Cum să faci un site de fotografie WordPress (în 9 pași simpli)
Publicat: 2021-11-25Fiecare fotograf profesionist are nevoie de un portofoliu pe care să-l arate potențialilor clienți – iar cel mai bun loc pentru a-ți prezenta munca este pe site-ul tău web.
Dar dacă nu aveți propriul site de fotografie? Ei bine, este timpul să construim unul!
În această postare, vă vom arăta cum să vă creați propriul site de fotografie WordPress uimitor în 9 pași simpli. Gata? Să începem!
1. Înscrieți-vă pentru un serviciu de găzduire web și asigurați-vă domeniul
Primul pas este să vă înscrieți pentru un serviciu de găzduire web și să vă cumpărați domeniul.
Gazda dvs. web oferă serverele și serviciile de care aveți nevoie pentru a vă publica site-ul pe internet, astfel încât alte persoane să-l poată vizita.
Domeniul dvs. este adresa dvs. web. Este ceea ce oamenii introduc în browser-ul lor URL pentru a vă vizita site-ul (de exemplu, https ://www.domeniul dvs..com).
Numele dvs. de domeniu poate fi orice doriți, dar, dacă sunteți un fotograf independent, un pariu sigur este să rămâneți cu numele dvs. (de ex. https://www.angelikakollin.com/ ).
În mod ideal, veți dori să alegeți un serviciu de găzduire web care include un nume de domeniu gratuit și care vine cu WordPress preinstalat, cum ar fi planurile de găzduire WordPress partajată Bluehost sau Dreamhost.
2. Instalați WordPress
Următorul pas este să instalați WordPress. WordPress este un CMS gratuit cu sursă deschisă, care oferă instrumentele de care aveți nevoie pentru a vă construi site-ul.
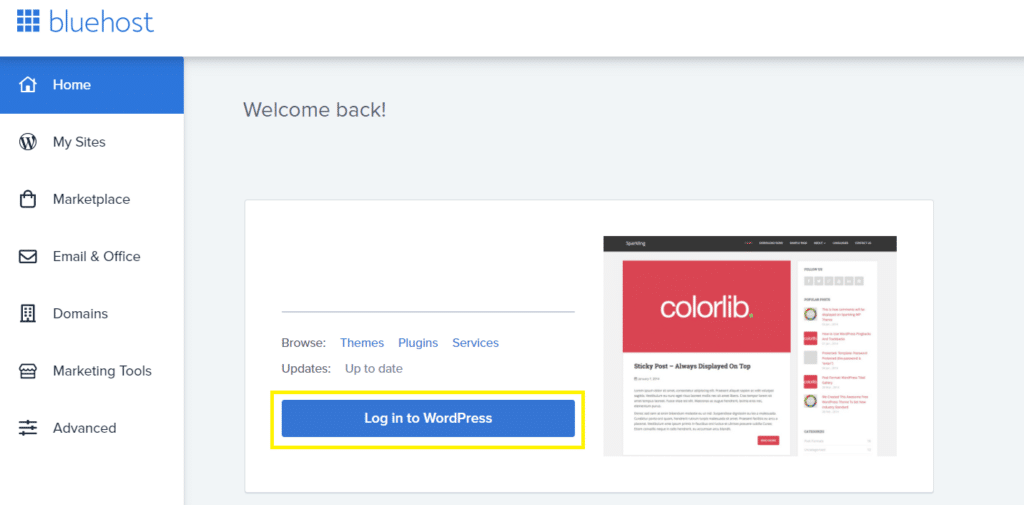
În funcție de gazda web la care v-ați înscris, WordPress poate fi deja preinstalat. Dacă da, mergeți mai departe și accesați-l prin tabloul de bord al gazdei web.

