Cum să faci fotografiile să se încarce mai rapid pe WordPress: 6 tactici cheie
Publicat: 2021-06-22Te chinui cum să faci fotografiile să se încarce mai repede pe site-ul tău?
Imaginile vă ajută să creați un site web mai captivant, așa că este grozav să le folosiți. Dar dacă folosești multe imagini, riscați să încetiniți site-ul dacă nu le optimizați, motiv pentru care este bine că sunteți interesat să învățați cum să faceți ca imaginile să se încarce mai repede.
Din fericire, există o mulțime de tactici pe care le puteți implementa pentru a vă accelera imaginile, cu sau fără afectarea calității fotografiilor.
În această postare, vom împărtăși un ghid cuprinzător despre cum să încărcați mai rapid imaginile pe care le utilizați pe site-ul dvs. web.
Vom începe prin a împărtăși șase tactici cheie pentru a accelera încărcarea imaginilor. Apoi, vă vom arăta cum să utilizați două pluginuri WordPress prietenoase pentru începători pentru a implementa aceste tactici pe site-ul dvs. WordPress.
Cum să faci fotografiile să se încarce mai rapid: șase strategii de performanță
În această primă secțiune, vom vorbi despre tacticile pe care le poți implementa pentru ca imaginile tale să se încarce mai rapid pe site-ul tău. Apoi, în secțiunea următoare, vă vom arăta cum să implementați toate aceste tactici pe WordPress.
Vă puteți gândi la această secțiune ca la „ teorie ”, iar la următoarea secțiune ca la „ modul de acționare ”.
Dacă vă întrebați ce face ca imaginile să se încarce mai repede, continuați să citiți! Iată cele șase tactici pe care le puteți folosi pentru a accelera imaginile de pe site-ul dvs., clasate aproximativ în ordinea importanței lor:
- Comprimați fotografiile.
- Redimensionați fotografiile.
- Convertiți fotografiile în formate optimizate precum WebP.
- Utilizați o rețea de livrare a conținutului (CDN) pentru a accelera timpul de descărcare a imaginilor (în special pentru vizitatorii departe de găzduirea site-ului dvs.).
- Imagini de încărcare leneșă.
- Activați memorarea în cache a browserului pentru a accelera vizitele ulterioare.
Primele trei tactici se ocupă de optimizarea fișierelor imagine în sine, în timp ce ultimele trei se concentrează pe optimizarea modului în care site-ul dvs. încarcă acele fișiere imagine.
Să vedem cum aceste tactici vă pot grăbi încărcarea imaginilor pe WordPress.
1. Comprimați imagini
Compresia foto vă permite să micșorați dimensiunea fișierului unei imagini fără a modifica dimensiunile acesteia. Comprimarea funcționează prin eliminarea informațiilor redundante/inutile și prin aplicarea diverșilor algoritmi pentru a reduce dimensiunea fișierului.
Există două tipuri de compresie:
- Lossless – o mică reducere a dimensiunii fișierului fără nicio modificare a calității.
- Cu pierderi – o reducere mult mai mare a dimensiunii fișierului, dar ar putea exista o oarecare pierdere a calității imaginii. Există diferite niveluri de compresie cu pierderi – unele ar putea să nu fie vizibile nici măcar pentru ochiul uman, în timp ce algoritmii mai agresivi ar putea avea un impact vizibil.
Puteți afla mai multe în articolul nostru despre compresia imaginii cu pierderi vs. fără pierderi.
Pentru majoritatea site-urilor web, veți fi bine cu compresia cu pierderi. Cu toate acestea, dacă sunteți fotograf sau într-o altă industrie în care calitatea imaginii este primordială, este posibil să doriți să rămâneți cu compresia fără pierderi.
Dacă utilizați compresia cu pierderi, puteți obține câteva economii destul de impresionante. De exemplu, am folosit Imagify pentru a comprima o imagine JPG simplă. Imagify este un instrument gratuit de optimizare a imaginii pe care îl vom trata mai târziu în acest ghid.
