Cum să faci cel mai bun antet de navigare pentru WordPress
Publicat: 2022-08-24Care este cel mai bun antet de navigare pentru WordPress? Ca utilizator WordPress, trebuie să cunoști importanța antetului de navigare. Este foarte util pentru întreținerea paginii web. Puteți accesa orice opțiune sau meniu folosind-o. Dacă doriți să beneficiați de cel mai bun antet de navigare pentru WordPress, mai întâi trebuie să îl faceți pentru site-ul dvs. WordPress.
WordPress are o interfață de tip drag-and-drop care vă ajută să creați antet de navigare, meniuri de antet, meniuri cu opțiuni drop-down și multe altele. În acest articol, vă vom arăta cum să creați cel mai bun antet de navigare pentru WordPress pas cu pas.
Care este cel mai bun antet de navigare pentru WordPress?
Un antet de navigare în WordPress este partea de sus sau de sus a site-ului web, unde meniurile de navigare și o mulțime de link-uri indică zonele esențiale ale unui site web.
În general, este văzută ca o bară orizontală cu link-uri în partea de sus a fiecărei pagini de pe un site web WordPress. Puteți schimba direcția în verticală prin personalizare.
Antetul de navigare vă ajută să construiți structura site-ului și să le faciliteze vizitatorilor găsirea articolelor dorite. Folosind antetul de navigare, puteți adăuga cu ușurință meniuri și submeniuri și puteți permite vizitatorilor să acceseze orice link-uri doresc.
Puteți adăuga cu ușurință link-uri către paginile dvs. importante, subiecte, categorii, postări pe blog și chiar către profilul dvs. de socializare.
Avantajele și dezavantajele Antetului de navigare
Fiecare element are avantaje și dezavantaje cunoscute sub numele de pro și contra. Deci antetul de navigare are același lucru. Aici sunt prezentate argumentele pro și contra:
Avantaj de navigare
- Ajută vizitatorii să navigheze rapid pe site.
- Ajută vizitatorii să treacă la orice meniu sau link.
- Permite utilizatorilor să-și găsească cu ușurință articolele necesare.
- Combină opțiunile și linkurile necesare utilizatorilor.
- Mărește conversia.
- Se referă la oportunitățile necesare utilizatorilor.
- Face site-ul ușor de accesat pentru vizitatori.
- Simplifică operațiunile pentru a face treaba.
Antet de navigare contra
- Deține o zonă limitată în vizualizarea mobilă.
- Uneori afectează ușor timpul de încărcare.
- Deturnează ușor concentrarea vizitatorului.
NB: Puteți depăși dezavantajele personalizând și folosind instrumente.
Creați cu ușurință propriul antet de navigare cu Elementor
Folosind Elementor, este foarte simplu să vă creați propriul antet de navigare. Puteți urma pașii pentru a face acest lucru:
Pasul 1: Creați-vă meniul antet în WordPress

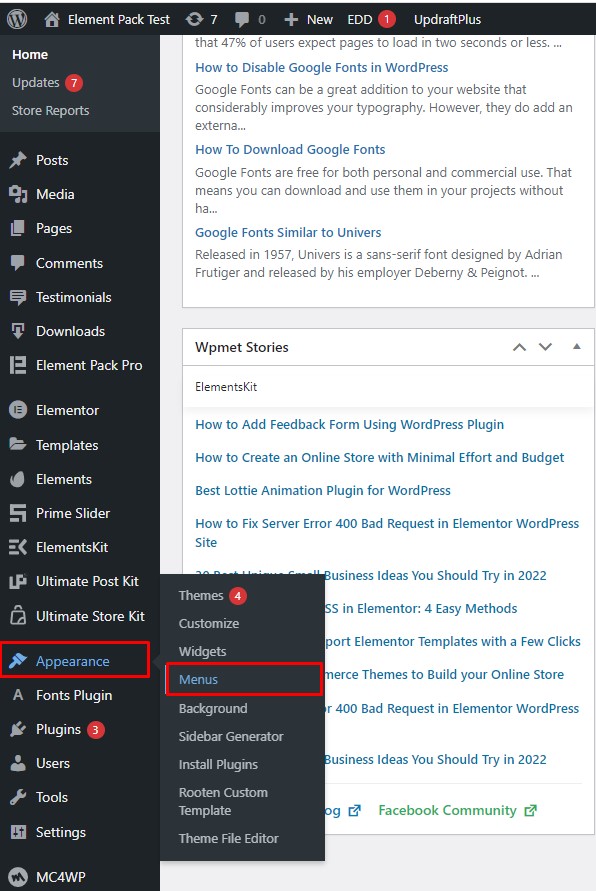
Accesați meniul Aspect din bara de meniu, apoi accesați Meniuri.

