Cum să reduceți CSS, HTML și JavaScript în WordPress?
Publicat: 2023-04-10Imaginați-vă posibilitățile dacă site-ul dvs. ar putea depăși performanța actuală și ar putea atinge viteza optimă cu doar câteva modificări. Soluția constă în înțelegerea puterii tehnicii CSS de minimizare a WordPress, care poate face minuni pentru viteza site-ului dvs.
Prin adoptarea conceptului de minimizare, puteți reduce fișierele CSS , HTML și JavaScript, îmbunătățind astfel performanța de viteză a site-ului dvs. și, la rândul său, îmbunătățind experiența utilizatorului. Este esențial să rețineți că viteza site-ului nu numai că oferă vizitatorilor dvs. o comoditate de neegalat, ci joacă, de asemenea, un rol esențial în determinarea clasamentului în motoarele dvs. de căutare .

Ce este o minimizare CSS?
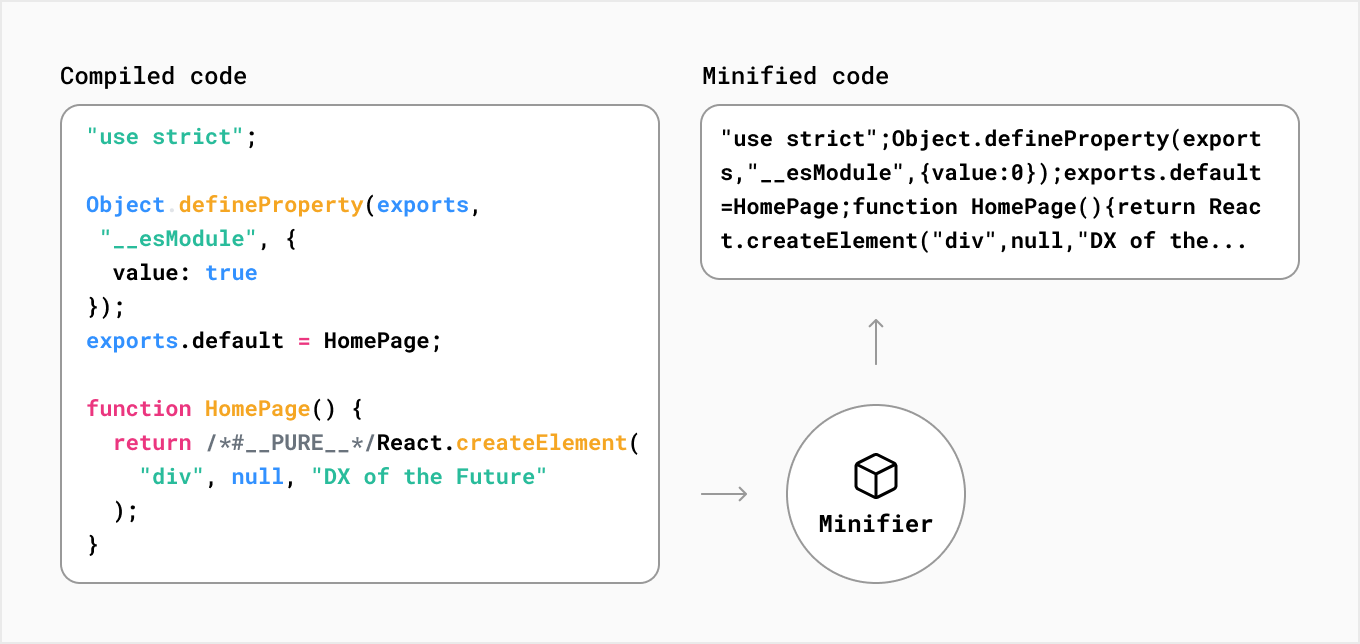
Minificarea CSS înseamnă eliminarea codului inutil din fișierele CSS, ceea ce face fișierul mai mic fără a afecta modul în care funcționează în browser. Acest proces ajută browserele să descarce și să proceseze fișiere CSS mai rapid, făcând paginile web să se încarce mai rapid și oferind utilizatorilor o experiență mai bună.
În cazul fișierelor HTML și JavaScript, aceasta înseamnă eliminarea spațiilor, întreruperile de rând și comentariile. Minificarea reduce dimensiunea acestor fișiere, făcându-le mai rapid de descărcat și executat. Prin eliminarea datelor inutile, minimizarea facilitează procesarea fișierelor de către browsere , ceea ce, la rândul său, îmbunătățește performanța site-ului dvs.

De ce ar trebui să reduceți CSS, HTML și JavaScript în WordPress?
