Cum să-ți faci blogul să arate ca un site web (10 sfaturi de experți)
Publicat: 2022-06-02Ți-ai pus vreodată întrebarea „Cum îmi fac blogul să arate ca un site web?”
Blogurile au un aspect distinctiv și ușor de recunoscut. Cu toate acestea, pe măsură ce afacerea dvs. crește, este posibil să doriți să oferiți blogului dvs. un lifting și să-l transformați într-un site web pe deplin funcțional.
A învăța cum să vă convertiți blogul într-un site web poate părea dificil la început, dar dacă urmați sfaturile din această postare, puteți face blogul dvs. să arate ca un site web în cel mai scurt timp.
Puteți folosi un blog ca site web?
Diferitele scopuri ale blogurilor și site-urilor web pot fi adesea confuze. Un blog este conceput pentru a vă prezenta cele mai recente postări de blog într-un aspect ușor de digerat, în timp ce un site web își propune să educe vizitatorii despre marca sau afacerea dvs.
Unii bloggeri cred că va trebui să creeze un site nou-nouț de la zero. Dar adevărul este că vă puteți lua blogul existent și îl puteți folosi ca site web cu doar câteva modificări ușoare.
Concluzie: da, puteți folosi un blog ca site web fără a crea un nou site de la zero.
De ce să vă faceți blogul să arate ca un site web?
Există multe motive pentru a face blogul dvs. existent să arate ca un site web. Mulți bloggeri își transformă site-urile pentru că au depășit o configurație simplă de blogging și doresc să extindă informațiile pe care le oferă.
De asemenea, s-ar putea ca atunci când ați început să scrieți blog, să nu aveți de gând să vă monetizați site-ul. Câțiva ani mai târziu, este posibil să dezvoltați produse care au nevoie de pagini de destinație, pagini de produse și alte funcții ale site-ului web pentru a le promova.
În mod similar, puteți începe să oferiți servicii freelance, cum ar fi copywriting, care va necesita o pagină de pornire care atrage atenția, pagini de servicii și mărturii.

Indiferent de motivul dvs., transformarea blogului dvs. într-un site web este o modalitate excelentă de a vă ajuta afacerea să iasă în evidență și să crească într-o piață mereu aglomerată.
Cum să îmi fac blogul să arate ca un site web
Dacă vă întrebați „cum îmi fac blogul să arate ca un site web”, ești în locul potrivit. Urmați sfaturile de mai jos pentru a transforma blogul dvs. WordPress într-un site web modern și cu aspect profesional pe care publicul dvs. îl va plăcea.
- 1. Începeți cu configurarea corectă
- 2. Creați o siglă și o favicon
- 3. Construiți o pagină de pornire profesională
- 4. Creați o pagină Despre
- 5. Personalizați-vă tema blogului
- 6. Faceți-vă blogul receptiv
- 7. Adăugați funcții de comerț electronic
- 8. Păstrați un design consistent
- 9. Adăugați formulare de generare de clienți potențiali
- 10. Integrați funcțiile de social media
1. Începeți cu configurarea corectă
Cele mai bune bloguri și site-uri web încep cu o bază solidă:
- Un nume de domeniu personalizat
- Gazduire web rapida
Dacă le aveți deja pentru blogul dvs. WordPress, puteți sări peste acest sfat, dar vă recomandăm să citiți această secțiune dacă nu le-ați făcut.
Mulți oameni încep să scrie blog pe un serviciu de blogging gratuit precum Blogger sau WordPress.com. Are sens, deoarece nu va trebui să plătiți pentru nicio funcție de blogging sau să vă găzduiți site-ul web, dar probabil înseamnă, de asemenea, că ați rămas blocat cu un nume de domeniu precum: yourblog.wordpress.com/.
Astfel de nume de domeniu par neprofesionale, așa că vă sugerăm să obțineți un nume de domeniu personalizat dacă doriți ca publicul să vă ia în serios.
Același lucru este valabil și pentru găzduirea site-ului dvs.
Trecerea la o soluție WordPress auto-găzduită vă oferă mai mult control asupra conținutului și configurației site-ului. Nu numai că veți deține conținutul dvs., dar puteți adăuga și mai multe funcții site-urilor dvs. web, cum ar fi securitate, backup-uri regulate, marketing prin e-mail și multe altele.
Din fericire, mulți furnizori de găzduire WordPress oferă găzduire de site-uri web și domenii personalizate într-un singur pachet. Soluția noastră preferată este Bluehost.

