Cum să adăugați corect imagini în WordPress (pas cu pas)
Publicat: 2023-08-03Căutați modalitatea corectă de a adăuga imagini pe site-ul sau blogul dvs. WordPress?
Adăugând corect imagini în WordPress, puteți îmbunătăți atractivitatea vizuală, accesibilitatea și SEO ale site-ului dvs. Puteți chiar să permiteți utilizatorilor să își încarce propriile imagini și să le folosească pe site-ul dvs. sau în competițiile dvs.
În acest articol, vă vom arăta cum să adăugați corect imagini în WordPress.

Importanța încărcării corecte a imaginilor în WordPress
Uneori, utilizatorii copiază direct o imagine din sursă și o inserează în conținutul site-ului lor. Din păcate, acest lucru poate cauza probleme precum pagini lente, experiență slabă a utilizatorului și SEO slab.
Când adăugați imagini pe site-ul dvs. WordPress, este important să o faceți corect. Aceasta înseamnă să folosiți formatul de fișier, numele fișierului și textul alternativ corect.
Vă recomandăm să vă denumiți imaginile cu cuvinte descriptive separate prin liniuțe. De exemplu, ați putea folosi numele de fișier „bali-vacation-photo.jpg” pentru o imagine de pe blogul dvs. de călătorie.
Adăugarea corectă a imaginilor înseamnă și redimensionarea imaginilor astfel încât acestea să se încarce rapid și să arate bine pe toate dispozitivele. De exemplu, unele formate de imagine, cum ar fi JPEG, sunt mai comprimate decât altele, ceea ce înseamnă că aceste imagini vor ocupa mai puțin spațiu pe server și vor dura mai puțin timp pentru a se încărca.
Folosind aceste formate, împreună cu un plugin de compresie a imaginilor pentru imaginile de pe blogul dvs. WordPress, puteți îmbunătăți experiența utilizatorului site-ului dvs.
În mod similar, prin utilizarea blocului Imagine în WordPress și optimizarea corectă a imaginilor pentru SEO și text alternativ, puteți face mai ușor pentru motoarele de căutare să vă indexeze imaginile.
Acest lucru poate crește clasamentul site-ului dvs. și poate îmbunătăți accesibilitatea site-ului dvs. pentru persoanele cu dizabilități.
Acestea fiind spuse, să vedem cum să adăugați corect imagini în WordPress. Vom acoperi mai multe metode și puteți folosi linkurile rapide de mai jos pentru a accesa diferitele secțiuni ale tutorialului nostru:
- Cum să adăugați imagini în Editorul de blocuri (Gutenberg)
- Cum să adăugați imagini în Editorul clasic
- Cum să adăugați imagini în biblioteca media
- Cum să optimizați o imagine pentru WordPress SEO
- Bonus: Permiteți utilizatorilor să încarce imagini în WordPress
Cum să adăugați imagini în Editorul de blocuri (Gutenberg)
Puteți adăuga cu ușurință imagini în editorul de blocuri WordPress utilizând blocul Imagine.
Mai întâi, trebuie să deschideți pagina/postarea existentă sau nouă în care doriți să adăugați o imagine.
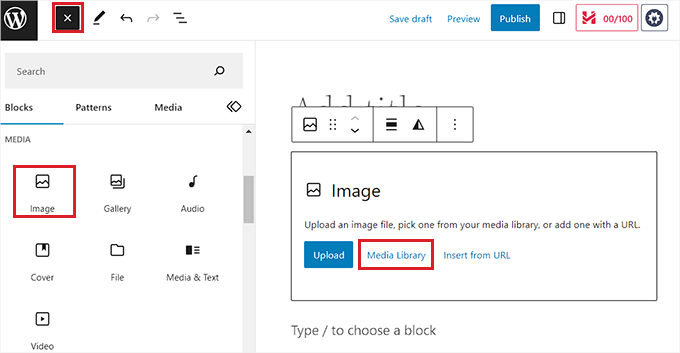
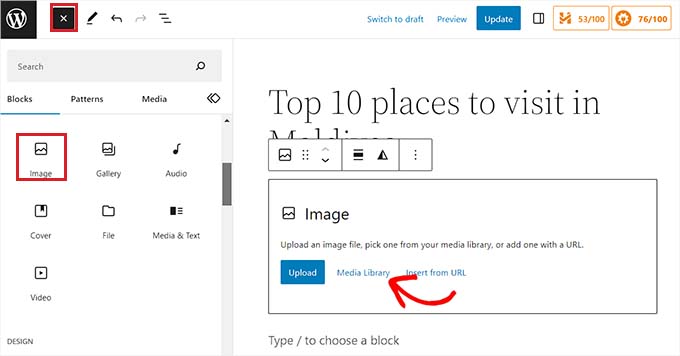
Odată ce sunteți acolo, faceți clic pe butonul „+” din colțul din stânga sus al ecranului pentru a deschide meniul de blocare. De aici, trebuie să găsiți și să adăugați blocul Imagine la postare sau pagină.

