Cum să stăpânești efectele Hover în Divi 5 (Public Alpha)
Publicat: 2024-10-25Divi 5 face adăugarea și editarea efectelor hover mai ușor ca niciodată. În acest ghid, vă vom prezenta toate îmbunătățirile cheie aduse efectelor hover și cum să le folosiți în Divi 5 pentru a vă simplifica fluxul de lucru ca niciodată.
Aflați mai multe despre Divi 5 Public Alpha și despre cum să îl descărcați.
Descărcați Divi 5 Public Alpha
- 1 Înțelegerea efectelor Hover în Divi 5 (Public Alpha)
- 1.1 Îmbunătățiri cheie în efectele Hover ale Divi 5
- 2 Cum să stăpânești efectele Hover în Divi 5 (Public Alpha)
- 2.1 1. Accesați și editați toate setările pentru starea hover într-un singur loc
- 2.2 2. Gestionați cu ușurință setările de trecere cu mouse-ul neacceptate
- 2.3 3. Bucurați-vă de feedback vizual instantaneu în timp real
- 2.4 4. Editați rapid efectele de trecere cu mouse-ul pe pagina dvs
- 2.5 5. Previzualizați efectele Hover cu încredere pe front-end
- 3 Cum să creați un efect de hover în Divi 5: Exemplu rapid
- 3.1 1. Adăugați un modul
- 3.2 2. Accesați Setări Hover
- 3.3 3. Personalizați Efectele Hover
- 4 Divi 5 este un schimbător de jocuri pentru modelele cu efect de hover
Înțelegerea efectelor Hover în Divi 5 (Public Alpha)
În Divi 5, una dintre schimbările semnificative în ceea ce privește efectele hover este că acestea sunt acum mai ușor de implementat și mai accesibile. În Divi 4, a trebuit să activați manual efectele de hover pentru fiecare element din setări. Acest proces ar putea fi greoi, deoarece trebuia să găsiți opțiunea specifică și să activați stările de trecere cu mouse-ul înainte de a aplica orice modificări.

Cu noua interfață a lui Divi 5, efectele hover, modurile de editare responsive și sticky sunt complet integrate, făcându-le accesibile instantaneu. Nu le mai permiteți individual!
Această îmbunătățire simplifică procesul de proiectare prin reducerea pașilor necesari pentru aplicarea designurilor avansate de stări de hover, accelerând fluxurile de lucru și făcând mai intuitivă crearea de interacțiuni dinamice.

Îmbunătățiri cheie în efectele Hover ale Divi 5
Iată câteva dintre îmbunătățirile cheie ale lui Divi 5, care fac aplicarea și editarea efectelor de tip hover mai rapidă și mai ușoară:
- Navigare mai rapidă între modul normal și modul de trecere cu mouse-ul: cu comutarea cu un singur clic, este mai ușor să comutați între stări și să faceți ajustări.
- Toate setările de trecere cu mouse-ul într-un singur panou: nu mai sunt setări împrăștiate. Toate setările de trecere cu mouse-ul pentru un element pot fi actualizate cu ușurință în panoul de setări.
- Feedback vizual instantaneu: previzualizările în timp real arată modificări ale efectului de hover pe măsură ce le faci, accelerând fluxul de lucru.
- O mai bună organizare și vizibilitate a setărilor: setările inactive sunt incolore, ajutându-vă să vă concentrați asupra opțiunilor disponibile.
Aceste îmbunătățiri simplifică procesul de creare a design-urilor dinamice, interactive, cu efecte de hover.
Doriți să vă scufundați mai adânc în noile setări? Consultați Cum să cunoașteți interfața Divi 5 pentru a vedea cum vă poate simplifica fluxul de lucru de proiectare.
