Cum să faci un site web de la zero în 2023 (tutorial detaliat)
Publicat: 2023-07-07Prezența online cunoaște multe forme. Una dintre ele este să ai propriul tău site web. Fie pentru afacerea dvs. sau pentru marca dvs. personală, a avea un site web vă poate ajuta să vă sporiți prezența online. Vă vom arăta cum să creați un site web de la zero pentru a vă ajuta să vă puneți site-ul în funcțiune cât mai curând posibil. Vă vom oferi toți pașii esențiali de care aveți nevoie! În total, vom parcurge 13 pași. Această postare ar trebui să vă ajute să construiți un plan de acțiune clar atunci când planificați să vă construiți propriul site web.
Să ajungem la asta.
- 1 Trebuie să știu cum să codific?
- 2 Pasul 1: CMS sau Site Builder?
- 3 Pasul 2: Alegeți un furnizor de găzduire
- 3.1 Tipuri de gazduire
- 3.2 Recomandarea noastră: SiteGround
- 4 Pasul 3: Alegeți-vă domeniul
- 4.1 .COM
- 4.2 Fă-l memorabil
- 4.3 Înregistrați-vă domeniul
- 5 Pasul 4: Instalați WordPress.org
- 5.1 Instalare automată
- 6 Pasul 5: Planificați structura site-ului dvs
- 6.1 Pagini de luat în considerare
- 7 Pasul 6: Alegeți-vă tema
- 7.1 Tipuri de teme
- 7.2 Principala noastră recomandare: Divi
- 8 Pasul 7: Instalați pluginuri
- 8.1 Pluginuri esențiale
- 8.2 Pluginuri opționale
- 9 Pasul 8: Creați-vă prima pagină
- 9.1 Adăugați o pagină nouă
- 9.2 Selectați Aspect prefabricat
- 9.3 Schimbați conținut și imagini
- 9.4 Salvați și publicați
- 10 Pasul 10: Creați pagini suplimentare
- 11 Pasul 11: Creați navigarea pe site-ul dvs. web
- 11.1 Selectați Pagina de pornire
- 11.2 Creare meniu principal
- 12 Pasul 12: Lucruri suplimentare de luat în considerare
- 12.1 Crearea unui antet și subsol
- 12.2 Crearea șabloanelor
- 12.3 Optimizarea SEO
- 12.4 Optimizarea pentru mobil
- 13 Pasul 13: Întreținerea site-ului dvs. web
- 13.1 Actualizați regulat
- 13.2 Date de măsurare
- 14 Gânduri finale
Trebuie să știu cum să codific?
A ști cum să codificați era esențial atunci când era vorba de site-uri web. Deși este foarte recomandat să aveți cunoștințe în dezvoltarea web de bază, nu este necesar. Multe instrumente de acolo se concentrează pe a face construirea site-ului web o experiență vizuală. Aceasta este abordarea pe care o vom adopta în această postare. Nu veți avea nevoie de expertiză tehnică pentru a urma acest tutorial și a face un site web de la zero.
Pasul 1: CMS sau Site Builder?

Cele două opțiuni principale pe care le aveți atunci când vă decideți să vă construiți propriul site web sunt:
- un sistem de management al conținutului
- un constructor de site-uri web
Un sistem de management al conținutului, cum ar fi WordPress, vă permite să controlați fiecare aspect al site-ului dvs. web, inclusiv găzduirea. De multe ori sunt și gratuiti. Combinația dintre aceste două opțiuni face ca sistemele de management de conținut să fie cea mai populară opțiune de acolo.
Un constructor de site-uri web, pe de altă parte, te blochează în platforma lor de găzduire. Aveți mult mai puțin control și deseori sunteți blocat cu generatorul de site-uri web, ceea ce poate duce la „blocare” dacă sunteți dezamăgit de software.
Alegerea noastră: pentru acest tutorial practic, vom alege WordPress.org. Este gratuit, are o curbă rezonabilă de învățare și are multe opțiuni pentru a vă aduce site-ul la viață.
Pasul 2: Alegeți un furnizor de găzduire
Alegerea unui furnizor de hosting este următoarea decizie importantă pe care trebuie să o iei atunci când faci un site web. Există multe planuri de găzduire, așa că poate fi greu să vezi pădurea pentru copaci. Vom încerca să vi-l expunem cât mai ușor posibil.
Tipuri de gazduire
Opțiunile de găzduire variază în funcție de traficul site-ului. Pentru trafic redus, găzduirea partajată funcționează, dar veți partaja spațiul de stocare și resursele. Găzduirea WordPress gestionată este mai bună pentru majoritatea, deoarece se ocupă de problemele de securitate și tehnice. Cei care au nevoie de o soluție robustă pot lua în considerare găzduirea VPS - o alternativă mai ieftină la găzduirea dedicată cu caracteristici similare. Pentru mai multe îndrumări privind selectarea găzduirii WordPress potrivite, consultați articolul nostru cuprinzător despre tipuri și selecție.
Recomandarea noastră: SiteGround

Vom presupune că doriți să construiți un site web simplu, unde să nu vă așteptați la prea mult trafic. În acest caz, un plan de găzduire partajată își va face treaba (deocamdată). Puteți oricând să vă extindeți opțiunea de găzduire. Recomandarea noastră pentru găzduire este SiteGround. Are un scor de 4,4 din 5 pe Trustpilot și este bine meritat. Platforma și soluțiile lor de găzduire prioritizează clientul și nevoile acestora.
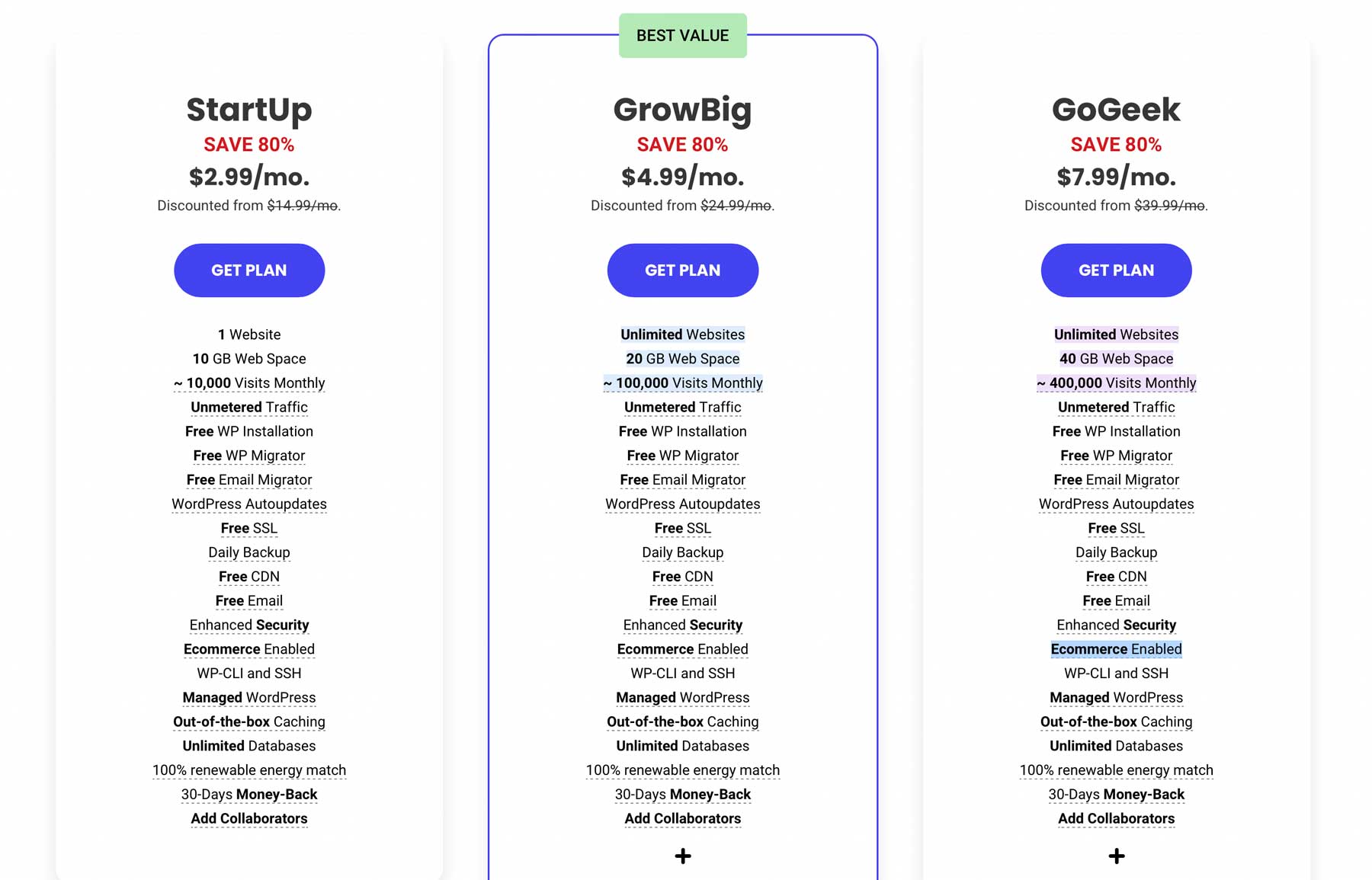
Prețuri

SiteGround oferă trei planuri: StartUp pentru 14,99 USD pe lună, GrowBig pentru 24,99 USD și GoGeek pentru 39,99 USD. Pentru acest tutorial, vom selecta planul GoGeek, care ne va oferi 40 GB de spațiu web, 400.000 de vizite lunare și câteva funcții excelente pentru a începe.
Creați un cont SiteGround
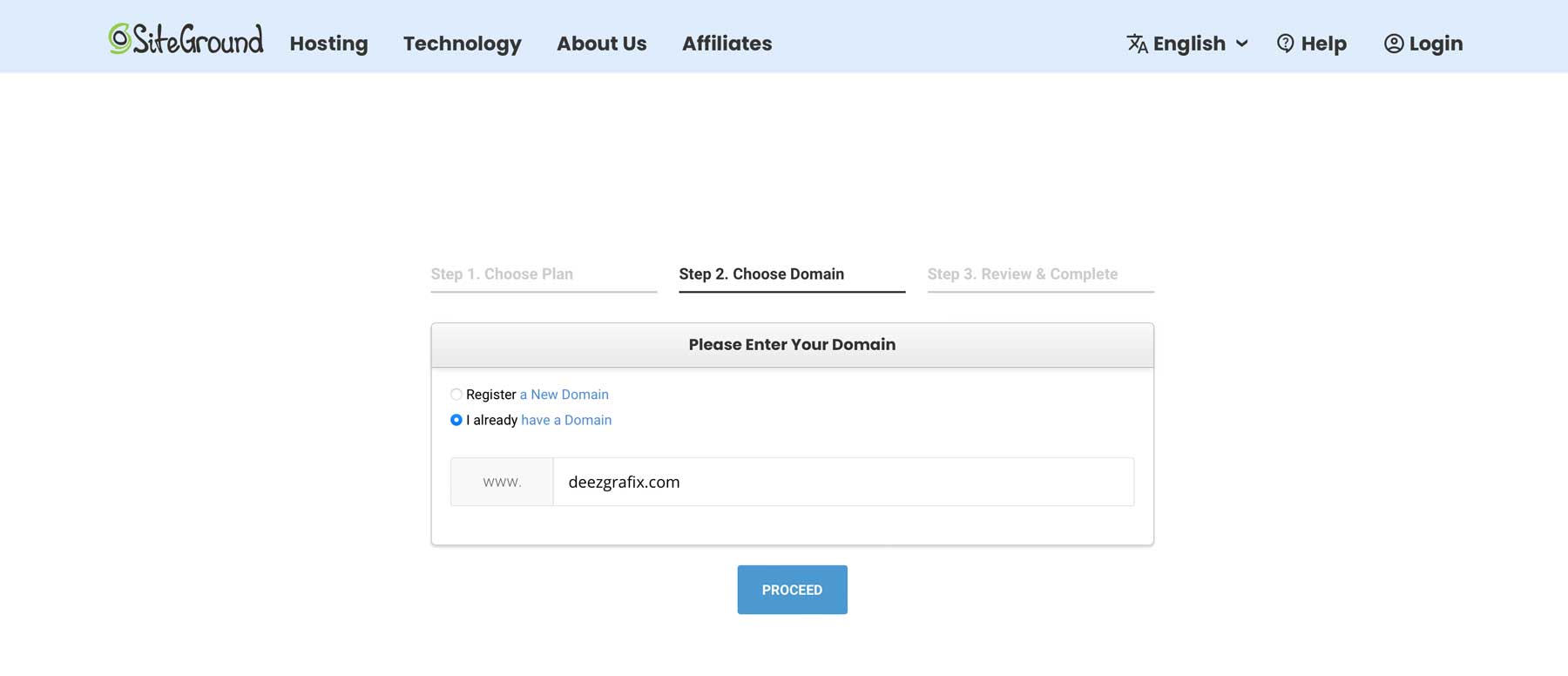
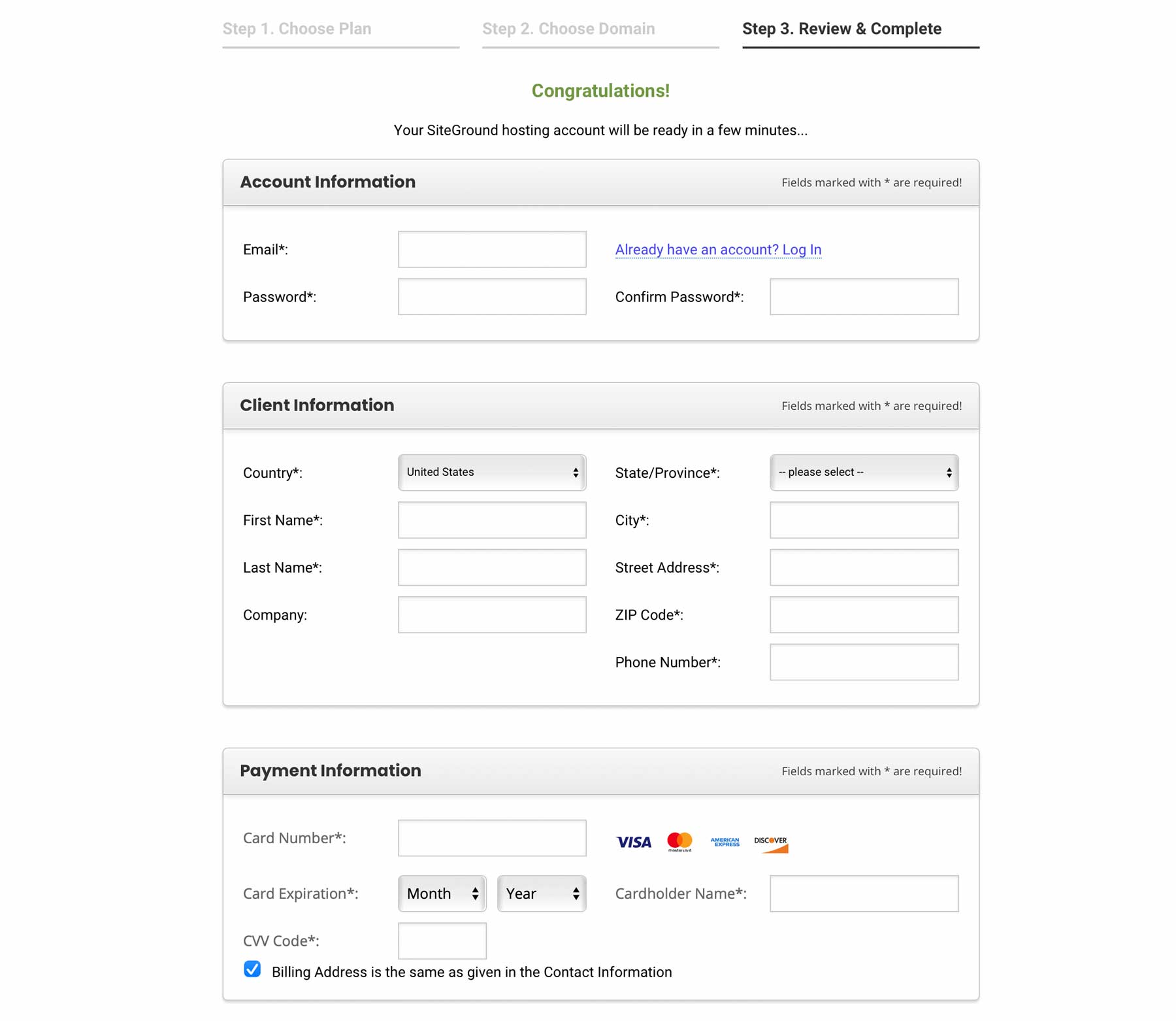
Următorul pas este să vă creați contul. Începeți prin a selecta un plan (pentru noi, este planul GoGeek), apoi urmați pașii pentru a înregistra un nou domeniu sau pentru a adăuga cel curent.

În cele din urmă, adăugați informații despre cont, cum ar fi adresa dvs. de e-mail și parola, informații despre client, informații de plată și durata găzduirii: lunar sau anual.

Pasul 3: Alegeți-vă domeniul
După ce ți-ai ales furnizorul de găzduire, poți continua alegându-ți domeniul (dacă nu deții deja unul).
.COM
Cele mai populare adrese URL se termină cu punct com. Este înrădăcinată în creierul nostru. În mod implicit, avem tendința de a avea încredere în domeniile dot com mai mult decât în altele, ceea ce are un impact pozitiv asupra mărcii.
Fă-l de amintit
Indiferent dacă utilizați un domeniu dot com sau nu, este important să vă faceți domeniul memorabil. Mai ales pe termen lung, nu doriți să îngreunați vizitatorii și clienții dvs. să vă găsească online.
Înregistrați-vă domeniul
Sunt disponibili mulți registratori de domenii, dar alegerea unuia bun este importantă. Unii dintre cei mai buni registratori de domenii sunt Namecheap sau SiteGround, dar asigurați-vă că vă cercetați pentru a determina care este potrivit pentru dvs.
Pasul 4: Instalați WordPress.org
Odată ce găzduirea și domeniul dvs. sunt la locul lor, este timpul să instalați WordPress pe site-ul dvs. web. Există multe motive pentru a alege WordPress mai presus de orice altă opțiune. În primul rând, este cel mai popular CMS de acolo pentru un motiv. Este intuitiv, open source și permite personalizarea completă. De asemenea, aveți opțiuni nesfârșite de teme și pluginuri. De asemenea, nu strica faptul că nu trebuie să plătiți un ban pentru a utiliza WordPress.org pe site-ul dvs.!
Instalare automată
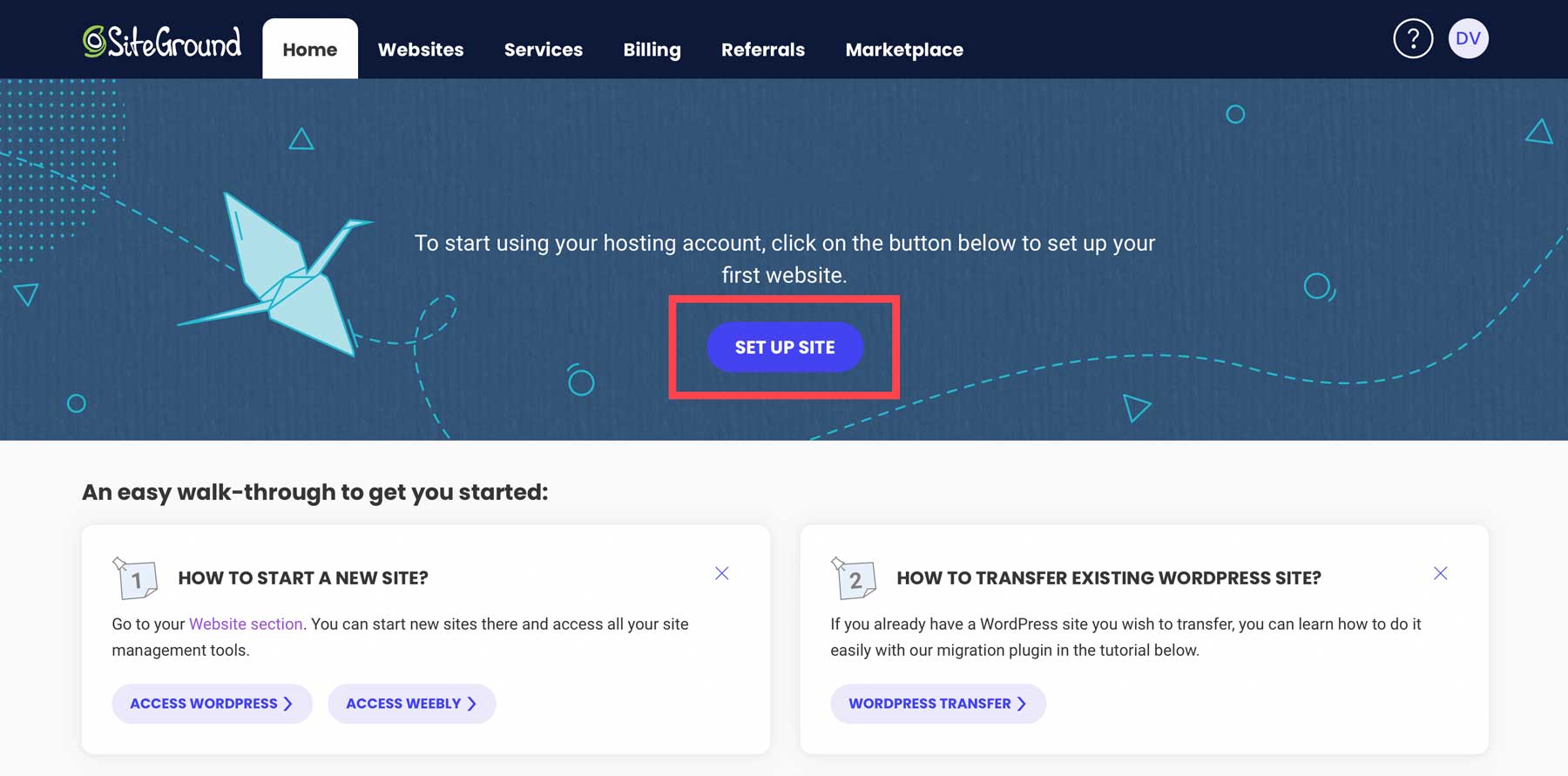
Pentru a configura WordPress pe domeniul dvs. SiteGround, puteți naviga la pagina de pornire a contului dvs. SiteGround și faceți clic pe Configurare site .

