Cum să faci un tabel de comparare a produselor cu un plugin WordPress gratuit?
Publicat: 2022-05-04Cuprins
Tabelele de comparare a produselor ajută la vizualizarea și structurarea informațiilor despre două sau mai multe servicii/produse. Ele aduc o contribuție importantă la utilizarea resurselor și îi ajută pe clienți să ia decizii mai rapide cu privire la achiziție. Până acum, un plugin pentru tabel de comparație WordPress este cel mai eficient mod de a construi tabele în cel mai rapid timp. Funcționalitatea lor funcționează și pentru a compara planurile de prețuri, abonamentele, programele, scorurile competiției și multe altele.
De ce să folosiți tabelele de comparare a produselor?
- Comparație vizuală a caracteristicilor cheie sau a avantajelor/contra (importante pentru magazinele online, site-urile web de servicii și multe altele)
- Afișare rapidă a ceea ce face ca fiecare opțiune să fie diferită (funcții, prețuri, numărul de servicii într-un singur membru)
- Îndemn pentru a alege o opțiune mai scumpă (prin etichetarea lor ca „cea mai bună ofertă” sau „cea mai populară”)
Creați gratuit un tabel de comparație de produse și prețuri
Citiți mai departe dacă lucrați în Elementor sau Gutenberg și căutați pluginuri WordPress gratuite pentru tabelul de comparare a produselor.
Plugin gratuit pentru tabel de comparație WordPress pentru Elementor
Stratum pentru Elementor este cea mai bună soluție pentru adăugarea tabelelor de comparare a produselor pe care le putem oferi la MotoPress.
Inițial, Stratum este o bibliotecă freemium de peste 24 de widget-uri avansate pentru Elementor: 
Repere ale stratului:
- Peste 24 de widget-uri Elementor multifuncționale
- Universal atât pentru blogul personal, cât și pentru resursele de afaceri mari
- Funcționalitate extinsă în Stratum PRO
- Lanț de instrumente de proiectare avansată
- Integrarea bibliotecii de șabloane Elementor
- Widgeturile moștenesc stilul vizual al temei curente
- Complet compatibil cu alte suplimente
Stratum DEMO.
Versiunea gratuită a suplimentului oferă acces la majoritatea elementelor din această listă, inclusiv widget-ul Tabel de prețuri. Acest element este identic cu widget-ul Tabel de prețuri din Elementor PRO. Dar, spre deosebire de versiunea plătită, Stratum permite utilizatorilor să construiască tabele de prețuri frumoase, fără costuri.
Elementele cheie ale tabelelor de prețuri strat:
- mai multe secțiuni de text (subtitrări și elemente nelimitate din listă
- buton CTA foarte personalizabil (cu URL)
- setări de stil obișnuite și de tip hover
Vezi și : Widgeturi Stratum: Widget Tabelul de prețuri Elementor
Acum să învățăm cum să facem un tabel de comparație pentru planurile de preț în Elementor folosind Stratum.
Dar mai întâi, asigurați-vă că instalați și activați atât pluginurile Elementor, cât și Stratum.
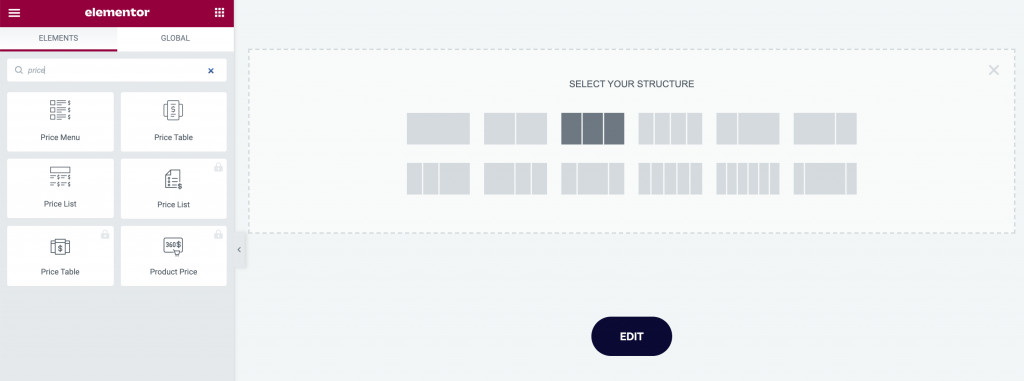
Pasul 1: Selectați Structura
Când vine vorba de tabelele de prețuri, de obicei începeți prin a selecta o secțiune cu mai multe coloane. Numărul de coloane va depinde de numărul de produse/servicii/planuri comparate.