Odată ce ați făcut acest lucru, faceți clic pe butonul „Bibliotecă media” pentru a lansa solicitarea „Selectați sau încărcați media” de pe ecran.
De aici, puteți trece la fila „Încărcați fișiere” dacă doriți să încărcați o imagine de pe computer.
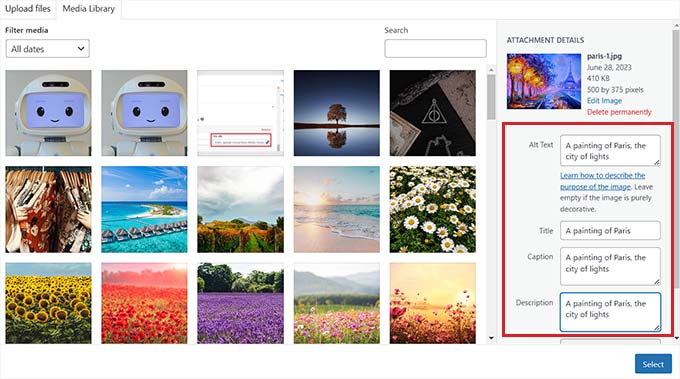
Cu toate acestea, dacă doriți să adăugați o imagine din biblioteca media, atunci puteți face acest lucru și trecând la fila „Biblioteca media”.

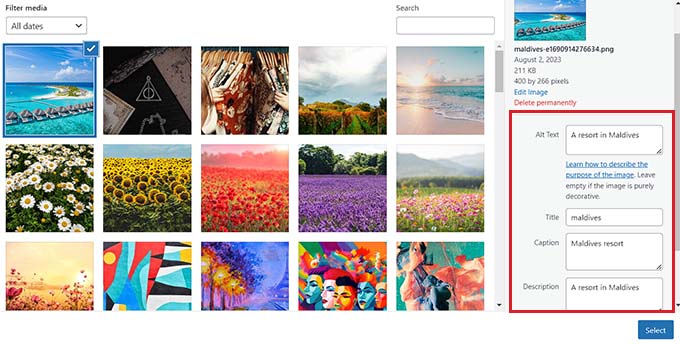
După ce adăugați o imagine, va trebui să adăugați text alternativ pentru aceasta în coloana din stânga. Acest text alternativ este crucial pentru SEO pentru imagini, deoarece ajută motoarele de căutare să înțeleagă contextul imaginii. De asemenea, permite persoanelor cu cititoare de ecran să vadă aceste informații despre imaginile dvs.
De asemenea, puteți adăuga un titlu și o legenda care descrie imaginea în coloana din dreapta. Subtitrările sunt descrierile de text vizibile ale imaginilor dvs., în timp ce titlul va apărea atunci când un utilizator trece mouse-ul peste imagine.
Pentru detalii, poate doriți să vedeți ghidul nostru pentru începători despre cum să adăugați subtitrări la imagini în WordPress.
Apoi, faceți clic pe butonul „Selectați” pentru a adăuga imaginea pe pagina sau postarea dvs.

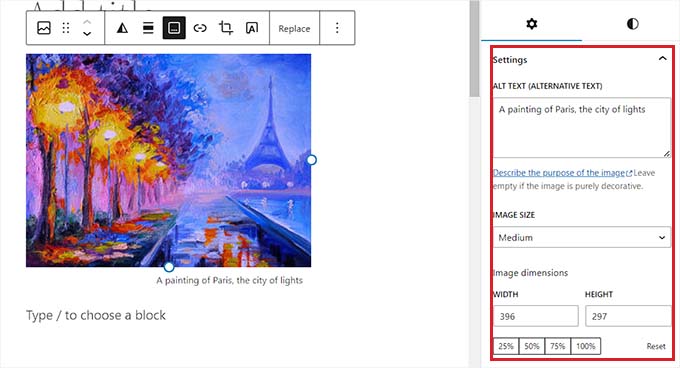
Acum că ați încărcat o imagine, puteți personaliza și mai mult dimensiunea, dimensiunile, chenarul și stilul acesteia din panoul bloc din dreapta.
Pentru detalii, consultați tutorialul nostru despre cum să adăugați și să aliniați imagini în WordPress.

