Cum să înlocuiți o imagine în WordPress (și să-i reduceți dimensiunea)
Publicat: 2024-12-02Imaginile de înaltă calitate influențează foarte mult prezentarea unui site web. Pe măsură ce site-ul dvs. îmbătrânește, actualizarea imaginilor este o parte cheie pentru a rămâne actual, actual și relevant. Optimizarea imaginilor pentru a reduce dimensiunile fișierelor, păstrând în același timp un nivel ridicat de calitate, este o altă parte importantă a rulării unui site competitiv.
Tipurile de compresie a imaginii s-au schimbat și s-au îmbunătățit de-a lungul anilor. Dacă doriți să oferiți cea mai bună experiență de utilizator posibilă și să învingeți concurența, va trebui să vă actualizați ocazional site-ul cu imagini mai noi, de înaltă calitate și mai mici.
Totuși, nu puteți șterge fișierele media. Simpla ștergere a unei imagini din biblioteca media are ca rezultat link-uri rupte pentru fiecare postare care o folosește, ceea ce ar crea mai multe probleme decât doar lăsarea imaginilor învechite pe loc. În schimb, înlocuirea imaginilor vechi necesită gândire și planificare.
Din fericire, înlocuirea imaginilor în WordPress este un proces simplu. Trebuie doar să urmați câteva îndrumări. În acest articol, veți învăța cum să înlocuiți o imagine în WordPress fără a cauza probleme mai ample site-ului dvs. - și să reduceți dimensiunea acesteia în timp ce sunteți la el.
Să aruncăm o privire.
Motive comune pentru a înlocui o imagine
Imaginile adaugă stimuli vizuali foarte necesari paginilor și postărilor. Ele rup textul, mențin mintea interesată și pot fi chiar folosite pentru a evoca emoții sau pentru a ghida subtil vizitatorul să întreprindă acțiunile dorite.
Desigur, pe măsură ce un site web crește, biblioteca sa media se extinde. Pe măsură ce de-a lungul anilor sunt adăugate mai multe imagini de calitate diferită, este posibil să doriți să le înlocuiți pe cele existente.
De ce?
Pentru a crește viteza de încărcare a paginii și performanța
Înlocuirea imaginilor voluminoase cu versiuni de înaltă calitate, cu dimensiuni reduse, poate face minuni atunci când vine vorba de atingerea obiectivelor.
Acest lucru se datorează faptului că reducerea greutății fișierelor de imagine voluminoase de pe site-ul dvs. va duce la timpi de încărcare mai rapidi, iar timpii de încărcare mai rapidi pot îmbunătăți aproape totul despre eforturile dvs. bazate pe site-ul dvs. web. Vă puteți aștepta să vedeți mai bine:
Tarife pentru vizitatori returnați
Fișierele de imagine mari îngreunează site-urile web și le fac să se încarce mai încet. Site-urile web lente deranjează vizitatorii - nu vor aștepta mai mult de câteva secunde pentru a se încărca. Și chiar dacă rămân un timp, nu se vor mai întoarce dacă site-ul tău funcționează întotdeauna lent.
Rate de respingere
Încărcarea lentă determină și rate de respingere mai mari. Potrivit Pingdom, site-urile web care durează peste trei secunde pentru a se încărca văd de patru ori rata de respingere a site-urilor care se încarcă în două secunde sau mai puțin.
Rate de conversie
Din nou, vizitatorii nu vor rămâne pe un site cu încărcare lentă. Deci, dacă scopul site-ului dvs. este să colecteze clienți potențiali sau să facă vânzări, doriți ca navigarea să fie lină și intuitivă și doriți ca site-ul să se încarce rapid .
Optimizarea motoarelor de căutare
O performanță mai bună îmbunătățește și SEO. Viteza paginii este un factor de clasare în motorul de căutare. Paginile mai lente înseamnă clasamente mai scăzute.
Pentru a remedia problemele cu imaginea curentă
Când o imagine este spartă, un vizitator vede un text alternativ sau o pictogramă în loc de imagine, ceea ce este pur și simplu inutil și neatractiv. În cele din urmă, acest lucru scade credibilitatea și eficacitatea site-ului. Veți dori să înlocuiți imediat orice imagine ruptă.
Pentru a îmbunătăți calitatea imaginii
Imaginile de astăzi sunt mai clare, mai vii și mai realiste decât oricând. Acest lucru este foarte evident dacă vă uitați la fotografiile vechi de pe telefonul dvs. de acum un deceniu. Dar chiar și imaginile profesionale par învechite după un timp. Dacă sunteți serios să rulați cel mai bun site web posibil, va trebui să actualizați în mod regulat imaginile, astfel încât să nu arătați ca o relicvă.
Pentru a actualiza brandingul vizual
Site-urile web își schimbă sau își modifică adesea branding-ul în timp, ceea ce poate necesita actualizarea imaginilor pentru a se potrivi cu noul aspect. Este posibil să fie nevoie să reîmprospătați designul siglei, să schimbați culorile de fundal sau să utilizați imagini care se potrivesc mai bine cu aspectul general al noului brand.
Pentru a actualiza produsele
Magazinele online trebuie să actualizeze fotografiile produselor lor pe măsură ce se schimbă în timp. Acest lucru asigură clienților o descriere exactă a ceea ce vor primi - reducând astfel returnările, reclamațiile și recenziile proaste.
Ce trebuie să faceți înainte de a înlocui o imagine în WordPress
Dacă doriți doar să înlocuiți imaginile în WordPress pentru a vă îmbunătăți performanța site-ului, parcurgând fiecare pagină și postați și ștergând fotografii vechi, atunci încărcarea altora noi este destul de nerealistă.
În schimb, puteți optimiza toate fișierele de imagini mult mai eficient folosind un plugin. Va economisi timp și imaginile dvs. vor fi optimizate automat.
Jetpack Boost este opțiunea de top pentru aceasta.
Instalați un instrument precum Jetpack Boost
Jetpack Boost este o economie incredibilă de timp, automatizează procesul de redimensionare a imaginilor (și multe altele!).
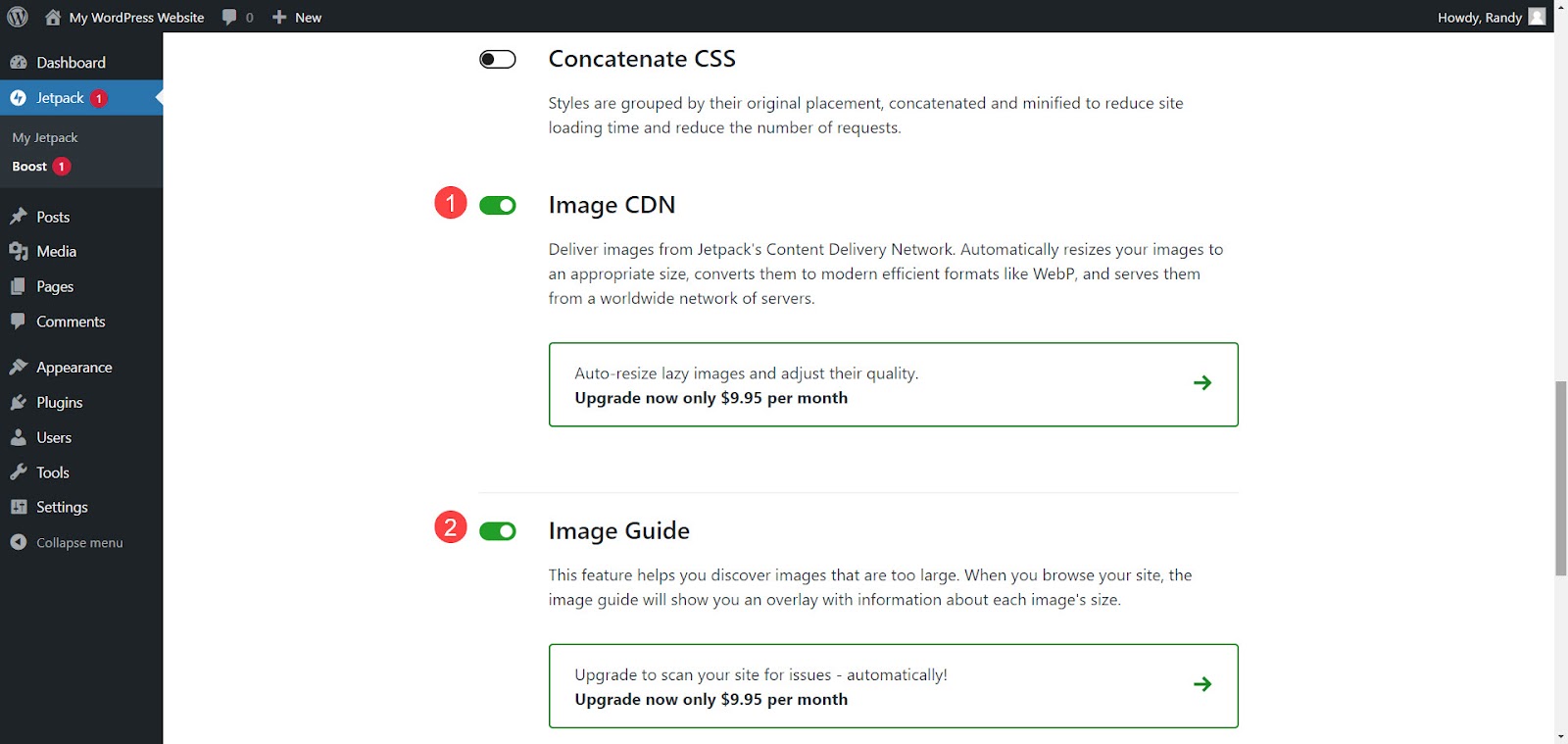
Caracteristica Image CDN servește fișiere media din rețeaua globală de livrare a conținutului Jetpack. Redimensionează automat imaginile, le convertește în formate mai eficiente și le livrează de pe serverul cel mai apropiat de fiecare vizitator în parte.
Instrumentul Ghid de imagine fixează automat dimensiunile fișierelor, rezoluțiile suboptime și raporturile de aspect pentru imaginile dvs., îmbunătățind atât experiența utilizatorului, cât și timpul de încărcare.
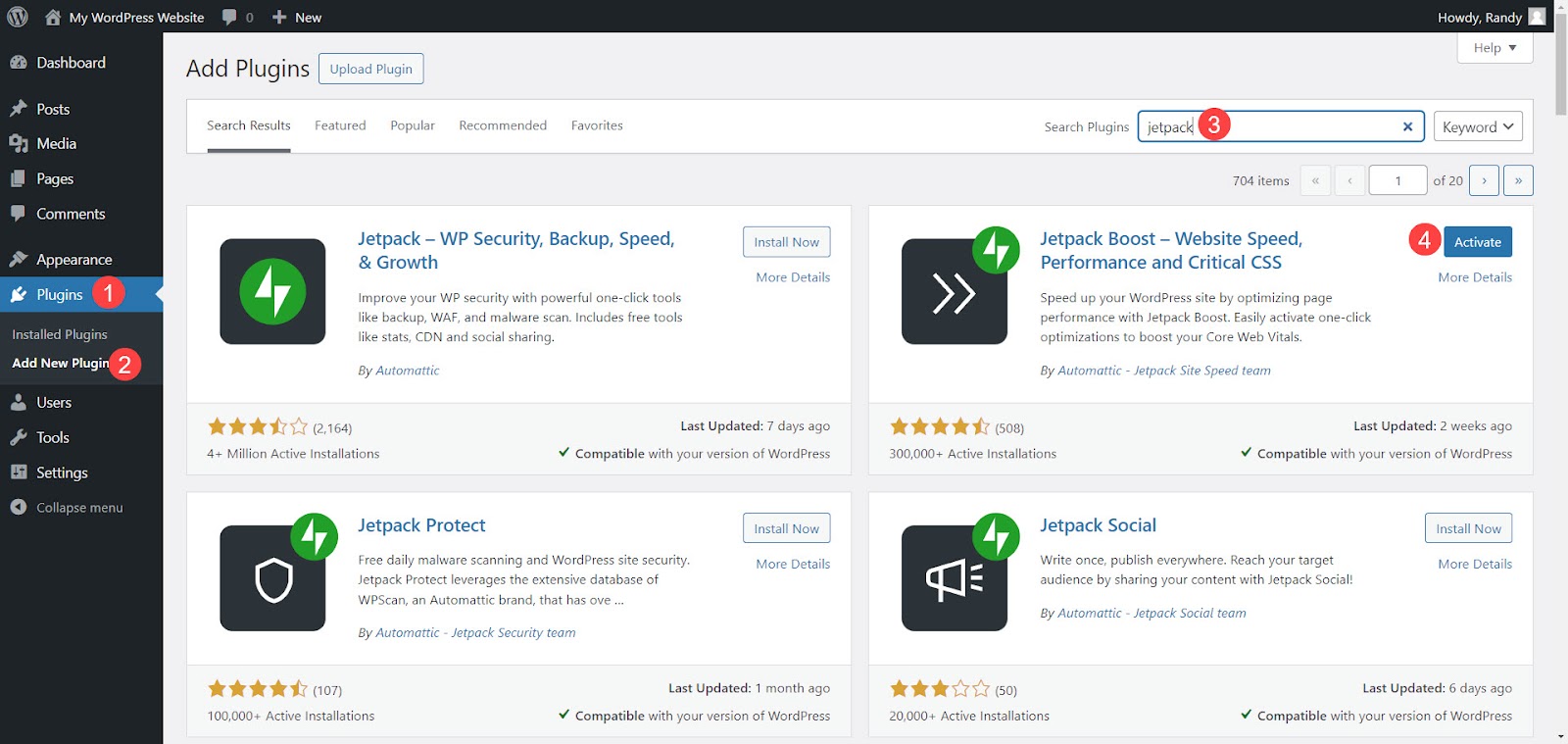
Pentru a instala Jetpack Boost, accesați Pluginuri → Adăugați un plugin nou în tabloul de bord WordPress. Căutați Jetpack Boost. Găsiți-l din opțiunile dvs. și faceți clic pe Instalare → Activare.

