Cum să reordonezi câmpurile de plată WooCommerce
Publicat: 2022-01-13Doriți să reordonați câmpurile de plată WooCommerce din magazinul dvs. online? Vă vom arăta toate cele mai bune modalități de a reordona câmpurile de plată în acest tutorial.
WooCommerce vă permite să reordonați și să rearanjați un număr de elemente pe site-ul dvs. de comerț electronic pentru a îmbunătăți ratele de conversie. Dintre acestea, câmpurile de plată pot fi, de asemenea, rearanjate pentru a se potrivi nevoilor site-ului dvs. și ale clienților.
Dar înainte de a parcurge pașii, să vedem de ce ar putea fi necesar să-i schimbați.
De ce să schimbați Ordinea câmpurilor de plată?
Când instalați WooCommerce în magazinul dvs. online, există câteva pagini esențiale pe care pluginul le creează în mod implicit. Acestea includ coșul, magazinul, contul meu, pagina de plată și așa mai departe. Dar când vine vorba de pagina de plată, câmpurile implicite ar putea să nu fie aplicabile pentru fiecare tip de site de comerț electronic.
În funcție de site-ul dvs. web și de clienți, este posibil să fie necesar să reordonați câmpurile de finalizare a plății WooCommerce din când în când. De exemplu, pe pagina de plată implicită, clientul trebuie să introducă prenumele urmat de numele de familie. Dar, în unele cazuri, este posibil să descoperiți că introducerea numelui de familie la început sau solicitarea adresei de facturare a clientului poate fi mai potrivită.
Prin urmare, dacă doriți să personalizați aceste câmpuri pe baza unor situații similare, va trebui să le reordonați.
Cum să reordonez câmpurile de plată WooCommerce?
Puteți reordona câmpurile de plată WooCommerce folosind 2 moduri majore în WordPress:
- Cu pluginuri
- Din punct de vedere programatic
Vom parcurge fiecare pas în detaliu pentru acest ghid. Cu toate acestea, vă rugăm să vă asigurați că ați configurat corect WooCommerce pentru site-ul dvs. web și că utilizați una dintre temele WooCommerce compatibile înainte de a începe.
Reordonați câmpurile WooCommerce Checkout cu pluginuri
Pluginurile pot ajuta foarte mult la creșterea funcționalității site-ului dvs. În mod similar, una dintre cele mai ușoare moduri de a reordona câmpurile WooCommerce este utilizarea unui plugin. Tot ce trebuie să faceți este să instalați pluginul pe site-ul dvs. WordPress și să rearanjați câmpurile de plată prin intermediul acestuia.
Există multe pluginuri de plată WooCommerce pe care le puteți folosi pentru a vă personaliza pagina de plată. Dar, doar câteva vă oferă opțiunea de a reordona câmpurile de plată în WooCommerce.
Pentru acest tutorial, vom folosi pluginul Checkout Manager pentru WooCommerce , deoarece este foarte ușor de utilizat. Este, de asemenea, unul dintre cele mai bune plugin-uri pentru a personaliza pagina de plată și îl puteți folosi chiar și pentru a reordona câmpurile de plată.

Dar pentru a începe să utilizați pluginul, trebuie să îl instalați și să îl activați.
1. Instalați și activați pluginul
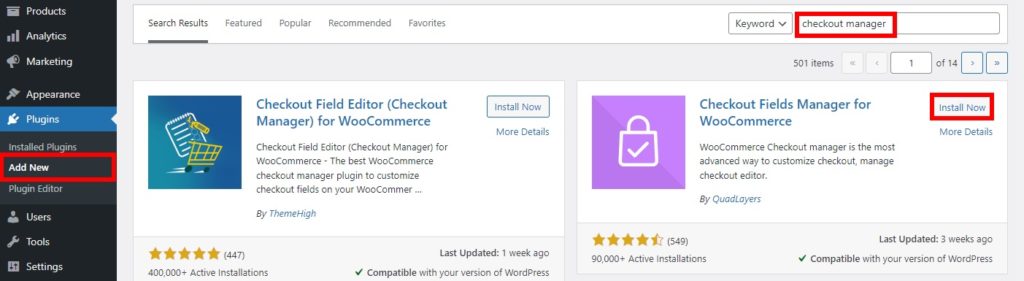
Pentru a instala pluginul, accesați Plugin-uri > Adăugați nou din tabloul de bord WordPress și căutați cuvintele cheie pentru plugin. După ce găsiți pluginul, faceți clic pe Instalați acum .