Bluehost este un partener de găzduire WordPress recunoscut oficial, cu pachete de domenii și găzduire pentru site-uri web de orice dimensiune. Planurile lor vin cu SSL gratuit, CDN, instalare WordPress cu 1 clic, nume de domeniu gratuit, asistență 24/7 și multe alte funcții puternice pentru a vă ajuta să începeți rapid și ușor.
Consultați această recenzie Bluehost pentru mai multe informații.
De asemenea, puteți vedea aceste ghiduri utile dacă treceți de la Blogger la WordPress sau WordPress.com la WordPress.org.
2. Creați o siglă și o favicon
După ce ați configurat fundația perfectă, veți avea nevoie de un logo de blog și de favicon de înaltă calitate. Logo-ul dvs. este primul lucru pe care îl văd oamenii și este ceea ce îi va ajuta să vă recunoască blogul în viitor.

În mod similar, Favicon-ul dvs. este o pictogramă care ajută utilizatorii să vă găsească site-ul web atunci când au mai multe file deschise de browser. Puteți găsi favicon-uri lângă orice vă identifică site-ul web, inclusiv marcaje, file, aplicații pentru bara de instrumente, fluxuri RSS, rezultate din istoric și bare de căutare.

Chiar dacă favicon-urile nu sunt direct responsabile pentru optimizarea motoarelor de căutare, ele sunt un instrument esențial pentru îmbunătățirea clasamentului dvs.
Puteți crea un logo și o favicon care să arate grozav la un buget redus. Există multe instrumente gratuite, cum ar fi Canva, cu șabloane personalizabile pentru a vă ajuta să începeți.
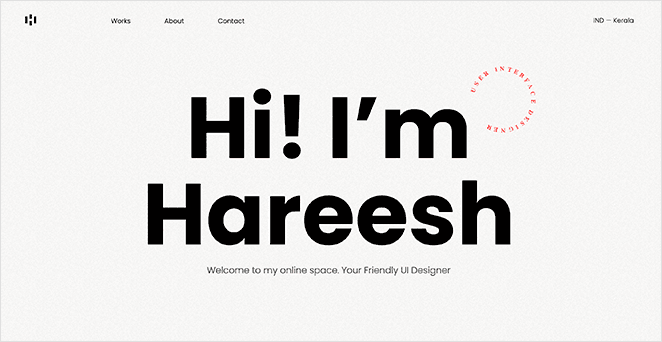
3. Construiți o pagină de pornire profesională
Crearea unei pagini de pornire este o modalitate excelentă de a vă face blogul să arate mai mult ca un site web. În loc de fluxul tipic de blog și bara laterală, vizitatorii vor vedea o pagină atractivă cu toate informațiile de care au nevoie despre marca ta.

Majoritatea paginilor de start au următorul aspect:
- Antet cu meniu de navigare
- Secțiunea eroi cu o introducere
- Caracteristici sau servicii
- Mărturii și recenzii
- Apel la acțiune
- Exemplu de postări pe blog
- Subsol cu detalii de contact
Ceea ce includeți pe pagina dvs. de pornire depinde în mare măsură de blogul sau de tipul dvs. de afacere.
Crearea paginii dvs. de pornire în WordPress este la fel de simplă ca și crearea unei pagini nou-nouțe și configurarea acesteia să fie afișată ca prima pagină a site-ului dvs. De asemenea, puteți utiliza un generator de pagini pentru a vă personaliza designul paginii de pornire fără a angaja un dezvoltator.
Iată un ghid pas cu pas despre crearea unei pagini de pornire WordPress care acoperă ambele opțiuni.
4. Creați o pagină Despre
Crearea unei pagini „Despre” este o altă modalitate sigură de a oferi blogului tău o structură care arată mai mult ca un site web.
O pagină despre este locul în care vizitatorii învață mai multe despre tine sau despre afacerea ta. Aceștia poartă adesea diverse nume, cum ar fi „Începe aici”, „Misiune” și „Povestea noastră”, dar toate fac același lucru: spuneți vizitatorilor cine sunteți și de ce ar trebui să vă aleagă afacerea.
Vizitatorii nu te cunosc când ajung prima dată pe site-ul tău. Cu o pagină despre, devii mai puțin străin, făcând utilizatorii mai probabil să-ți citească postările de pe blog, să se alăture listei de e-mail sau să cumpere ceea ce vinzi.