Obțineți Divi 5 Public Alpha
Cum să stăpânești efectele Hover în Divi 5 (Public Alpha)
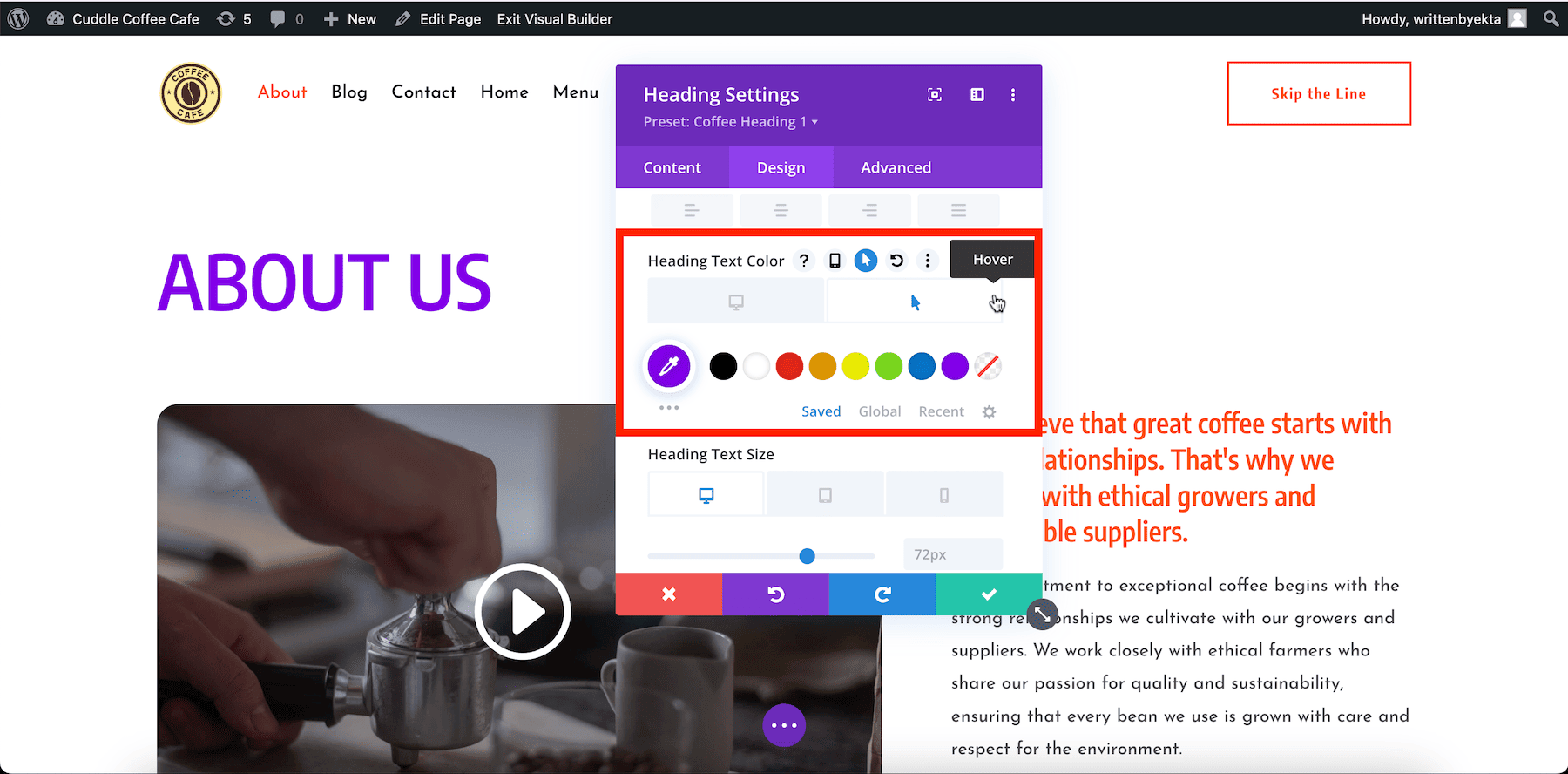
1. Accesați și editați toate setările pentru starea hover într-un singur loc
Setările Hover ale lui Divi 5 sunt afișate convenabil în panoul de setări, oferindu-vă acces rapid la toate într-un singur loc. Acest panou simplificat reduce nevoia de a comuta efectele de hover separate pentru fiecare opțiune. Cu alte cuvinte, odată ce starea efectelor de trecere cu mouse-ul este selectată în panoul de setări, toate opțiunile din fiecare filă (Conținut, Design și Avansat) se vor aplica acum numai stării de trecere cu mouse-ul a elementului.


