Cum să faci un site web de comerț electronic în 2024 (Ghid ușor)
Publicat: 2024-11-16Vrei să-ți transformi magazinul fizic în dificultate într-o afacere online? O afacere online poate atinge un public mai larg și poate îmbunătăți vânzările. Mulți utilizatori de astăzi doresc să extindă o afacere tradițională online sau să înceapă o nouă afacere pe piața digitală. Acest ghid oferă o abordare pas cu pas pentru crearea unui site web de comerț electronic de succes care crește vânzările și îmbunătățește interacțiunea cu clienții. Vom discuta cum să generați un magazin online complet în câteva minute cu Divi și WooCommerce, cum să îl proiectați pentru a se potrivi mărcii dvs. și multe altele.
- 1 De ce trebuie să construiți un site de comerț electronic?
- 2 Cum să construiți un site de comerț electronic în 7 pași
- 2.1 1. Obțineți găzduire de domeniu și WordPress
- 2.2 2. Instalați tema Divi
- 2.3 3. Construiește-ți site-ul de comerț electronic
- 2.4 4. Verificați noul site
- 2.5 5. Configurați WooCommerce și adăugați produse
- 2.6 6. Proiectați și personalizați site-ul dvs. de comerț electronic
- 2.7 7. Îmbunătățiți-vă site-ul de comerț electronic cu pluginuri și integrări
- 3 Concluzie
De ce trebuie să construiți un site de comerț electronic?
Construirea unui site web de comerț electronic a devenit esențială în lumea afacerilor de astăzi din mai multe motive, mai ales că obiceiurile de cumpărături se schimbă online. Iată câteva motive cheie pentru care este important să construiți unul:
- Acoperire extinsă: un site de comerț electronic permite afacerii dvs. să ajungă la clienți dincolo de zona dvs. locală. Puteți vinde oamenilor oriunde și oricând - 24/7, fără limite fizice.
- Comoditate pentru clienți: oamenilor le place ușurința de a face cumpărături online. Indiferent dacă folosesc un telefon, o tabletă sau un computer, clienții pot face cumpărături după cum doresc. Cu un site de comerț electronic, faci procesul de cumpărare ușor și accesibil.
- Eficiență a costurilor: conducerea unui site de comerț electronic poate fi mai rentabilă decât conducerea unui magazin fizic. Puteți reduce costurile generale, cum ar fi chiria, utilitățile și, în unele cazuri, personalul.
- Date și analize: site-urile de comerț electronic oferă date bogate care vă pot ajuta să vă înțelegeți mai bine clienții. Puteți urmări obiceiurile lor de cumpărături, puteți vedea ce produse au cele mai bune rezultate și puteți utiliza acele date pentru a îmbunătăți strategiile de marketing și experiența clienților.
Să începem să construim, după cum știți, motivele pentru a face un site de comerț electronic!
Cum să construiți un site de comerț electronic în 7 pași
Crearea propriului site de comerț electronic cu WordPress devine simplă atunci când urmați pașii potriviți și folosiți instrumentele adecvate. Fie că sunteți începător sau dezvoltator cu experiență, puteți lansa fără efort un magazin online atrăgător din punct de vedere vizual. Iată cum să o faci:
1. Obțineți găzduire de domeniu și WordPress
Înainte de a vă construi site-ul, veți avea nevoie de câteva elemente esențiale pregătite: domeniul dvs., serviciul de găzduire și configurarea WordPress.
Dacă încă sunteți în căutarea unui furnizor de găzduire, SiteGround oferă o soluție convenabilă prin gestionarea tuturor acestor aspecte.
Domeniu
Domeniul dvs. (sau numele domeniului) este adresa web a site-ului dvs. (de exemplu, elegantthemes.com) și este esențial să alegeți una care să reflecte marca dvs. și să fie ușor de reținut. În mod ideal, domeniul dvs. ar trebui să ofere vizitatorilor o idee despre afacerea dvs. de comerț electronic.
După ce ați selectat numele de domeniu, căutați un registrator de domeniu de încredere pentru a-l înregistra. Namecheap este o opțiune bună sau puteți obține un domeniu cu reducere direct prin SiteGround dacă le alegeți pentru găzduire.
Vizitați NameCheap
Dacă dețineți un domeniu, îl puteți conecta cu ușurință la furnizorul dvs. de găzduire actualizând serverele de nume.
Găzduire WordPress
Site-ul dvs. are nevoie de o casă online de încredere, unde intervine găzduirea. Deoarece vom folosi WordPress, alegerea unui furnizor de găzduire WordPress de înaltă calitate este importantă. O gazdă bună va simplifica gestionarea site-ului dvs., asigurându-vă în același timp că funcționează bine în viteză și securitate.
SiteGround oferă planuri de găzduire WordPress pornind de la 3,99 USD pe lună , oferind o opțiune prietenoasă cu bugetul. Configurarea găzduirii WordPress cu SiteGround este simplă.
Urmăriți videoclipul de mai jos pentru a afla cum să vă configurați domeniul și găzduirea.
Instalați WordPress
Mulți furnizori de găzduire WordPress, cum ar fi SiteGround, oferă o instalare WordPress cu un singur clic în timpul procesului de configurare.
Dacă această opțiune nu este disponibilă, pur și simplu mergeți la tabloul de bord al furnizorului dvs. de găzduire. Selectați programul de instalare WordPress și urmați pașii furnizați. Odată ce instalarea este finalizată, veți primi un e-mail de confirmare cu detaliile dvs. de conectare. Pentru a vă accesa site-ul, accesați site-ul dvs. web.com/wp-admin și conectați-vă folosind datele de conectare pe care le-ați creat în timpul instalării.
2. Instalați tema Divi
Construirea site-ului dvs. de comerț electronic cu Divi nu a fost niciodată mai ușoară. Această temă versatilă vă permite să creați site-uri web uimitoare din punct de vedere vizual și complet personalizabile fără nicio experiență de codare. Divi este binecunoscut pentru caracteristicile sale de design robuste și oferă o gamă largă de machete prefabricate, adaptate pentru diferite tipuri de site-uri web de comerț electronic.

Divi conectează toate punctele pentru site-urile de comerț electronic:
- Vă permite cu ușurință să proiectați și să personalizați magazinul dvs. online folosind o interfață vizuală drag-and-drop, eliminând nevoia de codare.
- Divi oferă 211 machete pre-proiectate și 30 pachete de machete special pentru comerțul electronic, permițându-vă să creați pagini de produse, pagini de plată și multe altele cu un efort minim.
- Modulele WooCommerce ale Divi vă permit să afișați, să filtrați și să vă personalizați produsele. Mai mult, puteți crea aspecte unice ale paginii de produse cu module drag-and-drop, afișând detalii despre produse, recenzii, imagini și multe altele.
- Puteți accesa piața pentru extensii Divi pentru a integra mai multe gateway-uri de plată, cum ar fi PayPal și Stripe.
Descărcați și instalați Divi
Puteți achiziționa Divi de la Elegant Themes cu o licență anuală pentru 89 USD sau o licență pe viață pentru 249 USD . După cumpărare, descărcați tema și instalați-o pe site-ul dvs. WordPress urmând acești pași:
- Navigați la Aspect > Teme .
- Faceți clic pe Adăugați nou și apoi pe Încărcați temă .
- Selectați fișierul Divi .zip pe care l-ați descărcat și faceți clic pe Instalați acum .
- După instalare, faceți clic pe Activare pentru a seta Divi ca temă activă.
Urmărește videoclipul de mai jos pentru mai multe informații.
Odată finalizată configurarea, sunteți gata să începeți construirea. Dacă doriți să aflați mai multe înainte de a vă scufunda, consultați tutorialul nostru despre utilizarea Divi Builder.
Începeți cu Divi
3. Construiește-ți site-ul de comerț electronic
După instalarea temei Divi pe WordPress, vă puteți construi site-ul de comerț electronic. Nu trebuie să vă faceți griji — Divi Quick Sites vă poate crea automat magazinul, astfel încât nu va trebui să începeți de la zero!
Lansați Asistentul de integrare
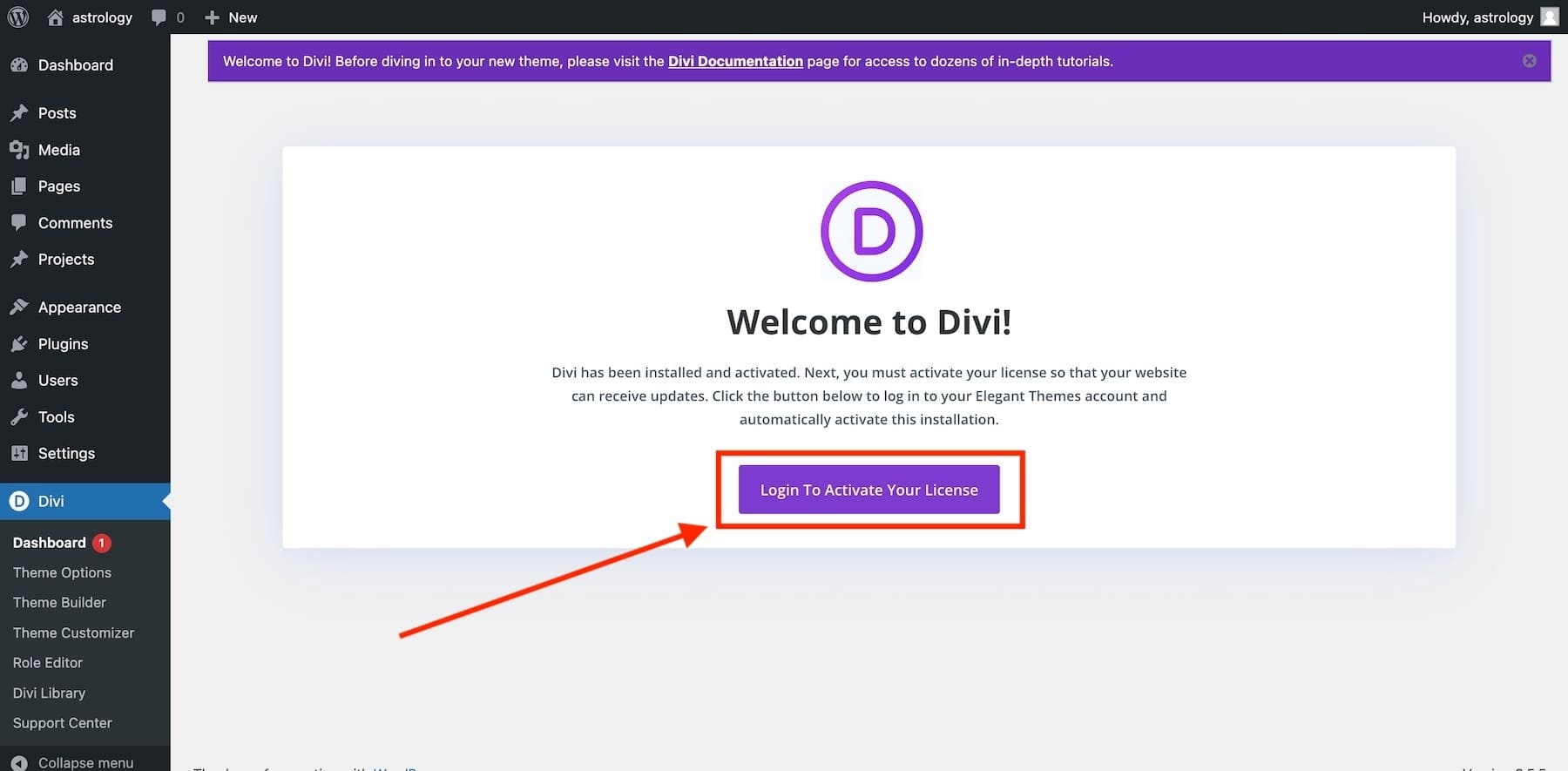
După activarea temei Divi în WordPress, veți obține acces la expertul de integrare Divi, care vă va ghida prin procesul de configurare. Pur și simplu faceți clic pe butonul pentru a vă conecta și a vă activa licența Divi.

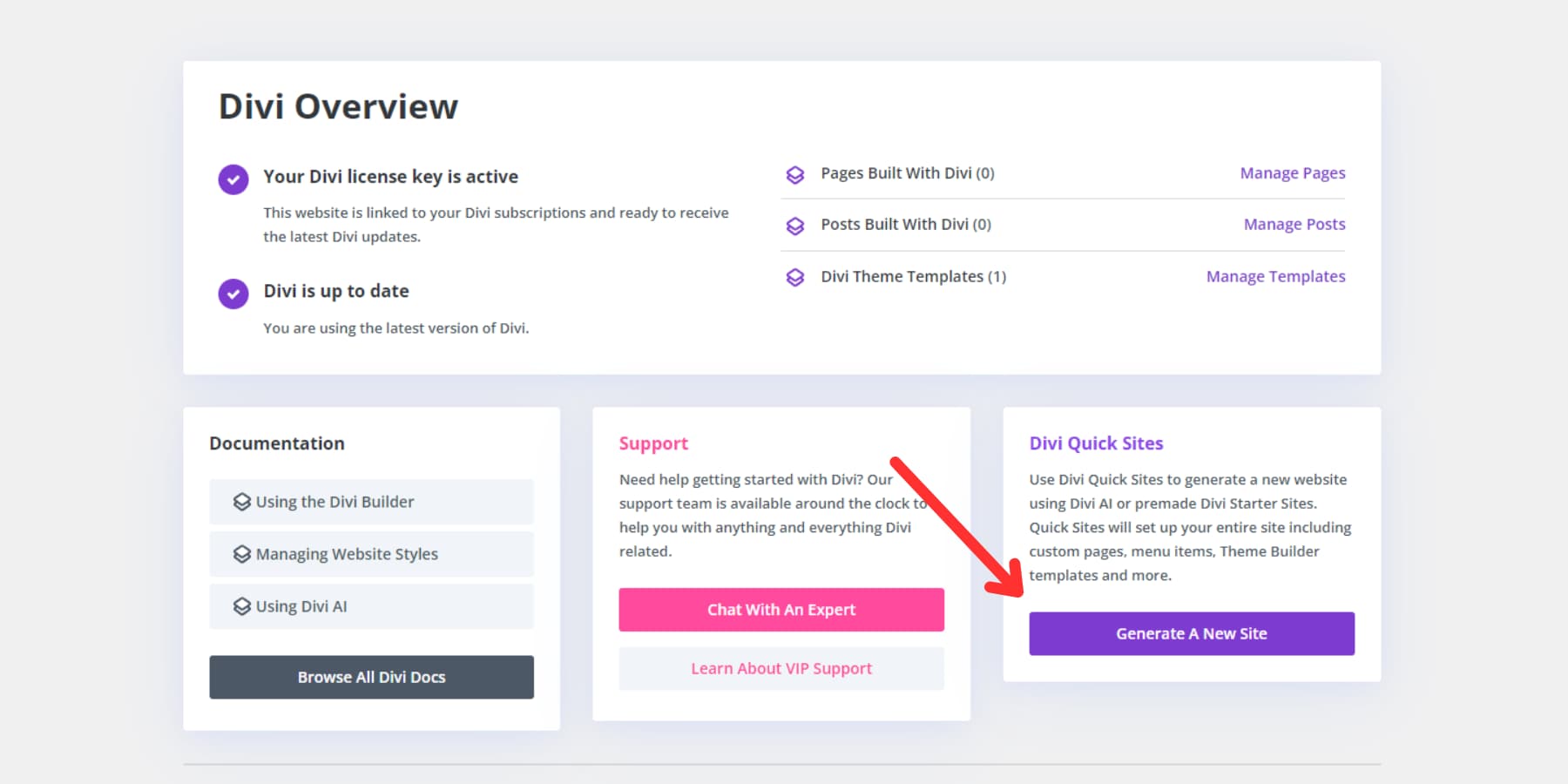
După conectare, veți ajunge la tabloul de bord principal Divi. Aici, puteți să vă gestionați site-ul, să accesați documentația, să obțineți asistență și să începeți să construiți un nou site cu Divi Quick Sites. Pentru a începe, faceți clic pe „Generează un site nou” din tabloul de bord Divi.

Obțineți site-uri rapide cu Divi AI
Generați-vă site-ul cu un site de început de comerț electronic (sau cu AI)
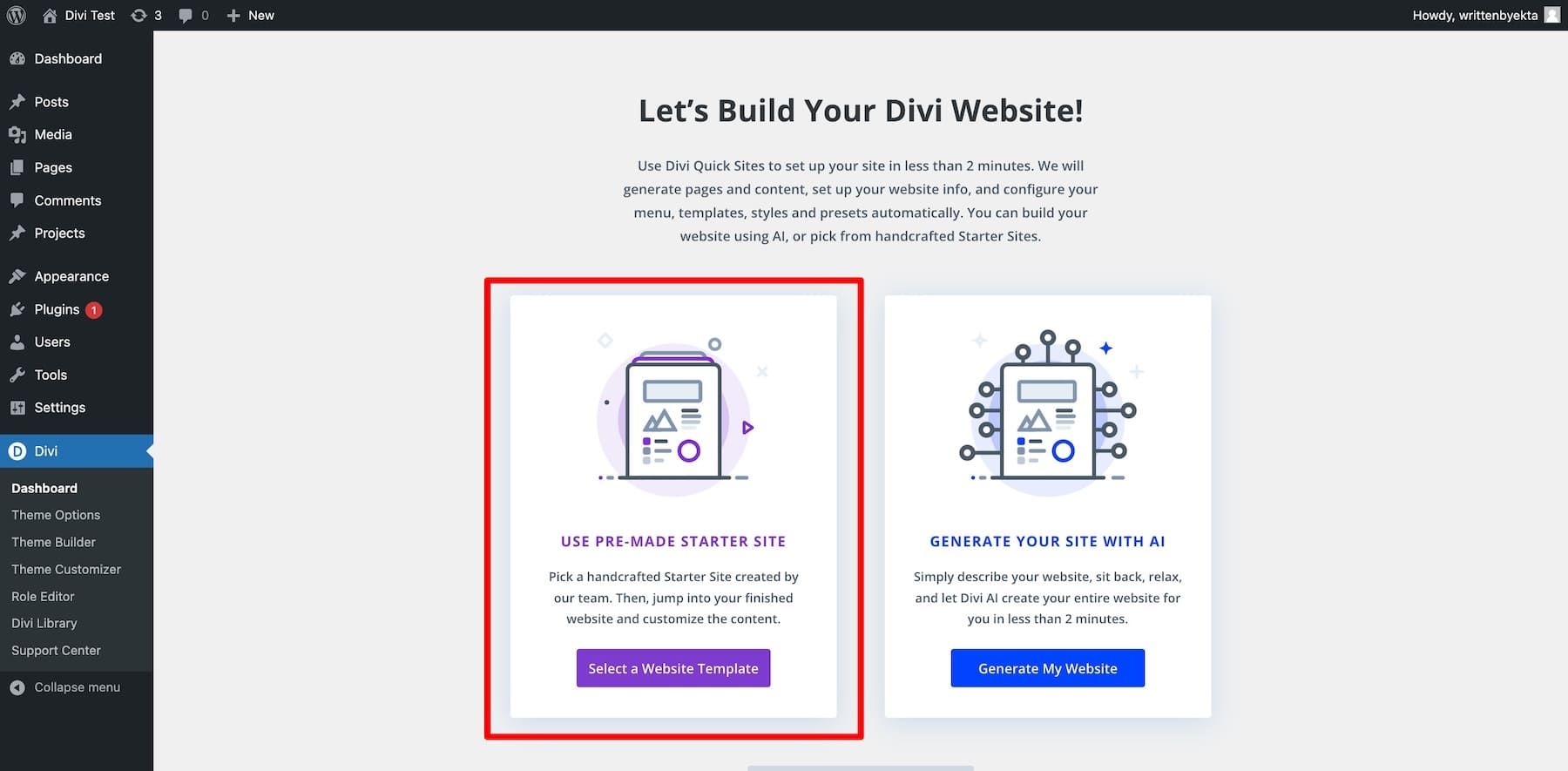
În continuare, puteți alege să vă construiți noul site de comerț electronic folosind fie un site de pornire prefabricat, fie constructorul de site-uri web AI al Divi. Divi oferă un șablon uimitor de site inițial pentru magazin online, așa că faceți clic pe „Selectați un șablon de site web” pentru a începe.

