Cum să vă faceți subsolul lipicios cu Divi
Publicat: 2021-12-28Un subsol lipicios este o modalitate fantastică de a afișa conținut important vizitatorilor tăi. Subsolul rămâne în partea de jos a ecranului în timp ce derulează, astfel încât să aibă întotdeauna acces ușor la conținut. Acesta este ideal pentru informații de contact, link-uri speciale și multe altele. Din fericire, crearea unui subsol lipicios este ușor cu Divi. În acest tutorial, vom vedea cum să facem ca o secțiune a subsolului dvs. Divi să fie lipicioasă și o vom ajusta diferit pentru dispozitivele desktop și telefon.
previzualizare
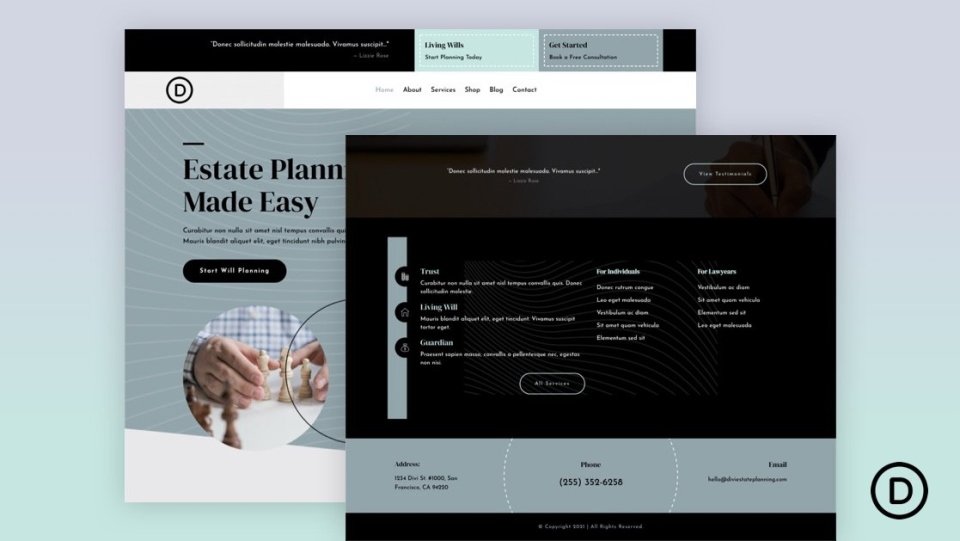
Înainte de a începe, să aruncăm o privire la ceea ce vom construi în acest tutorial.
Desktop Sticky Divi Footer
Iată cum arată subsolul nostru lipicios Divi pe un desktop.
Telefon Sticky Divi Footer
Iată cum arată subsolul nostru lipicios Divi pe un telefon.
De ce să folosiți un subsol lipicios?
Există mai multe avantaje de a folosi un subsol lipicios...
În primul rând, paginile care nu au suficient conținut pentru a umple înălțimea ecranului vor avea un subsol plutitor în mod implicit. Un subsol lipicios blochează subsolul în partea de jos a ecranului, împiedicându-l să plutească. Acest lucru face ca pagina să arate mai bine și să distragă mai puțin atenția cititorilor.
Un alt avantaj este că este un loc grozav pentru a pune îndemnuri sau informații pe care utilizatorul le poate folosi la îndemână. Informațiile de contact, anunțurile de vânzări, anunțurile banner și multe altele pot fi plasate în subsolul lipicios. Numerele de telefon sunt utile în special pentru telefoane, deoarece le puteți face clic pe acestea.
Descărcați un subsol Divi
În primul rând, veți avea nevoie de un șablon de subsol pe care să îl utilizați cu Divi Theme Builder. Puteți să vă creați propriul șablon sau să obțineți un șablon gratuit de pe blogul Teme elegante. Elegant Themes oferă șabloane gratuite de antet și subsol care se potrivesc cu multe dintre pachetele de layout gratuite disponibile în Divi. Puteți găsi șabloanele de subsol căutând pe blog „subsol gratuit” sau „șablon de subsol”. Descărcați șablonul și dezarhivați fișierul.

