Cum să deschideți formularele care se pot completa direct din tabelele Ninja
Publicat: 2021-07-08Dacă aveți experiență cu Ninja Tables, știți deja despre crearea de tabele cu intrări de formular. Integrarea cu WP Fluent Forms face ca totul să se întâmple foarte ușor! Dar cum rămâne cu completarea unui formular cu date de tabel direct dintr-un tabel? Ai noroc pentru că Ninja Tables te poate ajuta să completezi formulare într-un tabel la fel de bine.
Când un utilizator conectează WP Fluent Forms cu Ninja Tables, este mai ales pentru a crea un tabel cu intrări de formular. Trebuie doar să construiți un formular și apoi un tabel cu acesta conectând Fluent Forms. După aceea, orice modificări făcute în formular vor apărea într-o structură tabelară.
Cu toate acestea, există un alt truc pentru a completa și a trimite formulare. Utilizatorii ar putea dori să treacă datele din tabel într-un formular și să conecteze acel formular specific la o coloană din tabel.
Vrei să știi cum funcționează? Să ajungem la asta!
Completați formulare într-un tabel: Folosind Tabele Ninja și Formulare Fluent
Este ușor să importați intrări de formular WordPress într-un tabel. Dar când vine vorba de utilizarea numai a tabelelor WordPress pentru a deschide un formular legat de o anumită persoană, integrarea Ninja Tables Fluent Forms pare o binecuvântare!
Să presupunem că aveți un tabel și un formular cu ID, Prenume, Nume și E-mail. Există o altă coloană în tabel, „Trimiteți formularul”.
Coloana „Trimiteți formularul” este locul unde este conectat formularul, iar fiecare formular este pentru utilizatorul specific, cu ID-ul, numele și adresa de e-mail. Imediat după ce fac clic pe linkul formularului, vor fi direcționați către formular.
Iată cum să completați formulare într-un tabel cu Fluent Forms și Ninja Tables.
- Pasul 1: Creați un tabel și un formular cu aceleași zone de intrare
- Pasul 2: Adăugați un link de buton pe tabelul conectat la formular
- Pasul 3: Transferați valoarea coloanelor din tabel în formularul pentru fiecare utilizator
- Rezultat
Dacă știți cum să creați formulare sau tabele, sări peste primul link de salt și treceți direct la al doilea.
Acest proces s-ar putea dovedi un pic dificil la început. Vă vom ghida prin toate acestea.
Pasul 1: Creați un tabel și un formular cu aceleași zone de intrare
a) În primul rând, iată un tabel realizat în Ninja Tables cu ID, Prenume, Nume, E-mail și o coloană Buton de Trimitere pentru 10 persoane.
Coloana Trimitere este goală pentru moment, deoarece nu am adăugat încă niciun buton. Dacă numărul ID 1, Butch, dorește să-și completeze formularul, trebuie doar să apese butonul din această coloană.
Fiecare link de formular va avea datele fiecărui individ. Drept urmare, nu trebuie să-și introducă ID-ul, numele sau adresa de e-mail în formular.
Dacă sunteți începător în crearea tabelelor de date cu acest plugin pentru tabel, parcurgeți documentația Ninja Tables.
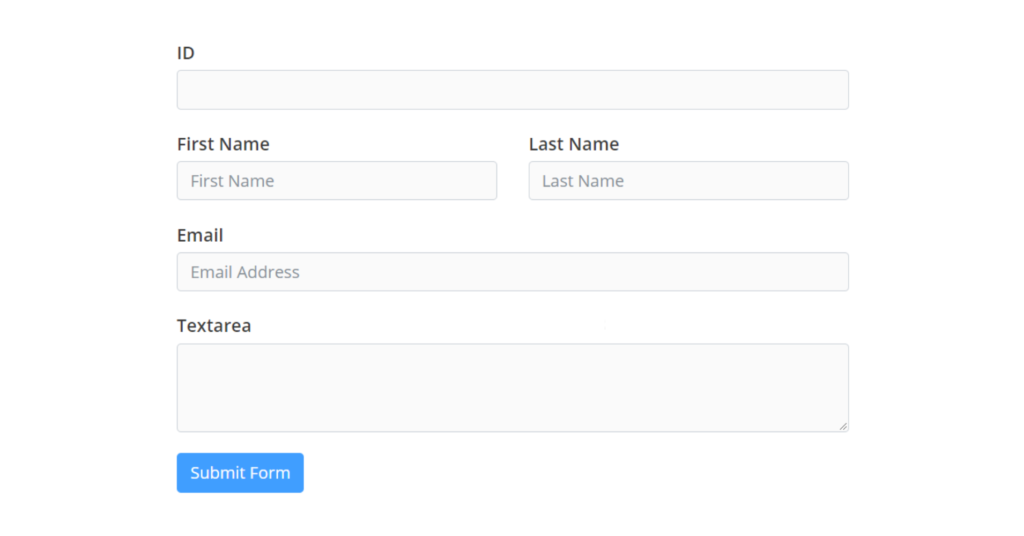
b) În al doilea rând, am creat un formular în Fluent Forms cu aceleași coloane de tabel. Există o zonă de text în care utilizatorii pot pune orice informații suplimentare și pot trimite formularul.

Aruncați o privire la documentația Fluent Forms pentru a afla cum să creați un formular.