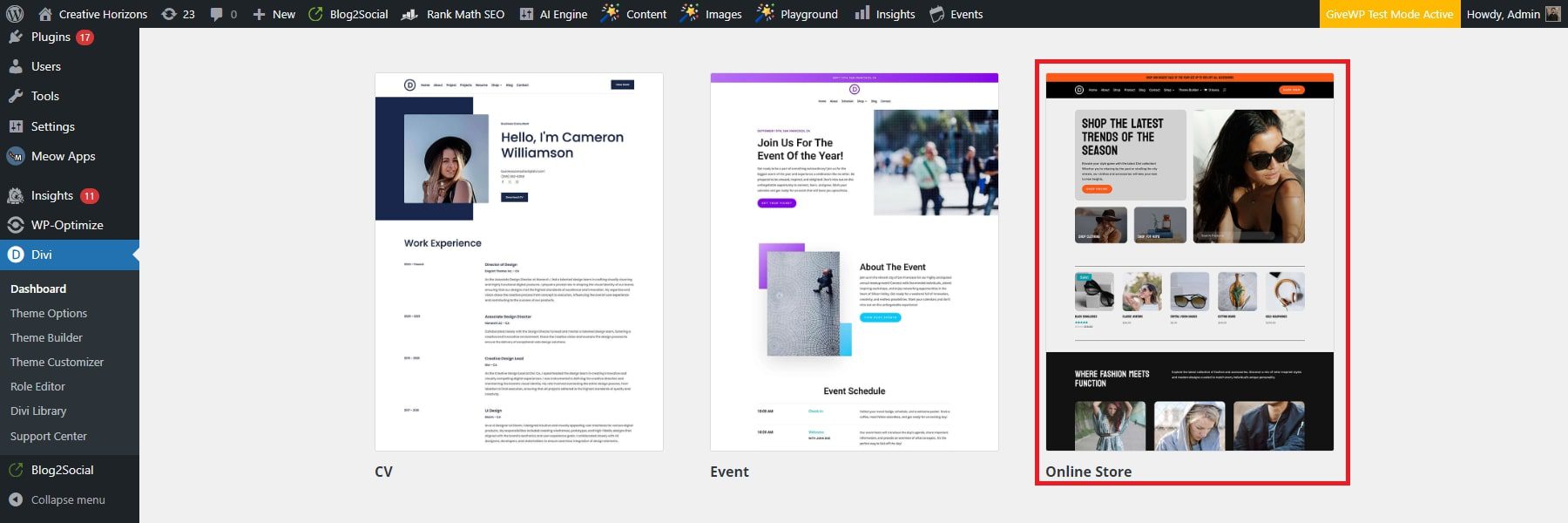
Pe ecran, veți vedea mai multe șabloane de site-uri Starter. Alegeți site-ul de pornire al magazinului online. Dacă vă îngrijorează că șablonul nu se aliniază cu culorile, fonturile sau imaginile mărcii dvs., nu vă faceți griji; acestea pot fi personalizate ulterior.

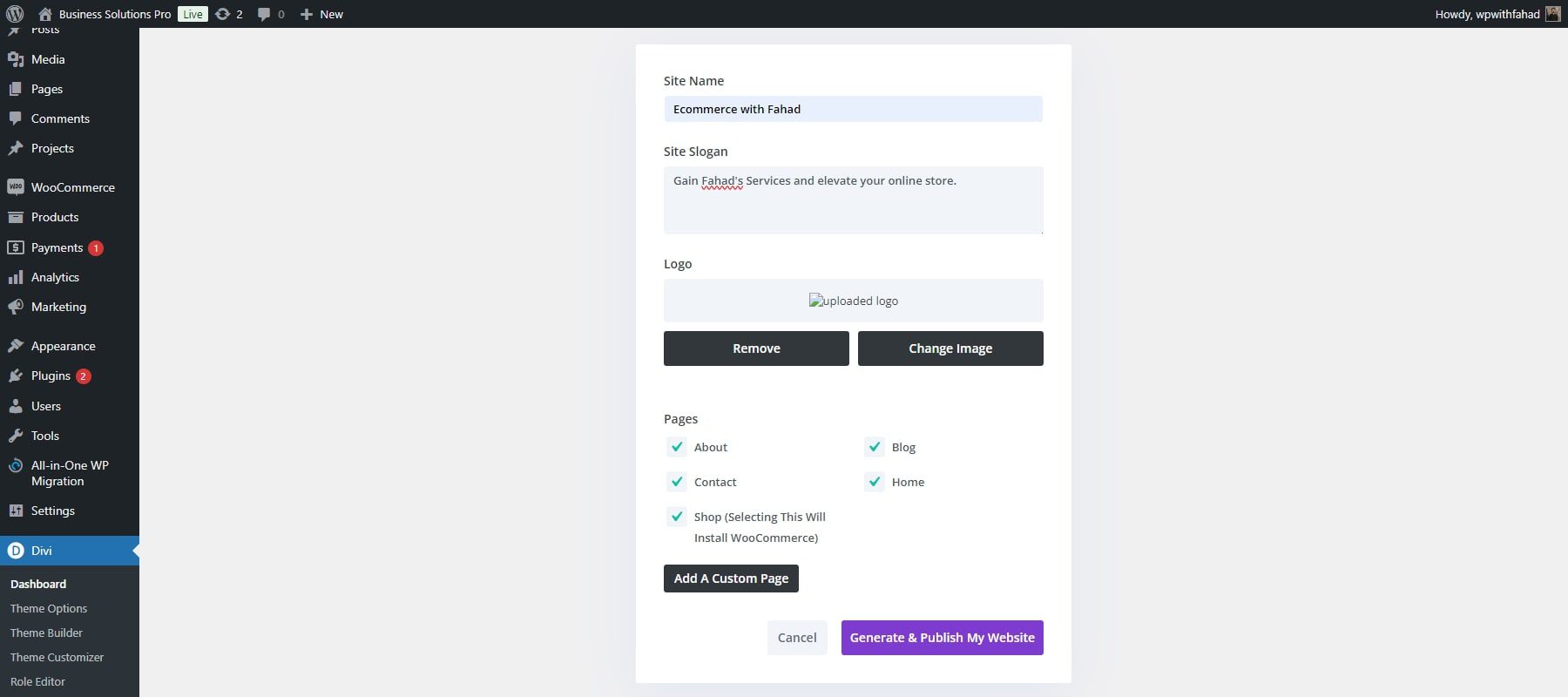
Divi Quick Sites vă va solicita să furnizați detalii despre noul dvs. site web și despre paginile pe care doriți să le includeți.
- Completați formularul cu numele site-ului, sloganul și sigla dvs.
- Încărcați sigla pentru a o adăuga automat pe site-ul dvs. (dacă este disponibilă).
- Selectați paginile dorite de pe site-ul Starter și, dacă este necesar, adăugați pagini personalizate pentru a iniția procesul.
- Odată gata, faceți clic pe butonul „Generează și publică site-ul meu”.

NOTĂ: Selectarea paginii Magazin va instala automat WooCommerce și paginile pre-construite pentru magazinul dvs. online (magazin, șabloane de produse, finalizare la casă etc.). Deoarece construiți un site web de comerț electronic, inclusiv pagina Magazin pentru a activa înregistrările de produse și tranzacțiile este esențială.
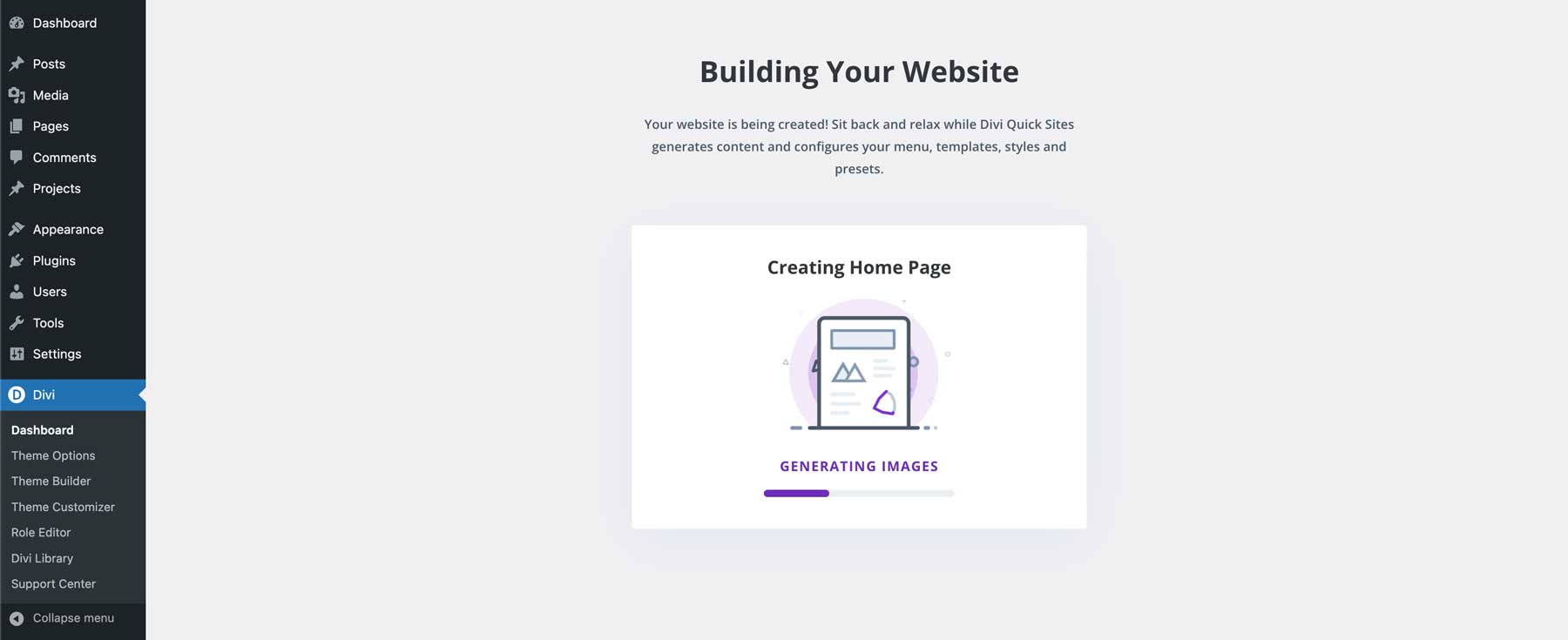
După ce ați introdus detaliile site-ului dvs., Divi Quick Sites va folosi datele dvs. pentru a genera site-ul în mai puțin de două minute. Acesta va crea automat toate elementele necesare, inclusiv pagini, șabloane, stiluri și meniuri de navigare.

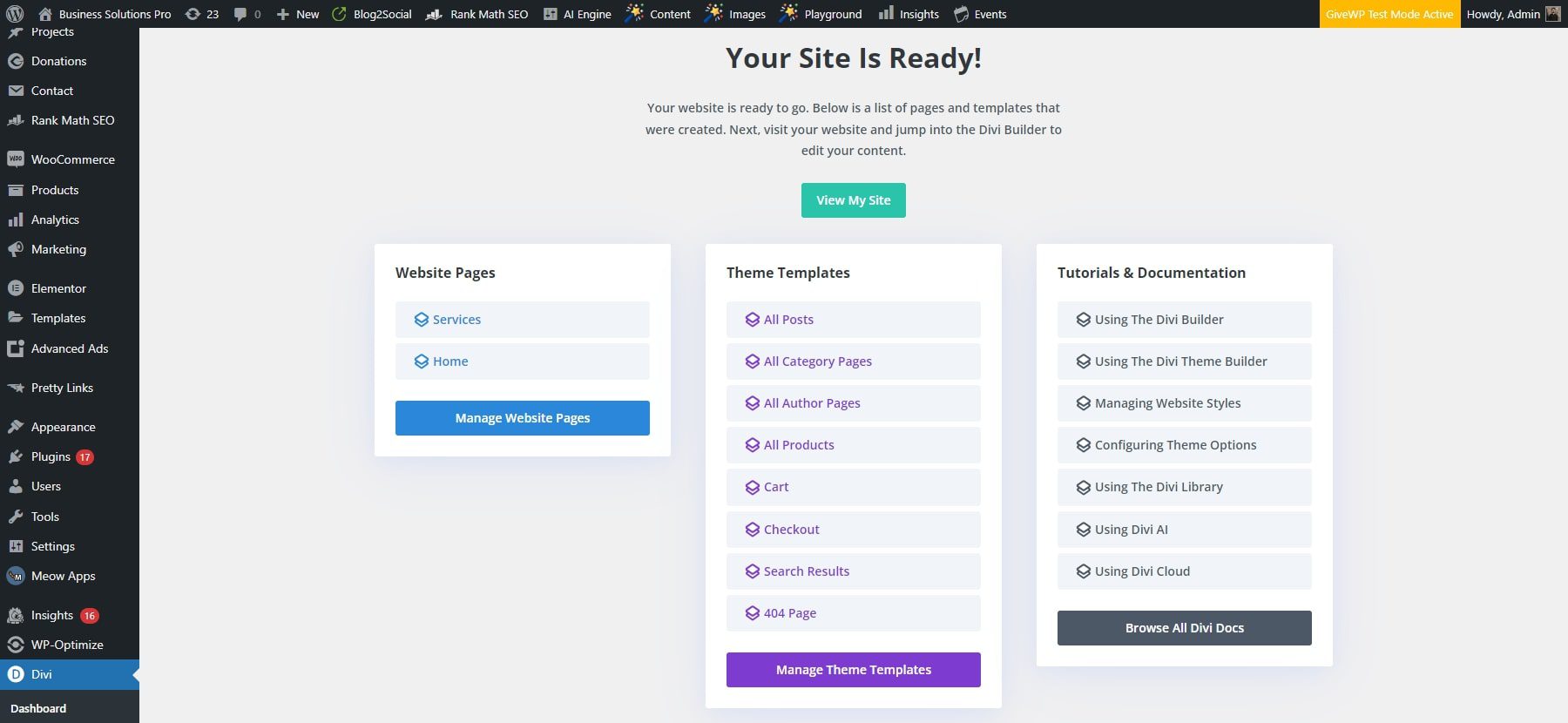
Odată ce site-ul dvs. este gata, va apărea o pagină de confirmare cu mesajul „Site-ul dvs. este gata!”

Veți vedea, de asemenea, o listă cu toate paginile și șabloanele de teme create, împreună cu link-uri către tutoriale și documentație pentru a vă ajuta să începeți să personalizați noul site web.
Începeți cu Divi
4. Verificați noul site
Înainte de a continua cu restul procesului, vă puteți vizualiza site-ul live pentru a explora noul design al magazinului online.
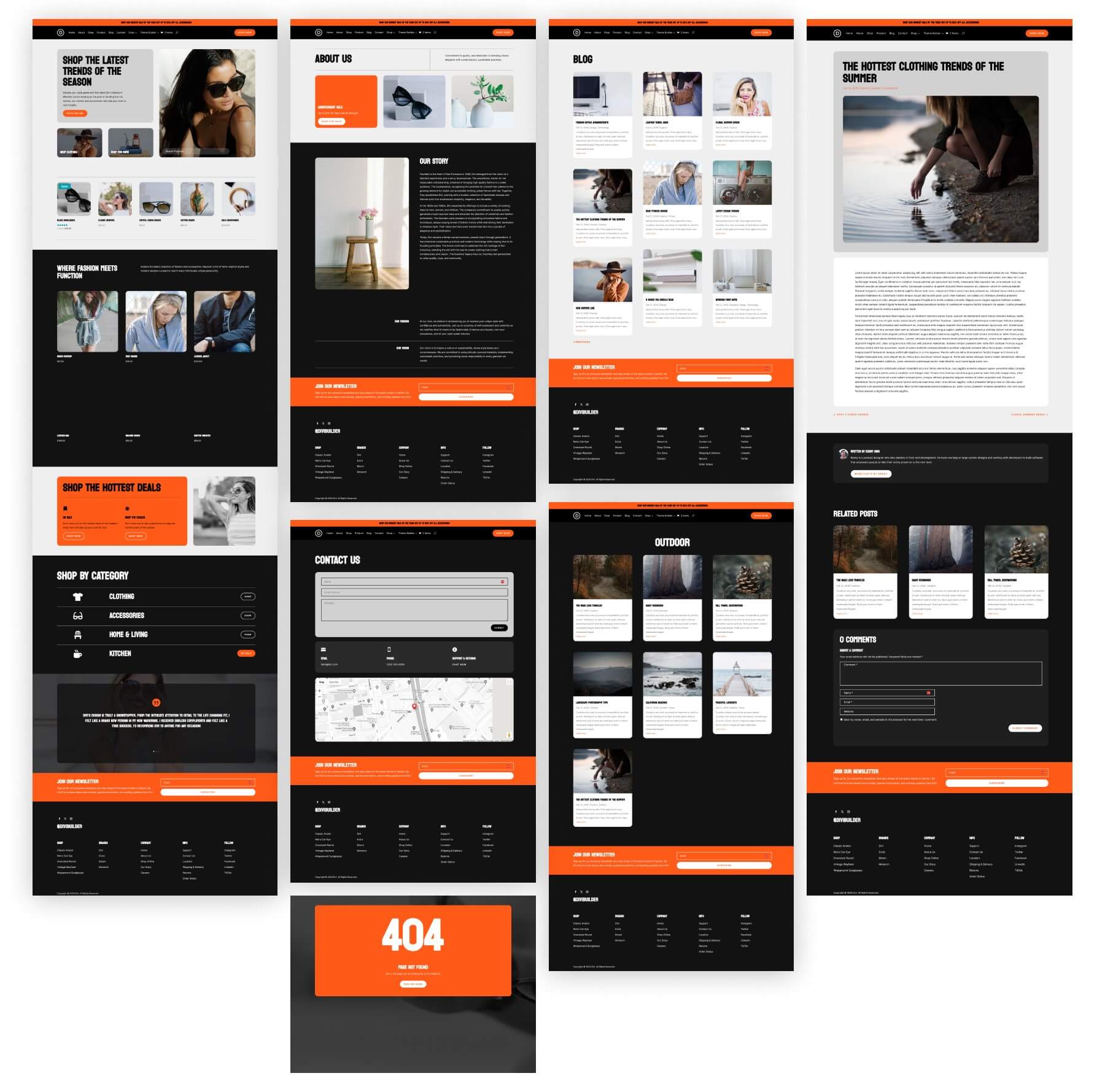
Iată o privire la toate paginile și șabloanele site-ului dvs. care vor fi generate automat, inclusiv paginile și șabloanele WooCommerce.
Pagini de site

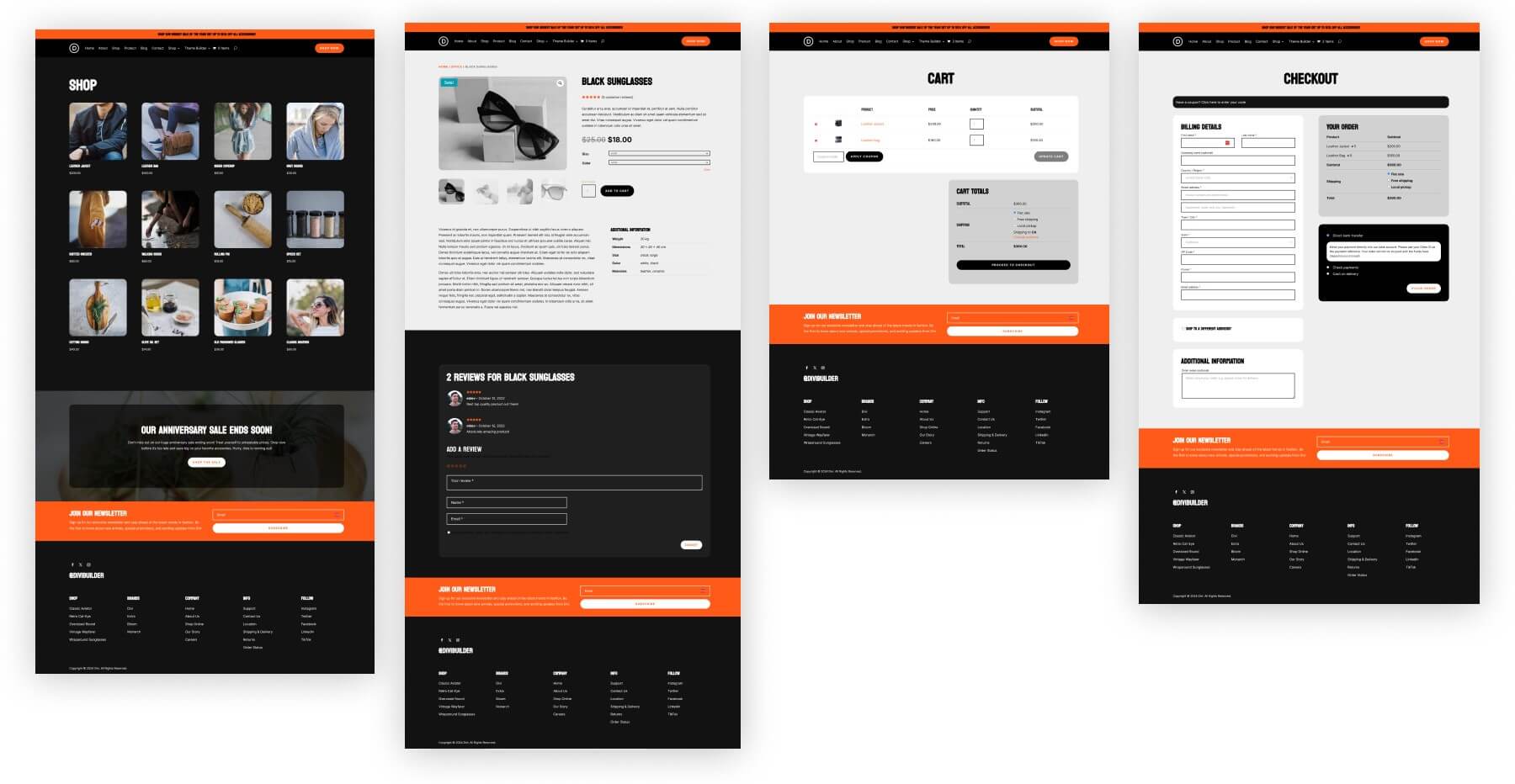
Șabloane WooCommerce pentru magazin, produs, coș și pagină de plată

Începeți cu Divi
5. Configurați WooCommerce și adăugați produse
Deoarece WooCommerce a fost deja instalat în procesul de generare a site-ului Divi Quick Sites, putem folosi expertul de configurare WooCommerce pentru a simplifica procesul.
Expertul de configurare WooCommerce
Odată activat, WooCommerce vă solicită automat să începeți expertul de configurare. Aici WooCommerce vă ghidează prin pașii cheie de configurare pentru magazinul dvs. Pentru a începe expertul de configurare, navigați la secțiunea WooCommerce și selectați Acasă.