După finalizarea instalării, activați pluginul.
De asemenea, puteți instala pluginul manual dacă doriți să utilizați un plugin premium sau un plugin care nu este inclus în depozitul WordPress. Pluginul trebuie să fie descărcat de pe piață și încărcat pe site-ul dvs. web. Aruncă o privire la ghidul nostru pentru a instala manual un plugin WordPress pentru mai multe informații.
2. Reordonați câmpurile de plată WooCommerce din opțiunile de plugin
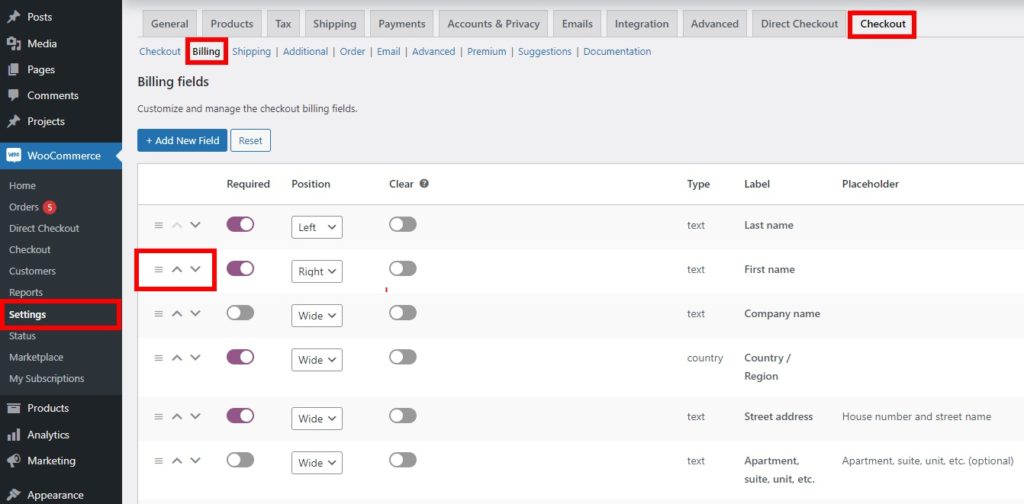
Odată ce pluginul este activat, puteți începe să îl utilizați pentru a reordona câmpurile de plată WooCommerce. Doar accesați WooCommerce > Setări din tabloul de bord WordPress și deschideți fila Checkout .
O pagină de plată include de obicei detalii de facturare și livrare. Vom reordona mai întâi câmpurile de facturare. Deci, selectați opțiunea Facturare din fila Checkout. Aici veți putea vedea toate câmpurile pentru detaliile de facturare.
Acum, tot ce trebuie să faci este să folosești drag and drop pentru a reordona câmpurile detaliilor de facturare. Doar trageți câmpurile și plasați-le în pozițiile în care doriți să le plasați pe pagina dvs. de plată. De asemenea, puteți utiliza săgețile în sus și în jos pentru a muta câmpurile în poziția dorită.

În plus, aveți și o opțiune de poziție pentru fiecare câmp. Câmpurile pot fi plasate fie în partea stângă sau dreaptă a ecranului, fie cu o zonă largă de câmp. Câmpurile pot fi chiar ascunse dacă este necesar activând comutatorul din coloana Dezactivat.
