Ghid rapid: Cum să faci un site web prietenos cu dispozitivele mobile
Publicat: 2020-10-02Cu o vreme în urmă, smartphone-urile sunt folosite doar ca dispozitiv de lux. Acum este o parte esențială a vieții noastre. Mai mult, un număr tot mai mare de utilizatori online navighează pe internet prin smartphone-urile lor. Pentru prima dată, mobilul a depășit utilizarea internetului pe desktop, potrivit cercetărilor din 2016.
În 2018, Google a anunțat că consideră viteza de încărcare a site-urilor mobile drept una dintre valorile esențiale pentru a decide clasarea motorului de căutare.
Jumătate din traficul site-ului vine de pe mobil. Astfel, un site web prietenos cu dispozitivele mobile nu mai este o opțiune, ci o necesitate.
Deci, cum să faceți un site web prietenos cu dispozitivele mobile? Acest articol vă va oferi o scurtă perspectivă asupra acestui subiect!
Ce este un site web optimizat pentru mobil?

În prezent, compatibilitatea cu dispozitivele mobile a devenit un termen comun în designul site-urilor web. S-ar putea să fi întâlnit diferitele sale sinonime, cum ar fi mobil responsive, mobil adaptiv și mobile-first.
Dar, ce este mai exact?
Un site web prietenos cu dispozitivele mobile este optimizarea oricărui site web pentru acces ușor și navigare printr-un dispozitiv mobil.
Veți găsi ușor să răsfoiți și să citiți; cu ajutorul atingerilor și glisărilor. De asemenea, au o viteză mare de încărcare. Nu trebuie să modificați manual setările pentru ca pagina web să se potrivească cu ecranul.
De ce trebuie să vă asigurați că site-ul dvs. web este compatibil cu dispozitivele mobile

Nu toate site-urile web sunt compatibile cu dispozitivele mobile. Acestea sunt greu de răsfoit, iar citirea conținutului este, de asemenea, o bătaie de cap. Pe de altă parte, unul care răspunde la dispozitive mobile vă va oferi o experiență de navigare perfectă.
Există o reducere a frecării generale prin utilizarea unor funcții precum butoane mai mari și navigare fără probleme. De exemplu, un client al oricărui site de comerț electronic preferă o experiență rapidă de cumpărături online.
Dacă clientul trebuie să muncească de două ori mai mult pentru a găsi produsul (produsele) pe site pentru a face o achiziție, rata de satisfacție a utilizatorului va scădea.
Pe scurt, cu cât mai multe frecări, cu atât mai puțin trafic pe site.
Unele trăsături ale unui site web optimizat pentru mobil sunt:
- Viteză de încărcare mai mare
- Mai puțin text decât un site convențional
- Minimizat/zero ferestre pop-up
- Îndemn puternic la acțiune
- Nasturi mari
- Navigare lină etc.
Și, să nu uităm, există diverse beneficii, iar unele dintre acestea sunt:
- Experiență excelentă de utilizator.
- Viteză mai mare de încărcare a site-ului.
- Un avantaj mai bun față de concurenții tăi.
- Clienții petrec mai mult timp navigând pe site.
- SEO îmbunătățit (optimizare pentru motoarele de căutare)
- Mai multe conținuturi de pe site-ul dvs. au o șansă mai mare de a fi distribuit pe rețelele sociale datorită accesului ușor.
- O oportunitate mai bună de back-link.
- Utilizatorii de dispozitive mobile au șanse mai mari să cumpere produse online.
Costul creării unui site web prietenos cu dispozitivele mobile va varia în funcție de mai mulți factori. Pentru un site de comerț electronic complex, acest cost poate crește cu peste 20.000 USD.
Dar cum să faci un site prietenos cu dispozitivele mobile, cu costuri mici sau gratuite? Avem soluția chiar aici!
8 pași pentru a face un site web prietenos cu dispozitivele mobile

Este o mișcare greșită să nu optimizați dispozitivele mobile după ce ați verificat beneficiile. În caz contrar, veți ajunge să vă confruntați cu o scădere semnificativă a vânzărilor/traficului total. Aici, am împărtășit câteva tehnici pe care să le implementați.
1. Luați în considerare capacitatea de reacție mobilă atunci când vă proiectați site-ul

