Cum să faci un banner pentru site-ul web (3 moduri simple)
Publicat: 2023-07-07Căutați o modalitate ușoară de a crea un banner pentru site-ul dvs. WordPress?
Un banner poate evidenția produsele, serviciile sau actualizările de știri oferite de site-ul dvs. Poate crește implicarea utilizatorilor, poate crește rata de clic și poate încuraja vizitatorii să ia măsuri.
În acest articol, vă vom arăta cum să faceți cu ușurință un banner pentru site-ul dvs. WordPress.

Ce este un banner de site?
Un banner este un afișaj grafic care se întinde pe partea de sus, de jos sau pe partea laterală a unui site web WordPress. Acesta include adesea un nume de marcă și un logo, împreună cu alte elemente vizuale, pentru a promova un anumit produs, serviciu sau eveniment.
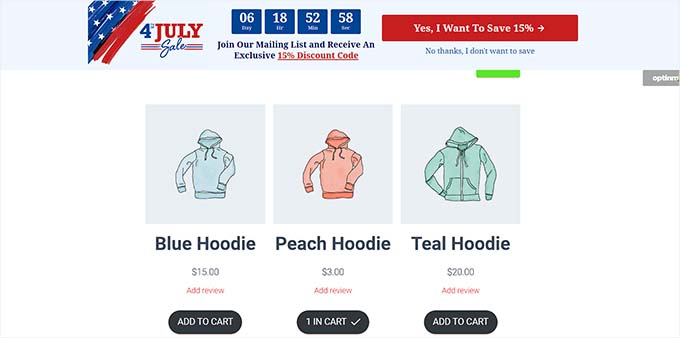
De exemplu, dacă un magazin online tocmai a anunțat o vânzare, atunci poate afișa un banner în partea de sus a paginilor sale pentru a le spune noilor vizitatori despre promoție și pentru a-i încuraja să facă o achiziție.

Un banner bine conceput poate face o impresie puternică și poate invita vizitatorii să exploreze restul site-ului dvs. În plus, bannerele pot fi folosite și pentru a promova produse afiliate, pentru a crește gradul de cunoaștere a mărcii, pentru a construi o listă de e-mail, încurajând vizitatorii să se înscrie la buletinul informativ și pentru a genera trafic către alte pagini de pe site-ul dvs.
De asemenea, puteți folosi bannere pentru a vă promova conturile de rețele sociale și pentru a încuraja vizitatorii să vă urmărească sau să aprecieze paginile dvs.
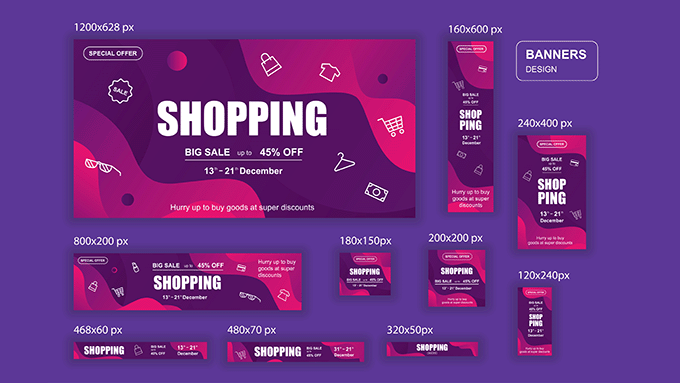
Care este cea mai bună dimensiune a bannerului site-ului?
Dimensiunea ideală a bannerului site-ului depinde de aspectul și obiectivele specifice de marketing ale blogului dvs. WordPress.
De exemplu, dacă doriți să afișați un banner dreptunghiular și subțire în partea de sus a ecranului, atunci puteți utiliza dimensiunea Clasament mare, care este 970 x 90.
Unele dintre celelalte dimensiuni de banner populare și cele mai utilizate includ:
- Banner mediu: 300 x 250
- Clasament: 728 x 90
- Zgârie-nori lat: 160 x 600
- Jumătate de pagină: 300 x 600
- Clasament mare: 970 x 90
- Panou publicitar: 970 x 250
- Dreptunghi mare: 326 x 280
- Banner vertical: 120 x 240
- Banner complet: 468 x 60
- Jumătate de banner: 234 x 60

Dacă doriți să afișați un banner pentru un eveniment în bara laterală, atunci puteți utiliza dimensiunile bannerului Wide Skyscraper sau Half-Page. În mod similar, puteți utiliza și dimensiunea bannerului Mediu pentru a afișa un banner în formă de pătrat pe pagina dvs.
Dacă doriți să afișați bannere publicitare, atunci vă recomandăm să consultați ghidul nostru pentru începători despre cele mai performante dimensiuni și formate de bannere Google AdSense pentru WordPress.
Acestea fiind spuse, haideți să vedem cum puteți face cu ușurință un banner pe site-ul dvs. WordPress. Pentru acest tutorial, vom acoperi trei metode de a crea un banner și puteți folosi linkurile de mai jos pentru a trece la metoda pe care o alegeți:
- Metoda 1: Creați un banner pentru site-ul web folosind OptinMonster (recomandat)
- Metoda 2: Creați un banner pe site folosind Canva (gratuit)
- Metoda 3: Creați un banner pentru site-ul web folosind clienți potențiali Thrive
Metoda 1: Creați un banner pentru site-ul web folosind OptinMonster (recomandat)
OptinMonster este cel mai bun plugin pentru banner WordPress de pe piață, care vă permite să creați cu ușurință bare plutitoare și bannere pop-up pentru site-ul dvs.
Este cel mai bun instrument de optimizare a conversiilor și de generare de clienți potențiali care vă ajută să transformați vizitatorii site-ului în abonați și clienți.
În plus, multe dintre șabloanele de banner ale OptinMonster au câmpuri optin care vă permit să colectați numele, adresele de e-mail și numerele de telefon ale vizitatorilor site-ului dvs.
Pasul 1: Instalați OptinMonster pe site-ul dvs. web
În primul rând, va trebui să vă creați un cont OptinMonster. Pentru a face acest lucru, pur și simplu vizitați site-ul web OptinMonster și faceți clic pe butonul „Obțineți OptinMonster acum” pentru a crea un cont.

După aceea, trebuie să instalați și să activați pluginul gratuit OptinMonster pe site-ul dvs. WordPress. Pentru instrucțiuni detaliate, poate doriți să vedeți ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
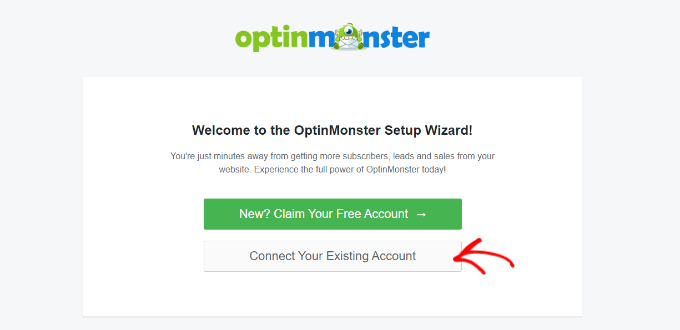
La activare, expertul de configurare OptinMonster se va deschide în panoul de administrare WordPress.
De aici, trebuie să faceți clic pe butonul „Conectați contul existent” pentru a vă conecta site-ul WordPress la contul OptinMonster.