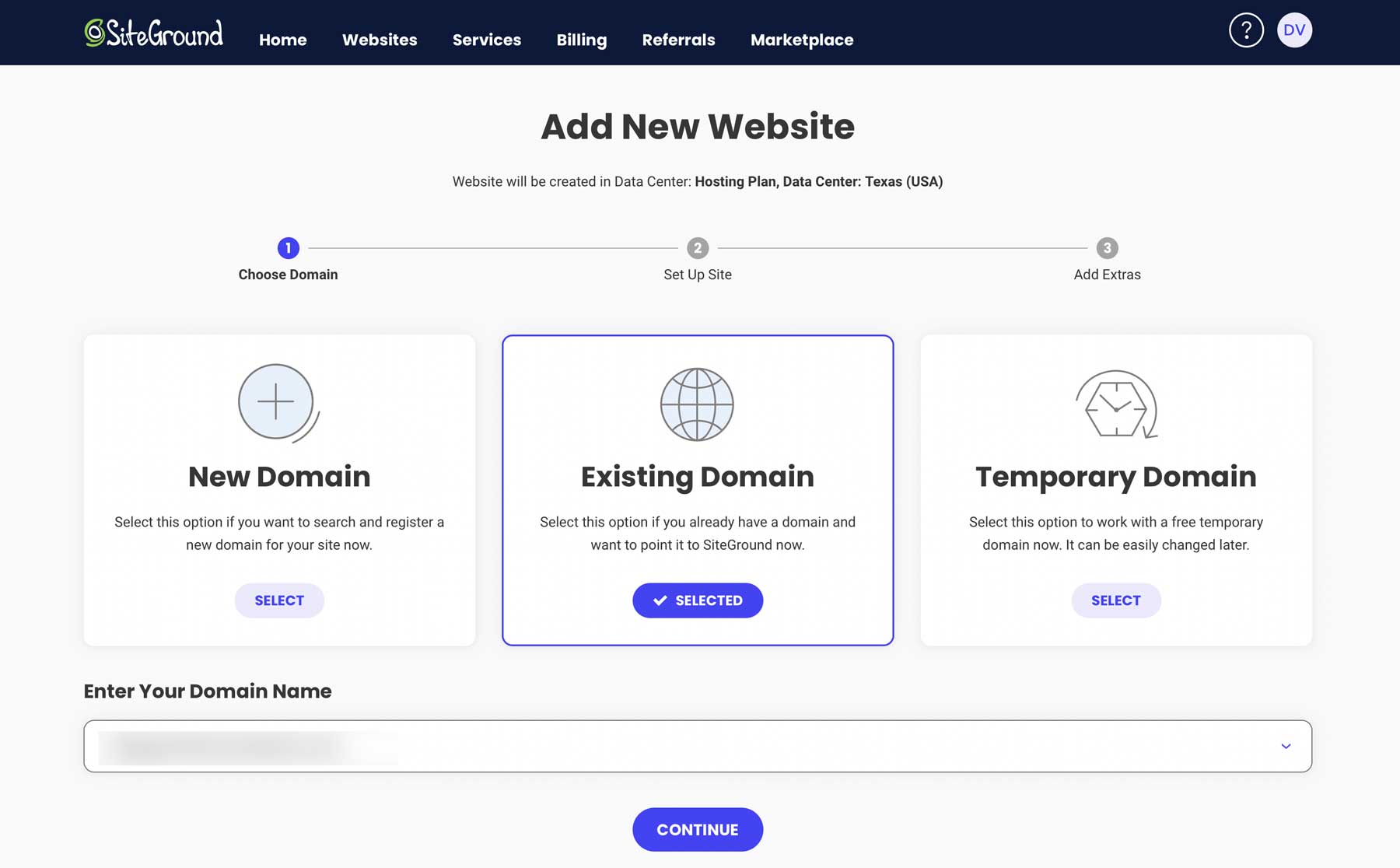
Selectați domeniul nou, existent sau temporar al site-ului dvs., apoi faceți clic pe continua .

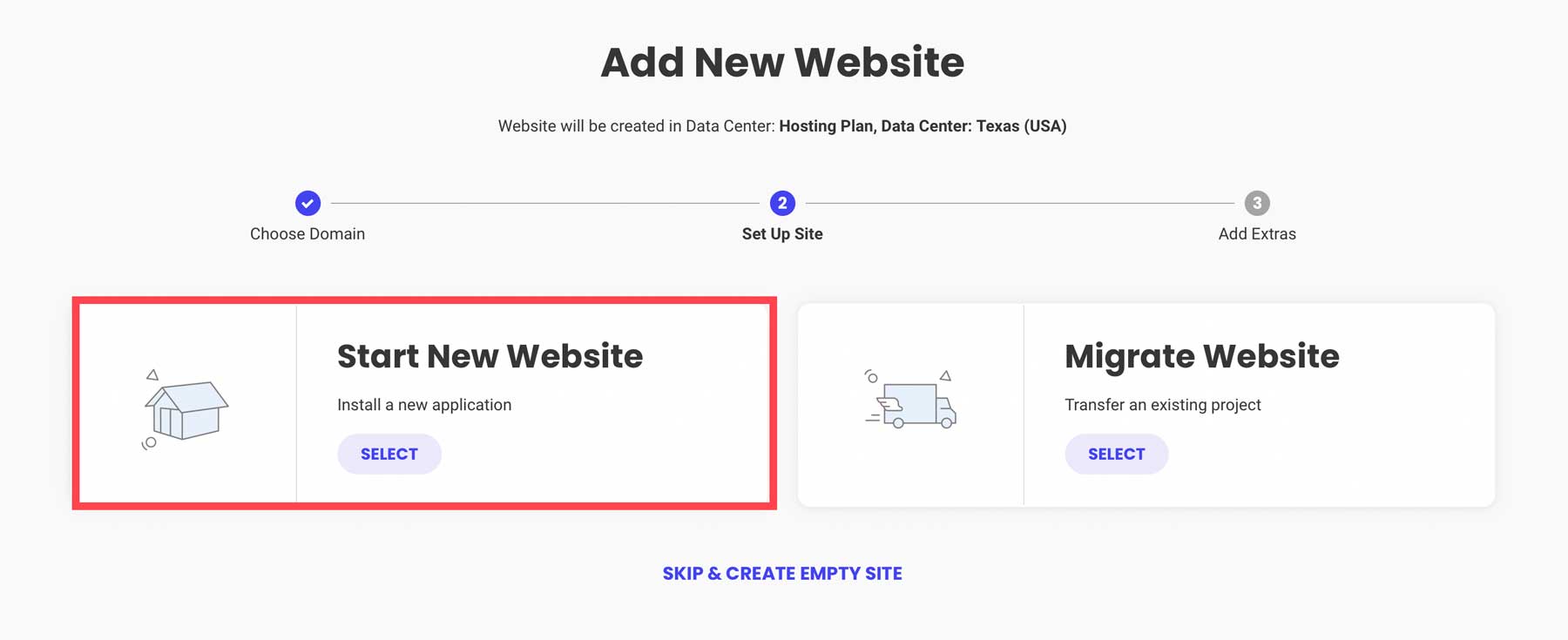
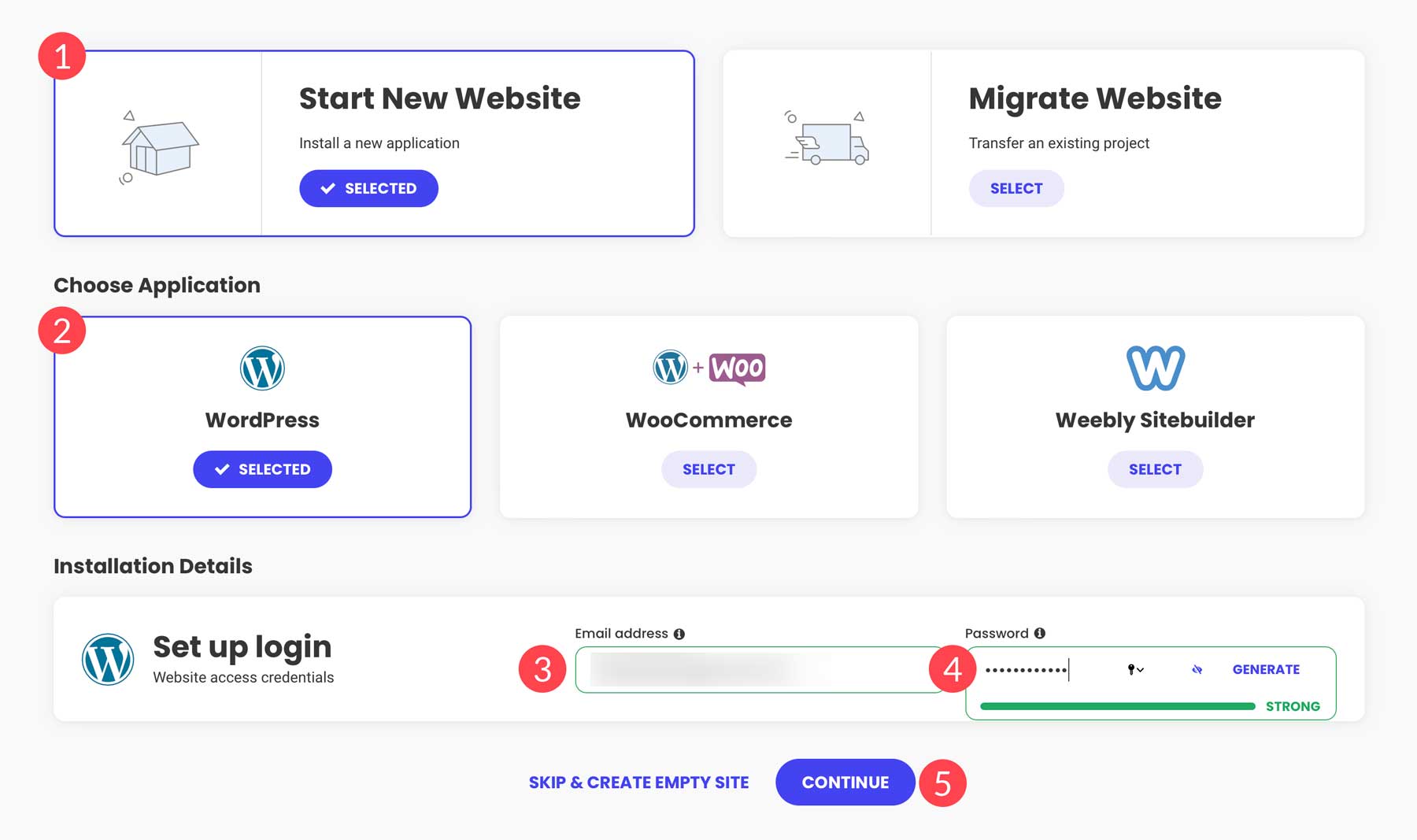
Apoi, selectați Start New Website .

Apoi, selectați WordPress , introduceți adresa de e-mail și creați o parolă. Apoi, faceți clic pe Continuare .

Pasul 5: Planificați structura site-ului dvs
În acest moment, mediul site-ului dvs. este gata să înceapă să se gândească la forma pe care va avea site-ul dvs. Este important să luați în considerare cum doriți să arate site-ul dvs. și de ce funcționalitate veți avea nevoie. Va face o pagină de o pagină? Aveți nevoie de câteva pagini de bază pentru un site web tip broșură? Ai nevoie de funcționalitate de comerț electronic? De dragul acestui tutorial, vom renunța la obiectivul de a construi un site web pentru broșuri.
Pagini de luat în considerare
Dacă construiți un site web pentru broșuri, vor exista câteva pagini indispensabile:
- Acasă
- Despre
- a lua legatura
În plus, în funcție de scopul site-ului, s-ar putea să vă treziți să adăugați mai multe pagini dedicate:
- Servicii
- Portofoliu
- Blog
Nu există o structură a site-ului web corectă sau greșită; va trebui să găsiți opțiunea care funcționează pentru dvs., pentru site-ul dvs. și pentru obiectivele site-ului dvs.
Pasul 6: Alegeți tema
Odată ce mediul dvs. WordPress este gata, este timpul să lucrați! Când utilizați WordPress, aveți posibilitatea de a seta o temă. Această temă formează baza site-ului dvs. Pe baza funcționalității pe care doriți să o adăugați site-ului dvs., alegerea temei potrivite va fi un pas important.
Tipuri de teme
Există o varietate de teme diferite pe care le puteți decide să alegeți în WordPress. Cele mai populare teme sunt polivalente și includ de obicei un constructor vizual. Motivul este flexibilitatea pe care o oferă. Există, de asemenea, teme care sunt special adaptate pentru site-urile de comerț electronic sau site-uri web de portofoliu. În funcție de tipul de temă pe care îl căutați, puteți consulta diferite liste cu recomandările noastre de top.
Principala noastră recomandare: Divi

Vom alege o temă cu care să lucrăm pentru pașii (practici) următori din acest tutorial. Vă recomandăm să folosiți propriul nostru Divi pentru orice site web pe care îl construiți. Divi este o temă multifuncțională și include un Visual Builder fără cod care face construirea de site-uri web foarte intuitivă. Divi vine cu o gamă largă de funcții, peste 200 de elemente personalizabile și peste 2200 de layout-uri proiectate profesional din care puteți alege! Indiferent de tipul de site web pe care doriți să îl creați, sunt șanse mari să existe un pachet de layout dedicat exact acelei afaceri.
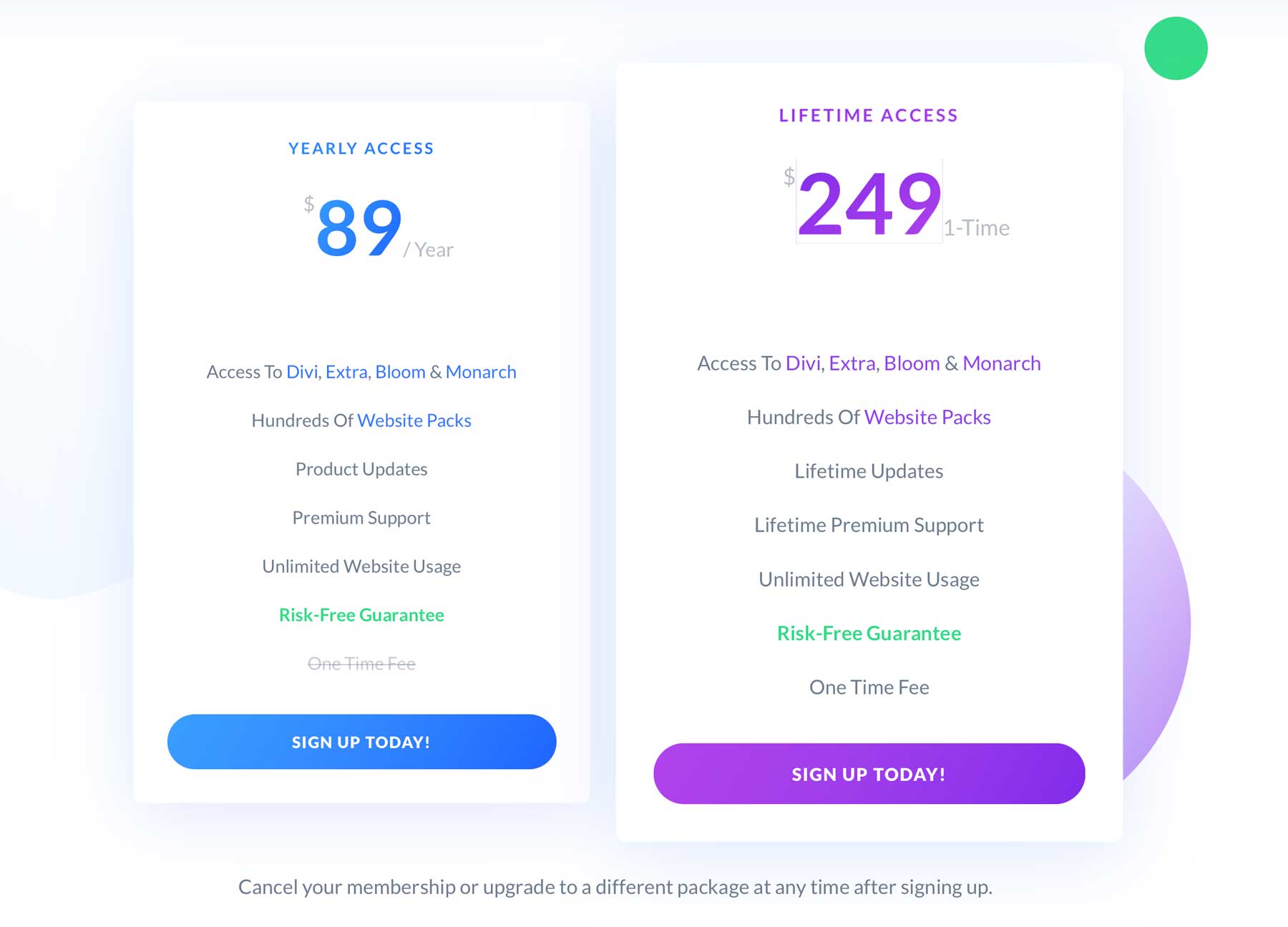
Prețuri

Divi vă oferă două opțiuni de abonament: anual și pe viață. Puteți obține un abonament anual pentru 89 USD/an sau un abonament pe viață pentru o taxă unică de 249 USD.
Deveniți membru Divi
Pentru a deveni membru Divi, navigați la pagina noastră de înscriere. Sau, profită de reducerea de astăzi de 10%!
După ce v-ați înscris pentru un abonament, puteți naviga în zona de membru.

