Cum să faci mai puține solicitări HTTP în WordPress
Publicat: 2022-11-17 Site-urile web care fac mai multe solicitări HTTP tind să se încarce mai lent. Optimizarea serverului pentru a face mai puține solicitări HTTP va îmbunătăți performanța site-ului și viteza generală de încărcare.
Site-urile web care fac mai multe solicitări HTTP tind să se încarce mai lent. Optimizarea serverului pentru a face mai puține solicitări HTTP va îmbunătăți performanța site-ului și viteza generală de încărcare.
În acest ghid, veți afla cum să vă optimizați site-ul web pentru a face mai puține solicitări HTTP . Înainte de asta, să explicăm ce înseamnă solicitările HTTP și de ce ar trebui să reduceți numărul de solicitări procesate de serverul dvs.
Conţinut:
- Ce sunt cererile HTTP?
- Beneficiile reducerii solicitărilor HTTP
- Cum să analizați solicitările HTTP ale site-ului dvs
- Sfaturi pentru a face mai puține solicitări HTTP în WordPress
- Concluzie
Ce sunt cererile HTTP?
HTTP este prescurtarea pentru HyperText Transfer Protocol. Acesta este modul în care serverele comunică între ele (adică browser și server web).
Un site web conține diverse elemente, cum ar fi fișiere imagine, JavaScript și fișiere CSS. Aceste fișiere funcționează împreună pentru a se asigura că site-ul web se afișează corect. Dacă unul dintre elemente nu este încărcat corespunzător, acesta va afecta designul și funcționalitatea site-ului.
Pentru a încărca o pagină, browserul web trebuie să descarce toate fișierele de pe serverul web. Pentru ca acest lucru să se întâmple, browserul trebuie să facă cereri HTTP către server.
Serverul se ocupă de preluarea paginii solicitate. Deci, dacă trebuie încărcate 40 de fișiere, serverul va face 40 de solicitări HTTP separate.
Cu cât ai mai multe fișiere pe site-ul tău, cu atât mai multe solicitări HTTP trebuie să facă serverul tău.
Beneficiile reducerii solicitărilor HTTP
Trebuie să faceți mai puține solicitări pe server, deoarece reduce timpul de răspuns al serverului. Dacă serverul trebuie să facă multe solicitări HTTP, acesta va încetini site-ul dvs.
Setările implicite ale majorității site-urilor web necesită ca serverul să descarce toate fișierele necesare înainte de a le afișa în browserul web al utilizatorului.
Unele solicitări sunt de natură „blocante”. Aceasta înseamnă că alte solicitări nu se vor executa până când cererea de blocare nu va fi finalizată.
Un site lent afectează experiența utilizatorului, ceea ce poate duce la o rată de respingere ridicată pe site-ul dvs. În plus, atunci când rata de respingere este mare, aceasta va afecta clasarea site-ului dvs. pe motoarele de căutare. Din acest motiv, trebuie să optimizați viteza site-ului dvs., făcând mai puține solicitări HTTP.
Înainte de a continua, trebuie să înțelegeți o regulă generală. Dacă aveți mai multe fișiere pe server care trebuie încărcate, va avea ca rezultat mai multe solicitări HTTP. De asemenea, dacă aveți fișiere mari pe server, va duce la un timp de răspuns mai lung.
Pentru a face mai puține solicitări HTTP pe site- urile WordPress, trebuie să reduceți numărul de fișiere procesate de server. Dar numai asta poate să nu optimizeze complet viteza site-ului dvs. De asemenea, trebuie să reduceți dimensiunea fișierului de pe serverul dvs., astfel încât acesta să poată procesa cererile la timp.
Cum să analizați solicitările HTTP ale site-ului dvs
Acum știți ce sunt solicitările HTTP și beneficiile reducerii numărului de solicitări procesate de serverul dvs.
Înainte de a merge mai departe, va trebui să vă testați site-ul web pentru a afla numărul de solicitări pe care le generează în prezent. Dacă știți acest lucru în prealabil, veți ști dacă sfaturile pe care le veți aplica din acest ghid au un impact bun asupra numărului de solicitări pe care site-ul dvs. le face.
Există multe instrumente online pentru testarea solicitărilor HTTP. Instrumentele de testare a vitezei GTmetrix și Pingdom pot analiza timpii de încărcare a site-ului dvs. Unele dintre aceste instrumente de testare pot, de asemenea, evidenția fișierele care se încarcă mai lent și sugerează posibile remedieri.
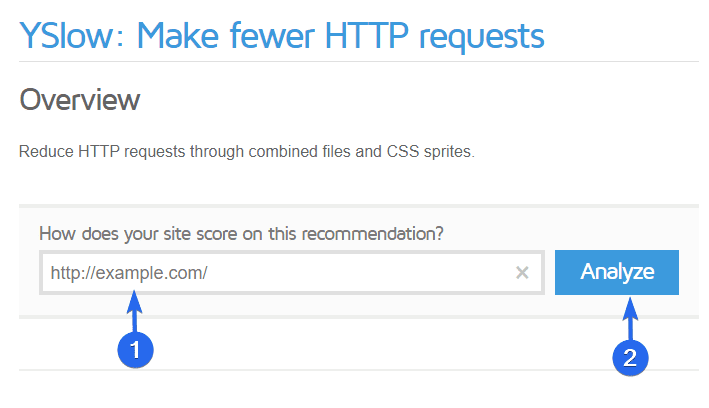
Pentru acest exemplu, vom folosi instrumentul GTmetrix pentru a analiza un site web de testare. Pentru a începe, accesați site-ul web GTmetrix și introduceți adresa site-ului dvs. web. După aceea, faceți clic pe Analizați .

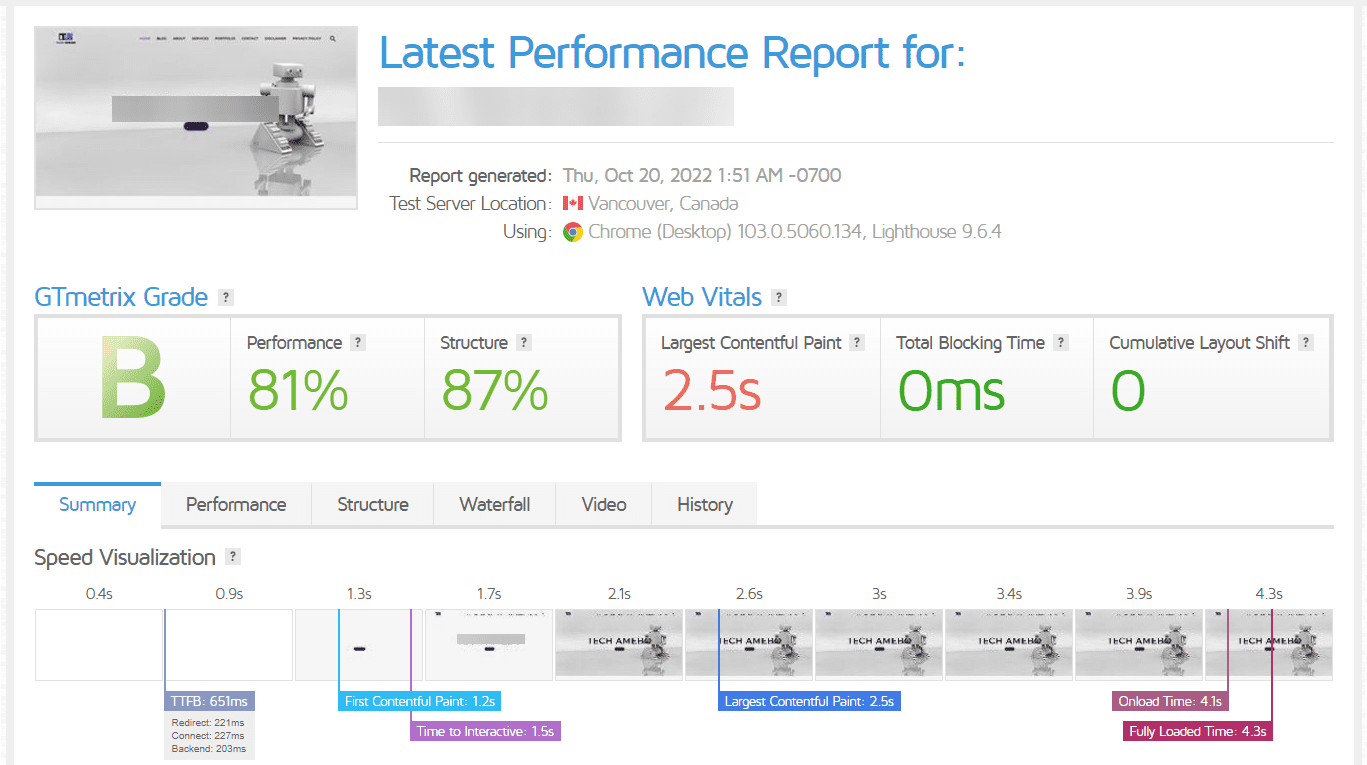
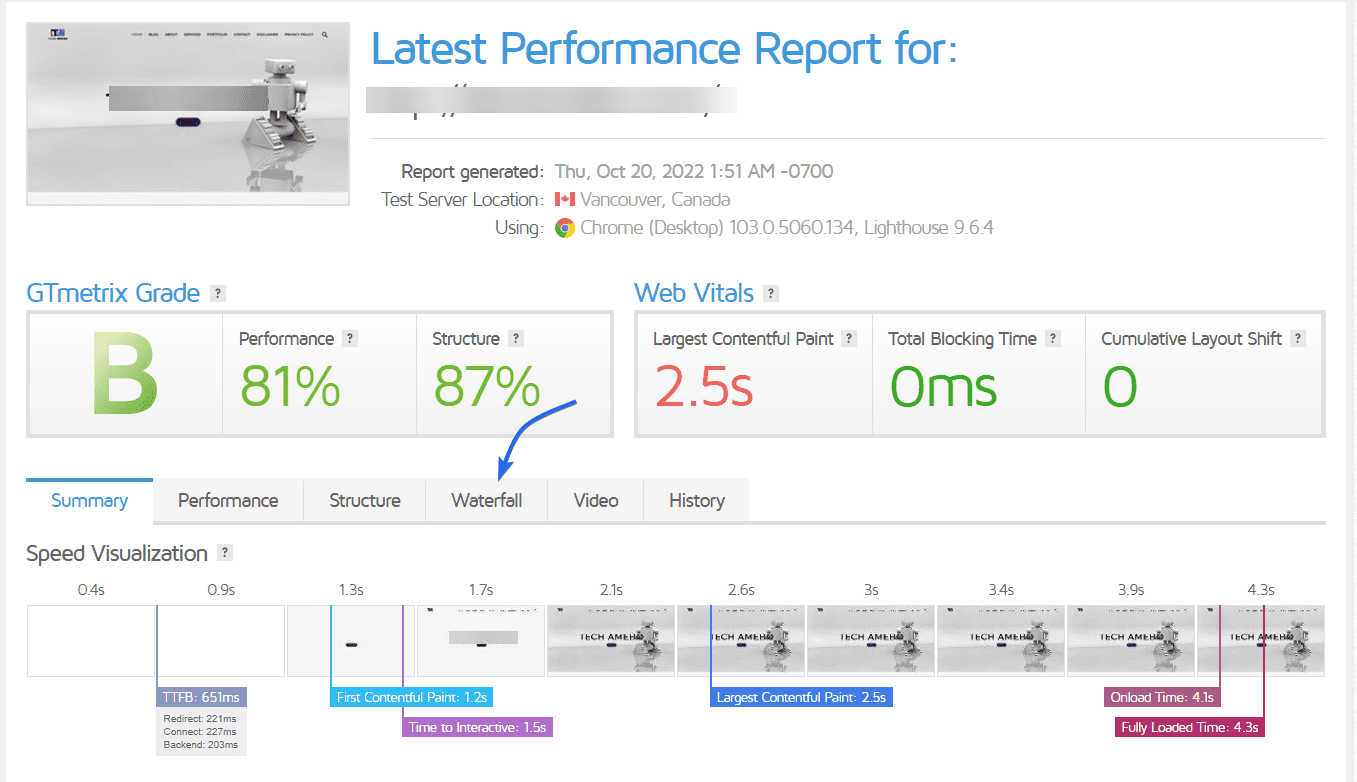
Instrumentul va analiza performanța site-ului dvs., inclusiv timpul până la primul octet și viteza generală de încărcare.