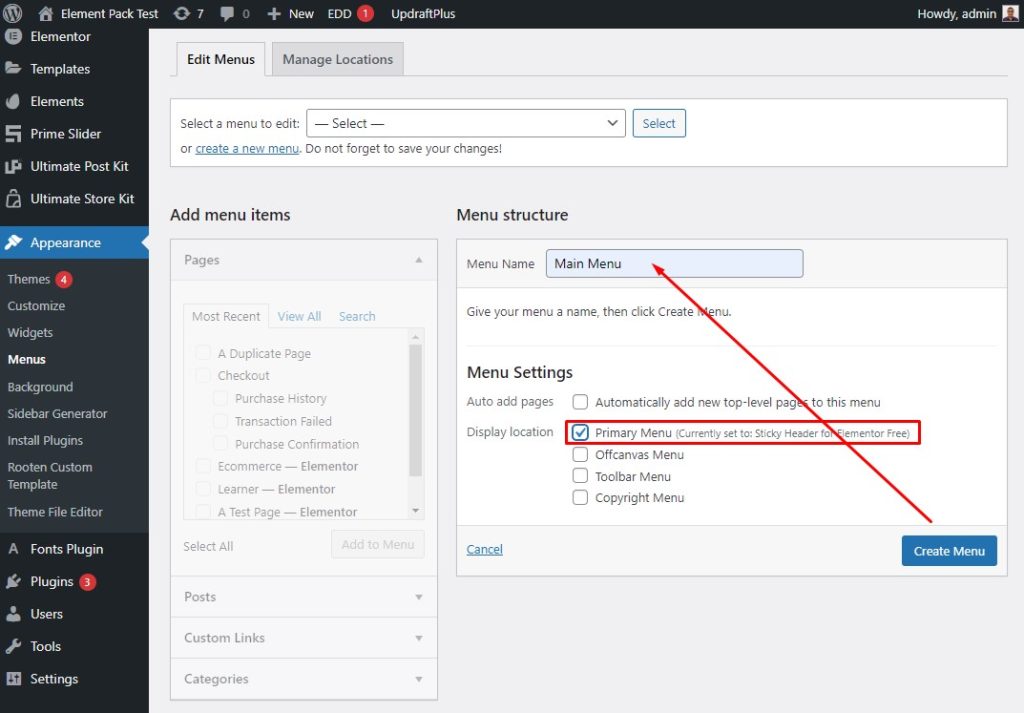
Apoi, dați un nume de meniu, apoi bifați caseta de selectare Meniu principal pentru Afișare locație.

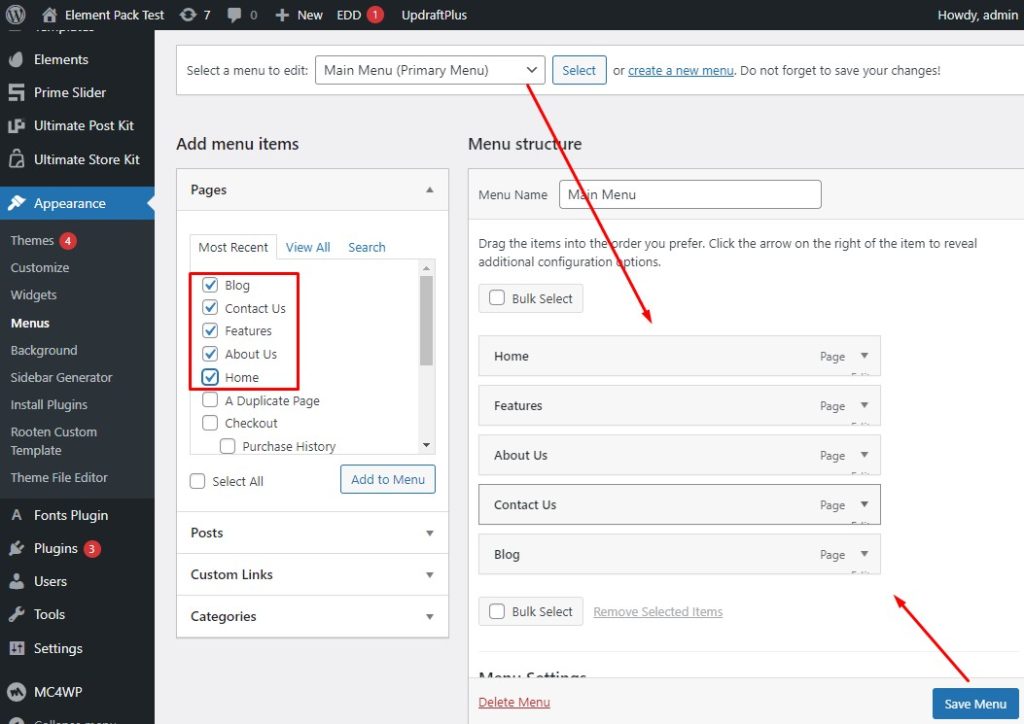
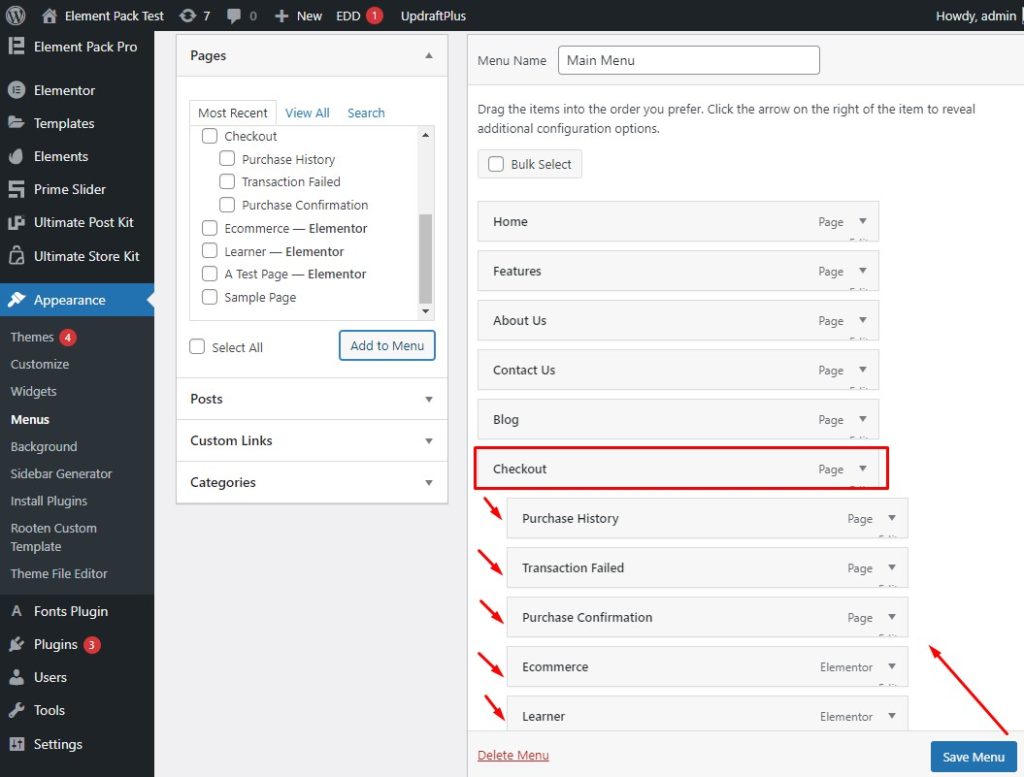
