Cum să faci un calculator EMI folosind Elementor și Element Pack
Publicat: 2022-01-11Dacă aveți un site de comerț electronic cu privire la împrumuturi care acoperă de la un smartphone la un întreg apartament și doriți ceva care să atragă mai mult trafic pe site-ul dvs. Soluția este că trebuie să alegeți un calculator EMI folosind Elementor pe site-ul dvs. pentru vizitatorii dvs. Acest lucru va face incredibil de o treabă grozavă pentru bunăvoința afacerii dvs.
Furnizarea de informații financiare despre împrumuturi nu va aduce prea mult vizitatorilor dvs. și aceștia vor solicita sprijin deplin de la site-ul dvs. Aceștia aterizează pe site-ul dvs. și caută funcții care le vor ajuta să-și îndeplinească toate întrebările privind problemele financiare, inclusiv calculatorul EMI. Dacă nu găsesc ceea ce au nevoie, atunci nu vor mai rămâne pe site-ul tău.
Este foarte ușor să incorporați un calculator EMI folosind Elementor pentru a oferi vizitatorilor posibilitatea de a-și calcula cu ușurință EMI. Dacă vă puteți satisface vizitatorii, aceștia vor reveni și vor aduce mai mult cu ei. Continuați să citiți acest articol pentru a afla cum să o faceți.
Ce este EMI și calculatorul EMI?
EMI înseamnă Rată lunară egală. Este o plată lunară stabilită într-o zi stabilită în fiecare lună, oferită de un împrumutat unui creditor. Acest lucru se aplică atât dobânzii, cât și principalului în fiecare lună, iar împrumutul este achitat integral în aproximativ câțiva ani.
Calculatorul EMI este un calculator furnizat site-ului dvs. WordPress care îi ajută pe vizitatori să-și calculeze cu ușurință EMI-urile fără nicio bătaie de cap. Tot ce trebuie să facă este să introducă informațiile necesare în câmpuri și să obțină rezultatul calculat automat de calculatorul EMI într-un timp foarte scurt.
De ce este important calculatorul EMI?
Acum întrebarea este de ce este important calculatorul EMI folosind Elementor? Furnizarea de informații legate de împrumut, inclusiv un calculator EMI folosind Elementor, este de mare importanță pentru vizitatorii dvs. și valorează mult pentru site-ul dvs. și ajută la generarea de mai mult trafic. Vizitatorii tăi se simt liberi și bine informați despre împrumuturile lor și vor fi dornici să se alăture cercului tău de afaceri. Este un mic pas înainte către o experiență de utilizator mai bună.
Cum funcționează un EMI?
Acum că am învățat semnificația unui EMI, să vedem cum funcționează. Împrumutatul ar putea plăti sume mai mari alese de el în cadrul aranjamentelor flexibile de plată, în timp ce EMI-urile nu sunt aceleași. În programul EMI, debitorilor li se permite să efectueze o singură plată pe lună.
EMI face planificarea financiară personală mai ușoară acolo unde debitorii profită de pe urma acesteia, deoarece știu exact câți bani vor trebui să plătească pentru împrumutul lor în fiecare lună. Oferă un flux consistent și previzibil de venituri care îi ajută pe creditori să beneficieze de dobânda împrumutului.
Permiteți-mi să vă ghidez prin procesul ușor pas cu pas de realizare a unui calculator EMI folosind Elementor și Element Pack.
Pentru asta, trebuie să ai...
- Un site WordPress
- Plugin pentru generatorul de pagini Elementor
- Element Pack Pro
Ei bine, atunci, să începem!
Pasul 1: Trageți calculatorul EMI
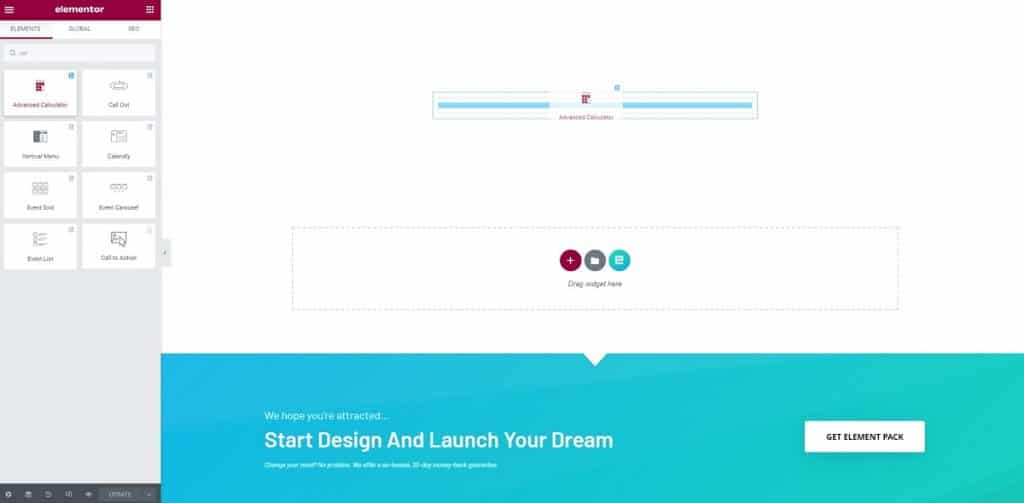
Pentru a începe să creați un calculator EMI folosind Elementor și Element Pack, accesați meniul Admin, tastați „calculator”, faceți clic și trageți widget-ul „Advanced Calculator” în zona de text pentru a trage calculatorul EMI.