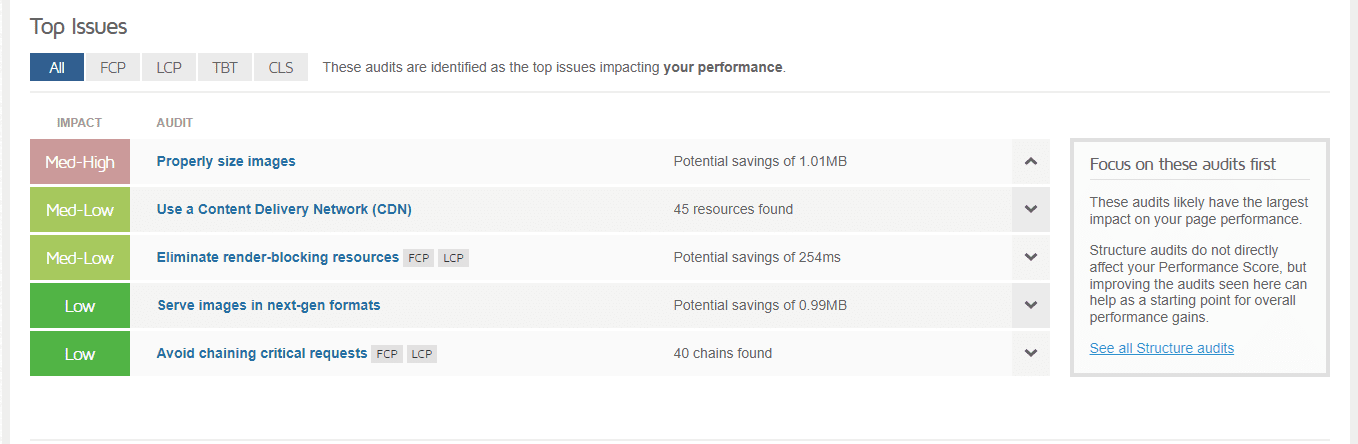
Derulați în jos la secțiunea „Probleme de top”. Veți vedea probleme care vă afectează performanța site-ului și viteza de încărcare. De aici, puteți vedea și posibile soluții la probleme.

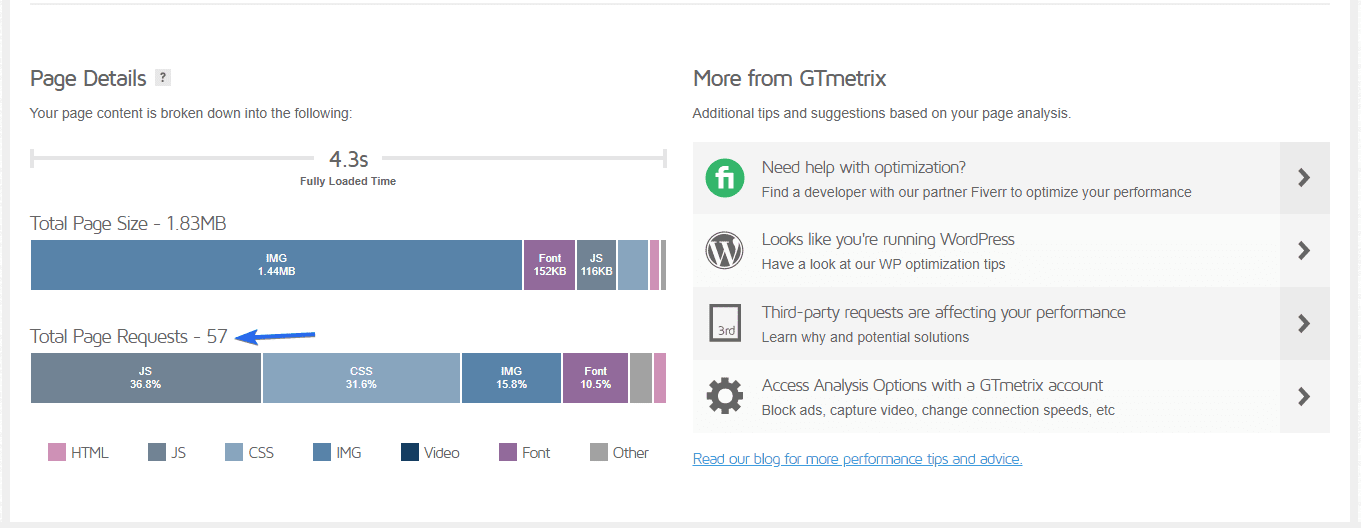
Derulând în jos până la secțiunea „Detalii pagină”, veți vedea viteza generală de încărcare a paginii și numărul total de solicitări. Site-ul web din acest exemplu face aproximativ 57 de solicitări la încărcarea paginii. Putem reduce numărul de solicitări pentru a îmbunătăți performanța site-ului.

