Cum să stăpânești editarea receptivă în Divi 5 (Public Alpha)
Publicat: 2024-10-09În designul web, designul responsive nu este opțional – este esențial. Cu majoritatea utilizatorilor care accesează site-uri web pe ecrane mai mici, este esențial ca conținutul să fie receptiv pentru a oferi o experiență optimă pentru utilizator. Divi a susținut de multă vreme editarea receptivă, dar odată cu lansarea Divi 5 Public Alpha, acest proces a devenit și mai puternic și mai eficient.
Divi 5 introduce câteva îmbunătățiri cheie care fac editarea receptivă mai ușoară ca niciodată:
- Comutarea fără întreruperi a dispozitivului vă permite să comutați rapid între vizualizările desktop, tabletă și mobil cu un efort minim.
- Punctele de întrerupere vizuale oferă feedback în timp real pe măsură ce faceți modificări, permițându-vă să vă perfecționați designul pentru fiecare dimensiune de ecran.
- Scalarea pânzei vă permite să vedeți cum arată designul dvs. pe mai multe dispozitive, ajustând pânza, astfel încât să puteți optimiza aspectele fără presupuneri.
În această postare, vom explora aceste funcții interesante și vă vom arăta cât de simplu este să vă faceți site-urile web pe deplin receptive în Divi 5.
Aflați mai multe despre Divi 5 Public Alpha și despre cum să îl descărcați.
Descărcați Divi 5 Public Alpha
- 1 De ce este important designul responsive?
- 2 diferențe în editarea receptivă de la Divi 4 la Divi 5
- 2.1 Editare receptivă în Divi 4
- 2.2 Editare receptivă în Divi 5
- 3 Cum să stăpânești editarea receptivă în Divi 5 (Public Alpha)
- 3.1 1. Familiarizați-vă cu interfața de editare receptivă
- 3.2 2. Învățați să utilizați comenzile specifice dispozitivului
- 3.3 3. Utilizați puncte de întrerupere vizuale
- 3.4 4. Utilizați opțiunile de scalare dinamică
- 3.5 5. Utilizați Canvas Scaling pentru a previzualiza modelele
- 4 Divi 5 este un schimbător de jocuri pentru designul web receptiv
De ce este important designul responsive?
Designul responsive asigură site-ul dvs. web să arate grozav și să funcționeze bine pe toate dispozitivele - de la desktop-uri la telefoane mobile. Acest lucru este crucial pentru experiența utilizatorului, implicarea și optimizarea pentru motoarele de căutare (SEO).
Vizitatorii care nu pot citi sau naviga cu ușurință în conținutul dvs. sunt mai probabil să plece. Investind în design responsive, veți îmbunătăți timpul de încărcare a paginii, veți crește probabil conversiile și vă veți spori poziția în paginile cu rezultate ale motoarelor de căutare (SERP-uri).
Acum că înțelegem importanța designului responsive, haideți să explorăm modul în care Divi 5 face procesul mai ușor și mai rapid.
Diferențele în editarea receptivă de la Divi 4 la Divi 5

Pe măsură ce trecem de la Divi 4 la Divi 5 (în prezent în Public Alpha), utilizatorii vor avea o modalitate nouă și îmbunătățită de a proiecta în mod receptiv. Divi 4 a pus o bază solidă pentru editarea receptivă, dar Divi 5 o duce la un nivel complet diferit. Această nouă iterație a Divi oferă funcții avansate și un flux de lucru mult mai fluid pentru gestionarea aspectelor specifice dispozitivului.
Să examinăm mai detaliat diferențele cheie dintre Divi 4 și Divi 5 în ceea ce privește designul responsive.
