Cum să faci un antet transparent în WordPress cu ușurință?
Publicat: 2022-04-18Nu știi cum să faci un antet transparent în WordPress? Atunci, acesta este articolul pe care l-ați căutat.
Un antet transparent face ca pagina ta să arate unică și elegantă. Activarea acestei opțiuni va face secțiunea antetului principal transparentă și va trage conținutul de sub antet în sus.
Dacă vrei să înveți cum să faci un antet transparent în WordPress, atunci asigură-te că citești articolul până la sfârșit. Fără alte prelungiri, să începem.
Cea mai bună metodă de a face un antet transparent în WordPress
Chiar dacă doriți un antet transparent pe site-ul dvs. WordPress, este posibil să nu știți cum să faceți acest lucru. Ei bine, una dintre cele mai ușoare metode de a adăuga un antet transparent este utilizarea unei teme WordPress.
Acum, marea întrebare este ce temă să folosiți. Nu vă faceți griji; suntem aici pentru asta. Dacă ne întrebați, vă recomandăm să folosiți tema Zakra.

Zakra este o temă multifuncțională WordPress cu peste 60.000 de utilizatori activi . Pe lângă asta, are peste 80 de demonstrații pe care le poți importa cu doar un clic. Personalizarea conținutului paginii nu va fi o problemă, deoarece este o temă foarte personalizabilă.
Mai mult, este optimizat SEO și optimizat pentru viteză. Prin urmare, pagina ta se va clasa mai sus pe motoarele de căutare.
Credem că acum ești convins de cât de uimitoare este tema Zakra. Deci, să facem un antet transparent în WordPress folosind Zakra.
Pași pentru a face un antet transparent în WordPress
Pasul 1: Instalați și activați suplimentele Zakra și Zakra Pro
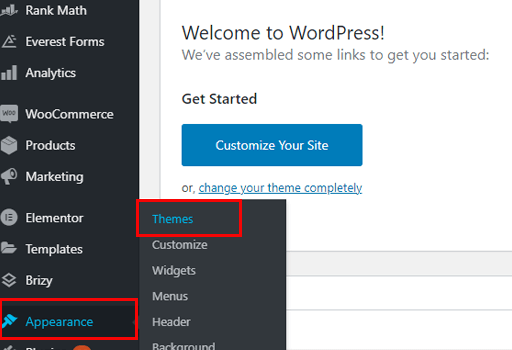
Mai întâi, trebuie să instalați tema Zakra. Pentru a instala Zakra, mai întâi, conectați-vă la tabloul de bord WordPress. Apoi, navigați la Aspect >> Teme .

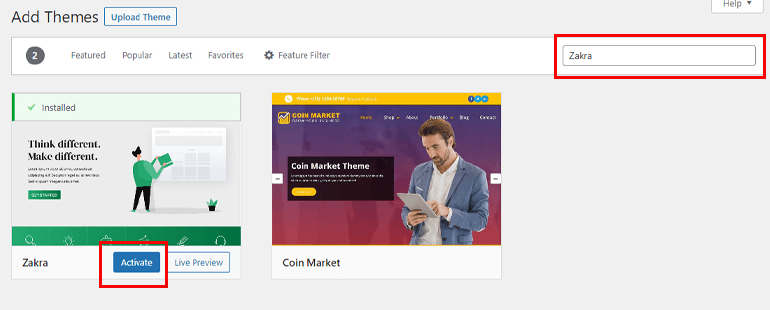
Apoi, faceți clic pe butonul Adăugați nou situat în stânga sus. Căutați Zakra pe bara de căutare. Odată ce apare în rezultatul căutării, faceți clic pe butonul Instalare . În cele din urmă, Activați tema.