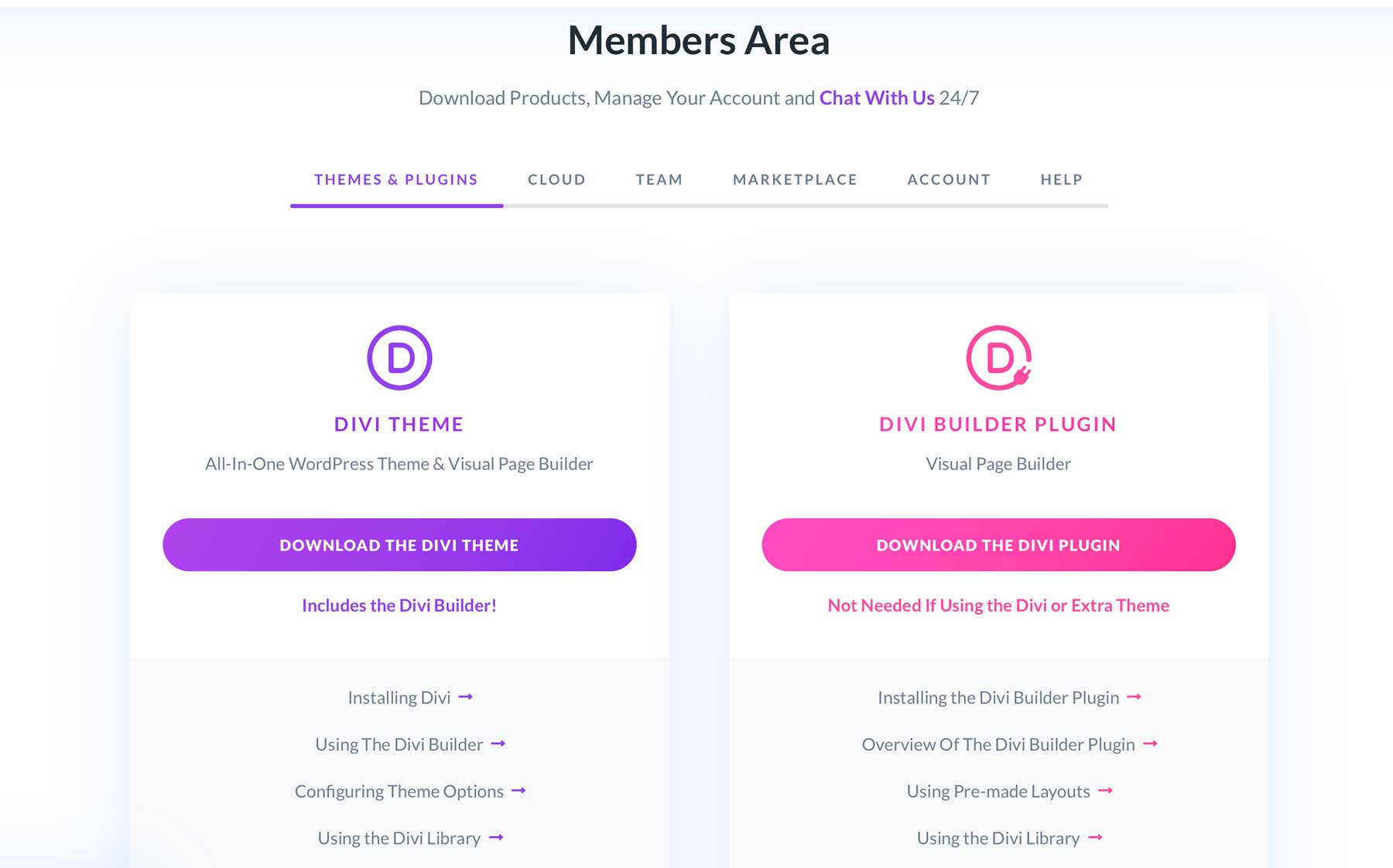
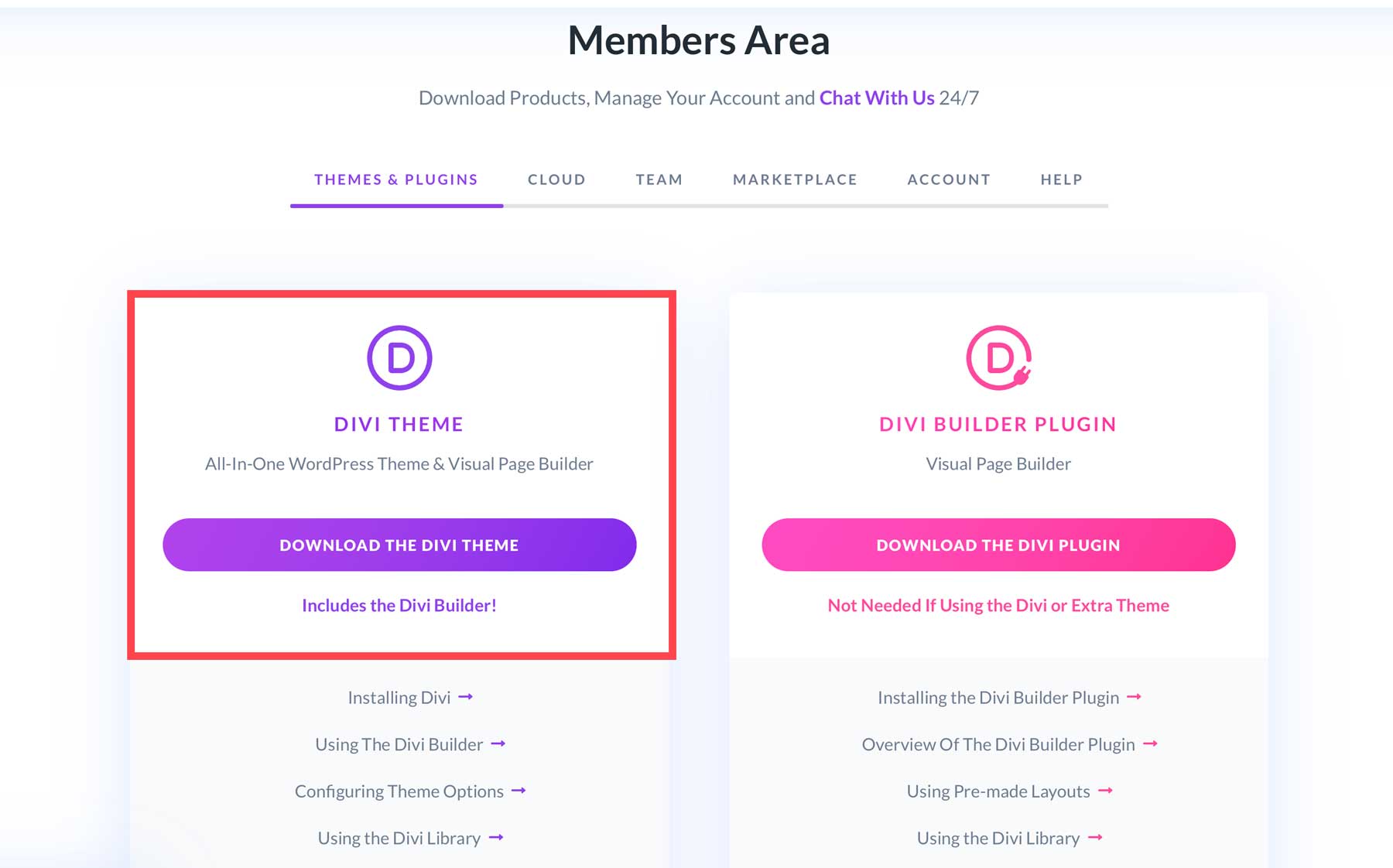
Descărcați Divi
Aici veți găsi posibilitatea de a descărca fișierul cu tema Divi.

Instalați Divi pe site-ul dvs. WordPress
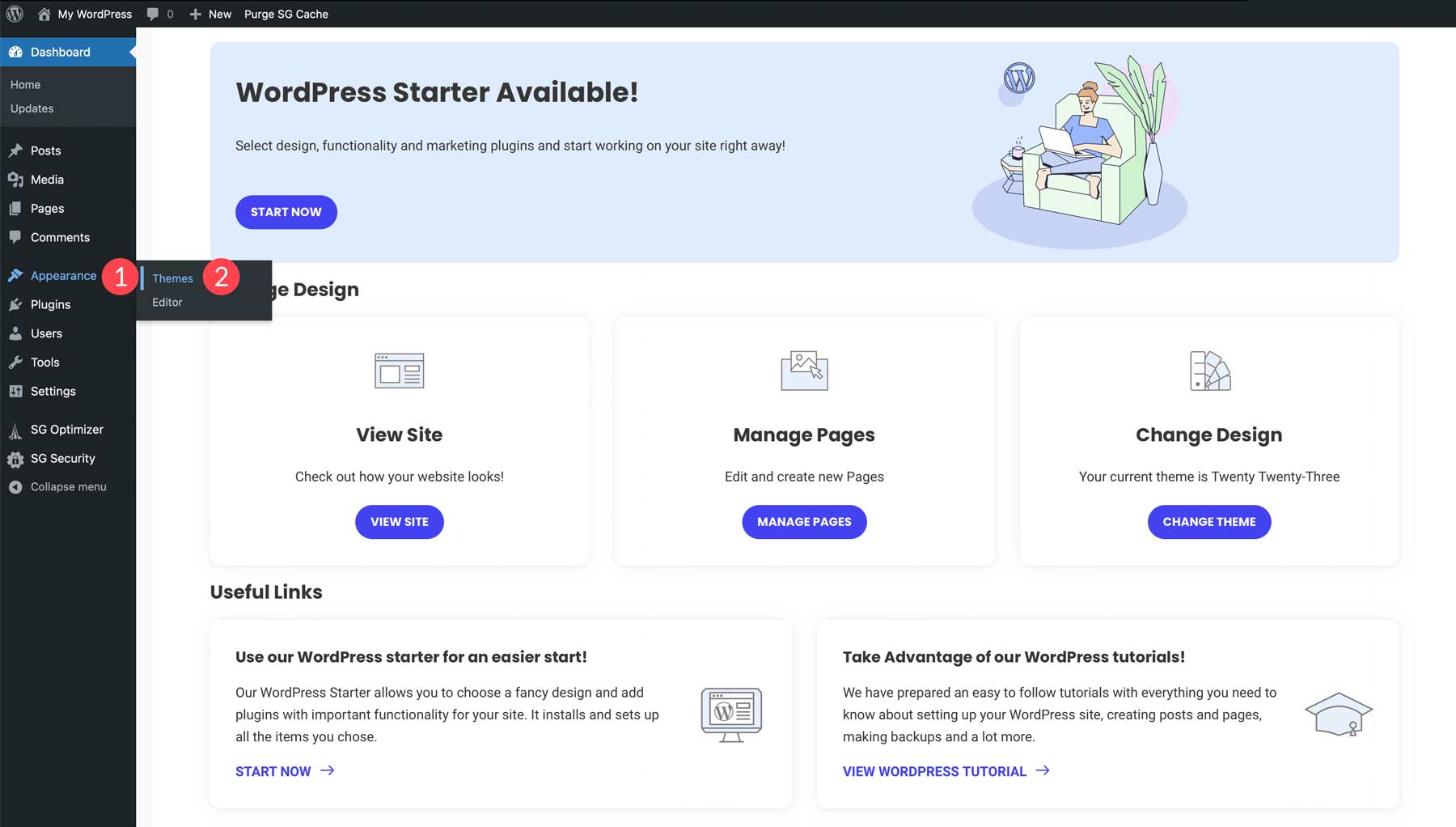
După ce ați descărcat Divi, navigați la tabloul de bord WordPress, plasați cursorul pe elementul de meniu Aspect din bara laterală din stânga și faceți clic pe Teme .

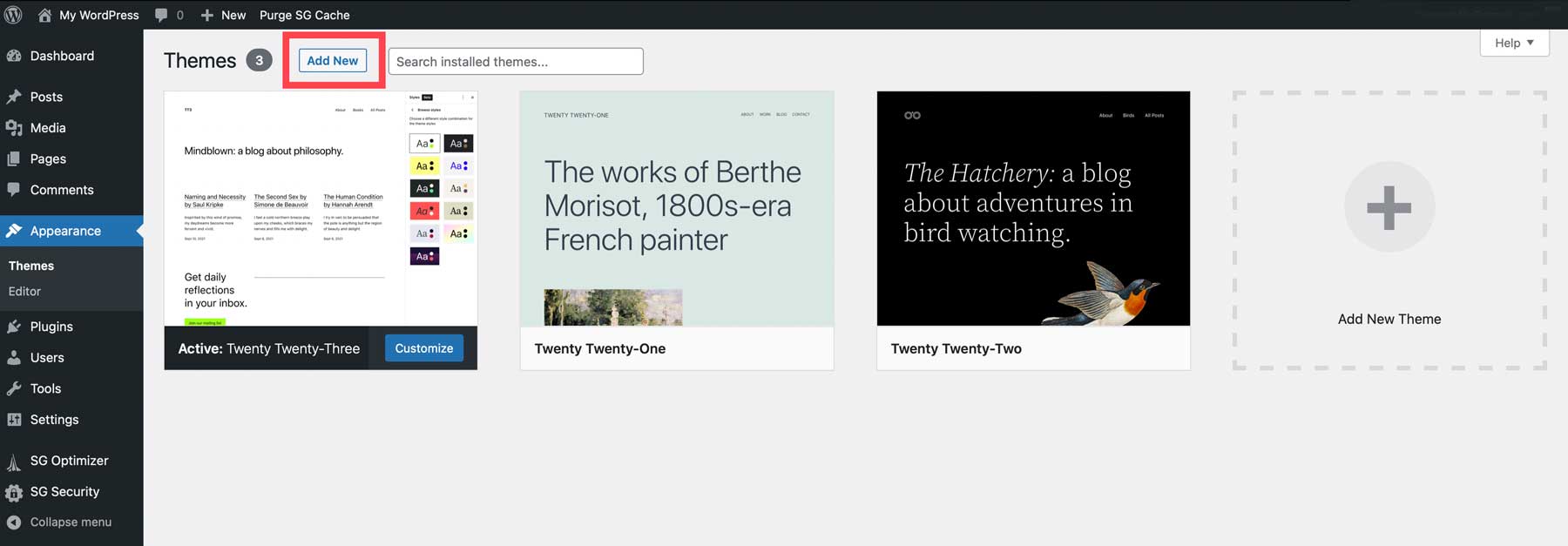
În partea de sus a paginii, veți observa un buton care spune Adăugați nou . Faceți clic pe acest buton.

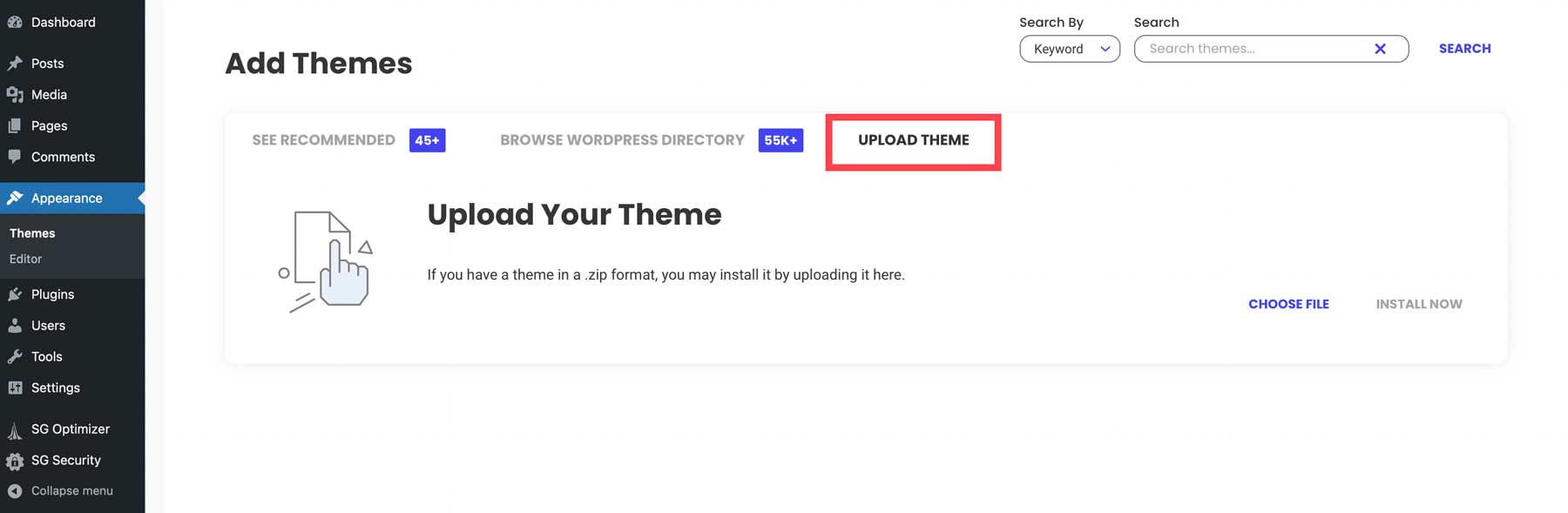
Apoi, faceți clic pe Încărcați tema .

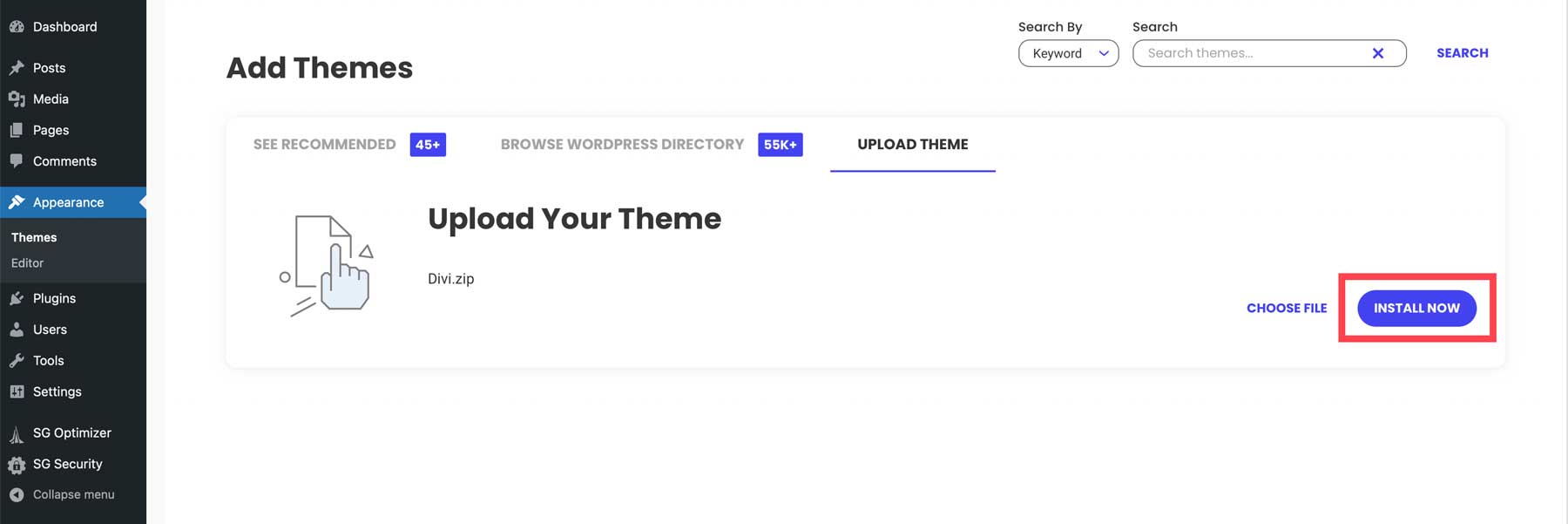
Căutați folderul Divi zip pe care l-ați descărcat în partea anterioară a acestui tutorial și faceți clic pe Instalați acum .

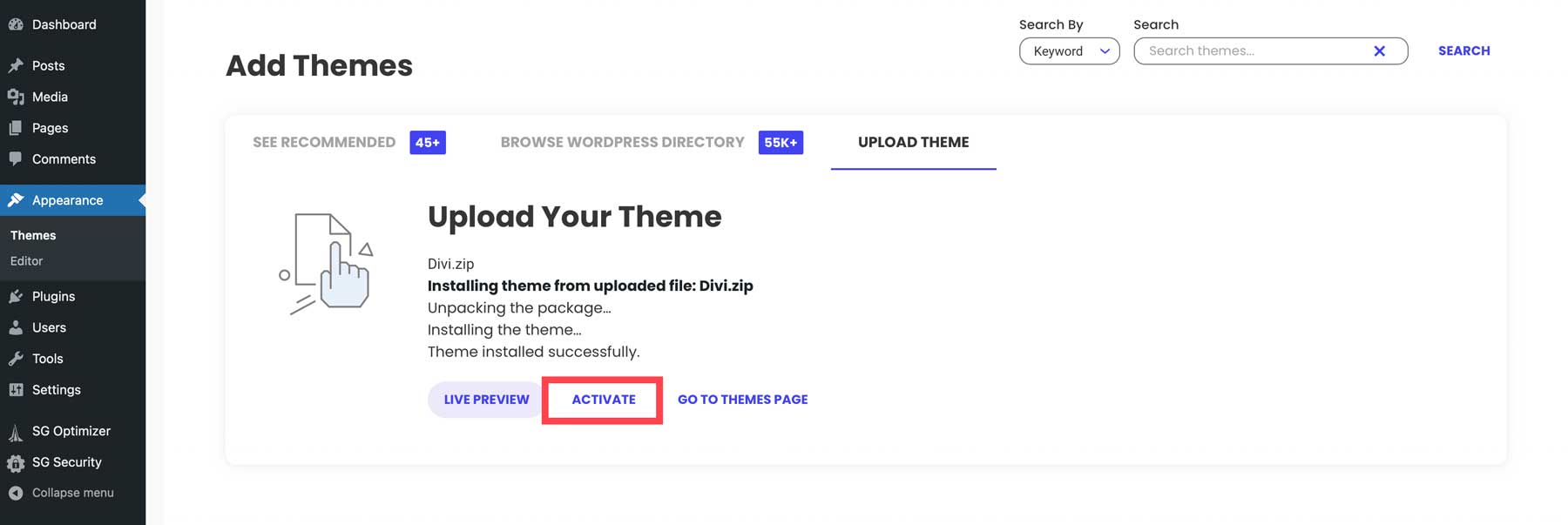
Odată ce ai reușit acest lucru, vei putea activa și tema!

Divi este acum gata pentru utilizare.
Adăugați cheia API la opțiunile temei Divi
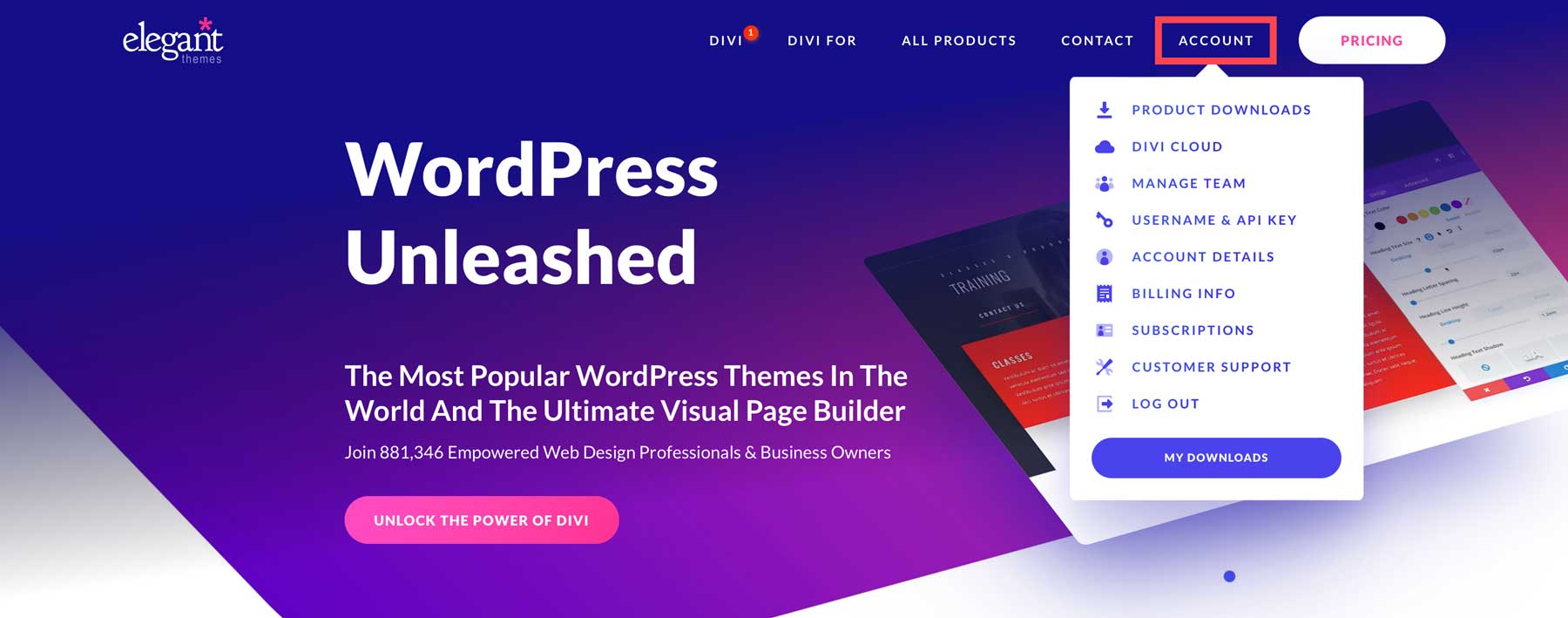
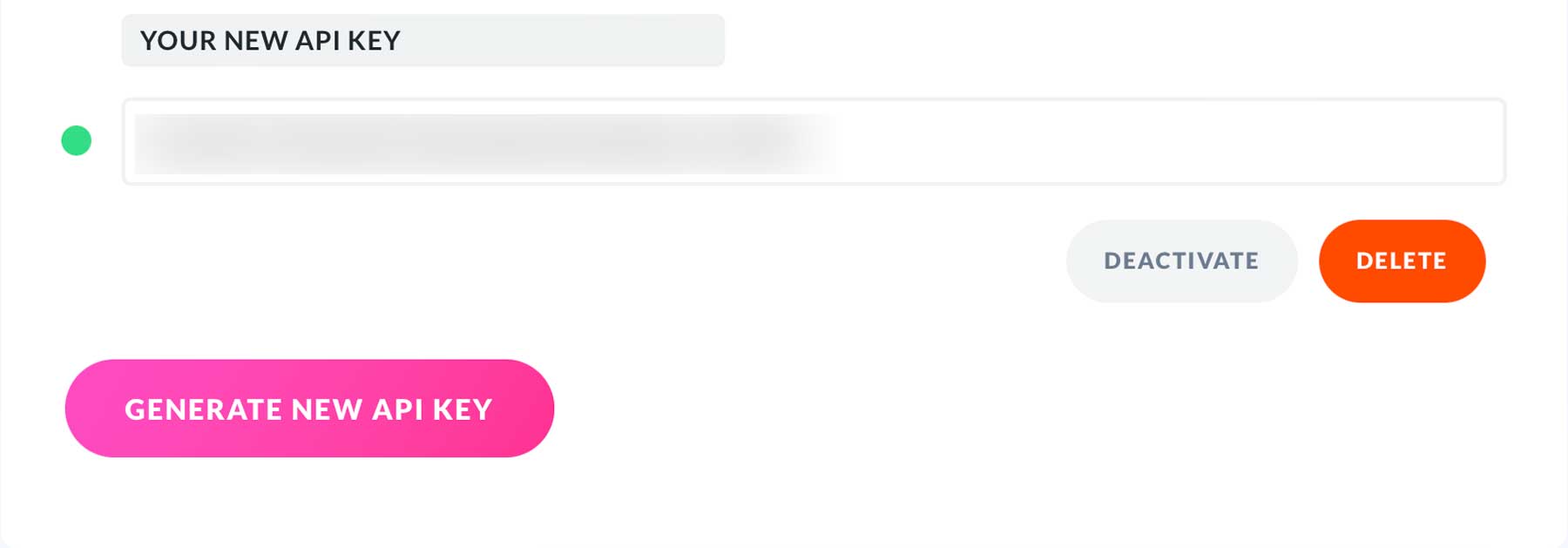
Pentru a accesa toate aspectele gratuite pe care vi le oferă Divi, va trebui să adăugați cheia API la Opțiunile temei Divi. Puteți găsi (și crea) chei API navigând la Zona pentru membri. Odată ajuns acolo, plasați cursorul peste Cont .