Acum, selectați un meniu, apoi selectați elementele de meniu făcând clic pe caseta de selectare, apoi apăsați butonul Salvare meniu.

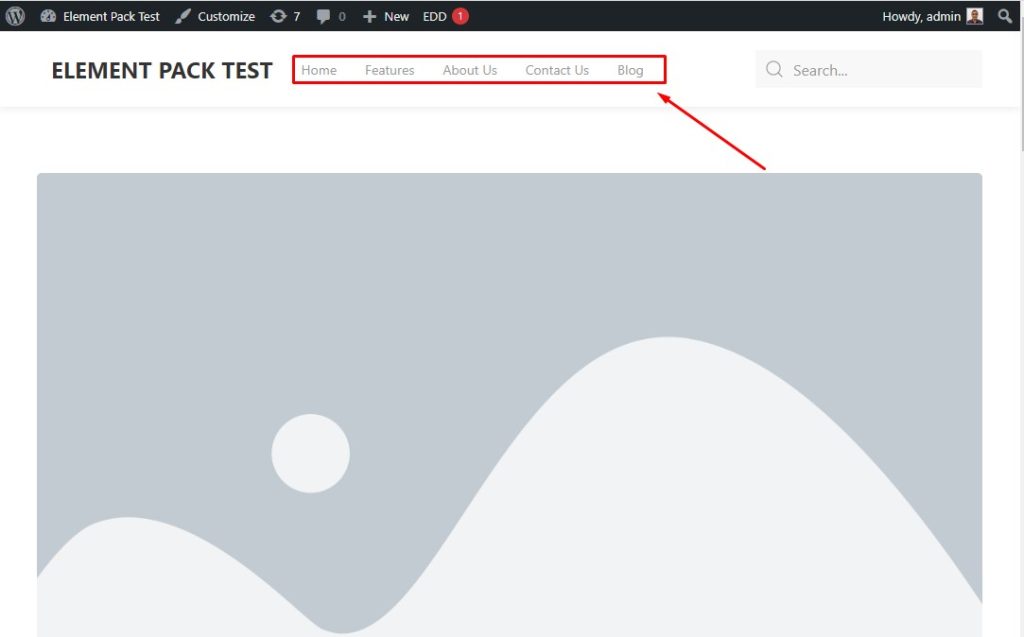
După procedura de configurare, meniul antet va arăta astfel.
