Cum să optimizați dimensiunea logo-ului receptiv în modulul de meniu lățime completă al Divi
Publicat: 2022-08-31Modulul de meniu Fullwidth al Divi oferă utilizatorilor Divi mult control asupra designului său. Aceasta include capacitatea de a face orice logo complet receptiv. Un set de comenzi, Lățimea siglei și Lățimea maximă a siglei, funcționează excelent împreună pentru a specifica dimensiunea siglei. Cu doar câteva ajustări, orice utilizator Divi se poate asigura că logo-ul său funcționează excelent pe orice ecran. În această postare, vom vedea cum să optimizăm dimensiunea siglei receptive a Divi în modulul de meniu Fullwidth al Divi.
Să începem.
Despre Setările pentru modulul de meniu pe lățime completă de exemplu
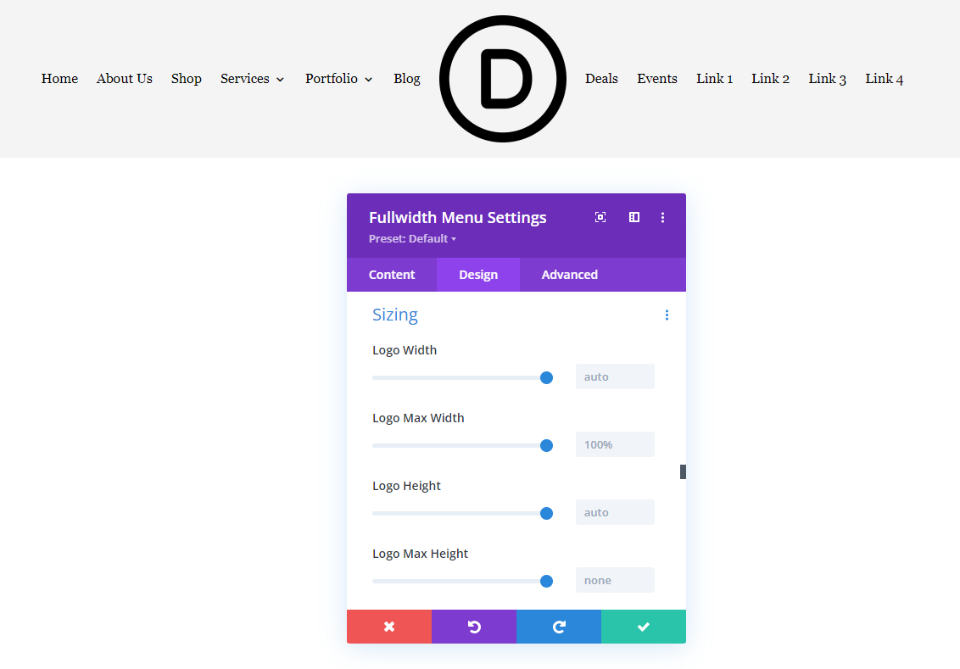
Înainte de a începe, să aruncăm o privire la exemplul meu și la setările acestuia. Putem vedea că logo-ul este mare pentru antet. Acesta este un logo pătrat. Vom vedea, de asemenea, cum să ajustam setările pentru alte dimensiuni și forme. Acest lucru ne oferă un punct de plecare și vom vedea cum să-l ajustăm pe măsură ce mergem. De asemenea, va arăta de ce trebuie să-l ajustăm.
Iată setările mele:
- Logo: 150×150
- Culoare de fundal: #f4f4f4
- Stil: aliniat la stânga (voi afișa și logo-ul centrat în linie când ajută la demonstrarea setării)
- Meniu derulant Direcție: în jos
- Creați linkuri de meniu lățime completă: Nu
- Font meniu: Arvo
- Culoare text: negru
- Dimensiunea fontului: 16px
- Căptușeală: 2vh sus și jos
Iată antetul când este văzut pe un desktop.

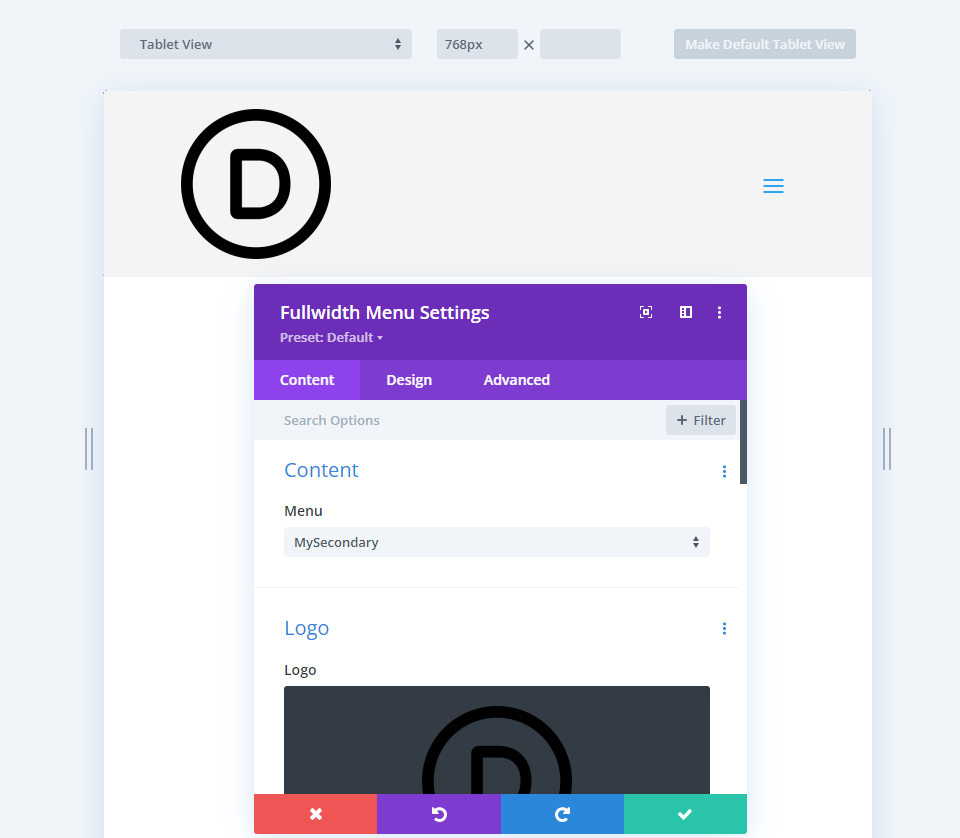
Iată antetul pe o tabletă. Dimensiunea logo-ului iese și mai mult în evidență.

