Cum să vă faceți modulul antet cu lățime completă Divi pe ecran complet
Publicat: 2022-08-22Antetele pe ecran complet ocupă întregul ecran, indiferent de dimensiunea ecranului vizitatorului. Acest lucru este excelent pentru a atrage atenția utilizatorilor. De asemenea, este grozav pentru a-i direcționa către îndemnul tău la acțiune. Din fericire, este ușor să faci un antet pe ecran complet cu Modulul de antet Fullwidth al Divi. În această postare, vă vom arăta cum să creați un antet cu lățime completă, să îl transformați pe ecran complet și să îl stilați. Puteți folosi această abordare pentru a crea orice secțiune de eroi pe ecran complet pentru paginile dvs.!
Să începem.
Previzualizarea antetului pe ecran complet
Să vedem o previzualizare a ceea ce vom construi în acest tutorial.
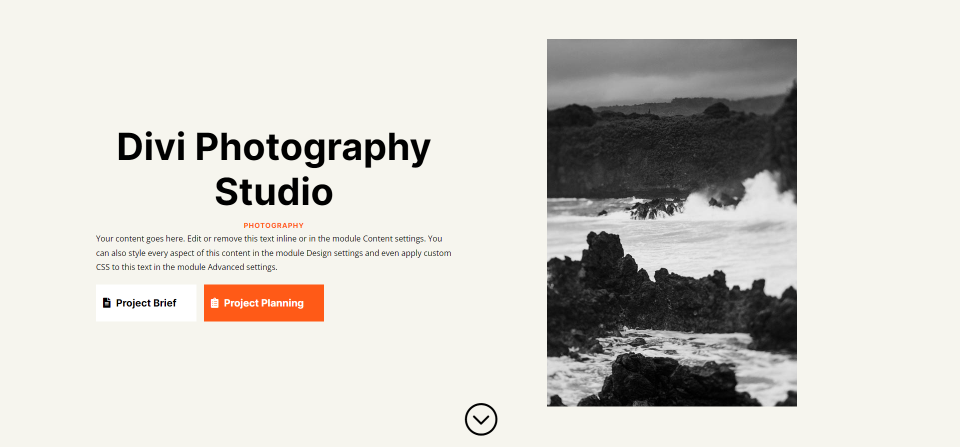
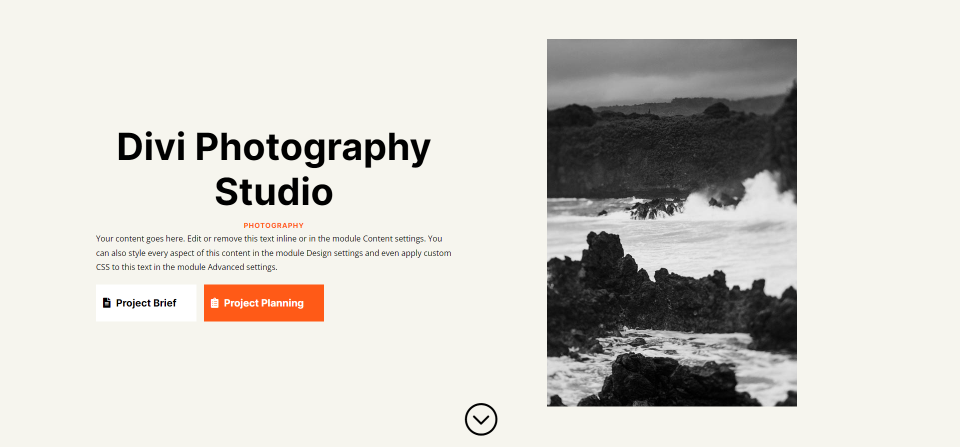
Desktop

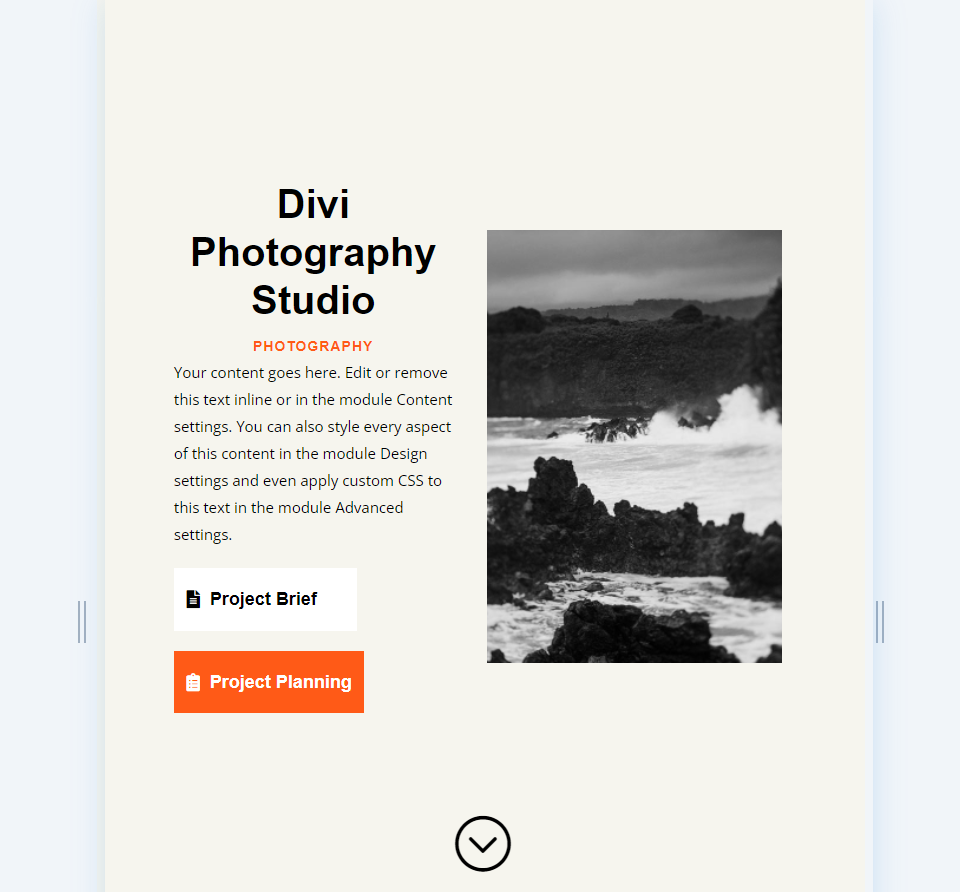
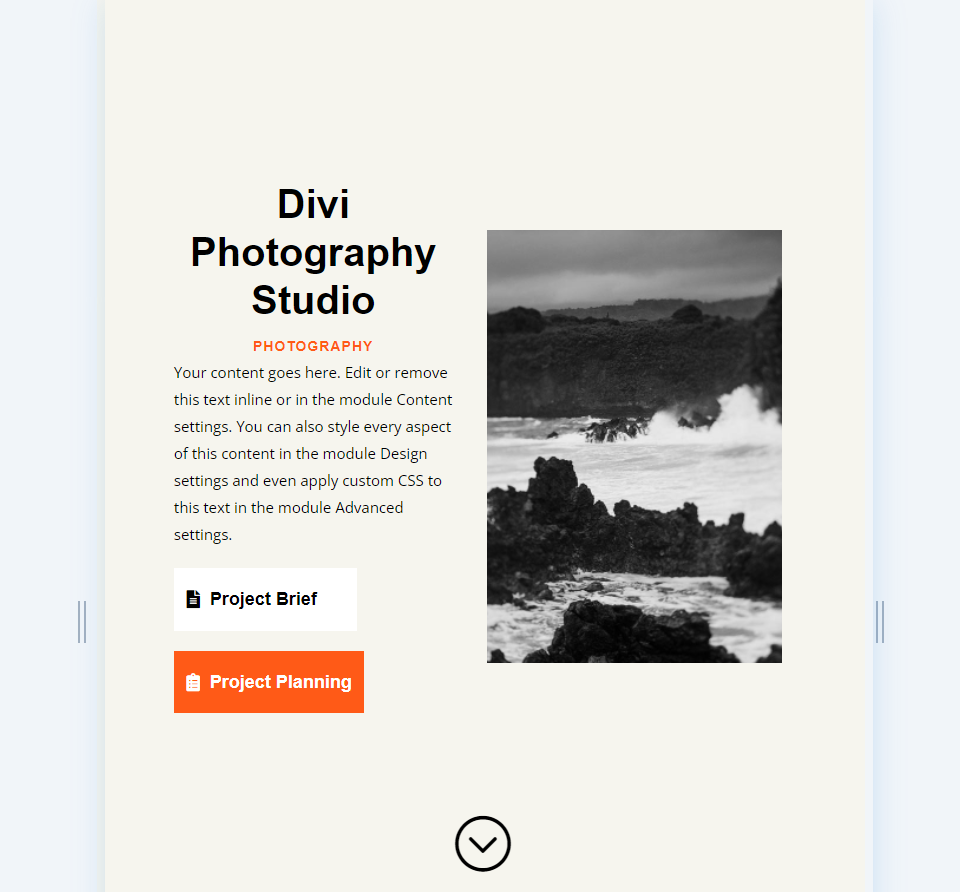
Comprimat