Activați „Ghidul de imagine” și „CDN de imagine”
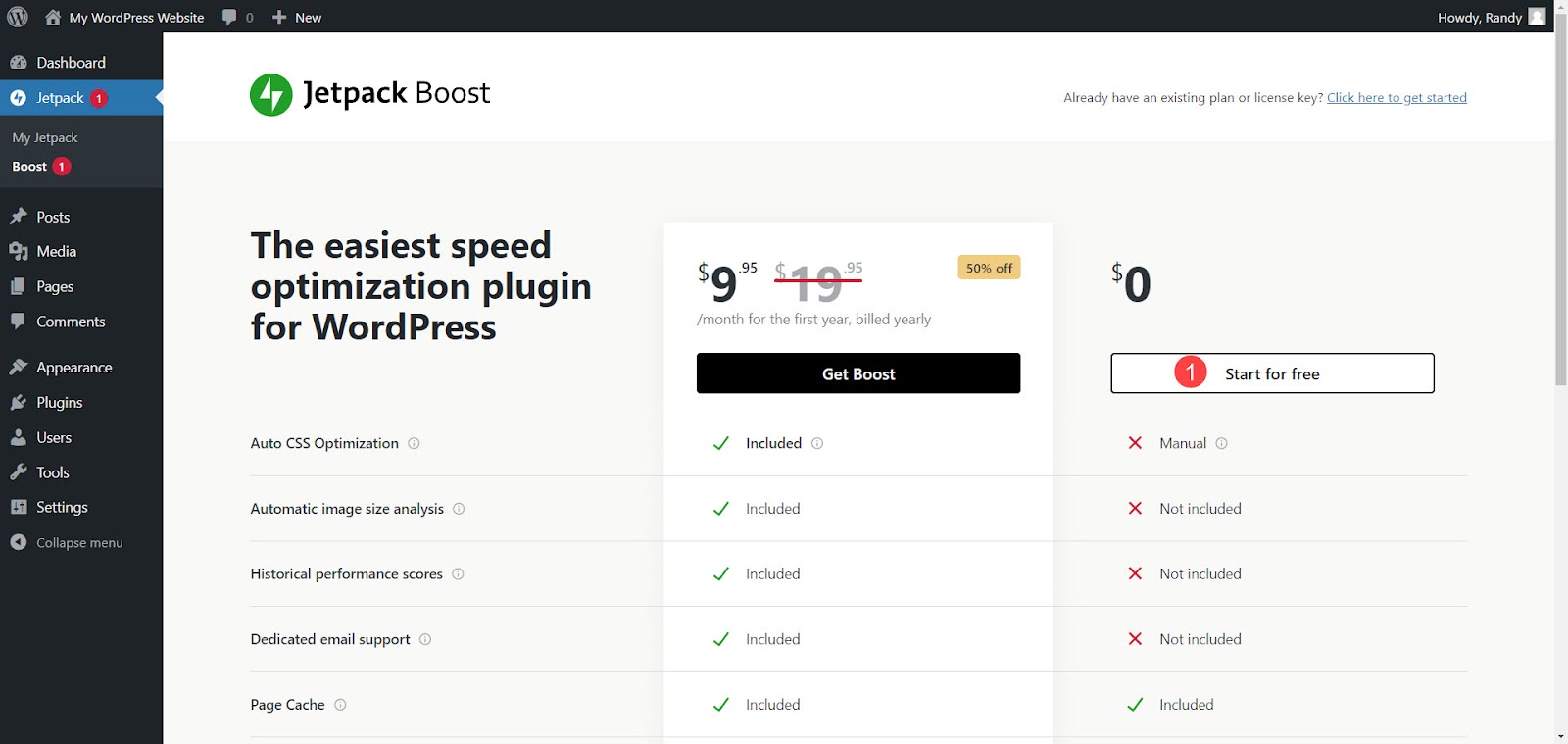
Odată ce Jetpack Boost este instalat și activat, vă va cere să alegeți ce versiune doriți - gratuită sau premium.
Versiunea gratuită vă poate ajuta:
- Optimizați încărcarea CSS critică
- Memorați în cache paginile site-ului
- Amână JavaScript neesențial
- Concatenați JavaScript și CSS
- Valorificați puterea unui CDN de imagine
- Remediați erorile legate de dimensiunea imaginii
Versiunea Premium adaugă funcții precum:
- Optimizare automată CSS
- Analiza automată a dimensiunii imaginii
- Scoruri istorice de performanță
- Setări de calitate CDN imagine
- Asistență prin e-mail dedicată
În scopul acestui tutorial, folosim versiunea gratuită. Pentru a începe, dați clic pe Start gratuit .

Odată ce pagina se reîmprospătează la ecranul Setări, derulați în jos la Image CDN și Image Guide . Activați ambele comutatoare. Atât Image CDN, cât și Image Guide sunt gata să vă optimizeze imaginile.

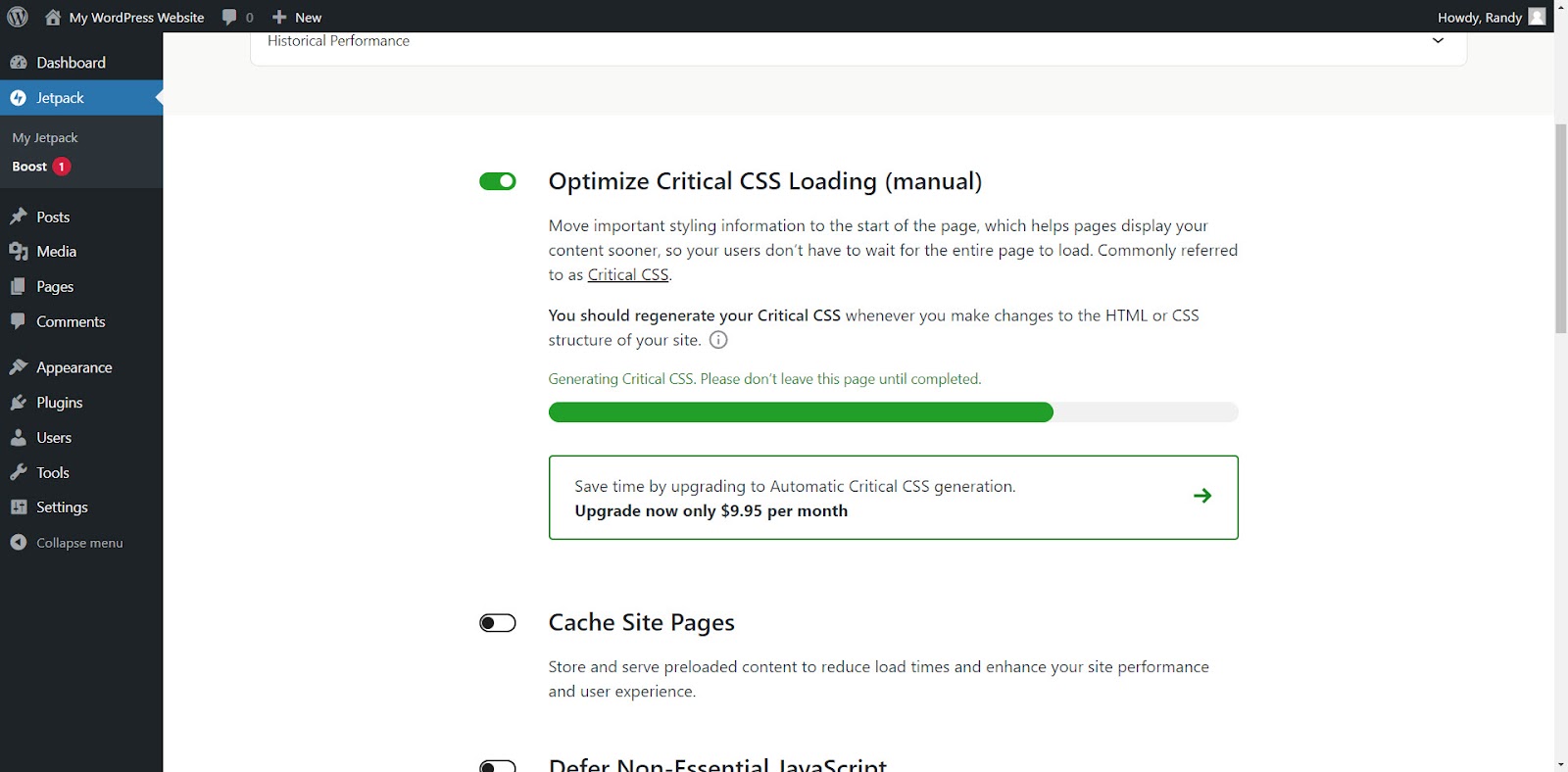
Optimizați încărcarea CSS critică este activată în mod implicit. Acesta generează automat CSS critic. Rămâneți pe această pagină până la finalizarea procesului.