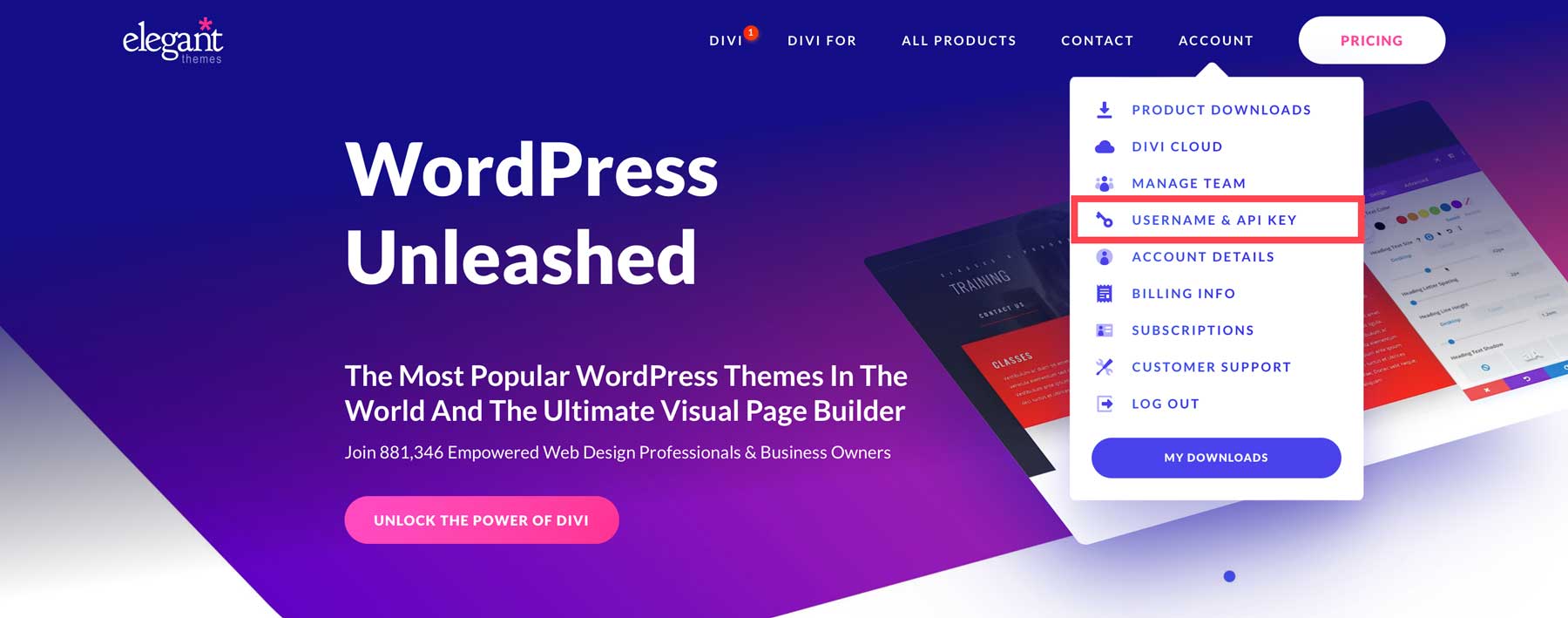
Apoi, faceți clic pe Nume de utilizator și cheie API .

Puteți crea și copia chei API noi în zona chei API.

Pentru a adăuga cheia API la opțiunile de temă Divi, veți avea nevoie atât de numele dvs. de utilizator, cât și de o cheie API.
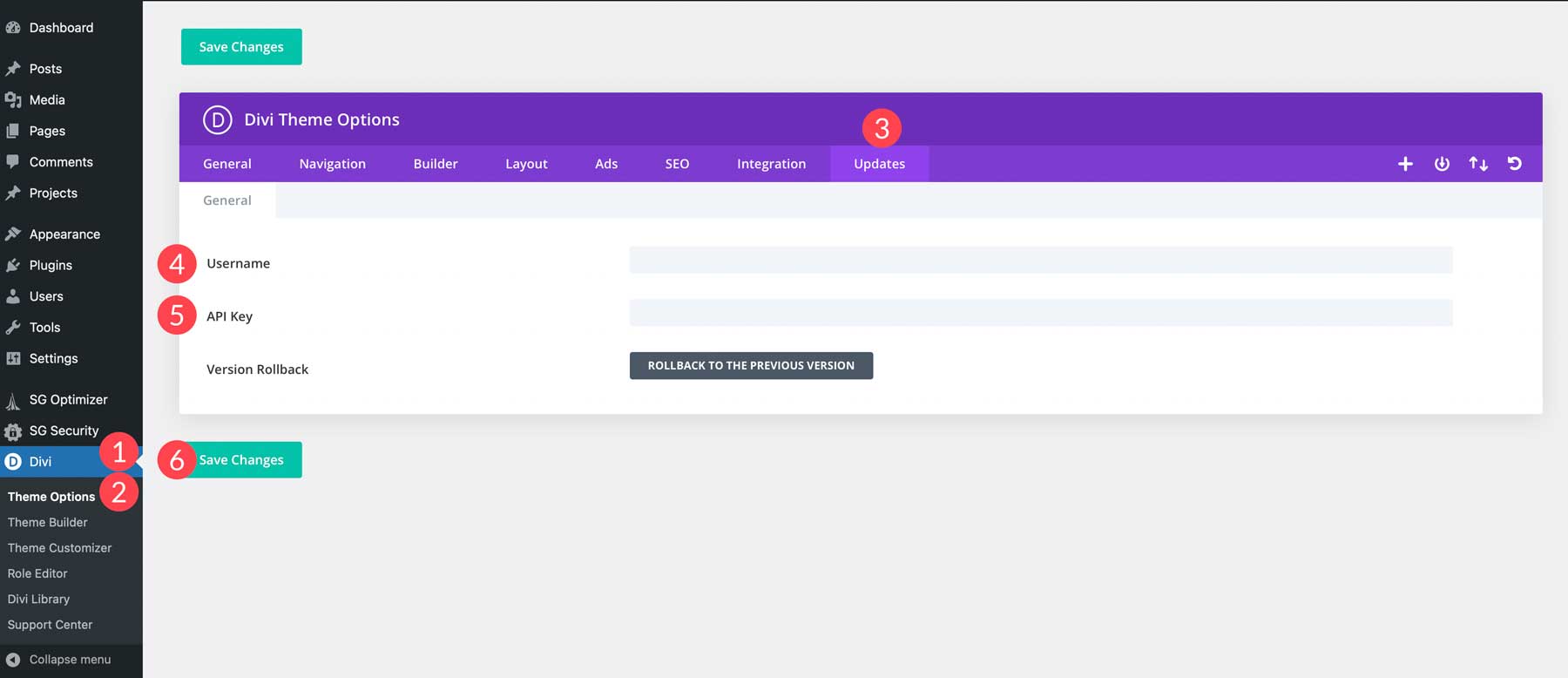
Apoi, navigați la tabloul de bord WordPress. Treceți cu mouse-ul pe elementul de meniu „Divi” din bara laterală din stânga (1) și faceți clic pe „Opțiuni temă” (2). Accesați fila „Actualizări” (3). Puteți adăuga numele de utilizator (4) și cheia API (5) acolo. Asigurați-vă că salvați modificările (6).

Pasul 7: Instalați pluginuri
O altă parte importantă a WordPress este capacitatea de a instala pluginuri. Există literalmente mii de plugin-uri pentru a ajuta la satisfacerea diferitelor nevoi. Să aruncăm o privire la ce plugin-uri veți dori să luați în considerare pentru site-ul dvs. web.
Pluginuri esențiale
Cu fiecare site WordPress, există câteva plugin-uri esențiale de care veți avea nevoie pentru a avea succes. Veți dori să instalați pluginuri pentru SEO, securitate și alte plugin-uri WordPress excelente pentru a vă ajuta să vă mențineți site-ul într-o formă optimă.
SEO

WordPress este prietenos cu SEO din cutie, dar are nevoie de puțin ajutor dacă doriți să obțineți o poziție mai bună în paginile de clasare a motoarelor de căutare (SERP-uri). Din fericire, există câteva plugin-uri SEO excelente, cum ar fi Rank Math, pentru a se asigura că site-ul tău este ușor de descoperit de potențialii clienți.
Securitate

Un alt aspect vital de luat în considerare este un plugin de securitate de încredere, cum ar fi iThemes Security. Asigurarea protecției împotriva malware-ului, boților și atacurilor DDoS este crucială. Cu peste 44% din internet construit pe WordPress, acesta devine o țintă principală pentru actorii rău intenționați.
Pluginuri opționale
Pe lângă pluginurile SEO și de securitate, unele plugin-uri opționale vă pot îmbunătăți site-ul. Luați în considerare chat-ul, buletinul informativ, rețelele sociale sau alte plugin-uri opționale pentru a face site-ul dvs. o putere generatoare de clienți potențiali.
conversație

Implicarea clienților este crucială pentru succesul site-ului dvs. Ar trebui să luați în considerare instalarea unui plugin de chat bun, cum ar fi Tidio, pentru a vă face mai accesibil clienților. Indiferent dacă aveți nevoie să automatizați experiența clienților sau să furnizați un agent live pentru site-ul dvs., un plugin de chat este o modalitate excelentă de a oferi vizitatorilor răspunsurile pe care le doresc.
Buletin informativ

Dacă doriți să creșteți clienții potențiali și să vă creșteți baza de clienți, un plugin de buletin informativ, cum ar fi Bloom, se potrivește. Este o modalitate excelentă de a vă crește baza de clienți, de a le oferi informații utile și de a urmări implicarea site-ului dvs.
Social Media

Conectarea feedurilor de rețele sociale la site-ul dvs. WordPress este o modalitate excelentă de a crește vizibilitatea site-ului și a conturilor de rețele sociale. Folosind un plugin bun pentru rețelele sociale, cum ar fi Monarch, vă puteți încorpora fluxurile de rețele sociale de pe Facebook, YouTube și multe altele.
Și altele

Indiferent dacă aveți nevoie de o soluție pentru backup, accelerarea sau îmbunătățirea funcționalității site-ului dvs., un plugin WordPress bun vă poate ajuta să vă atingeți obiectivele. Aruncă o privire la cele mai bune 31 de postări cu pluginuri WordPress pentru a-ți oferi mai multe informații despre pluginurile pe care le poți folosi pentru a face site-ul tău WordPress cât mai bun.
Pasul 8: Creați-vă prima pagină
În acest moment, putem începe cu încredere să creăm paginile pe care dorim să le prezentăm pe site-ul nostru! Această parte poate fi copleșitoare dacă sunteți nou în crearea de site-uri web. Deși realizarea unui site web este ușoară, uneori poate duce la supraîncărcare de informații. Permiteți-vă să procesați și să reveniți la informații cu o minte proaspătă atunci când este necesar.
Adăugați o pagină nouă
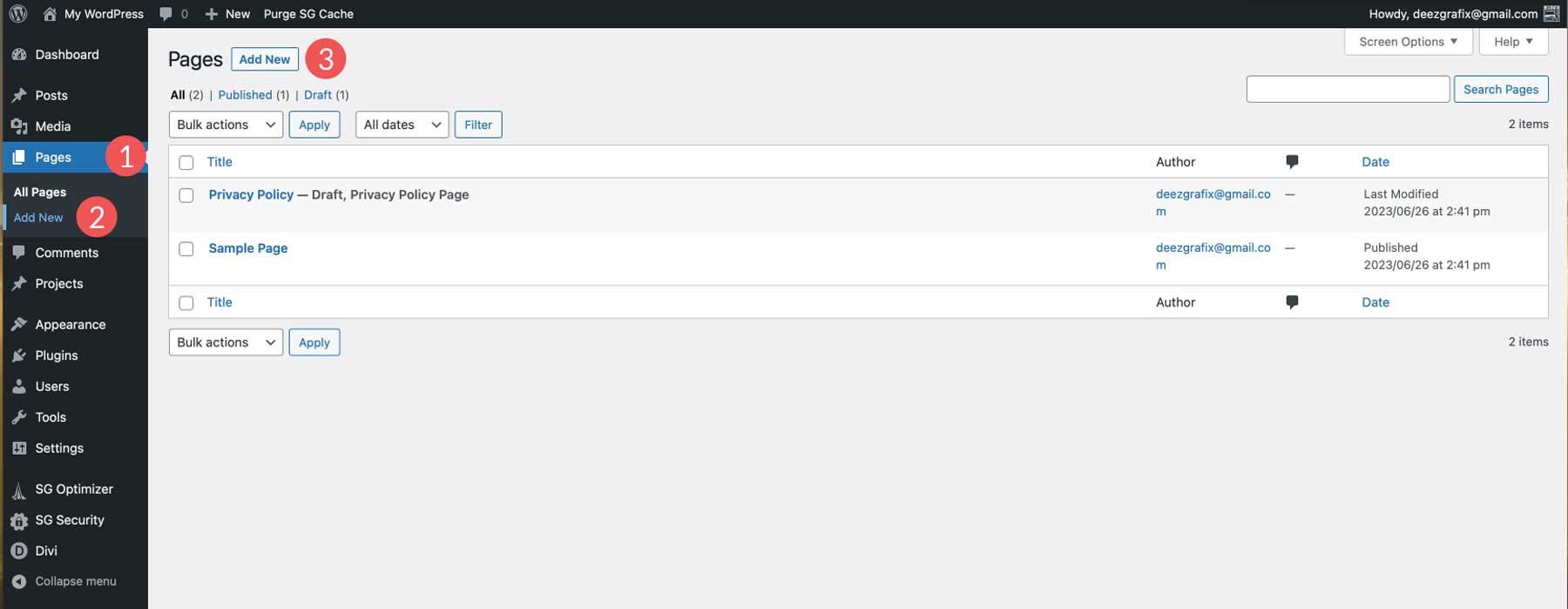
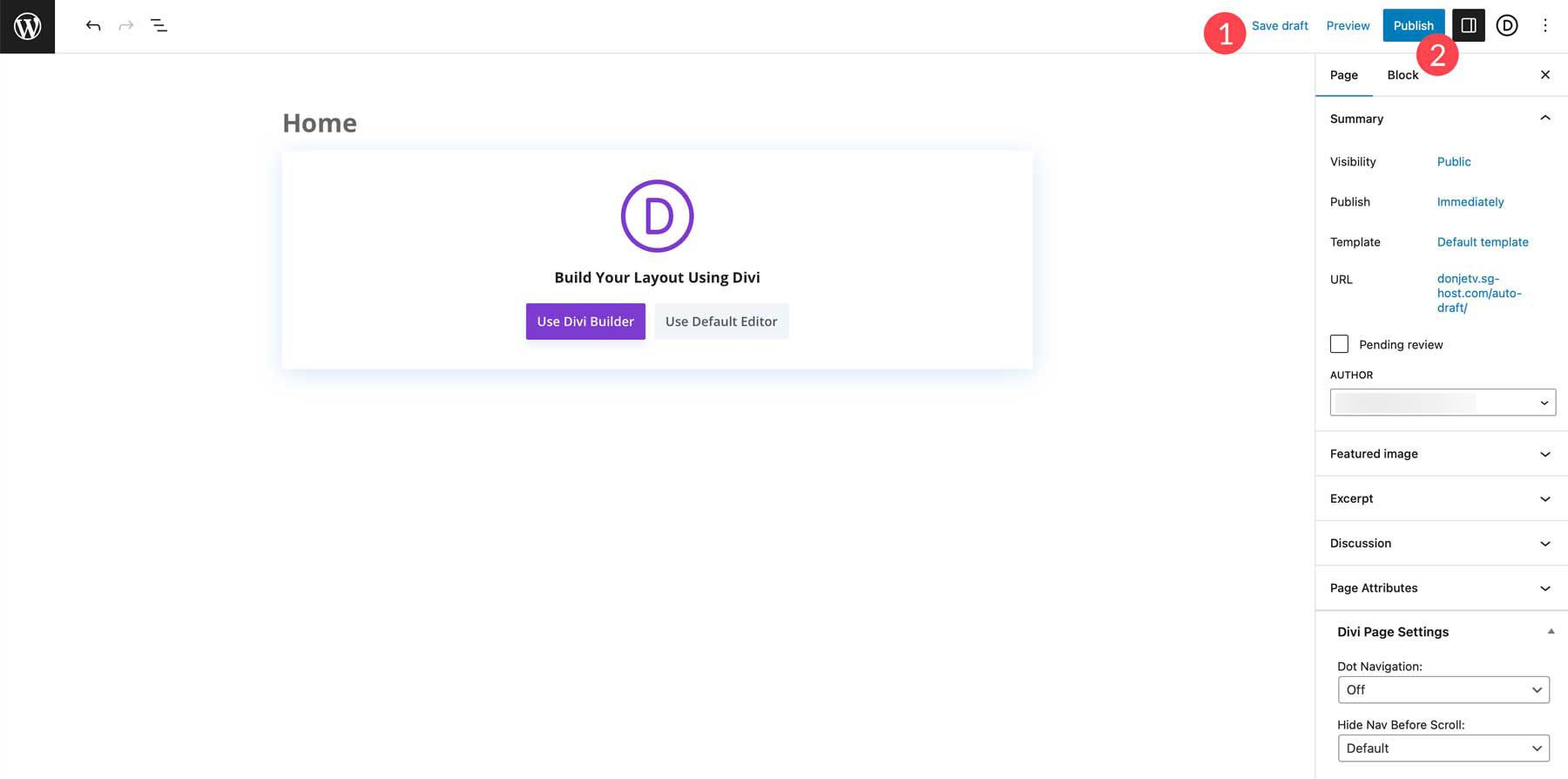
Navigați la tabloul de bord WordPress. Odată ajuns acolo, plasați cursorul peste Pagini și faceți clic pe Adăugați nou .