În cele din urmă, faceți clic pe butonul „Actualizare” sau „Publicare” pentru a vă stoca setările.
Acum ați adăugat corect o imagine în editorul Gutenberg.
Cum să adăugați imagini în Editorul clasic
Dacă încă utilizați vechiul editor clasic în WordPress, atunci puteți utiliza această metodă.
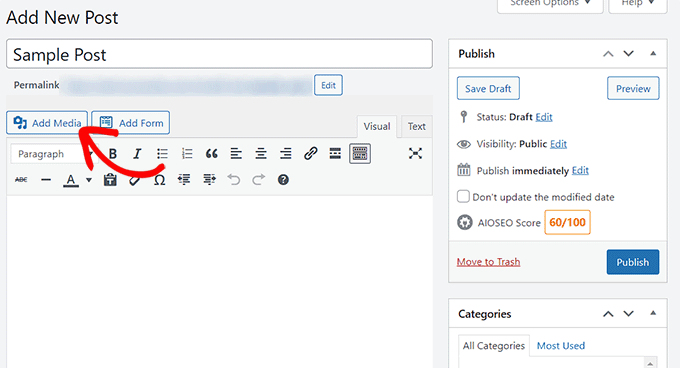
Mai întâi, trebuie să vizitați pagina sau postarea în care doriți să adăugați imaginea din tabloul de bord WordPress. Odată ce sunteți acolo, faceți clic pe butonul „Adăugați media” pentru a lansa biblioteca media.

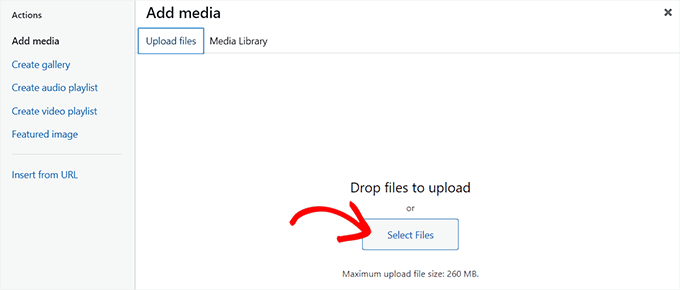
După aceea, puteți trece la fila „Încărcați fișiere” pentru a încărca o imagine de pe computer.
Alternativ, pentru a adăuga o imagine din biblioteca media, trebuie doar să comutați la fila „Biblioteca media”.

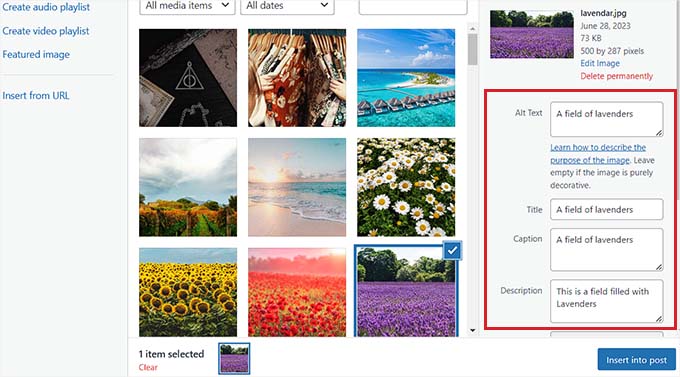
La adăugarea unei imagini, va trebui să adăugați text alternativ și un titlu pentru aceasta. Puteți adăuga, de asemenea, o descriere și o legenda, dacă doriți.
Puteți descrie pur și simplu imaginea pentru toate aceste opțiuni. Acest lucru va ajuta motorul de căutare să vă indexeze imaginea și să vă sporească vizibilitatea site-ului.
Apoi, mergeți mai departe și faceți clic pe butonul „Inserați în postare”.

Acum, imaginea va fi adăugată la postarea sau pagina dvs. WordPress.
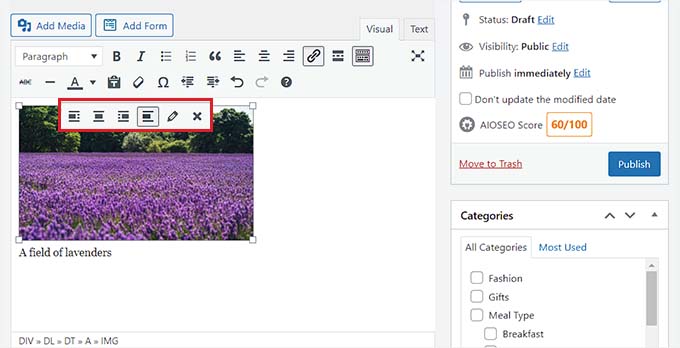
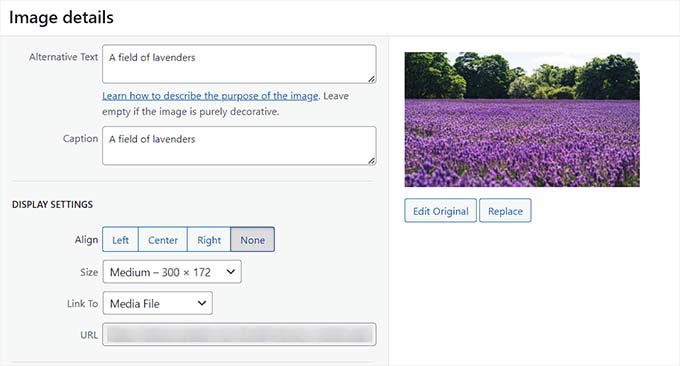
De aici, îi puteți modifica alinierea utilizând pictogramele de aliniere de deasupra imaginii. De asemenea, puteți edita în continuare o imagine făcând clic pe pictograma creion.

