Cum să faceți ca pagina dvs. de arhivă de blog Elementor să fie atrăgătoare din punct de vedere vizual utilizând widgetul Post Grid
Publicat: 2020-11-20Proiectarea unui site web cu un efort limitat la un cost foarte mic - acest vis devine realitate odată cu avansarea rapidă a instrumentelor și tehnicilor de dezvoltare. Acum, folosind creatori de pagini precum Elementor, puteți construi un site web profesional WordPress în doar câteva clicuri.
Mai mult, veți găsi un număr mare de suplimente Elementor disponibile pe piață pentru a vă îmbunătăți abilitățile de proiectare și opțiunile de personalizare. Happy Addons este unul dintre cele mai proeminente și bogate în funcții suplimente pe care trebuie să le încercați pe site-ul dvs. Elementor.
Cel mai uimitor fapt despre Happy Addons este că încearcă întotdeauna să aducă funcții utile și la modă pentru utilizatorii săi. Astăzi vă vom arăta un alt nou plus la acest instrument de design - widgetul Post Grid.
Mai jos vom descrie cum să construiți o pagină de arhivă de blog în 10 minute cu Happy Elementor Addons. Dar înainte de asta lasă-mă să-ți răspund...
Ce este pagina Elementor Blog Archive?

În timp ce vizitați un site web de blog, de obicei vedeți o listă de articole publicate. De fapt, vizualizați pagina de arhivă. O pagină de arhivă include în general previzualizarea blogului, numele autorului, data, categoria, numărul comentariului, distribuirea socială, etichetele sau orice altă taxonomie. Poate că aspectul designului poate diferi în funcție de nișa și subiectul de scris.
Din fericire, Elementor ți-a redus problemele în ceea ce privește crearea unei pagini de arhivă de blog. Deci, acum puteți proiecta o pagină de arhivă în doar câteva clicuri. În plus, Happy Post Grid Widget face acest proces mai simplu și mai inteligent, incluzând câteva funcții noi și instrumente de design.
Vă prezentăm widgetul Post Grid al Happy Addons
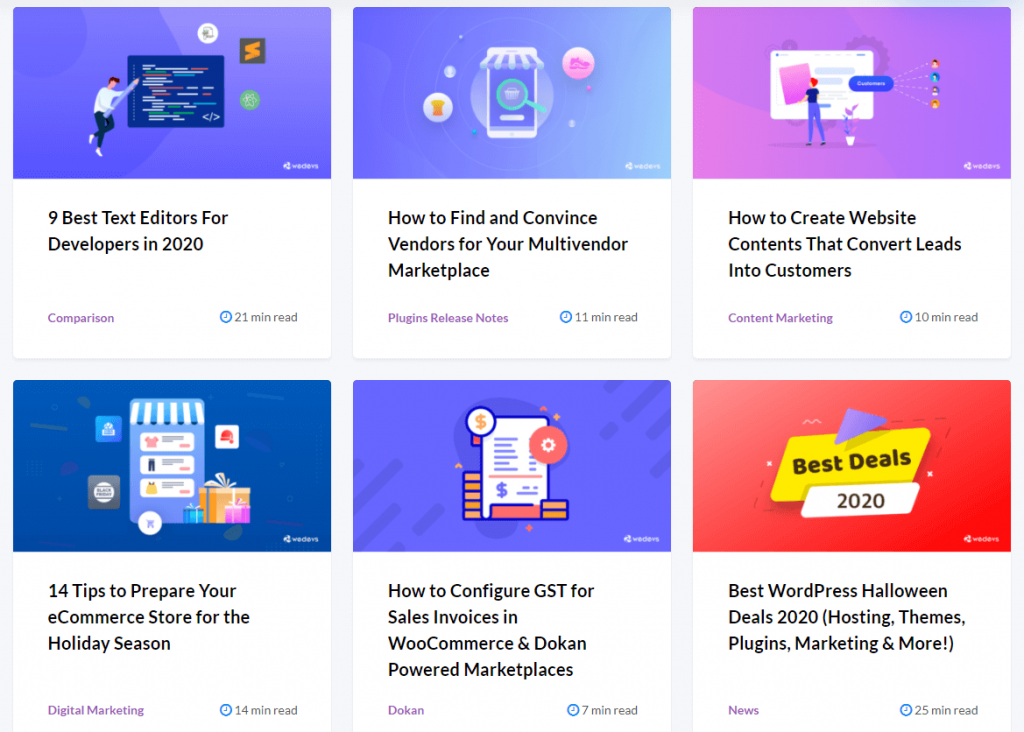
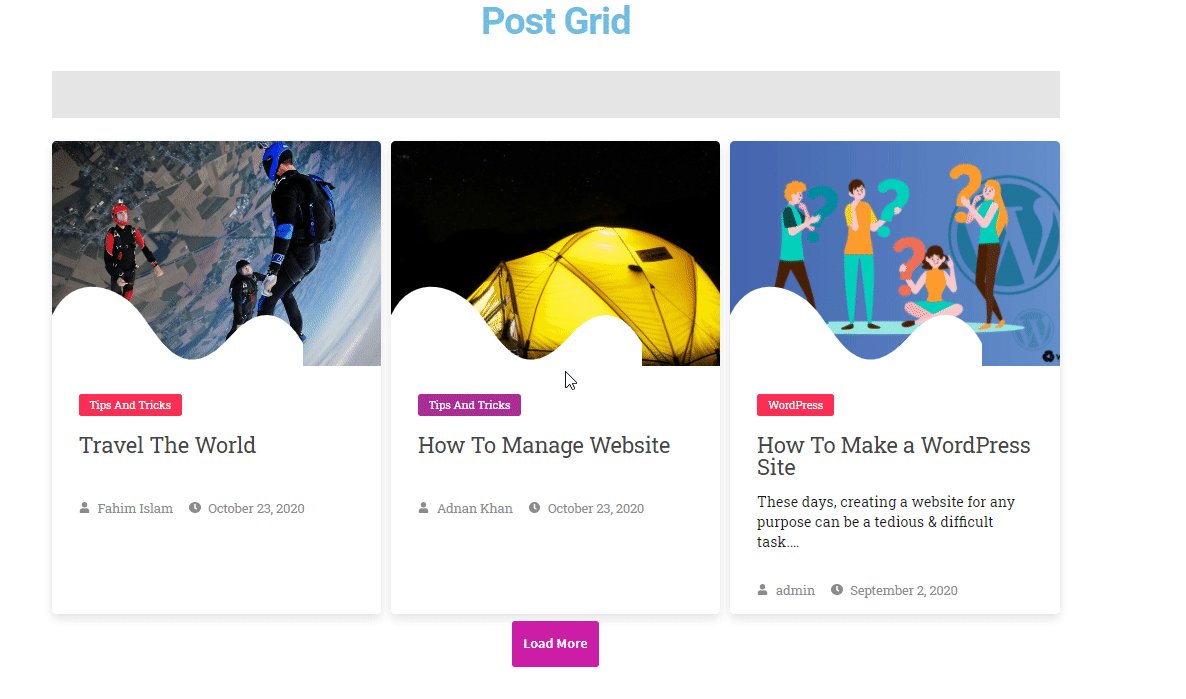
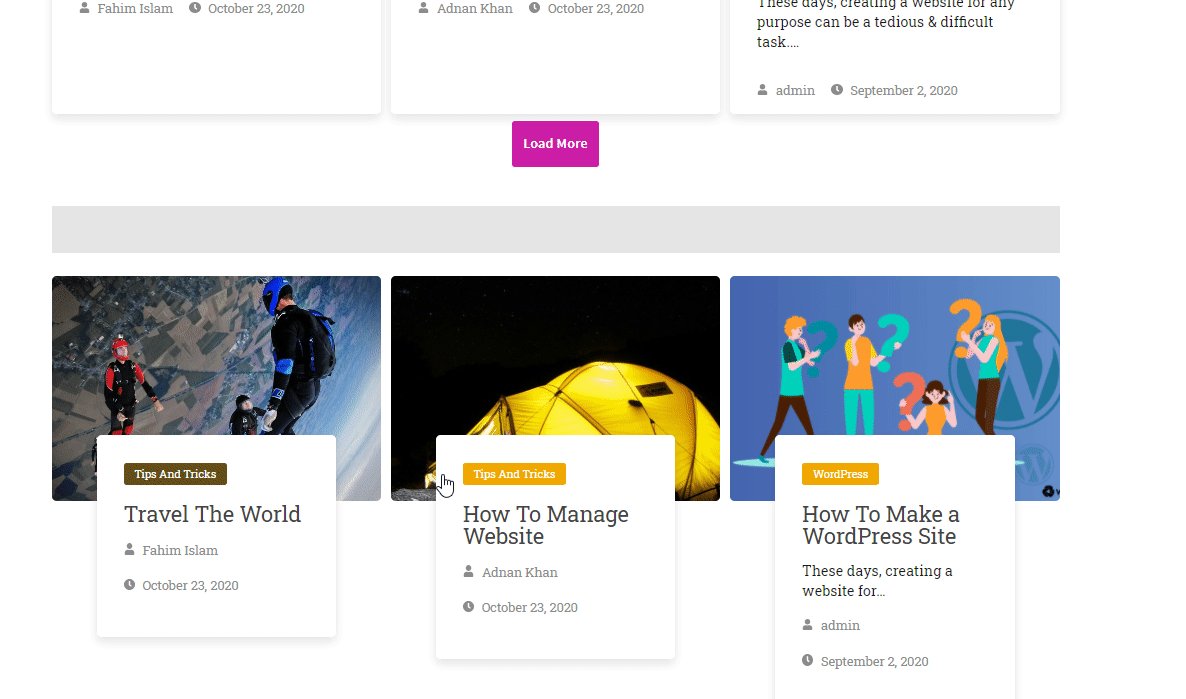
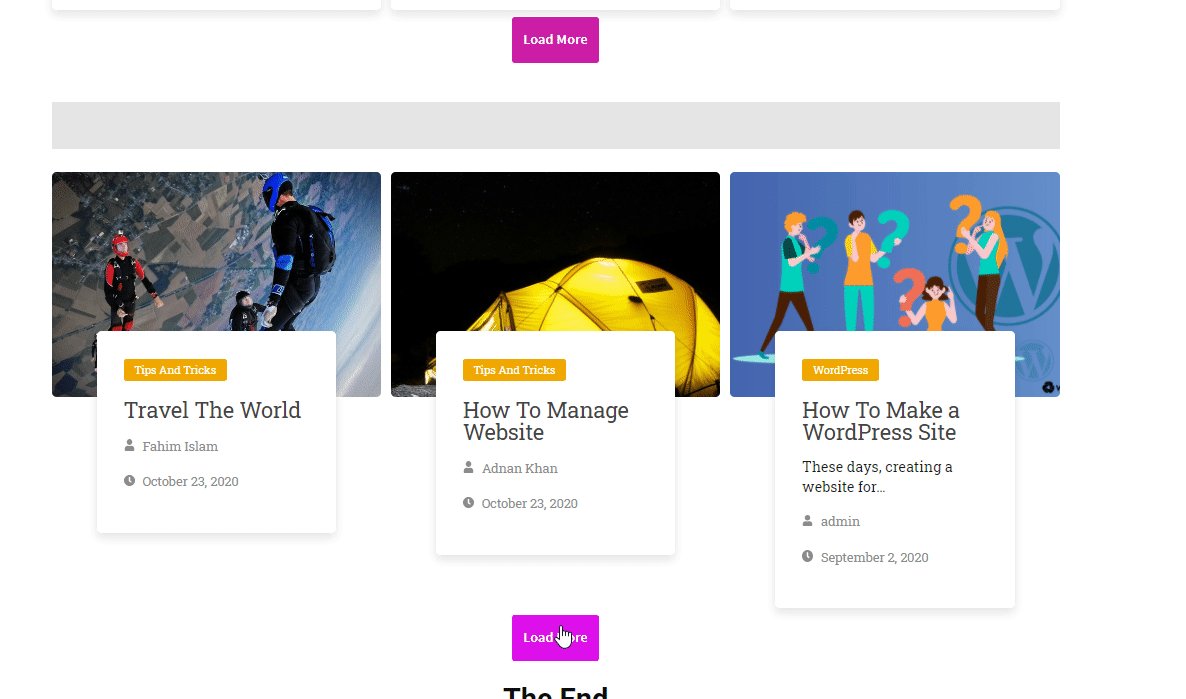
Folosind acest widget pro al Happy Addons, vă puteți aranja blogurile într-un mod organizat, dar elegant. De asemenea, aspectul unic al previzualizării blogului va încuraja vizitatorii să intre în detalii.
