Cum să optimizați imagini pentru mobil (2022)
Publicat: 2021-08-26Imaginile sunt unul dintre cele mai importante active de pe site-ul dvs. și ar trebui să fie o parte integrantă a strategiei dvs. de conținut. Vă ajută să spuneți o poveste și să comunicați cu clienții în mai mult decât cuvinte. Dar ce se întâmplă dacă nu utilizați dimensiunea corectă a imaginii? Ce se întâmplă dacă acele imagini nu sunt optimizate pentru ecranele mobile, care este acum cea mai populară modalitate de a accesa Internetul? Cum să te asiguri că pozele tale se încarcă într-un timp decent?
Avem câteva bune practici pentru optimizarea imaginilor și măsurarea performanței.
Această postare vă va arăta cum să remediați toate acele probleme de imagine, astfel încât să arate grozav pe orice dispozitiv și să nu vă afecteze performanța.
De ce să difuzați imagini optimizate pentru dispozitive mobile
1. Imaginile afectează performanța site-ului dvs. WordPress
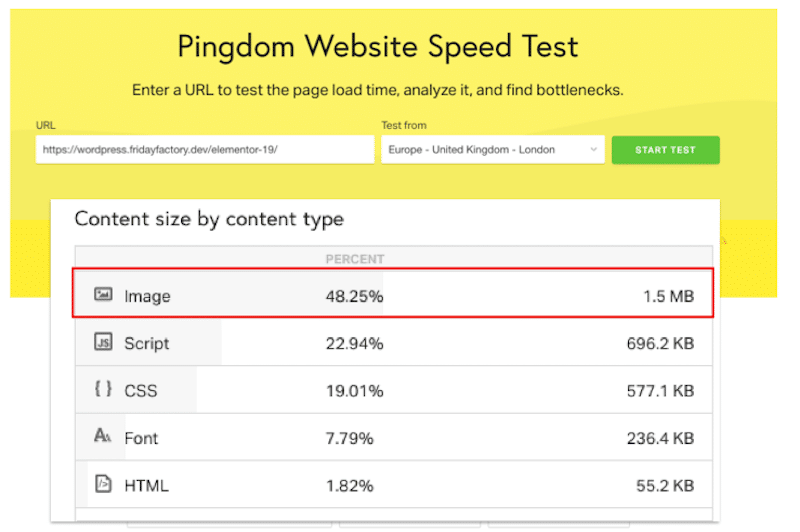
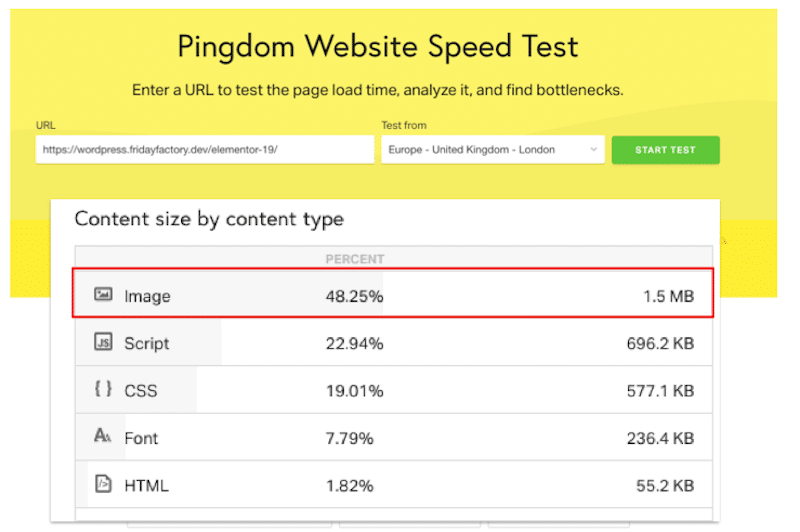
Imaginile consumă o cantitate semnificativă de spațiu pe disc și lățime de bandă, așa cum puteți vedea în exemplul nostru de mai jos, unde imaginile ocupă 48,25% din dimensiunea conținutului meu.

Când vine vorba de pagini mobile, viteza și dimensiunea contează. Suntem în 2022 și nu este suficient să avem doar o prezență mobilă. Viteza mobilă a site-ului mărcii dvs. ar trebui să devină o prioritate. Fiecare agent de marketing are nevoie de un „buget de viteză mobilă”, deoarece dispozitivele mobile sunt platforma cea mai frecvent utilizată: oamenii își folosesc telefoanele mobile pentru a căuta, a naviga și a face cumpărături mai mult decât oricând.
Dar, pe măsură ce mărcile continuă să investească în imagini de înaltă calitate pentru site-urile lor, riscă și să încetinească viteza site-ului. În timp ce imaginile pot face un site web mai atrăgător și mai atrăgător din punct de vedere vizual, ele pot încetini timpul de încărcare pe mobil, ducând la mai puține conversii și la oportunități de venituri ratate.
Google a efectuat câteva studii și a constatat că o secundă poate afecta până la 20% din conversiile dvs. 1 din doi vizitatori va părăsi site-ul dvs. mobil dacă durează mai mult de trei secunde pentru a se încărca. Acest lucru poate fi o mulțime de bani care merg direct către concurenții tăi.

Mary Ellen Coe – președintele Google Customer Solutions – explică, de asemenea, că companiile ar trebui să privească viteza site-urilor mobile ca un motor de creștere. Vizitatorii vor fi mai dornici să se implice și să cumpere pe un site WordPress prietenos cu dispozitivele mobile.
Mai mult, vom vedea cum exact performanța imaginii afectează scorul general de performanță .
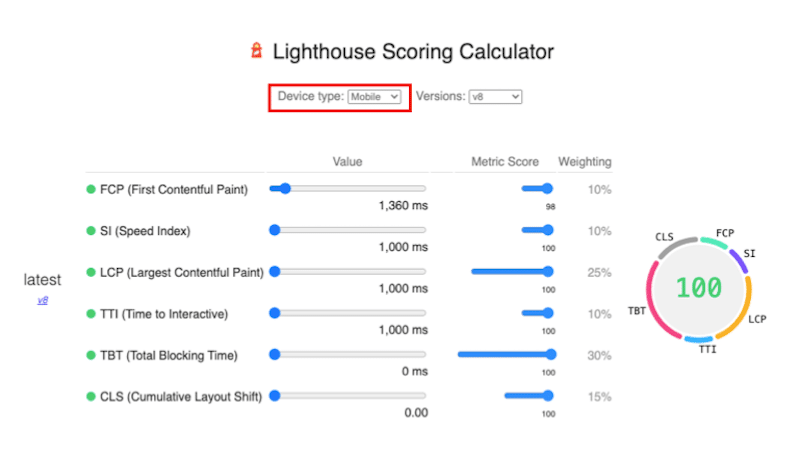
Pentru a măsura performanța mobilă , Lighthouse ia în considerare următoarele șase valori:

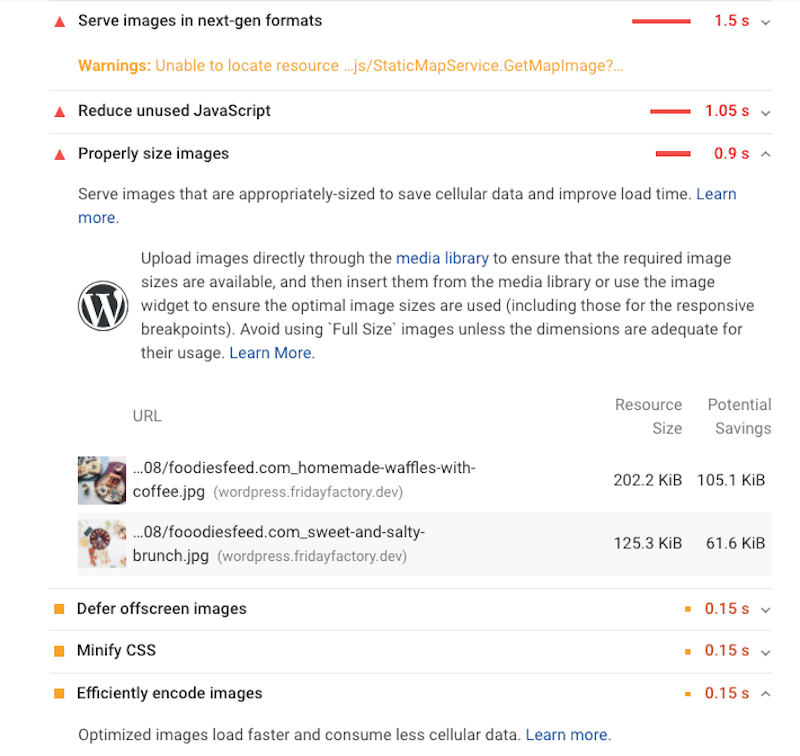
S-ar putea să vă întrebați unde se află problema „greutatea imaginilor vs timpul de încărcare” printre acești KPI. Această problemă nu va fi menționată în mod explicit. În schimb, puteți găsi oportunități de îmbunătățire a performanței mobile legate de imagini în raportul Lighthouse, și anume:
- Măriți corect imaginile (implementați imagini receptive)
- Codificați eficient imaginile
- Amânați imaginile în afara ecranului (implementați încărcarea leneră)
- Serviți imagini în formate de nouă generație, utilizați WebP acolo unde este posibil
- Utilizați formate video pentru conținut animat, convertiți GIF-uri în formate video
Sugestie : prin optimizarea și comprimarea imaginilor, veți aborda recomandarea Lighthouse și veți apropia cei șase KPI-uri mai aproape de zona verde. Acest lucru va avea un impact pozitiv asupra notei generale de performanță.
2. Imaginile de pe mobil au un impact diferit față de desktop
În fiecare zi, din ce în ce mai mulți oameni își folosesc smartphone-urile pentru a accesa internetul, ceea ce înseamnă că, dacă site-ul tău web nu este optimizat, pierzi milioane (sau chiar miliarde) de potențiali clienți. Optimizarea nu numai că vă va oferi un avantaj față de concurenții care nu au făcut acest lucru încă, dar are și multe beneficii, cum ar fi îmbunătățirea experienței utilizatorului, făcând totul mai rapid și mai ușor de utilizat – ceea ce, la rândul său, îmbunătățește satisfacția clienților.
Dispozitivele mobile oferă o dimensiune mai mică a ecranului decât desktop-urile sau laptopurile, ceea ce înseamnă că imaginile trebuie să fie dimensionate proporțional pentru a se potrivi corect în spațiul oferit de ecran. Când imaginile nu sunt redimensionate corect, conținutul este dificil de citit pe ecrane mici, scăzând experiența utilizatorului.
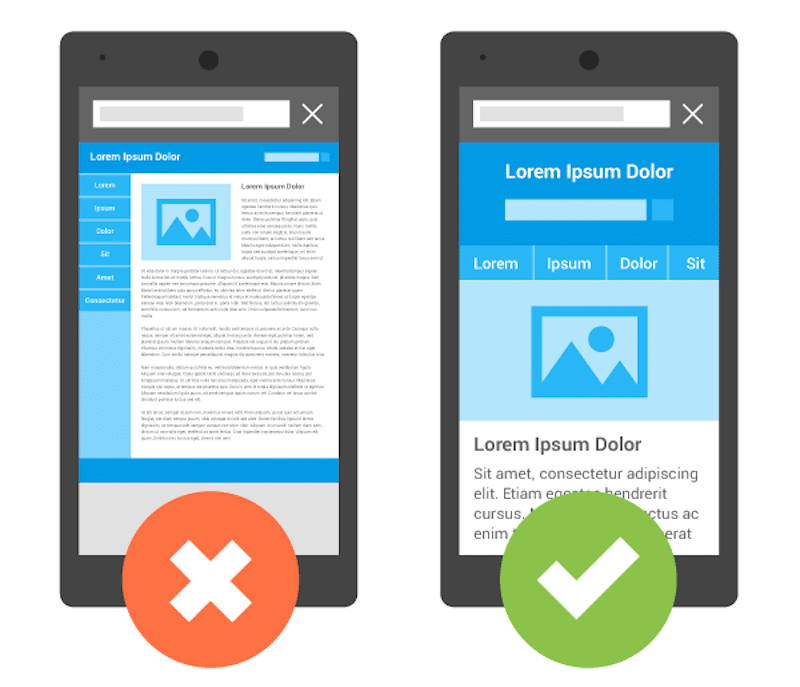
Graficul de mai jos ilustrează perfect preferințele de design pentru fiecare dispozitiv:

Stânga: textul este mic și greu de citit, iar imaginea mică din colțul din stânga sus nu este atractivă.
Dreapta: conținutul se potrivește perfect pe ecran. Imaginea principală este, de asemenea, bine scalată. Simțim că vreau să citesc mai multe și să continui derularea.
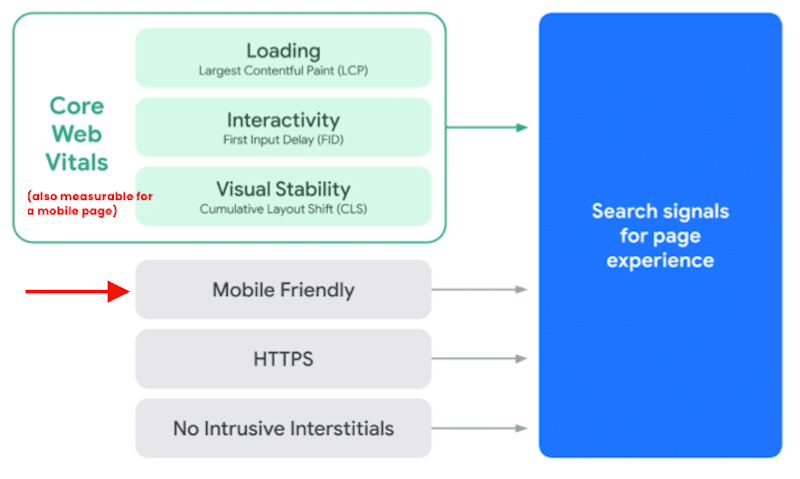
Mai mult, ați auzit despre noua actualizare a experienței paginii Google?
Actualizarea experienței paginii Google este cel mai recent factor de clasare SEO. Include un set de KPI care măsoară modul în care utilizatorii percep experiența interacțiunii cu pagina dvs. web. Si ghici ce? Include compatibilitatea mobilă ! Experiența în pagină pe care o vei oferi determină poziția ta în clasament pe Google, făcându-l un alt motiv crucial pentru a-ți optimiza conținutul pe mobil.