Aceasta va deschide promptul „Detalii imagine” pe ecran, unde puteți schimba dimensiunea și adăuga atribute pentru titlul imaginii, clase CSS, aliniere și multe altele.
După ce ați terminat, faceți clic pe butonul „Actualizare” pentru a salva modificările pe care le-ați făcut.

După aceea, faceți clic pe butonul „Publicați” sau Actualizați pentru a salva postarea.
Cum să adăugați imagini în biblioteca media
Dacă doriți, puteți adăuga direct o imagine în biblioteca media. Rețineți că, după ce adăugați o imagine în biblioteca media, va trebui totuși să deschideți o postare sau o pagină și să introduceți blocul Imagine.
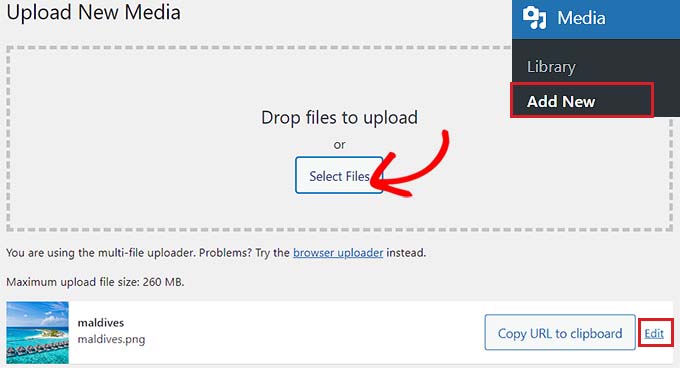
Pentru a adăuga o imagine din biblioteca media, trebuie să vizitați pagina Media » Add New din zona de administrare WordPress.
Odată ce sunteți acolo, faceți clic pe butonul „Selectați fișierele” pentru a încărca o imagine de pe computer. Apoi, faceți clic pe linkul „Editați” de lângă imagine.

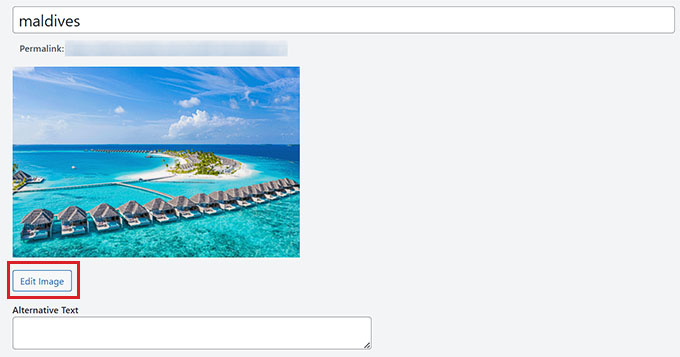
Aceasta vă va duce la pagina „Editați media”, de unde puteți începe prin a schimba titlul imaginii. După aceea, puteți adăuga text alternativ, o legendă și o descriere derulând în jos.
După ce ați făcut acest lucru, puteți, de asemenea, să faceți clic pe butonul „Editați imaginea”.

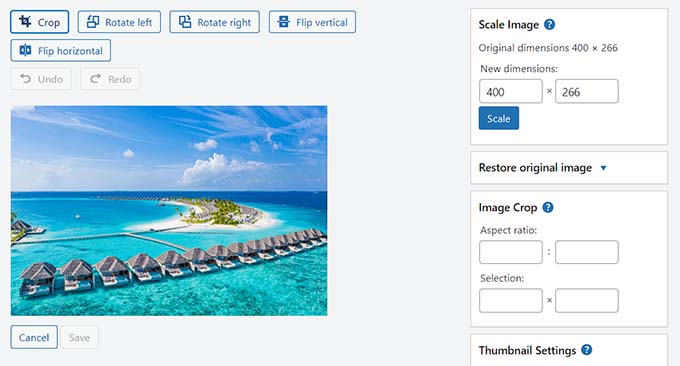
Acest lucru vă va direcționa către o altă pagină, unde puteți decupa, scala, roti sau răsturna imaginea după cum doriți. Pentru instrucțiuni detaliate, consultați ghidul nostru pentru începători despre cum să faceți editarea de bază a imaginilor în WordPress.
După ce sunteți mulțumit, faceți clic pe butonul „Actualizare” pentru a salva modificările.

