Cum să faci un site web receptiv în 2024 (fără codare)
Publicat: 2024-11-09Site-ul dvs. nu funcționează bine pe dispozitivele mobile? Aspectul slab sau timpii de încărcare lenți pot determina utilizatorii să părăsească site-ul dvs. chiar înainte de a interacționa cu conținutul dvs. În lumea de azi, pe mobil mai întâi, un site web receptiv nu mai este doar o opțiune, ci este o necesitate.
Indiferent dacă începeți din nou sau îmbunătățiți un site web existent, un site receptiv este esențial pentru a ajunge la un public mai larg și pentru a îmbunătăți implicarea pe toate dispozitivele. Un site web responsive nu arată doar profesional, ci funcționează perfect pe ecrane de toate dimensiunile.
Cu Divi, puteți crea cu ușurință un site web receptiv, fără nicio codificare. Acest ghid oferă o abordare pas cu pas pentru crearea unui site web receptiv folosind Divi, astfel încât să puteți îmbunătăți experiența utilizatorului, să vă adaptați la toate dispozitivele și să creșteți implicarea.
Începeți să construiți cu Divi astăzi
- 1 Ce este designul responsiv? Și de ce este important
- 1.1 Provocări comune ale designului receptiv
- 2 De ce să folosiți Divi pentru a vă construi site-ul web receptiv
- 2.1 Creat pentru WordPress
- 2.2 Nu este necesară codificarea
- 2.3 Șabloane receptive prefabricate
- 2.4 Instrumente puternice de proiectare receptivă
- 3 Ghid pas cu pas: Cum să construiți un site web receptiv cu Divi
- 3.1 1. Obțineți găzduire de domeniu și WordPress
- 3.2 2. Instalați și activați tema Divi
- 3.3 3. Utilizați site-urile rapide Divi pentru a vă genera site-ul web receptiv (în câteva minute)
- 3.4 4. Verificați-vă desenele cu previzualizările receptive ale Divi
- 3.5 5: Personalizați-vă conținutul și design-urile pentru fiecare dispozitiv
- 3.6 6: (Opțional): implementați CSS personalizat pentru receptivitate avansată
- 3.7 7. Testați site-ul dvs. receptiv
- 4 Simplificați designul web receptiv cu Divi
Ce este Responsive Design? Și de ce este important
Designul responsiv este o abordare de design web care ajustează automat aspectul, imaginile și conținutul unui site web pentru a se potrivi diferitelor dimensiuni de ecran și dispozitive. Indiferent dacă este vizualizat pe un desktop, tabletă sau smartphone, un site web responsive asigură utilizatorilor o experiență optimă fără mărire, derulare sau redimensionare.
Designul responsive este esențial în 2024, deoarece traficul mobil domină web. Un site web receptiv vă ajută să ajungeți la un public mai larg, oferind în același timp o experiență de utilizator fără întreruperi pe toate dispozitivele. De asemenea, Google acordă prioritate site-urilor web compatibile cu dispozitivele mobile în rezultatele căutării, astfel încât un design receptiv vă poate îmbunătăți vizibilitatea și vă poate împiedica să pierdeți trafic valoros.
Provocări comune ale designului receptiv
- Aspecte inconsecvente pe diferite dispozitive: menținerea unui design atractiv din punct de vedere vizual pe diferite dimensiuni de ecran poate fi o provocare.
- Codificare manuală pentru punctele de întrerupere a dispozitivului: designul tradițional receptiv necesită adesea codificarea manuală a interogărilor media, care poate fi consumatoare de timp și complexă, în special pentru cei fără abilități de codare.
- Probleme de performanță: imaginile și media neoptimizate pot încetini timpul de încărcare, în special pe dispozitivele mobile, frustrând utilizatorii și crescând ratele de respingere.
- Testarea pe toate dispozitivele: pentru a vă asigura că un site web arată grozav pe toate dispozitivele necesită testare și ajustări continue, ceea ce poate fi dificil fără instrumentele potrivite.
Cu Divi, puteți face față acestor provocări fără efort. Divi oferă layout-uri prefabricate, editare receptivă și previzualizări în timp real, astfel încât să puteți proiecta site-uri web frumoase, prietenoase cu dispozitivele mobile, fără codare sau testare extinsă.
Construiește-ți site-ul web receptiv cu Divi
De ce să folosiți Divi pentru a vă construi site-ul web receptiv

Divi este unul dintre cele mai puternice instrumente disponibile pentru construirea de site-uri web receptive. Iată de ce Divi este cea mai bună alegere pentru web designerii:
Creat pentru WordPress
WordPress este una dintre cele mai populare platforme pentru construirea de site-uri web și din motive întemeiate. Când vine vorba de crearea unui site web responsive, WordPress este o alegere ideală datorită flexibilității, ușurinței de utilizare și a vastului ecosistem de teme și pluginuri concepute special pentru design responsive. 
Cu toate acestea, pentru a debloca cu adevărat întregul potențial WordPress pentru design responsive, aveți nevoie de tema și instrumentele potrivite, și aici intervine Divi. În timp ce WordPress oferă fundația, Divi duce site-ul dvs. la următorul nivel simplificând procesul de design responsive și oferindu-vă flexibilitatea de a crea cu ușurință site-uri web uimitoare, prietenoase cu dispozitivele mobile.
Nu este necesară codificarea
Generatorul de glisare și plasare al Divi vă permite să proiectați site-uri web profesionale, receptive, fără nicio codificare. Pur și simplu trageți elemente pe pagina dvs. și personalizați-le vizual, făcându-le ușor atât pentru începători, cât și pentru designerii experimentați să creeze un site web prietenos cu dispozitivele mobile.
Începeți cu Divi
Șabloane receptive prefabricate

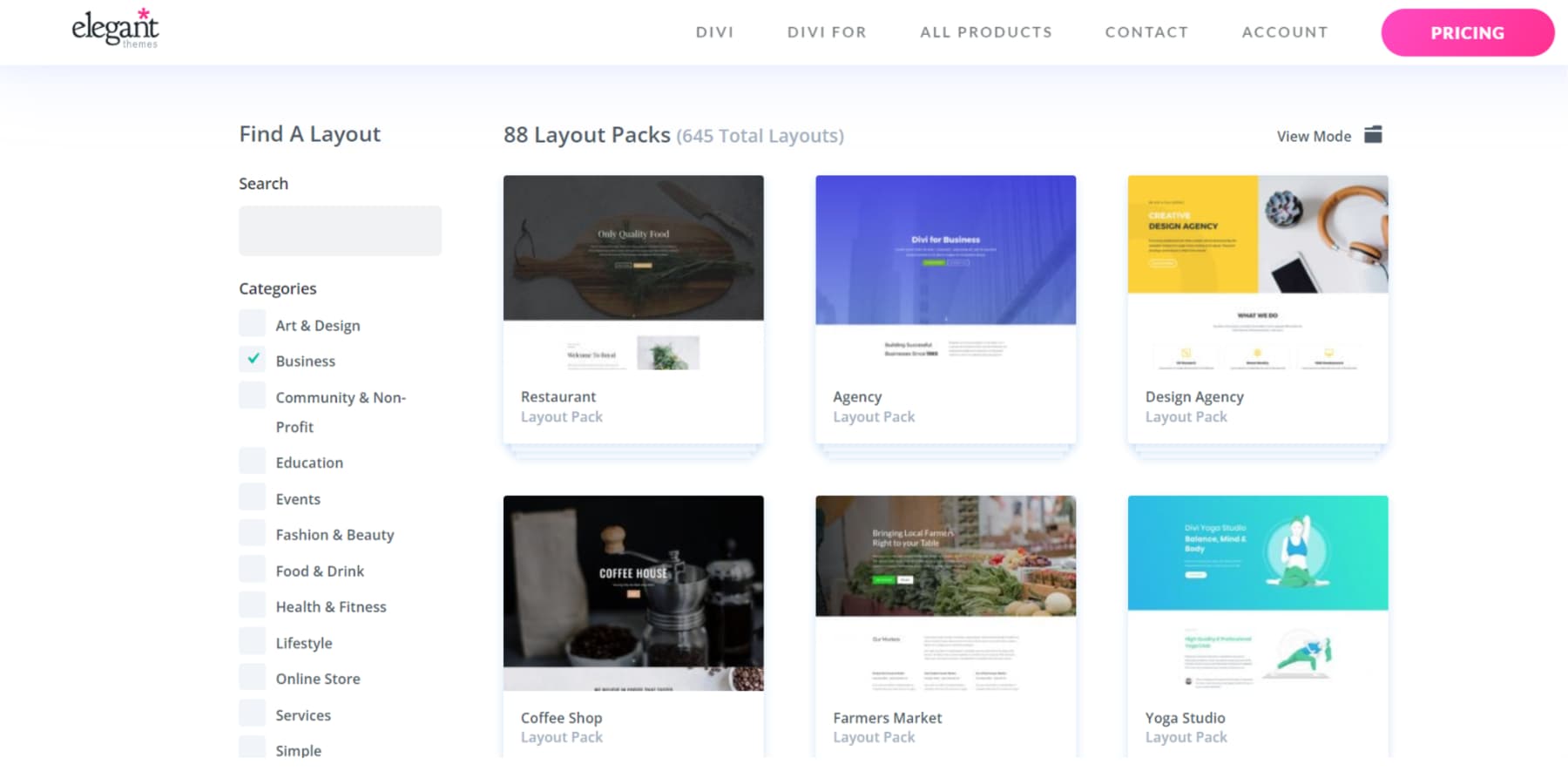
Divi oferă mii de machete prefabricate și șabloane receptive, permițându-vă să începeți să vă construiți site-ul cu un design care este deja optimizat pentru dispozitivele mobile. Aceste șabloane vă ajută să economisiți timp și efort, eliminând nevoia de a construi machete de la zero.
Instrumente puternice de design responsive
Iată de ce Divi se remarcă ca soluție all-in-one pentru design responsive în 2024:
- Editare receptivă: personalizați aspectul site-ului dvs. pe diferite dispozitive (desktop, tabletă, mobil) direct în Divi Builder. Personalizați machetele, imaginile și conținutul pentru o experiență de utilizator fără întreruperi pe toate ecranele.
- Previzualizări receptive: previzualizați designul site-ului dvs. pe diferite dimensiuni de ecran fără a părăsi constructorul. Faceți ajustări în timp real pentru a vă asigura că site-ul dvs. arată grozav peste tot.
- Intrări CSS personalizate: adăugați CSS personalizat pentru anumite puncte de întrerupere folosind interogări media. Acest lucru permite controlul avansat și rafinarea precisă a designului dvs. pe diferite dispozitive.
- Elemente și stiluri globale: aplicați setări globale pe site-ul dvs. web pentru consecvență în timp ce personalizați elemente specifice pentru diferite dispozitive pentru a menține un design coeziv, dar flexibil.
- Grile fluide și structuri de coloane: Utilizați sistemul de grile fluide de la Divi pentru a crea aspecte care se adaptează automat la diferite dimensiuni de ecran, asigurându-vă că conținutul dvs. rămâne atrăgător din punct de vedere vizual și bine structurat.
- Fonturi și tipografie ajustabile: Personalizați fonturile și setările de tipografie pentru diferite dispozitive pentru a menține lizibilitatea și ierarhia vizuală pe toate dimensiunile de ecran.
- Interogări media încorporate: Divi include puncte de întrerupere prestabilite care pot fi ajustate cu ajutorul interogărilor media. Această caracteristică oferă control precis asupra modului în care site-ul dvs. se adaptează la diferite dimensiuni de ecran.
În general, Divi a făcut mai ușor să se asigure că site-ul tău arată frumos și funcționează perfect pe toate dispozitivele.
Începeți cu Divi
Ghid pas cu pas: Cum să construiți un site web receptiv cu Divi
1. Obțineți găzduire de domeniu și WordPress
Fiecare site are nevoie de un domeniu și de un furnizor de găzduire înainte de a vă putea construi site-ul responsive. Dacă aveți deja unul, puteți sări peste acest pas.
Domeniu
Numele dvs. de domeniu este adresa web pentru site-ul dvs. web (de exemplu, elegantthemes.com), așa că este important să alegeți una care să vă reprezinte marca și care să fie ușor de reținut pentru oameni. În mod ideal, domeniul dvs. ar trebui să ofere o idee clară despre ce este afacerea dvs. de comerț electronic.
Odată ce v-ați decis asupra unui nume de domeniu, căutați un registrator de domeniu de renume pentru a-l asigura. Namecheap este o alegere populară sau puteți profita de domeniile reduse prin furnizori de găzduire precum SiteGround.
Vizitați NameCheap
Dacă aveți deja un domeniu, îl puteți conecta la furnizorul dvs. de găzduire actualizând serverele de nume.
Găzduire WordPress