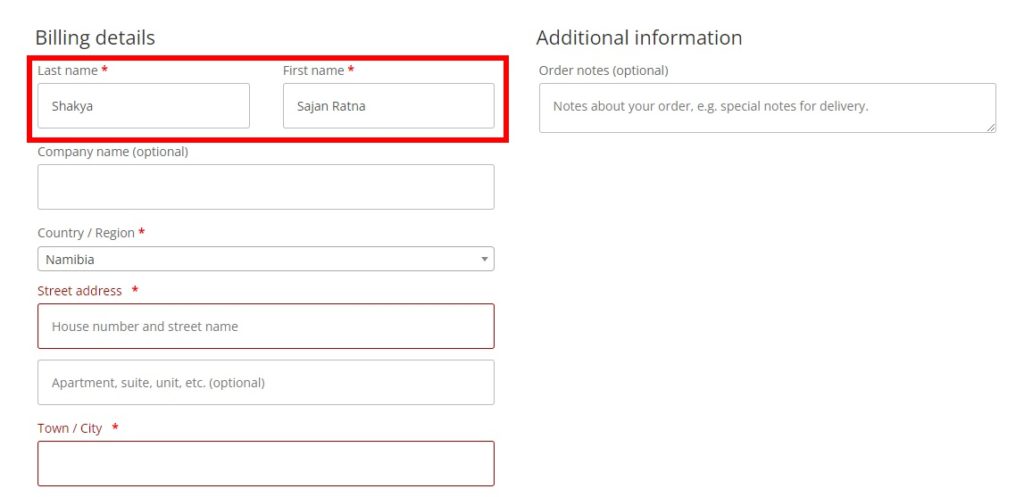
După ce ați reordonat toate câmpurile de plată pentru magazinul dvs. WooCommerce, faceți clic pe Salvare modificări . Când reîncărcați pagina de plată, veți putea vedea câmpurile nou comandate.
În același mod, puteți reordona și câmpurile detaliilor de expediere. Doar selectați opțiunea de livrare din fila Checkout și reordonați câmpurile din nou. Odată ce ați rearanjat toate câmpurile necesare, veți putea vedea că acestea sunt reordonate și pe pagina de finalizare a comenzii.

Reordonați câmpurile WooCommerce Checkout în mod programatic
De asemenea, puteți reordona câmpurile de plată WooCommerce folosind fragmente de cod dacă nu doriți să adăugați pluginuri suplimentare pe site-ul dvs. Dar această abordare este potrivită pentru tine doar dacă ai cunoștințe avansate în programare.
De asemenea, fragmentele de cod sunt adăugate în fișierul functions.php al site-ului dvs. și s-ar putea să le pierdeți când actualizați tema WordPress. Deci, trebuie să creați o temă copil pentru a adăuga fragmentele. Dacă aveți nevoie de ajutor cu acesta, puteți chiar să utilizați unul dintre cele mai bune pluginuri pentru teme pentru copii pentru WordPress pentru a crea unul.
Cu toate acestea, vă recomandăm să faceți backup site-ului dvs. WordPress înainte de a adăuga fragmentele de cod. Fișierul functions.php este unul dintre fișierele de bază ale site-ului dvs. și orice modificări nedorite ale acestuia ar putea duce la mai multe probleme. Acum, să trecem mai departe cu procesul.