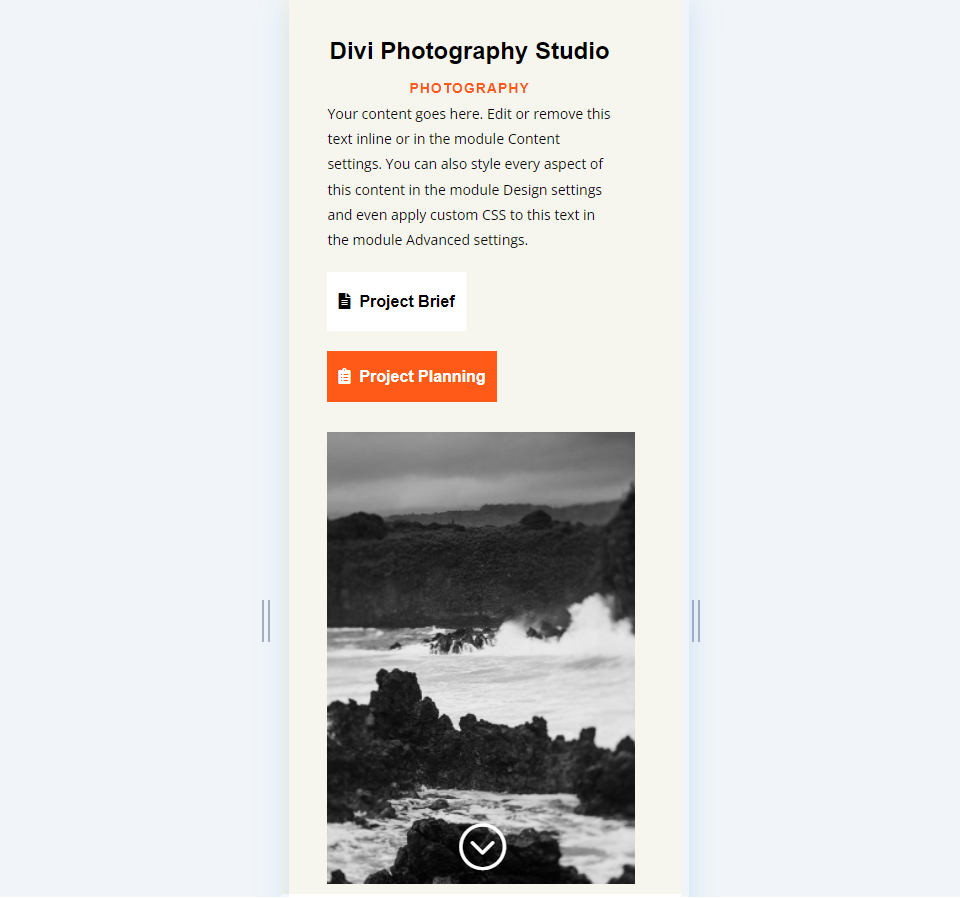
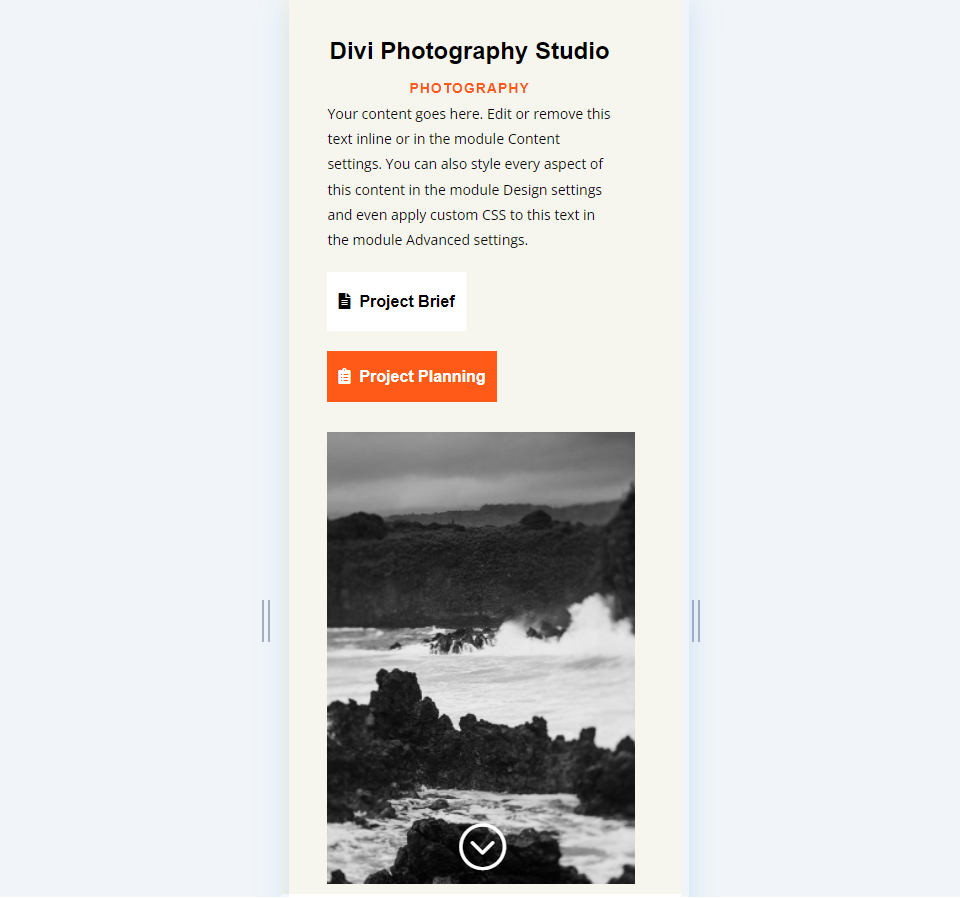
Telefon

De ce să faceți un antet pe ecran complet cu modulul de antet cu lățime completă al Divi?
Înainte de a discuta despre cum să facem un antet pe ecran complet, să vorbim despre motivul pentru care utilizatorii Divi ar putea dori unul.
Un antet pe ecran complet prezintă elemente specifice într-o secțiune cuprinsă. Această secțiune prezintă aceste elemente într-un aspect curat, care atrage atenția și îndeplinește mai multe sarcini.
În primul rând, aceasta poate fi folosită pentru a afișa un îndemn la acțiune care vă poate conduce vizitatorii în pâlnia dvs. de vânzări. Este un loc grozav pentru a menționa un anumit produs sau serviciu.
În al doilea rând, poate prezenta utilizatorului un design interesant care îl menține pe site. Site-urile web au doar câteva secunde pentru a capta atenția vizitatorilor.
Există câteva lucruri de reținut atunci când creați un antet pe ecran complet:
- Urmați practicile comune de design pentru culori și fonturi. Asigurați-vă că sunt lizibile și se potrivesc cu subiectul site-ului dvs.
- Păstrați designul simplu și curat. Nu folosi prea multe imagini, link-uri sau butoane. Concentrează-te pe câteva lucruri. Mai puțin înseamnă mai mult.
- Asigurați-vă că antetul pe ecran complet răspunde. Un antet pe ecran complet trebuie să arate grozav și să funcționeze corect pe toate dimensiunile de ecran.
Cum să faceți antetul dvs. Divi Fullwidth un antet pe ecran complet
Începeți prin a adăuga o secțiune cu lățime completă la pagina la care lucrați. Apoi, adăugați un Modul Header Fullwidth la secțiunea Fullwidth.

