Cum reduceți dimensiunea fișierului imagine pentru un site web?
Publicat: 2022-12-02- De ce este important să optimizați imaginile pentru web
- Cum funcționează compresia imaginii
- 5 moduri de a reduce dimensiunea MB a unei fotografii pentru un site web
- Concluzie
Majoritatea site-urilor web prezintă zeci sau sute de imagini. Imaginile sunt unul dintre elementele de bază ale web-ului și fără ele, site-ul dvs. poate părea plictisitor. A învăța cum să reduceți dimensiunea fișierului de imagine vă va ajuta să utilizați câte imagini aveți nevoie, fără a încetini site-ul.
Soluția nu este să eliminați fotografiile din portofoliu sau site-ul dvs. de fotografie, ci să căutați modalități de a reduce dimensiunea fișierelor dvs. Acest proces se numește „optimizare” a imaginii și vă poate ajuta să vă faceți site-ul mai ușor de utilizat și să îmbunătățiți timpul de încărcare.
În acest articol, vă vom arăta de ce reducerea dimensiunii fișierului imagine este esențială pentru site-uri web. Apoi, vom trece peste diferitele metode pe care le puteți utiliza pentru a reduce dimensiunea MB a unei fotografii pentru un site web și vom discuta avantajele și dezavantajele acestora. Să ajungem la asta!
De ce este important să optimizați imaginile pentru web
Există un motiv pentru care rar vezi un site web fără imagini. Elementele vizuale ajută la structurarea conținutului dvs. și oferă context pentru povești și articole. Dacă dețineți un magazin online, fotografiile de înaltă calitate îi ajută pe vizitatori să vadă cum arată produsele dvs.
Poate singurul dezavantaj al folosirii fotografiilor pe un site web este că acestea pot mări dimensiunile paginilor. Dacă accesați un site web cu fotografii de stoc și descărcați o imagine de înaltă rezoluție, probabil că va cântări cel puțin câțiva megaocteți.
Acum, imaginați-vă că aveți o pagină cu zeci de fotografii, fiecare cântărind câțiva megaocteți. Acest lucru ar putea fi bine pentru utilizatorii cu acces la internet de mare viteză și dispozitive moderne.
Cu toate acestea, dacă paginile dvs. conțin o mulțime de fișiere, este posibil ca majoritatea vizitatorilor să nu aibă o experiență bună de utilizare. Încărcarea paginilor va dura prea mult sau este posibil să nu răspundă.
„Optimizarea imaginilor” este prescurtarea pentru reducerea dimensiunii lor MB, astfel încât să fie mai ușor de gestionat. Reducerea dimensiunii fișierului unei imagini implică comprimarea sau scăderea rezoluției acesteia. Dacă faceți acest lucru pentru toate imaginile de pe orice pagină, deseori rezultă timpi de încărcare semnificativ mai rapid.
Timpii de încărcare sunt esențiali pentru experiența utilizatorului. Statisticile arată că utilizatorii părăsesc un site dacă o pagină durează peste două secunde pentru a se încărca. Cu cât timpii de încărcare sunt mai mari, cu atât pierzi mai mulți vizitatori, iar optimizarea imaginii joacă un rol important în aceste cifre.
Cum funcționează compresia imaginii
Probabil că ești familiarizat cu conceptul de compresie a fișierelor. Procesul implică preluarea unui fișier și reducerea dimensiunii acestuia fără a-l face inutilizabil sau a modifica integritatea datelor sale.
În mod similar, compresia imaginii implică reducerea dimensiunii fișierului unei fotografii sau a oricărui alt tip de grafică, încercând în același timp să-și mențină calitatea.
Există două tipuri principale de metode de compresie a imaginii pe care le puteți utiliza:
- Lossless: Acest tip de compresie are ca scop reducerea dimensiunii fișierului imagine fără a afecta calitatea acestuia.
- Cu pierderi: acest tip de compresie poate duce la dimensiuni mult mai mici ale fișierelor, dar poate afecta și calitatea imaginii în acest proces.
