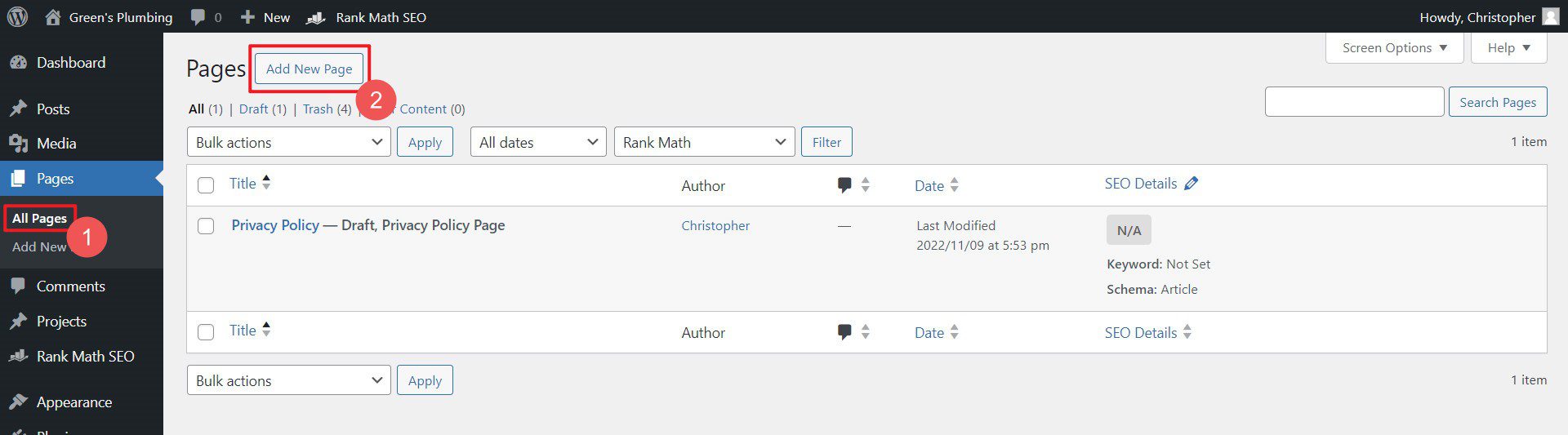
Mai întâi, plasați cursorul peste „pagini” din tabloul de bord WordPress din bara laterală și selectați „Adăugați o pagină nouă”. Puteți face acest lucru și după ce faceți clic pe „Pagini” și pe butonul „Adăugați o pagină nouă” din partea de sus.

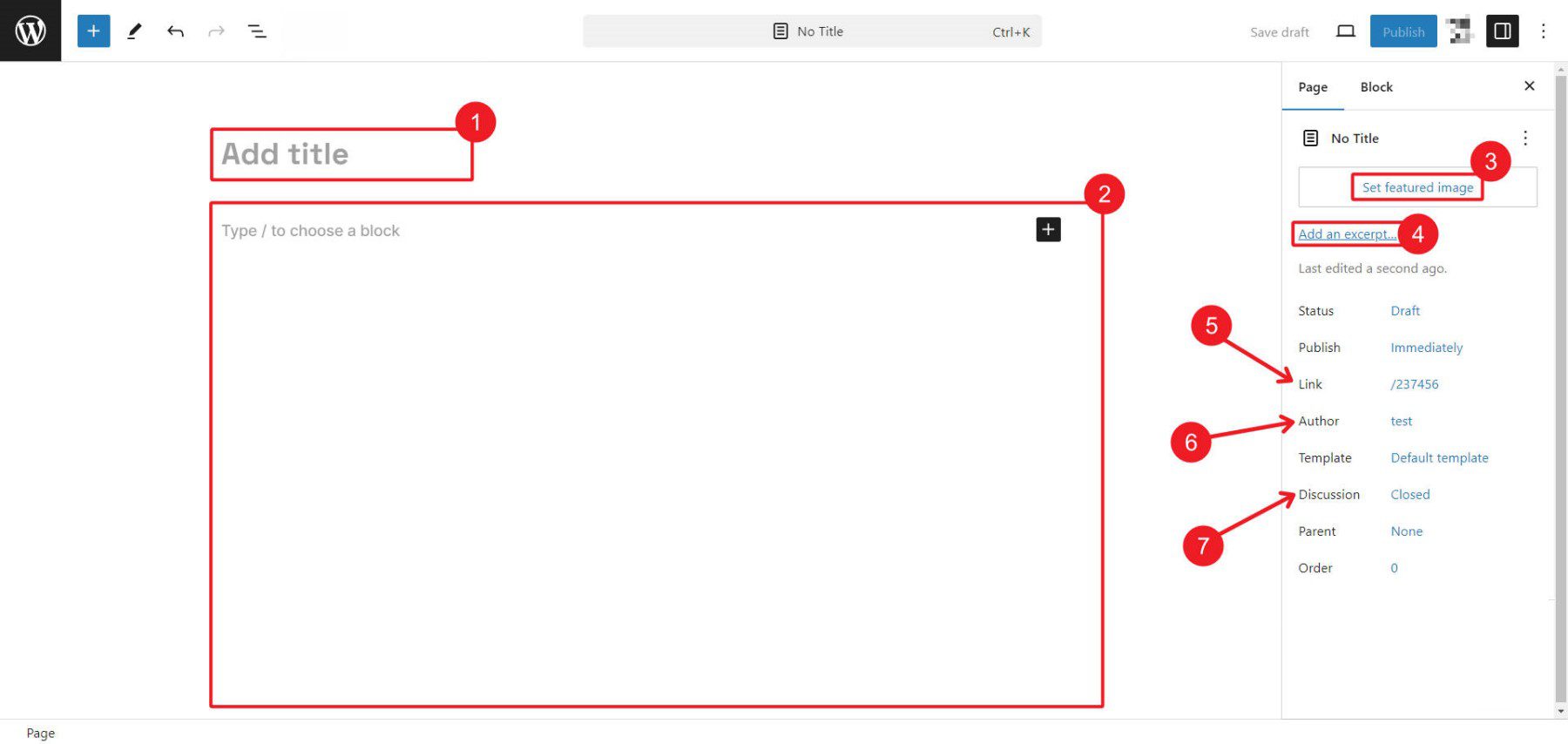
Editorul de blocuri WordPress se va deschide cu o pagină goală. Odată ce înțelegi elementele de bază, utilizarea Editorului de blocuri este ușoară . Înainte de a începe să adăugați blocuri de conținut pentru a crea conținutul paginii, acordați-vă timp pentru a configura setările paginii. Priviți mai multe lucruri, inclusiv adăugarea unui titlu, schimbarea URL-ului slug, selectarea unui autor și setarea preferințelor pentru imaginea prezentată, secțiunea de comentarii, extrasul de pagină și alte atribute.