Scalați-vă pagina de arhivă a blogului cu widget-ul HappyAddons Post Grid. Dispune de skin-uri predefinite, astfel încât este posibil să petreceți mai puțin timp proiectând pagina de blog.
În plus, veți găsi multe șabloane prefabricate pe pagina demo HappyAddons. Acest lucru vă va simplifica cu siguranță sarcina. Aplicați funcția Happy LiveCopy pentru a folosi aceste inspirații pe site-ul dvs. direct din demonstrații. Într-o fracțiune de secundă, îți vei pregăti designul pentru personalizare ulterioară. Este la fel de ușor ca o plăcintă.
Există un exemplu mai jos:

Găsiți toate modelele demo aici!
Deplasați-vă înainte și proiectați o pagină de realizare a blogului folosind widget-ul grilă de postare de la zero. Nu va dura deloc mai mult de 10 minute!
Cum să proiectați o pagină de arhivă de blog pe site-ul dvs. WordPress
Acestea sunt premisele pentru a vă crea pagina arhivă:
- Un site WordPress
- Elementor (gratuit)
- HappyAddons (gratuit și pro)
Să presupunem că ați configurat cu succes site-ul WordPress și ați instalat toate pluginurile necesare, inclusiv Elementor și HappyAddons. Dacă lucrați pentru prima dată în Elementor, consultați acest ghid pentru începători pentru un început ușor.
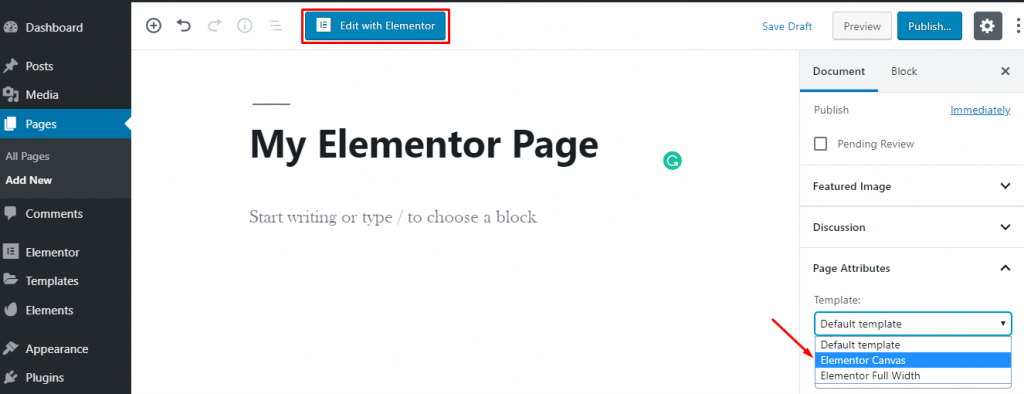
În primul rând, autentificați-vă la tabloul de bord WordPress folosind acreditările personale. Acum, navigați la Pagini → Adăugați nou.
Apoi, introduceți un titlu de pagină și selectați opțiunea Elementor Canvas din meniul derulant al șablonului din dreapta.
În cele din urmă, faceți clic pe butonul „Editați cu Elementor” și începeți să lucrați cu cel mai puternic generator de pagini.

Configurațiile de bază sunt făcute. Să vă arătăm modul de utilizare a widgetului Post Grid pas cu pas:
Pasul unu: Adăugați widget-ul la pagina dvs. de arhivă blog
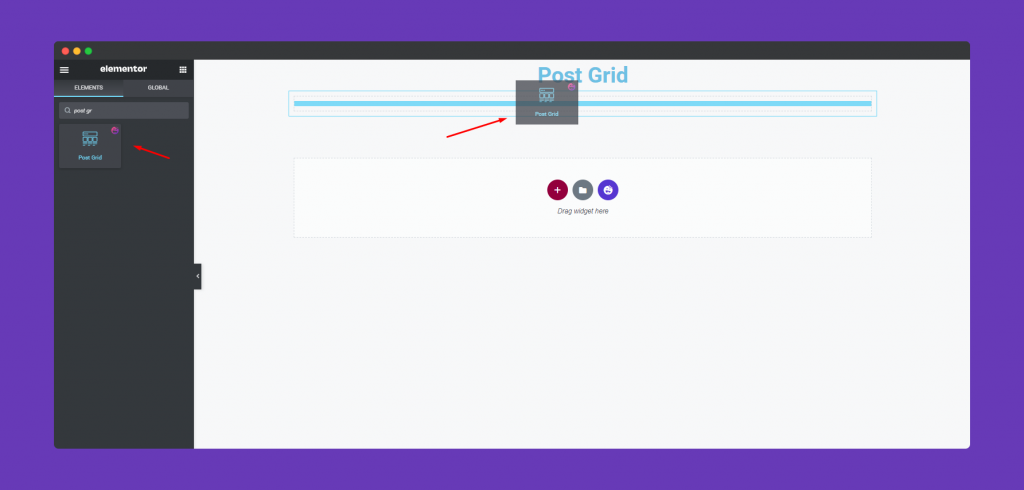
Acum, adăugați widget-ul la pagina pe care doriți să o personalizați.