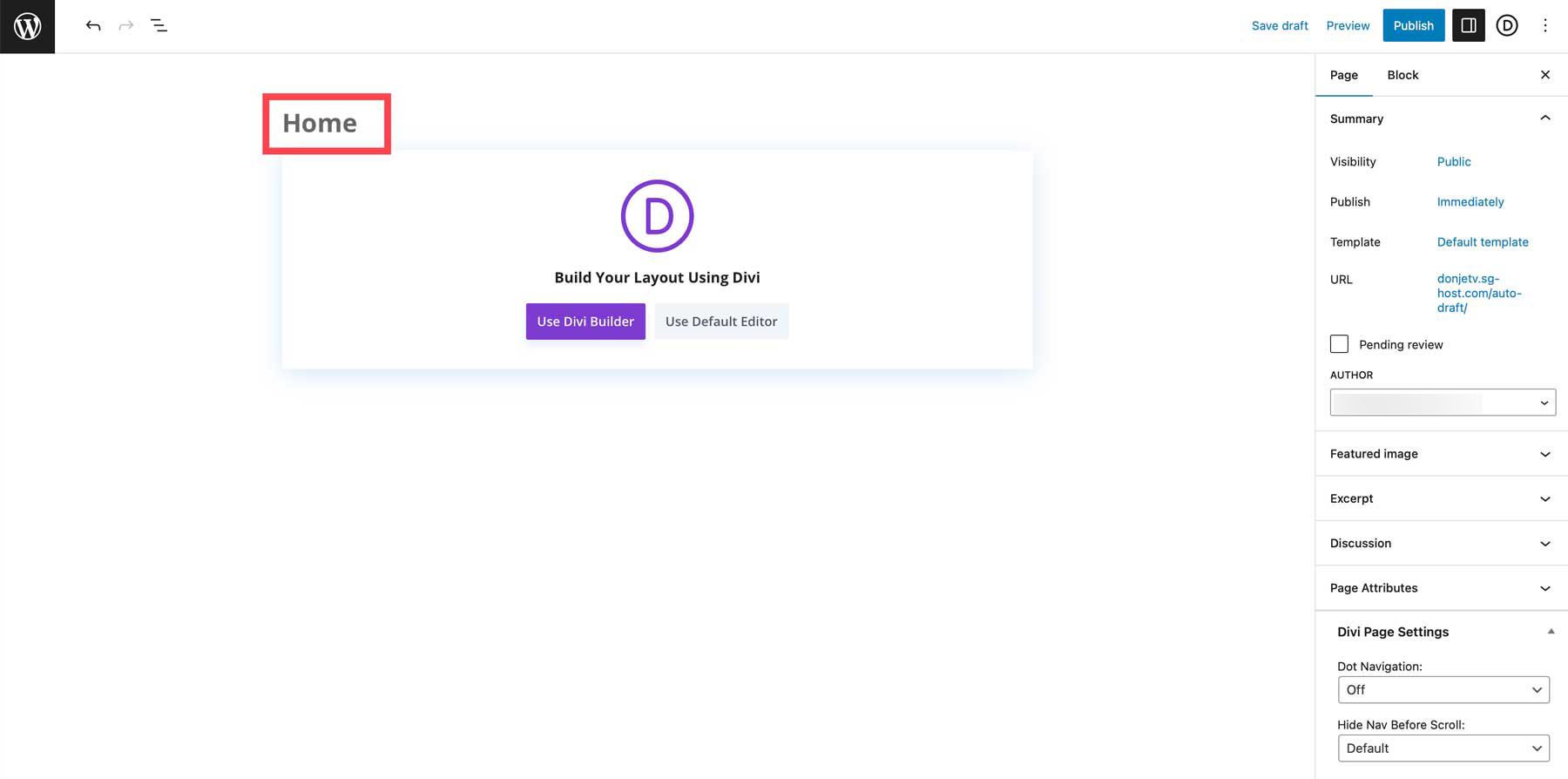
Dați paginii dvs. un titlu. În acest caz, îl vom numi Acasă .

Puteți salva pagina ca schiță sau o puteți publica pentru a începe să lucrați la ea.

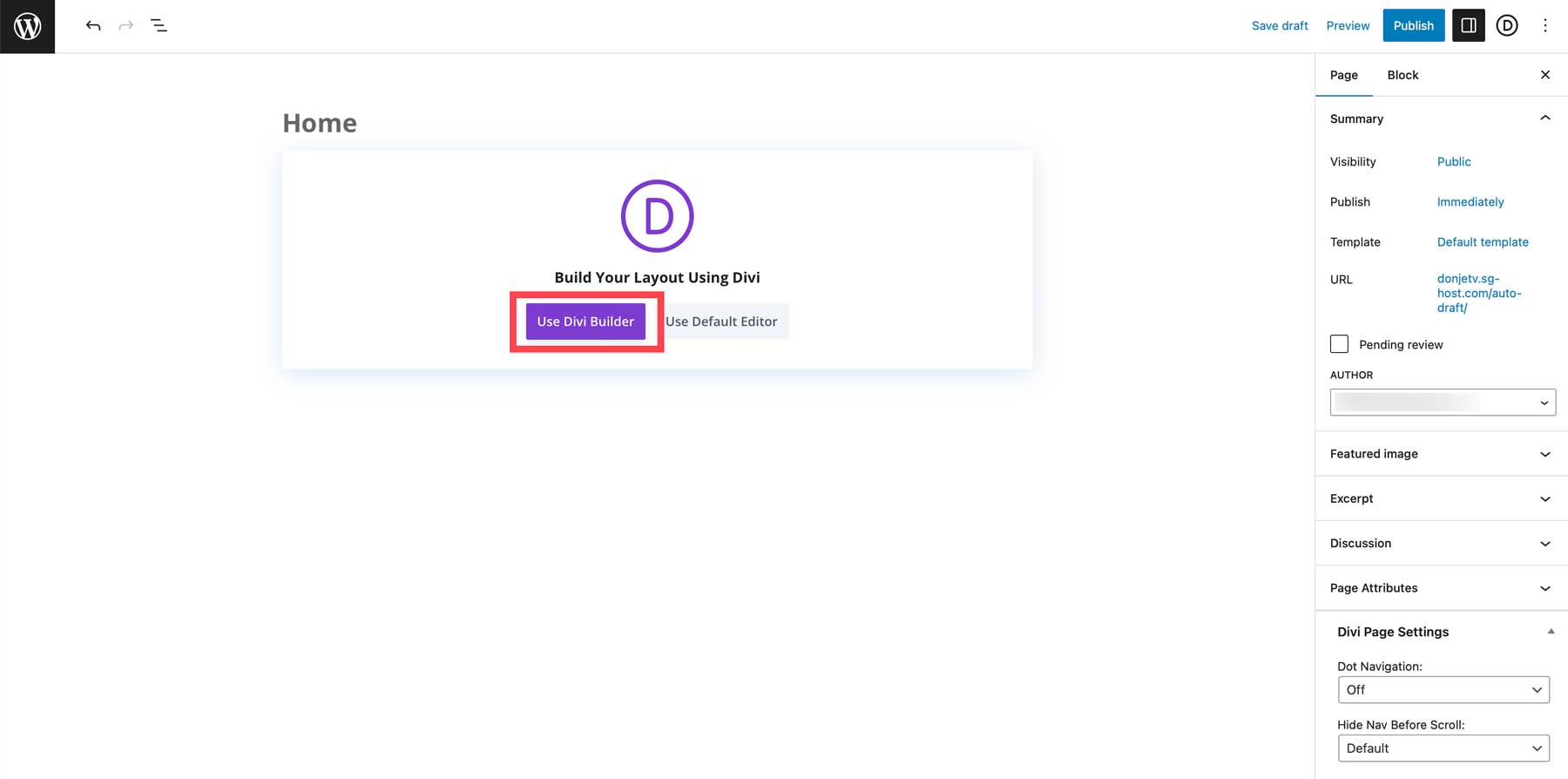
Odată gata, treceți la Divi făcând clic pe Utilizați Divi Builder .

Selectați Aspect prefabricat
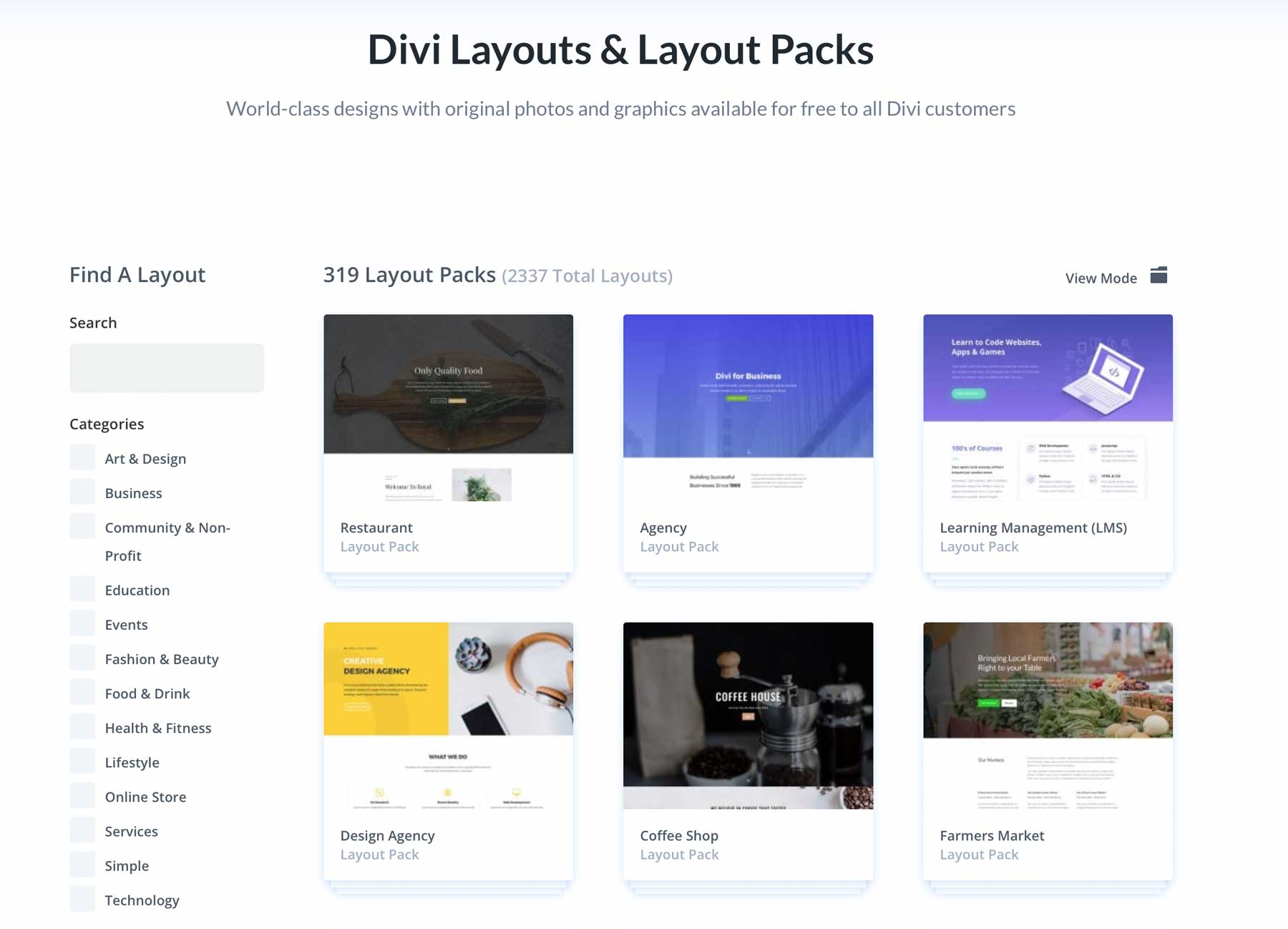
Divi este un instrument intuitiv și puteți crea orice pagină de la zero dacă învățați elementele de bază. Dar pentru a accelera procesul, Divi oferă peste o sută de pachete de site-uri web cu peste 2200 de aspecte! Cu atât de multe opțiuni disponibile, veți găsi un pachet de site-uri web care se potrivește nevoilor site-ului dvs. Lansăm un nou pachet de layout în fiecare săptămână!

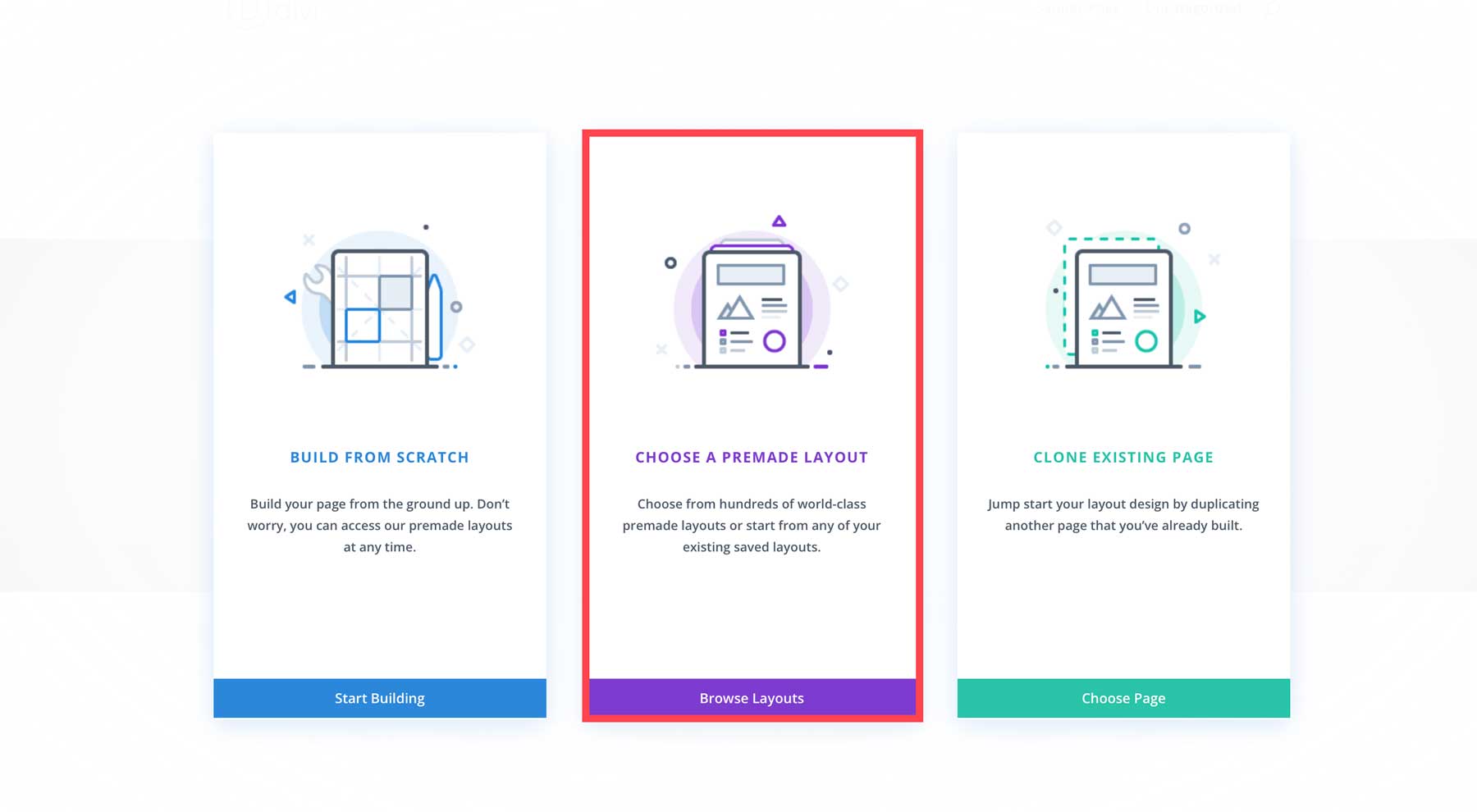
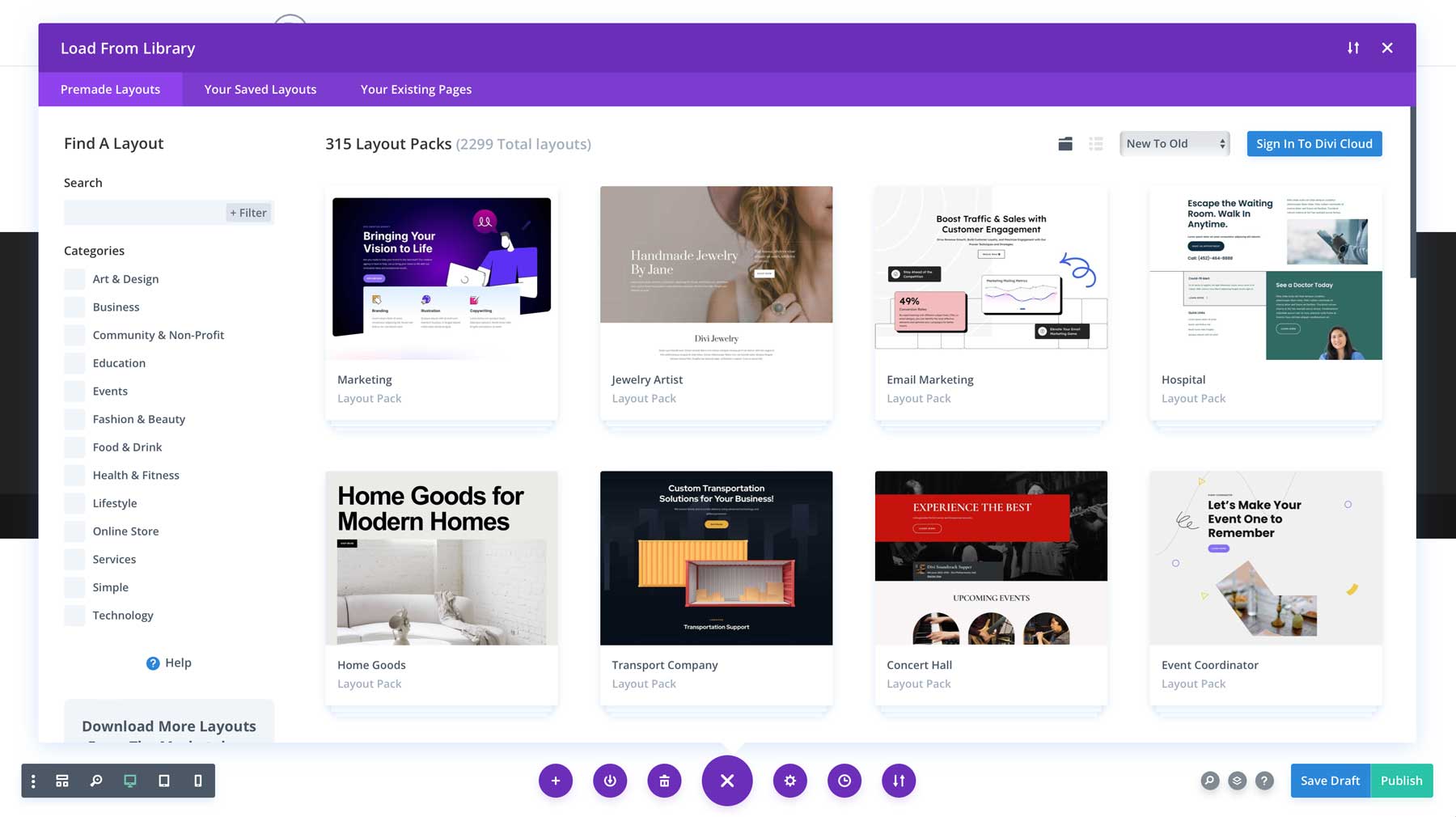
Pentru a încărca un aspect pe pagina dvs., alegeți opțiunea din mijloc care spune Răsfoiți aspecte .

Urmărește desfășurarea bibliotecii noastre de pachete și machete!

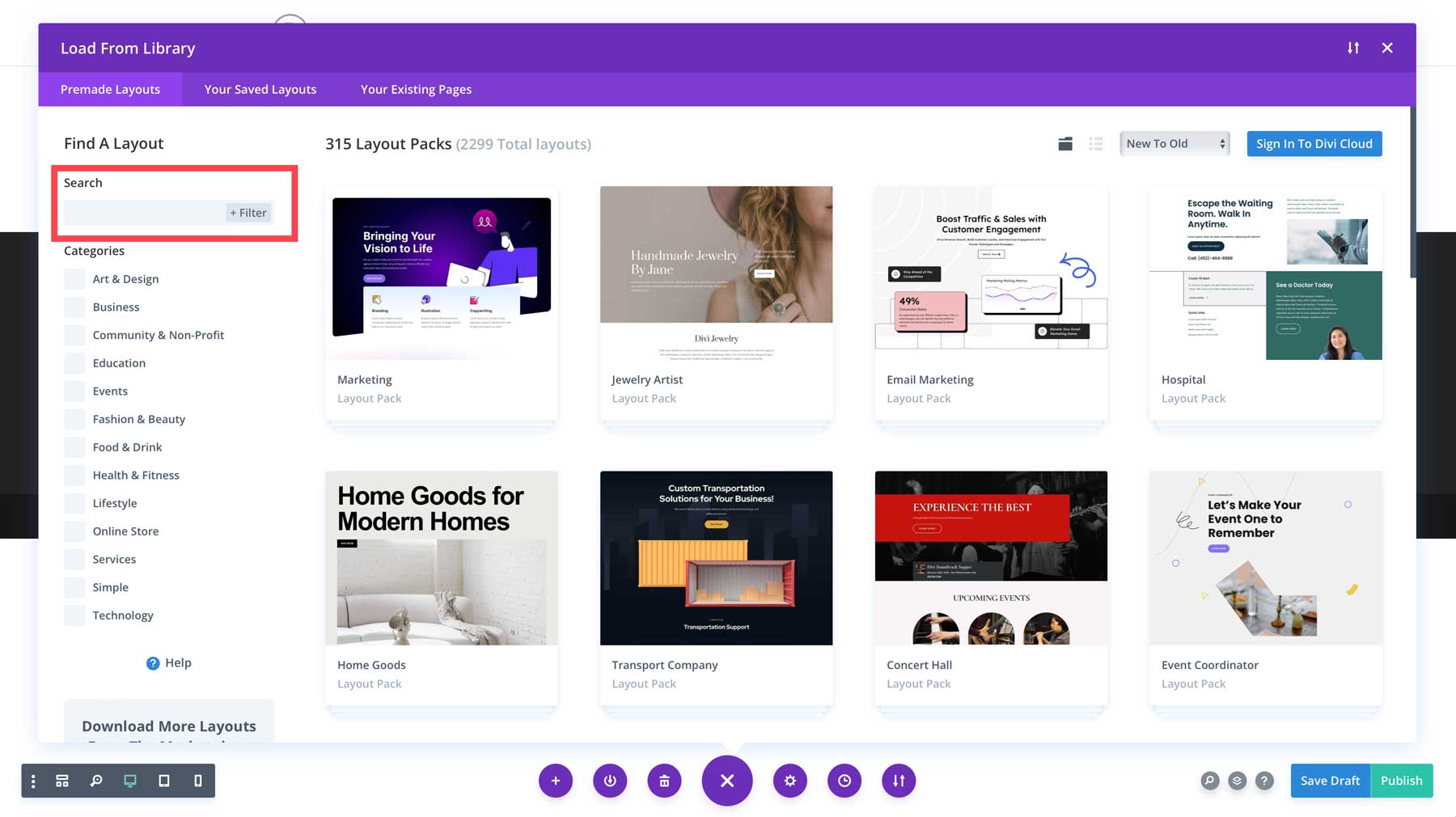
Puteți folosi bara de căutare din bara laterală din stânga dacă căutați un pachet de aspect specific.