Pasul 2: Adăugați un link de buton pe tabelul conectat la formular
Prima intrare din tabel, Butch, dorește ca datele sale personale să fie pregătite în formular pentru a continua doar trimiterea.
Formularul este destinatarul, iar tabelul este expeditorul.
Deci, trebuie să creăm linkul butonului care duce utilizatorul la formular.
- Primul lucru de făcut aici este să copiați codul scurt al formularului și să îl publicați pe o pagină WordPress.
- Copiați adresa URL a paginii publicate și inserați-o în caseta Ninja Tables Transform Value pentru coloana „Butonul de trimitere”.
- Un cod HTML (< a href= ……….) este folosit aici.
- De asemenea, am numit butonul „Formular de completare”.
- <a href=" Adresa URL a paginii formularului „> Formular de completare </a>
- După actualizare, deschideți tabelul într-o fereastră de previzualizare.
- Ultima coloană are acum un link pentru butonul „Completare formular” și toate se pot face clic. Utilizatorii îl pot deschide într-o fereastră nouă și o pot completa.
Dar acest formular este încă gol, deoarece nu am adăugat nicio comandă pentru a prelua datele utilizatorilor. Dacă al 8-lea utilizator, Marisa, își dorește informațiile pe formular și evită să tasteze, formularul ei trebuie să fie conectat la tabel.
Pasul 3: Transferați valoarea coloanelor din tabel în formularul pentru fiecare utilizator
Tabelul emițătorului este gata, iar acum este timpul să conectați formularul receptor.
- Deschideți formularul pentru a edita „Opțiuni avansate” pentru fiecare câmp de introducere.
- Schimbați valoarea implicită din meniul drop-down și alegeți „Populate by GET Param” pentru toate câmpurile.
- Codurile scurte generate automat {get.numeric-field}, {get.first_name}, {get.last_name} și {get.email} vor prelua datele din tabel.
- Copiați numele parametrului și inserați-l pe adresa URL a formularului.
- De exemplu, am luat câmpul numeric . L-am adăugat pe adresa URL cu un semn de întrebare și semn egal și am apăsat pe Enter.
Ceea ce face „GET Parameter” este să aducă datele din tabel și să le afișeze pe formular.

- Deoarece am adăugat valoarea 5 pentru câmpul ID, câmpul ID al formularului va afișa 5. Puteți testa cu orice altceva din formular.
- După repetarea procesului pentru toate câmpurile, adresa URL arată astfel.
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[email protected]
Acesta este ceea ce va fi formularul după apăsarea butonului Enter -
1. ID=5
2. Prenume=Abe
3. Nume=Burton
4. [email protected]
- Am copiat noua adresă URL și am lipit-o în Transform Value, înlocuind adresa URL anterioară.
Apoi faceți clic pe „Actualizare”.
- Dar acest link are doar date statice, indiferent de utilizatori. Deci, toate formularele pentru fiecare utilizator vor avea același ID, nume și e-mail pe care le-am folosit cu Parametrul GET.
Pur și simplu, toată lumea va vedea aceeași formă.
- Pentru a o transforma dinamic, vom folosi codurile scurte de referință Ninja Tables. Aceste coduri vor transmite valoarea cu precizie pentru fiecare rând.
Am schimbat următoarele -
1. numeric-field=5 în numeric-field={{row.id}}
2. first_name=Abe into first_name={{row.firstname}}
3. last_name=Burton into last_name={{row.lastname}}
4. [email protected] into email={{row.email}}
Asta e tot ce este de făcut!
Acum formularele vor aduce date de la fiecare utilizator și vor afișa informații distincte despre utilizator. Actualizați-l și verificați previzualizarea.
Rezultat
Iată formularul utilizatorului ID 7 pe care l-am deschis din tabel. Acest utilizator acum trebuie doar să pună ceva în zona de text și să trimită formularul.
Totul ar putea părea puțin complicat când îl încerci pentru prima dată. De asemenea, nu există documentație despre această funcționalitate. Dar este foarte simplu dacă urmezi acești pași.
Încercați să faceți singur clic pe formularele demo.
| ID | Nume | Numele de familie | Buton de trimitere | |
|---|---|---|---|---|
| 1 | Butch | Towndrow | [email protected] | |
| 2 | A fi | Fancet | [email protected] | |
| 3 | măsline | Gepheart | [email protected] | |
| 4 | Penn | Sandifer | [email protected] | |
| 6 | Wilmar | Athy | [email protected] | |
| 7 | Winn | Berecloth | [email protected] | |
| 8 | Katerine | Dugan | [email protected] | |
| 9 | Bernice | Huikerby | [email protected] | |
| 10 | Marisa | Conerding | [email protected] |
Notă de final
În calitate de utilizator atât al pluginului WordPress pentru tabele, cât și al pluginului pentru generatorul de formulare, trebuie să existe momente în care ați dorit să le îmbinați pe acestea două pentru confortul publicului dvs. Din fericire, corelația dintre Ninja Tables și WP Fluent Forms depășește cu mult crearea de formulare și tabele. De asemenea, este posibil să completați un formular conectat la datele tabelului!
Caracteristicile Ninja Tables sunt într-adevăr inteligente și utile. Depășirea caracteristicilor sale cheie este în mare parte pentru utilizatorii de nivel avansat. Deci, sperăm că acest articol vă poate ghida corect.
Cu fiecare actualizare, vor fi mai multe secrete de dezvăluit. Ține pasul cu noi și spune-ne dacă mai ai ceva să înveți.