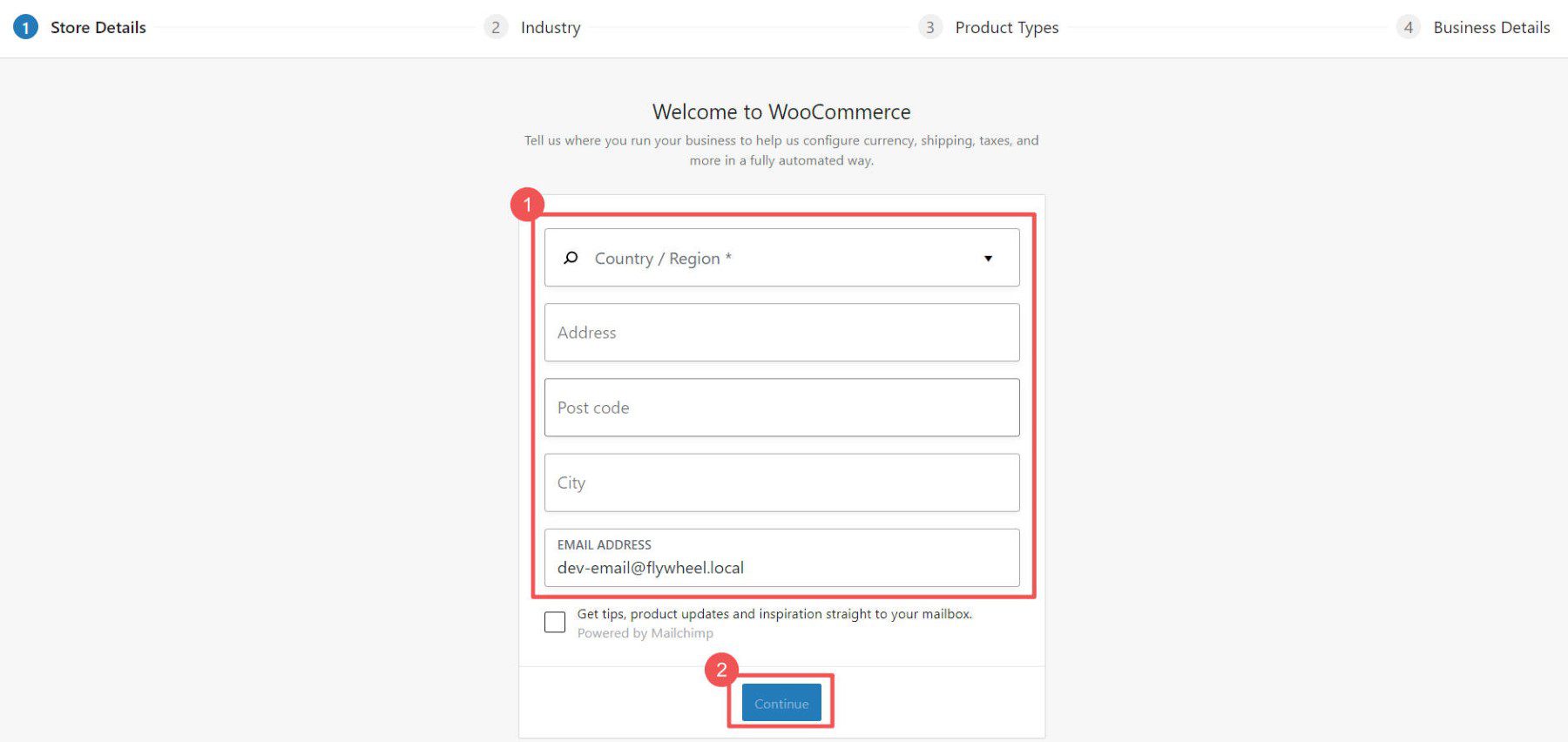
Expertul de configurare vă va solicita să introduceți detalii despre magazinul dvs., cum ar fi adresa și e-mailul.

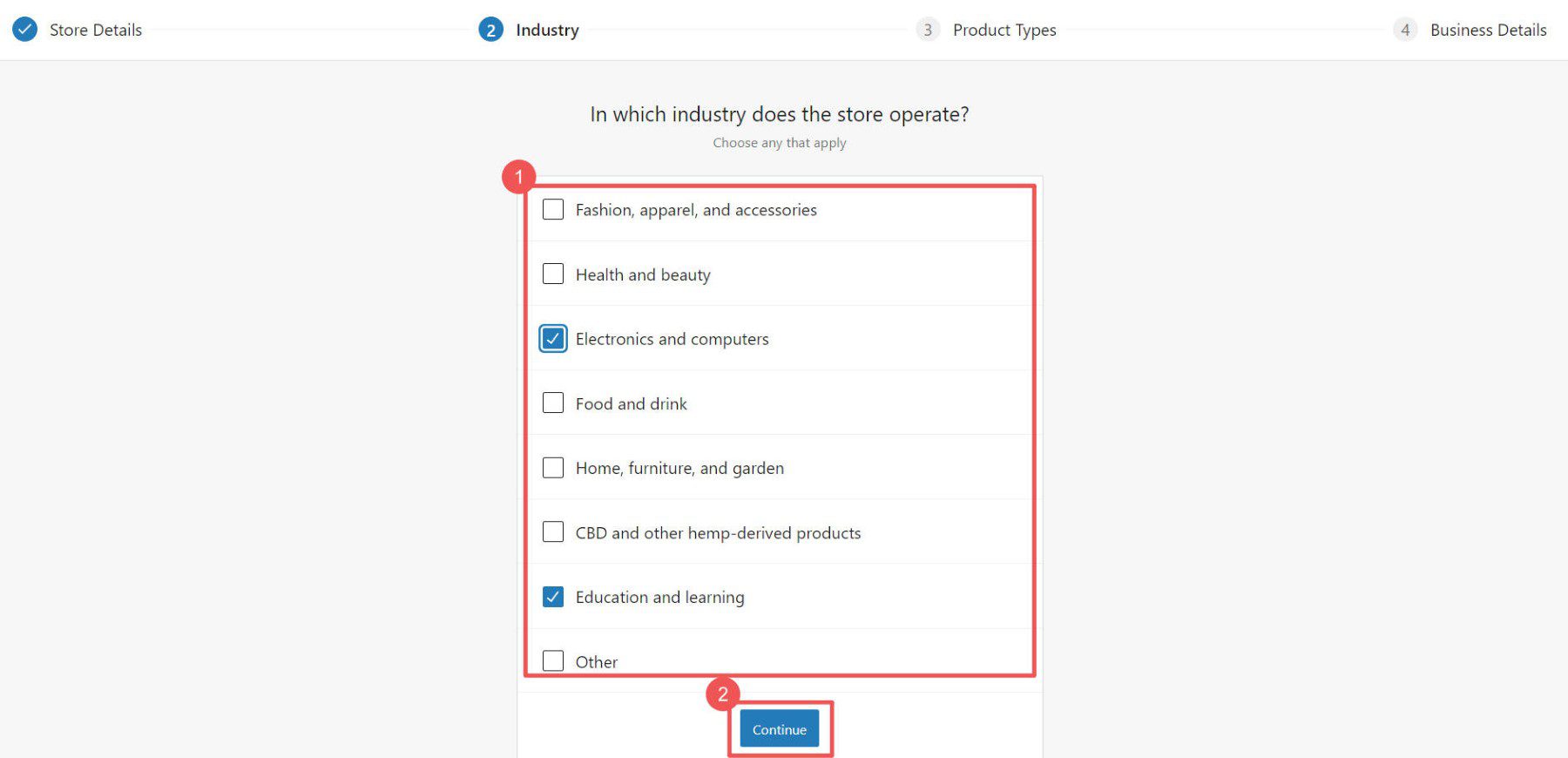
Alegeți industria și categoriile de produse care reprezintă cel mai bine magazinul dvs.

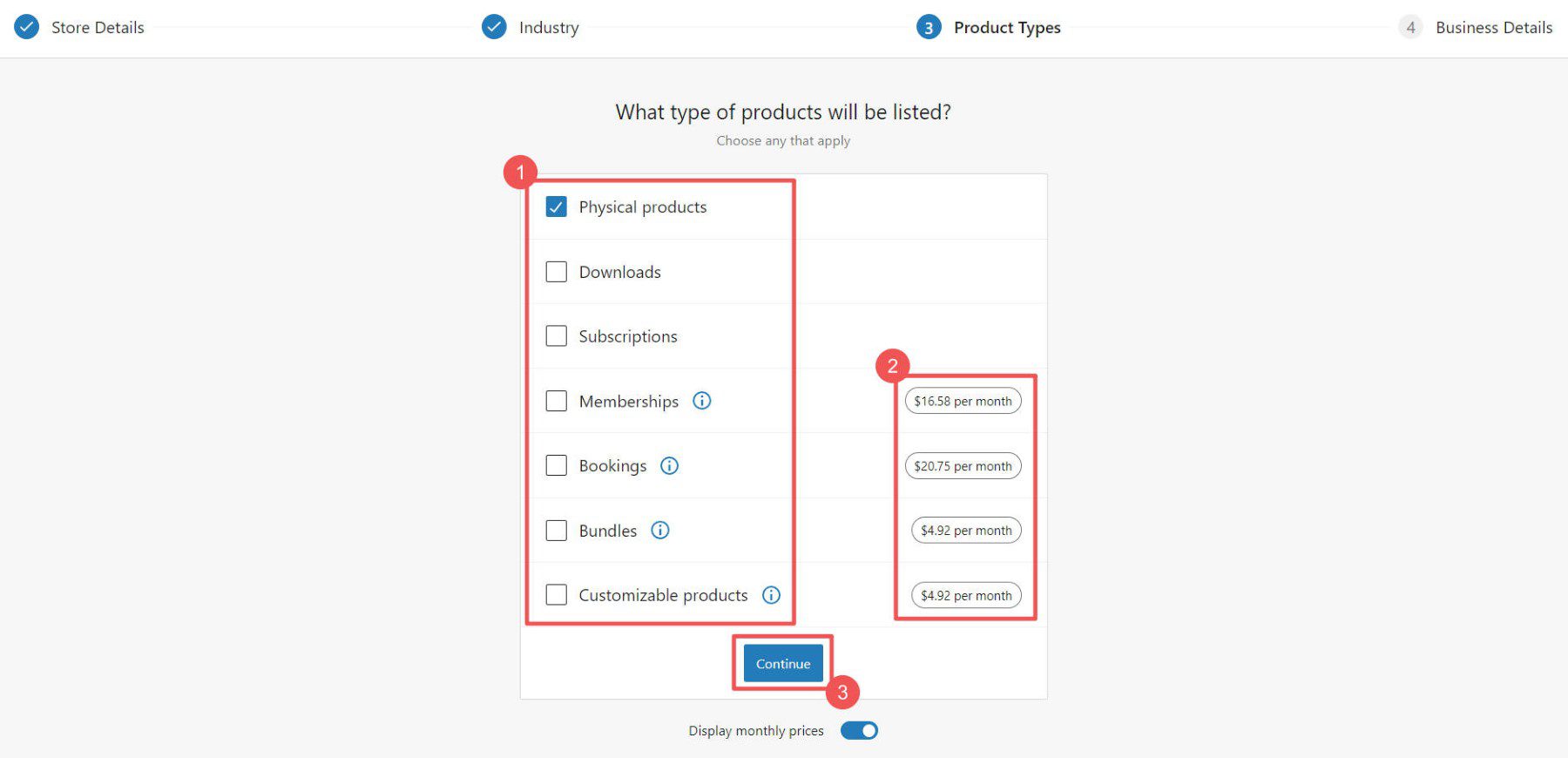
Apoi, alegeți ce tip de produse intenționați să includeți în magazinul dvs. Unele opțiuni (Abonamente, Rezervări etc.) necesită instalarea de pluginuri suplimentare pe site-ul dvs.
NOTĂ: Pluginurile sunt disponibile atât în versiuni plătite, cât și în versiuni gratuite. Explorați pluginurile noastre recomandate pentru abonamente, rezervări și multe altele pentru a vă îmbunătăți site-ul de comerț electronic. De exemplu, instrumente precum Memberpress sau Paid Memberships Pro vă pot ajuta să construiți un magazin bazat pe abonament, cu mai multe opțiuni de plată. În plus, pluginuri precum Amelia vă permit să creați un site de rezervare cu funcții precum calendare de întâlniri pentru ca vizitatorii să programeze rezervări.

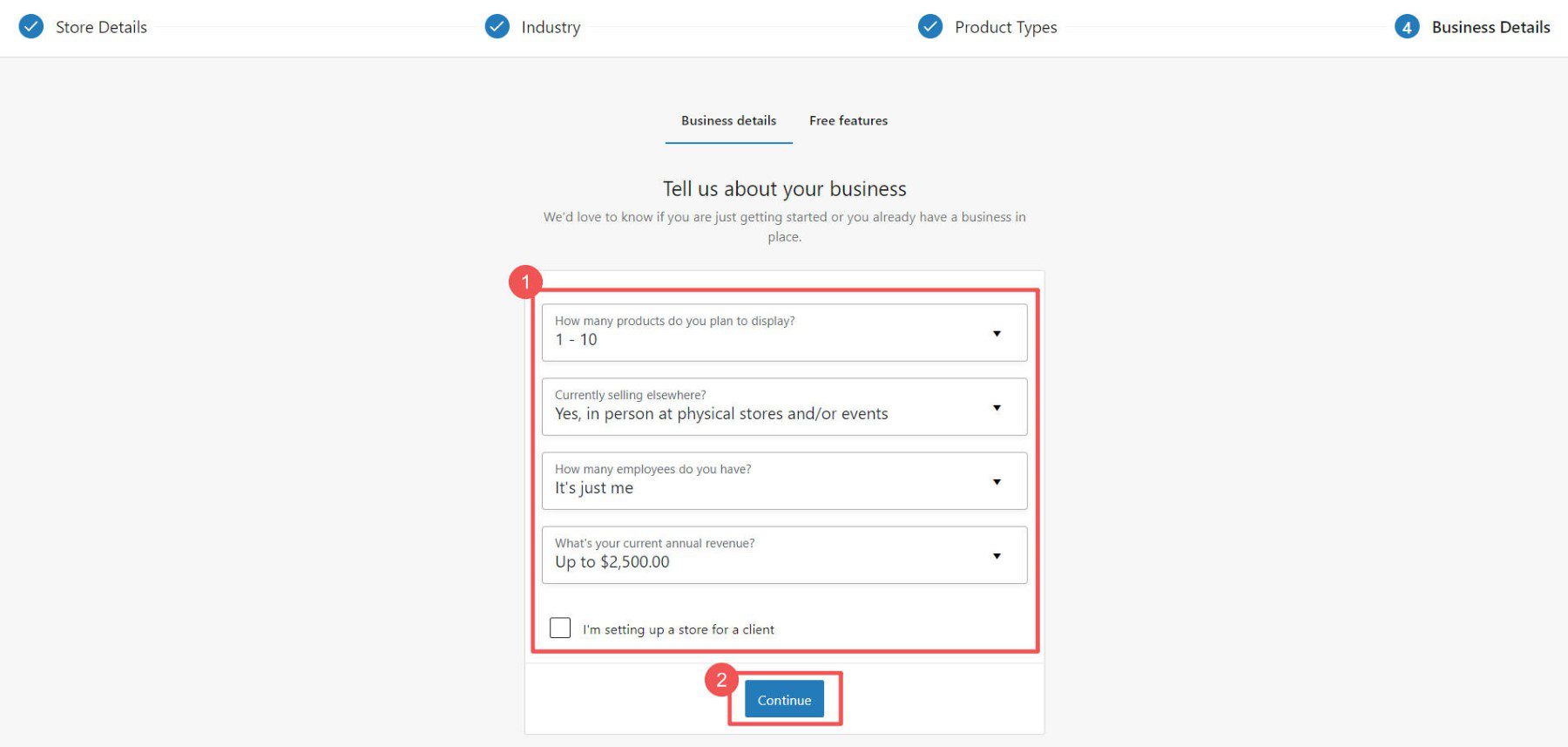
Expertul de configurare vă va pune întrebări suplimentare cu privire la magazinul dvs.

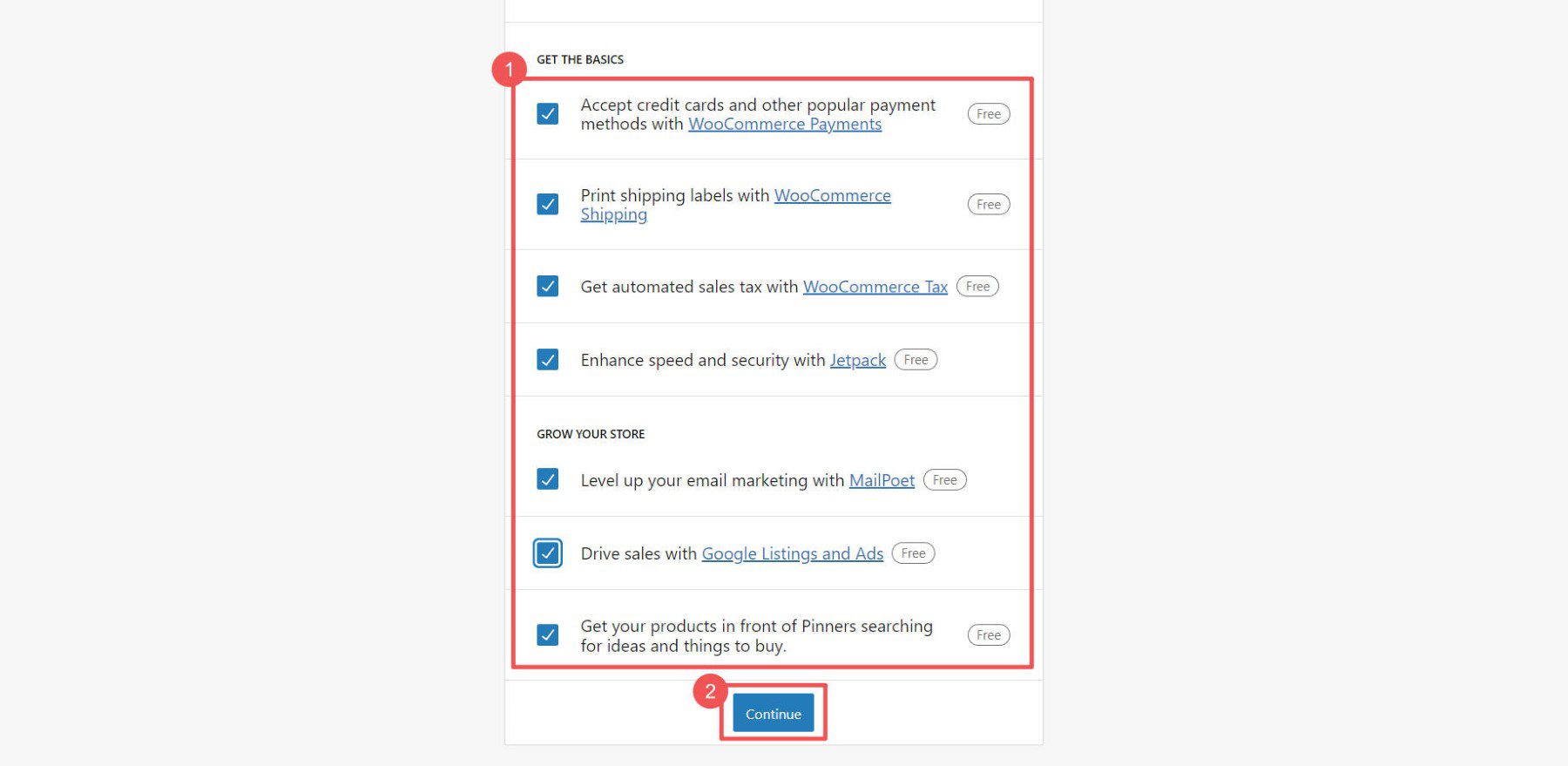
Alegeți orice plugin suplimentar de care ați putea avea nevoie. Puteți verifica Jetpack și MailPoet pentru a determina dacă se potrivesc nevoilor dvs. Cu toate acestea, dacă vă așteptați să colectați taxe, să procesați plăți cu cardul de credit sau să gestionați transportul, aceste plugin-uri gratuite ar putea fi benefice.