Editare receptivă în Divi 4
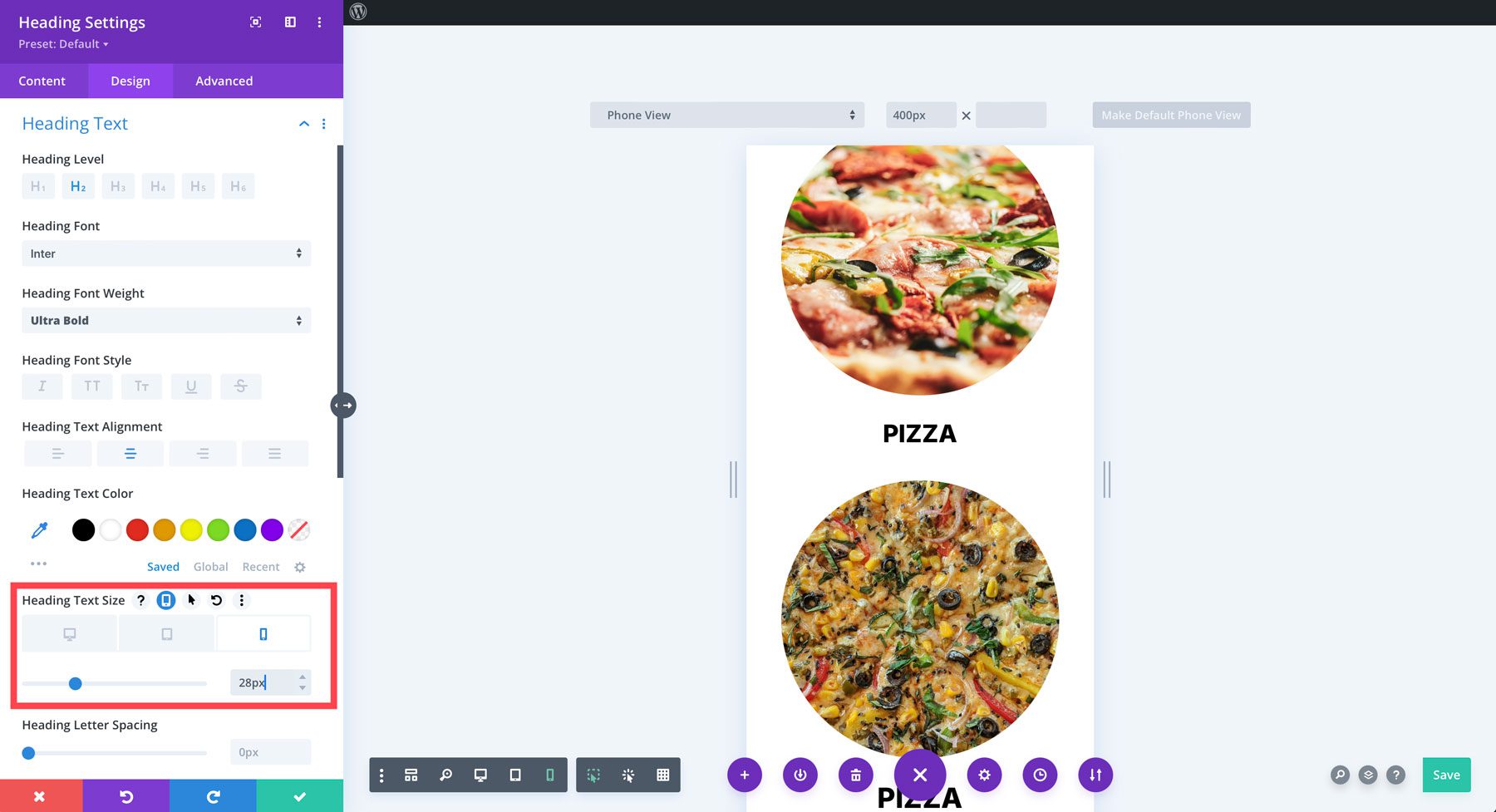
În Divi 4, editarea receptivă se bazează pe comutarea între filele dispozitivului (desktop, tabletă și mobil) la nivel de modul. Deși este eficient, acest sistem necesită utilizatorilor să comute frecvent între vizualizări, ceea ce poate fi uneori complex. De exemplu, atunci când editați un modul de text pentru dispozitive mai mici, trebuie să vă îndreptați către fila de design și să faceți clic pe pictogramele receptive pentru a ajusta dimensiunea fontului pentru ecranele mai mici.
