Cum să vă faceți modulul Divi Call to Action receptiv
Publicat: 2023-12-18Modulul Call to Action este un modul nativ Divi care vă ajută să direcționați vizitatorii site-ului dvs. pentru a lua decizia corectă pe site-ul dvs. Recepția mobilă este esențială pentru a face site-ul dvs. accesibil pentru mai mulți oameni. Cu Divi, este posibil să personalizați multe aspecte ale modulelor native și ale unor terțe părți. Personalizarea elementelor, cum ar fi designul, spațierea și capacitatea de răspuns sunt câteva beneficii ale utilizării Divi pentru a vă construi următorul site web. În această postare pe blog, ne vom inspira din pachetul gratuit Divi Charter Boat Layout și vom parcurge crearea unui modul de apel la acțiune receptiv.
- 1 Cum să creați un modul de apel la acțiune receptiv
- 1.1 Instalarea șablonului de pagină
- 1.2 Adăugarea modulului de apel la acțiune
- 1.3 Modelarea modulului de apel la acțiune
- 1.4 Modulul de apel la acțiune receptiv
- 1.5 Facerea modulului de apel la acțiune receptiv cu textul corporal
- 2 În concluzie
Cum să creați un modul de apel la acțiune receptiv
Înainte de a începe, trebuie să instalăm aspectul paginii de destinație a pachetului Divi Charter Boat Layout Pack. Pentru acest tutorial, vom începe cu o pagină nouă pe site-ul nostru Divi. Sa incepem!
Instalarea șablonului de pagină
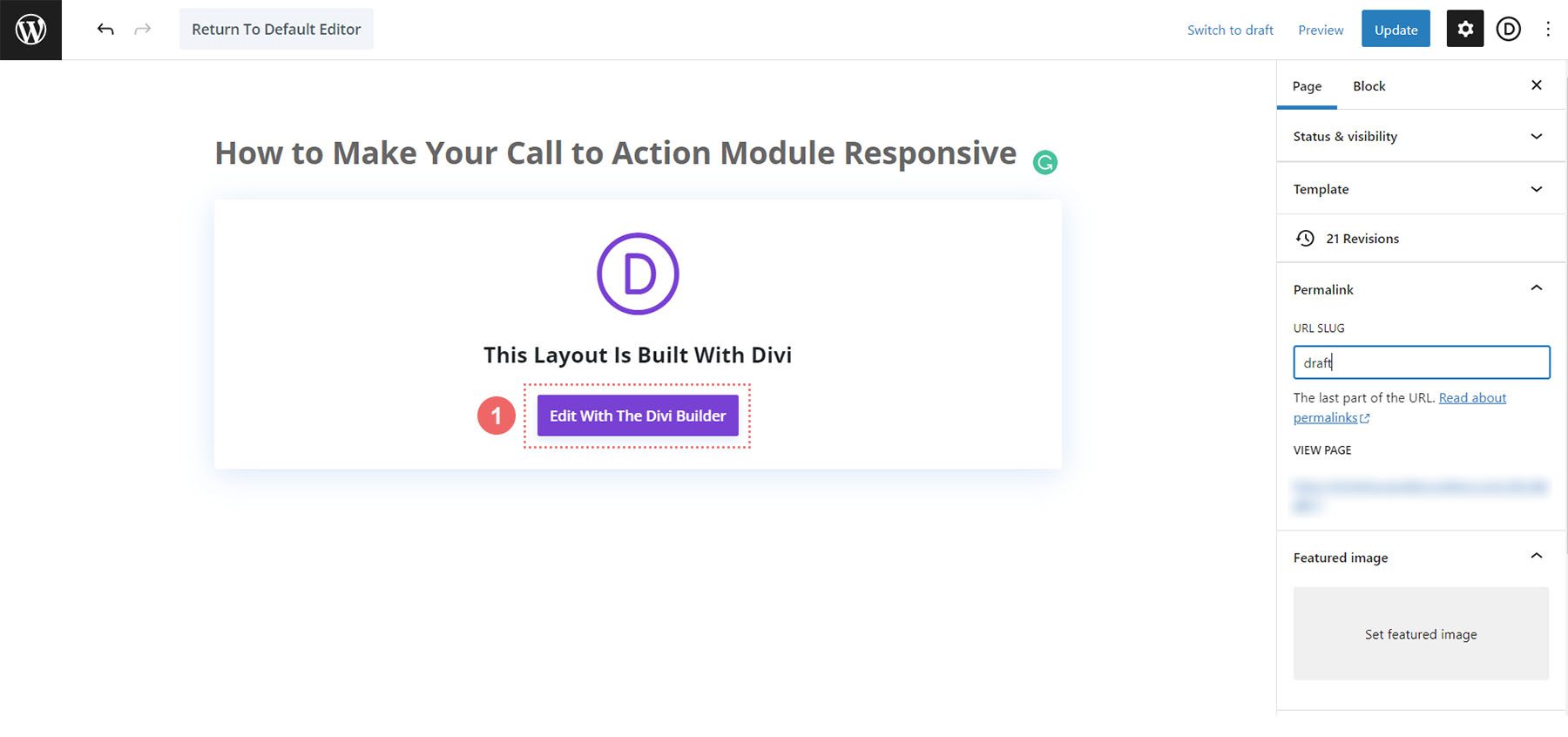
După ce am creat noua noastră pagină, activăm Divi Builder făcând clic pe mov Edit cu butonul Divi Builder din centrul paginii noastre.

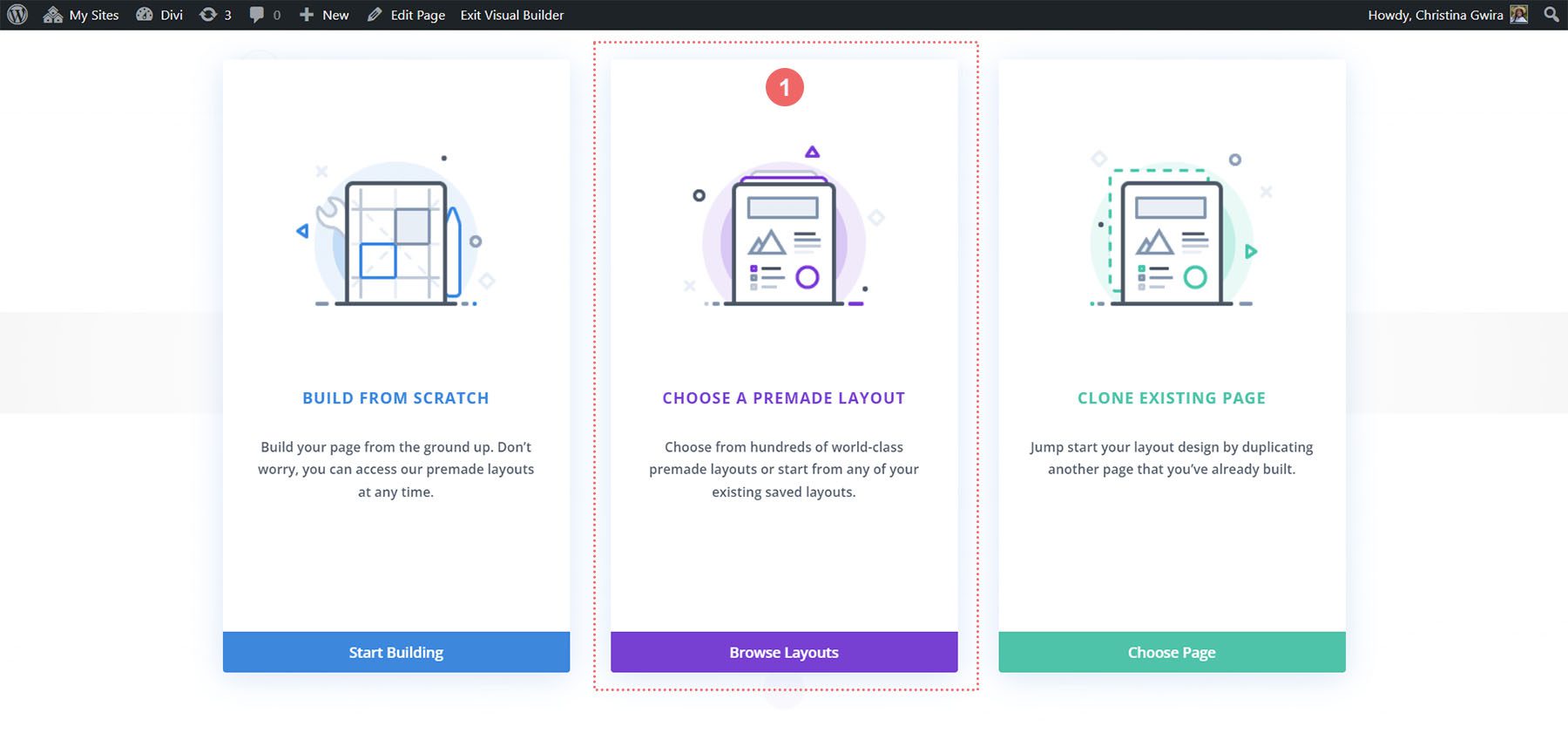
Cu Divi Builder activat, ni se prezintă următoarea pagină. Selectați opțiunea din mijloc, Alegeți o opțiune prefabricată pentru a accesa aspectele prefabricate care vin cu Divi.

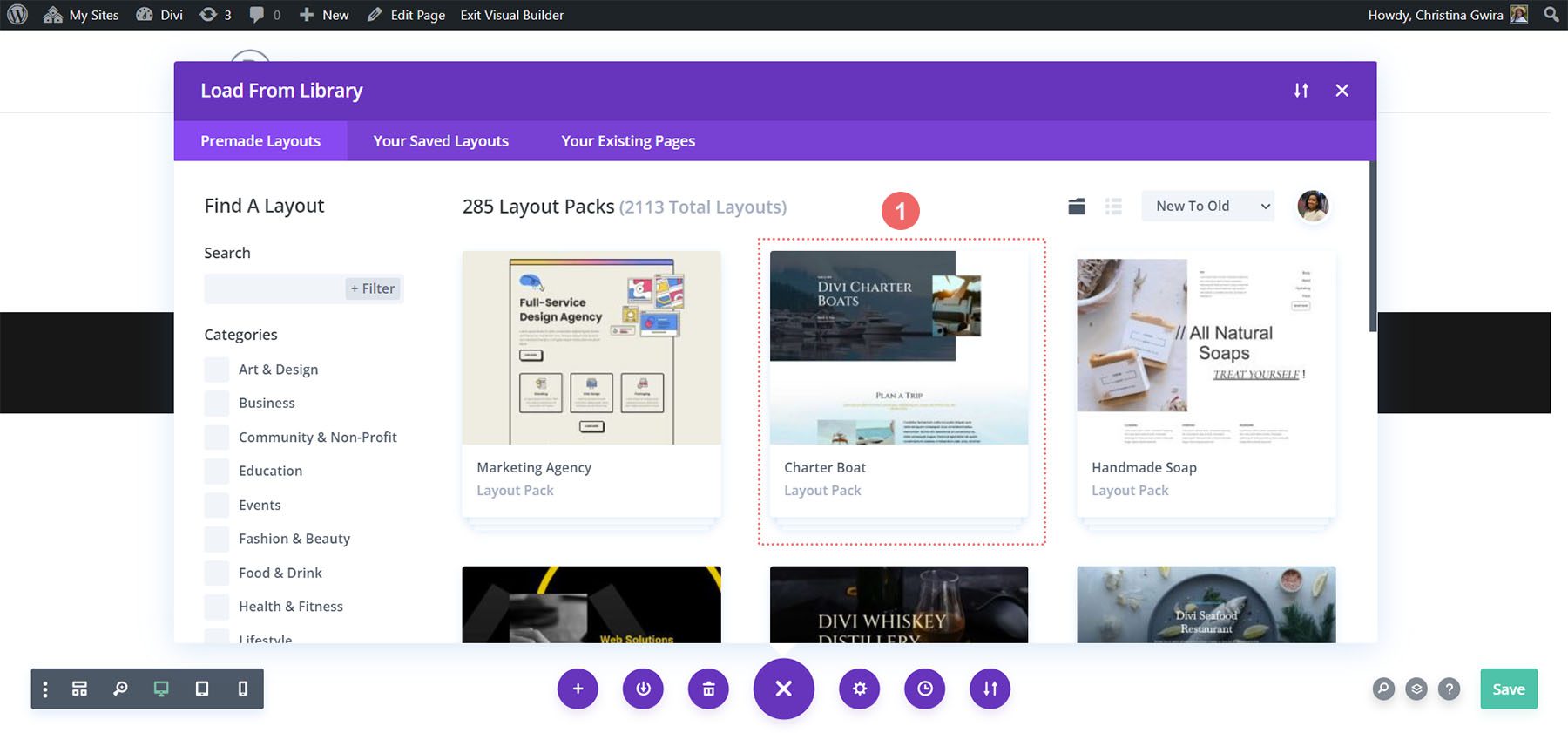
În continuare, vom selecta aspectul Charter Boat din biblioteca de layout.