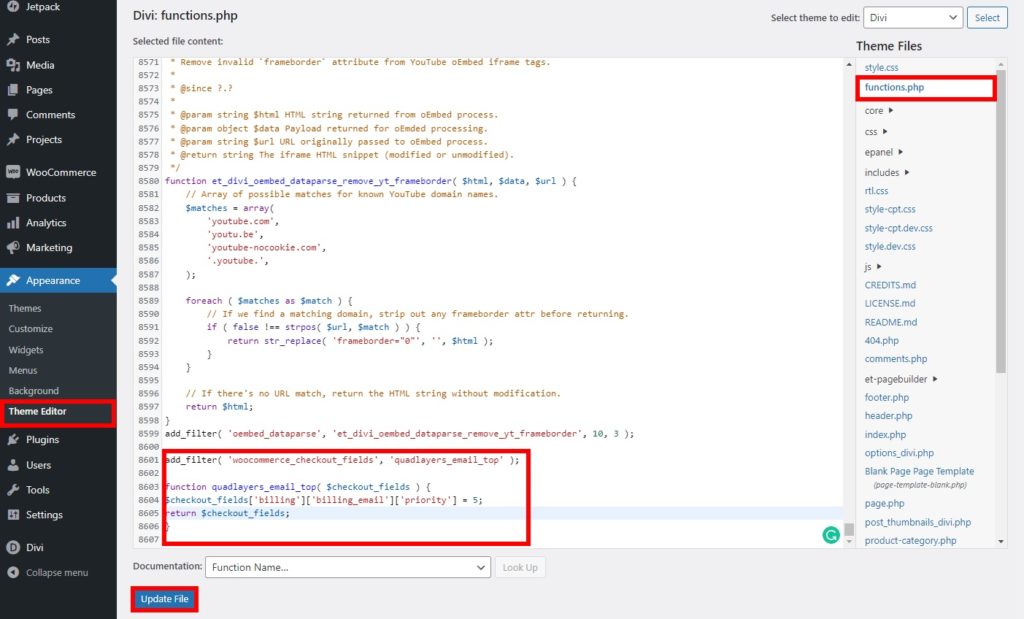
1. Accesați fișierul functions.php în Theme Editor
Va trebui să adăugați fragmentele de cod în fișierul functions.php din editorul de teme. Pentru a-l accesa, accesați Aspect > Editor de teme din tabloul de bord WordPress. Apoi, selectați fișierul functions.php din partea dreaptă a ecranului în fișierele teme.

Acum, puteți începe să adăugați fragmente de cod după ce derulați în partea de jos a editorului și actualizați fișierul . Am folosit tema Divi pentru acest tutorial. Deci, ar putea arăta puțin diferit de editorul dvs., în funcție de tema pe care o utilizați.
2. Adăugați fragmentele de cod
Există o serie de fragmente de cod pe care le puteți adăuga pe site-ul dvs. pentru a reordona câmpurile de plată WooCommerce. Dar mai întâi, trebuie să înțelegeți că câmpurile sunt împărțite în 4 grupuri:
- Adresa de facturare – facturare
- Adresa de livrare – livrare
- Autentificare cont – cont
- Informații suplimentare – comandă
În plus, fiecare dintre domeniile din aceste grupuri are prioritatea sa specifică. De asemenea, trebuie să știți prioritatea acestora dacă doriți să reordonați câmpurile.

Câmpurile le găsiți în următoarea listă de mai jos. Numărul reprezentat după câmpuri este prioritatea acestora.
- Facturare
-
billing_first_name– 10 -
billing_last_name– 20 -
billing_company– 30 -
billing_address_1– 40 -
billing_address_2– 50 -
billing_city– 60 -
billing_postcode– 70 -
billing_country– 80 -
billing_state– 90 - e-
billing_email– 100 -
billing_phone– 110
-
- livrare
-
shipping_first_name– 10 -
shipping_last_name– 20 -
shipping_company– 30 -
shipping_address_1– 40 -
shipping_address_2– 50 -
shipping_city– 60 -
shipping_postcode– 70 -
shipping_country– 80 -
shipping_state– 90
-
- Cont
-
account_password(fără prioritate)
-
- Ordin
-
order_comments(fără prioritate)
-
Acum, să ne uităm la câteva exemple:
2.1. Mutați un câmp în partea de sus
Dacă doriți să mutați un câmp de plată pentru a-l afișa în partea de sus sau pe primul rând, puteți utiliza următorul fragment de cod.
