Cum să deschideți un formular pop-up WordPress la clic pe link sau pe imagine
Publicat: 2023-02-22Doriți să creați o fereastră pop-up care să apară atunci când vizitatorii dau clic pe un link sau pe o imagine de pe site-ul dvs.?
Aceasta este o modalitate dovedită de a vă crește lista de e-mail. Este mai eficient deoarece începe cu o acțiune întreprinsă de un utilizator. Site-urile populare îl folosesc adesea pentru a oferi un stimulent optin pentru a obține și mai mulți abonați.
În acest articol, vom arăta cum să deschideți un pop-up WordPress la clic pe un link sau pe o imagine, pas cu pas.

Ce este un formular pop-up „La clic”?
Formularele pop-up la clic sunt ferestre pop-up lightbox care se deschid atunci când un utilizator face clic pe un link, un buton sau o imagine de pe site-ul dvs. WordPress.
În mod normal, ferestrele pop-up apar pe site-uri web atunci când un utilizator sosește sau când este pe cale să plece. Formularele pop-up la clic sunt declanșate de interacțiunea utilizatorului.
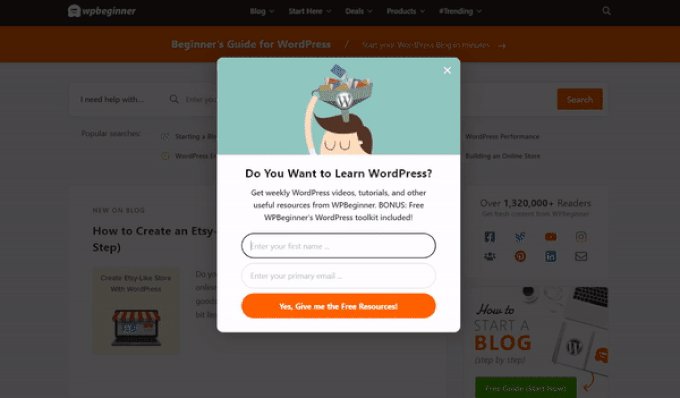
De asemenea, folosim ferestre pop-up pe clic pe WPBeginner pentru a ne dezvolta lista de e-mail. De exemplu, va apărea o fereastră pop-up când un utilizator dă clic pe pictograma de e-mail din bara laterală de lângă toate pictogramele sociale.

De ce sunt atât de eficiente formularele pop-up on-click?
Formularul pop-up la clic este eficient deoarece folosește puternicul efect Zeigarnik. Acesta este un principiu psihologic care afirmă că utilizatorii care încep ei înșiși o acțiune au mai multe șanse să o termine.
Când cineva face clic pe un link sau pe un buton pentru a declanșa o fereastră pop-up, și-a arătat deja interesul. Când apare formularul pop-up, vor fi mai probabil să îl folosească.
De exemplu, puteți utiliza o fereastră pop-up la clic pentru a oferi un magnet plumb. Aceasta ar putea fi o resursă descărcabilă gratuită, cum ar fi o carte electronică sau un fișier PDF, pe care utilizatorii o pot obține în schimbul adresei lor de e-mail.
Cu toate acestea, există și alte modalități de a utiliza ferestrele pop-up la clic pe site-ul dvs. web. De exemplu, puteți cere utilizatorilor să revendice un cod de cupon, să afle mai multe despre un produs, să completeze sondaje și multe altele.
Acestea fiind spuse, haideți să aruncăm o privire la cum să faceți cu ușurință o casetă de tip pop-up cu un clic pentru site-ul dvs. web.
Crearea unui pop-up la clic în WordPress
Cel mai simplu mod de a crea o fereastră pop-up la clic este să folosești OptinMonster. Este pluginul pop-up pentru WordPress și software-ul de generare de clienți potențiali.
În primul rând, va trebui să vă creați un cont OptinMonster. Veți avea nevoie de contul Pro (sau mai mare), deoarece include funcția MonsterLinks™ care vă permite să creați ferestre pop-up la clic.
Pur și simplu vizitați site-ul web OptinMonster și faceți clic pe butonul „Obțineți OptinMonster acum” pentru a începe.