Utilizați Jetpack Boost pentru redimensionarea și optimizarea automată a imaginii
Image CDN și Image Guide funcționează în fundal. Nu este nevoie să ajustați setările. După ce sunt activate, Boost oferă un scor general pentru site-ul dvs.
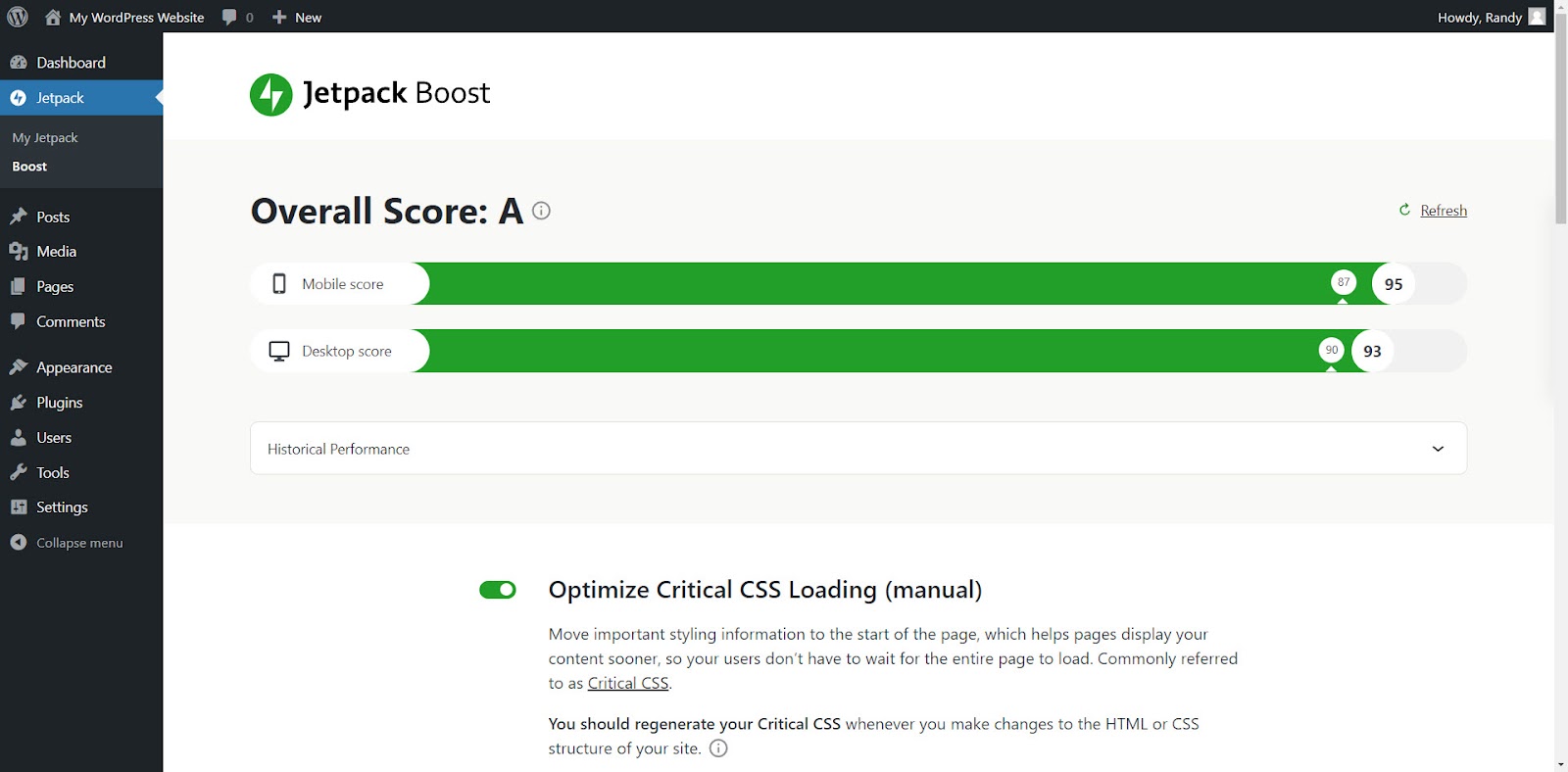
Scorul general
Scorul general afișează rezultate individuale pentru dispozitive mobile și desktop. Aceasta arată viteza site-ului dvs. și performanța istorică. Scorul face parte din funcțiile gratuite, în timp ce deblocarea performanței istorice necesită versiunea premium. Pentru a vedea scorul, accesați Jetpack → Boost și selectați Reîmprospătare pentru a vedea cel mai recent scor.
Scorul variază în funcție de conținutul și optimizarea site-ului dvs. Să presupunem că un site de testare obține nota 87 pentru mobil și 90 pentru desktop înainte de a activa Boost. Apoi, după ce a activat pluginul, acesta are 93 și, respectiv, 95. Site-ul se încarcă acum mai repede și utilizează mai puține resurse de server.

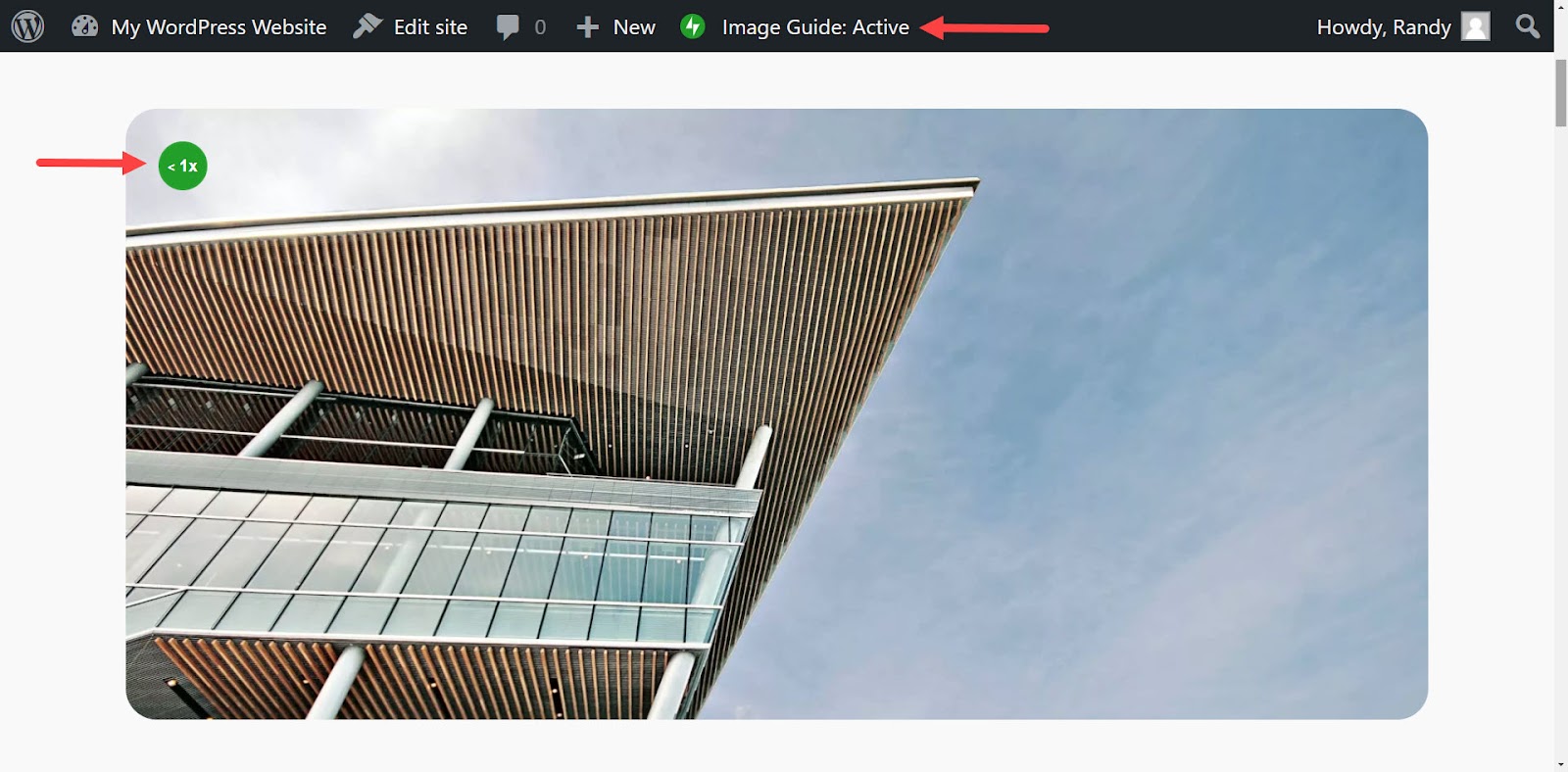
Ghid de imagine
Ghidul de imagine afișează informații în partea din față a site-ului web. Faceți clic pe Ghid imagine în meniul de sus pentru a-l activa sau întrerupe. Când sunt active, informațiile apar în cercuri verzi în colțul din stânga sus al fiecărei imagini.

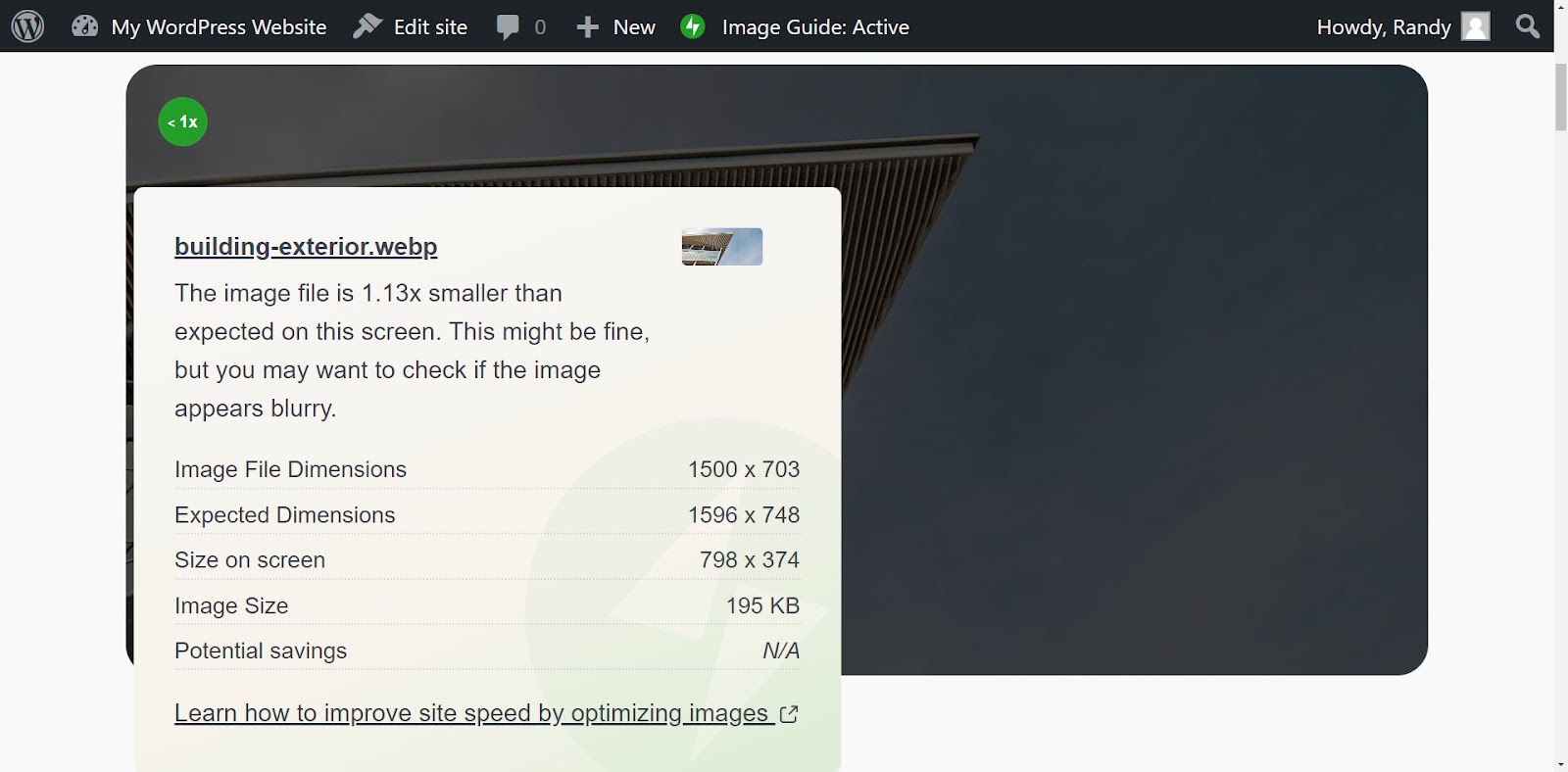
Plasați cursorul peste ele pentru a vedea informații despre imagini. O fereastră pop-up oferă informații despre extensia fișierului, dimensiunea imaginii, posibilele economii și un link pentru a afla cum să optimizați imaginile.
Acest exemplu arată că imaginea este de 1,14 ori mai mică decât se aștepta pentru acest ecran, ceea ce poate părea neclar. De asemenea, furnizează dimensiunile fișierului, dimensiunea de pe ecran și dimensiunea fișierului.