add_filter('woocommerce_checkout_fields', 'quadlayers_email_top');
funcția quadlayers_email_top( $checkout_fields ) {
$checkout_fields['billing']['billing_email']['priority'] = 5;
returnează $checkout_fields;
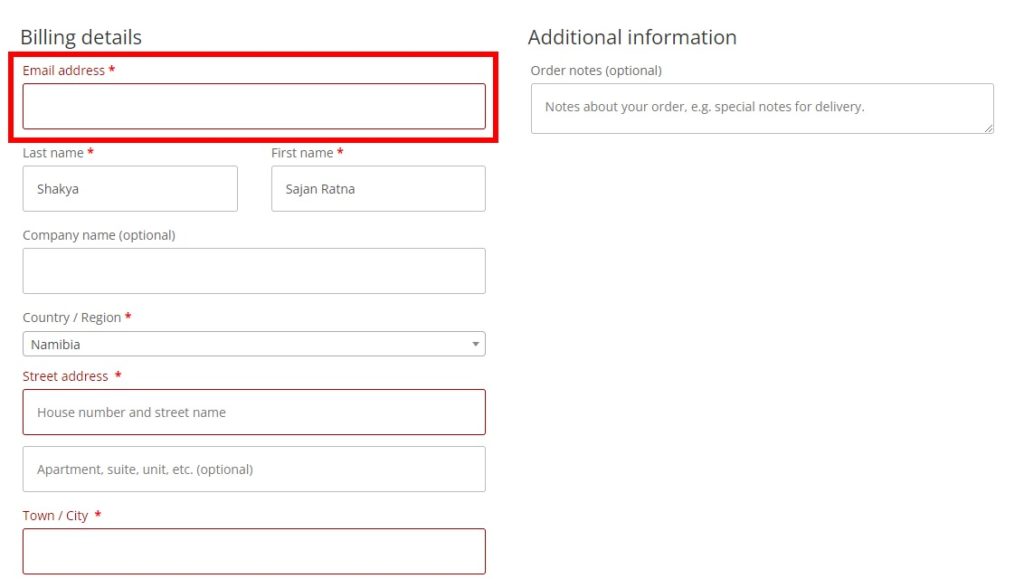
}În mod implicit, prenumele are cea mai înaltă prioritate cu 10. Deci, dacă doriți să reordonați un câmp în partea de sus, asigurați-vă că prioritatea câmpului este mai mică de 10 .
În cazul nostru, prioritatea câmpului de e-mail este 5. De aceea este plasat în partea de sus în câmpul de checkout.

2.2. Mutați un câmp într-un alt grup
Utilizarea fragmentului de cod pentru a reordona câmpul de finalizare a plății WooCommerce nu se limitează doar la mutarea unui câmp în partea de sus. Puteți modifica sau crea mai multe fragmente de cod pentru a muta și un câmp într-un alt grup.
De exemplu, să luăm în considerare următorul fragment:
add_filter( 'woocommerce_checkout_fields', 'quadlayers_billing_email_another_group');
funcția quadlayers_billing_email_another_group( $checkout_fields ){
// 1. Aici atribuim o matrice de câmp unui alt grup
$checkout_fields['order']['billing_email'] = $checkout_fields['billing']['billing_email'];
// 2. Eliminați un câmp dintr-o locație anterioară
unset( $checkout_fields['billing']['billing_email'] );
returnează $checkout_fields;
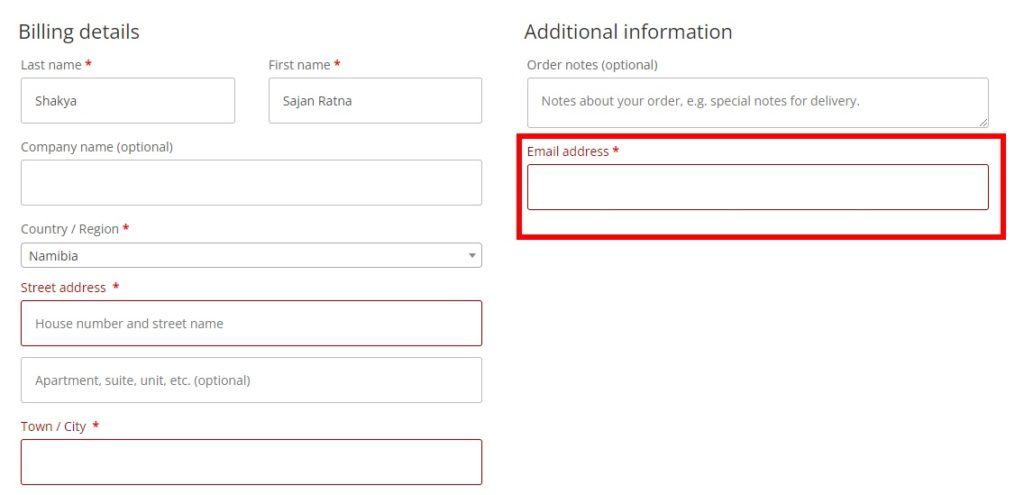
}După cum puteți vedea, e-mailul de facturare a fost mutat în grupul de informații suplimentare. În mod similar, puteți modifica codul în funcție de nevoile site-ului dvs. și îl puteți utiliza și pentru a muta câmpuri în diferite grupuri.