Iată câteva resurse pentru a vă ajuta să configurați setările paginii dvs. WordPress.
- Cum să setați o imagine recomandată
- Cum să utilizați extrase cu Divi
- Cum să activați sau să dezactivați comentariile
Când ați terminat de editat meta-câmpurile și setările paginii dvs., salvați-o ca schiță.
Acum, sunteți gata să începeți să vă proiectați pagina.
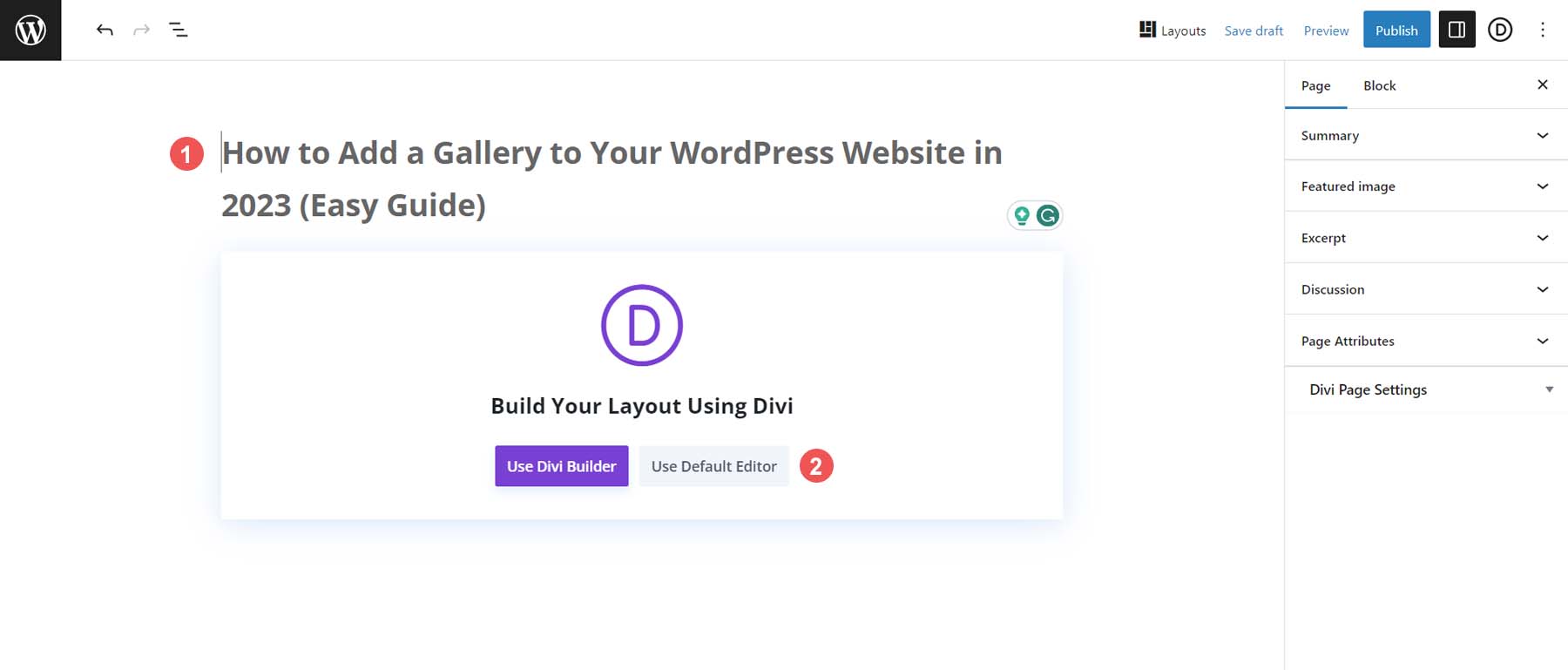
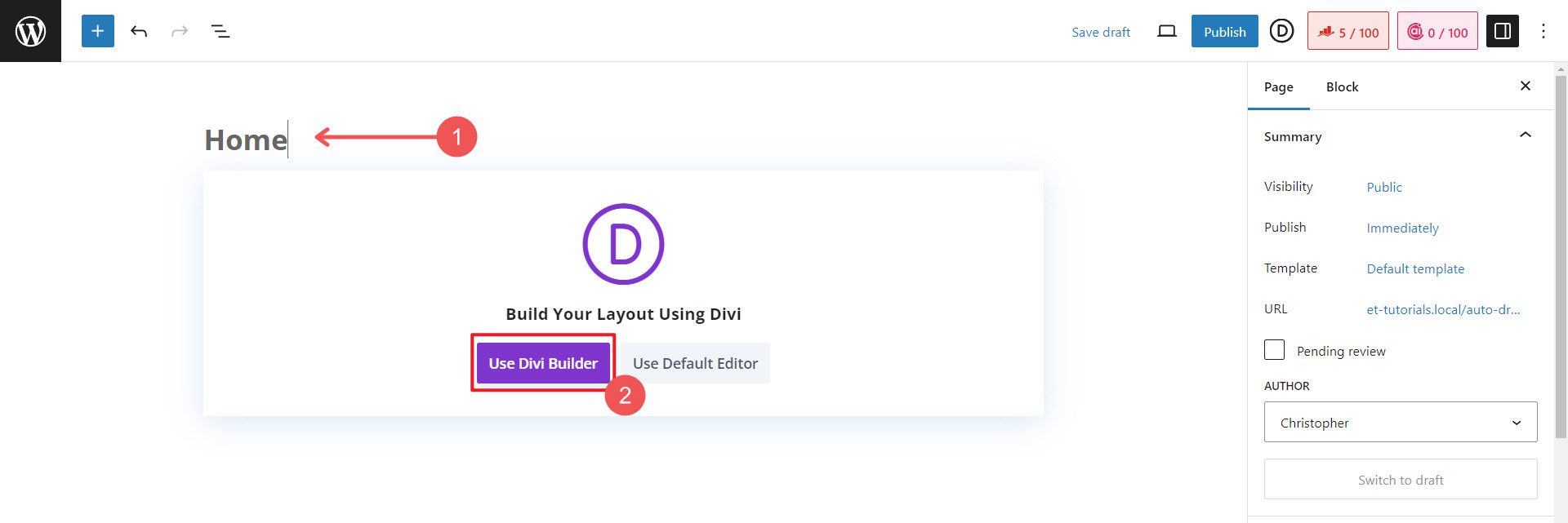
Dacă utilizați Divi, veți fi întrebat dacă doriți să construiți pagina folosind generatorul vizual Divi sau editorul implicit (doar editorul de blocuri va afișa dacă nu utilizați Divi).

Selectați „Utilizați Divi Builder” dacă construiți cu tema Divi
Cum să construiți o pagină folosind elemente de design prefabricate
Folosirea elementelor de design prefabricate și a machetelor de pagină îi ajută pe utilizatorii WordPress să își pună paginile în funcțiune rapid. Vă puteți construi paginile folosind șabloane, machete sau secțiuni de conținut profesionale pre-proiectate pentru a porni procesul de proiectare, păstrând în același timp capacitatea de a personaliza lucrurile pe măsură ce mergeți.
Construirea unei pagini WordPress folosind un model prefabricat
Dacă utilizați Editorul de blocuri, aveți acces la colecții de blocuri de conținut prefabricate (practic secțiuni de conținut ale paginii) numite Patterns. Puteți găsi modele prefabricate pentru site-ul dvs. în mai multe locuri. Primul se află deja pe site-ul dvs. WordPress - Core Block Patterns sunt încărcate la fiecare instalare a WordPress. Un altul se găsește în directoarele de modele precum WordPress.com și WordPress.org. În cele din urmă, unele plugin-uri vor încărca mai multe opțiuni de model pe care să le utilizați.
Ghid pas cu pas
Vom începe prin a găsi un model care ne place. Puteți căuta modelele de bloc de bază deja pe site-ul dvs. sau puteți căuta modele mai unice (și mai puțin utilizate) în altă parte. Dacă utilizați o temă bloc, este posibil să aveți acces la mai multe modele încărcate cu tema dvs.
Pasul 1: Găsiți modelul
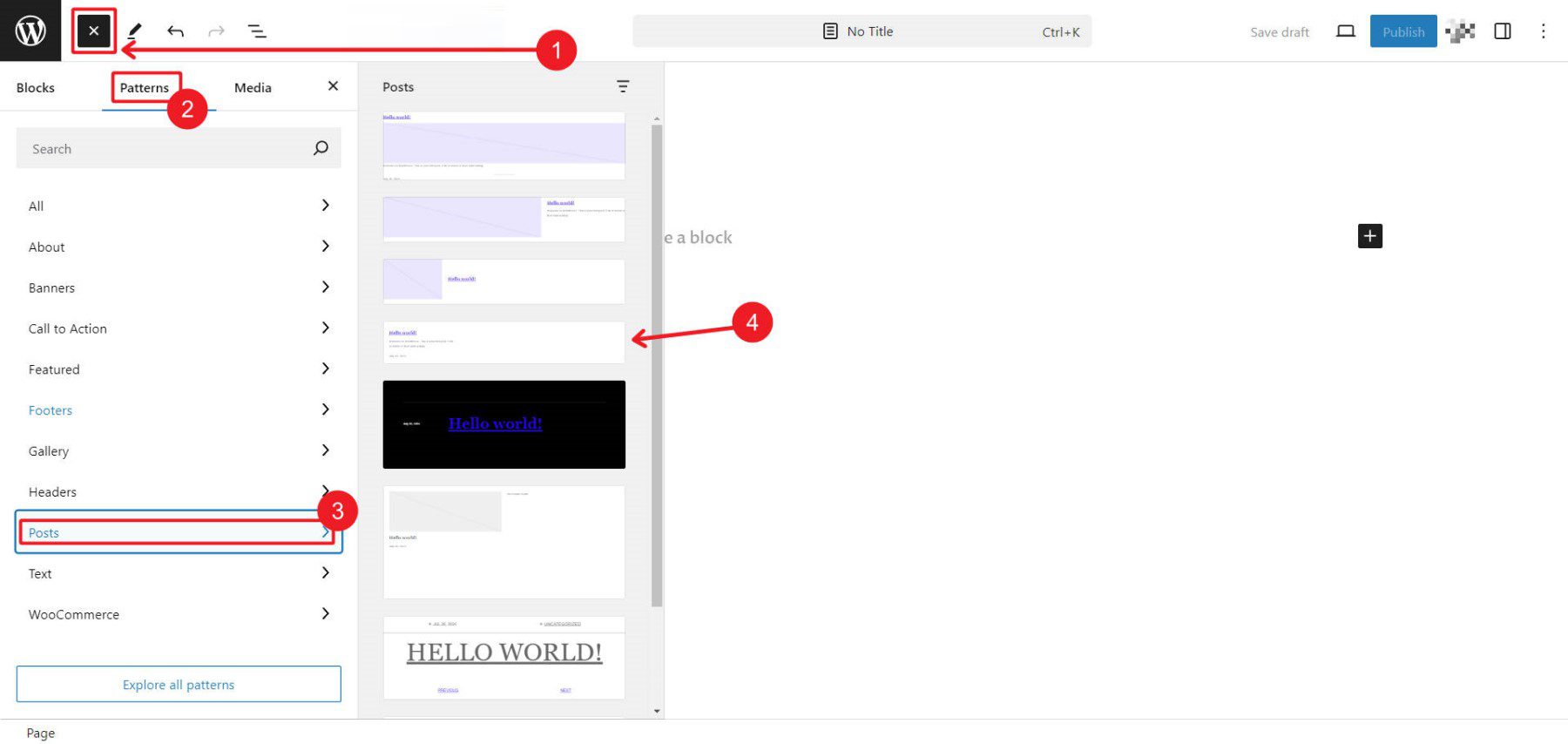
Pentru a găsi modele implicite sau modele create pentru tema dvs. de bloc, navigați la pagina dvs., faceți clic pe Blocul de inserare , comutați filele de la Blocuri la Modele , găsiți categoria de modele pe care doriți să le inserați și căutați prin modelele disponibile. Când găsiți unul, faceți clic pe el pentru a-l adăuga pe pagină.