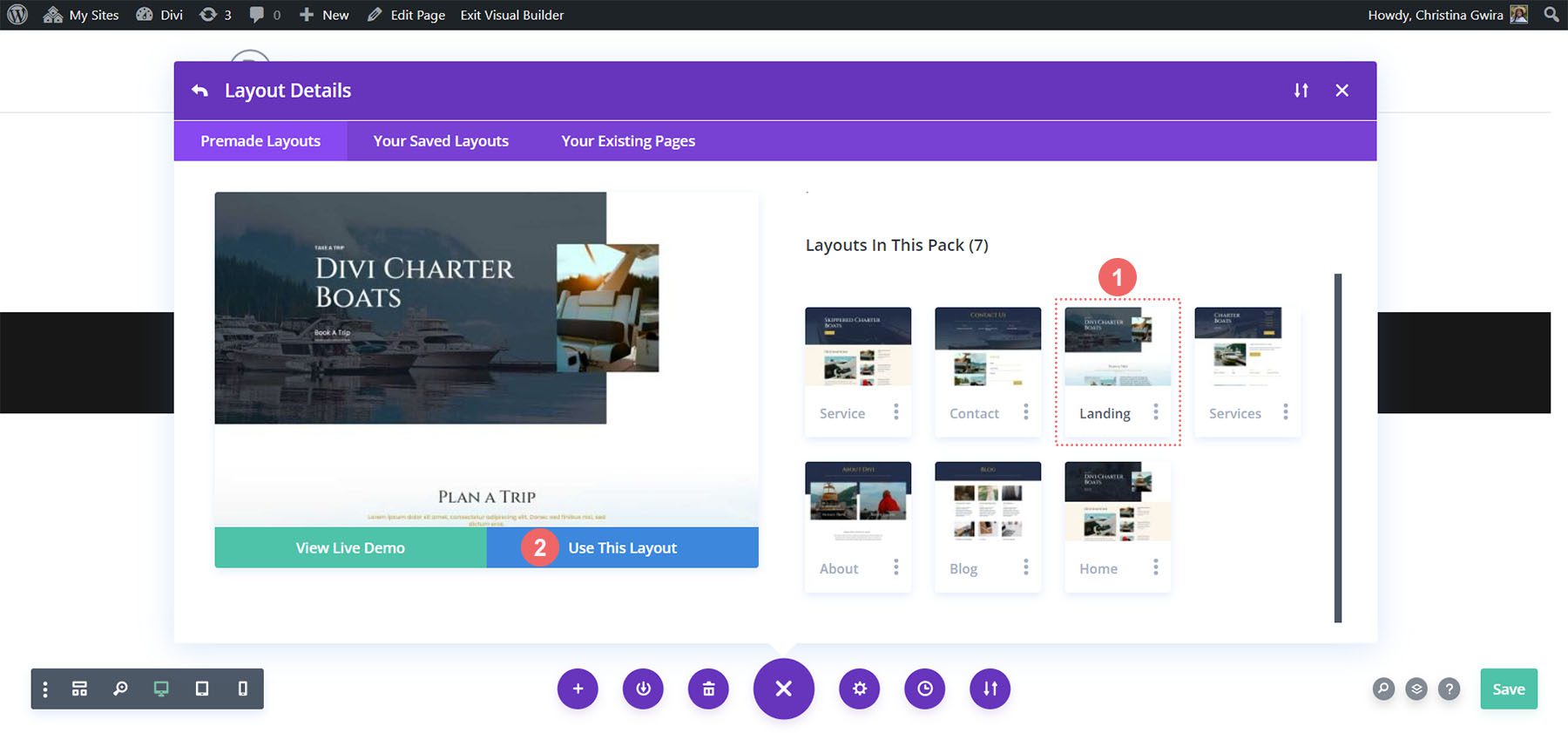
Apoi, vom selecta aspectul paginii de destinație. În partea de jos a miniaturii pentru aspect, selectați butonul albastru Utilizați acest aspect pentru a încărca acest aspect în Divi Builder.

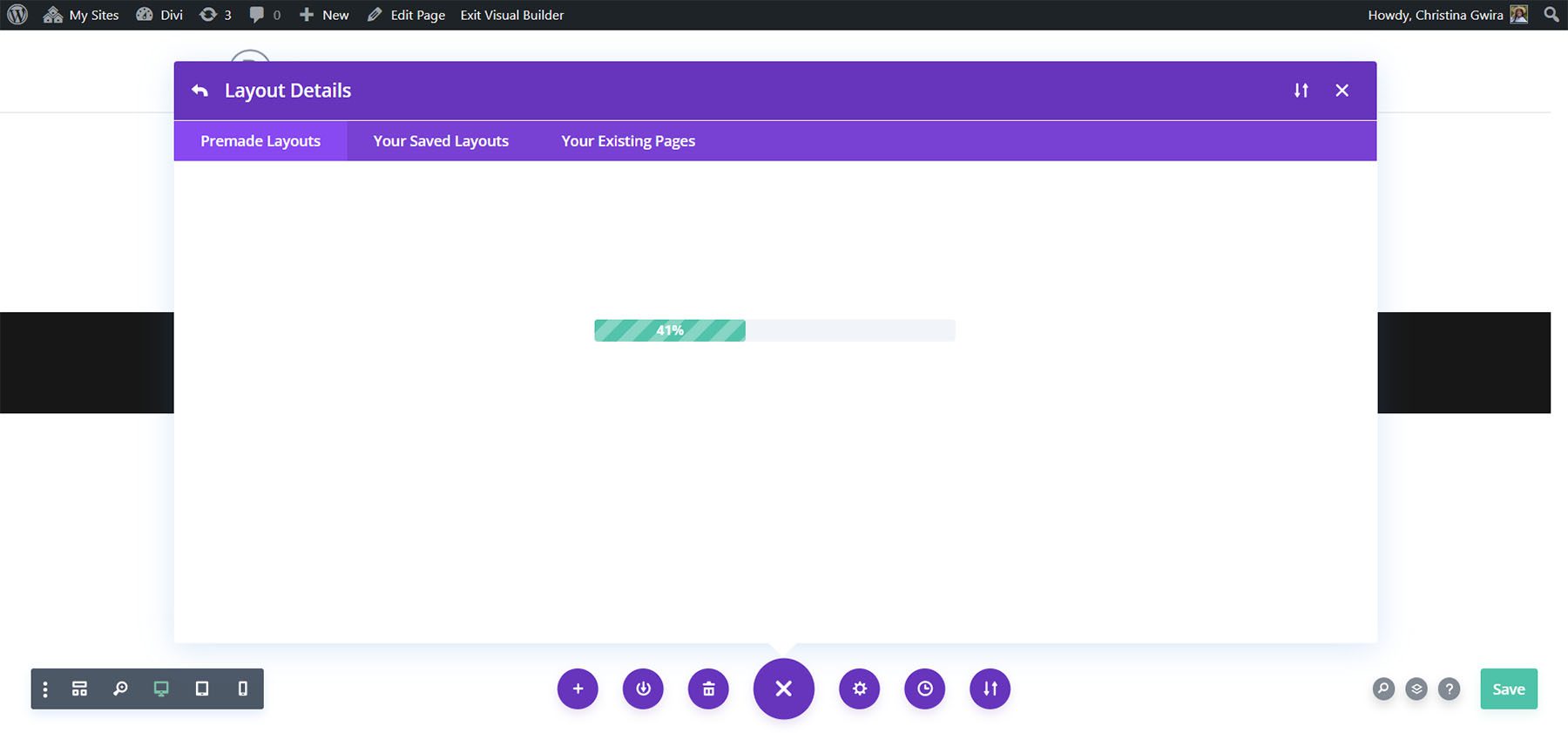
Pe măsură ce aspectul se încarcă, veți vedea o bară de progres.

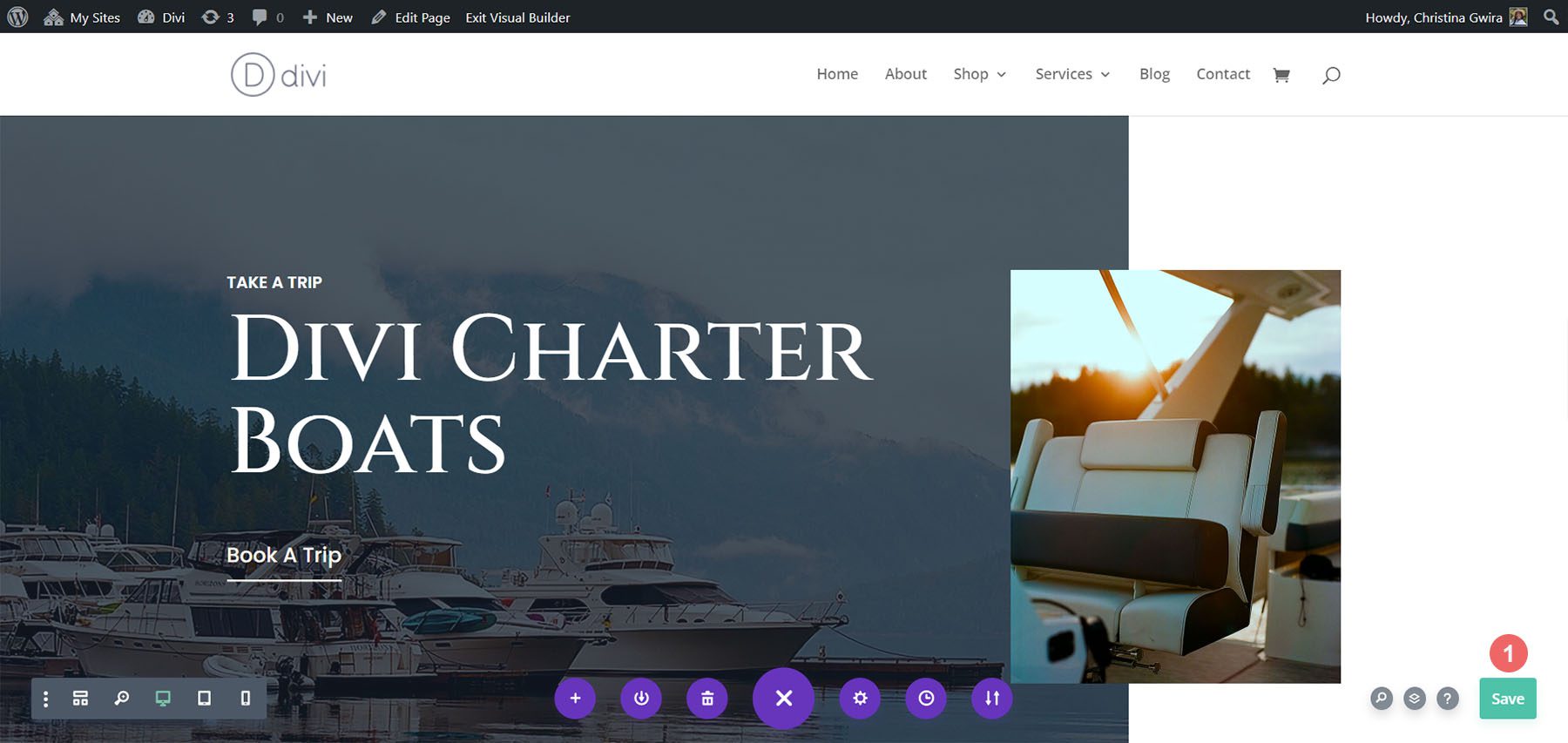
Odată ce aspectul s-a încărcat, salvați-vă aspectul și să trecem la treabă!