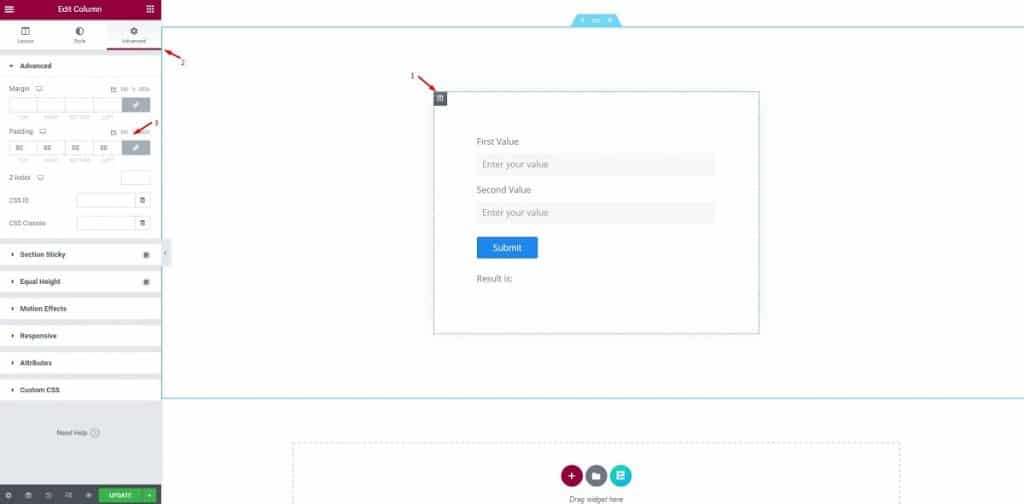
Apoi, faceți clic pe pictograma coloanei, accesați meniul „Avansat” și modificați umplutura la 80.

Acest lucru nu este pentru widget, ci pentru a limita zona de acțiune într-o fereastră adecvată. Acest lucru vă ajută să observați aspectul implicit al widget-ului cu o înțelegere clară.
Pasul 2: Configurarea formularului calculatorului
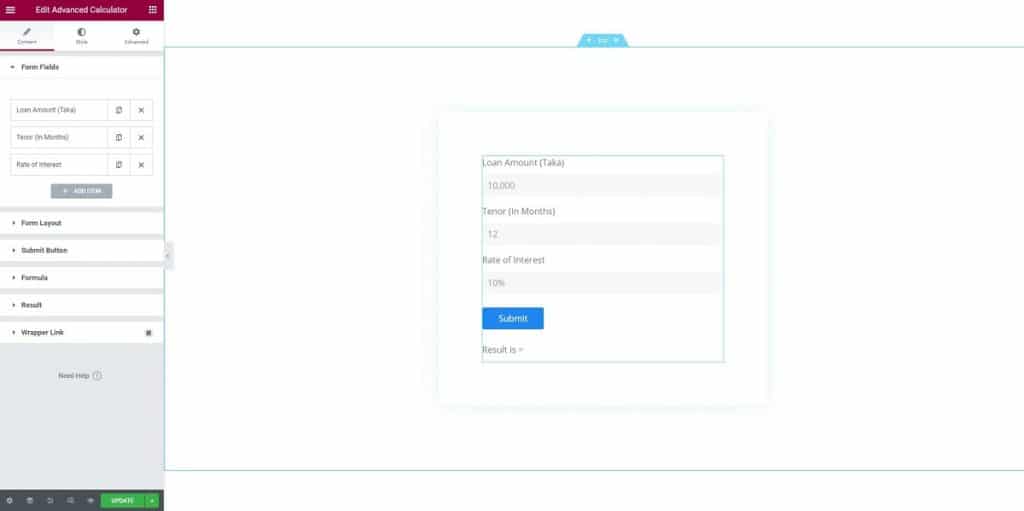
În acest pas, puteți vedea calculatorul EMI complet folosind Elementor gata de acțiune. Am furnizat totul la începutul realizării, deoarece dorim să vă anunțăm în ce constă formularul calculatorului.