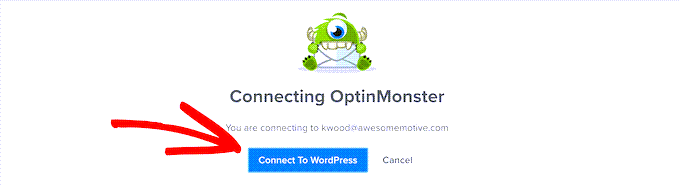
Aceasta va deschide o nouă fereastră pe ecranul computerului.
De aici, trebuie să faceți clic pe butonul „Conectați-vă la WordPress” pentru a continua.

Pasul 2: Creați și personalizați-vă bannerul
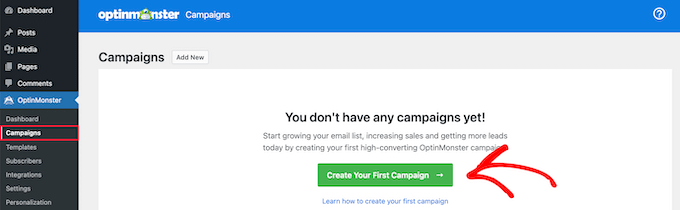
Acum că v-ați conectat contul WordPress la OptinMonster, accesați pagina OptinMonster » Campanii din bara laterală de administrare WordPress.
De aici, trebuie să faceți clic pe butonul „Creați prima campanie” pentru a începe să creați designul bannerului pentru site-ul dvs. web.

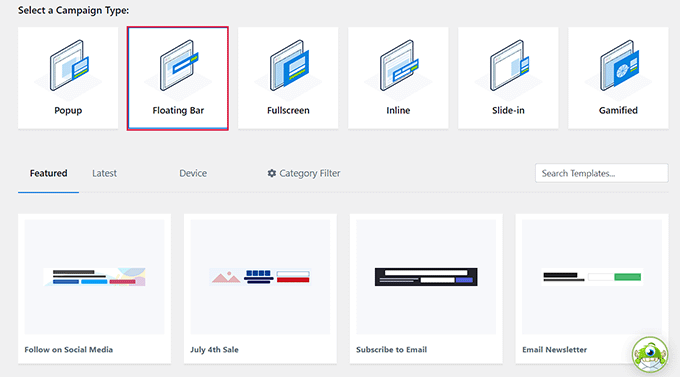
Aceasta vă va direcționa către pagina „Șabloane”, de unde puteți începe prin a alege un tip de campanie.
De exemplu, dacă doriți să afișați bannerul ca o bară în partea de sus a ecranului, atunci puteți alege campania „Bară flotantă”. În mod similar, puteți selecta tipul de campanie „Popup” pentru a vă afișa bannerul ca pop-up.
După aceea, va trebui să selectați și un șablon pentru campania pe care ați ales-o.

Pentru acest tutorial, vom alege un șablon pentru tipul de campanie „Bară flotantă”.
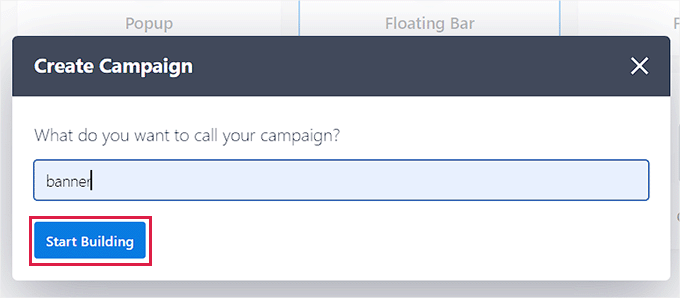
În continuare, vi se va cere să dați un nume campaniei pe care o creați.
Pur și simplu introduceți un nume la alegere și faceți clic pe butonul „Începe construirea” pentru a merge mai departe.

Aceasta va lansa interfața OptinMonster drag-and-drop pe ecran, unde puteți începe să vă personalizați bannerul. De aici, puteți trage și plasa câmpurile la alegere din bara laterală din stânga pe banner.
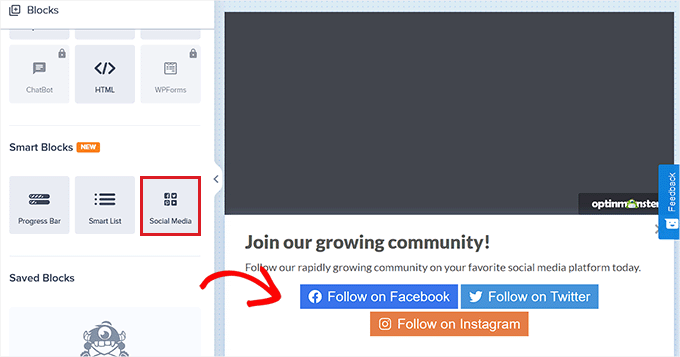
De exemplu, dacă doriți să adăugați pictograme social media la bannerul dvs. pentru a vă crește numărul de urmăritori, atunci puteți glisa și plasa blocul Social Media din bara laterală din stânga.

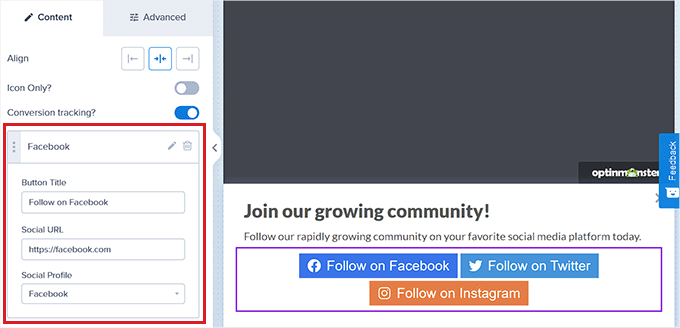
După aceea, faceți clic pe bloc pentru a-i deschide setările în coloana din stânga.
De aici, puteți schimba titlul butonului, puteți adăuga adresa URL a rețelei sociale și chiar puteți schimba platforma de rețele sociale din meniul drop-down.
De asemenea, puteți adăuga alte blocuri pentru a afișa videoclipuri, imagini, text sau CTA în designul bannerului site-ului dvs.