Cea mai comună structură este un tabel cu trei coloane cu coloane egale: 
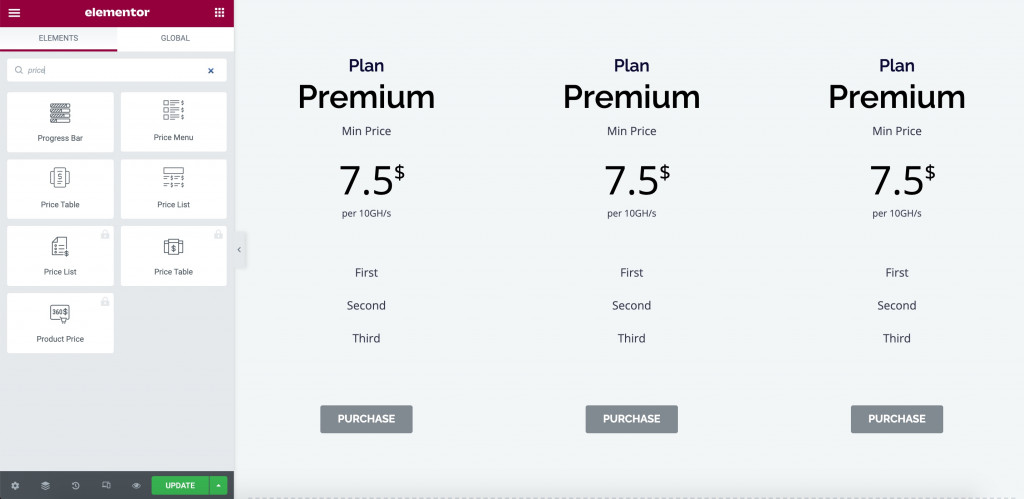
Pasul 2: Introduceți widgetul în pagina dvs
După ce selectați aspectul preferat, găsiți widgetul Tabel de prețuri în lista de widget-uri Stratum. Acum, trebuie să trageți widget-ul în fiecare coloană:
Widgetul vine cu conținut implicit pentru o reprezentare vizuală mai bună: 
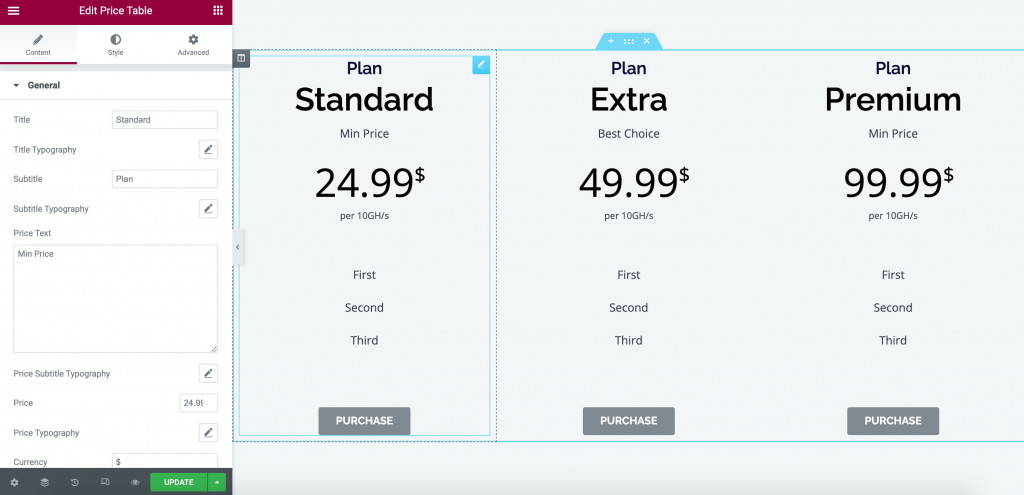
Pasul 3: Personalizați conținutul
Setările de conținut reprezintă nucleul acestui widget. În tabelul de prețuri, puteți plasa:
- Titlu și subtitrare
- Textul prețului și subtitrarea prețului
- Valoarea prețului
- Alinierea monedei și monedei
- Descrierea pretului
- Lista articole (nelimitate)
- Un buton care trimite la o pagină
Tot conținutul text oferă setări de tipografie (font, dimensiune, stil, decor etc.) cu posibilitatea de a personaliza înălțimea liniilor, spațierea literelor și spațierea cuvintelor.