Apoi, trebuie să instalați și să activați pluginul OptinMonster pe site-ul dvs. WordPress. Pentru ajutor, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Acest lucru vă permite să vă conectați contul OptinMonster la site-ul dvs. WordPress.
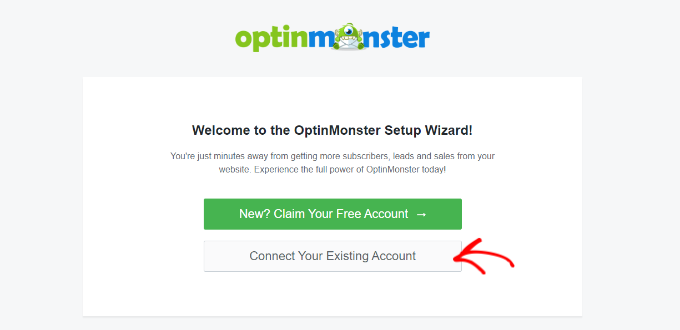
După ce ați activat pluginul, va trebui să vă conectați contul. Ar trebui să fiți direcționat automat la pagina de bun venit din tabloul de bord WordPress.
Continuați și faceți clic pe butonul „Conectați-vă contul existent”.

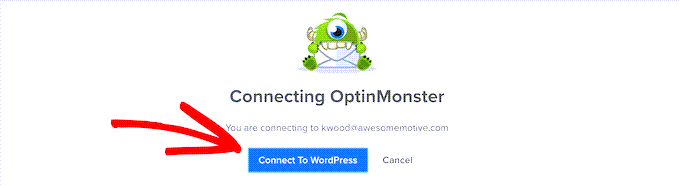
După aceea, se va deschide o nouă fereastră.
Puteți face clic pe butonul „Conectați-vă la WordPress” pentru a adăuga site-ul dvs. la OptinMonster.

Odată ce v-ați conectat contul OptinMonster la site-ul dvs. WordPress, puteți crea o fereastră pop-up prin clic.
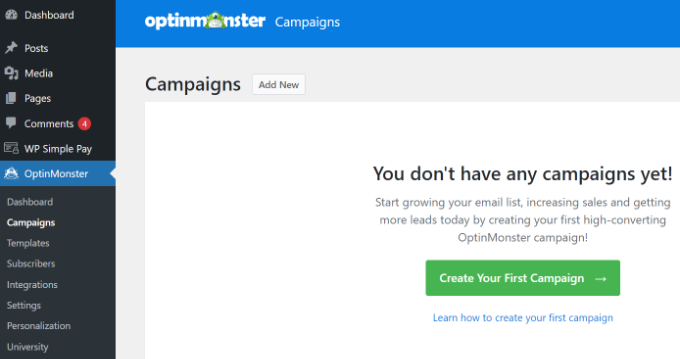
Pur și simplu accesați OptinMonster » Campanii din tabloul de bord WordPress și faceți clic pe butonul „Creați prima campanie”.

Veți fi direcționat direct pe site-ul OptinMonster.
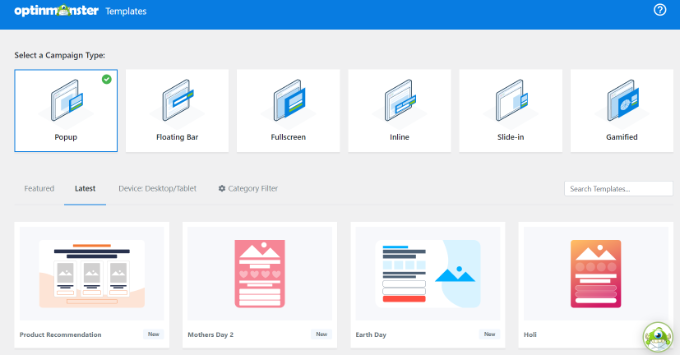
Tipul de campanie ar trebui deja setat la Popup. Dacă nu, faceți clic pe Popup pentru a o selecta. În continuare, va trebui să alegeți un șablon de campanie.