Acest lucru face ca adăugarea de efecte de hover personalizate sau complexe să fie mai rapidă de implementat.
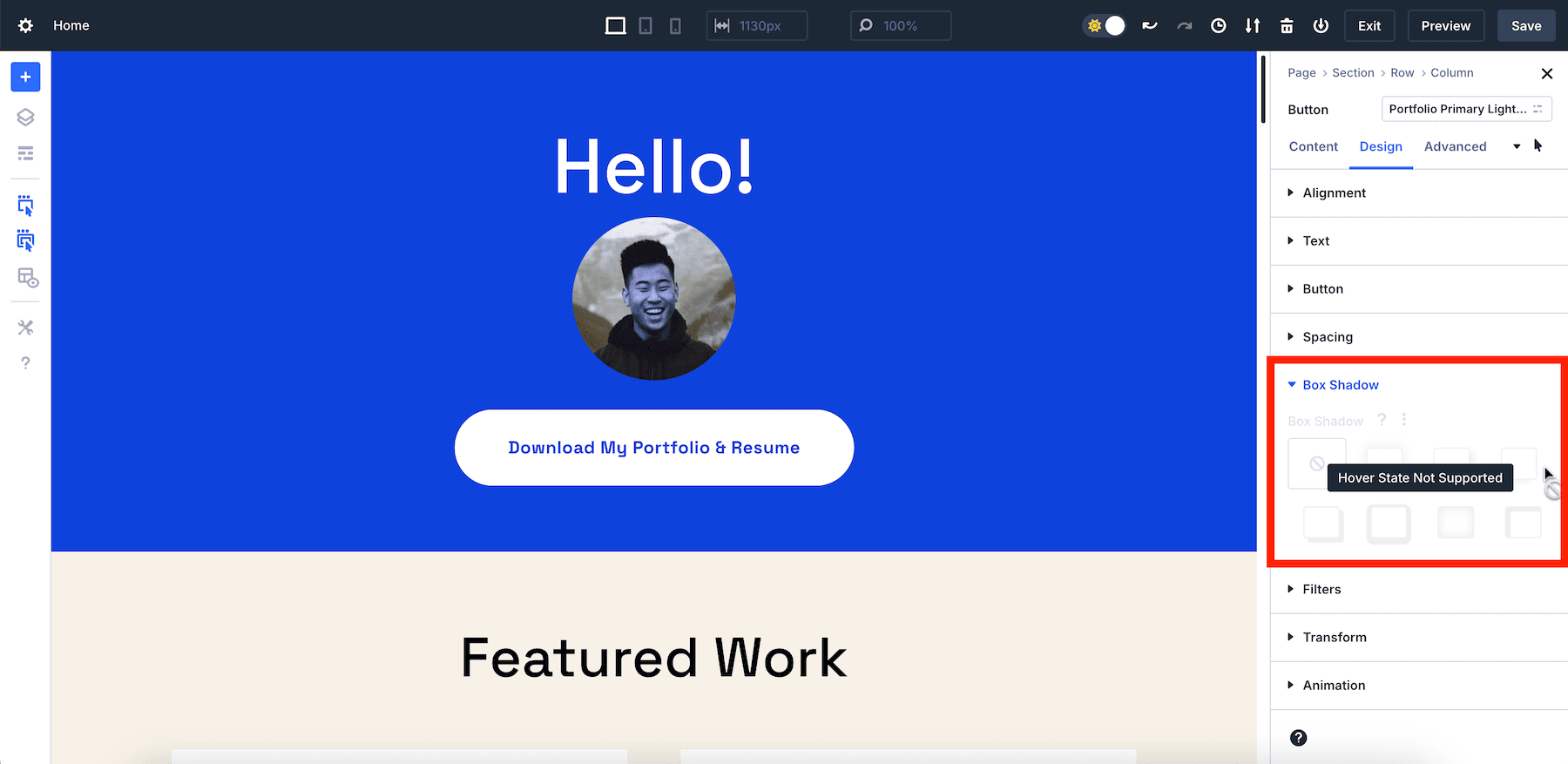
2. Gestionați cu ușurință setările de trecere cu mouse-ul neacceptate
În Divi 5, setările de trecere cu mouse-ul neacceptate sunt automat dezactivate (inaccesibile), permițându-vă să vedeți rapid ce caracteristici nu sunt disponibile pentru elementul la care lucrați. Această vizibilitate previne pierderea timpului în încercarea de a elimina acele opțiuni care sunt personalizabile în starea de trecere cu mouse-ul de cele care nu sunt , îmbunătățind fluxul de lucru general.