Secțiunea listă vă permite să inserați un număr nelimitat de funcții. Toate pot fi completate cu o pictogramă de articol individual, dacă este necesar. 
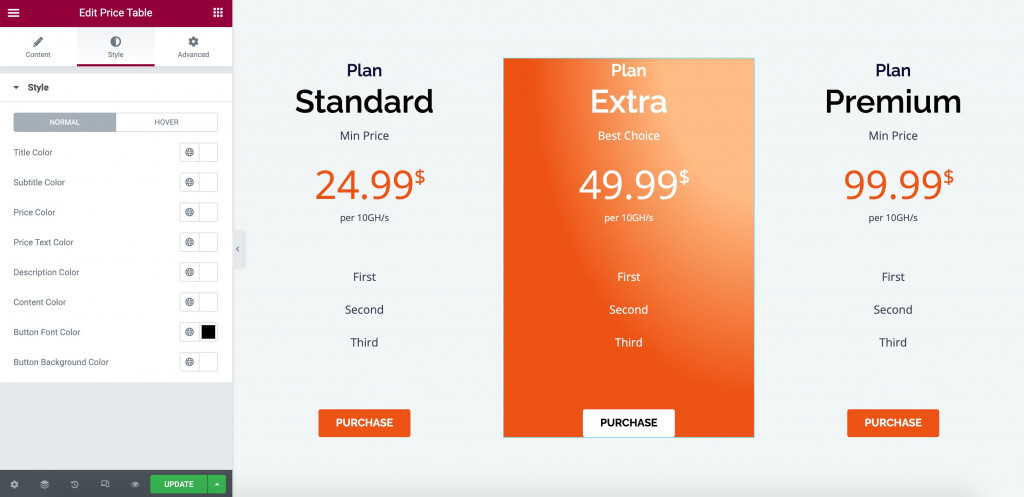
Pasul 4: Personalizați stilul
În setările de stil, puteți ajusta o culoare individuală pentru fiecare secțiune de text și buton: 
Pasul 5: Utilizați setările avansate
În cele din urmă, utilizați fila Avansat pentru a configura marginile și umplutura, aplicați efecte de mișcare, alegeți fundalul, aplicați chenare și multe altele.
Apropo, în loc să editați fiecare coloană individual, duplicați întregul design al widget-ului în coloana următoare. Vă va economisi timp și efort pentru a face coloanele respective să arate identice ca design.