Dacă aveți nevoie de mai mult ajutor cu privire la el, chiar și WooCommerce a oferit un ghid detaliat pentru a edita câmpurile de plată folosind coduri. Doar faceți clic aici pentru a o vizualiza.
Bonus: Activați Checkout direct în WooCommerce
Deoarece acum sunteți familiarizat cu procesul de reordonare a câmpurilor de plată WooCommerce, ar putea fi mai bine să scurtați procesul de finalizare a plății și pentru site-ul dvs. Și dacă doriți să simplificați procesul, omiterea paginii coșului este una dintre cele mai bune practici. În acest fel, clienții pot fi redirecționați direct către pagina de checkout dacă doresc să cumpere doar câteva produse.
Pentru a activa verificarea directă, vom folosi pluginul Direct Checkout pentru WooCommerce . Este un plugin simplu care le permite clienților să sară peste pagina coșului și să-i redirecționeze către pagina de finalizare a comenzii. Dar pentru a începe să utilizați pluginul, mai întâi trebuie să îl instalați și să îl activați.

Deci, accesați Plugin-uri > Adăugați nou din tabloul de bord WordPress din nou și căutați pluginul. Apoi, faceți clic pe Instalați acum și activați pluginul imediat ce instalarea este finalizată.
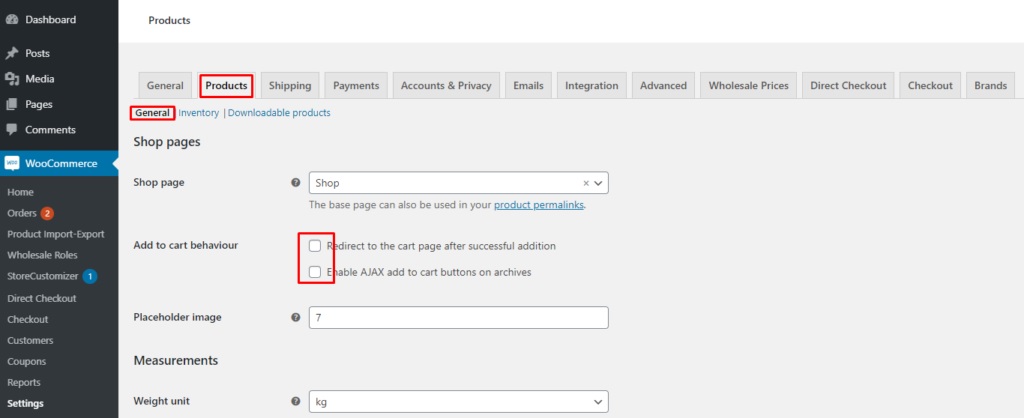
Acum, trebuie să ajustați unele setări implicite WooCommerce. Acestea pot fi găsite în WooCommerce > Setări în fila Produse din tabloul de bord WordPress. Aici, selectați opțiunea General și veți putea vedea opțiunile generale pentru produsele WooCommerce.