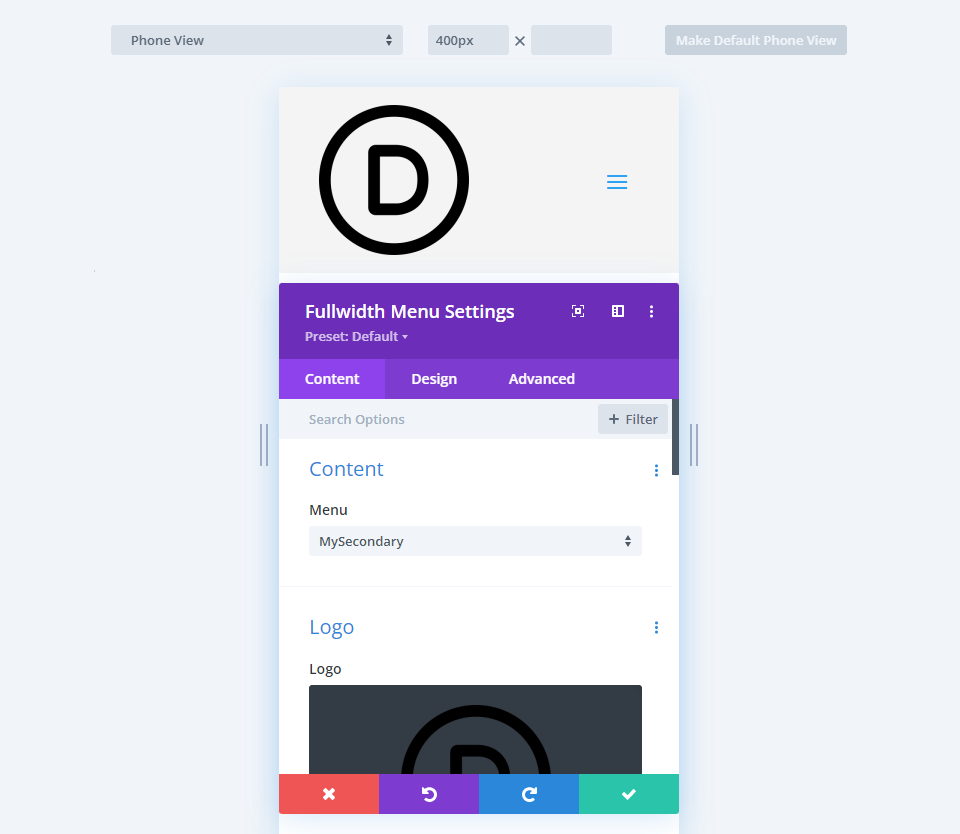
În sfârșit, iată vizualizarea telefonului. Acesta face antetul mult prea mare.

Aceste exemple demonstrează bine de ce o siglă din Modulul Meniu Fullwidth trebuie să fie receptivă.
Despre dimensiunea siglei
Dimensiunea recomandată a siglei variază pe web. Dimensiunea cea mai recomandată este de obicei între 250×100 și 250×150. Siglele pe care le includem în machetele noastre Divi sunt de obicei în gama de 160×50 sau 225×100, dar unele sunt mult diferite în funcție de forma lor.
Folosesc un logo la 150×150 și voi arăta câteva exemple cu logo-uri de diferite dimensiuni. Va trebui să vă jucați cu setările pe baza dimensiunii imaginii logo-ului dvs.
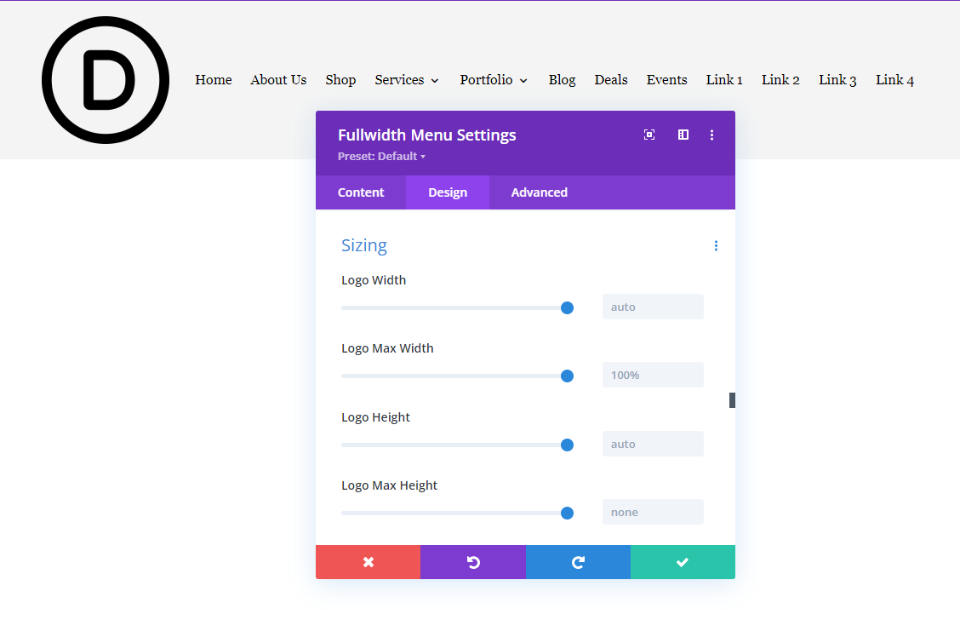
Setări de dimensiune a siglei pentru modulul de meniu cu lățime completă
Există 10 setări în secțiunea Dimensiune. Patru dintre aceste setări vizează logo-ul.
Setările includ:
- Lățimea logoului – un procent din Lățimea maximă. Valoarea implicită este Auto.
- Lățimea maximă a siglei – setează lățimea maximă în pixeli pe care Lățimea nu o poate depăși. Valoarea implicită este 100%.
- Înălțimea logoului – un procent din Înălțimea maximă. Valoarea implicită este Auto.
- Înălțime maximă logo – setează înălțimea maximă în pixeli pe care Înălțimea nu o poate depăși. Valoarea implicită este 100%.

Setările de lățime funcționează împreună, iar setările de înălțime funcționează împreună, dar lățimea și înălțimea nu trebuie utilizate împreună. Aceste setări ne oferă un control fin asupra lățimii sau înălțimii logo-ului. Când este utilizat cu setările pentru desktop, tabletă și telefon, vom avea întotdeauna o siglă perfect receptivă, indiferent de dimensiunea ecranului utilizatorului.
Pentru acest tutorial, ne vom concentra pe Lățimea siglei și Lățimea maximă a siglei. Când utilizați setările de lățime, Înălțimea ar trebui să fie setată la Auto, iar Înălțimea maximă ar trebui să fie setată la 100%.
Lățimea siglei și Lățimea maximă a siglei
Setarea Logo Width setează lățimea logo-ului ca procent din valoarea Max Width. Valoarea Lățimii maxime este de obicei setată în pixeli sau vw. Înălțimea se adaptează pentru a se potrivi, păstrând forma logo-ului pe măsură ce dimensiunea se schimbă.
De exemplu, dacă Lățimea maximă este setată la 50 de pixeli și Lățimea este setată la 80%, logo-ul va afișa o lățime de 40 pixeli.
Setând numărul maxim de pixeli pentru lățime și apoi setând lățimea logo-ului ca procent din acel maxim pentru fiecare dimensiune a ecranului, ne putem asigura că logo-ul este întotdeauna perfect receptiv.
Exemple de lățime și lățime maximă
Să vedem câteva exemple bune și rele pentru a demonstra capacitatea de răspuns a siglei. Acest exemplu arată ambele setări de lățime în mod implicit. Am selectat sigla centrată în linie pentru a afișa lățimea pe ambele părți ale logo-ului.

