Cum să previzualizați site-ul dvs. WordPress înainte de a intra live
Publicat: 2022-06-08Doriți să previzualizați site-ul dvs. WordPress înainte de a fi difuzat?
Previzualizarea site-ului dvs. înainte de a-l publica vă permite să detectați orice erori, probleme de design, elemente lipsă și greșeli de ortografie sau gramaticale.
În acest articol, vă vom arăta cum să previzualizați site-ul dvs. înainte de a fi difuzat și fără a afecta experiența utilizatorului.

Iată o scurtă prezentare generală a subiectelor pe care le vom acoperi în acest ghid. Simțiți-vă liber să utilizați linkurile de mai jos pentru a sări la anumite secțiuni.
- Previzualizează site-ul WordPress înainte de lansare cu modul Coming Soon
- Permiteți clienților să previzualizeze site-ul WordPress înainte de a intra în direct
- Creați un site web de pregătire pentru a previzualiza modificările
- Previzualizează postările și paginile înainte de publicare
- Previzualizează o temă WordPress înainte de a comuta
- Previzualizează personalizările temei WordPress
- Previzualizează tema WordPress personalizată (SeedProd)
- Previzualizează paginile de destinație WordPress (SeedProd)
Gata? Să începem.
Previzualizează site-ul WordPress înainte de lansare cu modul Coming Soon
Dacă creați un nou site web WordPress, atunci este întotdeauna recomandat să activați un mod în curând în timp ce lucrați pe site-ul dvs.
Acest lucru vă permite să afișați o pagină corespunzătoare pentru vizitatorii site-ului. Veți putea în continuare să vă conectați la zona de administrare WordPress și să lucrați pe site-ul dvs. web, dar vizitatorii dvs. nu o vor putea vedea.
Cea mai bună parte este că veți putea să vă previzualizați site-ul și să faceți toate testele necesare înainte de a-l pune live.
Pentru a face acest lucru, veți avea nevoie de SeedProd. Este cel mai bun constructor de site-uri web WordPress de pe piață și vă permite să afișați cu ușurință o pagină frumoasă care va veni în curând.
În acest tutorial, vom folosi versiunea pro a SeedProd, astfel încât să putem folosi toate șabloanele și funcțiile avansate, dar există și o versiune gratuită pe care o puteți folosi pentru a crea cu ușurință pagini simple care vor urma în curând.
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
La activare, trebuie să vizitați pagina SeedProd » Setări pentru a vă introduce cheia de licență. Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd.

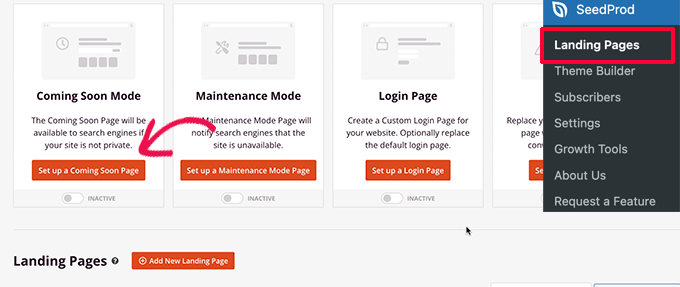
În continuare, trebuie să vizitați SeedProd » Pagini de destinație .
De aici, faceți clic pe butonul „Configurați o pagină în curând”.

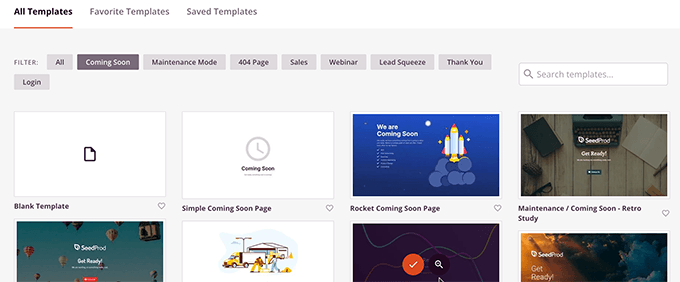
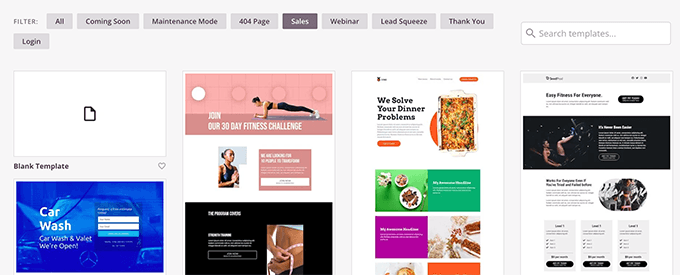
După aceea, pluginul vă va cere să alegeți un șablon pentru pagina viitoare.
SeedProd vine cu câteva șabloane frumoase care vor fi concepute profesional pentru a crește numărul de conversii.