Cu toate acestea, nu puteți activa încă opțiunea antet transparent. Asta pentru că aveți nevoie de suplimentul Zakra Pro pentru asta.
Instalați suplimentul Zakra Pro
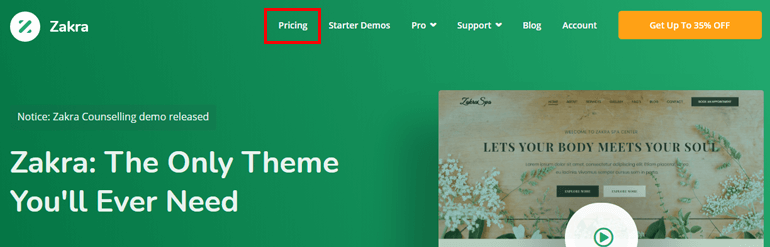
Pentru a instala și activa suplimentul Zakra Pro, vizitați site-ul oficial al Zakra. Apoi, selectați opțiunea Preț din bara de meniu de sus.

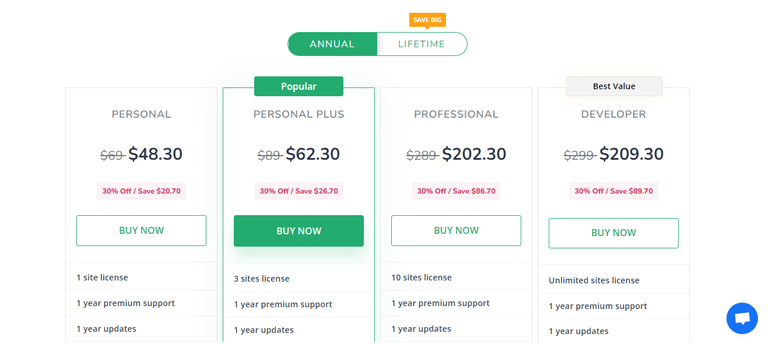
Zakra oferă patru planuri diferite. Alegeți planul care vi se potrivește cel mai bine și apăsați butonul Cumpărați acum .

Notă: Mai sus este prețul anual . Zakra oferă și planuri Lifetime . Cu planurile Lifetime, veți primi asistență și actualizări pe viață.
Completați toate câmpurile de plată necesare și achiziționați planul. O factură este trimisă la adresa dvs. de corespondență (pe care ați adăugat-o în timp ce cumpărați planul premium) împreună cu datele de conectare la contul dvs. de utilizator Zakra.
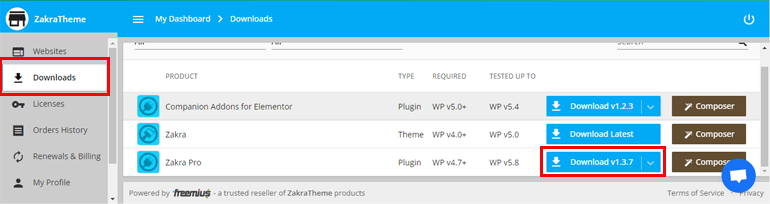
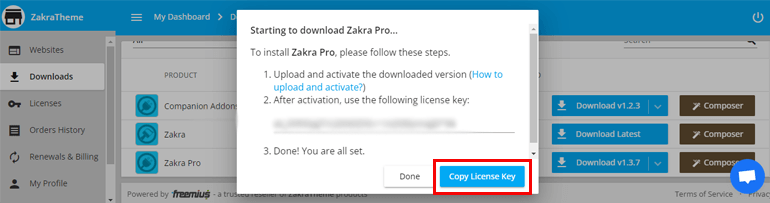
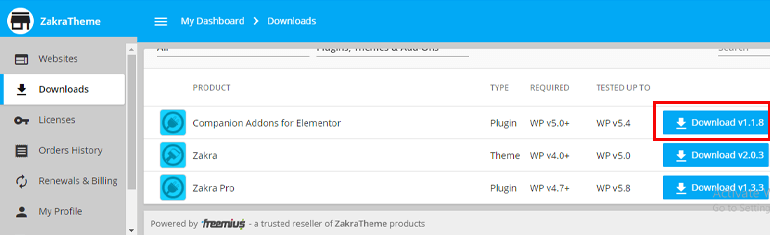
Cu ajutorul acreditărilor de conectare, conectați-vă la contul dvs. de utilizator. Puteți vedea fila Descărcare . De acolo, descărcați suplimentul Zakra Pro și salvați fișierul arhivat pe computer.