După ce am folosit compresia cu pierderi pe imaginea de testare, am reușit să micșorăm dimensiunea de la 133,7 KB la 36,9 KB cu o schimbare foarte mică a calității - aceasta este o reducere de ~73% a dimensiunii fișierului :
2. Redimensionați imagini
Mai sus, v-am spus că compresia foto vă permite să modificați dimensiunea fișierului unei imagini fără a modifica dimensiunile acesteia. Dar, în majoritatea cazurilor, doriți să schimbați dimensiunile imaginii, care este locul în care intervine redimensionarea fotografiilor.
Toate lucrurile sunt egale, cu cât dimensiunile unei imagini sunt mai mari, cu atât dimensiunea fișierului acesteia va fi mai mare. Și cu cât dimensiunea fișierului este mai mare, cu atât imaginile se vor încărca mai lent.
Pentru un site web, ar trebui să încercați să redimensionați imaginile la dimensiunea exactă pe care o utilizați. De exemplu, dacă aria de conținut a site-ului dvs. are o lățime de 800 px, veți dori să redimensionați imaginile la 800 px ( sau poate dublați acest lucru la 1.600 px pentru a ține cont de monitoarele de înaltă rezoluție, cum ar fi ecranele Retina ).
Cât de mari sunt economiile ? Iată un exemplu de test rapid în care am redimensionat imaginea fără a adăuga nicio compresie:

Dacă combinați compresia cu redimensionarea, puteți obține niște reduceri destul de incredibile ale dimensiunii imaginii . De exemplu, după comprimarea imaginii redimensionate cu Imagify, am micșorat-o și mai mult la 101 KB.
Așadar, doar prin redimensionarea și comprimarea imaginii, am scăzut-o de la 380 KB la 101 KB, cu aproape zero modificări ale calității ( presupunând că o afișați pe un site web ).
3. Convertiți fotografii în WebP
WebP este un format de imagine modern de la Google care poate oferi fișiere de dimensiuni mai mici decât JPEG sau PNG fără nicio pierdere de calitate.
În medie, imaginile WebP sunt cu 25-34% mai mici decât imaginile JPEG comparabile și cu 26% mai mici decât imaginile PNG comparabile.
Pentru a beneficia de aceste economii de dimensiune, vă puteți converti imaginile în WebP atunci când le încărcați pe site-ul dvs. WordPress.
Pentru a afla mai multe despre acest format, consultați ghidul nostru complet pentru imagini WebP.
4. Utilizați o rețea de livrare de conținut (CDN)
Un CDN este în esență doar o rețea globală de servere din întreaga lume. Dacă vă configurați site-ul WordPress pentru a utiliza un CDN, puteți găzdui toate fotografiile site-ului dvs. (și alte fișiere statice) pe această rețea de servere.
Apoi, vizitatorii site-ului dvs. vor putea descărca fotografii din locația de rețea cea mai apropiată de ei, în loc să fie nevoie să le descarce direct de pe serverul de găzduire al site-ului dvs.
Prin reducerea distanței fizice pe care trebuie să o parcurgă fișierele de imagine, acestea se vor încărca mai repede pentru vizitatorii dvs.
Un CDN rapid este util mai ales dacă publicul site-ului dvs. este răspândit într-o zonă geografică largă, cum ar fi mai multe țări sau continente.
Cu toate acestea, dacă site-ul dvs. vizează doar persoane dintr-o anumită locație geografică (cum ar fi orașul dvs. local), atunci este posibil să nu observați o îmbunătățire semnificativă a timpului de încărcare a imaginii folosind un CDN.
5. Lazy Load Imagini
Încărcarea leneșă a imaginilor site-ului dvs. WordPress poate limita impactul pe care fotografiile dvs. îl au asupra timpilor de încărcare generale ai site-ului dvs.