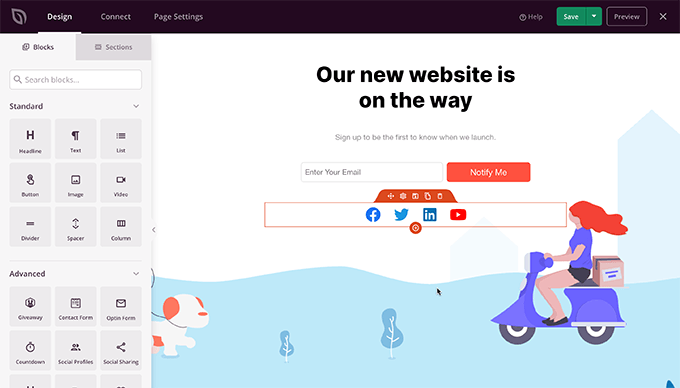
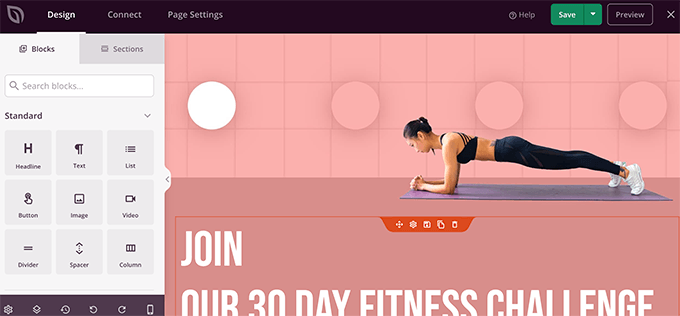
Alegerea unui șablon va lansa interfața de generare a paginii SeedProd.
Generatorul de pagini este un instrument de design intuitiv în care puteți pur și simplu să indicați și să faceți clic pentru a edita orice articol sau pentru a trage și plasa elemente noi în aspectul dvs.

Puteți adăuga un formular de înscriere prin e-mail și butoane pentru rețelele sociale pe pagina viitoare, astfel încât utilizatorii să vă poată urmări marca chiar înainte de lansare.
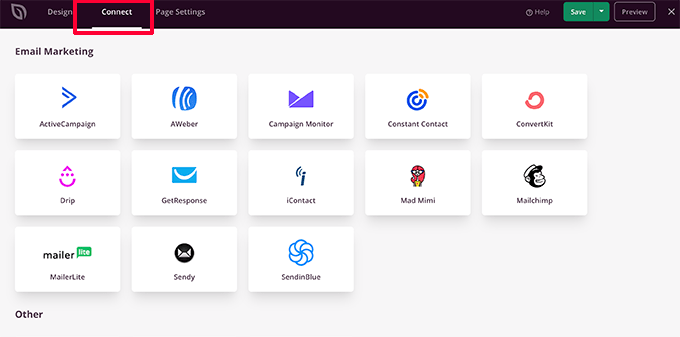
După ce ați terminat cu designul paginii, trebuie să treceți la fila de conectare. De aici, puteți să vă integrați cu serviciul dvs. de marketing prin e-mail pentru a vă crește lista și pentru a notifica utilizatorii când site-ul dvs. este disponibil.

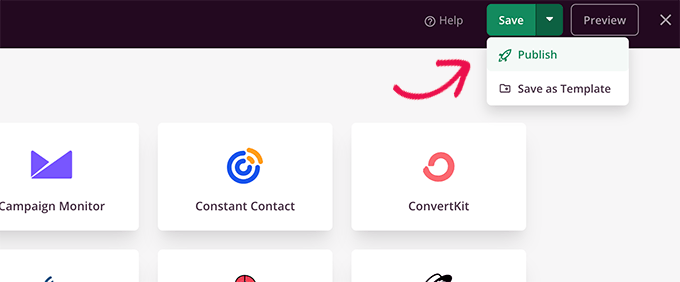
După ce ați terminat, puteți face clic pe butonul Salvare pentru a stoca modificările.
Apoi, selectați Publicați pentru a pregăti pagina viitoare pentru utilizare. Nu vă faceți griji, nu este încă activ pe site-ul dvs. web. Vom face asta în pasul următor.

Acum puteți închide interfața generatorului de pagini, care vă va duce înapoi la pagina SeedProd » Pagini de destinație.
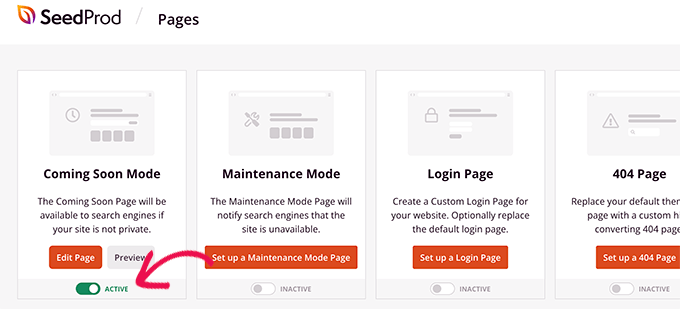
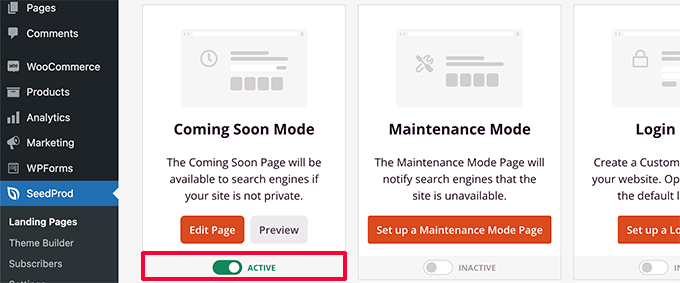
De aici, trebuie să faceți clic pe Comutați mai jos caseta de pagină în curând la Activ. Acest lucru vă va asigura că toți vizitatorii site-ului dvs. vor vedea noua pagină care va veni în curând în loc de site-ul dvs. real.