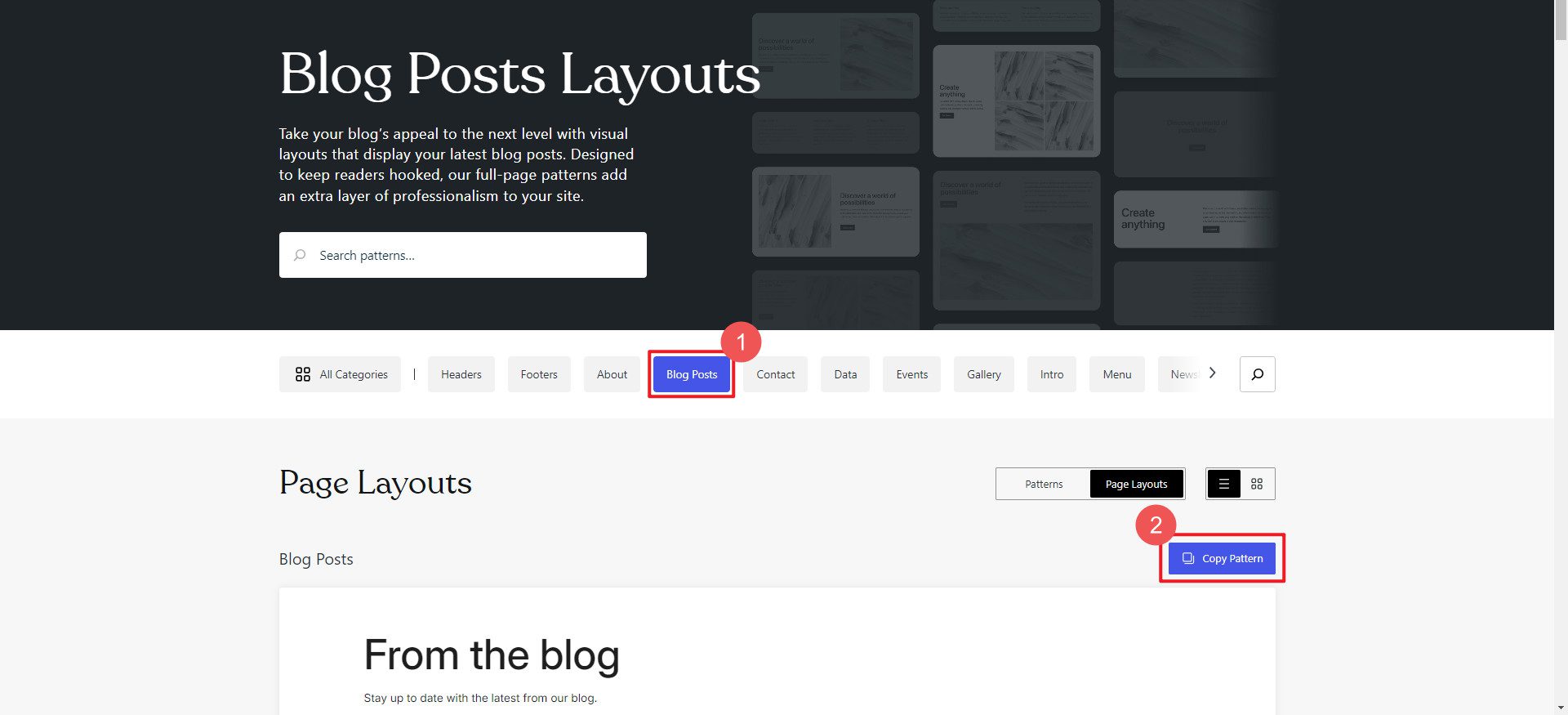
Dacă modelele implicite nu sunt suficiente, puteți căuta prin unele depozite de modele partajate public. Ne vom uita pe WordPress.com pentru ceva de folosit. Căutați un model prin intermediul categoriilor de modele sau căutând un cuvânt cheie. Când găsiți unul care vă place, faceți clic pe el și găsiți butonul Copiere model .

Pasul 2: Adăugați model la șablon sau pagină
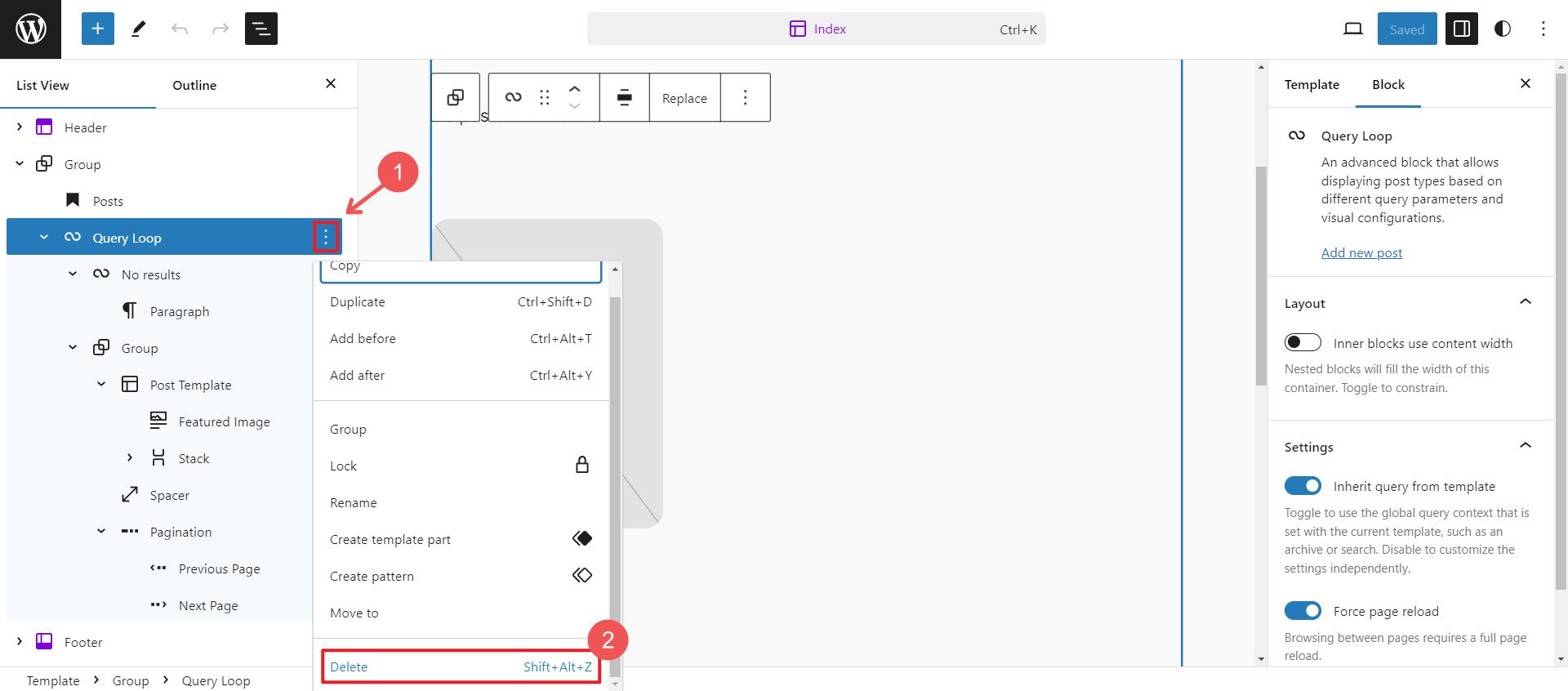
Găsiți pagina sau șablonul în care doriți să utilizați modelul. În acest exemplu, dorim să ștergem o secțiune Postări din șablonul nostru și să o înlocuim cu un model care ne place mai mult.