Adăugarea modulului de apel la acțiune
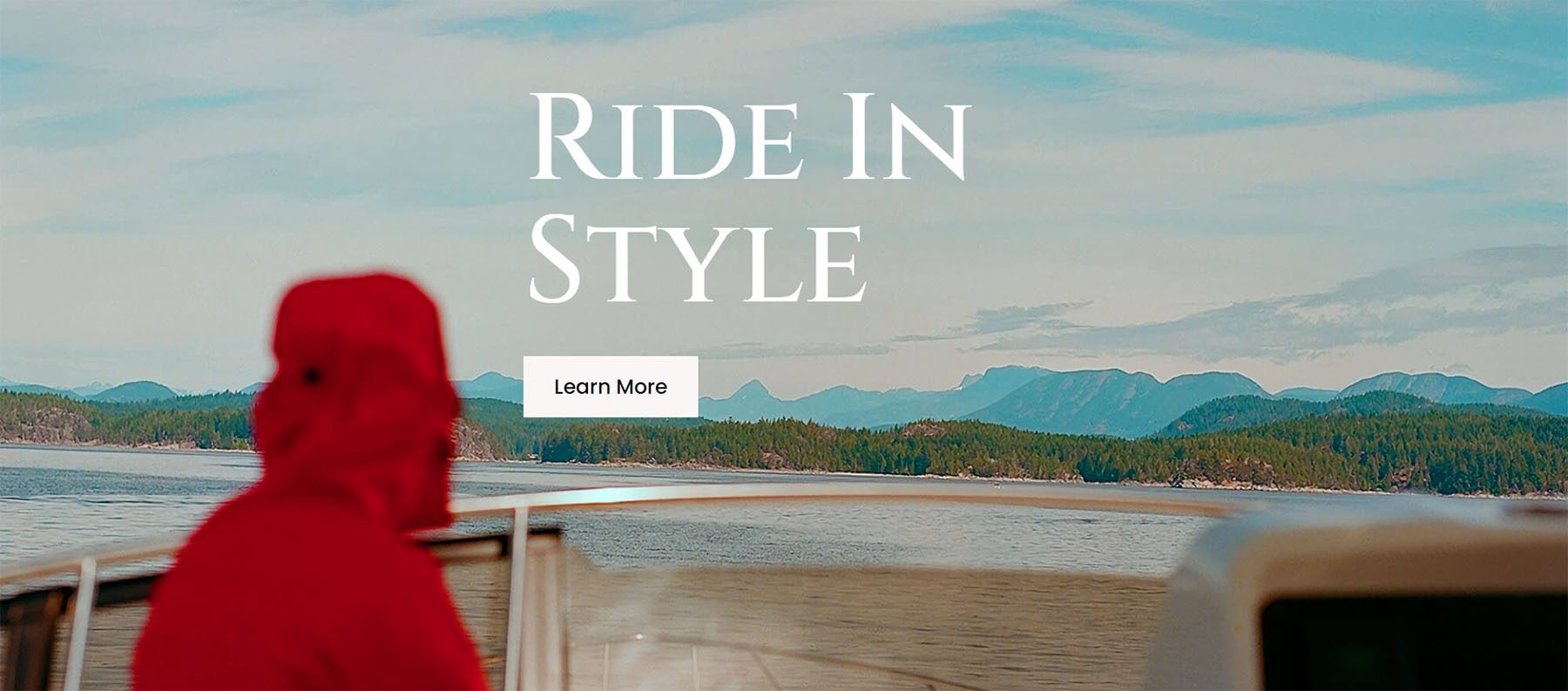
Vom crea modulul nostru de apel la acțiune receptiv în următoarea secțiune a aspectului:

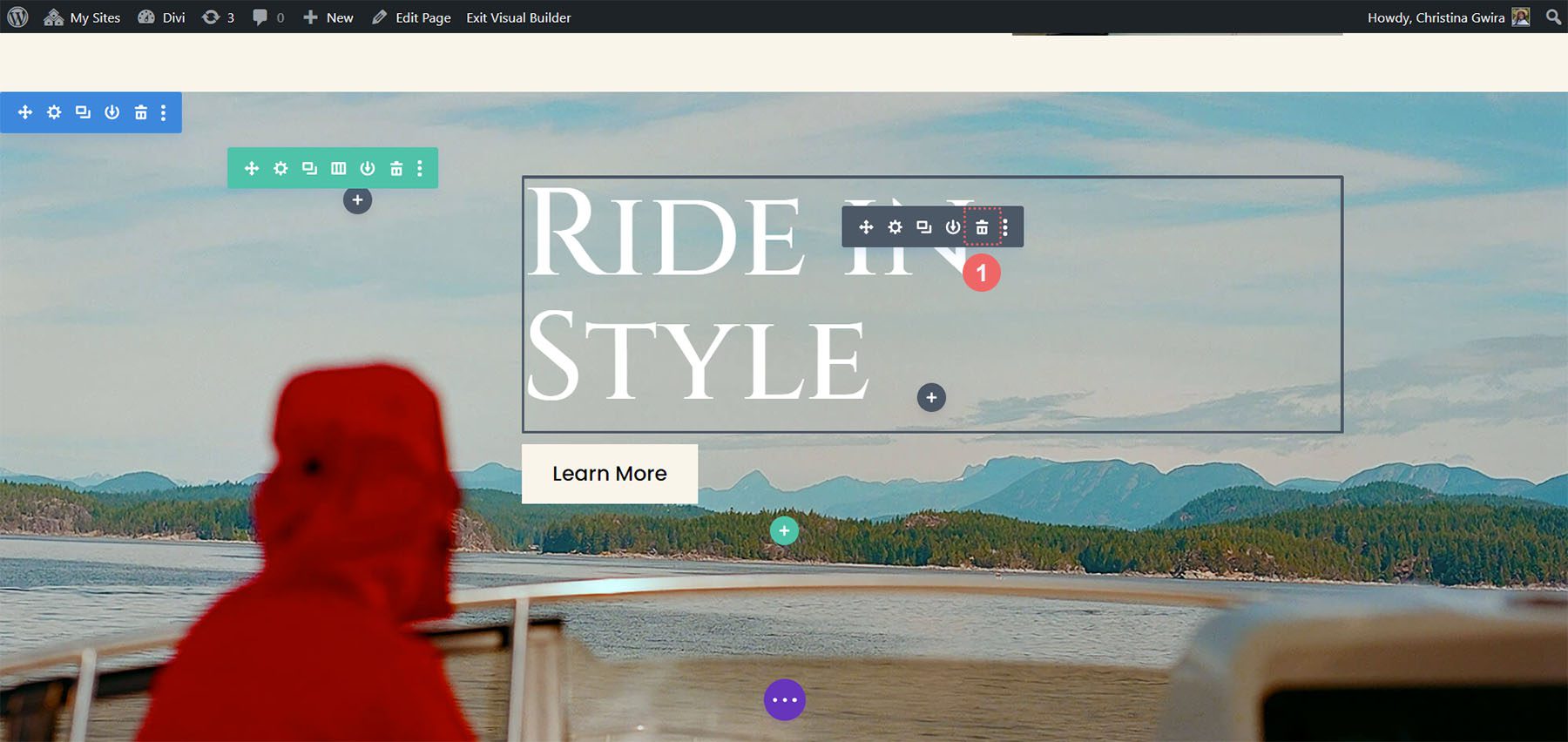
Modulul nostru de apel la acțiune receptiv va înlocui modulul text și buton din această secțiune. Pentru început, să ștergem aceste module. Plasați cursorul peste fiecare modul și selectați pictograma coș de gunoi pentru a șterge fiecare modul.

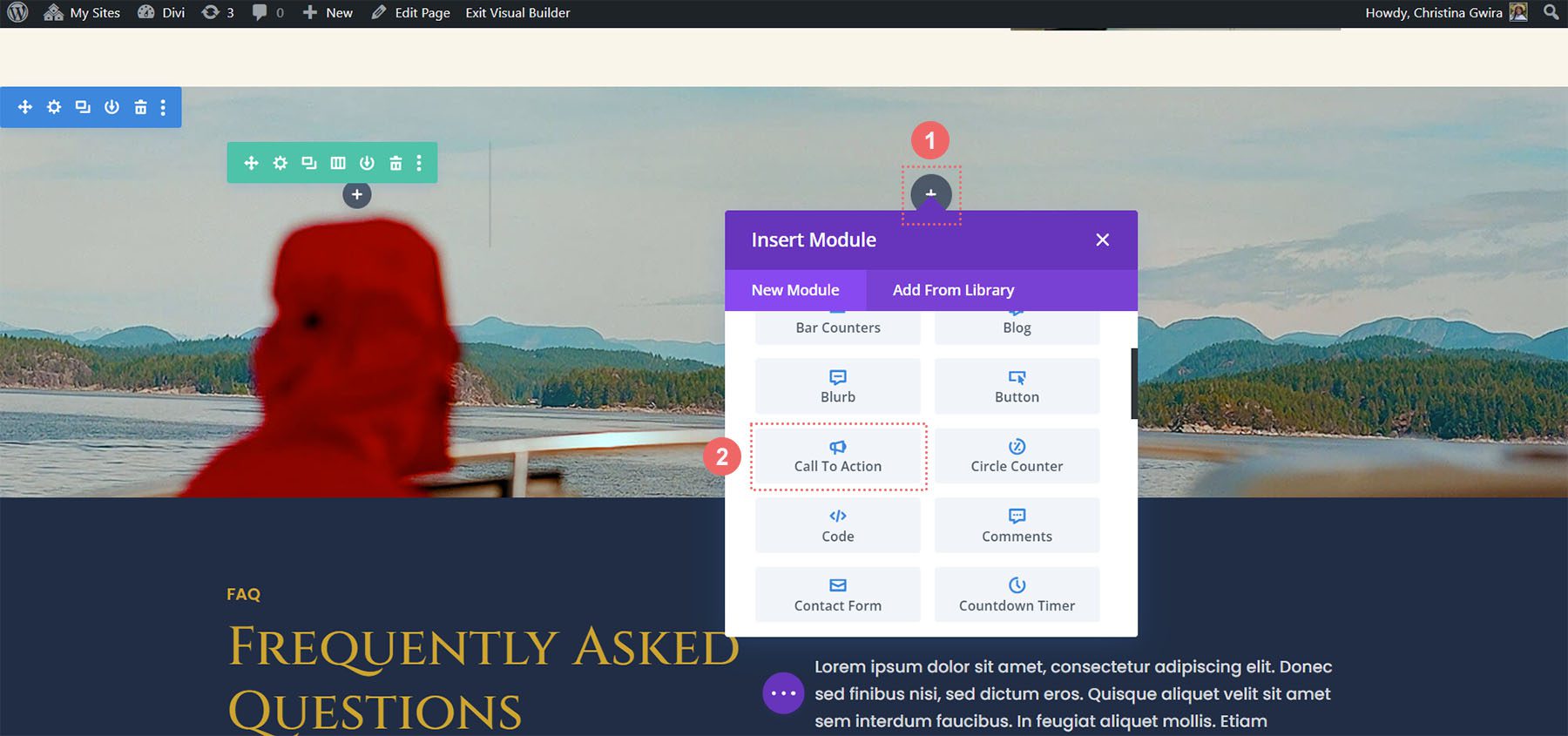
Odată ce aceste module sunt eliminate, putem începe să facem apelul nostru receptiv. Pentru a începe, facem clic pe pictograma gri plus pentru a vedea biblioteca de module Divi. Apoi, facem clic pe modulul Call to Action .

Stilizarea modulului de apel la acțiune
Cu modulul nostru de chemare la acțiune, acum putem începe să-l modelăm.
Adăugați conținut și URL
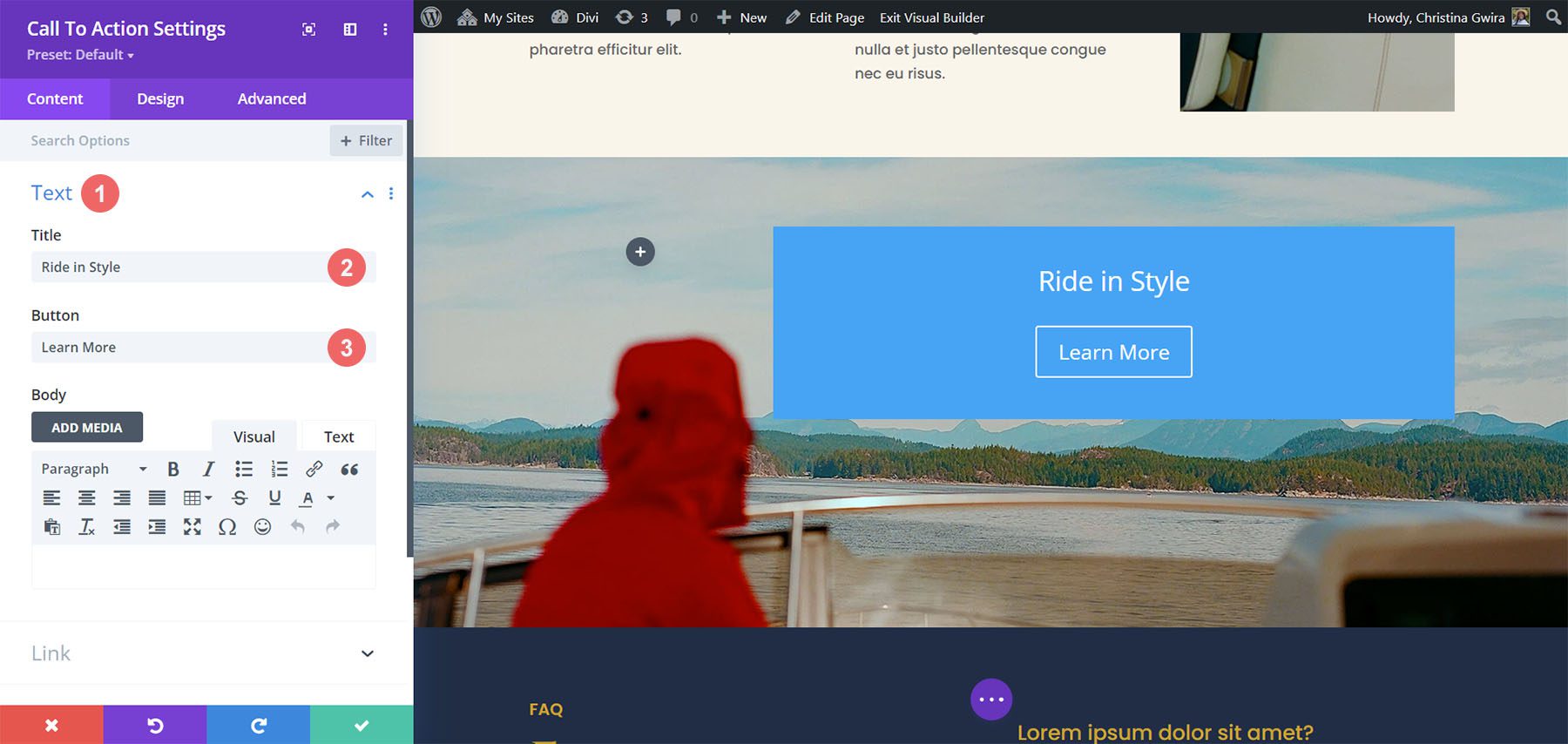
Mai întâi, adăugăm conținutul nostru pentru modul. În fila Text, adăugați titlul îndemnului, butonul și textul corpului, dacă este necesar. Nu vom adăuga textul corpului când recreăm secțiunea anterioară.

