Cum să vizualizați versiunea mobilă a site-urilor WordPress de pe desktop
Publicat: 2023-05-19Doriți să previzualizați versiunea mobilă a site-ului dvs. WordPress?
Previzualizarea aspectului mobil vă ajută să vedeți cum arată site-ul dvs. pe dispozitivele mobile. Când site-ul dvs. este în curs de dezvoltare sau chiar dacă este live, este adesea mai ușor să vizualizați versiunea mobilă pe un computer desktop. Apoi, puteți face rapid modificări și puteți vedea efectul acestora.
În acest articol, vă vom arăta cum să vizualizați o versiune mobilă a site-ului WordPress de pe un desktop.

De ce ar trebui să previzualizați aspectul mobil
Peste 50% dintre vizitatorii site-ului dvs. vor folosi telefoanele mobile pentru a vă accesa site-ul. Aproximativ 3% vor folosi o tabletă.
Aceasta înseamnă că este foarte important să ai un site care să arate grozav pe mobil.
De fapt, mobilul este atât de important încât Google folosește acum un index pentru mobil primul pentru algoritmul său de clasare a site-urilor web. Aceasta înseamnă că Google va folosi versiunea mobilă a site-ului dvs. pentru indexare. Puteți afla mai multe citind ghidul nostru suprem pentru SEO WordPress.
Chiar dacă utilizați o temă WordPress receptivă, tot trebuie să verificați cum arată site-ul dvs. pe mobil. Poate doriți să creați versiuni diferite ale paginilor de destinație cheie care sunt optimizate pentru nevoile utilizatorilor de dispozitive mobile.
Este important să rețineți că majoritatea previzualizărilor mobile nu vor fi complet perfecte, deoarece există atât de multe dimensiuni și browsere diferite ale ecranului mobil. Testul final ar trebui să fie întotdeauna să vă uitați la site-ul dvs. pe un dispozitiv mobil real.
Acestea fiind spuse, haideți să vedem cum puteți vizualiza versiunea mobilă a site-ului dvs. WordPress pe un desktop.
Vom acoperi două metode diferite de testare a modului în care arată site-ul dvs. pe mobil folosind browsere desktop. Puteți face clic pe linkurile de mai jos pentru a sări la orice secțiune:
- Metoda 1: Utilizarea personalizării temei WordPress
- Metoda 2: Utilizarea modului dispozitiv DevTools al Google Chrome
- Bonus: Cum să creezi conținut specific pentru dispozitive mobile în WordPress
Tutorial video
Dacă preferați instrucțiuni scrise, continuați să citiți.
Metoda 1: Utilizarea personalizării temei WordPress
Puteți utiliza personalizarea temei WordPress pentru a previzualiza versiunea mobilă a site-ului dvs. WordPress.
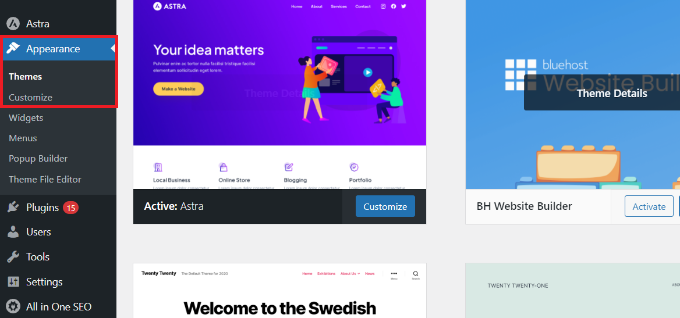
Conectați-vă pur și simplu la tabloul de bord WordPress și accesați ecranul Aspect » Personalizare .