Pentru exemplele mele, folosesc șablonul gratuit pentru antet și subsol pentru pachetul Divi de planificare a proprietății. De asemenea, folosesc pagina de destinație din pachetul de aspect Planificare imobiliară pentru conținutul paginii.
Încărcați subsolul dvs. Divi

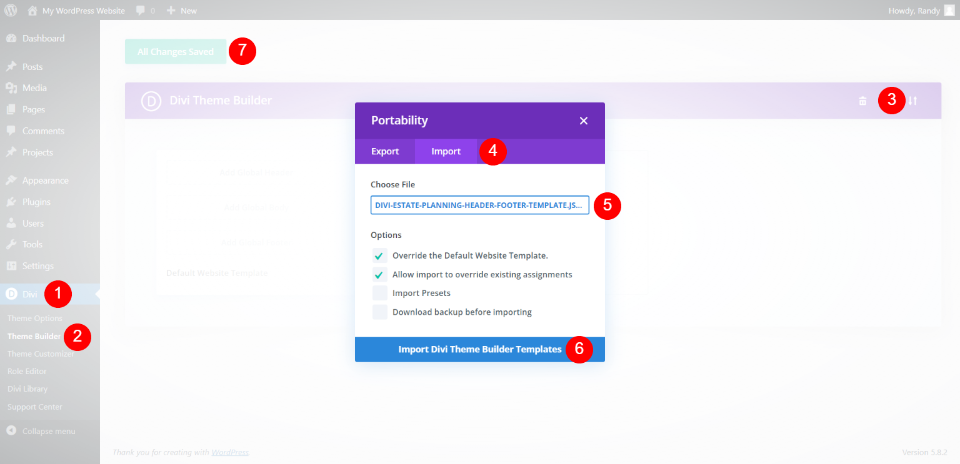
Pentru a încărca șablonul de subsol, accesați Divi > Theme Builder în tabloul de bord WordPress. Faceți clic pe pictograma Portabilitate din dreapta sus și selectați Import în modal care se deschide. Apoi, faceți clic pe Alegeți fișierul și navigați la fișierul dvs. JSON de pe computer și selectați-l. În cele din urmă, faceți clic pe butonul Import Divi Theme Builder Template din partea de jos a modalului. Așteptați ca șablonul să se încarce și salvați setările.
Puteți edita șablonul din Theme Builder din backend sau din Visual Builder din front end.
Fă-ți lipicios subsolul Divi

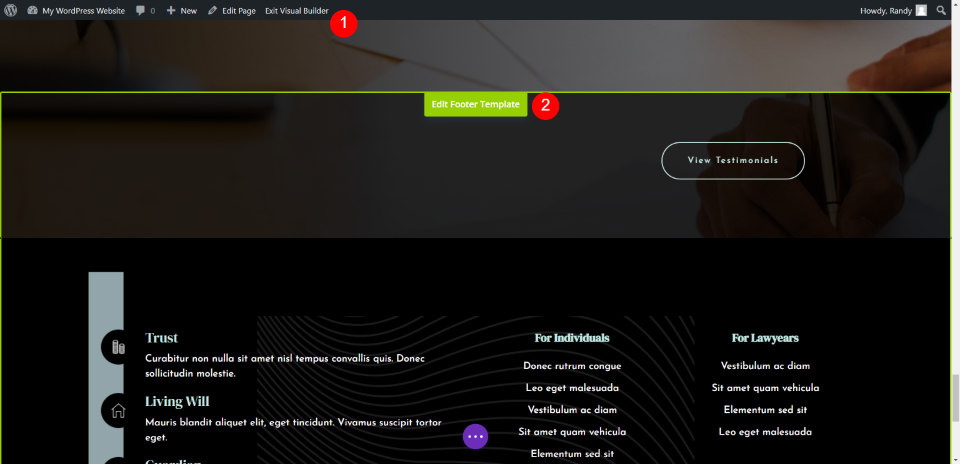
Lucrez la front-end, astfel încât să pot vedea rezultatele în direct pentru a mă asigura că funcționează cu corpul site-ului. În partea din față, selectați Activați Visual Builder și derulați în jos până la subsol și selectați Editați șablonul de subsol .