După ce intrați în editorul Elementor, căutați widgetul dorit din panoul de editare din partea stângă. Apoi trageți și plasați widgetul pe ecran.

După adăugarea widget-ului, toate postările de pe blog vor apărea imediat în editor. Nu numai că, veți primi o serie de opțiuni de personalizare și pentru acest widget special.


Pasul doi: stilizați-vă widgetul folosind diferite modele de design
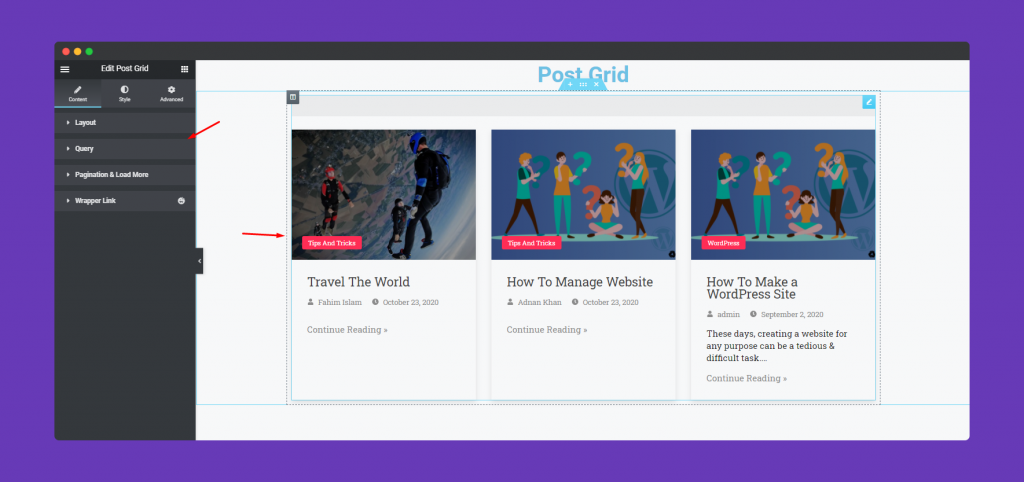
În bara din stânga, veți găsi 4 opțiuni de personalizare special concepute pentru widgetul Post Grid. Sunt:
- Aspect: puteți selecta 7 skinuri diferite pentru a asigura un aspect mai bun pentru vizualizarea postării pe blog.
- Interogare: Alegeți tipul de postare de aici – Postări, Pagini, Selectare manuală.
- Paginare și încărcare mai mult: alegeți stilul de paginare dorit din 4 opțiuni diferite disponibile aici
- Wrapper Link: adăugați linkuri către orice secțiuni, coloane, widget-uri cu această uimitoare caracteristică Happy Addons.
Pe scurt, vei obține toate elementele care dau un aspect unic designului tău. Aici limitarea ta - este doar imaginația ta.
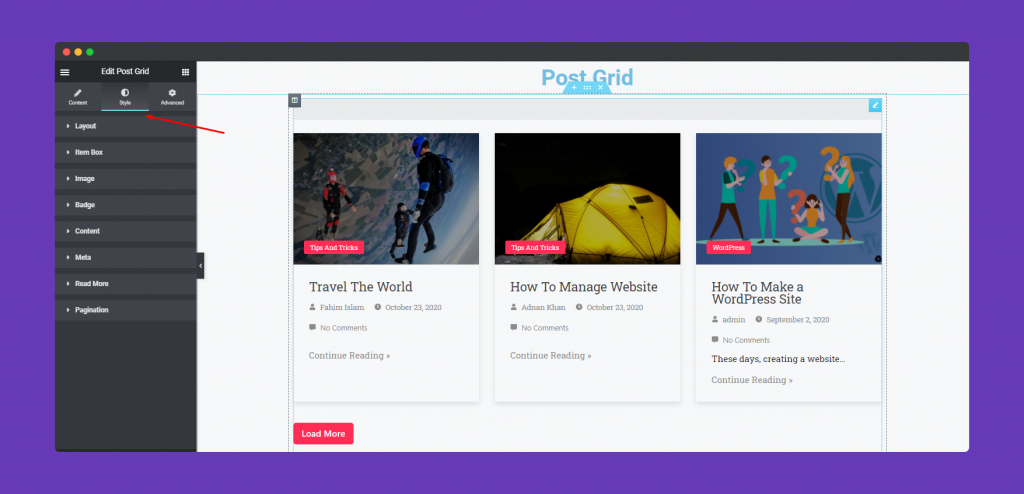
Pasul trei: faceți designul site-ului dvs. web mai captivant
În Elementor, puteți personaliza fiecare detaliu mic al designului dvs. Folosind HappyAddons, puteți extinde gama de personalizări la infinit.