Cum să înlocuiți o imagine în WordPress (patru moduri)
Există mai multe metode de a înlocui o imagine în WordPress fără a provoca erori, indiferent dacă înlocuiți imaginea în biblioteca media WordPress sau într-un anumit conținut. Să ne uităm la patru moduri de a înlocui o imagine în WordPress.
Metoda 1: Utilizarea editorului de blocuri
Această metodă lasă imaginea veche în biblioteca media WordPress în timp ce o înlocuiește în conținut. Orice alt conținut care utilizează imaginea veche va continua să facă acest lucru. Acest lucru este ideal dacă doriți doar să înlocuiți imaginea într-una sau două locații, păstrând în același timp originalul pentru alte postări.
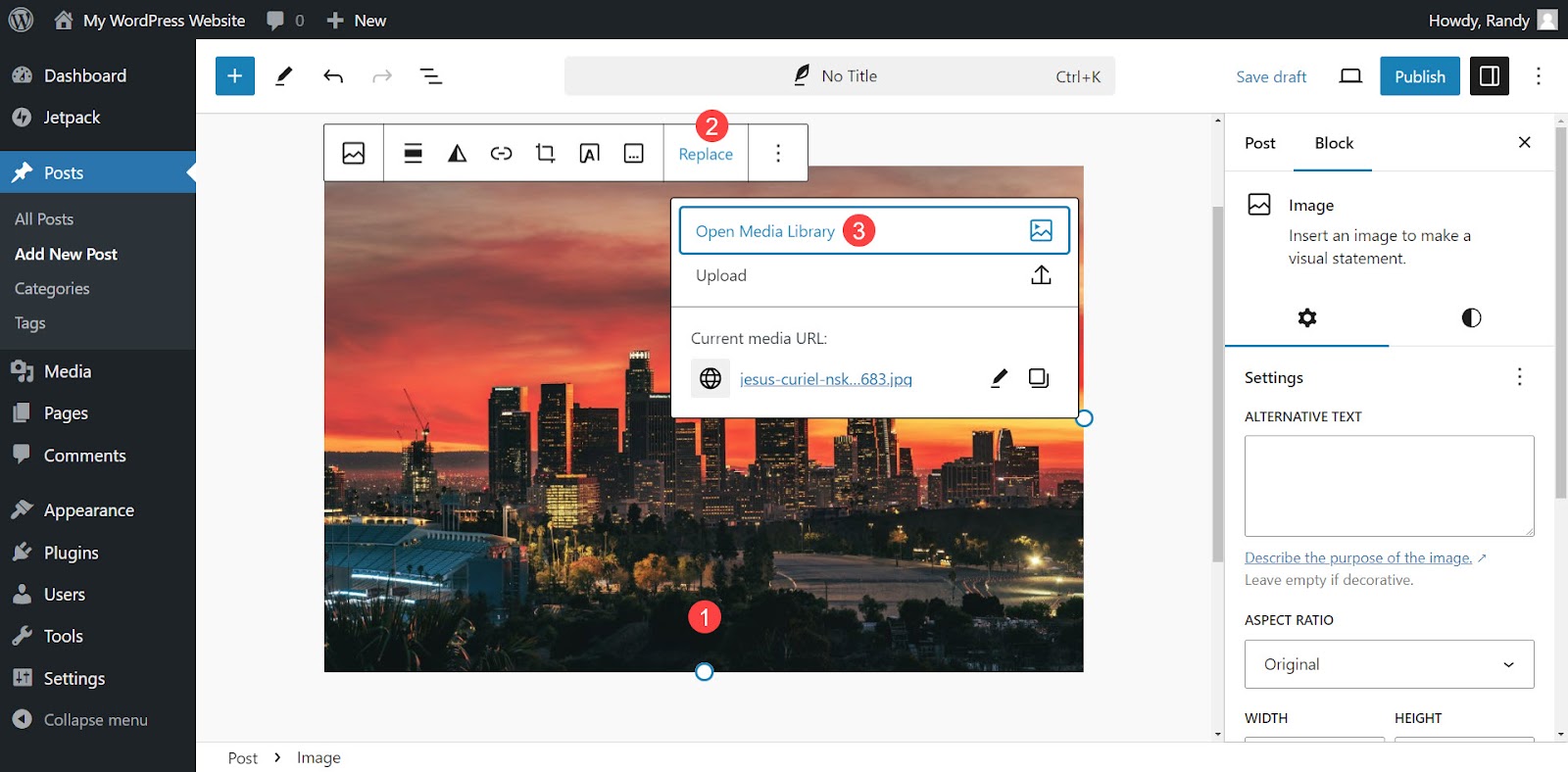
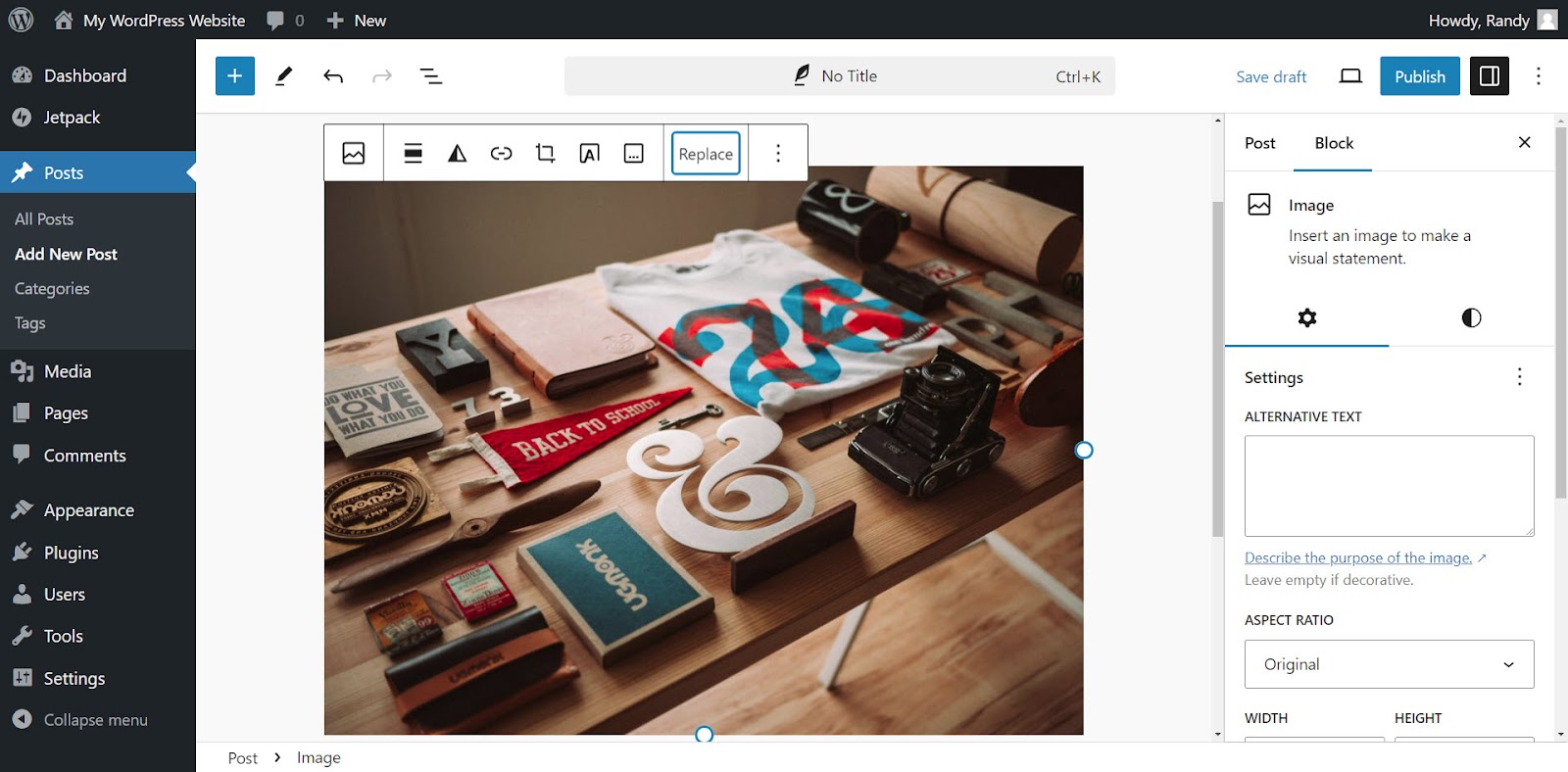
Deschideți conținutul și selectați imaginea pe care doriți să o înlocuiți. Aceasta deschide un meniu deasupra blocului de imagine. Faceți clic pe Înlocuire pentru a vedea un mic pop-up. Selectați Open Media Library .

