Cum să preîncărcați solicitările de cheie în WordPress? Verificați Ghidul meu simplu!
Publicat: 2024-10-10
Cum să preîncărcați cererile cheie în WordPress? Aceasta este întrebarea ta? Deci, doriți să remediați această sugestie dată de instrumentul Google PageSpeed Insights? Permiteți-mi să vă ghidez în rezolvarea acestei probleme, astfel încât să puteți îmbunătăți performanța site-ului dvs.
Ce este preîncărcarea solicitărilor cheie și cum se poate face în WordPress? Cum pot îmbunătăți scorul de bază de web vitals prin acest factor legat de viteză? Dacă aceste întrebări îți sună un clopoțel, relaxează-te.
Preîncărcarea solicitărilor cheie nu este atât de complex de înțeles. În termeni simpli, înseamnă să spui browserului tău să prioritizeze anumite resurse, cum ar fi imagini, fonturi etc., în timpul încărcării unei pagini. Acest lucru asigură că utilizatorii dvs. primesc informațiile imediat, fără întârziere.
Când îndepliniți nevoile cititorilor dvs., Google vă va binecuvânta cu clasarea de top în SERP-uri (Pagini de rezultate ale motorului de căutare). De aceea ar trebui să activăm preîncărcarea solicitărilor de cheie. Mai jos, vă voi explica cum este posibil acest lucru și cum puteți face acest lucru. Deci, să intrăm în detalii!
Ce înseamnă „ Preload Key Requests” pe WordPress?
Trebuie să știți cum funcționează procesul de navigare pentru a înțelege solicitarea cheii de preîncărcare. Deci, atunci când mergem la o pagină, browserul nostru trimite o serie de solicitări către server pentru a prelua resurse precum imagini, foi de stil, fonturi și scripturi.
Serverul răspunde apoi la aceste solicitări, dar durează un anumit timp cunoscut sub numele de Time to First Byte (TTFB). După ce serverul răspunde, browserul nostru redă fișiere pentru a fi afișate pe ecran, iar preîncărcarea solicitărilor de cheie funcționează acum.
Prin preîncărcarea solicitărilor cheie, îi spunem browserului nostru să redea mai întâi anumite fișiere, cum ar fi fonturi, imagini, videoclipuri și altele asemenea, astfel încât vizitatorii să poată accesa cu ușurință conținutul. Sper că sunteți clar acum; haideti sa investigam subiectul in continuare!
Este importantă preîncărcarea solicitărilor de cheie?
S-ar putea să vă întrebați dacă preîncărcarea solicitărilor de cheie este importantă. Răspunsul este DA! De ce nu ar fi?
După cum am explicat, preîncărcarea spune browserului nostru să încarce anumite fișiere mai devreme decât altele, permițând utilizatorilor să obțină rapid informațiile necesare. Acest lucru, la rândul său, îmbunătățește experiența utilizatorului, care este unul dintre cei mai importanți factori pe care Google ia în considerare atunci când determină clasarea unui site.
Sper că știți că „sistemele de clasare de bază ale Google caută să recompenseze conținutul care oferă o experiență bună a paginii”.
Cum să preîncărcați solicitările de cheie în WordPress? Soluție manuală
Există două moduri de a preîncărca solicitările de cheie pe WordPress. Primul este manual, folosind atributul de preîncărcare din antetul site-ului, iar celălalt folosește un plugin.
Deși ambele opțiuni funcționează, cred că este mai bine să economisiți timp folosind plugin-uri, mai ales când obțineți aceleași rezultate. Cu toate acestea, nu vă faceți griji - alegerea vă aparține. Pentru a vă da o mână de ajutor, vă voi împărtăși ambele metode în detaliu.
Mai jos este scriptul pentru preîncărcarea activelor cheie pe site-ul dvs. WordPress. Adăugați aceste coduri în secțiunea HTML și va începe procesul de solicitare a cheii de preîncărcare.
Preîncărcare imagini:
<link rel="preload" as="image" href="URL_of_your_image" as="image">Preîncărcați fonturi Google:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Preîncărcați CSS:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>Preîncărcați JavaScript:
<head> <link rel="preload" href="ui.js" as="script" /> </head>Preîncărcarea solicitărilor de cheie în WordPress cu plugin
Am încercat multe plugin-uri pentru solicitarea cheii de preîncărcare. Deși mulți pretind că fac această sarcină, foarte puțini funcționează efectiv.

De exemplu, WPRocket oferă o funcție pentru preîncărcarea link-urilor și a fonturilor, în timp ce Litespeed cache preîncarcă numai link-uri.