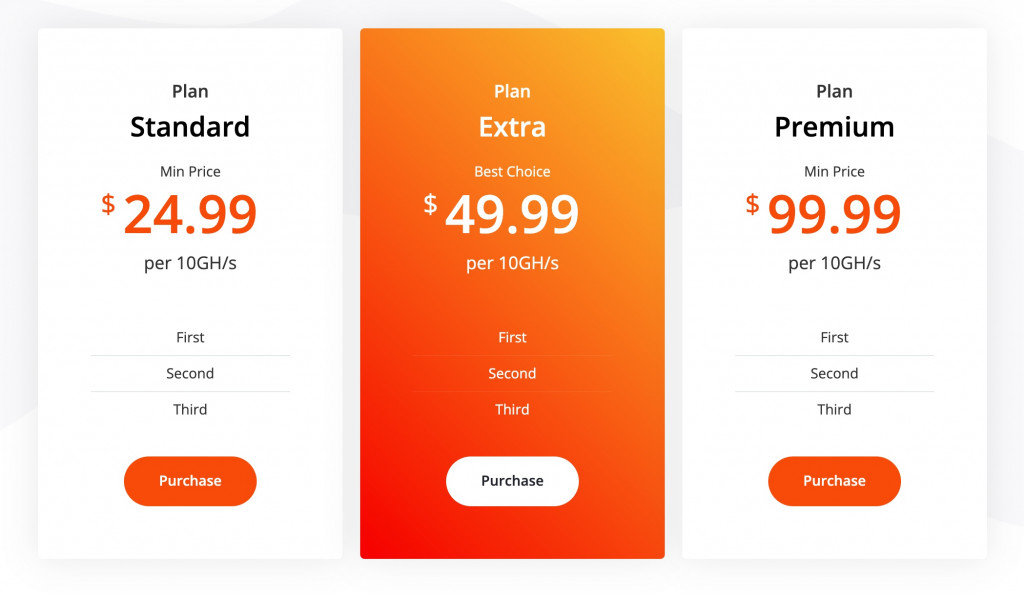
Deci, după câteva modificări, tabelul dvs. de comparație a produselor WordPress poate arăta astfel: 
PS Utilizatorii Stratum PRO pot profita de widget-ul Advanced Table. Iată cum poate arăta widgetul Stratum Table pe un site web: 
Citiți mai multe despre acest widget Advanced Table Elementor în link-ul.
Plugin gratuit pentru tabelul de comparație WordPress pentru Gutenberg
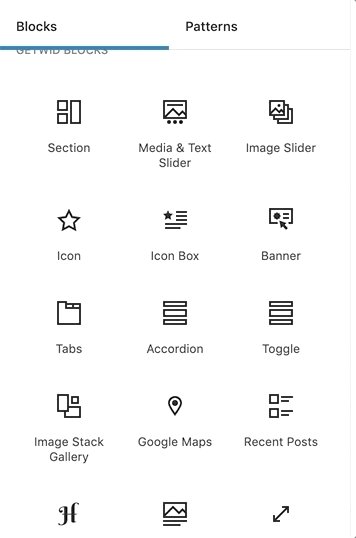
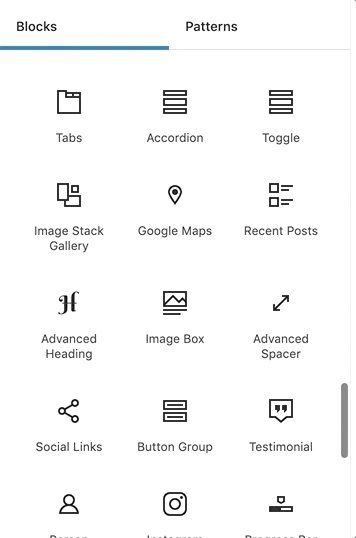
Pentru partea Gutenberg, vom folosi Getwid – o bibliotecă gratuită de peste 40 de blocuri multifuncționale pentru Gutenberg.
În comparație cu blocurile de bază Gutenberg, elementele Getwid sunt mai avansate în ceea ce privește funcționalitatea și stilul. Există o mulțime de blocuri unice cu caracteristici personalizate: 
Repere Getwid:
- Peste 40 de blocuri multifuncționale
- Peste 35 de șabloane prefabricate
- Blocuri orientate spre afaceri
- editare inline cu mai multe setări în fiecare bloc
- interacțiune perfectă cu orice temă WP
- setări de configurare inteligente
- tutoriale video pas cu pas
Vezi DEMO Getwid.