În esență, încărcarea lenevă vă permite să așteptați să încărcați imaginile care se află în afara feței de vizualizare vizibile a vizitatorului. În schimb, site-ul dvs. va încărca imaginile doar „just la timp”, pe măsură ce un vizitator începe să deruleze în jos.
Acest lucru va duce la timpi de încărcare inițială mai rapid, chiar dacă aveți multe imagini pe pagină.

6. Activați Memorarea în cache a browserului
Memorarea în cache a browserului nu va face fotografiile să se încarce mai rapid prima dată când o persoană vă vizitează site-ul. Dar va accelera instantaneu încărcarea imaginii pentru vizitele ulterioare .
Cum? Ei bine, memorarea în cache a browserului vă permite să spuneți browserelor vizitatorilor să stocheze imaginile site-ului dvs. pe computerele locale ale vizitatorilor ( în memoria cache a browserului ).
Odată ce vizitatorul descarcă imaginile la prima vizită, va putea încărca acele imagini din memoria cache a browserului local în vizitele ulterioare, ceea ce va duce la timpi de încărcare mai rapid.
Cum să accelerezi încărcarea imaginilor cu pluginuri WordPress
Acum, să vedem cum puteți implementa cele șase tactici pentru a încărca imagini mai rapid pe site-ul dvs. WordPress.
Veți avea nevoie doar de două plugin-uri pentru a configura totul:
- Imagine – îl veți folosi pentru a optimiza fișierele imagine în sine.
- WP Rocket – îl veți folosi pentru a optimiza modul în care site-ul dvs. servește acele fișiere de imagine vizitatorilor.
Imagify – Comprimați, redimensionați și convertiți în WebP
Imagify este un plugin WordPress ușor de utilizat, care poate gestiona primele trei sfaturi de optimizare de pe lista noastră.
Odată ce îl configurați, va optimiza automat toate imaginile pe care le încărcați pe WordPress folosind următoarele tactici:
- Comprimați imagini folosind algoritmi cu pierderi fără pierderi, cu pierderi moderate sau cu pierderi agresive.
- Redimensionați imaginile la anumite dimensiuni maxime.
- Convertiți imaginile în WebP și difuzați-le vizitatorilor.
De asemenea, puteți redimensiona și comprima în bloc fotografiile existente ale site-ului dvs. cu un singur clic.
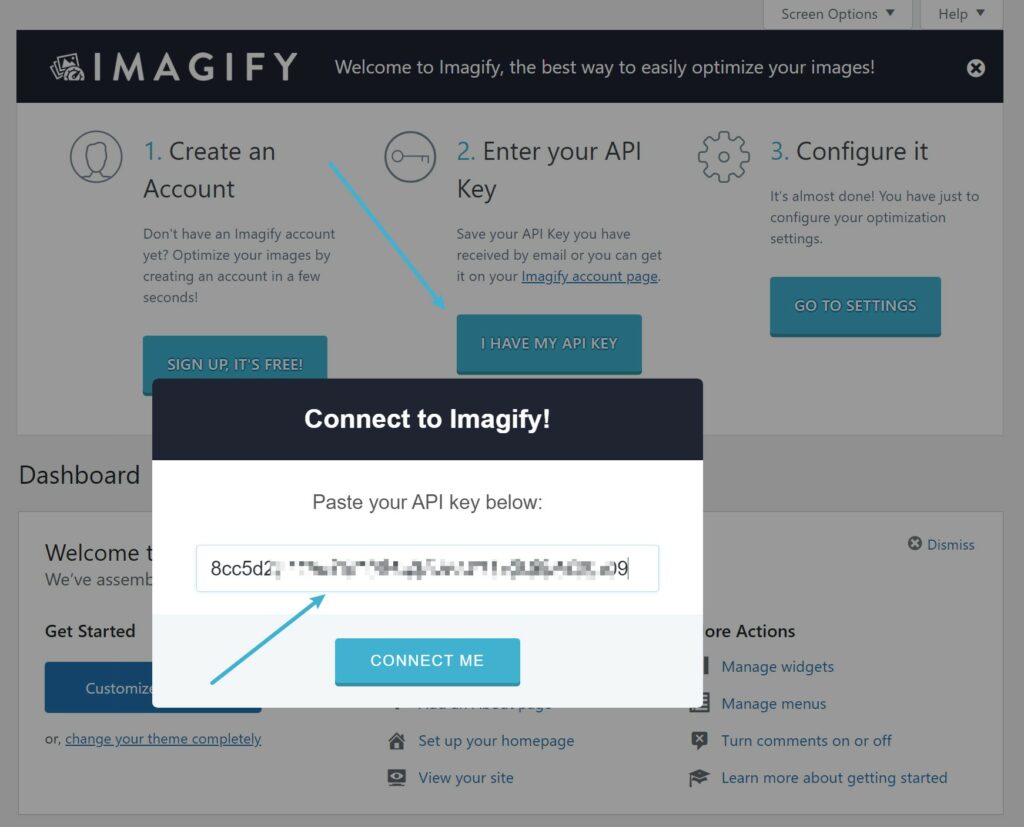
Pentru a începe, instalați și activați pluginul gratuit Imagify de pe WordPress.org. Odată ce activați pluginul, acesta vă va solicita să introduceți o cheie API, care vă permite să vă conectați site-ul WordPress la serviciul de optimizare Imagify.
Pentru a obține cheia API, vă puteți înregistra pentru un cont Imagify gratuit. Veți putea optimiza pentru totdeauna 20 MB de imagini pe lună gratuit ( ~200 de imagini pe lună ).