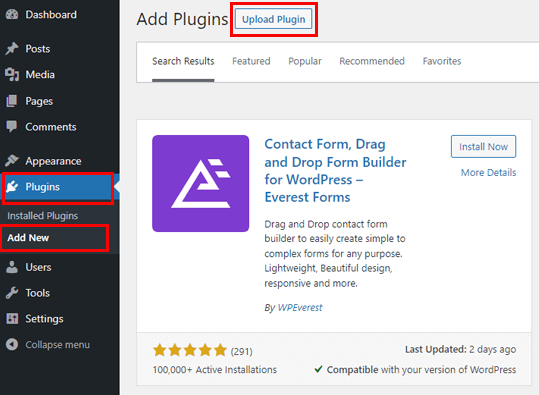
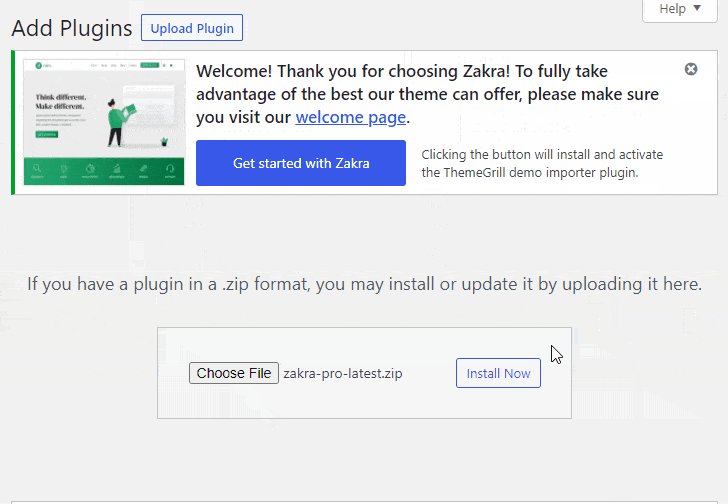
Acum, accesați tabloul de bord. Navigați la Pluginuri >> Adăugați nou . După aceea, faceți clic pe opțiunea Încărcare plugin .

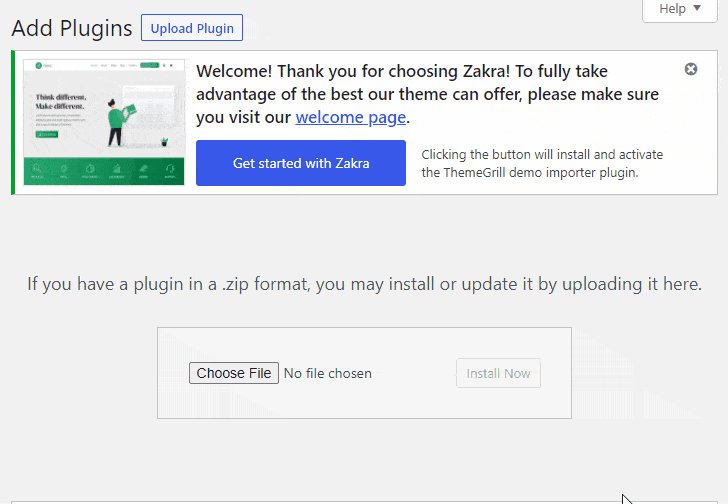
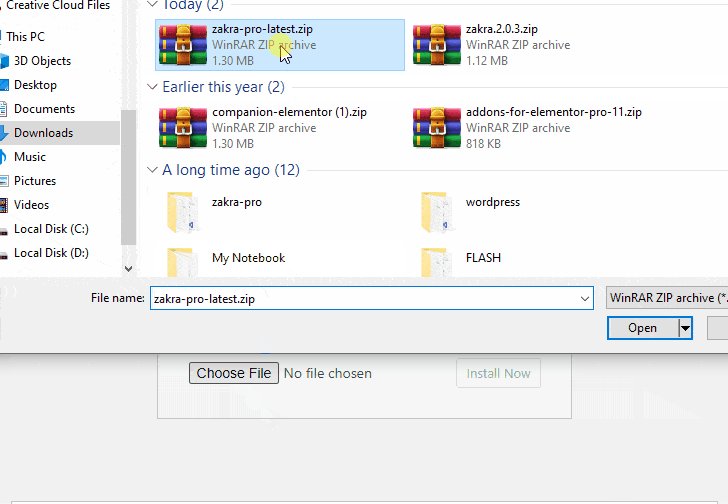
Alegeți fișierul arhivat de mai devreme și apăsați butonul Instalați acum . Nu uitați să activați pluginul.