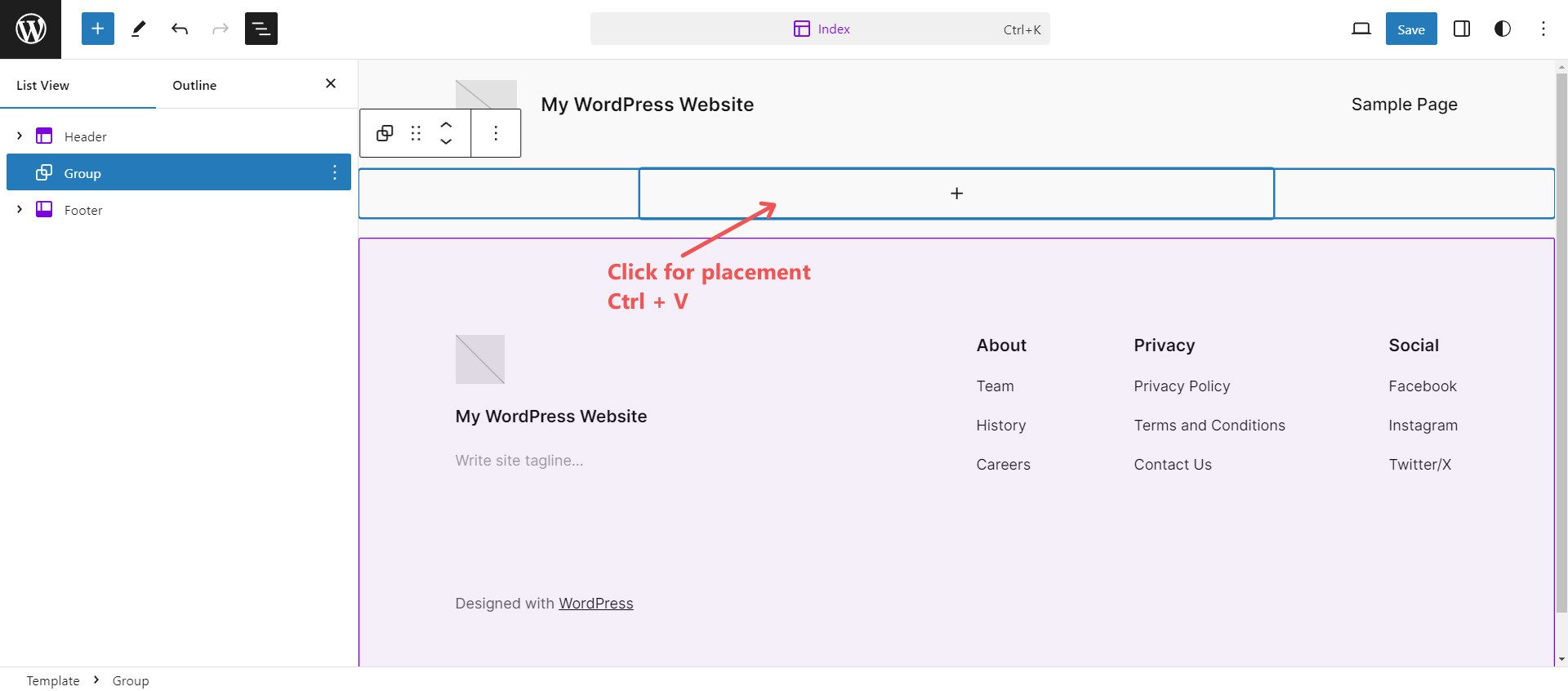
Apoi, trebuie să lipim modelul prefabricat în modelul nostru copiat. Faceți clic în editorul în care doriți să fie inserat modelul și apăsați Ctrl + V pentru a lipi modelul.

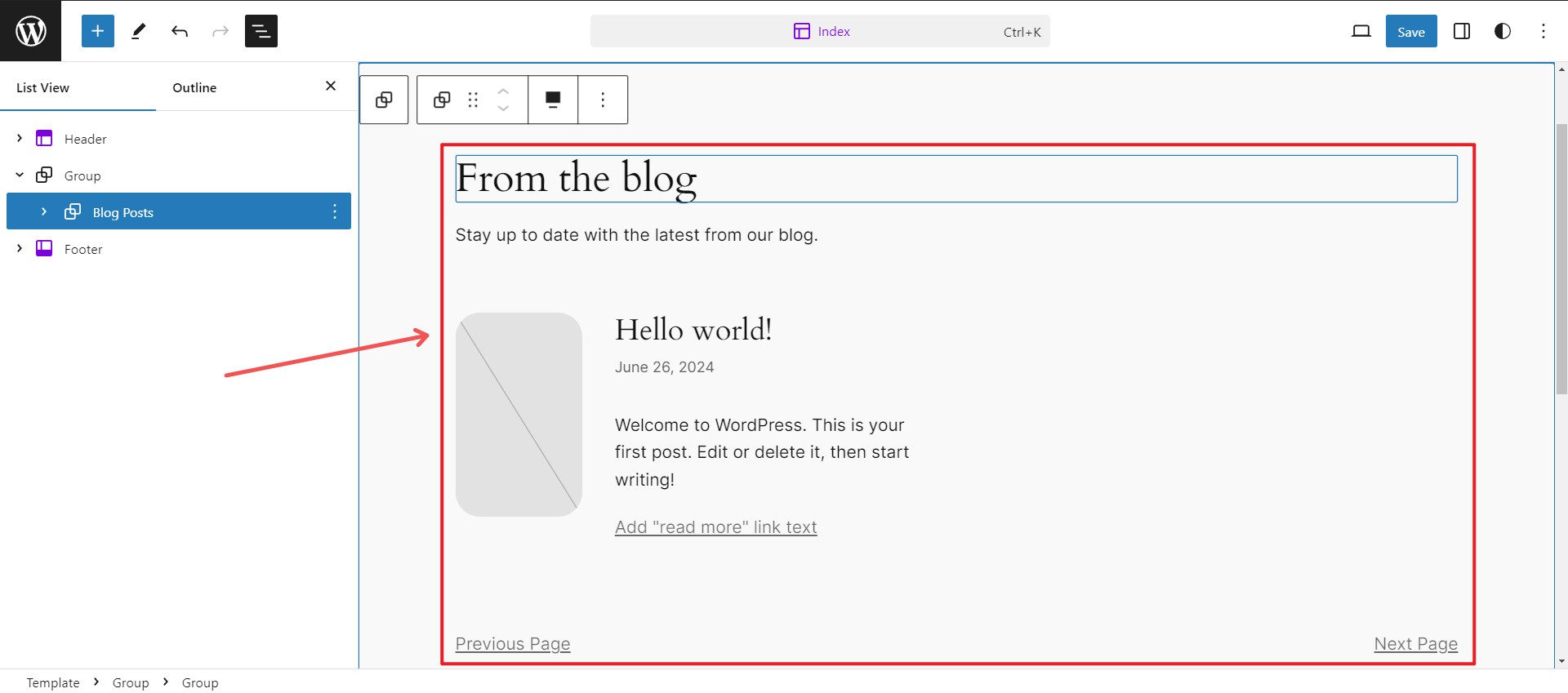
Ar trebui să vedeți modelul aplicat imediat paginii și acum îl puteți edita cu toate setările normale de bloc găsite în model.

Găsirea tiparelor care vă plac este puțin mai dificilă decât v-ați aștepta. Ne vom uita la Divi, care oferă sute de pachete de șabloane gratuite și o experiență mai consistentă în găsirea machetelor. În plus, tone de pachete de layout terțe sunt disponibile pe piață dacă dorești mai multe opțiuni.
Generarea automată de pagini, șabloane sau un întreg site web cu Divi
Înainte de a vă arăta cum să încărcați șabloane de pagină individuale într-o pagină folosind Divi, am vrut să vă arătăm cum Divi Quick Sites poate construi toate paginile site-ului dvs. și șabloanele de generator de teme în 2 minute. Acesta este cel mai rapid mod de a crea un întreg site web, deoarece construiește mai multe pagini simultan. Și dacă utilizați Divi AI, va scrie chiar și conținutul paginii pentru dvs., astfel încât să aveți o primă schiță solidă de text care să însoțească un design complet personalizat pentru fiecare pagină.

Este foarte simplu – Quick Sites folosește site-uri de pornire sau AI pentru a crea un întreg site web pentru tine.
Ghid pas cu pas
Iată cum să selectați un site de pornire și să obțineți tot ce aveți nevoie într-o clipă.
Pasul 1: Deschideți Divi Quick Sites
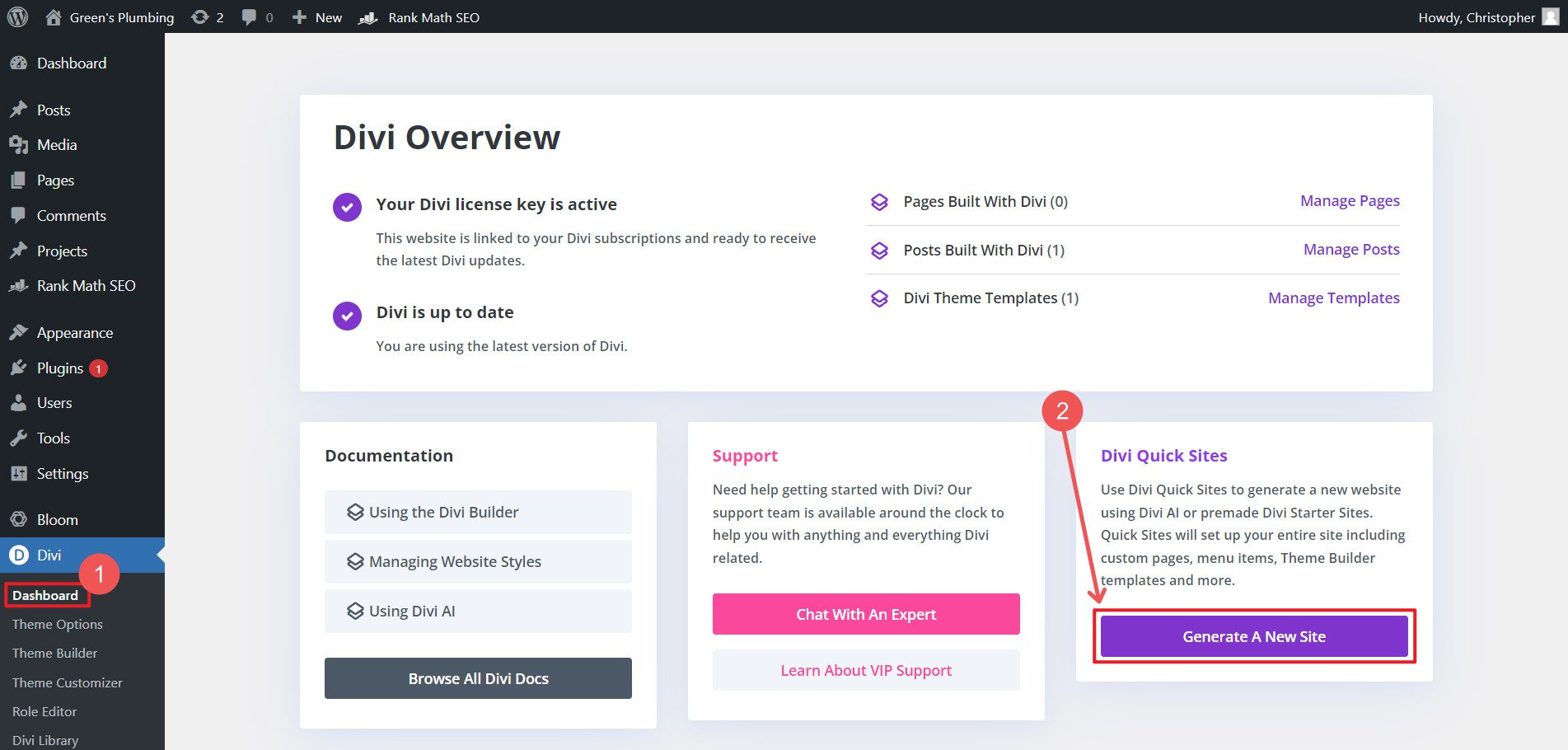
În tabloul de bord administrativ, plasați cursorul peste Divi și faceți clic pe „Tablouri de bord”. Faceți clic pe „Generează un site nou” sub Divi Quick Sites.