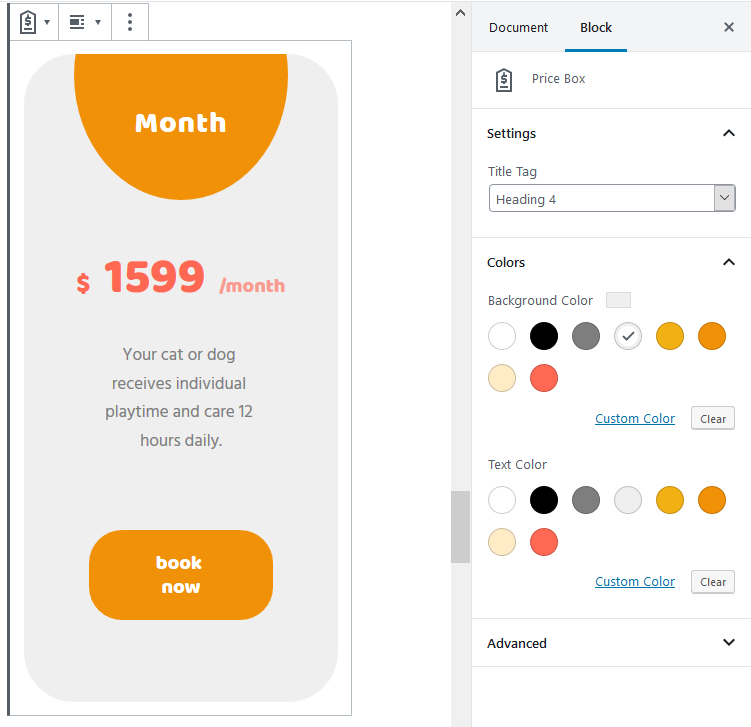
Bloc de casetă de preț Getwid
Alternativ la widgetul Tabel de prețuri, Getwid oferă un bloc Caseta de prețuri aproape identică pentru afișarea tabelelor de prețuri și comparație.
Setările de blocare includ setări de conținut și stil pentru titluri etc. Puteți edita blocarea în modul real: 
Citiți mai multe despre Caseta de preț pentru Gutenberg aici.
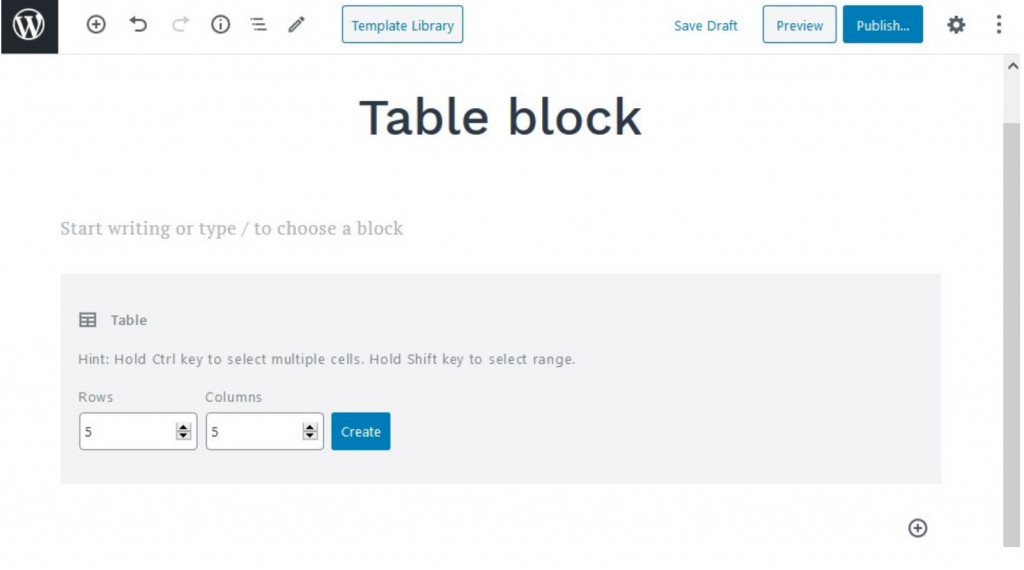
Bloc tabel avansat Getwid
Cu următorul bloc Advanced Table, Getwid poate suplimenta un întreg plugin WordPress de tabel personalizat.