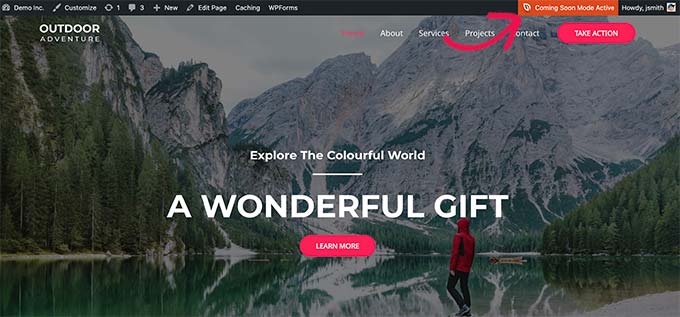
Acum vă puteți deconecta din zona de administrare WordPress sau vă puteți vizita site-ul web în modul Incognito.
Veți vedea în curând pagina dvs. live pe site-ul dvs. web.

Vă puteți conecta în continuare la zona dvs. de administrare WordPress și puteți continua să lucrați pe site-ul dvs. web.
De asemenea, veți putea previzualiza site-ul dvs. live când sunteți conectat.

Odată ce ați terminat de lucrat la site-ul dvs. web, puteți accesa pur și simplu pagina SeedProd » Pagini de destinație pentru a dezactiva pagina viitoare.
Pur și simplu faceți clic pe glisorul „Activ” pentru a-l reveni la inactiv.

SeedProd vă permite, de asemenea, să vă puneți cu ușurință site-ul în modul de întreținere în timp ce lucrați pe site-ul dvs. cu previzualizare live.
Permiteți clienților să previzualizeze site-ul WordPress înainte de a intra în direct
Dacă lucrați pe site-urile web ale clienților, atunci există mai multe modalități de a permite clienților să previzualizeze cu ușurință modificările pe un site web WordPress înainte de a intra în direct.
Cu toate acestea, cea mai ușoară cale este să folosiți o pagină Coming Soon creată cu SeedProd, așa cum tocmai am arătat mai sus.
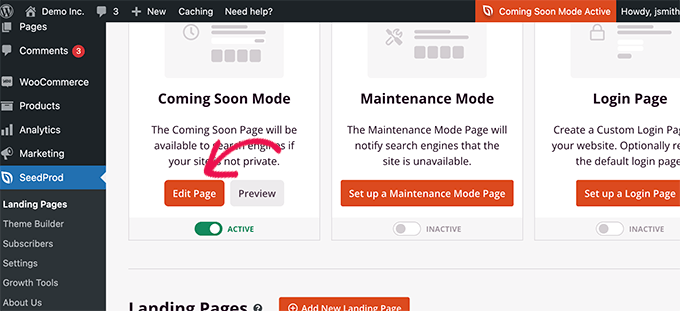
După ce ați activat Modul Coming Soon, trebuie să faceți clic pe butonul „Editați pagina”.

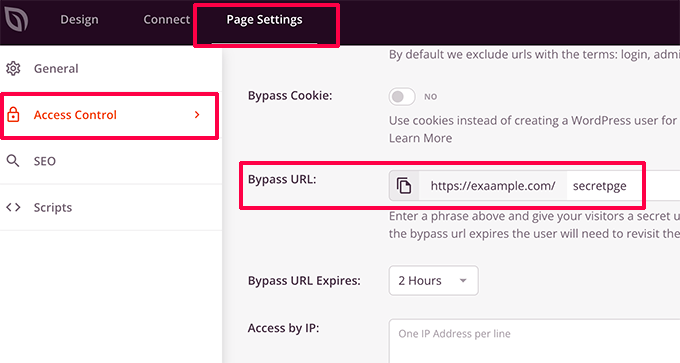
Pe ecranul de generare a paginii, trebuie să comutați la fila Setări pagină.
Apoi, faceți clic pe secțiunea Control acces.

De aici, puteți crea o adresă URL de ignorare și puteți alege durata de expirare a adresei URL. Nu uitați să salvați modificările.
Clienții dvs. pot folosi acum adresa URL secretă pentru a ocoli pagina viitoare și pentru a previzualiza site-ul.
Dacă site-ul dvs. este deja activ și doriți să împărtășiți modificările cu clienții dvs. înainte de a fi difuzat, atunci vom trata acest lucru în pasul următor.
Creați un site web de pregătire WordPress pentru a previzualiza modificările
Este cea mai bună practică standard în rândul profesioniștilor web să creeze site-uri web de pregătire, astfel încât să puteți testa și previzualiza orice modificări înainte de a le aplica unui site web live.
Un site web de organizare este o clonă privată a site-ului dvs. Este ascuns publicului principal, așa că vă oferă avantajul de a testa și previzualiza modificările pe serverul dvs. live.
Multe dintre cele mai importante companii de găzduire WordPress oferă un site web de organizare cu un singur clic. Puteți pur și simplu să faceți clic pe un buton pentru a crea un site web de pregătire și pentru a sincroniza cu ușurință orice modificări pe care le faceți cu site-ul dvs. live.
De dragul acestui articol, vă vom arăta cum să creați un site web de staging pe Bluehost.
Bluehost este una dintre cele mai mari companii de găzduire din lume și un furnizor de găzduire WordPress recomandat oficial. Ei oferă tuturor clienților lor WordPress funcția de site-uri de pregătire cu un clic.
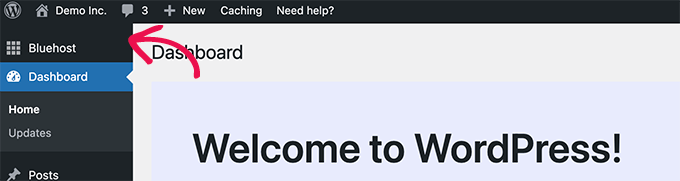
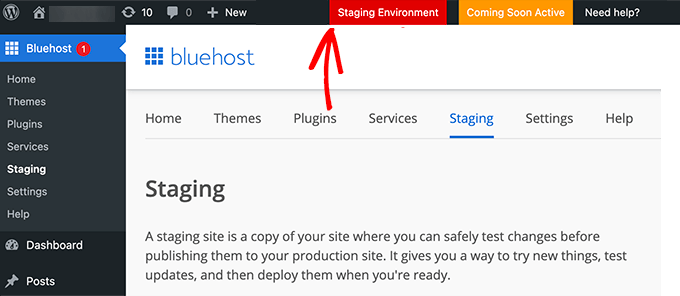
În primul rând, trebuie să vă asigurați că aveți pluginul Bluehost instalat și activat pe site-ul dvs. web. Dacă este deja activat, atunci veți vedea un element de meniu Bluehost în partea de sus a meniului de administrare WordPress.