Setări secțiune Sticky Divi Footer

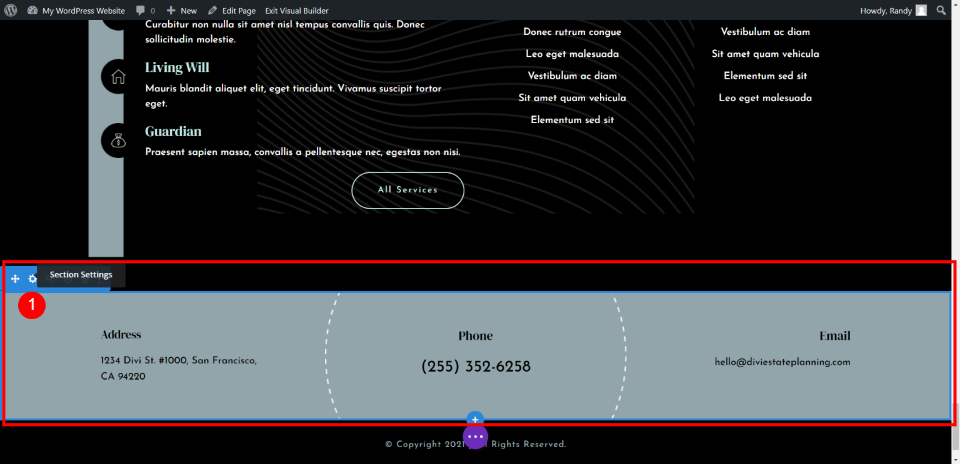
Vom face o secțiune a subsolului lipicioasă. Această secțiune include adresa, telefonul și informațiile de e-mail. Îl vom micșora în timp ce este în stare lipicioasă și vom face diferite ajustări pentru desktop și subsol. Plasați cursorul peste secțiunea pe care vrem să o facem lipicioasă și selectați pictograma setări .

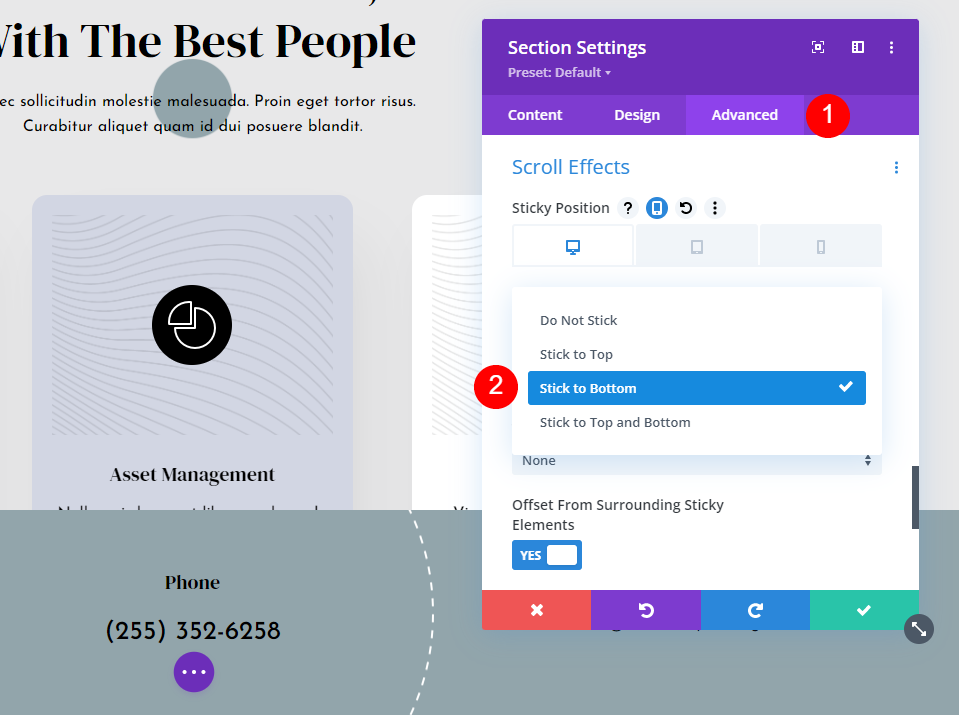
Selectați fila Avansat și derulați în jos la Efecte de defilare. Această primă setare este Sticky Position . Faceți clic pe caseta drop-down și alegeți Stick to Bottom . Acest lucru va activa opțiunile lipicioase în întreaga secțiune.