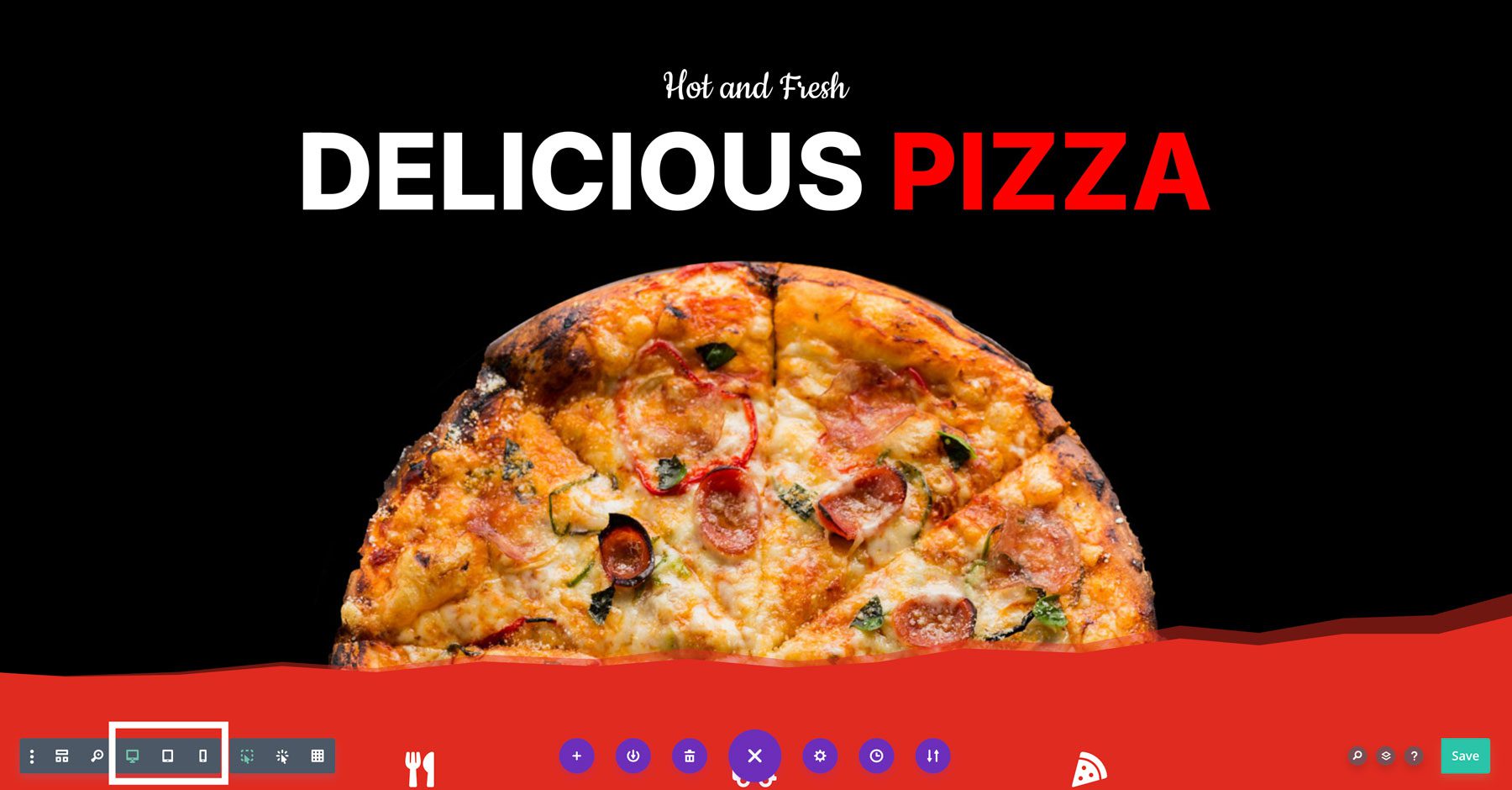
Drept urmare, editarea în mod receptiv în Divi 4 poate fi puțin plictisitoare. Deși sistemul funcționează bine, previzualizarea vizuală pentru fiecare dispozitiv este mai puțin fluidă, necesitând mai mult timp și efort pentru a gestiona editarea receptivă. Divi 4 oferă, de asemenea, pictograme în partea de jos a Visual Builder, dar asta în principal pentru a putea previzualiza cum vor arăta design-urile pe diferite dispozitive.

Chiar și cu aceste comenzi, este necesară deschiderea modulelor individuale pentru a face ajustări receptive.