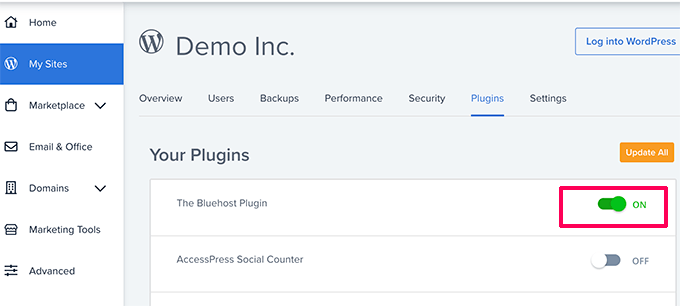
Dacă nu puteți vedea meniul Bluehost, atunci vă puteți conecta la panoul de control al contului de găzduire Bluehost și faceți clic pe butonul Gestionare site.
În zona de gestionare a site-ului, comutați pur și simplu la fila Plugins și activați Pluginul Bluehost.

După ce v-ați asigurat că aveți instalat pluginul Bluehost, sunteți gata să vă creați site-ul de organizare.
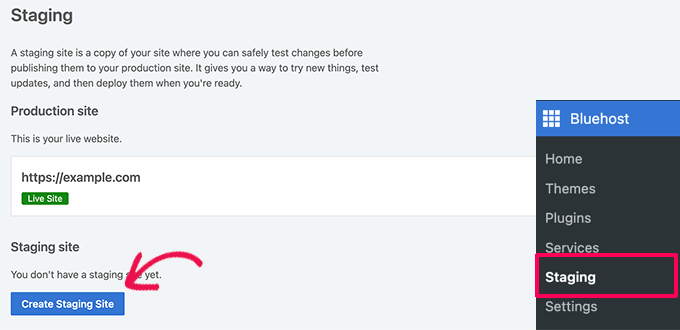
Din zona de administrare WordPress, accesați pagina Bluehost » Staging și faceți clic pe butonul Creare Staging Site.

Plugin-ul va genera apoi site-ul dvs. de pregătire.
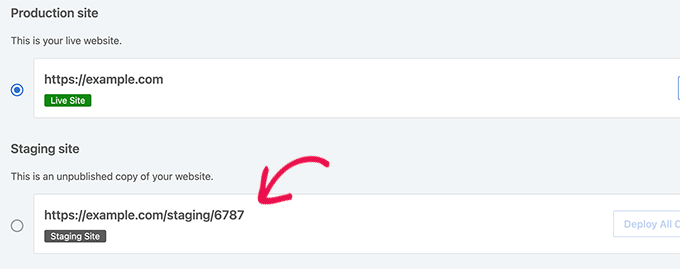
După ce ați terminat, puteți pur și simplu să faceți clic pe site-ul dvs. de pregătire pentru a trece la acesta și a începe să lucrați la el.

Acum puteți lucra pe site-ul dvs. web de pregătire și puteți vedea modificările pe o previzualizare live a site-ului dvs.
Pentru a vă ajuta să faceți diferența față de site-ul dvs. live, veți vedea o notificare roșie „Mediu de pregătire” în bara de administrare WordPress.

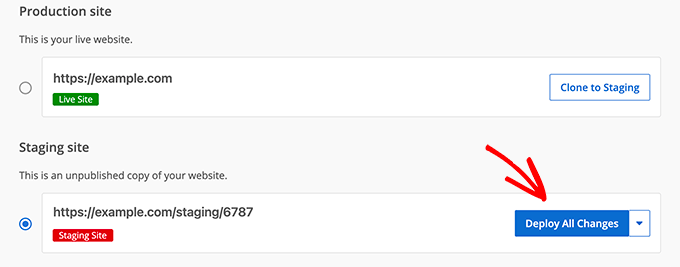
Odată ce ați terminat de previzualizat modificările pe site-ul de staging, puteți accesa Bluehost » Staging pagina de pe site-ul de staging.
De aici, trebuie să faceți clic pe butonul Implementați toate modificările.