Site-ul dvs. are nevoie de o casă online de încredere și aici intervine găzduirea. Deoarece vom lucra cu WordPress, selectarea unui furnizor de găzduire WordPress de top este esențială. O gazdă de încredere va simplifica gestionarea site-ului, asigurând în același timp viteză și performanță de securitate excelente.
SiteGround oferă planuri de găzduire WordPress începând de la 3,99 USD pe lună , ceea ce îl face o alegere rentabilă. Configurarea găzduirii WordPress cu SiteGround este ușoară.
Începeți cu Siteground
Urmăriți videoclipul de mai jos pentru a afla cum să vă configurați domeniul și găzduirea.
2. Instalați și activați tema Divi
Divi este disponibil pentru cumpărare de la Elegant Themes, cu opțiuni pentru o licență anuală la 89 USD sau o licență unică pe viață pentru 249 USD . Odată ce ați făcut achiziția, puteți descărca tema și o puteți instala pe site-ul dvs. WordPress urmând acești pași simpli:
- Accesați Aspect > Teme din tabloul de bord WordPress.
- Faceți clic pe Adăugați nou, apoi Încărcați tema.
- Alegeți fișierul Divi .zip pe care l-ați descărcat și faceți clic pe Instalați acum.
- După finalizarea instalării, faceți clic pe Activare pentru a face din Divi tema dvs. activă.
Urmărește videoclipul de mai jos pentru o prezentare detaliată și informații suplimentare.
Odată ce configurarea este finalizată, sunteți gata să începeți să vă construiți site-ul. Dacă doriți să vă familiarizați cu procesul înainte de a începe, consultați tutorialul nostru despre utilizarea Divi Builder.
Începeți cu Divi
3. Utilizați site-urile Divi Quick pentru a vă genera site-ul web receptiv (în câteva minute)
Odată ce ați instalat tema Divi pe WordPress, puteți începe cu ușurință să vă construiți site-ul web receptiv. Cu Divi Quick Sites, site-ul dvs. poate fi creat automat, astfel încât nu trebuie să începeți de la zero.
Lansați Asistentul de integrare
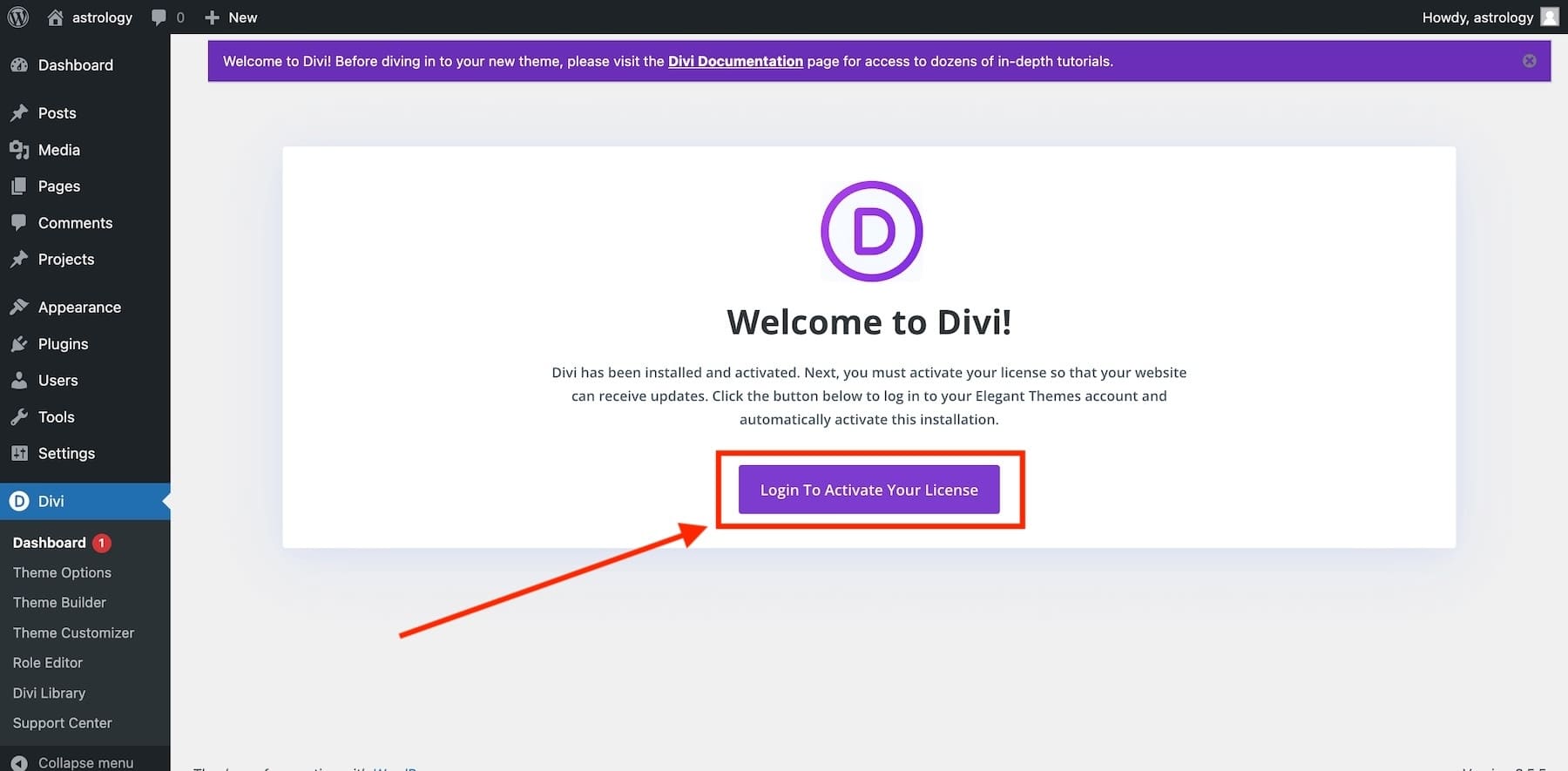
Odată ce ați activat tema Divi în WordPress, veți fi ghidat prin configurare cu ajutorul vrăjitorului de integrare Divi. Doar faceți clic pe butonul pentru a vă conecta și a vă activa licența Divi.

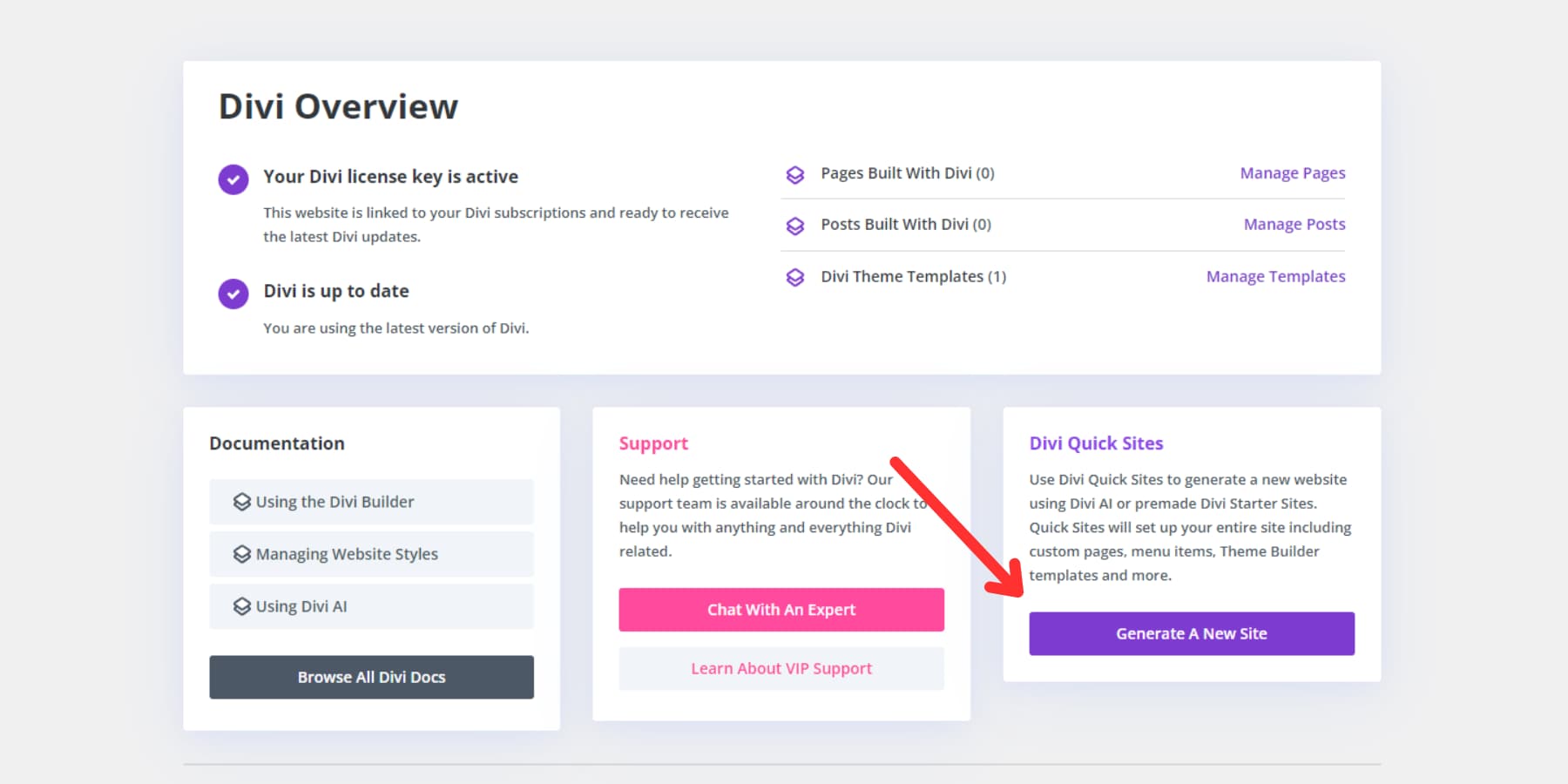
Odată autentificat, veți ajunge pe tabloul de bord principal Divi. De aici, puteți să vă gestionați site-ul, să accesați documentație utilă, să căutați asistență și să creați un nou site cu Divi Quick Sites. Pentru a începe, faceți clic pe „Generează un site nou” pe tabloul de bord.

