Cum să redirecționați după completarea formularului de contact Divi
Publicat: 2023-05-03Redirecționarea după completarea unui formular de contact este una dintre acele interacțiuni care sunt adesea trecute cu vederea. Cu toate acestea, este o interacțiune importantă. Acesta informează utilizatorul că ați primit mesajul său și la ce să vă așteptați în continuare. Din fericire, redirecționarea este ușor de făcut cu Modulul Formular de contact Divi. În această postare, vom vedea cum să redirecționăm după completarea formularului de contact Divi. Vom vedea, de asemenea, un exemplu de pagină de redirecționare pentru a vă ajuta să vă creați propria dvs.
Să începem.
- 1 Previzualizare
- 1.1 Pagina de formular de contact pentru redirecționare desktop cu un mesaj personalizat
- 1.2 Pagina de formular de contact de redirecționare telefonică cu un mesaj personalizat
- 2 Cum să redirecționați după completarea formularului de contact Divi
- 3 Cum să alegeți unde să redirecționați formularul de contact Divi
- 4 Creați o pagină de formular de contact de redirecționare cu un mesaj personalizat
- 4.1 Prima secțiune a paginii formularului de contact de redirecționare
- 4.2 Primul rând
- 4.3 Titlu
- 4.4 A doua secțiune și rând de pagină a formularului de contact de redirecționare
- 4.5 Formular de contact de redirecționare Pagina Descriere Text Titlu
- 4.6 Formular de contact de redirecționare Pagina Descriere Corp text
- 4.7 Întrebări frecvente Titlu text
- 4.8 Întrebări frecvente Corp text
- 4.9 Butonul de redirecționare a paginii formularului de contact
- 5 Rezultate
- 5.1 Pagina de formular de contact pentru redirecționare desktop cu un mesaj personalizat
- 5.2 Pagina de formular de contact de redirecționare telefonică cu un mesaj personalizat
- 6 Gânduri de sfârșit
previzualizare
Pagina de formular de contact pentru redirecționare desktop cu un mesaj personalizat

Pagina de formular de contact de redirecționare telefonică cu un mesaj personalizat

Cum să redirecționați după completarea formularului de contact Divi
Veți găsi o opțiune de redirecționare în fila General a Modulului Formular de contact Divi. Pentru aceste exemple, folosesc pagina Contact din pachetul gratuit Device Repair Layout, disponibil în Divi.
Pentru a accesa setarea, deschideți modulul făcând clic pe pictograma gri închis care apare la trecerea cursorului.

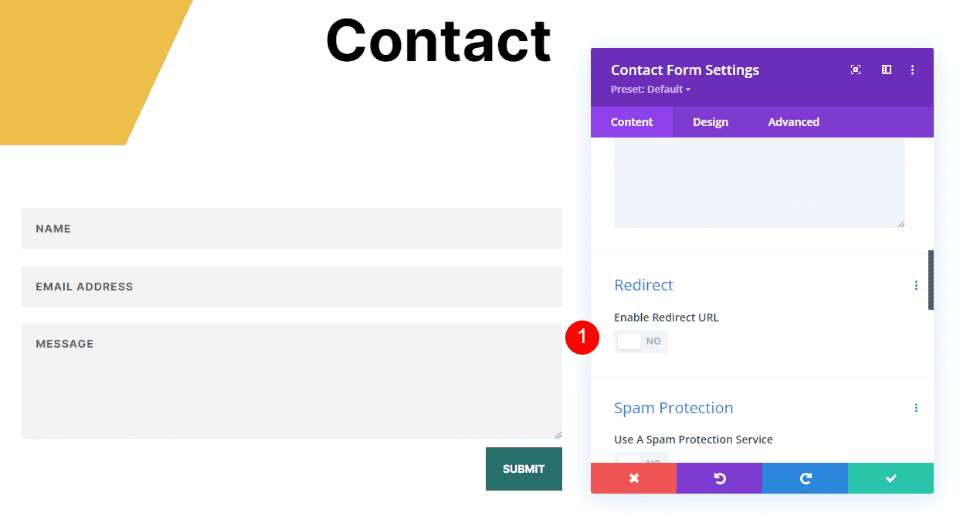
Apoi, derulați în jos la secțiunea numită Redirecționare și activați opțiunea de redirecționare.
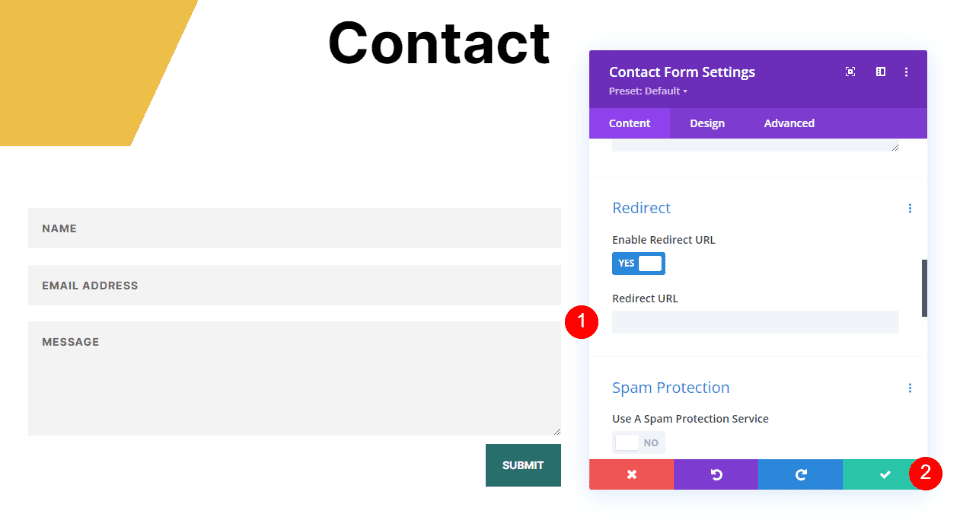
- Activați adresa URL de redirecționare: da

Introduceți adresa URL către care doriți să redirecționați. Închideți modulul și salvați setările. După cum puteți vedea, activarea redirecționării este simplă. Partea grea este să știi unde să le trimiți.
- Adresa URL de redirecționare: adresa URL a paginii dvs. de redirecționare

Cum să alegi unde să redirecționezi formularul de contact Divi
Puteți introduce orice adresă URL dorită în câmpul Adresă URL de redirecționare, dar pagina pe care o redirecționați ar trebui să aibă sens pentru ei. Trebuie să facă parte din procesul de contact și să includă informații pe care le vor găsi utile. Ar trebui să le comunice, să se simtă ca o progresie naturală și să arate ca site-ul tău.
În loc să redirecționați către pagina de pornire, blog sau pagini similare, cel mai bine este să redirecționați utilizatorul către o pagină personalizată cu informații despre care ați primit mesajul. Puteți include informații despre ce se întâmplă în continuare și puteți oferi câteva link-uri pe care le pot folosi. Ar putea include un link către o descărcare, întrebări frecvente etc.
Vă recomand să creați o pagină personalizată folosind stilul din aspectul dvs.
Creați o pagină de formular de contact de redirecționare cu un mesaj personalizat
Să creăm o pagină pentru mesajul personalizat. Voi folosi indicațiile de stil din pagina de contact a pachetului Device Repair Layout. Acest lucru va asigura că pagina de mesaj personalizată este stilată pentru a se potrivi cu aspectul.
Prima secțiune a paginii formularului de contact de redirecționare
Creați o pagină și deschideți setările secțiunii făcând clic pe pictograma roată albastră .

