Cum să eliminați bara laterală WooCommerce
Publicat: 2023-06-17Doriți să eliminați bara laterală WooCommerce ? Dacă doriți să vă modificați în continuare magazinul WooCommerce și să faceți modificări, modificarea opțiunilor din bara laterală ar fi unul dintre cele mai bune lucruri de încercat. Dacă nu știi cum să o faci corect, continuă să citești acest articol.
Aici, vă vom arăta procesul pas cu pas pe care îl puteți utiliza pentru a elimina bara laterală din instalare.
Înainte de a merge mai departe, să vedem ce sunt barele laterale.
Ce sunt barele laterale?
O bară laterală este o coloană îngustă pe partea laterală a unei pagini web care conține adesea informații suplimentare sau caracteristici legate de conținutul paginii. În contextul WooCommerce, bara laterală afișează de obicei categorii de produse, informații despre coș și alte elemente relevante asociate cu magazinul online.
Barele laterale WooCommerce sunt concepute pentru a ajuta clienții să navigheze în magazinul online și să facă experiența lor de cumpărături mai ușor de utilizat. Afișând categoriile de produse și alte informații în bara laterală, clienții pot găsi rapid produsele pe care le doresc și le pot adăuga în coșul lor.
În timp ce barele laterale pot fi utile pentru unele site-uri web, ele pot distra atenția sau nu sunt necesare pentru altele. Unii proprietari de site-uri ar putea prefera un design mai curat și minimalist, care nu include o bară laterală. În astfel de cazuri, puteți elimina bara laterală WooCommerce pentru a simplifica designul site-ului web și pentru a îmbunătăți experiența utilizatorului.
De ce eliminați barele laterale WooCommerce
Există mai multe motive pentru care proprietarii de site-uri web pot alege să elimine bara laterală WooCommerce din magazinul lor online:
- Simplificați designul site-ului web: eliminarea barei laterale poate ajuta la crearea unui design mai curat și mai minimalist pentru site-ul dvs. web. Acest lucru poate îmbunătăți aspectul general al site-ului dvs., făcându-l mai atrăgător din punct de vedere vizual și mai ușor de navigat.
- Îmbunătățiți viteza de încărcare a paginii: barele laterale pot crește timpul de încărcare a paginii pe site-ul dvs. Puteți elimina bara laterală pentru a îmbunătăți viteza de încărcare a paginii, ceea ce duce la o experiență mai bună a utilizatorului și la o poziție mai bună în motoarele de căutare.
- Concentrați-vă pe produs: prin eliminarea elementelor care distrag atenția din bara laterală, puteți concentra atenția clientului asupra produsului. Acest lucru vă poate ajuta să vă îmbunătățiți ratele de conversie și să generați mai multe vânzări.
- Creați un site web mai prietenos cu dispozitivele mobile: barele laterale pot fi dificil de navigat pe dispozitive mobile cu ecrane mai mici. Puteți crea un site web mai prietenos cu dispozitivele mobile, care este mai ușor de utilizat de către clienți pe dispozitivele lor mobile, eliminând bara laterală WooCommerce.
Acum știți de ce eliminarea barelor laterale este o opțiune bună. În continuare, să vedem cum să finalizați sarcina.
Cum să eliminați barele laterale WooCommerce?
Există câteva modalități de a elimina bara laterală WooCommerce din diferite locuri din magazinul dvs. Puteți elimina bara laterală WooCommerce din următoarele:
- întreg magazinul
- pagini individuale de produse
- pagina magazinului
- pagini statice
Vom explora aceste opțiuni una câte una. Cu toate acestea, ne vom ocupa de câteva rânduri de cod PHP în aceste sarcini. Prin urmare, vă recomandăm să faceți o copie de rezervă completă a site-ului dvs. WordPress înainte de a efectua oricare dintre aceste sarcini. Alternativ, puteți crea și o instalare WordPress locală și puteți testa fiecare cod acolo.
Fără alte prelungiri, să intrăm în tutorial.
1) Din întregul magazin
Urmați această metodă dacă trebuie să eliminați bara laterală din întregul magazin. Primul lucru pe care trebuie să-l faceți este să vă conectați la magazinul dvs. WooCommerce și să deschideți editorul de teme.

În mod implicit, pagina va deschide fișierul style.css. Acum, din partea dreaptă, alegeți fișierul functions.php.