Vizitați site-urile rapide Divi
Creați-vă site-ul receptiv cu un site de pornire (sau cu AI)
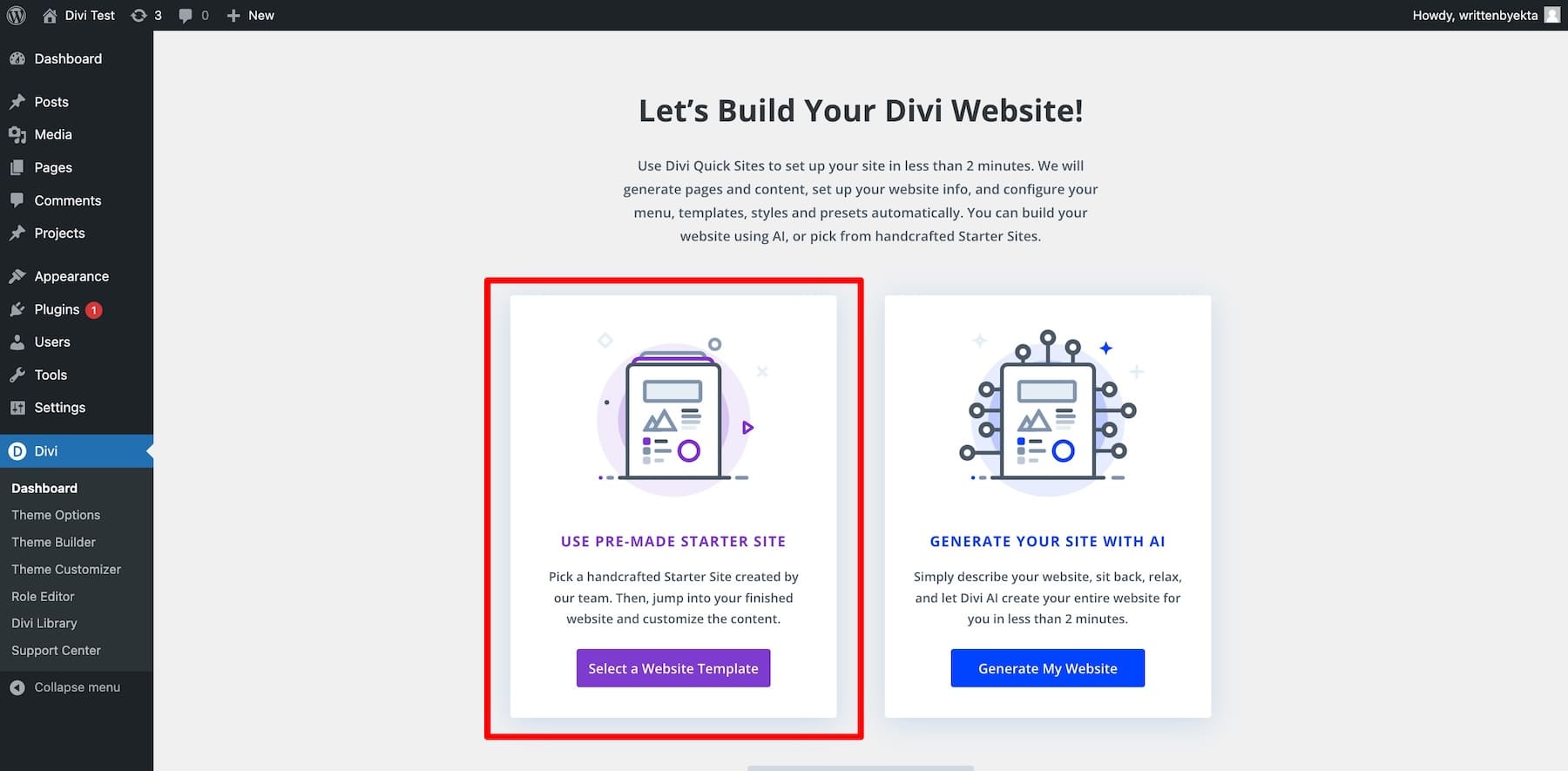
Apoi, vă puteți crea site-ul web receptiv folosind un site de pornire pre-proiectat sau generatorul de site-uri web AI al Divi. Divi oferă șabloane de pornire frumoase — pur și simplu faceți clic pe „Selectați un șablon de site web” pentru a începe.

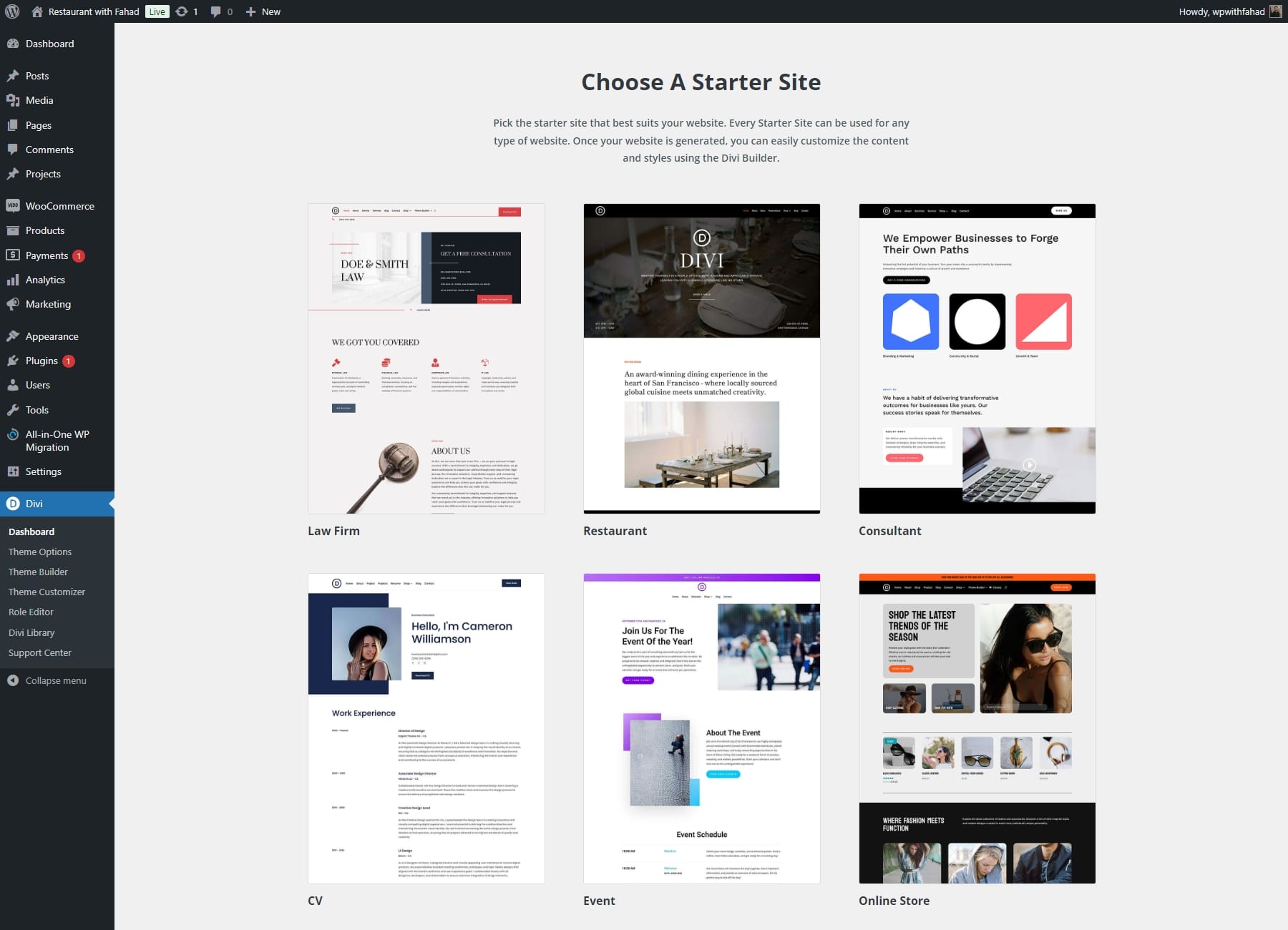
Veți găsi pe ecran diverse șabloane receptive de site de pornire. Alegeți unul care se potrivește nevoilor dvs. Nu vă faceți griji dacă culorile, fonturile sau imaginile șablonului nu se potrivesc cu marca dvs. - le puteți personaliza cu ușurință mai târziu.

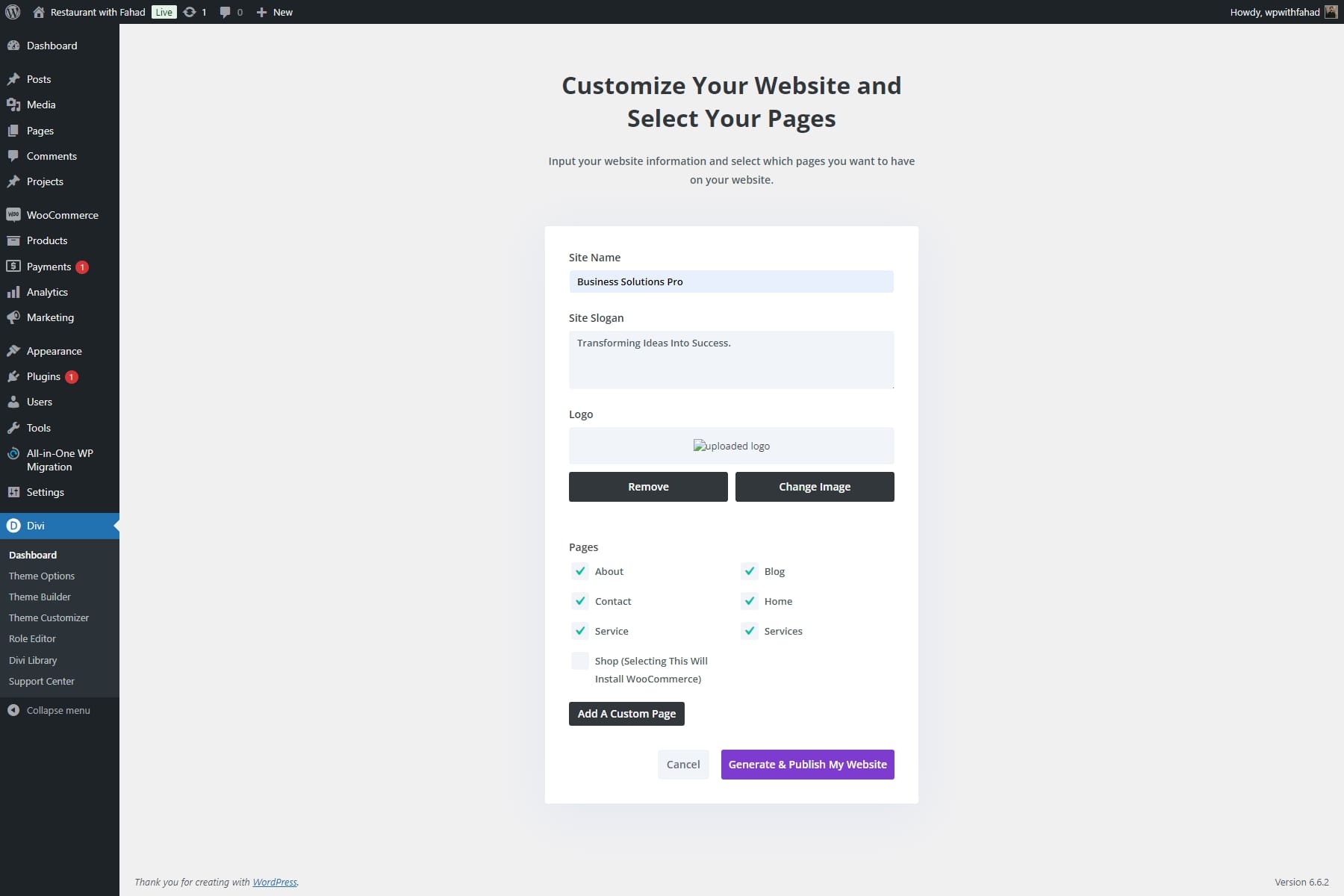
Divi Quick Sites vă ghidează prin configurarea site-ului dvs. prin colectarea detaliilor esențiale, cum ar fi numele site-ului, sloganul și sigla.
- Introduceți numele și sloganul site-ului și încărcați sigla.
- Dacă aveți o siglă, încărcați-o pentru a o adăuga automat pe site-ul dvs.
- Alegeți paginile dorite de pe site-ul Starter sau creați pagini personalizate dacă este necesar.
- După ce totul este setat, faceți clic pe „Generează și publică site-ul meu” pentru a finaliza procesul.

NOTĂ: Selectarea paginii Servicii va instala șabloane prefabricate pentru a vă prezenta ofertele de consultanță (descrieri de servicii, prețuri etc.). În acest caz, pagina Magazin poate fi omisă, deoarece ne concentrăm pe consultările clienților, mai degrabă decât pe un magazin online.
După ce introduceți detaliile site-ului dvs., Divi Quick Sites vă va construi site-ul în mai puțin de două minute. Pe baza datelor introduse, va genera automat toate elementele necesare, inclusiv pagini, șabloane, stiluri și bare de navigare.


După ce site-ul dvs. este finalizat, veți fi direcționat către o pagină de confirmare care spune „Site-ul dvs. este gata!” Veți găsi, de asemenea, o listă cu paginile site-ului web și șabloanele de teme create, împreună cu link-uri către tutoriale și documentație pentru a vă ajuta să începeți să lucrați pe site-ul nou înființat.