Pentru a insera blocul, accesați editorul Gutenberg și faceți clic pe „+”. Găsiți tabel avansat în lista de blocuri Getwid și faceți clic pentru a insera.
Selectați numărul necesar de rânduri și coloane.
Puteți ține apăsată tasta Ctrl pentru a selecta mai multe celule. Țineți apăsată tasta Shift pentru a selecta intervalul: 
Acum, accesați Setările tabelului și personalizați aspectul și conținutul:
- Selectați un aspect de tabel: implicit, automat sau fix;
- Lăsați sau eliminați chenarele implicite ale tabelului;
- Inserați antetul și subsolul tabelului;
- Configurați culorile globale de fundal și text (cu posibilitatea de a aplica culoare personalizată fiecărei celule);
- Alegeți alinierea orizontală și verticală:
- Alegeți alinierea conținutului;
- Personalizați textul și culorile de fundal;
- Adăugați și personalizați chenarele tabelului (opțional);
- Aplicați căptușeli pentru celulele alese.
Complet!
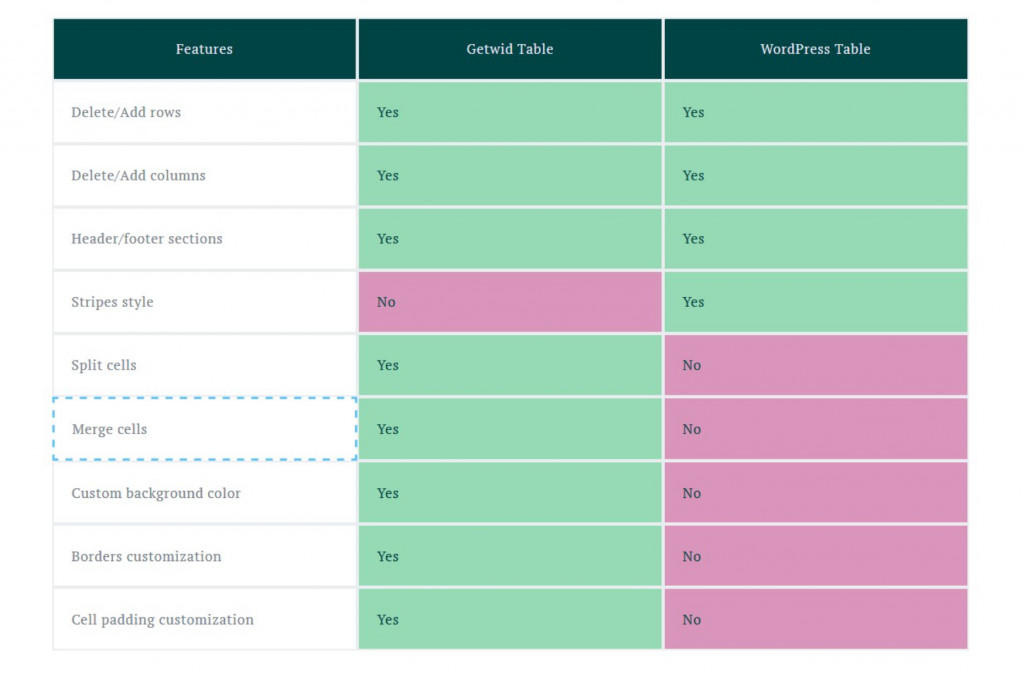
Iată unul dintre numeroasele exemple de tabel de comparație de produse pe care Getwid le poate replica: 
Cuvântul final despre pluginurile de tabel de comparație WordPress
Acum știi cum să creezi gratuit un tabel de comparație în WordPress. După cum puteți vedea, atât Stratum, cât și Getwid vă oferă gratuit funcționalități de tip premium. Pluginurile au cea mai ușoară curbă de învățare și interfață vizuală pentru a asigura personalizarea în timp real.