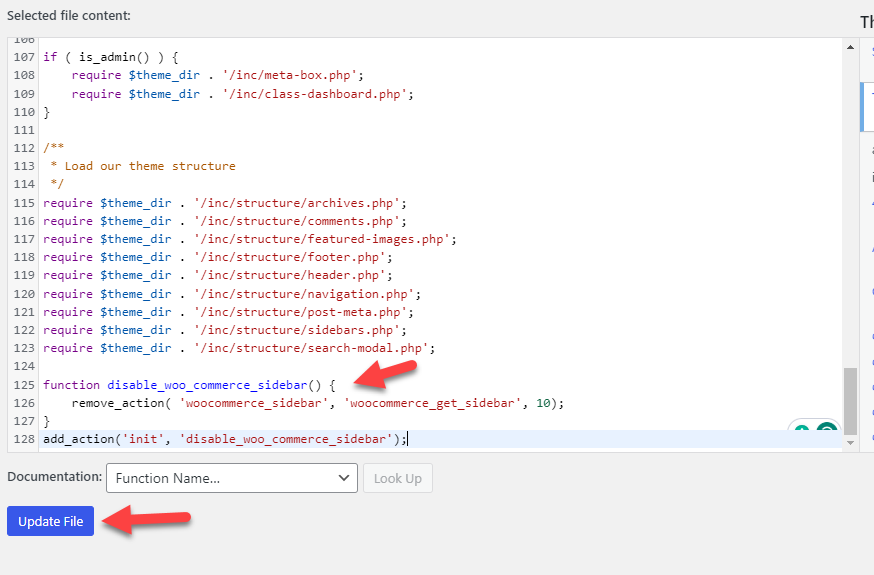
Apoi, adăugați acest cod în fișierul cu funcții:
funcția disable_woo_commerce_sidebar() {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');După ce ați adăugat fragmentul, actualizați fișierul.

Acest cod adaugă un filtru la secțiunea de adăugare în coș a produsului WooCommerce care elimină bara laterală din toate paginile WooCommerce.
Prin eliminarea barei laterale WooCommerce din întregul magazin, puteți oferi clienților o experiență de cumpărături simplificată, concentrându-vă exclusiv pe produsele dvs.
NOTĂ: În loc să editați fișierul functions.php direct, puteți utiliza și pluginul Code Snippets. În acest fel, vă puteți asigura că codul personalizat pe care l-ați adăugat nu va fi înlocuit după o actualizare a temei.
2) Din paginile individuale de produse
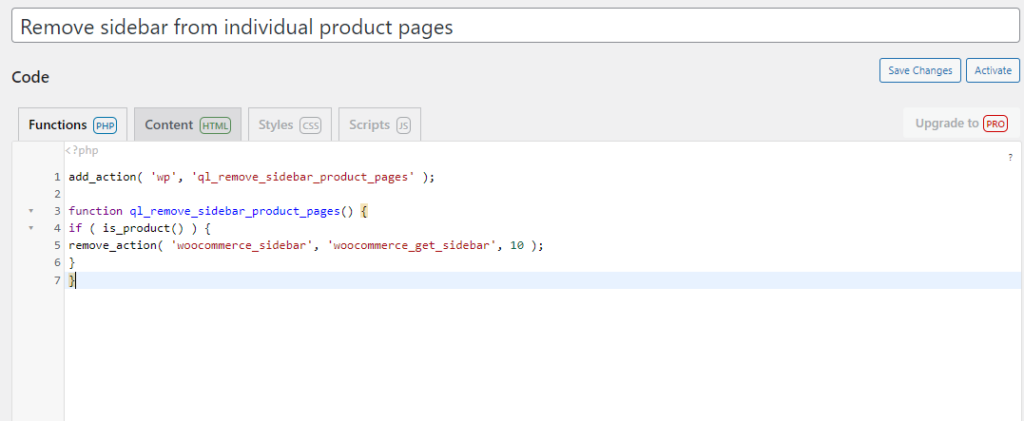
Eliminarea barelor laterale din paginile individuale de produse este următorul lucru pe care ar trebui să-l învățați. Pentru a realiza acest lucru, deschideți fișierul functions.php sau pluginul Code Snippets. De acum încolo, vom începe să folosim pluginul Code Snippets. Apoi, copiați acest cod:
add_action('wp', 'ql_remove_sidebar_product_pages');
funcția ql_remove_sidebar_product_pages() {
dacă ( este_produs() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}Lipiți-l în setările pluginului și activați fragmentul.