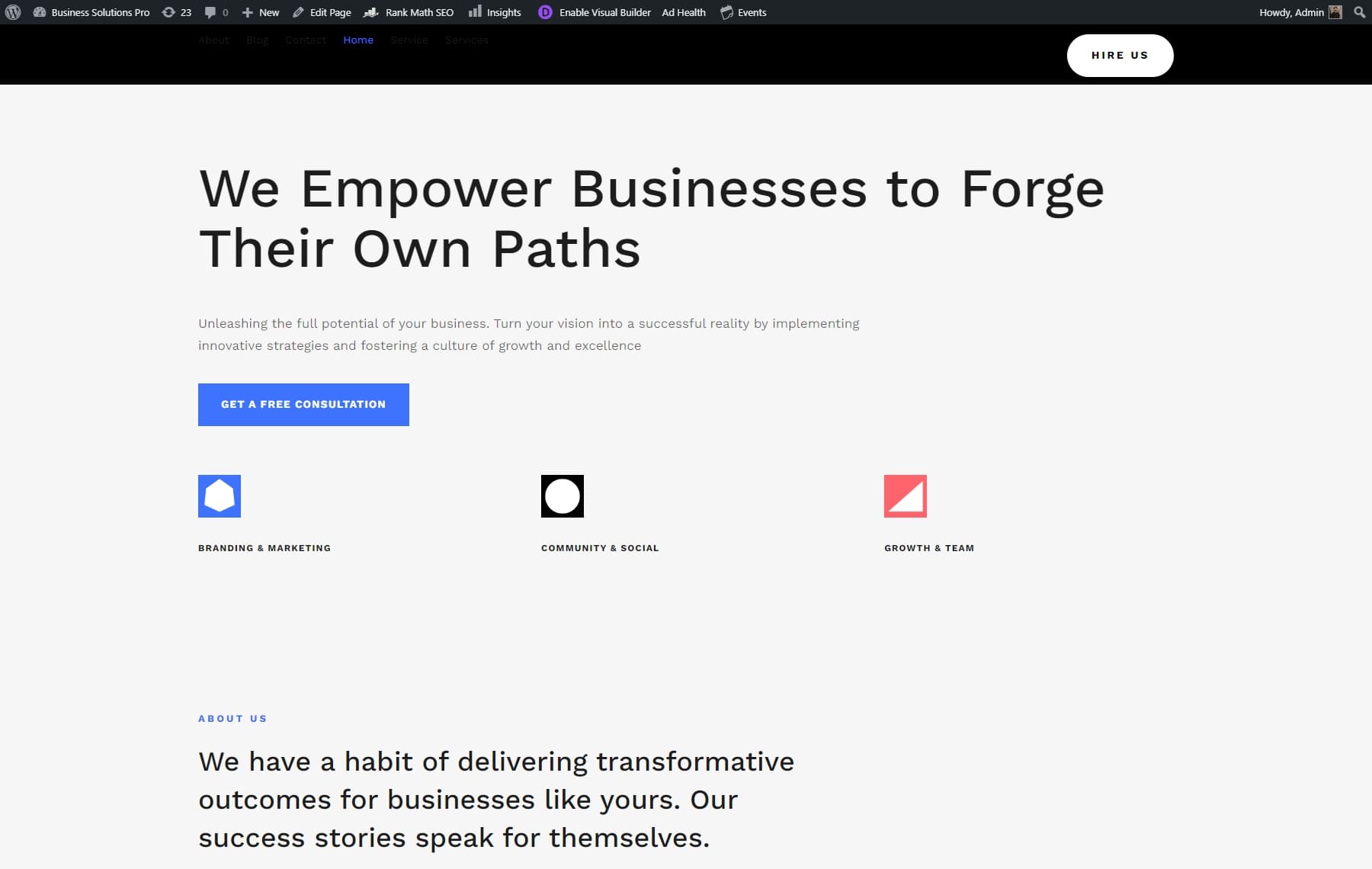
Deși Divi Quick Sites sunt concepute pentru a fi receptive, este posibil să doriți totuși să faceți câteva ajustări personale pentru a se potrivi perfect viziunii dvs. Generatorul vizual Divi vă permite să comutați între vizualizările desktop, tabletă și mobil în timp real pentru a vedea exact cum va arăta site-ul dvs. pe fiecare dispozitiv. De asemenea, puteți modifica dimensiunile de previzualizare pentru a se potrivi preferințelor dvs.

4. Verificați-vă desenele cu previzualizările receptive ale Divi
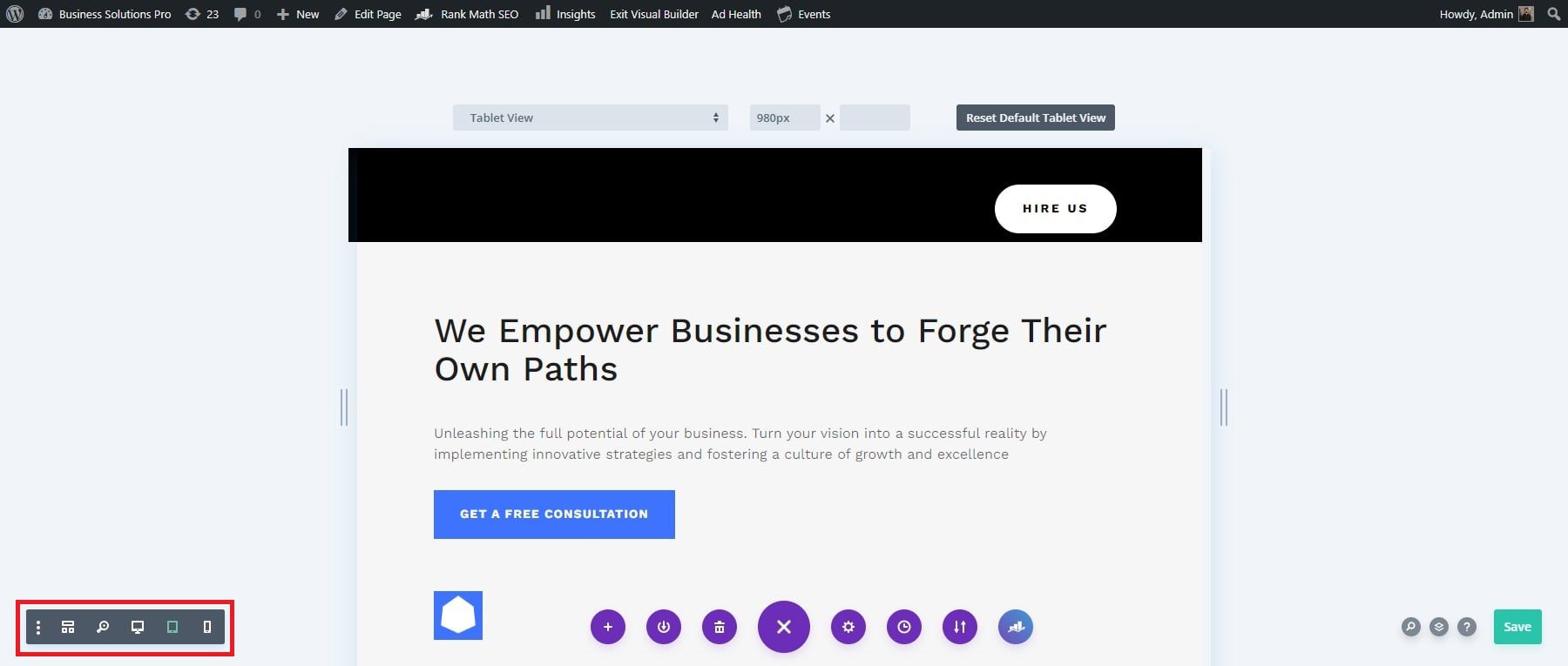
Acum că ați ales un șablon receptiv, este timpul să-l previzualizați pentru diferite dispozitive. Instrumentele de editare receptive încorporate ale Divi fac acest proces simplu. Puteți personaliza aspectul site-ului dvs. pe desktop-uri, tablete și dispozitive mobile direct din Divi Builder, asigurând o experiență de utilizator fără probleme pe toate platformele.
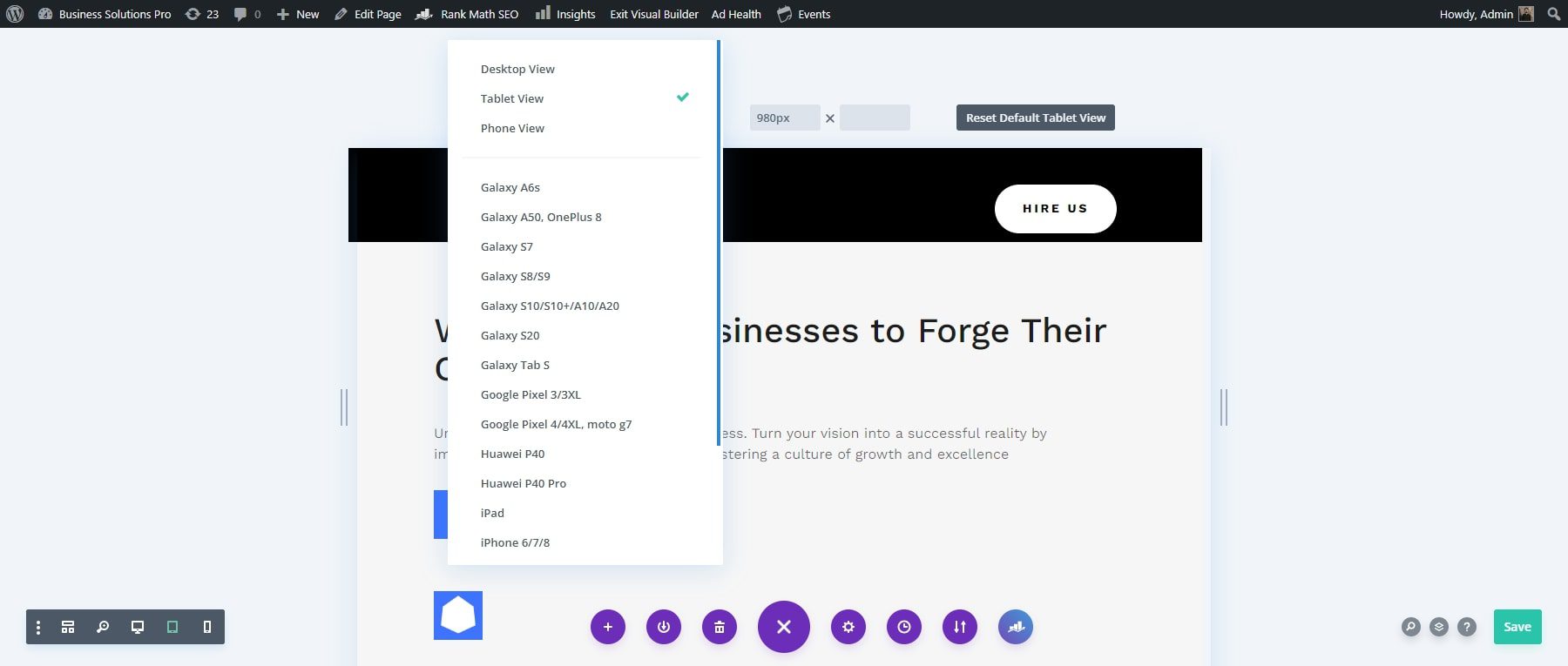
Previzualizează site-ul pe dispozitive populare cu presetări de vizualizare
Puteți folosi presetări populare ale dispozitivului pentru a vedea cum va arăta pagina dvs. pe diferite dispozitive. Pentru a vizualiza aceste opțiuni, faceți clic pe meniul derulant inițial. Aceasta vă va prezenta o selecție de diverse dispozitive Apple și Android.