O pagină despre include adesea:

- Istoricul afacerii dvs. și de ce ați început
- De ce marca ta este unică
- Fotografii cu echipa ta
- Valorile tale de bază
- De ce utilizatorii ar trebui să vă aleagă
Urmați aceste instrucțiuni pas cu pas pentru a crea o pagină despre site-ul dvs. web.
5. Personalizați-vă tema blogului
Probabil că ți-ai început blogul cu o temă WordPress gratuită și are sens. Temele gratuite vă oferă tot ce aveți nevoie pentru a rula un blog fără să vă faceți griji cu privire la costuri.
Cu toate acestea, temele WordPress gratuite nu au adesea caracteristicile de design mai avansate de care veți avea nevoie pentru ca blogul să arate ca un site web. De aceea, cel mai bine este să alegeți o temă premium WordPress sau să creați o temă personalizată atunci când faceți tranziția.
Crearea unei teme WordPress personalizate implică angajarea unui designer web cu costuri de mii. În zilele noastre, puteți face același lucru cu un plugin de generare de pagini precum SeedProd, fără a scrie o singură linie de cod HTML.

SeedProd este cel mai bun constructor de site-uri web pentru WordPress. Vă permite să creați teme WordPress personalizate, pagini de destinație și aspecte flexibile pentru site-uri web, fără a angaja un dezvoltator web.
Puteți începe cu un șablon de site web prefabricat, apoi vă personalizați tema vizual cu ajutorul editorului de pagini drag-and-drop, inclusiv:
- Antet și subsol
- Pagini statice precum despre/contact/servicii
- Pagina principala
- Pagina de blog
- Bara laterală
- Și altele
Secțiunile sale versatile ale paginii vă ajută să creați instantaneu întrebări frecvente, îndemnuri și zone eroi. Puteți, de asemenea, să vă ascundeți site-ul în spatele unei pagini de întreținere sau în curând, în timp ce site-ul dvs. este în curs de dezvoltare.
Puteți consulta acest tutorial complet pentru a crea o temă WordPress personalizată cu SeedProd.
6. Faceți-vă blogul receptiv
A face blogul tău receptiv pentru mobil este o altă modalitate excelentă de a-l face să arate ca un site web. Deoarece mai mulți oameni navighează de pe dispozitive mobile, se așteaptă ca site-urile web să se adapteze fără probleme la diferite dimensiuni de ecran.
Dacă site-ul dvs. web nu este receptiv, clienții potențiali pot pleca, deoarece este greu de navigat, ceea ce duce la pierderea de clienți potențiali și vânzări.
Puteți combate acest lucru utilizând o temă WordPress receptivă pentru mobil și instalând pluginuri WordPress prietenoase pentru dispozitive mobile. Aceste instrumente vor îmbunătăți experiența utilizatorului site-ului dvs. prin adăugarea de funcții precum meniuri hamburger pentru navigare, dimensiuni mai mari ale butoanelor și aspecte care se adaptează la diferite ecrane.