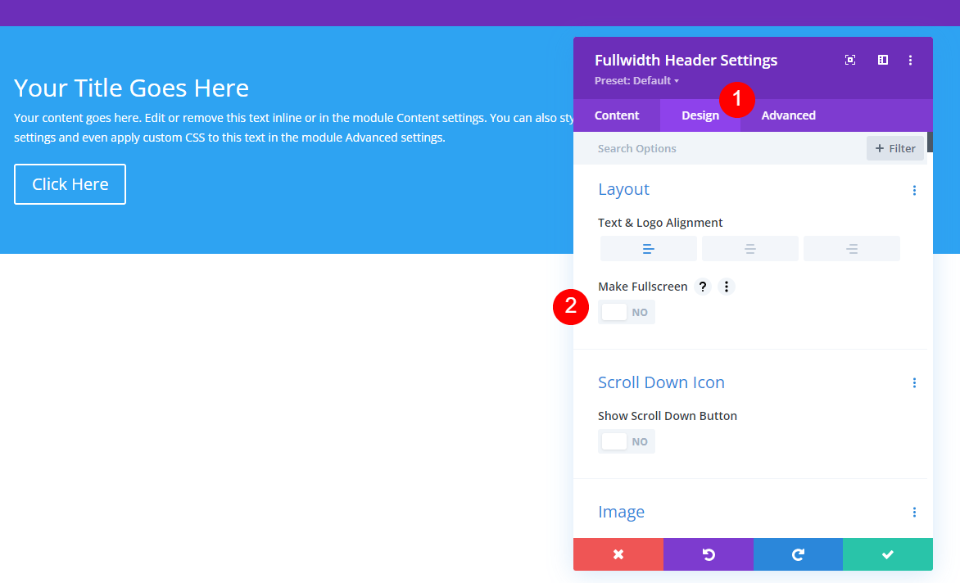
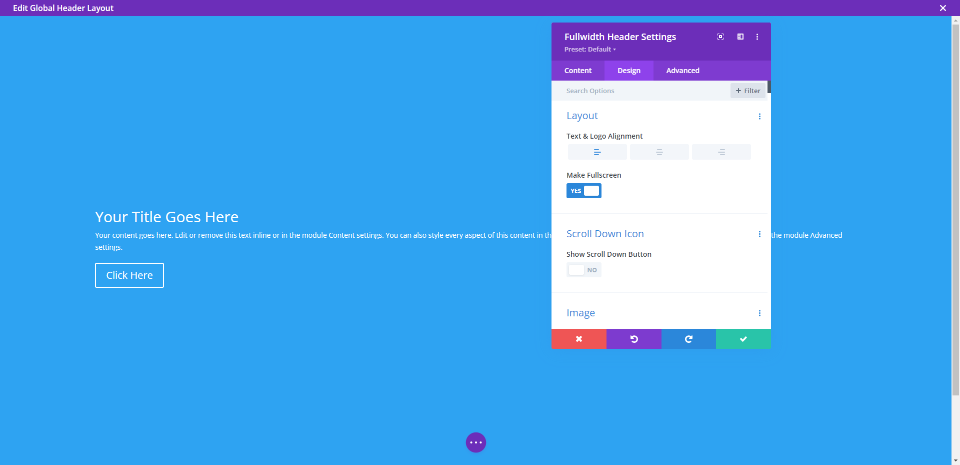
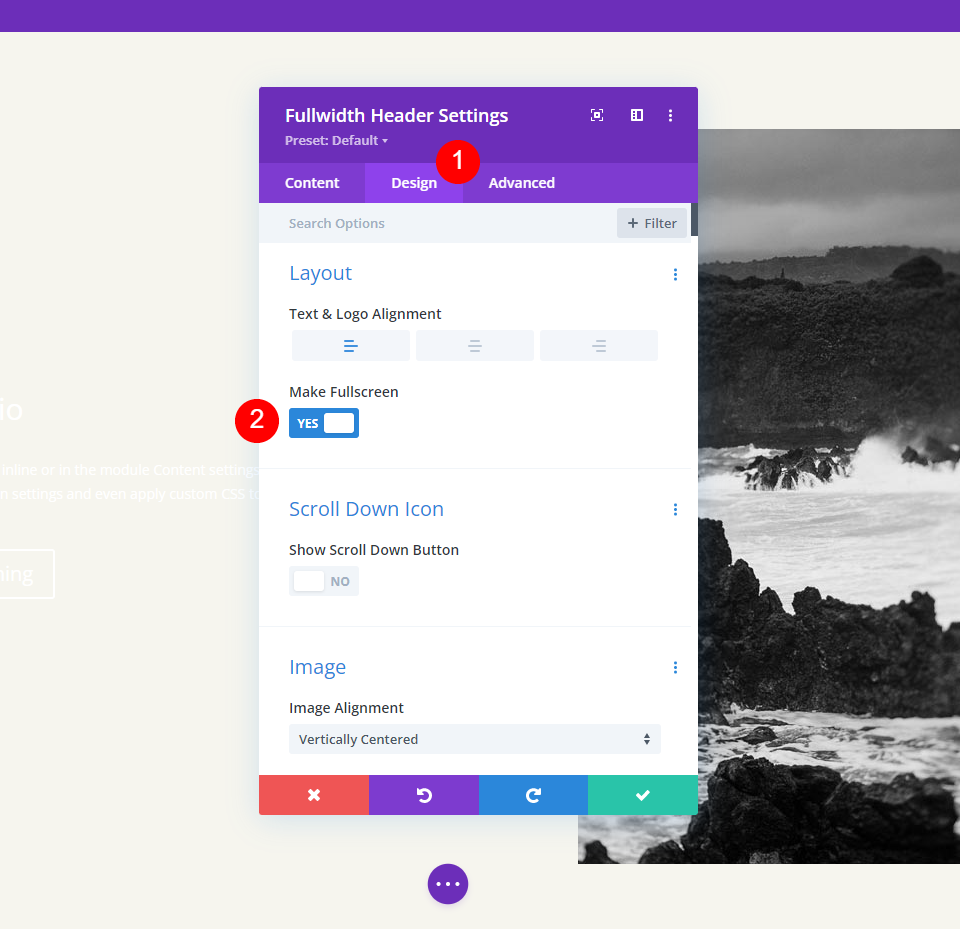
Se vor deschide setările modulului. Selectați fila Design. Activați opțiunea numită Faceți ecran complet .

Acum avem un antet pe ecran complet. Este atat de simplu.

Activați pictograma de derulare a antetului pe ecran complet
De asemenea, putem adăuga un buton care indică utilizatorului să deruleze în jos. Cu toate acestea, trebuie să-l activăm. Acest buton este întotdeauna vizibil în opțiunea pe ecran complet. Opțiunea antet ecran complet se potrivește întotdeauna cu înălțimea ecranului vizitatorului.
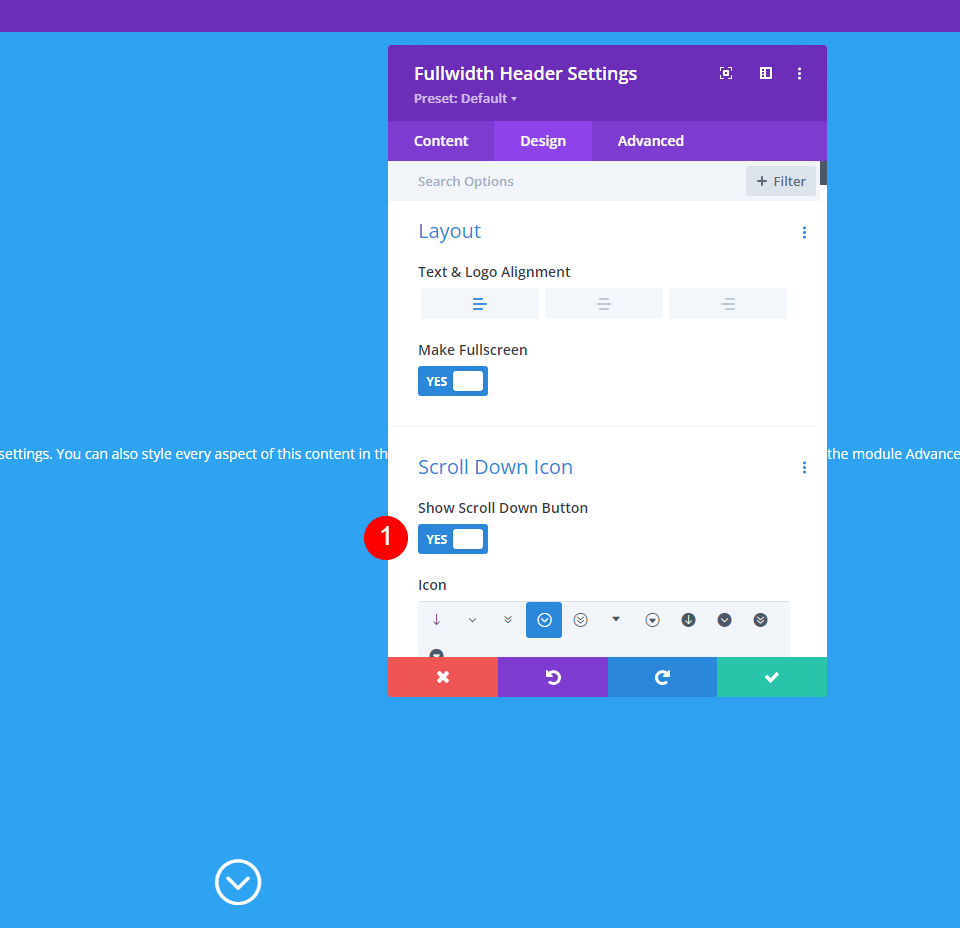
În setările modulului, vom vedea o secțiune numită Pictograma Scroll Down sub opțiunile de aspect. Faceți clic pe butonul pentru a activa Afișați butonul de derulare în jos .

Divi Fullwidth Header Exemplu de antet Fullscreen
Acum că am discutat de ce am dori să facem un antet cu lățime completă și să vedem cum să îndeplinim sarcina, să ne uităm la un exemplu. Voi crea un antet cu lățime completă folosind secțiunea eroi a unui aspect Divi.
Pentru acest exemplu, folosesc secțiunea eroi de pe pagina de pornire din pachetul gratuit de amenajare a Studioului de fotografie, disponibil în Divi. Voi personaliza această secțiune erou folosind fonturile și culorile din aspect pentru a crea un antet unic cu lățime completă.
Setări pentru modulul antet ecran complet
Iată pașii pentru fiecare secțiune de setări din modulul Antet ecran complet.
Text
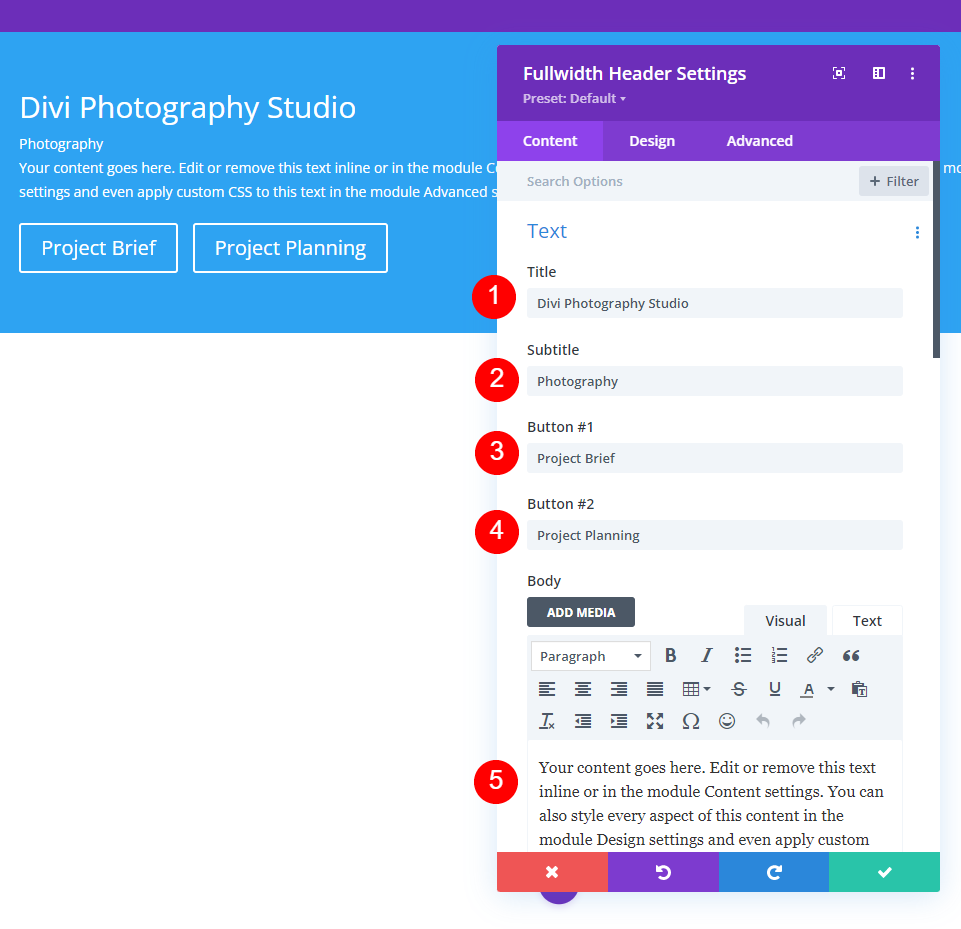
Mai întâi, adăugați textul care va fi vizibil în antetul cu lățime completă. Aceasta include titlul, subtitlul, conținutul (voi folosi textul simulat încorporat Divi pentru asta) și textul butonului.
- Titlu: Studio de fotografie Divi
- Subtitrare: Fotografie
- Butonul 1: Rezumatul proiectului
- Butonul 2: Planificarea proiectului
- Corp: conținut