Minimizarea fișierelor CSS, HTML și JavaScript are mai multe beneficii, inclusiv:
- Viteză mai mare a site-ului : prin reducerea fișierelor, le reduceți dimensiunea, ceea ce duce la o viteză mai mare a site-ului.
- Experiență îmbunătățită a utilizatorului : o viteză mai mare a site-ului web duce la o experiență mai bună a utilizatorului, ceea ce poate duce la creșterea gradului de implicare și a ratei de conversie.
- SEO îmbunătățit : viteza site-ului este un factor semnificativ de clasare pentru motoarele de căutare, astfel încât un site web mai rapid poate duce la o poziție mai ridicată în motoarele de căutare.
- Utilizare redusă a lățimii de bandă : prin reducerea dimensiunii fișierului, reduceți cantitatea de lățime de bandă utilizată, ceea ce poate duce la reducerea costurilor de găzduire.
3 Metode ușoare de a reduce CSS, HTML și Javascript
Există mai multe modalități de a minimiza CSS, HTML și JavaScript în WordPress, inclusiv utilizarea pluginurilor și editarea manuală a fișierelor. Să discutăm în detaliu toate metodele.
Metoda 1: Utilizarea pluginurilor WordPress
Există mai multe plugin-uri disponibile în depozitul WordPress care pot reduce fișierele CSS, HTML și JavaScript. Câteva pluginuri populare sunt:
Cel mai rapid cache WP

WP Fastest Cache este un plugin popular de stocare în cache care poate, de asemenea, să minimizeze fișierele CSS și JavaScript. Minimizează automat fișierele și creează o versiune în cache a site-ului dvs. pentru o încărcare mai rapidă. Urmați acești pași pentru a minimiza
Pasul 1: Instalați și activați pluginul WP Fastest Cache pe site-ul dvs. WordPress.
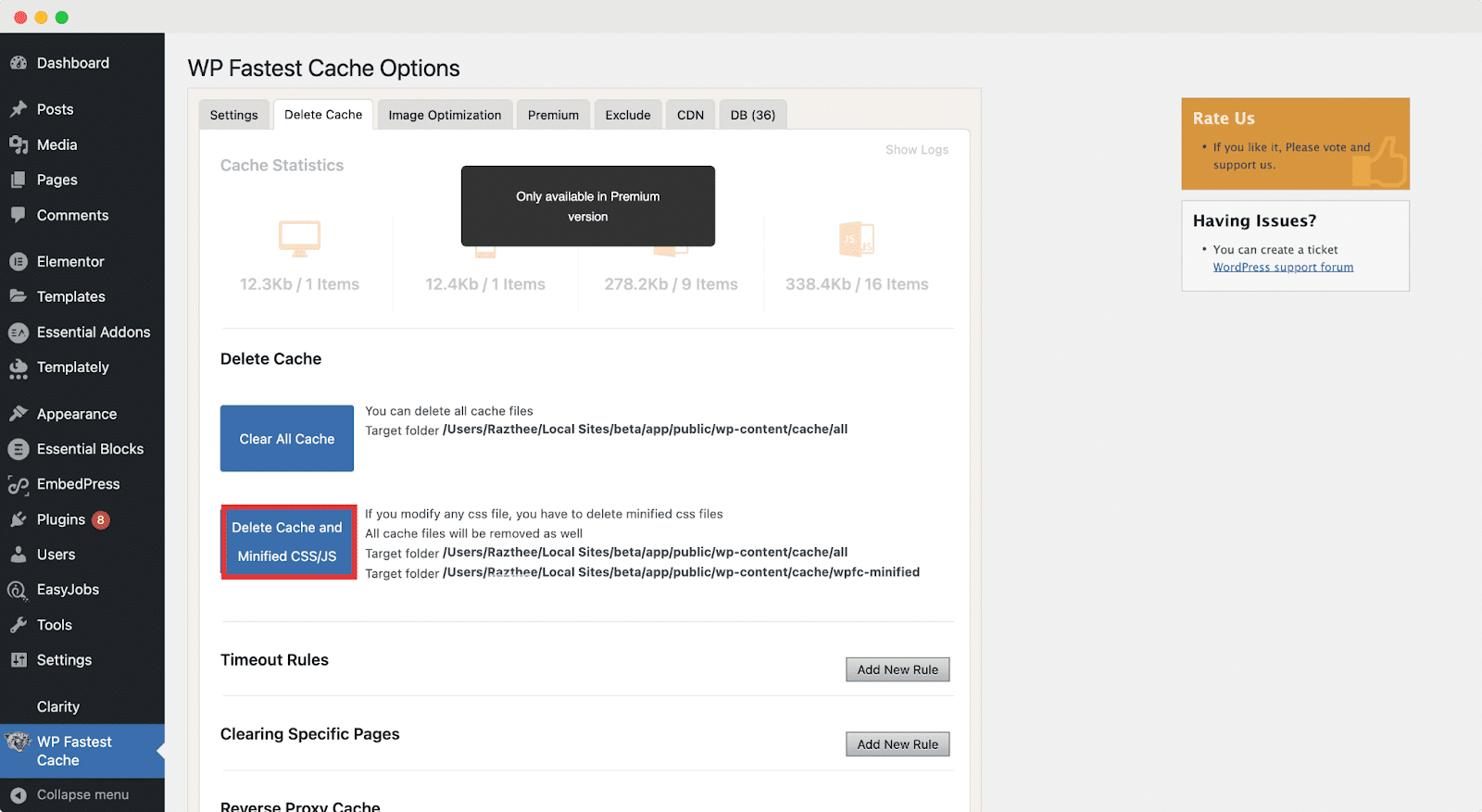
Pasul 2: Accesați pagina de setări WP Fastest Cache. Acesta poate fi găsit în tabloul de bord WordPress navigând la Setări → WP Fastest Cache.