Apoi, navigați la comportamentul de adăugare în coș și verificați ambele opțiuni, astfel încât să nu interfereze cu setările pluginului.

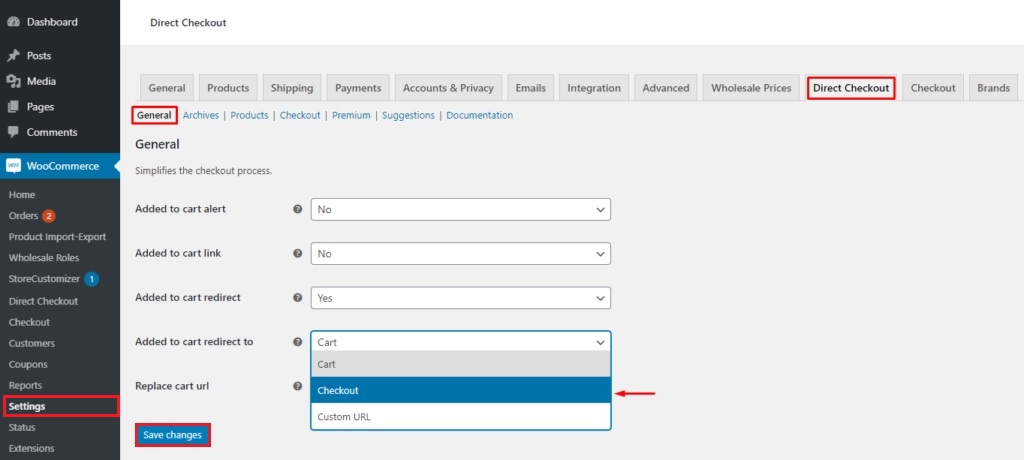
După aceea, deschideți fila Direct Checkout și selectați și aici opțiunea General . Acum, setați redirecționarea Adăugat în coș la ca Checkout din meniul drop-down. În cele din urmă, salvați modificările .

Gata, clienții vor fi redirecționați către pagina de finalizare a achiziției în loc de pagina coș de pe site-ul dvs. Avem, de asemenea, un ghid detaliat pentru a sări peste pagina coșului dacă aveți nevoie de mai multe informații.
Concluzie
Acestea sunt diferitele moduri prin care puteți reordona câmpurile de plată WooCommerce de pe site-ul dvs. Este o personalizare foarte bună pe care o poți aplica pe pagina ta de plată pentru satisfacția clienților tăi. Și în funcție de site-ul dvs., poate fi mai ușor și pentru dvs.
Pentru a rezuma , am analizat cele mai bune două moduri de a reordona câmpurile de finalizare a comenzii. Sunt:
- Folosind un plugin
- Din punct de vedere programatic
Utilizarea unui plugin este una dintre cele mai rapide moduri de a reordona câmpurile. Trebuie doar să ajustați unele opțiuni din tabloul de bord WooCommerce și să reordonați câmpurile. Cu toate acestea, dacă doriți o abordare mai avansată și aveți cunoștințe tehnice, le puteți reordona și folosind fragmente de cod.
În plus, am inclus și un scurt tutorial pentru a simplifica procesul de finalizare a comenzii, sărind peste pagina coșului. Dacă doriți să vă îmbunătățiți mai mult pagina de plată, avem, de asemenea, ghiduri detaliate pentru a optimiza finalizarea plății WooCommerce, pentru a crea o pagină de plată, pentru a modifica textul de procedură la finalizare și așa mai departe.
Sperăm că acest tutorial v-a fost util. Iată mai multe articole care ar putea fi interesante pentru tine:
- Cum să schimbați mesajele de eroare pentru WooCommerce Checkout
- Cele mai bune pluginuri WooCommerce One Page Checkout (gratuite și plătite)
- Cum să adăugați câmpuri condiționate la finalizarea comenzii WooCommerce
Deci, puteți reordona câmpurile de plată acum? Ai avut probleme? Vă rugăm să ne spuneți în comentarii!