Exemplu prost
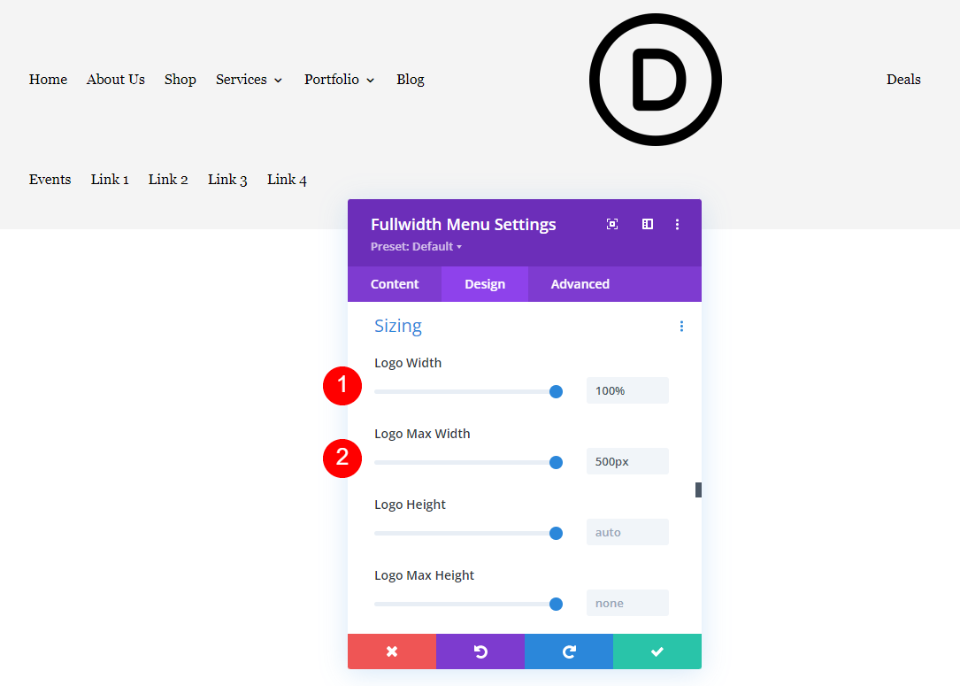
Acum, să vedem un exemplu prost. Am exagerat cifrele pentru a fi mai evident. Dacă creștem Lățimea maximă și setăm Lățimea la 100%, aceasta împinge linkurile meniului departe de logo. Acest lucru ar arăta și mai rău pe tablete și telefoane.
- Lățimea logo-ului: 100%
- Lățimea maximă: 500 px

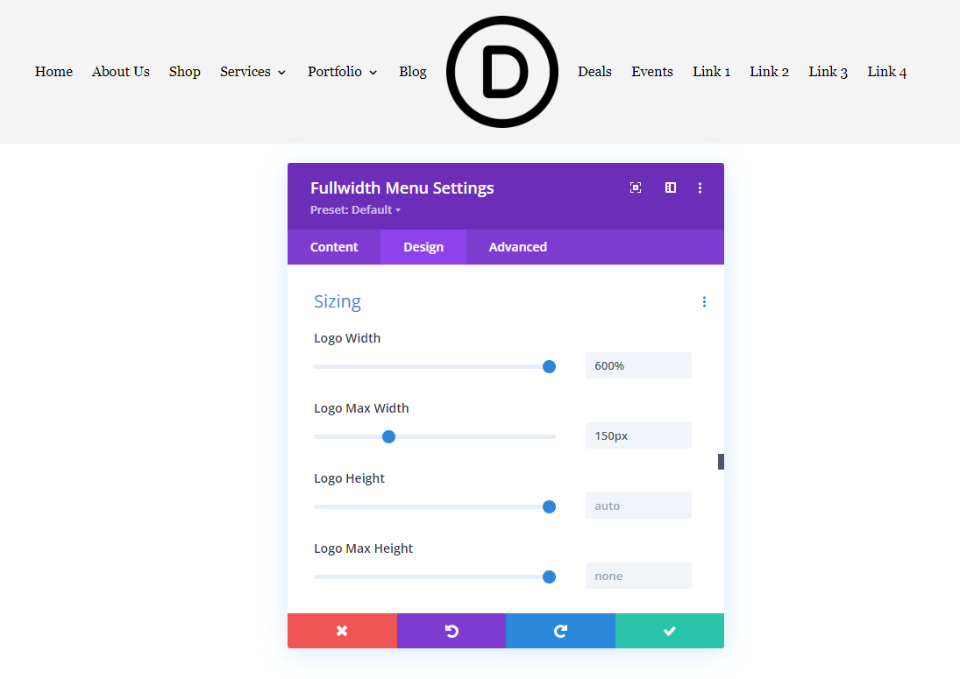
Putem folosi Lățimea maximă pentru a limita lățimea. În acest exemplu, am setat Lățimea maximă la 150 px și Lățimea la 600%. Lățimea nu se poate afișa mai mare decât Lățimea maximă, care este de 150 px. Acest lucru ne ajută să limităm lățimea posibilă și ne ajută să proiectăm dimensiunea logo-ului pentru receptivitate.
- Lățimea logo-ului: 600%
- Lățimea maximă: 150 px