După aceea, trebuie să selectați poziția bannerului dvs.
În mod implicit, bara plutitoare OptinMonster este afișată în partea de jos a ecranului site-ului dvs. web odată ce începeți să defilați.
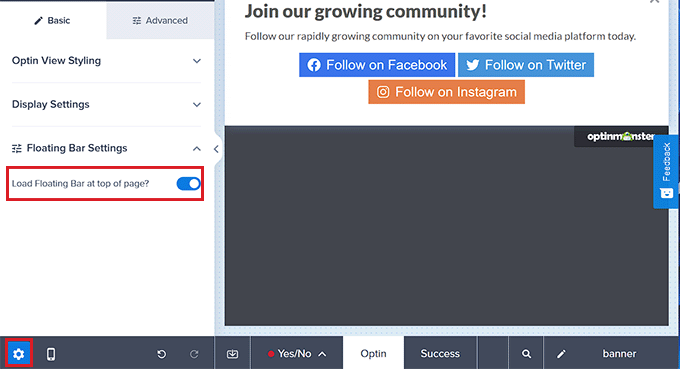
Cu toate acestea, puteți modifica cu ușurință această setare făcând clic pe pictograma „Setări” din partea de jos a barei laterale din stânga.
Aceasta va deschide setările în coloana din stânga, unde trebuie să extindeți fila „Setări bară flotantă”. De aici, pur și simplu comutați „Încărcați bara flotantă din partea de sus a paginii?” comutați pentru a afișa bannerul în partea de sus.

Pasul 3: Adăugați declanșatoare pentru bannerul dvs
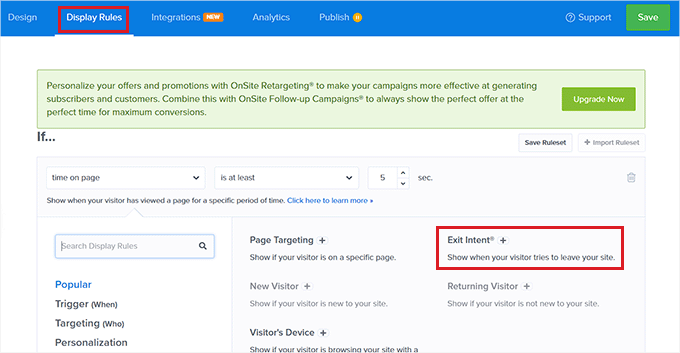
După ce v-ați proiectat bannerul, treceți la fila „Reguli de afișare” din partea de sus. De aici, puteți adăuga reguli pentru afișarea bannerului dvs.
Rețineți că trebuie să comutați la această filă doar dacă doriți să adăugați un declanșator de afișare specific pentru bannerul dvs. În caz contrar, puteți sări la pasul următor.
De exemplu, dacă doriți să vă afișați bannerul atunci când utilizatorul este pe cale să părăsească site-ul dvs., atunci trebuie să alegeți opțiunea „Ieșire intenție”.

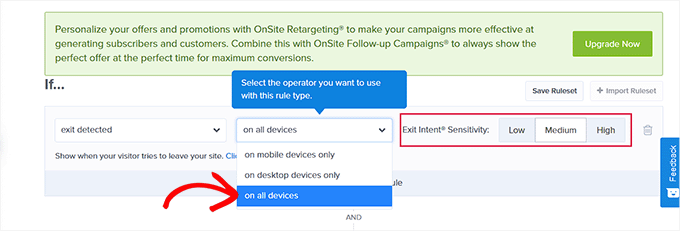
După ce ați făcut acest lucru, trebuie doar să selectați opțiunea „Pe toate dispozitivele” din meniul drop-down din mijloc. Dacă doriți să utilizați această regulă de afișare numai pentru dispozitive mobile, atunci puteți alege și această opțiune.
După aceea, alegeți Sensibilitatea intenției de ieșire după cum doriți și faceți clic pe butonul „Pasul următor”.

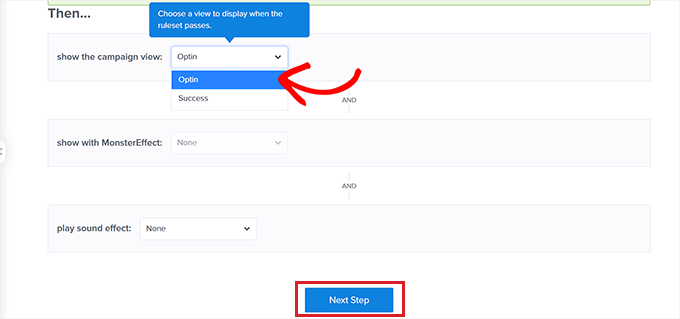
Aceasta vă va duce la un nou ecran. Aici, trebuie să vă asigurați că opțiunea „Opțiune” este selectată pentru meniul drop-down „Afișați vizualizarea campaniei”.
După ce ați făcut acest lucru, faceți clic pe butonul „Pasul următor”.

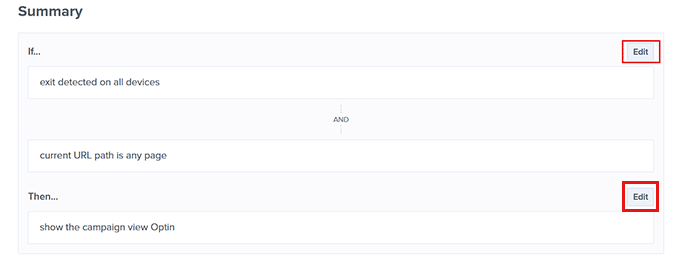
Regula dvs. de afișare pentru banner va fi afișată acum pe ecran.
Dacă doriți să schimbați ceva aici, puteți face clic pe butonul „Editați” pentru a remedia.

Pasul 4: Publicați-vă bannerul
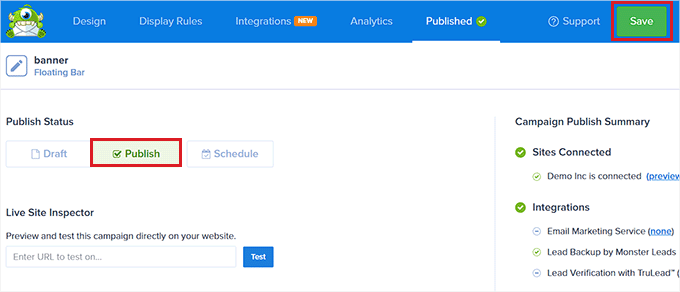
Acum puteți trece la fila „Publicare” din partea de sus și faceți clic pe butonul „Salvați” din colțul din dreapta sus al ecranului.
După aceea, faceți clic pe butonul „Publicați” pentru a afișa bannerul pe site-ul dvs. web.

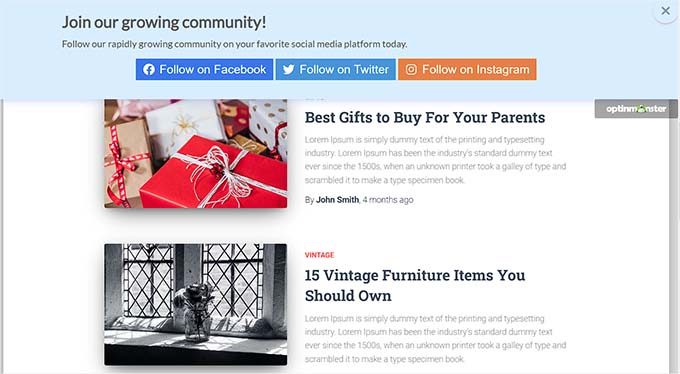
Acum vizitați site-ul dvs. web pentru a vedea bannerul din partea de sus a ecranului.
Așa arăta pe site-ul nostru demonstrativ.