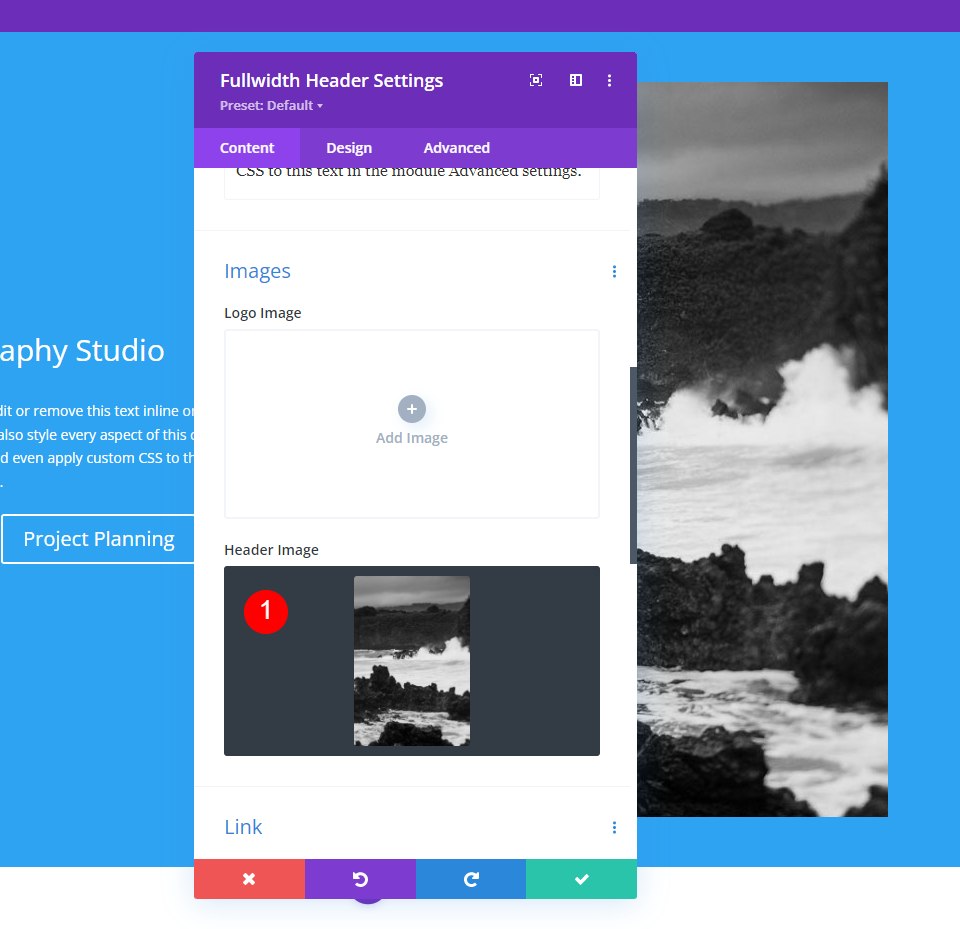
Imagini
Apoi, adăugați imaginea . Aceasta se afișează în partea dreaptă a antetului cu lățime completă, mutând textul la stânga.
- Imagine antet: alegerea dvs

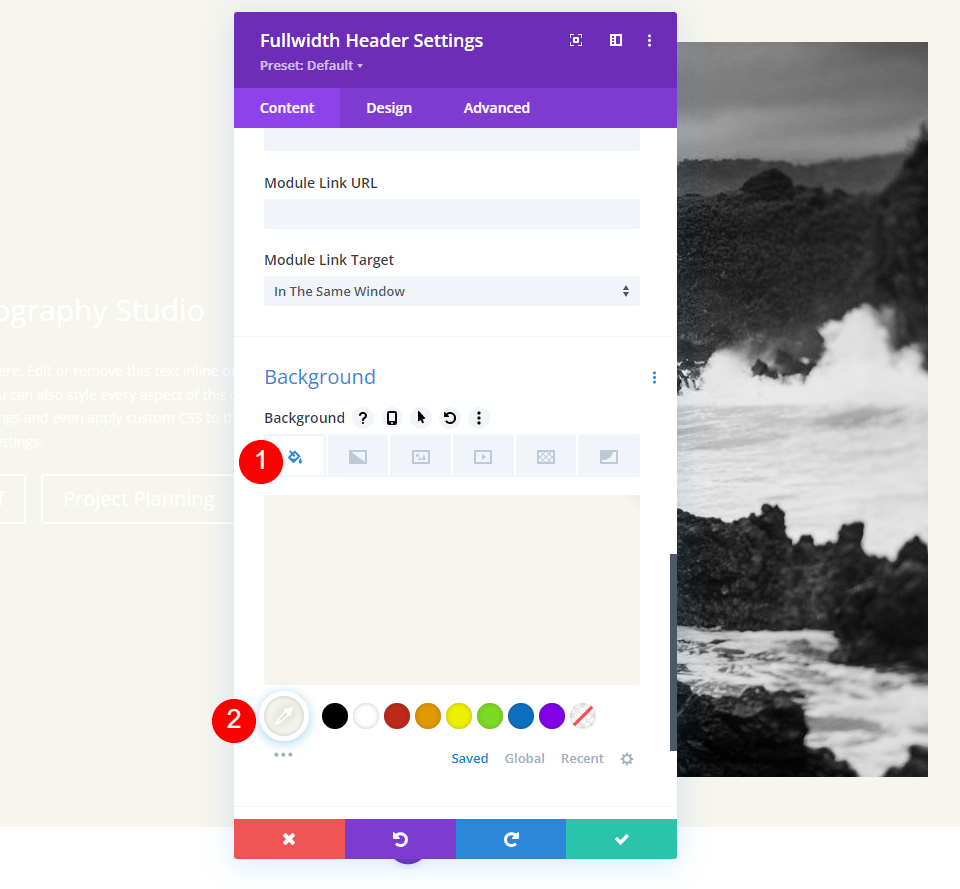
fundal
Derulați în jos la Fundal și setați culoarea la #f6f5ee.
- Culoare: #f6f5ee

Aspect
Apoi, accesați fila Design. Activați Faceți ecran complet .
- Faceți ecran complet: da