De aceea, este mai important ca oricând ca designul site-ului tău web este, de asemenea, adaptat pentru dispozitive mobile.
Vrei să știi dacă site-ul tău este rapid pe mobil? Ești curios să afli ce imagini îți afectează cel mai mult performanța? Asta ne duce la următoarea noastră secțiune.
Cum se măsoară impactul imaginilor pe mobil
Există patru instrumente de performanță populare pe care le puteți utiliza pentru a măsura impactul imaginilor asupra vitezei mobile, și anume:
- Google PageSpeed Insights (PSI)
- GTmetrix
- Pingdom
- Google Search Console
Pentru toate, pur și simplu introduceți o adresă URL pentru a testa timpul de încărcare a paginii, rulați analiza și găsiți blocajele. Să oferim o privire de ansamblu asupra fiecăruia dintre ele.
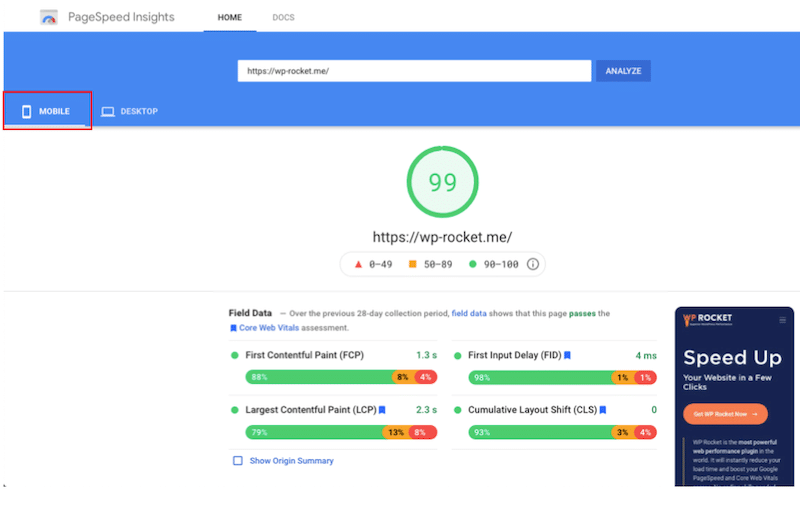
1. Google PageSpeed Insights
PageSpeed Insights este un instrument gratuit lansat de Google pentru a măsura performanța site-ului dvs. WordPress atât pe mobil, cât și pe desktop. Rapoartele se bazează pe tehnologia Lighthouse și sugerează cum să îmbunătățiți performanța unei pagini.

PSI ajută la măsurarea Core Web Vitals, un set de factori specifici pe care Google îi consideră importanți în experiența generală a utilizatorului unei pagini web.
Nu veți vedea nicio valoare care să spună în mod expres nimic despre optimizarea imaginilor mobile.
În schimb, Lighthouse verifică paginile tale cu cele mai bune practici de performanță mobilă și oferă o listă de optimizări pentru imagini:

Doriți să aflați mai multe despre îmbunătățirea valorilor Lighthouse? WP Rocket a scris un ghid detaliat despre cum să îmbunătățiți Core Web Vitals.
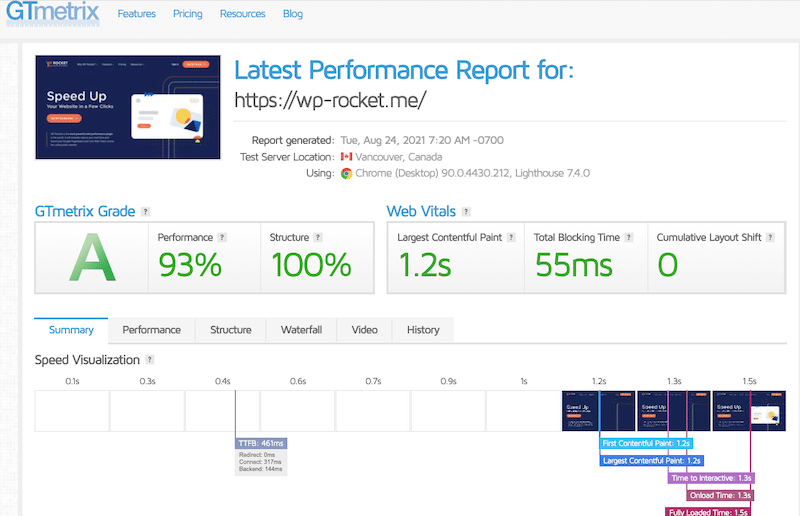
2. GTmetrix
GTmetrix este, de asemenea, un instrument de analiză a performanței site-ului creat de GT.net. Misiunea GTMetrix este de a analiza performanța site-ului dvs. și de a vă oferi o listă de sfaturi utile pentru a-l îmbunătăți.

Principalii KPI măsurați de GTmetrix sunt similari cu PSI: găsim o notă generală, cele trei Core Web Vitals și celelalte valori Lighthouse. În plus, puteți observa și timpul de încărcare completă și valorile TTFB.
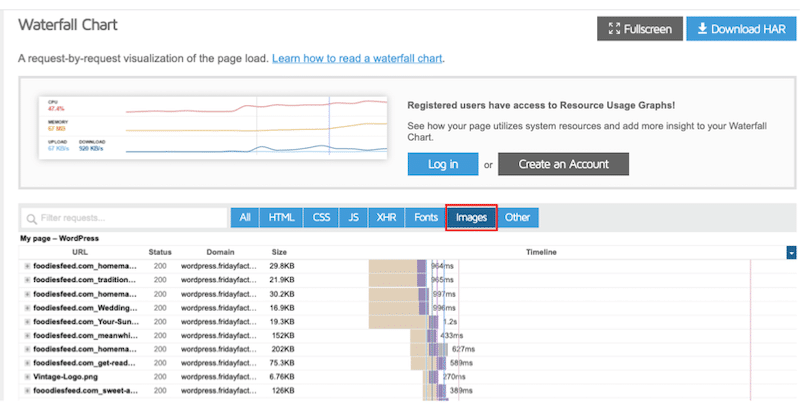
GTmetrix vă spune cum este împărțit conținutul paginii în imagini, videoclipuri, JS, CSS etc.
Apoi, pentru a identifica ce imagini trebuie optimizate, puteți folosi secțiunea cascadă. Selectați fila „Imagini” pentru a verifica ce imagini trebuie să fie comprimate sau redimensionate cel mai mult.