Metoda 2: Creați un banner pe site folosind Canva (gratuit)
Dacă vrei să faci un banner pentru site-ul web gratuit, atunci această metodă este pentru tine.
Canva este un instrument popular bazat pe web care vă permite să creați tot felul de elemente grafice, inclusiv bannere, logo-uri, postere, coperți de cărți și multe altele. De asemenea, oferă o versiune gratuită pe care o puteți folosi pentru a crea un design de banner pentru site-ul web.
Pasul 1: creați un cont Canva
Mai întâi, va trebui să vizitați site-ul web Canva și să faceți clic pe butonul „Înscriere” pentru a crea un cont.
Dacă aveți deja un cont Canva, puteți pur și simplu să vă conectați.

După crearea contului, veți fi direcționat către pagina de pornire a contului dvs. Canva.
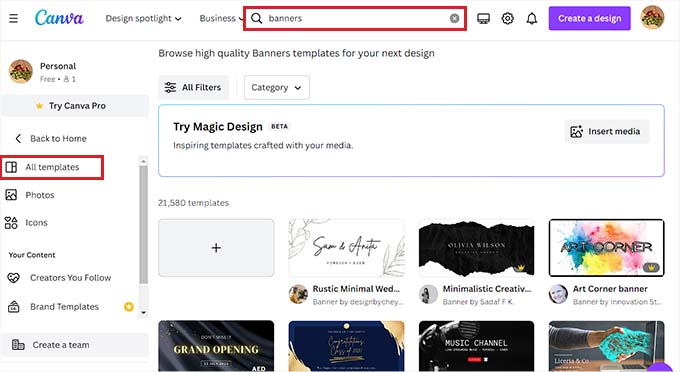
De aici, trebuie să comutați la fila „Șabloane” din coloana din stânga și apoi să căutați șabloane de banner folosind caseta de căutare din partea de sus.
Aceasta va afișa toate șabloanele de bannere disponibile în Canva. Cu toate acestea, unele dintre aceste șabloane pot fi blocate, deoarece sunt caracteristici plătite.

Pasul 2: Proiectează-ți bannerul site-ului web
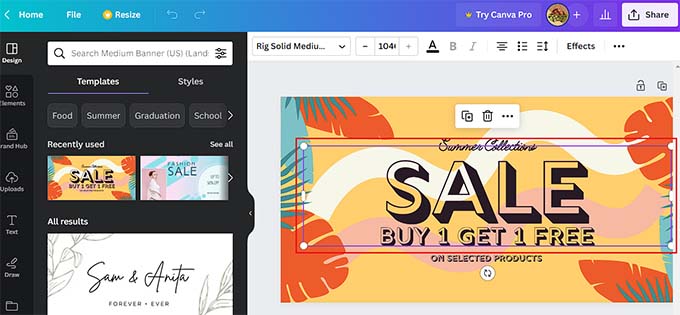
Odată ce selectați un șablon, interfața de design a Canva va fi lansată pe ecran.
De aici, îți poți personaliza șablonul de banner după preferințe. Puteți modifica conținutul existent în șablon făcând clic pe blocuri și adăugând propriul text.

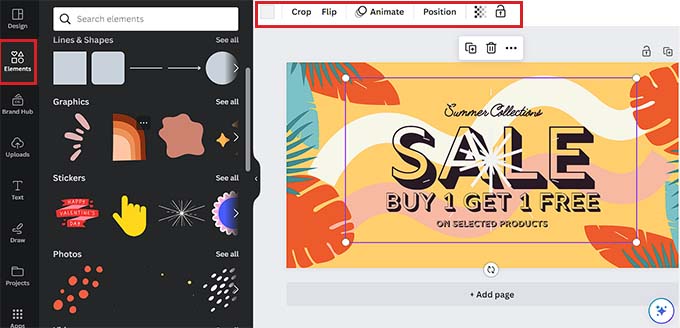
Puteți chiar să adăugați diferite elemente grafice, cum ar fi autocolante, fotografii și videoclipuri, trecând la fila „Elemente” din coloana din stânga.
După adăugarea unui element, îi puteți modifica în continuare animația, poziția și transparența din meniul din partea de sus.
De asemenea, puteți încărca fișiere media de pe propriul computer, trecând la fila „Încărcări” din coloana din stânga.

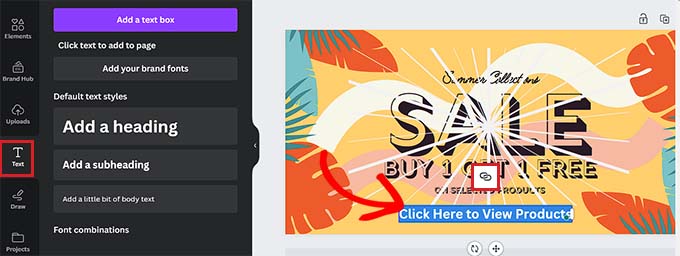
Pentru a adăuga ceva text la banner, comutați pur și simplu la fila „Textbox” din coloana din stânga.
Odată ajuns acolo, puteți utiliza stiluri de text implicite sau diferite combinații de fonturi pentru a adăuga conținut la bannerul dvs.
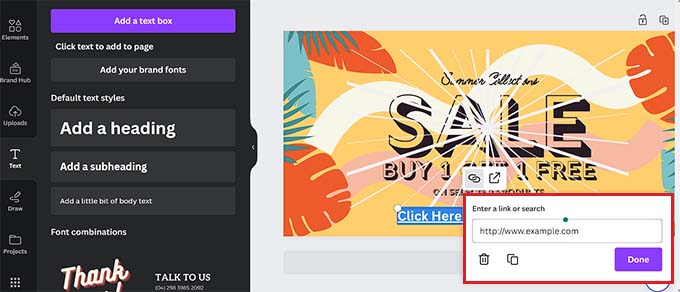
Puteți chiar să adăugați un îndemn la acțiune cu un link selectând textul folosind mouse-ul. Aceasta va afișa o pictogramă de link în partea de sus a textului.

Pur și simplu faceți clic pe pictograma respectivă și copiați și lipiți linkul pe care doriți să îl adăugați.

După aceea, faceți clic pe butonul „Terminat” pentru a-l salva.

Pasul 3: Obțineți un cod de încorporare pentru banner
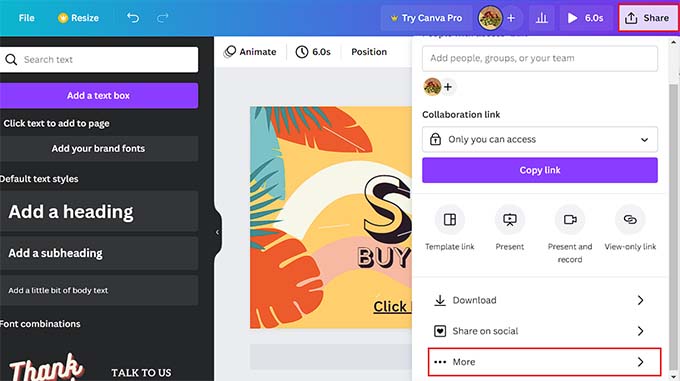
După ce sunteți mulțumit de personalizarea bannerului dvs., faceți clic pe butonul „Partajare” din colțul din dreapta sus al ecranului.
Aceasta va deschide un meniu prompt unde trebuie să selectați opțiunea „Mai multe” din partea de jos.