Ca regulă generală, compresia fără pierderi are ca rezultat economii de dimensiuni mai mici ale fișierelor. În timp ce majoritatea instrumentelor de compresie folosesc o abordare cu pierderi, ele încearcă să minimizeze pierderea calității pentru a vă oferi o optimizare mai bună.
Tipul de compresie pe care îl utilizați va depinde de metodele pe care le implementați pentru a reduce dimensiunea MB a fotografiilor dvs. În secțiunea următoare, vom explora opțiunile care utilizează atât compresia cu pierderi, cât și compresia fără pierderi.
5 moduri de a reduce dimensiunea MB a unei fotografii pentru un site web
Există multe modalități de a reduce dimensiunea fișierului imagine pentru un site web. Deși nu există o singură metodă care să fie perfectă pentru fiecare caz, unele abordări sunt mai eficiente decât altele.
În această secțiune, vă vom prezenta diferite moduri de a optimiza o imagine și vom discuta avantajele și dezavantajele fiecărei metode.
1. Utilizați site-uri web de optimizare a imaginii
Există o mulțime de site-uri web care vor optimiza automat fotografiile pentru tine. Tot ce trebuie să faceți este să încărcați o imagine și să așteptați ca site-ul să-și facă magia. Procesul durează de obicei câteva secunde.
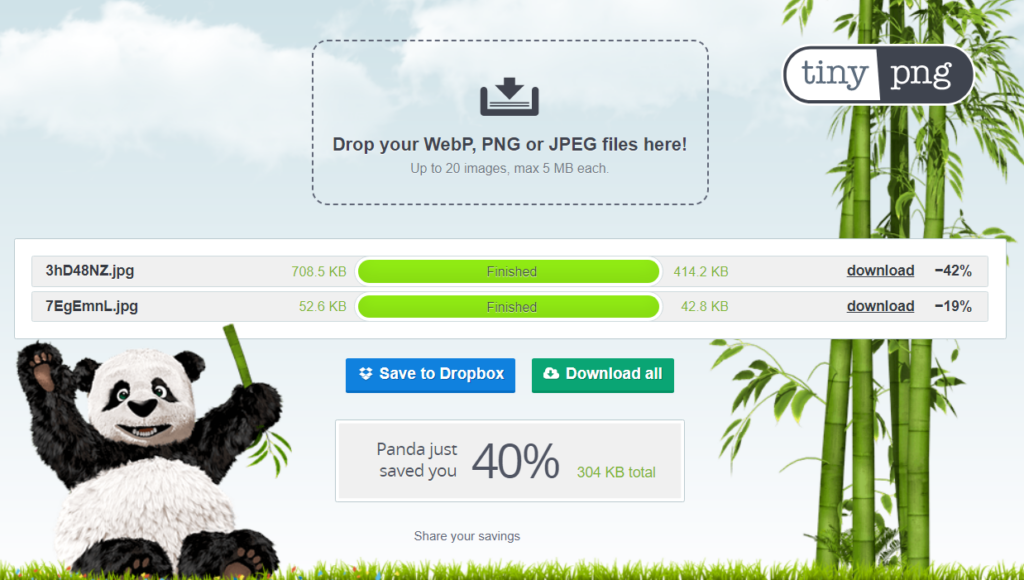
De exemplu, TinyPNG vă permite să încărcați fișiere PNG, JPEG și WebP sub 5 MB . Puteți încărca mai multe imagini simultan, iar site-ul le va optimiza pentru dvs.:

Rețineți că diferite servicii de optimizare a imaginii vor utiliza diferite tipuri de compresie. TinyPNG, de exemplu, utilizează compresie cu pierderi.
După cum am discutat mai devreme, compresia cu pierderi înseamnă că există un anumit nivel de degradare a calității imaginii. Cu toate acestea, cu majoritatea serviciilor, pierderea calității nu va fi vizibilă cu ochiul liber.