Dacă nu, poate fi necesar să-l instalați manual. Din nou, cel mai bun mod de a face acest lucru este prin gazda dvs. web. Majoritatea furnizorilor de găzduire oferă instrucțiuni despre cum să instalați WordPress prin cPanel și ceva de genul Softaculous.
De asemenea, puteți instala WordPress local, descarcându-l pe computer de pe WordPress.org. Cu toate acestea, nu l-aș recomanda, deoarece va trebui să încărcați manual site-ul pe cPanel-ul dvs. de găzduire.
3. Alegeți o temă ușoară
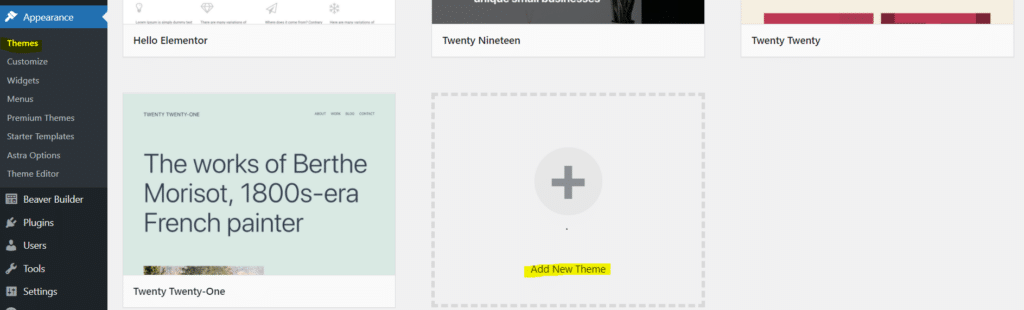
Odată ce sunteți în WordPress, primul pas este să vă alegeți tema. Pentru a face acest lucru, navigați la Aspect > Teme și faceți clic pe Adăugați o temă nouă .

Puteți apoi să răsfoiți categoria de teme pentru a alege una care vă place. Vă recomandăm să alegeți o temă ușoară, compatibilă cu creatorii de pagini WordPress. Unele opțiuni populare includ OceanWP , Astra , GeneratePress și tema implicită a WordPress (în prezent Twenty Twenty-one ). De asemenea, puteți consulta lista cu cele mai rapide teme WordPress gratuite și puteți alege cea mai bună în funcție de nevoile dvs.
Pentru acest tutorial, vom folosi Twenty Twenty-one . Dacă alegeți o altă opțiune, următorii pași vor fi în mare parte aceiași, dar pot exista câteva diferențe minore.
După ce ați găsit unul care vă place, faceți clic pe Instalare.
4. Personalizați aspectul general
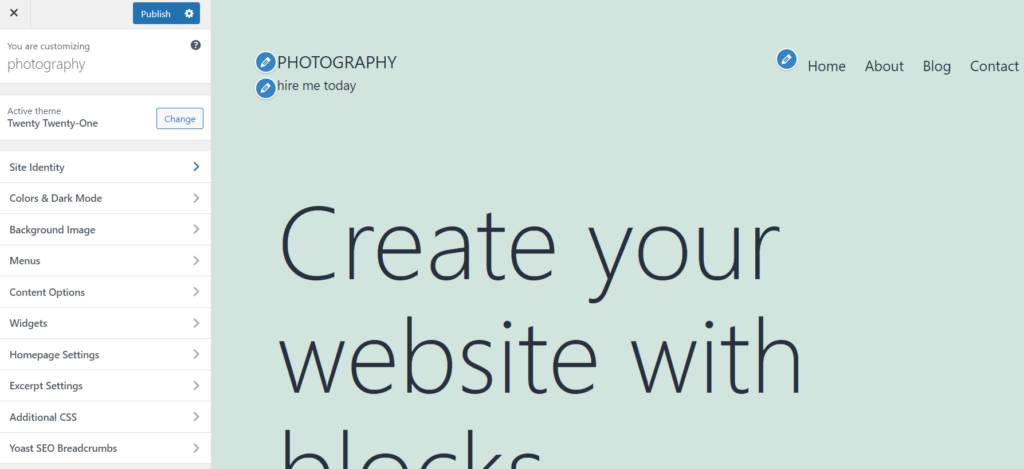
După ce ați instalat tema, deschideți elementul de personalizare ( Aspect > Personalizare ).