Bun exemplu
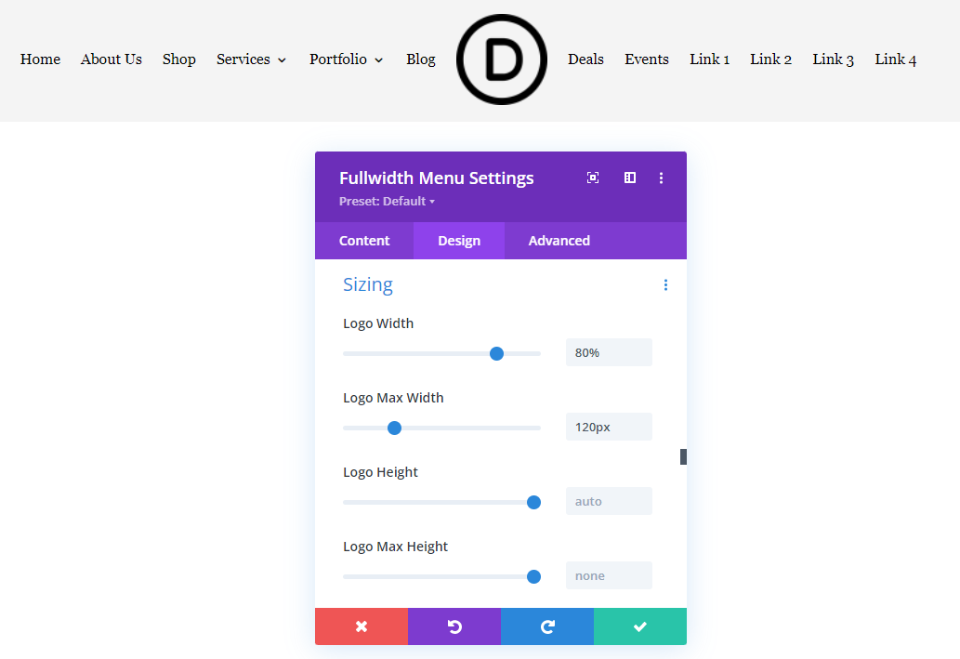
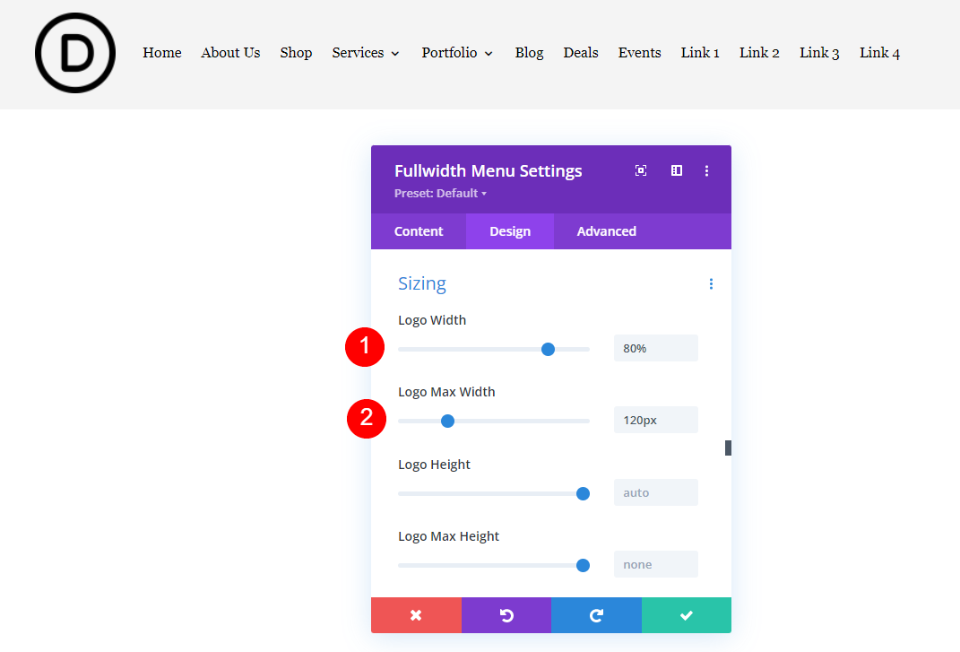
În continuare, să vedem un exemplu bun. Pentru început, vă recomand să lăsați Lățimea la valoarea implicită și să ajustați Lățimea maximă până când găsiți intervalul în pixeli care funcționează bine pentru logo-ul dvs. Am setat Lățimea la 80% din Lățimea maximă, care este de 120 px. Logo-ul arată mult mai bine în acest antet.
- Lățimea logo-ului: 80%
- Lățimea maximă: 120 px

Pentru cele mai bune rezultate de răspuns, va trebui să setăm tableta și telefonul la lățimi maxime de pixeli diferite. Iată sigla cu aliniat la stânga pentru desktop, mobil și telefon. Vom seta 120 de pixeli pentru desktop, 100 de pixeli pentru tablete și 80 de pixeli pentru telefoane.
- Lățimea logo-ului: 80%
- Lățimea maximă: desktop de 120 px, tabletă 100 px, telefon 80 px
Iată versiunea desktop.


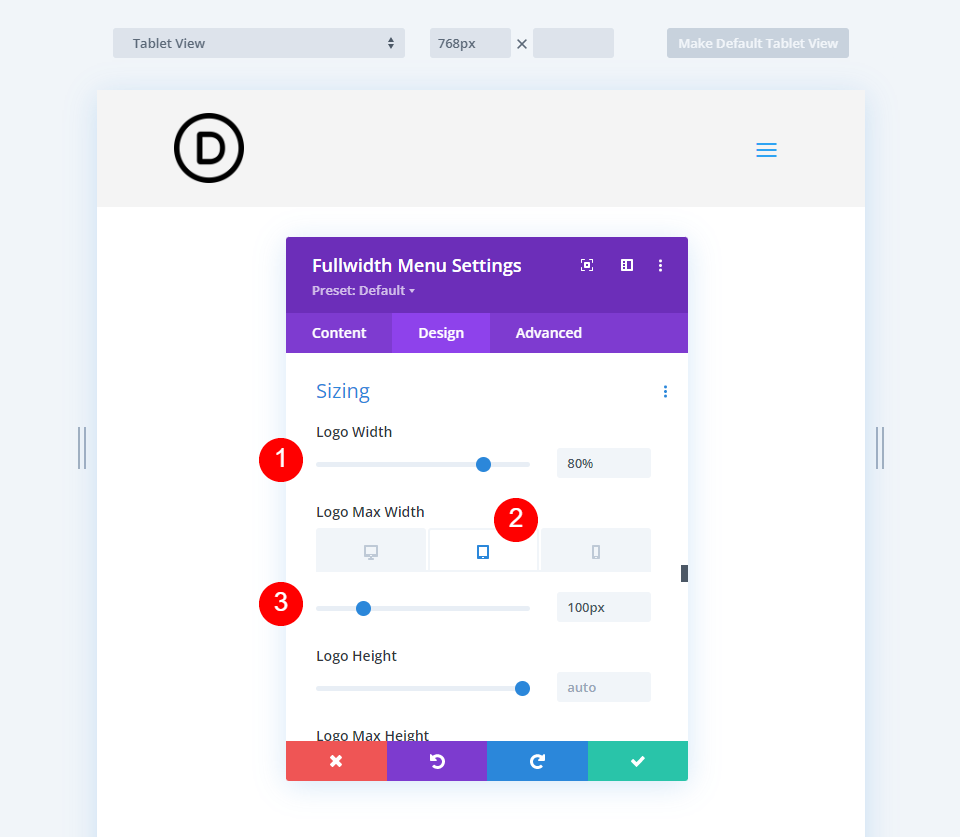
Iată varianta tabelului. Am selectat opțiunea Tabletă pentru Lățimea maximă a siglei și am setat-o la 100px. Aceasta arată mult mai bine decât setarea implicită.