Dacă nu sunteți sigur de unde să începeți, puteți consulta acest ghid pentru a face site-ul dvs. prietenos pentru dispozitive mobile.
7. Adăugați funcții de comerț electronic
Vânzarea produselor de pe blogul dvs. este o altă modalitate de a-l face să semene mai mult cu un site web, dar pentru a face asta, va trebui să adăugați funcții și funcționalități suplimentare.
De exemplu, poate fi necesar să creați:
- Pagini de produse
- Coșurile de cumpărături
- Pagini de checkout
- Butoane pentru adăugare în coș
- Tablouri de bord pentru conturile clienților
Poate părea multă muncă, dar este o modalitate excelentă de a îmbunătăți experiența utilizatorului și de a genera vânzări sau venituri pasive.
Puteți începe puțin prin adăugarea unui formular de plată PayPal pe site-ul dvs. Apoi, pe măsură ce site-ul dvs. crește, vă puteți ramifica și instala funcții avansate de comerț electronic cu plugin-uri precum WooCommerce.
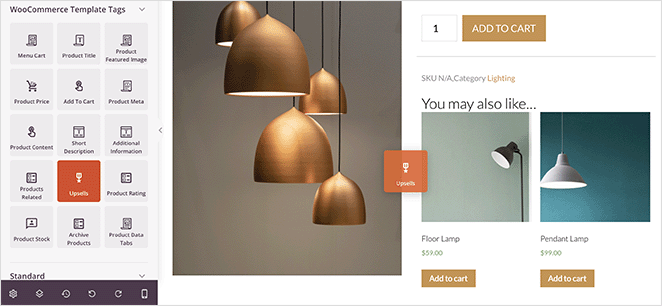
De asemenea, vă puteți personaliza paginile WooCommerce fără efort cu pluginul SeedProd pentru generarea de pagini. Vă permite să adăugați funcții ușor de utilizat, cum ar fi produsele recomandate, grilele de produse, pictogramele coșului de meniu, vânzările suplimentare și evaluările produselor pentru a crește valoarea comenzilor.

8. Păstrați un design consistent
Consecvența este un alt factor important în a face blogul tău să arate ca un site web. Un design consistent face site-ul dvs. mai ușor de reținut, ceea ce este crucial având în vedere câte site-uri web există.
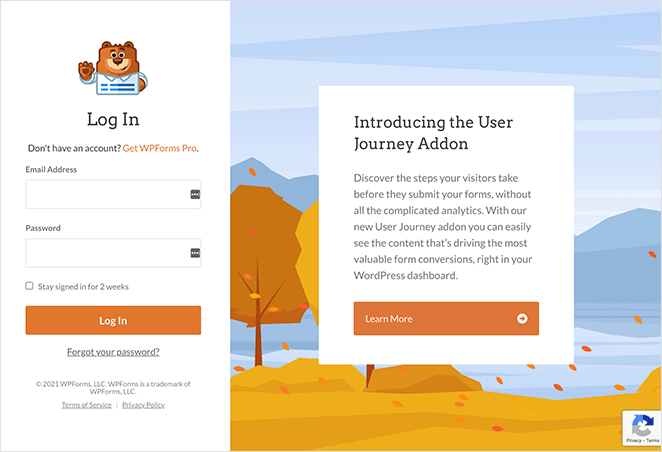
De exemplu, WPForms are aceeași schemă de culoare portocalie peste tot.