De aici, puteți face o mulțime de modificări designului site-ului dvs. Pentru moment, vă recomandăm să faceți doar următoarele:
- Schimbați imaginea antetului . Dacă utilizați tema Twenty Twenty-one, faceți clic pe Header Media și ascundeți imaginea (sau înlocuiți-o cu o imagine sau un videoclip propriu).
- Editați titlul și sloganul site-ului dvs. Faceți clic pe fila Identitate site și modificați titlul și sloganul site-ului dvs. în ceea ce doriți. De asemenea, puteți încărca o pictogramă (aceasta apare în URL-ul browserului) și o siglă.
- Schimbați-vă fonturile . De asemenea, puteți face modificări globale la fonturile utilizate pe site-ul dvs. Puteți modifica anumite elemente, inclusiv anteturi, paragrafe, link-uri etc.
5. Instalați pluginuri
În continuare, va trebui să instalăm câteva plugin-uri. Pluginurile sunt extensii terțe pe care le puteți activa pe WordPress pentru a extinde funcționalitatea site-ului dvs.
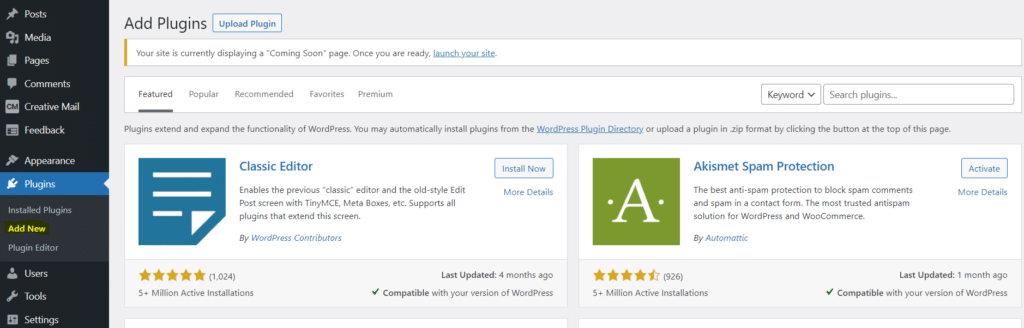
Le puteți instala din pagina de pluginuri . Din tabloul de bord WordPress, faceți clic pe Plugin -uri > Adăugați nou .

De acolo, căutați, instalați și activați următoarele:
- Șabloane cu lățime completă . Vom folosi acest lucru pentru a modifica pagina noastră de pornire, astfel încât să fie afișată în lățime completă.
- Portofoliu vizual . Vom folosi acest lucru pentru a ne crea portofoliul de fotografie.
- Formulare Optin . Vom folosi acest lucru pentru a colecta e-mailuri și pentru a construi o listă de e-mail puternică.
- Imaginează . Imagify va optimiza automat toate imaginile pe care le încărcați și le va converti în WebP pentru a minimiza dimensiunile fișierelor și viteza de încărcare a paginilor. Acest lucru vă poate ajuta să vă îmbunătățiți SEO, deoarece viteza de încărcare a paginii este un factor important de clasare. Asigurați-vă că bifați caseta „optimizare automată a imaginilor la încărcare” din pagina de setări. Puteți să-l încercați gratuit și să vedeți cât de ușor și eficient este pluginul.
Ca bonus (plătit), vă recomandăm și să încercați WP Rocket , pluginul de performanță care vă va ajuta să vă accelerați site-ul și să vă îmbunătățiți scorurile Core Web Vitals în câteva clicuri.

6. Creați-vă pagina de pornire
În continuare, vom adăuga o pagină de pornire. Partea asta e ușoară. Doar reveniți la tabloul de bord WordPress și navigați la Pagini > Adăugați nou .
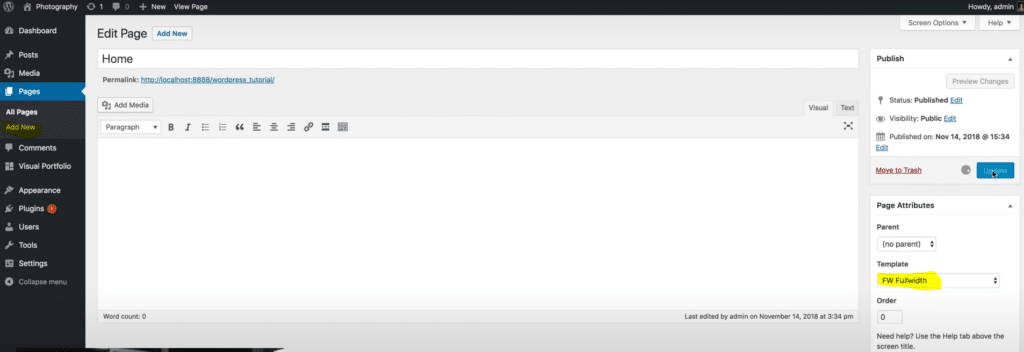
Introduceți titlul ca „Acasă” sau ceva similar. Sub secțiunea Atribute pagină din partea dreaptă, dați clic pe Șablon și alegeți FW Full Width , apoi faceți clic pe Publicare .