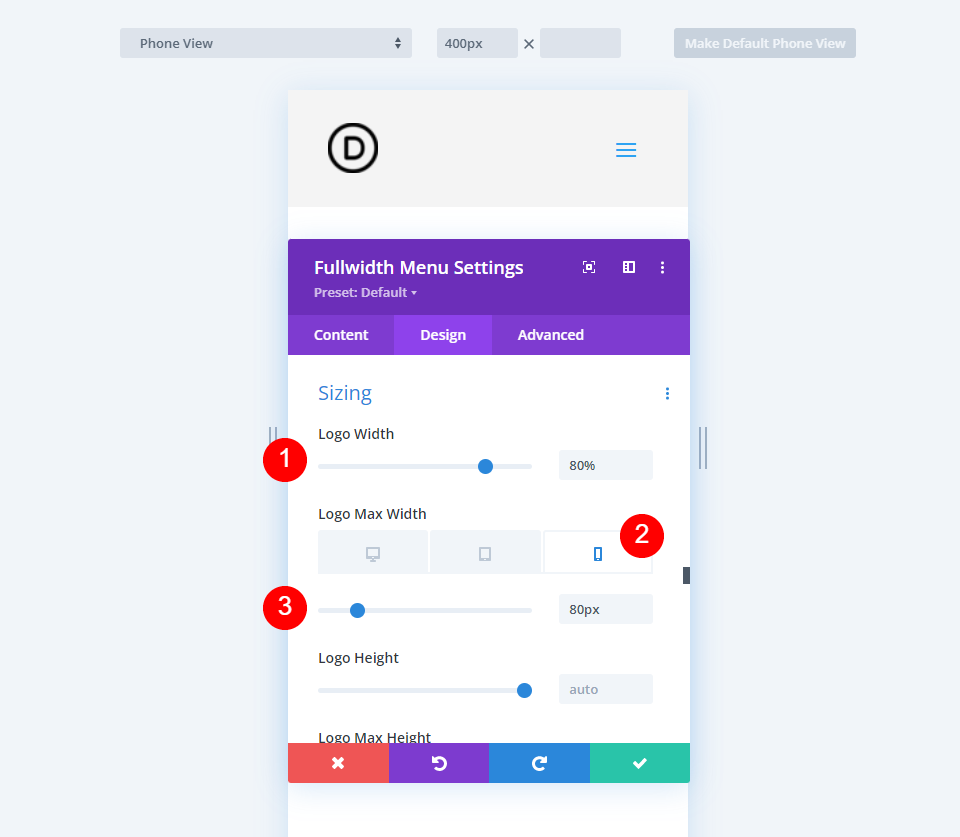
În sfârșit, iată versiunea de telefon cu 80px. Sigla este acum perfect receptivă pe toate cele trei opțiuni de ecran.

Exemple de dimensiuni ale logo-ului receptiv
Până în acest moment, am văzut un logo pătrat. Acum, să ne uităm la câteva tipuri diferite de logo-uri pentru a vedea cum să folosiți setările pentru Lățime și Lățime maximă. Voi modifica câteva anteturi Divi gratuite pentru a include un modul de meniu Fullwidth și voi adăuga o siglă.
Puteți face aceste setări pentru a vă asigura că aveți o siglă receptivă. Să ne uităm la un exemplu despre cum le-ați putea folosi pe partea frontală a site-ului.
Primul exemplu de logo receptiv
Pentru acest exemplu, folosesc pagina de destinație din pachetul gratuit Stone Factory Layout, care este disponibil în Divi. Folosesc o versiune modificată a șablonului gratuit pentru antet și subsol.
Acesta este logo-ul Inner. Are 161×50, ceea ce îl face un logo larg și scurt. Iată setările mele actuale:
- Logo: 161×50
- Culoare de fundal: #f4f4f4
- Stil: aliniat la stânga
- Meniu derulant Direcție: în jos
- Creați linkuri de meniu lățime completă: Nu
- Font meniu: Arvo
- Culoare text: negru
- Dimensiunea fontului: 16px
Setările implicite sunt prea largi, ceea ce face ca linkurile de meniu să se încadreze la următoarea linie.

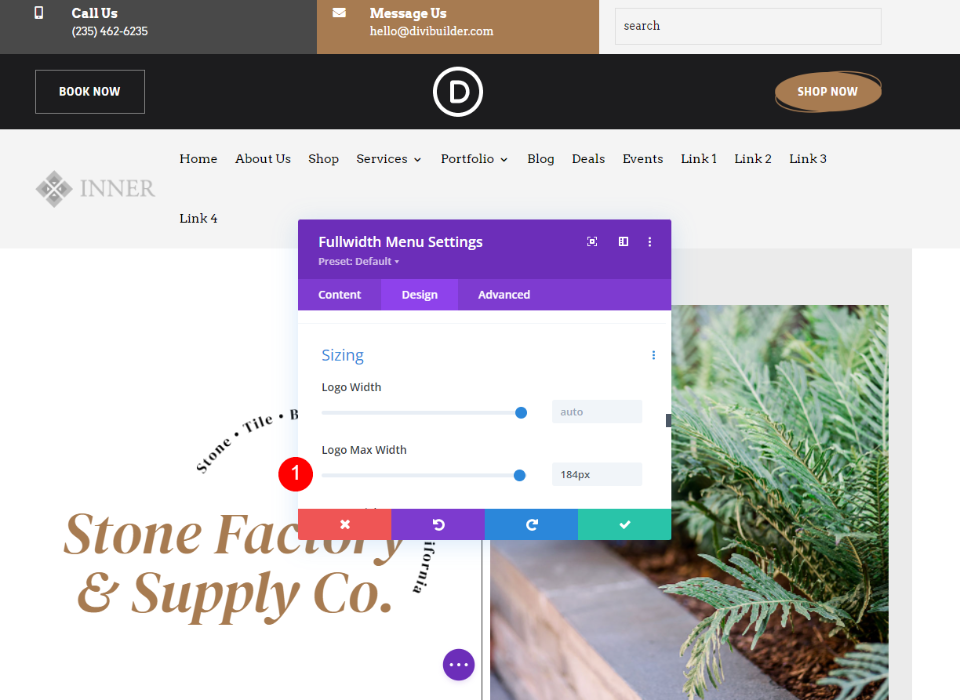
Optimizați dimensiunea primului logo receptiv
Acum, să optimizăm logo-ul folosind opțiunile de dimensiune pe care le-am discutat. Voi arăta setările pe măsură ce mergem. Lățimea maximă de 184 px face ca meniul să se încapă, dar 183 este bine.
- Lățimea logo-ului: automat
- Lățimea maximă: 184 px

