Cum să eliminați titlul paginii din WordPress? (Ghid pentru începători 2023)
Publicat: 2022-12-29Vrei să știi cum să elimini titlul paginii din WordPress? Dacă ai răspuns da, acest articol este pentru tine.
Titlul unei pagini este o parte importantă a paginii. Cu toate acestea, nu fiecare pagină are nevoie de un titlu. În afară de asta, eliminarea și plasarea titlurilor în diferite secțiuni ar putea oferi paginii tale o atmosferă mai estetică.
Deci, în acest articol, am menționat diverse metode despre cum să eliminați titlul paginii din WordPress. Asigurați-vă că urmați articolul până la sfârșit. Înainte de a învăța cum să eliminăm titlul paginii în WordPress, să aflăm câteva beneficii ale eliminării titlului paginii sau postării în WordPress.
De ce să eliminați titlul paginii din WordPress?
Titlul paginii sau al postării este important pentru motoarele de căutare. În plus, titlurile paginii și ale postărilor sunt utile pentru a le informa utilizatorilor unde sau pe ce pagină se află în prezent.
Cu toate acestea, unele pagini, cum ar fi paginile de destinație sau paginile de pornire, nu necesită neapărat un titlu. În afară de asta, poate doriți, de asemenea, ca unele pagini să aibă un design unic.
În plus, WordPress vine cu poziții fixe pentru titlu. Dar nu toată lumea are același gust în ceea ce privește designul site-ului web. Prin urmare, este posibil să doriți să puneți pagina de titlu pe o altă poziție.
Acestea sunt câteva motive pentru care ar putea fi necesar să eliminați titlul paginii din WordPress.
Cum să eliminați titlul paginii din WordPress?
De departe, știm importanța eliminării titlului paginii din WordPress. Deci, haideți să ne aprofundăm în procesul real de eliminare a etichetei de titlu din pagină și postare.
Metoda 1: Utilizarea temei WordPress (Tema Zakra)
Prima metodă de a elimina antetul unei pagini este utilizarea editorului temei dvs. WordPress. Multe teme permit eliminarea titlului paginii. Cu toate acestea, aveți nevoie de o temă care vă ajută să eliminați cu ușurință antetul paginii și să aibă multe opțiuni de personalizare.
Zakra este una dintre aceste teme. Este multifuncțional, optimizat pentru viteză, extrem de personalizabil, optimizat SEO și multe altele.

Pentru a elimina antetul unei pagini individuale folosind Zakra, lucrul evident de făcut este să instalați și să activați Zakra pe tabloul de bord. După activare, puteți importa un demo la alegere.
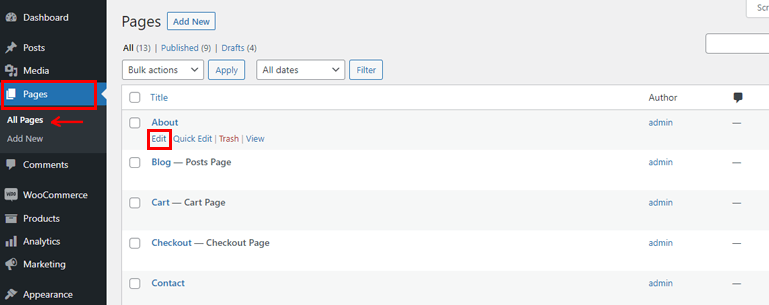
Apoi, accesați secțiunea Pagini din meniul din bara laterală din stânga. Puteți găsi toate paginile pre-construite, precum și paginile nou create. Selectați pagina pe care doriți să o personalizați și faceți clic pe opțiunea Editare .