În timp ce Divi 4 a oferit o bază solidă pentru designul receptiv, Divi 5 duce aceste capabilități la nivelul următor. Să vedem cum Divi 5 simplifică și îmbunătățește procesul de editare receptiv.
Editare receptivă în Divi 5
Odată cu lansarea Divi 5 Public Alpha, veți obține un proces mult mai simplificat pentru editare în mod receptiv. Noua interfață receptivă vă permite să comutați fără probleme între vizualizările dispozitivului, fără a comuta în mod repetat între setări. Aspectul rămâne unificat, cu toate comenzile specifice dispozitivului într-un singur panou ușor de accesat.
De exemplu, editarea aceluiași modul de text în Divi 5 necesită doar un clic. Pur și simplu faceți clic pe pictograma tabletei, apoi pe pictograma mobilului, pentru a ajusta textul. Acestea fiind spuse, în timp ce vă aflați într-unul dintre aceste moduri, puteți edita toate modulele într-o singură vizualizare - cu mai puțini pași.
Divi 5 introduce, de asemenea, puncte de întrerupere vizuale, arătând modul în care modificările afectează diferite dimensiuni ale ecranului în timp real pe măsură ce ajustați setările. Acest lucru facilitează vizualizarea rezultatului final în timpul proiectării și face fluxul dintre vizualizările desktop, tabletă și mobil mai intuitiv.

Puteți da clic rapid pe aceste pictograme de dispozitiv și puteți vedea previzualizări live, oferind feedback imediat pe măsură ce editați. Numai aceasta este o îmbunătățire față de modul în care editați design-urile în Divi 4, dar există mai multe avantaje la modul în care Divi 5 gestionează designul receptiv. În plus față de această comutare fără întreruperi, Divi 5 introduce și alte câteva funcții inovatoare care fac editarea receptivă și mai eficientă:

- Comutare fără întreruperi de dispozitiv: faceți clic rapid pe pictogramele dispozitivului pentru a vedea previzualizări live fără întârziere.
- Control avansat asupra ajustărilor aspectului: vizați punctele de întrerupere specifice dispozitivului pentru a modifica umplutura sau marginile, ajustați lățimea imaginii, modificați dimensiunile fontului și multe altele în funcție de un anumit punct de întrerupere.
- Scalare canvas: puteți face clic și trageți pânza pentru a dezvălui cum vor arăta dispozitivele pe mai multe ecrane (mai multe despre asta mai târziu).
- Îmbunătățiri ale performanței: Divi 5 gestionează mai bine editarea receptivă, datorită unui cadru complet reproiectat, conceput pentru a face ca Visual Builder să funcționeze mai bine, mai rapid și fără întârziere.
Divi 5 reprezintă un salt înainte semnificativ în editarea responsive comparativ cu Divi 4. Capacitatea de a comuta între vizualizările dispozitivului, de a seta puncte de vedere specifice, de a utiliza scalarea pânzei și de a eficientiza îmbunătățirile backend contribuie la un proces de proiectare responsive mult mai fluid. Cu Divi 5, puteți crea site-uri web receptive mai rapid și mai precis.
| Caracteristica | Divi 4 | Divi 5 |
|---|---|---|
| Comutarea dispozitivului | Necesită comutare frecventă | Comutare fără întreruperi între vizualizări |
| Puncte de întrerupere vizuale | Fără puncte de întrerupere în timp real | Puncte de întrerupere live pentru editări mai precise |
| Scalare canvas | Nici unul | Scalare dinamică pentru mai multe dispozitive |
| Performanţă | Poate rămâne cu modele complexe | Viteză și eficiență îmbunătățite |
Cum să stăpânești editarea receptivă în Divi 5 (Public Alpha)
Stăpânirea editării receptive în Divi 5 necesită înțelegerea instrumentelor și caracteristicilor cheie pentru ajustarea designului pentru a se adapta la mai multe dimensiuni de ecran. Înainte de a vă scufunda în aceste instrumente, este important să vă familiarizați cu interfața receptivă a Divi 5, care a fost îmbunătățită pentru a îmbunătăți atât eficiența, cât și calitatea designului. Iată un ghid pas cu pas despre cum să le stăpânești.