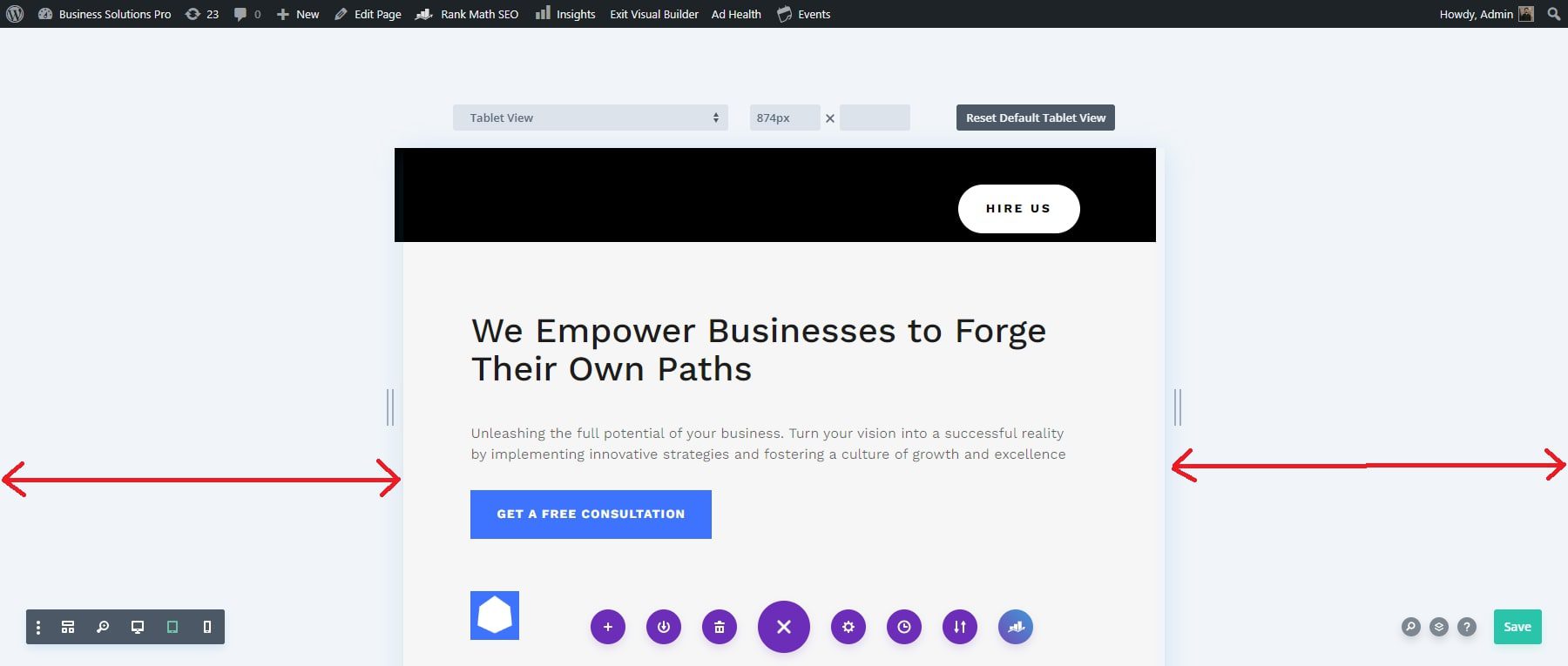
Previzualizează site-ul utilizând moduri de vizualizare personalizabile
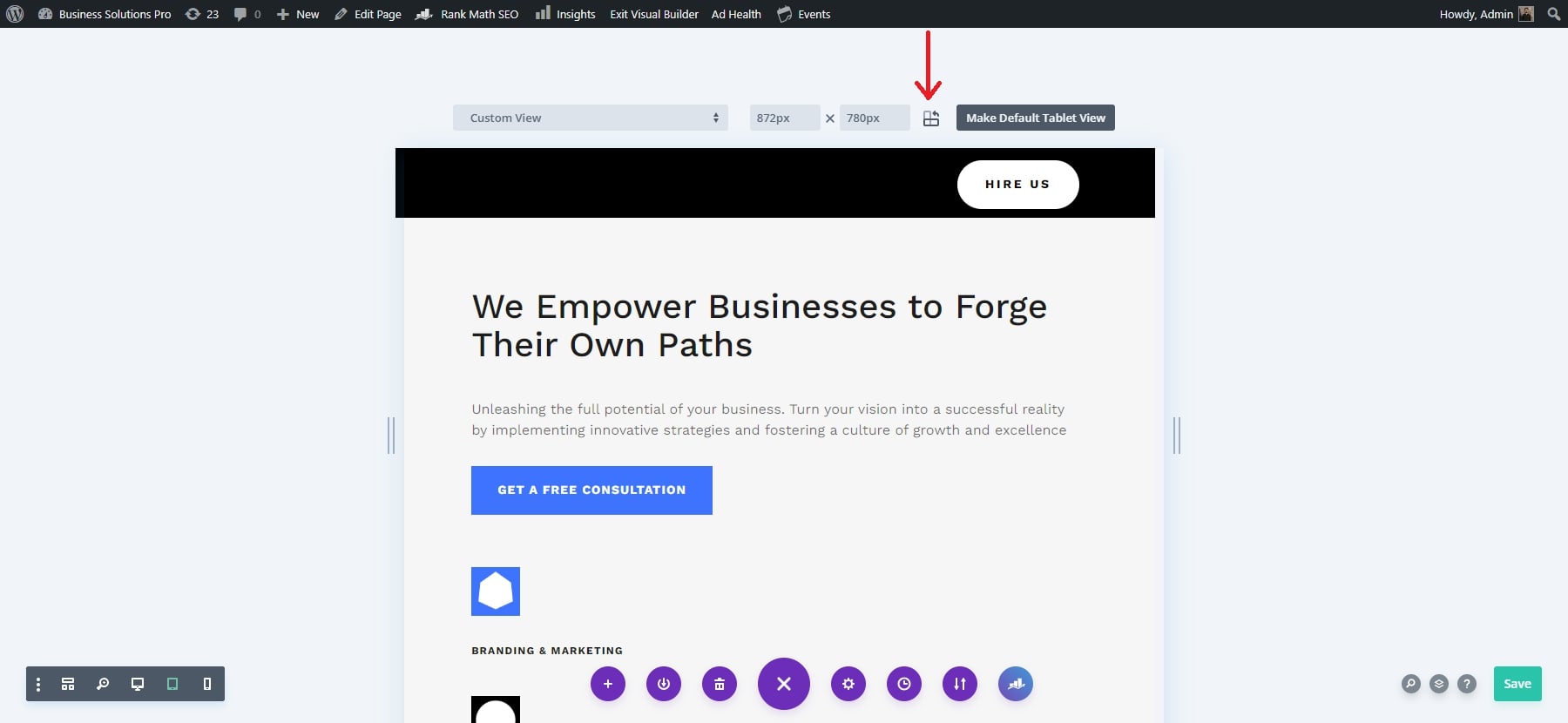
Pe lângă opțiunile implicite și de previzualizare a dispozitivului, puteți seta o lățime personalizată pentru previzualizare. Divi oferă, de asemenea, o funcție de redimensionare prin clic și glisare pentru ajustări ușoare. Pentru a redimensiona, faceți clic și trageți din partea stângă a zonei de previzualizare. Pe măsură ce trageți, lățimea se va actualiza automat în câmpurile de dimensiuni.

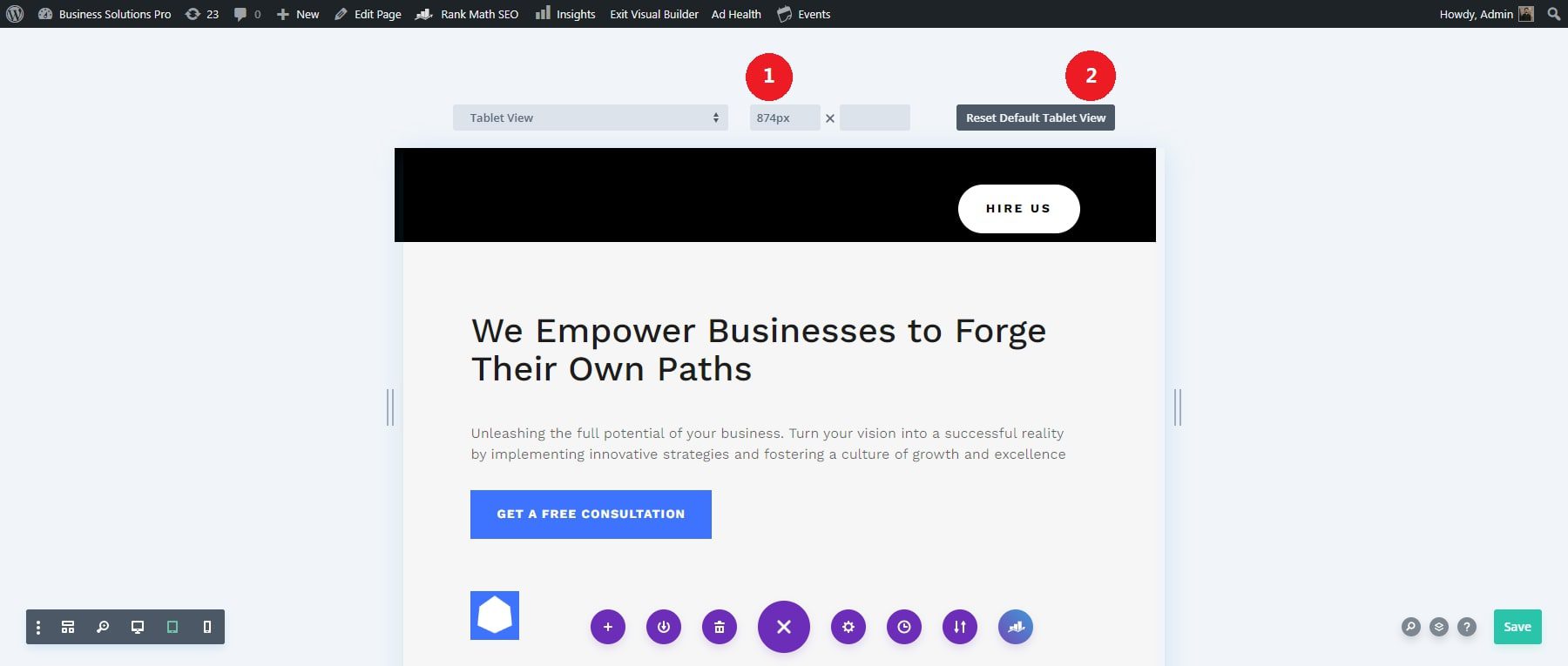
Puteți personaliza previzualizarea receptivă introducând manual anumite dimensiuni de lățime și înălțime. Doar faceți clic pe câmpurile de dimensiuni și introduceți lățimea și înălțimea dorite.
După ce ați setat dimensiunea după preferințele dvs., faceți clic pe butonul „Faceți vizualizarea implicită a telefonului” pentru a salva aceasta ca lățime de previzualizare implicită. Pentru a seta dimensiunile pentru previzualizarea tabletei, parcurgeți același proces, faceți clic pe butonul „Faceți vizualizarea implicită pentru tabletă” și vedeți modificările simultan.

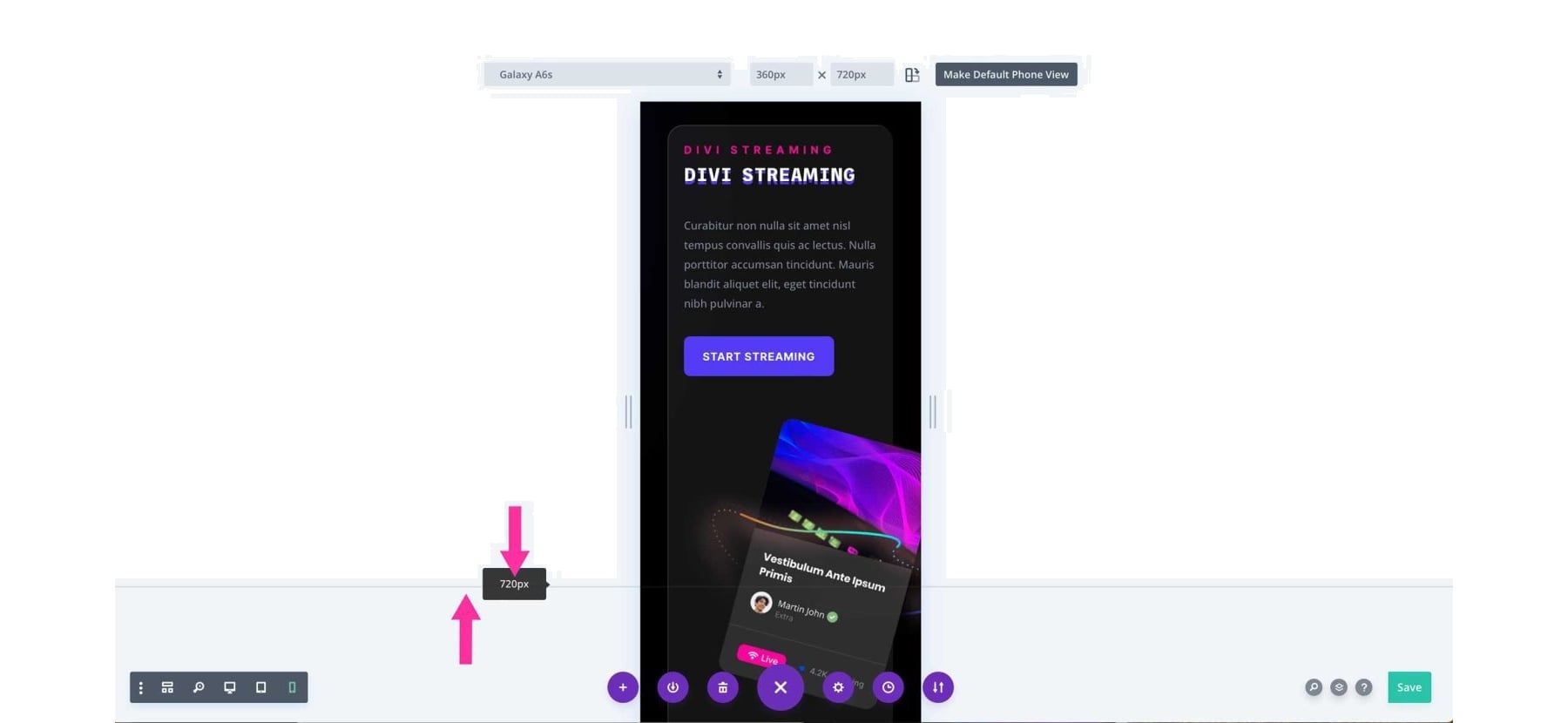
Verificați desenele dvs. deasupra pliului
Sistemul de previzualizare receptiv al Divi include un indicator „deasupra plierii”, care vă ajută să vedeți cum va apărea vizitatorilor partea de sus a paginii dvs. fără derulare. Această caracteristică este deosebit de utilă pentru poziționarea conținutului crucial în partea de sus a designului dvs. Indicatorul se ajustează în funcție de presetarea dispozitivului pe care o selectați.