Acum ai terminat cu el!
Dacă verificați paginile individuale de produse pe care le aveți în magazinul dvs. WooCommerce, nu veți vedea o bară laterală în partea stângă sau în partea dreaptă. Dacă utilizați tema WordPress Storefront, ar trebui să utilizați acest cod:
add_action( 'get_header', 'ql_remove_storefront_sidebar');
funcția ql_remove_storefront_sidebar() {
dacă ( este_produs() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}În continuare, să trecem la subiectul final, unde vă vom învăța să eliminați bara laterală din întreaga arhivă a magazinului.

3) Din pagina Magazin
Dacă doriți să eliminați bara laterală WooCommerce din pagina magazinului, urmați acest ghid. Unele teme WordPress vin cu un panou de setări dedicat. De acolo, puteți modifica fiecare centimetru al site-ului dvs. WordPress. În instalarea WordPress simulată, folosim tema populară Astra.
Și vine cu opțiuni tematice dedicate. Dacă verificați personalizarea, veți vedea setările WooCommerce dedicate.

Acolo, deschideți opțiunea Catalog de produse .

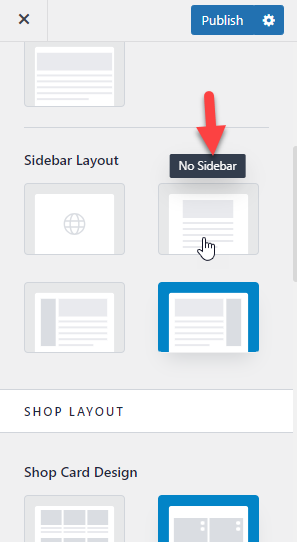
Apoi, deschideți opțiunile de personalizare a barei laterale și alegeți opțiunea fără bară laterală .

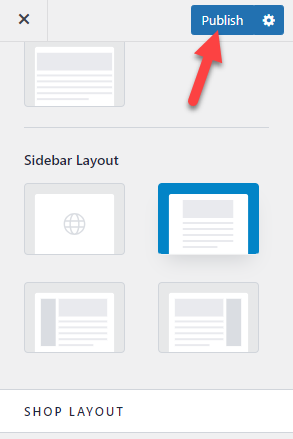
După ce selectați opțiunea fără bară laterală, publicați actualizările.

În acest fel, puteți elimina bara laterală din pagina magazinului dvs. Deoarece nu include nicio codificare, metoda este fezabilă pentru majoritatea începătorilor.
4) Din Pagina Statică
Cele mai noi teme WordPress includ șabloane cu lățime completă fără bare laterale. Puteți utiliza unul dintre aceste șabloane pe site-ul dvs. ca pagină statică. Este nevoie de doar câteva minute pentru a schimba stilul. Iată cum o poți face.
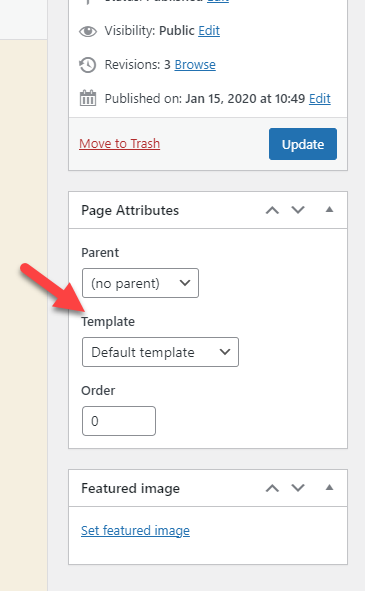
Mai întâi, deschideți pagina de care aveți nevoie pentru a aplica un șablon cu lățime completă. Odată ce ați făcut asta, în partea dreaptă, veți vedea o opțiune pentru Atribute pagină > Șablon .

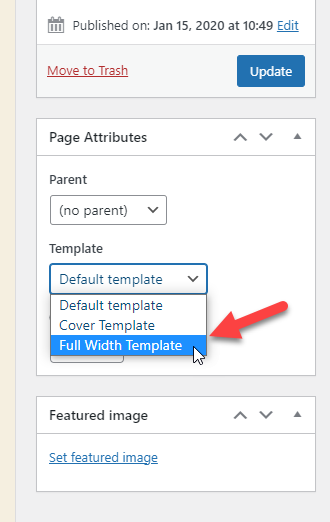
Din meniul drop-down, alegeți Șablon cu lățime completă .