Acum, să o descompunem, parte cu parte.
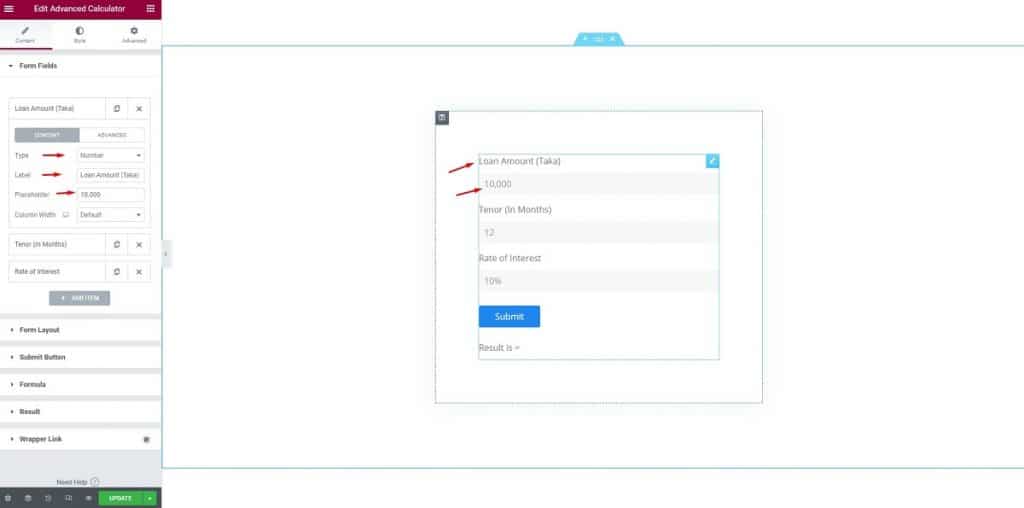
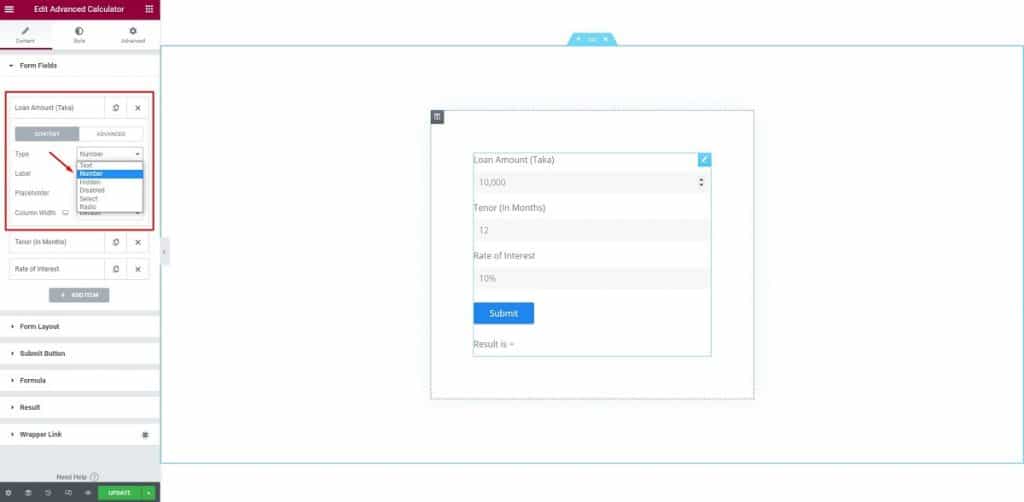
Accesați fila Conținut și faceți clic pe primul câmp de formular. Veți vedea câteva opțiuni acolo, inclusiv tipul, eticheta, substituent și lățimea conținutului.

Pentru primul câmp, selectăm numere din opțiunea tip câmp. Apoi, după cum puteți vedea, am pus „Suma împrumutului (Taka)” ca etichetă, 10.000 ca substituent și nu am făcut nimic pentru lățimea coloanei.

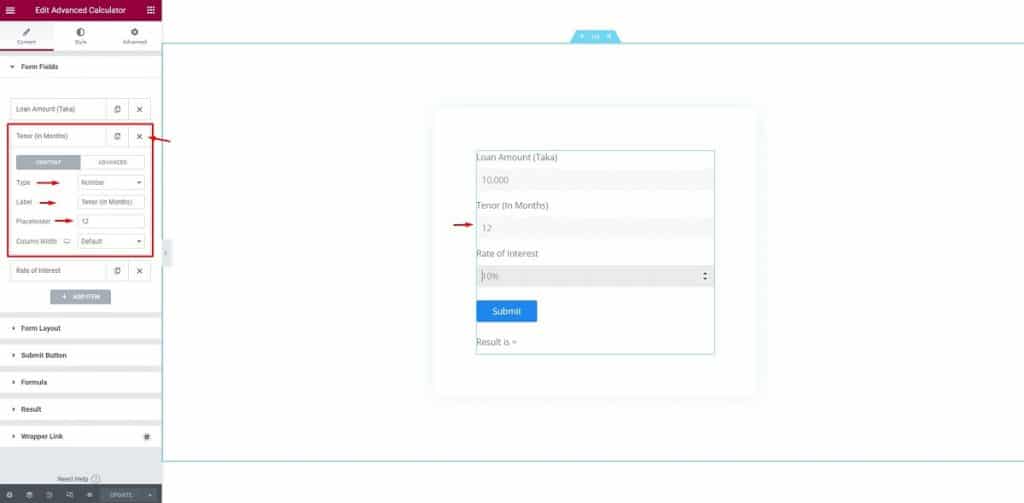
După aceea, am trecut la următorul domeniu. Aici, puteți edita eticheta ca „Tenor (în luni)”, apoi păstrați tipul ca numere și schimbați substituentul la 12 (pentru 12 luni).