Adăugați adresa URL a link-ului butonului
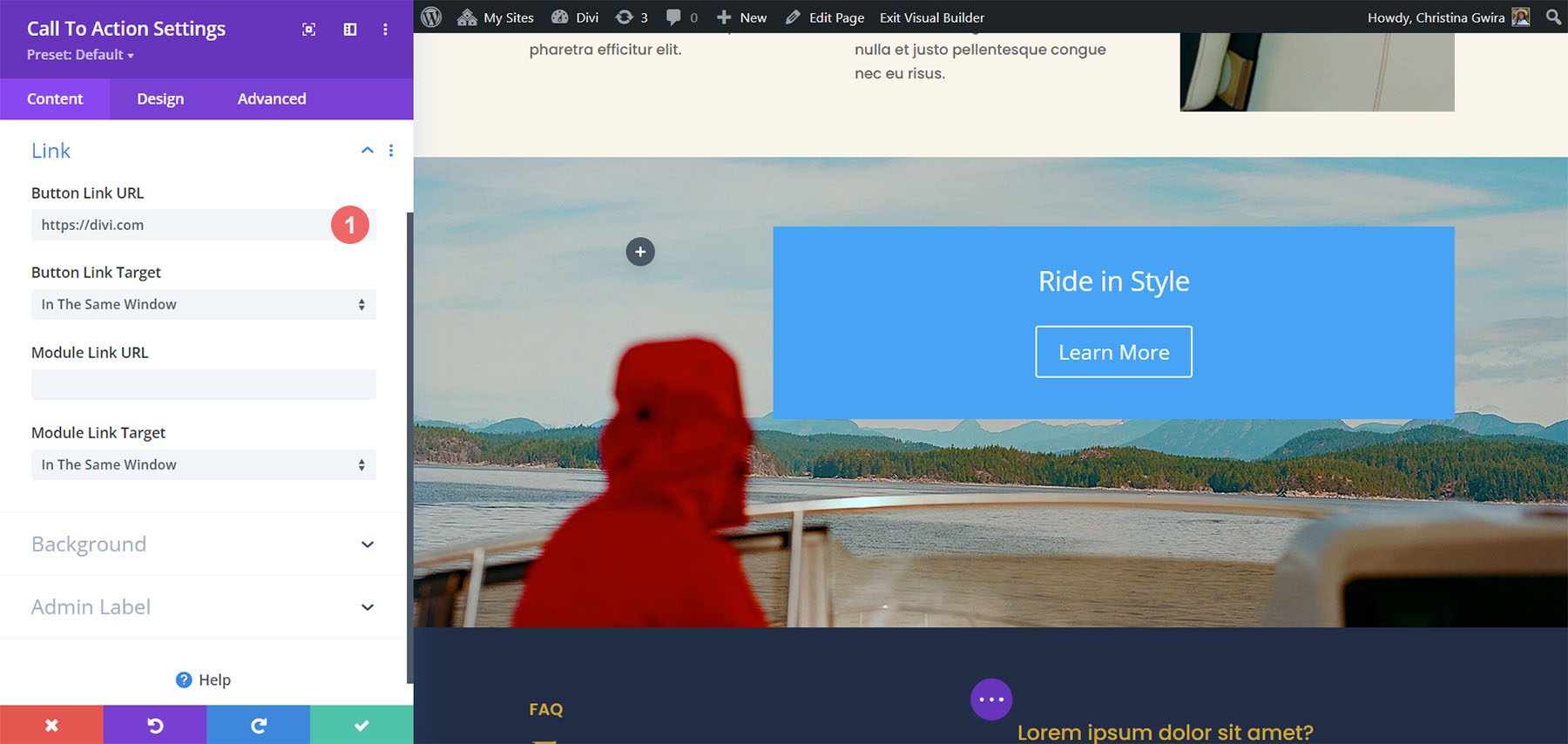
Apoi, derulați în jos la fila Link. Adăugați adresa URL a paginii la care doriți să conectați butonul Modulul de apel la acțiune.

Eliminați culoarea de fundal
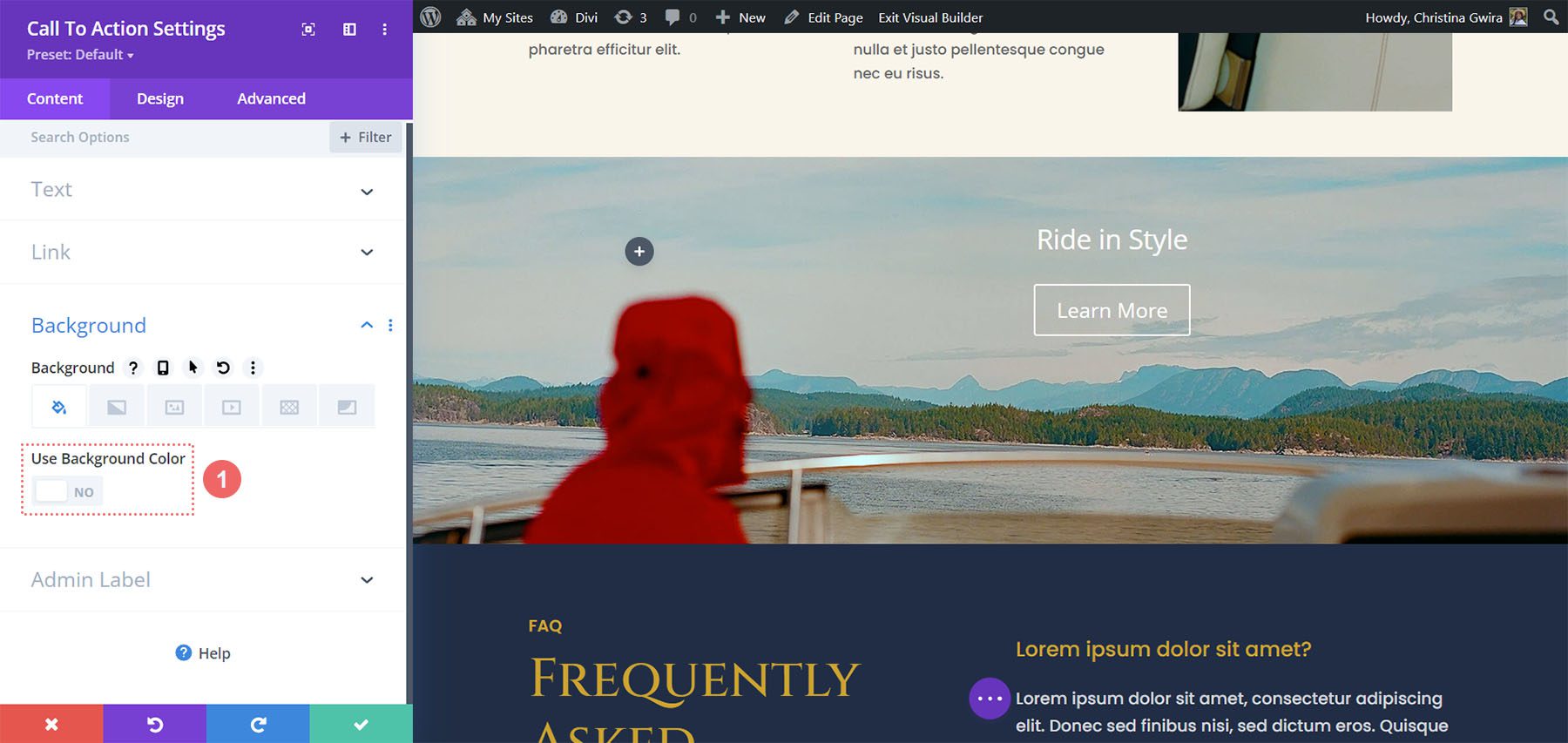
Apoi, derulați în jos la fila Fundal. Debifați comutatorul Utilizare culoare de fundal .

Stilizarea textului
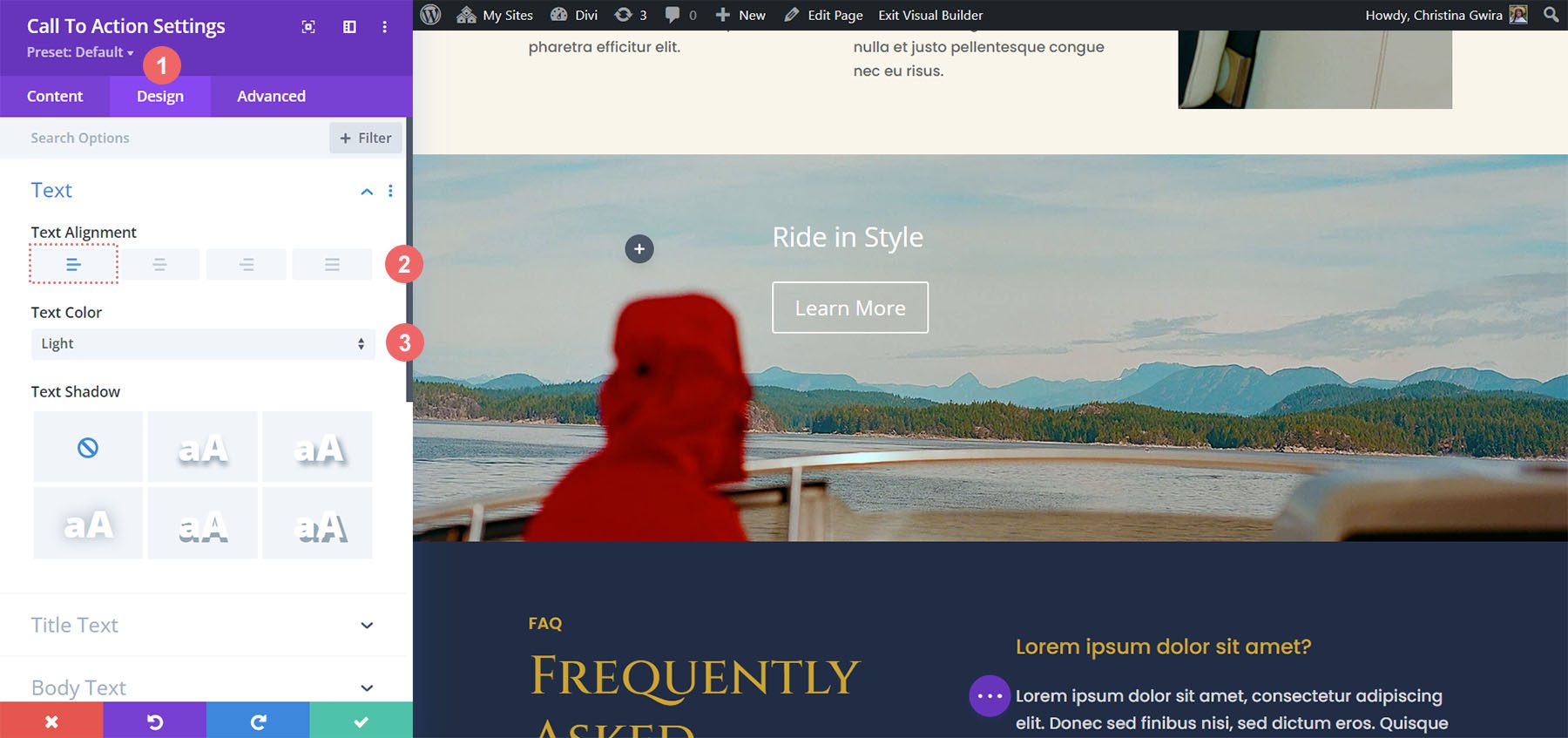
Odată ce ne-am adăugat conținutul și am eliminat culoarea de fundal, acum putem trece la fila Design. Faceți clic pe fila Text , setați alinierea la Dreapta și setați culoarea textului la Lumină .