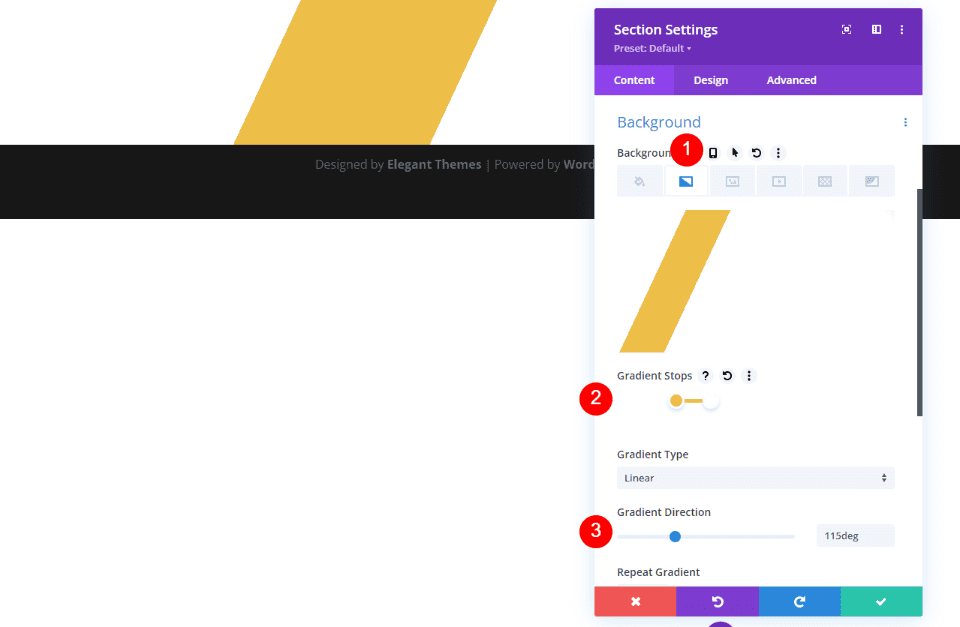
Apoi, derulați în jos la Fundal și selectați fila Gradient . Creați patru opriri de gradient . Selectați alb pentru primul și setați-l la 20%. Selectați #edbf48 pentru al doilea și setați-l deasupra primului. Alegeți #edbf48 pentru al treilea și setați-l la 33%. Alegeți alb pentru al patrulea și puneți-l deasupra celui de-al treilea. Schimbați direcția gradientului la 115 grade. Acest lucru creează o dungă pentru fundal. Închideți setările.
- Prima oprire în gradient: 20%, #ffffff
- A doua oprire de gradient: 20%, #edbf48
- A treia oprire în gradient: 33%, #edbf48
- A patra oprire în gradient: 33%, #ffffff
- Direcție gradient: 115 grade

Primul rand
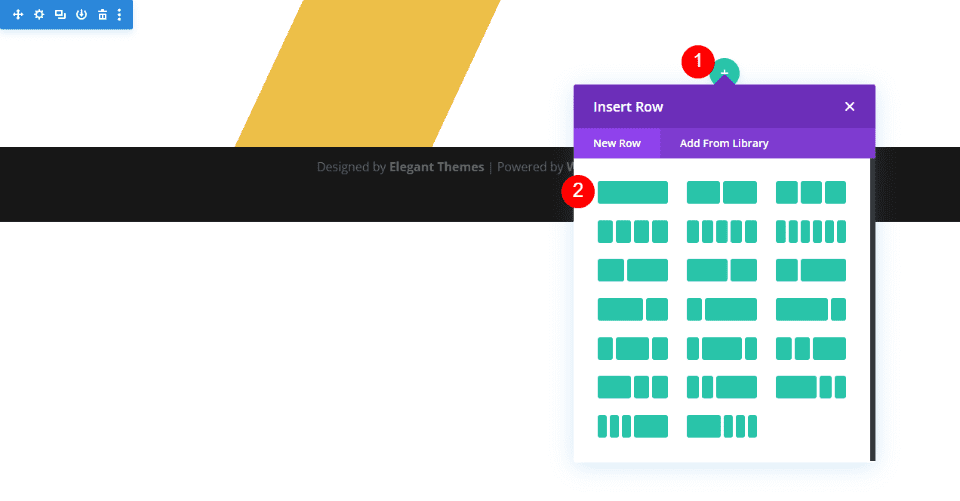
Apoi, adăugați un rând cu o singură coloană . Vom folosi setările sale implicite.

Titlu
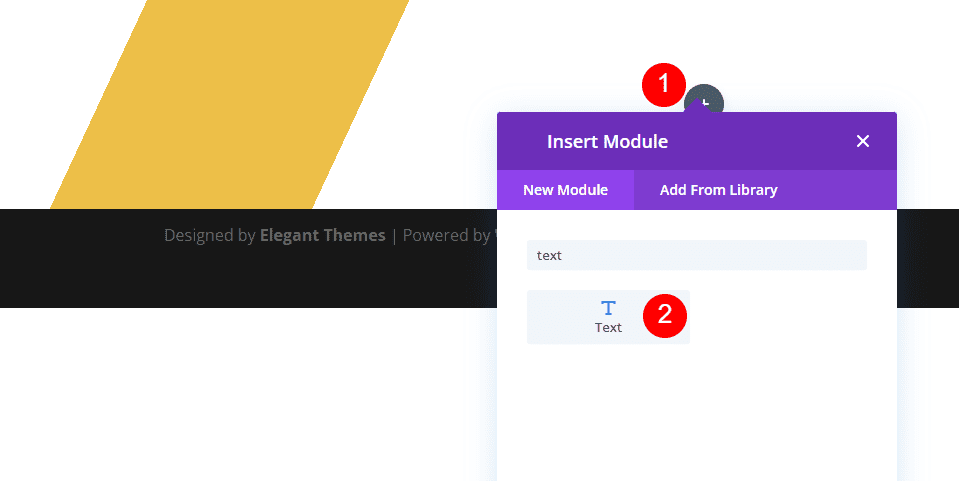
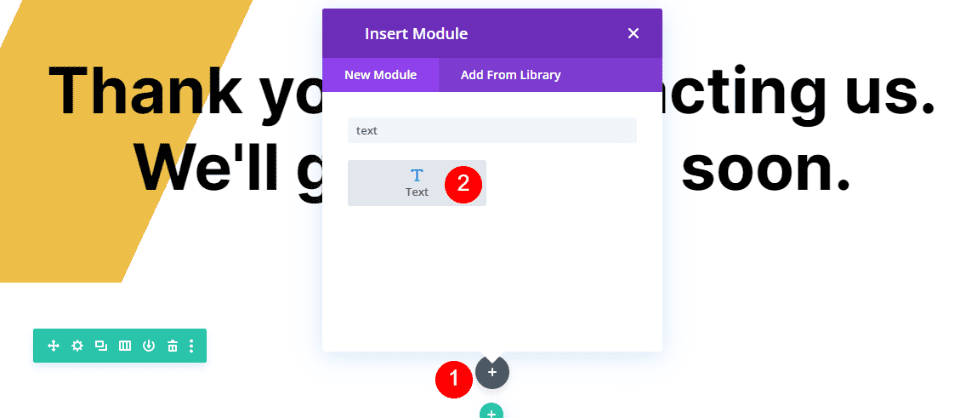
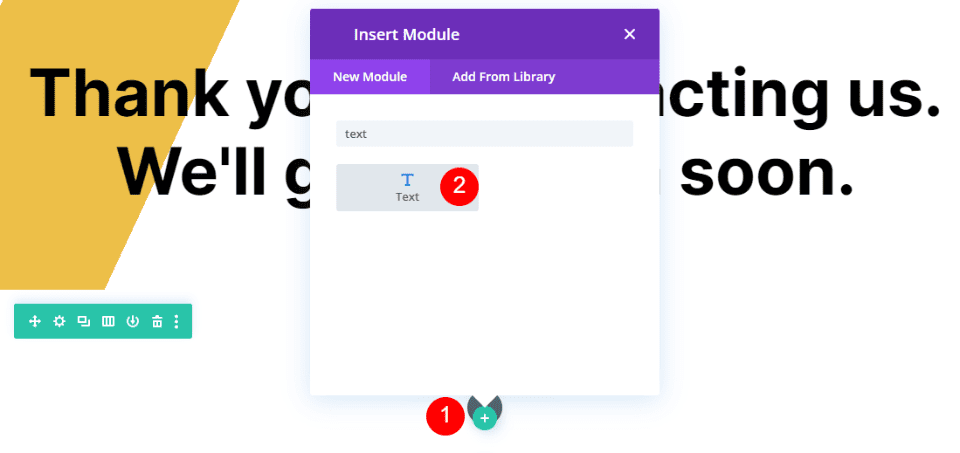
Apoi, adăugați un modul de text .

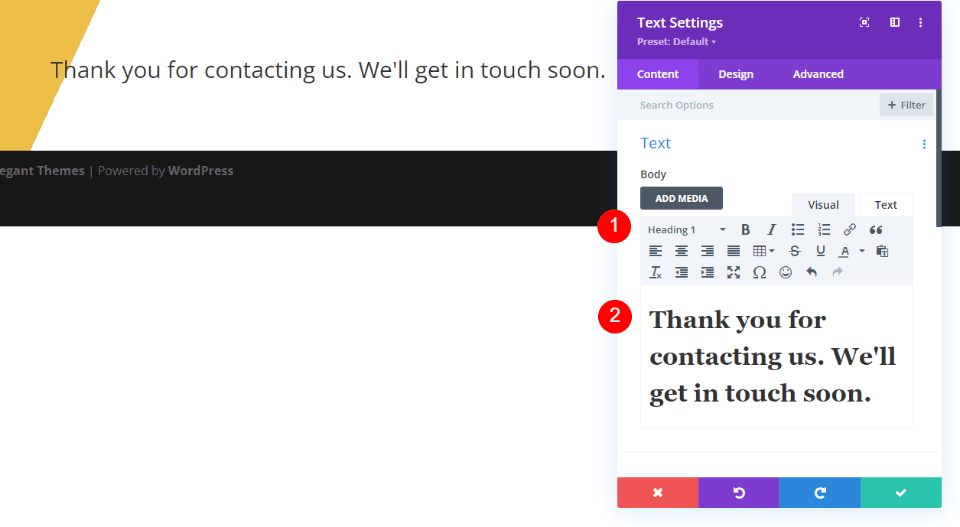
Setați Tipul de conținut la Titlul 1 și introduceți mesajul în Editorul de conținut .
- Tip de conținut: Titlul 1
- Textul corpului: Vă mulțumim că ne-ați contactat. Vom lua legătura în curând.