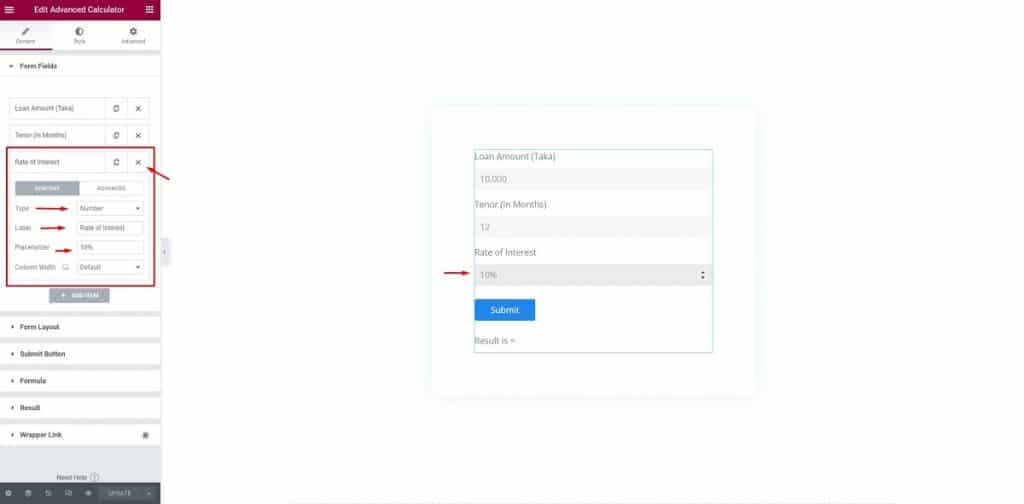
Pentru câmpul „Rata dobânzii”, trebuie doar să facem modificările de bază adăugând o pictogramă procentuală alături de substituent.

Cu aceasta, configurarea formularului nostru este completă pentru a face un calculator EMI folosind Elementor. Acum pentru următorul pas.
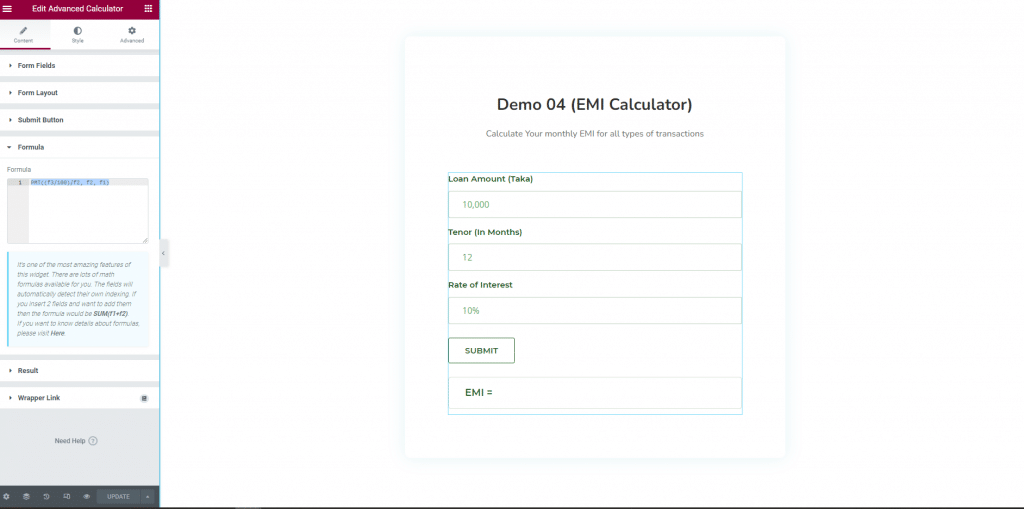
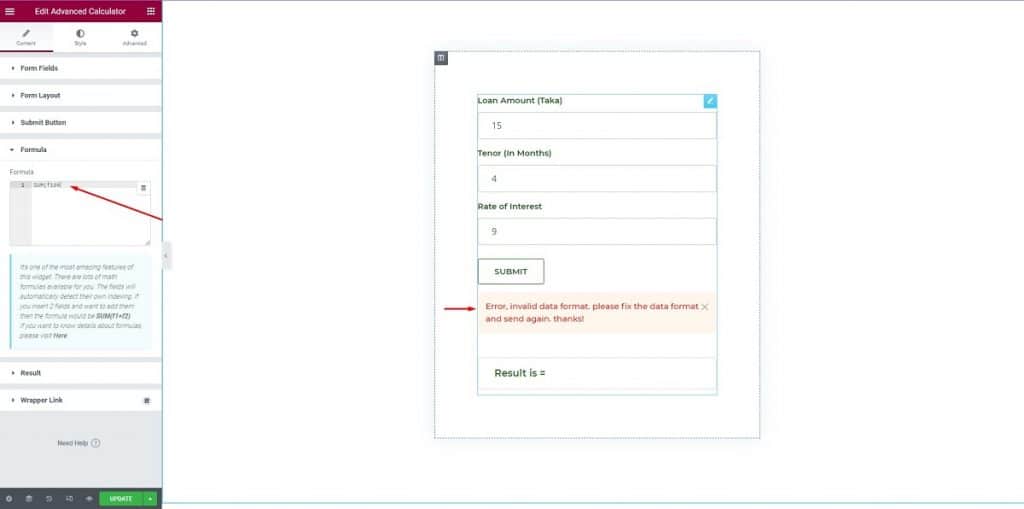
Pasul 3: Formula
În acest pas, trebuie să setați formula pentru ca un calculator EMI folosind Elementor să funcționeze cu adevărat. Acesta este punctul principal și vital al acestei caracteristici. Faceți clic pe secțiunea „Formulă”, introduceți formula în secțiunea cu formule. Formula este: PMT((f3/100)/f2, f2, f1)