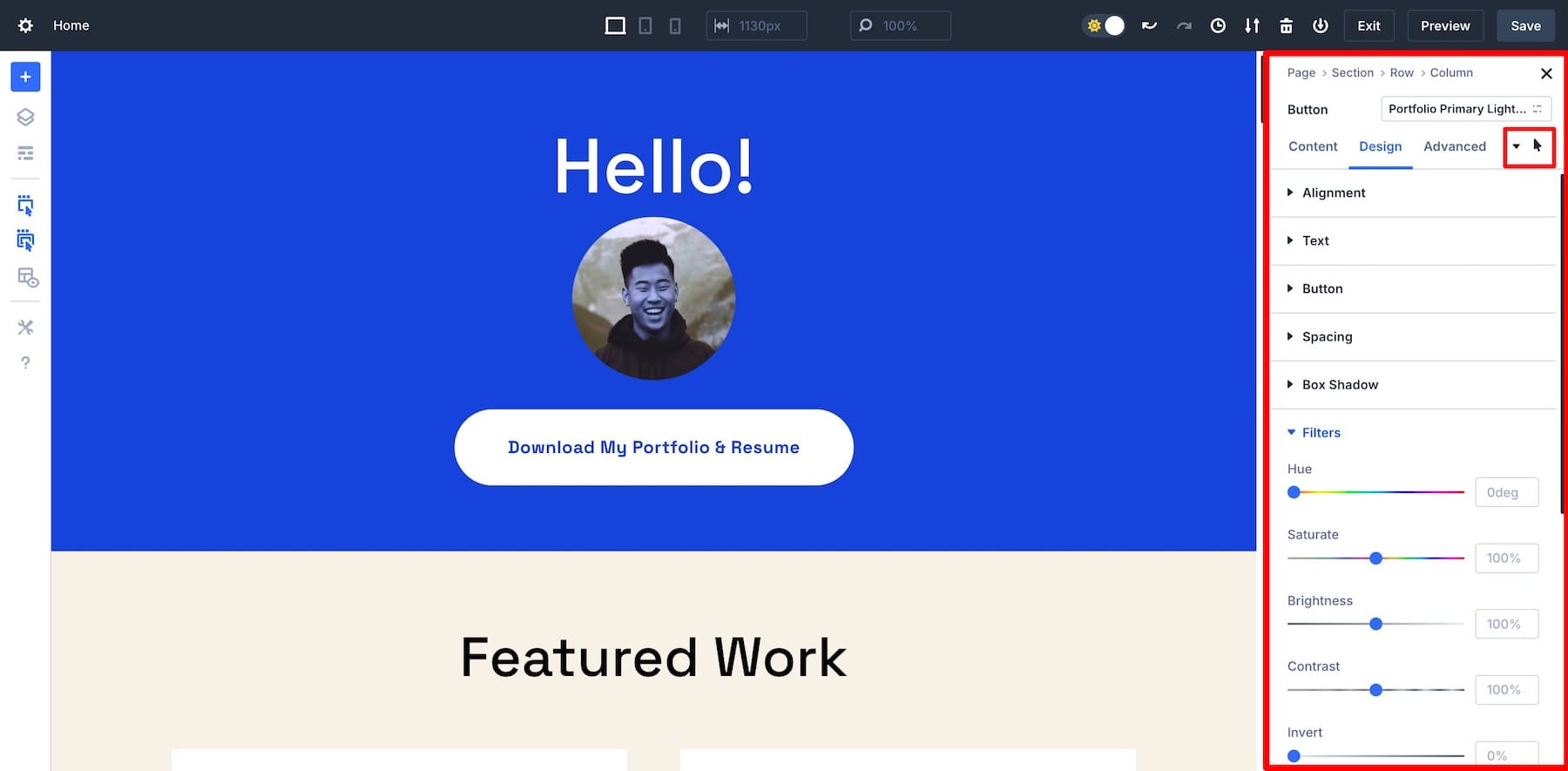
3. Bucurați-vă de feedback vizual instantaneu în timp real
Feedback-ul vizual în timp real al lui Divi 5 este instantaneu. Veți vedea modificările imediat pe măsură ce ajustați setările, reducând presupunerile și permițându-vă să reglați fin efectele de hover din mers.