Pentru mai multe detalii și instrucțiuni pentru alte medii de găzduire, consultați ghidul nostru detaliat despre cum să creați un site de staging pentru WordPress.
Previzualizează postările și paginile WordPress înainte de publicare
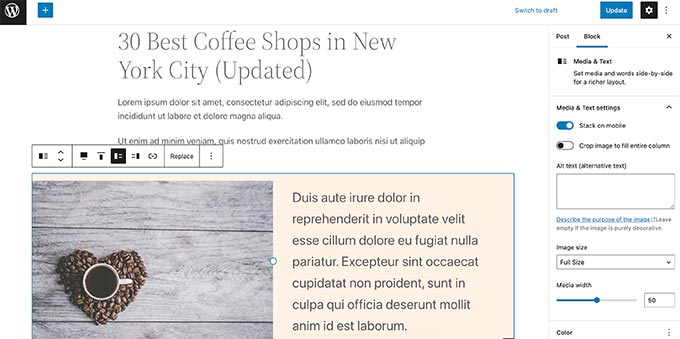
WordPress folosește un editor de blocuri intuitiv care folosește automat stilul temei pentru a afișa o previzualizare live a postărilor și paginilor tale.

Cu toate acestea, este posibil să nu vă ofere o idee clară despre cum poate arăta o postare sau o pagină pe site-ul dvs. cu anteturile, barele laterale și orice altceva de pe pagină.

Din fericire, editorul de blocuri vă permite și să previzualizați o postare sau o pagină fără a o publica.
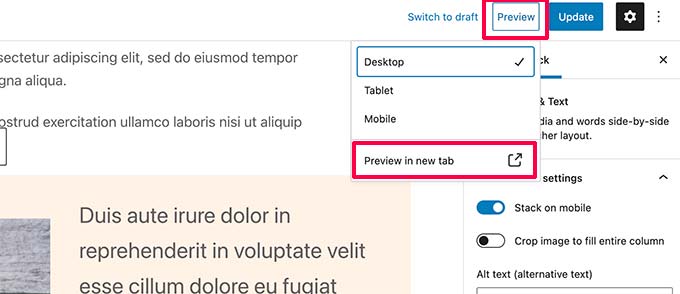
Pur și simplu faceți clic pe butonul Previzualizare din colțul din dreapta sus.

Puteți alege între opțiunile de previzualizare pentru desktop, tabletă și mobil, dar acestea vă vor afișa doar previzualizarea în editorul de conținut.
După ce ați ales un tip de dispozitiv, trebuie să faceți clic pe opțiunea „Previzualizare în fila nouă” pentru a vedea previzualizarea completă pe site-ul dvs.
WordPress vă va afișa apoi o previzualizare a postării sau a paginii dvs. înainte de a intra în direct.
Dacă doriți să permiteți altcuiva un acces exclusiv pentru a previzualiza una dintre postările dvs. nepublicate, atunci consultați ghidul nostru despre cum să permiteți previzualizarea postărilor publice în WordPress.
Previzualizează o temă WordPress înainte de a comuta
În mod normal, dacă activați o temă WordPress, aceasta este imediat disponibilă pe site-ul dvs. web.
Dacă nu utilizați un site web de organizare, atunci utilizatorii dvs. vor vedea noua temă fără personalizări.
Nu ar fi frumos dacă ai putea previzualiza o temă WordPress înainte de a o activa pe site-ul tău?
Din fericire, WordPress vă permite să previzualizați o temă înainte de a o activa.
Pur și simplu instalați tema WordPress pe care doriți să o previzualizați. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați o temă WordPress.
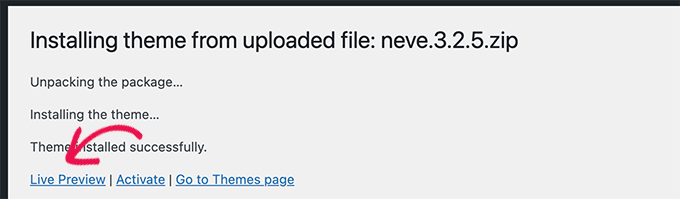
După instalarea temei, trebuie pur și simplu să faceți clic pe linkul Live Preview.

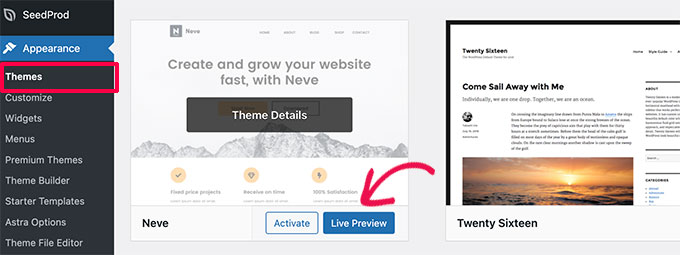
Alternativ, puteți accesa pagina Aspect » Teme și treceți mouse-ul peste o temă instalată.
Veți vedea un buton pentru a lansa Previzualizarea live.

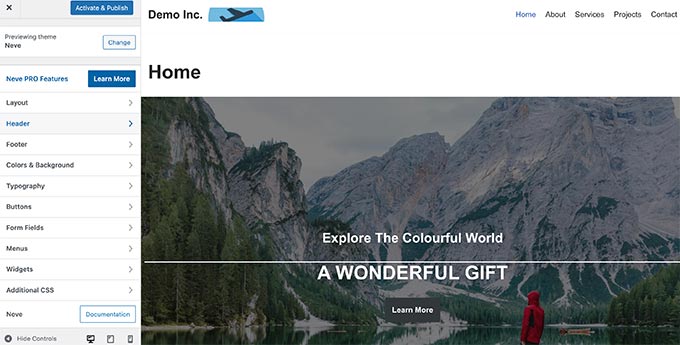
WordPress va lansa apoi Personalizarea temei.
Aici veți vedea o previzualizare live a temei cu conținutul dvs. actual.