Așteaptă doar un minut! Mai este puțin pentru a face un calculator EMI folosind Elementor.
Pasul 4: Configurarea aspectului
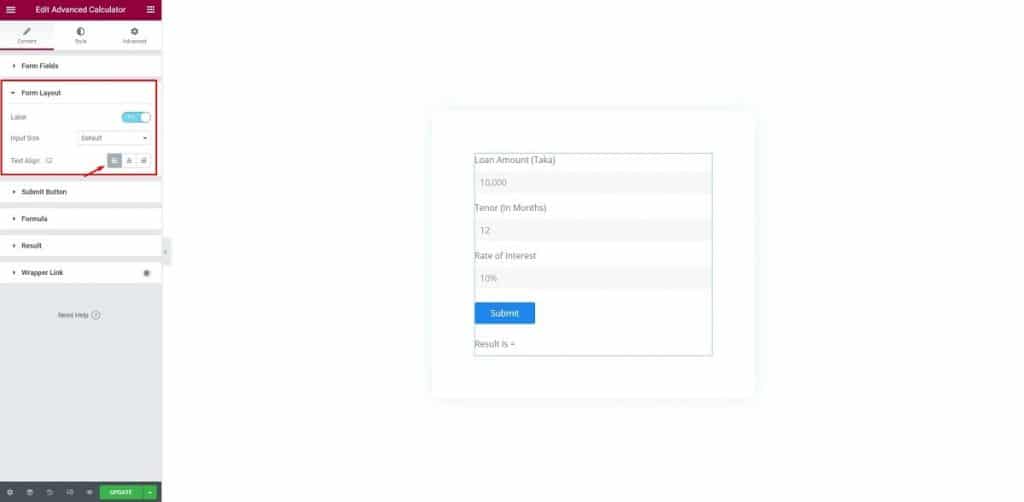
În acest pas, trebuie să configurați aspectul. Faceți clic pe meniul „Form Layout”, pentru câmpul „Form Layout”, schimbați eticheta, Dimensiunea de intrare, setați Text Alignmentedit.

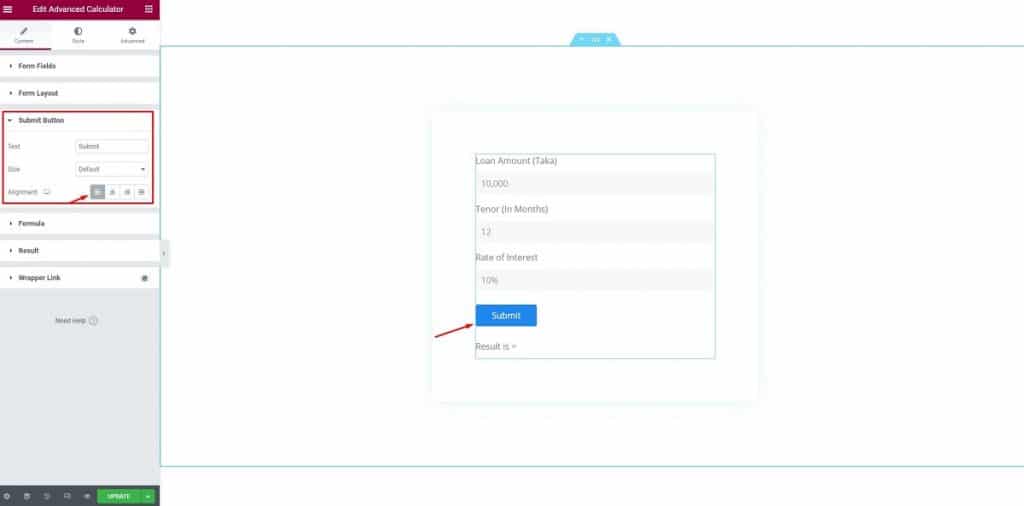
După aceea, faceți clic pe „Butonul de trimitere”, selectați „Trimite” pentru text, „Implicit” pentru dimensiune, setați alinierea ca aliniament la stânga.