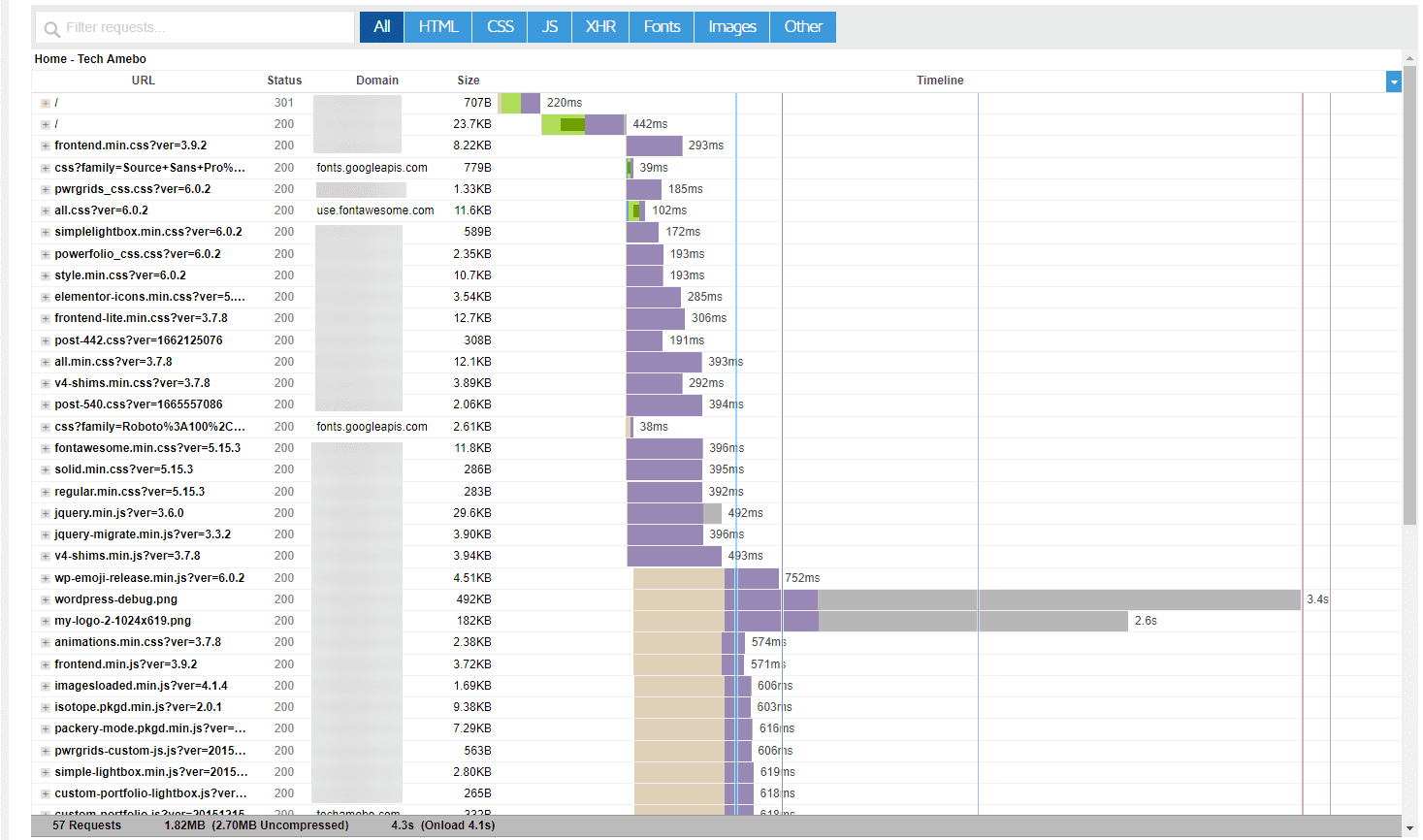
Puteți accesa un raport detaliat privind solicitările individuale din fila Cascada .

Aici veți vedea timpul necesar procesării fiecărei cereri în detaliu.

În secțiunea următoare, vom împărtăși sfaturi despre cum să faceți mai puține solicitări. După implementarea sfaturilor, vom reanaliza acest exemplu de site pentru a vedea îmbunătățirea pe care am obținut-o. Să începem.
Sfaturi pentru a face mai puține solicitări HTTP în WordPress
Acum știi ce sunt solicitările HTTP și cum să analizezi numărul de solicitări pe care le face serverul tău. În continuare, vă vom arăta 10 moduri de a vă optimiza site-ul web și de a reduce timpul de răspuns al serverului.
- Instalați un plugin de cache WordPress
- Reduceți fișierele CSS și JavaScript
- Combinați resursele CSS și JavaScript
- Optimizați-vă imaginile (Eliminați imaginile inutile)
- Activați încărcare leneră
- Utilizați un CDN
- Înlocuiți pluginurile grele cu altele mai ușoare
- Ștergeți pluginurile și temele neutilizate
- Reduceți scripturile de la terți
- Amână JavaScript de blocare a randării
Instalați un plugin de cache WordPress
Înainte de a începe optimizările, va trebui să instalați un plugin de cache pe site-ul dvs. web. Folosind un plugin de stocare în cache, puteți implementa majoritatea sfaturilor pe care le împărtășim în acest ghid.
Există multe plugin-uri gratuite și premium disponibile. Pluginurile premium precum WP Rocket optimizează unele părți ale site-ului dvs. în mod implicit. Cu toate acestea, este o opțiune premium și nu este disponibilă pentru începătorii online.
Vom folosi un plugin gratuit care se reduce în termeni de funcționalitate și caracteristici. Pentru a urma pașii din acest ghid, trebuie să instalați pluginul LiteSpeed Cache pe site-ul dvs. web.
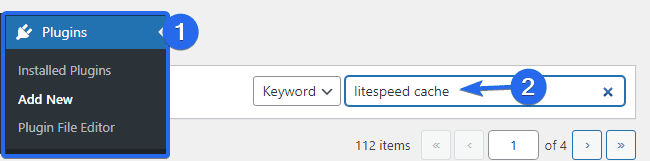
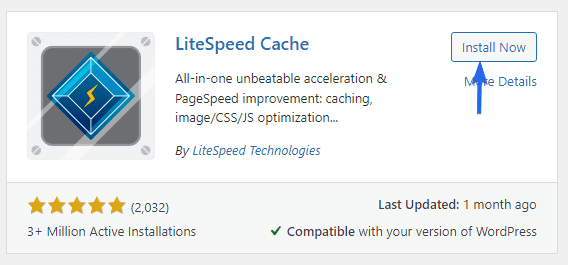
Pentru aceasta, conectați-vă la tabloul de bord WordPress și apoi accesați Plugin-uri >> Adăugați nou . În caseta de căutare, introduceți „litespeed cache”.

Apoi, va trebui să faceți clic pe butonul Instalați acum pentru a începe instalarea.

După finalizarea instalării, butonul se schimbă în „Activare”. Faceți clic pe acest buton pentru a activa pluginul.
Reduceți fișierele CSS și JavaScript
Fișierele CSS și JavaScript sunt esențiale pentru a vă înfrumuseța pagina web și pentru a o face interactivă. Cu toate acestea, aceste fișiere sunt adesea mari și pot crește timpul necesar pentru procesarea cererilor de către server.
Servirea unei versiuni reduse a resurselor site-ului dvs. reduce foarte mult dimensiunea fișierelor. Unele teme și pluginuri folosesc deja scripturi reduse. Dar încă trebuie să activați această opțiune pentru a optimiza în continuare resursele site-ului dvs.
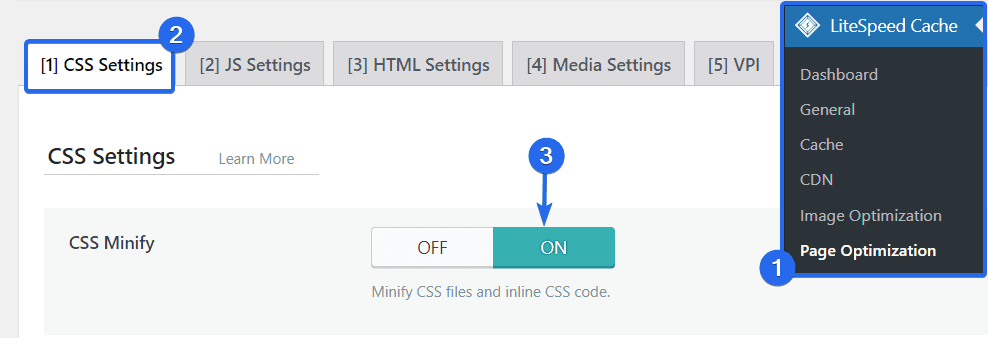
Pentru a începe, accesați LiteSpeed Cache >> Page Optimization . Va trebui să activați opțiunea Reducere CSS din fila „Setări CSS”.

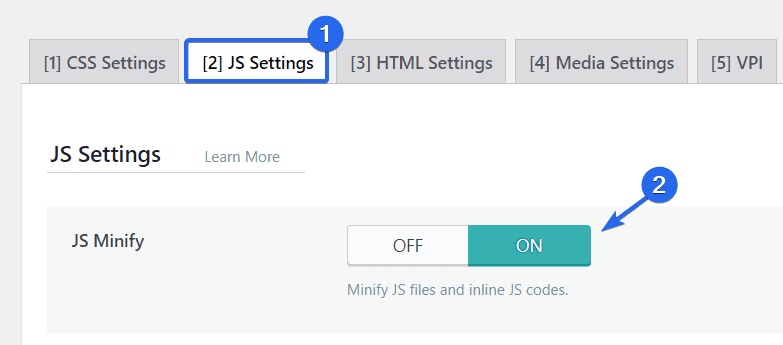
De asemenea, faceți clic pe fila Setări JS și activați opțiunea JS Minify .