Primul pas al optimizării este înțelegerea cerințelor de răspuns mobil.
În primul rând, este esențial să alegeți o temă/șablon de site receptiv. Nu numai că oferă o utilizare excelentă, dar și nu trebuie să creați o versiune mobilă separată pentru site-ul dvs. pentru diferite platforme online.
Când utilizați o foaie de stil CSS, asigurați-vă că specificați dimensiunea elementelor necesare folosind pixeli.
Designul responsive va asigura că utilizatorii pot accesa pe deplin informațiile așa cum se află pe desktop sau prin mobil. Indiferent ce dispozitiv folosește utilizatorul pentru a vizualiza conținutul, acesta rămâne același.
Aceste teme facilitează încărcarea rapidă a paginii. Dacă paginile web necesită mult timp pentru a se încărca, veți pierde mult trafic! Accelerarea acestuia cu câteva secunde poate face diferența pentru site-ul dvs.
De asemenea, atunci când optimizați, utilizați interogări media, deoarece puteți modifica lucruri precum forma și dimensiunea oricărui element.
Din fericire, temele profesionale WordPress vin deja cu aceste setări pentru site-ul tău.
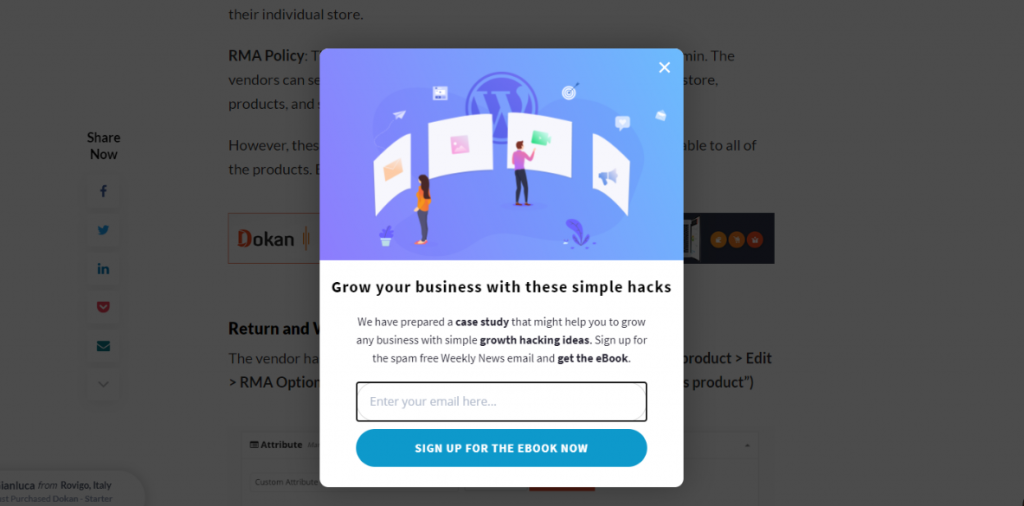
2. Scăpați de ferestrele pop-up

Utilizatorii de telefonie mobilă sunt mereu grăbiți când navighează. Da, mai mult decât utilizatorul mediu de desktop! Vor să afle ce au nevoie în cel mai scurt timp.
O fereastră pop-up necesită mult timp pentru a se închide pe un spațiu mic de pe ecran, deoarece butonul x tinde să fie mic. Gandeste-te la asta! Navigați pe un site și brusc apare o fereastră pop-up. Spre deosebire de un desktop, te chinui să scapi de el din cauza spațiului mic de pe ecran!
De multe ori, utilizatorii ajung să facă clic pe anunț atunci când încearcă să îl închidă. Când utilizatorul se chinuie să revină pe site, ajunge să închidă fereastra. Prin urmare, ferestrele pop-up nu sunt altceva decât o pacoste.
Știți că acest lucru vă poate afecta și SEO în schimb?
Dacă vizitatorii dvs. continuă să părăsească site-ul dvs. din cauza acestei probleme, Google va lua acest factor în clasament; în cele din urmă, acest lucru îi va afecta șansa de a obține un rang înalt.
Prin urmare, scopul dvs. ar trebui să fie să nu aveți ferestre pop-up pe site-ul dvs. mobil. Dar, dacă un pop-up este o necesitate, iată o soluție!
Sfat profesionist: puteți face butonul x de pe fereastra pop-up suficient de mare pentru a permite utilizatorului să închidă fereastra pop-up cu ușurință. Sau puteți configura anunțul în partea de jos a paginii.
3. Optați pentru un design minimalist al site-ului