După ce ați făcut asta, deschideți din nou elementul de personalizare și selectați Setări pagina de pornire . Schimbați setările la Afișați o pagină statică și selectați pagina pe care tocmai ați creat-o din meniul drop-down a paginii de pornire, apoi faceți clic pe Publicare .
7. Creați-vă portofoliul de fotografii
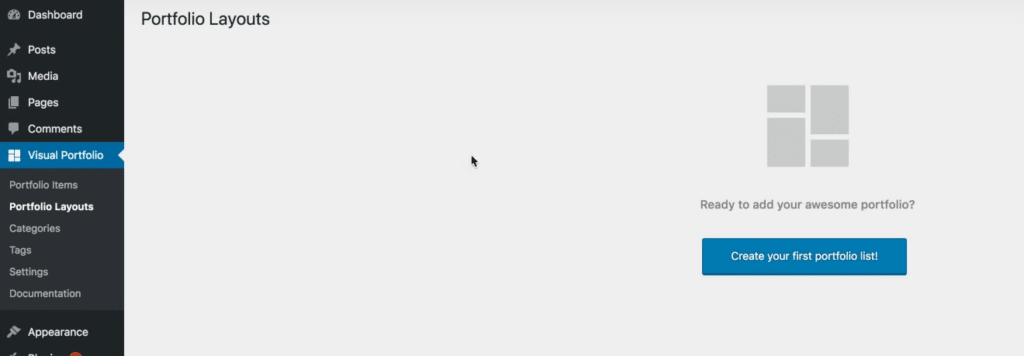
În continuare, ne vom construi portofoliul de fotografie. Din tabloul de bord WP, navigați la Visual Portfolio > Portfolio Layouts și faceți clic pe Creați prima listă de portofoliu .

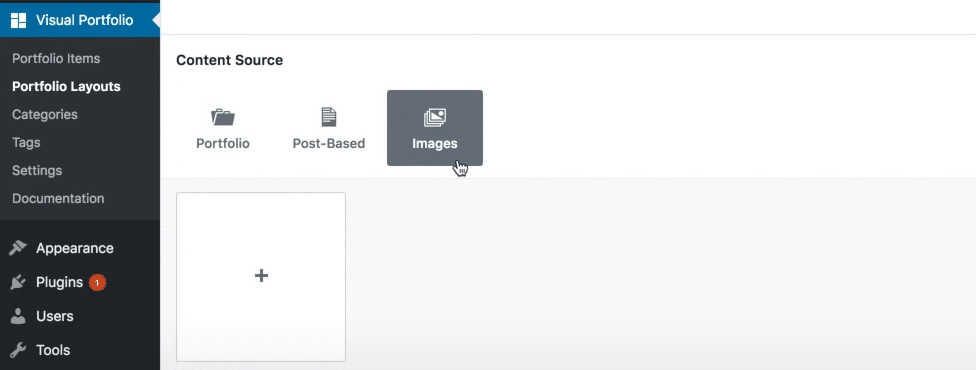
Sub Sursă de conținut , dați clic pe Imagini și apăsați butonul plus pentru a încărca orice fotografii pe care doriți să le includeți în portofoliu.

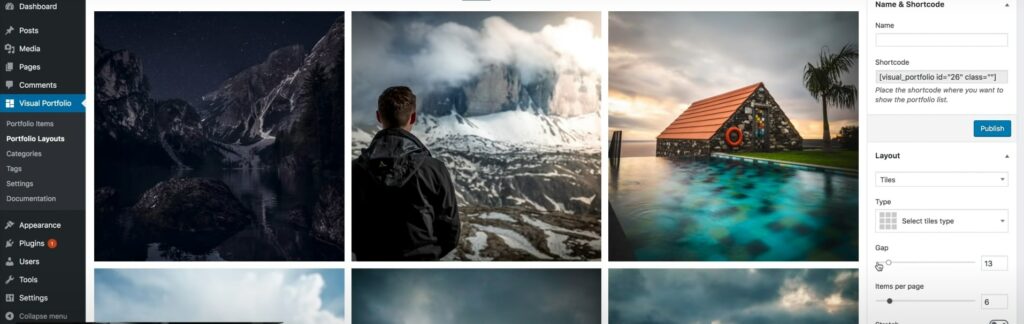
După ce le-ați încărcat în Visual Portfolio, puteți face clic pe ele pentru a deschide o previzualizare a grilei dvs. Visual Portfolio. Veți vedea și câteva opțiuni de stil în partea dreaptă.