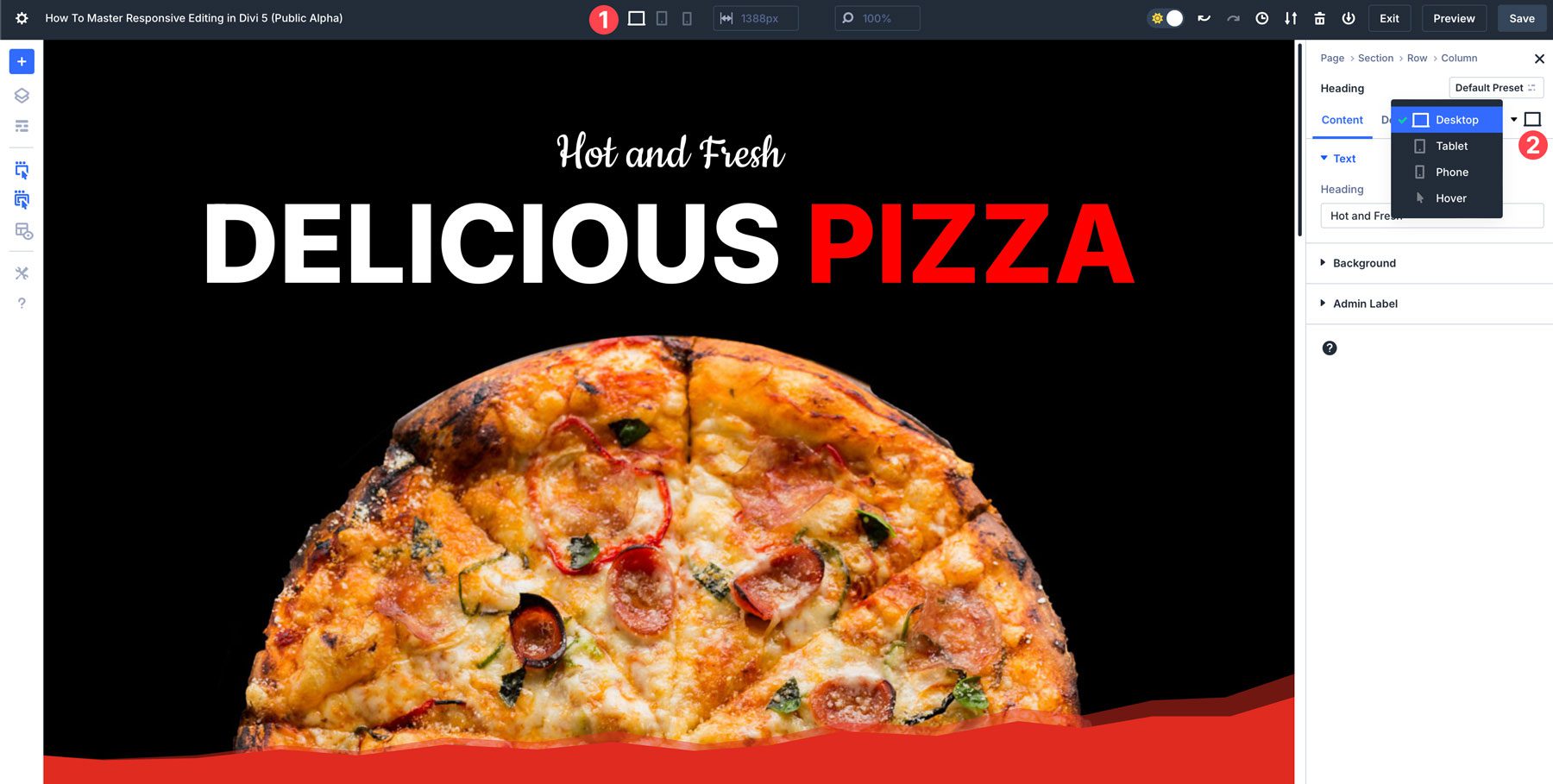
1. Familiarizați-vă cu interfața de editare receptivă
Divi 5 a îmbunătățit drastic modul în care editați paginile web în mod receptiv. Primul pas este familiarizarea cu interfața și instrumentele disponibile. Există două moduri prin care puteți edita în mod receptiv în Divi 5: prin pictogramele dispozitivului din partea de sus a Builderului sau prin controalele specifice modulelor situate în fiecare secțiune, rând și modul. Pentru majoritatea, cea mai simplă modalitate de a edita modele este utilizarea pictogramelor din partea de sus a Builder. Cu toate acestea, pot exista situații în care trebuie să faceți modificări rapide la un singur modul.