Personalizatorul de teme va folosi conținutul și meniul de navigare existent. Puteți încerca diferite setări ale temei din panoul din stânga.
Puteți ieși din personalizarea temei fără a activa tema. Cu toate acestea, nu va salva niciuna dintre personalizările dvs.
Dacă sunteți mulțumit de modul în care arată tema, puteți continua și activați-o făcând clic pe butonul „Activați și publicați” din partea de sus a meniului.
Aveți nevoie de ajutor pentru a schimba temele? Consultați tutorialul nostru despre cum să vă schimbați corect tema WordPress.
Previzualizează personalizările temei WordPress
Doriți să faceți modificări temei dvs. WordPress, dar nu sunteți sigur cum ar arăta acestea pe site-ul dvs. live?
WordPress vine cu diferite moduri de a previzualiza tema WordPress înainte de a aplica aceste modificări.
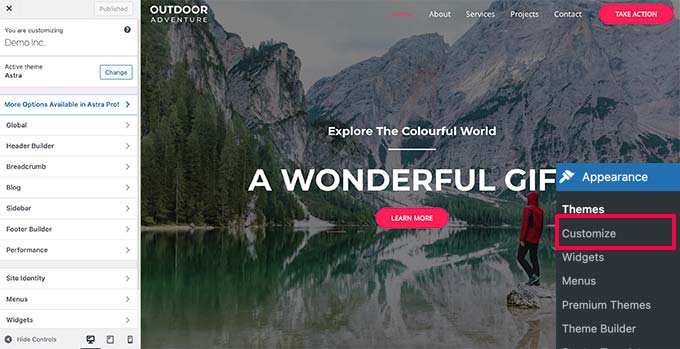
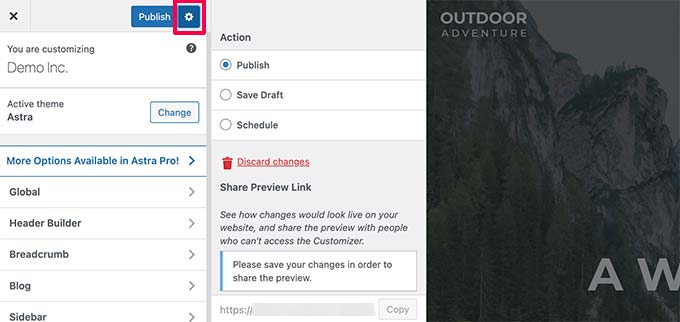
Pentru majoritatea temelor WordPress, puteți previzualiza modificările utilizând elementul de personalizare a temei. Pur și simplu accesați pagina Aspect » Personalizare pentru a lansa elementul de personalizare a temei.

De aici puteți încerca diferite opțiuni de temă, puteți schimba meniurile, puteți personaliza widget-uri, puteți adăuga CSS personalizat și multe altele.
Acest lucru vă permite să previzualizați modificările temei fără a le aplica efectiv site-ului dvs. web.
Odată ce sunteți mulțumit de modificările pe care le-ați făcut, puteți face clic pe butonul Publicare pentru a aplica acele modificări. Opțional, puteți, de asemenea, să dați clic pe pictograma roată pentru a salva modificările ca schiță, a programa modificările și a partaja clienților un link de previzualizare.

Acum, este posibil ca această metodă să nu fie disponibilă pentru unele teme WordPress mai noi folosind Editorul complet de site.
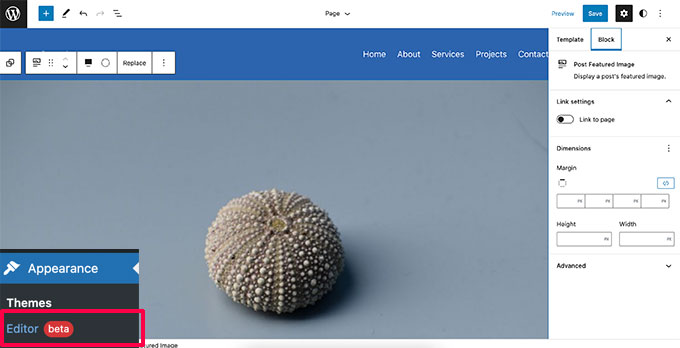
Dacă utilizați o temă completă a editorului de site, atunci veți putea lansa editorul vizitând meniul Aspect » Editor .

Editorul complet de site vă permite să editați tema WordPress folosind blocuri. Puteți edita fișiere șablon individuale cu o previzualizare live a site-ului dvs.
Cu toate acestea, spre deosebire de Personalizatorul de teme, nu veți putea salva modificările ca schiță. Aceste modificări vor intra în vigoare când salvați modificările sau se vor pierde dacă ieșiți fără a salva.
Previzualizează tema WordPress personalizată
Doriți să creați o temă WordPress complet personalizată cu o previzualizare live?
SeedProd este cel mai bun generator de site-uri WordPress care vă permite să creați o temă WordPress personalizată folosind o interfață drag and drop cu previzualizare live.
În primul rând, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
La activare, trebuie să accesați SeedProd » Setări pentru a vă introduce cheia de licență. Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd.