Veți putea modifica șablonul exact așa cum arată acesta mai târziu. Vom folosi șablonul „De bază” pentru acest tutorial.
Pur și simplu treceți cursorul peste șablon și faceți clic pe butonul „Utilizați șablon”.
Acum, vi se va solicita să introduceți un nume pentru campania dvs. Acesta este doar pentru tine. Utilizatorii nu o vor vedea.
Pur și simplu introduceți un nume și faceți clic pe „Începe construirea” pentru a vă crea pop-up.
OptinMonster va încărca automat șablonul în generatorul de campanii drag-and-drop.
Puteți edita textul implicit și puteți adăuga sau elimina elemente din șablon. Pur și simplu trageți blocurile din meniul din stânga și plasați-le pe șablon.
De asemenea, puteți elimina orice element din formular făcând clic pe el și folosind opțiunile de meniu din stânga. De exemplu, vom elimina câmpul „Nume” din formular.
În primul rând, va trebui să faceți clic pe fila „Opțiune” din partea de jos a ecranului. După aceea, faceți clic pe câmp pentru a-l selecta și veți vedea opțiunile disponibile în coloana din stânga, inclusiv opțiunea de a-l elimina.

Odată ce ați proiectat pop-up-ul, următorul pas este să proiectați vizualizarea de succes, pe care oamenii o văd după ce completează formularul.
Pur și simplu comutați la vizualizarea „Succes” din partea de sus a ecranului.
Puteți edita vizualizarea de succes la fel cum ați editat vizualizarea optin. De exemplu, poate doriți să schimbați textul sau să includeți un link pentru a descărca un magnet de plumb.
Conectarea popup-ului la lista de e-mail
După ce sunteți mulțumit de pop-up, faceți clic pe fila Integrations din partea de sus a ecranului. Va trebui să conectați OptinMonster la serviciul dvs. de marketing prin e-mail, astfel încât să puteți adăuga persoane la lista dvs. de e-mail.
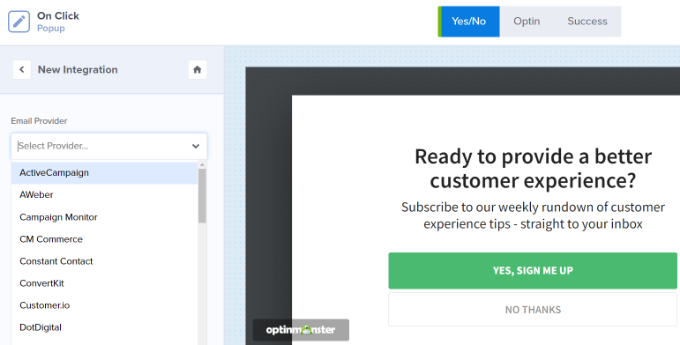
De aici, faceți clic pe butonul „+ Adăugați o nouă integrare” din partea stângă a ecranului.
Apoi, puteți selecta furnizorul dvs. de e-mail din lista verticală.
De aici, pur și simplu urmați instrucțiunile pentru a-l conecta la OptinMonster.

Setarea pop-up-ului să apară la clic
Acum, trebuie să configurați pop-up-ul să apară atunci când utilizatorul face clic pe un link.
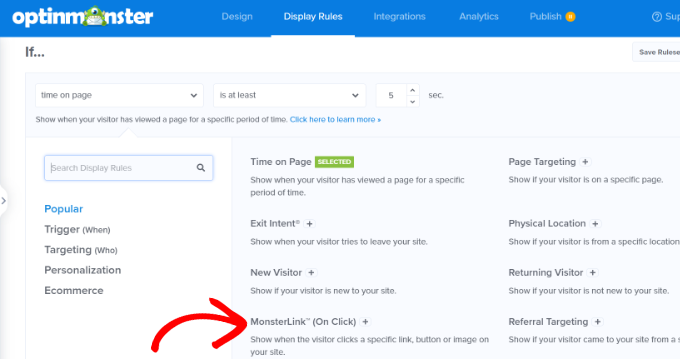
Continuați și faceți clic pe fila Reguli de afișare din partea de sus a ecranului.