Comutați cu ușurință modurile de vizualizare Portret și Peisaj
Sistemul de previzualizare receptiv al Divi vă permite să vă vizualizați desenele în portret și peisaj. Pentru a utiliza această caracteristică, faceți clic pe pictograma de lângă câmpurile de dimensiuni. Aceasta va comuta orientarea paginii, arătând cum apare designul dvs., în funcție de faptul dacă dispozitivul este vertical sau orizontal. Orientarea activă este evidențiată cu o culoare mai închisă.

5: Personalizați-vă conținutul și designul pentru fiecare dispozitiv
Site-ul dvs. Divi va fi deja receptiv, așa că nu ar trebui să fie nevoie de personalizare extinsă. Cu toate acestea, este important să faceți ajustări la conținutul și design-urile pentru fiecare dispozitiv (desktop, tabletă, telefon) pentru a vă asigura că sunt pe placul dvs. M-aș concentra mai întâi pe text și imagini. Acest lucru va crește aspectul și performanța site-ului dvs. pe toate dispozitivele.
Optimizați textul pentru lizibilitate pe toate dispozitivele
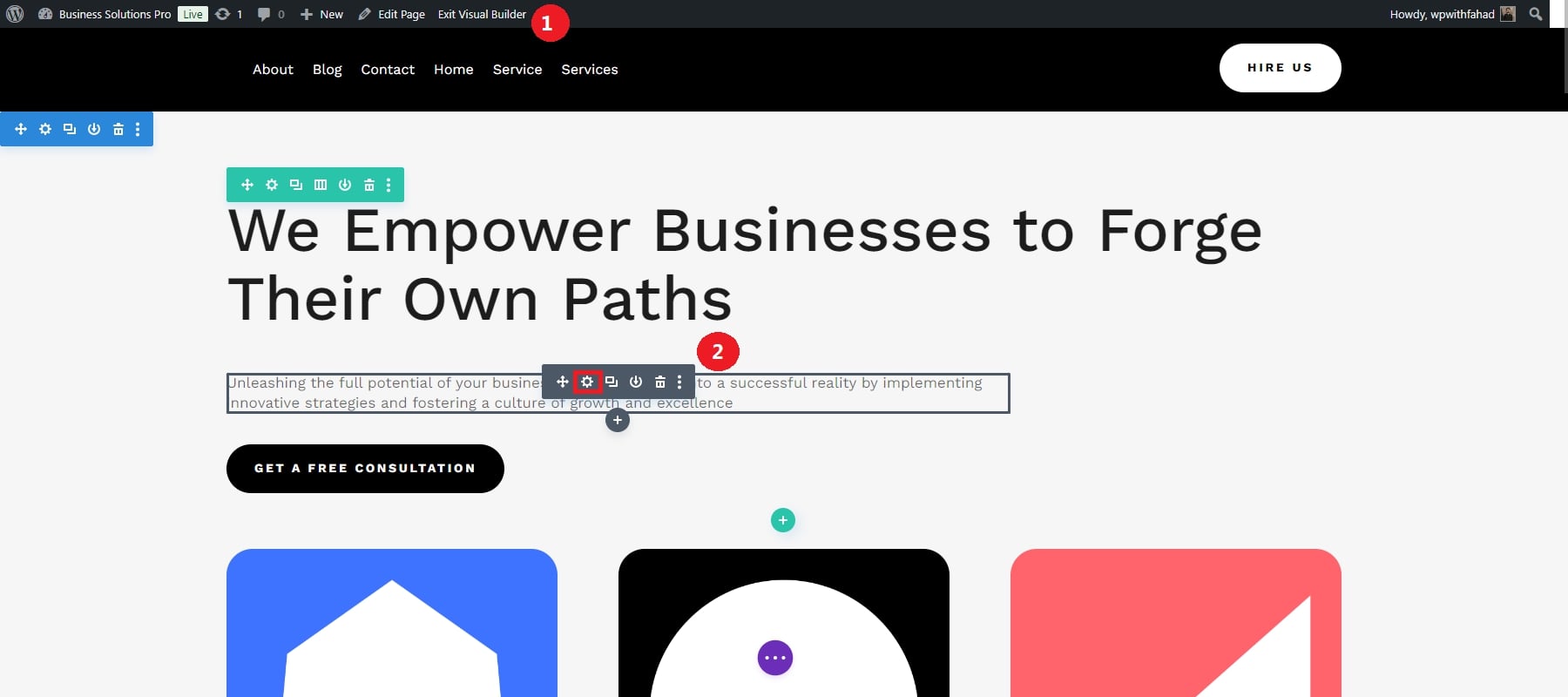
Lizibilitatea textului este esențială pentru experiența utilizatorului. Divi oferă setări de tipografie receptive, permițându-vă să ajustați individual dimensiunile fonturilor, înălțimile liniilor și spația dintre litere pentru desktop, tabletă și dispozitive mobile. Pentru a vă optimiza textul, activați mai întâi Visual Builder și faceți clic pe orice modul de text.

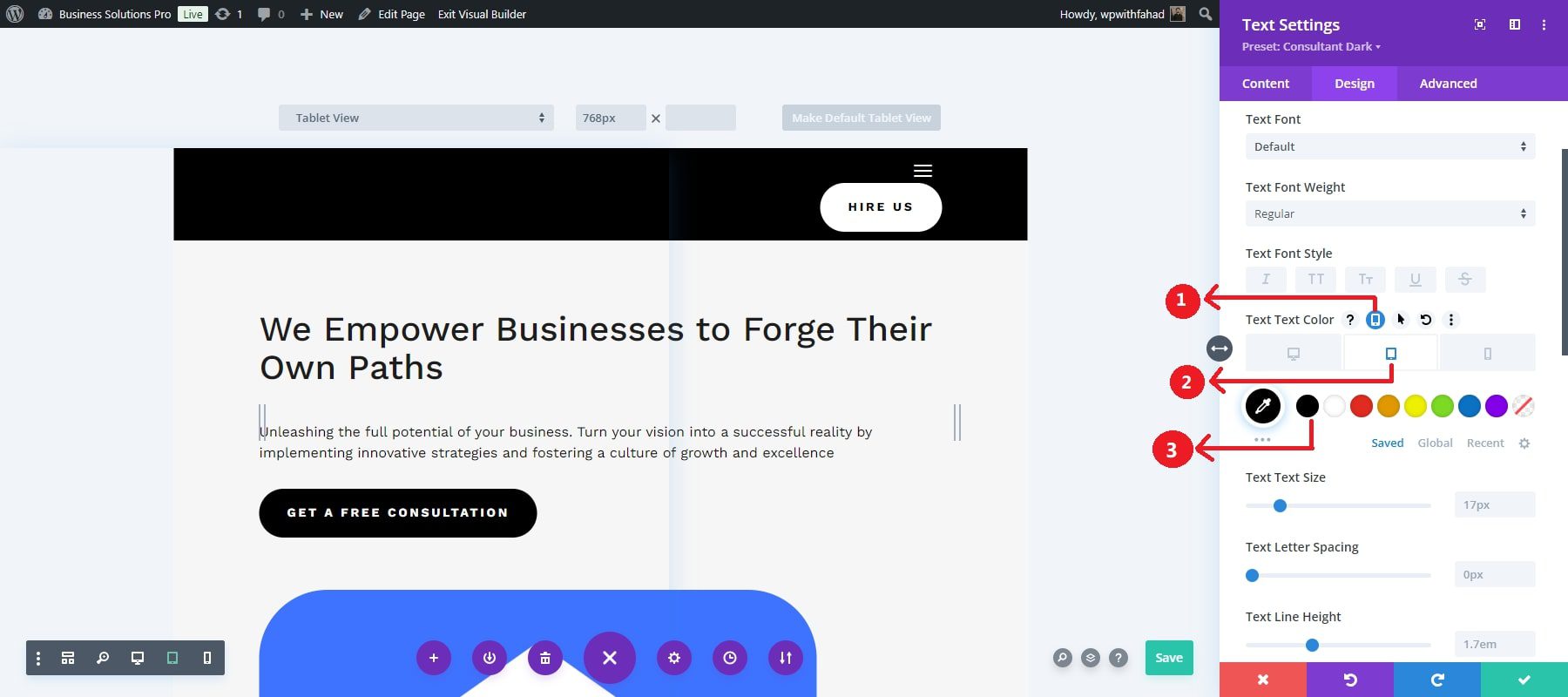
Utilizați opțiunile de răspuns pentru a ajusta diferite atribute ale textului pentru diferite vizualizări, cum ar fi culoarea textului, dimensiunea textului, spațierea dintre litere și înălțimea liniei. Putem începe prin a atribui culoarea textului pentru diferite vizualizări și apoi trece la alte atribute. Făcând clic pe opțiunile de răspuns, vi se va permite să setați culori pentru diferite versiuni. Iată un exemplu de setare a culorii textului pentru versiunea pentru tabletă.

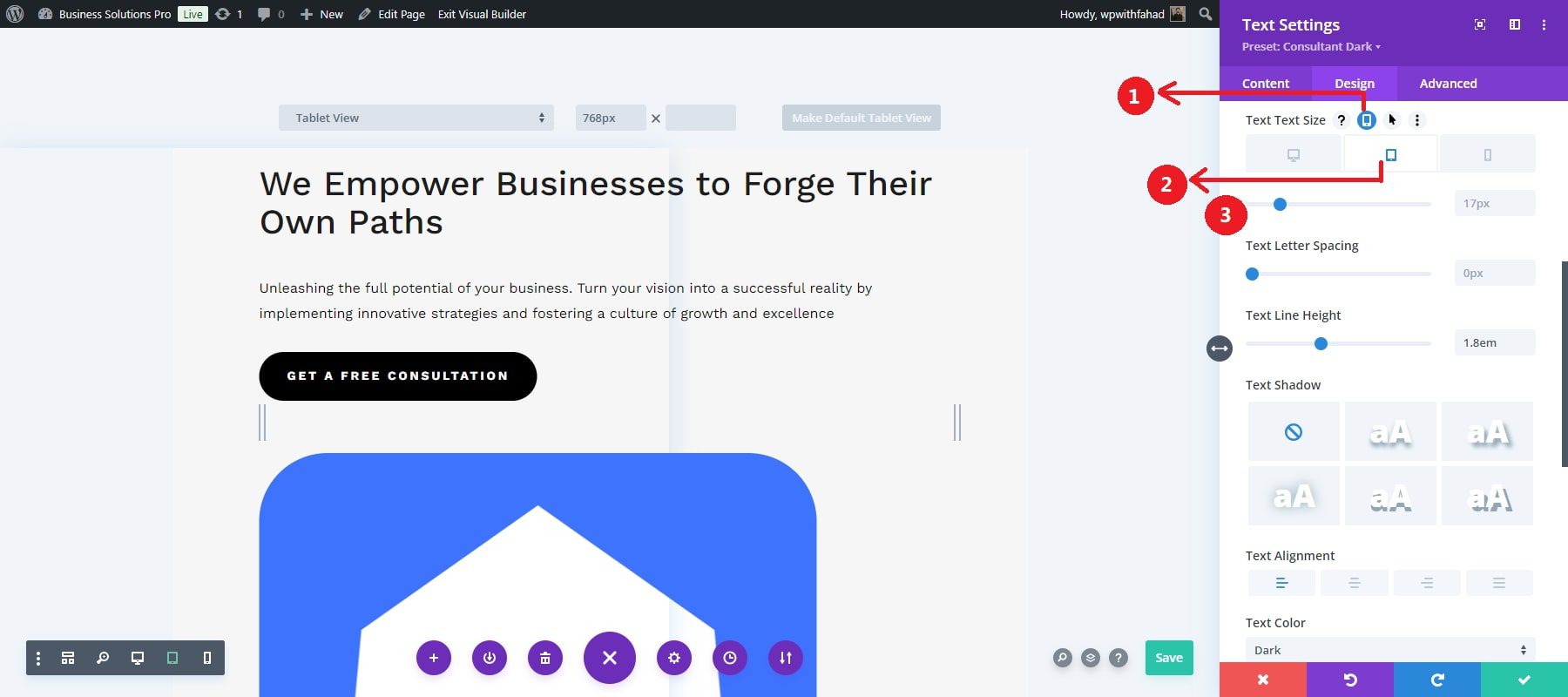
Apoi, treceți la dimensiunea textului. Veți face clic pe opțiunile sale de răspuns înainte de a atribui valori privind dimensiunea textului pentru diferite vizualizări. La fel ca și culoarea textului, iată un exemplu de setare a valorii dimensiunii textului pentru vizualizarea tabletei.