Text
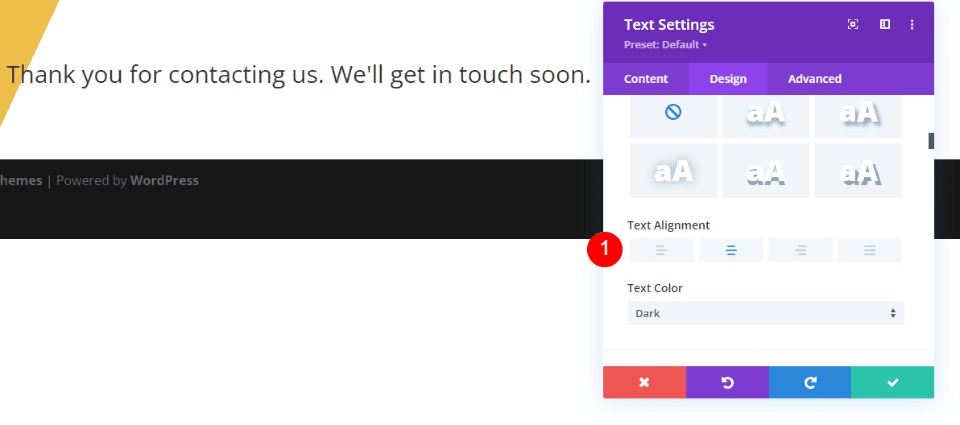
Apoi, selectați fila Design . Derulați în jos și modificați Alinierea textului la Centrat.
- Alinierea textului: centrat

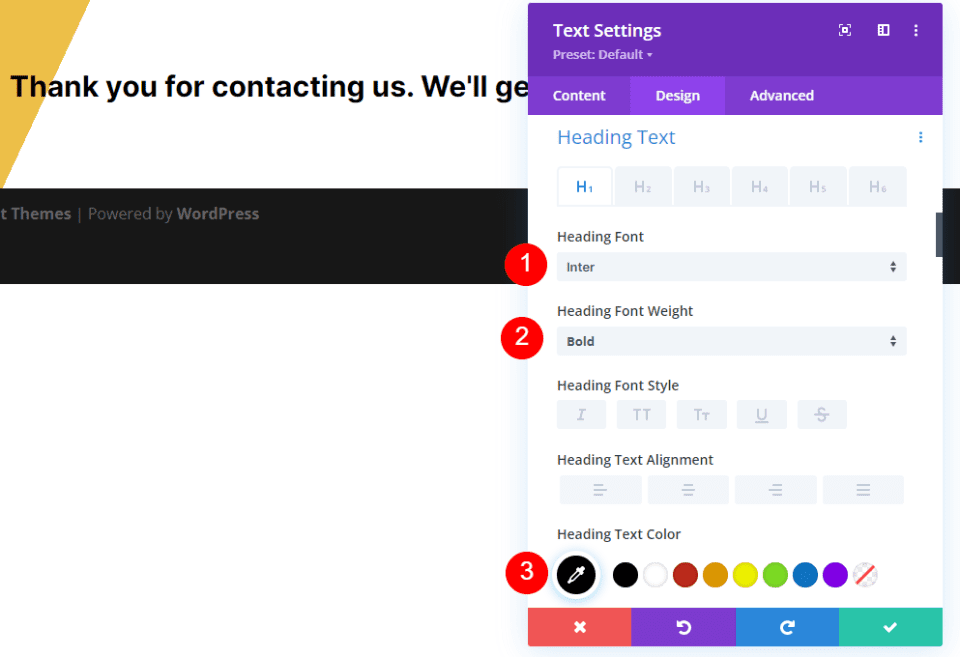
Textul titlului
Derulați în jos la Textul titlului . Alegeți Inter pentru Font . Setați Greutatea la Bold și Culoare la negru.
- Font: Inter
- Greutate: îndrăzneață
- Culoare: #000000

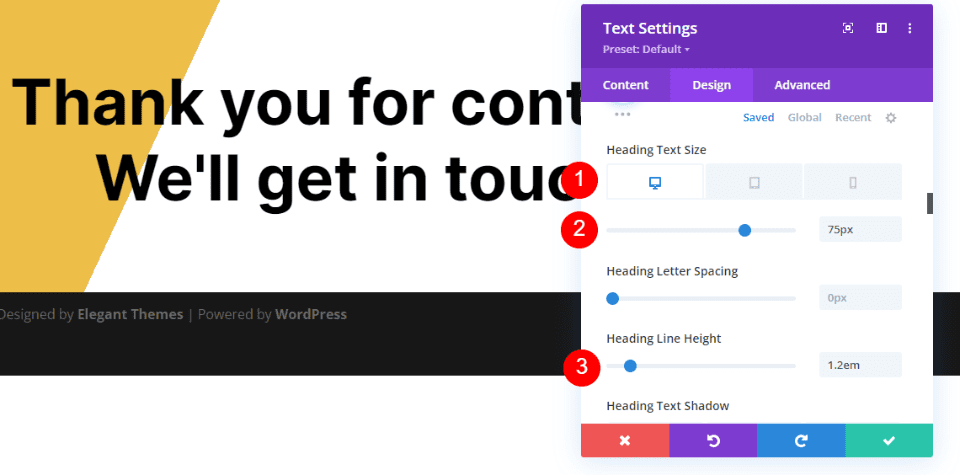
Schimbați dimensiunea fontului la 75 px pentru computere desktop, 40 px pentru tablete și 24 px pentru telefoane. Schimbați înălțimea liniei la 1,2 em. Închideți modulul.
- Dimensiune: desktop 75px, tabletă 40px, telefon 24px
- Înălțimea liniei: 1,2 em

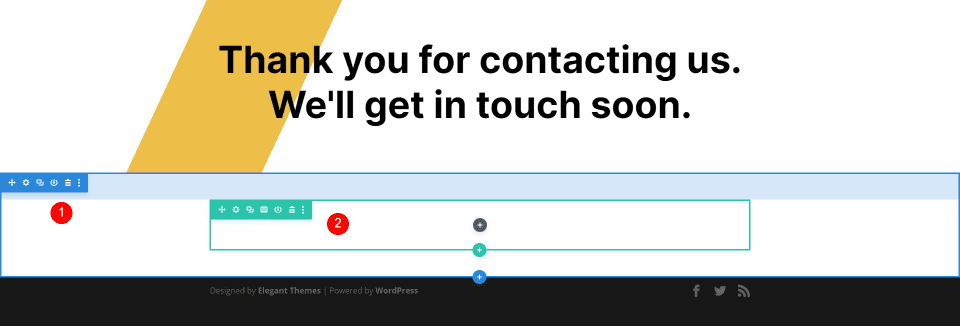
A doua secțiune și rând de pagină a formularului de contact de redirecționare
Apoi, adăugați o nouă secțiune sub prima și adăugați un rând cu o singură coloană. Vom folosi setările lor implicite.

Formular de contact de redirecționare Pagina Descriere Text Titlu
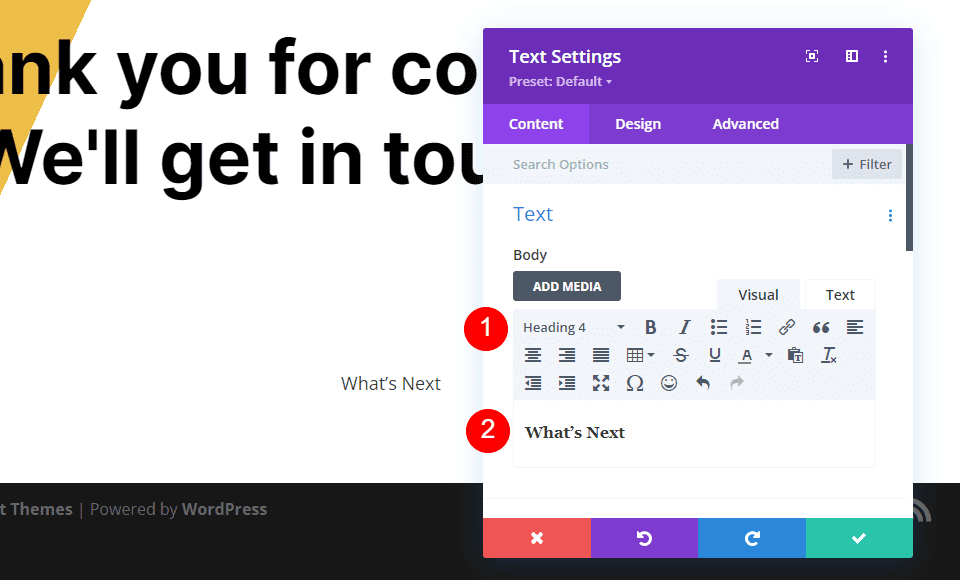
Adăugați un modul de text în al doilea rând și deschideți setările acestuia.