Notă: pentru a rula un anumit test mobil pe GTMetrix, veți avea nevoie de versiunea Pro. Abia atunci poți avea acces la testarea mobilă, atât printr-o soluție hardware reală.
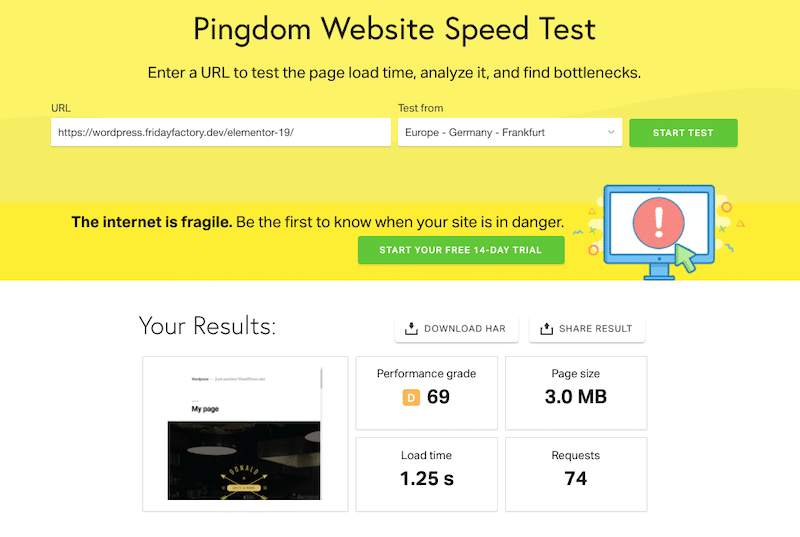
3. Pingdom
Pingdom poate raporta dacă un site web este oprit din cauza divizării rețelei sau a defecțiunii serverelor DNS de oriunde în lume. Monitorizează starea site-ului dvs. web și performanța acestuia (cu o notă de la A la F).

Pe lângă nota generală de performanță, principalii KPI măsurați sunt dimensiunea paginii, numărul de solicitări HTTP și timpul de încărcare.
Una dintre secțiunile interesante este „Mărimea conținutului după tipul de conținut”. De acolo, poți vedea ce ocupă cel mai mult spațiu pe pagina ta: imagini, cod etc.

Notă: la fel ca GTmetrix, veți avea nevoie de versiunea Pro pentru a vă testa site-ul pe mobil.
4. Google Search Console
Chiar dacă nu este vorba despre performanță în sine, Instrumentul de testare pentru dispozitive mobile de la Search Console este o modalitate ușoară de a testa dacă o pagină de pe site-ul dvs. este compatibilă cu dispozitivele mobile.

Rezultatele testului includ următoarele elemente:
- O captură de ecran a modului în care arată pagina pentru Google pe un dispozitiv mobil
- O listă a oricăror probleme de utilizare mobilă care pot afecta un vizitator care vizitează site-ul dvs. pe mobil, cum ar fi dimensiuni mici ale fonturilor (greu de citit pe un mobil) sau utilizarea Flash (care nu este acceptată de majoritatea dispozitivelor mobile).
Veți primi fie un răspuns da sau nu cu alte resurse și rapoarte pe care le puteți utiliza pentru a remedia problemele.
| Site web care nu este compatibil cu dispozitivele mobile | Site compatibil cu dispozitivele mobile |
Acum că aveți instrumentele pentru a identifica orice probleme legate de imagine pe mobil, iată câteva sfaturi tehnice pe care le puteți împărtăși dezvoltatorilor dvs.
Notă: Aceste tehnici de optimizare a imaginii vor aduce beneficii mărcii dvs. Păstrați imagini de înaltă calitate, creând în cele din urmă o experiență mobilă mai rapidă pentru vizitatorii dvs.
Cum să optimizați și să încărcați imagini mai mici pentru mobil
Această secțiune vă va arăta cum să vă optimizați imaginile pentru mobil și să îmbunătățiți performanța. Există tot ce trebuie să știți despre optimizarea imaginii și despre cum să utilizați imagini mai mici pentru dispozitivele mobile.
1. Redimensionați și difuzați imagini optimizate pentru dispozitive mobile
Cel mai simplu mod de a vă ajuta să vă faceți site-ul mai ușor și mai rapid pe mobil este să optimizați dimensiunea și rezoluția imaginii. Chestia este că poate doriți să serviți imagini mici fără a compromite calitatea, nu? În acest caz, ar trebui să aplicați cele două tactici de nivel înalt: redimensionați și comprimați imaginile pentru mobil .
Să începem cu redimensionarea fotografiilor.
Când încărcați o imagine pe o pagină, puteți specifica numărul de pixeli direct pe WordPress. De exemplu, puteți seta o nouă dimensiune, cum ar fi 400×300 în loc de 1200×800.
Cum se reduce dimensiunea imaginii pe mobil?
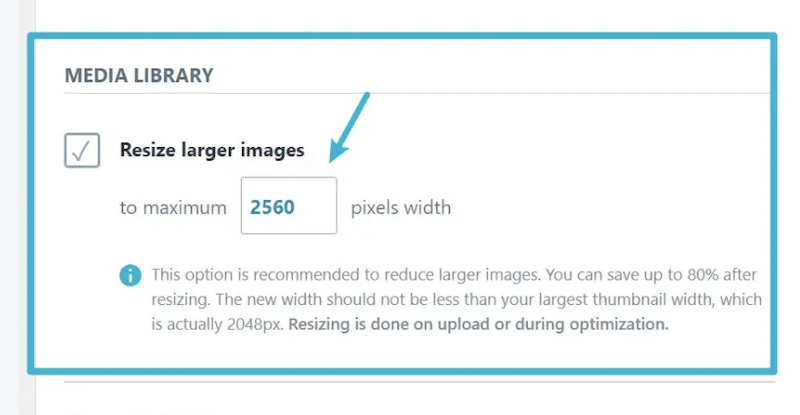
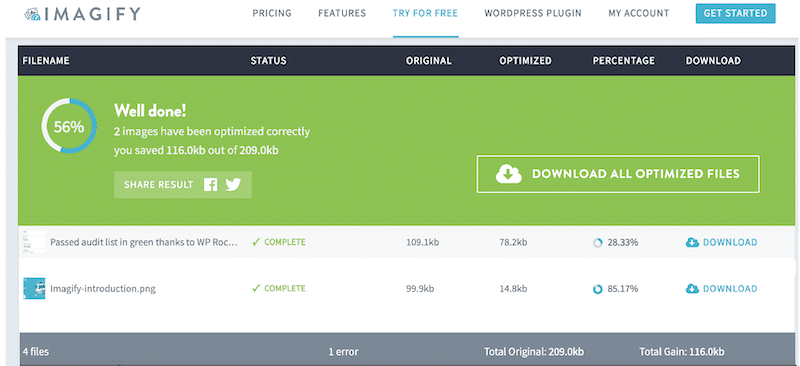
Modul automat : utilizați un plugin precum Imagify pentru a redimensiona mai multe imagini online. Cu Imagify, tot ce trebuie să faceți este să instalați pluginul și să verificați câteva opțiuni, cum ar fi rezoluția maximă la care doriți să redimensionați imaginile:

Pentru a vă optimiza în bloc imaginile pe mobil, pur și simplu accesați tabloul de bord Imagify: Media → Bulk Optimize , astfel încât să puteți optimiza toate imaginile site-ului dvs. cu un singur clic.
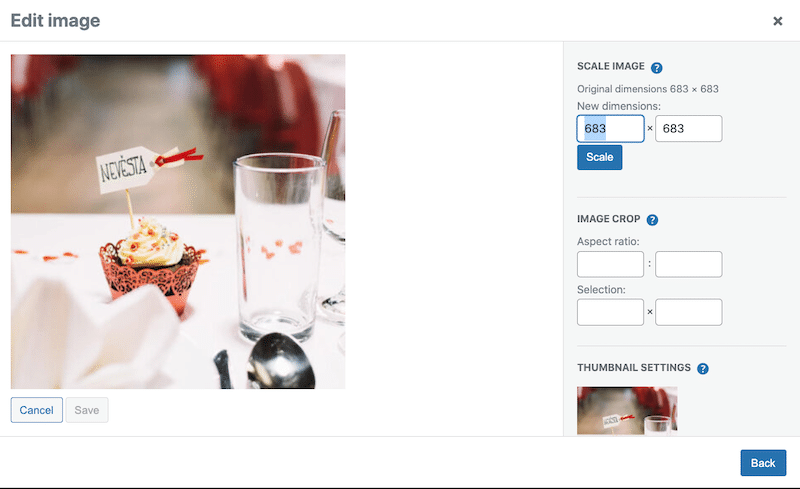
Modul manual : Utilizați un editor precum biblioteca WordPress sau instrumentele native Windows/Mac pentru a vă redimensiona imaginile. Acest lucru poate consuma mult timp dacă aveți multe imagini.

Cum se creează mai multe versiuni de design pentru dispozitive mobile?

Un sfat bun – dacă proiectul dvs. web nu a început încă – ar fi să vă construiți întregul site direct pentru dispozitive mobile. Frecarea este mai probabil să apară pe ecrane mai mici, deoarece aveți multe lucruri în care să se potrivească pe un ecran mai mic: imagini, text, videoclipuri, îndemn și multe altele.
De fapt, este mai ușor să bazezi designul pe mobil și apoi să îl aplici la versiunea desktop, mai degrabă decât invers.
Pentru a avea un design pe mobil, ar trebui să prioritizați opțiunile importante de meniu, să faceți totul ușor de atins, inclusiv imagini și galerii , să evidențiați CTA principal și să oferiți funcții de filtrare utilizabile.
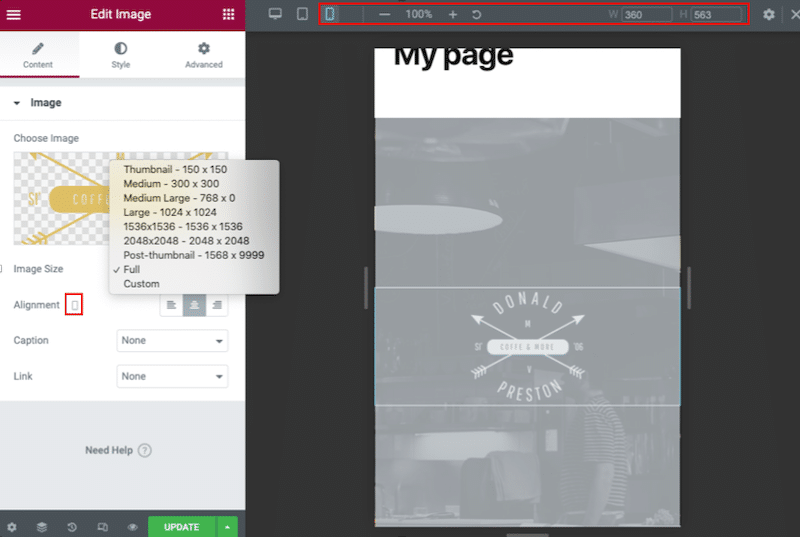
Soluția: utilizați un generator de pagini WordPress care vă permite să creați un design diferit pentru desktop și mobil. Să vedem un exemplu cu Elementor în care putem afișa diferite dimensiuni de imagine pe mobil:

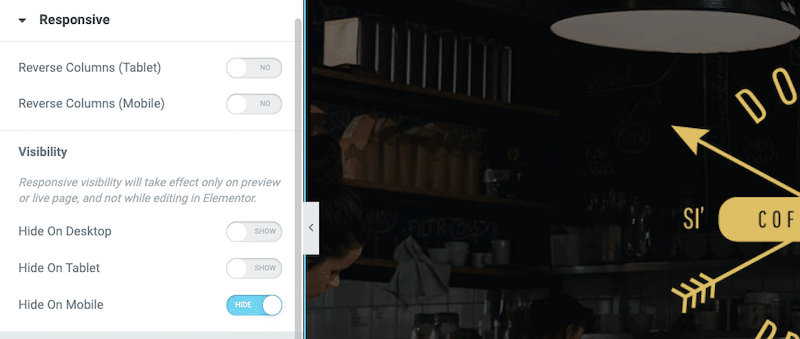
Există, de asemenea, o filă dedicată „Responsive” care vă permite să alegeți să dezactivați orice secțiune (inclusiv imagini) de pe mobil:

Cum să găsiți cea mai bună dimensiune a fișierului de imagine pentru mobil?
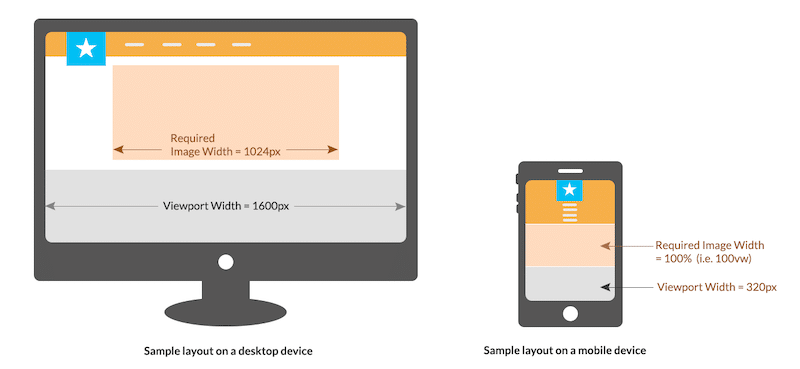
Nu există reguli concrete despre cea mai bună dimensiune a fișierului pe mobil. Dorim pur și simplu ca browserul să încarce imaginea corectă oriunde se află vizitatorul pe desktop sau pe mobil. Există două criterii de luat în considerare:
- Dimensiunea ferestrei de vizualizare pentru desktop (1280 px), tabletă (640 px) și mobil (320 px)
- Dimensiunea imaginii în raport cu fereastra
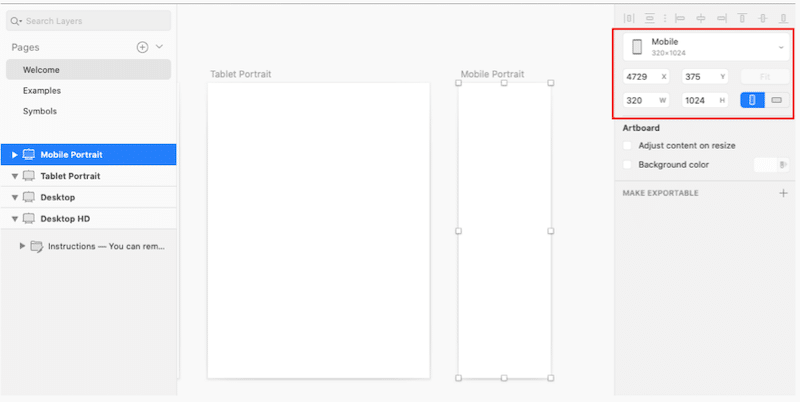
Unele instrumente de proiectare precum Sketch vin cu wireframes și șabloane prefabricate gata de utilizare pentru fiecare dispozitiv. Mai jos, am selectat șablonul portret mobil și, după cum puteți vedea, vine implicit cu o dimensiune de 320*1024.