4. Editați rapid efectele de trecere cu mouse-ul pe pagina dvs
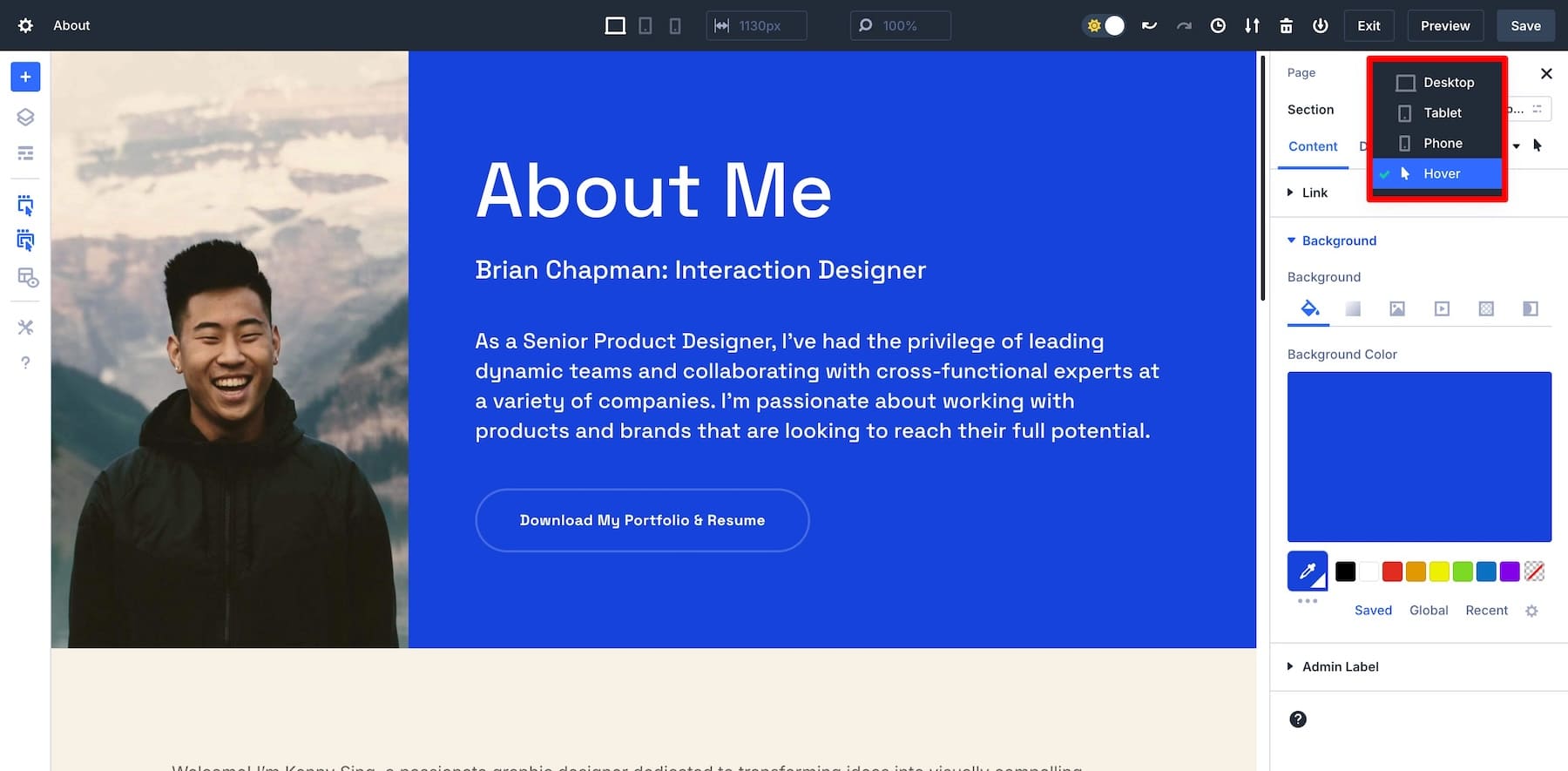
În Divi 5, panoul de setări rămâne în starea hover atunci când faceți clic pe alte elemente. Acest lucru vă permite să faceți actualizări rapide ale efectelor de trecere cu mouse-ul asupra elementelor din pagina dvs., făcând clic pe un element și făcând o modificare.