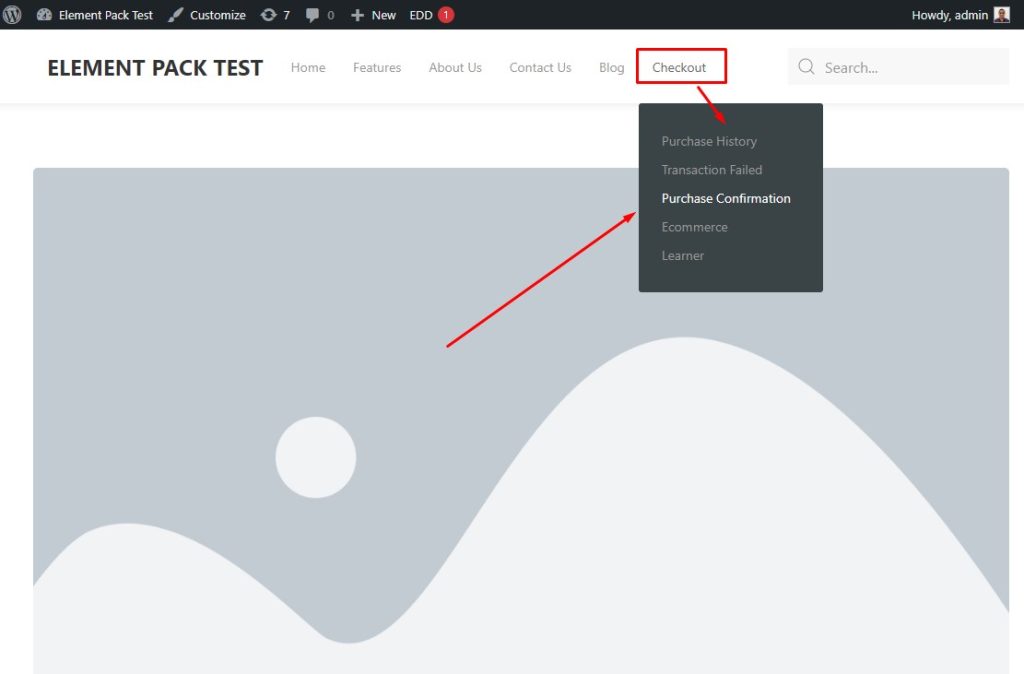
Pasul 2: Adăugați meniuri drop-down la antetul principal

Mai întâi, accesați meniul Aspect, apoi selectați elementele de finalizare și apăsați butonul Salvare meniu.


Este gata! Meniul de casă arată astfel.