În acest moment, vă puteți concentra asupra setărilor suplimentare din WooCommerce.
Setări WooCommerce
Configurarea unui magazin de comerț electronic poate fi o provocare, dar WooCommerce simplifică procesul. Iată ce poți gestiona:
- Setări generale: monedă, produse și opțiuni de plată.
- Setări produs: afișare articole și gestionarea stocurilor.
- Setări de livrare: Metode și costuri de livrare.
- Setări de plată: opțiuni de plată pentru client.
- Setările contului: înregistrările utilizatorilor și controalele de confidențialitate.
- Setări e-mail: stocați preferințele de comunicare.
- Setări avansate: configurații personalizate pentru magazinul dvs.
Pentru asistență suplimentară, consultați ghidul nostru de setări WooCommerce, care oferă instrucțiuni pas cu pas pentru navigarea în aceste pagini esențiale.
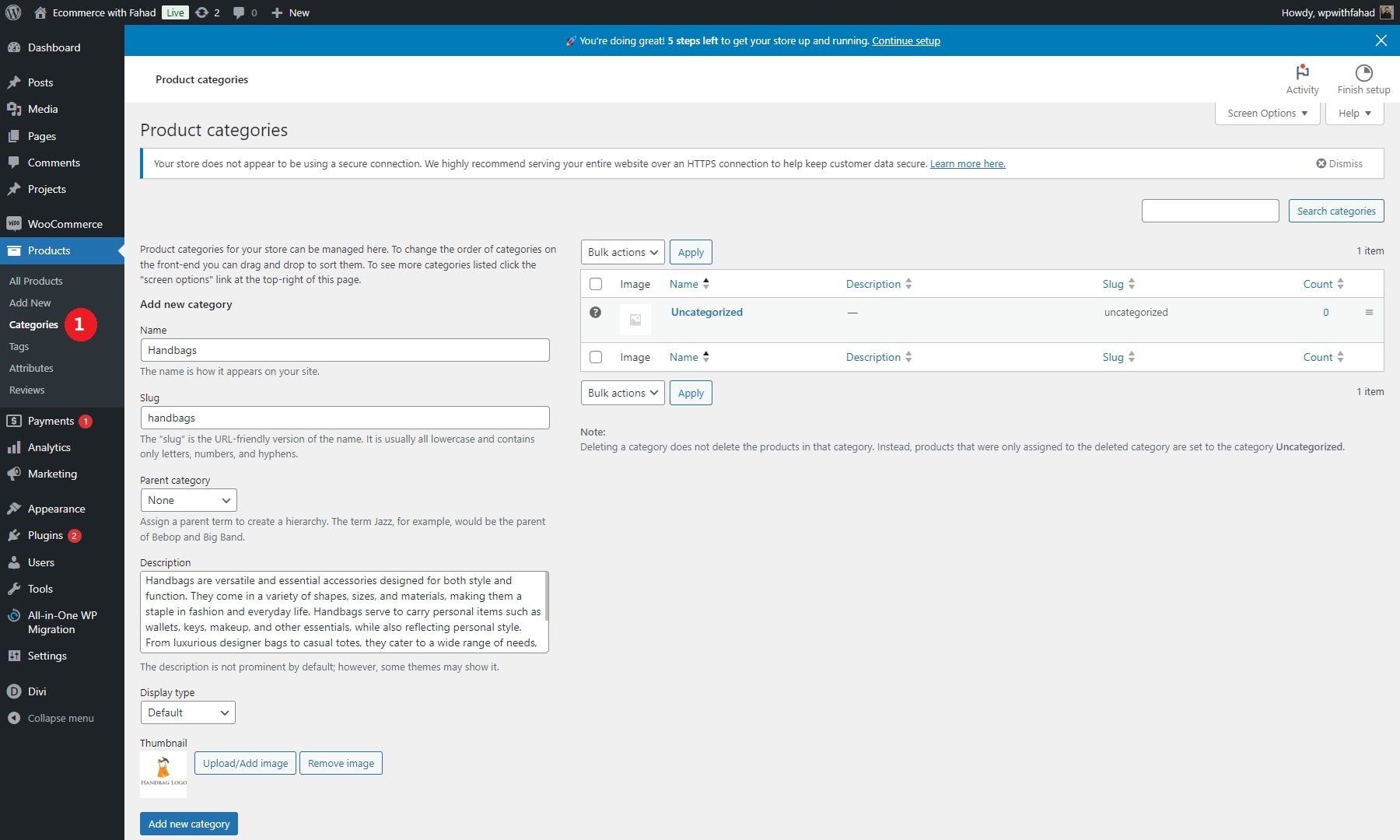
Adăugați categorii de produse
Categoriile facilitează pentru clienți să găsească articole în magazinul dvs. De exemplu, dacă vindeți îmbrăcăminte, puteți crea categorii precum Genți de mână, Scaune și Mese. Este o idee bună să le configurați înainte de a adăuga produse.
Pentru a crea categorii, navigați la WooCommerce > Produse din tabloul de bord și faceți clic pe Categorii. Ele funcționează în mod similar cu categoriile și etichetele de postări WordPress. Completați toate câmpurile obligatorii pentru categoria dvs. înainte de a le adăuga în magazin.

Dacă există categorii de substituenți, puteți fie să le editați, fie să le ștergeți. Atunci când selectați categorii și etichete, luați în considerare cele mai intuitive și mai ușor de înțeles pentru clienți.

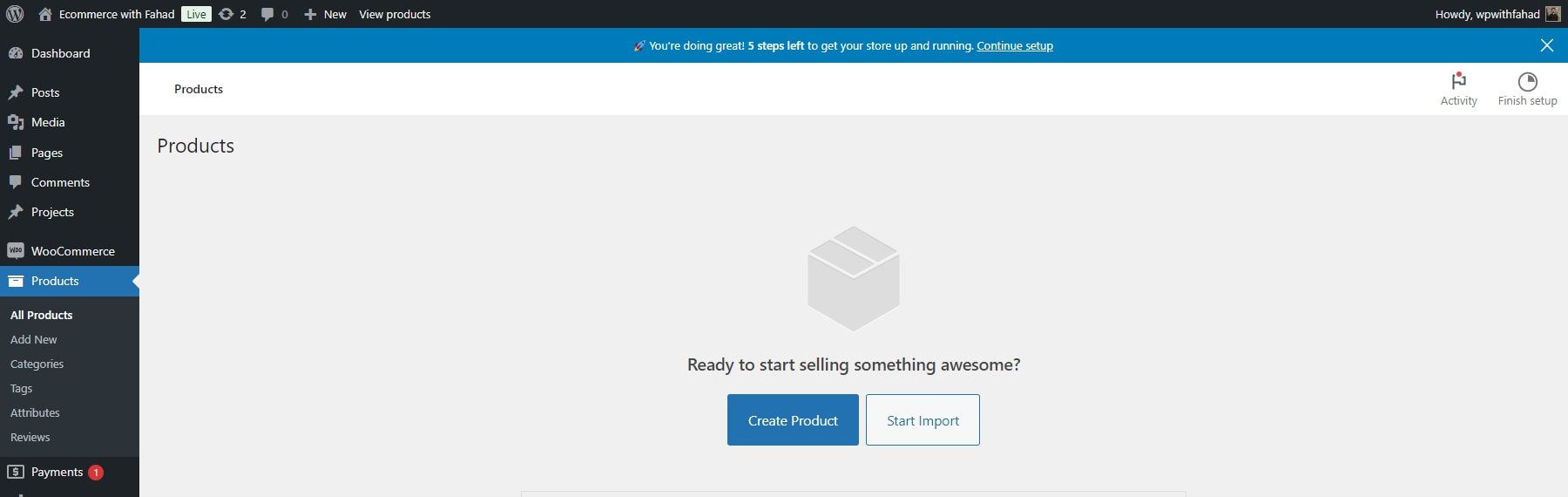
Adăugați produse în magazinul dvs. de comerț electronic WordPress
Puteți adăuga produse individual sau le puteți importa simultan folosind un fișier CSV.
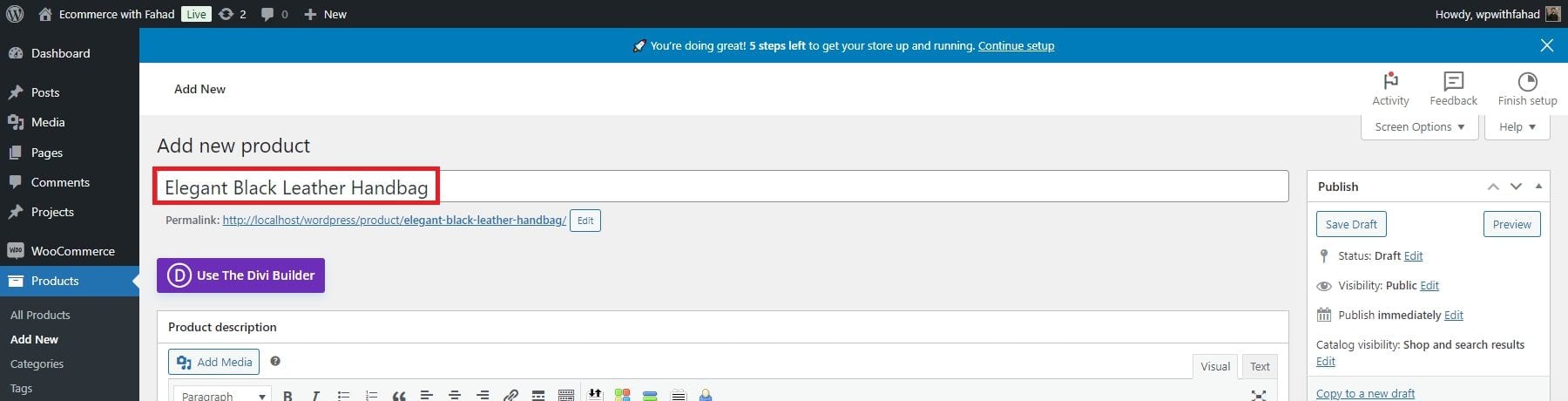
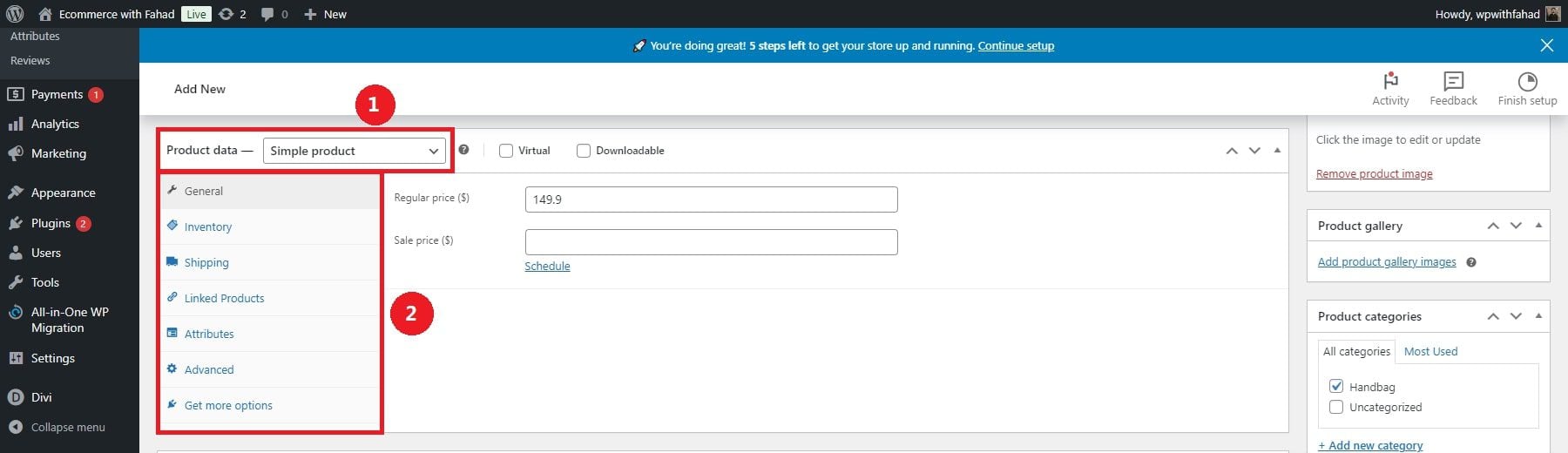
Pentru a adăuga produse individual, navigați la Produse > Adăugați nou .

Introduceți numele produsului.

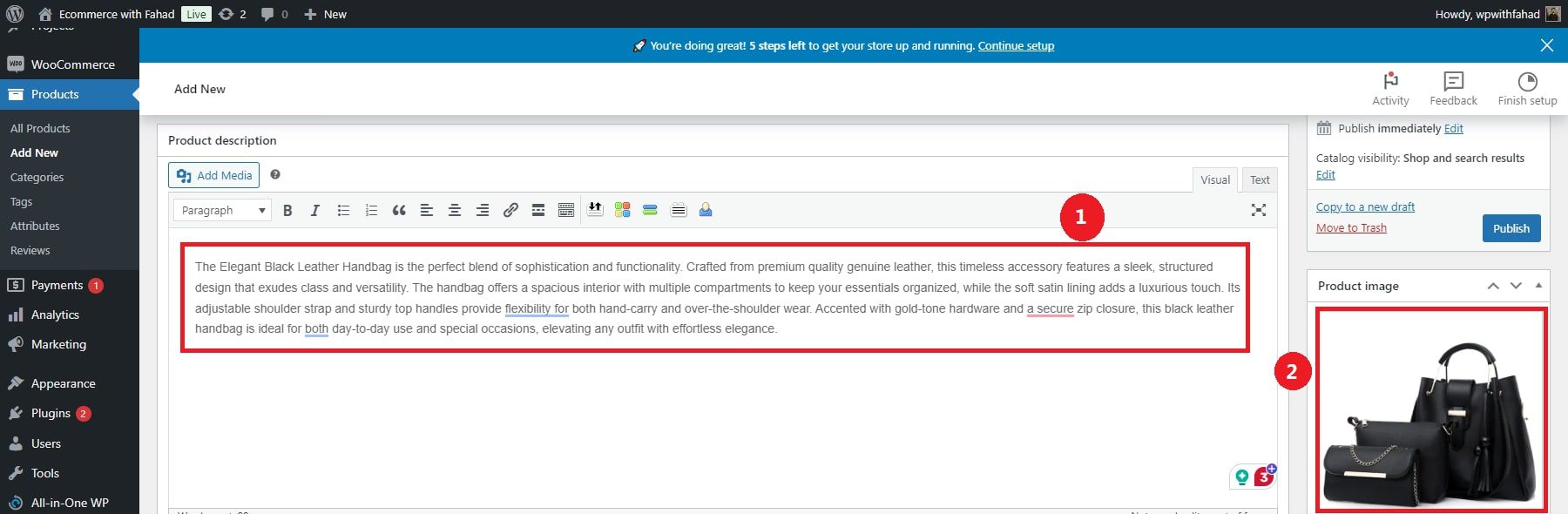
Furnizați o descriere a produsului și încărcați imaginea produsului.

Mai întâi, alegeți tipul de produs pe care doriți să îl creați. Apoi, determinați prețul articolului dvs. și ajustați nivelurile de inventar după cum este necesar. De asemenea, puteți specifica detaliile de livrare pentru produse individuale. Puteți atribui categorii și etichete produsului dvs. în bara laterală din dreapta.

După ce sunteți mulțumit, faceți clic pe Publicați. Puteți adăuga în magazin câte produse doriți.
Gestionați-vă inventarul de produse cu WooCommerce și consultați ghidul nostru cuprinzător despre configurarea expedierii în WooCommerce.
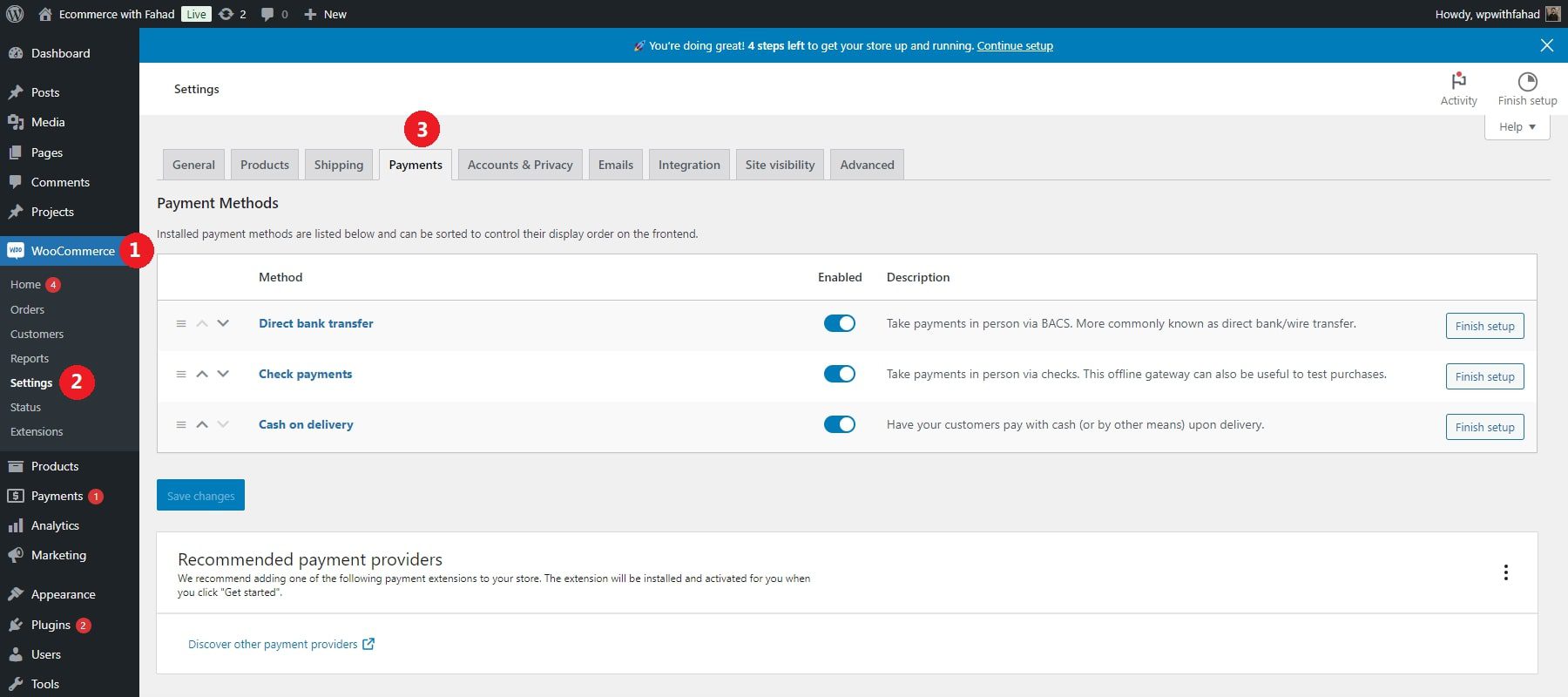
Configurați plata și livrarea
Oferirea de opțiuni de plată diverse este esențială pentru a menține clienții mulțumiți. WooCommerce acceptă mai multe gateway-uri, cum ar fi PayPal, Stripe și transferuri bancare. Cu toate acestea, atunci când sunt combinate cu constructorul Divi și modulul de finalizare a plății Woo, puteți personaliza complet designul paginii dvs. de plată.
Setările WooCommerce vă permit să selectați metodele de plată care se potrivesc cel mai bine afacerii dvs. În funcție de preferințele dvs., activați metode de plată, cum ar fi transferul bancar direct, ramburs la livrare sau plățile cu cec.