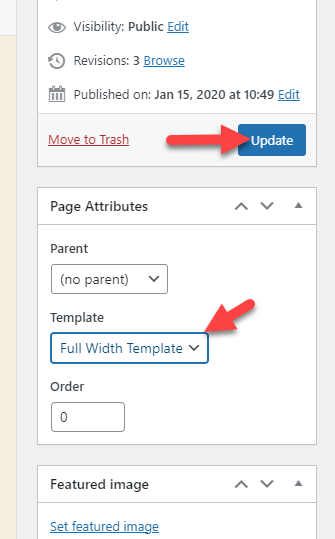
După ce ați selectat articolul, publicați (sau actualizați) pagina .

Acum, verificați-vă pagina din partea frontală pentru a vedea o pagină personalizată fără bară laterală. Puteți face acest lucru manual pentru fiecare pagină din care trebuie să eliminați bara laterală.
Bonus: Cele mai bune pluginuri pentru bara laterală WordPress
Dacă doriți să utilizați pluginuri pentru a vă ocupa de personalizarea barei laterale, verificați aceste opțiuni.
1) WP Sticky Sidebar

Dacă trebuie să creați un widget de bară laterală lipicioasă pe site-ul dvs., ar trebui să utilizați WP Sticky Sidebar . Cu acest instrument, puteți crea bare laterale plutitoare fără a atinge o singură linie de cod CSS. Este un instrument ușor, astfel încât viteza și performanța site-ului web nu vor fi afectate.
O altă caracteristică notabilă a barei laterale WP Sticky este că puteți utiliza pluginul cu orice temă WordPress doriți. Instrumentul este compatibil cu majoritatea temelor disponibile pe piață. Puteți adăuga cod CSS la bara laterală lipicioasă prin setările pluginului. Aceasta ar fi o opțiune excelentă atunci când trebuie să personalizați în continuare bara laterală.
În cele din urmă, dacă trebuie să dezactivați barele laterale plutitoare pe orice postare, pagină sau tipuri de postări personalizate, este posibil și acest lucru. Pluginul este un instrument freemium și, dacă sunteți interesat de versiunea gratuită, consultați depozitul.
Versiunea premium vă va costa 19 USD pe an și poate fi descărcată de aici.
2) Bare laterale personalizate

Dacă trebuie să duceți personalizarea barei laterale la nivelul următor, ar trebui să consultați Barele laterale personalizate. Este un plugin care vă va ajuta să creați diferite bare laterale pe postări și pagini individuale. Pluginul vine cu o configurație minimă și nu necesită cunoștințe de codare. Din fericire, pluginul vă ajută și să importați/exportați opțiunile de configurare între site-urile WordPress,
Deci, dacă aveți un site web și aveți nevoie de opțiuni de personalizare similare, puteți utiliza cu ușurință funcția de import/export. Pe baza rolurilor utilizatorului, puteți seta și opțiuni de vizibilitate.
Bara laterală personalizată este un instrument gratuit . Îl puteți descărca din depozitul de pluginuri WordPress.
Concluzie
Barele laterale WooCommerce pot fi eliminate. Când trebuie să oferiți produselor dvs. 100% din spațiul disponibil, eliminarea barei laterale ar fi una dintre opțiunile fezabile. Când utilizați WordPress, veți avea control total asupra site-ului. După cum ați văzut în acest articol, există mai multe moduri pe care le puteți utiliza pentru a vă ocupa de procesul de eliminare a barei laterale.
Puteți elimina bara laterală din
- din întregul tău magazin
- pagini individuale
- paginile magazinului
- pagini statice
Trebuie doar să utilizați un plugin dedicat sau să adăugați niște coduri personalizate. Cu toate acestea, vă recomandăm să generați o copie de rezervă completă a site-ului înainte de a lucra cu codurile. În funcție de cerințele dvs., puteți să vă ocupați de bara laterală și să o eliminați de pe site-ul dvs. web.
Sperăm că ați găsit acest articol util și că ți-a plăcut să-l citești. Dacă ați făcut-o, vă rugăm să vă gândiți să distribuiți această postare prietenilor și colegilor dvs. de blog pe rețelele sociale.
Articole similare care v-ar putea plăcea:
- Cum se creează o bară laterală personalizată în WooCommerce
- Cele mai bune fragmente de cod WooCommerce pentru WordPress
- Cum să limitați revizuirile postărilor WordPress (cu și fără pluginuri)