Schimbați conținutul la titlul 4 și introduceți titlul în Editorul de conținut . Folosesc titlul Ce urmează, așa că vor ști dintr-o privire despre ce este vorba despre acest conținut.
- Tip de conținut: titlul 4
- Corpul conținutului: Ce urmează

Text
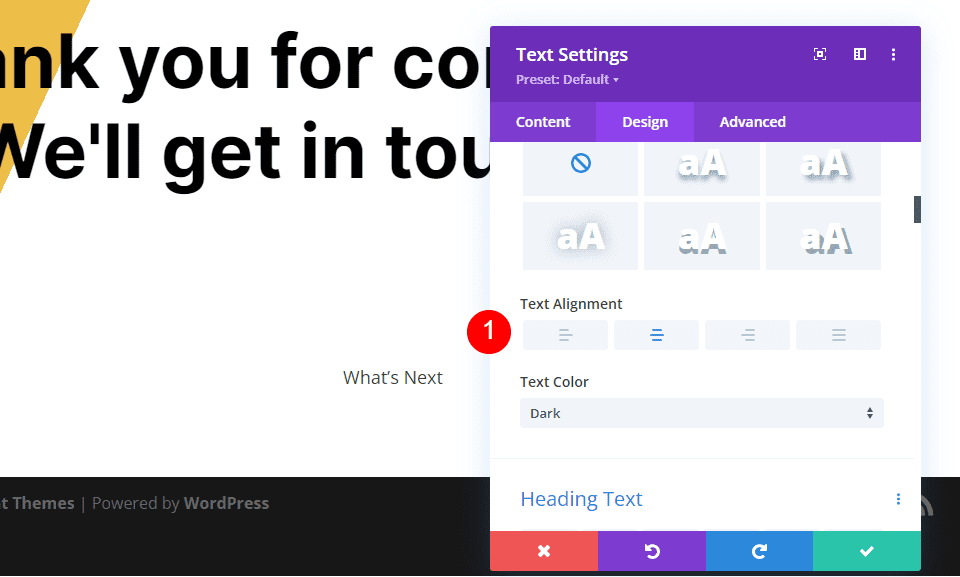
Selectați fila Design și setați Alinierea textului la Centrat.
- Alinierea textului: centrat

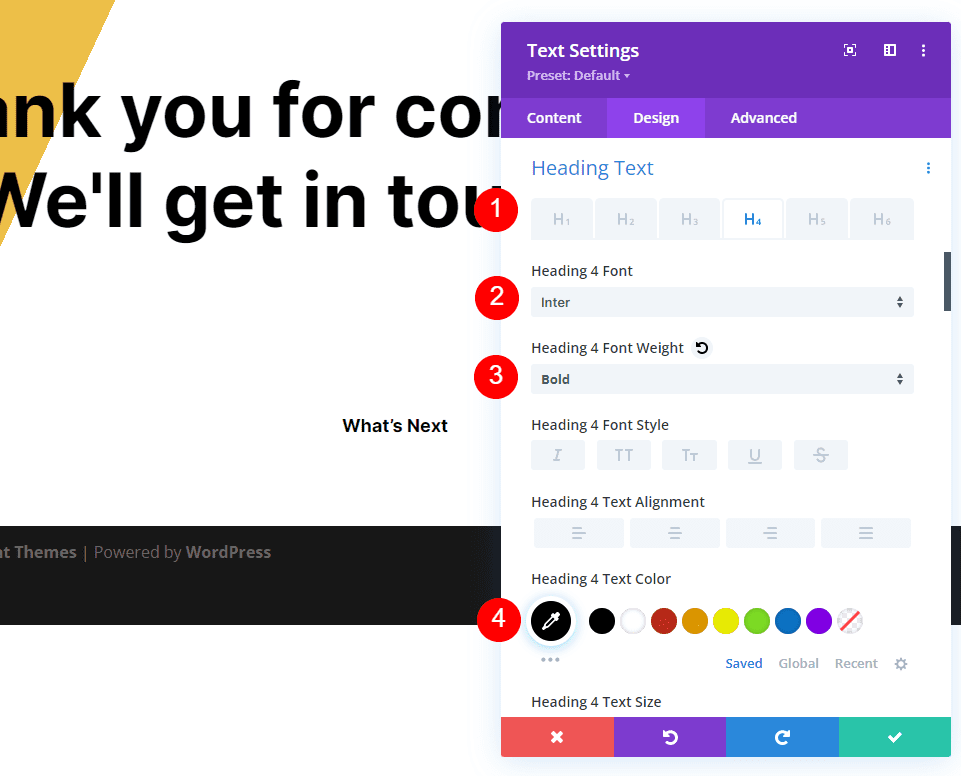
Textul titlului
Derulați în jos la Textul titlului și selectați fila H4. Alegeți Inter pentru Font și setați Greutatea la Bold și Culoare la negru.
- Font: Inter
- Greutate: îndrăzneață
- Culoare: #000000

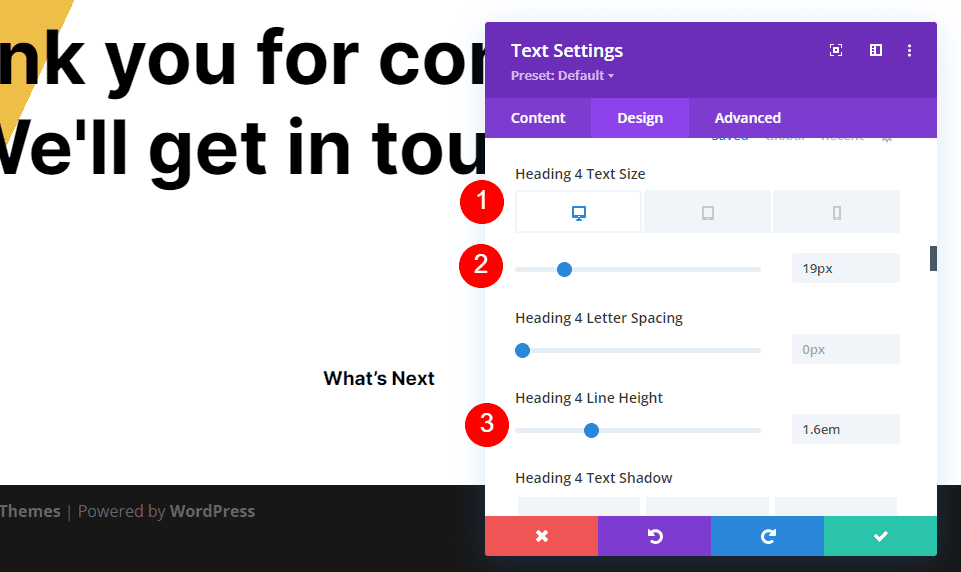
Schimbați dimensiunea la 19 px pentru computere desktop, 16 px pentru tablete și 14 px pentru telefoane. Setați înălțimea liniei la 1,6 em.
- Dimensiune: desktop 19px, tabletă 16px, telefon 14px
- Înălțimea liniei: 1,6 em