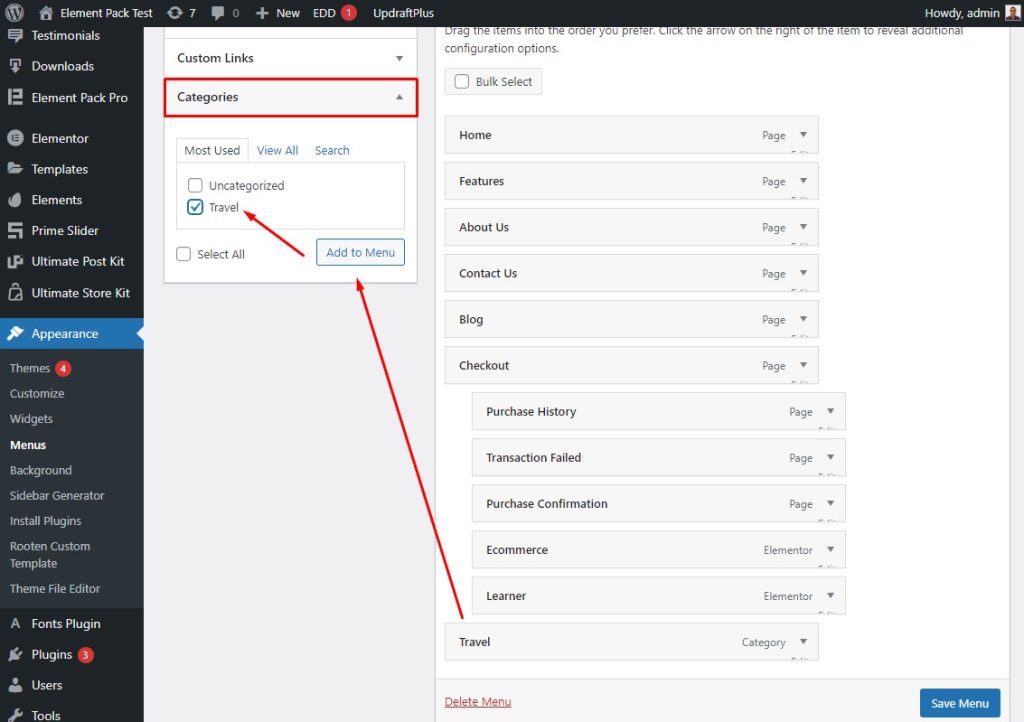
Pasul 3: Adăugați categorii

Accesați meniul Aspect, apoi accesați Categorii, apoi selectați categoria, apoi apăsați butonul Adaugă în meniu. Nu uitați să salvați meniul.
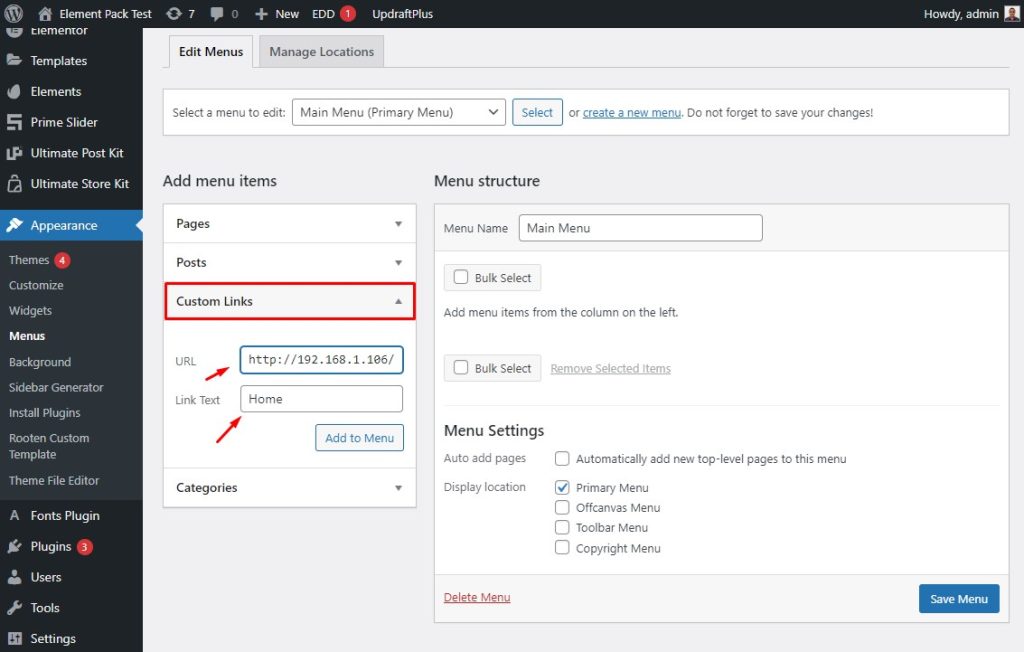
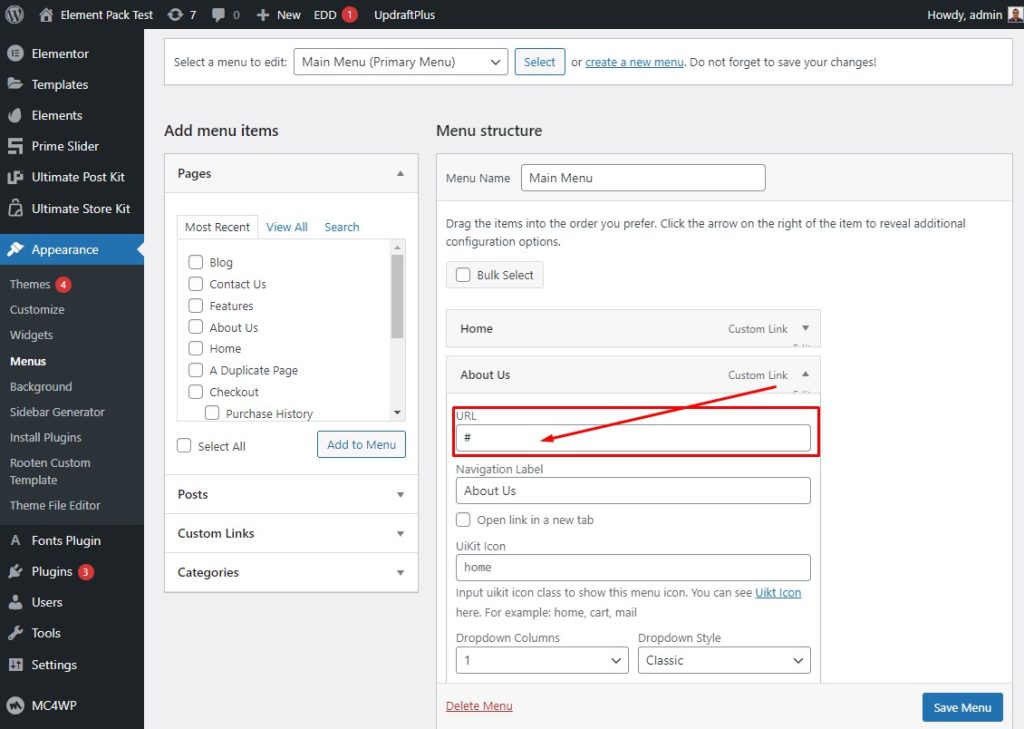
Pasul 4: Adăugați linkuri la meniu

Mai întâi, accesați meniul Aspect, apoi accesați Linkuri personalizate. După