Dezavantajul utilizării site-urilor web de optimizare a imaginilor terță parte este că multe dintre ele limitează numărul de imagini pe care le puteți comprima. De asemenea, ar putea exista limite pentru dimensiunea MB a imaginilor pe care ai voie să le încarci, cu excepția cazului în care plătești pentru un cont premium.
Dacă trebuie să optimizați sute de imagini și apoi să le încărcați manual pe site-ul dvs., această abordare nu este cea mai eficientă. Cu toate acestea, dacă nu aveți acces la instrumente automate de optimizare a imaginii (cum ar fi pluginurile WordPress), aceasta este o opțiune bună.

2. Utilizați pluginuri de optimizare a imaginii
Dacă utilizați WordPress, există o mulțime de pluginuri care vă permit să comprimați imagini chiar din tabloul de bord. Aceste pluginuri pot, de asemenea, să optimizeze imaginile care se află deja în biblioteca dvs. media, să comprima automat imagini noi și chiar să le redimensioneze.
Un exemplu de astfel de plugin este Smush:

Odată ce activați Smush, pluginul va optimiza automat orice imagini pe care le încărcați în WordPress. Acest lucru se aplică imaginilor pe care le încărcați direct în biblioteca media și fișierelor pe care le adăugați pe site-ul dvs. în timp ce utilizați Editorul de blocuri.
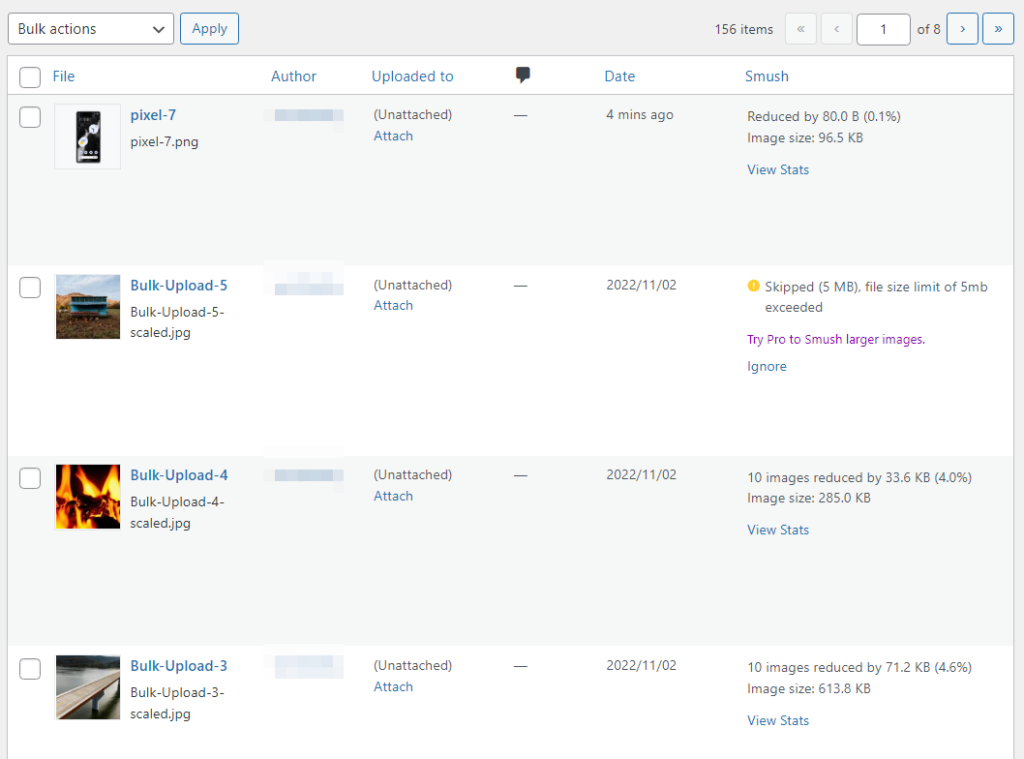
Dacă navigați la Media Library fila, veți putea vedea economiile în MB pentru fiecare imagine:

Majoritatea acestor plugin-uri nu sunt complet gratuite. Smush, de exemplu, vă va permite să optimizați un număr nelimitat de imagini, dar numai dacă cântăresc sub 5 MB.