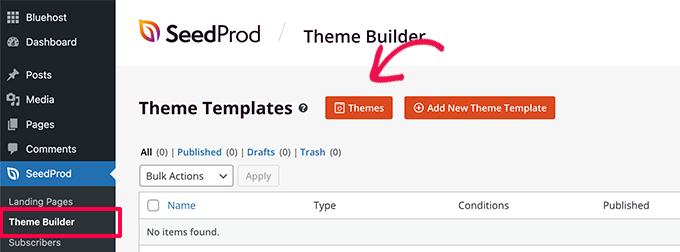
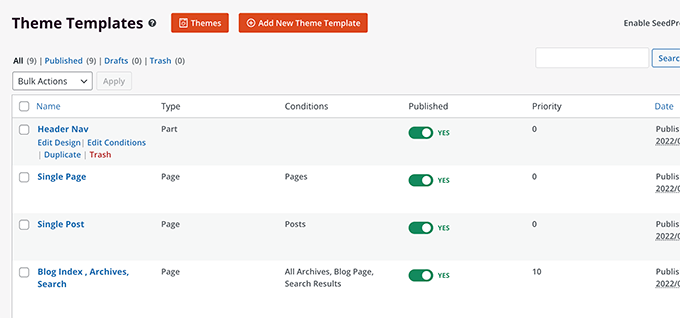
Apoi, trebuie să vizitați pagina SeedProd » Theme Builder .
De aici, faceți clic pe butonul Teme.

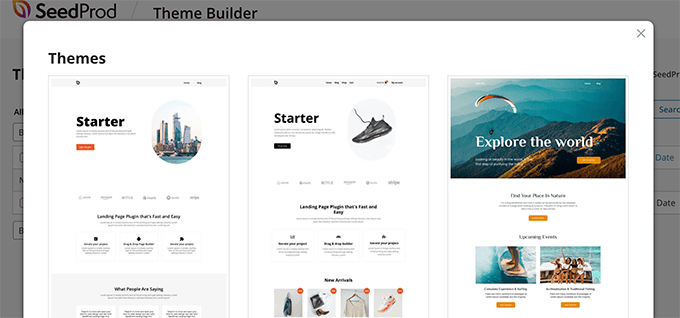
Aceasta va afișa o fereastră pop-up în care puteți alege o temă pe care să o utilizați ca punct de plecare.
SeedProd vine cu o mulțime de teme frumoase pe care le puteți personaliza.

Pur și simplu faceți clic pentru a selecta o temă și SeedProd va genera toate fișierele șablon de temă pentru dvs.
Acum puteți face clic pe oricare dintre aceste fișiere de teme pentru a le edita în generatorul de teme.

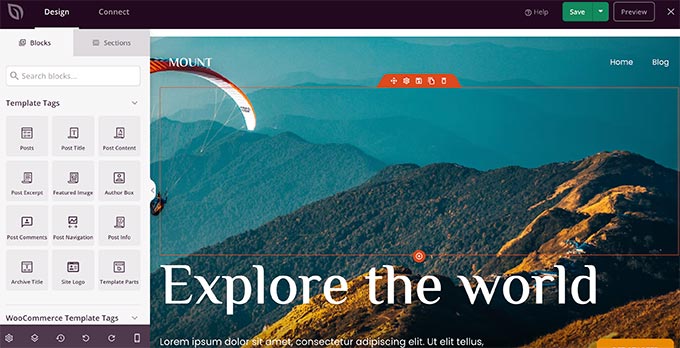
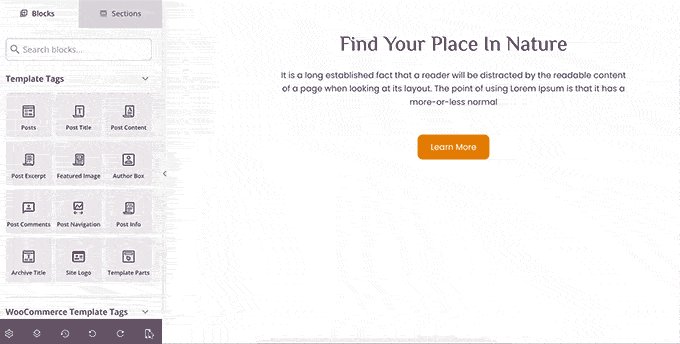
SeedProd vine cu un generator intuitiv de glisare și plasare care utilizează blocuri și secțiuni pentru a crea machete frumoase.
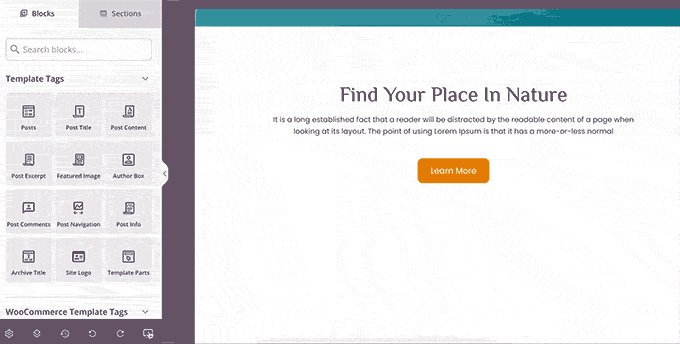
Puteți adăuga blocuri la designul dvs. din coloana din stânga. În dreapta dvs., veți vedea o previzualizare editabilă live a șablonului dvs. de temă.