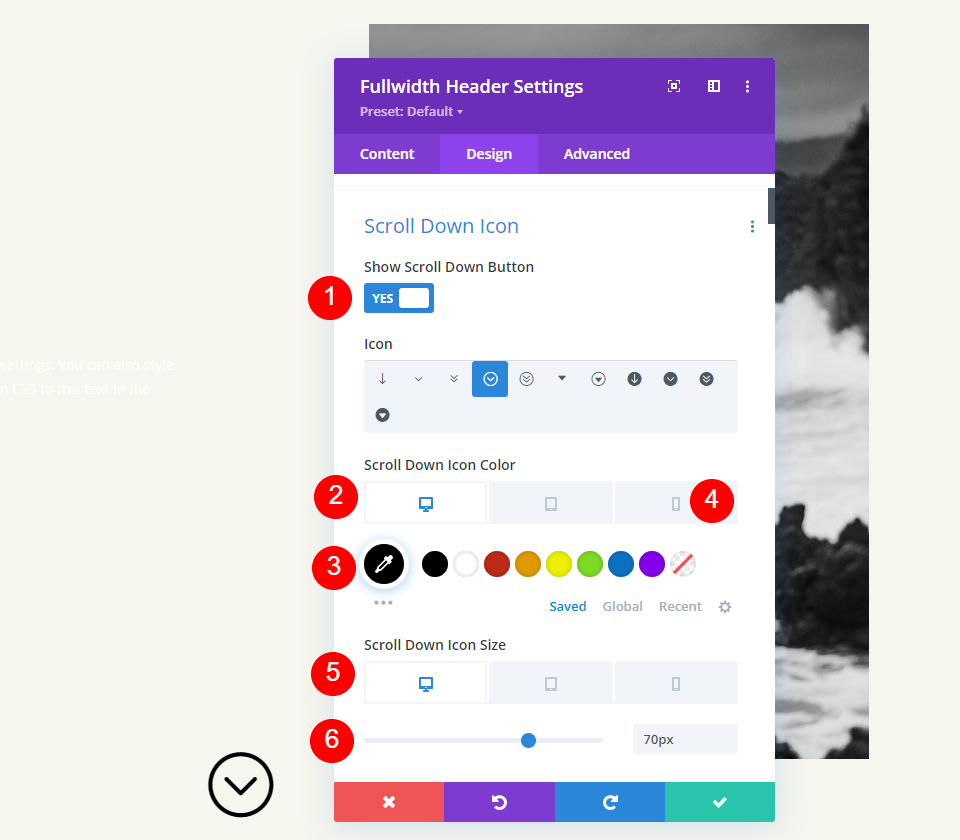
Pictograma derulează în jos
Apoi, activați pictograma Derulare în jos . Schimbați culoarea în negru pentru desktop și tablete și în alb pentru telefoane. Cu imaginea pe care am selectat-o, pictograma va apărea pe imaginea din partea de jos pentru telefoane și acest lucru îi permite să fie vizibil cu culorile imaginii. Schimbați dimensiunea pictogramei la 70 px pentru computere desktop, 60 px pentru tablete și 50 px pentru telefoane.
- Afișați butonul de derulare în jos: da
- Culoare pictogramă: #000000 Desktop și tabletă, #ffffff Telefon
- Dimensiune: desktop 70px, tabletă 60px, telefon 50px

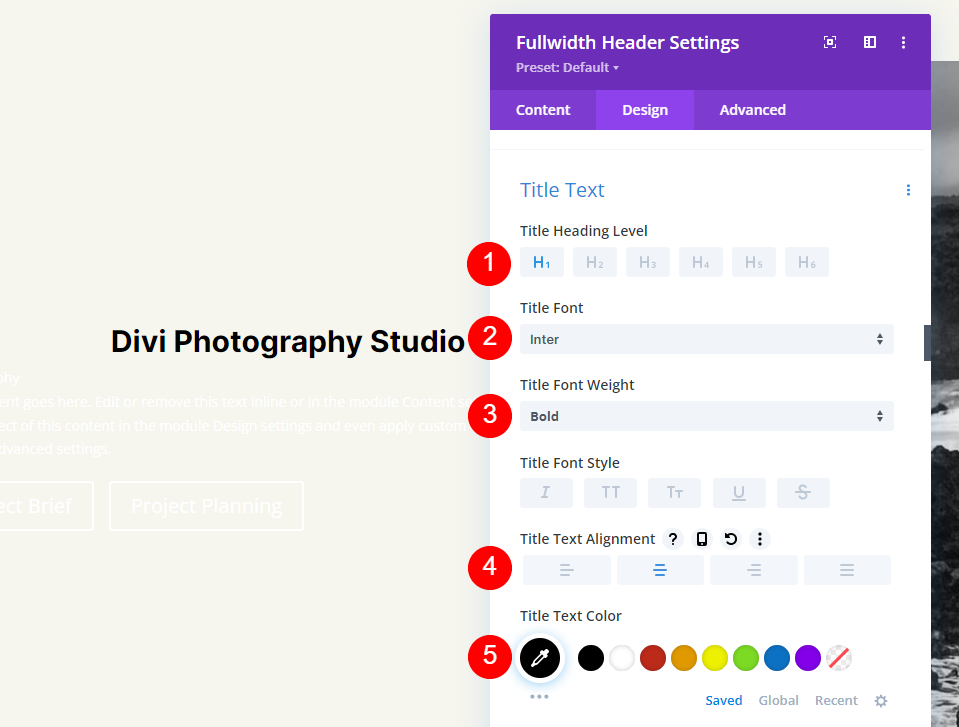
Textul titlului
În continuare, vom ajusta textul titlului . Setați textul la H1 și alegeți Inter pentru Font. Setați Greutatea la aldin, Alinierea la centru și Culoare la negru.
- Titlu: H1
- Font: Inter
- Greutate: îndrăzneață
- Aliniere: Centru
- Culoare: #000000

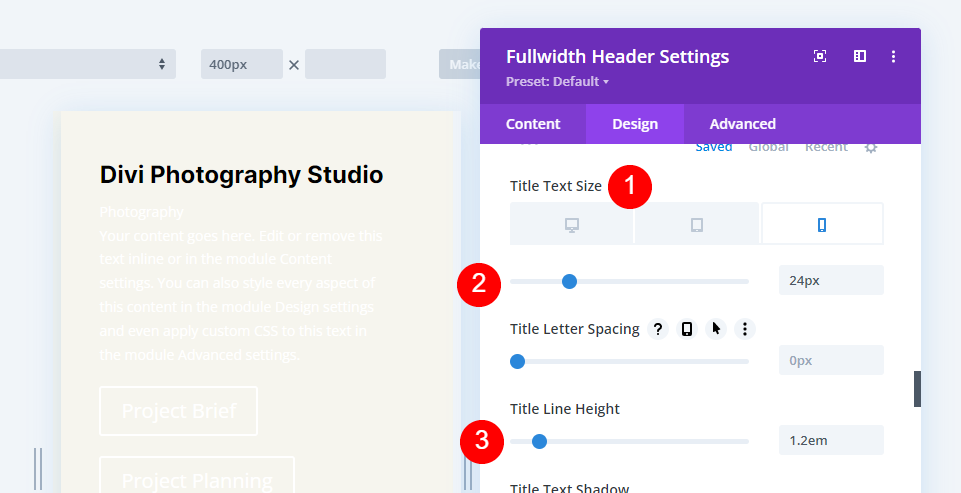
Vom folosi trei dimensiuni pentru dimensiunea fontului : 75 px pentru desktop, 40 px pentru tablete și 24 px pentru telefoane. Schimbați înălțimea liniei la 1,2 em.
- Dimensiune: desktop de 75 px, tabletă de 40 px, telefon de 24 px
- Înălțimea liniei: 1,2 em

Corpul textului
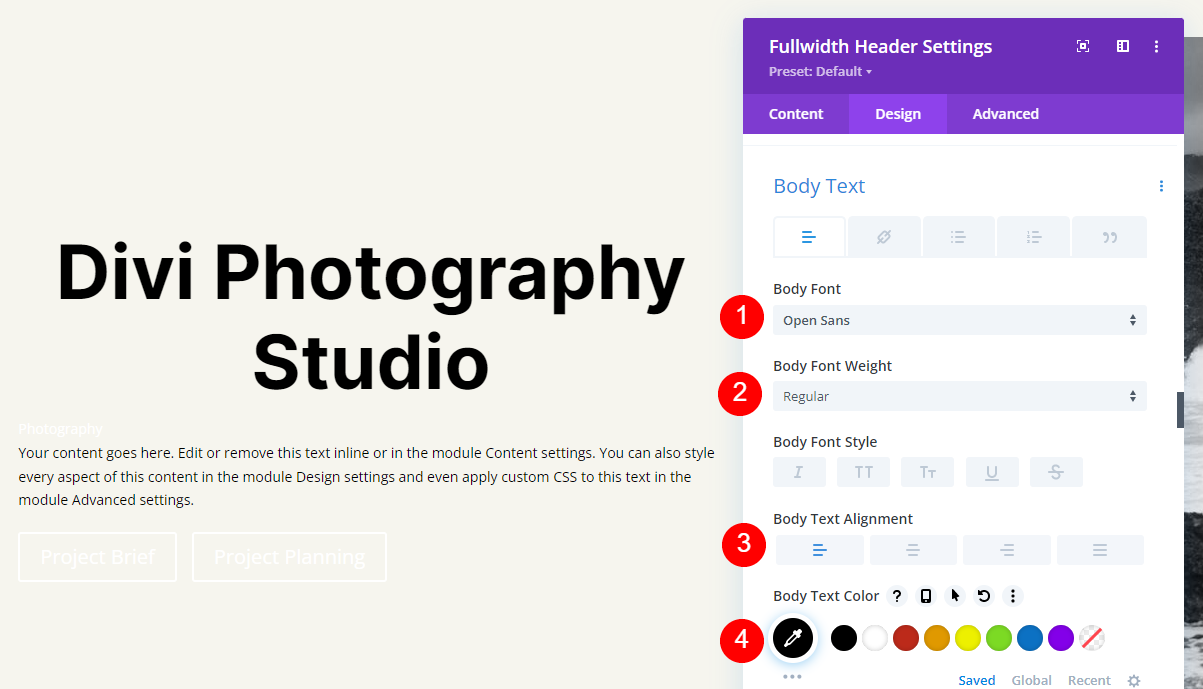
Apoi, derulați în jos la Textul corpului . Alegeți Open Sans pentru Font. Setați alinierea la stânga și culoarea la negru.