De aceea am ales Perfmatters. Preîncarcă linkuri, imagini, CSS, JSS și totul pentru a oferi o experiență mai bună pentru utilizator.
Mai întâi, instalați pluginul pentru preîncărcare. Amintiți-vă că este plătită, așa că va trebui să alegeți unul dintre planurile de abonament pentru acces.
După ce activați pluginul, selectați „ Perfmatters ” în tabloul de bord și selectați a treia opțiune, „ Preîncărcare ”.

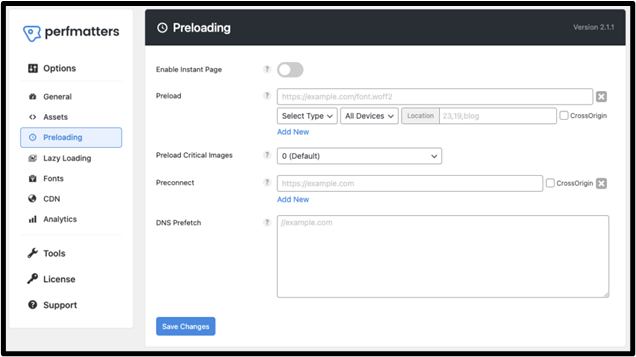
Veți avea diferite opțiuni pe această pagină, cum ar fi Activare pagina instantanee, Preîncărcare, Preîncărcare imagine critică etc. Caracteristicile pe care le puteți utiliza pentru preîncărcare sunt:
- Activați pagina instantanee: această caracteristică permite browserului dvs. să prelueze și să redeze paginile web în fundal. Când un utilizator trece cu mouse-ul peste sau face clic pe un link, următoarea pagină se va încărca instantaneu, creând o experiență perfectă.
- Preîncărcare: opțiunea Preîncărcare vă permite să specificați ce resurse trebuie încărcate mai întâi, oferindu-vă control asupra priorităților site-ului dvs. Sub „ Selectare tip ”, puteți preîncărca imagini, fonturi, videoclipuri și multe altele. Aveți, de asemenea, flexibilitatea de a selecta tipul de dispozitiv.
- Preîncărcare imagine critică: Cu această opțiune, puteți selecta numărul de imagini critice de preîncărcat, de obicei între 0 și 5. Vă recomand să îl setați la 2 sau 3 pentru performanță optimă fără a supraîncărca browserul.
Întrebări frecvente
Preîncărcarea este bună sau rea?
Preîncărcarea este în general bună. Prin activarea preîncărcării pentru imagini, fonturi și scripturi, vă puteți asigura că pagina se încarcă rapid pentru vizitatori, ceea ce duce la o experiență bună pentru utilizator.
Cum să preîncărc fonturile în WordPress?
Puteți preîncărca manual fonturile în WordPress adăugând un script la secțiunea HTML sau folosind Perfmatters sau orice alt plugin. Pentru procesul manual, inserați acest cod în secțiunea <head> a paginii:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Care sunt dezavantajele preîncărcării?
Singurul dezavantaj al preîncărcării este că utilizarea excesivă a acestei funcții poate face ca pagina să se încarce mai încet. Acest lucru se datorează faptului că cu cât un browser are de încărcat mai multe resurse, cu atât devine mai copleșitor. Cea mai bună soluție este să activați doar elementele de preîncărcare necesare.
Încheierea
Preîncărcarea solicitărilor cheie pe WordPress îmbunătățește cu siguranță viteza paginii prin preluarea resurselor esențiale, cum ar fi fonturile și scripturile. Pe măsură ce se încarcă mai devreme și oferiți interacțiuni mai rapide pentru vizitatorii dvs., va fi mai ușor să creșteți performanța SEO a site-ului dvs.
Am dat două răspunsuri la întrebarea ta, „Cum preîncarc solicitările cheie în WordPress?” folosind metoda manuală și un plugin fantastic. Cu toate acestea, decizia depinde de tine. Vă sugerez să folosiți pluginuri precum Perfmatters pentru a face lucrurile mai repede.
De asemenea, puteți utiliza WPRocket sau alt plugin de preîncărcare, cum ar fi Nitropack. Cu toate acestea, înainte de a alege orice plan, verificați caracteristicile și elementele pe care le poate preîncărca. De asemenea, asigurați-vă că se încadrează în bugetul dvs. Dacă aveți nevoie de ajutor pentru a vă accelera site-ul, trimiteți un e-mail!