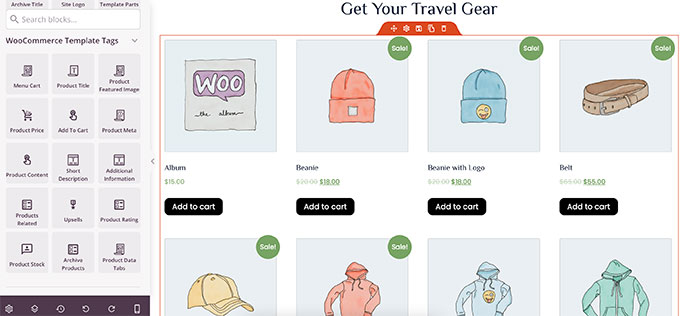
SeedProd vine și cu suport complet pentru WooCommerce.
Aceasta înseamnă că puteți proiecta și previzualiza magazinul dvs. online, inclusiv paginile de produse, pagina de finalizare a comenzii și multe altele.

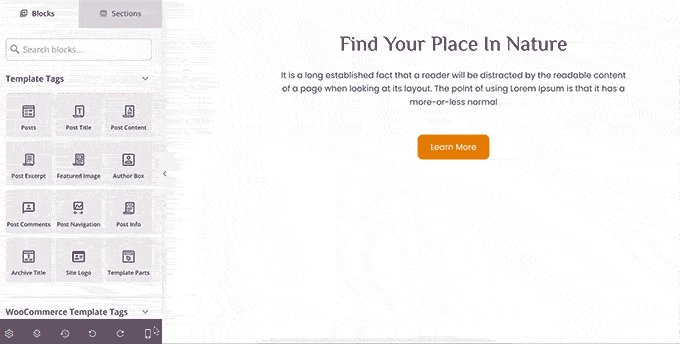
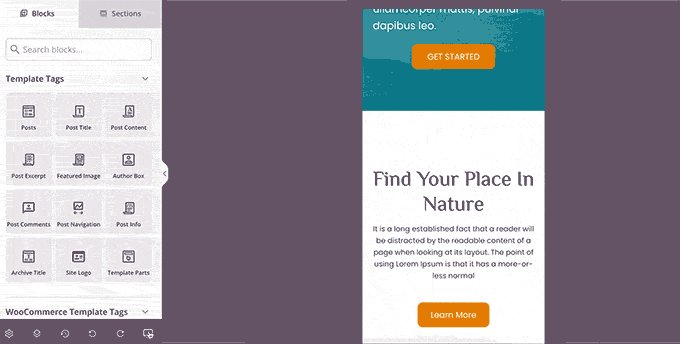
Doriți să previzualizați tema pentru dispozitive mobile?
Pur și simplu faceți clic pe pictograma mobil din bara de jos, iar SeedProd va afișa previzualizarea temei pe mobil.

După ce ați terminat de editat tema, puteți face clic pe butonul Salvare din dreapta sus și puteți ieși din generator. Puteți edita apoi alte șabloane dacă este necesar.
Când sunteți gata să implementați tema personalizată, pur și simplu activați comutatorul „Activați tema SeedProd” de pe pagina de creare a temei.

Tema dvs. personalizată va fi acum live. Asta înseamnă că va înlocui tema dvs. WordPress existentă.
Pentru a afla mai multe despre generatorul de teme personalizate SeedProd, consultați tutorialul nostru despre cum să creați o temă personalizată WordPress fără a scrie niciun cod.
Previzualizează paginile de destinație WordPress înainte de lansare
Paginile de destinație sunt pagini specializate utilizate în campaniile de marketing. Aceste pagini sunt foarte optimizate pentru conversii și vânzări.
Unele teme WordPress vin cu șabloane de pagini de destinație pe care le puteți personaliza folosind editorul de blocuri.
Cu toate acestea, dacă aveți nevoie de mai multe opțiuni de design, atunci veți avea nevoie de SeedProd. Este cel mai bun generator de pagini de destinație WordPress și vă permite să creați cu ușurință pagini de destinație frumoase pentru site-ul dvs.
SeedProd vine cu zeci de șabloane de pagini de destinație proiectate profesional pentru a începe. În plus, paginile dvs. de destinație vor arăta la fel de grozav pe toate dimensiunile de ecran.
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. La activare, trebuie să vizitați pagina SeedProd » Setări pentru a vă introduce cheia de licență. Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd.

Apoi, mergeți la pagina SeedProd » Pagini de destinație.
Pentru a începe să vă proiectați pagina, faceți clic pe butonul Adăugați o nouă pagină de destinație.

Apoi, trebuie să alegeți un șablon.
Există mai multe șabloane extrem de optimizate pe care le puteți folosi ca punct de plecare sau puteți începe cu un șablon gol.

Aceasta va afișa o fereastră pop-up în care trebuie să introduceți un nume pentru pagina dvs. de destinație și să alegeți un URL slug.
Apoi faceți clic pe butonul „Salvați și începeți editarea paginii” pentru a continua.

Aceasta va lansa interfața pentru generatorul de pagini.
Este un instrument de design prin glisare și plasare în care vă puteți proiecta pagina cu o previzualizare live.

După ce ați terminat de editat pagina de destinație, puteți să faceți clic pe butonul Salvați și să selectați Publicați pentru a o publica pe site-ul dvs.
Pentru a afla mai multe, consultați tutorialul nostru despre cum să creați pagini de destinație în WordPress.
Sperăm că acest articol te-a ajutat să înveți cum să previzualizezi site-ul tău WordPress înainte de a fi difuzat. De asemenea, poate doriți să vedeți ghidul nostru despre utilizarea modelelor de blocuri WordPress sau să vedeți ghidul nostru complet SEO pentru WordPress pentru a vă promova site-ul.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