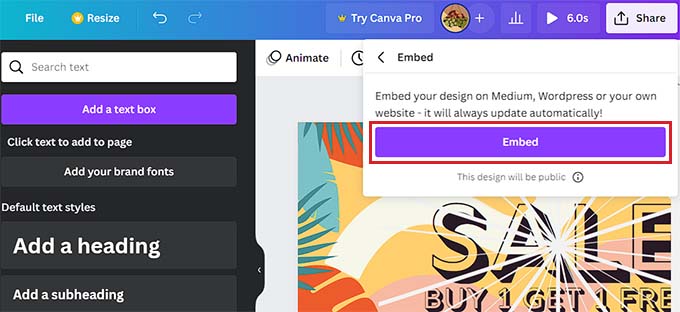
Aceasta vă va duce la meniul „Toate opțiunile”, unde trebuie să selectați opțiunea „Încorporare”.
Odată ce faci asta, pe ecran se va deschide o nouă solicitare. De aici, faceți clic pe butonul „Încorporați”.

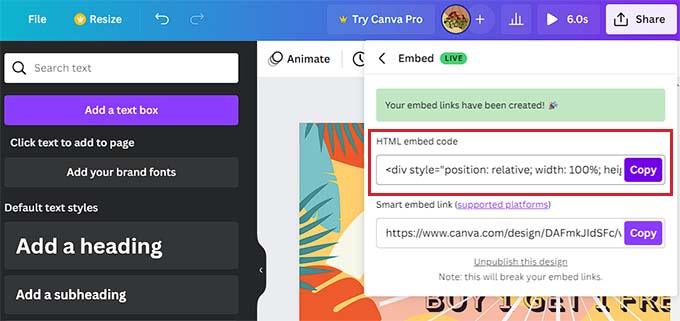
Canva va crea acum un cod de încorporare HTML pentru dvs.
După ce este afișat pe ecran, faceți clic pe butonul „Copiați” de sub opțiunea „Cod de încorporare HTML”.

Pasul 4: Adăugați codul de încorporare HTML în WordPress
Acum vă puteți afișa banner-ul pe pagina, postarea sau bara laterală WordPress, după cum doriți. Pentru acest tutorial, vom afișa bannerul nostru pe o pagină WordPress.
Mai întâi, trebuie să deschideți pagina sau postarea în care doriți să adăugați bannerul.
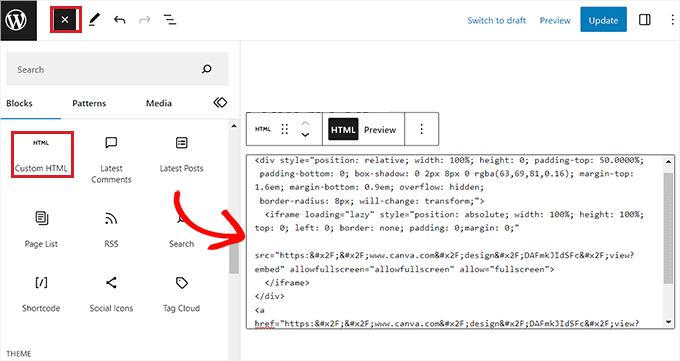
Odată ajuns acolo, faceți clic pe butonul „+” din colțul din stânga sus al ecranului pentru a găsi și adăuga blocul HTML personalizat în pagină.
Odată ce ați făcut asta, pur și simplu lipiți codul de încorporare pe care l-ați copiat în bloc.

În cele din urmă, faceți clic pe butonul „Actualizați” sau „Publicați” pentru a salva modificările.
Acum vizitați site-ul dvs. pentru a vedea bannerul WordPress în acțiune.

Metoda 3: Creați un banner pentru site-ul web folosind clienți potențiali Thrive
De asemenea, puteți crea un banner pentru site-ul web folosind Thrive Leads. Este un plugin popular WordPress pop-up folosit de peste 114.000 de site-uri web.
Cu Thrive Leads, puteți crea bannere care vă vor ajuta să captați clienți potențiali pe site-ul dvs. WordPress și să vă dezvoltați lista de e-mail.
Pasul 1: Instalați Thrive Leads pe site-ul dvs. WordPress
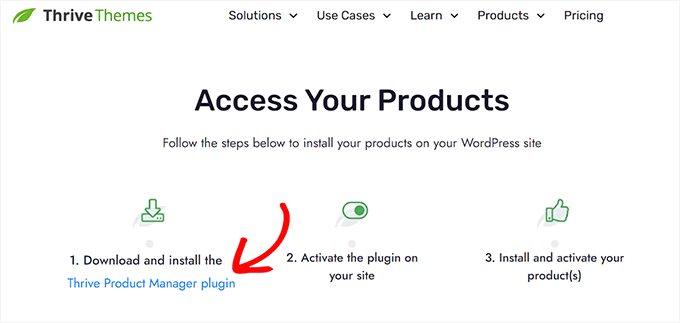
În primul rând, va trebui să vizitați site-ul web Thrive Themes și să vă creați un cont. După ce ați făcut acest lucru, mergeți la tabloul de bord pentru membri.
De aici, mergeți mai departe și faceți clic pe linkul „Descărcați și instalați pluginul Thrive Product Manager”.

Apoi, trebuie să vizitați site-ul dvs. WordPress pentru a instala și activa pluginul Thrive Product Manager. Pentru instrucțiuni detaliate, poate doriți să vedeți ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
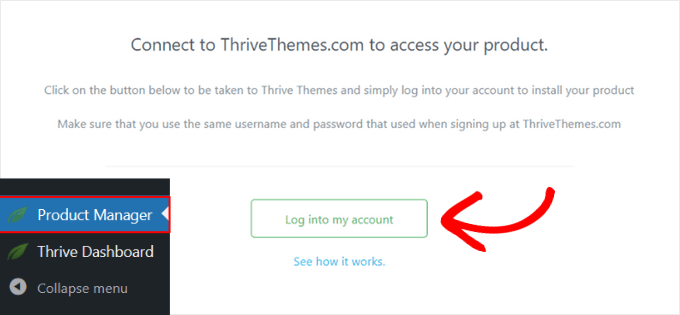
După activare, mergeți la fila Product Manager din tabloul de bord WordPress și faceți clic pe butonul „Conectați-vă la contul meu”.

După ce ați introdus datele de conectare, veți putea vedea tabloul de bord Thrive Product Manager.
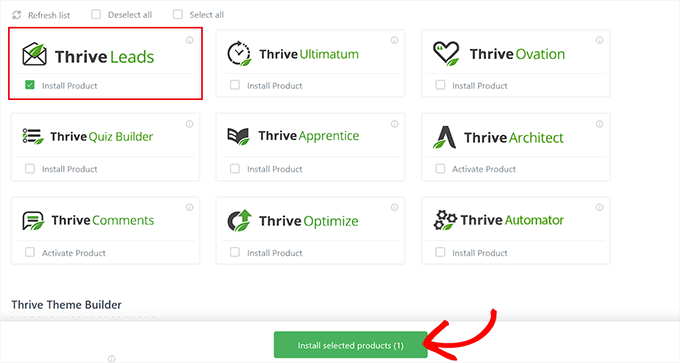
De aici, puteți selecta produsele pe care doriți să le instalați și să le utilizați pe site-ul dvs. Pur și simplu alegeți pluginul „Thrive Leads” și faceți clic pe butonul „Instalați produsele selectate”.