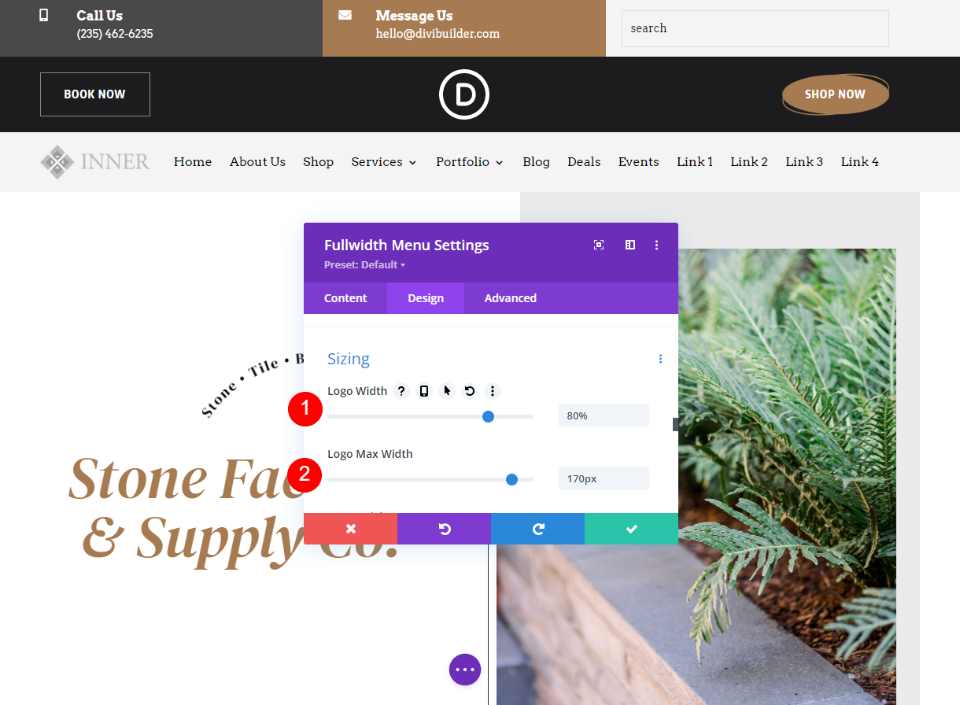
O lățime maximă între 180 și 145 px arată grozav pentru desktop-uri, așa că voi folosi aceasta ca un interval provizoriu și voi stabili limita superioară la 170 px. Am setat Lățimea la 80%, astfel încât să arate întotdeauna grozav la această dimensiune.
- Lățimea logo-ului: 80%
- Lățimea maximă: 170 px

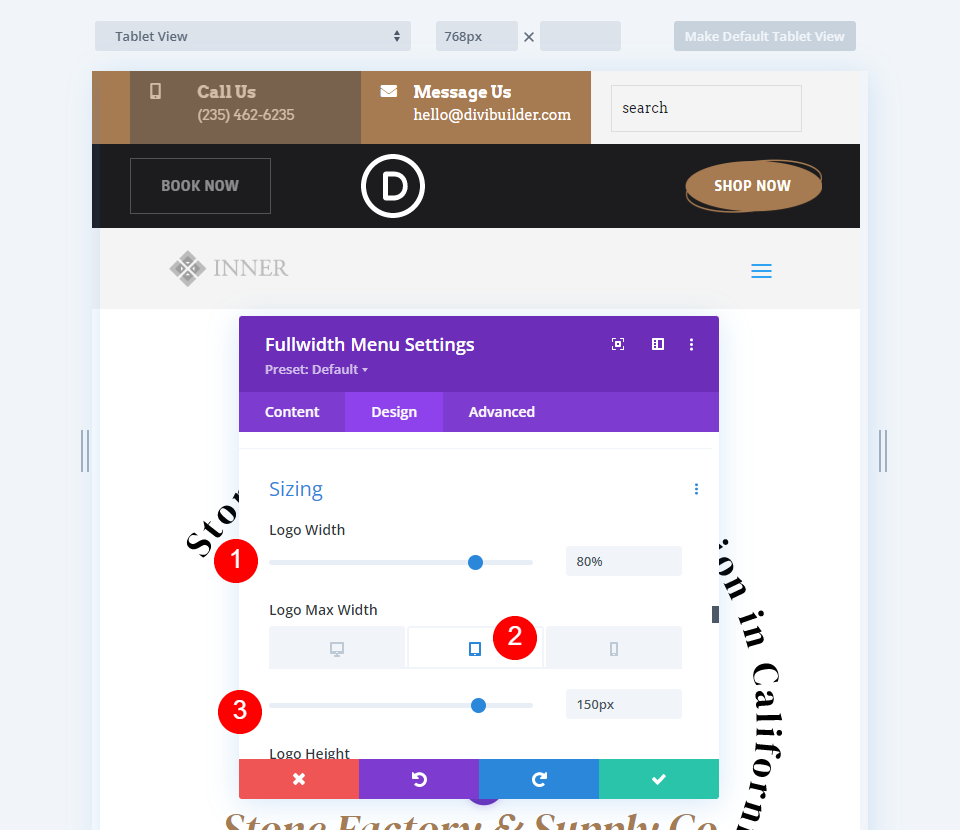
Pentru tabletă, am folosit Lățimea maximă de 170px ca punct de plecare și am redus-o la 150px. Am lăsat Lățimea la 80%.
- Lățimea logo-ului: 80%
- Lățimea maximă: 150 px

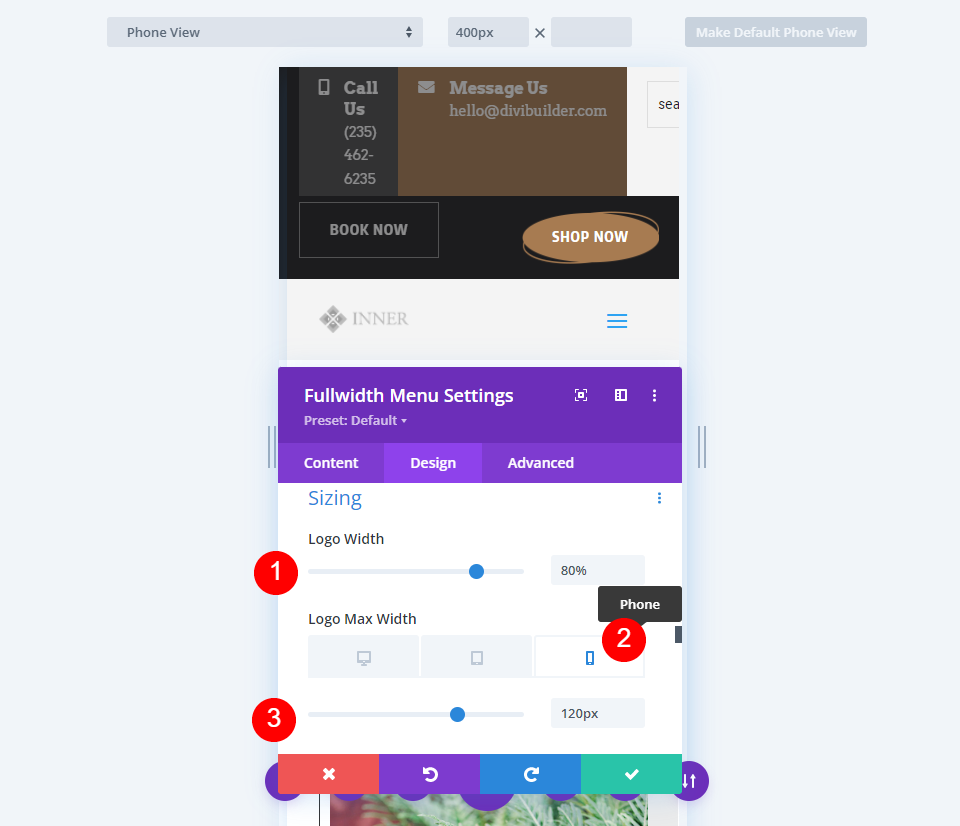
Pentru versiunea de telefon, am redus Lățimea maximă la 120px. Ca înainte. Am lăsat lățimea siglei la 80%.
- Lățimea logo-ului: 80%
- Lățimea maximă: 120 px