- Font: Open Sans
- Aliniere: Stânga
- Culoare: #000000

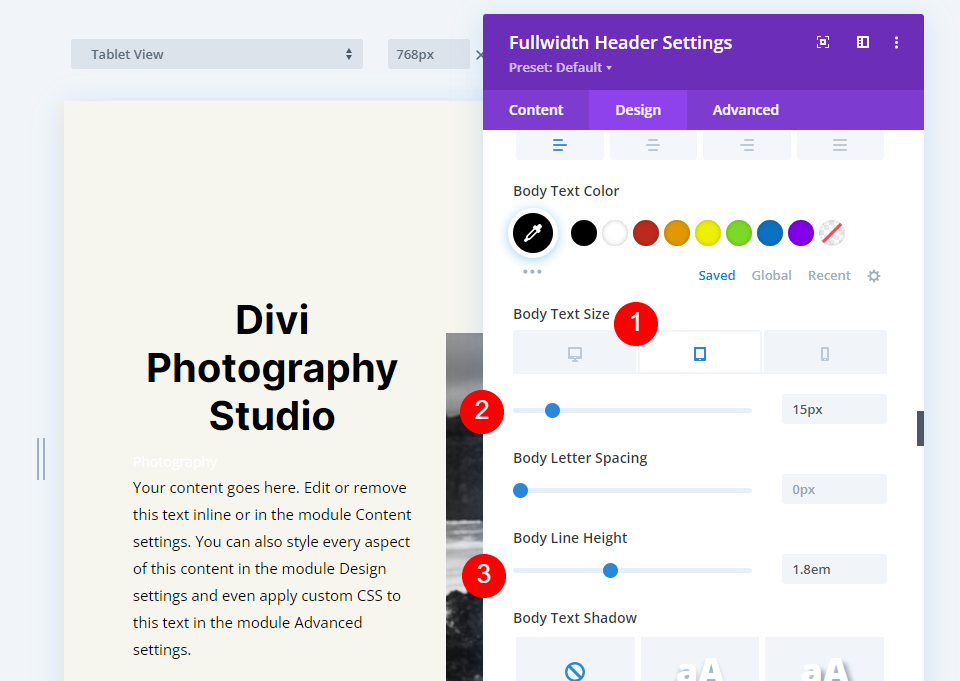
Setați dimensiunea fontului la 16 px pentru computere desktop, 15 px pentru tablete și 14 px pentru telefoane. Schimbați înălțimea liniei la 1,8 em.
- Dimensiune: desktop 16px, tabletă 15px, telefon 14px
- Înălțimea liniei: 1,8 em

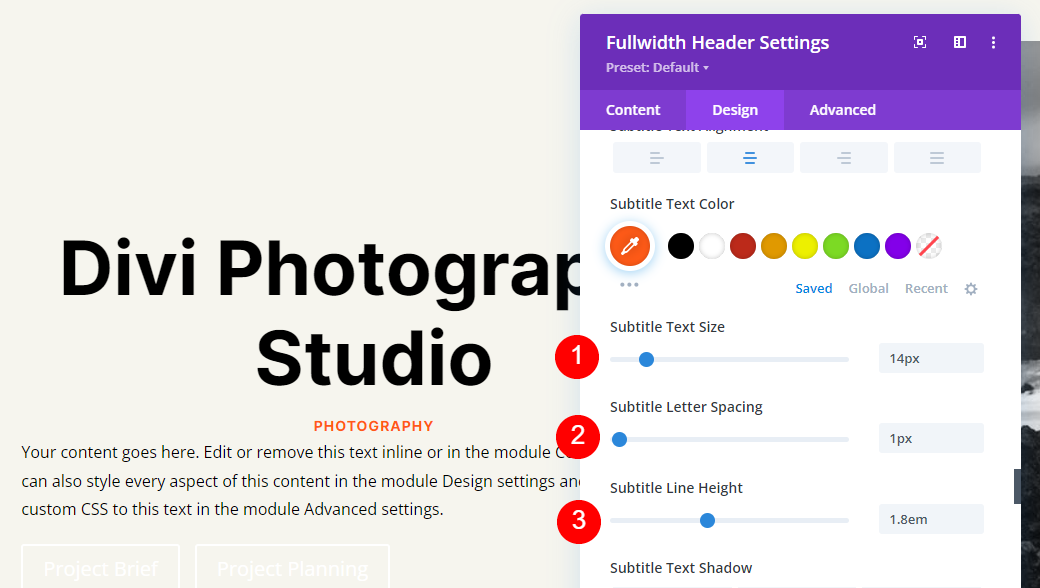
Subtitrare text
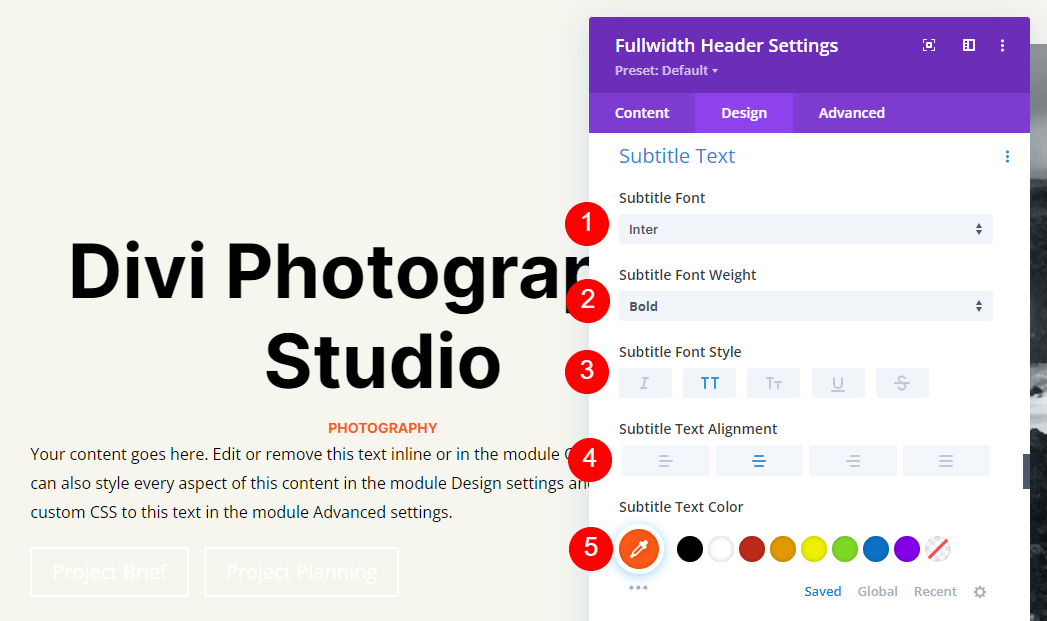
Apoi, derulați în jos la Text subtitrare . Schimbați fontul în Inter. Setați Greutatea la aldine, Stilul la TT, Alinierea la centru și Culoare la #ff5a17.
- Font: Inter
- Greutate: îndrăzneață
- Stil: TT
- Aliniere: Centru
- Culoare: #ff5a17

Schimbați dimensiunea la 14 px pentru toate cele trei dimensiuni de ecran. Schimbați Spațierea literelor la 1px și Înălțimea liniei la 1,4 em.
- Dimensiune: 14px
- Spațiere între litere 1px
- Înălțimea liniei: 1,8 em

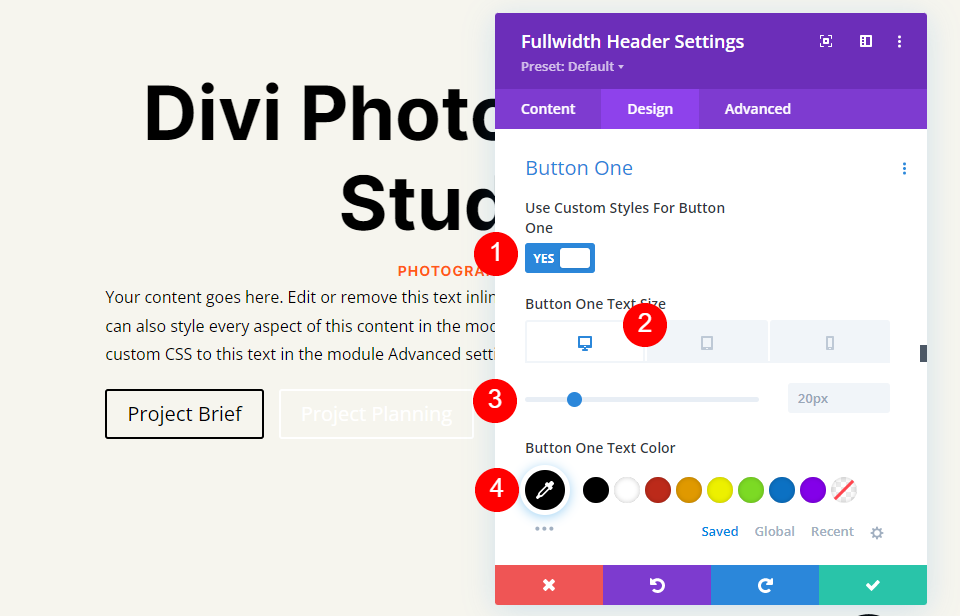
Butonul Unu
Apoi, derulați în jos la Buton One și selectați Utilizați stiluri personalizate pentru Button . Schimbați culoarea textului în negru.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiune: desktop 20px, tabletă 18px, telefon 16px
- Culoare text: #000000