Vă recomandăm să utilizați un aspect Tiles într-o formă de grilă de 3 pe 3. De asemenea, este posibil să doriți să reduceți decalajul astfel încât să nu existe spații între fiecare dintre imaginile din grila de portofoliu și să setați elementele pe pagină la 9.
Efectuați orice alte modificări de design doriți, apoi faceți clic pe Publicați . Luați codul scurt din partea dreaptă sus a paginii și reveniți la tabloul de bord.
8. Adăugați portofoliul dvs. la pagina dvs. de pornire
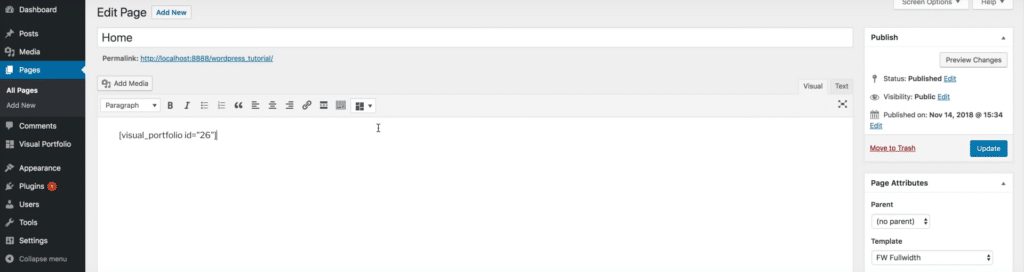
Acum ne-am făcut portofoliul, îl vom adăuga pe pagina noastră de pornire. Navigați la Pagini > Toate paginile și selectați pagina dvs. de pornire. Lipiți codul scurt în editor și faceți clic pe Actualizare .

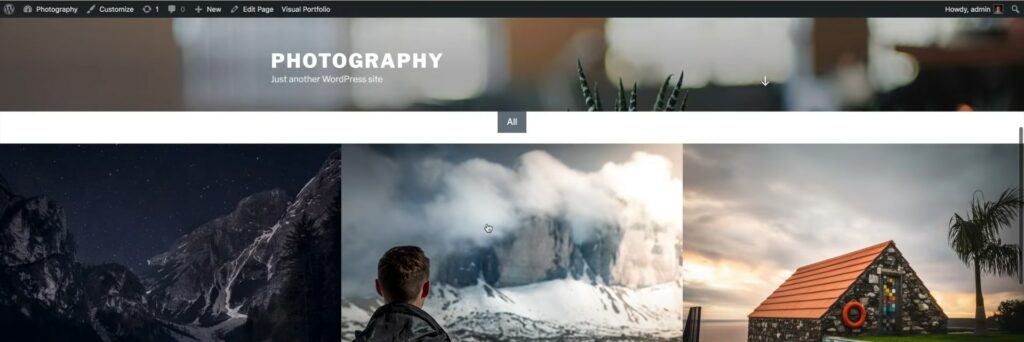
Puteți apoi să faceți clic pe Previzualizare pentru a vedea cum arată pagina dvs. de pornire. Dacă ați făcut totul corect, sub titlul site-ului ar trebui să vedeți un portofoliu frumos cu lățime completă a lucrării dvs.

Dacă doriți să faceți modificări portofoliului dvs., puteți reveni la pagina pluginului Visual Portfolio și puteți reordona, elimina sau adăuga imagini noi.
9. Creați pagini suplimentare și modificați designul (opțional)
Acum aveți un site web de fotografie de o singură pagină destul de grozav, dar poate doriți să adăugați și alte câteva pagini. Pentru a face acest lucru, puteți reveni la Pagini > Toate paginile. Vă recomandăm să adăugați:
- O pagină despre. Includeți informații despre cine sunteți, experiența și calificările dvs. etc. și adăugați o fotografie cu dvs.
- O pagină de contact . Adăugați un formular de contact pe care clienții să-l folosească pentru a vă contacta.
- O pagină de servicii . Adăugați un tabel de prețuri cu o listă a diferitelor servicii și pachete foto.
Terminați de construit site-ul dvs. făcând orice alte modificări pe care doriți să le faceți (cum ar fi adăugarea unui banner de consimțământ pentru cookie-uri și a politicii de confidențialitate, efectuarea de modificări de design, instalarea altor plugin-uri etc.) și ați terminat.
Felicitări – acum aveți un site minunat de fotografie WordPress!
Sperăm că ați găsit acest ghid util. Noroc!