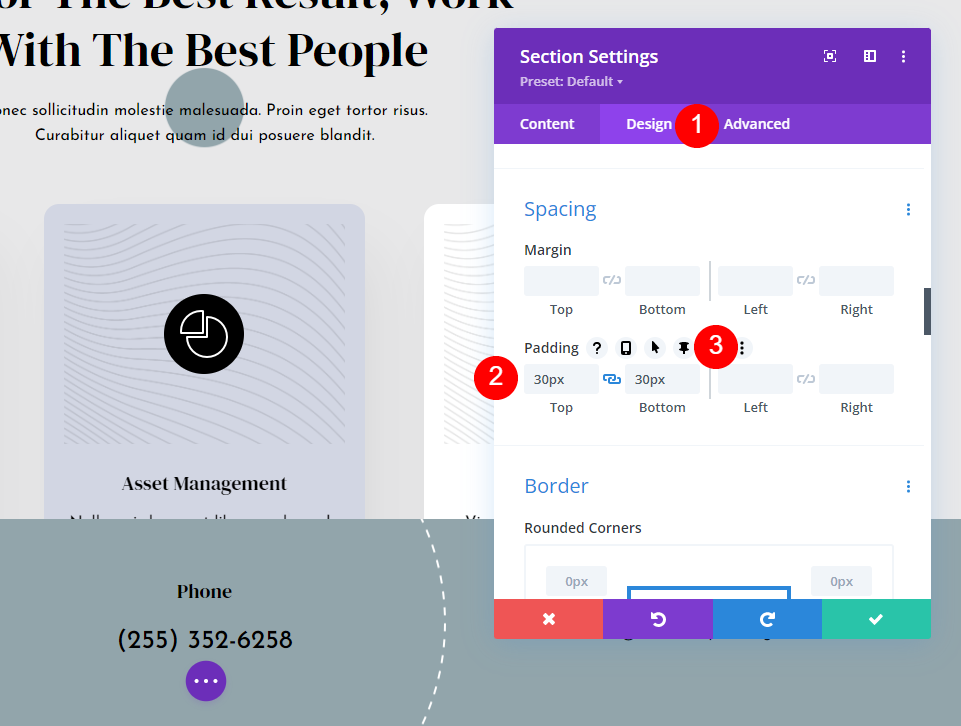
Apoi, accesați fila Design și derulați în jos la Spațiere . Ar trebui să aibă deja umplutura pentru partea de sus și de jos, dar dacă nu este acolo, adăugați 30 de pixeli la fiecare.
- Căptușeală: 30px, sus și jos
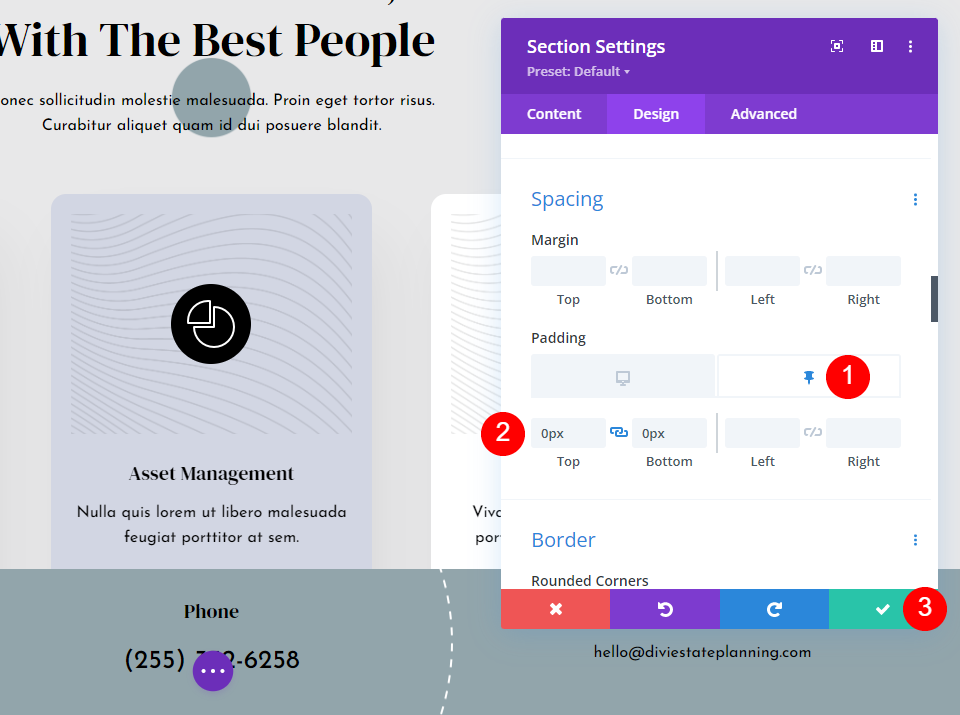
Plasați cursorul peste câmpuri pentru a dezvălui mai multe opțiuni. Faceți clic pe pictograma PIN . Aceasta deschide ajustările lipicioase pentru această setare.


