Cum să eliminați cu ușurință codul CSS neutilizat din WordPress
Publicat: 2022-07-08Accelerarea timpului de încărcare este întotdeauna pe lista de dorințe a proprietarilor de site-uri care încearcă să-și îmbunătățească performanța site-ului în rezultatele căutării și să genereze mai mult trafic. Puteți alege un furnizor de găzduire de încredere, puteți optimiza imagini pentru SEO, puteți instala un plugin de stocare în cache și puteți face multe alte sarcini pentru a realiza acest lucru.
Eliminarea CSS neutilizate este o altă metodă eficientă de a crește viteza site-ului dvs. WordPress.
Dar ce este CSS neutilizat în WordPress? Cum influențează acestea încărcarea site-ului dvs.? Cum le poți elimina?
Vom răspunde la toate aceste întrebări în acest articol. Mai întâi să definim împreună codul CSS neutilizat în WordPress!
Ce este CSS neutilizat în WordPress?
CSS, sau Cascading Style Sheets, se referă la limbajul foii de stil, care vă permite să decideți aspectul site-ului dvs. WordPress, împreună cu HTML. Fiecare temă WordPress vine cu un fișier style.css care conține reguli de stil pentru a determina formatarea (aspect, fonturi, culori etc.) paginilor WordPress.
Totuși, nu este necesar tot codul CSS pentru a afișa pagina. Unele dintre ele se dovedesc complet inutile pentru redarea paginii tale. Cu alte cuvinte, nu îndeplinesc nicio funcție, așa că le puteți elimina fără a afecta aspectul paginii.
Impactul CSS neutilizat WordPress
Fără îndoială, CSS neutilizat crește timpul de încărcare a paginii. Pentru a oferi o mai bună înțelegere, este nevoie de timp pentru ca browserul să le descarce, să le analizeze și să le redea fără nicio funcționalitate sau scop.
În consecință, vizitatorii trebuie să aștepte mai mult pentru a reda pagina și pentru a o vizualiza complet. Acest lucru creează cu siguranță o experiență slabă pentru utilizatori.
În plus, timpul redus de încărcare influențează direct clasamentul căutării. Google va marca site-ul dvs. WordPress ca fiind subperformant. Acest lucru are ca rezultat un trafic scăzut către site-ul dvs.
Cum se adaugă CSS neutilizat la WordPress
După cum am menționat, CSS este inclus în cea mai mare parte în temele WordPress, sub fișierul style.css. Cu toate acestea, unele pluginuri WordPress contribuie și cu codul CSS.
De exemplu, WooCommerce, cel mai popular plugin de comerț electronic, folosește CSS pentru a prezenta produsele. Pluginurile pentru generatorul de pagini adoptă CSS pentru a afișa pagini personalizate. Creatorii de formulare WordPress, pe de altă parte, rulează CSS pentru a stila formulare. Există multe tipuri de pluginuri care își creează propriile fișiere CSS pentru a le activa funcțiile complete.
Câteva fișiere CSS minuscule ale mai multor plugin-uri nu duc la o viteză mică a site-ului. Cu toate acestea, dacă vreuna dintre ele se adună, atunci veți observa un impact considerabil asupra timpului de încărcare a site-ului.
Cum să identifici CSS neutilizat în WordPress
Există mai multe moduri de a încerca când vine vorba de verificarea CSS neutilizate pe site-urile WordPress. Puteți utiliza Google Pagespeed Insights, Chrome DevTools sau instrumentul Purifycss.online pentru a descoperi CSS-ul WordPress neutilizat.
#1 Utilizați Google Pagespeed Insights
După cum indică și numele, acest instrument vă oferă o perspectivă asupra vitezei paginii dvs., împreună cu recomandări pentru a o îmbunătăți.
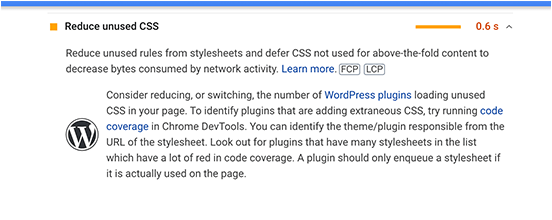
După ce introduceți adresa URL a paginii, în cazul în care pagina dvs. conține orice CSS inutil, acesta va fi adresat în secțiunea Oportunități într-un steag portocaliu sau roșu. În exemplul de mai jos, puteți vedea Reduce CSS neutilizat clarificând ce fișiere CSS influențează timpul de încărcare a paginii.

# 2 Utilizați Chrome DevTools
Dacă doriți identificări mai detaliate despre CSS existente neutilizate, alegeți Chrome DevTools.
Pentru a începe cu instrumentul, deschideți mai întâi pagina web dorită, apoi apăsați Control+Shift+P (pe Windows) sau Command+Shift+P (pe Mac). De asemenea, puteți face clic dreapta pe pagină și alegeți Inspectați .
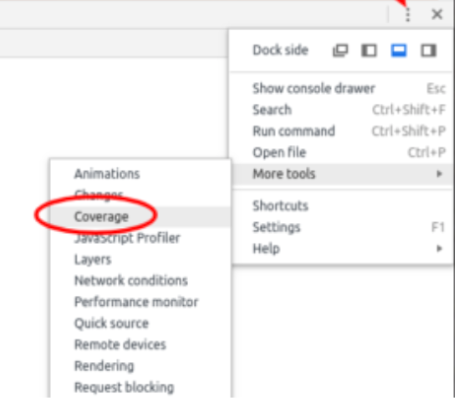
După aceea, mergeți la Surse , faceți clic pe pictograma cu 3 puncte din colțul din dreapta sus și selectați Acoperire .