Designul minimalist este una dintre cele mai populare tendințe în acest moment.
Și din motive întemeiate, este alegerea preferată pentru orice site web prietenos cu dispozitivele mobile! Nimănui nu-i place un site web aglomerat cu elemente inutile, ceea ce dăunează performanței generale.
Iată câteva beneficii ale designului minimalist:
- Mai puțină dezordine vizuală
- Experiență mai bună cu interfața de utilizare
- Receptivitatea
- Mai puține probleme de întreținere
- Oferă mesaje clare utilizatorilor
- Oferă un aspect elegant și profesional
Pentru orice site web prietenos cu dispozitivele mobile, navigarea rapidă și fără întreruperi este o necesitate! Și asta îți va oferi un design minimalist.
Sunt flexibili și funcționează pe diferite platforme mobile fără probleme. Nu trebuie să actualizați în mod regulat designul site-ului, deoarece există elemente mai puțin statice de schimbat.
WordPress are câteva șabloane excelente pe care le puteți folosi. Tot ce trebuie să faceți este să vizitați pagina de șabloane și să introduceți „design minimalist” sau termeni similari în caseta de căutare pentru a găsi unul!
Pe scurt, obțineți o situație de câștig pentru toate, deoarece oferă o performanță excelentă atât pentru desktop, cât și pentru smartphone-uri.
4. Folosiți fonturi și butoane mai mari
Când vine vorba de alegerea unui font, aveți atât de multe opțiuni, cum ar fi accent, vanity, Braxton și valencia! Deși sunteți liber să fiți creativ, alegerea fontului potrivit este esențială pentru o experiență fluidă a utilizatorului.

Iata de ce!
Dacă utilizatorul mobil nu are fonturile preinstalate, utilizatorul va primi în continuare solicitarea de a descărca fontul pentru a citi conținutul. Majoritatea utilizatorilor nu se deranjează cu asta. În schimb, ei resping cererea și se mută pe un alt site și distrug angajamentul clienților.

Deși majoritatea telefoanelor vin preîncărcate cu diverse fonturi în zilele noastre, multe dintre cele elegante sunt greu de citit pe un ecran mic. Orice font standard este cel mai bun pariu. Acestea sunt ușor de citit, iar utilizatorii nu vor fi confuzi când citesc conținutul.
De asemenea, nu utilizați fonturi mici, deoarece sunt greu de citit pe un spațiu mic de pe ecran. Cu toate acestea, nu alegeți fonturi prea mari! Cel mai bine este să rămâneți la dimensiunea fontului de 14 px.
5. Scapă de Flash!
Flash este o tehnologie învechită pentru a crea animații. Există multe dezavantaje să îl utilizați pentru site-ul dvs. web compatibil cu dispozitivele mobile.
Este o modalitate sigură de a da peste cap SEO. De asemenea, timpul de încărcare a paginii poate încetini semnificativ, ceea ce în cele din urmă va reduce traficul pe site.
Cel mai important, multe dispozitive și browsere nu acceptă flash, inclusiv platformele Android și iOS. Publicul dvs. nu va putea accesa conținutul dvs. în acest caz!
O alternativă pentru flash este codificarea întregului conținut web în HTML 5. Nu este nevoie să utilizați niciun plugin și puteți accesa datele și offline.
6. Folosiți mai puține și relevante elemente media