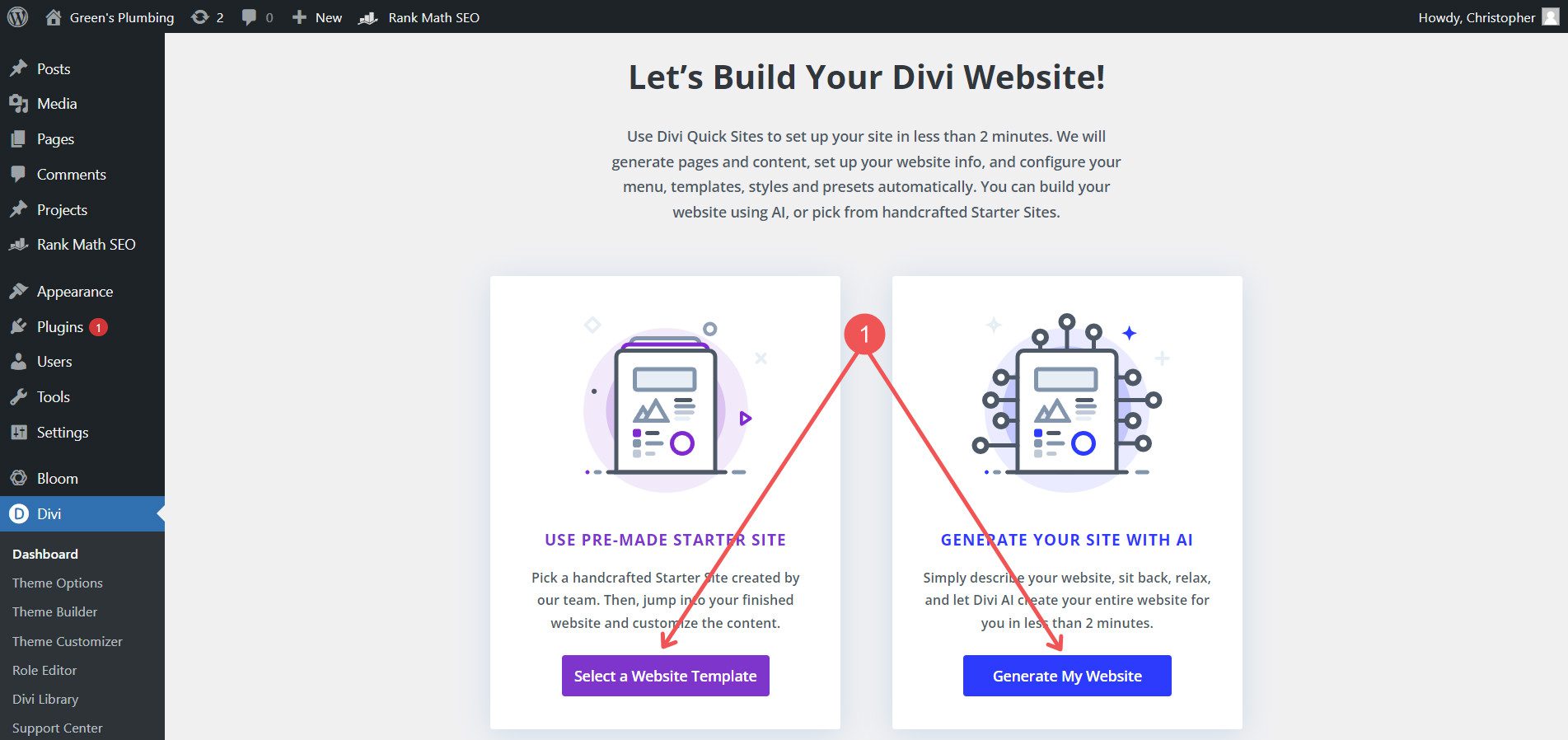
Veți avea două opțiuni: 1) Utilizați site-ul de pornire prefabricat sau 2) Generați-vă site-ul cu AI. Site-urile de pornire sunt site-uri complet pre-proiectate. Aceasta include Pagini preproiectate și șabloane pentru Generatorul de teme. Puteți exclude anumite pagini de care știți că nu veți avea nevoie sau îi puteți cere să creeze substituenți pentru paginile suplimentare pe care le aveți în vedere. Șabloanele pentru generatorul de teme acoperă pagina dvs. de arhivă a blogului, antetul, subsolul și 404 pagini.

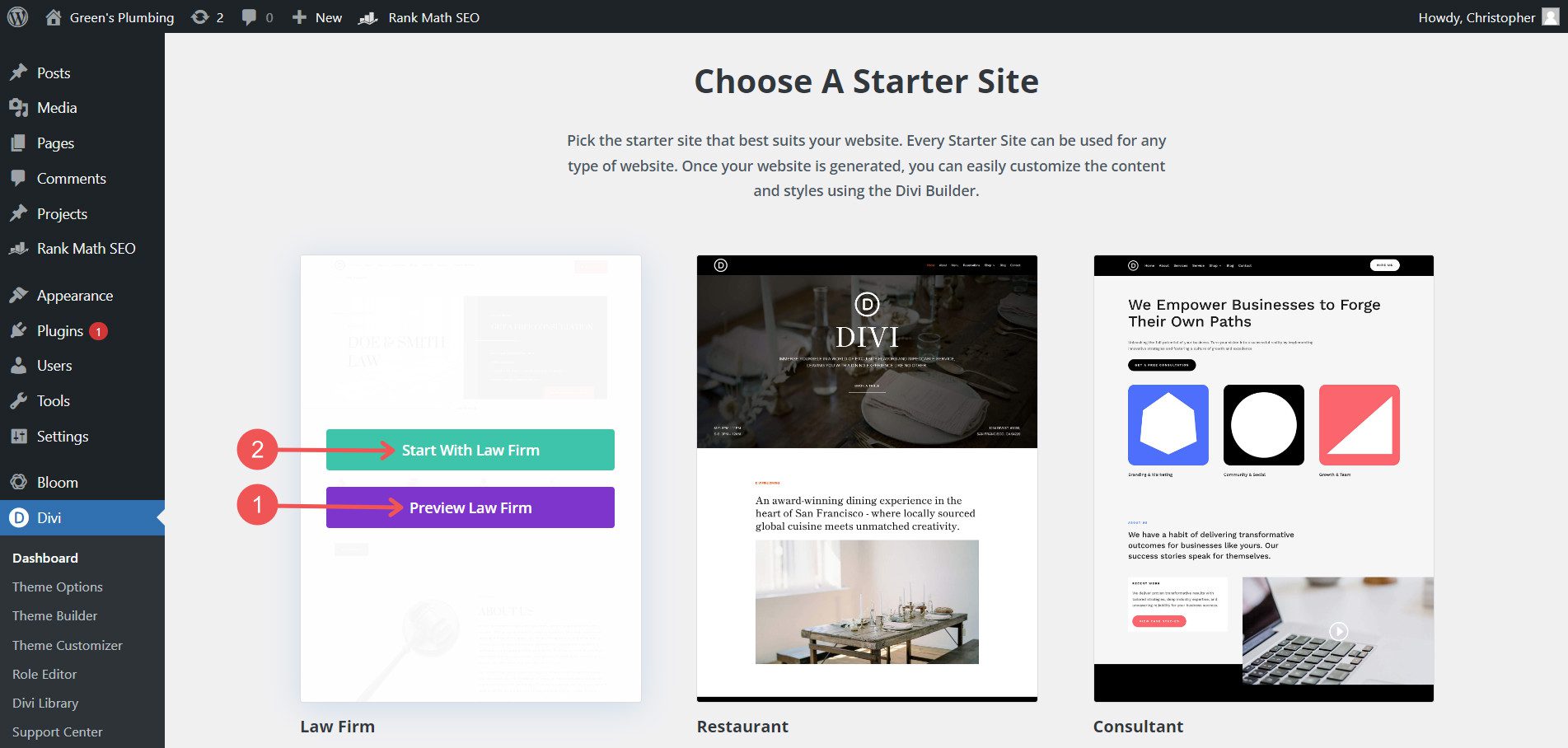
Pasul 2: Alegeți un site de pornire
Există mai multe site-uri de pornire din care să alegeți. Puteți previzualiza oricare dintre ele și, când ați găsit ceea ce aveți nevoie, faceți clic pe „Start” pe setul care vă place.