2. Aflați cum să utilizați comenzile specifice dispozitivului
Divi 5 utilizează controale specifice dispozitivului pentru personalizarea design-urilor pentru diferite dimensiuni de ecran. Când lucrați cu module, puteți ajusta aspectul fiecărui element pentru vizualizările desktop, tabletă și mobil, fără a afecta celelalte.
Aflați cum să modificați umplutura, marginile și alinierea pentru fiecare punct de vedere, pentru a vă asigura că layout-urile sunt perfecționate pe ecrane mai mici.
Utilizați setările de text pentru a controla dimensiunea și proprietățile fonturilor pentru diferite dimensiuni de ecran. De exemplu, atunci când utilizați titluri mari pe desktop, este aproape întotdeauna necesar să le ajustați pentru ecrane mai mici. Când lucrați în vizualizarea mobilă, puteți copia cu ușurință stilul unui modul și îl puteți aplica unui modul similar pentru a economisi timp și pentru a menține designul coerent.
3. Utilizați puncte de întrerupere vizuale
Divi 5 introduce puncte de întrerupere vizuale, permițându-vă să ajustați elementele pe baza pragurilor specifice de lățime a ecranului. Aceste puncte de întrerupere pot fi folosite pentru mai mult decât pentru setările implicite pentru tabletă sau mobil. Punctele de întrerupere ale lui Divi 5 vă ajută să ajustați aspectul pentru ecrane mai mici sau mai mari în timp real.
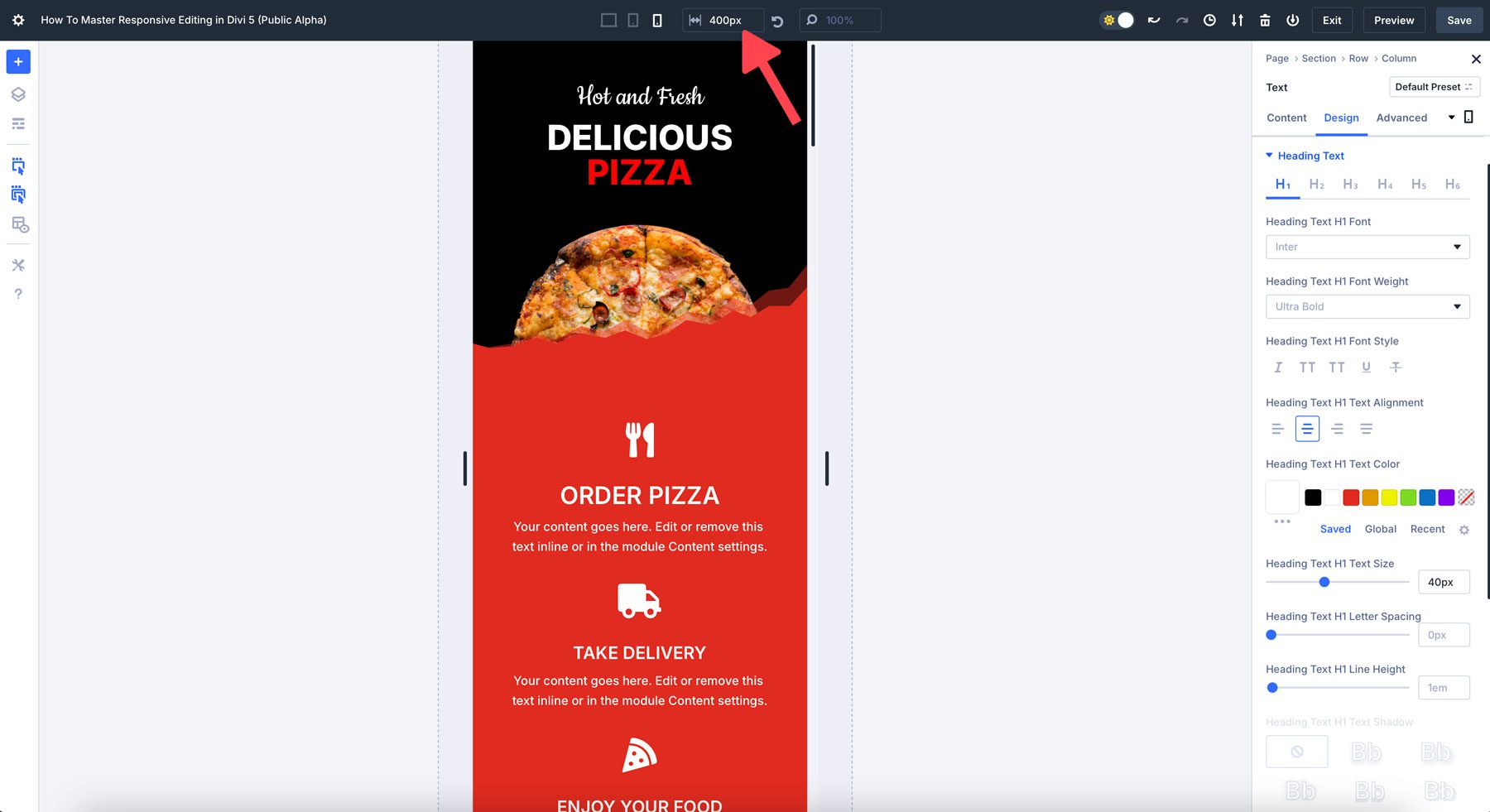
De exemplu, un iPhone 14 are o lățime a ecranului (390px), care este diferită de un Samsung Galaxy S7 (360px). Prin urmare, este o idee bună să vă adaptați aspectul la cea mai mică dimensiune a ecranului pentru a vă asigura că pagina dvs. web este accesibilă și fără erori pentru toată lumea. În mod implicit, punctul de întrerupere mobil al lui Divi 5 este de 467 pixeli.
4. Utilizați opțiunile de scalare dinamică