Spațiere
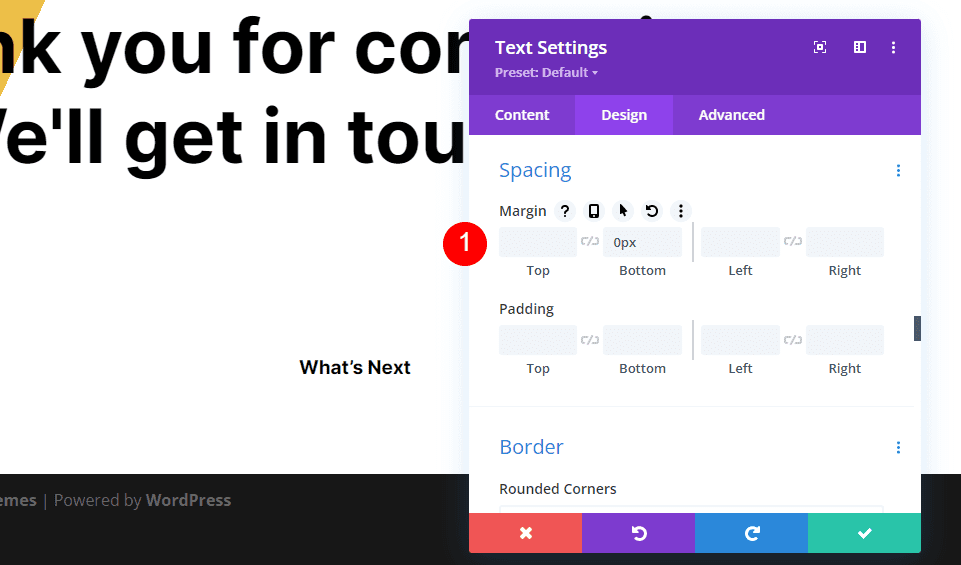
Apoi, derulați în jos la Spațiere și adăugați 0px la Marja inferioară . Închideți modulul.
- Marja inferioară: 0px

Formular de contact de redirecționare Pagina Descriere Corp text
Apoi, adăugați un modul text sub titlul descrierii.

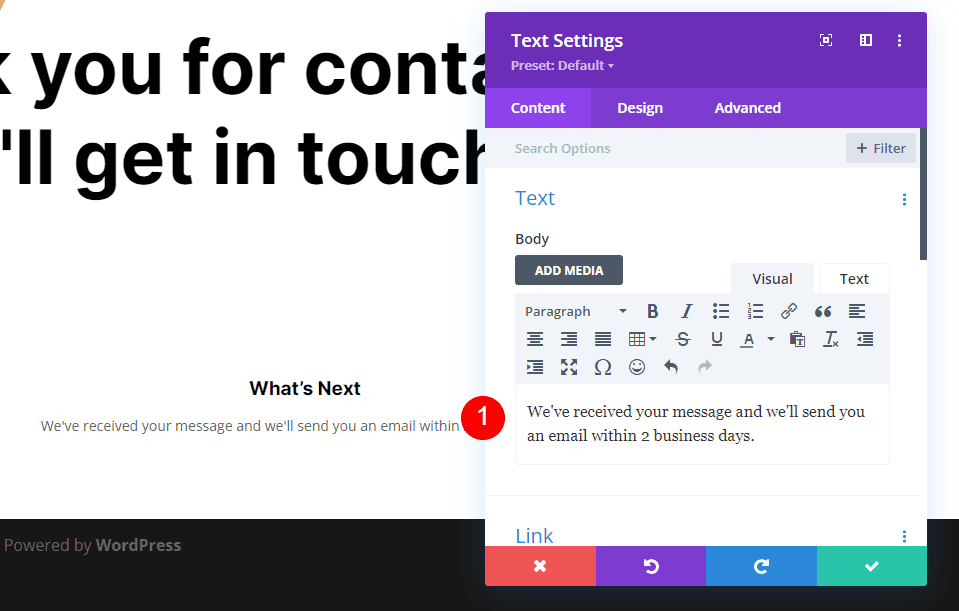
Adăugați textul descrierii în corpul Editor de conținut . Acest text va informa utilizatorul când să aștepte un răspuns. De asemenea, adaug o notă că am primit mesajul lor.
- Corpul conținutului: am primit mesajul dvs. și vă vom trimite un e-mail în termen de 2 zile lucrătoare.

Text
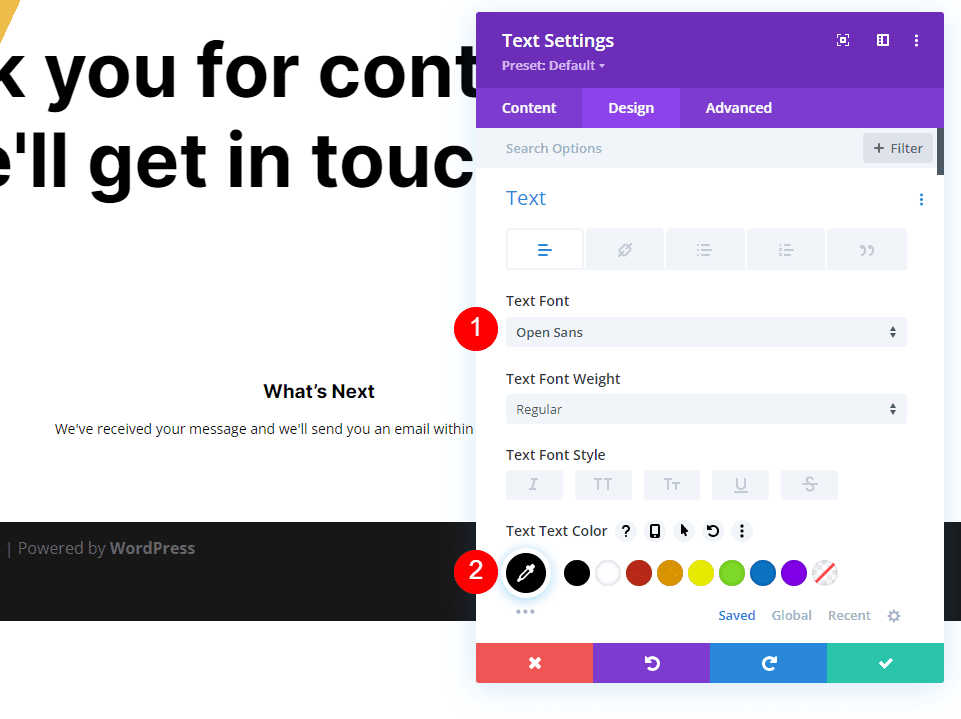
Accesați fila Design și selectați Open Sans pentru Font și schimbați culoarea în negru.
- Font: Open Sans
- Culoare: #000000

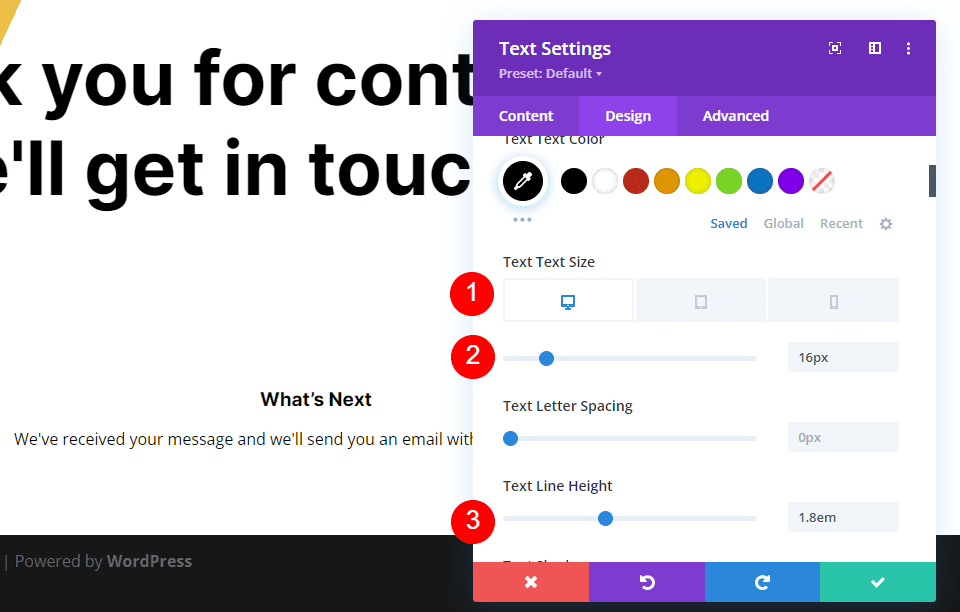
Schimbați dimensiunea la 16 px pentru computere desktop, 15 px pentru tablete și 14 px pentru telefoane. Setați înălțimea liniei la 1,8 em.
- Dimensiune: desktop 16px, tabletă 15px, telefon 14px
- Înălțimea liniei: 1,8 em