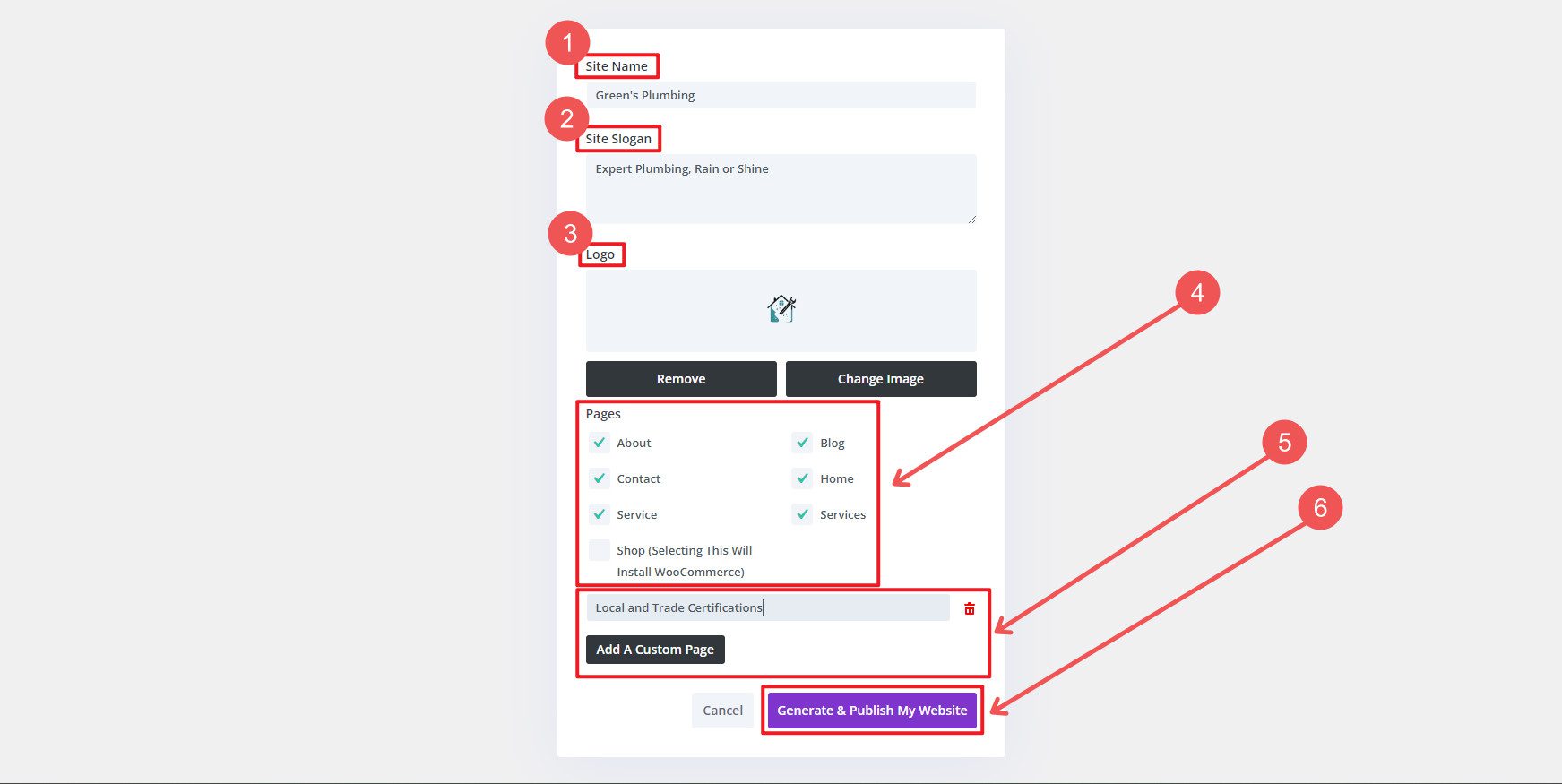
Pasul 3: Adăugați informații despre site
Vi se vor cere câteva informații pe care Divi le va folosi pe site-ul dvs. Dați-i numele site-ului, sloganul site-ului și sigla. De asemenea, precizați ce pagini doriți să utilizați pe site-ul dvs. și includeți altele care nu au versiuni complete (vă scutește de a le crea mai târziu). Dacă selectați că doriți o pagină de magazin, Divi va încărca WooCommerce pentru dvs. Deoarece este o dependență, ar fi trebuit să-l instalați manual, altfel - acest lucru vă scutește de pasul.

Va dura doar puțin. Dar, în cele din urmă, veți avea multe pagini noi create pentru dvs. cu modele prefabricate - un punct de plecare perfect.

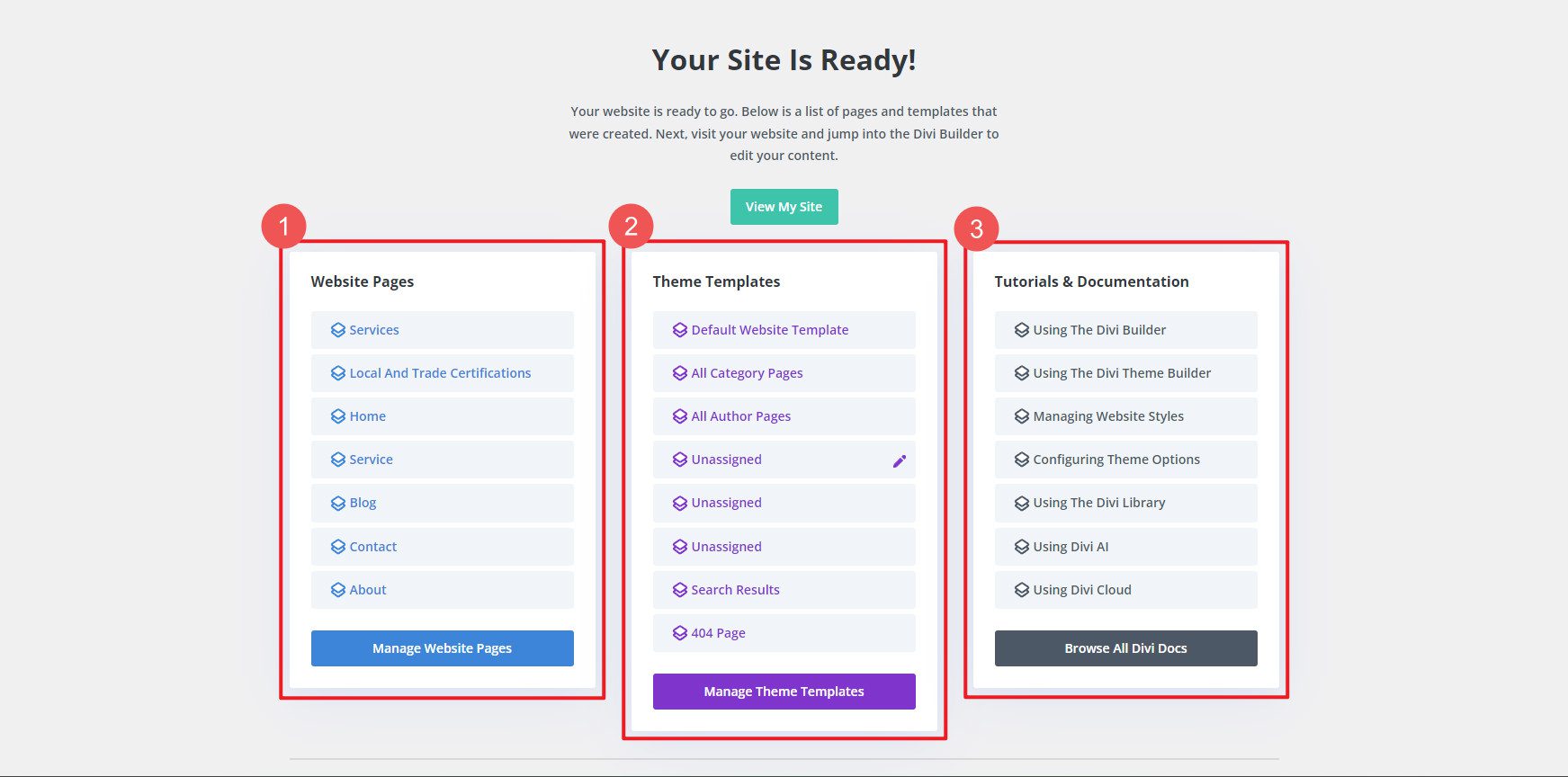
Odată terminat, veți vedea un raport cu ceea ce a fost făcut pentru dvs. În acest exemplu, Divi Quick Sites a creat șapte (7) pagini și cinci (5) șabloane de teme. Ce mi-ar fi putut lua câteva ore, Divi Quick Site a durat doar câteva minute.