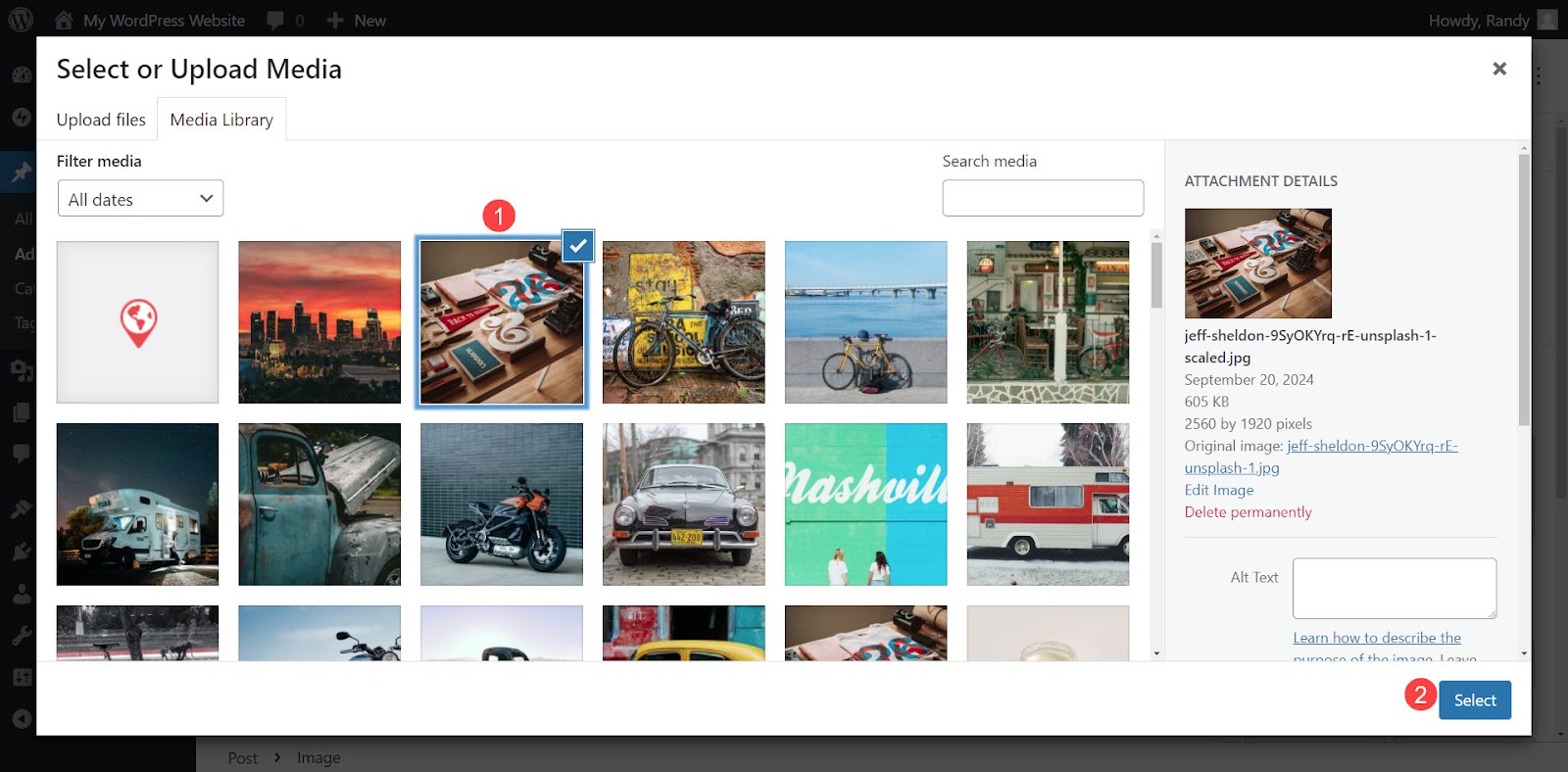
Navigați la imaginea pe care doriți să o utilizați în biblioteca dvs. media WordPress și selectați-o. Pentru a face acest lucru, faceți clic pe Selectați în colțul din dreapta jos al bibliotecii.

Noua ta imagine va înlocui imaginea veche din blocul WordPress. Imaginea originală încă există în biblioteca media și toate celelalte pagini sau postări care o folosesc încă o afișează ca de obicei.

Înlocuirea manuală a unei imagini în câteva postări nu necesită mult timp, dar devine consumatoare de timp dacă trebuie să înlocuiți mai multe imagini în multe postări. De asemenea, este posibil să pierdeți o postare, lăsând imaginea veche pe loc, în loc să o schimbați în toate locațiile.
Din acest motiv, este mai bine să înlocuiți imaginea din biblioteca media dacă este folosită în mai multe postări și doriți să o schimbați pentru toate locațiile.
Metoda 2: Utilizarea bibliotecii media WordPress
Această metodă înlocuiește vechea imagine din biblioteca media WordPress. Orice conținut care utilizează imaginea veche va avea noua imagine în locul celei vechi. Această metodă este ideală dacă imaginea este folosită în multe postări de pe site și nu doriți să păstrați deloc imaginea veche. Păstrează adresa URL intactă, reducând erorile de link în cadrul site-ului web.
Instalați un plugin
Utilizați un plugin pentru a adăuga opțiunea de a înlocui o imagine în interiorul bibliotecii media. Pluginul înlocuiește imaginea fără a provoca erori în conținutul dvs. Există mai multe plugin-uri bune din care să alegeți. Pluginul Enable Media Replace este cel mai popular. Vă oferă control asupra procesului de înlocuire.
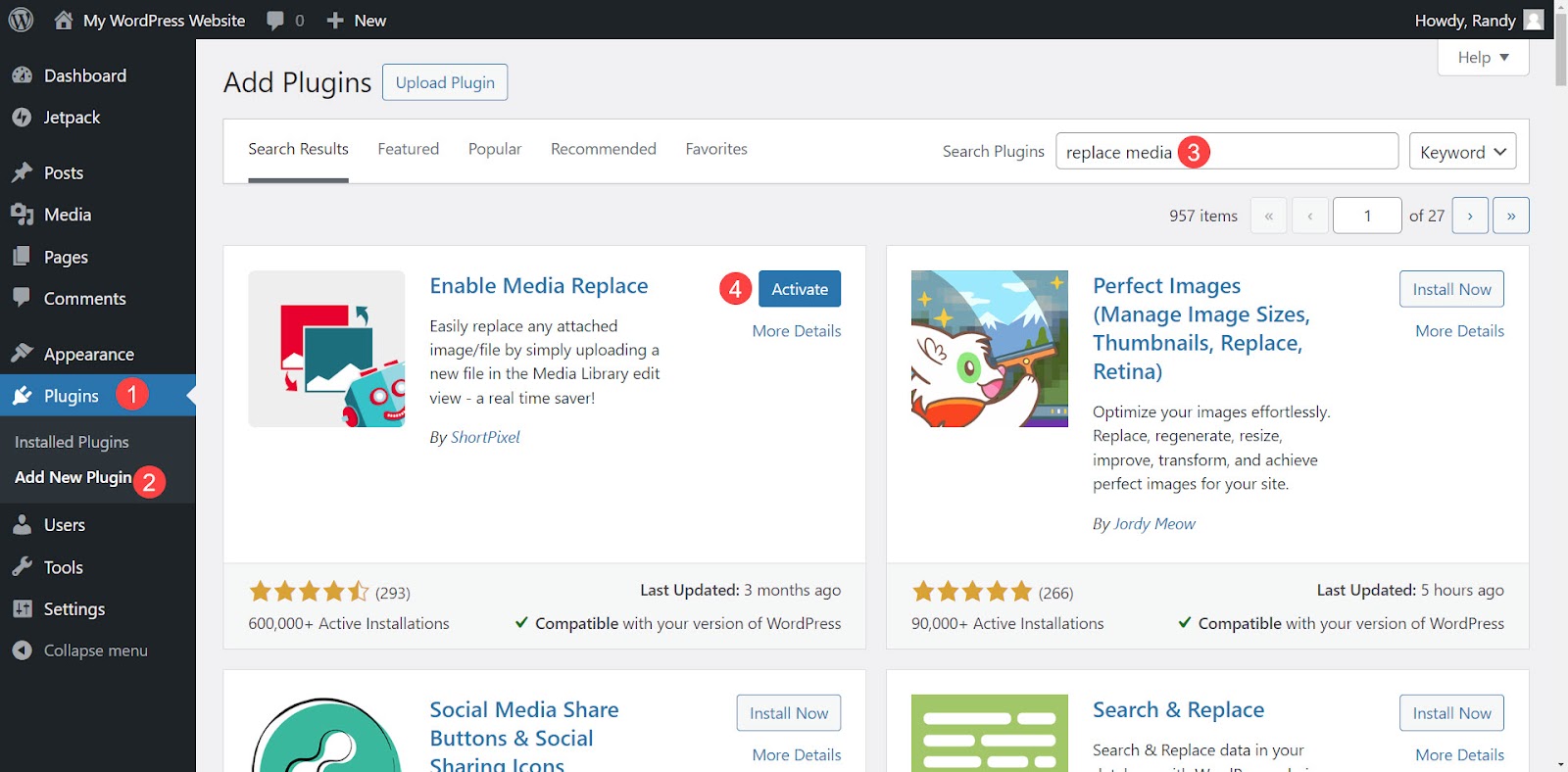
Pentru a instala pluginul Enable Media Replace, accesați Plugin → Adăugați plugin nou în tabloul de bord WordPress. Căutați „Activați înlocuirea media”. Găsiți pluginul din opțiunile enumerate, apoi faceți clic pe Instalare acum , apoi pe Activare . Odată instalat, Replace Media va fi o opțiune în biblioteca dvs. media.

Cel mai simplu plugin de optimizare a vitezei pentru WordPress
Jetpack Boost oferă site-ului dvs. aceleași avantaje de performanță ca și site-urile web de top din lume, fără a fi nevoie de dezvoltator.
Îmbunătățiți-vă site-ul gratuitÎnlocuiți o imagine din biblioteca media în vizualizarea listă
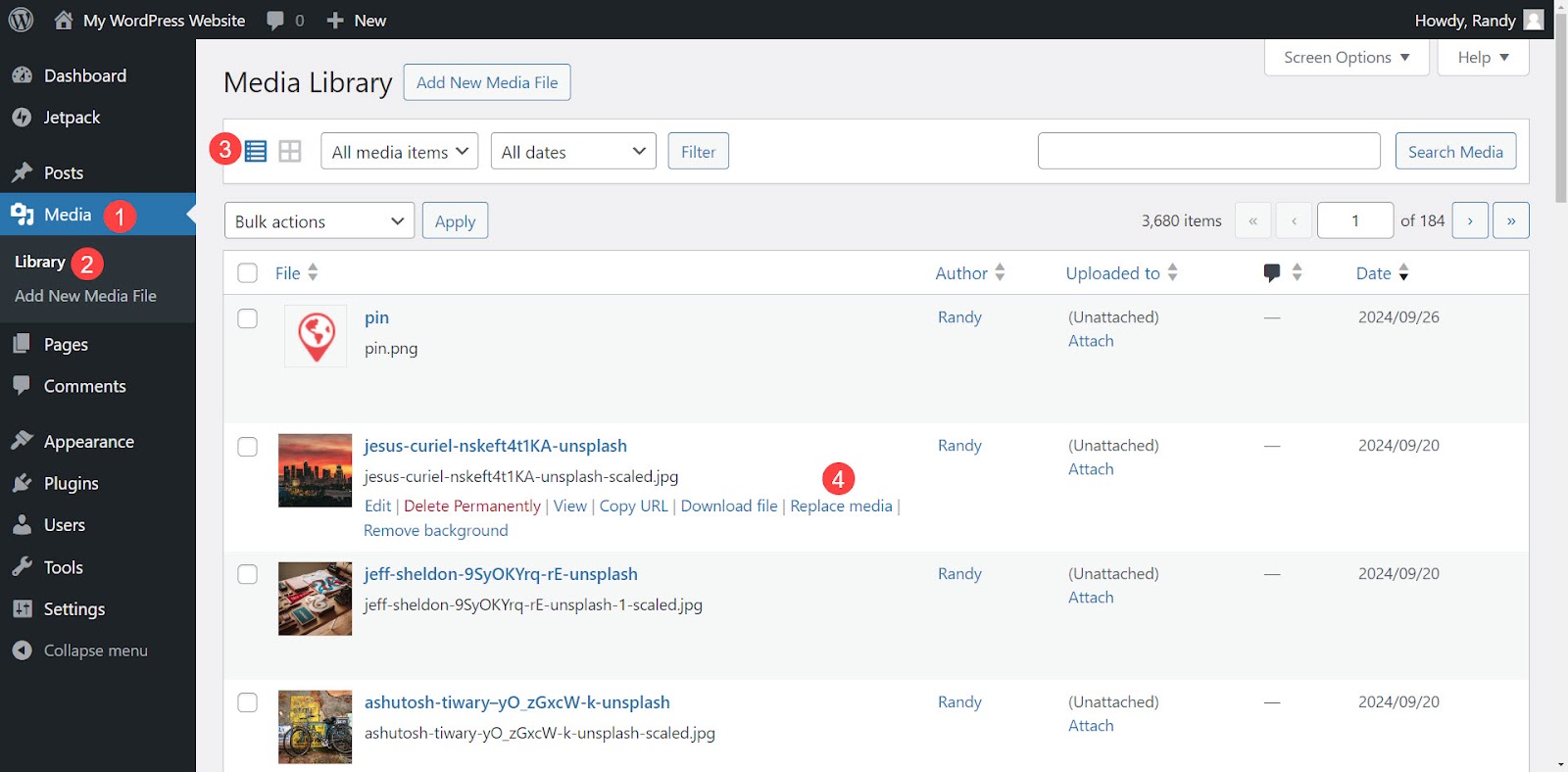
Înlocuirea unei imagini din biblioteca media cu pluginul Enable Media Replace este simplă. În tabloul de bord WordPress, accesați Media → Bibliotecă . Selectați pictograma listă , căutați imaginea pe care doriți să o înlocuiți, plasați cursorul peste ea și faceți clic pe Înlocuire media .