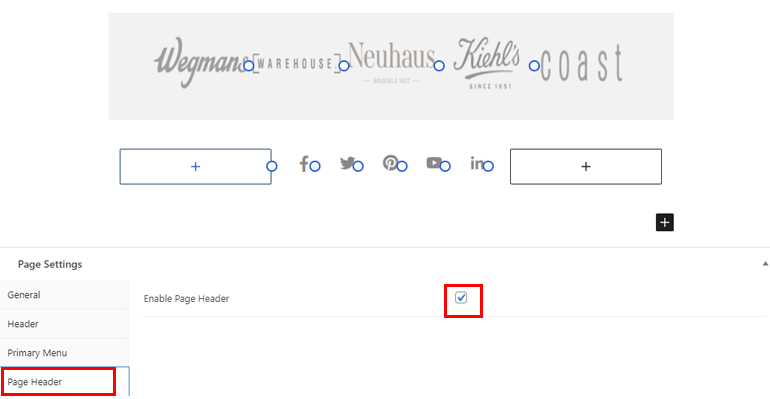
În editorul de pagini, derulați în jos până când găsiți opțiunea Setări pagină . Acum, sub secțiunea Antet pagină , debifați caseta de selectare Activare antet pagină pentru a dezactiva antetul paginii.

Apăsați butonul Actualizare și asta este tot; ați eliminat cu succes titlul paginii folosind Zakra.
Metoda 2: Eliminați titlul paginii folosind pluginul
A doua metodă despre cum să eliminați titlul paginii din WordPress este printr-un plugin WordPress.
Din nou, ce plugin ar trebui să utilizați este întrebarea aici. Ei bine, AMS Ascunde pagina și titlul postării este pluginul pe care suntem mai mult decât bucuroși să îl sugerăm.

AMS Ascunde pagina și titlul postării are în prezent peste 1000 de instalări active . Acest plugin vă permite să ascundeți pagini individuale și să postați etichete de titlu prin ecranul de editare a postării.
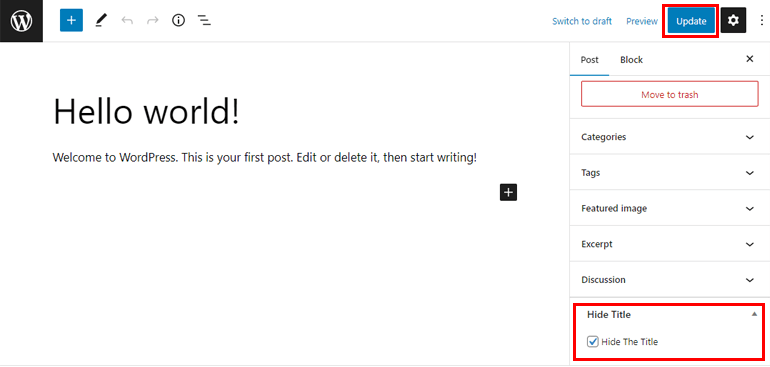
După instalarea cu succes a pluginului, deschideți pagina sau postarea pe care doriți să o editați. În partea dreaptă, puteți găsi diverse opțiuni de personalizare post. Derulați în jos până când găsiți opțiunea Ascundere titlu . Acum, pur și simplu bifați caseta de selectare Ascunde titlul și, respectiv, Actualizați sau Publicați postarea sau pagina.

Puteți vedea că titlul a fost eliminat fără niciun fel de agitație.
Metoda 3: Eliminați titlul pe o anumită pagină sau postare folosind CSS
A treia modalitate de a elimina titlul paginii din WordPress este prin utilizarea CSS suplimentar.

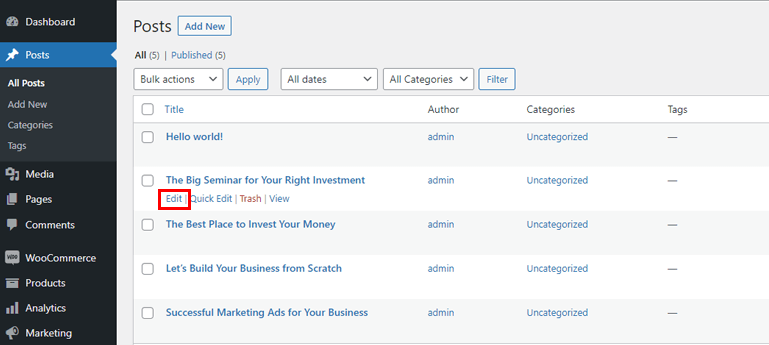
Din tabloul de bord WordPress, accesați secțiunea Pagină sau Postare . Acum, selectați pagina/postarea pe care doriți să o editați .

