7 sfaturi ușor de urmat pentru optimizarea imaginilor pentru WordPress
Publicat: 2024-08-22Imaginile bine optimizate pot menține cititorii implicați, pot îmbunătăți experiența utilizatorului și chiar pot genera mai mult trafic organic . Pe de altă parte, utilizarea imaginilor neoptimizate poate încetini viteza site-ului dvs. Acest lucru poate afecta și clasarea în motorul dvs. de căutare.
Motoarele de căutare precum Google acordă prioritate paginilor cu încărcare rapidă. Imaginile optimizate reduc dimensiunile fișierelor, ceea ce duce la timpi mai rapidi de încărcare a paginii și la o clasare mai bună.
Dacă vă întrebați cum să optimizați imaginile pentru site-urile WordPress , continuați să citiți acest articol. Vom discuta totul despre optimizarea imaginii în WordPress.
Deci, să începem!
De ce ar trebui să optimizați imaginile pentru site-ul dvs. WordPress
Optimizarea imaginilor este esențială pentru site-ul dvs. WordPress, deoarece afectează direct performanța site-ului dvs. Când imaginile sunt optimizate, acestea se încarcă mai repede, ceea ce înseamnă că întregul site se încarcă și mai repede.
Acest lucru este important pentru că nimănui nu-i place să aștepte un site web lent, în special nu vizitatorilor tăi.
În plus, site-urile mai rapide tind să se claseze mai bine pe motoarele de căutare precum Google, așa că optimizarea imaginilor vă poate ajuta să vă îmbunătățiți SEO. De asemenea , economisește spațiu de stocare și lățime de bandă , făcând site-ul mai eficient în general. Pe scurt, optimizarea imaginilor este un câștig ușor pentru o experiență mai bună a utilizatorului și o performanță mai bună a site-ului.
Cum să-ți optimizezi imaginile în WordPress