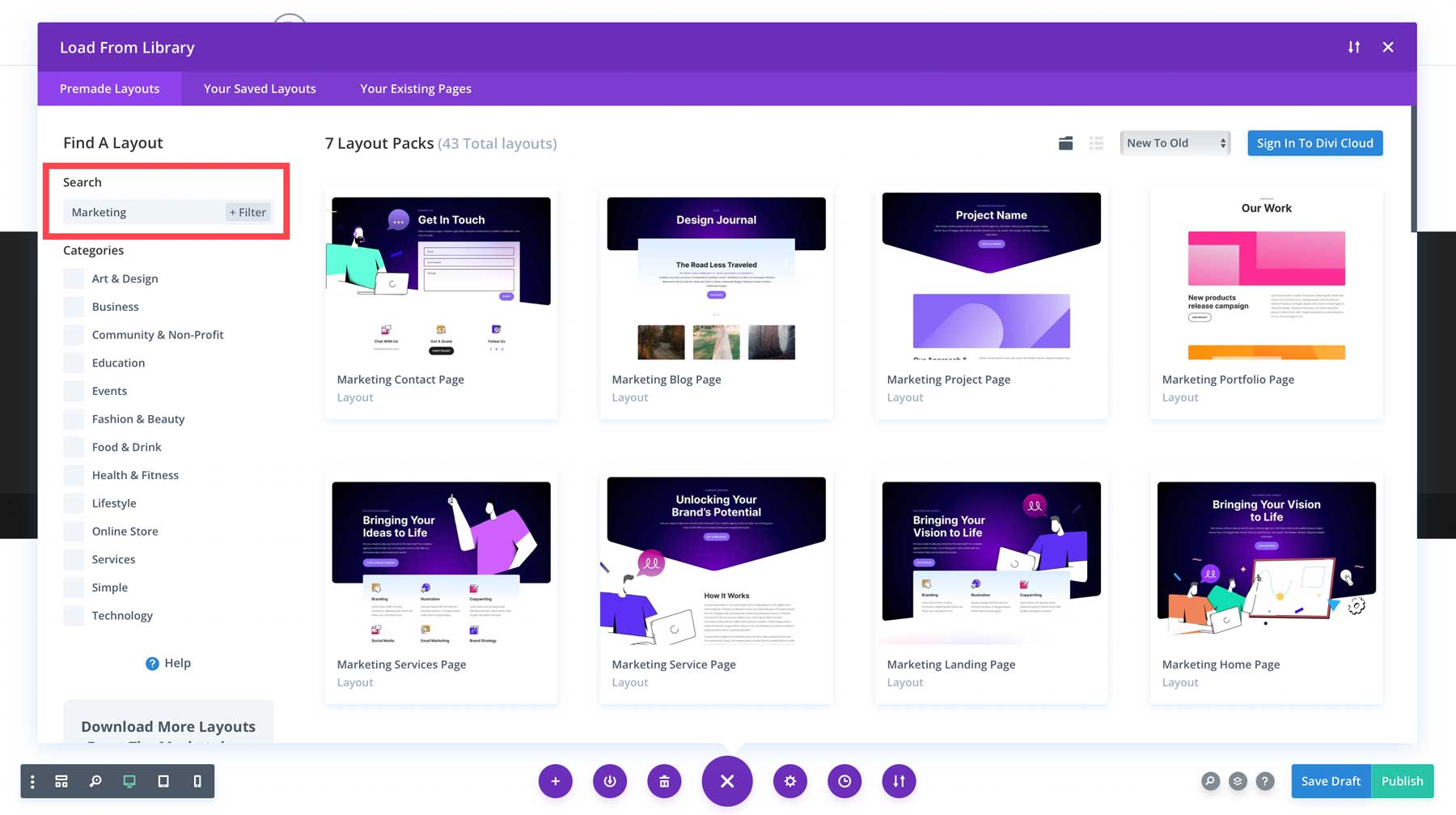
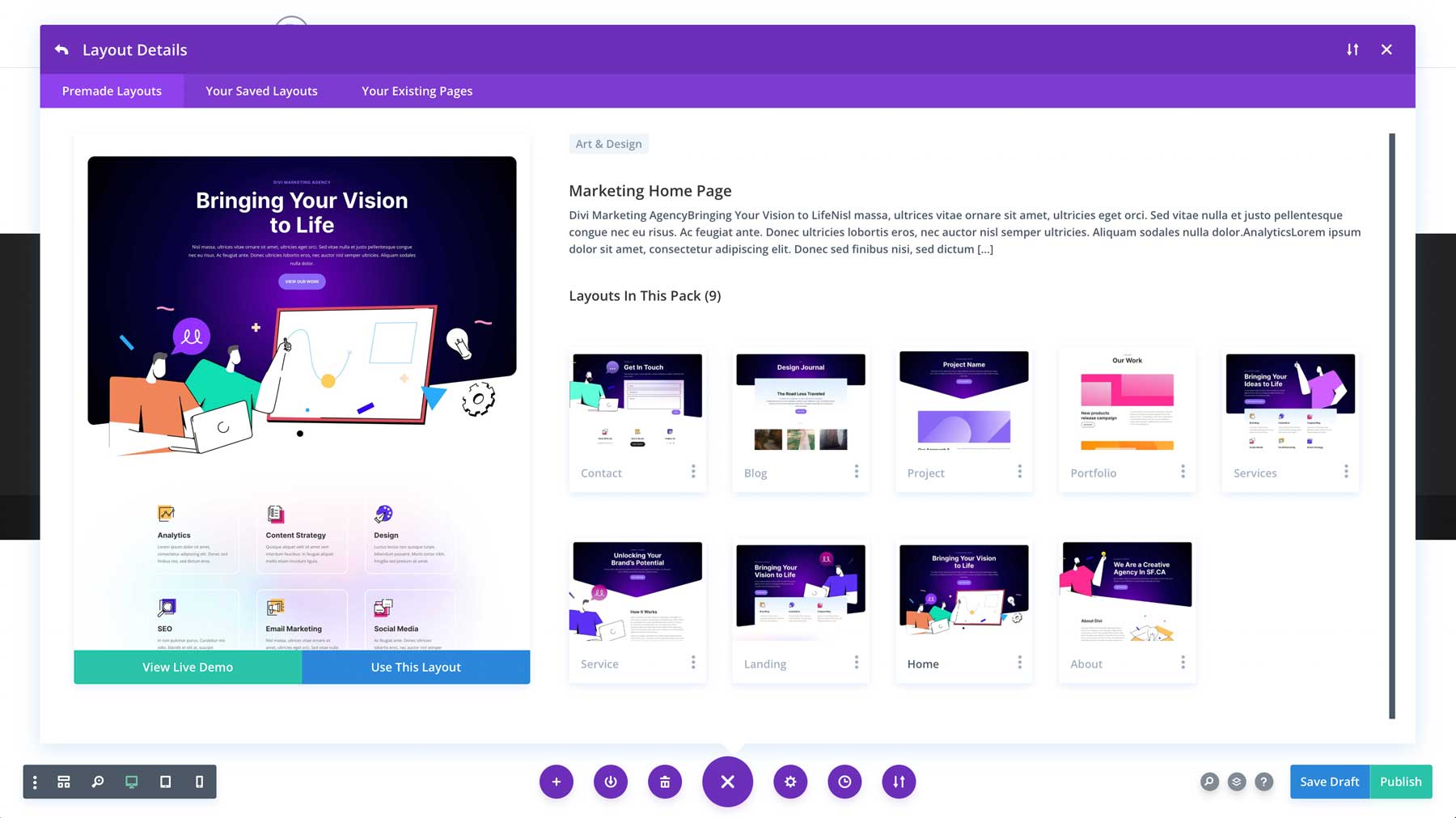
În scopul acestui tutorial, vom folosi aspectul paginii de pornire a pachetului Marketing Layout. Vom introduce doar Marketing în bara de căutare.

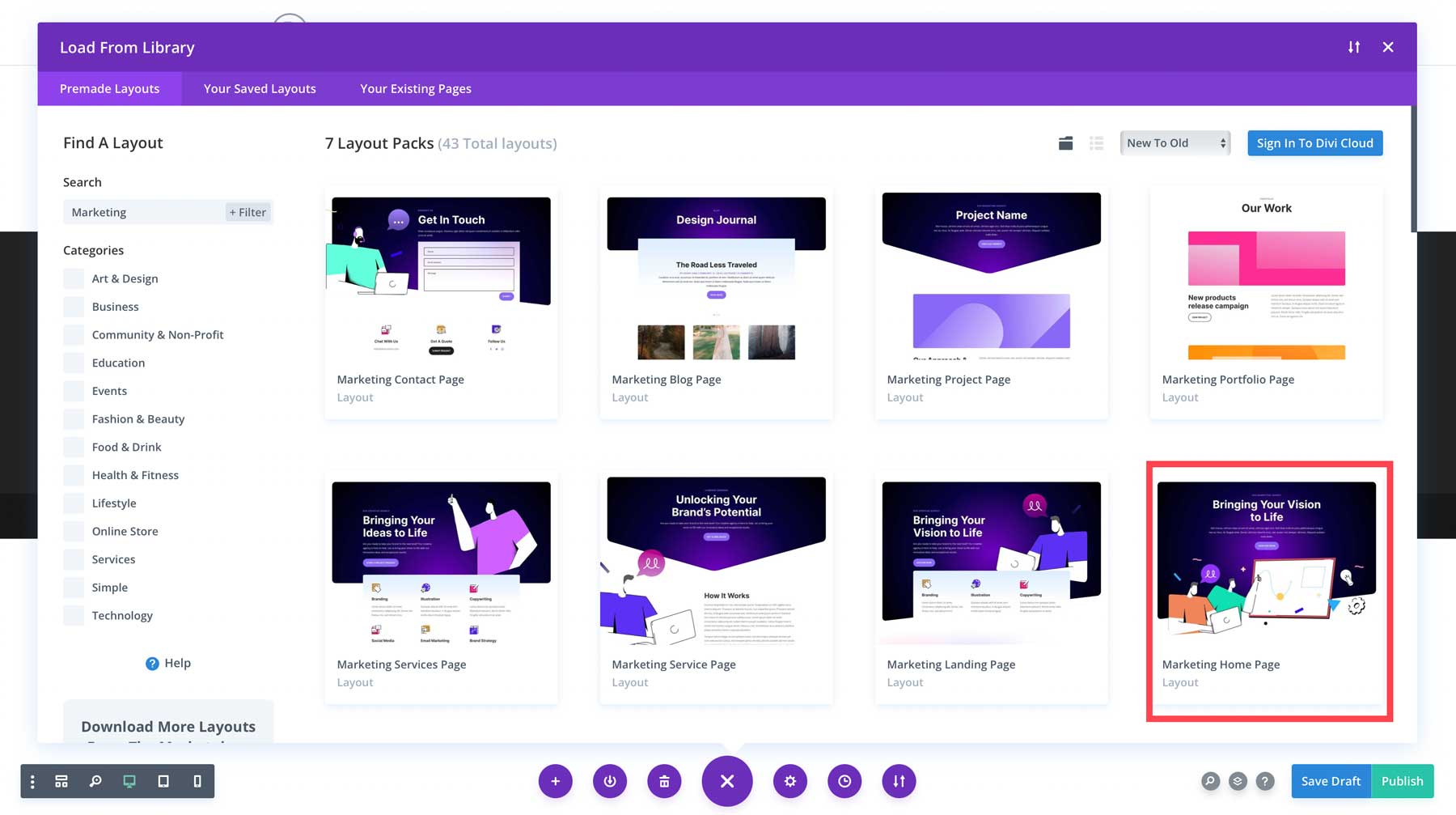
Apoi, vom selecta pagina de start Marketing.

Acest lucru ne va conduce la întreaga previzualizare a pachetului de layout.

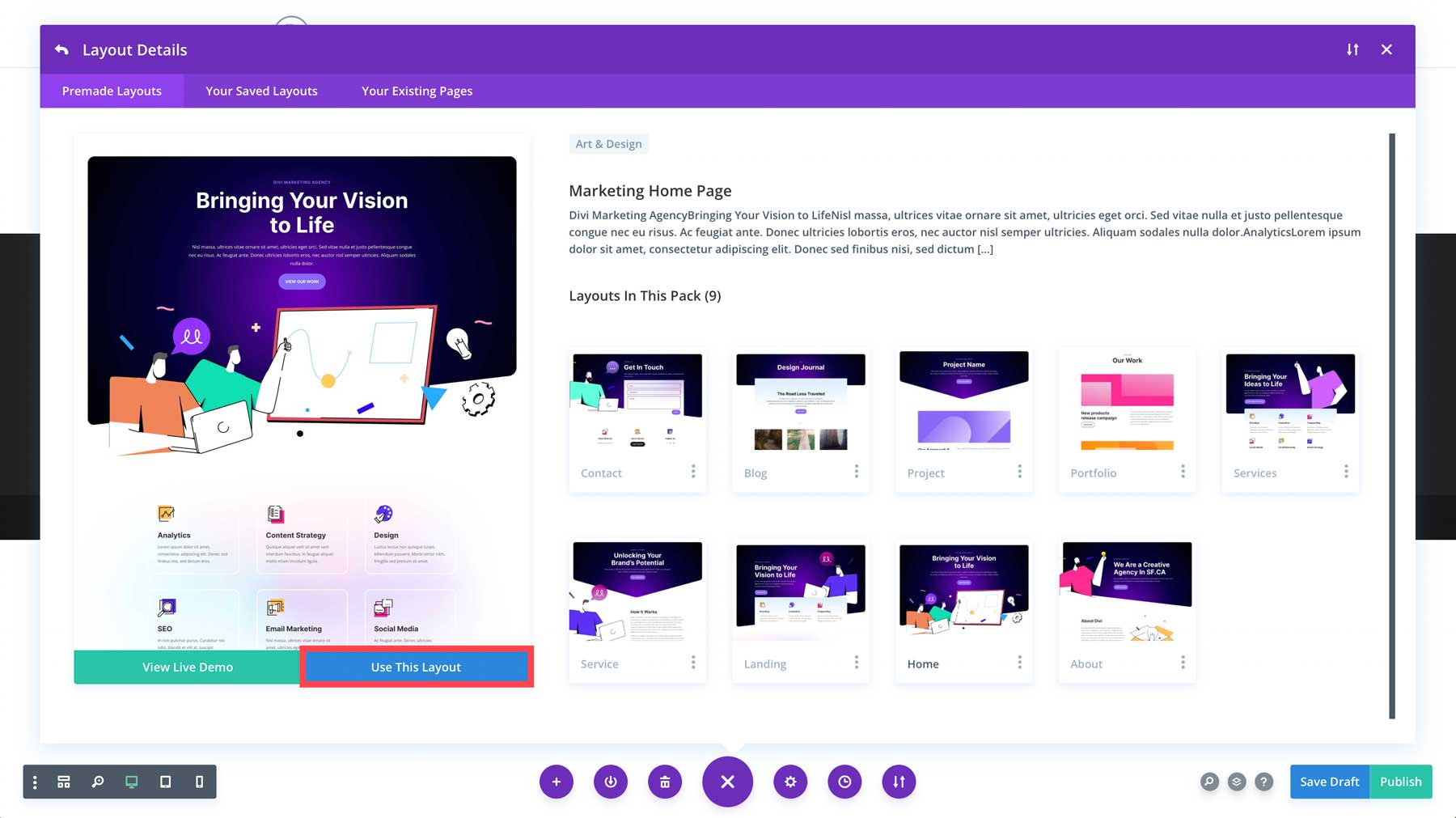
Pentru a încărca pagina de pornire, faceți clic pe butonul albastru care spune Utilizați acest aspect .

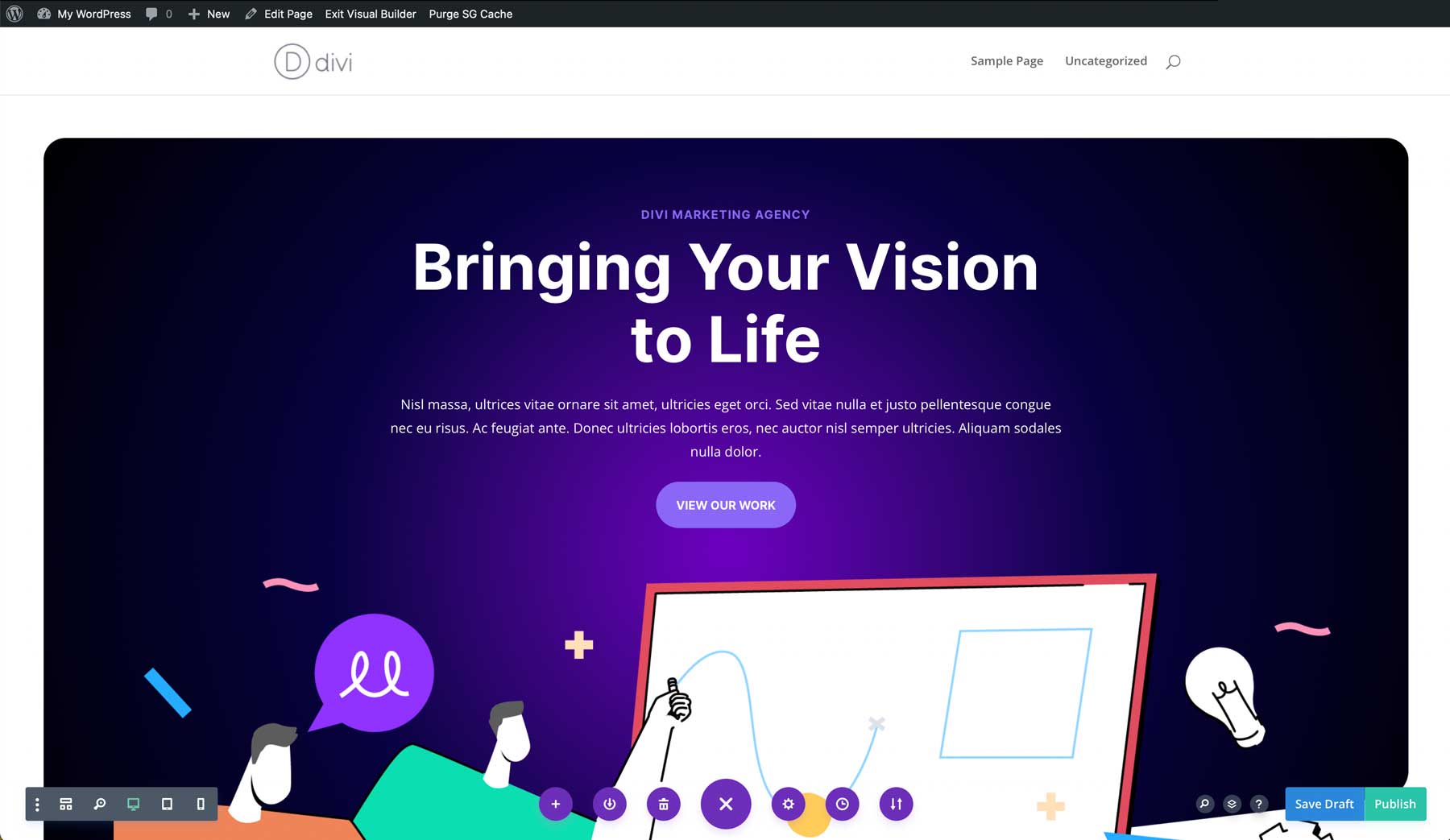
În cel mai scurt timp, pagina ta va fi înlocuită cu aspectul!