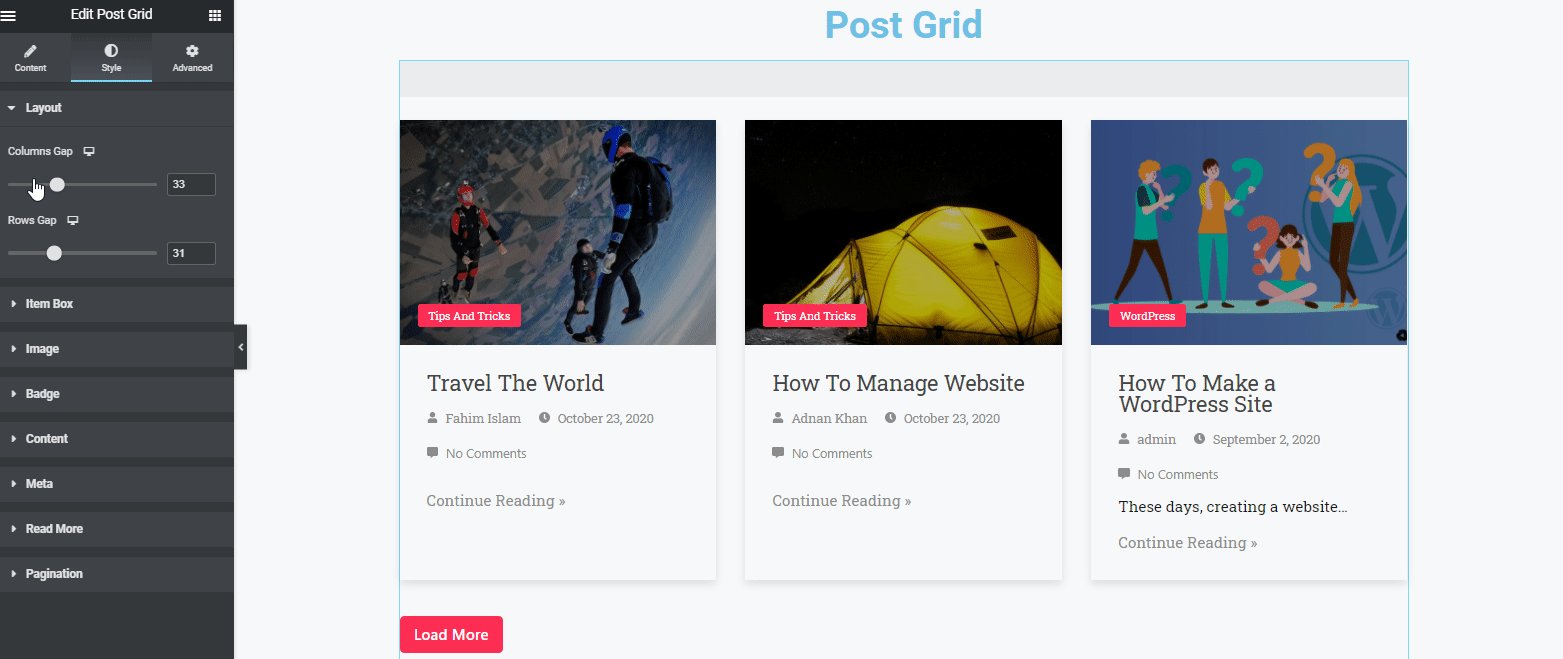
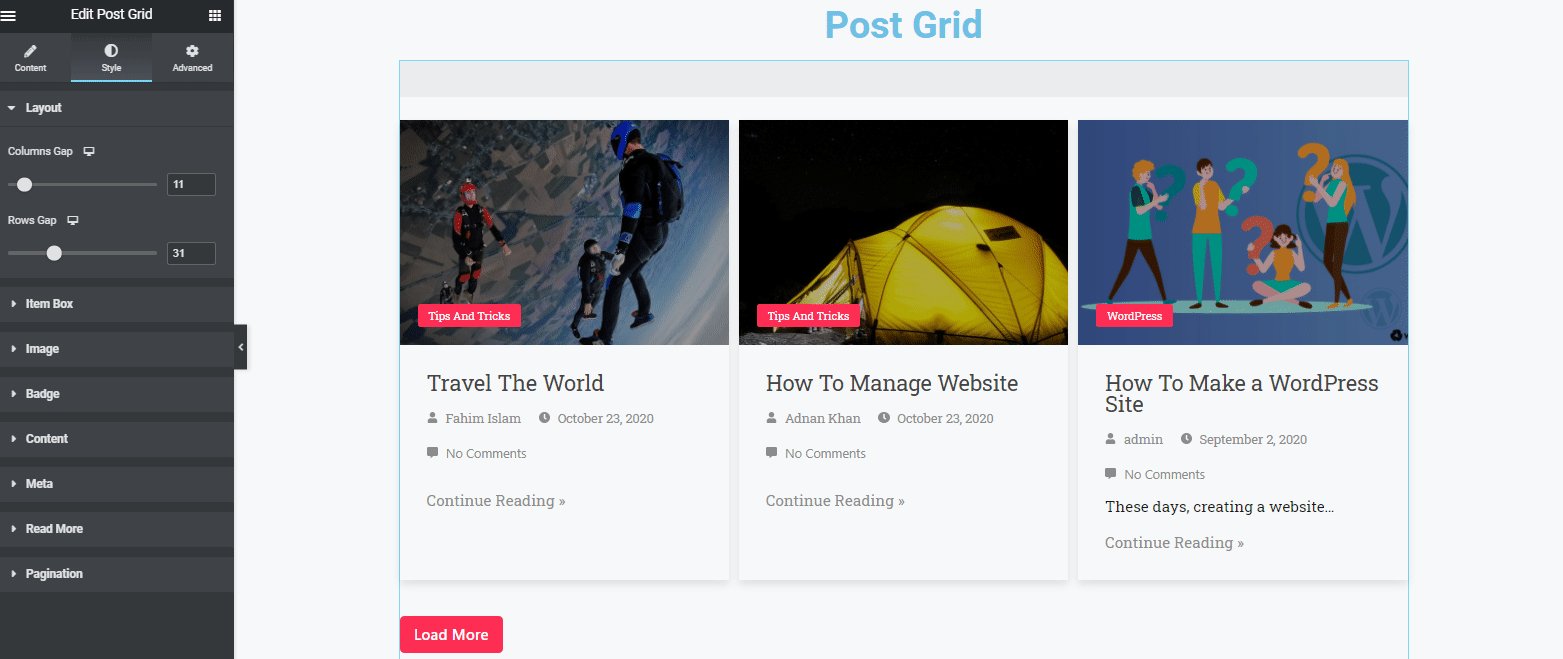
Pentru a vă stiliza widgetul Post Grid, atingeți butonul Stil.