Stil Titlu Text
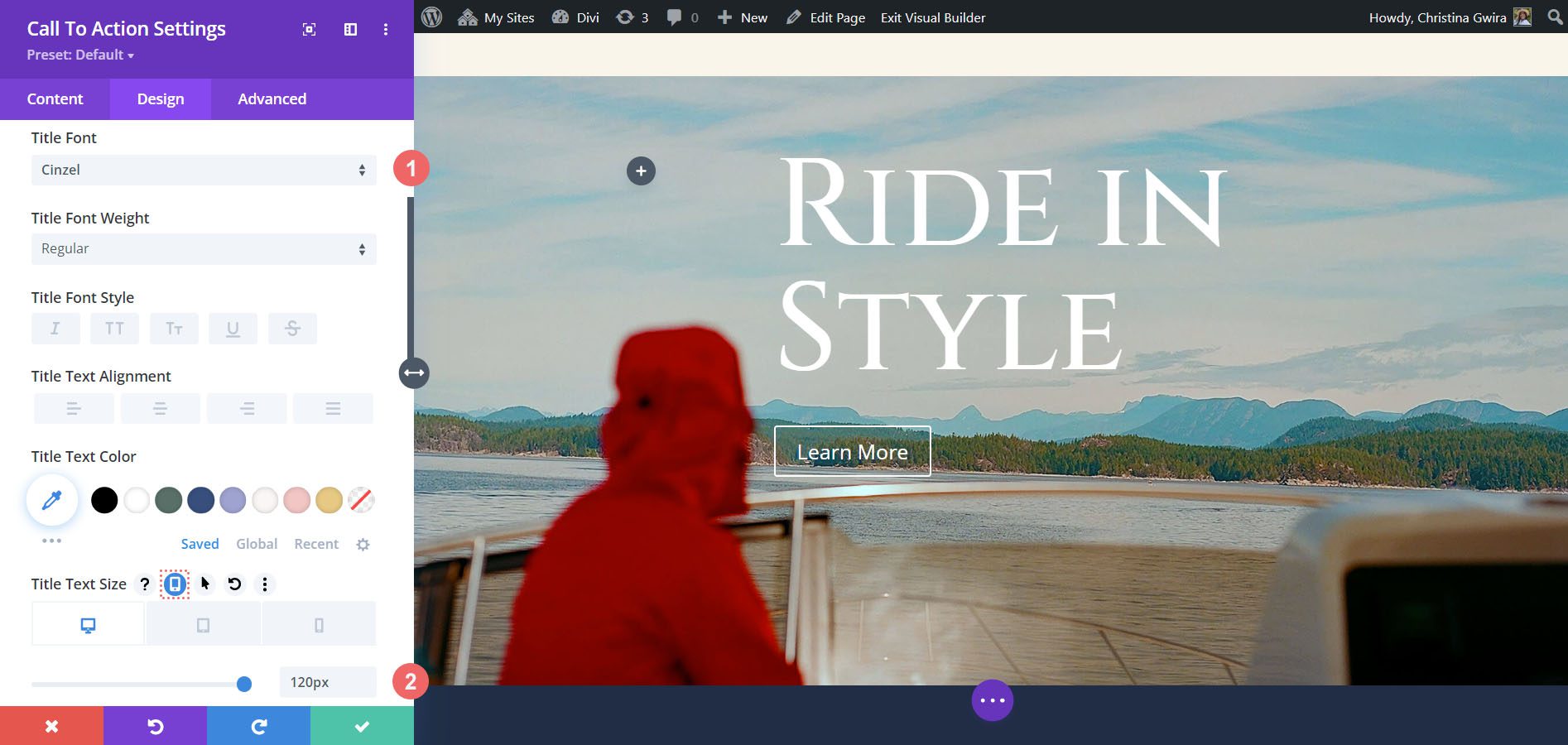
Apoi, derulați în jos la fila Text Titlu. Începem să facem modulul nostru de apel la acțiune receptiv utilizând și activând setările de răspuns pentru dimensiunea textului titlului. Facem acest lucru trecând cu mouse-ul peste titlul opțiunii și făcând clic pe pictograma mobilă care apare. Acest lucru va deschide setările pentru a introduce opțiunile pe care le alegeți pentru desktop, tabletă și mobil.
Utilizați următoarele setări pentru a stila textul titlului modulului pentru a se potrivi cu stilul pachetului de aspect.
Setări text titlu:

- Font titlu: Cinzel
- Dimensiunea textului titlului:
- Desktop: 120px
- Tabletă: 75px
- Mobil: 48px

Proiectați butonul de apel la acțiune
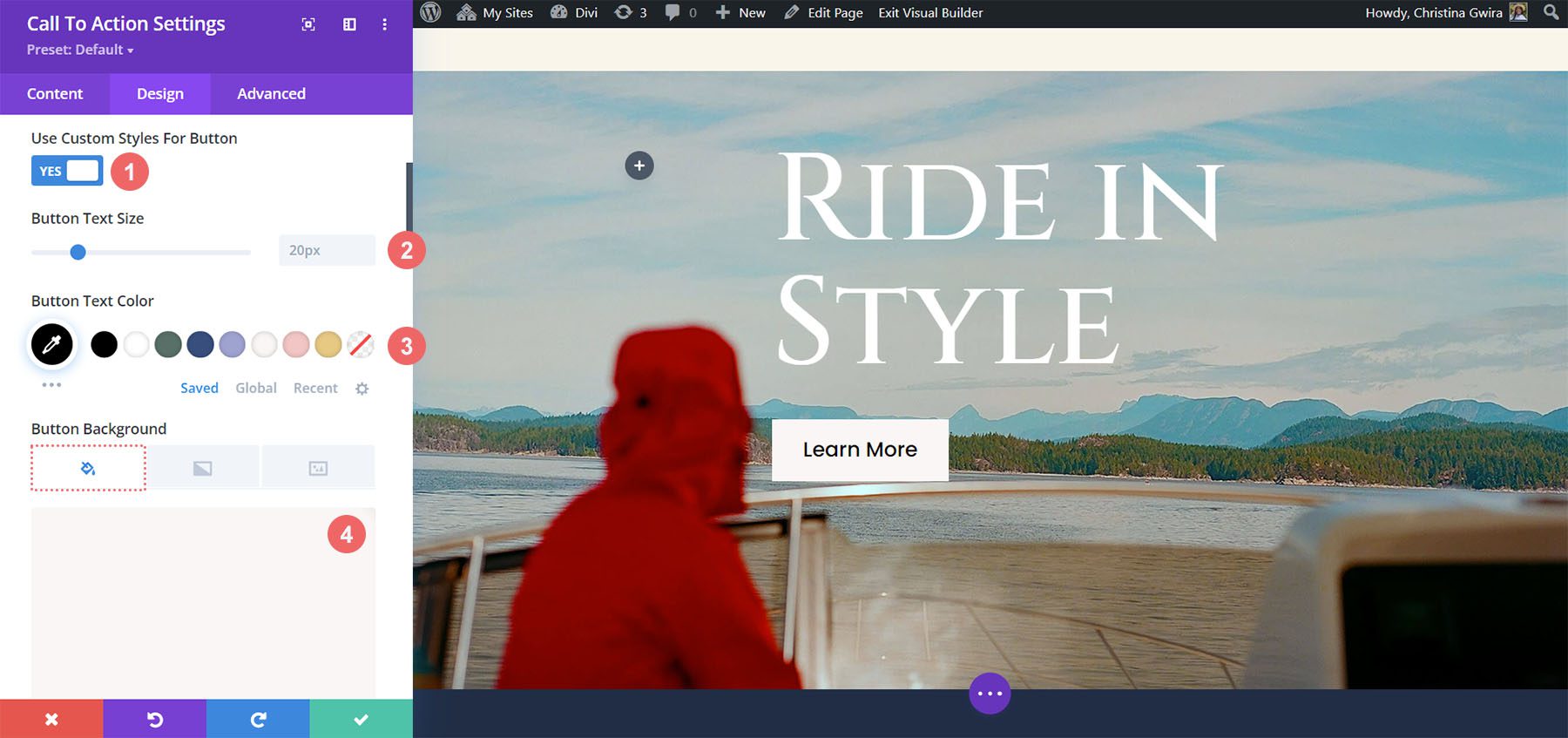
Cu textul titlului stilat, acum vom derula în jos la fila Buton pentru a începe să adăugăm stilurile noastre la butonul Modulului de apel la acțiune. Mai întâi, faceți clic pe butonul Utilizați stiluri personalizate pentru butonul . Apoi, începem să stilăm butonul nostru cu următoarele setări.
Setări de proiectare a butoanelor:
- Utilizați stiluri personalizate pentru buton: Da
- Culoarea textului butonului: #000000
- Culoare de fundal pentru buton: #f9f6f5

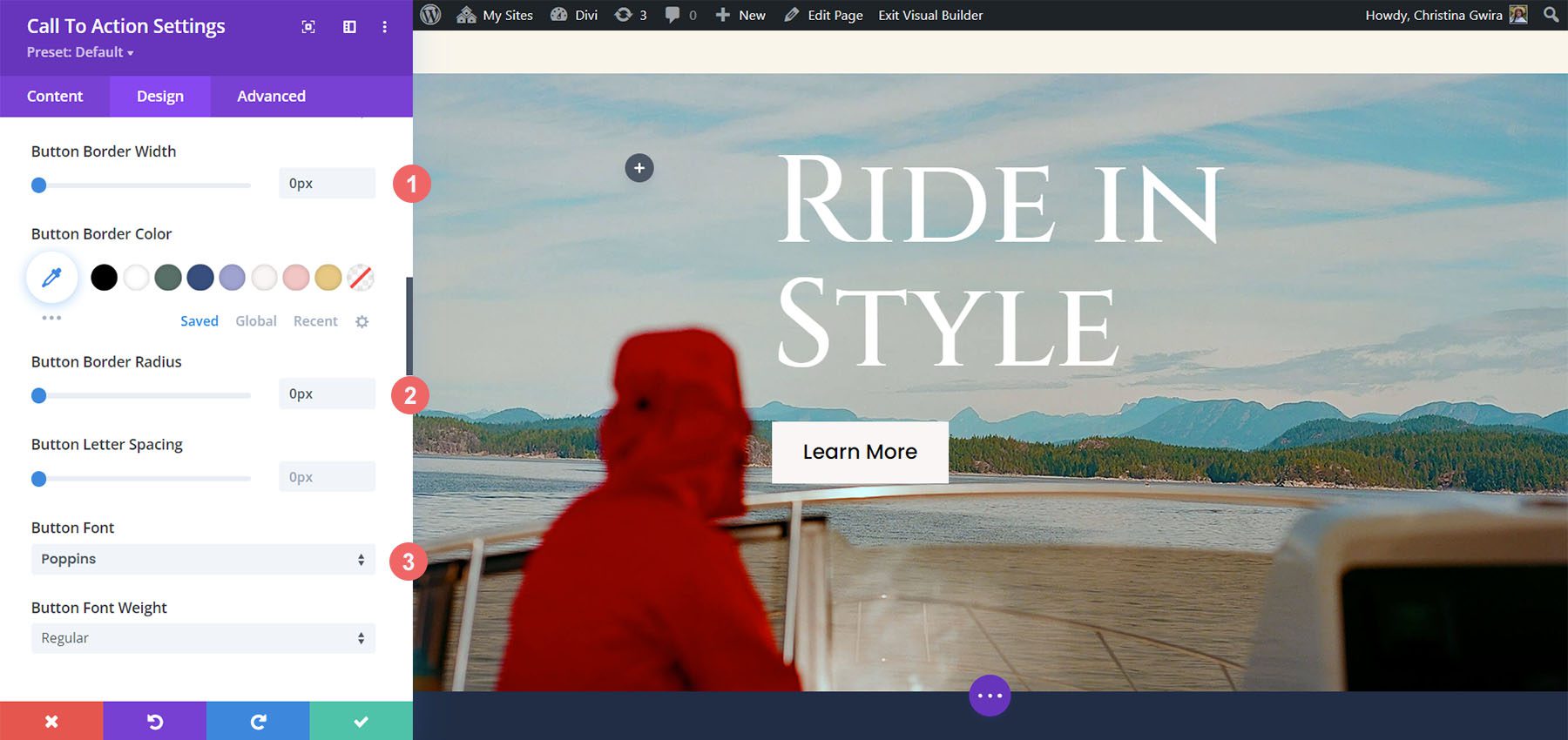
Continuăm să derulăm în jos prin setările butonului și să folosim următoarele setări pentru a adăuga un stil suplimentar butonului.
Setări butoane:
- Lățimea chenarului butonului: 0px
- Raza chenarului butonului: 0px
- Font pentru buton: Poppins