Pasul 3: În pagina de setări, faceți clic pe fila „Minify”.
Pasul 4: Derulați în jos la secțiunea „ CSS Minify Settings ” și activați opțiunea „ Minify CSS ”.
Pasul 5: Puteți personaliza opțiunile de minimizare selectând butonul „ Opțiuni avansate ”.
Pasul 6: Salvați modificările făcând clic pe butonul „ Trimite ” din partea de jos a paginii.
După ce ați activat opțiunea de minimizare CSS în WP Fastest Cache, pluginul va reduce automat toate fișierele CSS de pe site-ul dvs. WordPress.

Cache total W3

W3 Total Cache este un alt plugin WordPress popular care oferă o modalitate simplă și eficientă de a reduce fișierele CSS de pe site-ul dvs. Iată pașii pentru a reduce CSS cu W3 Total Cache:

Pasul 1: Instalați și activați pluginul W3 Total Cache pe site-ul dvs. WordPress.
Pasul 2: Accesați pagina de setări W3 Total Cache. Acesta poate fi găsit în tabloul de bord WordPress navigând la Performanță → Setări generale.
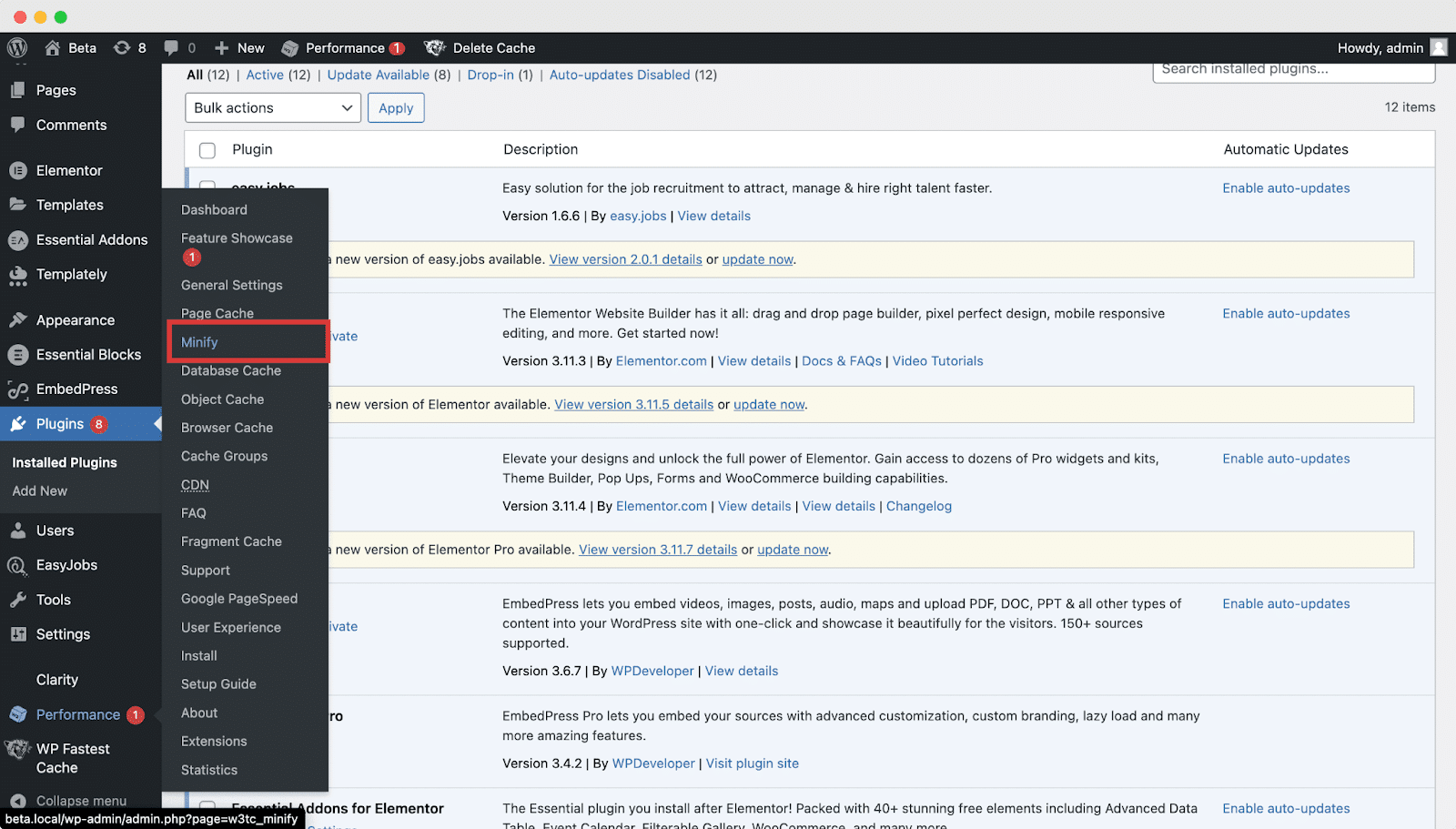
Pasul 3: Faceți clic pe fila „ Minify ”.

Pasul 4: În „ Modul Minimizare ”, selectați „ Manual ”, apoi faceți clic pe butonul „ Salvare setări și curățare cache ”.
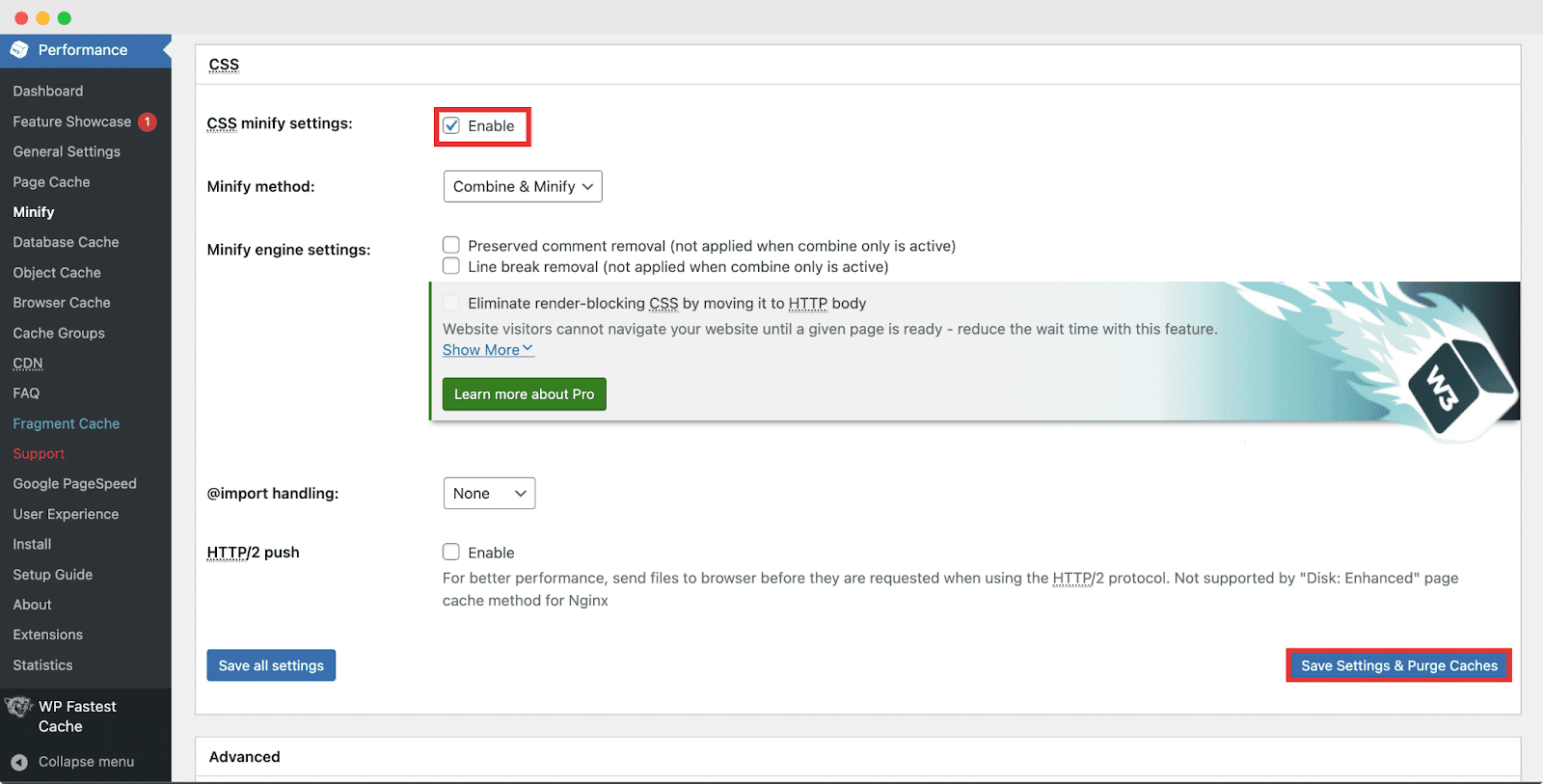
Pasul 5: Derulați în jos la secțiunea „ HTML & XM L” și activați opțiunea „ Minify HTML markup ”.
Pasul 6: Apoi, derulați în jos la secțiunea „ JS ” și activați opțiunea „ Minify JS files ”.