Majoritatea pluginurilor vor limita numărul de imagini pe care le puteți optimiza pe lună, cu excepția cazului în care achiziționați o licență. Unele nu vor comprima automat fotografiile pe măsură ce le încărcați, așa că va trebui să o faceți manual.
Dacă utilizați WordPress, nu există niciun motiv să nu utilizați un plugin de optimizare a imaginii. Vă poate ajuta să automatizați complet procesul de optimizare a imaginii. Vă recomandăm să faceți un pic de cercetare pentru a găsi un instrument care se potrivește nevoilor dvs.
3. Redimensionați fișierele imagine de pe computerul dvs
Dacă aruncați o privire la o fotografie pe care ați făcut-o recent, veți observa că aceasta vine la rezoluții foarte mari. Acest lucru se datorează faptului că dispozitivele moderne sunt construite având în vedere fotografia de înaltă rezoluție.
Este grozav dacă vă place să faceți fotografii, deoarece obțineți mai multe detalii în fotografii. Cu toate acestea, acele fotografii vor avea probabil dimensiuni mari de fișiere.
O soluție simplă la această problemă este reducerea acele dimensiuni de fișiere înainte de a încărca fotografii pe web. În cele mai multe cazuri, acest lucru nu va duce la o pierdere vizibilă a detaliilor, deoarece rezoluțiile foto originale sunt deja prea mari pentru a fi apreciate pe majoritatea dispozitivelor.
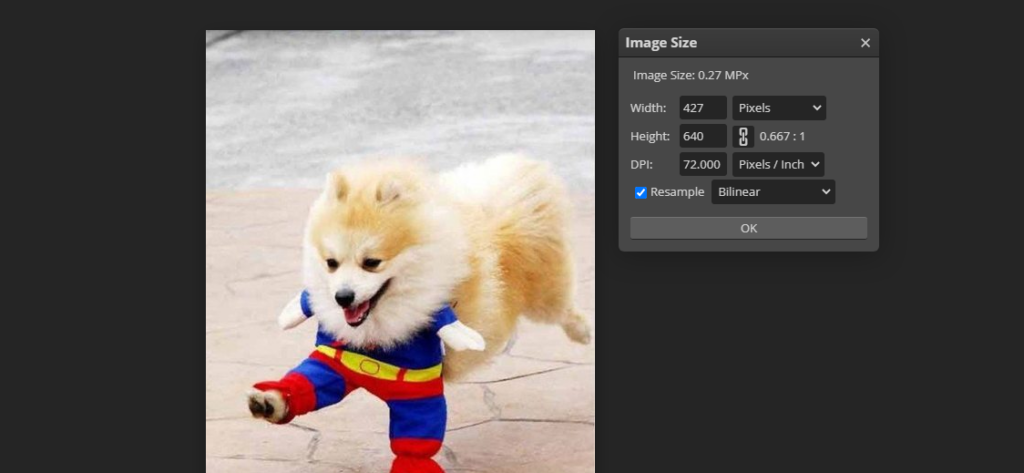
Redimensionarea imaginilor este un proces relativ simplu. Puteți folosi editorul de imagini preferat pentru a deschide o fotografie și a căuta o opțiune de redimensionare. De exemplu, puteți utiliza instrumentul gratuit de editare a imaginilor, Photopea, pentru a redimensiona o imagine setând o anumită rezoluție în pixeli:

Ca regulă generală, majoritatea site-urilor web nu au nevoie de imagini cu o lățime de peste 1.000-2.000 de pixeli . Puteți redimensiona fotografiile de la caz la caz, atâta timp cât acordați o atenție deosebită calității.