Veți vedea o pictogramă pe desktop și o pictogramă pin. Pictograma de pe desktop va fi activă. Faceți clic pe pictograma PIN pentru a ajusta umplutura pentru starea lipicioasă a secțiunii. Adăugați 0px pentru partea de sus și de jos.
- Căptușeală lipicioasă: 0px, sus și jos.
Puteți vedea deja că secțiunea este mai scurtă decât era. Acest lucru va permite secțiunii să arate mai mic atunci când se află în afara secțiunii sale și apoi să crească la dimensiunea normală când se blochează în subsol. Acesta este tot ce trebuie să facem pentru setările desktopului. Tableta va urma automat aceste setări.
Setări coloanei Sticky Divi Footer

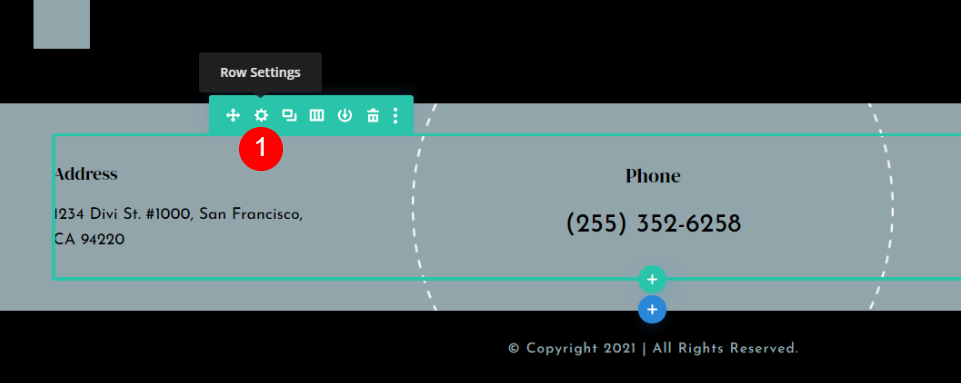
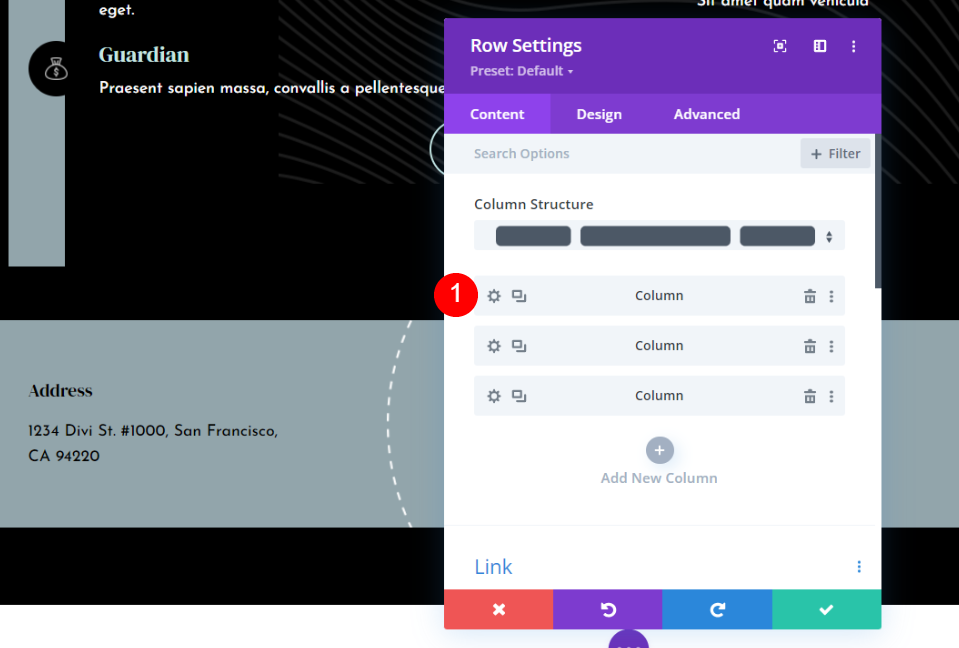
Vom face câteva modificări în designul subsolului pentru telefon. Plasați cursorul peste rând și faceți clic pe pictograma setări .