Din contul de utilizator Zakra, copiați cheia de licență .

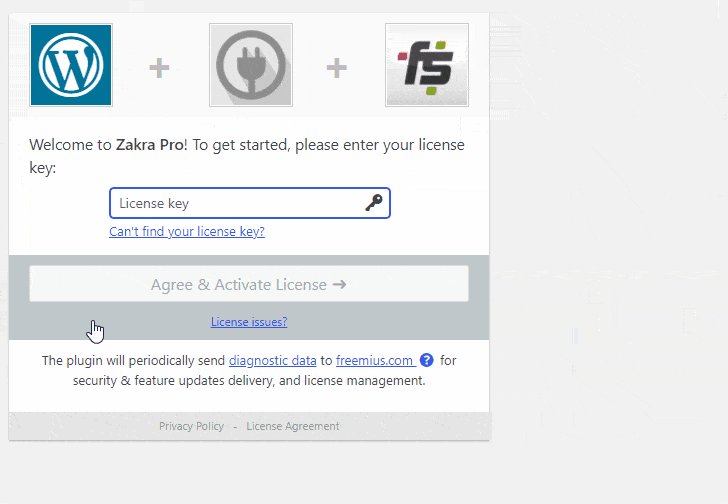
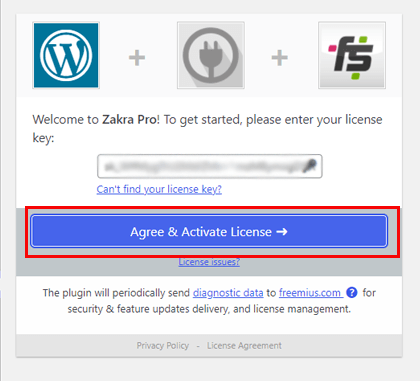
Lipiți cheia și apăsați opțiunea Agree & Activate License .

Asta e; am activat cu succes suplimentul Zakra Pro.

Import Demo Zakra
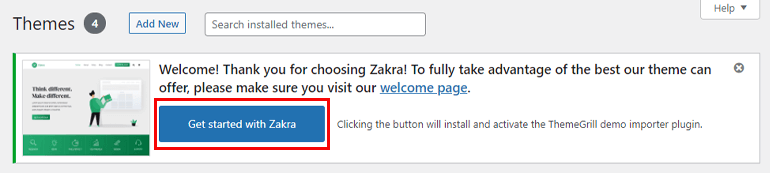
Dacă observați cu atenție, puteți vedea mesajul Începeți cu Zakra în partea de sus. Apăsând această opțiune, se va instala automat pluginul ThemeGrill Demo Importer.

După aceea, vă duce la pagina demo. Dacă doriți să importați demo-urile premium, descărcați pluginul Companion Addons pentru Elementor din contul de utilizator Zakra.