Pasul 2: Creați un banner pentru site-ul web
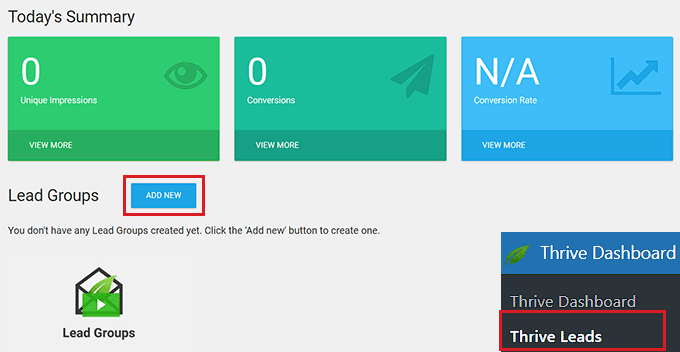
După instalarea pluginului, trebuie să vizitați tabloul de bord Thrive » pagina Thrive Leads din bara laterală de administrare WordPress.
Odată ce sunteți acolo, faceți clic pe butonul „Adăugați nou” de lângă opțiunea „Grupuri de clienți potențiali”.

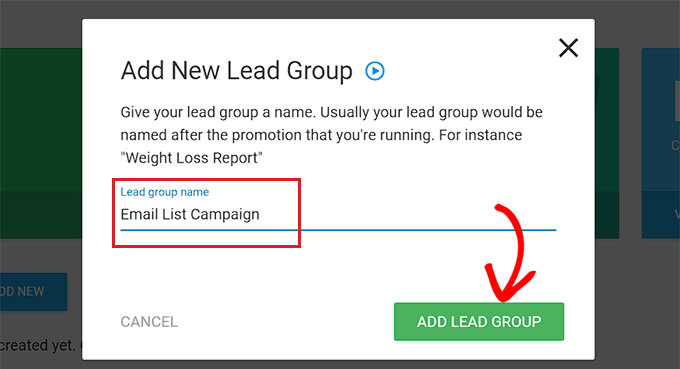
Aceasta va afișa fereastra pop-up „Adăugați un nou grup de clienți potențiali” pe ecran, unde trebuie să introduceți un nume pentru grupul de clienți potențiali pe care îl creați.
Asigurați-vă că numiți grupul principal într-un mod care vă va ajuta să îl identificați.
De exemplu, dacă creați un banner pentru a vă construi lista de e-mailuri, atunci puteți denumi grupul dvs. potențial „Campanie pentru lista de e-mail”.

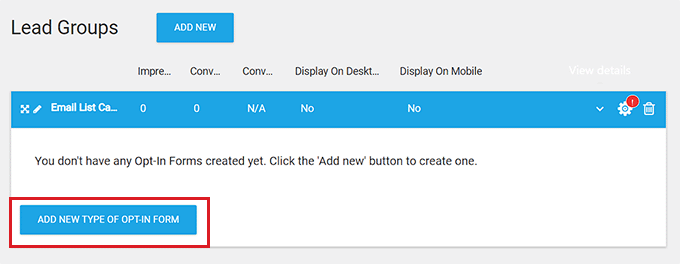
După aceea, grupul de clienți potențiali pe care l-ați creat va fi adăugat pe ecran. De aici, trebuie să faceți clic pe butonul „Adăugați un nou tip de formular de înscriere”.
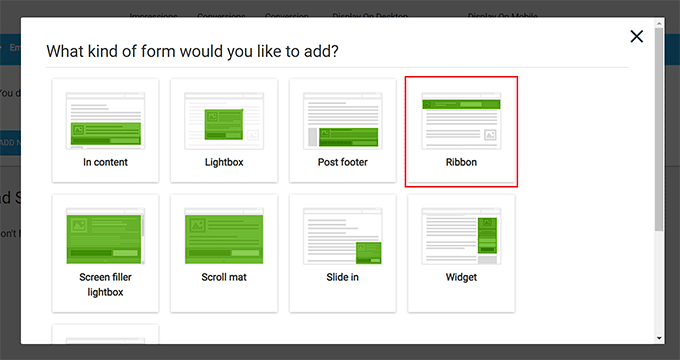
Aceasta va deschide o nouă solicitare în care trebuie să alegeți tipul de banner pe care doriți să îl creați.

Puteți crea un banner slide-in, panglică, widget, în conținut, lightbox sau scroll mat, după cum doriți.
Aceste bannere vor fi ca un formular, deoarece vor colecta date de la utilizatorii dvs., inclusiv adrese de e-mail, numere de telefon și multe altele.
Pentru acest tutorial, vom crea un banner cu panglică pentru site-ul nostru.

La alegerea unui tip de design de banner pentru site-ul web, promptul va dispărea automat de pe ecran.
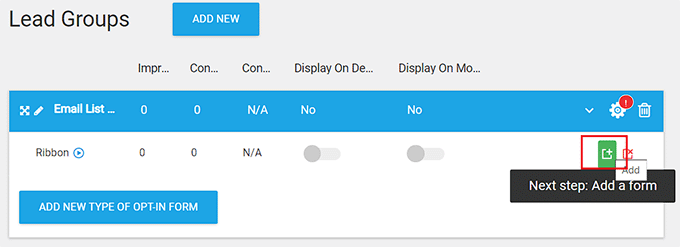
Acum, pentru a deschide tabloul de bord al grupului de clienți potențiali, trebuie să faceți clic pe butonul „Adăugați” din colțul din dreapta al filei Grupuri de clienți potențiali.

Aceasta vă va duce la tabloul de bord Grupuri de clienți potențiali, unde toate formularele și rapoartele de clienți potențiali pentru grup vor fi afișate după lansarea campaniei dvs.
De exemplu, dacă doriți să creați un banner pentru a capta adrese de e-mail, atunci toate informațiile despre utilizator pe care le colectați prin banner vor fi afișate aici.