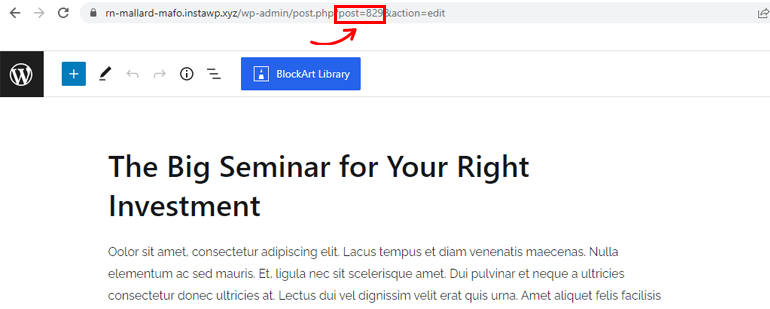
Apoi, uită-te la adresa URL din browser. Puteți vedea ceva de genul „post = 829” din imaginea de mai jos. Pur și simplu copiați și salvați acest număr, deoarece acesta este ID-ul postării de care veți avea nevoie mai târziu pentru codul dvs. CSS.

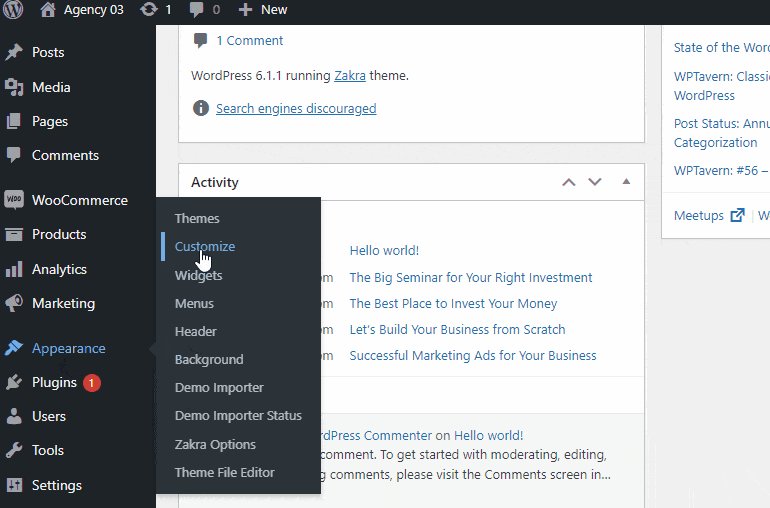
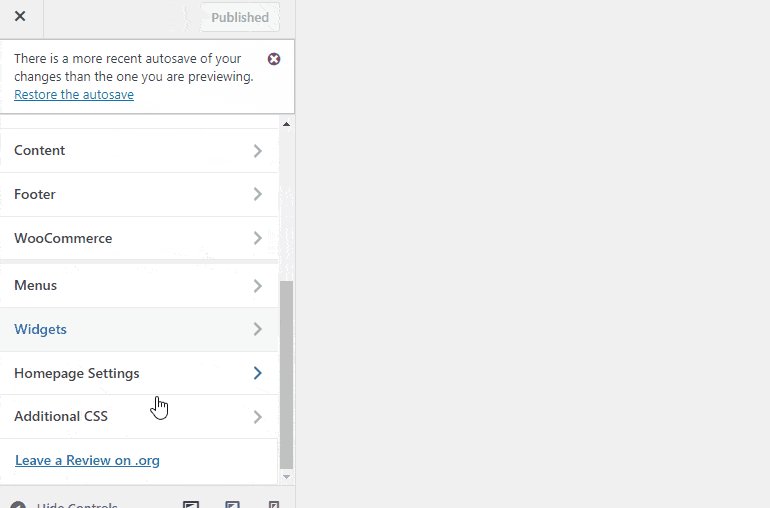
Apoi, accesați Aspect >> Personalizare . Veți fi redirecționat către personalizarea WordPress. În partea stângă, puteți găsi tot meniul de personalizare. Selectați opțiunea CSS suplimentară .