Acum, încărcați pluginul în tabloul de bord la fel cum ați încărcat suplimentul Zakra Pro.
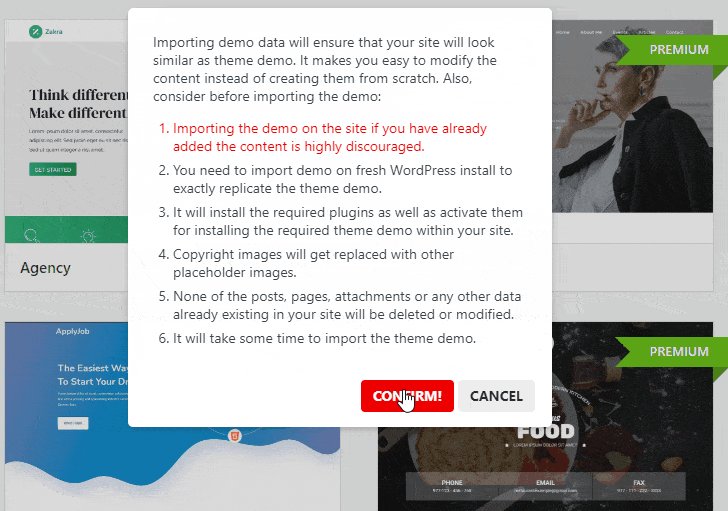
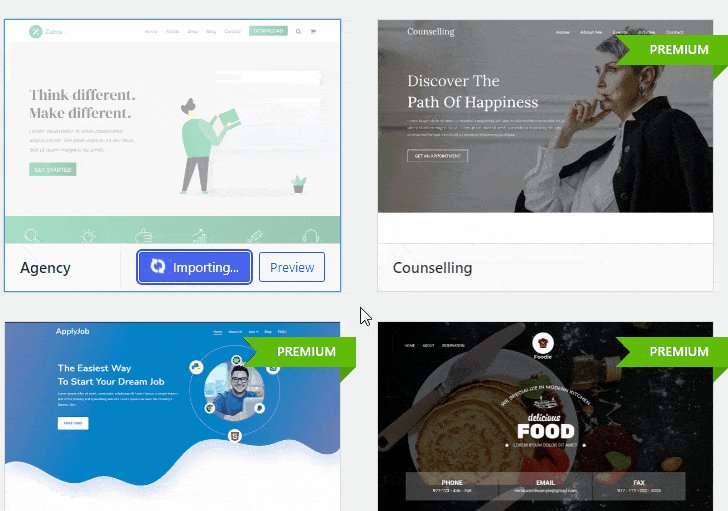
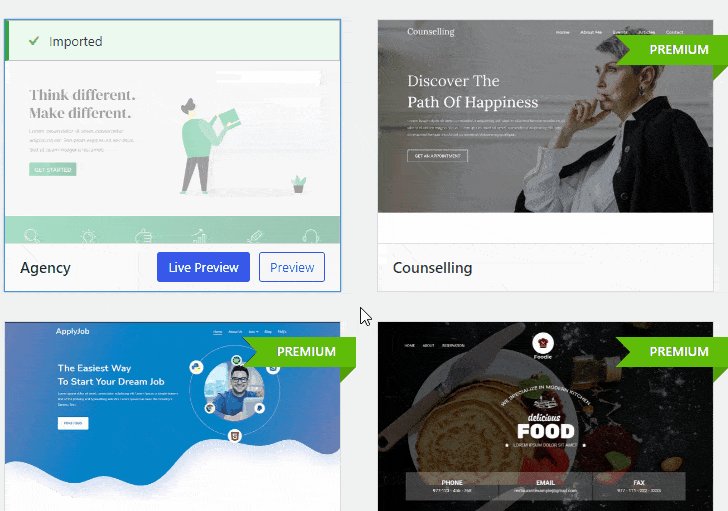
Treceți cu mouse-ul la demonstrația dorită și faceți clic pe butonul Import . Va apărea o fereastră pop-up; selectați butonul Confirmare . Așteptați câteva secunde, iar demonstrația va fi importată.