Dacă trebuie să depășiți aceste limite, planul plătit costă 4,99 USD/lună pentru 500 MB (~5.000 de imagini) sau 9,99 USD/lună pentru utilizare nelimitată. Puteți utiliza planurile plătite pe site-uri WordPress nelimitate.
După ce aveți cheia API, o puteți lipi în casetă și faceți clic pe Conectați-mă :

Apoi, accesați Setări → Imagine pentru a configura setările de optimizare a imaginii.
În partea de sus, puteți alege nivelul de compresie dorit . Există, de asemenea, o comparație vizuală pentru a vă ajuta să testați diferite niveluri:
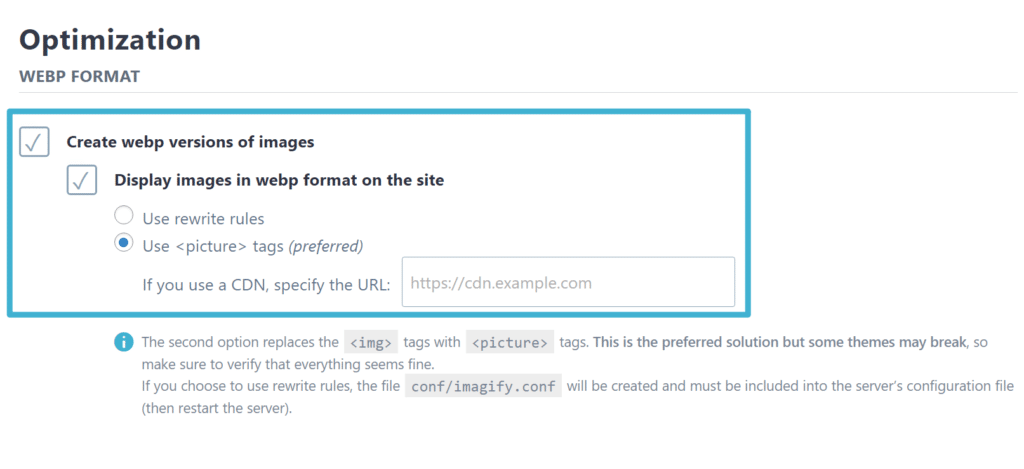
Dacă derulați în jos, puteți solicita ca Imagify să convertească automat imaginile în WebP și să le afișeze vizitatorilor. Pentru imaginile WebP, vă recomandăm să utilizați metoda etichetelor <picture>:

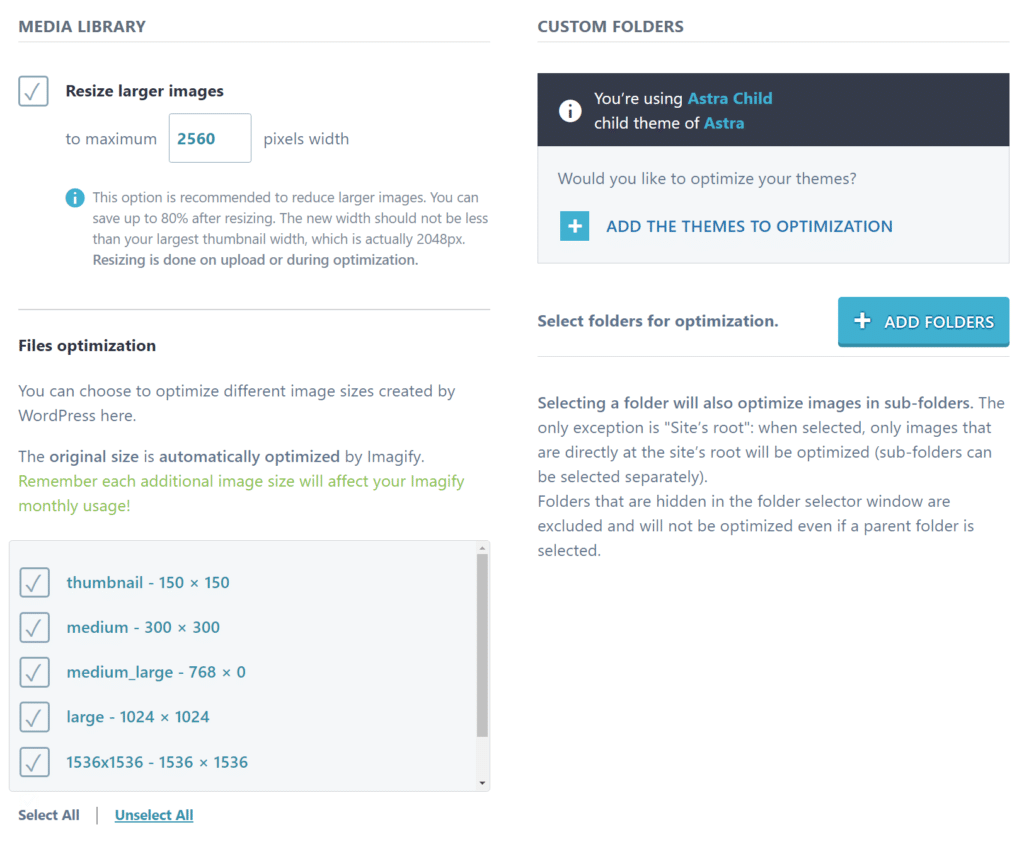
Mai jos, puteți spune Imagify să redimensioneze imaginile mari la o anumită dimensiune maximă (pe baza lățimii). Din nou, vă recomandăm să setați acest lucru la lățimea zonei de conținut a site-ului dvs. (sau poate dublați dacă doriți să oferiți imagini cu rezoluție mai mare pentru ecranele Retina):

Si asta e! Imagify va optimiza acum automat toate imaginile noi pe care le încărcați în WordPress .