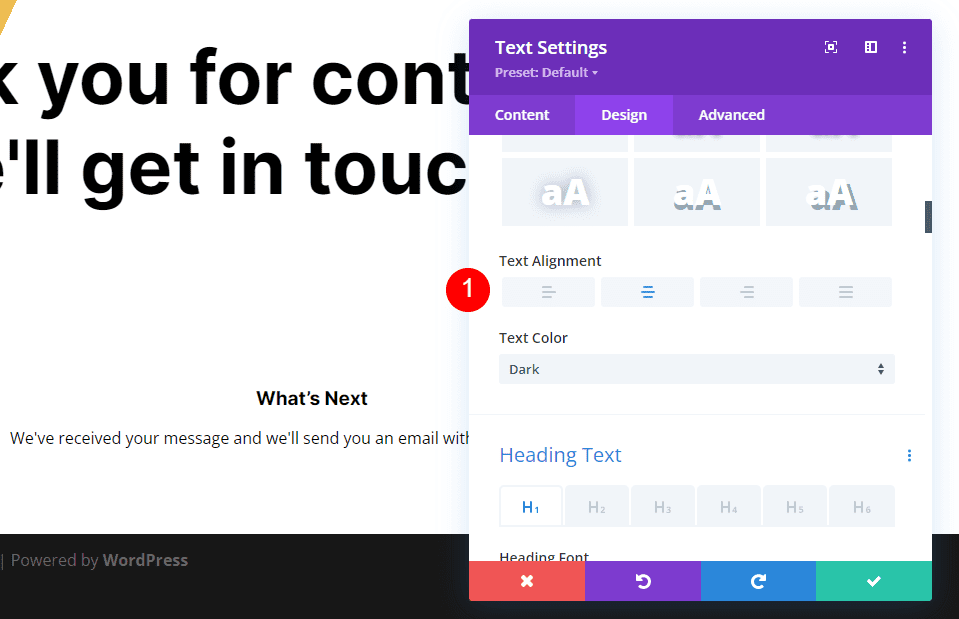
Derulați în jos la Aliniere text și selectați Centrat. Închideți modulul.
- Alinierea textului: centrat

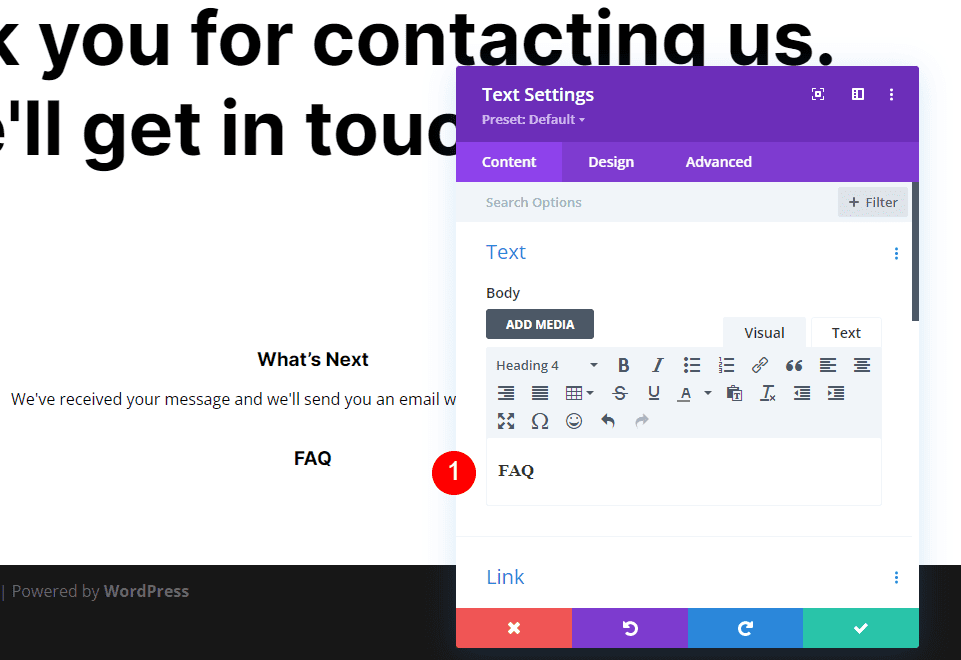
Întrebări frecvente Titlu text
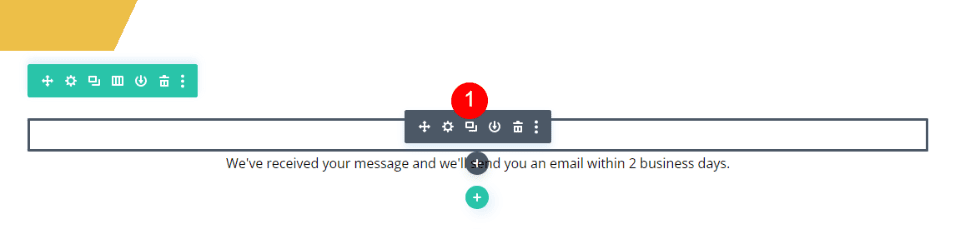
În continuare, vom adăuga informații și un link către pagina Întrebări frecvente. Mai întâi, copiați titlul descrierii Modul de text și trageți-l sub modulul de text al descrierii.

Lăsați tipul de conținut la titlul 4 și schimbați conținutul corpului la Întrebări frecvente. Toate celelalte setări sunt deja prezente, așa că puteți închide modulul.
- Tip de conținut: titlul 4
- Corpul conținutului: Întrebări frecvente

Întrebări frecvente Text Body
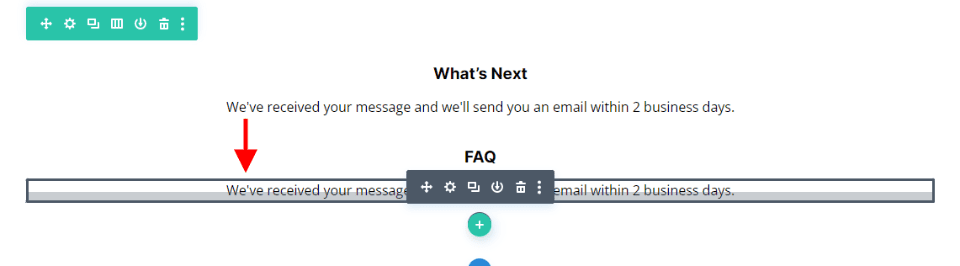
Apoi, copiați modulul de text al descrierii și trageți-l sub titlul Întrebări frecvente Modulul de text.

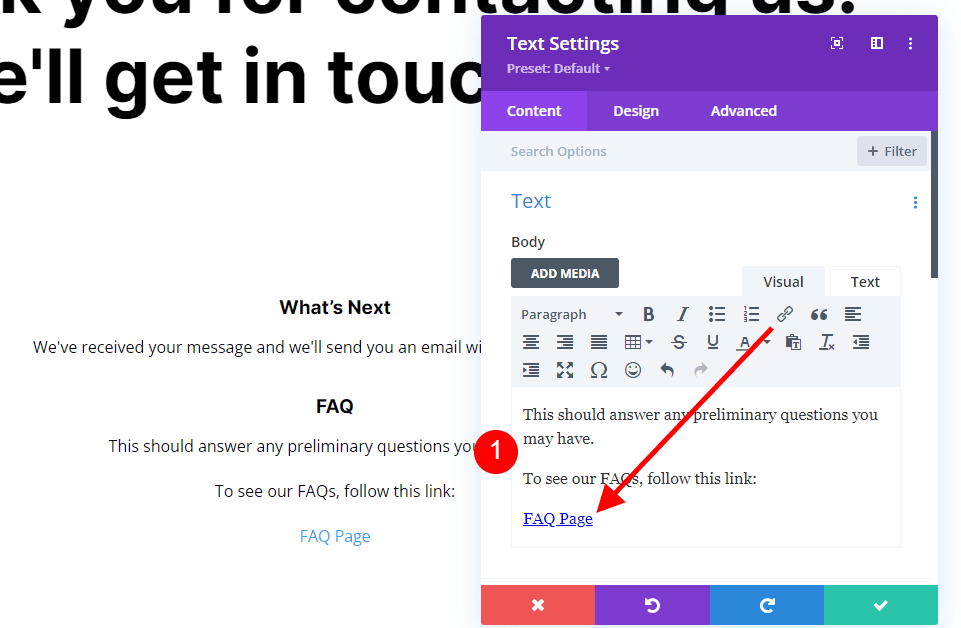
Vom face o modificare la acest modul, dar mai întâi, adăugați textul dvs. . Adăugați spații după cum este necesar pentru a crea aspectul dorit. După cum veți vedea în exemplu, adaug spații pentru a plasa linkul Întrebări frecvente pe propria linie. Am adăugat un link către textul paginii Întrebări frecvente, așa că acum trimite către pagina Întrebări frecvente. Va trebui să-i schimbăm culoarea.
- Corpul conținutului: în timp ce așteptați, aruncați o privire la întrebările noastre frecvente. Acesta ar trebui să răspundă la orice întrebări preliminare pe care le aveți. Pentru a vedea întrebările frecvente, urmați acest link: Pagina de întrebări frecvente