Optimizarea imaginii WordPress este ușoară. Puteți face acest lucru manual sau folosind un plugin. În această parte, ne concentrăm asupra modului de optimizare manuală a imaginilor pentru WordPress. Acestea fiind spuse, vom discuta și despre cele mai bune pluginuri de optimizare a imaginii WordPress mai târziu în acest blog.
Am clasificat întregul proces de optimizare a imaginii WordPress în 3 faze. Fiecare fază are câțiva pași.
Scopul nostru principal este să vă ghidăm prin tot ceea ce privește optimizarea imaginilor în WordPress, de la remedierea formatului de fișier la scrierea de texte alternative pentru o mai bună clasare a căutării.
Așa că, fără alte prelungiri, să ne aruncăm în adâncime!
Etapa I – Înainte de a încărca imaginea
În prima fază, avem 3 pași:
- Remediați formatul fișierului
- Redenumiți imaginea
- Comprimați imaginea
După ce aruncăm o privire rapidă pe listă, acum haideți să explorăm cum să urmați și să punem în aplicare aceste sfaturi!
01. Fixați formatul fișierului
Alegerea formatului de fișier potrivit este primul pas pentru optimizarea imaginilor pentru site-ul dvs. WordPress. Diferitele formate au puncte forte diferite, așa că alegerea celui potrivit poate face o mare diferență atât în ceea ce privește calitatea imaginii, cât și dimensiunea fișierului.
Pentru majoritatea scopurilor, JPEG este o alegere excelentă, deoarece oferă un echilibru bun între calitate și dimensiunea fișierului, în special pentru fotografii. Dacă imaginea dvs. are o mulțime de detalii și culori, alegeți JPEG.
Pe de altă parte, PNG este mai bun pentru imagini cu fundal transparent sau dacă aveți nevoie de imagini mai clare și mai detaliate, cum ar fi logo-uri sau pictograme . Rețineți că fișierele PNG sunt de obicei mai mari decât JPEG.
Există și WebP, un format mai nou care este și mai eficient . Oferă o calitate excelentă cu o dimensiune mai mică a fișierului, dar nu toate browserele îl acceptă încă. Deci, merită să luați în considerare dacă publicul dvs. folosește în mare parte browsere care pot gestiona WebP.
02. Redenumiți imaginea
Redenumirea imaginilor înainte de a le încărca pe WordPress poate părea un mic detaliu, dar poate avea un impact mare asupra SEO și organizarea site-ului dvs.
În loc să utilizați nume generice, cum ar fi „IMG_1234.jpg”, dați imaginilor dvs. nume descriptive, bogate în cuvinte cheie, care indică ce este în imagine.
De exemplu, dacă aveți o imagine a unui măr roșu, numiți-o ceva de genul „ red-apple.jpg ” în loc de „DSC4567.jpg”. Acest lucru face ca motoarele de căutare să înțeleagă mai ușor conținutul imaginilor dvs., ceea ce poate ajuta la îmbunătățirea vizibilității site-ului dvs. în rezultatele căutării.
Redenumirea imaginilor vă ajută, de asemenea, să rămâneți organizat. Când trebuie să găsiți o anumită imagine mai târziu, având un nume descriptiv, este mult mai ușor de localizat, economisind timp și frustrare. Așadar, acordați-vă întotdeauna un moment pentru a redenumi imaginile cu nume clare și relevante înainte de a le încărca.
03. Comprimare imagine
Comprimarea imaginilor este una dintre cele mai eficiente moduri de a le optimiza pentru WordPress. Fișierele de imagine mari pot încetini site-ul dvs., făcându-i pe vizitatori să aștepte mai mult pentru încărcarea paginilor, ceea ce nu este grozav pentru experiența utilizatorului sau pentru SEO.
Înainte de a încărca, utilizați instrumente de compresie a imaginii pentru a reduce dimensiunea fișierului fără a sacrifica calitatea. Există o mulțime de instrumente gratuite, cum ar fi TinyPNG, JPEGmini sau compresoare online, care facilitează micșorarea imaginilor. Scopul este să găsești un echilibru în care imaginile tale să arate bine, dar să nu ocupe prea mult spațiu.
Fișierele de imagine mai mici înseamnă timpi de încărcare mai rapidi, iar timpii de încărcare mai rapidi înseamnă vizitatori mai fericiți. În plus, vă poate ajuta să economisiți spațiu de stocare și lățime de bandă, mai ales dacă încărcați o mulțime de imagini. Așadar, comprimați-vă întotdeauna imaginile pentru ca site-ul dvs. WordPress să funcționeze fără probleme.
Faza II – După încărcarea imaginii

În această fază, ne vom concentra în principal asupra a ceea ce ar trebui să faceți după încărcarea imaginii. Există două lucruri de care trebuie să aveți grijă:
- Imagini de încărcare lenenă
- Evitați redirecționările URL ale imaginilor
Să intrăm în detalii!
01. Lazy Load Imagini
Încărcarea leneră este o tehnică inteligentă care ajută site-ul dvs. WordPress să se încarce mai rapid prin întârzierea încărcării imaginilor până când sunt necesare.
În loc să încarce toate imaginile dintr-o pagină deodată, încărcarea leneră încarcă numai imaginile care sunt vizibile pentru utilizator, iar restul se încarcă pe măsură ce utilizatorul derulează în jos.
Acest lucru nu numai că accelerează timpul de încărcare a paginii, dar reduce și efortul pe server și economisește lățime de bandă. Pentru vizitatori, aceasta înseamnă că pot începe să interacționeze cu conținutul dvs. aproape imediat, fără a aștepta încărcarea fiecărei imagini.
Puteți folosi un plugin WordPress gratuit, cum ar fi LazyLoad, pentru a vă termina treaba.
02. Evitați redirecționările URL ale imaginilor
Redirecționările URL ale imaginii vă pot încetini site-ul și vă pot afecta negativ SEO. Când o adresă URL a unei imagini este redirecționată, înseamnă că browserul trebuie să facă un pas suplimentar pentru a găsi și încărca imaginea, ceea ce poate crește timpul necesar pentru ca pagina dvs. să se încarce complet.
Pentru a evita acest lucru, asigurați-vă că imaginile sunt legate direct la adresele lor URL corecte . Dacă ați mutat sau ați redenumit un fișier imagine, actualizați adresa URL a imaginii în conținutul dvs., în loc să vă bazați pe redirecționări. De asemenea, dacă vă migrați site-ul către un domeniu sau o structură nouă, aveți grijă să vă asigurați că toate adresele URL ale imaginilor sunt actualizate în consecință.