Metoda existentă de utilizare a layout-urilor Divi din pachetele noastre gratuite de layout pe pagini individuale este încă o opțiune. Vom acoperi asta în continuare.
Construirea de pagini WordPress cu aspecte prefabricate ale Divi
Pe lângă site-urile de început ale Divi și generatorul său de site-uri web AI, Divi oferă, de asemenea, o bibliotecă vastă de șabloane pre-construite, numite machete, care acoperă numeroase industrii. Aceste aspecte oferă un punct de pornire rapid pentru pagini cu aspect profesional, fără a proiecta dintr-un ecran gol. Iată cum să utilizați layout-urile prefabricate ale Divi pentru noua dvs. pagină.
Ghid pas cu pas
Pentru a construi o pagină nouă în WordPress cu un aspect Divi prefabricat, aveți nevoie doar de un site WordPress cu tema Divi instalată.
Pasul 1: Accesarea Bibliotecii Divi
În tabloul de bord WordPress, navigați la Pagini > Adăugați o pagină nouă .

Aici, puteți crea o pagină nouă, o puteți deschide în Divi Builder și apoi alegeți să construiți pagina dintr-un aspect.

Pasul 2: Aplicarea unui șablon
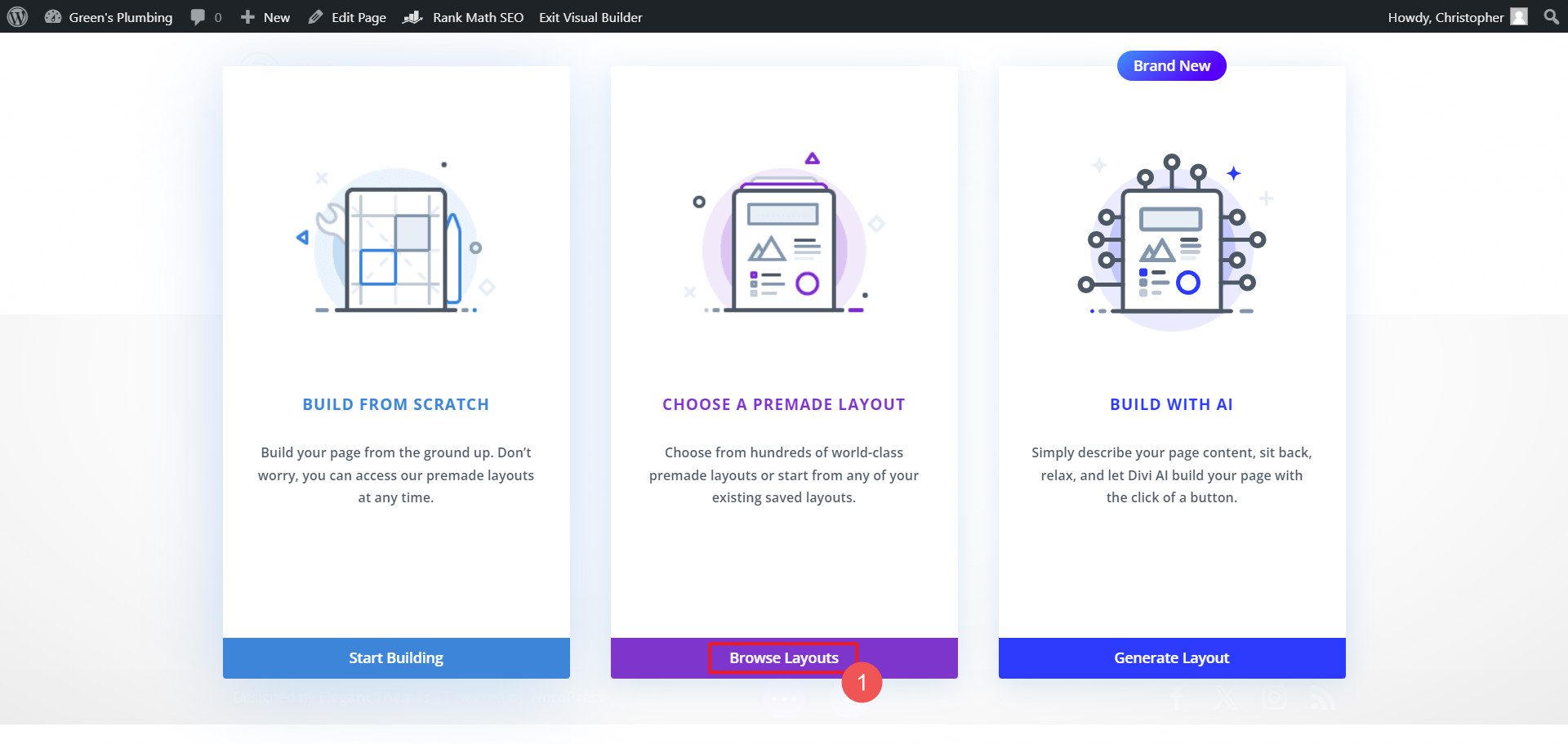
În Divi Builder, faceți clic pe Alegeți un aspect prefabricat .

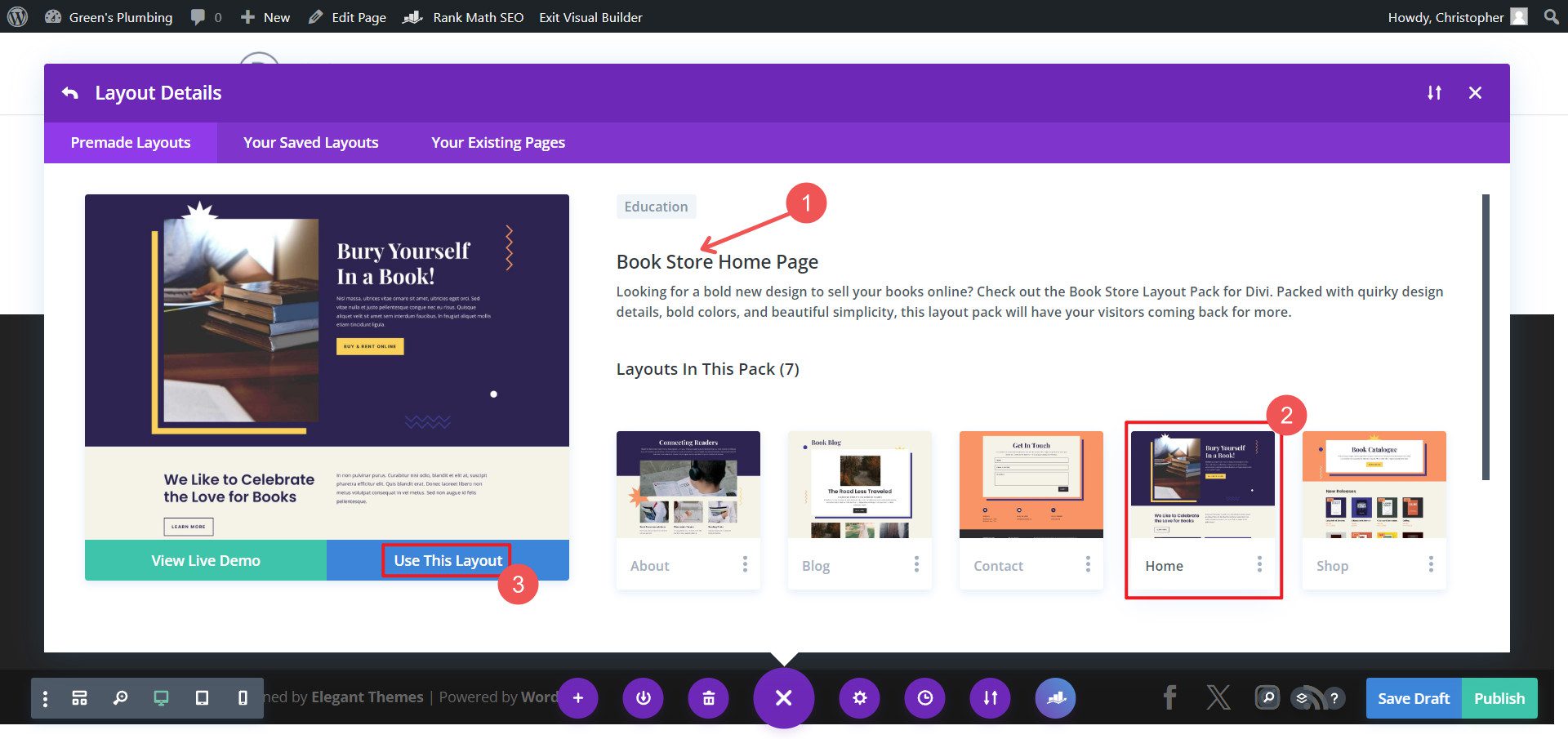
Răsfoiți biblioteca de layout sau căutați un anumit pachet de layout. Alegeți o pagină din acel pachet și Folosiți acest aspect .