Aceasta vă va duce înapoi la pagina „Editați media”, unde trebuie să faceți clic din nou pe butonul „Actualizare” pentru a vă stoca setările.
Acum ați adăugat cu succes o imagine în biblioteca media.
Apoi, vizitați postarea în care doriți să adăugați această imagine din bara laterală admin WordPress. Odată ce sunteți acolo, faceți clic pe butonul „+” pentru a adăuga un bloc de imagine la postare.
Apoi, trebuie să selectați butonul „Biblioteca media”.

Aceasta va lansa promptul „Selectare sau încărcare media” pe ecran, unde veți observa imaginea pe care ați încărcat-o în biblioteca media din partea de sus.
La selectarea imaginii, veți vedea că titlul, textul alternativ, legenda și descrierea au fost deja adăugate la aceasta din pagina bibliotecii media.
Acum, pur și simplu faceți clic pe butonul „Selectați” pentru a încărca imaginea în editorul de blocuri.

În cele din urmă, faceți clic pe butonul „Publicați” sau „Actualizați” pentru a vă stoca setările.
Cum să optimizați o imagine pentru WordPress SEO
Odată ce ați adăugat o imagine la o postare/pagină, este, de asemenea, crucial să o optimizați pentru motoarele de căutare. Din păcate, WordPress nu oferă funcții SEO avansate încorporate pentru imagini.

Aici intervine All in One SEO pentru WordPress (AIOSEO).
Este cel mai bun plugin WordPress SEO de pe piață, care face super ușor să vă optimizați conținutul, inclusiv imaginile, pentru motoarele de căutare.
Mai întâi, trebuie să instalați și să activați pluginul AIOSEO. Pentru mai multe instrucțiuni, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: AIOSEO are și o versiune gratuită. Cu toate acestea, veți avea nevoie de versiunea pro a pluginului pentru a debloca funcția Image SEO.
La activare, va trebui să configurați expertul de configurare.
Pentru mai multe detalii, consultați ghidul nostru despre cum să configurați corect SEO All in One pentru WordPress.

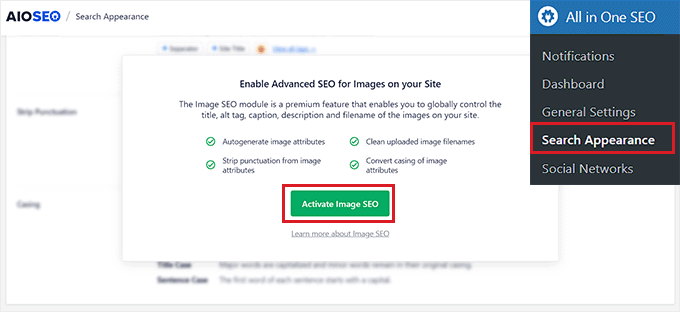
Apoi, accesați pagina All in One SEO » Search Appearance din bara laterală admin WordPress și comutați la fila „Image SEO”.
După aceea, derulați în jos și faceți clic pe butonul „Activare Image SEO” pentru a debloca funcția.

Acum veți putea vedea setările SEO pentru imagini. Aici, veți observa diferite file pentru titlu, text alternativ, legenda, descriere și nume de fișier.
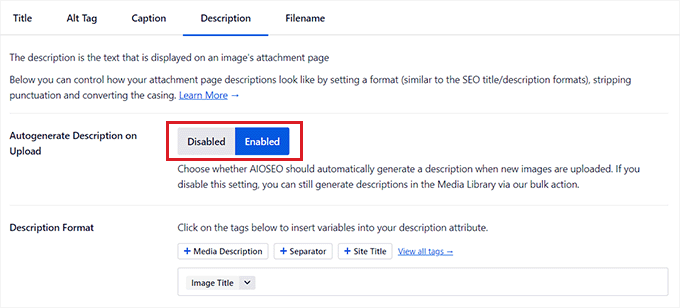
Configurați titlurile automate ale imaginilor
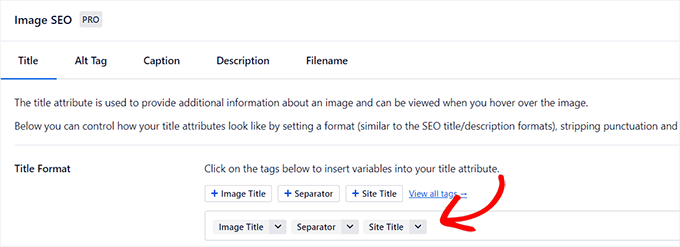
După ce treceți la fila „Titlu” din pagina SEO pentru imagini, puteți începe prin a crea un format de titlu pentru imaginile dvs. folosind etichete inteligente.
Aceste etichete inteligente vor genera apoi automat atribute de titlu pentru imaginile dvs. Acesta este ceea ce va vedea un vizitator când trece mouse-ul peste imaginile tale.
De exemplu, dacă doriți ca fiecare atribut al titlului imaginii să folosească titlul imaginii și titlul site-ului, atunci puteți adăuga aceste etichete inteligente în câmpul „Format titlu”.