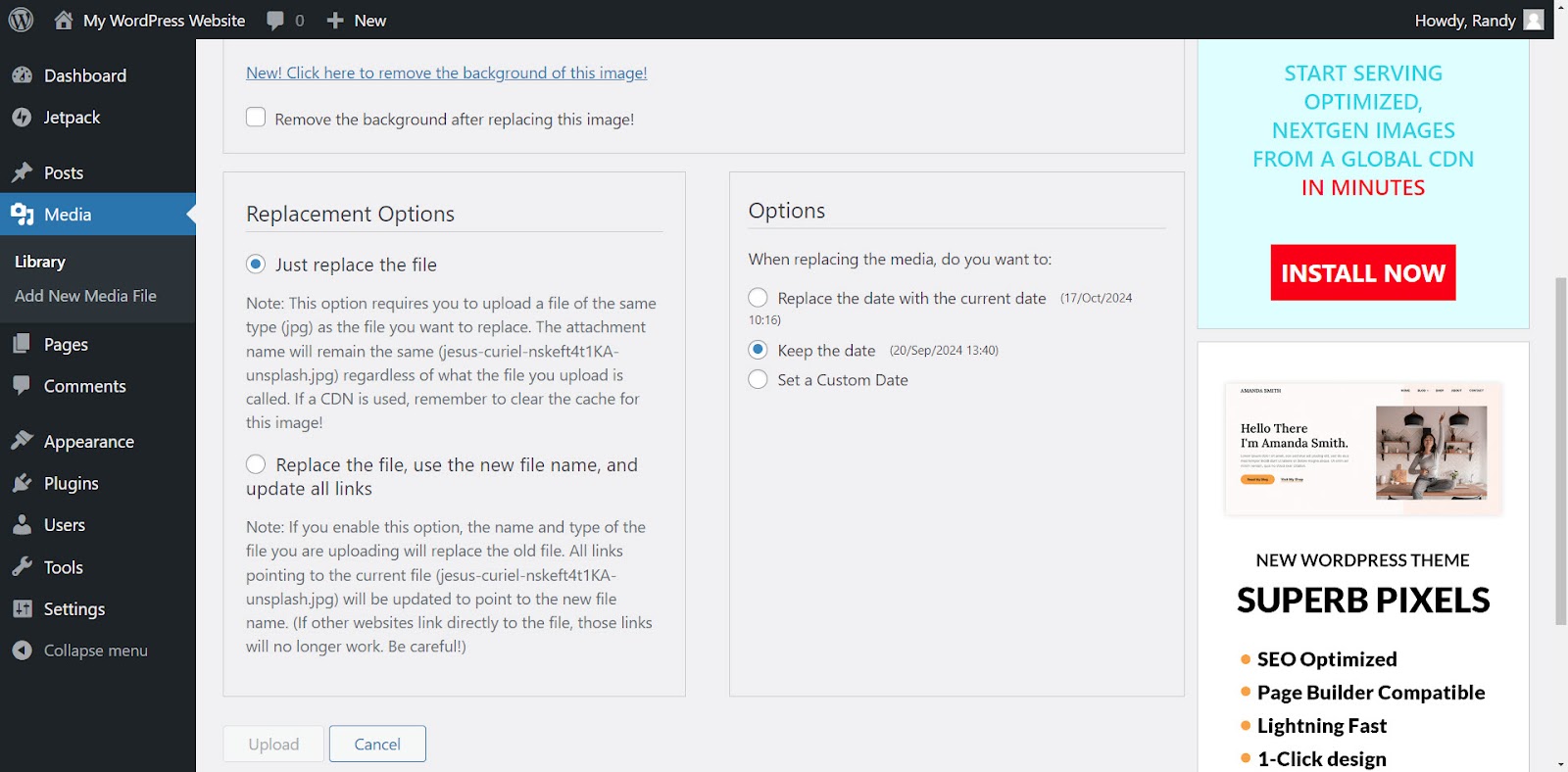
Se deschide o nouă fereastră cu opțiuni de înlocuire. Alegeți opțiunile din partea de jos a ecranului înainte de a selecta noua imagine. Acest plugin are două opțiuni de înlocuire, inclusiv:
- Înlocuiți fișierul . Utilizați un fișier media de același tip și păstrați numele fișierului. Acest lucru va înlocui doar fișierul.
- Înlocuiți fișierul, utilizați noul nume de fișier media și actualizați toate linkurile . Înlocuiți numele fișierului și actualizați tot conținutul pentru a afișa noul fișier. Totuși, acest lucru nu va actualiza site-urile externe care fac trimitere direct la noua imagine, astfel încât acele linkuri nu mai funcționează.
Indiferent de opțiunile de înlocuire pe care le alegeți, puteți selecta și opțiuni pentru noua dată de fișier. Opțiunile includ:

- Înlocuiți data inițială cu data curentă.
- Păstrați data inițială.
- Utilizați o dată personalizată.