Pasul 7: În cele din urmă, derulați în jos la secțiunea „ CSS ” și activați opțiunea „ Minify CSS files ”.
Pasul 8: Faceți clic pe butonul „ Salvare setări și ștergere cache ” din partea de jos a paginii.

Metoda 2: Minimizați manual fișierele cu instrumente online
Există mai multe instrumente online disponibile care pot reduce fișierele CSS, HTML și JavaScript. Unele instrumente populare sunt
CSS Minifier: CSS Minifier este un instrument simplu care poate reduce fișierele CSS. Pur și simplu copiați și inserați codul dvs. CSS în instrument, iar acesta îl va reduce pentru dvs.
HTML Minifier: HTML Minifier este o soluție gratuită care poate reduce fișierele HTML. Puteți să copiați și să inserați codul HTML în tabloul de bord avansat minimizat, iar acesta îl va reduce pentru dvs.
JavaScript Minifier: acesta este minificatorul favorit de fani care poate reduce fișierele CSS și JavaScript. Filtrați alegerea minificării codului și va face automat restul.
Metoda 3: Minimizați fișierele Javascript sau HTML cu Editorul de text
Dacă preferați să minimizați fișierele folosind editori de text, puteți utiliza editori de cod, cum ar fi Sublime Text sau Atom . Să discutăm despre cum să reduceți fișierele folosind Sublime Text.
Pentru a reduce fișierele CSS, urmați pașii de mai jos.