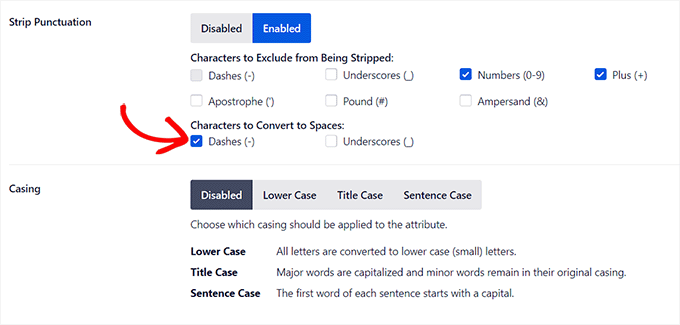
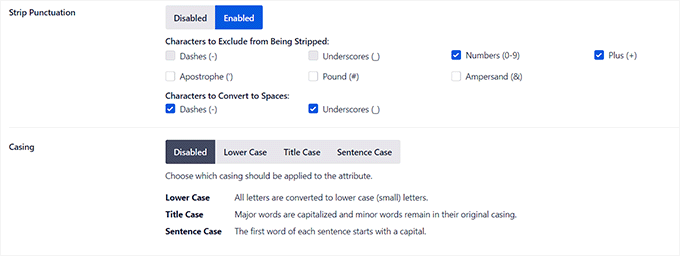
După aceea, puteți activa și opțiunea Strip Punctuation dacă doriți ca AIOSEO să elimine automat unele caractere atunci când creați un titlu de imagine din numele fișierului.
De exemplu, dacă utilizați liniuțe atunci când salvați un fișier imagine, cum ar fi „an-example-image”, atunci puteți alege opțiunea „Linioane (-)” din secțiunea „Caractere de convertit în spații”.
Odată ce faci asta, AIOSEO va elimina automat aceste liniuțe și le va transforma în spații, făcând din titlul imaginii „o imagine exemplu”.

După aceea, derulați în jos la secțiunea „Carcasă”.
De aici, puteți alege o opțiune de carcasă pentru titlul dvs. Vă recomandăm să alegeți majuscule de propoziție sau de titlu pentru a face titlurile dvs. mai lizibile.
Configurați etichete alternative automate
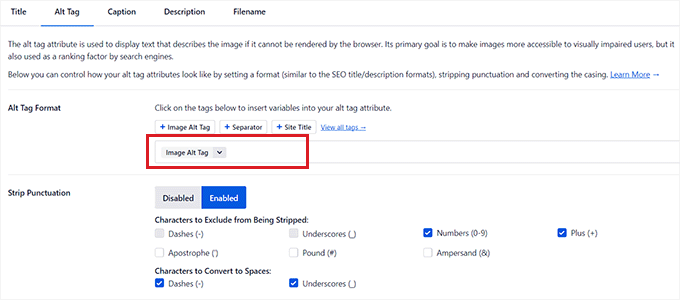
După configurarea setărilor de titlu, comutați la fila „Alt Tag” din partea de sus.
De aici, puteți utiliza etichetele inteligente de lângă opțiunea „Alt Tag Format” pentru a genera automat text alternativ pentru toate imaginile dvs.
După aceea, puteți, de asemenea, să activați setarea Strip Punctuation dacă doriți ca caractere precum liniuțele (-) sau liniuțele de subliniere (_) să fie convertite în spații.

În mod similar, dacă există caractere precum numere sau semne plus (+) pe care nu doriți ca AIOSEO să le elimine atunci când creați textul alternativ, atunci puteți bifa casetele pentru aceste opțiuni din secțiunea „Caractere de exclus de la eliminarea”.
De asemenea, puteți selecta o majuscule pentru textul dvs. alternativ.
Configurați subtitrări și descrieri automate
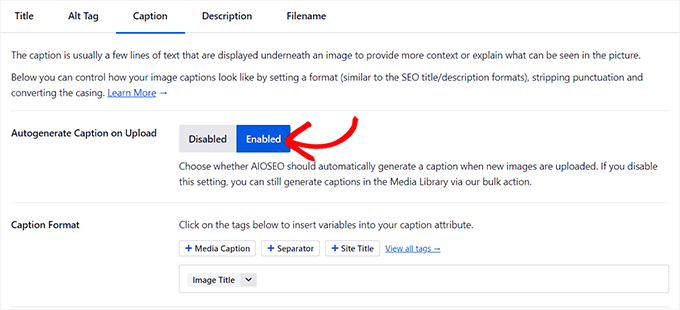
Pentru a genera subtitrări automate pentru imaginile dvs., comutați la fila „Subtitrări”.
De aici, asigurați-vă că opțiunea „Generează automat subtitrare la încărcare” este activată. Puteți selecta apoi etichetele inteligente care vor fi folosite pentru a genera subtitrări pentru imaginile dvs.