Nu mai este de așteptat. Ultimul pas este înainte! Sunteți aproape acolo pentru a face un calculator EMI folosind Elementor
Pasul 5: stil
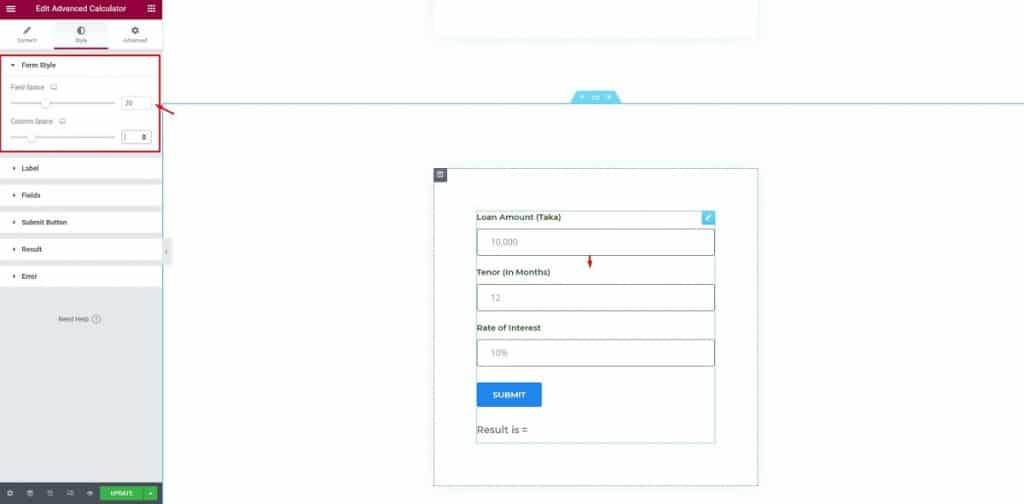
În acest pas, vom edita stilul. Să începem. Mai întâi, faceți clic pe butonul „Stil”, faceți clic pe „Stil formular”, schimbați spațiul câmpului și spațiul coloanelor.

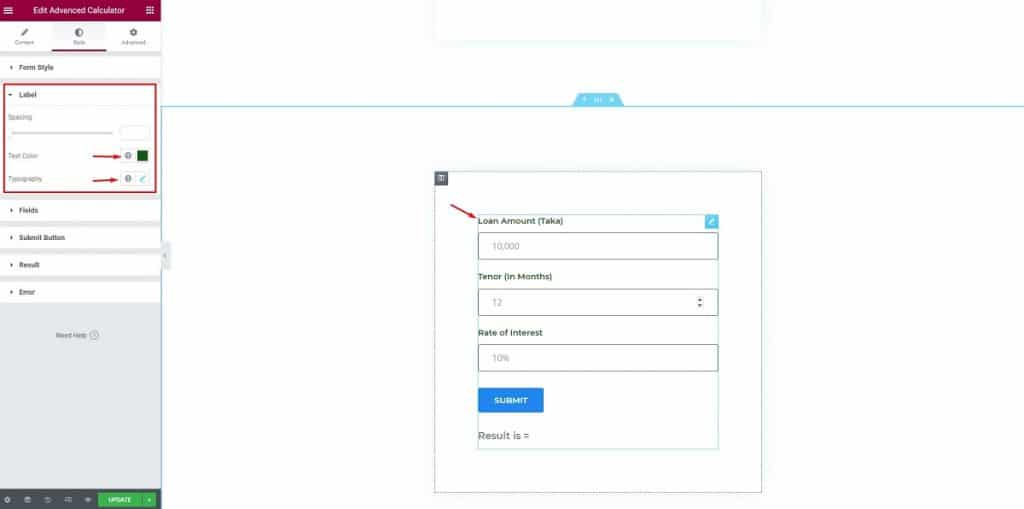
După aceea, faceți clic pe „Etichetă”, păstrați spațierea neschimbată, schimbați culoarea textului, schimbați tipografia.