În continuare, vom face ajustări la două dintre coloane. Faceți clic pe pictograma setări pentru prima coloană.

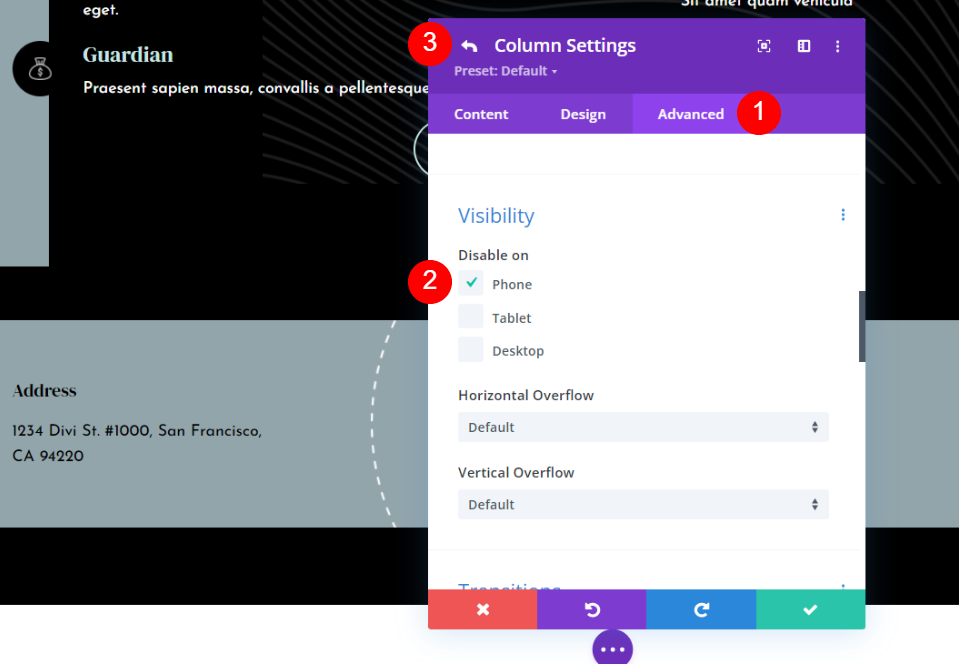
Selectați fila Avansat și derulați în jos la Vizibilitate . Sub Dezactivare activată , bifați Telefon . Îl vom lăsa activat pe o tabletă, deoarece funcționează la fel ca un desktop. Faceți clic pe săgeata înapoi din stânga sus a modalului.