Ca regulă generală, puteți urma și designul receptiv de la ImageKit:

2. Comprimați imaginile mobile
După redimensionare, comprimarea imaginilor este a doua tehnică de nivel înalt pe care ar trebui să o urmați pentru a încărca imagini mai mici pentru mobil.
Comprimarea unei imagini pentru mobil înseamnă pur și simplu reducerea dimensiunii fișierului acesteia. Acest lucru se realizează prin reducerea la minimum a dimensiunii în octeți a imaginii fără a pierde nimic din calitatea acesteia. Cel mai bun din ambele lumi!
Iată câteva soluții rapide și eficiente pentru a comprima imaginile de pe mobil .
- Utilizați un plugin WordPress :
- Optimole – oferă compresie, încărcare leneșă și decupare avansată
- Imagify – optimizează și comprimă imaginile cu un singur clic. Imagify reduce dimensiunea fișierului, dar nu compromite calitatea, așa cum puteți vedea mai jos:
| Imagine originală fără Imagine Dimensiunea fișierului: 335 KB | Imagine comprimată cu modul Imagify Ultra Nou Dimensiune fișier: 45 KB % Economisire: 86,57% |
2. Utilizați Imagify direct pe desktop : pur și simplu trageți și plasați o imagine pentru a o comprima.

3. Alegeți un format de imagine eficient pentru mobil
Alegerea formatului de fișier adecvat va avea un impact pozitiv asupra reducerii dimensiunii imaginii pe mobil. JPG nu este întotdeauna răspunsul. Încercați să utilizați formatul WebP cât de mult puteți. Acest format modern economisește în medie cu ~25% mai mult spațiu de stocare decât fișierele JPEG sau PNG. Un alt lucru grozav despre formatul WebP este că biblioteca WordPress îl acceptă acum (chiar dacă trebuie întotdeauna să vă convertiți mai întâi imaginile în WebP).
Dacă doriți să aflați mai multe, citiți ghidul nostru detaliat care explică cum să vă convertiți imaginile în format WebP.
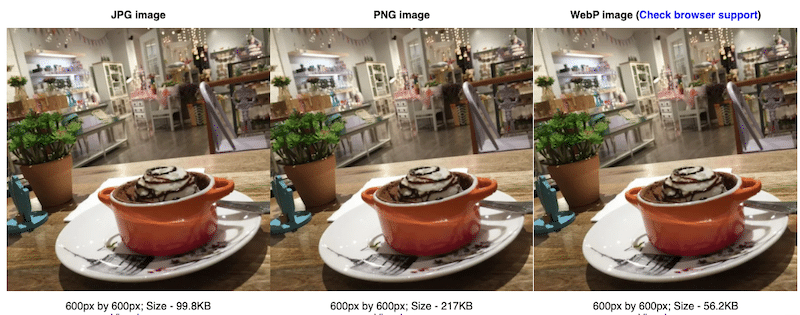
Să trecem peste un exemplu practic. Cele trei imagini de mai jos au aceeași rezoluție: 600 x 600 px. Cu toate acestea, să defalcăm dimensiunile în funcție de fiecare format:
- JPG este de 99,8 KB
- PNG are 217 KB
- WebP are 56,2 KB (ceea ce îl face cel mai ușor format de fișier fără a compromite calitatea pe mobil).

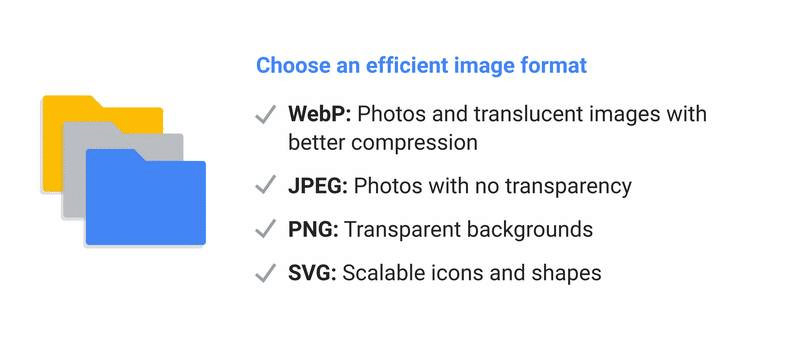
Pentru a rezuma, Google a făcut o listă cu cel mai eficient format în funcție de tipul de imagini pe care le utilizați pe mobil:

Lista de verificare Google pentru a alege formatul potrivit – Sursa: Think with Google
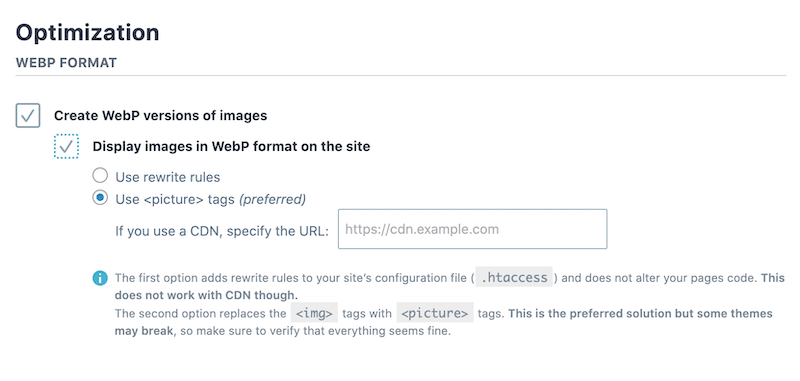
Soluția de a utiliza formatul WebP pe imaginile de pe mobil: folosește pluginul Imagify, dacă vrei să transformi imaginile site-ului tău în WebP direct din WordPress.
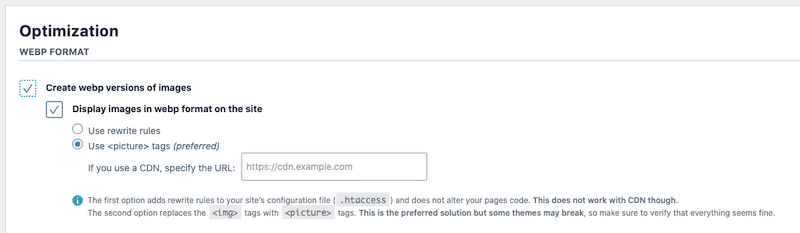
Pentru a face acest lucru, accesați Setări → Imagine și derulați la secțiunea „Format Optimizare WebP”:

4. Implementați Lazy Loading
Implementarea încărcării leneșe pe imaginile dvs. va ajuta pagina dvs. mobilă să se încarce mai rapid. De ce? Pentru că încărcarea leneșă amână încărcarea elementelor mari (cum ar fi imaginile) care nu sunt necesare imediat pe mobil.
Acest lucru va aborda, de asemenea, recomandarea „amână imaginile offscreen de pe site-ul tău” din Google PageSpeed Insights.
Soluții pentru implementarea scriptului Lazy Loading:
- Utilizați unul dintre aceste pluginuri WordPress gratuite :
- Lazy Load by WP Rocket – puteți chiar să alegeți ce imagini nu doriți să le „încărcați leneș”. Pluginul afișează imagini și cadre iframe pe o pagină numai atunci când sunt vizibile pentru vizitatorul dvs., economisind o grămadă de solicitări HTTP!
- Optimole
- Optimizați automat
2. Utilizați un plugin premium care vă crește performanța generală :
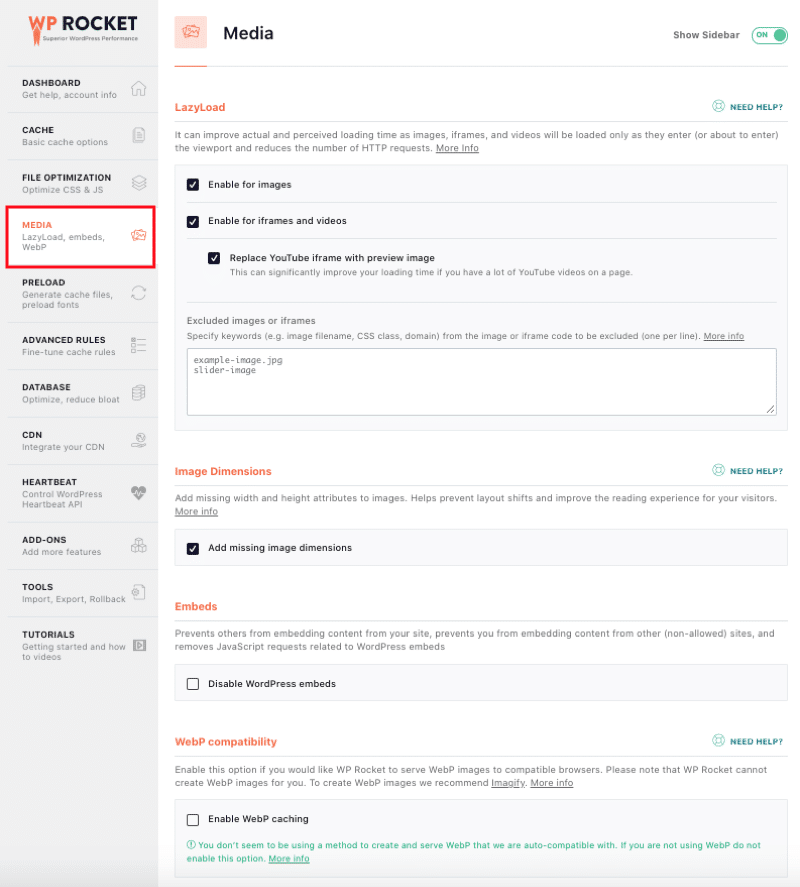
- Pluginul de cache WP Rocket, cu optimizare CSS și JS și, bineînțeles, caracteristica integrată Lazy Load:

5. Utilizați un CDN
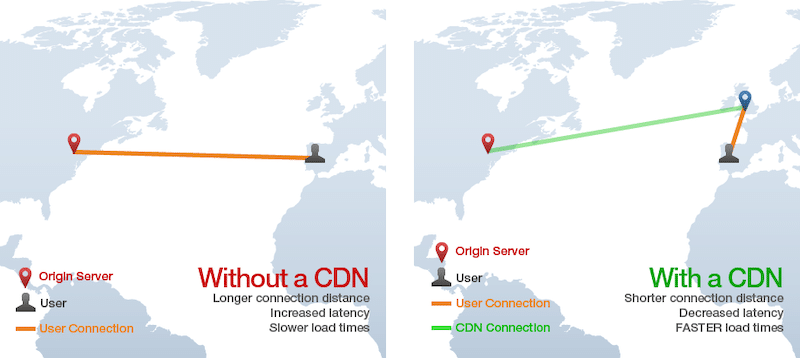
Rețelele de livrare a conținutului imaginilor (CDN) sunt un element indispensabil pentru optimizarea difuzării imaginilor pe mobil. Potrivit web.dev, trecerea la un CDN de imagine poate aduce economii de 40–80% în dimensiunea fișierului de imagine!
GTmetrix ilustrează destul de bine principiul CDN. După cum puteți vedea, un CDN creează o distanță de conexiune mai scurtă între utilizator și serverul original. Această conexiune mai rapidă este posibilă datorită unui server edge din Londra, de exemplu.

Soluția pentru implementarea unui CDN: utilizați un serviciu precum RocketCDN și/sau Cloudflare, astfel încât toată lumea să vă poată accesa rapid conținutul, indiferent de locația lor.
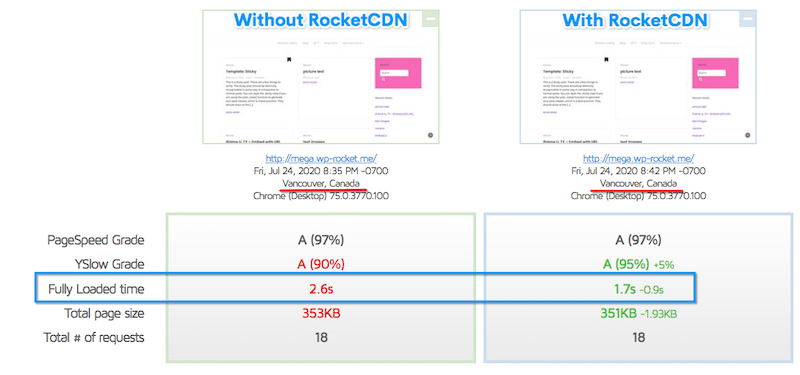
RocketCDN va ajuta imaginile dvs. să fie livrate mai rapid pe desktop și dispozitive mobile. Am făcut un test pe GTmetrix și putem vedea că am economisit ceva timp de încărcare (aproape 1 secundă) datorită RocketCDN.