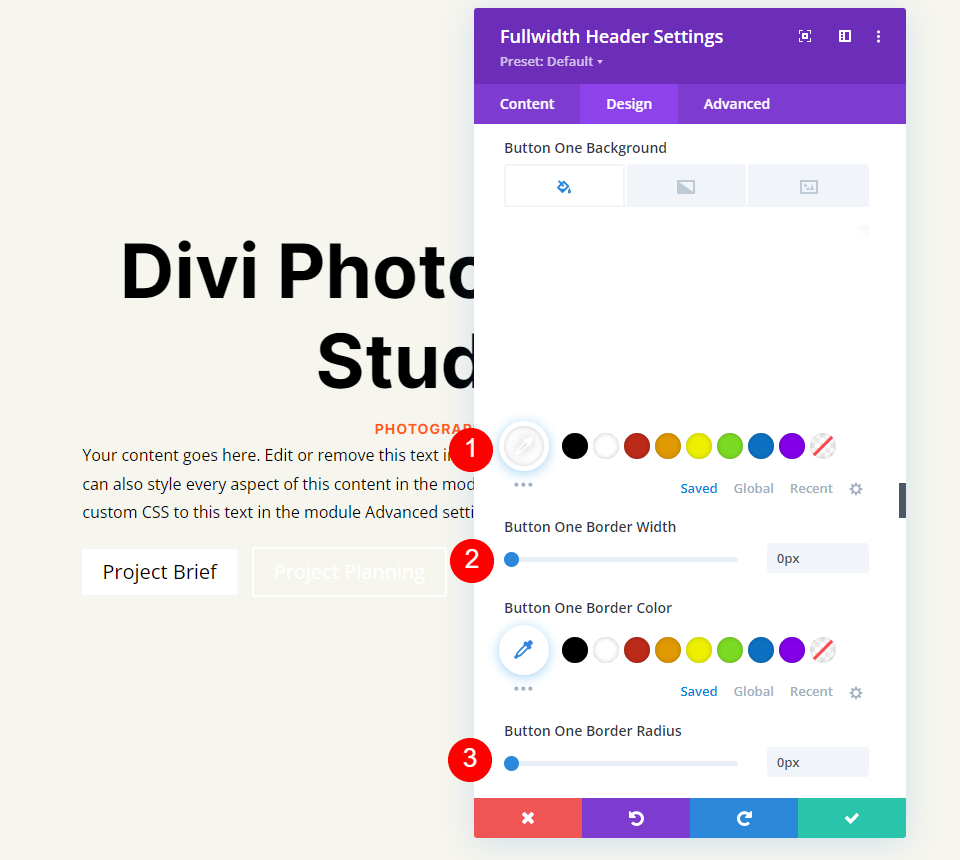
Schimbați culoarea de fundal în alb și setați lățimea și raza chenarului la 0px.
- Culoare de fundal: #ffffff
- Lățimea chenarului unui buton: 0px
- Buton One Raza chenar: 0px

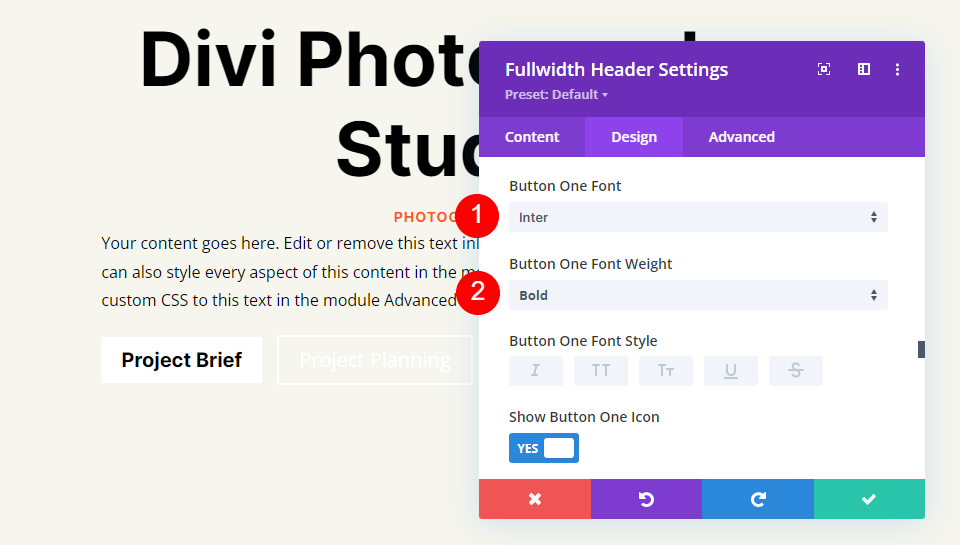
Schimbați fontul în Inter și greutatea în Bold.
- Font: Inter
- Greutate: îndrăzneață

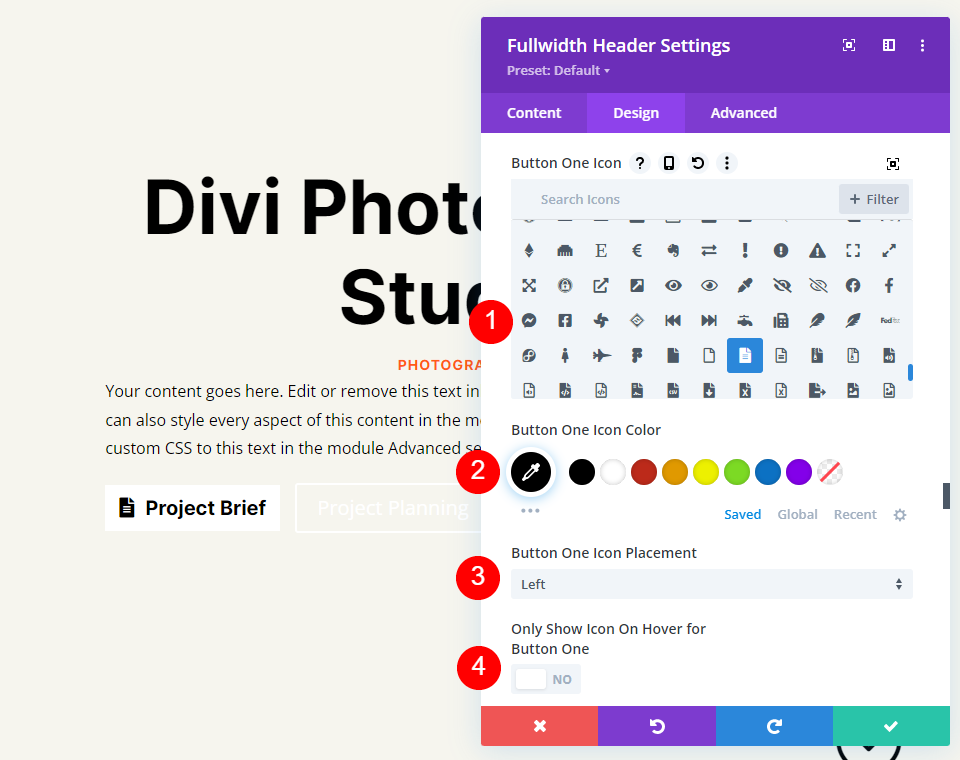
Apoi, selectați pictograma preferată, schimbați Culoarea în negru, setați Plasarea butonului din stânga și dezactivați Afișează doar pictograma la trecerea cursorului pentru butonul Unu.
- Pictogramă: alegerea dvs
- Culoare pictogramă: #000000
- Plasarea butonului o pictogramă: stânga
- Afișați doar pictograma la trecerea cursorului pentru butonul unu: Nu

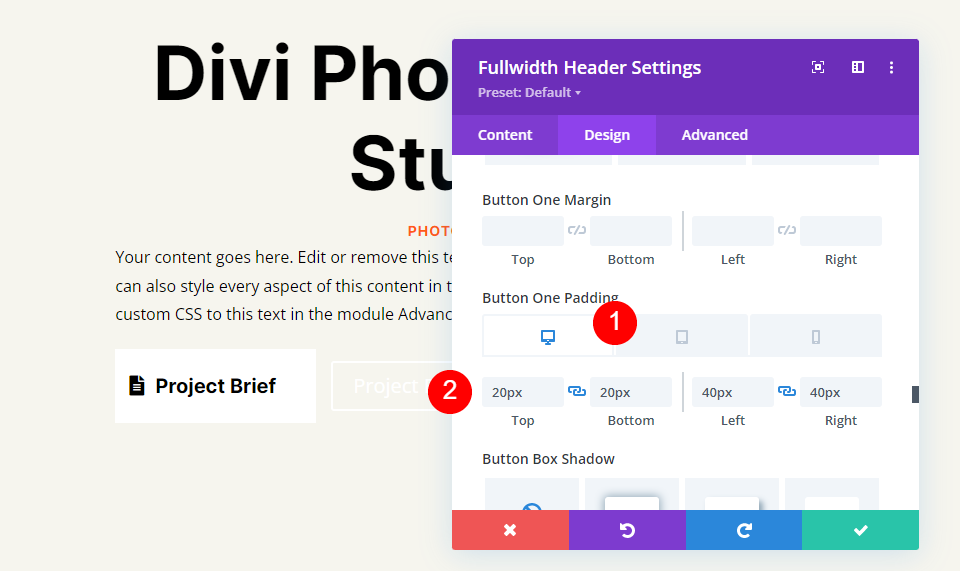
În cele din urmă, derulați în jos la opțiunile de umplutură ale butonului One. Vom folosi umplutură diferită pentru fiecare dimensiune a ecranului. Pentru computere desktop, utilizați 20px pentru Sus și Jos și 40px pentru Stânga și Dreapta. Pentru tablete, schimbați umplutura de sus și de jos la 16 px. Pe telefoane, schimbați umplutura de sus și de jos la 12 px. Lăsați umplutura din stânga și din dreapta la fel pentru toate trei.
- Umplutură pentru desktop: 20 px Sus și Jos, 40 px Stânga și Dreapta
- Umplutură tabletă: 16 px sus și jos, 40 px la stânga și la dreapta
- Căptușeală telefon: 12 px Sus și Jos, 40 px Stânga și Dreapta