Site-urile web responsive beneficiază de scalarea dinamică, iar Divi 5 acceptă crearea de layout-uri fluide. În loc să utilizați valori fixe de pixeli, experimentați cu utilizarea procentelor (%), a lățimii ferestrei (vw) și a înălțimii ferestrei (vh) pentru dimensionarea secțiunilor și a rândurilor. În acest fel, elementele de design se vor scala proporțional pe măsură ce dimensiunea ecranului se schimbă.
De exemplu, imaginile de pe site-ul dvs. web pot arăta perfect pe un desktop, dar pot apărea prea mari pe mobil. Puteți utiliza setările Divi 5 pentru a ajusta lățimea imaginilor pentru a asigura dimensionarea lor corespunzătoare, oferindu-le în același timp spațiu amplu pe pânză.
5. Utilizați Canvas Scaling pentru a previzualiza modelele
În Divi 5, scalarea pânzei este un instrument excelent pentru designul receptiv. Vă permite să vedeți cum se va afișa designul dvs. pe diferite dimensiuni de ecran, menținând în același timp integritatea vizuală. Prin scalarea proporțională a elementelor și păstrarea coerenței designului, scalarea pânzei îmbunătățește experiența utilizatorului și o realizează fără nicio întârziere.
De exemplu, când lucrați în vizualizarea mobilă, puteți trage marginea pânzei până la 300 px lățime pentru a previzualiza modul în care va arăta site-ul dvs. pe diferite dispozitive mobile.
Divi 5 este un schimbător de jocuri pentru design web receptiv
Cu capacitățile de editare responsive îmbunătățite ale Divi 5, crearea unui site web prietenos cu dispozitivele mobile și consistent vizual nu a fost niciodată mai ușoară. De la comutarea fără întreruperi a dispozitivului la scalarea puternică a pânzei, Divi 5 dă putere designerilor să creeze site-uri uimitoare, complet receptive, rapid și eficient. Sunteți gata să vă duceți designul web la următorul nivel? Scufundați-vă în Divi 5 Public Alpha astăzi și experimentați pentru dvs. viitorul editării receptive.
Descărcați Divi 5 Public Alpha