aceea, tastați sau lipiți linkul în câmpul URL și Acasă în câmpul Link Text, apoi Salvați meniul.

După ce ați făcut asta, linkul se va afișa în câmpul URL din meniul Despre noi.
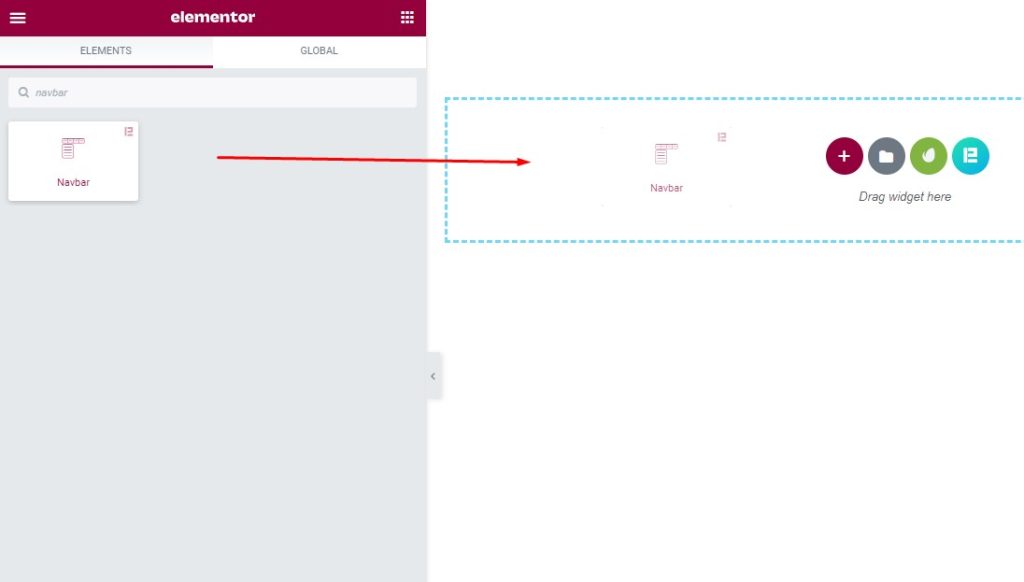
Pasul 5: Apelați antetul de navigare în Elementor cu widgetul Nav Bar

Mai întâi, accesați meniul widget, apoi căutați Navbar în câmpul de căutare, apoi glisați și plasați widgetul în zona de text.