Combinați resursele JavaScript și CSS
Temele și pluginurile WordPress au foaia de stil CSS și fișierele JavaScript separate. De fiecare dată când încărcați o pagină, serverul dvs. trebuie să descarce toate fișierele individual înainte de a afișa pagina utilizatorului.
Numărul de solicitări HTTP de care site-ul dvs. trebuie să facă crește pe măsură ce continuați să instalați pluginuri pe site-ul dvs. Pentru a rezolva această problemă, trebuie să combinați toate fișierele CSS și JavaScript, astfel încât serverul dvs. să combine mai multe solicitări.
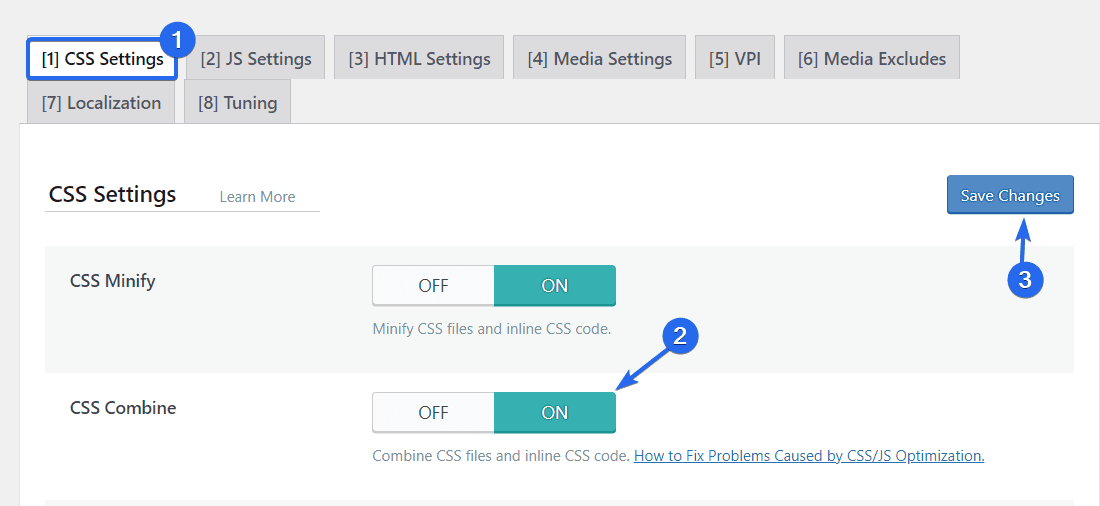
În setările de optimizare a paginii LiteSpeed Cache, navigați la fila Setări CSS și activați opțiunea care scrie „Combină CSS”.

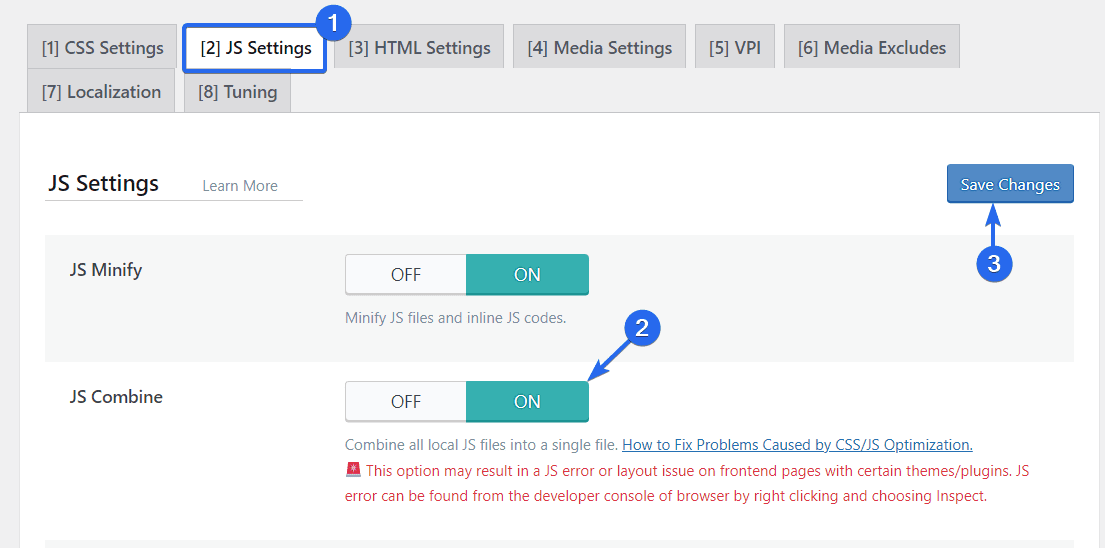
În mod similar, navigați la fila Setări JS și activați opțiunea JS Combine .

Notă: veți vedea un avertisment pe care scrie; „Această opțiune poate duce la o eroare JS sau o problemă de aspect pe paginile frontend cu anumite teme/plugin-uri. Eroarea JS poate fi găsită din consola pentru dezvoltatori a browserului făcând clic dreapta și alegând Inspectați . ”
În esență, înseamnă că combinarea fișierelor JS poate cauza probleme de compatibilitate cu unele dintre pluginurile dvs. Prin urmare, vă recomandăm să vizitați site-ul dvs. frontend după salvarea modificărilor pentru a testa dacă totul funcționează așa cum ar trebui. Dacă nu, puteți dezactiva această opțiune și puteți trece la următorul sfat de optimizare.
Optimizați imaginile (Eliminați imaginile inutile)
Fișierele media, cum ar fi imaginile și videoclipurile, fac site-urile web atractive din punct de vedere vizual. Cu toate acestea, dacă nu vă optimizați fișierele media, vă va afecta experiența utilizatorului.
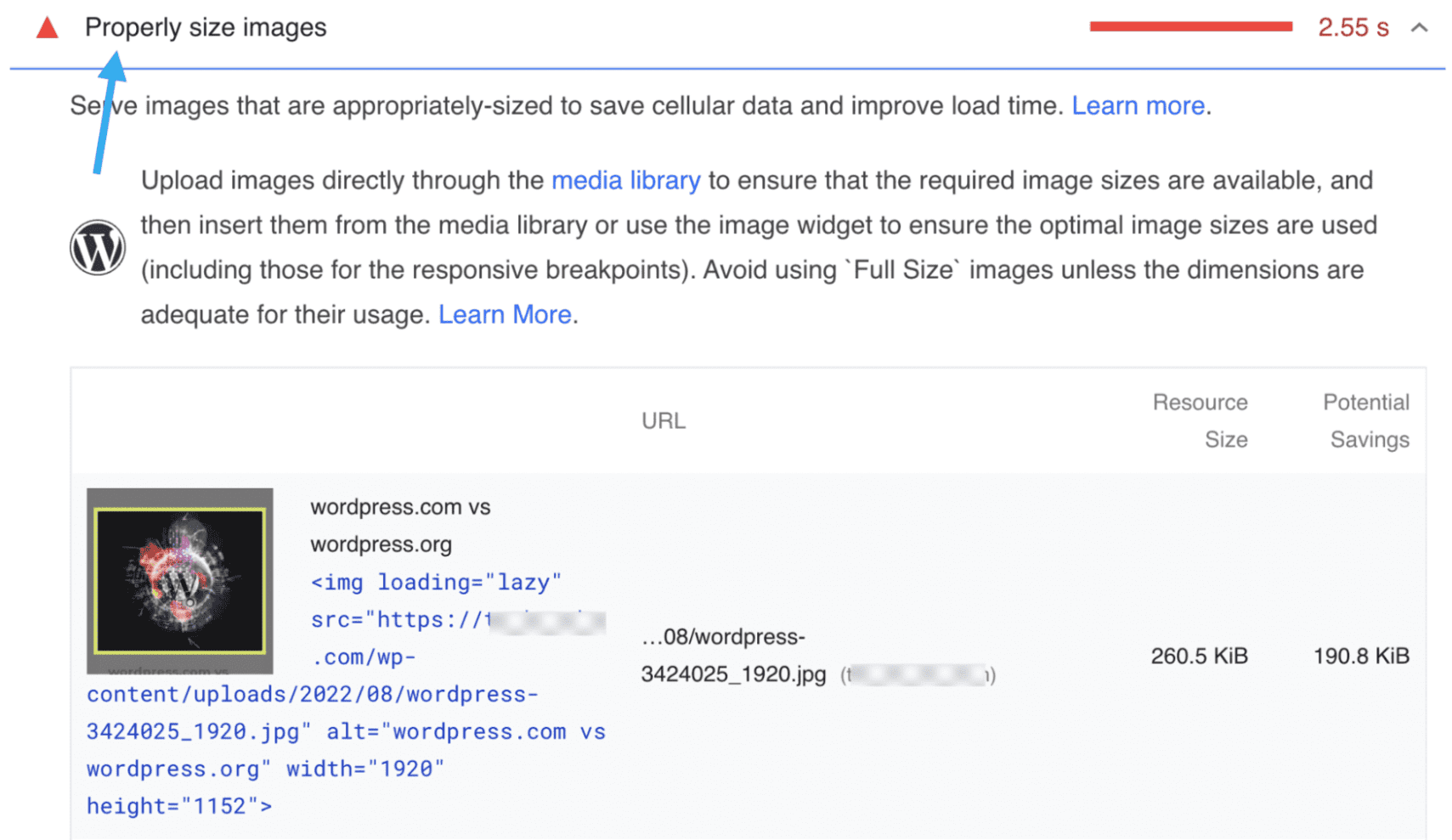
Încărcarea imaginilor de înaltă rezoluție înseamnă că acestea vor necesita mai mult spațiu de stocare. Și atunci când serverul trebuie să facă o solicitare, va avea ca rezultat un timp lung de încărcare. Iată un exemplu din testarea site-ului web eșantion cu instrumentul PageSpeed Insights.