Schimbați conținutul și imaginile
Aspectele sunt puncte de plecare excelente, dar lucrurile trebuie încă ajustate la nevoile site-ului dvs. web. Cu asta poți merge atât de departe cât vrei. Divi este un constructor vizual care vă permite să adăugați noi secțiuni, rânduri, coloane, module și multe altele. De asemenea, are multe caracteristici de eficiență care accelerează procesul de proiectare.
Vom menține totul simplu pentru acest tutorial, modificând numai conținutul.
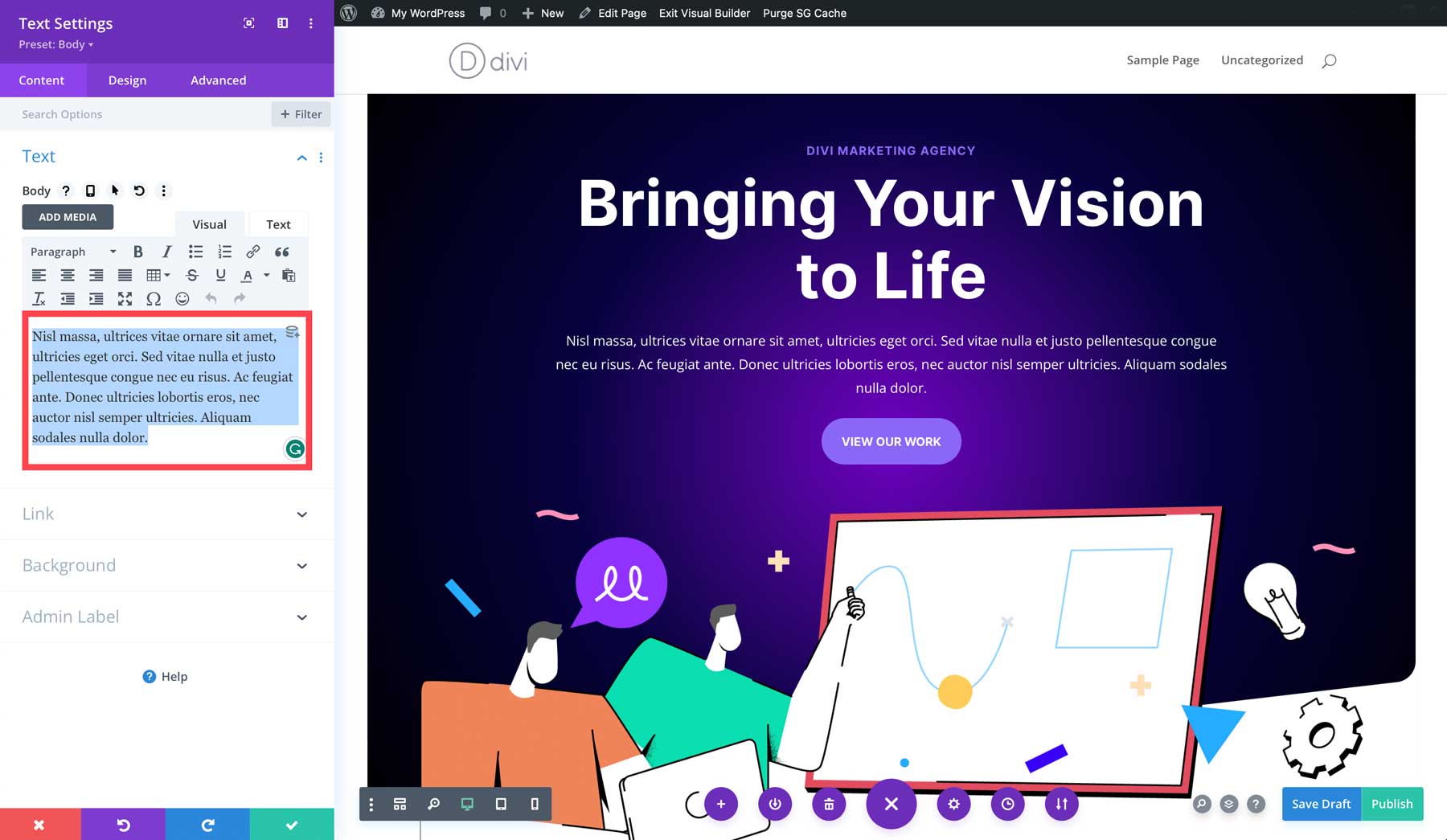
Schimbați copie
Puteți deschide fiecare modul individual care conține o copie și puteți utiliza caseta de conținut pentru a schimba copia. Uşor!

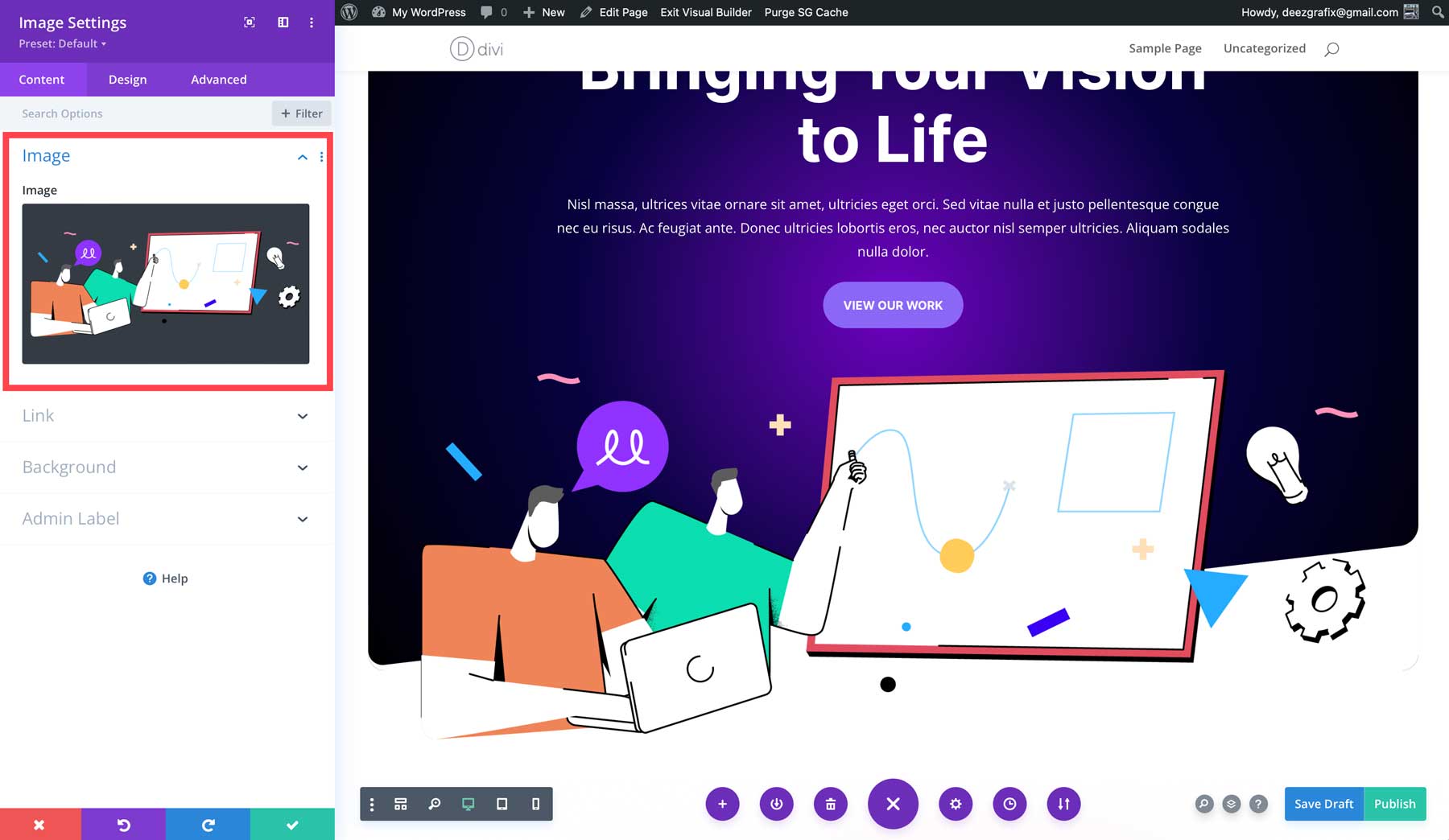
Schimbați imagini
În mod similar, puteți modifica toate imaginile utilizate dacă este necesar/dorit. Asigurați-vă că vă optimizați imaginile înainte de a le încărca pentru a evita vitezele de încărcare reduse.

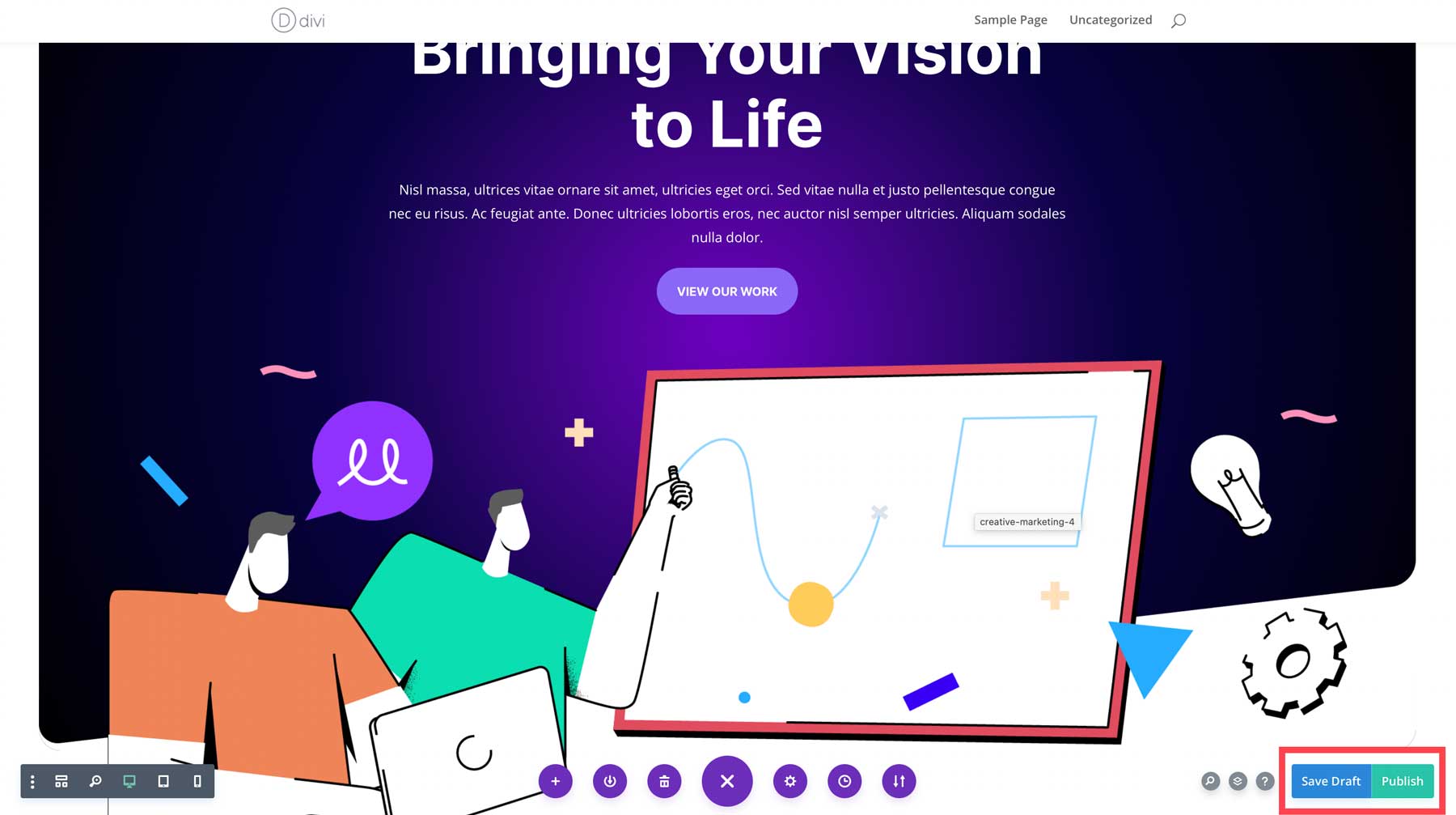
Salvați și publicați
Puteți salva și publica după ce ați aplicat modificările dorite în pagina dvs.!

Pasul 10: Creați pagini suplimentare
În funcție de structura site-ului dvs., puteți repeta pașii de mai sus pentru fiecare dintre paginile de care aveți nevoie. Dacă doriți să vă activați site-ul cât mai curând posibil, ați putea lua în considerare mai întâi să utilizați o pagină de o singură pagină, apoi să construiți încet restul paginilor dvs.
Pasul 11: Creați navigarea pe site-ul dvs. web
Este grozav să ai pagini pe site-ul tău, dar dacă oamenii nu pot ajunge la pagina pe care o doresc, avem o problemă. De aceea ar trebui să acordați o atenție sporită navigării site-ului dvs. Navigarea se regăsește de obicei în zonele de antet și subsol ale unui site web. WordPress are un loc dedicat pentru a crea meniuri din paginile existente în mod dinamic.
Selectați Pagina de pornire
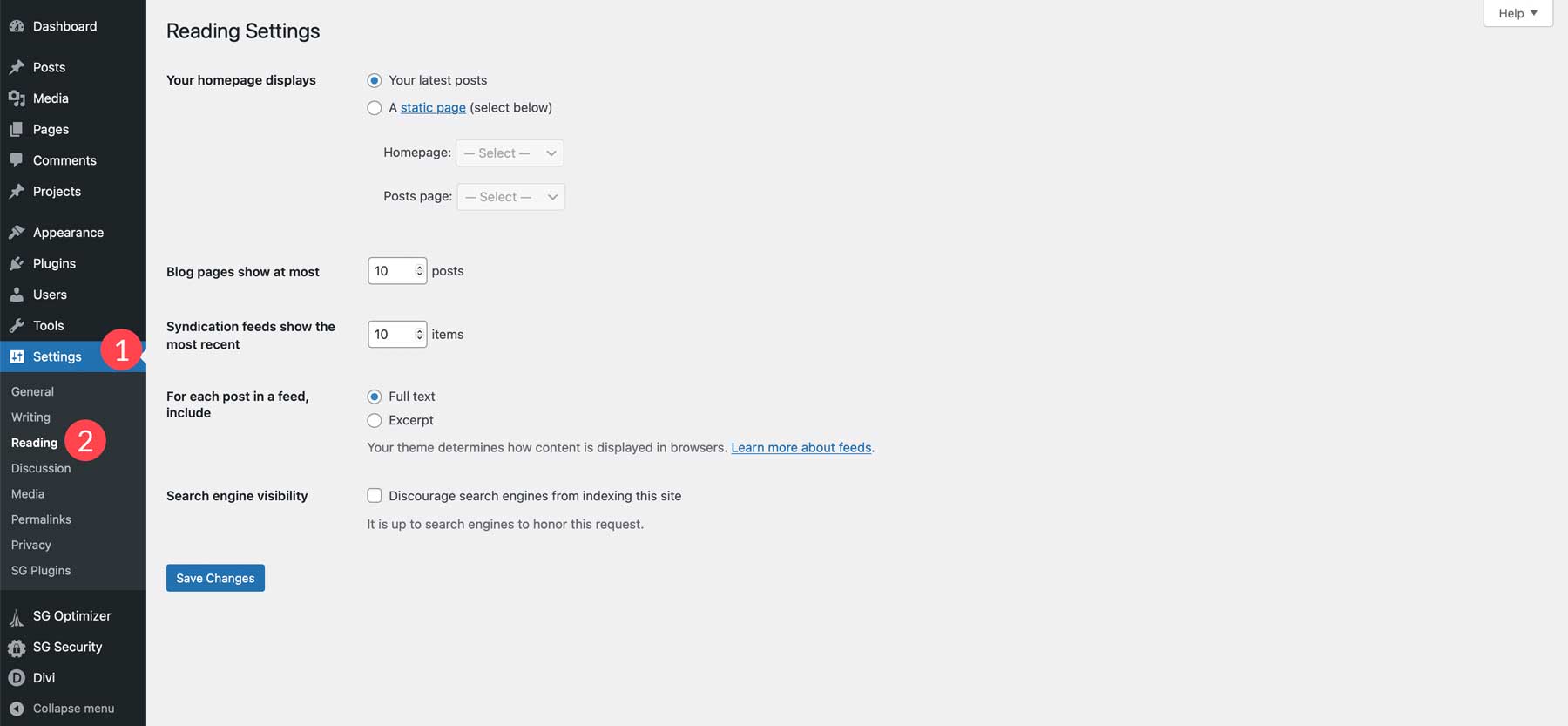
Înainte de a crea meniul, să creăm mai întâi o pagină de pornire. Dacă oamenii vă introduc adresa URL principală, vor ajunge pe această pagină. În mod implicit, pagina de pornire a unui site web WordPress este setată la Cele mai recente postări ale dvs. . Pentru a modifica acest lucru, puteți naviga la tabloul de bord WordPress, apoi plasați cursorul pe Setări din meniul din stânga și continuați făcând clic pe Citire .

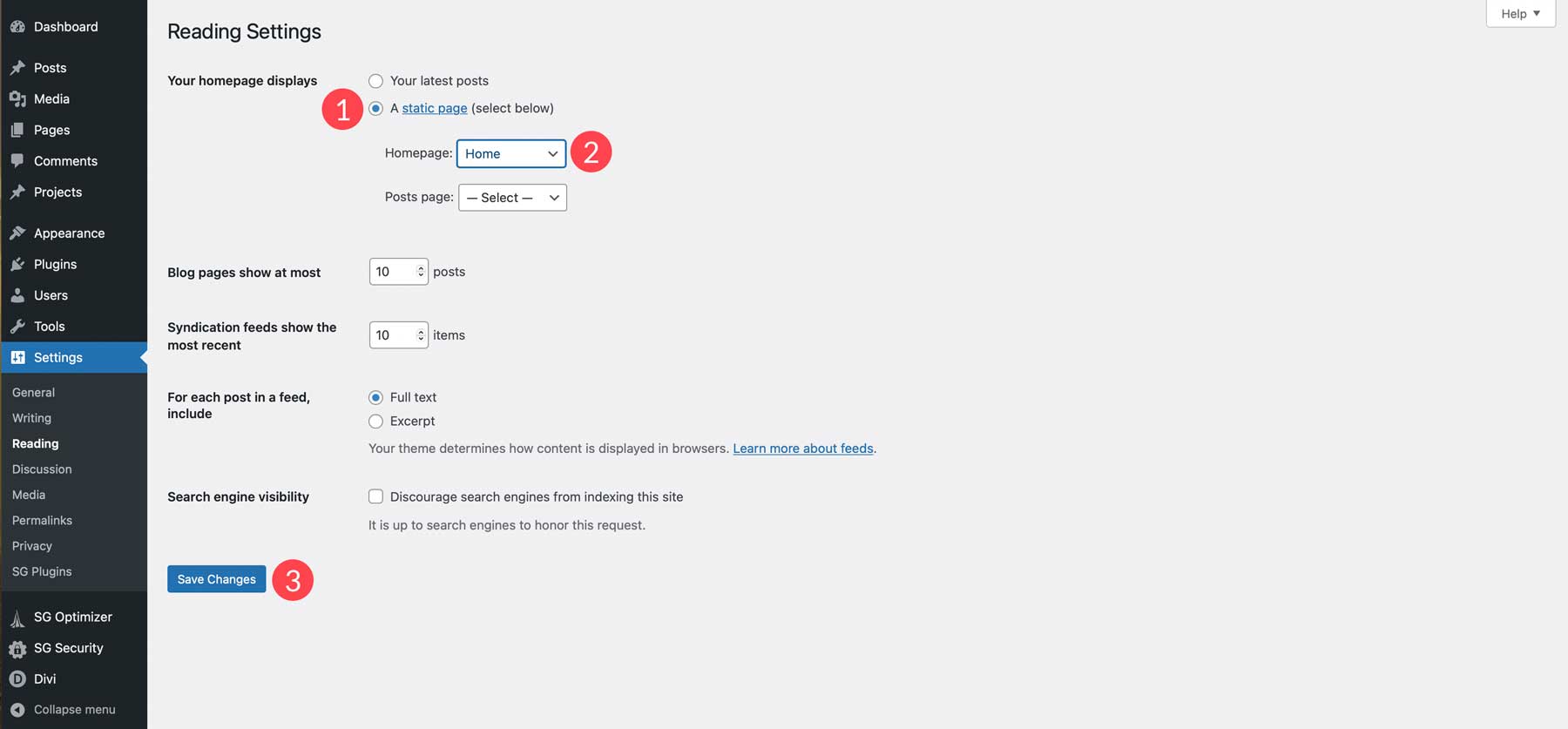
Odată ajuns acolo, selectați O pagină statică sub prima opțiune și răsfoiți paginile dvs. pentru a găsi pagina dvs. de pornire. Asigurați-vă că salvați modificările.

Creați meniul principal
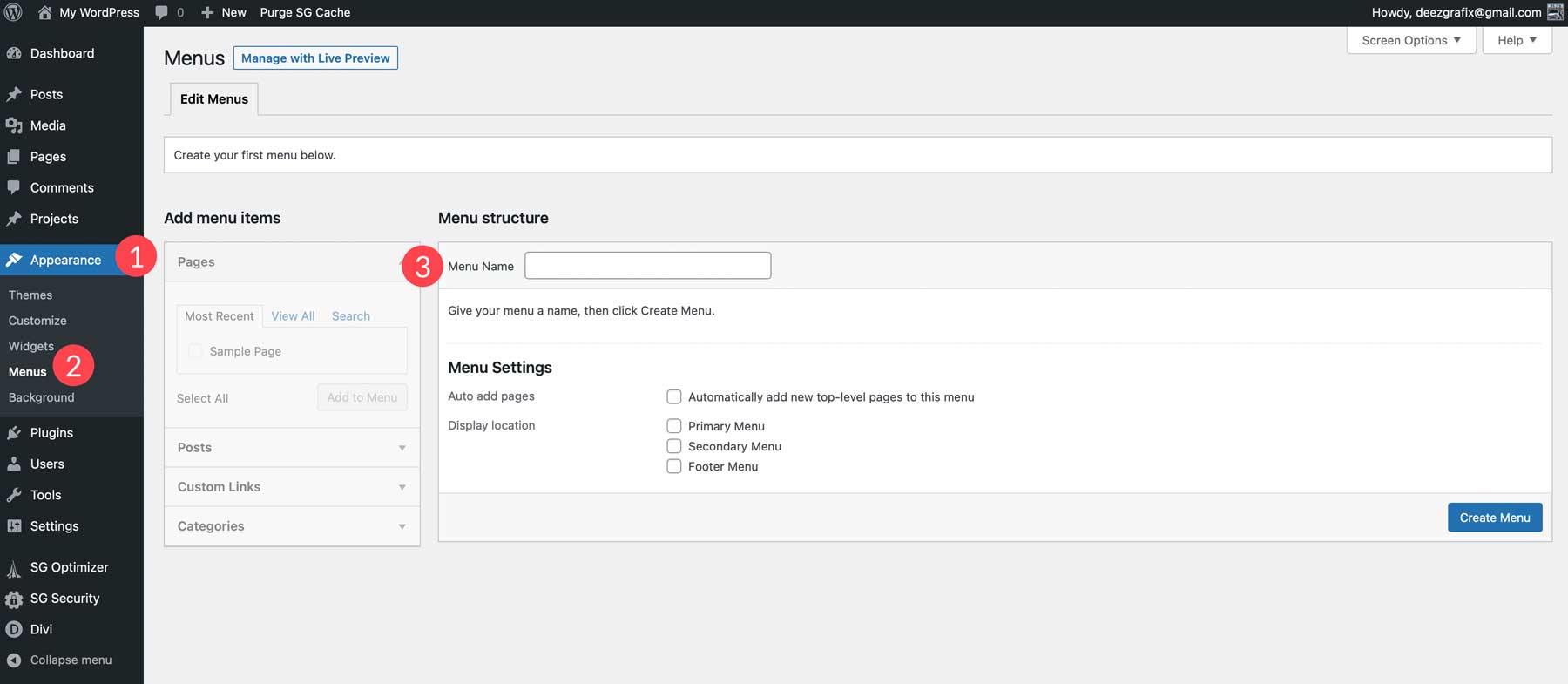
În continuare, vom crea un meniu principal. Navigați la tabloul de bord WordPress, plasați cursorul peste elementul de meniu Aspect din bara laterală din stânga și selectați Meniuri .
Faceți clic pe Adăugați un meniu nou și dați un nume meniului dvs.