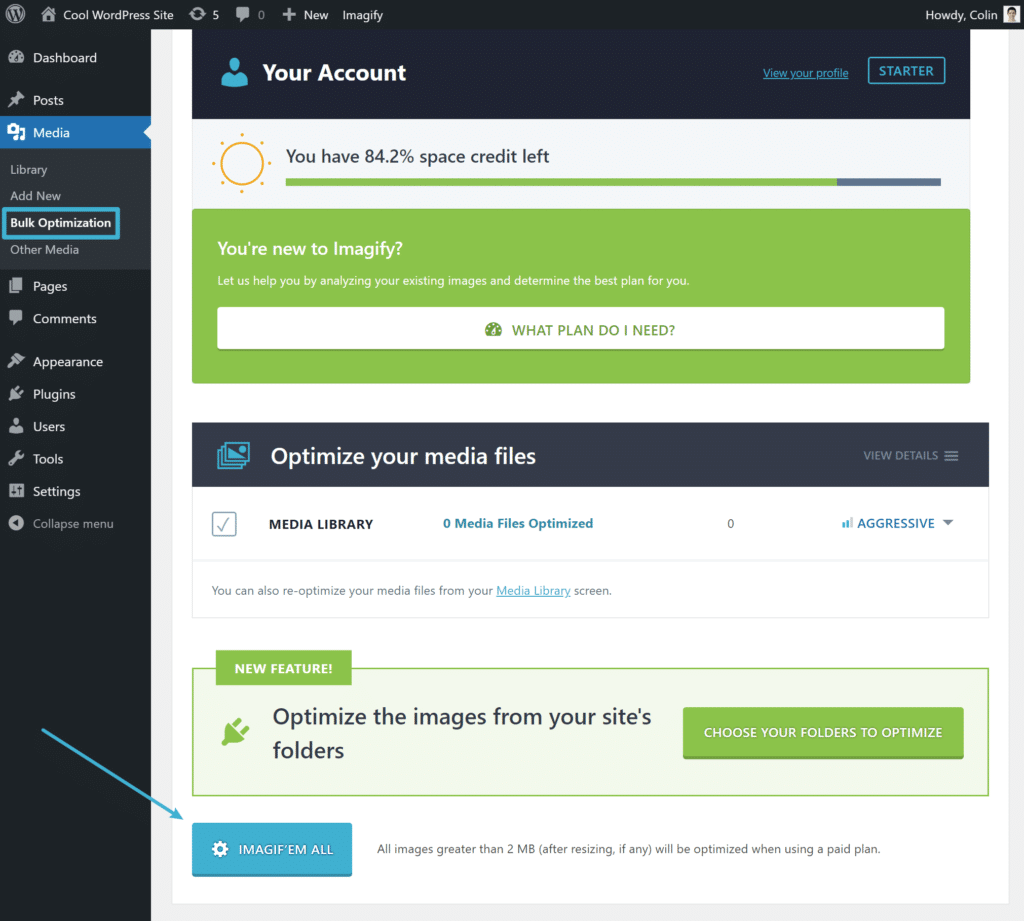
Dacă aveți multe imagini existente pe site-ul dvs., puteți solicita ca Imagify să le optimizeze în bloc accesând Media → Optimizare în bloc:

WP Rocket – Memorarea în cache a browserului, încărcare leneră și CDN
WP Rocket este un plugin complet de performanță WordPress care vă poate accelera întregul site și poate implementa celelalte tactici de optimizare a fotografiilor despre care am discutat. Aceasta include:
- Implementarea memoriei cache a browserului.
- Încărcare leneșă a imaginilor.
- Conectarea la un CDN.
În plus, poate ajuta și cu îmbunătățiri ale performanței non-imagine, cum ar fi stocarea în cache a paginii, optimizarea codului și multe altele.
Pentru a-l configura, mai întâi veți dori să cumpărați și să instalați WP Rocket.
De îndată ce îl activați, va activa automat stocarea în cache a paginii și stocarea în cache a browserului . Pentru a accesa celelalte setări, accesați Setări → WP Rocket din tabloul de bord.