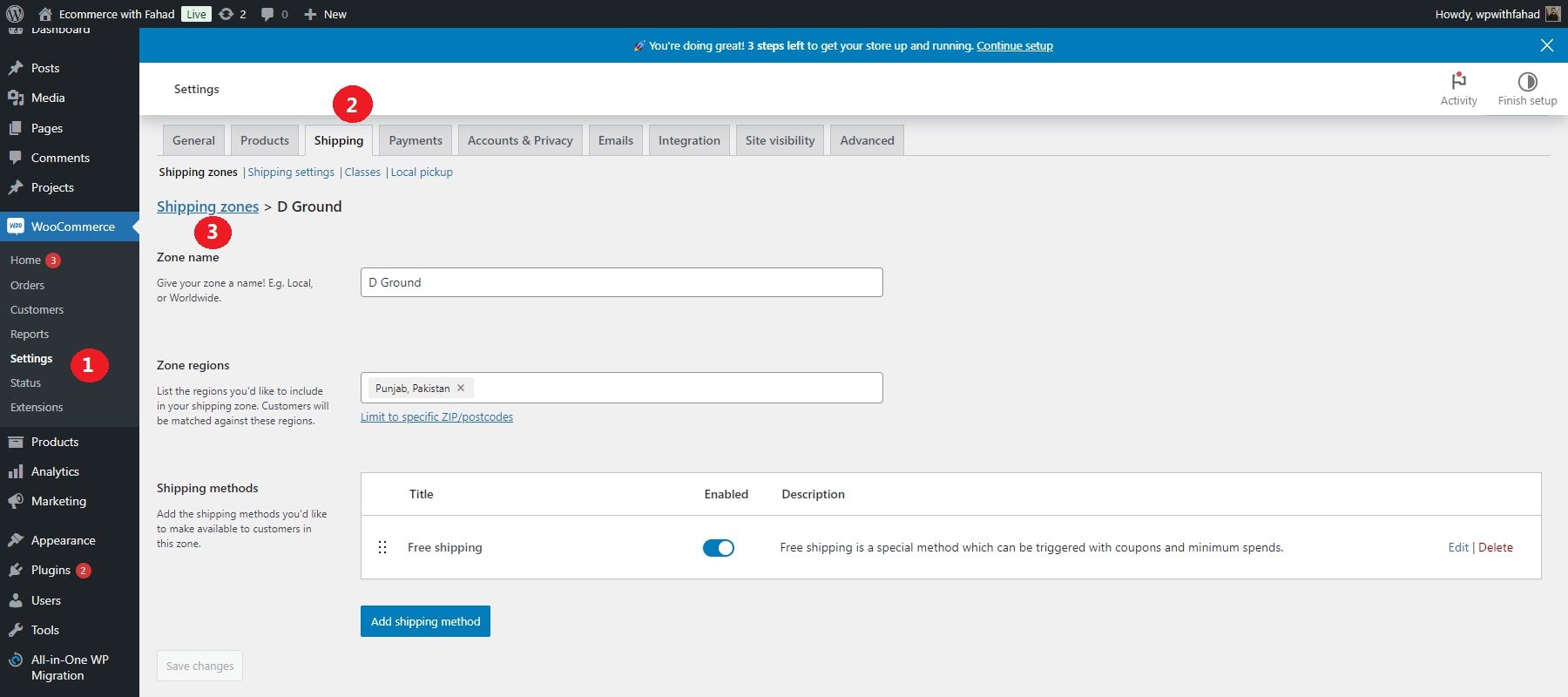
Flexibilitatea WooCommerce asigură că opțiunile de livrare sunt adaptate pentru a răspunde așteptărilor clienților. Iată pașii implicați în finalizarea detaliilor de expediere pentru magazinul dvs.:
- Accesați WooCommerce > Setări > Livrare
- Definiți zone pe baza regiunilor geografice
- Atribuiți metode de expediere specifice fiecărei zone, cum ar fi tarif fix, livrare gratuită sau ridicare locală.

6. Proiectați și personalizați site-ul dvs. de comerț electronic
Acum că site-ul dvs. de pornire este live, este timpul să-l aliniați cu marca dvs. În loc să petreceți ore întregi ajustând fiecare element individual, vă puteți personaliza rapid și eficient site-ul folosind o metodă mai rapidă și mai eficientă.
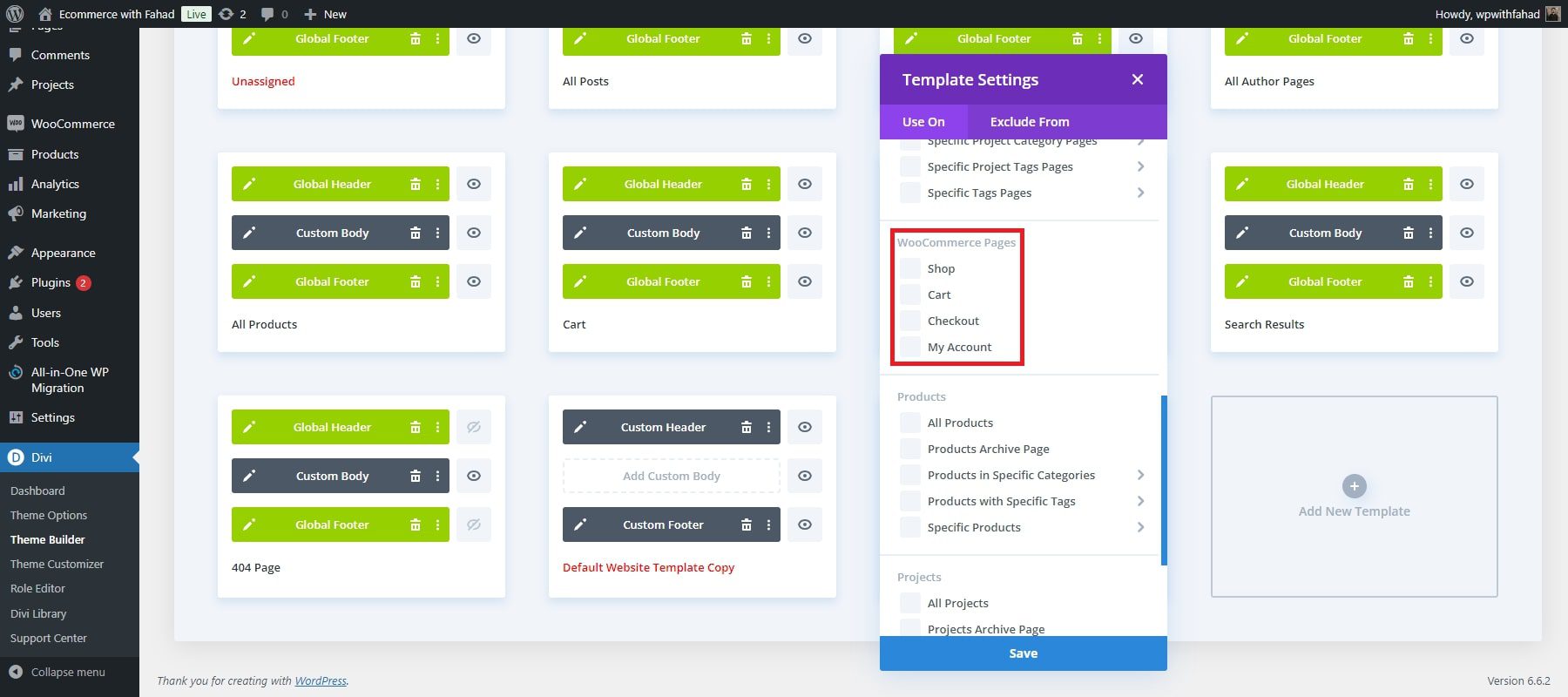
Proiectați pagini WooCommerce
WooCommerce oferă un set de pagini esențiale pentru magazinul dvs., care pot fi personalizate cu ușurință cu Divi. Acestea includ:
- Pagina Magazin, unde sunt afișate toate produsele dvs
- Pagina Coș, care arată conținutul coșului de cumpărături
- Pagina Checkout, unde clienții își pot finaliza achizițiile
- Pagina Contul meu pentru gestionarea conturilor de utilizator
- Pagini suplimentare, cum ar fi cele pentru categorii de produse și etichete
Cu Divi, puteți utiliza Divi Builder pentru a edita direct fiecare pagină sau pentru a crea șabloane personalizate pentru aceste pagini folosind Theme Builder.

Creatorul de teme Divi este util în special pentru crearea de șabloane pentru paginile de produse, paginile de categorii și alte elemente de design de pe site-ul dvs.
De exemplu, puteți descărca un șablon gratuit de pagină de produs de pe blog și îl puteți aplica în generatorul de teme, oferind tuturor produselor dvs. un aspect consistent și atractiv. Alternativ, puteți să vă proiectați șablonul de pagină de produs de la zero.
Pentru asistență suplimentară, consultați ghidurile despre crearea unei pagini de coș, configurarea unei pagini de plată și utilizarea Divi cu pagini WooCommerce.
Începeți cu Divi
Editați șabloane Divi Starter Site Theme Builder
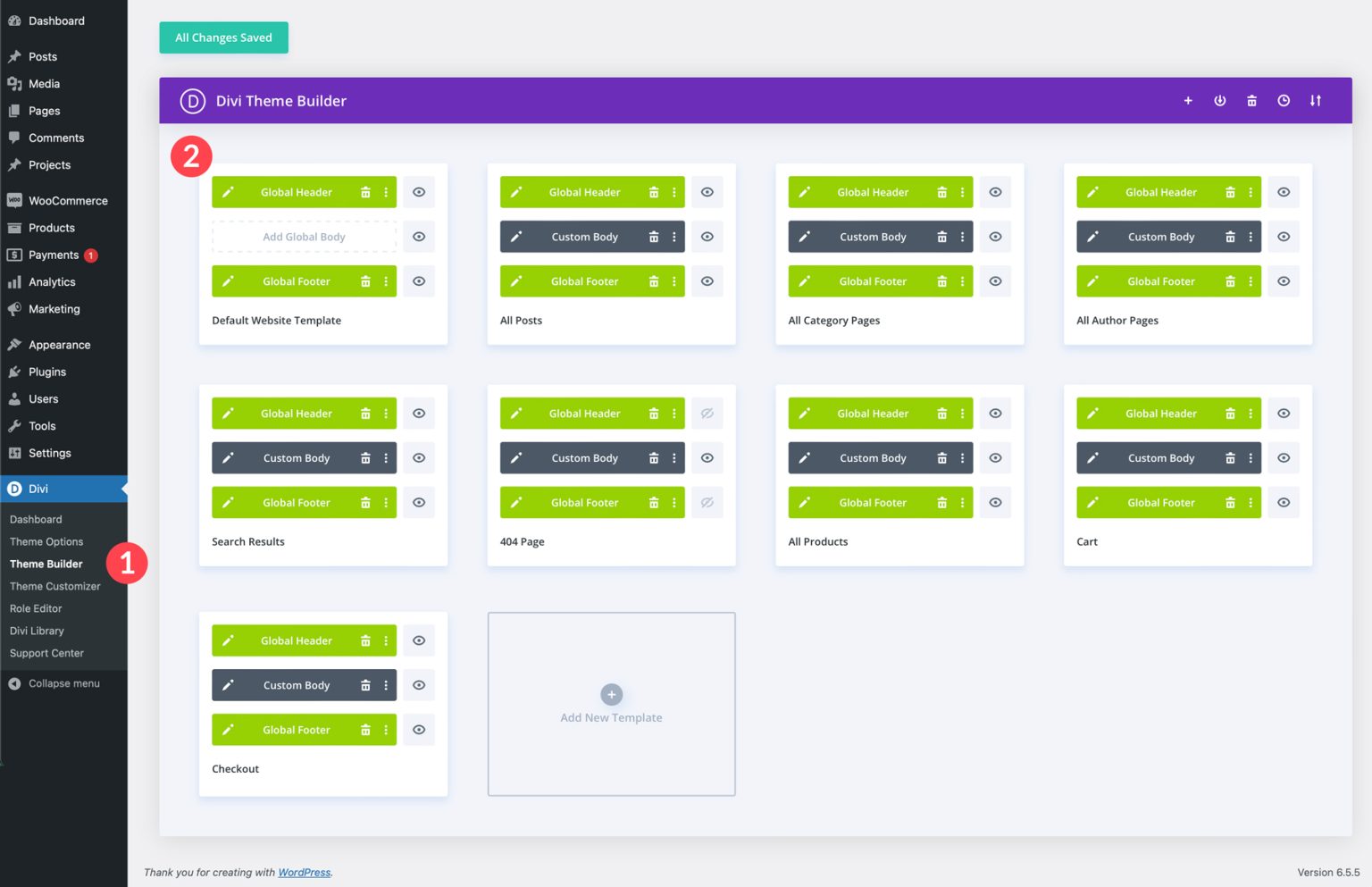
Fiecare site Divi Starter include șabloane Theme Builder care gestionează aspectul secțiunilor cheie ale site-ului dvs., cum ar fi anteturile, subsolurile și postările de blog. După configurarea site-ului, puteți vizualiza aceste șabloane vizitând Divi > Theme Builder .

Puteți modifica orice șabloane ale site-ului Starter selectând pictograma creion de lângă antetul global, corpul personalizat sau secțiunile de subsol global. Orice modificări aduse antetului sau subsolului se vor aplica pentru toate șabloanele. Pentru a vedea acest lucru în acțiune, faceți clic pe pictograma creion pentru șablonul de site implicit.
Odată ce deschideți șablonul, puteți schimba culoarea de fundal a antetului, puteți introduce o siglă și puteți ajusta fonturile și culorile folosind setările meniului Visual Builder. De asemenea, puteți adăuga, elimina și stila module Divi așa cum ați face pe o pagină web.

Avantajul utilizării șabloanelor este că orice ajustări aduse Antetului (sau altor șabloane Generator de teme) se vor reflecta automat pe întregul site.
Personalizați fonturile și culorile globale
Personalizarea site-ului dvs. de pornire pentru a se alinia cu marca dvs. este simplă. Nu este nevoie să ajustați fiecare culoare sau font pentru fiecare element de pe fiecare pagină. Site-ul vine cu culori și fonturi globale preconfigurate. Puteți modifica aceste setări globale în timp ce editați elemente în Divi Builder, iar orice actualizări se vor aplica automat pe întregul site.
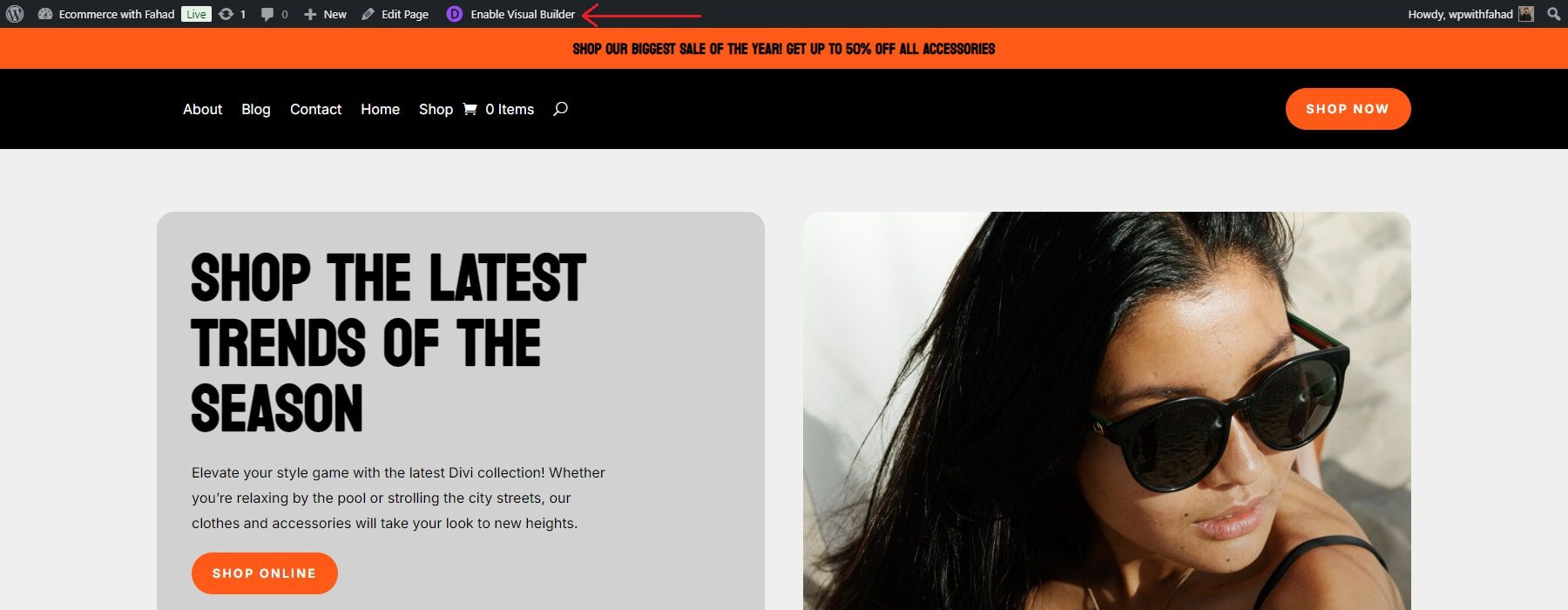
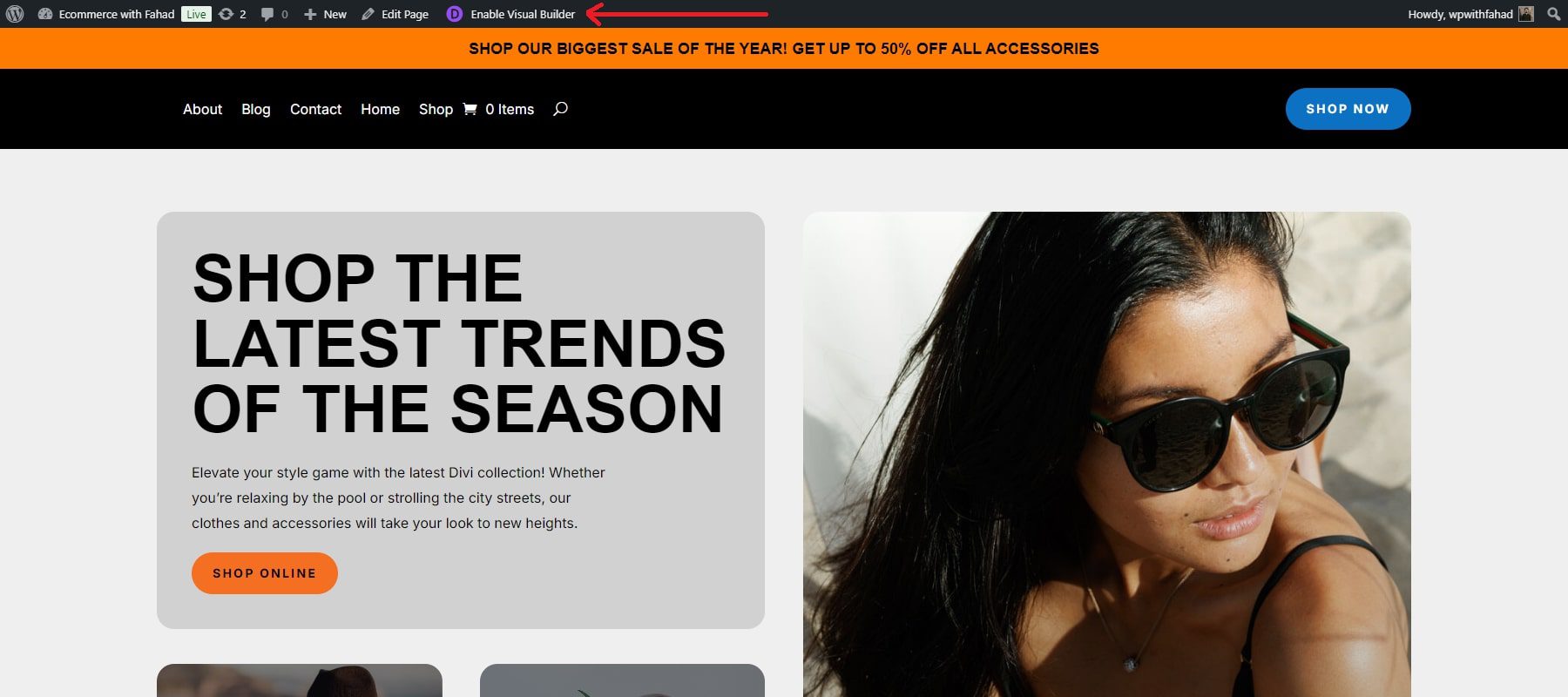
Pentru a modifica fonturile și culorile globale de pe pagina de pornire a noului site de pornire, faceți clic pe „Activați Visual Builder” din partea frontală.