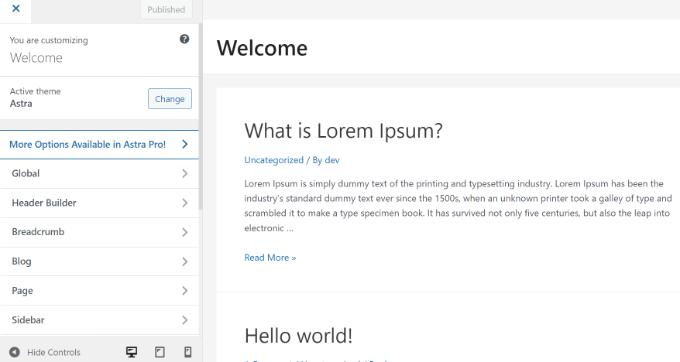
Aceasta va deschide personalizarea temei WordPress. Pentru acest tutorial, vom folosi tema Astra.
În funcție de tema pe care o utilizați, este posibil să vedeți opțiuni ușor diferite în meniul din stânga.

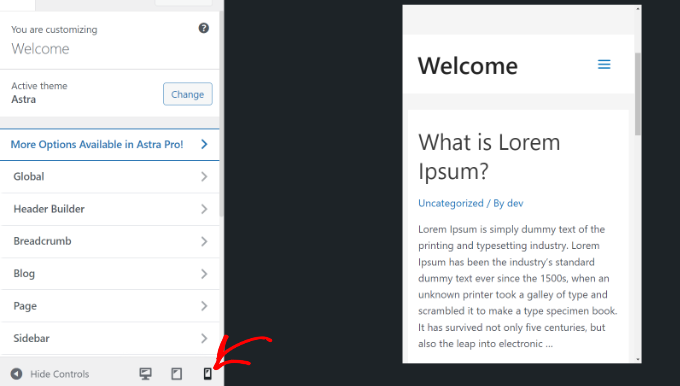
În partea de jos a ecranului, faceți clic pe pictograma mobilului.
Veți vedea apoi o previzualizare a modului în care arată site-ul dvs. pe dispozitivele mobile.

Această metodă de previzualizare a versiunii mobile este deosebit de utilă atunci când nu ați terminat încă de creat blogul sau când este în modul de întreținere.
Acum puteți să faceți modificări site-ului dvs. și să verificați cum arată acestea înainte de a le transmite live.
Metoda 2: Utilizarea modului dispozitiv DevTools al Google Chrome
Browserul Google Chrome are un set de instrumente pentru dezvoltatori care vă permit să efectuați diverse verificări pe orice site web, inclusiv să vedeți o previzualizare a modului în care arată pe dispozitivele mobile.
Pur și simplu deschideți browserul Google Chrome pe desktop și vizitați pagina pe care doriți să o verificați. Aceasta ar putea fi previzualizarea unei pagini de pe site-ul dvs. sau poate fi chiar site-ul web al concurentului dvs.

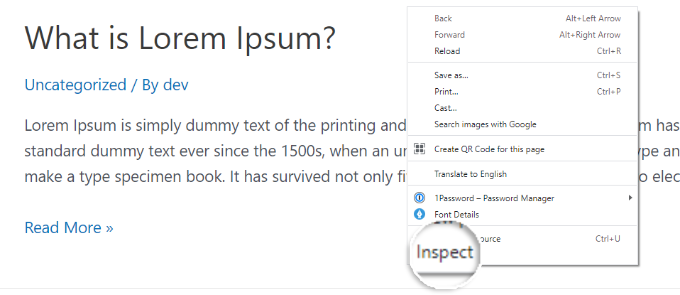
Apoi, trebuie să faceți clic dreapta pe pagină și să selectați opțiunea „Inspectați”.

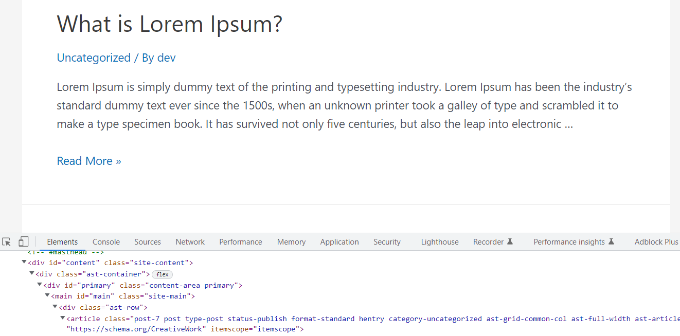
Se va deschide un nou panou în partea dreaptă sau în partea de jos a ecranului.
Va arata cam asa:

În vizualizarea pentru dezvoltatori, veți putea vedea codul sursă HTML al site-ului dvs., CSS și alte detalii.
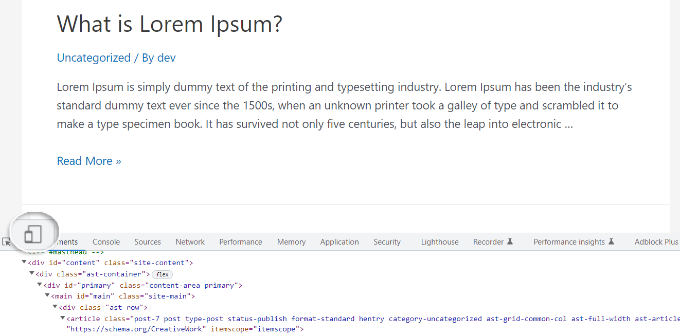
Apoi, trebuie să faceți clic pe butonul „Toggle Device Toolbar” pentru a trece la vizualizarea mobilă.

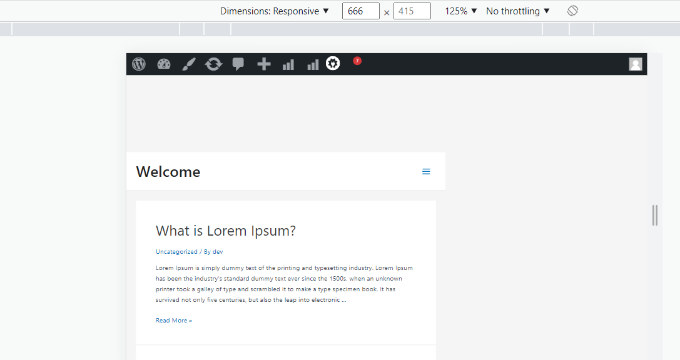
Veți vedea că previzualizarea site-ului dvs. web se micșorează la dimensiunea ecranului mobil.
Aspectul general al site-ului dvs. se va modifica și în vizualizarea mobilă. De exemplu, meniurile se vor restrânge, iar pictogramele suplimentare se vor muta la stânga în loc de la dreapta meniului.

Când treceți cursorul mouse-ului peste vizualizarea mobilă a site-ului dvs., acesta va deveni un cerc. Acest cerc poate fi mutat cu mouse-ul pentru a imita ecranul tactil de pe un dispozitiv mobil.
De asemenea, puteți ține apăsată tasta „Shift”, apoi faceți clic și mișcați mouse-ul pentru a simula ciupirea ecranului mobilului pentru a mări sau micșora.
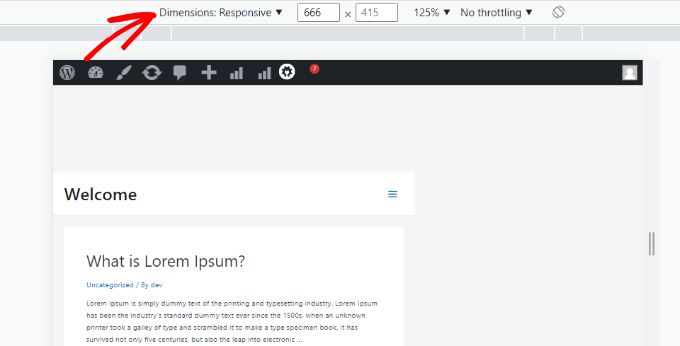
Deasupra vizualizării mobile a site-ului dvs., veți vedea câteva opțiuni suplimentare.