6. Nu treceți cu vederea conexiunile lente de la mobil
Un alt motiv pentru optimizarea imaginilor este să luați în considerare utilizatorii de telefonie mobilă care sunt încă pe 3G . Ar trebui să creați imagini mai mici pentru astfel de utilizatori. Cu o conexiune lentă, imaginile pot avea și mai multe lupte pentru a fi afișate rapid. Pentru a redimensiona corect imaginile, comprimați-le și implementați încărcare leneșă pentru cele de sub pliază.
Optimizarea imaginilor mobile cu Imagify
Dacă aveți multe imagini pe mobil, poate fi consumatoare de timp să redimensionați și să comprimați fiecare dintre ele manual. Imaginați-vă dacă, pe deasupra, doriți să le convertiți pe toate în formatul WebP pentru a crește performanța?
Acesta este exact momentul în care Imagify intră în joc!
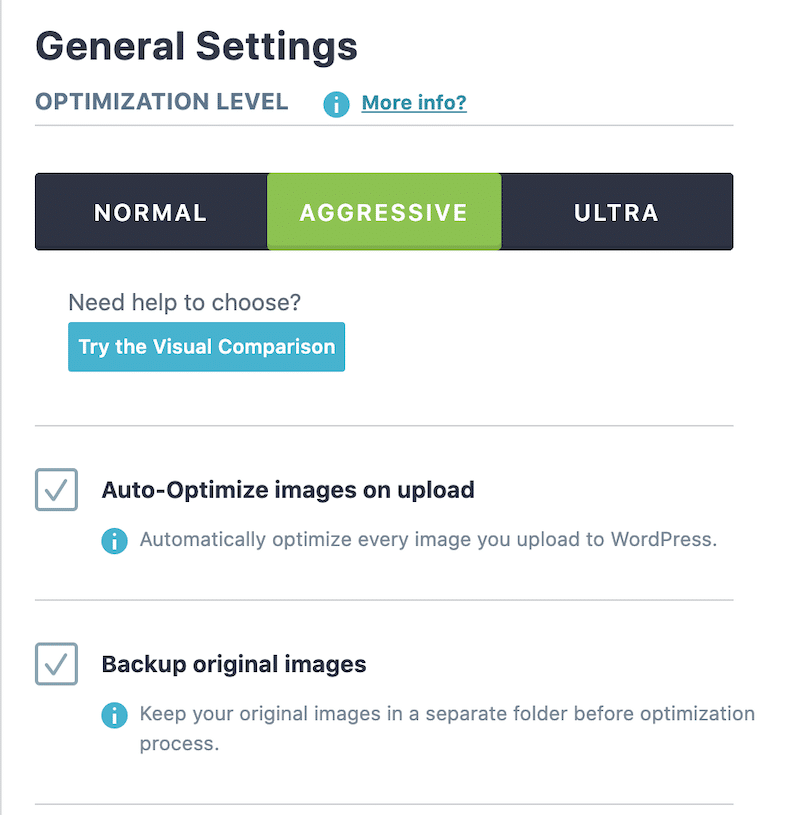
În primul rând, Imagify vă permite să redimensionați și să comprimați imaginile existente și altele noi pe dispozitivele mobile. Comprimarea în vrac are loc la trei niveluri diferite: normal, agresiv și ultra:

În funcție de modul pe care îl utilizați, puteți economisi mult pe dimensiunea fișierului imaginilor dvs. Amintiți-vă că veți putea reduce dimensiunea imaginilor dvs. fără a pierde calitatea!
Apoi, Imagify vă permite să le convertiți pe toate în formatul WebP prin simpla bifare a acestor două casete. Acest lucru va face ca dimensiunea fișierului imagine să fie mai mică în dispozitive mobile (și desktop).

Acum câteva săptămâni, am întocmit o listă cu cele mai bune pluginuri de optimizare a imaginii pe care le puteți folosi pentru a vă accelera site-ul WordPress. Permiteți-mi să vă împărtășesc rezultatele interesante pe care le-am obținut cu Imagify:
- Efectuez un audit de viteză folosind Imagify și această imagine de 450 KB:

Acestea au fost concluziile cheie despre modul în care Imagify a ajutat la micșorarea imaginilor mobile:
- Imaginea mea încă arăta grozav după compresie
- Am salvat 55% din dimensiunea fișierului
| Dimensiunea originală | Dimensiune după optimizare cu Imagify | Salvat (%) |
| 450 KB | 203 KB | 55% |
În plus, Imagify remediază unele dintre problemele semnalate de PSI. Aruncă o privire la problemele noastre legate de imagini înainte și după utilizarea pluginului:
| Secțiunea mea de diagnostic înainte de Imagine | Auditurile mele trecute după Imagify |
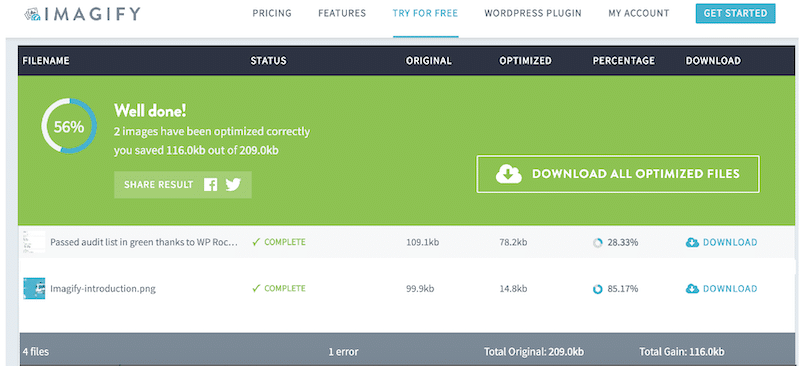
Ce se întâmplă dacă nu folosești WordPress? E bine. Imagify are, de asemenea, o aplicație bazată pe web pentru redimensionarea și comprimarea în bloc a imaginilor. Pur și simplu trageți și plasați imaginile: Imagify le va comprima și vor fi disponibile pentru descărcare în următoarele 24 de ore.
În timp ce folosesc aplicația bazată pe web Imagify, am observat două lucruri:
- Una dintre imaginile mele PNG a fost redimensionată și comprimată cu 85% ( folosind modul Ultra compresie )
- Celălalt a fost redus cu 30% ( folosind modul normal )

La fel ca și în cazul pluginului Imagify WordPress, puteți optimiza gratuit 20 MB de imagini pe lună, 500 MB de date pentru 4,99 USD pe lună și imagini nelimitate pentru 9,99 USD pe lună cu planul Infinite.
Încheierea
Optimizarea imaginilor pentru un site web mobil este o modalitate simplă și rentabilă de a îmbunătăți ratele de conversie. Odată ce imaginile dvs. sunt optimizate eficient, asigurați-vă că au formatul potrivit și că sunt livrate la momentul potrivit cu scriptul de încărcare leneșă.
Pentru ca optimizarea vitezei să fie sustenabilă, viteza site-ului trebuie să fie o măsură importantă în întreaga companie și să devină parte din lista lor de KPI. A sosit momentul ca companiile de pretutindeni să profite de instrumente precum Imagify și WP Rocket pentru a-și face site-ul rapid pe toate dispozitivele – inclusiv smartphone-uri și tablete.
Imagify este gratuit pentru până la 20 MB de date. Luați-l pentru un test drive și spuneți-ne ce părere aveți în secțiunea de comentarii!