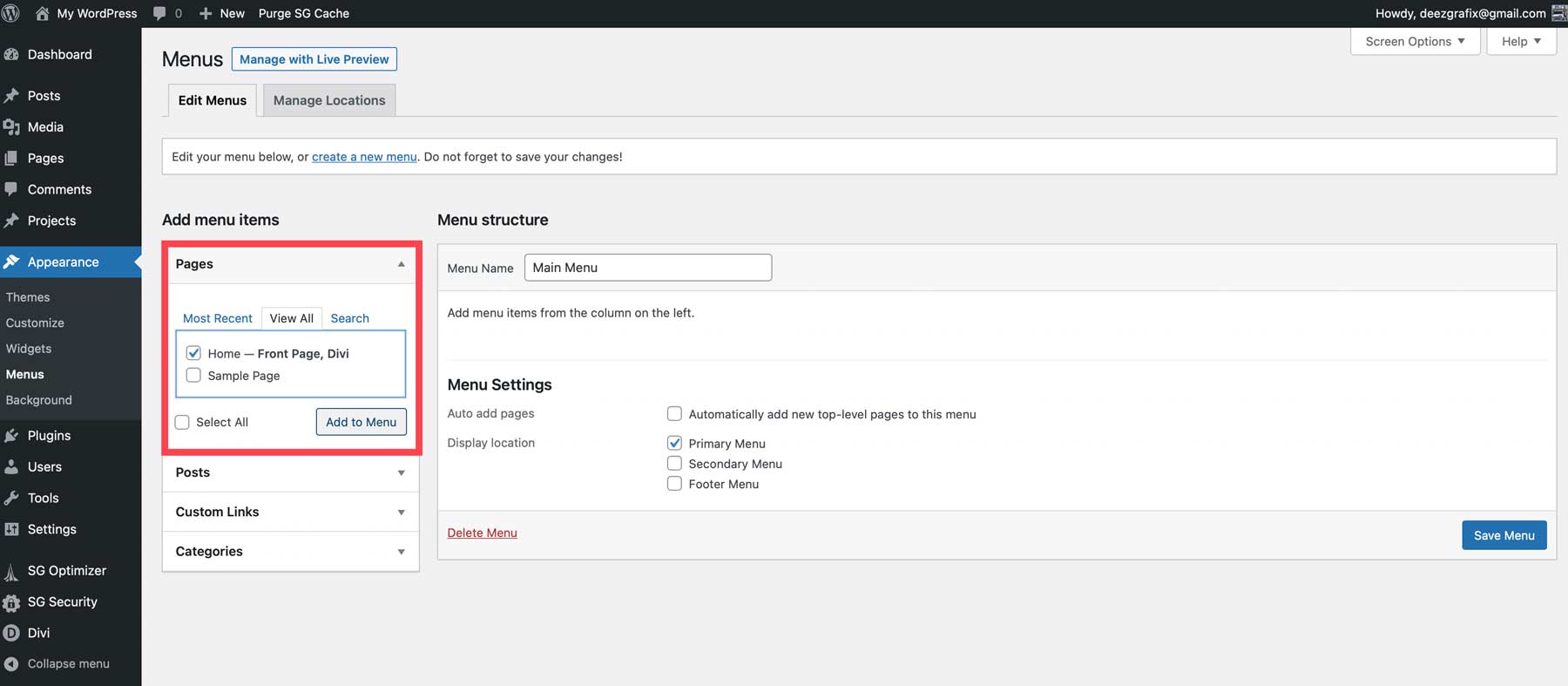
Continuați prin adăugarea paginilor pe care le doriți în navigare.

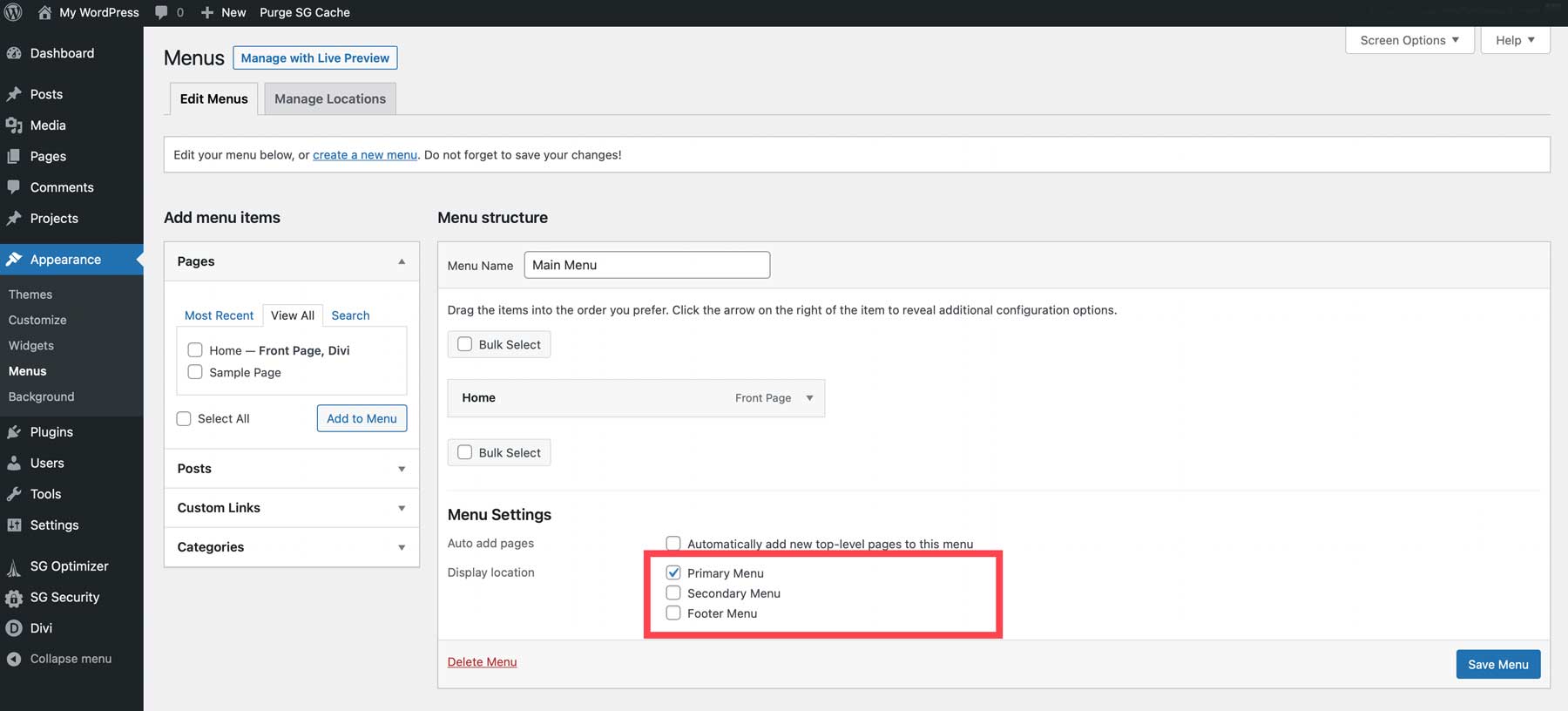
După ce ați terminat, setați meniul ca Meniu principal .

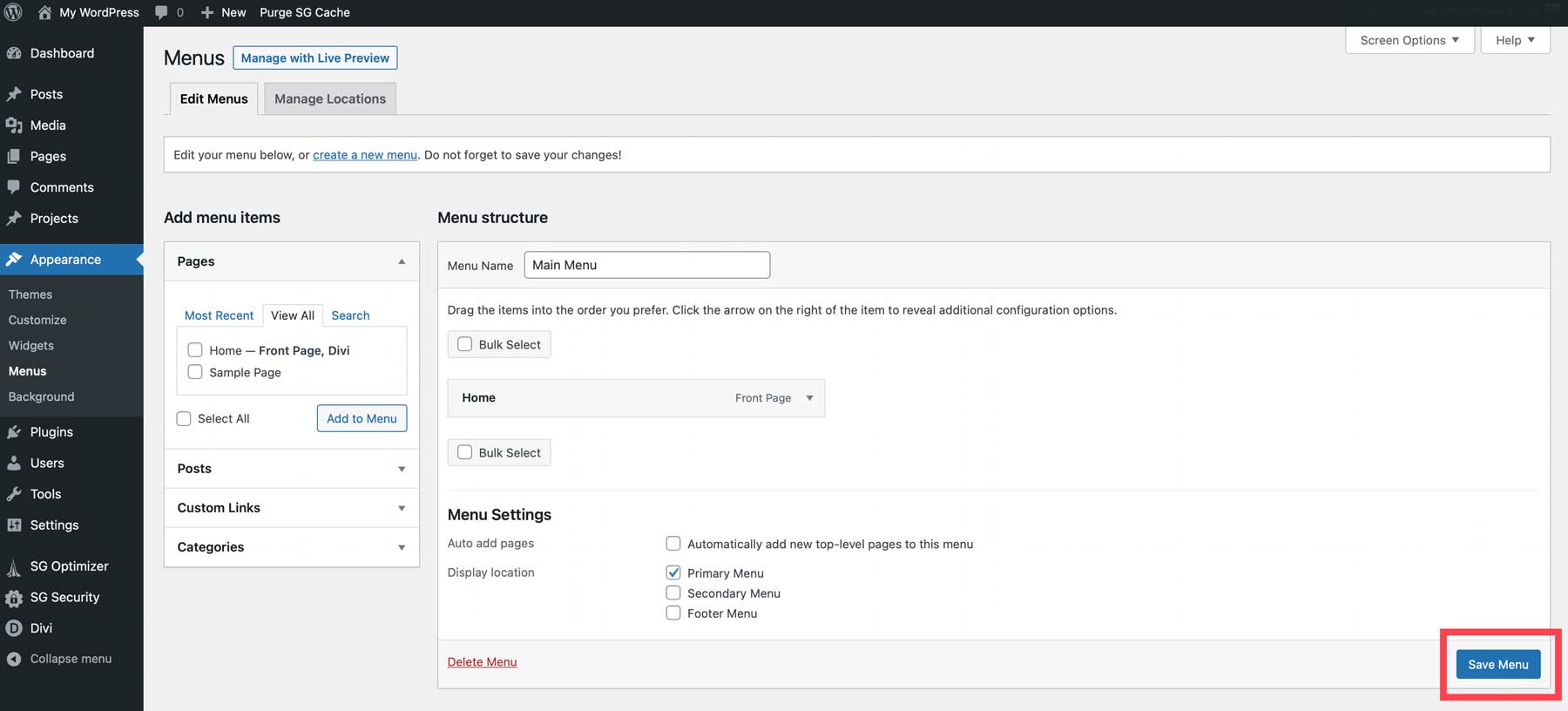
Și salvează-ți meniul. Acest meniu principal se va reflecta acum automat în antetul site-ului dvs. web.

Pasul 12: Lucruri suplimentare de luat în considerare
Un site web nu este niciodată terminat cu adevărat. Veți avea întotdeauna lucruri de îmbunătățit sau actualizat. Dacă doriți să vă îmbunătățiți și mai mult site-ul, vă recomandăm să luați în considerare câteva dintre elementele de mai jos.
Crearea unui antet și subsol
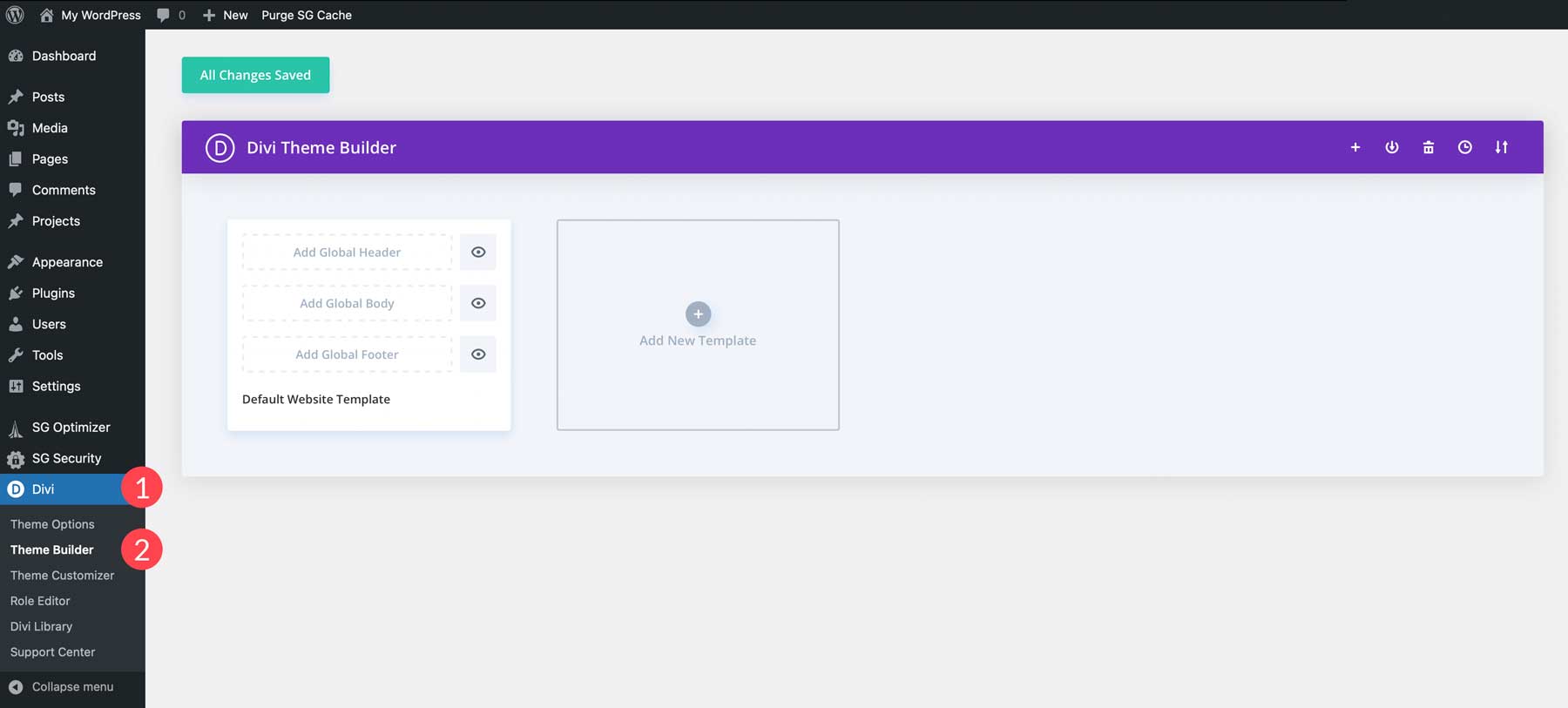
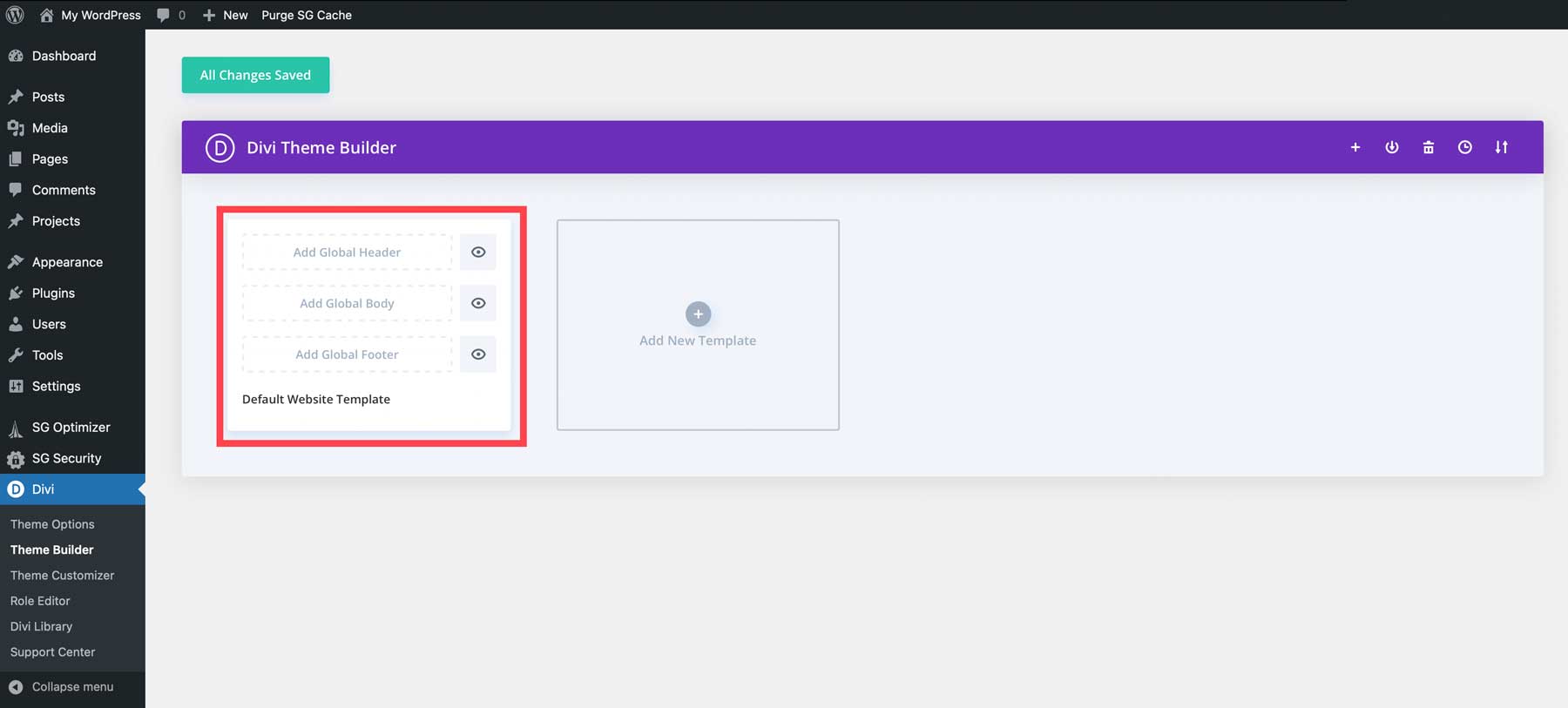
Există mai multe moduri de a crea anteturi și subsoluri pe un site web Divi. Puteți utiliza personalizarea temei WordPress din Aspect > Personalizator pentru a stila antetul și subsolul implicit Divi sau puteți utiliza Creatorul de teme pentru a le crea. Vă recomandăm cu căldură să utilizați Generatorul de teme Divi, deoarece vă permite să creați anteturi și subsoluri personalizate folosind Visual Builder glisați și plasați. Pentru a accesa Theme Builder, navigați la Divi > Theme Builder .

Faceți clic pe Adăugare antet global pentru a adăuga un antet.

Puteți crea orice aspect de antet doriți folosind Visual Builder al Div.
Crearea de șabloane
Divi este cea mai bună temă de editare pentru site-ul complet. Pe lângă crearea antetelor și subsolurilor, puteți crea aspecte pentru postări, produse, categorii și multe altele. Creatorul de teme de la Divi vă oferă libertatea supremă de a crea site-ul web pe care îl doriți folosind creativitatea dvs. sau aplicând una dintre machetele noastre de postări pre-proiectate pe blogul nostru.
Optimizarea SEO
WordPress este deja prietenos cu SEO, dar folosirea unui plugin SEO și a unui instrument SEO bun vă va crește vizibilitatea. Aflați despre cercetarea cuvintelor cheie, scrierea unei copii SEO bune și utilizarea link-urilor interne. Făcând acești pași, vei deveni un expert SEO în cel mai scurt timp.
Optimizare pentru mobil
Crearea unui site web atractiv din punct de vedere vizual pe toate dispozitivele este crucială. Algoritmul Google pentru dispozitive mobile prioritizează site-urile web mici, prietenoase cu ecranul. Din fericire, Divi este specializată în design-uri pe mobil, oferindu-vă un avantaj destul de mare.
Pasul 13: Menținerea site-ului dvs. web
Pentru a avea un site web de succes, va trebui să-l mențineți în continuare.
Actualizați în mod regulat
Chiar dacă este vorba doar de măsuri de securitate, actualizarea site-ului în mod regulat are avantaje. Asigurați-vă că, dacă actualizați, utilizați un site de pregătire. Acest lucru vă va ajuta să evitați conflictele atunci când actualizați WordPress, o temă sau un plugin.
Măsurați datele
Luați în considerare măsurarea datelor pe care site-ul dvs. le aduce, de asemenea, prin instrumente precum Google Analytics. Acest lucru vă va ajuta să urmăriți eficacitatea site-ului dvs., în funcție de obiectivul pe care l-ați stabilit pentru site-ul dvs.
Gânduri finale
Asta a fost pentru această postare despre cum să faci un site web! Ca și în toate lucrurile din viață, cu cât exersezi mai mult, cu atât devine mai ușor. Permiteți-vă să vă jucați cu diferite părți ale procesului de creare a site-ului web, deoarece, de obicei, așa veți învăța cel mai mult. Dacă aveți întrebări sau sugestii, nu ezitați să comentați în secțiunea de comentarii de mai jos!
Imagine prezentată prin Darko 1981 / Shutterstock.com