Aceste setări vă permit să faceți mai multe lucruri suplimentare. Puteți verifica cum ar arăta site-ul dvs. pe diferite tipuri de smartphone-uri.
De exemplu, puteți selecta un dispozitiv mobil, cum ar fi un iPhone, și puteți vedea cum va apărea site-ul dvs. pe dispozitiv.
De asemenea, puteți simula performanța site-ului dvs. pe conexiuni 3G rapide sau lente. Puteți chiar să rotiți ecranul mobil folosind pictograma de rotire.
Bonus: Cum să creezi conținut specific pentru dispozitive mobile în WordPress
Este important ca site-ul dvs. web să aibă un design receptiv, astfel încât vizitatorii de pe mobil să poată naviga cu ușurință pe site-ul dvs.
Cu toate acestea, pur și simplu a avea un site receptiv s-ar putea să nu meargă suficient de departe. Utilizatorii de pe dispozitive mobile caută adesea lucruri diferite decât utilizatorii de desktop.
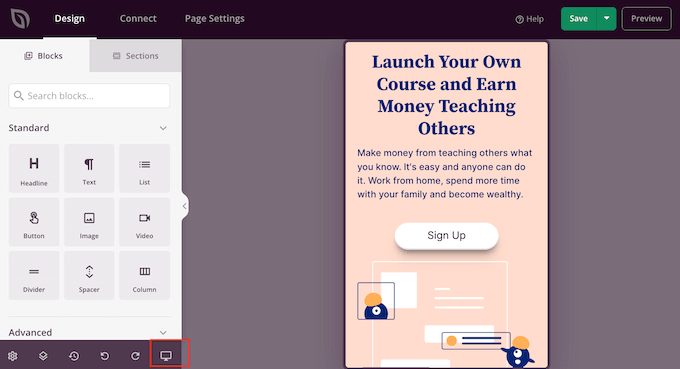
Multe teme și pluginuri premium vă permit să creați elemente care se afișează diferit pe desktop față de mobil. De asemenea, puteți utiliza un plugin de generare de pagini precum SeedProd pentru a vă edita paginile de destinație în vizualizarea mobilă.

Ar trebui să luați în considerare crearea de conținut specific pentru mobil pentru formularele dvs. de generare de clienți potențiali. Pe dispozitivele mobile, aceste formulare ar trebui să solicite informații minime, în mod ideal, doar o adresă de e-mail. De asemenea, ar trebui să arate bine și să fie ușor de închis.
Pentru mai multe detalii, puteți vedea ghidul nostru despre cum să creați o pagină de destinație în WordPress.
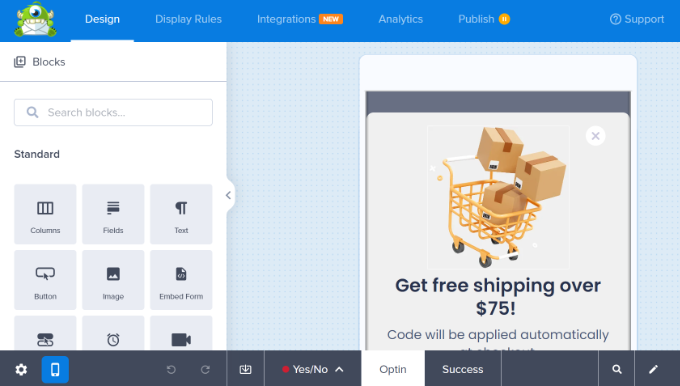
O altă modalitate excelentă de a crea ferestre pop-up specifice pentru dispozitive mobile și formulare de generare de clienți potențiali este cu OptinMonster. Este cel mai puternic plugin WordPress pop-up și instrument de generare de clienți potențiali de pe piață.

OptinMonster are reguli specifice de afișare pentru direcționarea dispozitivelor, care vă permit să afișați diferite campanii utilizatorilor de dispozitive mobile față de utilizatorilor de desktop. Puteți chiar să combinați acest lucru cu funcția de direcționare geografică a OptinMonster și cu alte funcții avansate de personalizare pentru a obține cele mai bune conversii.
Puteți vedea ghidul nostru despre cum să creați ferestre pop-up mobile care convertesc pentru mai multe informații.
Sperăm că acest articol te-a ajutat să înveți cum să previzualizezi aspectul mobil al site-ului tău. De asemenea, poate doriți să vedeți alegerile experților noștri pentru cele mai bune plugin-uri pentru a converti un site WordPress într-o aplicație mobilă și să aflați cum să creșteți traficul pe blog.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