- Dezactivare On: Telefon

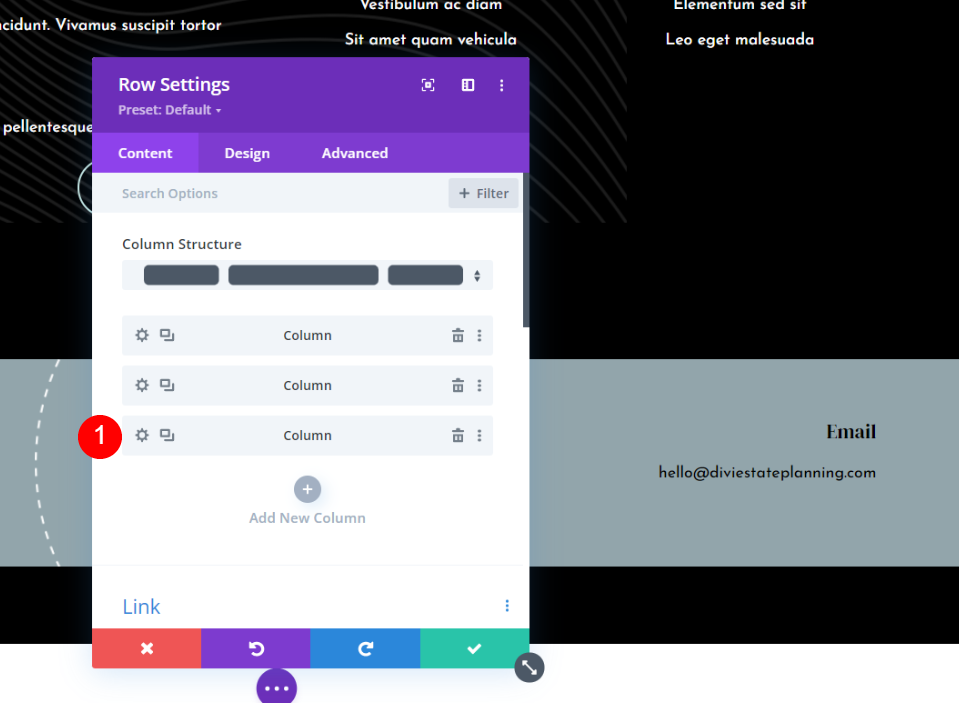
Apoi, faceți clic pe pictograma setări pentru a treia coloană.

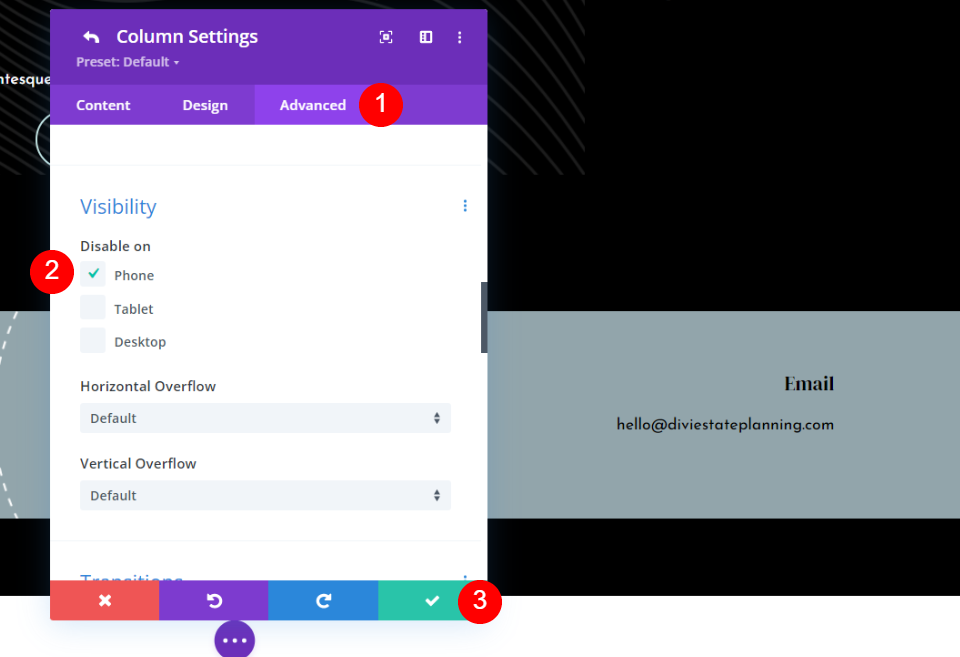
Accesați fila Avansat , derulați la Vizibilitate și dezactivați-o pe Telefon . Faceți clic pe bifa verde din partea de jos sau faceți clic pe săgeata de întoarcere din partea de sus.
- Dezactivare On: Telefon
Închideți modulul și salvați modificările.
Număr de telefon pe care se poate da clic

Deoarece versiunea de telefon a acestui subsol lipicios va afișa doar numărul de telefon, vreau să fac clic pe acesta. Acest lucru folosește numărul de telefon care rămâne pe ecran și creează un apel la acțiune. Faceți clic pe setările pentru modulul Text care are numărul de telefon.