Evitând redirecționările inutile, vă ajutați paginile să se încarce mai repede și să asigurați o experiență mai fluidă pentru vizitatori. Acest pas simplu poate contribui, de asemenea, la un SEO mai bun, deoarece motoarele de căutare favorizează paginile cu încărcare mai rapidă.
Etapa III – Optimizarea imaginilor pentru motoarele de căutare

Aceasta este ultima și ultima fază. Aici vom vorbi despre:
- Inserați text alternativ
- Plasați corect imaginile cu subtitrări
Să intrăm în discuție!
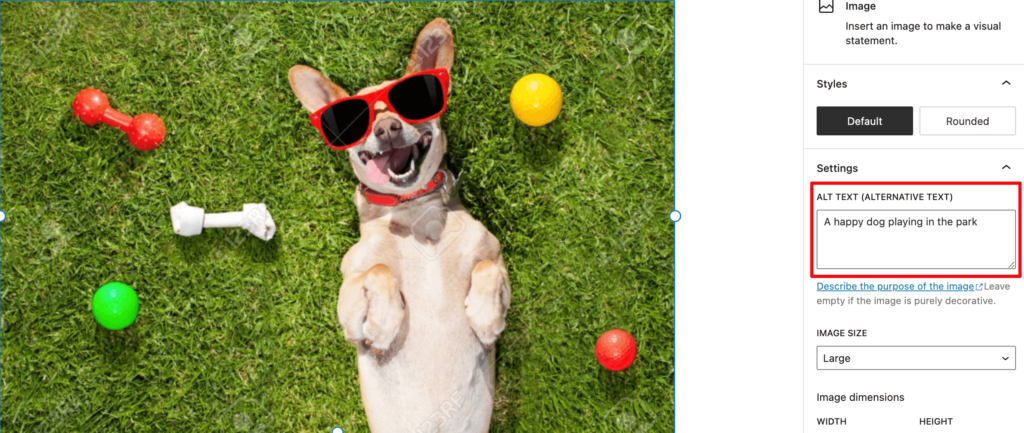
01. Inserați text alternativ
Textul alternativ este ca și cum ai oferi o voce imaginii tale. Este o scurtă descriere a ceea ce este în imagine și este foarte importantă din câteva motive:
- Accesibilitate: persoanele cu deficiențe de vedere folosesc cititoare de ecran pentru a naviga pe web. Textul alternativ îi ajută să înțeleagă ce este în imagine.
- Motoare de căutare: motoarele de căutare folosesc text alternativ pentru a înțelege despre ce este imaginea dvs., ceea ce o poate ajuta să apară în rezultatele căutării de imagini.
- Dacă imaginile nu se încarcă: dacă o imagine nu se încarcă dintr-un motiv oarecare, va apărea textul alternativ.
Dacă nu știți cum să scrieți corect textul alternativ, permiteți-ne să vă împărtășim câteva sfaturi pentru a scrie un text alternativ de calitate superioară, care va satisface atât motoarele de căutare, cât și cititorii:
- Fii concis și descriptiv
- Concentrați-vă pe subiectul principal al imaginii
- Folosiți cuvinte cheie pe care oamenii le-ar putea căuta
- Evitați repetarea numelui fișierului imagine
De exemplu , în loc de „image123.jpg”, folosiți „câine fericit care se joacă în parc”.