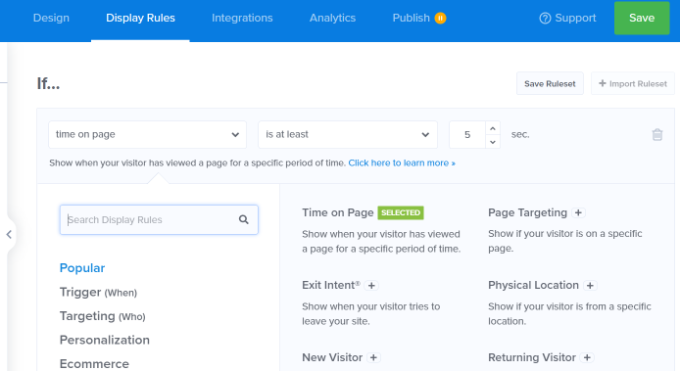
Regula implicită de afișare stabilită de OptinMonster este „timpul pe pagină”. Aceasta înseamnă că pop-up-ul implicit va apărea după ce utilizatorul a privit pagina respectivă pentru o anumită perioadă de timp.
Cu toate acestea, puteți face clic pe meniul derulant și puteți selecta opțiunea „MonsterLink™” (On Click)”.

După aceea, ar trebui să vedeți MonsterLink™ în regulile de afișare.
Puteți face clic pe butonul pentru a vă copia codul MonsterLink™. Veți avea nevoie de asta într-o clipă.
Crearea pop-up-ului dvs. la clic
Apoi, puteți accesa fila „Publicat” din partea de sus a paginii și puteți modifica starea campaniei dvs. din „Schiță” în „Publicați”.
După ce ați făcut acest lucru, faceți clic pe butonul „Salvați” din partea de sus a ecranului și închideți generatorul de campanii.
Apoi, veți vedea „Setări de ieșire WordPress” pentru campania dvs. Puteți face clic pe meniul drop-down „Stare” și îl puteți schimba din „În așteptare” în „Publicat”. Când ați terminat, faceți clic pe butonul „Salvați modificările”.
Adăugarea MonsterLink-ului dvs. pe site-ul dvs. WordPress
Acum, trebuie să adăugați MonsterLink™ special pe site-ul dvs. Dacă nu ați copiat acest lucru mai devreme, îl puteți obține revenind la setarea „Reguli de afișare” pentru campania dvs.
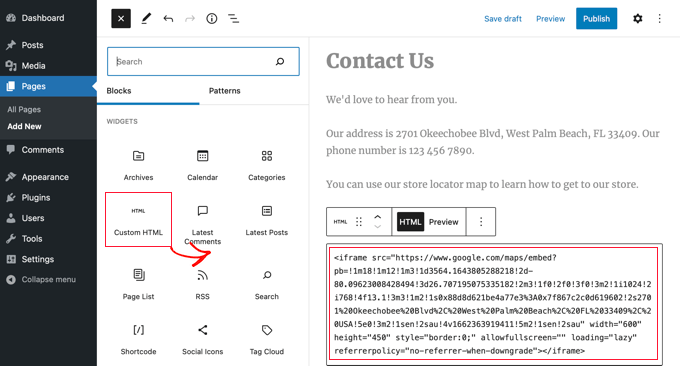
Mai întâi, va trebui să creați o postare sau o pagină nouă sau să o editați pe cea în care doriți să adăugați linkul.
MonsterLink™ este cod HTML, așa că trebuie să-l inserați într-un bloc HTML personalizat.
Când vă aflați în editorul de conținut WordPress, faceți clic pe butonul (+) pentru a adăuga un bloc HTML personalizat.