Vă recomandăm să comprimați fișierele media pentru a vă optimiza imaginile înainte de a le încărca pe site-ul dvs. WordPress. Instrumente precum Compressor.io pot fi utile pentru comprimarea fișierelor de imagine.
De asemenea, puteți utiliza un plugin de optimizare a imaginii pentru a comprima imaginile existente pe site-ul dvs. web. Pentru aceasta, vă recomandăm să utilizați pluginul Smush.

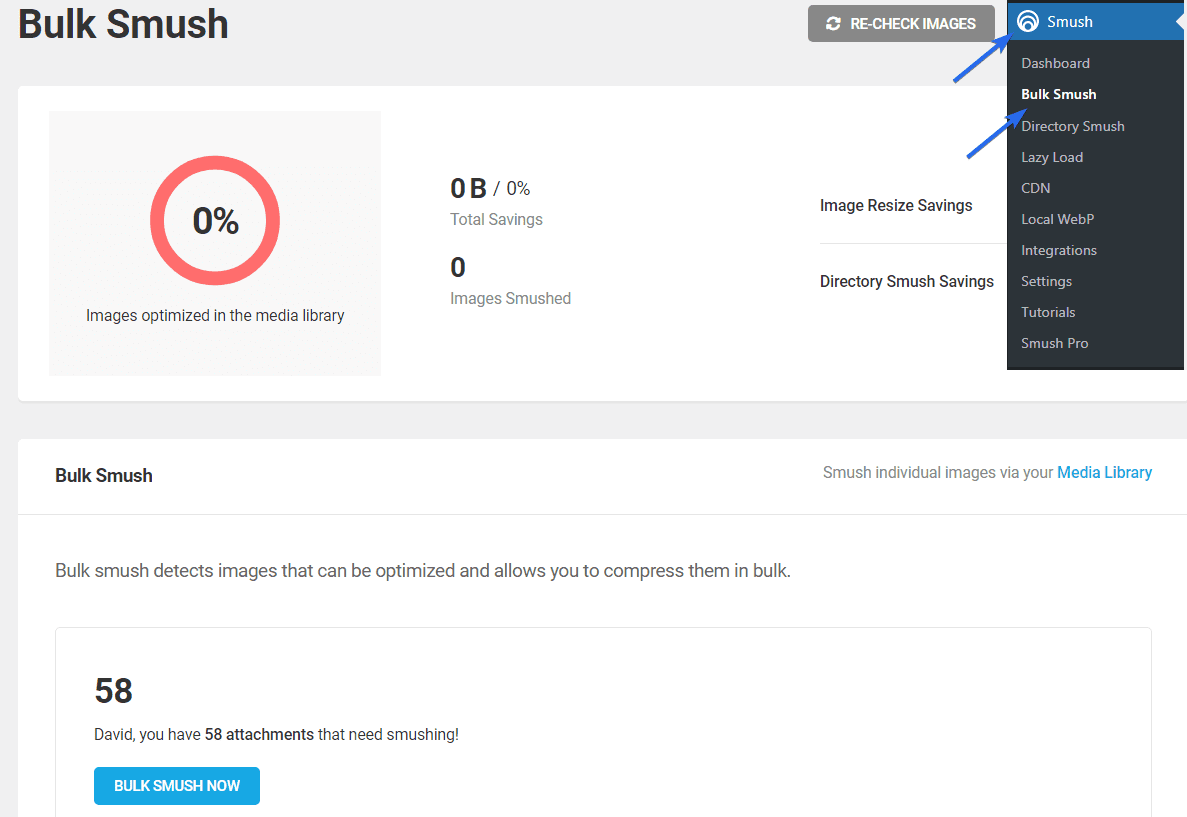
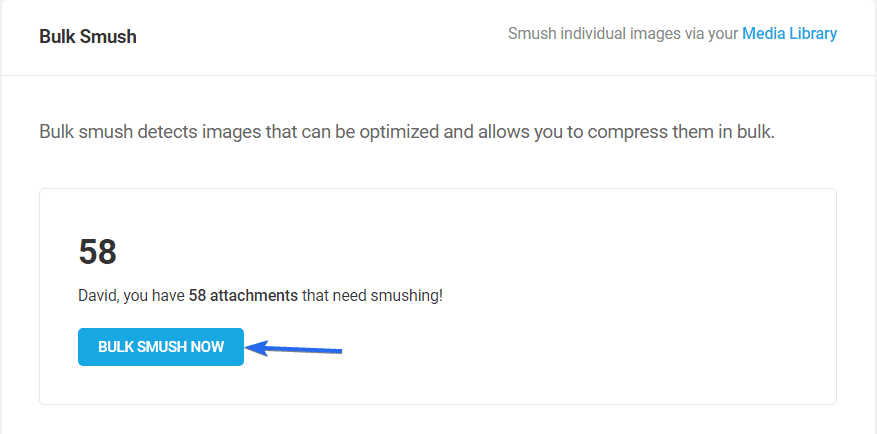
După instalarea și activarea pluginului pe site-ul dvs. web, va trebui să accesați pagina de setări a pluginului prin Smush >> Bulk Smush . Veți vedea numărul de imagini care trebuie comprimate în secțiunea „Bulk Smush”.

Pentru a începe optimizarea imaginilor, va trebui să faceți clic pe butonul Bulk Smush Now .

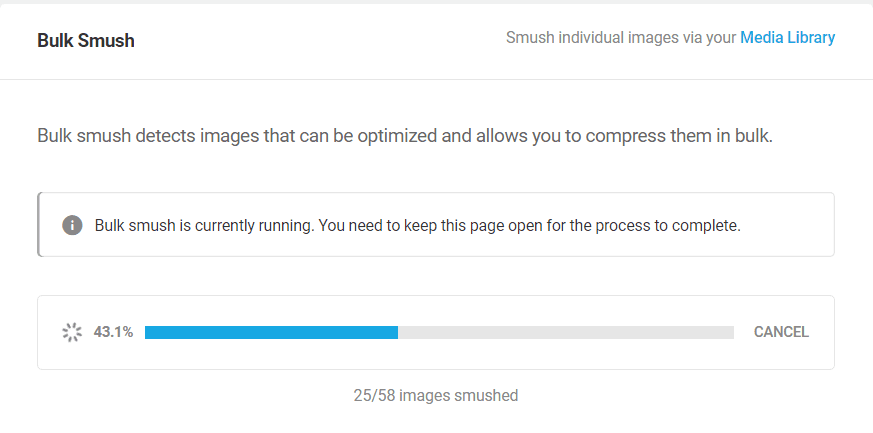
Poate dura ceva timp pentru ca pluginul să finalizeze procesul. Odată finalizat, pluginul va optimiza imaginile mari, reducându-le dimensiunile fișierelor.

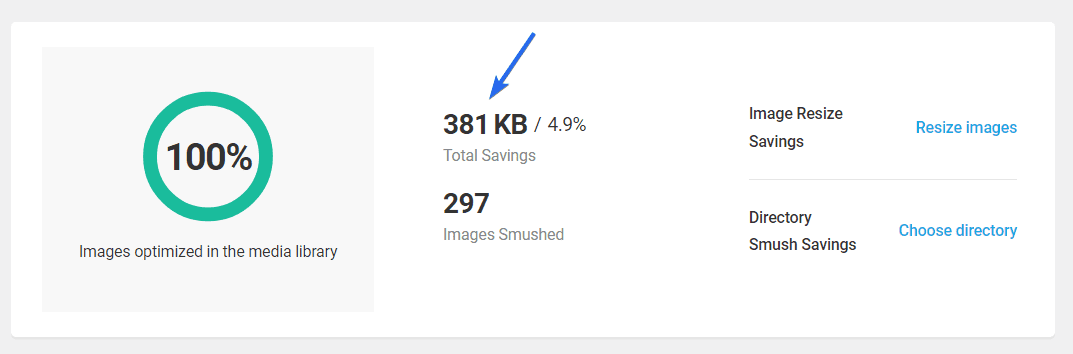
Pluginul va arăta, de asemenea, cantitatea de spațiu de stocare pe care ați economisit din optimizarea imaginilor.

Ștergerea imaginilor neutilizate
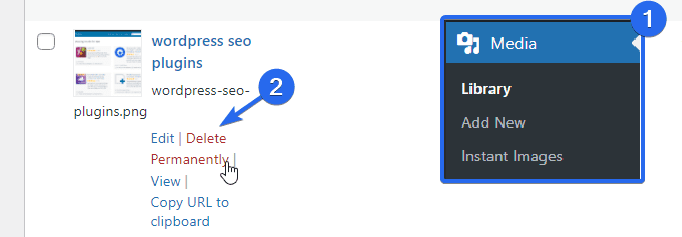
Dacă aveți fișiere media pe care nu le mai utilizați pe site-ul dvs. web, trebuie să le ștergeți de pe site. Pentru a șterge o imagine de pe site-ul dvs., accesați Media >> Biblioteca .