Pasul 1: Deschideți fișierul CSS în Sublime Text.
Pasul 2: Apăsați Ctrl + A (Windows) sau Command + A (Mac) pentru a selecta tot codul.
Pasul 3: Apăsați Ctrl + Shift + P (Windows) sau Command + Shift + P (Mac) pentru a deschide paleta de comenzi.
Pasul 4: Introduceți „ Minify ” și fragmentul dvs. preferat va fi redus.
Îmbunătățiți performanța site-ului dvs. prin reducerea fișierelor CSS, HTML și JavaScript
În concluzie, minimizarea fișierelor CSS, HTML și JavaScript este o sarcină esențială pentru îmbunătățirea performanței și vitezei site-ului dvs. WordPress. Prin reducerea dimensiunii fișierului și prin eliminarea codului inutil, puteți îmbunătăți semnificativ timpul de încărcare a paginii și puteți oferi o experiență mai bună pentru utilizator.
În acest blog, am discutat despre două plugin-uri WordPress populare – WP Fastest Cache și W3 Total Cache – și despre cum să le folosiți pentru a reduce fișierele CSS, precum și pentru a șterge memoria cache inutilă de pe site-ul dvs. Ambele plugin-uri oferă o interfață ușor de utilizat și opțiuni pentru personalizarea setărilor de minificare.
Crezi că acest blog este util? Nu uitați să vă abonați la blogul nostru pentru a citi mai multe bloguri. Ne-ar plăcea să vă avem în comunitatea noastră Facebook , unde vă puteți împărtăși cunoștințele și opiniile cu alții.