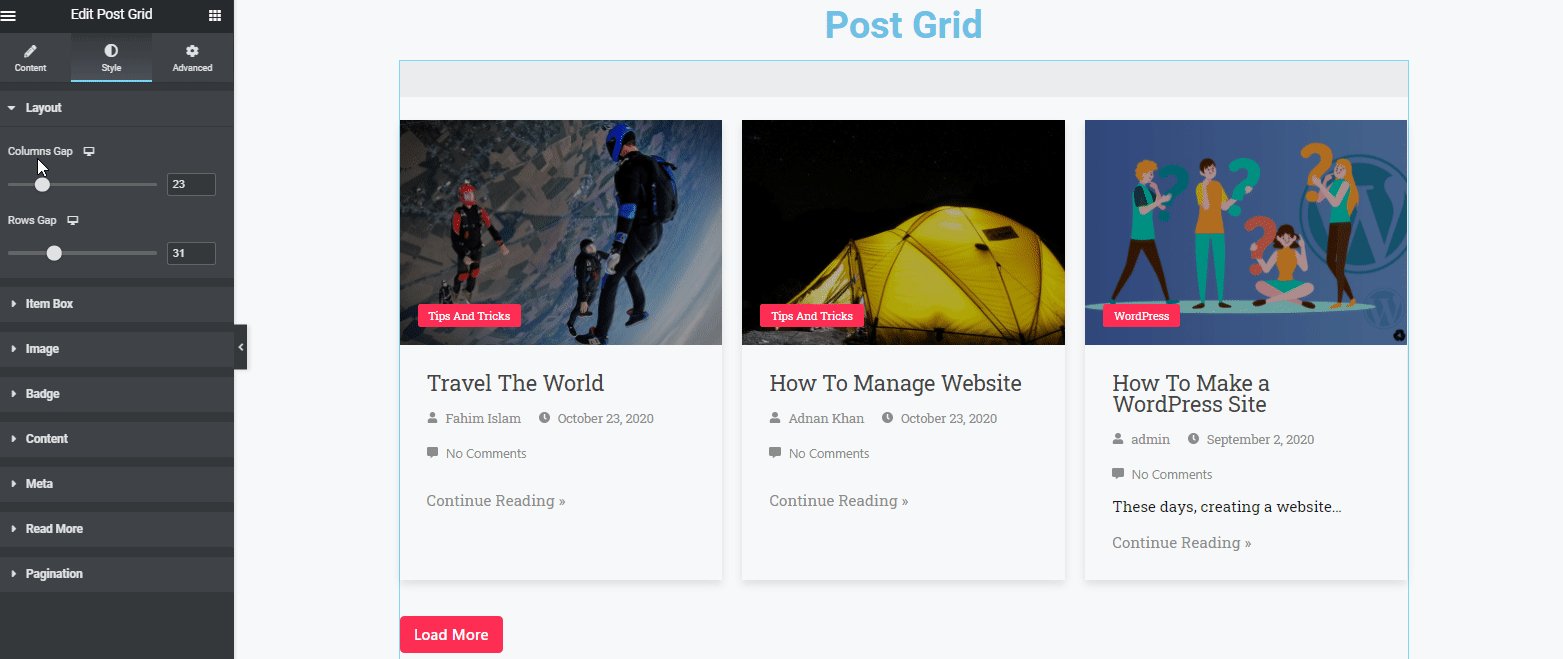
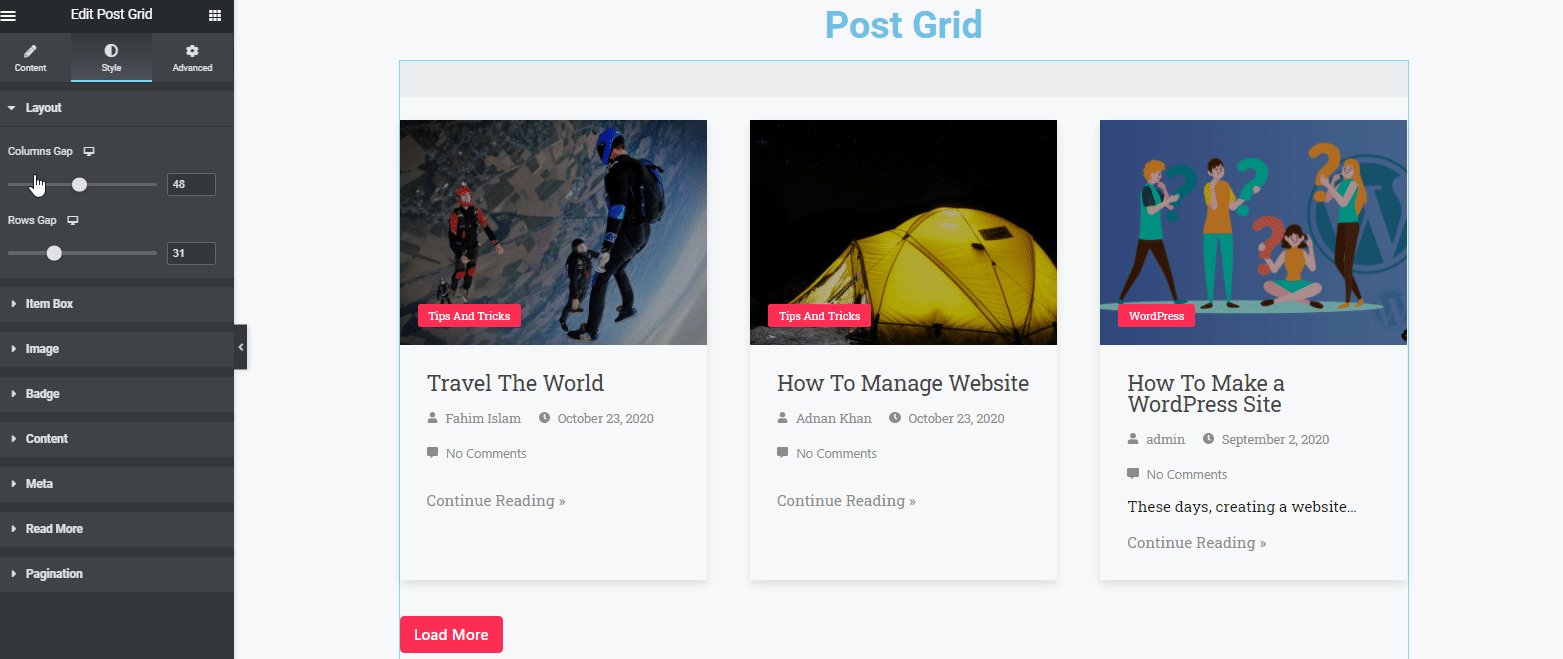
Oferiți-vă dimensiunea preferată coloanei și rândului.