Apoi, localizați imaginea pe care doriți să o ștergeți, plasați cursorul peste imagine și selectați Ștergeți definitiv .
Activați Lazy Loading pentru a face mai puține solicitări HTTP
Încărcarea leneră este o tehnică care permite imaginilor web să se încarce numai atunci când imaginea se află în fereastra de vizualizare a utilizatorului. Aceasta înseamnă că serverul dvs. va încărca alte resurse esențiale și va întârzia încărcarea imaginilor până când sunt necesare.
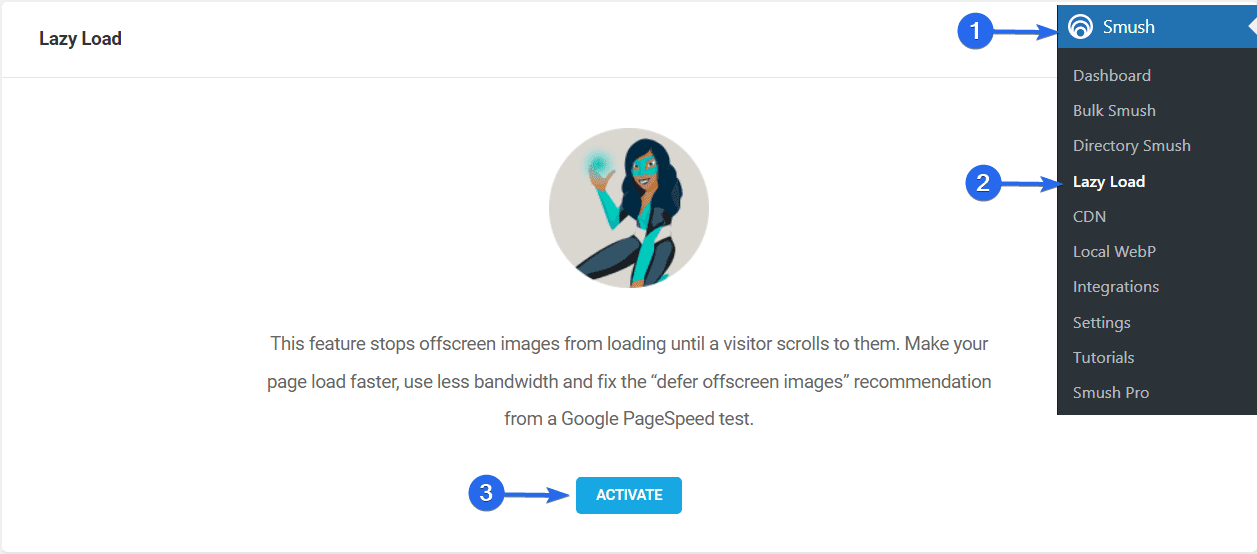
Vom folosi pluginul Smush pentru a implementa încărcare leneră. Pentru a începe, accesați Smush >> Lazy Load , apoi faceți clic pe butonul Activare pentru a activa încărcarea leneră pe site-ul dvs.

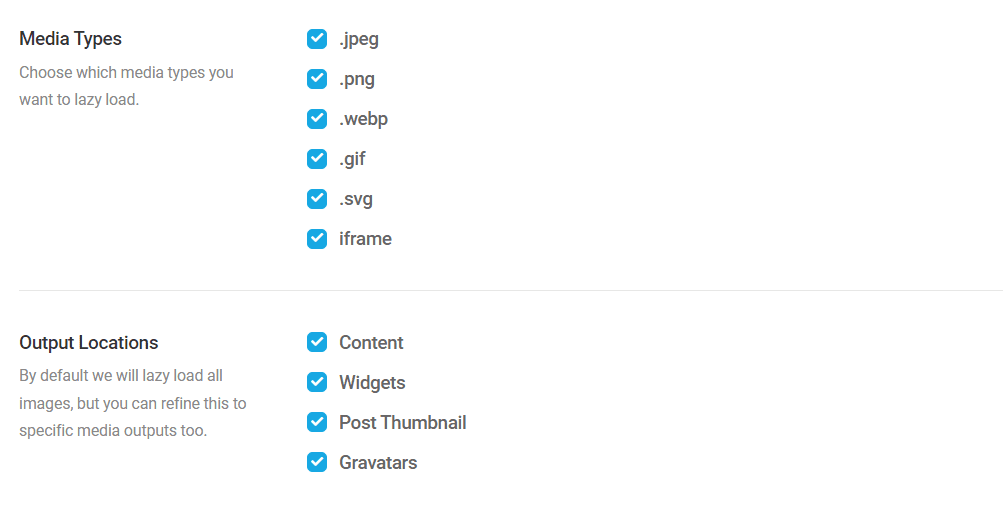
Vom folosi opțiunile implicite selectate de plugin.

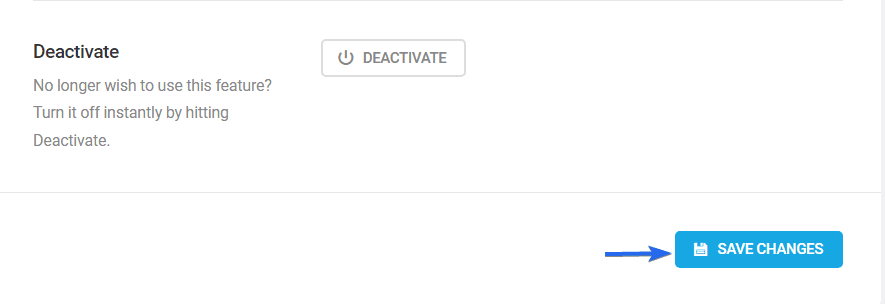
Derulați în jos și faceți clic pe Salvare modificări pentru a vă actualiza modificările.

Utilizați un CDN pentru a reduce solicitările HTTP
CDN este prescurtarea de la Content Delivery Network. Este un instrument de performanță web care servește ca intermediar între serverul dvs. și browserul utilizatorului.
Acestea vă îmbunătățesc performanța site-ului dvs., oferind utilizatorilor o versiune în cache a site-ului dvs. în funcție de locația lor.
În plus, CDN-urile pot procesa cereri mai rapid datorită serverelor lor multiple. Browserul utilizatorului răspunde mai rapid atunci când este aproape de server.
Există mulți furnizori CDN disponibili, cum ar fi MaxCDN și Cloudflare. Unele dintre ele oferă servicii gratuite pentru începătorii online.
Puteți consulta tutorialul nostru pentru a afla cum să configurați Cloudflare în WordPress . Ghidul explică, de asemenea, cum să obțineți și să configurați SSL gratuit folosind Cloudflare.
Înlocuiți pluginurile grele cu versiuni mai ușoare
Dacă utilizați un plugin care necesită o mulțime de resurse pentru a funcționa, acesta va afecta performanța site-ului dvs.
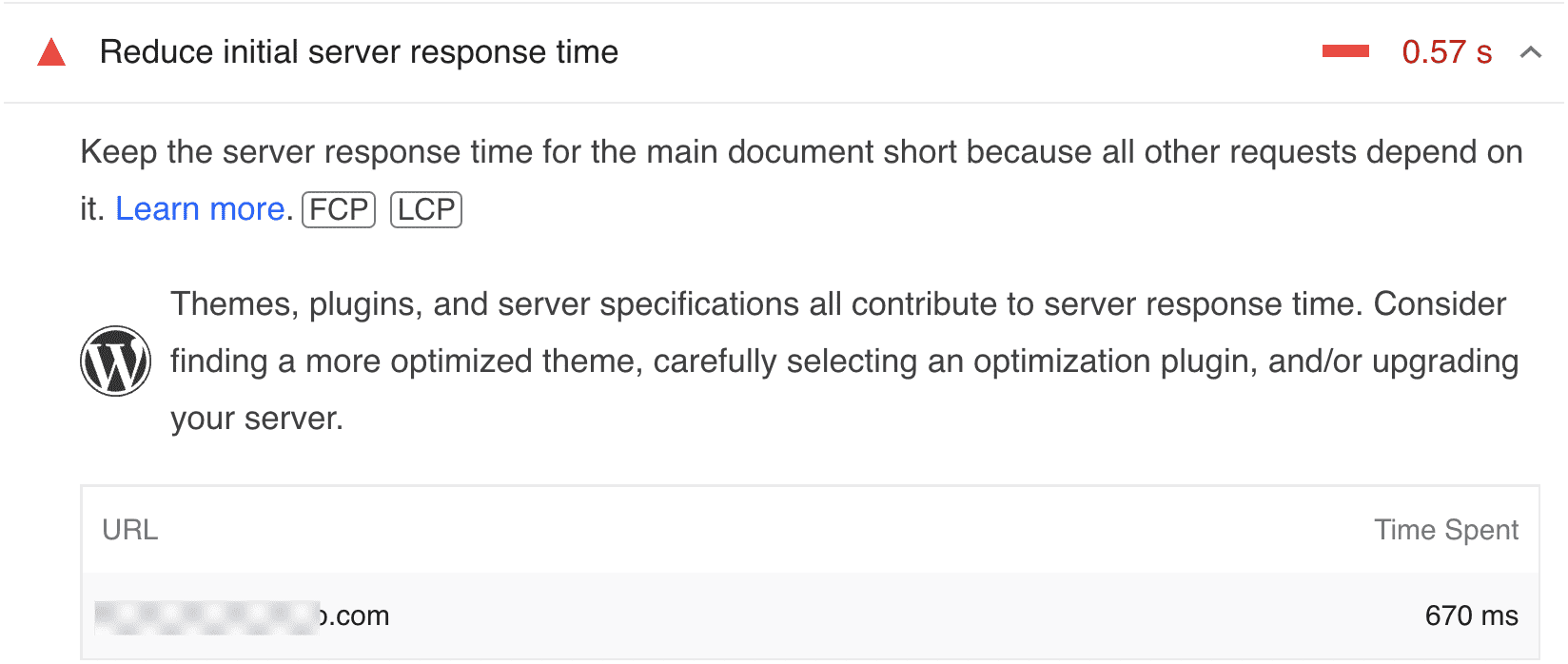
Am testat același site web pentru Core Web Vitals folosind instrumentul Google PageSpeed. Iată sugestia de la Google.