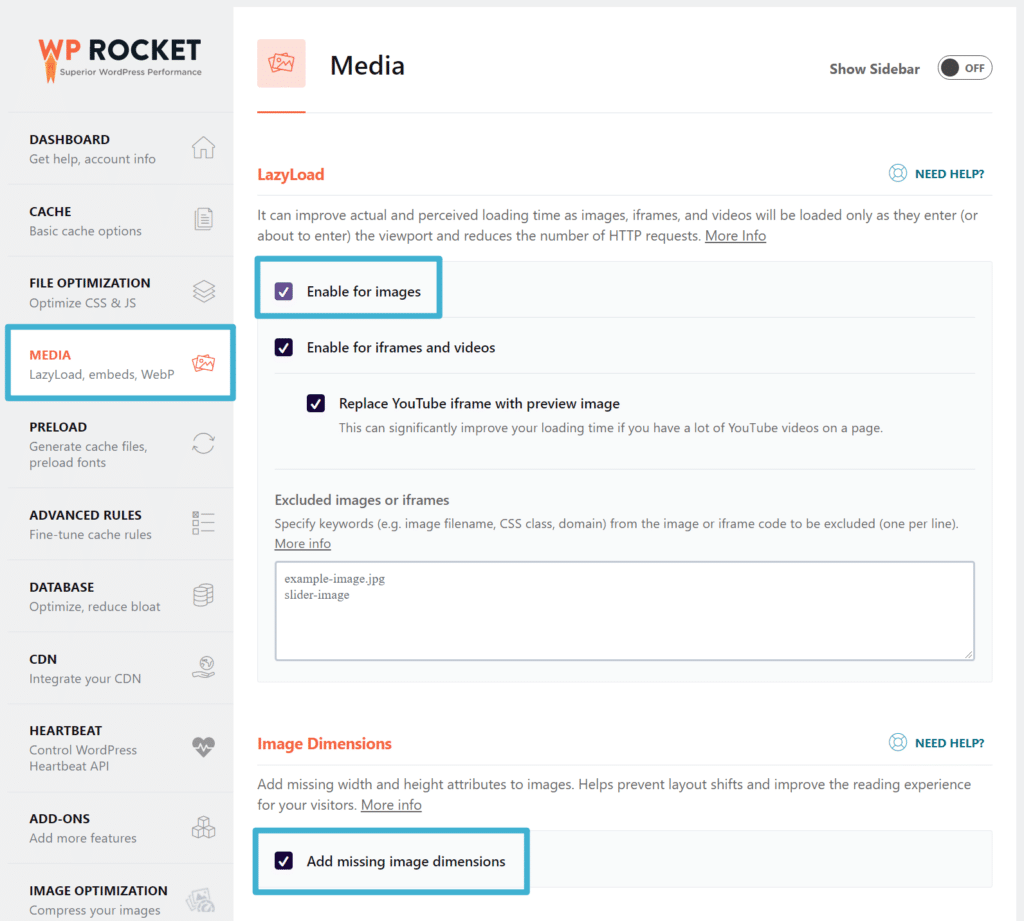
Pentru a activa încărcarea leneră , puteți accesa fila Media și bifați caseta pentru încărcarea leneră a imaginilor (și videoclipurilor, dacă doriți). De asemenea, puteți solicita ca WP Rocket să adauge dimensiunile imaginii lipsă, ceea ce este un alt sfat util de optimizare:

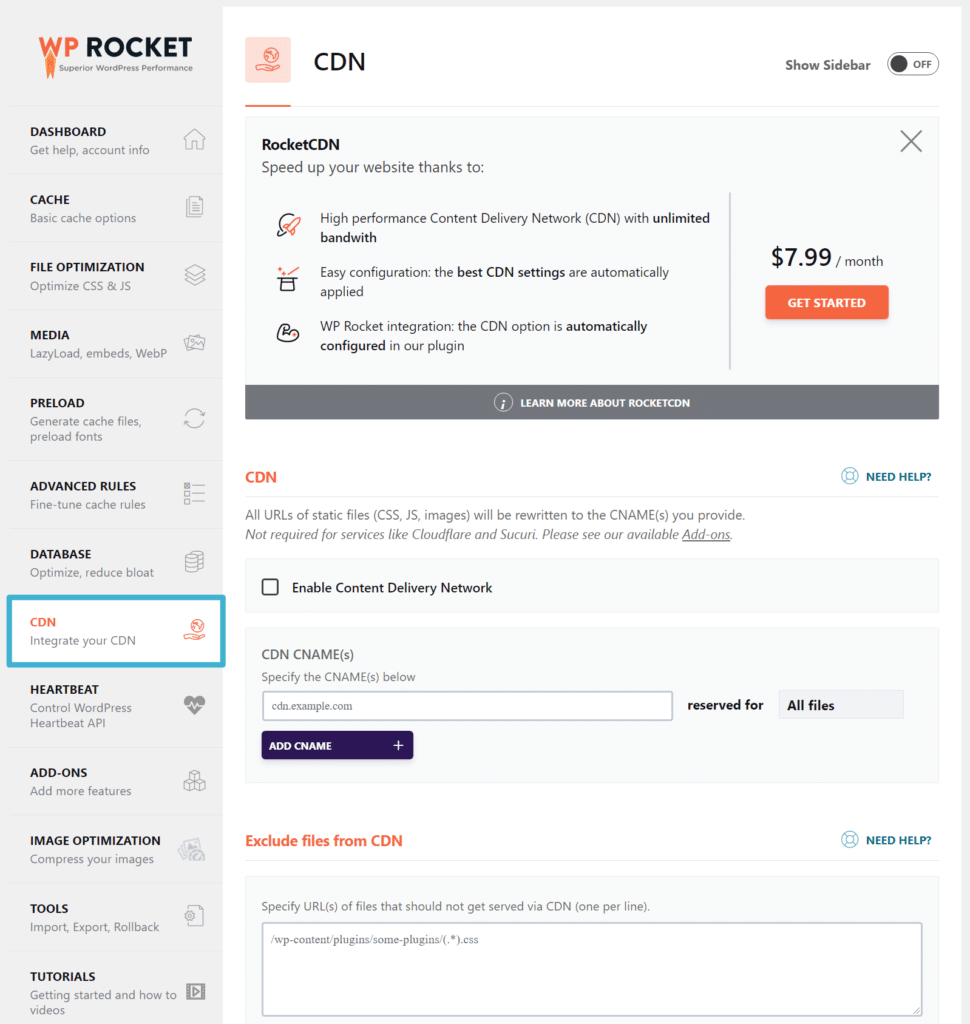
Pentru a configura un CDN , puteți accesa fila CDN. Cel mai simplu mod de a începe este să utilizați serviciul RocketCDN, care costă doar 7,99 USD pe lună pentru lățime de bandă nelimitată. Sau, WP Rocket vă poate ajuta și să vă integrați cu alte servicii, cum ar fi Bunny CDN, KeyCDN sau StackPath.

Dacă utilizați un CDN și ați configurat Imagify să difuzeze imagini WebP folosind metoda etichetelor <picture>, va trebui să vă întoarceți la setările Imagify (Setări → Imagify) și, de asemenea, să introduceți adresa URL CDN-ului dvs. în caseta de setări WebP.
Faceți ca imaginile dvs. să se încarce mai repede astăzi
Dacă utilizați multe fotografii pe site-ul dvs. web, este important să le optimizați astfel încât site-ul să se încarce rapid.
În această postare, am acoperit o serie de moduri de a face fotografiile să se încarce mai rapid.
Pentru a începe, ar trebui să optimizați fișierele imagine în sine. Cu Imagify, puteți comprima, redimensiona și converti în WebP pentru a vă asigura că dimensiunile fișierelor dvs. de imagine sunt cât mai mici posibil.
Apoi, puteți utiliza și WP Rocket pentru a optimiza modul în care utilizați și încărcați imaginile pe site-ul dvs. cu tactici precum un CDN, memorarea în cache a browserului și încărcare leneră.
Mai aveți întrebări despre cum puteți face imaginile să se încarce mai rapid pentru site-ul dvs. WordPress? Spune-ne în comentarii!