În continuare, puteți utiliza și caracteristica Strip Punctuation pentru a exclude sau include caractere în subtitrări și pentru a alege o majuscule pentru ele.
După ce ați terminat, trebuie să treceți la fila „Descriere” din partea de sus.
De aici, asigurați-vă că opțiunea „Generează automat descrierea la încărcare” este activată. De asemenea, trebuie să selectați etichetele inteligente pe care doriți să le utilizați pentru a genera descrieri automate de imagini.

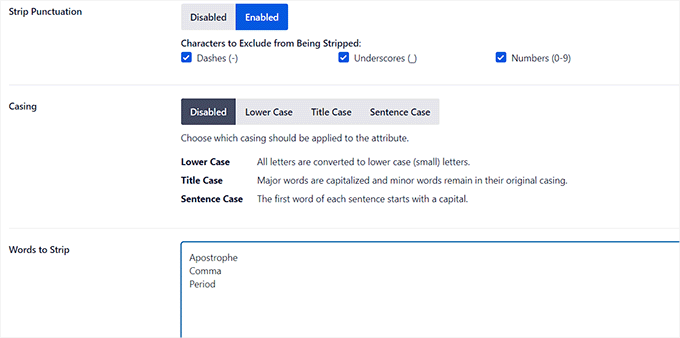
În continuare, puteți utiliza și caracteristica Punctuație pentru a include/exclude caractere precum litere de subliniere, apostrofe sau numere din descriere.
După aceea, selectați pur și simplu o carcasă pentru descrierile imaginii dvs.

Configurați nume automate de fișiere
După cum am menționat mai devreme, vă recomandăm să dați fișierelor dvs. de imagine nume de fișiere adecvate pentru SEO. Puteți face acest lucru înainte de a încărca imaginile sau AIOSEO poate face acest lucru în mod automat.
Odată ce comutați la fila „Nume fișier” din partea de sus, veți observa că AIOSEO a configurat deja setarea Punctuația benzii pentru dvs.
Cu toate acestea, dacă mai există caractere pe care doriți să le ștergeți AIOSEO din numele fișierelor dvs. de imagine atunci când creați titluri sau text alternativ, atunci puteți introduce acele caractere în caseta „Cuvinte de îndepărtat”.

După aceea, puteți selecta și o carcasă pentru numele fișierelor.
După ce ați terminat, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Acum ați optimizat cu succes imaginile pentru SEO, iar AIOSEO va genera automat titluri, text alternativ, subtitrări și descrieri pentru toate imaginile dvs.
Pentru instrucțiuni mai detaliate, consultați ghidul nostru pentru începători despre cum să optimizați imaginile pentru motoarele de căutare.
Bonus: Permiteți utilizatorilor să încarce imagini în WordPress
De asemenea, poate doriți să permiteți utilizatorilor să-și încarce propriile imagini pe site-ul dvs. WordPress. Acest lucru poate fi util dacă găzduiți un concurs sau derulați un site web de fotografie care acceptă imagini generate de utilizatori.
Pentru aceasta, puteți folosi WPForms, care este cel mai bun plugin de formular de contact de pe piață. Vine cu un generator de glisare și plasare care face foarte ușor să creați orice tip de formular doriți, inclusiv un formular de trimitere a imaginilor.
În primul rând, va trebui să instalați și să activați pluginul WPForms. Pentru detalii, consultați instrucțiunile noastre despre cum să instalați un plugin WordPress.
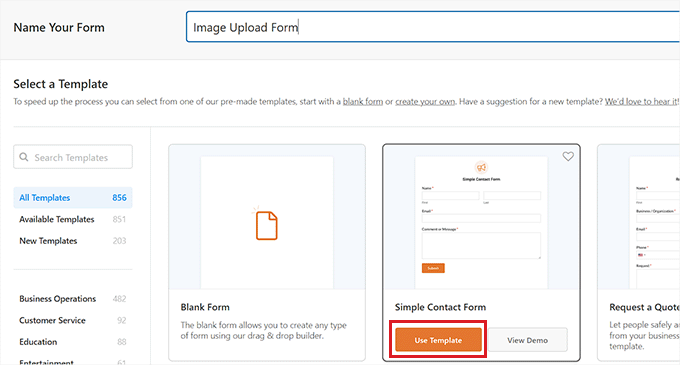
După activare, mergeți la ecranul WPForms » Adăugați nou din tabloul de bord WordPress pentru a lansa generatorul de formulare.
De aici, trebuie să introduceți un nume pentru formularul dvs. și apoi să faceți clic pe butonul „Utilizați fragmentul” de sub șablonul „Formular simplu de contact”.