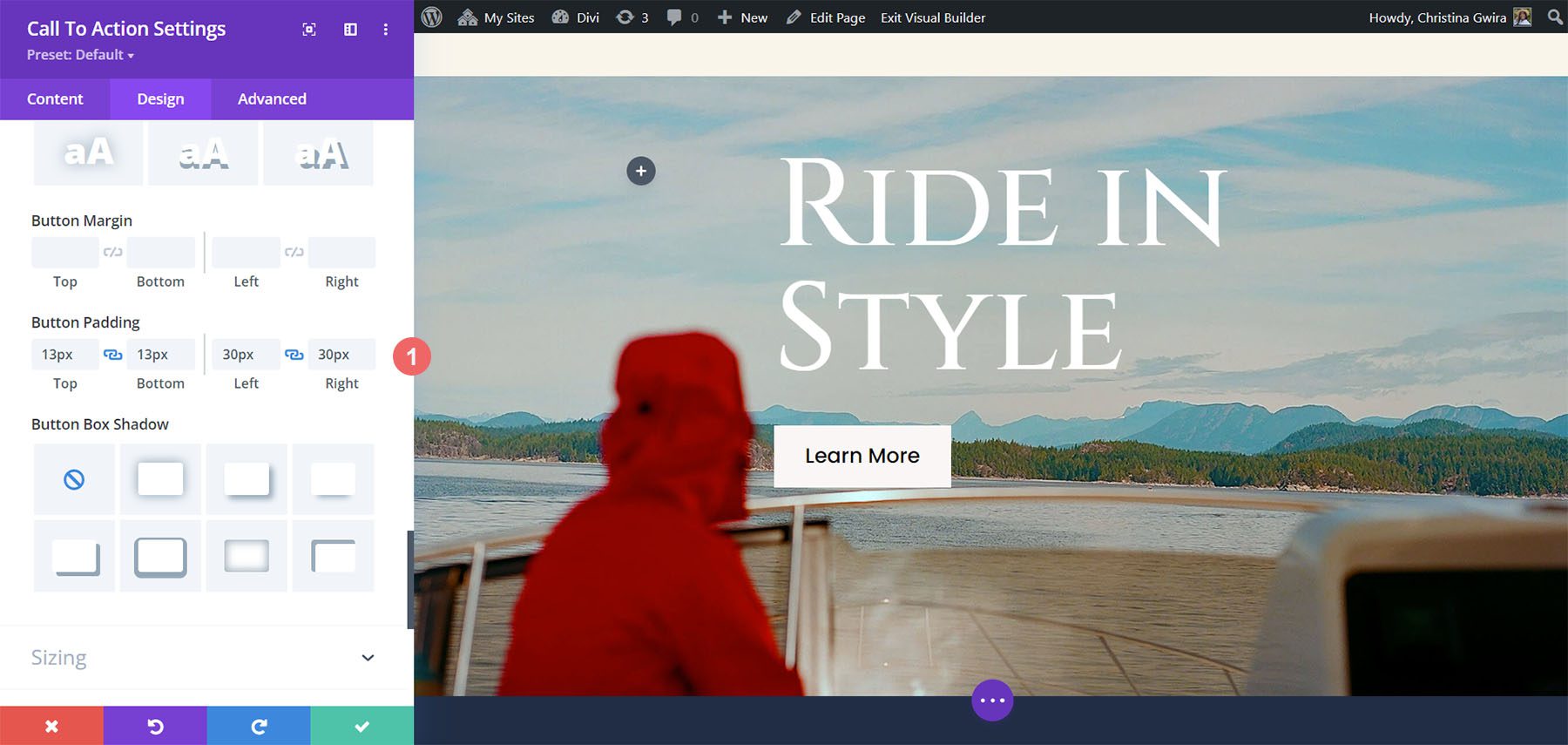
Setarea noastră finală de stil pentru butonul nostru va fi să adăugați umplutură peste tot.
Setări butoane:
- Căptușeală de sus și de jos: 13px
- Umplutură la stânga și la dreapta: 30px

Modulul de apel la acțiune receptiv
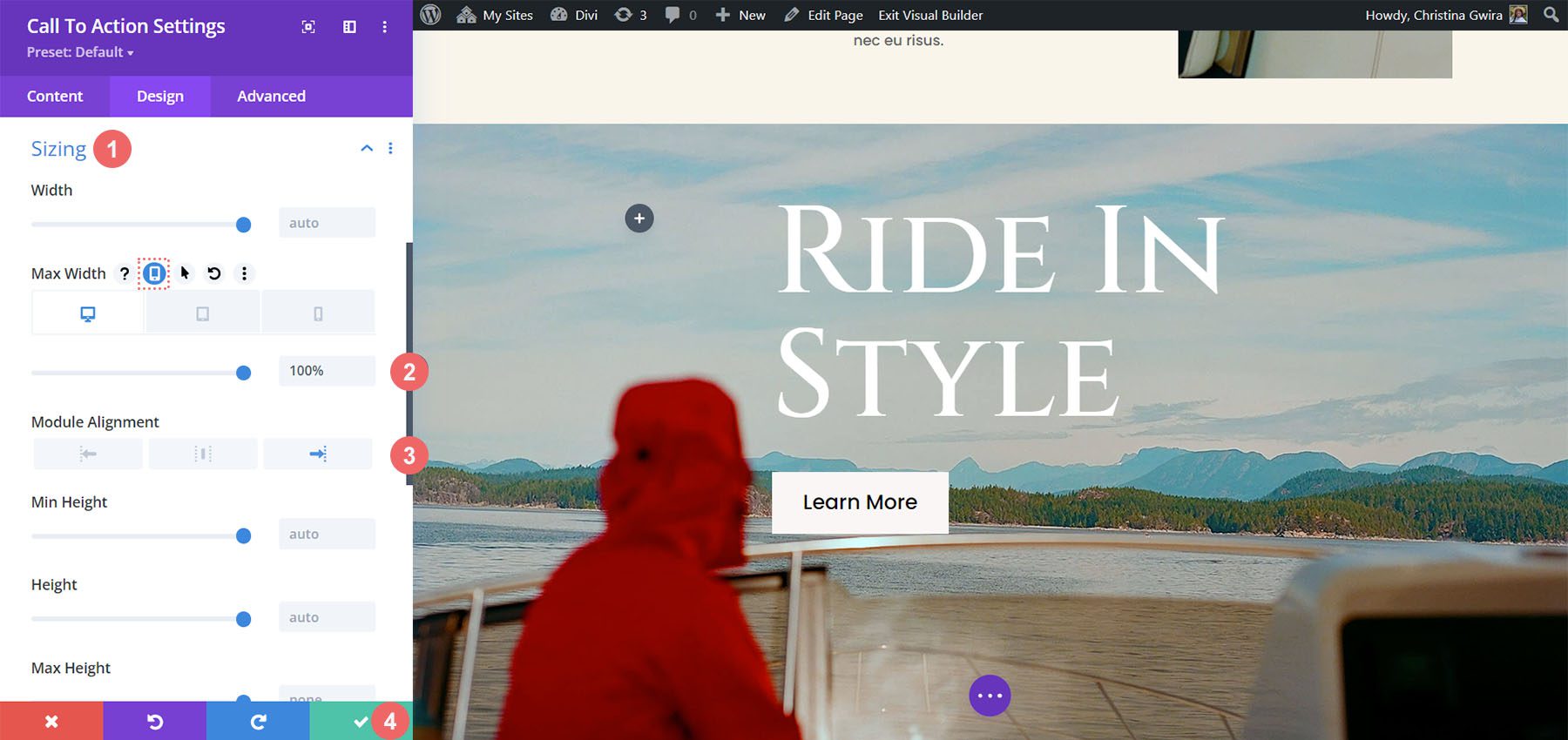
Acum că am făcut modificările de stil ale modulului, acum ne putem concentra pe a face secțiunea – și modulul – cu adevărat receptive. Pentru a începe, derulăm în jos la fila Dimensiune. Vom activa opțiunile de răspuns mobil pentru opțiunea Lățime maximă. Vom folosi apoi următoarele setări pentru desktop, tabletă și mobil.
Setare pentru lățimea maximă:
- Desktop: 100%
- Tabletă: 55%
- Mobil: 65%
Am setat, de asemenea, Alinierea modulului la Dreapta pe desktop, mobil și tabletă.

Cu toate aceste setări la loc, salvați-vă setările făcând clic pe pictograma bifă verde din partea de jos a casetei modale pentru setările modulului.
Modulul de apel la acțiune este adaptabil cu textul corporal
Să ne uităm la modul în care putem extinde în continuare capacitatea de răspuns a modulului Divi Call to Action adăugând textul corpului.
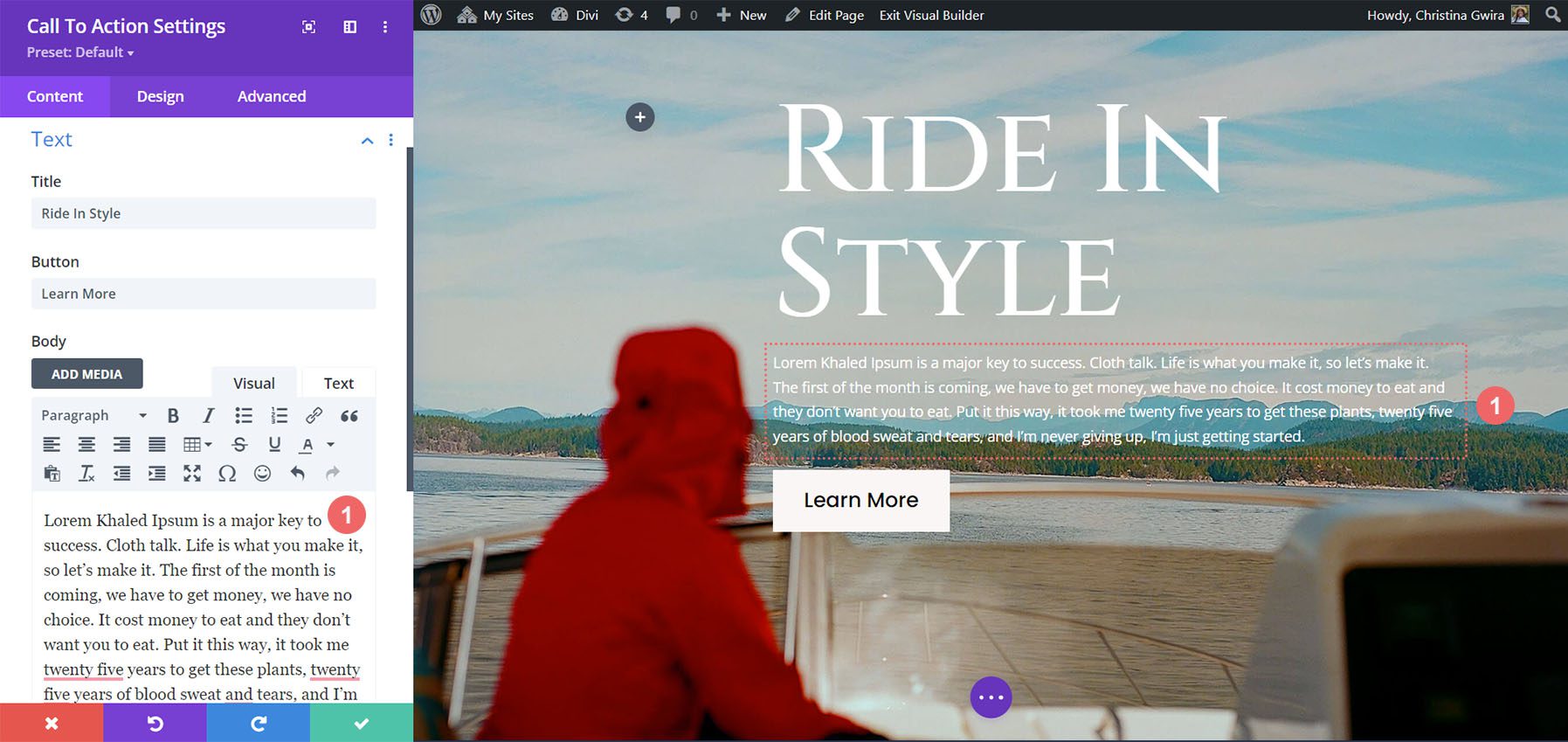
Adăugarea textului corporal
Pentru început, să adăugăm un text de corp la modul.