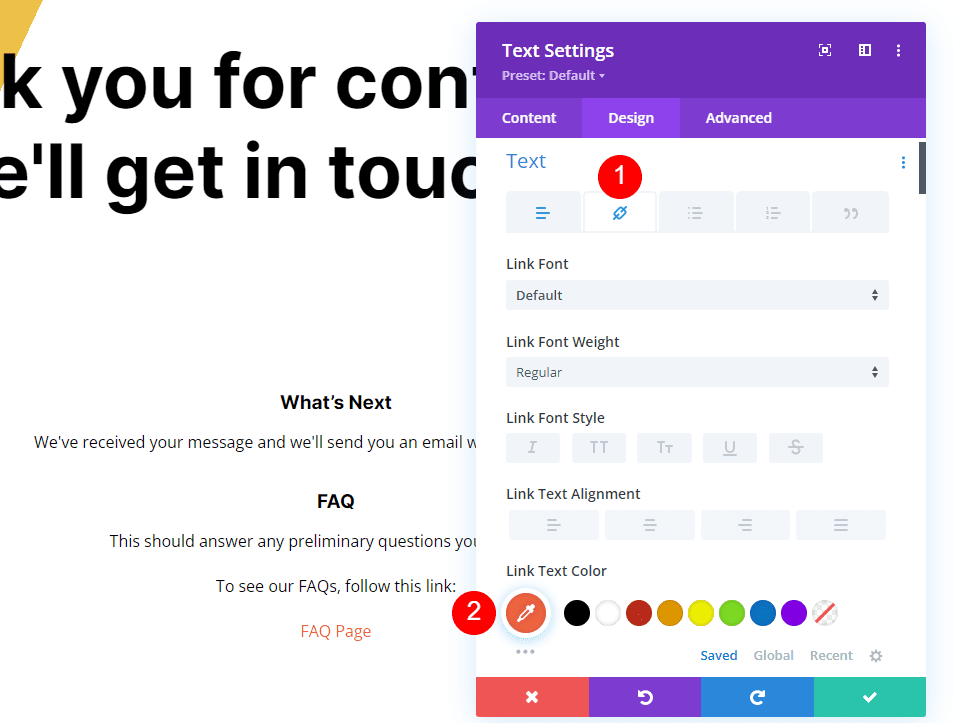
Legătură text
Acum, accesați fila Design la secțiunea Text și selectați fila Link și schimbați culoarea la #f26440. Lăsați restul setărilor la valorile implicite, astfel încât acestea să urmeze setările obișnuite de text. Închideți modulul.
- Culoare text link: #f26440

Butonul de redirecționare a paginii formularului de contact
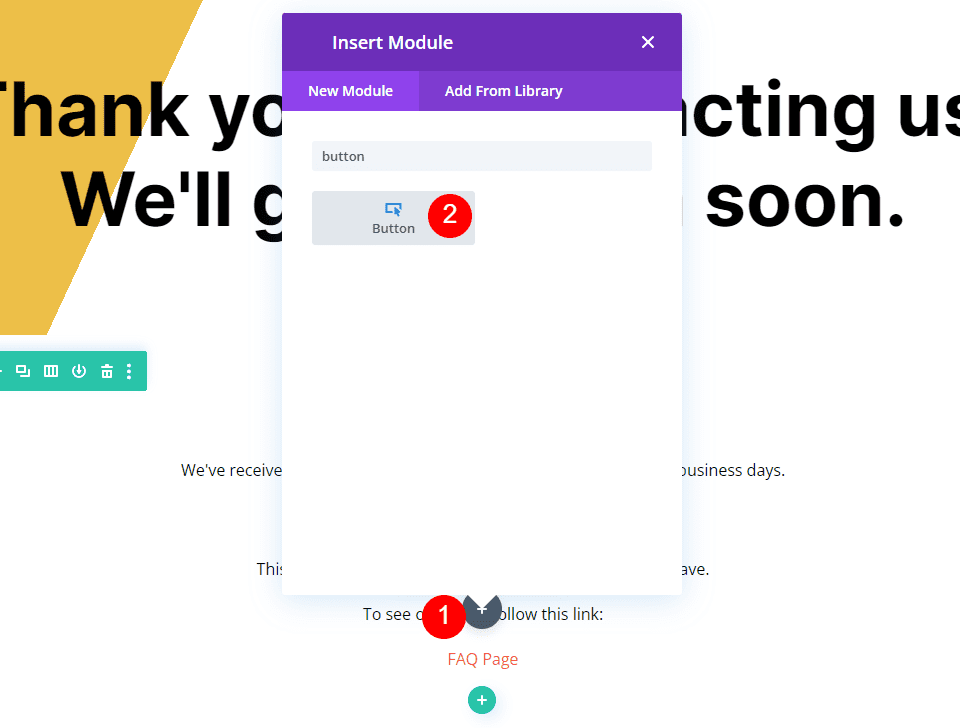
În cele din urmă, să adăugăm un buton care conduce utilizatorul înapoi la pagina de pornire. Adăugați Modulul Buton sub ultimul Modul Text.

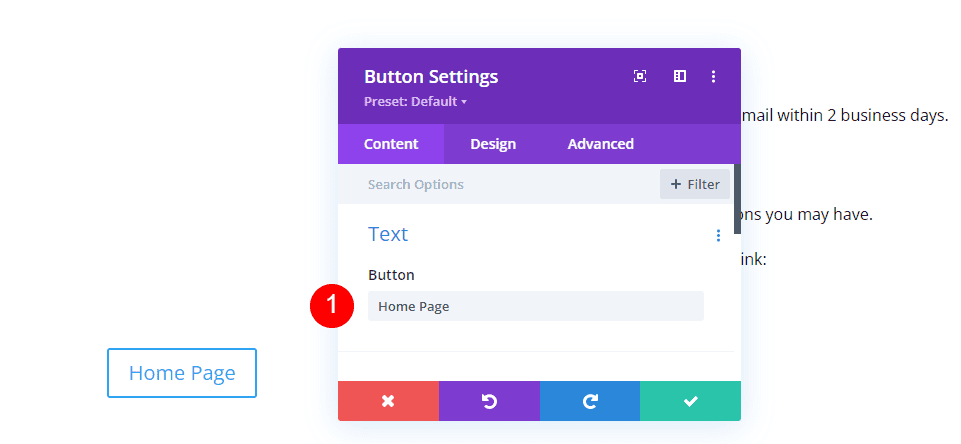
Deschideți setările Modulului Buton și schimbați Textul Butonului în Pagina de pornire.
- Text: Pagina de pornire

Legătură
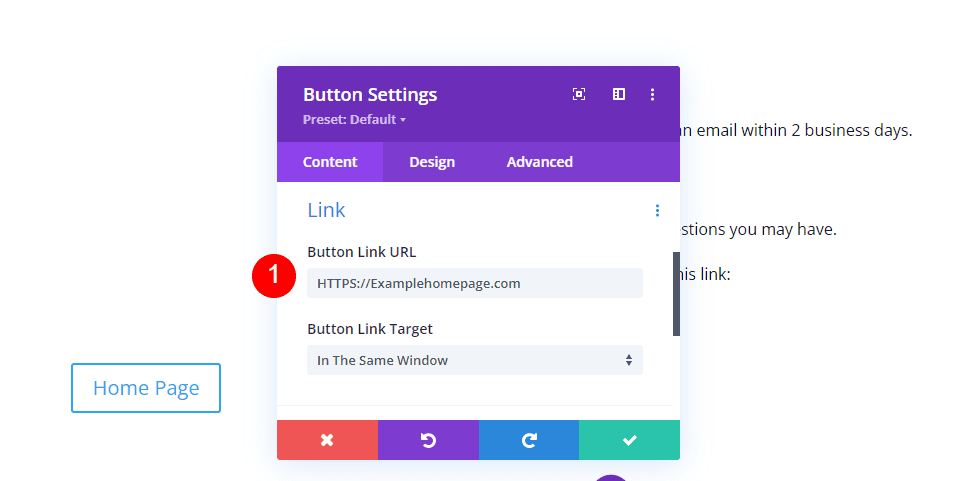
Apoi, introduceți adresa URL pentru pagina dvs. de pornire în câmpul URL. Lăsați linkul țintă la setarea implicită, astfel încât linkul să se deschidă în aceeași fereastră.
- Button Link URL: adresa URL a paginii dvs. de pornire