Repetați acest lucru pentru spațierea dintre litere, înălțimea liniei și, respectiv, alte atribute. Acest nivel de control asigură faptul că textul dvs. este vizibil în versiunea desktop și este reglabil pentru o potrivire mai fină pe ecrane mai mici, cum ar fi telefoanele mobile.
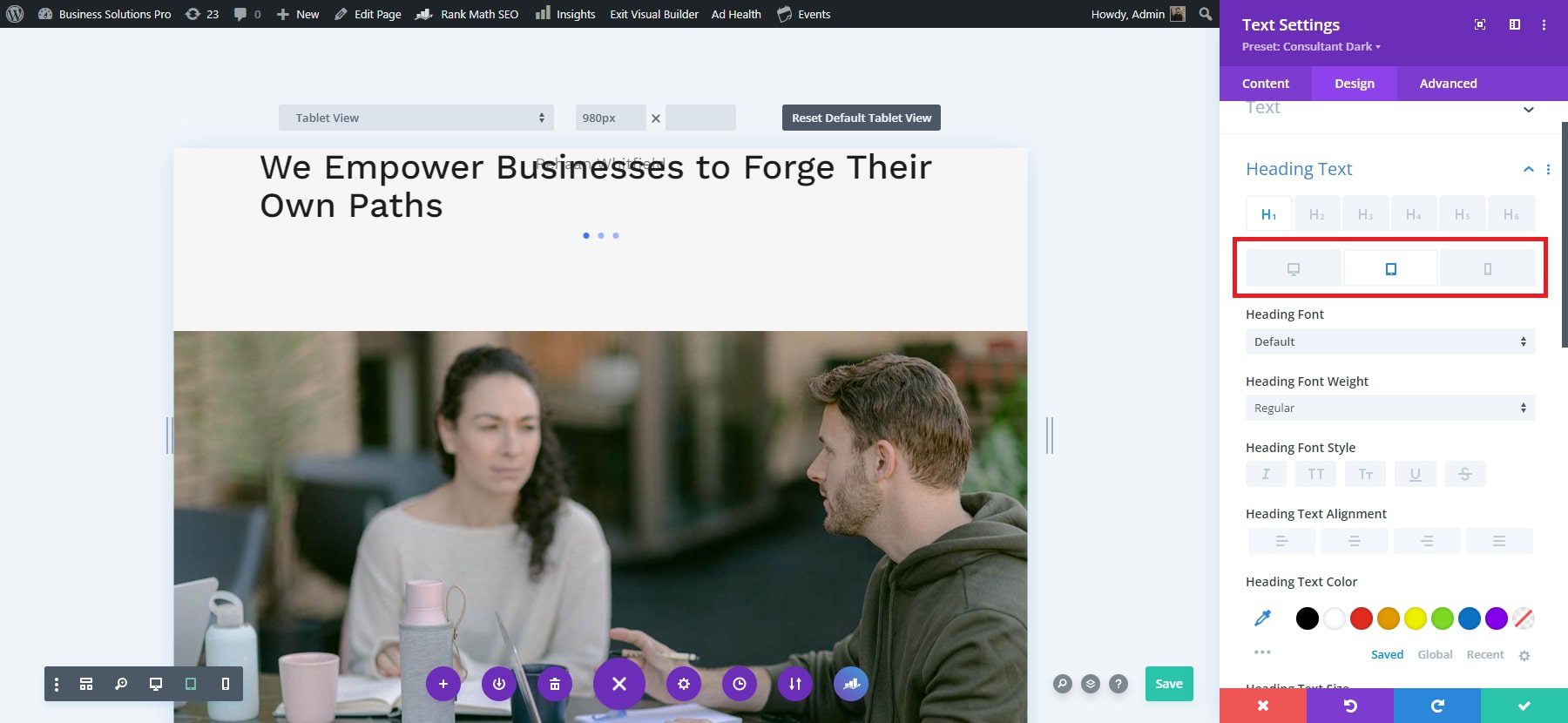
La fel ca și modulele de text, puteți, de asemenea, să faceți ca titlurile site-ului dvs. să fie receptive, schimbându-le pentru versiuni diferite. Pentru a înțelege mai bine, puteți parcurge videoclipul de mai jos:
Redimensionarea imaginilor
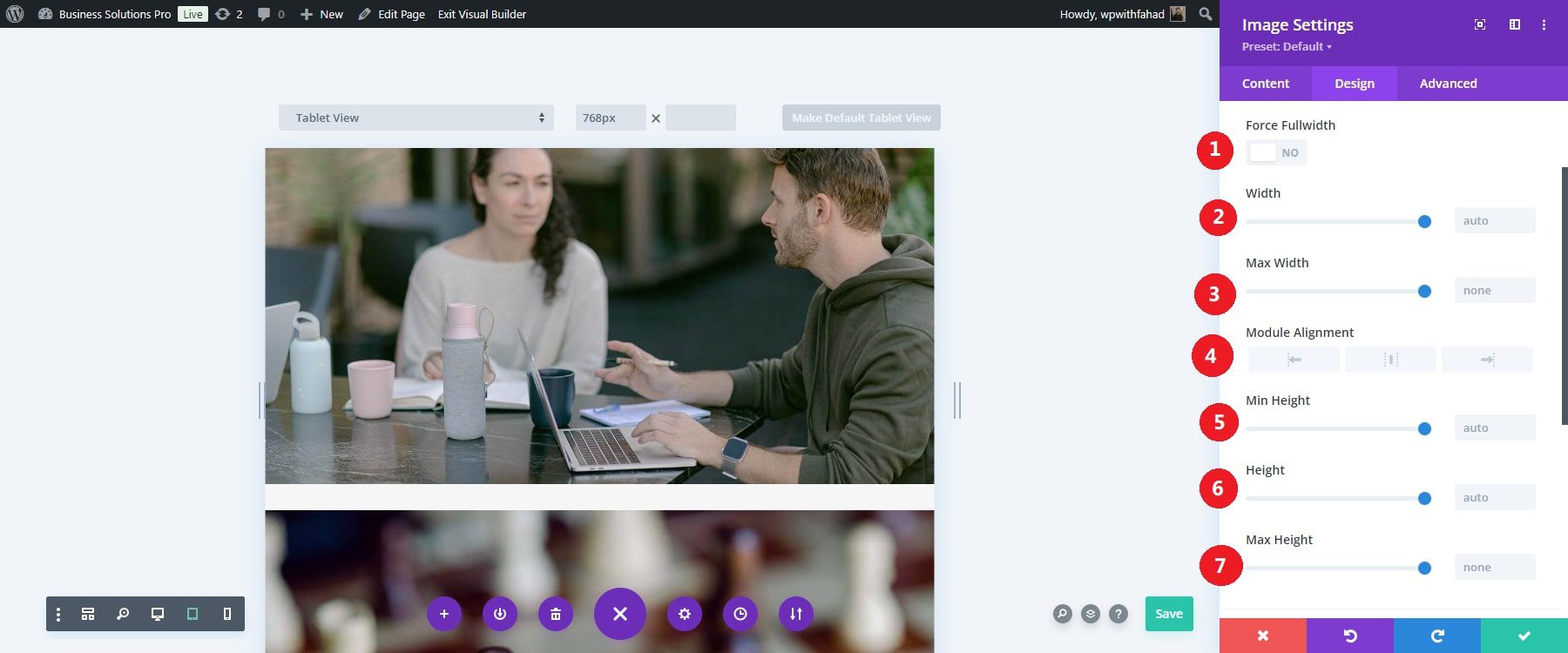
Divi vă permite să vă ajustați imaginile, videoclipurile și alte elemente media pentru a se potrivi cu diferite dimensiuni de ecran fără a pierde calitatea sau a perturba designul. Vă permite să difuzați imagini de diferite dimensiuni în funcție de tipul de dispozitiv, asigurându-vă că site-ul dvs. web se încarcă mai rapid pe dispozitivele mobile, oferind în același timp imagini de înaltă rezoluție pe ecrane mai mari.
Parcurgeți dimensionarea din fila de design a modulului dvs. de imagine particular. În mod implicit, aveți un set de forță pe lățime completă și o înălțime personalizabilă cu care să lucrați. Cu toate acestea, puteți dezactiva setul de lățime completă și aveți mai multe atribute la care să lucrați, cum ar fi lățimea imaginii și alinierea modulului.

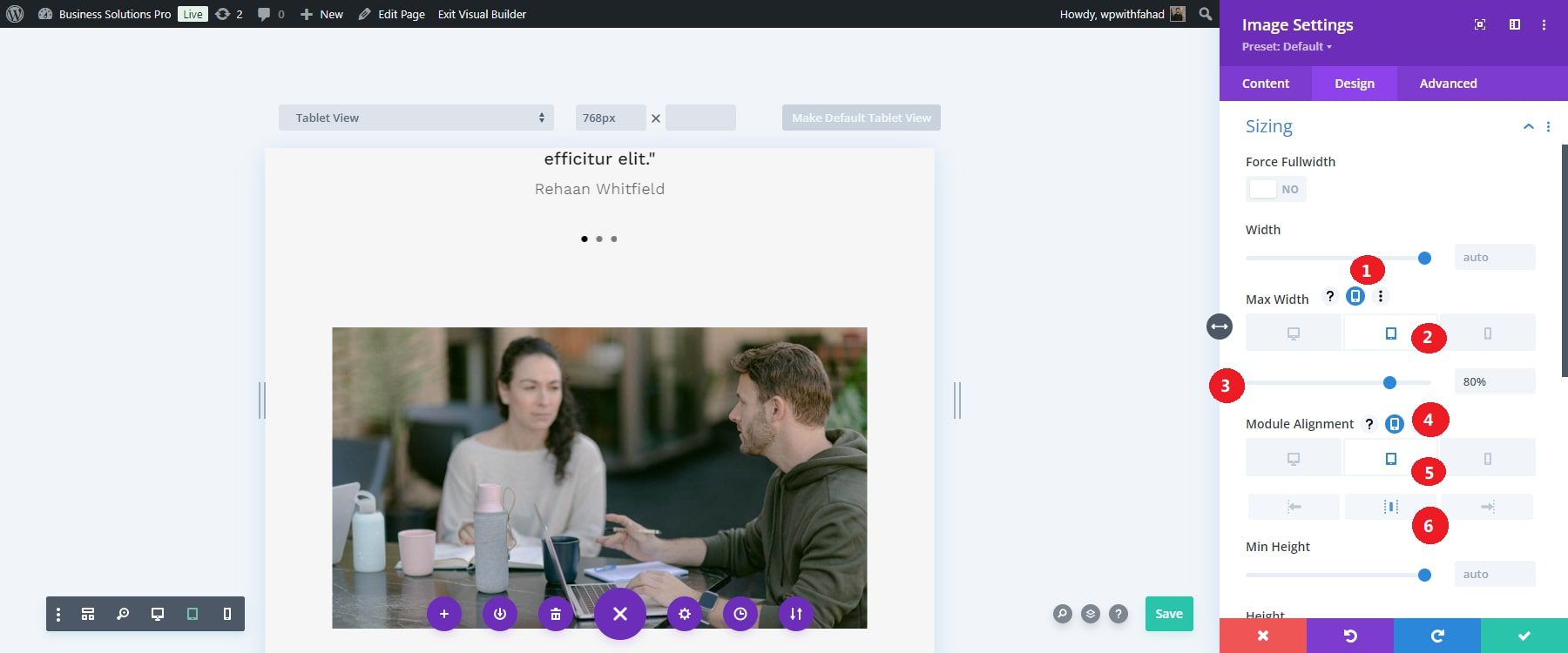
Concentrați-vă pe fiecare atribut al imaginii în mod individual. În cazul nostru, vom seta lățimea maximă la 80% pe versiunea pentru tabletă. Alinierea modulului este setată să fie la mijloc. Lățimea mai mică și imaginea centrată vor ocupa mai puțin spațiu pe pagina de pornire și vor face imaginea mult mai atractivă pe dispozitivele mai mici.