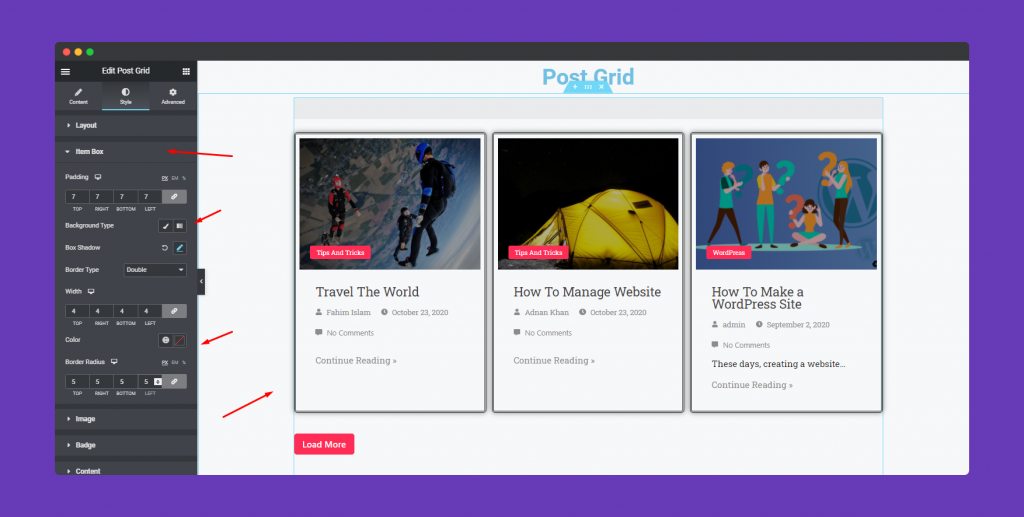
În plus, puteți personaliza alte detalii din secțiunea Caseta cu articole. Cum ar fi marginea, padding, box-shadow, chenar, chenar-tip, chenar-rază, înălțime și lățime etc.

În mod similar, veți găsi mai multe opțiuni pentru a stiliza insigna, conținutul, meta, butonul etc. Utilizând aceste resurse, vă puteți modela gândurile în realitate.
Cu duo-ul Elementor și Happy Addons, veți avea atât de multe opțiuni pentru a vă portretiza designul. De acolo puteți alege oricare dintre combinații conform cerințelor dvs.
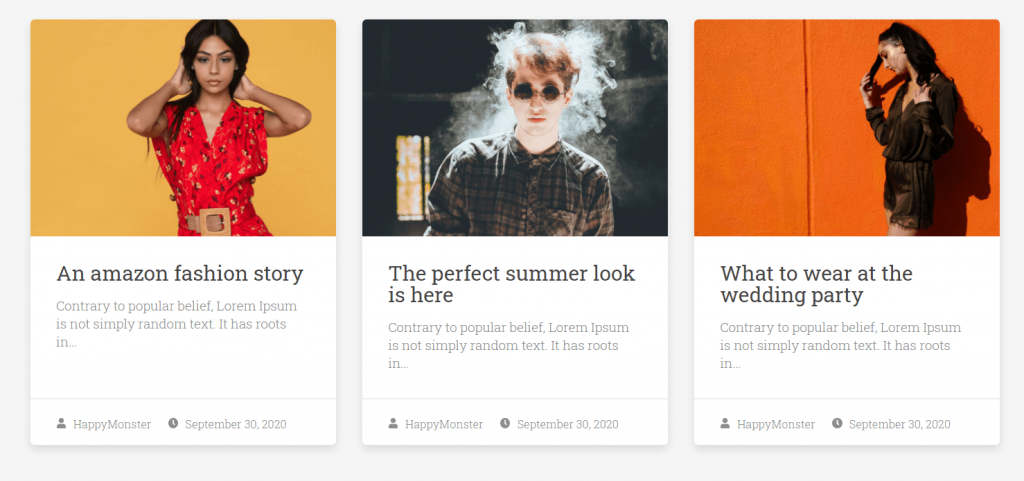
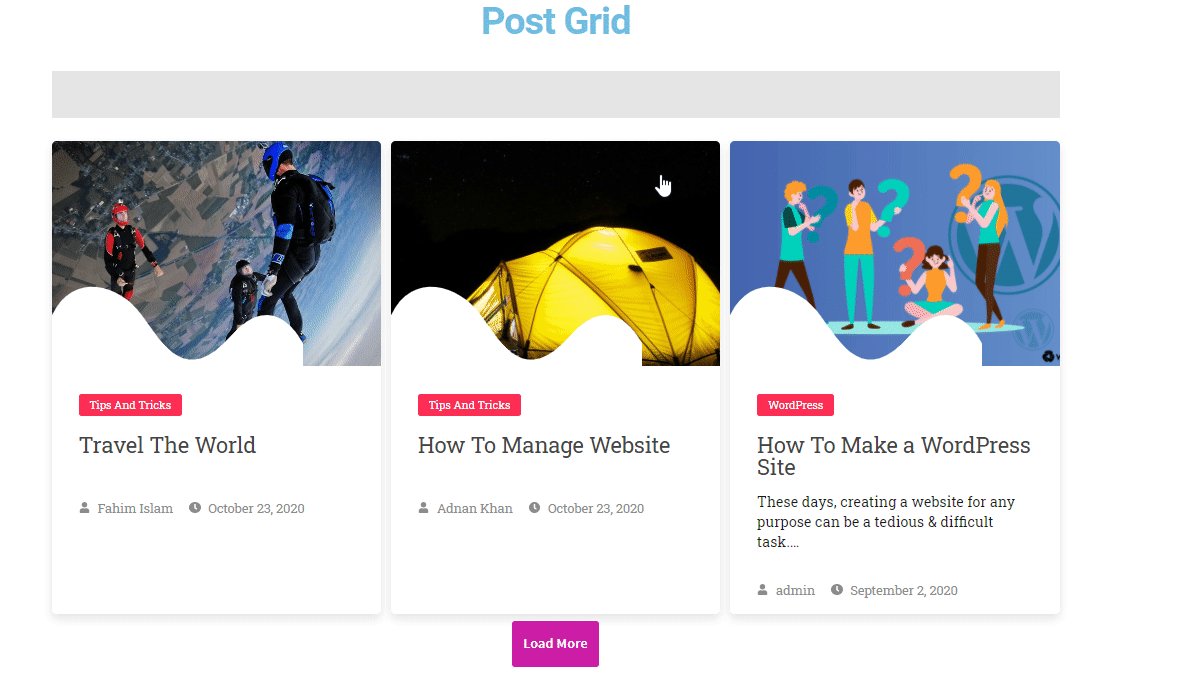
Iată aspectul final pe care l-am obținut după toată personalizarea:

Bonus: duceți designul site-ului dvs. la următorul nivel cu efecte fericite
Happy Addons este unul dintre cele mai promițătoare pluginuri WordPress care atrage utilizatorii Elementor de când a fost lansat. Motivul din spatele popularității sale imense este că include întotdeauna caracteristici utile și unice, în funcție de cererea utilizatorilor.
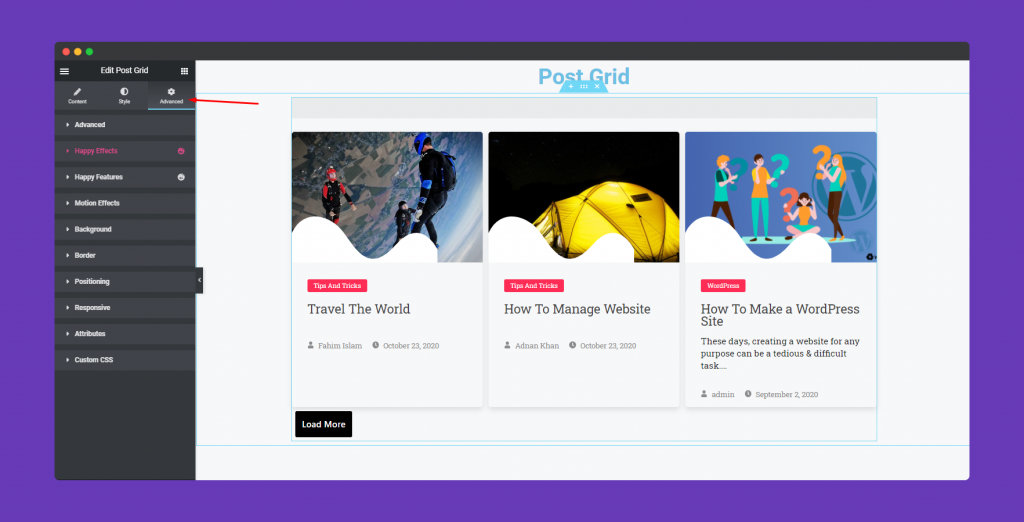