Pasul 2: Activați opțiunea antet transparent
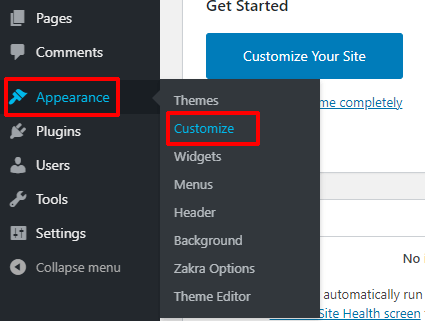
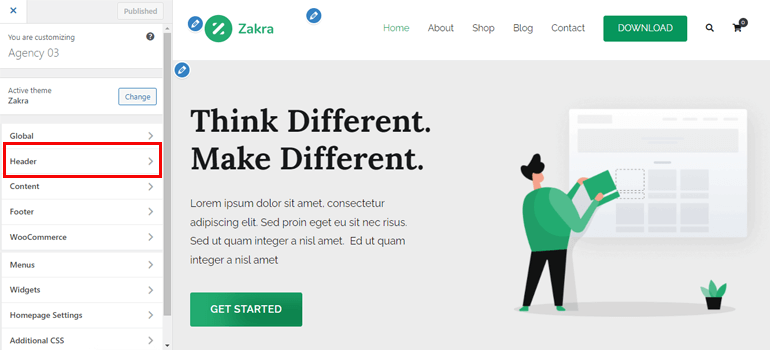
După instalarea suplimentului Zakra și Zakra Pro, în sfârșit putem face antetul transparent. Pur și simplu accesați Aspect >> Personalizare .

Va apărea pagina de personalizare. În panoul din stânga, puteți vedea opțiunile de personalizare. În mod similar, în partea dreaptă, tot conținutul este disponibil. Unul dintre cele mai bune lucruri despre Zakra este că poți vedea toate schimbările în direct.
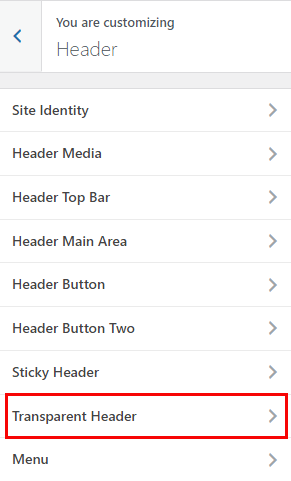
Apoi, din meniul de personalizare, accesați opțiunea Antet .

Există multe opțiuni; trebuie să navigați la secțiunea Antet transparent .

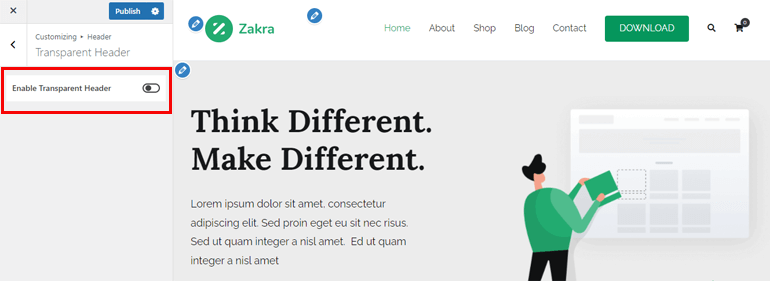
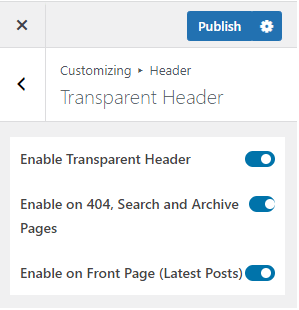
Din nou, va apărea opțiunea Activare antet transparent . De îndată ce activați această opțiune, mai jos vor apărea alte opțiuni.