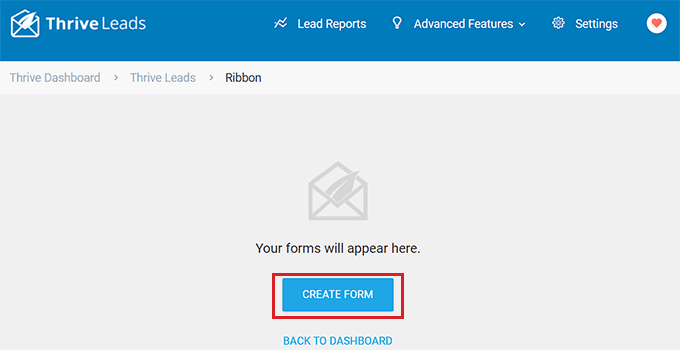
Pentru moment, trebuie doar să faceți clic pe butonul „Creați formular” pentru a începe să vă construiți bannerul.
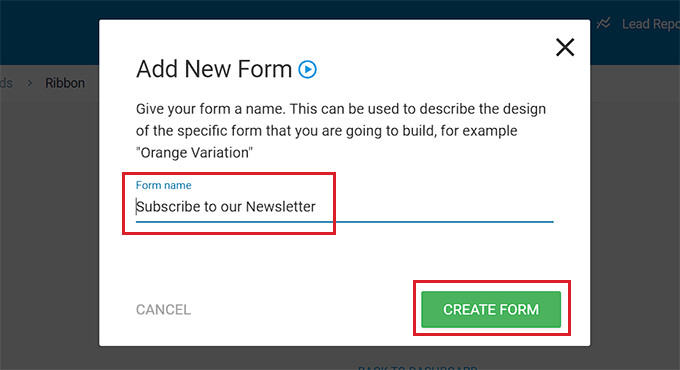
Aceasta va deschide o nouă solicitare în care trebuie să furnizați un nume pentru formular și să faceți clic pe butonul „Creați formular”.

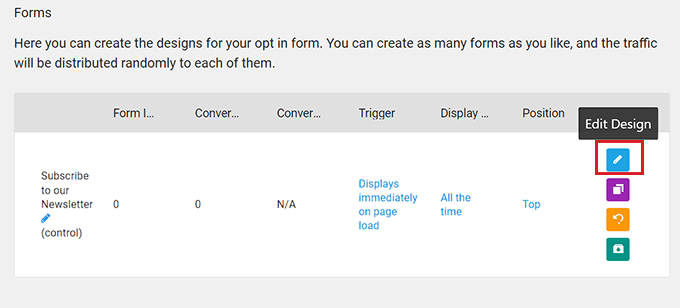
Odată ce formularul dvs. a fost creat, acesta va fi afișat în tabloul de bord Grupuri de clienți potențiali.
De aici, trebuie să faceți clic pe butonul „Editați design” din colțul din dreapta pentru a începe să vă construiți bannerul.

Pasul 3: Personalizați-vă bannerul site-ului
Editorul vizual Thrive va fi acum lansat într-o filă nouă de pe ecran.
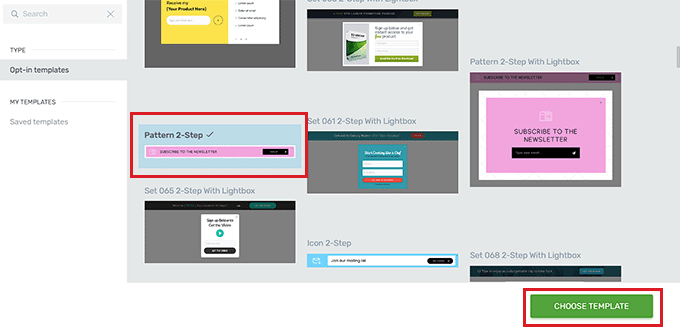
De aici, puteți începe prin a selecta un șablon pentru bannerul dvs. din promptul „Thrive Leads Library”.
Apoi puteți utiliza unul dintre șabloanele prestabilite așa cum este sau îl puteți personaliza în continuare cu editorul vizual. După ce ați făcut alegerea, faceți clic pe butonul „Alegeți șablonul” pentru a merge mai departe.

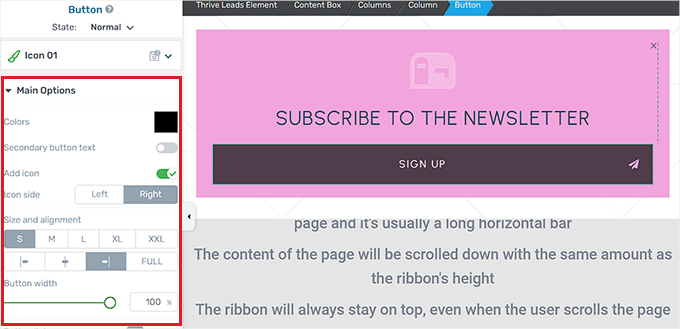
După ce adăugați un șablon pentru un banner cu panglică, puteți personaliza cu ușurință elementele din acesta făcând clic pe fiecare. Aceasta va deschide setările elementului în bara laterală din stânga.
De exemplu, dacă doriți să schimbați culoarea butonului din șablon, atunci trebuie pur și simplu să faceți clic pe el pentru a deschide setările sale în bara laterală.

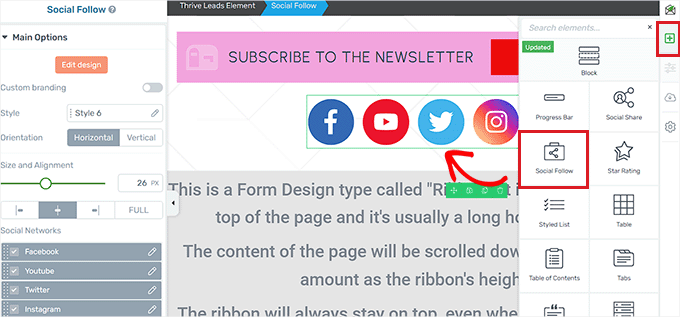
Dacă doriți să adăugați un element complet nou la banner, atunci puteți face acest lucru și făcând clic pe pictograma „+” din colțul din dreapta al ecranului.
Aceasta va deschide bara laterală „Adăugați elemente” din dreapta, unde puteți glisa și plasa elementele la alegere pe banner.
De exemplu, dacă doriți să adăugați butoane pentru contul de social media la banner, atunci va trebui să glisați și să plasați elementul Social Follow din bara laterală din dreapta.

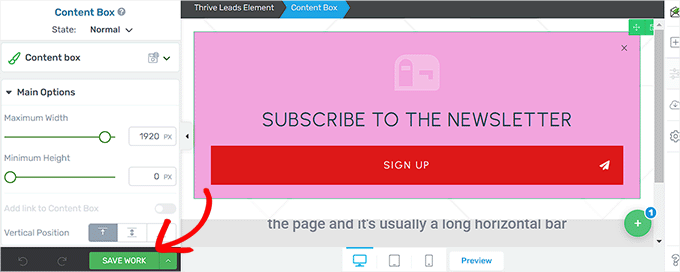
După ce sunteți mulțumit de bannerul dvs., faceți clic pe butonul „Salvați munca” din colțul din stânga jos pentru a stoca modificările.
După aceea, trebuie să reveniți la tabloul de bord Grupuri de clienți potențiali.