Google sugerează utilizarea unei teme optimizate și a pluginurilor pentru a reduce timpul de răspuns inițial al serverului.
Cel mai bun mod de a rezolva acest lucru este să căutați un plugin alternativ cu un design ușor.
Cu toate acestea, dacă înlocuirea pluginului va afecta funcțiile importante de pe site-ul dvs., continuați să utilizați pluginul și contactați dezvoltatorii pluginului pentru a-i informa despre problema de performanță.
Ștergeți pluginurile și temele neutilizate
Deși inactive, unele dintre resursele din teme și pluginuri pe care nu le utilizați în mod activ se încarcă în continuare atunci când un utilizator vă vizitează site-ul web.
În mod ideal, nu ar trebui să lăsați fișiere inactive pe site-ul dvs. Pe lângă creșterea solicitărilor HTTP, acestea ocupă adesea spațiu pe server și acest lucru poate afecta timpul de încărcare a site-ului dvs.
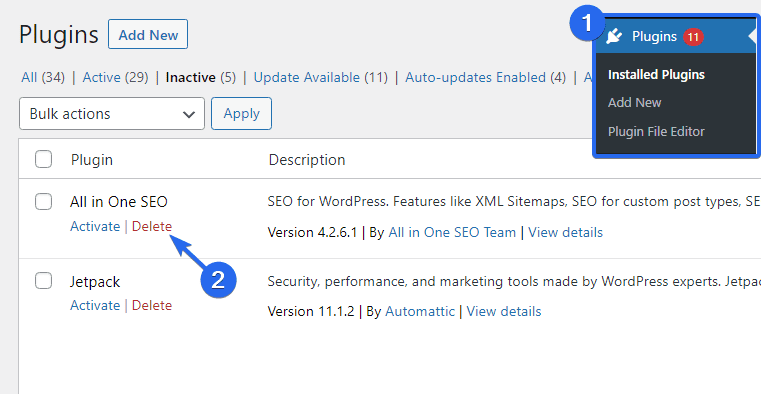
Pentru a șterge un plugin, conectați-vă la tabloul de bord WordPress și apoi accesați Pluginuri >> Pluginuri instalate . Apoi, faceți clic pe fila Inactiv .

După aceea, faceți clic pe Ștergeți sub pluginul inactiv pentru a-l elimina de pe site-ul dvs. web.
Urmați același proces pentru a șterge alte plugin-uri neutilizate de pe site-ul dvs. web.
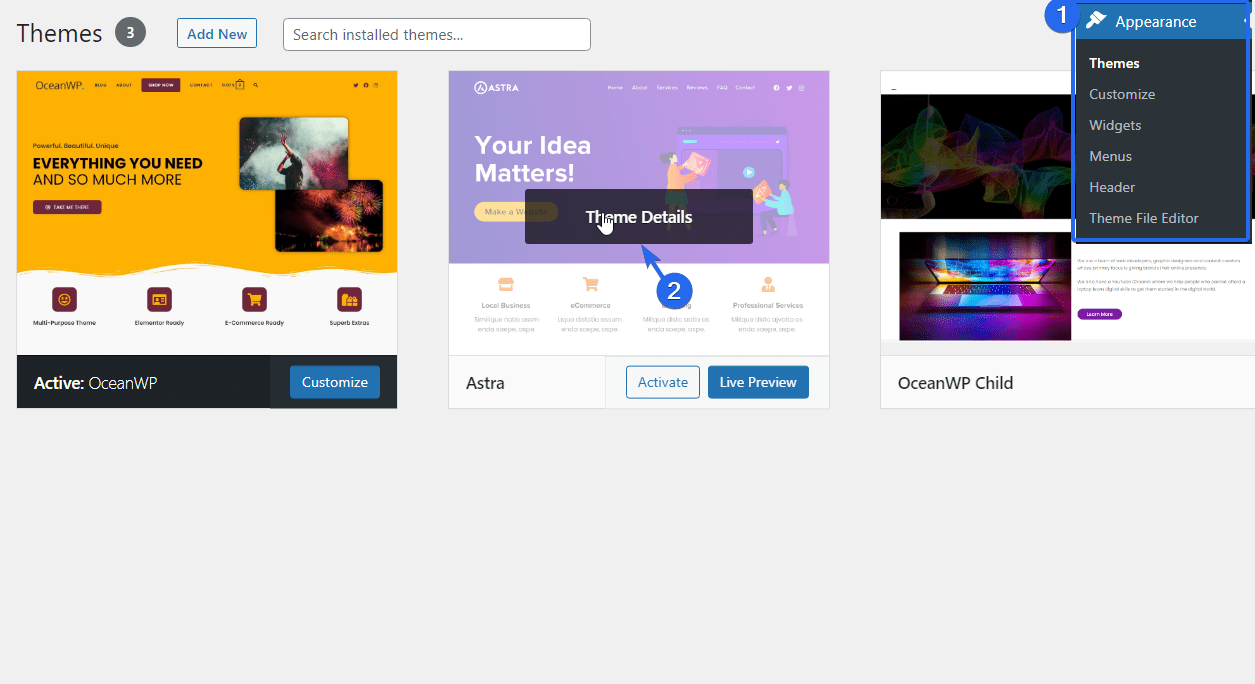
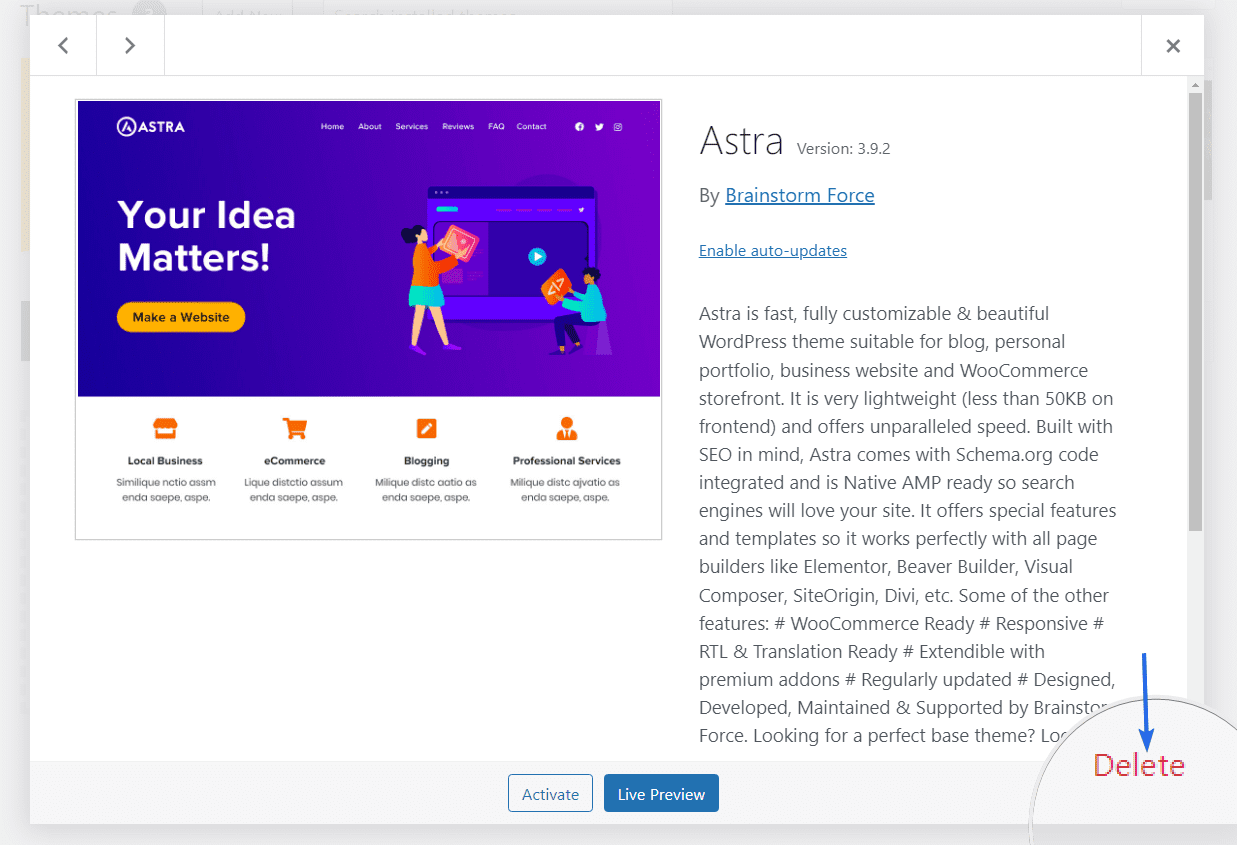
Pentru a șterge o temă de pe site-ul dvs., accesați Aspect >> Teme pentru a deschide pagina cu teme. Apoi, plasați cursorul peste tema inactivă și selectați Detalii teme .