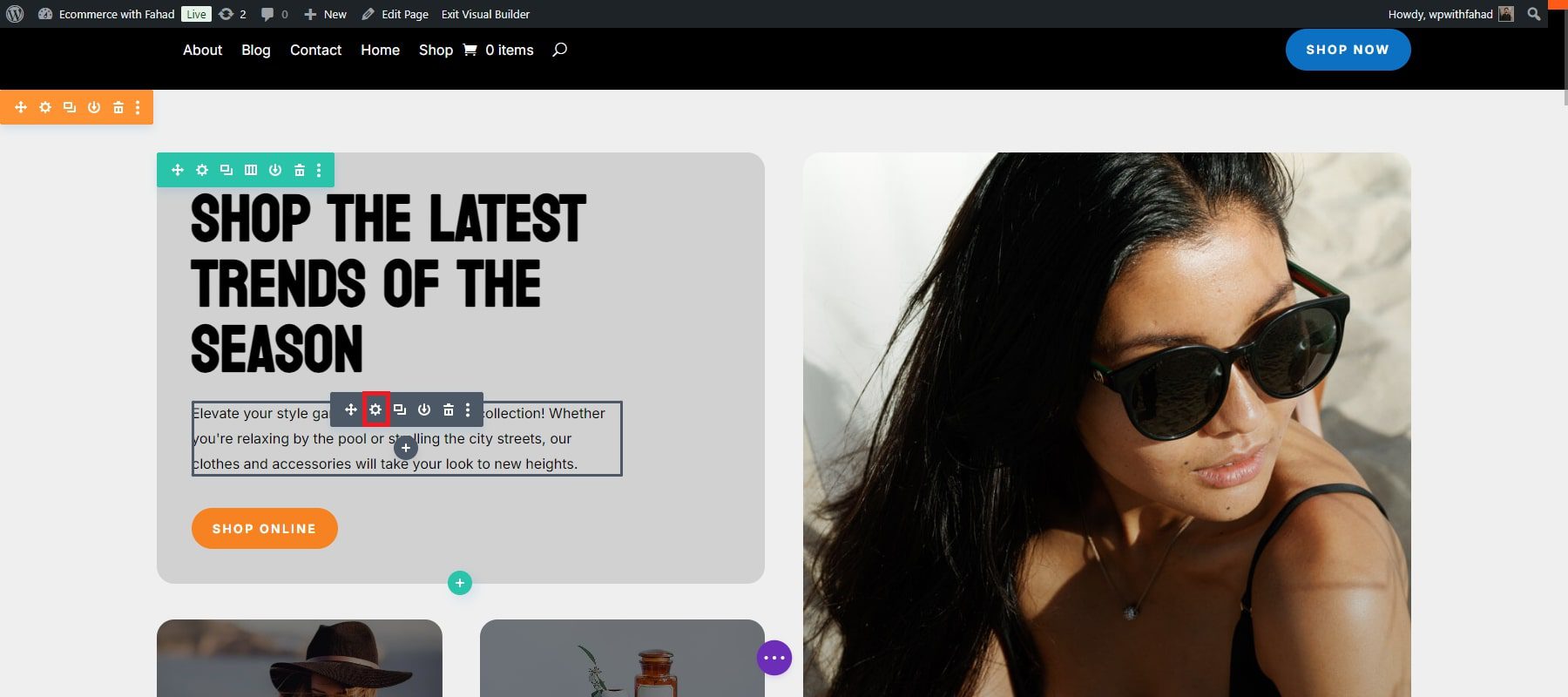
Faceți clic pe modulul pe care doriți să-l personalizați. Vom personaliza un modul de text pe pagina noastră de pornire pentru a prioritiza mai întâi fonturile globale. Faceți clic pe pictograma roată pentru a deschide filele pentru modificare.

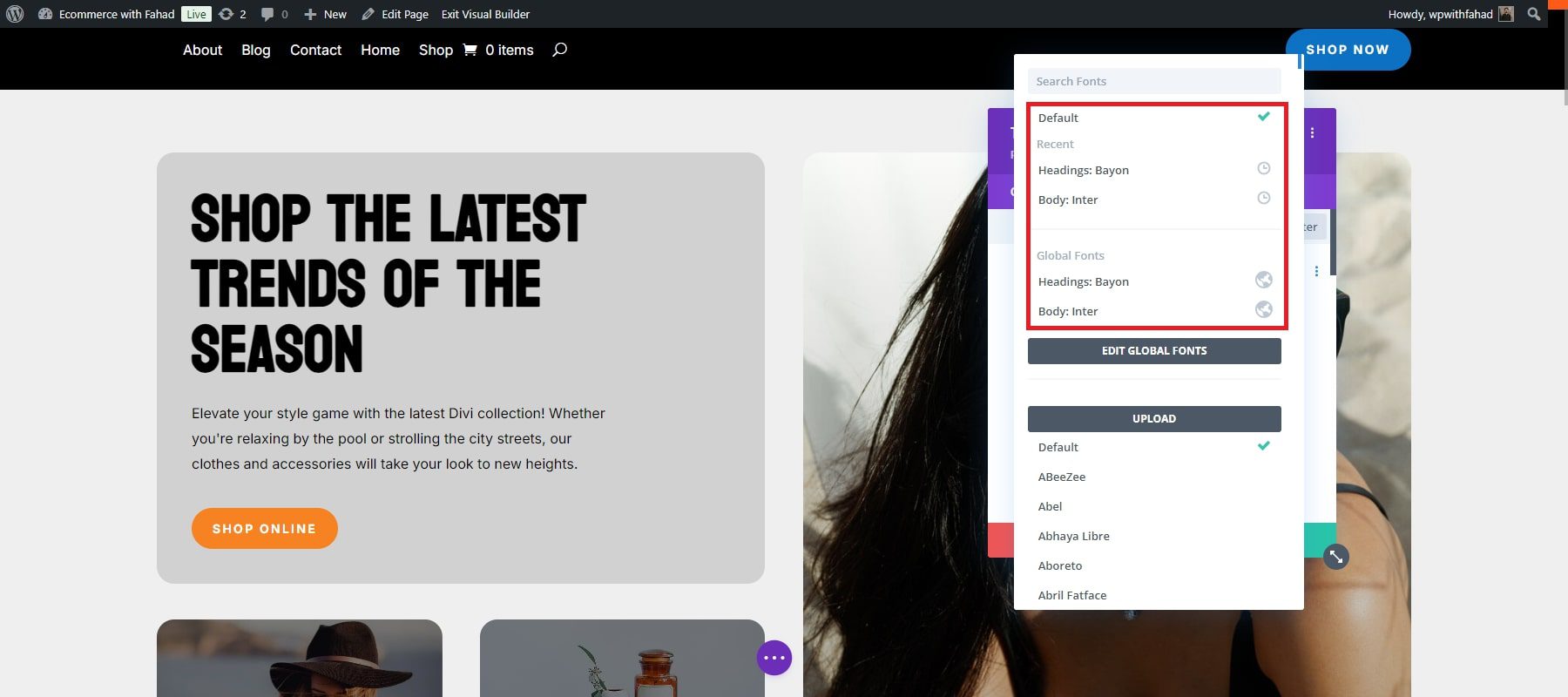
Site-ul de pornire pe care l-ați creat include fonturi globale prestabilite care pot fi păstrate sau înlocuite cu fonturi specifice mărcii dvs. Puteți personaliza cu ușurință fonturile globale folosind Divi Builder. Navigați la fila Design, derulați la secțiunea Text și alegeți Font.

De asemenea, puteți încărca propriile fonturi sau puteți selecta din biblioteca noastră, care include fonturi Google.
Putem alege să acordăm prioritate culorilor globale ale aceluiași modul de text, dar în cazul nostru, am ales să personalizăm culorile globale ale modulului de butoane. Va trebui să modificați setările Global Colors pentru a personaliza culorile mărcii dvs. La fel ca fonturile globale, culorile globale existente sunt moștenite de pe site-ul de început al comerțului electronic.
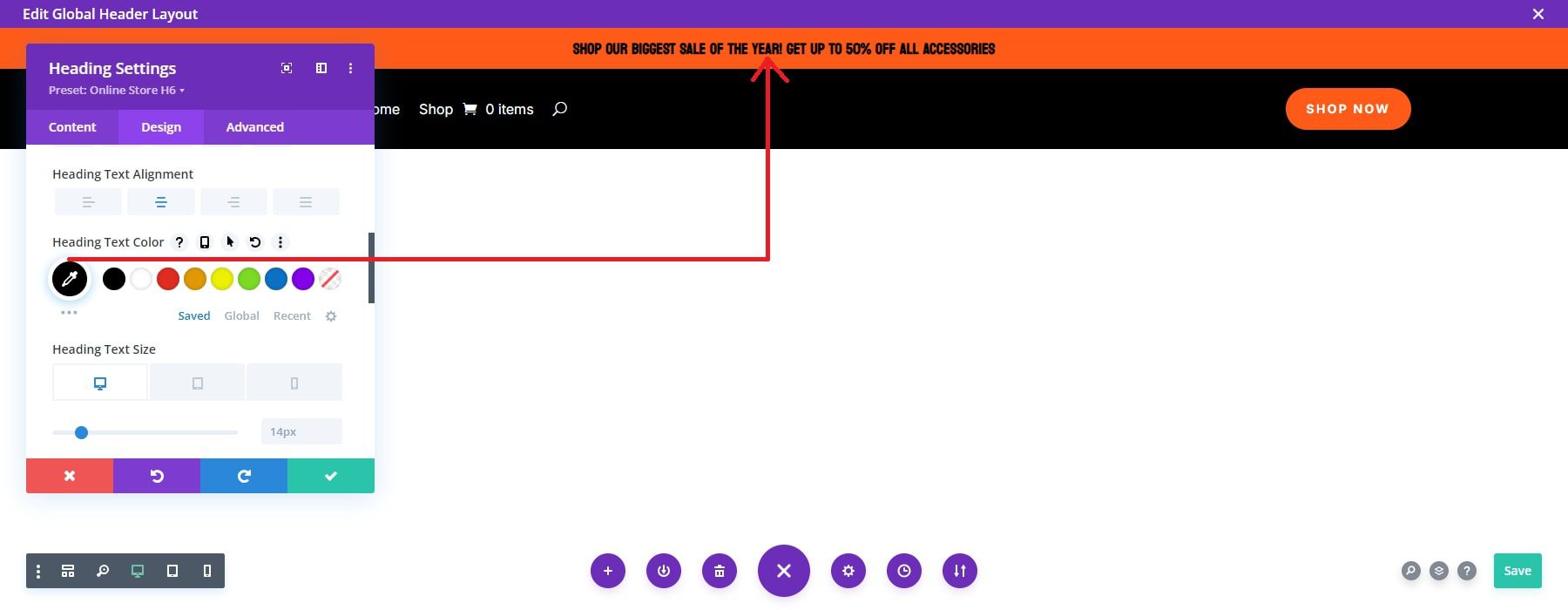
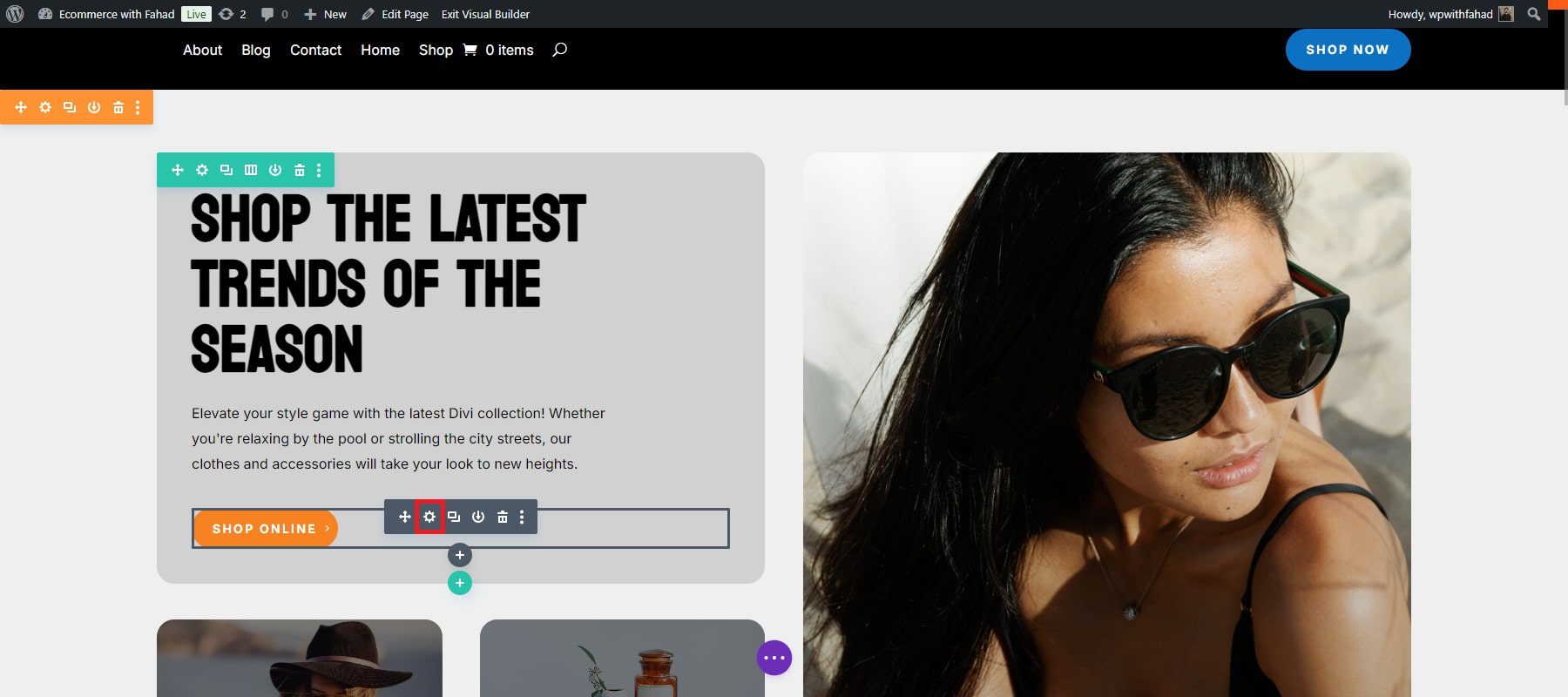
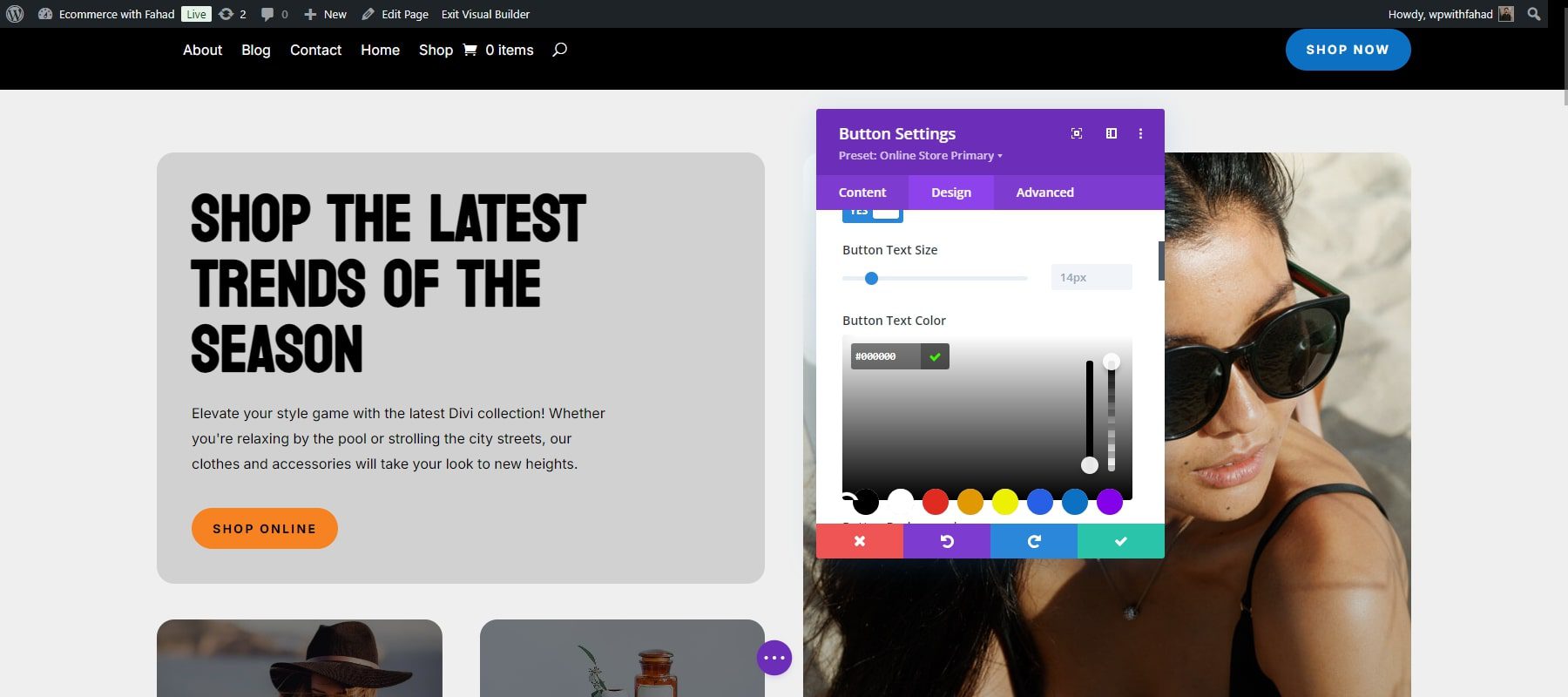
Faceți clic pe pictograma roată a modulului de butoane pentru a începe lucrurile.

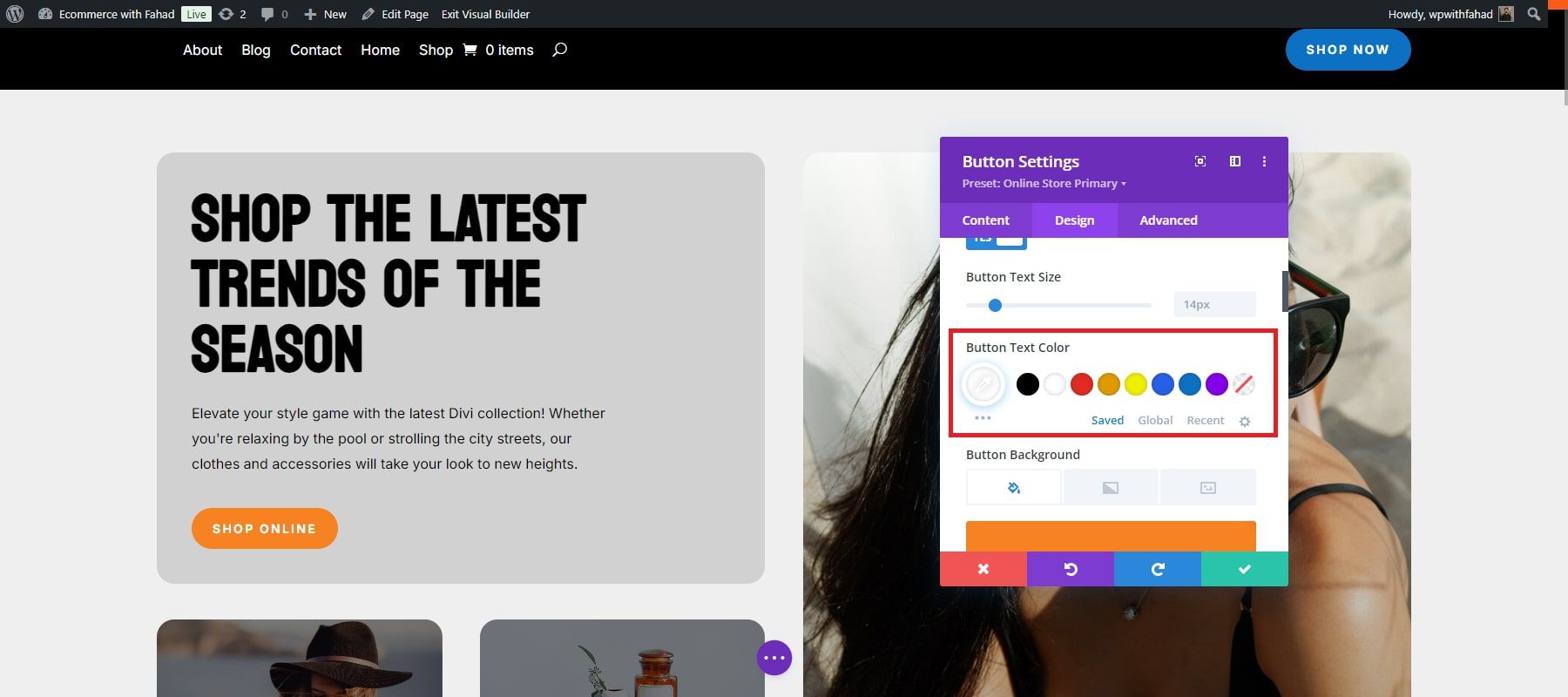
Derulați în jos la secțiunea Buton și ajustați culoarea textului butonului.