5. Previzualizați efectele Hover cu încredere pe front-end
Cu starea de hover activă în panoul de setări, puteți previzualiza designul stării de hover al oricărui element cu un singur clic. Starea de hover va rămâne activă, astfel încât, dacă elementul dvs. are un efect de hover, făcând clic pe acel element va dezvălui instantaneu designul stării de hover și, simultan, va deschide setările de stare de hover pentru acel element.
După cum puteți vedea în fragmentul video de mai jos, puteți previzualiza designul stării de trecere cu mouse-ul pentru fiecare blurb pe partea frontală și va afișa același efect de trecere cu mouse-ul ca previzualizarea paginii live.
Așadar, dacă doriți să verificați designul stării hover de pe pagina dvs., faceți clic pe un element de pe pagina dvs. pentru a dezvălui instantaneu designul stării hover a acelui element. Acest lucru face mai ușor să vă asigurați că efectele de trecere cu mouse-ul sunt precise, fără a fi nevoie să comutați înainte și înapoi la pagina dvs. live.
Descărcați Divi 5 Public Alpha
Cum se creează un efect de hover în Divi 5: Exemplu rapid
Acum că am acoperit caracteristicile cheie ale efectelor de hover ale Divi 5, haideți să parcurgem un exemplu rapid pentru a vă arăta cât de ușor este să creați un efect de hover în Divi 5:
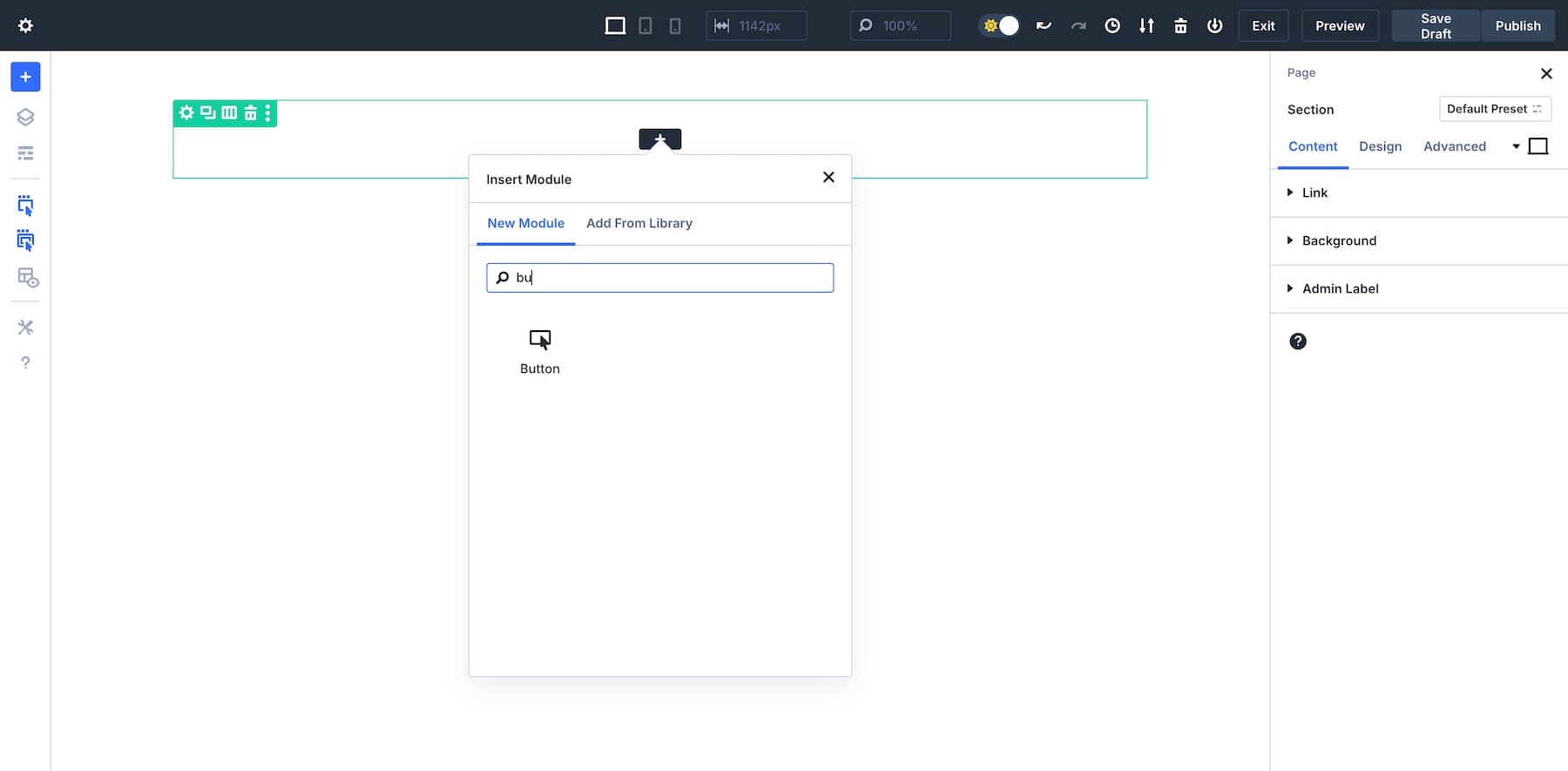
1. Adăugați un modul
În constructorul vizual Divi, adăugați modulul pe care doriți să îl personalizați. Pentru acest exemplu, să adăugăm un buton.

2. Accesați Setări Hover
Faceți clic pe modul pentru a afișa panoul de setări. În bara laterală din dreapta, dați clic pe pictograma de trecere cu mouse-ul pentru a trece la modul de trecere cu mouse-ul.