Al doilea exemplu de siglă receptivă
Pentru aceasta, folosesc pachetul gratuit de layout pentru servicii electrice, disponibil în Divi. Folosesc o versiune modificată a șablonului gratuit pentru antet și subsol. Aceasta folosește sigla Job Line. Are 226×100, ceea ce îl face un logo larg și scurt, care este mai mare decât ultimul nostru exemplu. Iată setările mele actuale pentru modulul Meniu Fullwidth:
- Logo: 226×100
- Culoare de fundal: alb
- Stil: aliniat la stânga
- Meniu derulant Direcție: în jos
- Creați linkuri de meniu lățime completă: Nu
- Font meniu: Chakra Petch
- Stil: îndrăzneț
- Culoare text: negru
- Dimensiunea fontului: 16px
La fel ca și ultimul exemplu, setările implicite sunt prea largi, ceea ce face ca linkurile de meniu să se încadreze la linia următoare.

Optimizați cea de-a doua dimensiune a siglei receptive
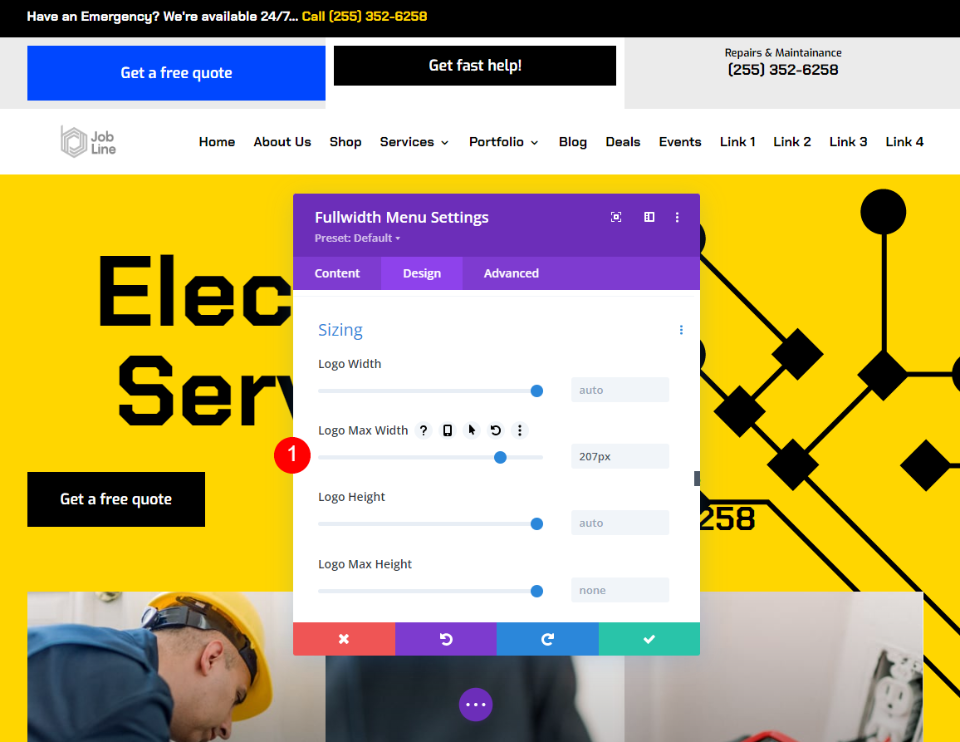
Acum, să optimizăm al doilea logo folosind opțiunile de dimensiune pe care le-am discutat. Voi arăta setările pe măsură ce mergem. Acest logo arată grozav cu o lățime maximă între 190 px și 207 px.
- Lățimea logo-ului: automat
- Lățimea maximă: 207 px

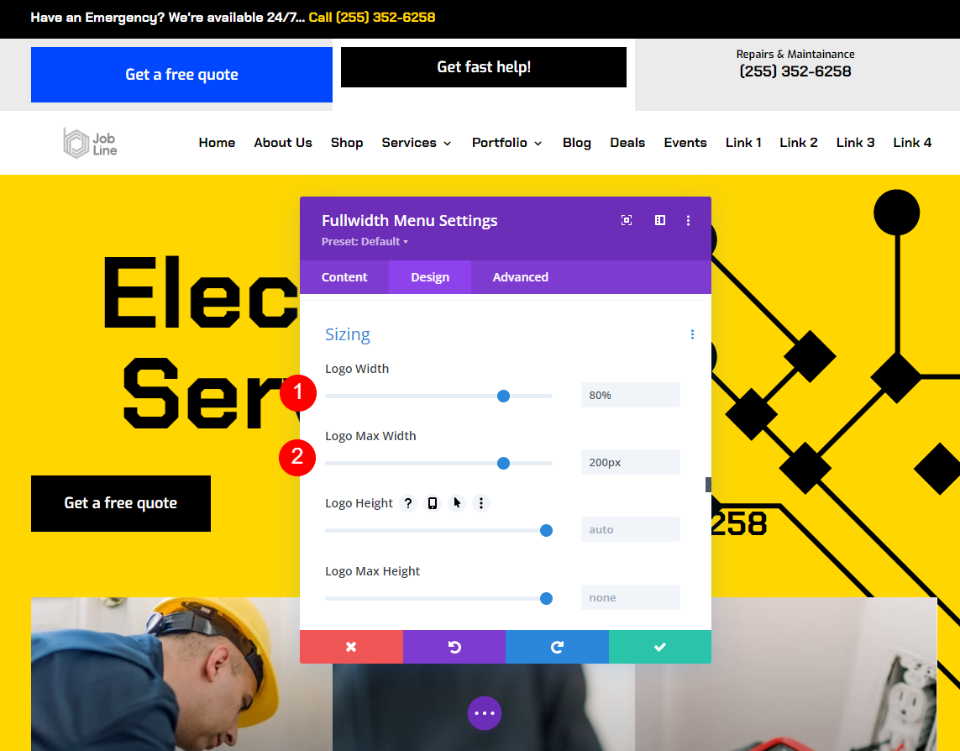
Voi folosi 200px ca lățime maximă. Am setat Lățimea la 80%, astfel încât să arate întotdeauna grozav la această dimensiune.
- Lățimea logo-ului: 80%
- Lățimea maximă: 200 px