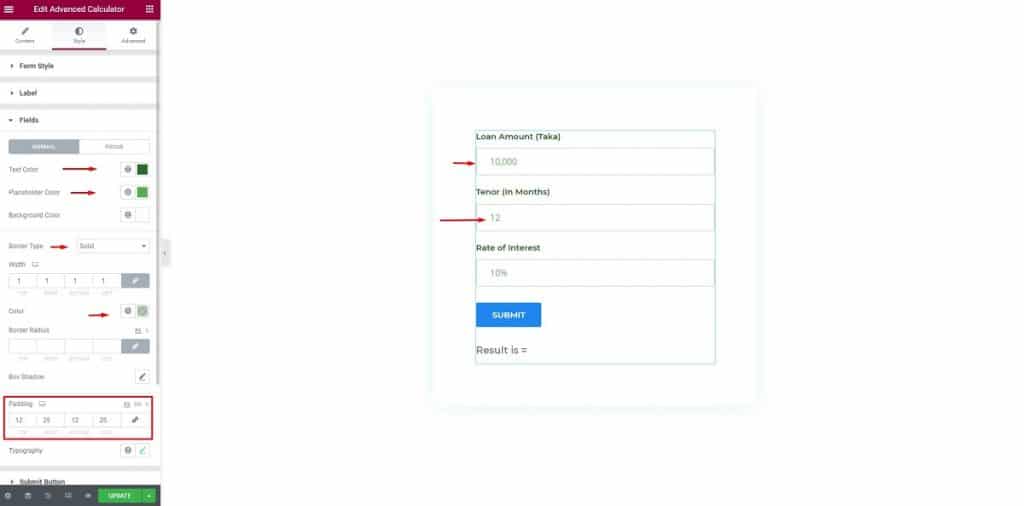
După aceea, modificați opțiunile câmpurilor. Schimbați culoarea textului, culoarea substituentului, tipul chenarului, culoarea chenarului, schimbați umplutura umbrei casetei.

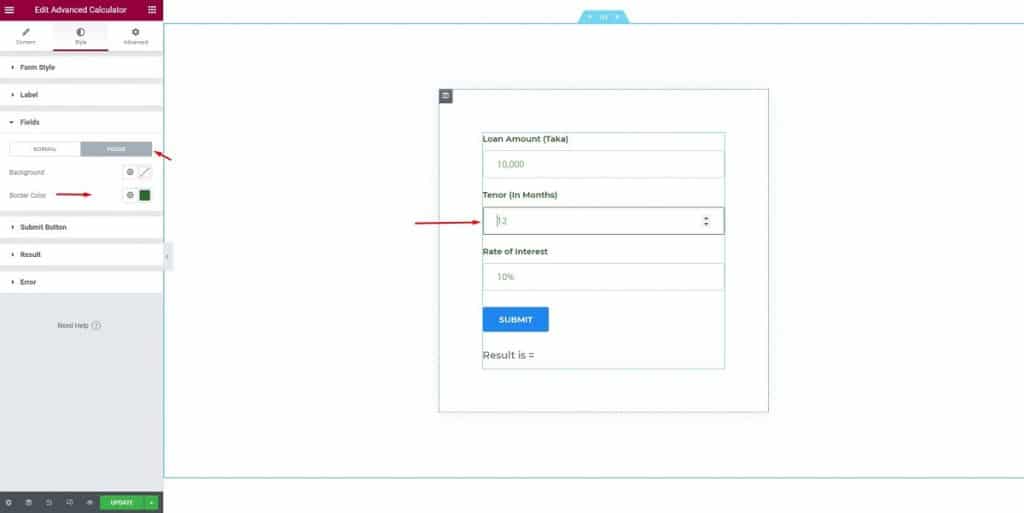
Apoi, în meniul „Câmpuri”, faceți clic pe bara Focus, schimbați culoarea fundalului și a chenarului.

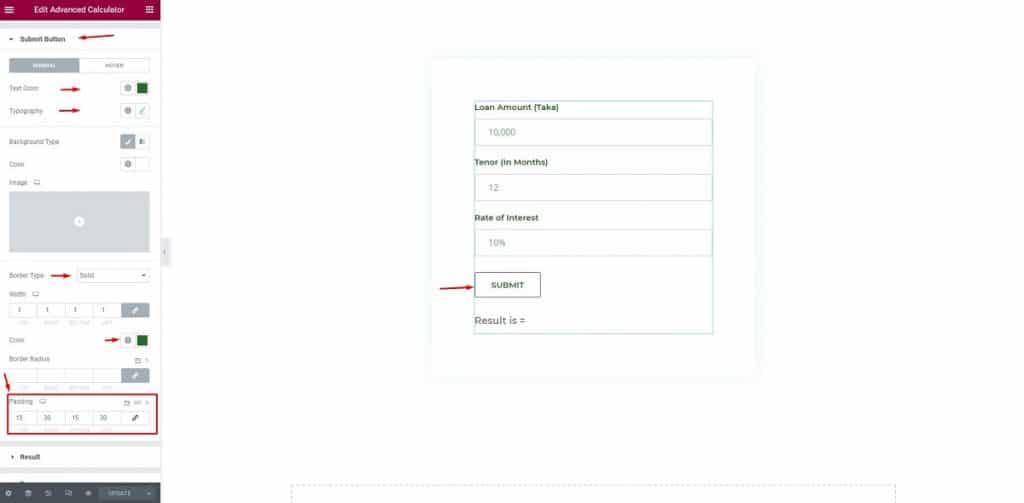
Apoi, selectați „Butonul de trimitere”, schimbați culoarea textului, tipografia, umplutura.