3. Personalizați Efectele Hover
În modul de trecere cu mouse-ul, puteți modifica diferite proprietăți ale stilului, cum ar fi culoarea de fundal, marginile, scalarea sau animațiile. Să adăugăm un efect de transformare la butonul nostru, astfel încât să se mărească la trecerea cursorului.
Nu uita. Panoul de setări simplificat al lui Divi 5 are toate comenzile într-un singur panou, așa că faceți modificările dorite și apoi faceți clic pe Salvare după ce ați terminat.
Simțiți-vă liber să testați diferite setări ale efectelor de trecere cu mouse-ul, inclusiv tranziții de culoare și de fundal, animații de imagine și text, efecte de umbră și comenzi de transformare pentru scalarea, rotirea sau traducerea elementelor. De asemenea, puteți ajusta stilurile și filtrele de chenar, cum ar fi neclaritatea sau luminozitatea, și puteți aplica animații CSS avansate pentru o experiență de utilizator mai captivantă.
Divi 5 este un schimbător de jocuri pentru modelele cu efect Hover
Efectele hover ale Divi 5 oferă o ușurință, viteză și flexibilitate de neegalat, simplificând procesul de proiectare în comparație cu Divi 4. Indiferent dacă sunteți un designer web experimentat sau un nou venit, aceste caracteristici intuitive fac adăugarea de elemente interactive pe site-ul dvs. mai simplă ca niciodată.
Sunteți gata să îmbunătățiți experiența utilizatorului site-ului dvs.? Descărcați Divi 5 Public Alpha astăzi și începeți să experimentați cu noi efecte de hover pentru a vedea desenele dvs. prind viață!
Descărcați Divi 5 Public Alpha