Aliniere
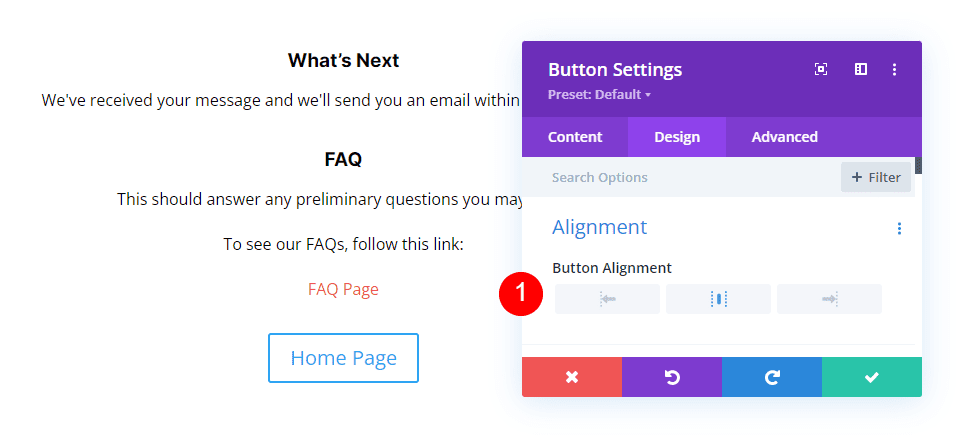
Apoi, selectați fila Design . Sub Aliniere , selectați Centru pentru Alinierea butonului .
- Alinierea butoanelor: Centru

Buton
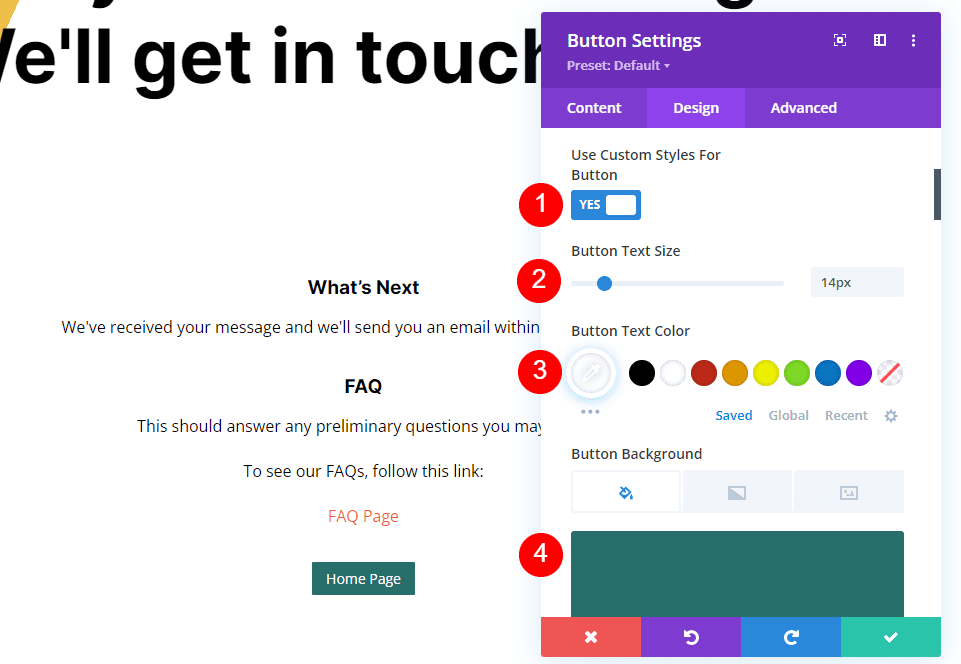
Derulați în jos la Button și activați Utilizați stiluri personalizate pentru Button . Schimbați dimensiunea fontului la 14px. Setați culoarea fontului la alb și culoarea de fundal la #286f6c.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului: 14px
- Culoare text: #ffffff
- Culoare de fundal: #286f6c

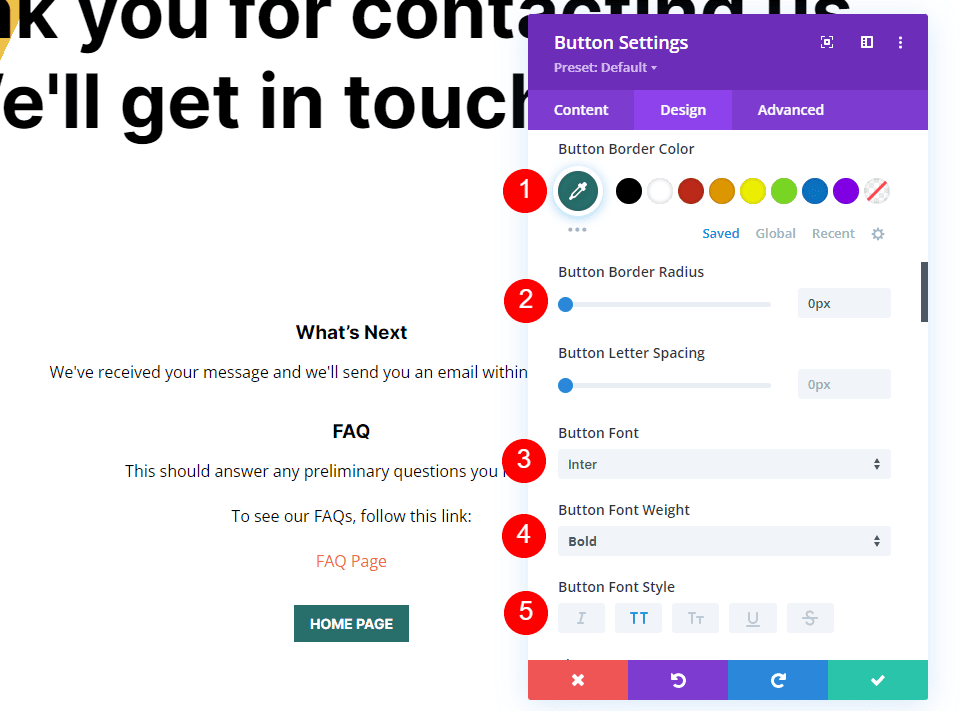
Schimbați culoarea chenarului la #286f6c și setați Raza la 0px. Alegeți Inter pentru Font și setați Greutatea la Bold și Stilul la TT.
- Culoare chenar: #286f6c
- Raza chenarului: 0px
- Font: Inter
- Greutate: îndrăzneață
- Stil: TT

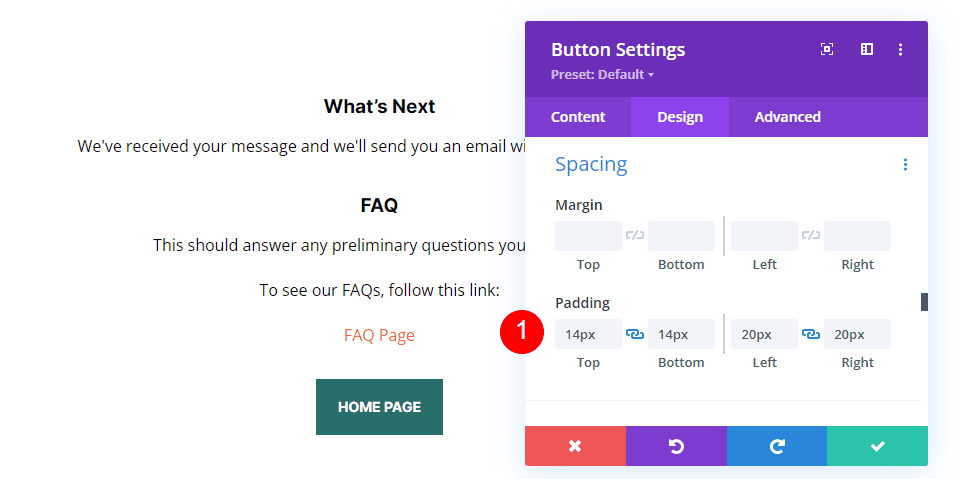
Spațiere
În cele din urmă, derulați în jos la Spațiere . Schimbați umplutura de sus și de jos la 14 ps și umplutura din stânga și dreapta la 20 pixeli. Închideți modulul și salvați setările.
- Umplutură: 14px Sus și Jos, 20px Stânga și Dreapta

Rezultate
Pagina de formular de contact pentru redirecționare desktop cu un mesaj personalizat

Pagina de formular de contact de redirecționare telefonică cu un mesaj personalizat

Gânduri de sfârșit
Acesta este modul nostru de redirecționare după completarea formularului de contact Divi. Configurarea redirecționării este ușor de făcut în Modulul Formular de contact Divi. Recomand să creați o pagină doar pentru redirecționare și să folosiți pagina pentru a furniza informații și link-uri specifice. Vizitatorii dvs. vor aprecia efortul suplimentar și va face procesul de contact mai ușor de înțeles și împlinit.
Vrem sa auzim de la tine. Folosiți o pagină personalizată pentru a redirecționa după completarea formularului de contact? Spune-ne despre experiența ta în comentarii.