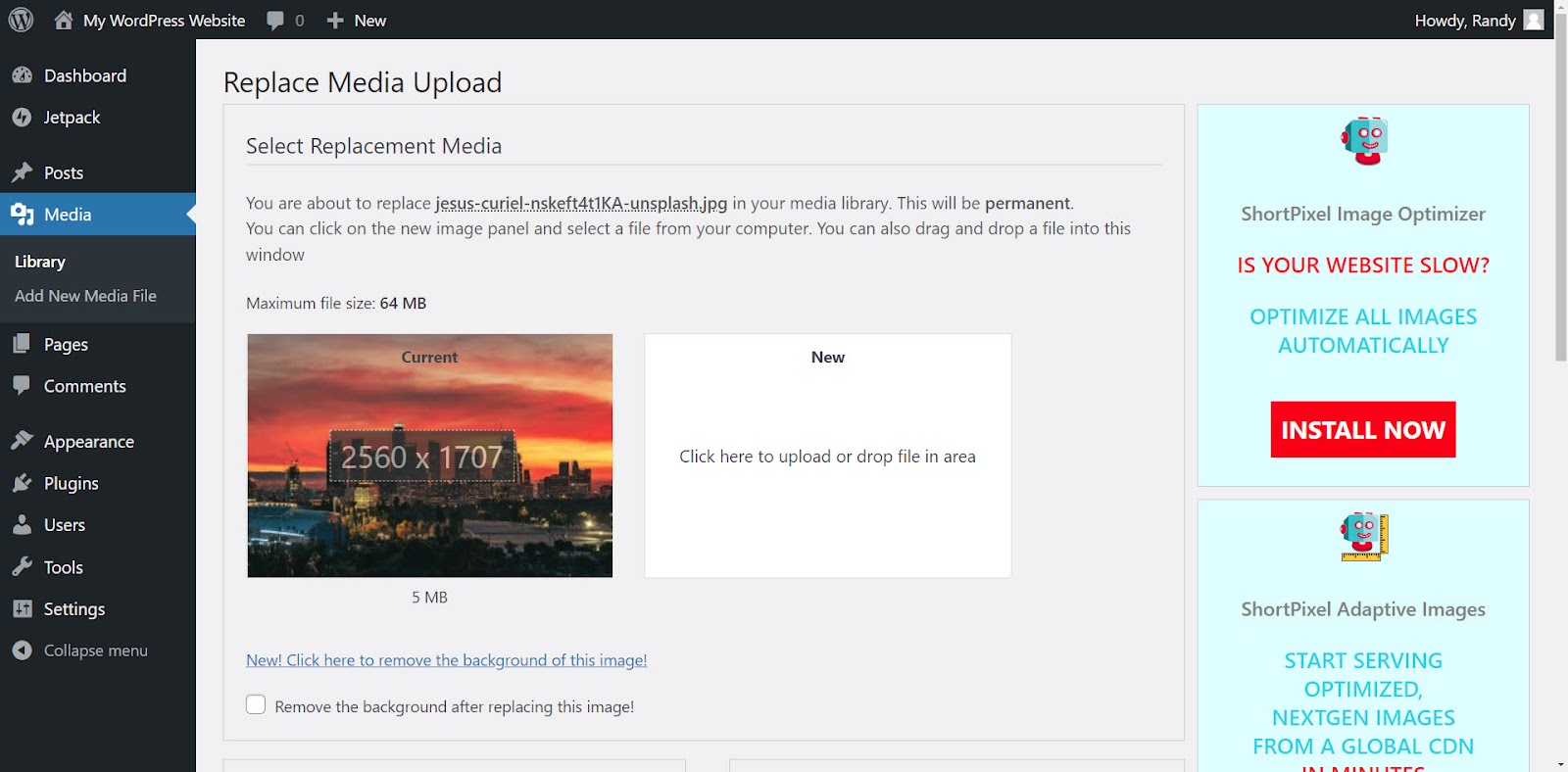
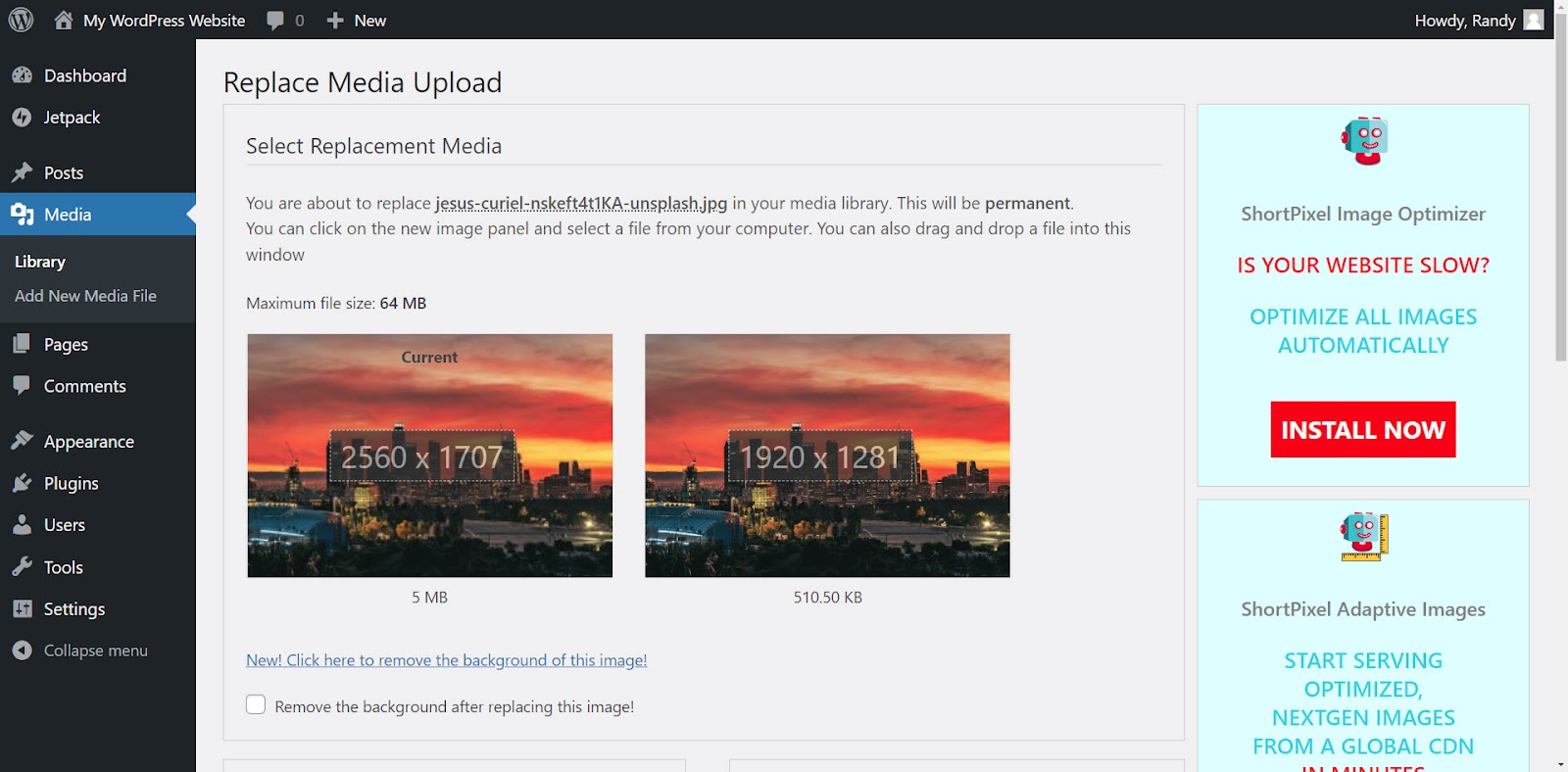
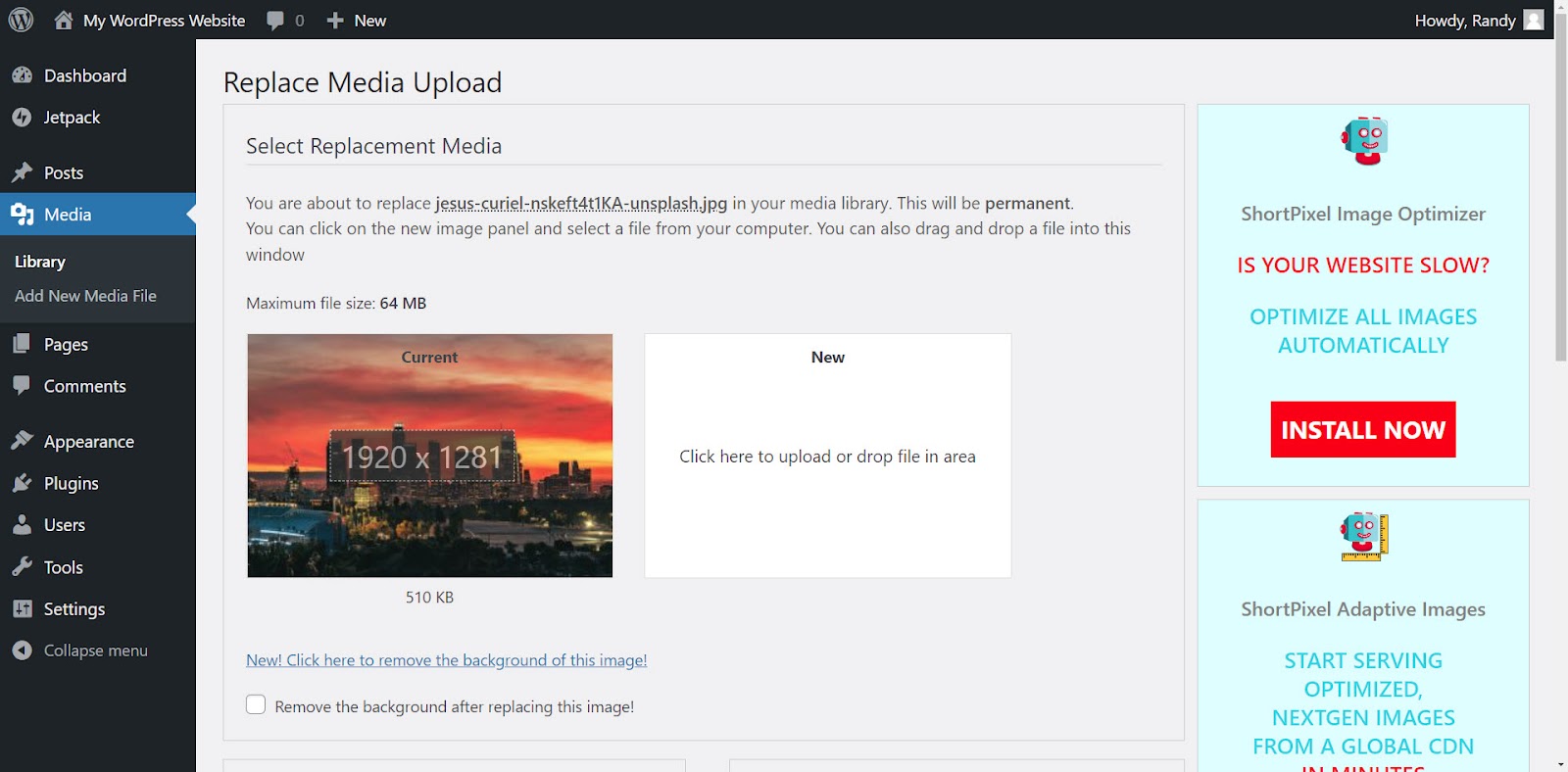
În partea de sus a ecranului Enable Media Replace, veți vedea o zonă numită Select Replacement Media . Afișează fișierul curent în stânga și o zonă pentru noul fișier în dreapta. Faceți clic pe Nou pentru a deschide o locație pe computer sau trageți noul fișier în zonă de pe desktop.

Previzualizează noua imagine și compară înainte și după înainte de a încărca imaginea. În acest exemplu, imaginea redimensionată este încărcată la 510 KB, ceea ce este mult mai mic decât originalul, la 5 MB. Imaginea a fost redimensionată și comprimată manual printr-un editor de imagini.

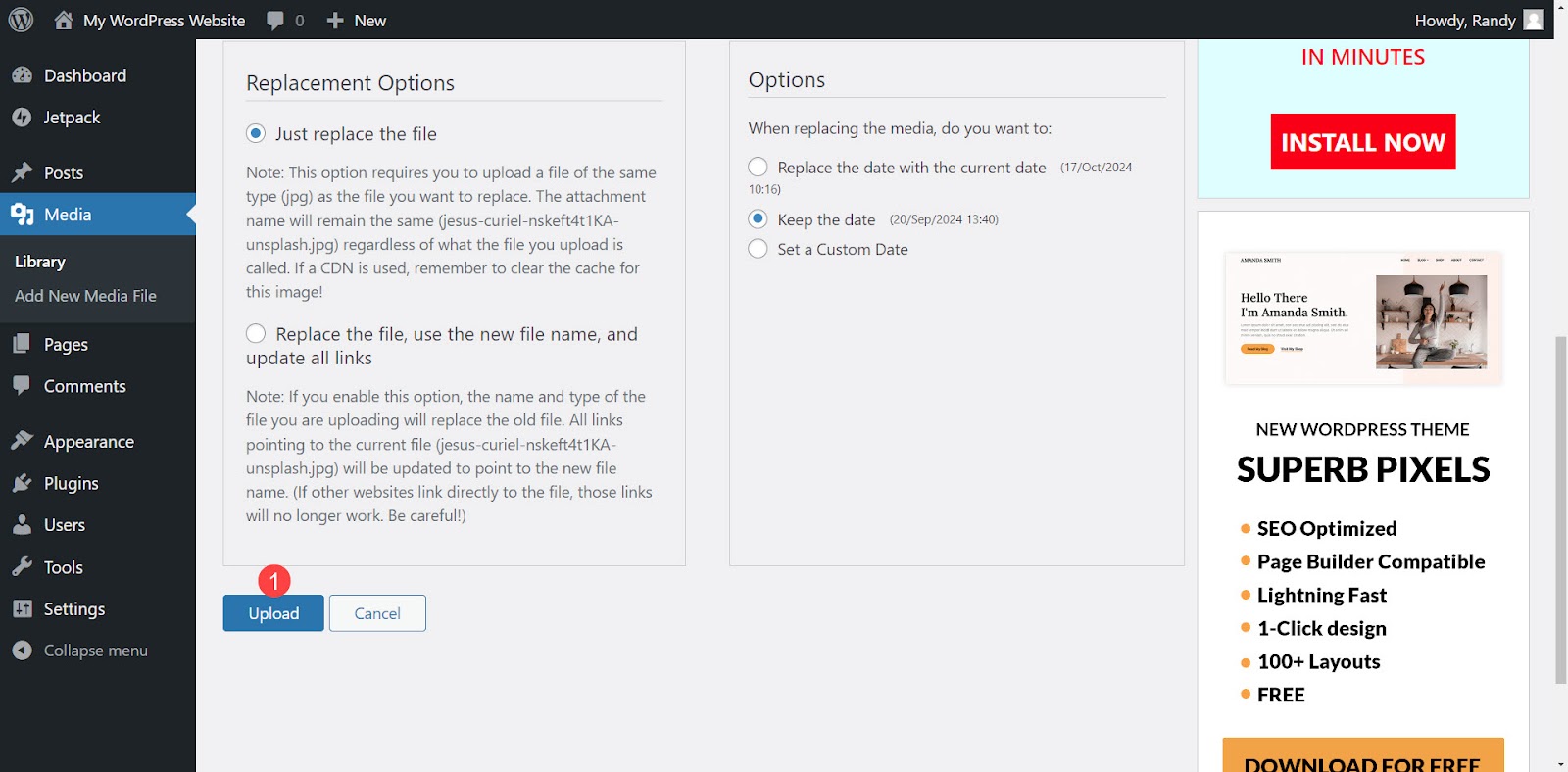
Faceți clic pe Încărcați în partea de jos a paginii.