Pe pagina următoare, faceți clic pe Ștergere, aflat în partea de jos a paginii.

Repetați același proces pentru alte teme inactive de pe tabloul de bord.
Reduceți scripturile de la terți
Scripturile terță parte sunt fragmente de cod pe care le adăugați la eticheta <head> a temei pentru a importa funcții dintr-un script extern pe site-ul dvs. web. Acestea pot include scripturi de la Google Analytics, Google Font, Facebook Pixel sau rețele de publicitate terță parte.
Dacă scripturile terță parte sunt grele, va crește numărul de solicitări HTTP și timpul de încărcare al site-ului dvs. web.
Să presupunem că ați adăugat un script pe site-ul dvs. web pentru a verifica calitatea de proprietar al domeniului pe un serviciu web. După finalizarea verificării, ar trebui să eliminați aceste scripturi dacă nu sunt esențiale pentru performanța site-ului dvs.
Cu toate acestea, unele scripturi terță parte sunt cruciale pentru performanța site-ului dvs. Eliminarea acestor scripturi poate afecta designul sau funcționalitatea site-ului dvs.
Dacă scripturile sunt necesare, există 2 moduri în care le puteți gestiona. Puteți amâna resursele de blocare a randării sau puteți încărca scripturi extern folosind Managerul de etichete Google.
Managerul de etichete Google oferă un spațiu de stocare pentru a găzdui resurse terță parte, în loc să le adauge direct pe site-ul dvs. web. Trebuie doar să adăugați codul Google Manager de etichete pe site-ul dvs. web.
După ce adăugați codul, veți putea adăuga alte scripturi în contul dvs. Google Tag și va funcționa bine pe site-ul dvs. web.
Vom explica mai multe despre amânarea JS în secțiunea de mai jos.
Amânați scripturile de blocare a randării
Scripturile de blocare a randării sunt resurse precum JavaScript și codul CSS care împiedică încărcarea rapidă a paginilor web. Aceste scripturi conțin fișiere mari, iar serverul trebuie să aștepte să se încarce înainte de a afișa pagina web.
O modalitate de a evita acest lucru este să amânați încărcarea scriptului la prima solicitare. Amânarea este similară cu încărcarea leneră a imaginilor.
Când întârziați scripturile de blocare a redării, serverul dvs. va încărca resursele numai atunci când utilizatorul începe să interacționeze pe pagină. Acest lucru va reduce numărul de solicitări pe care serverul dvs. le face pentru a încărca o pagină web.
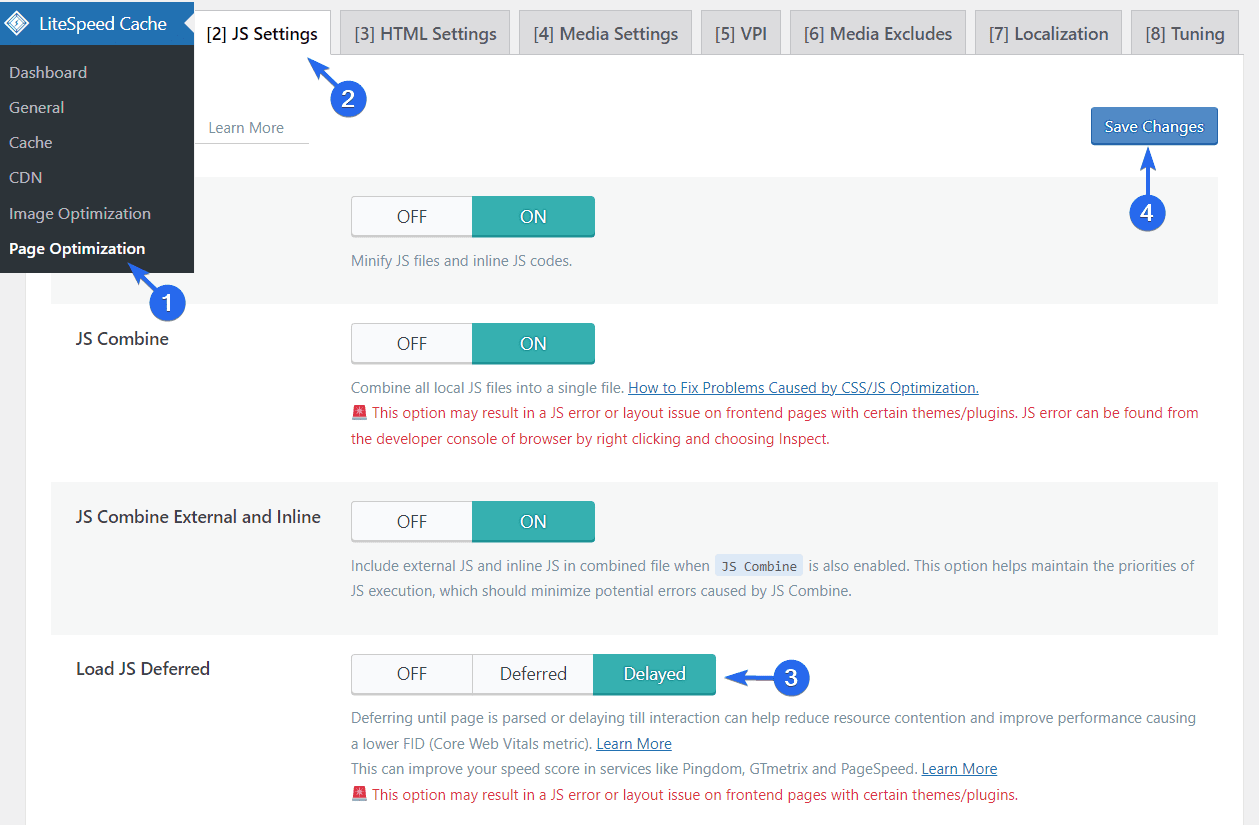
Pluginul LiteSpeed Cache are această caracteristică. Pentru a-l activa, accesați LiteSpeed Cache >> Optimizare pagină . După aceea, faceți clic pe fila Setări JS și derulați în jos la secțiunea „Încărcați JS amânat”.

Vă recomandăm să alegeți opțiunea Întârziată . Această opțiune va încărca resursele de blocare a randării imediat ce utilizatorul începe să deruleze. În acest fel, nu afectează timpul inițial de încărcare a paginii.
Notă: veți vedea un avertisment pe care scrie; „Această opțiune poate duce la o eroare JS sau o problemă de aspect pe paginile frontend cu anumite teme/plugin-uri.”
Vă recomandăm să vizitați interfața site-ului dvs. după salvarea modificărilor pentru a vedea dacă acestea afectează aspectul site-ului dvs. Dacă această setare este incompatibilă cu tema dvs., vă recomandăm să o dezactivați, astfel încât să nu afecteze experiența utilizatorului.
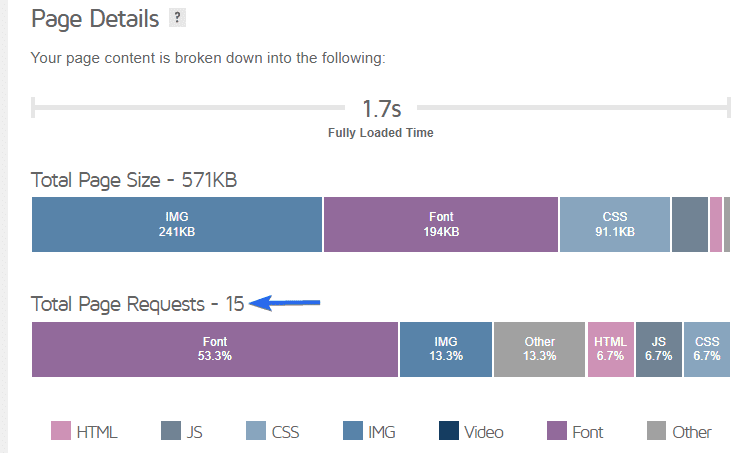
După ce ați implementat sfaturile din acest ghid, analizați din nou site-ul dvs. web folosind instrumentul GTmetrix pentru a vedea numărul de solicitări pe care le face serverul dvs. Iată rezultatul testării aceluiași site web cu GTmetrix.

Am redus dimensiunea paginii și numărul total de solicitări HTTP de la 57 la 15. Aceasta reprezintă o scădere cu aproximativ 73% a numărului de solicitări.
Concluzie
Micile modificări pe site-ul dvs. web pot afecta foarte mult viteza generală a site-ului dvs. Dacă utilizatorii petrec mai puțin timp așteptând încărcarea conținutului dvs., ei vor rămâne mai mult timp.
În acest ghid, am explicat cum funcționează solicitările HTTP și de ce trebuie să vă optimizați site-ul web pentru a face mai puține solicitări. Am împărtășit apoi 10 moduri de a reduce numărul de solicitări procesate de serverul tău.
Efectuarea mai puține solicitări HTTP este o modalitate de a vă accelera site-ul. Pentru mai multe informații, consultați ghidul nostru de optimizare a vitezei WordPress.