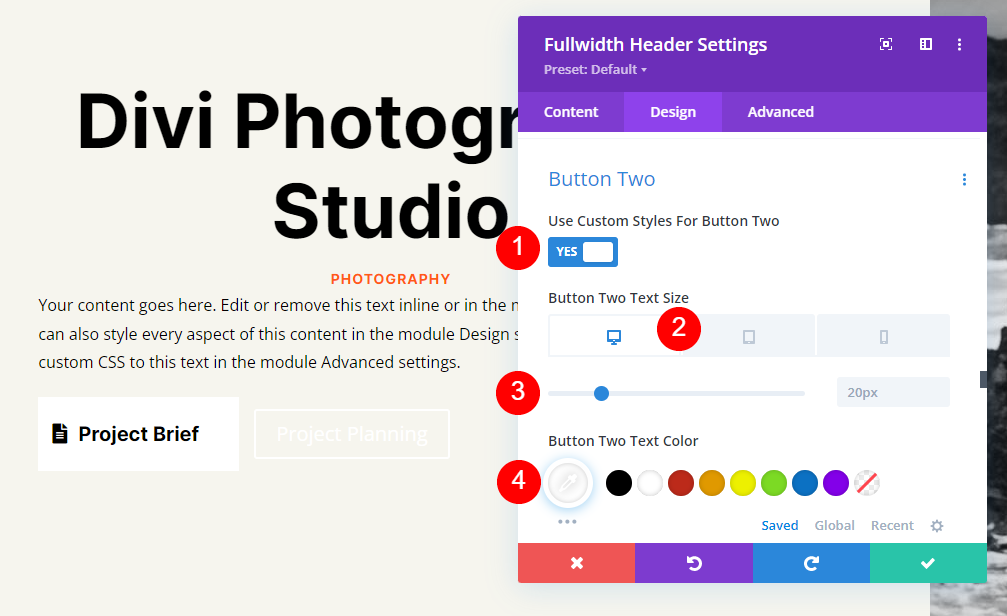
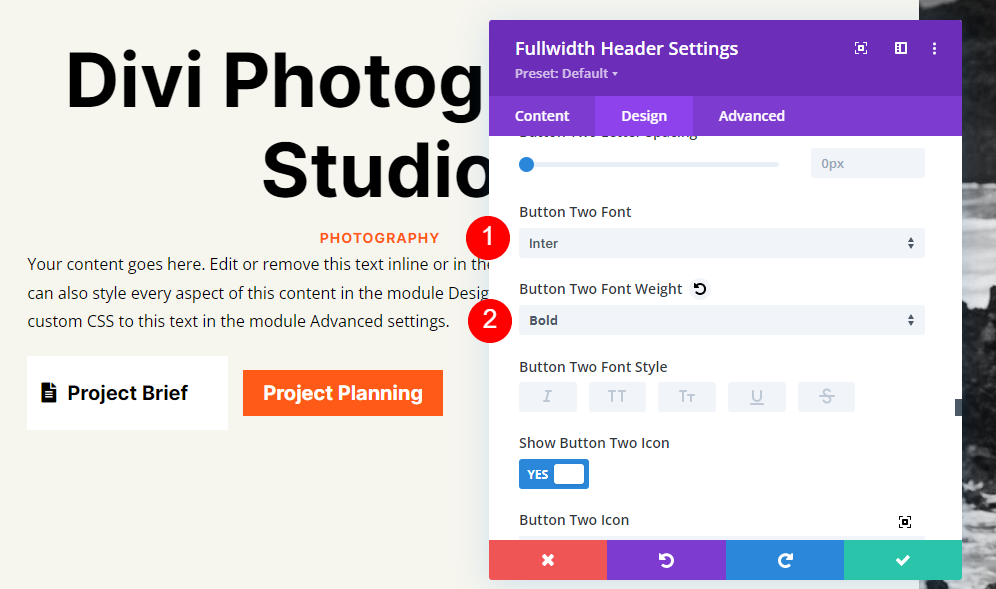
Butonul doi
În cele din urmă, derulați în jos la butonul doi . Selectați Utilizați stiluri personalizate pentru buton . Setați dimensiunea fontului la 20 px pentru computere desktop, 19 px pentru tablete și 16 px pentru telefoane. Schimbați culoarea textului în alb.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiune: desktop 20px, tabletă 18px, telefon 16px
- Culoare text: #ffffff

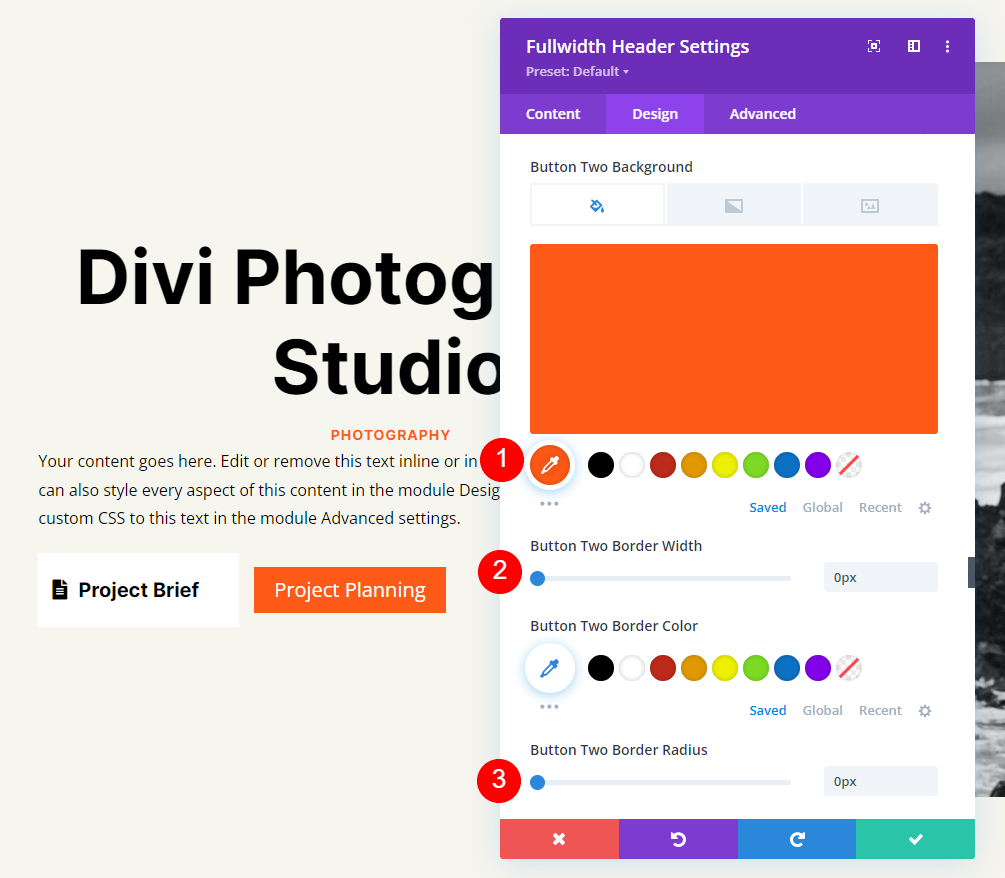
Schimbați culoarea de fundal la #ff5a17. Setați lățimea și raza chenarului la 0px.
- Culoare de fundal: #ff5a17
- Lățimea chenarului butonului doi: 0px
- Raza chenarului butonului doi: 0px

Apoi, schimbați fontul în Inter și greutatea în Bold.
- Font: Inter
- Greutate: îndrăzneață

Alegeți pictograma preferată. Schimbați culoarea în negru, setați Plasarea butonului în stânga și dezactivați Afișați doar pictograma la trecerea cursorului pentru butonul doi.
- Pictogramă: alegerea dvs
- Culoare pictogramă: #000000
- Butonul doi Plasarea pictogramei: stânga
- Afișați doar pictograma la trecerea cursorului pentru butonul doi: Nu

În cele din urmă, derulați în jos la opțiunile de umplutură ale butonului doi. Pentru computere desktop, utilizați 20px pentru Sus și Jos și 40px pentru Stânga și Dreapta. Pe tablete, schimbați umplutura de sus și de jos la 16 px. Pentru telefoane, schimbați umplutura de sus și de jos la 12 px. Închideți modulul și salvați-vă munca.
- Umplutură pentru desktop: 20 px Sus și Jos, 40 px Stânga și Dreapta
- Umplutură tabletă: 16 px sus și jos, 40 px la stânga și la dreapta
- Căptușeală telefon: 12 px Sus și Jos, 40 px Stânga și Dreapta

Rezultate antet ecran complet
Iată cum arată antetul nostru cu lățime completă pe desktop-uri, tablete și telefoane.
Desktop

Comprimat

Telefon

Încheierea gândurilor despre crearea unui antet pe ecran complet cu modulul de antet cu lățime completă al Divi
Acesta este modul nostru de a crea un antet pe ecran complet cu modulul Divi Fullwidth Header. Procesul este simplu și arată grozav pe orice dispozitiv. Adăugarea butonului Scroll Down este o imagine excelentă care indică utilizatorilor că pot derula. Proiectarea unui antet pe ecran complet este similară cu proiectarea unei secțiuni erou. Urmând câteva îndrumări simple vă poate ajuta să creați anteturi uimitoare pe ecran complet cu Modulul antet ecran complet al Divi.
Vrem sa auzim de la tine. Ți-ai făcut Divi Fullwidth Header pe ecran complet? Spune-ne despre asta în comentarii.