Comutați la fila Global din fila Salvat pentru a vedea culorile globale curente.

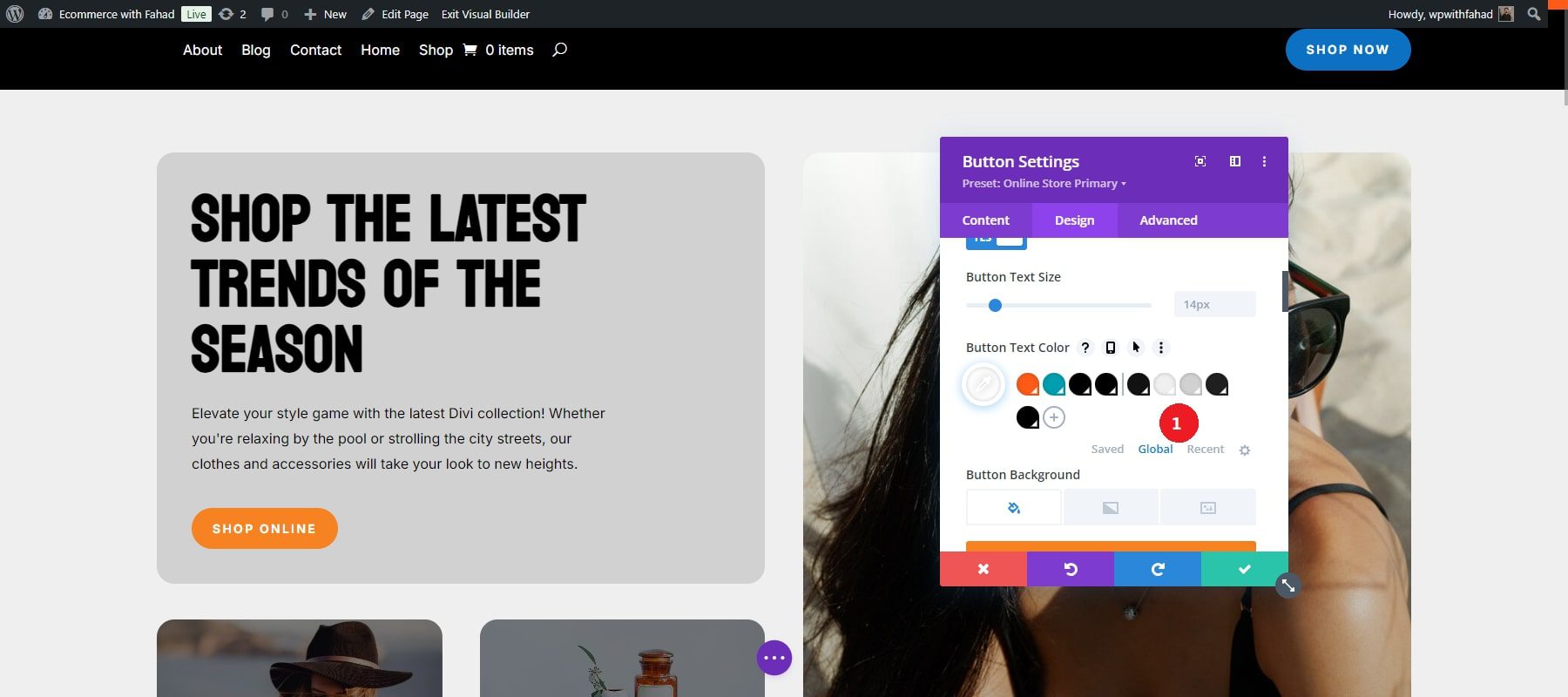
Pentru a face modificări, faceți clic pe fiecare culoare și selectați opțiunea preferată. De asemenea, puteți introduce codurile hexadecimale pentru culori personalizate. În cazul nostru, am schimbat culoarea textului din alb în negru.

În același mod, modificați toate culorile după cum este necesar. Pentru a adăuga culori suplimentare, faceți clic pe pictograma plus de lângă ultima Culoare Globală.
Începeți cu Divi
Editați presetări globale
Presetările globale Divi vă permit să reutilizați stiluri în diferite module Divi. Gândiți-vă la ele ca șabloane de stil care pot fi aplicate la butoane, module de text, blurb-uri și alte elemente. Prin crearea unei presetări globale pentru un modul, cum ar fi un buton, îl puteți seta ca stil implicit sau puteți crea diferite presetări pentru diferite butoane de pe site-ul dvs. Acest lucru asigură consecvența atunci când aplicați stilurile preferate, fie pentru butoane, text sau alte module utilizate frecvent. Site-urile Divi Starter includ presetări pentru toate modulele utilizate în șabloanele lor, așa că de obicei nu trebuie să creați altele noi. Cu toate acestea, puteți ajusta cu ușurință aceste presetări existente pentru a se alinia cu stilul mărcii dvs.
Ca și în cazul editării fonturilor și culorilor globale, începeți prin a face clic pe „Activați Visual Builder” din partea frontală.

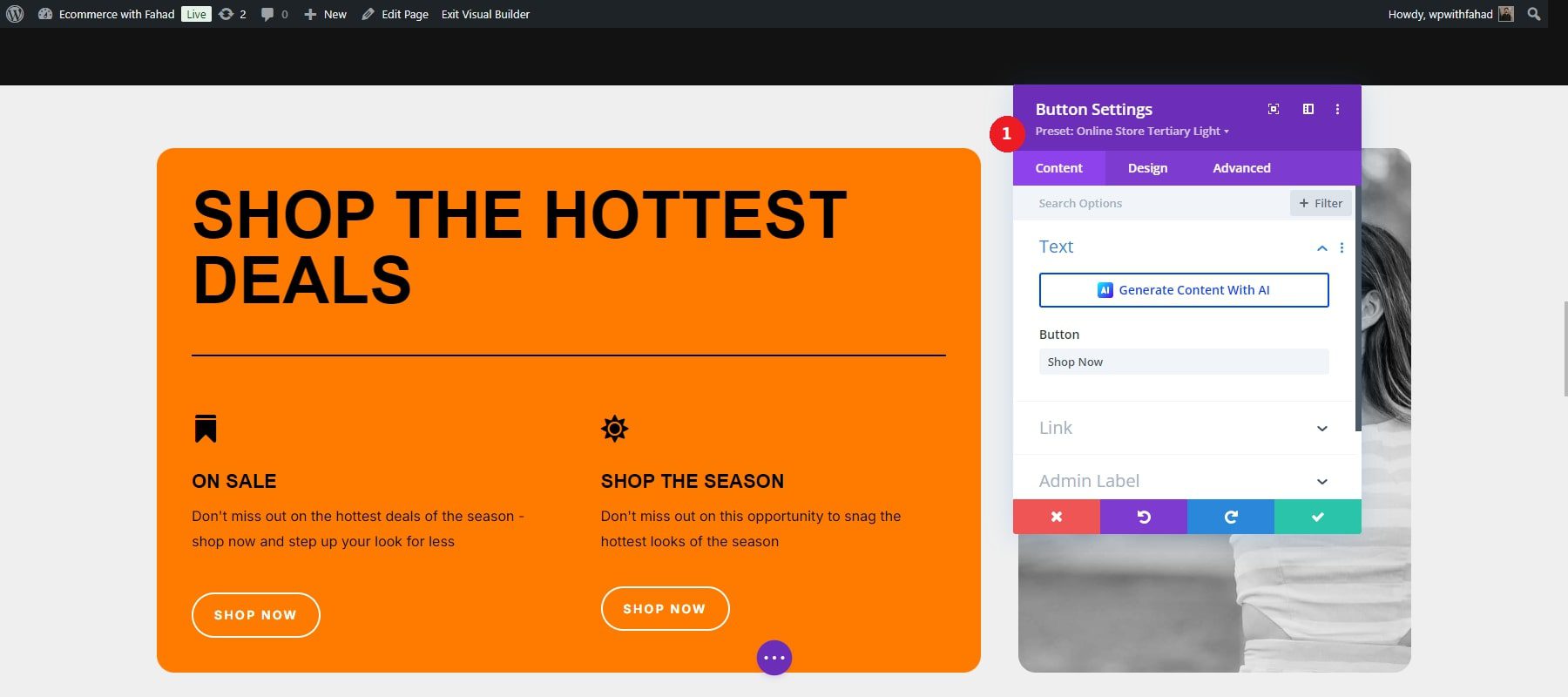
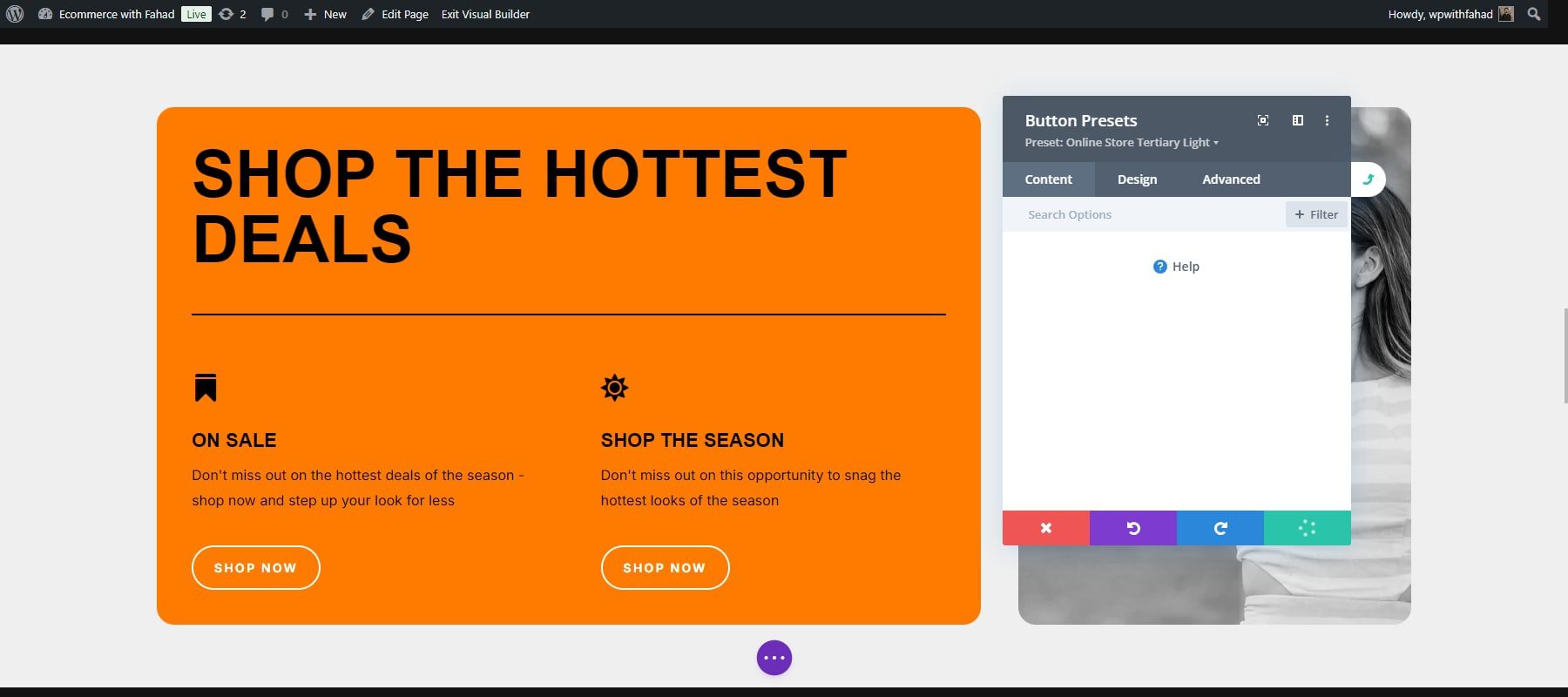
După cum sa menționat mai devreme, fiecare site Divi Starter are propriile sale presetări. De exemplu, pentru a modifica o presetare a unui buton existent pe un site de pornire, faceți clic pe săgeata derulantă de lângă secțiunea prestabilită de sub antetul modulului. În cazul nostru, modificăm un buton din secțiunea oferte a site-ului nostru de început de comerț electronic.

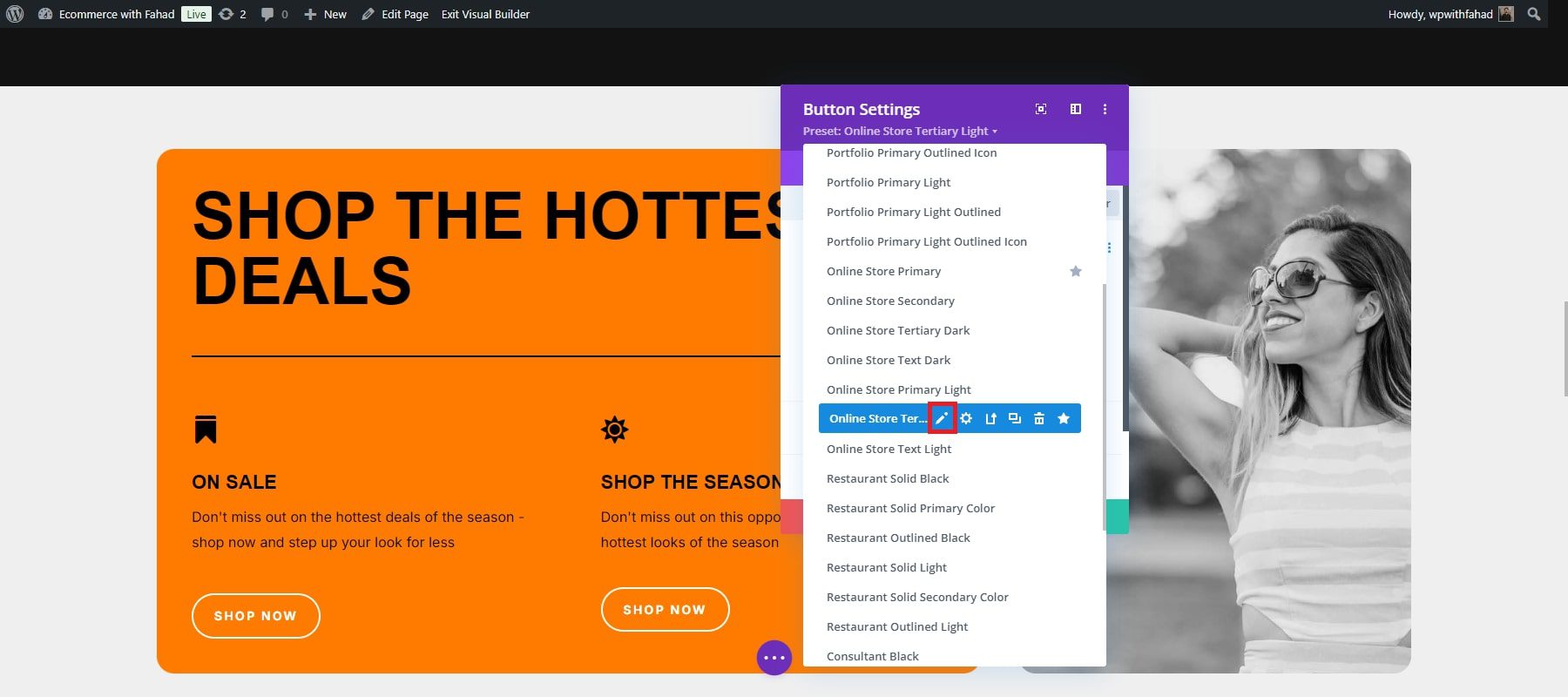
Apoi, găsiți modul prestabilit, cum ar fi „Magazin online Terțiar Light”, în cazul nostru. Plasați cursorul peste presetarea pentru a-i afișa meniul, apoi faceți clic pe pictograma creion pentru a face modificări.

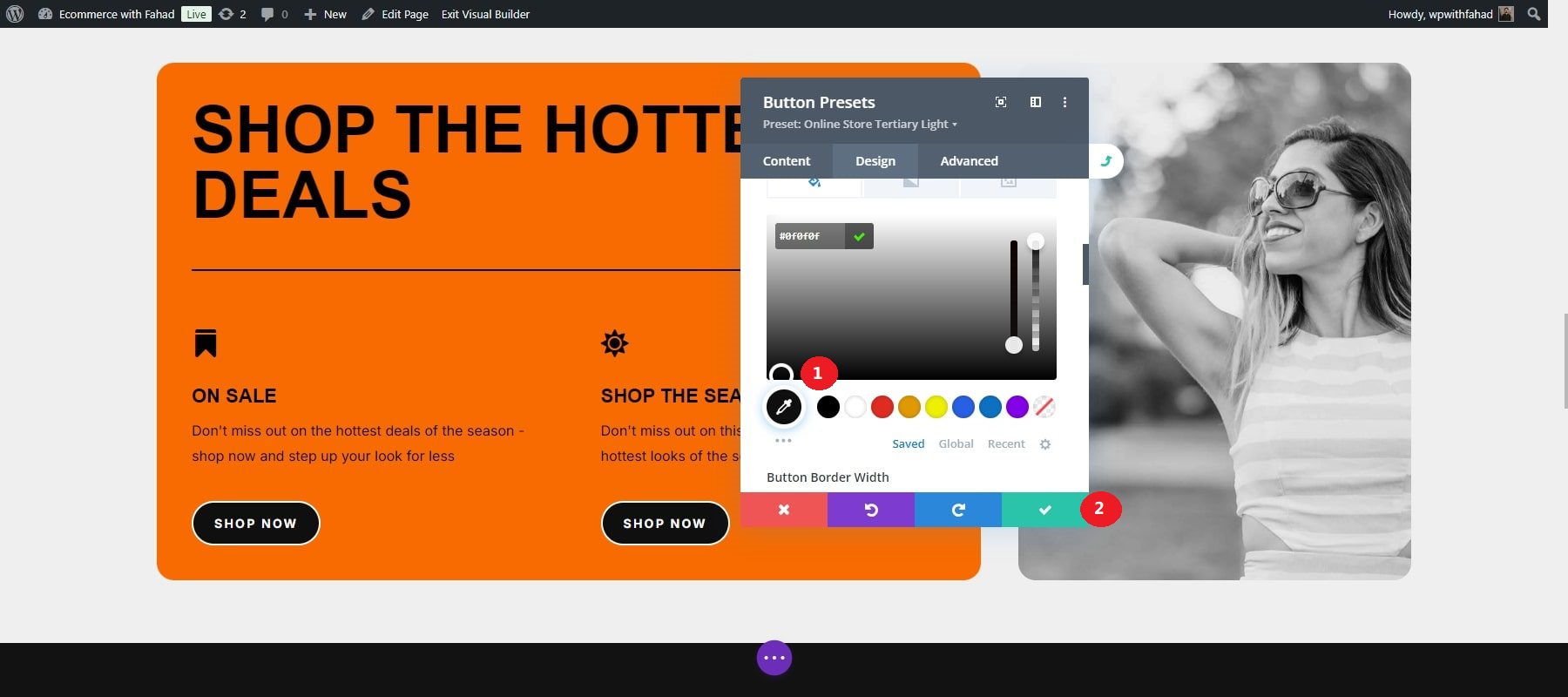
La modificarea presetărilor Divi, antetul modulului se schimbă din violet în gri, semnalând că se fac ajustări de design.

Simțiți-vă liber să aplicați orice modificări de design pe care le preferați, apoi salvați modulul selectând bifa verde. În acest caz, am schimbat culorile butoanelor de la portocaliu la negru.