Acum, copiați MonsterLink™ în acel bloc. Ar trebui să arate cam așa:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Puteți schimba cuvintele „Abonați-vă acum!” la orice text pe care vrei să-l folosești pentru link-ul tău.
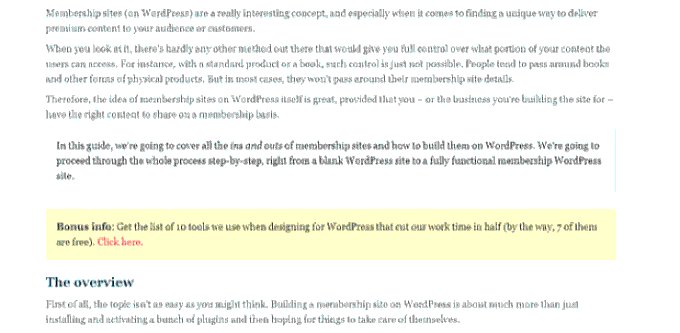
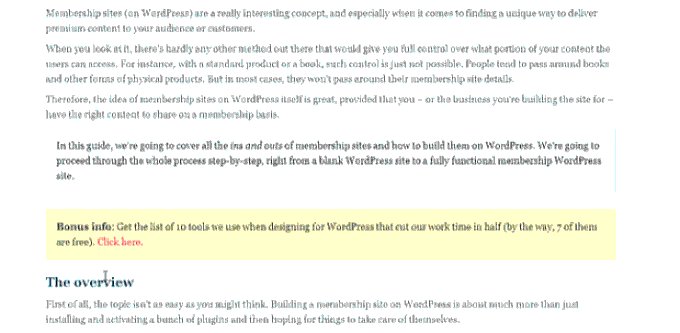
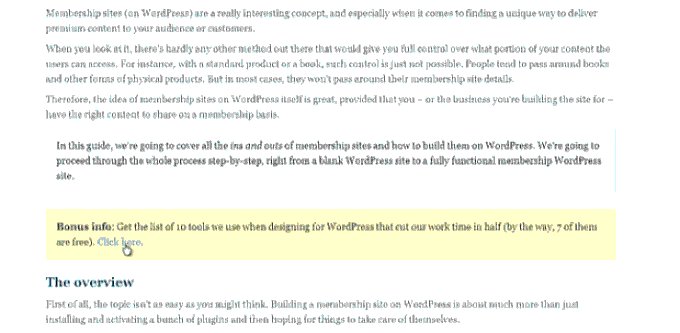
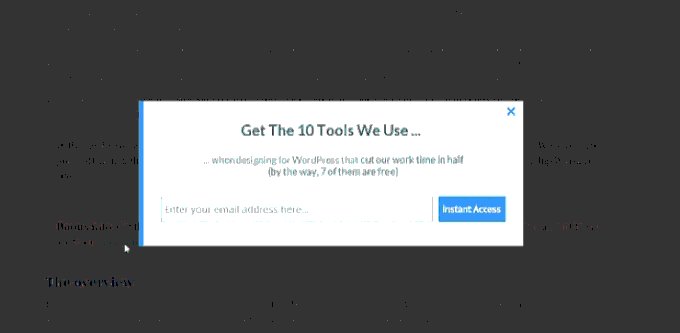
După ce ați plasat linkul, vă puteți previzualiza pagina sau posta pentru a vă asigura că funcționează.
Iată linkul nostru în acțiune. Rețineți că am aplicat un anumit stil textului pentru a crea o casetă cu text mai mare pentru a ajuta la promovarea magnetului principal:

Sfat: Nu vă limitați doar la legături text folosind MonsterLinks™. De asemenea, puteți utiliza MonsterLink cu butoane de îndemn, imagini, bannere sau meniuri de navigare pe site-ul dvs.
Sperăm că acest tutorial te-a ajutat să înveți cum să declanșezi un formular pop-up WordPress la clic. De asemenea, poate doriți să vedeți tutorialul nostru despre cum să vă accelerați site-ul WordPress și ghidul nostru final SEO pentru WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