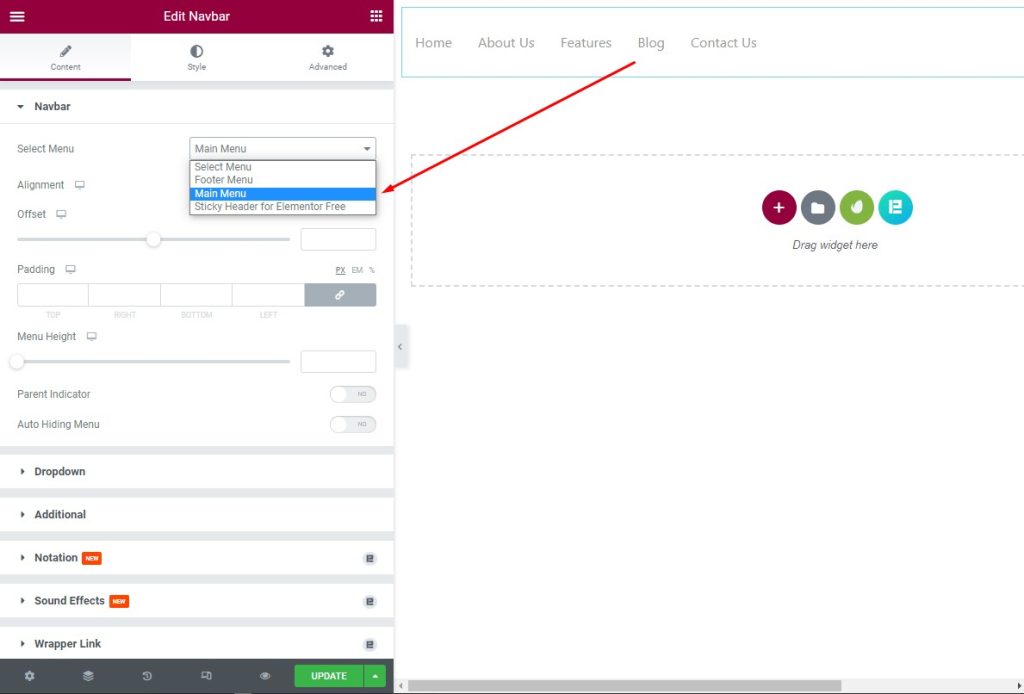
După aceea, selectați Meniu principal din lista derulantă din bara de navigare sub fila Conținut și vedeți rezultatul în zona de text.
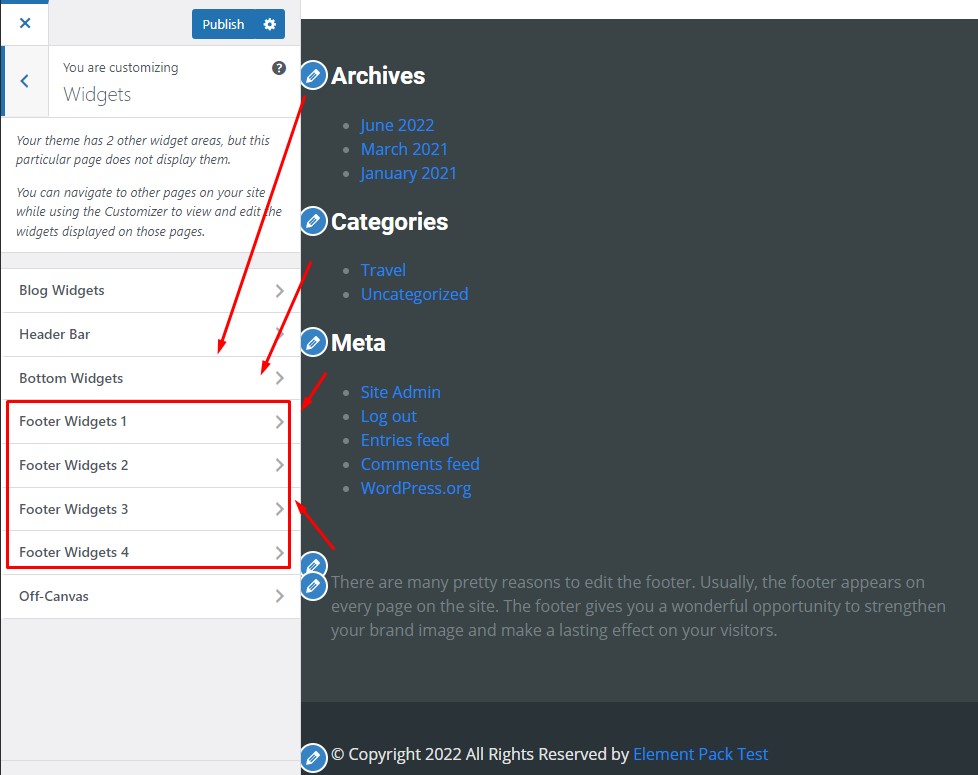
Pasul 6: Configurați bara laterală și meniul de subsol

Accesați Bara de antet, apoi selectați Arhivele, Categorii și Meta. După aceea, accesați Widgeturile de subsol și selectați-le.