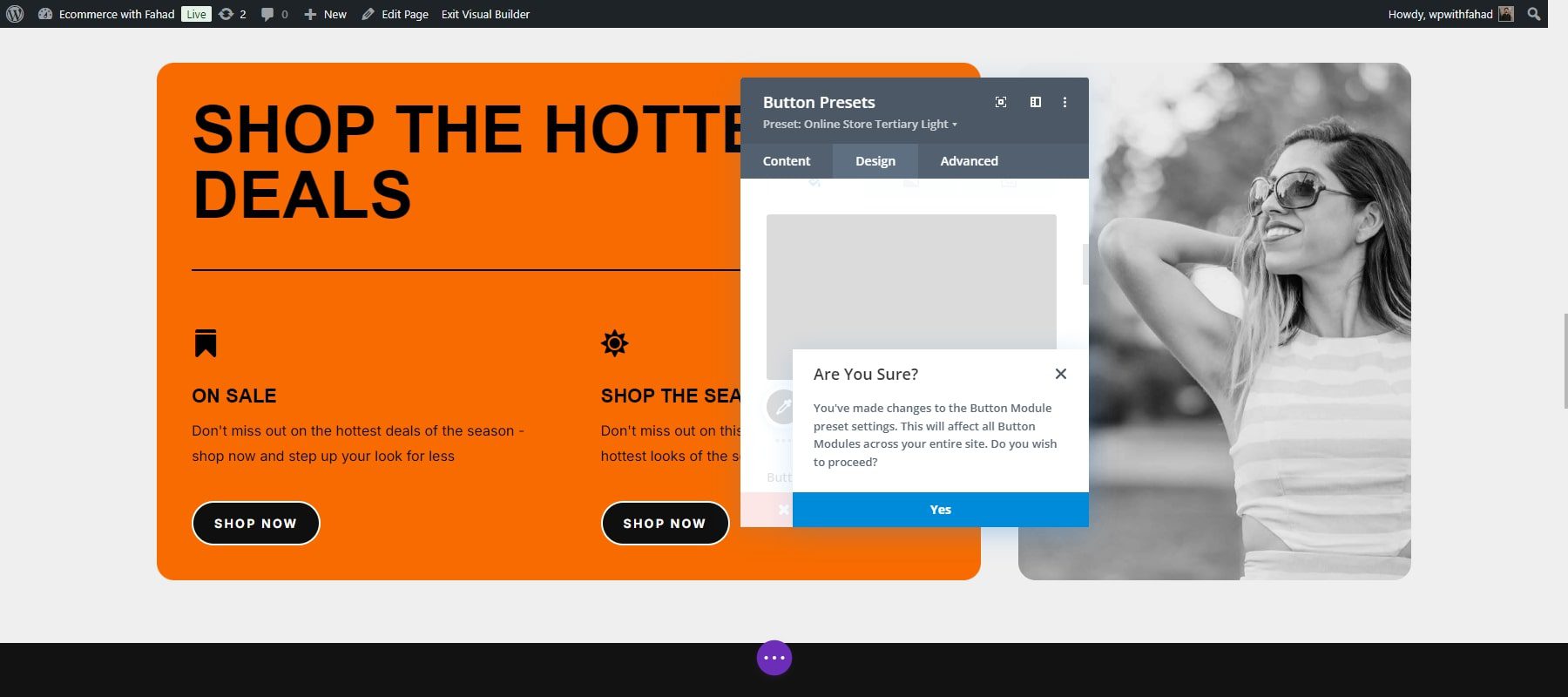
În partea de jos va apărea o casetă de dialog de confirmare, care vă va întreba dacă doriți să continuați cu modificările la presetarea. Faceți clic pe „Da” pentru a salva ajustările.

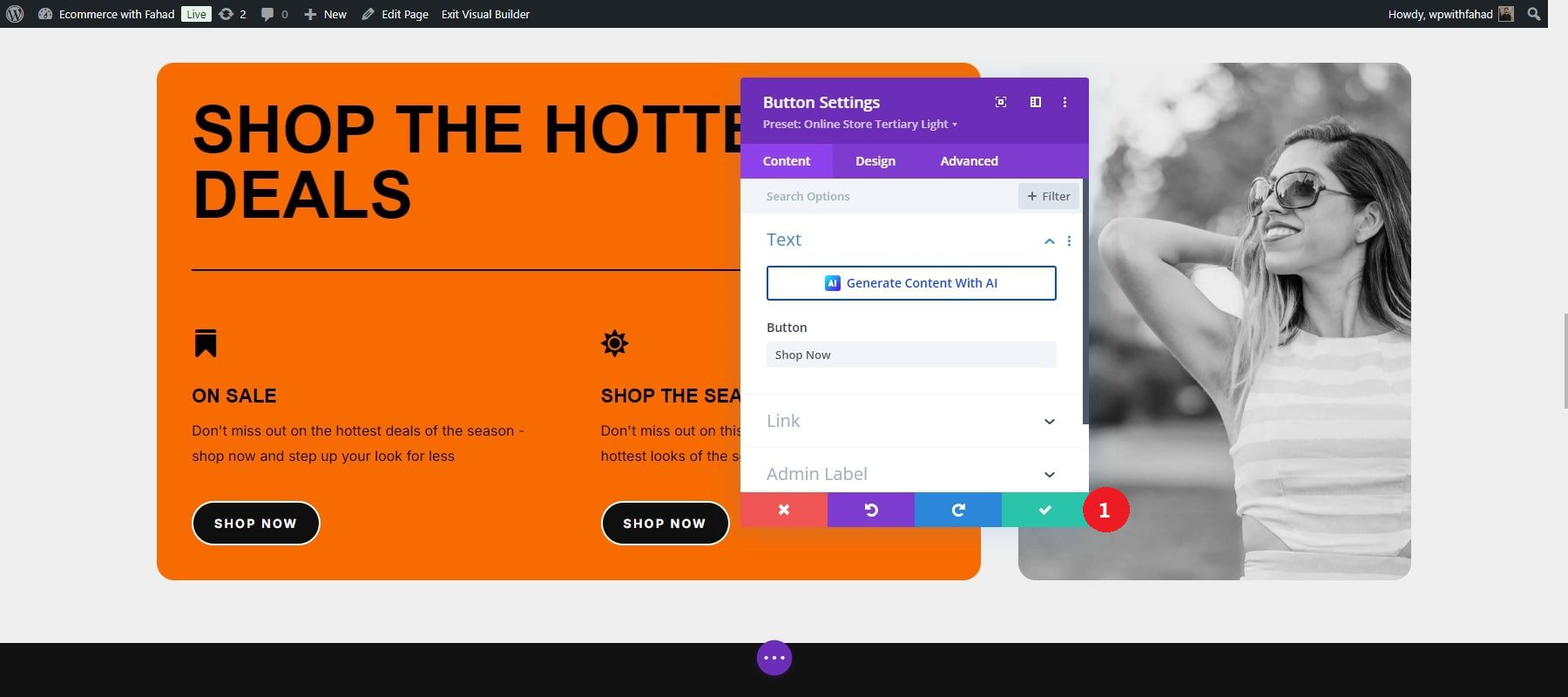
Antetul modulului va reveni la violet. Apăsați butonul verde de salvare pentru ultima dată pentru a finaliza presetarea.

Începeți cu Divi
7. Îmbunătățiți-vă site-ul de comerț electronic cu pluginuri și integrări
Concentrarea pe înscrierile prin e-mail și distribuirea în rețelele sociale poate ajuta site-ul dvs. de comerț electronic să atragă mai mult trafic și să crească vânzările. Divi oferă instrumente de optimizare încorporate și funcționează fără probleme cu plugin-uri WordPress populare pentru rețelele sociale și înscrierile prin e-mail. Iată câteva instrumente care vă vor ajuta să începeți.
Marketing prin e-mail
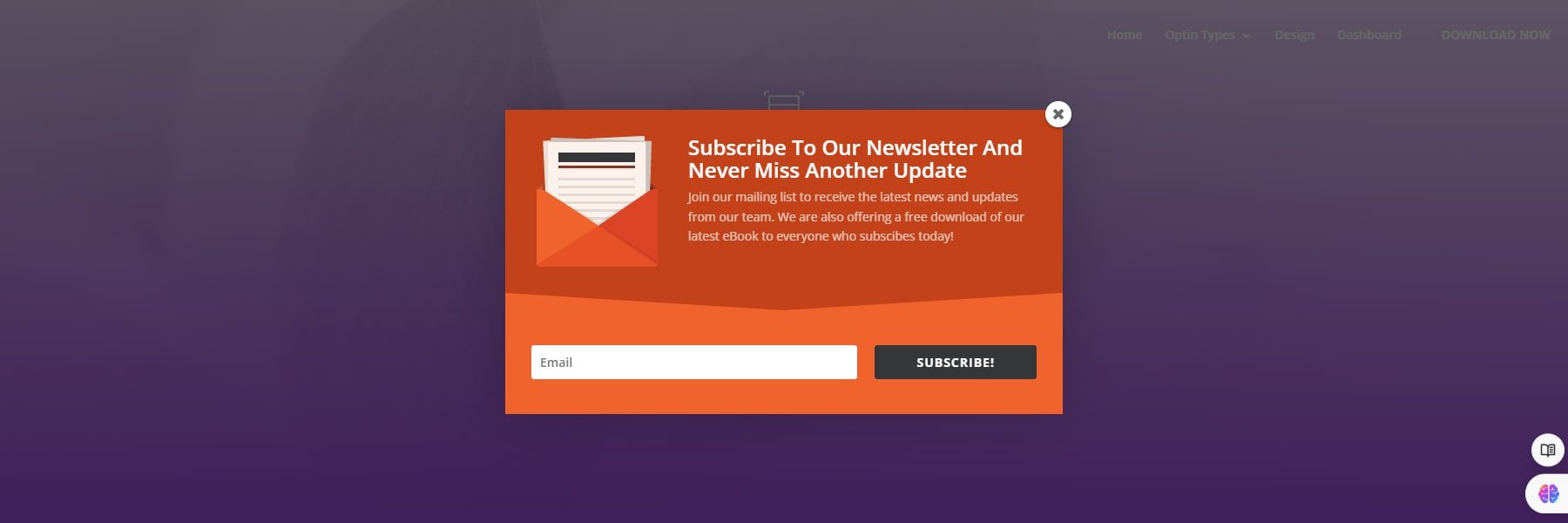
Creșterea unei liste de e-mail este crucială pentru a rămâne conectat cu publicul și pentru a-i informa despre actualizările magazinului de comerț electronic. Pluginul Bloom de la Elegant Themes este un instrument excelent pentru a crea formulare de înscriere prin e-mail atractive. După instalarea pluginului, puteți personaliza formularele pentru a se potrivi cu stilul și cerințele site-ului dvs. De asemenea, Bloom se integrează cu mai multe platforme de marketing prin e-mail, permițându-vă să vă gestionați lista și să automatizați eficient comunicațiile.

Ia-o pe Bloom
Social
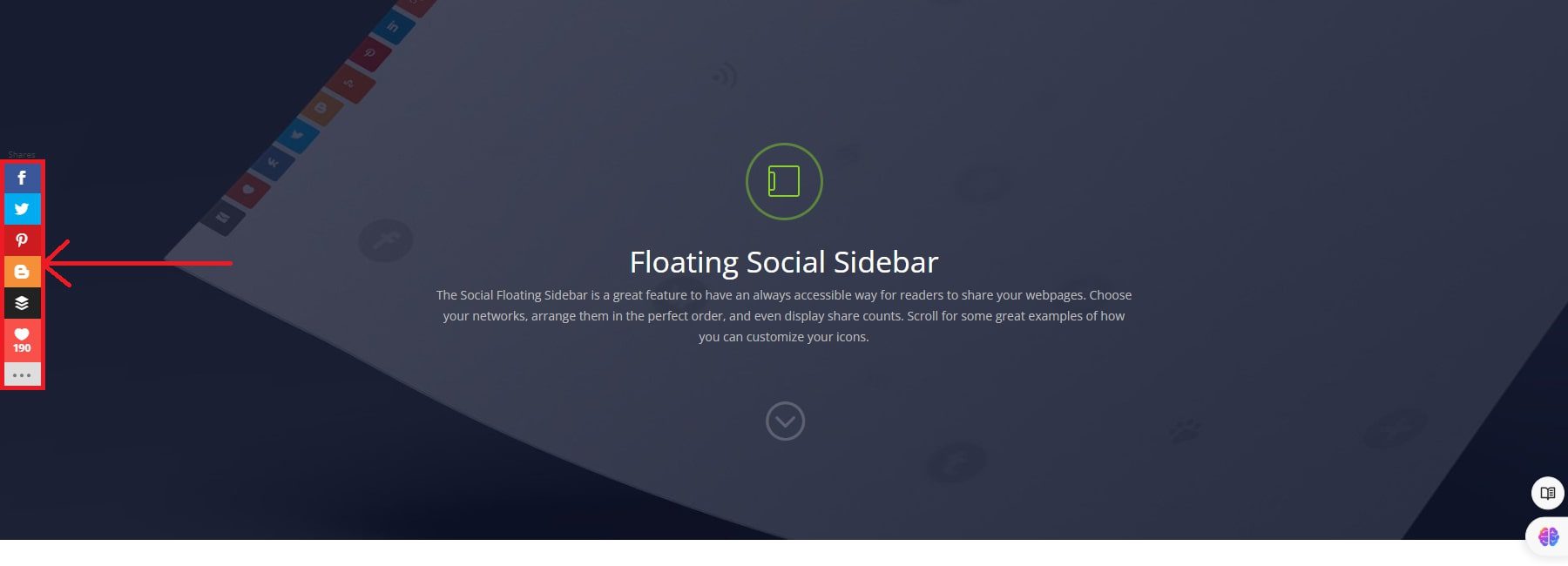
Puteți adăuga cu ușurință butoane de partajare socială pe site-ul dvs. cu pluginul Monarch de la Elegant Themes. După activare, configurați Monarch pentru a poziționa aceste butoane în locuri proeminente, cum ar fi antetul, subsolul sau în postările dvs. Acest lucru încurajează vizitatorii să vă distribuie conținutul, sporind prezența site-ului dvs. de comerț electronic pe rețelele sociale.

Ia-l pe Monarch
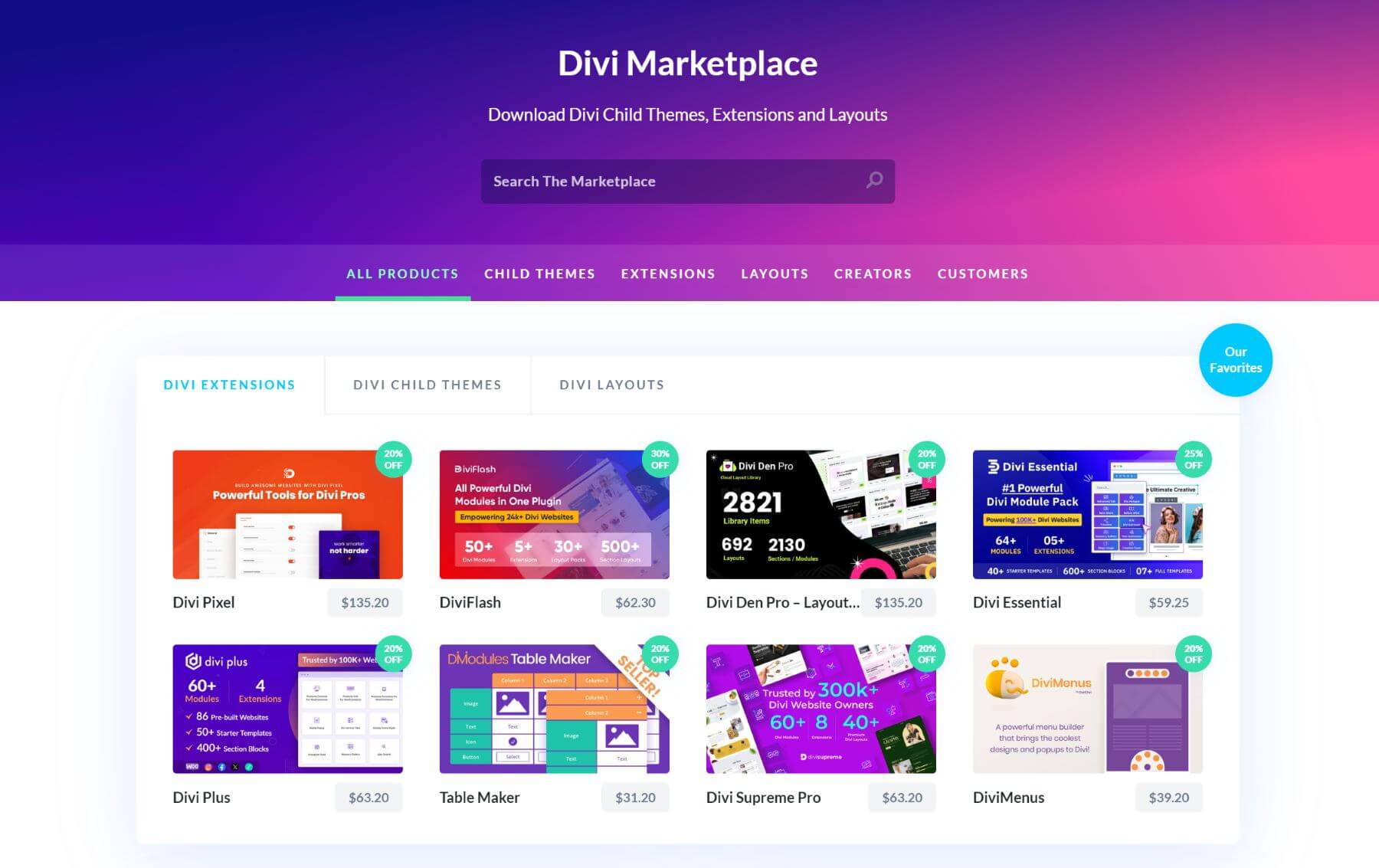
Produse din Piața Divi

Divi oferă o piață vibrantă de pluginuri, extensii și teme pentru copii special concepute pentru a vă îmbunătăți site-ul de comerț electronic alimentat de Divi. Puteți să le cumpărați și să le integrați pe site-ul dvs. web.
De exemplu, Carousel for Divi este o extensie de afișare populară care prezintă cele mai bine vândute produse sau produse la vânzare într-un mod atrăgător din punct de vedere vizual. Este perfect pentru a atrage atenția asupra anumitor articole și pentru a crește vânzările. Îl puteți cumpăra cu 3,19 USD de pe piață. Pentru a-l testa, îi puteți revizui capturile de ecran și demonstrațiile live.
Vizitați Piața Divi
Pluginuri WordPress esențiale
Fiecare site WordPress poate beneficia foarte mult de anumite plugin-uri esențiale. Iată câteva exemple de plugin-uri foarte recomandate pe care le puteți utiliza cu WordPress:
- Pluginuri SEO (cum ar fi Rank Math)
- Pluginuri de rezervă (cum ar fi UpdraftPlus)
- Plugin de optimizare a imaginii (cum ar fi EWWW Image Optimizer)
- Pluginuri de optimizare a vitezei (cum ar fi WP Rocket)
- Pluginuri de securitate (cum ar fi Solid Security sau Sucuri)
- Pluginuri de rețele sociale
- Pluginuri de marketing
Concluzie
În 2024, lansarea unui site de comerț electronic de succes necesită mai mult decât doar funcționalitate; este vorba despre crearea unei experiențe perfecte și captivante pentru clienții tăi. Divi vă permite să creați un magazin captivant vizual, ușor de utilizat, care reflectă identitatea mărcii dvs., oferind în același timp performanțe de top. Prin integrarea pluginurilor inteligente și prin folosirea opțiunilor puternice de personalizare din cadrul Divi, site-ul dvs. devine mai mult decât o vitrină.
Doriți să vă construiți primul site de comerț electronic? Începeți cu Divi și creșteți-vă afacerea de comerț electronic. Puteți explora tabelul nostru de plugin-uri și instrumente care se pot dovedi valoroase pentru site-ul dvs. de comerț electronic.
| Produsele mentionate | Preț de pornire | Descriere | ||
|---|---|---|---|---|
| 1 | Siteground | 2,99 USD pe lună | Furnizor de găzduire și registrator de domeniu | Vizita |
| 2 | Divi | 89 USD pe an | Creator de teme și pagini | Vizita |
| 3 | Rang Matematică | 78,96 USD pe an | Plugin SEO | Vizita |
| 4 | Floare | 89 USD pe an (disponibil cu un abonament Elegant Themes) | Plugin de optiune pentru e-mail | Vizita |
| 5 | Monarh | 89 USD pe an | Plugin social media | Vizita |
| 6 | Carusel pentru Divi | 3,19 USD | Extensia Divi | Vizita |