Dacă utilizați WordPress , unele pluginuri de optimizare a imaginii vă pot ajuta să redimensionați automat imaginile atunci când le încărcați. Câteva exemple de pluginuri care pot face acest lucru includ Smush, Resize Image After Upload și Imagify.
4. Utilizați WebP Images
Unele dintre cele mai populare formate de imagine de pe web includ JPEG, PNG și GIF-uri. Multe site-uri web folosesc PNG și JPEG în mod interschimbabil, deoarece există o mică diferență în ceea ce privește economisirea dimensiunii fișierelor între aceste formate. Mai mult, aceste formate sunt acceptate de toate browserele moderne.
WebP este un format de imagine relativ nou dezvoltat de Google. În ceea ce privește dimensiunea fișierului, fișierele WebP fără pierderi sunt, în medie, cu 26 la sută mai ușoare decât omologii lor PNG. Între timp, utilizarea imaginilor WebP cu pierderi se traduce prin reduceri de dimensiunea fișierelor cu 25-34% în comparație cu PNG-urile.
Majoritatea browserelor moderne acceptă deja WebP, inclusiv Chrome, Safari, Firefox, Edge și Opera. Aceasta înseamnă că majoritatea vizitatorilor site-ului dvs. nu ar trebui să întâmpine probleme dacă decideți să treceți la WebP pentru formatul de imagine principal al site-ului dvs.
Dacă sunteți un utilizator WordPress, ar trebui să știți că Sistemul de management al conținutului (CMS) acceptă WebP. Mai mult, există un plan în lucru pentru implementarea WebP ca format implicit de imagine pentru WordPress în versiunile viitoare.
Puteți converti cu ușurință imaginile în format WebP folosind plugin-uri precum Imagify. Acest instrument va converti automat imaginile PNG și JPEG în WebP și va difuza noul format de imagine browserelor care acceptă tipul de fișier.
5. Eliminați metadatele EXIF din imagini
Metadatele EXIF se referă la informații precum data la care a fost creată o imagine, ce dispozitiv a fost folosit, autorul acesteia și multe altele. Aceste informații pot fi critice pentru unele site-uri web, dar în cele mai multe cazuri, nu afectează în niciun fel experiența utilizatorului.
Eliminarea acestor date din imagini poate reduce dimensiunea fișierului acestora. Dacă sunteți un utilizator Windows, faceți clic dreapta pe un fișier, accesați Proprietăți și selectați Detalii fila.
În interior, veți găsi o opțiune care citește Eliminați proprietăți și Informații personale :
Este important să rețineți că eliminarea metadatelor imaginii poate să nu aibă un impact semnificativ asupra dimensiunii fișierului. Asta pentru că vorbim de cantități mici de informații. Cu toate acestea, această metodă de optimizare poate fi utilă dacă doriți să vă protejați confidențialitatea, deoarece datele EXIF pot conține unele informații personale.
Concluzie
Reducerea dimensiunii MB a fotografiilor de pe site-ul dvs. este una dintre cele mai de impact optimizări pe care le puteți face. Cu cât imaginile cântăresc mai puțin, cu atât le va fi mai puțin nevoie să se încarce. Dacă optimizați fiecare imagine de pe site-ul dvs. web, ar trebui să observați îmbunătățiri drastice ale timpilor de încărcare la nivel general.
Există mai multe moduri de a reduce dimensiunea fișierului imagine, indiferent dacă utilizați sau nu WordPress.
Iată metodele pe care le puteți folosi:
- Utilizați site-uri web de optimizare a imaginii, cum ar fi TinyPNG.
- Utilizați pluginuri de optimizare a imaginii, cum ar fi Smush.
- Redimensionați fișierele imagine de pe computer.
- Utilizați imagini WebP.
- Eliminați metadatele EXIF din imagini.
Aveți întrebări despre cum să reduceți dimensiunea MB a unei fotografii pentru un site web? Spune-ne în secțiunea de comentarii de mai jos!