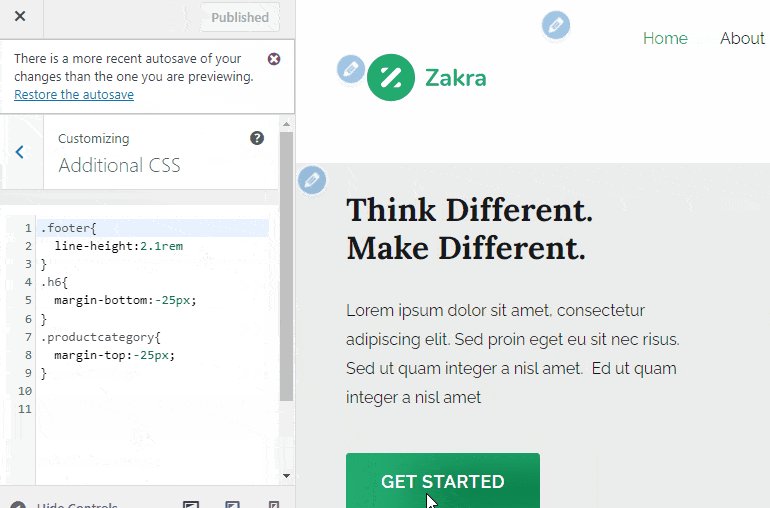
Adăugați următorul fragment de cod în secțiunea editor de text.
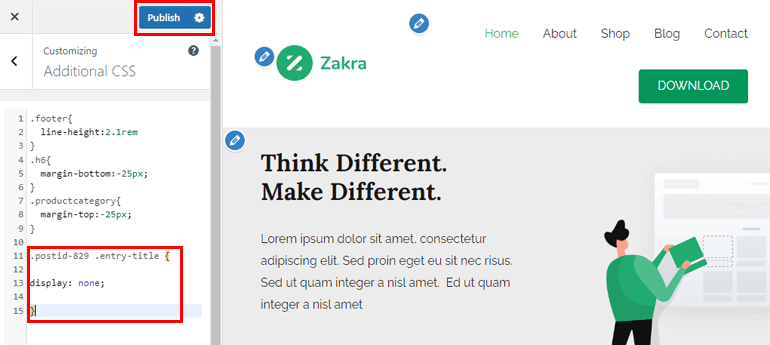
.postid-829 .entry-title {
afișaj: niciunul;
}
Asigurați-vă că înlocuiți „829” cu orice număr afișat pe adresa URL. Nu uitați să apăsați butonul Publicare pentru a salva toate modificările.

Mai poți vedea titlul? Acest lucru se poate datora faptului că tema dvs. WordPress poate folosi diferite clase CSS. Aceasta înseamnă că ID-ul postării/paginii va fi diferit de numărul afișat pe adresa URL.
Pentru a găsi ID-ul corect, urmați acești pași.
Deschideți pagina sau postarea căreia doriți să eliminați titlul. Apoi, deschideți consola pentru dezvoltatori a browserului dvs. Folosiți comanda rapidă Ctrl + Shift + J dacă utilizați Chrome. În mod similar, utilizați comanda + Opțiune + comanda rapidă J pe Mac.
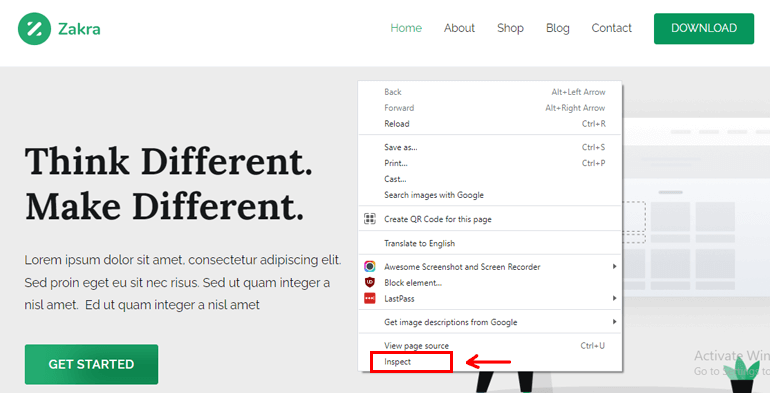
În afară de asta, puteți, de asemenea, să faceți clic dreapta pe mouse. Selectați opțiunea Inspectați după aceea.