Faceți clic pe fila Avansat pentru a explora câteva caracteristici extraordinare Happy, cum ar fi efecte de mișcare, efecte fericite, fundal sau faceți-l receptiv și mai intrigant. Cu toate acestea, „Avansat” este o caracteristică implicită a Elementor. Dar cu HappyAddons veți obține câteva avantaje suplimentare care nu sunt disponibile în Elementor.

Puteți aplica aceste efecte pe orice widget Elementor doriți!
Verificați documentația completă pe HappyAddons Post Grid Widget pentru o mai bună înțelegere.
Loviți jackpotul oferindu-vă site-ului dvs. un aspect eficient!
Elementor face ca întregul proces de dezvoltare web să fie mai ușor ca niciodată. Accelerează fluxul de lucru și reduce și presiunea. În plus, Happy Addons vă ajută să automatizați modele uimitoare pentru site-ul dvs. web.
Mai sus, v-am arătat cum să proiectați o frumoasă pagină de arhivă de blog Elementor în doar câteva minute. În mod similar, puteți crea orice tip de design modern în WordPress fără a fi într-adevăr un profesionist.
Dacă aveți întrebări suplimentare cu privire la designul site-ului web cu Elementor sau procesul de lucru al HappyAddons, utilizați secțiunea de comentarii de mai jos!