Servirea de imagini optimizate pentru dispozitiv îmbunătățește experiența vizuală și minimizează timpii de încărcare, ceea ce este deosebit de important pentru utilizatorii de telefonie mobilă cu conexiuni la internet mai lente.
Începeți cu Divi
Nu uitați să comprimați fișierele imagine
În timp ce redimensionarea dinamică ajută la receptivitate, ar trebui să comprimați și imaginile pentru a reduce dimensiunile fișierelor fără a compromite calitatea. Acest lucru este esențial pentru îmbunătățirea performanței site-ului web, în special pe dispozitivele mobile.

Divi se integrează cu pluginuri precum Imagify, care comprimă automat imaginile atunci când sunt încărcate în biblioteca dvs. media WordPress. Alternativ, puteți comprima manual imaginile folosind instrumente precum TinyPNG înainte de a le încărca pe site-ul dvs. web. Pentru mai multe informații, consultați lista noastră cu cele mai bune pluginuri de optimizare a imaginii.
6: (Opțional): implementați CSS personalizat pentru receptivitate avansată
În timp ce Divi oferă o gamă largă de instrumente încorporate pentru a face site-ul dvs. receptiv, există momente în care este posibil să doriți să preluați un control mai fin asupra aspectului site-ului dvs. pe diferite dispozitive. Aici intră în joc CSS personalizat și interogări media. Divi oferă mai multe locuri pentru a adăuga CSS personalizat, fără a intra în adâncime în fișierele site-ului dvs. Puteți aplica CSS personalizat elementelor individuale sau la nivel global pe întregul site. Fiecare modul Divi (cum ar fi modulele de text, imagine sau butoane) are o filă CSS personalizată unde puteți adăuga CSS care se aplică numai acelui modul specific.
Adăugați CSS personalizat la punctele de întrerupere a designului receptiv
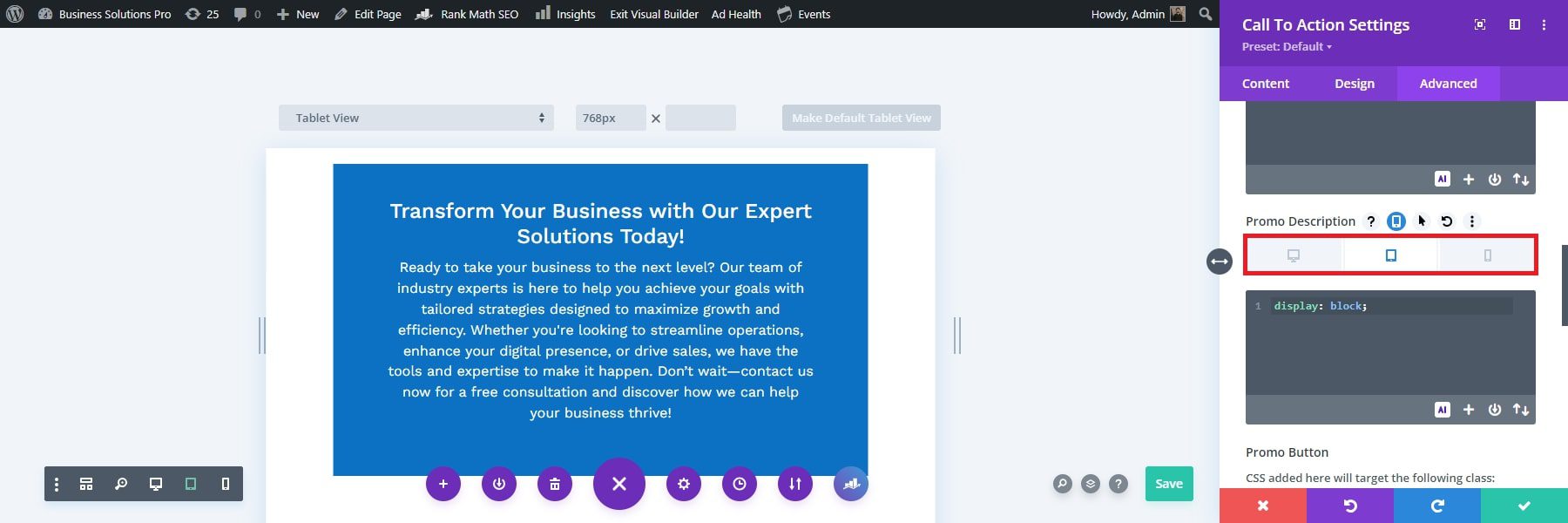
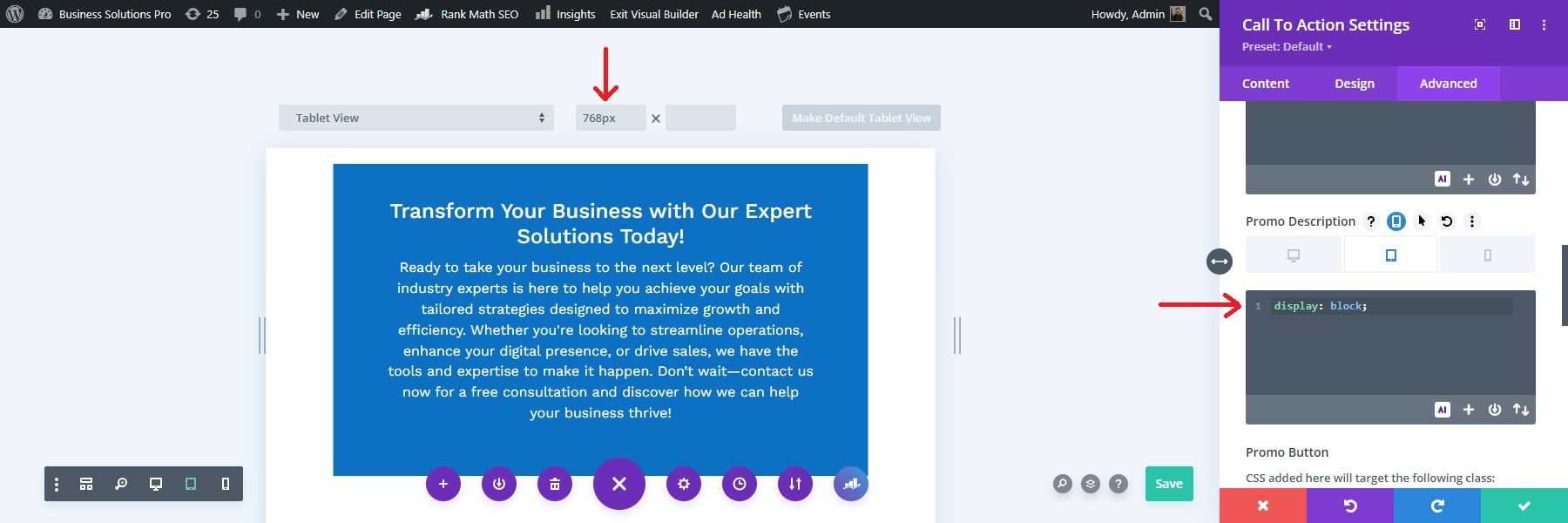
Divi facilitează adăugarea CSS personalizat la diferite puncte de întrerupere. În cazul nostru, vom oferi un exemplu vizual al casetelor CSS personalizate disponibile pentru un modul de îndemn. Deplasați-vă la element și selectați pictograma tabletă pentru a vedea cele trei puncte de întrerupere a designului receptiv principal pentru casetele de introducere CSS. Această acțiune va afișa filele pentru cele trei vizualizări de design receptiv.

Utilizați filele pentru a aplica stiluri fiecărei vizualizări și ajustați CSS-ul pentru diferite afișaje ale dispozitivului (desktop, tabletă și telefon).
De exemplu, dacă doriți ca descrierea promoției să acopere toată lățimea modulului pe tabletă și telefon, dar nu pe desktop, selectați fila tabletă din caseta de introducere a Descriere promoțională și adăugați display: block;
Când alegeți fila tabletă, modul Vizualizare Divi Builder va trece la Modul Vizualizare tabletă (cu o lățime de 768 px) pentru a oferi o previzualizare în timp real a modului în care va apărea designul dvs.

7. Testează-ți site-ul receptiv
După implementarea designului dvs. responsive cu Divi, previzualizarea și testarea site-ului dvs. pe diferite dispozitive este esențială pentru a vă asigura că totul arată și funcționează perfect. Divi oferă instrumente încorporate care vă permit să vă vizualizați designul pe mai multe dimensiuni de ecran și există instrumente externe, cum ar fi Inspect Tool în Google Chrome, pentru a oferi și mai multe teste aprofundate pe dispozitive și browsere reale.
Profitați de previzualizările receptive ale Divi
Puteți accesa sistemul de previzualizare responsive Divi din orice modul, coloană, rând sau secțiune din Visual Builder. De exemplu, pentru a-l utiliza într-un modul de text, faceți clic pe modul, accesați fila Design și derulați la setările fontului de titlu. Treceți cu mouse-ul peste opțiunea fontului de titlu pentru a vedea meniul de vizualizare receptivă, apoi faceți clic pe pictograma tabletă sau telefon pentru a comuta la vizualizarea corespunzătoare.

Utilizați instrumentul de inspectare al Chrome pentru testarea receptivă
În timp ce modul de previzualizare receptiv al Divi oferă o înțelegere solidă a modului în care se adaptează designul dvs., Instrumentul de inspecție al Chrome oferă o vizualizare mai detaliată a site-ului dvs. pe diferite dimensiuni de ecran. Iată cum să-l accesezi:
- Deschideți site-ul dvs. în Google Chrome.
- Faceți clic dreapta oriunde pe pagină și selectați Inspectați sau utilizați comanda rapidă Ctrl+Shift+I (Windows) sau Cmd+Option+I (Mac).
- Faceți clic pe pictograma dispozitivului mobil din bara de instrumente Inspect pentru a comuta la o vizualizare receptivă.
- Utilizați meniul drop-down pentru a selecta dintre opțiunile preconfigurate ale dispozitivului, cum ar fi iPhone X, iPad Pro sau dispozitive Android.
Pentru a testa și mai multe dispozitive, puteți utiliza instrumente externe, cum ar fi acest instrument, pentru a verifica cum se comportă site-ul dvs. pe diferite dispozitive și browsere. Aceste teste vor asigura că designul dvs. este pe deplin receptiv, indiferent de dimensiunea ecranului sau dispozitiv.
Simplificați designul web receptiv cu Divi
Crearea unui site web receptiv în 2024 este esențială pentru a asigura o experiență de utilizator fără întreruperi pe toate dispozitivele. Cu instrumente precum Divi, proiectarea unui site web care arată grozav pe computere desktop, tablete și telefoane mobile a devenit mai accesibilă ca niciodată. Divi simplifică procesul cu șabloane receptive, opțiuni de personalizare și instrumente încorporate pentru a-ți regla aspectul și funcționalitatea site-ului.
Prin prioritizarea capacității de răspuns și a gradului de utilizare, vă puteți asigura că site-ul dvs. îndeplinește nevoile diverselor audiențe web de astăzi.
Sunteți gata să vă creați primul site web receptiv? Începeți cu Divi și îmbunătățiți-vă prezența online. Consultați selecția noastră de plugin-uri și instrumente pentru a vă ajuta să construiți un site web complet receptiv, care oferă o experiență perfectă pe toate dispozitivele.
Începeți cu Divi
| Produsele mentionate | Preț de pornire | Descriere | |
|---|---|---|---|
| Divi | 89 USD pe an | Creator de teme și pagini | Vizita |
| Siteground | 2,99 USD pe lună | Furnizor de găzduire și registrator de domeniu | Vizita |
| Namecheap | 6,49 USD pe an | Registrator de domeniu | Vizita |
| Imaginează | Gratuit | Plugin de optimizare a imaginii | Vizita |