Pasul 4: Configurați setările bannerului
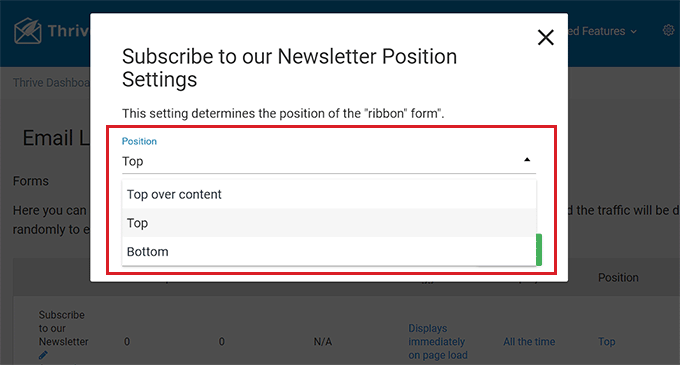
Odată ce te întorci în tabloul de bord, poți schimba poziția bannerului făcând clic pe opțiunea „Poziție” din rândul formularului.
Aceasta va deschide promptul „Setări de poziție”, unde puteți alege poziția preferată a bannerului din meniul drop-down.
După aceea, faceți clic pe butonul „Salvare”.

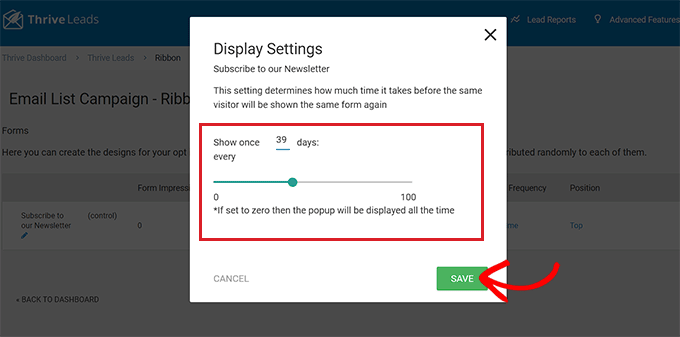
Apoi, pentru a configura frecvența de afișare a bannerului, faceți clic pe opțiunea „Frecvență de afișare” din rândul formularului.
Aceasta va deschide promptul „Setări de afișare”, unde puteți utiliza glisorul pentru a determina de câte ori ar trebui să fie afișat bannerul pe ecran.
Dacă păstrați numărul 0, atunci bannerul va fi afișat în orice moment. După ce ați făcut alegerea, faceți clic pe butonul „Salvare” pentru a vă stoca setările.

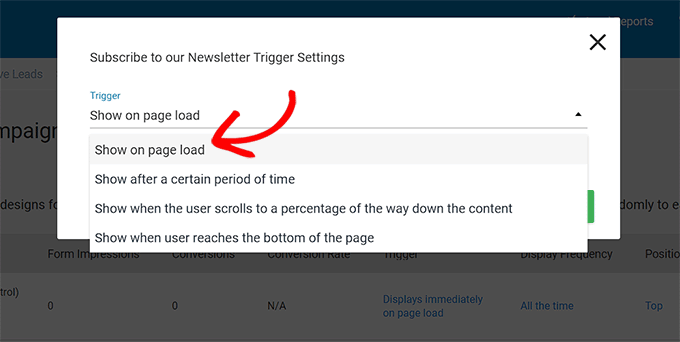
Dacă doriți să adăugați un declanșator specific pentru afișarea bannerului dvs., atunci trebuie să faceți clic pe opțiunea „Declanșare” din rândul formularului.
Aceasta va afișa promptul „Setări de declanșare”, unde puteți alege un declanșator pentru bannerul dvs. din meniul drop-down, cum ar fi după o anumită perioadă de timp sau când un utilizator ajunge în partea de jos a paginii.
După ce ați terminat, faceți clic pe butonul „Salvare” pentru a salva setările.

Pasul 5: Publicați-vă bannerul
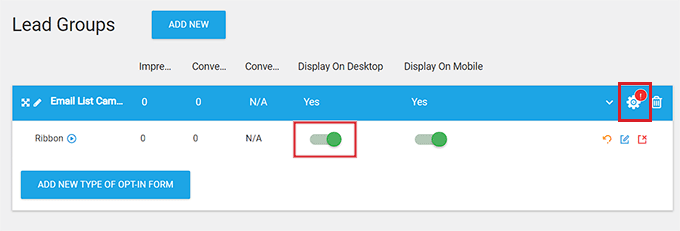
După ce ați configurat setările bannerului, trebuie să părăsiți tabloul de bord Lead Groups și să vă întoarceți la tabloul de bord Thrive Leads făcând clic pe linkul din partea de sus.
Odată ce sunteți acolo, extindeți fila Grupuri de clienți potențiali și comutați comutatorul „Afișare pe desktop” la „Activat”. Dacă doriți să afișați și bannerul pe dispozitive mobile, atunci puteți comuta comutatorul „Afișare pe mobil” la „Activat”.

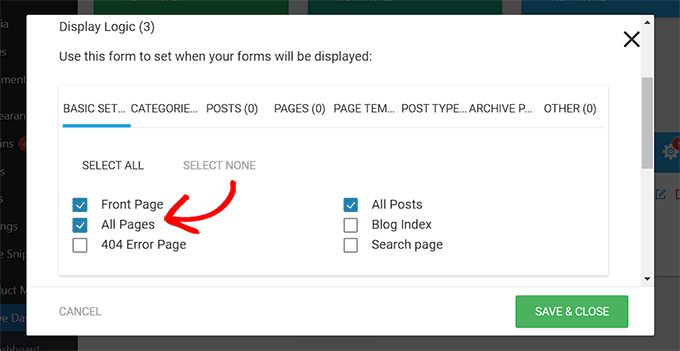
După aceea, faceți clic pe pictograma roată din colțul din dreapta sus al filei Grupuri de clienți potențiali pentru a deschide setările de afișare.
Aici, puteți selecta paginile site-ului pe care doriți să fie afișat bannerul. De exemplu, dacă doriți ca bannerul să apară în partea de sus a tuturor paginilor și postărilor, atunci puteți bifa caseta de lângă aceste opțiuni.
În cele din urmă, faceți clic pe butonul „Salvați și închideți” pentru a salva modificările.

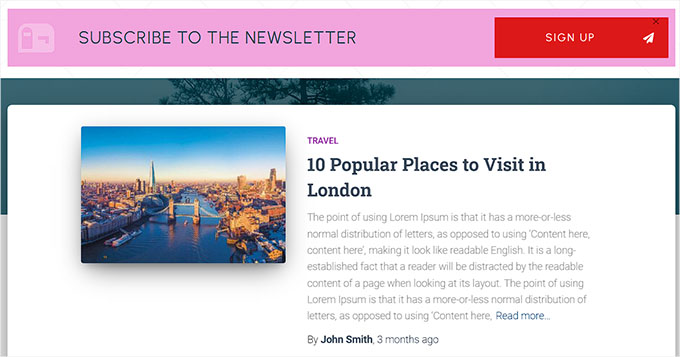
Acum, vă puteți vizita site-ul web pentru a verifica bannerul afișat în partea de sus a paginii.
Așa arăta pe site-ul nostru demonstrativ.

Sperăm că acest articol te-a ajutat să înveți cum să faci cu ușurință un banner pentru site-ul web pentru WordPress. De asemenea, poate doriți să vedeți ghidul nostru pentru începători despre cum să personalizați culorile pe site-ul dvs. WordPress și alegerile noastre de top pentru cel mai bun software de web design.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