- Activați antetul transparent : dacă activați antetul transparent, toate paginile site-ului dvs. vor avea un antet transparent.
- Activați pe paginile 404, Căutare și Arhivare : după cum sugerează și numele, paginile 404, Căutare și Arhivare vor avea un antet transparent odată ce activați această opțiune.
- Activați pe prima pagină (Ultimele postări): în mod implicit, o pagină statică este afișată pe prima pagină a site-ului dvs. Cu toate acestea, puteți alege și să afișați cea mai recentă postare. Activarea acestei opțiuni va adăuga un antet transparent la aceste ultime postări.

Pasul 3: Configurați setările antetului
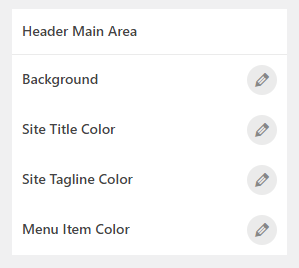
După ce activați antetul transparent, este timpul să-l personalizați. În secțiunea Header Main Area, puteți găsi opțiuni de personalizare. Le-am discutat mai jos.
- Fundal : puteți schimba culoarea de fundal a antetului transparent. În plus, puteți adăuga și o imagine de fundal.
- Culoare Titlu Site : Selectați culoarea titlului site-ului din antetul transparent. De asemenea, puteți adăuga culoarea titlului site-ului pe Hover .
- Culoarea sloganului site-ului : Adăugați culoarea sloganului site-ului din acest meniu de personalizare.
- Culoare element de meniu : Din această opțiune, puteți adăuga culoarea elementului de meniu al antetului transparent. Mai mult, puteți schimba și culoarea elementului de meniu pe Hover . În plus, puteți seta și culoarea elementului de meniu Activ .

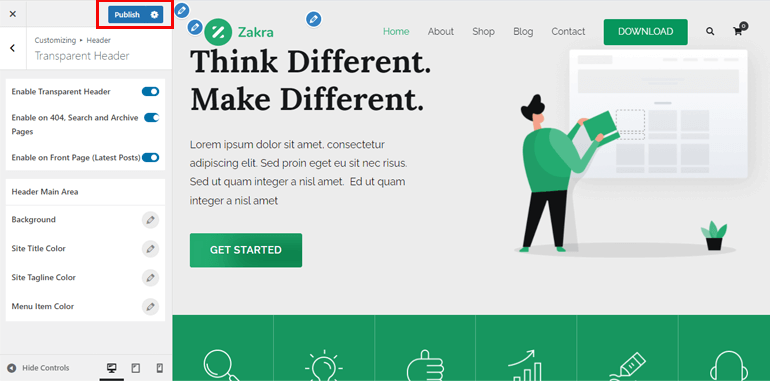
Pasul 4: Publicați-vă pagina cu antetul transparent
De departe, am activat antetul transparent și l-am personalizat. Tot ce mai rămâne de făcut este să-ți publice pagina.
Acesta este probabil cel mai simplu pas din acest tutorial. Pur și simplu faceți clic pe butonul Publicare situat în partea de sus a opțiunii de personalizare.

Puteți previzualiza pagina pentru a vedea rezultatul final. În plus, îl puteți modifica dacă doriți.
Încheierea!
Și așa poți face un antet transparent în WordPress. De asemenea, vă rugăm să rețineți că aici am folosit tema Zakra și suplimentul Zakra Pro. În plus, pentru a importa demo-urile premium, veți avea nevoie și de Companion Addon pentru Elementor .
Zakra vine cu mai multe opțiuni de personalizare pentru antetul transparent. Prin urmare, nici măcar nu aveți nevoie de abilități de codare pentru a activa opțiunea antet transparent.
În sfârșit, este timpul să închei acest articol. Dacă ți-a plăcut acest articol și ai învățat ceva nou, te rog să-l împărtășești prietenilor și familiei pe rețelele sociale. Ne puteți urmări și pe Twitter și Facebook pentru actualizări regulate și știri interesante.
Înainte de a merge, iată un articol interesant despre cum să creați o pagină de pornire personalizată în WordPress.