Style Body Text
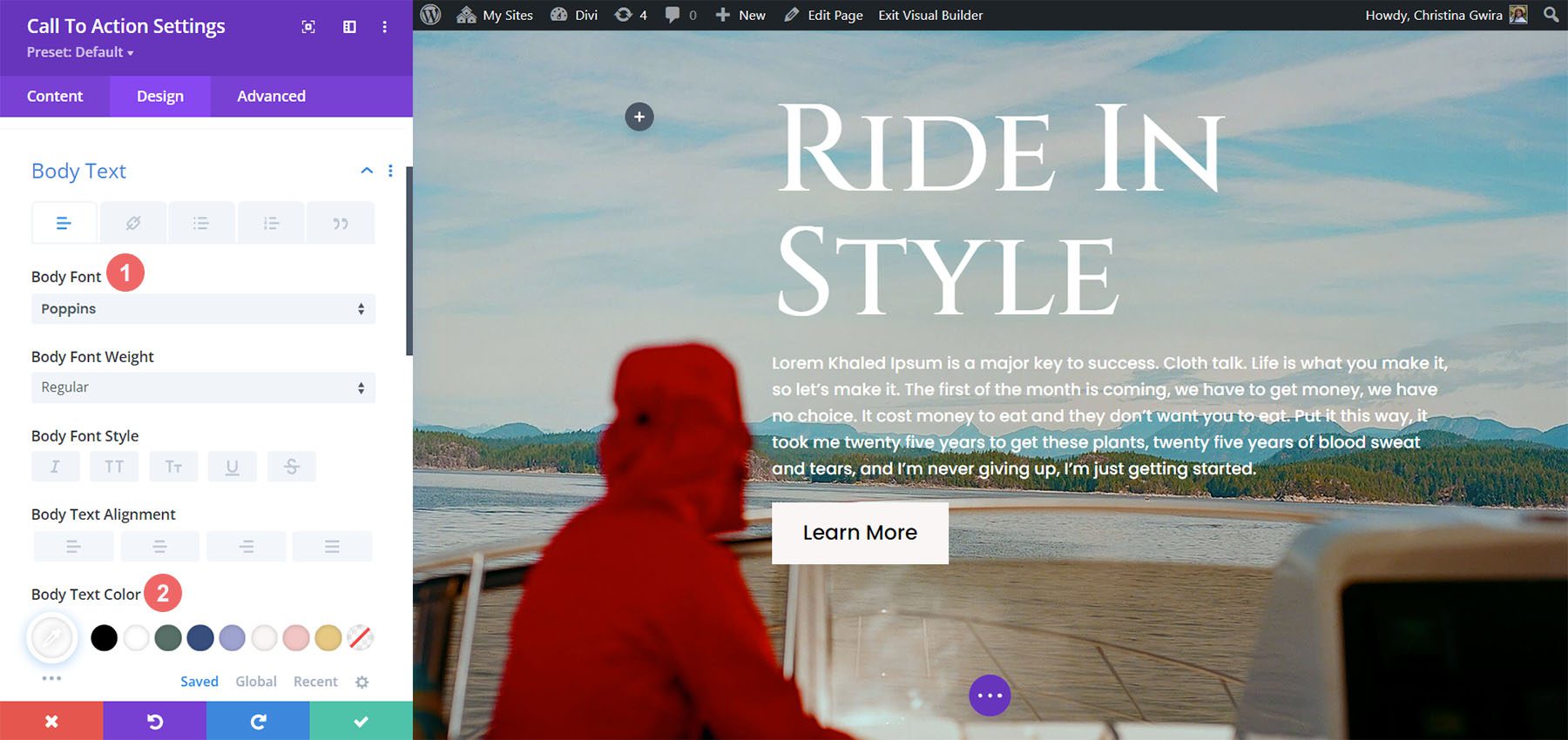
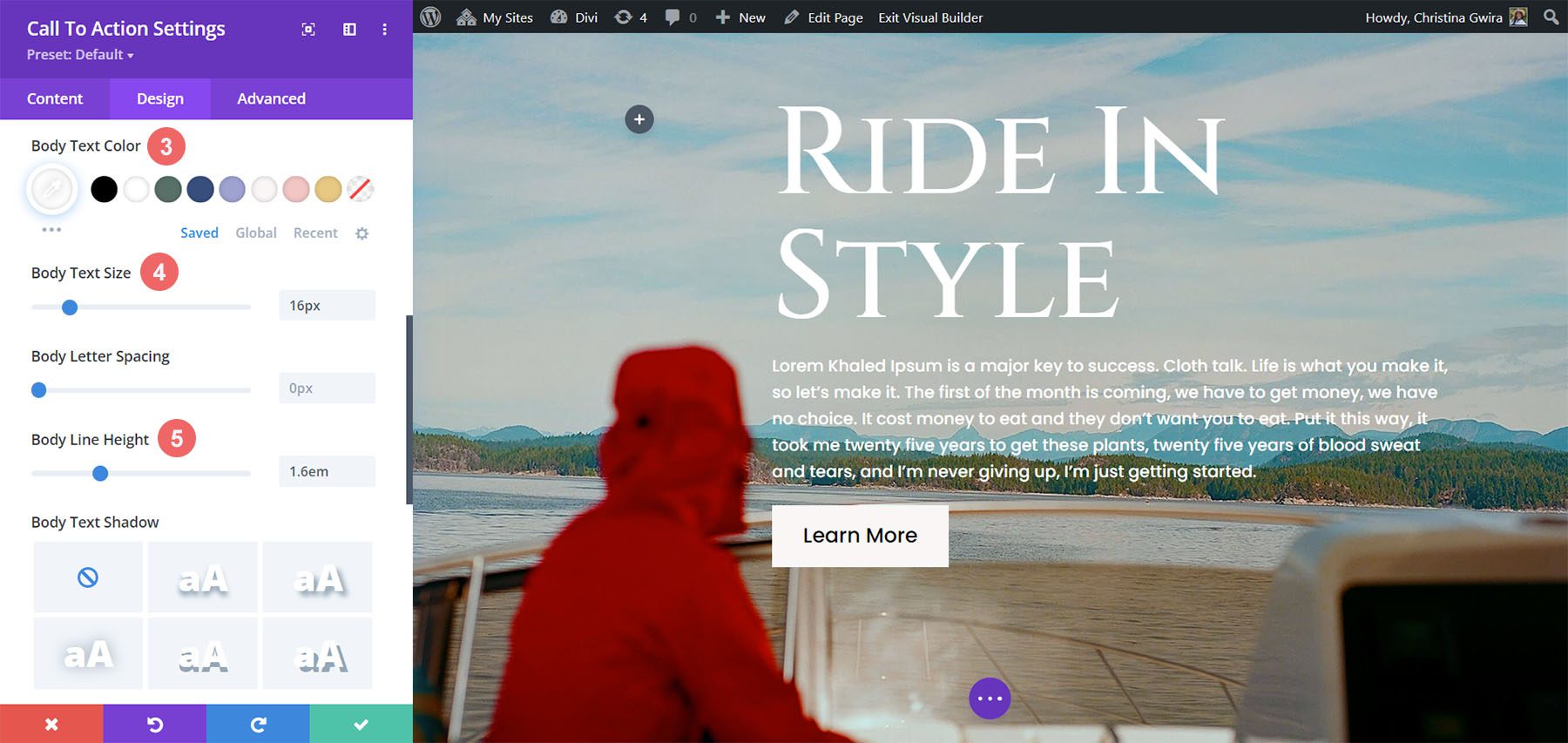
După ce am adăugat textul corpului, să începem să-l stilăm. Mai întâi, trecem la fila Design . Apoi, facem clic pe fila Body Text . După aceea, folosim următoarele setări:
Setări pentru textul corpului:
- Font pentru corp: Poppins
- Culoarea textului corpului: #ffffff

Setări pentru textul corpului:
- Dimensiunea corpului: 16px
- Înălțimea liniei corpului: 1,6 em

Faceți textul corporal receptiv
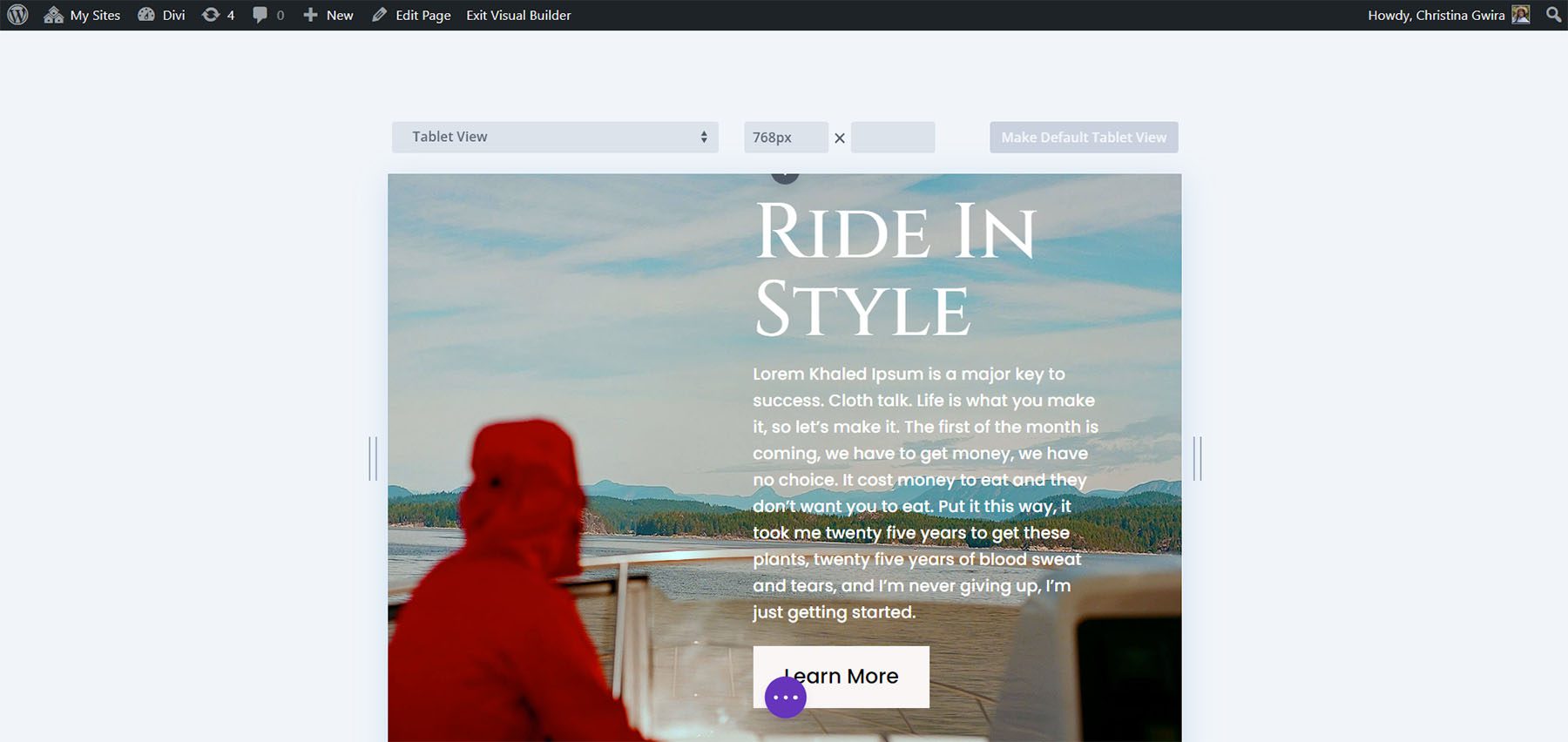
Să vedem cum arată munca noastră pe mobil cu corpul textului.

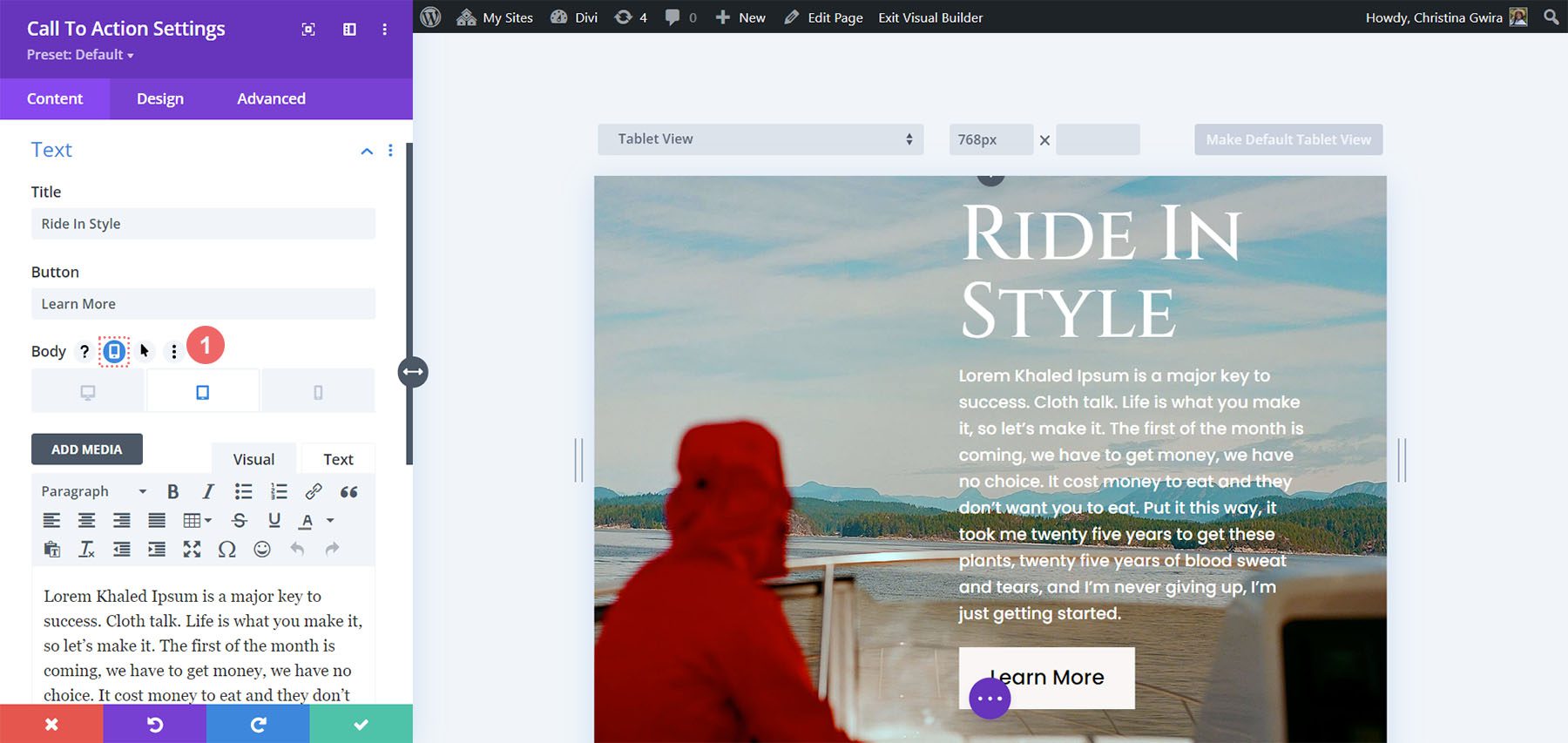
Să ascundem textul corporal pe mobil pentru a face vizualizarea mai echilibrată. Pentru a face acest lucru, navigăm la fila Conținut din Modulul de apel la acțiune. Apoi, treci cu mouse-ul peste titlul Corpului . Odihnește-ți mouse-ul acolo și dă clic pe pictograma telefonului mobil . Acest lucru va activa setările de răspuns mobil pentru textul corpului.