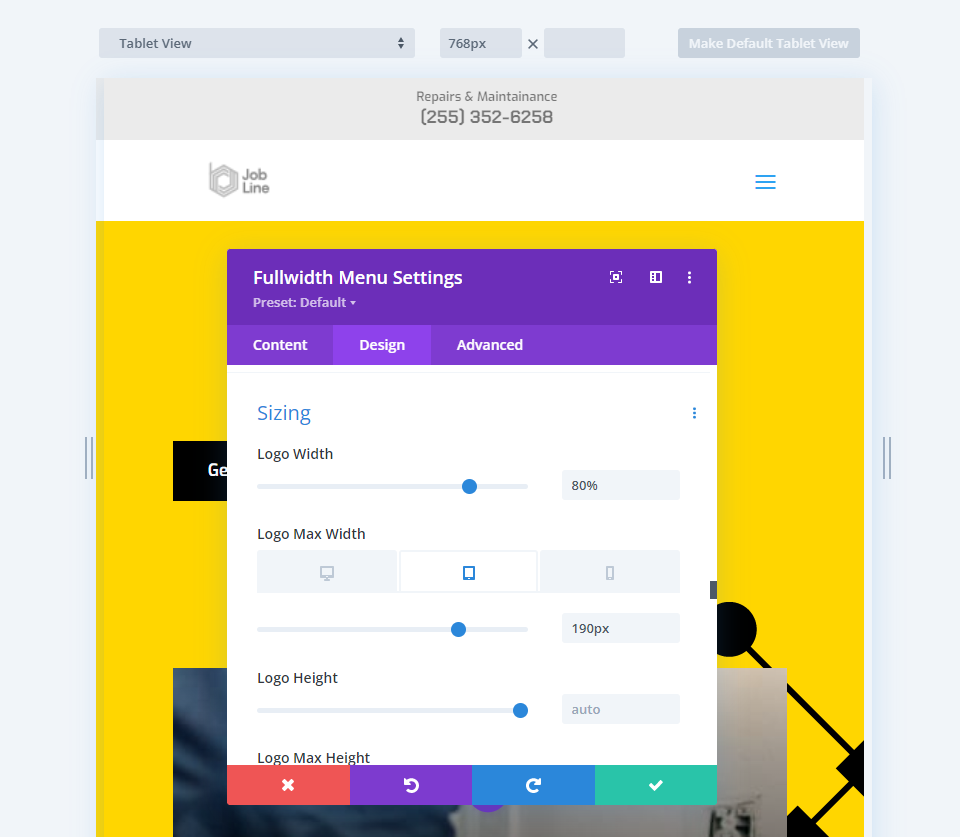
Pentru tabletă, am folosit Lățimea maximă de 200 px ca punct de plecare și am redus-o la 190 px. Am lăsat Lățimea la 80%.
- Lățime logo: 80%
- Lățimea maximă: 190 px

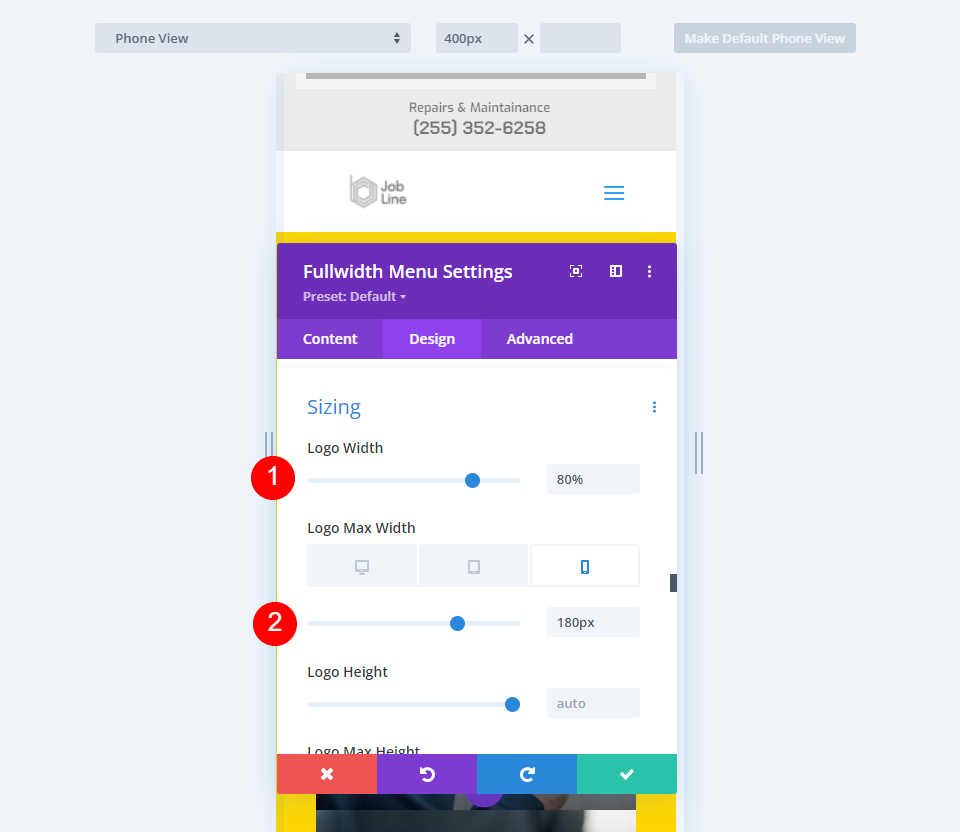
Pentru versiunea pentru telefon, am redus Lățimea maximă la 180px. Ca și înainte, am lăsat lățimea siglei la 80%.
- Lățime logo: 80%
- Lățimea maximă: 180 px

Gânduri de sfârșit
Acesta este modul nostru de a optimiza dimensiunea siglei receptive a Divi în modulul de meniu Fullwidth. Setările Lățimea și Lățimea maximă funcționează excelent împreună pentru a vă ajuta să găsiți dimensiunea optimă și să limitați sigla la acea dimensiune pentru orice ecran. Este nevoie de puține ajustări pentru a obține ajustările dorite, dar ajustările sunt simple. Doar câteva ajustări fac logo-ul dvs. Divi să răspundă perfect la orice ecran.
Vrem sa auzim de la tine. Ți-ai optimizat dimensiunea logo-ului în modulul de meniu Fullwidth al Divi? Spune-ne în comentarii.