02. Plasați corect imaginile cu subtitrări
Bine, deci ai o imagine grozavă, este optimizată și are un text alternativ minunat. Acum, să vorbim despre subtitrări!
O legendă este ca un mic asocier al imaginii tale. Oferă informații suplimentare, context sau puțin umor. Este ca subtitrarea unui film , îmbunătățește experiența.
Iată cum să o faci corect:
- Păstrați-l concis: nu scrie un roman. Câteva cuvinte sunt de obicei suficiente.
- Adăugați valoare: spuneți-le cititorilor ceva nou sau interesant despre imagine.
- Potriviți-vă tonul: dacă postarea dvs. este amuzantă, faceți legendă amuzantă. Dacă este grav, păstrează-l serios.
O legendă bună vă poate face imaginea și mai captivantă. Deci, nu vă fie frică să fiți creativi!
Bonus: Cel mai bun optimizator de imagine WordPress pentru tine în 2024
Dacă doriți să utilizați un optimizator de imagine WordPress pentru a optimiza fără probleme imaginile pentru site-ul dvs. WordPress, puteți utiliza oricare dintre aceste plugin-uri:
- Imaginează
- Smush
- ShortPixel
Pe lângă optimizarea imaginilor, aceste plugin-uri funcționează și ca soluții de optimizare a vitezei. Deci, puteți utiliza oricare dintre pluginurile menționate mai sus pentru a finaliza ambele lucrări. Să le explorăm în detaliu!
I) Imaginează

Imagify este un plugin puternic de optimizare a imaginii care face foarte ușor să comprimați imaginile fără a pierde calitatea. Oferă diferite niveluri de compresie — Normal, Agresiv și Ultra — astfel încât să puteți alege echilibrul potrivit între dimensiunea fișierului și calitatea imaginii.
Imagify acceptă și conversia WebP, ceea ce ajută la reducerea și mai mult a dimensiunilor fișierelor. În plus, este integrat direct în biblioteca media WordPress, astfel încât să puteți optimiza imaginile pe măsură ce le încărcați sau în vrac.
II) Smush

Smush este unul dintre cele mai populare pluginuri de optimizare a imaginii pentru WordPress, cunoscut pentru ușurința în utilizare și eficacitatea sa. Vă comprimă automat imaginile pe măsură ce le încărcați și oferă optimizare în bloc pentru imaginile aflate deja pe site-ul dvs.
Smush include, de asemenea, funcții precum încărcarea leneră, care îmbunătățește timpul de încărcare a paginii prin încărcarea imaginilor doar pe măsură ce acestea apar. Cu versiunile sale gratuite și premium, Smush este un instrument flexibil care se adresează unei game largi de utilizatori.
III) ShortPixel

ShortPixel este o altă opțiune excelentă pentru optimizarea imaginilor pe WordPress. Acceptă atât compresia cu pierderi, cât și compresia fără pierderi, oferindu-vă control asupra cât de mult doriți să reduceți dimensiunile imaginii. ShortPixel oferă, de asemenea, conversie automată WebP și poate optimiza și fișierele PDF.
Una dintre caracteristicile sale remarcabile este capacitatea de a comprima imaginile stocate în orice director, nu doar în biblioteca media, ceea ce este excelent pentru utilizatorii mai avansați.

Concluzie
Optimizarea imaginii este foarte importantă pentru orice site WordPress. Acum știți de ce ar trebui să vă optimizați imaginile și cum să optimizați imaginile pentru site-ul dvs. Prin urmare, nu încărcați niciodată nicio imagine neoptimizată pe site-ul dvs. pentru a vă asigura performanțe mai bune.
Acestea fiind spuse, dacă aveți nevoie să măriți orice imagini pentru a le folosi pe site-ul dvs., puteți face asta urmărind blogul nostru despre mărirea imaginilor fără a pierde calitatea.
Acum, dacă doriți să împărtășiți orice feedback legat de acest articol, nu ezitați să faceți asta folosind caseta de comentarii de mai jos. Apreciem întotdeauna feedbackul cititorilor noștri. Multumesc.