Alegeți Începeți instrumentarea acoperirii și reîncărcați pagina și vă va afișa un raport ca mai jos. Acum deschideți fișierele individuale și verificați de două ori atât CSS-ul folosit, cât și cel neutilizat.
#3 Utilizați instrumentul Purifycss.online
Un alt gadget puternic pentru a identifica CSS neutilizat WordPress este instrumentul Purifycss.online. Vă ajută în principal să accesați cu crawlere paginile sau postările dvs. WordPress și examinează fiecare fișier CSS și stilul inline.
Rețineți că instrumentul va reduce codul CSS neutilizat numai pentru anumite pagini, nu pentru toate paginile dvs. Acest lucru vă poate copleși atunci când aveți tone de pagini pentru a curăța CSS-ul.
Accesați https://purifycss.online/ și introduceți adresa URL a site-ului dvs. în caseta URL a site -ului.
Raportul prezintă procentele de CSS utilizate și neutilizate, precum și modul în care arată codul dvs. CSS curat.
Cum să eliminați CSS neutilizat din WordPress
Deși puteți elimina manual CSS neutilizat din WordPress, vă sugerăm să utilizați un plugin. Nu numai că vă economisește timp, dar această metodă reduce și modificările necorespunzătoare ale fișierului style.css.
WP Rocket ar trebui să fie prima opțiune care îți trece prin minte pentru a reduce CSS neutilizat. Acest plugin simplu, dar puternic, vă permite să vă îmbunătățiți fișierele CSS excluzând majoritatea codului CSS neutilizat.
Pentru a utiliza pluginul, instalați și activați-l pentru site-ul dvs.
- Descărcați pluginul WP Rocket de pe site-ul lor
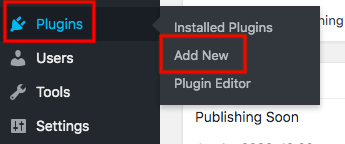
- Accesați Pluginuri → Adăugați nou și apăsați Încărcați pluginul din tabloul de bord administrativ

- Alegeți fișierul zip al pluginului pe care tocmai l-ați descărcat
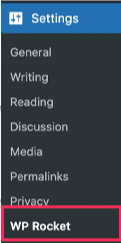
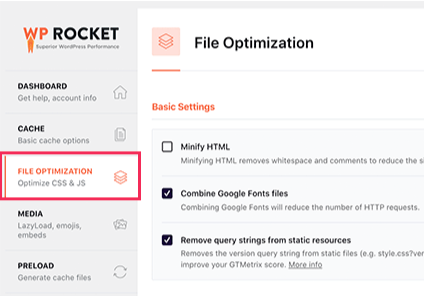
- Accesați Setări → WP Rocket din meniul de administrare

- Deschideți fila Optimizare fișier

- Mergeți la secțiunea Fișiere CSS și verificați opțiunea Eliminare CSS neutilizat (Beta) .
- Asigurați-vă că pluginul preia sarcinile de ștergere CSS apăsând pe Activare Eliminați CSS neutilizat
Este posibil să decideți ce fișier nu trebuie atins introducând numele fișierelor, ID-urile sau clasele CSS în caseta „Listă sigură CSS”.
Nu uitați să salvați modificările după ce ați efectuat toate aceste acțiuni. O eliminare cu succes a CSS neutilizat va da naștere unui mesaj care spune „ Eliminarea CSS neutilizat este completă! ” Acum puteți reveni la instrumentul Google Pagespeed Insights pentru a vă asigura de îmbunătățirea vitezei paginii dvs.
În afară de WP Rocket, există un alt plugin numit Asset CleanUp pentru a reduce CSS-ul neutilizat pe site-ul dvs. WordPress. Spre deosebire de primul, îl puteți descărca gratuit din depozitul WordPress.
Asset CleanUp a câștigat încredere de la peste 100 de mii de utilizatori din întreaga lume, cu o recenzie de 4,9/5 stele. Promite a fi o soluție convingătoare pentru a vă crește viteza paginii.
Gata să eliminați WordPress CSS neutilizat
CSS neutilizat nu îndeplinește niciodată nicio funcție în formatul și stilul site-ului dvs. Reducerea CSS inutilă se dovedește a fi una dintre cele mai eficiente modalități de a accelera timpul de încărcare a paginii WordPress.
Ați fost îndrumat cu privire la cum să curățați CSS neutilizat folosind pluginul WP Rocket. Înainte de a instala pluginul, puteți lua în considerare identificarea cât de mult cod CSS neutilizat sunt instrumente existente precum Google Pagespeed Insights, Chrome DevTools sau Purifucss.online.
Vă încurcă vreo secțiune de mai sus? Împărtășiți-ne experiența dvs. de eliminare CSS în secțiunea de comentarii de mai jos.