Aceasta va încărca șablonul de formular în generatorul de formulare, unde veți observa previzualizarea acestuia în dreapta și câmpurile disponibile în coloana din stânga.
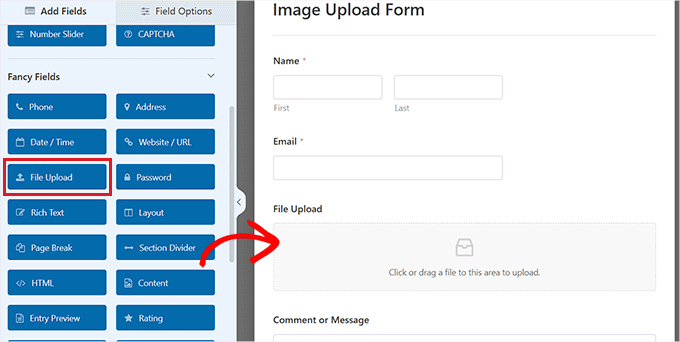
De aici, mergeți mai departe și trageți și plasați câmpul Încărcare fișier în formular și faceți clic pe el pentru a-i personaliza în continuare setările.

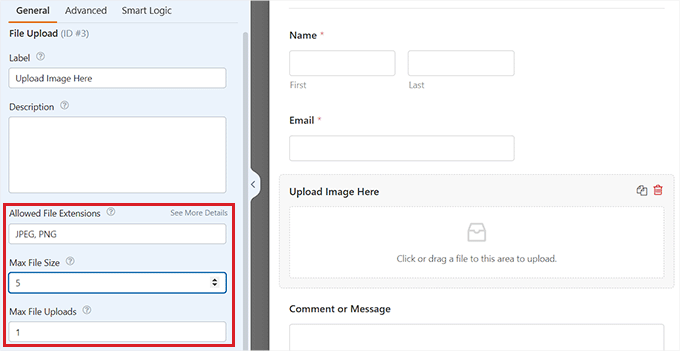
De aici, puteți modifica eticheta și descrierea câmpului și chiar să specificați extensiile care sunt permise.
De exemplu, dacă doriți să permiteți numai fișiere JPEG și PNG, atunci trebuie să introduceți aceste opțiuni în câmpul „Extensii de fișiere permise”. Rețineți că separați fiecare extensie cu o virgulă.
După aceea, puteți configura și dimensiunea maximă a fișierului imagine și numărul de încărcări în coloana din stânga.

Pentru instrucțiuni mai detaliate, poate doriți să vedeți tutorialul nostru despre cum să permiteți utilizatorilor să încarce imagini în WordPress.
După ce ați terminat, faceți clic pe butonul „Salvare” pentru a vă stoca setările.
Apoi, deschideți pagina/postarea în care doriți să adăugați formularul de încărcare a imaginii. Odată ajuns acolo, faceți clic pe butonul „+” din colțul din stânga sus al ecranului pentru a deschide meniul de blocare
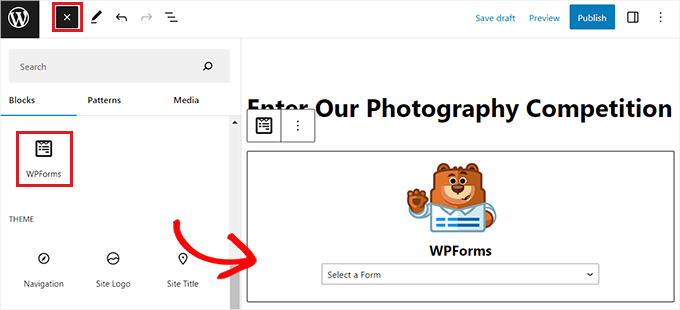
De aici, trebuie să adăugați blocul WPForms la pagină/post.

Doar alegeți formularul de încărcare a fișierului imagine pe care l-ați creat din meniul drop-down.
În cele din urmă, faceți clic pe butonul „Actualizare” sau „Publicare” pentru a vă stoca setările. Acum, puteți vizita site-ul dvs. WordPress pentru a vedea formularul în acțiune, iar vizitatorii își vor putea trimite imaginile folosind formularul.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați corect imagini în WordPress. De asemenea, poate doriți să vedeți ghidul nostru pentru începători despre cum să schimbați înălțimea și lățimea blocului în WordPress și alegerile experților noștri pentru cele mai bune teme WordPress pentru designeri grafici.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