Chiar dacă site-ul dvs. ar trebui să aibă o schemă de design similară, ar trebui să iasă în evidență. Iată câteva idei pentru a-ți modifica designul site-ului web pentru a-l face să arate unic:
- Creați un aspect diferit pentru pagina dvs. de blog
- Schimbați imaginile banner ale site-ului dvs. web
- Utilizați combinații unice de fonturi
- Adăugați o navigare atrăgătoare pe site
- Creați bare laterale personalizate pentru diferite pagini
Consultați aceste exemple de design de site-uri pentru dispozitive mobile pentru a vă inspira.
9. Adăugați formulare de generare de clienți potențiali
Crearea unui blog care arată ca un site web este o modalitate eficientă de a vă îmbunătăți eforturile de generare de clienți potențiali, deoarece, dacă utilizatorii au suficiente informații, vor dori în mod natural să învețe mai multe.
Puteți valorifica curiozitatea publicului dvs. adăugând formulare strategic pe site-ul dvs. De exemplu, puteți adăuga un formular de contact la pagina dvs. de contact, un formular de înscriere la buletin informativ în bara laterală a blogului și un formular de înscriere pe pagina dvs. de pornire.
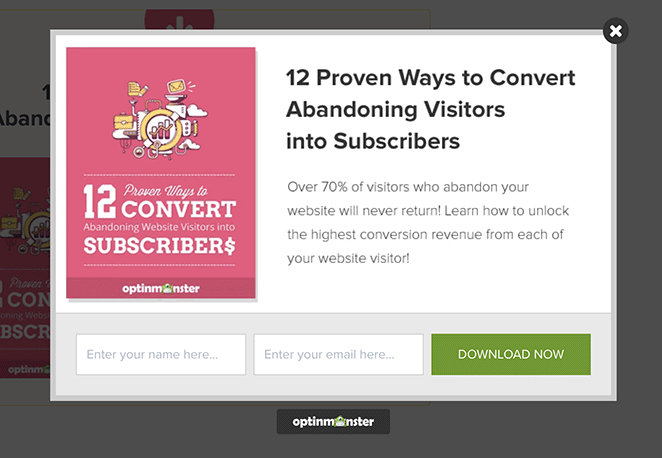
Ne place în special acest exemplu de la OptinMonster, care se deschide într-o fereastră pop-up după ce faceți clic pe o ofertă de lead magnet. Deoarece utilizatorii primesc ceva gratuit, este mai probabil să-și introducă adresele de e-mail.

10. Integrați funcțiile de social media
Integrarea rețelelor sociale este o altă caracteristică populară pe care o veți vedea pe cele mai de succes site-uri web. Este o modalitate eficientă de a crește gradul de cunoaștere a mărcii și de a promova conținutul către publicul țintă.
Există multe modalități de a adăuga funcții de social media pe site-ul dvs., dar iată câteva dintre cele mai eficiente tactici:
- Utilizați butoanele de partajare a rețelelor sociale pentru promovarea conținutului
- Includeți pictograme de profil social pentru a vă spori adepții
- Încorporați fluxuri de rețele sociale pentru a crește implicarea site-ului
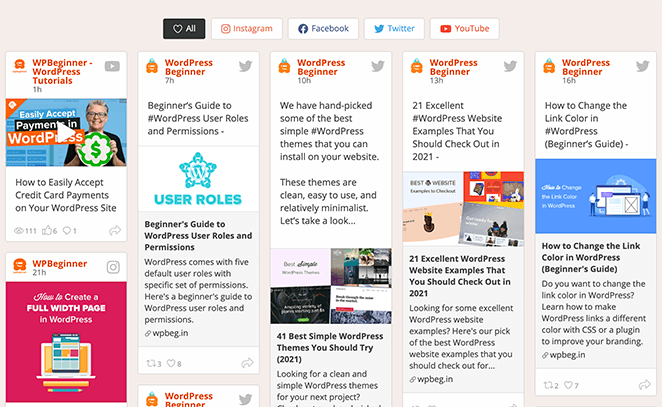
Cel mai bun mod de a încorpora conținut de rețele sociale pe site-ul dvs. este cu Smash Balloon.

Această suită de pluginuri puternice pentru rețelele sociale vă permite să adăugați fluxuri de rețele sociale pentru Twitter, Instagram, YouTube și Facebook direct pe site-ul dvs. WordPress fără cod. Puteți alege dintre mai multe aspecte receptive și puteți filtra feedurile pentru a afișa anumite subiecte pentru blogul dvs., pentru a menține utilizatorii implicați.
Puteți chiar să vă combinați profilurile sociale într-un singur perete de socializare care se actualizează în mod regulat cu conținut proaspăt.

Urmați acest ghid pentru a adăuga feeduri de rețele sociale pe site-ul dvs. cu câteva clicuri.
Pasii urmatori
Sperăm că acest ghid te-a ajutat să înveți cum să-ți faci blogul să arate ca un site web. De asemenea, s-ar putea să vă placă această postare despre strategiile de generare de clienți potențiali în rețelele sociale pentru a genera mai mult trafic și clienți potențiali.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.