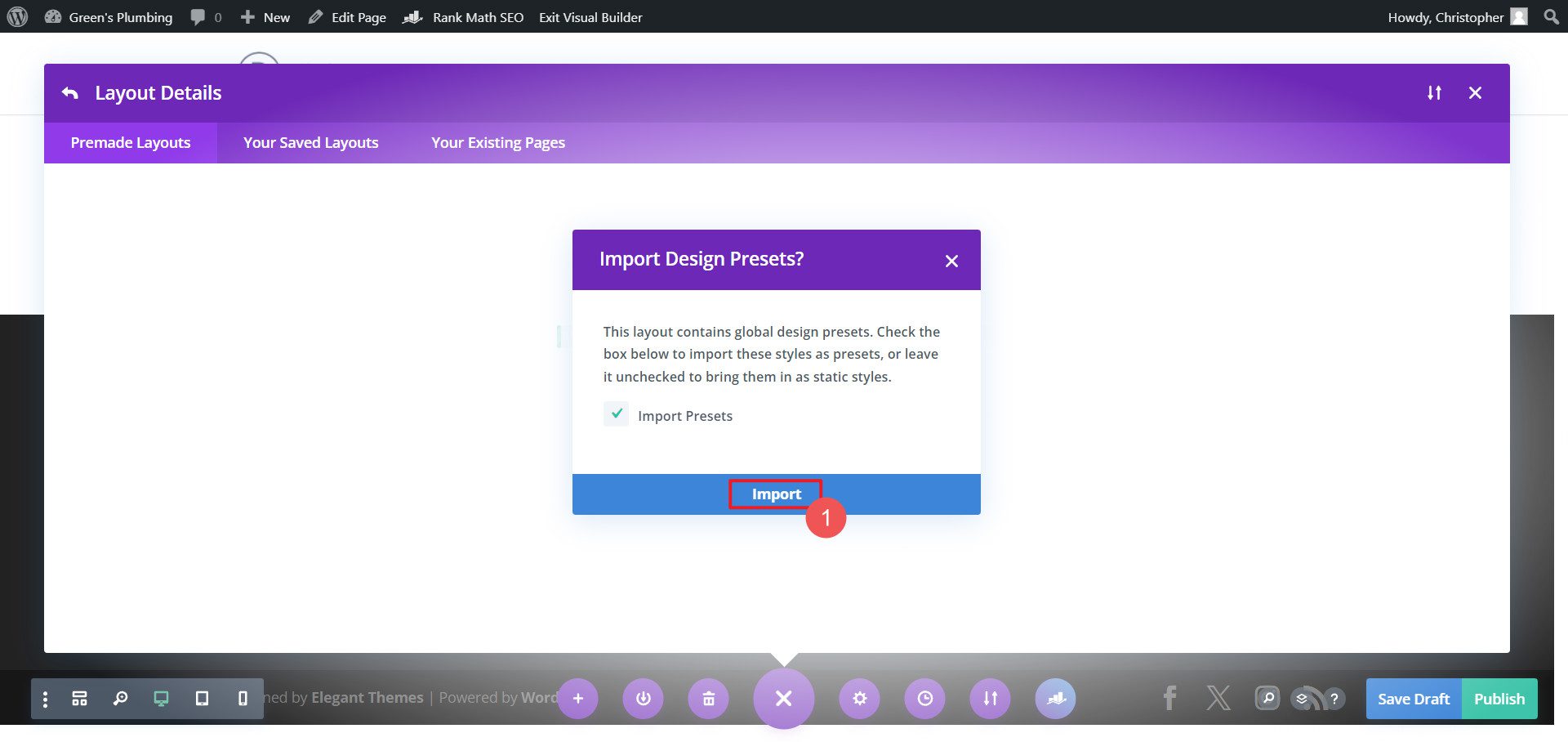
Dacă utilizați alte modele din acest pachet de aspect pe alte pagini, puteți alege să importați presetări pentru a păstra un design consistent. De asemenea, puteți edita aceste presetări globale pentru a se potrivi nevoilor dvs. (care este o modalitate bună de a personaliza un șablon în funcție de nevoile dvs. și de branding).

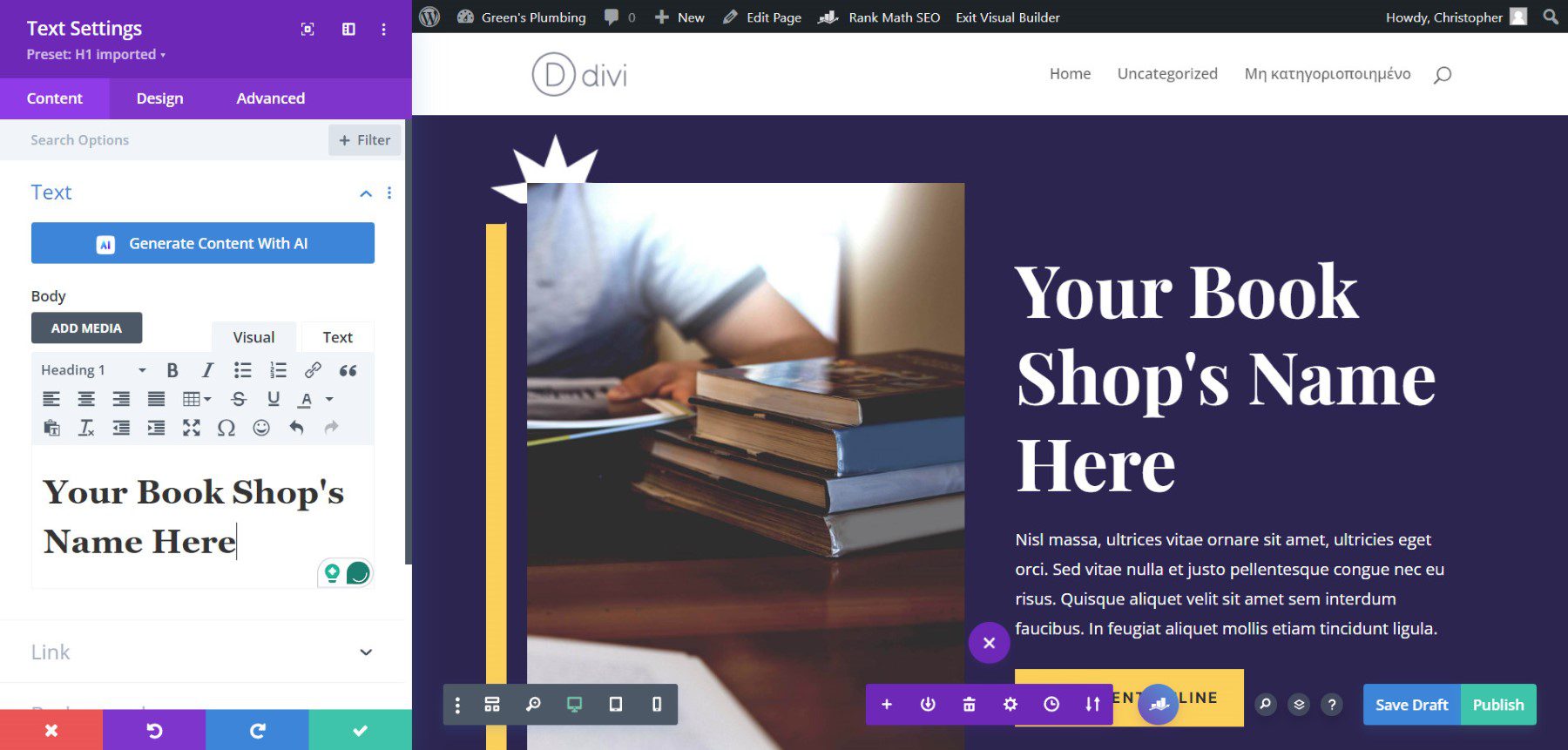
Pasul 4: Personalizarea șablonului
- Faceți clic pe orice modul pentru a-i edita conținutul (text, imagini etc.)
- Utilizați panoul de setări pentru fiecare modul pentru a personaliza stilurile, culorile și fonturile
- Adăugați, eliminați sau rearanjați secțiuni și module după cum este necesar
- Utilizați controalele receptive ale Divi pentru a vă asigura că pagina arată bine pe toate dispozitivele

Crearea aspectului paginilor cu Divi AI
Desigur, utilizarea constructorului de site-uri web Divi AI este o modalitate mai ușoară de a crea pagini care se potrivesc perfect cu marca dvs. Divi AI nu numai că poate genera un întreg site web cu AI, ci poate genera și layout-uri de pagină sau chiar secțiuni din mers. Fiecare pagină include un design uimitor, conținut text utilizabil, imagini de marcă (de la AI sau Unsplash) și alte elemente de design. În plus, puteți face în continuare personalizări ale conținutului dvs. generat de AI folosind Divi AI și nenumărate opțiuni de design în Divi Builder. Cu acest tip de personalizare, nu trebuie să vă faceți niciodată griji dacă altcineva folosește același aspect.
Obțineți Divi AI
Încercați Divi Quick Sites pentru a crea pagini într-o clipă
Nou în WordPress? Te vei bucura de cât de simplu este să faci site-uri web întregi cu Divi. Divi Quick Sites construiește toate paginile dvs. web și șabloanele (inclusiv cele pentru site-urile WooCommerce) folosind site-uri de început sau versiuni personalizate AI (dacă aveți încă credite Divi AI sau un abonament Divi AI activ).
Toată lumea poate încerca Divi AI gratuit pentru a genera până la 4 site-uri web AI (presupunând că creditele nu au fost folosite pentru alte funcții Divi AI). Obțineți un abonament Divi AI pentru secțiuni, text, imagini, coduri, aspect nelimitat și acum generarea de site-uri web .