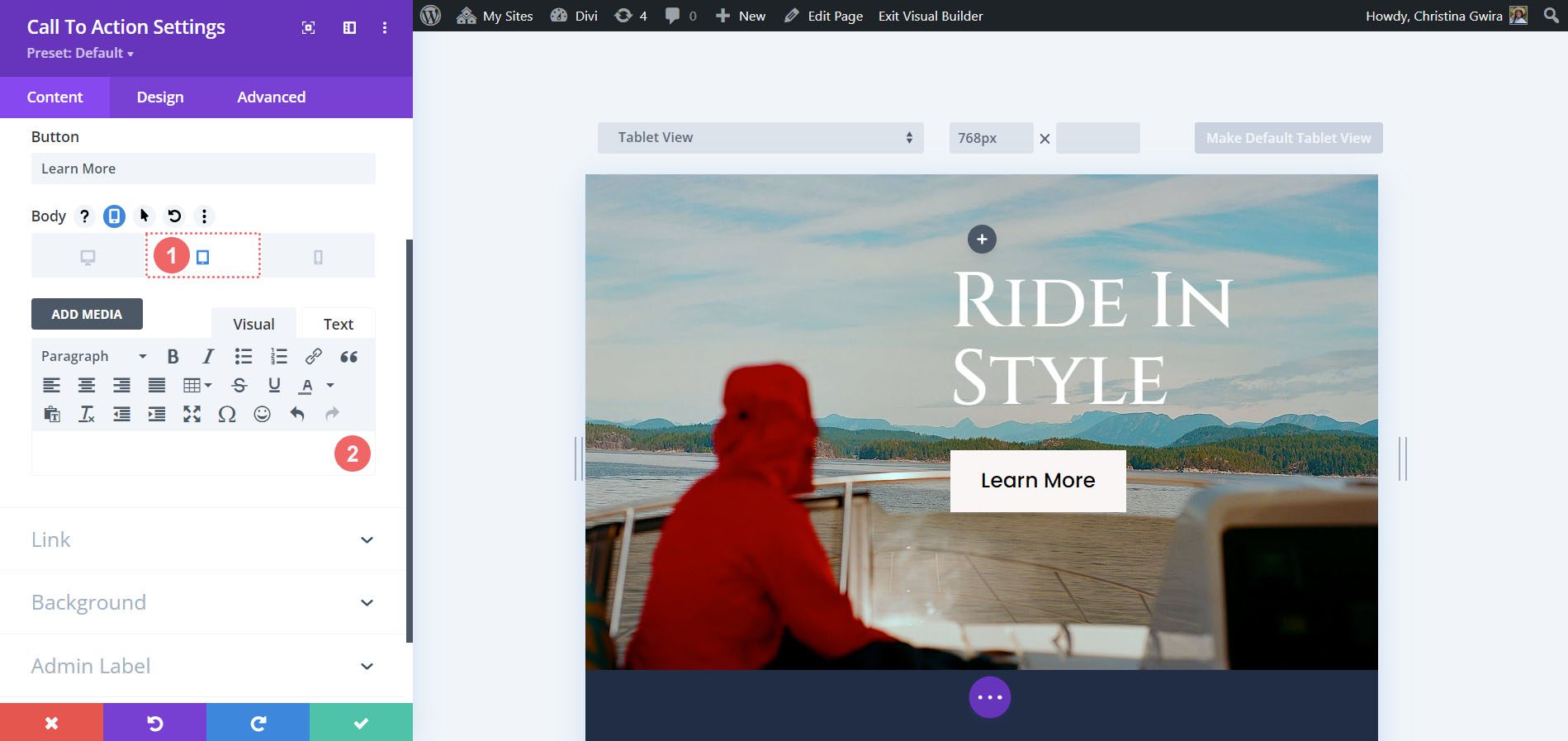
Dorim ca vizualizarea pentru tabletă și mobilă să ascundă corpul textului. Facem clic pe pictograma tabletei și eliminăm corpul textului pentru a face acest lucru. Facem același lucru pentru mobil.

Dorim să păstrăm textul complet în vizualizarea desktop.
Schimbați fundalul pentru tabletă și mobil
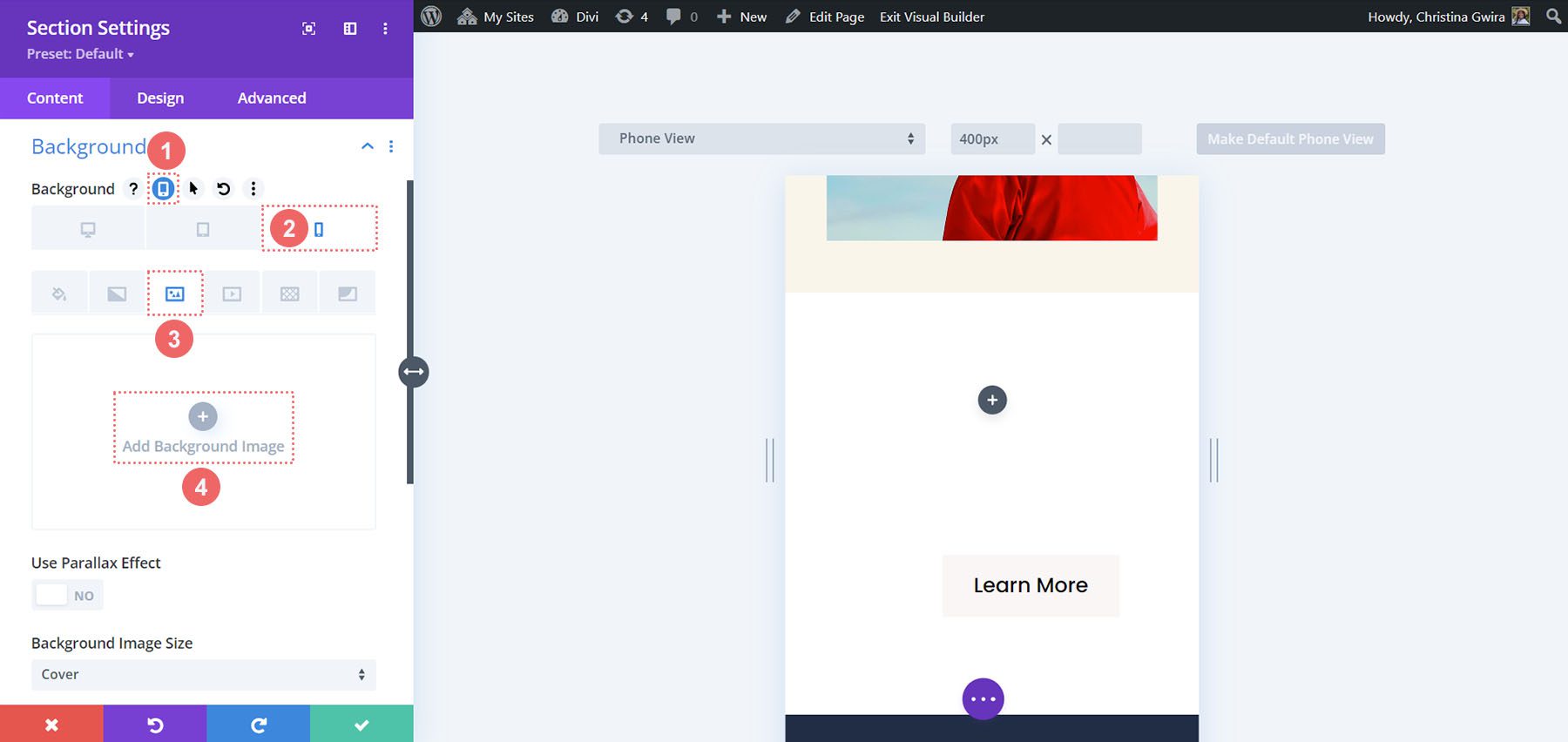
Să facem acest lucru un pas mai departe și să modificăm fundalul pentru vizualizarea mobilă. Pentru a face acest lucru, vom folosi un fundal alternativ pentru mobil pe secțiune. Pentru început, intrăm în setările secțiunii. Derulând în jos, facem clic pe fila Fundal . Așa cum am făcut pentru textul corporal, trecem cu mouse-ul peste titlul de fundal și facem clic pe pictograma mobil . Acum facem clic pe pictograma mobil pentru a atașa o altă imagine de fundal pentru vizualizarea mobilă. Apoi, facem clic pe pictograma Adăugați imagine de fundal .

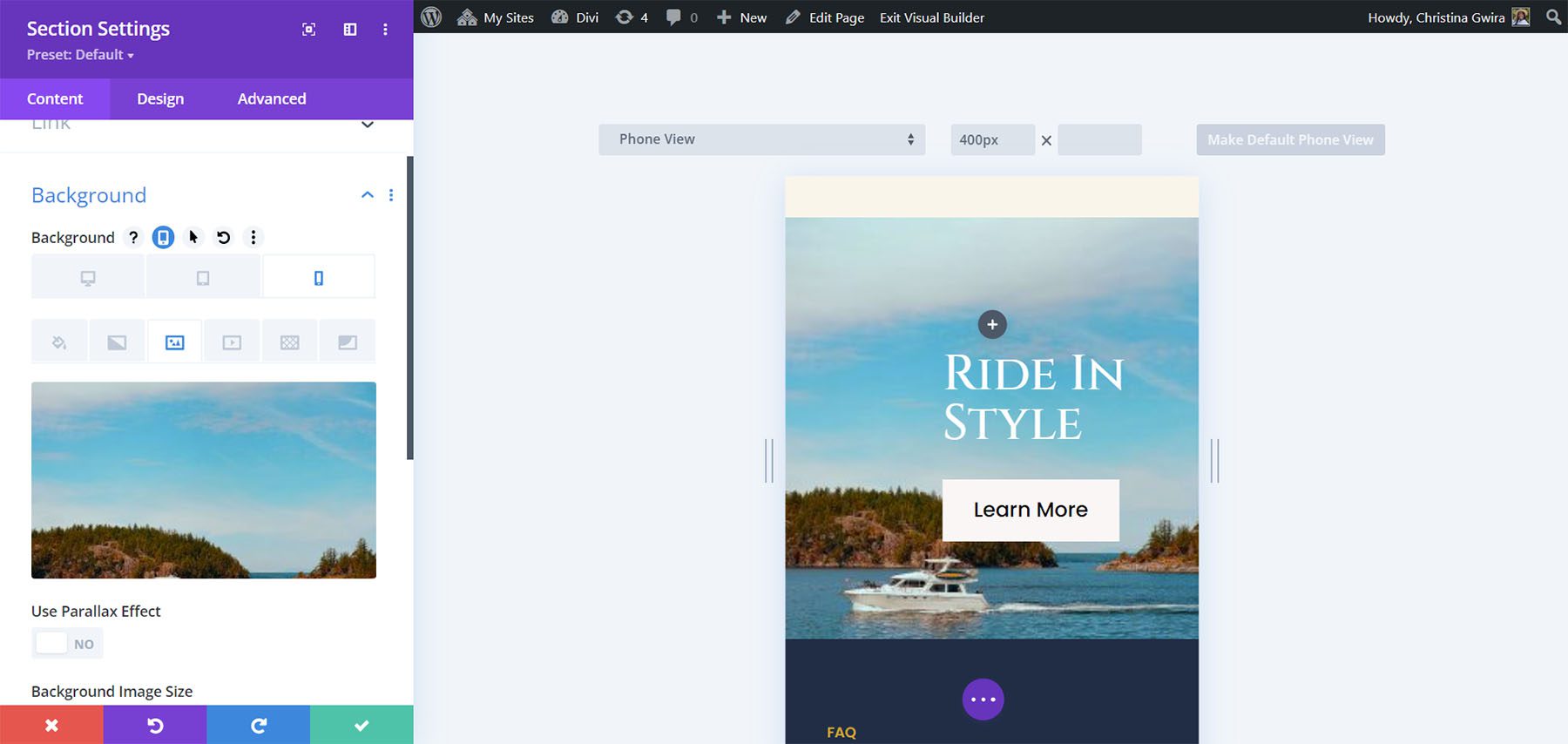
Selectăm o imagine din pachetul de aspect care funcționează mai bine pentru mobil decât fotografia anterioară.

Odată cu această modificare, putem vedea clar apelul la acțiune pe mobil.
În concluzie
Ca și în cazul tuturor modulelor native Divi, puteți personaliza multe opțiuni. De la culoare la spațiere, umplutură la receptivitatea mobilă, Divi îți oferă puterea de a-ți putea face site-ul frumos și accesibil pentru o varietate de utilizatori ai site-ului tău. Dacă sunteți în căutarea unor idei pentru următorul proiect de web design, puteți folosi Divi Layouts pentru a vă inspira. Având capacitatea de reacție ca parte a site-ului dvs. web, utilizatorii se bucură de site-ul dvs. pe mobil, tabletă sau desktop. Încearcă acest tutorial astăzi și arată-ne ce ai venit în secțiunea de comentarii de mai jos.