S-ar putea să găsiți tentant să folosiți o mulțime de imagini, fișiere media, animații și multe alte elemente pentru a face site-ul dvs. să arate plin de viață și plin de culoare.
Dar dacă utilizați prea multe imagini sau alte elemente media, poate părea dezordonat, durează mult timp pentru a încărca și sunt mai greu de navigat.
În schimb, utilizați câteva elemente media încă relevante pentru a proiecta site-ul. De exemplu, utilizați imagini minimizându-le pe minimizatorul de imagini, cum ar fi Tinypng, iar pentru GIF puteți accesa Gifygify.
7. Păstrați Lumina Conținutului
Cititorilor le este copleșitor să parcurgă texte uriașe pe un ecran mic. În loc să folosiți blocuri de text mari, împărțiți-le în aproximativ 3-4 paragrafe de rând.
Nu uitați să formatați bine copia, astfel încât să le puteți concentra fără niciun efort.
De asemenea, conținutul dvs. web ar trebui să fie informativ și precis, permițând cititorilor să vă înțeleagă mesajul cu ușurință.
Mai mult, urmați o ierarhie vizuală, permițând utilizatorilor să-i ghideze prin informații fără probleme. Și asta depinde foarte mult de tipografie. Trebuie să organizați conținutul folosind titluri, subtitluri, subtitluri, marcatori etc.
8. Ușurează navigarea pe site
Utilizatorii online folosesc telefoanele mobile pentru a găsi rapid informații. Dacă publicul tău nu poate obține rapid ceea ce caută, vei pierde trafic!
Când optimizați, gândiți-vă la ce va întâlni publicul atunci când vă vizitează site-ul. În loc să plasați toate informațiile pe prima pagină, urmați o ierarhie a informațiilor. Și acest lucru va face mai ușor pentru utilizatori să obțină rapid informațiile!
O altă modalitate de a vă ajuta publicul este să plasați o casetă de căutare pe site-ul dvs. Pot să tasteze și să găsească tot ce doresc în cel mai scurt timp!
De asemenea, puteți utiliza Google Analytics pentru a înțelege comportamentul utilizatorilor, pentru a realiza modul în care aceștia interacționează cu site-ul și pentru a plasa elementele în consecință.
Întrebări frecvente despre designul site-urilor pentru dispozitive mobile
Întrebarea 1: Cât costă crearea unui site web compatibil cu dispozitivele mobile?
Raspuns: Depinde de tine! Dacă doriți să obțineți un site web de comerț electronic, care este personalizat și adaptabil, poate fi necesar să cheltuiți în jur de 15.000 USD-20.000 USD sau mai mult. Pe de altă parte, un site complet receptiv cu generare de clienți potențiali vă poate costa aproximativ 5000 USD.
Întrebarea 2: Care este cea mai bună dimensiune a imaginii pentru un smartphone?
Răspuns: Trebuie să mențineți raportul original al imaginii pentru a preveni orice distorsiuni. Cu toate acestea, rezoluția imaginii este de 640×320 pixeli.
Întrebarea 3: În HTML, ce este o interogare media?
Răspuns: Dacă doriți să vă modificați aplicația sau site-ul web, interogările media vă vor fi utile. Este o metodă de a furniza o foaie de stil CSS personalizată pentru computere și telefoane mobile. Există câțiva factori de luat în considerare atunci când efectuați astfel de modificări, de exemplu, caracteristicile, tipul dispozitivului sau parametri precum lățimea ferestrei de vizualizare a browserului.
Întrebarea 4: Cum pot face ca interogările media să răspundă?
Răspuns: Trebuie să inserați două interogări media la sfârșitul CSS dacă doriți să inserați un punct de întrerupere la 600 px. Apoi, refactorizează CSS-ul. Pentru o lățime maximă de 600 px, adăugați CSS. Și aceasta este pentru spațiile cu ecrane mici.

Întrebarea 5: Cum îmi convertesc site-ul meu HTML într-un site adaptat pentru dispozitive mobile?
Răspuns: Adăugați o nouă etichetă în fișierul HTML anterior și extindeți-o la CSS. Utilizați instrumente ca editor de text sau ca bloc de note. Apoi adăugați o etichetă meta în fișierul HTML. Utilizați interogări media și unități dinamice. Pentru legăturile de navigare, creați o nouă structură CSS. În cele din urmă, rezumați întreaga coloană de text într-o singură coloană de text.
Întrebarea 6: Cum pot vedea un site complet de pe mobil?
Răspuns: Mai întâi, deschideți orice site pe care doriți să îl navigați. Atingeți meniul și alegeți opțiunea site-ului desktop. Pagina se va reîncărca automat pentru a afișa site-ul desktop.
Întrebarea 7: Cum pot testa site-ul meu mobil?
Răspuns: Există mai multe instrumente pe care le puteți utiliza pentru a efectua testul de compatibilitate mobilă a site-ului web. Încercați să utilizați instrumente precum BrowserStack și Responsinator.
Întrebarea 8: Câte site-uri web nu sunt compatibile cu dispozitivele mobile?
Răspuns: Aproximativ 24% dintre site-urile de top de pe 1 milion de site-uri web populare din lume nu sunt responsive pentru dispozitive mobile.
Întrebarea 9: Care este beneficiul unui site web compatibil cu dispozitivele mobile?
Răspuns: Puteți accesa cu ușurință o gamă largă de segmente de public online. Site-ul dvs. web va avea o șansă mai mare ca conținutul să fie distribuit frecvent pe rețelele sociale, deoarece acestea sunt ușor accesibile. Câteva exemple de site-uri pentru dispozitive mobile sunt Shutterfly, Evernote, Buzzfeed și Google Maps.
Gânduri finale despre site-ul web compatibil cu dispozitivele mobile
Optimizarea site-ului dvs. nu va da decât rezultate fructuoase pe termen lung. Pe măsură ce utilizatorii accesează din ce în ce mai multe site-uri prin intermediul mobilului lor, este o idee proastă să nu aveți un site adaptabil pentru dispozitive mobile.
Un site web neoptimizat poate împiedica traficul web general al site-ului dvs., deoarece vizitatorilor le este dificil să navigheze. Cu toate acestea, aceste sfaturi despre cum să faci un site web prietenos cu dispozitivele mobile te vor ajuta să începi cu ușurință!
Chiar dacă faceți totul așa cum sa menționat, va trebui să efectuați teste și modificări continue ori de câte ori este necesar. Pentru că vă va ajuta vizitatorii să obțină o experiență de navigare de top!