Vom face clic pe numărul numai pentru telefoane. Desktop și tabletă nu vor putea fi făcute clic. Dacă doriți să faceți clic pe desktop, atunci sări peste clic pe pictogramă.
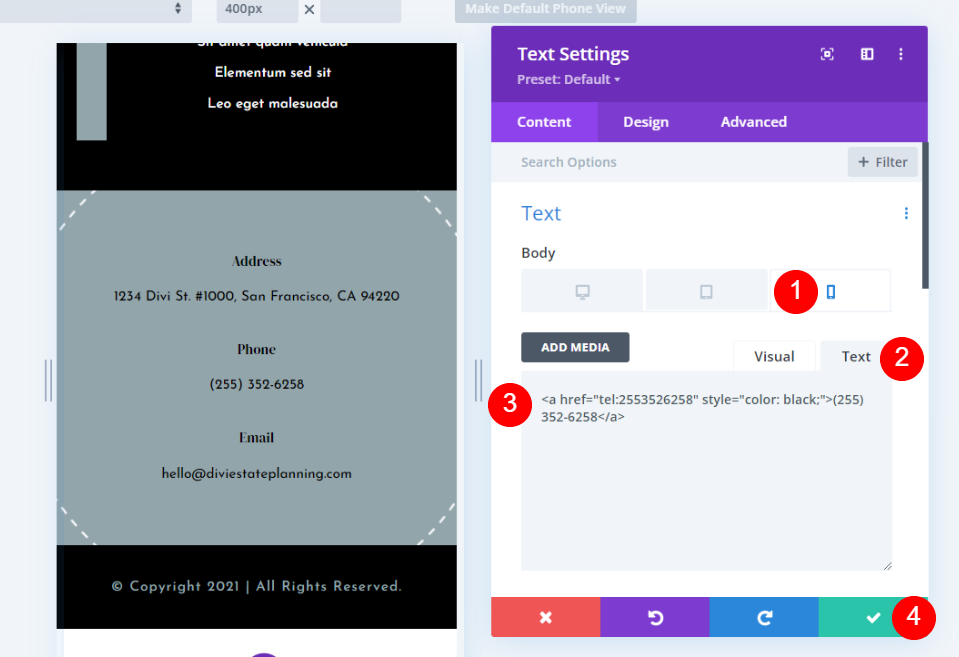
Selectați pictograma Telefon . Selectați fila Text din editorul de conținut Body și inserați acest cod HTML pentru un număr de telefon pe care se poate da clic:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
Pentru exemplul meu, folosesc numărul care vine cu șablonul. Pur și simplu schimbați numărul cu al dvs. Deoarece linkurile pe care se poate face clic se schimbă automat la culoarea implicită a link-ului, am adăugat și câteva CSS inline pentru a schimba culoarea link-ului pe care se poate face clic în negru. Schimbați culoarea adăugând numele sau codul hexadecimal.
De asemenea, puteți schimba titlul din Telefon în Click pentru apel sau ceva similar.
În cele din urmă, închideți setările și salvați aspectul.
Rezultate
Iată cum arată subsolul nostru Divi pe un desktop și un telefon.
Desktop Sticky Divi Footer
Iată cum arată subsolul nostru lipicios Divi pe un desktop.
Telefon Divi Sticky Footer
Iată cum arată subsolul nostru lipicios Divi pe un telefon. Numărul de telefon se poate face clic pe acest subsol.
Gânduri de sfârșit
Acesta este modul nostru de a face subsolul dvs. Divi lipicios folosind opțiunile lipicioase ale Divi Builder. Întregul subsol, sau orice element al subsolului, poate fi făcut lipicios cu un singur clic. Opțiunile de stare de subsol permit elementelor să arate diferit în timp ce sunt lipicioase. Acest lucru deschide o mulțime de opțiuni de design pentru subsolurile lipicioase.
Vrem sa auzim de la tine. Ați folosit opțiunile lipicioase ale Divi pentru ca subsolul dvs. Divi să fie lipicios? Spune-ne despre experiența ta în comentariile de mai jos.