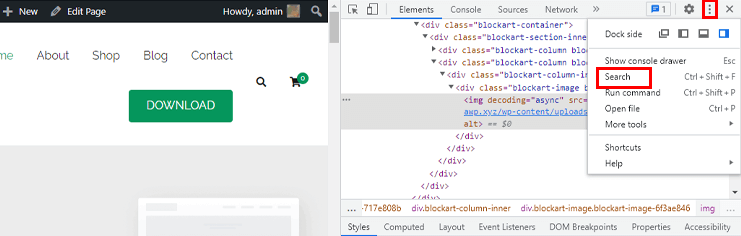
Pe consola dezvoltatorului, faceți clic pe pictograma cu trei puncte și selectați opțiunea Căutare sau utilizați comanda rapidă Ctrl+Shift+F .

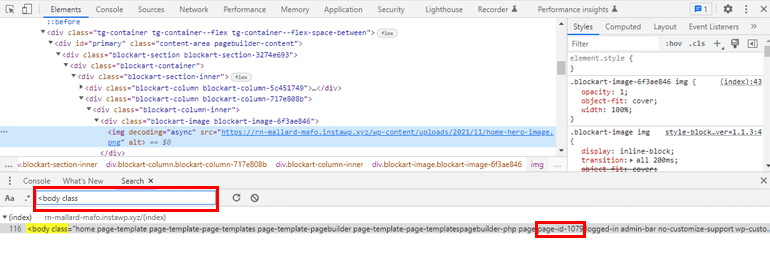
Puteți găsi bara de căutare în partea de jos a consolei pentru dezvoltatori. Tastați <body class în bara de căutare și apăsați tasta Enter .

Veți găsi așa ceva dacă v-ați deschis pagina WordPress:
<body class="home page-template page-template-page-templates page-template-pagebuilder page-template-page-templatespagebuilder-php page-id-1079 autentificat-o bară de administrare fără personalizare-suport wp-custom -temă-logo-zakra woocommerce-no-js tg-no-content-margin tg-site-layout–stretched tg-container–wide are-page-header are-breadcrumbs woocommerce-active”>
În exemplul de cod de mai sus, puteți vedea că id-ul paginii este 1079. De asemenea, în timp ce inspectați o postare WordPress, iată ce veți vedea:
<body class="post-template-default single-postid-829 single-format-standard logat admin-bar no-customize-support wp-custom-logo theme-zakra woocommerce-no-js tg-site- layout–right tg-container–wide are-page-header are-breadcrumbs woocommerce-active”>
Aici, postid este 829. Tot ce trebuie să faceți este să adăugați valoarea postid sau page-id la codul CSS pe care l-am adăugat mai devreme în editorul de text.
Nu uitați să faceți clic pe butonul Publicați . Acum, puteți vedea că titlul paginii/postării a fost eliminat.
Procesul de mai sus elimină titlul dintr-o postare și o pagină individuale. Dacă doriți să eliminați titlul din toate paginile și postările, adăugați acest fragment de cod în editorul de text.
.entry-title{
afișaj: niciunul;
}
Dacă doriți să ascundeți doar titlurile din paginile dvs., dar nu și postările, adăugați următorul cod.
.page .entry-title{
afișaj: niciunul;
}
În mod similar, pentru a ascunde titlul numai din postările dvs., adăugați acest cod în editorul de text.
.post .entry-title{
afișaj: niciunul;
}
Încheierea!
În sfârșit, suntem la sfârșitul acestui articol. Am explicat trei metode diferite pe care le puteți implementa pentru a elimina titlul paginii sau a postării în WordPress. Vă rugăm să alegeți metoda cu care vă simțiți confortabil. Puteți fie să utilizați tema Zakra, pagina AMS Hide și pluginul Post Title, fie să utilizați codul CSS pentru a ascunde titlul .
Sper că ați găsit acest articol util! Dacă ai făcut-o, te rugăm să-l distribui pe rețelele de socializare cu prietenii și familia ta. Ne puteți urmări și pe Twitter și Facebook pentru actualizări regulate și știri interesante.
Înainte de a pleca, uită-te la aceste articole uimitoare despre cum să faci un antet transparent în WordPress și să creezi o pagină de pornire personalizată în WordPress. Dacă doriți să aflați mai multe, nu ezitați să consultați blogul nostru.