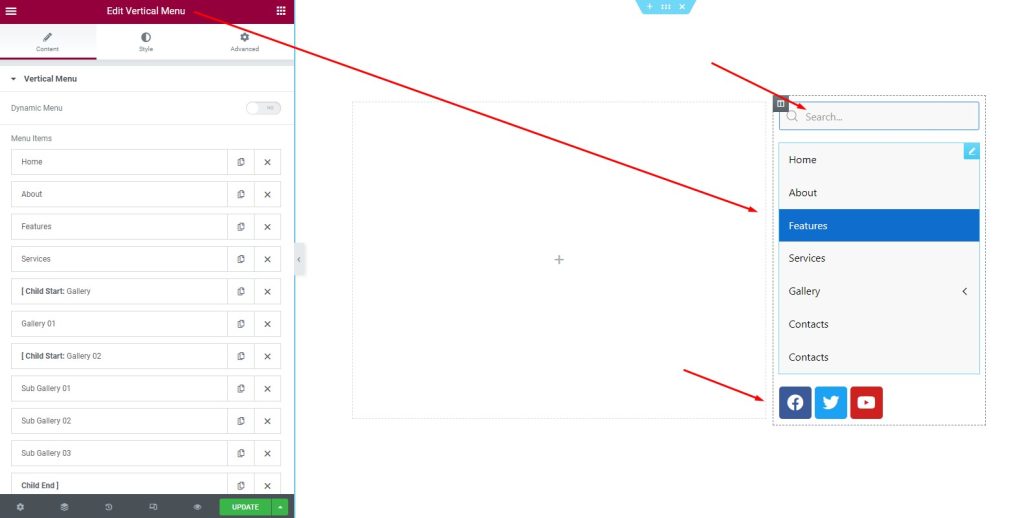
După aceea, accesați meniul Editare verticală, apoi editați elementele și Actualizați.
Întrebări frecvente despre antetul WordPress
În general, oamenii au o întrebare despre antetul WordPress și este de așteptat. Iată câteva întrebări frecvente despre antetul WordPress și răspunsul lor la acestea.
1. Întrebare: Ce este un antet personalizat în WordPress?
Răspuns: Un antet personalizat în WordPress este un antet personalizat pentru un anumit utilizator pe un site web. Un antet personalizat permite unui proprietar de site să-și încarce propria imagine de „titlu” pe site-ul său, pe care o poate plasa în partea de sus a anumitor pagini. Puteți personaliza și decupa printr-un editor vizual în secțiunea Aspect > Antet din panoul de administrare. De asemenea, puteți plasa text sub sau deasupra antetului.
2. Întrebare: Cum creez un antet personalizat în WordPress?
Răspuns: Pentru a crea un antet personalizat, urmați acest lucru - accesați WordPress Dashboard > Templates > ThemeBuilder. Apoi faceți clic pe Adăugați un șablon nou și alegeți Antet (sau subsol) Denumiți șablonul de antet și faceți clic pe Creare antet (sau subsol). Acum veți putea fie să alegeți un șablon de antet (sau subsol) prefabricat, fie să creați unul de la zero.
3. Întrebare: Care este utilizarea antetelor personalizate?
Răspuns: În mod obișnuit, anteturile personalizate oferă informații suplimentare care pot fi relevante pentru un dezvoltator web sau în scopuri de depanare. Aceste anteturi încep adesea cu X-,
4. Întrebare: Cum folosesc anteturile unice în WordPress?
Răspuns: În ecranul de editare a postării sau a paginii, pluginul unic Headers aplică o casetă de imagine antet personalizată. Vă permite să încărcați o imagine nouă pe pagini diferite. Trebuie doar să editați pagina pe care doriți un nou antet. Doar faceți clic pe Setați imaginea antetului personalizată din colțul din dreapta jos al ecranului.
5. Întrebare: Cum schimb culoarea antetului meu în WordPress?
Răspuns: Opțiunile de culoare ale fiecărui Element sunt încorporate în fiecare secțiune. De exemplu, puteți schimba culoarea de fundal antet din Personalizare > Antet > Antet > Culoare fundal antet. Pentru a schimba culoarea barei de sus, accesați Personalizare > Antet > Bara de sus.