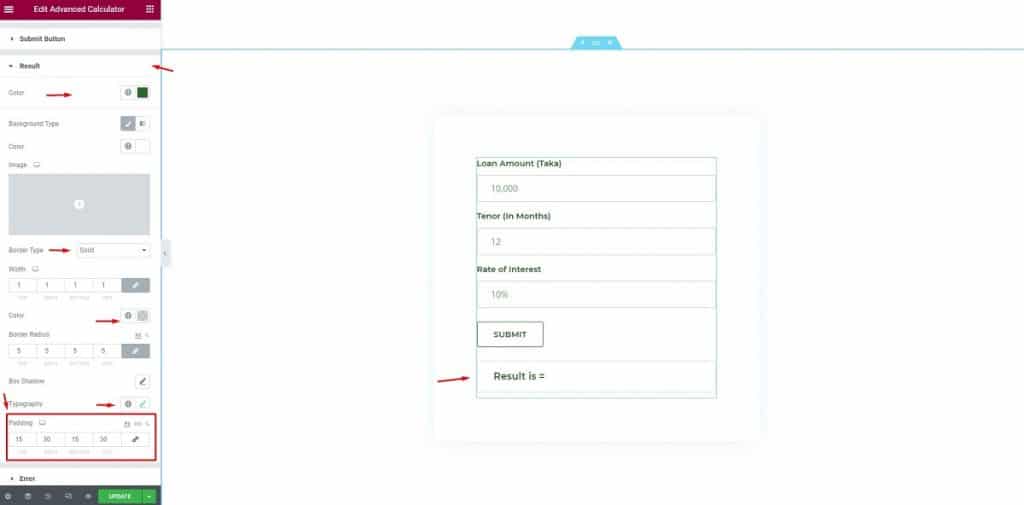
După aceea, faceți clic pe meniul „Rezultat”, schimbați culoarea, tipul chenarului, culoarea chenarului, umplutura tipografiei.
Aproape acolo! Sunteți pe cale să finalizați realizarea unui calculator EMI folosind Elementor

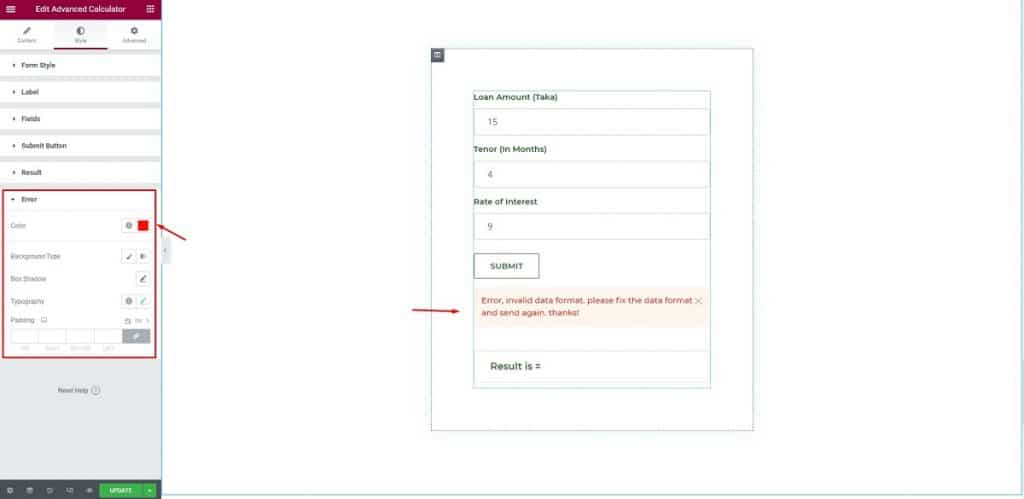
Dacă vizitatorii dvs. au introdus informații greșite, atunci va apărea această notificare.

Aici, schimbați culoarea, tipul de fundal, tipografia, păstrați umplutura neschimbată. Asta e! Realizarea unui calculator EMI folosind Elementor este gata.

Felicitări! Totul este gata! Ați finalizat realizarea unui calculator EMI folosind Elementor și Element Pack.
Concluzie
Am discutat despre un proces ușor, pas cu pas, de realizare a unui calculator EMI folosind Elementor și Element Pack. Sper că acest lucru vă va ajuta foarte mult în a genera mai mult trafic către site-ul dvs.
Vă mulțumim că ați păstrat legătura și că ați citit cu răbdare acest articol. Ne mai vedem!
Acest articol este publicat pe BDThemes.