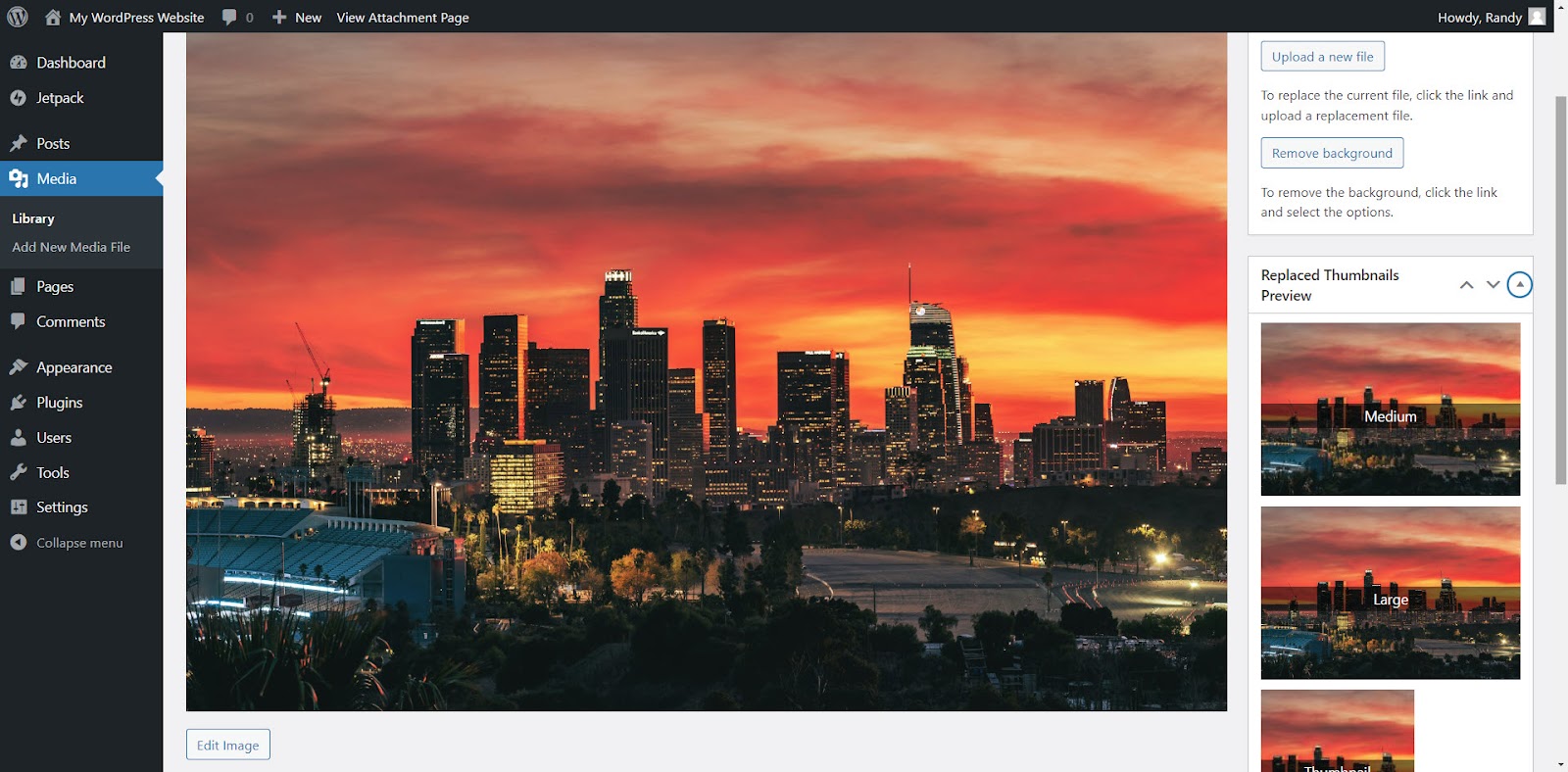
Odată ce încărcarea este finalizată, un mesaj vă informează că fișierul a fost înlocuit și sunteți dus la un editor de imagini. Încărcați o nouă imagine din acest editor dacă doriți și derulați în jos pentru a alege dimensiunea imaginii pe care doriți să o utilizați ca miniatură în bara laterală din dreapta.

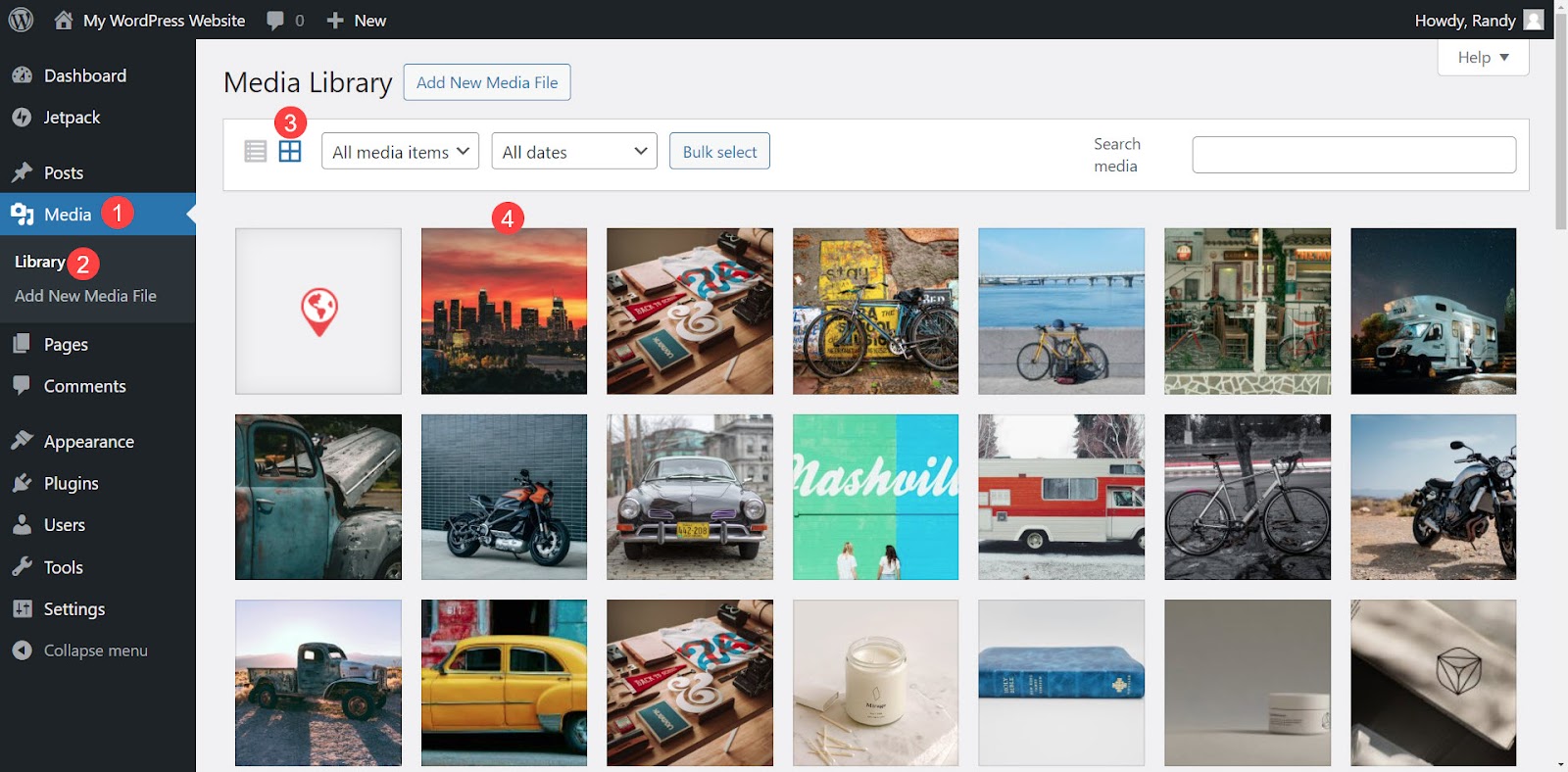
Înlocuiți o imagine din biblioteca media în vizualizarea grilă
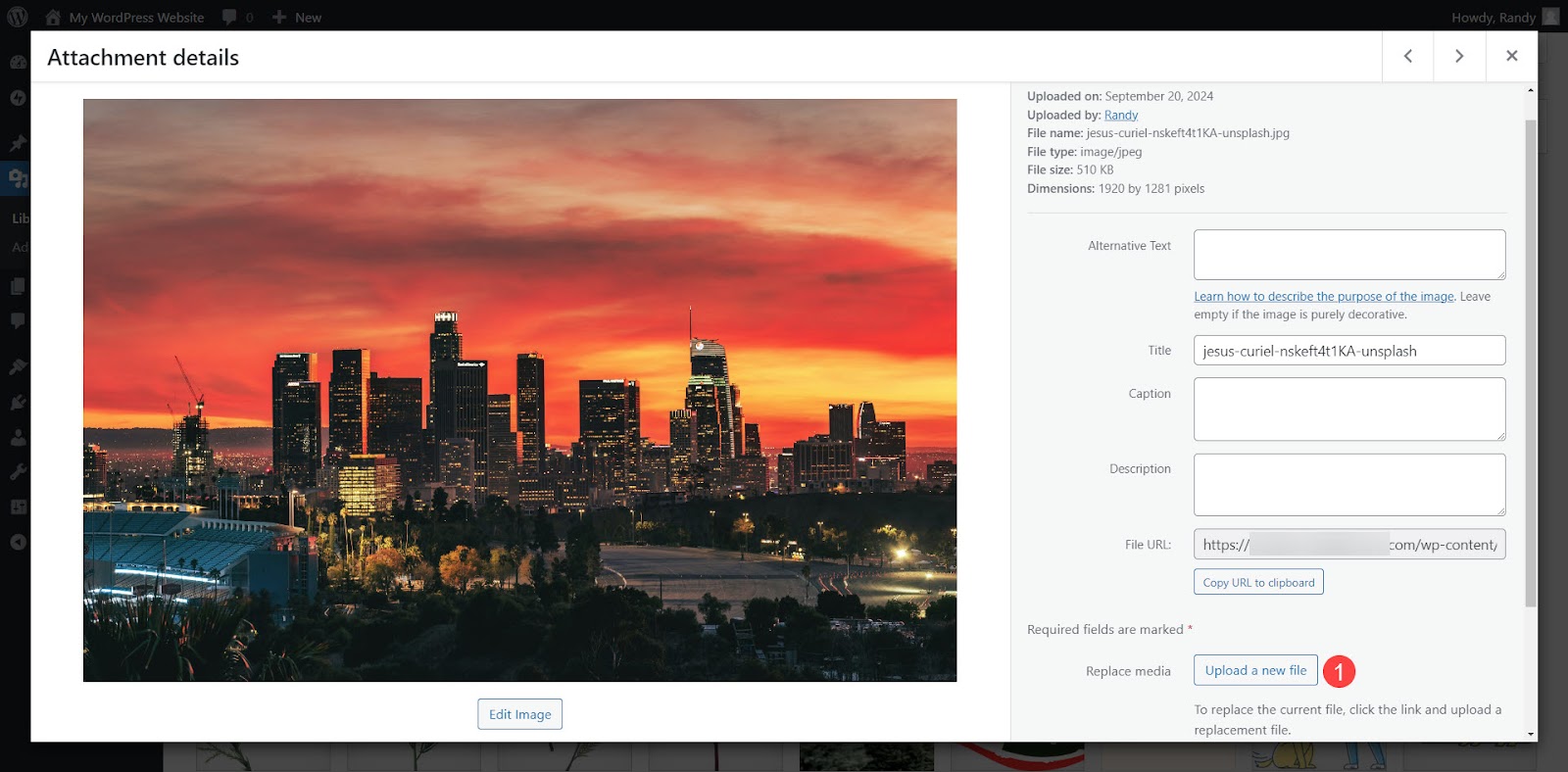
Selectați imaginea pe care doriți să o înlocuiți pentru a deschide detaliile atașării. Selectați pictograma grilă dacă nu este activă.

În partea dreaptă a ferestrei pop-up, faceți clic pe butonul etichetat Încărcați un fișier nou .

Aceasta vă duce la ecranul Înlocuire încărcare media unde puteți înlocui imaginea așa cum este descris în exemplul anterior.

Metoda 3: Folosind editorul pentru generatorul de pagini
Această metodă funcționează similar cu procesul care utilizează editorul de blocuri. Înlocuiește vechea imagine din conținut, dar o păstrează în biblioteca media. În acest fel, tot restul conținutului care utilizează imaginea veche îl folosește în continuare. Acest lucru este ideal dacă doriți să înlocuiți imaginile în câteva postări, dar păstrați originalul în bibliotecă pentru a le utiliza cu alte postări.
Elementor este unul dintre cei mai populari constructori de pagini, așa că haideți să discutăm cum să înlocuim imaginile folosindu-l.
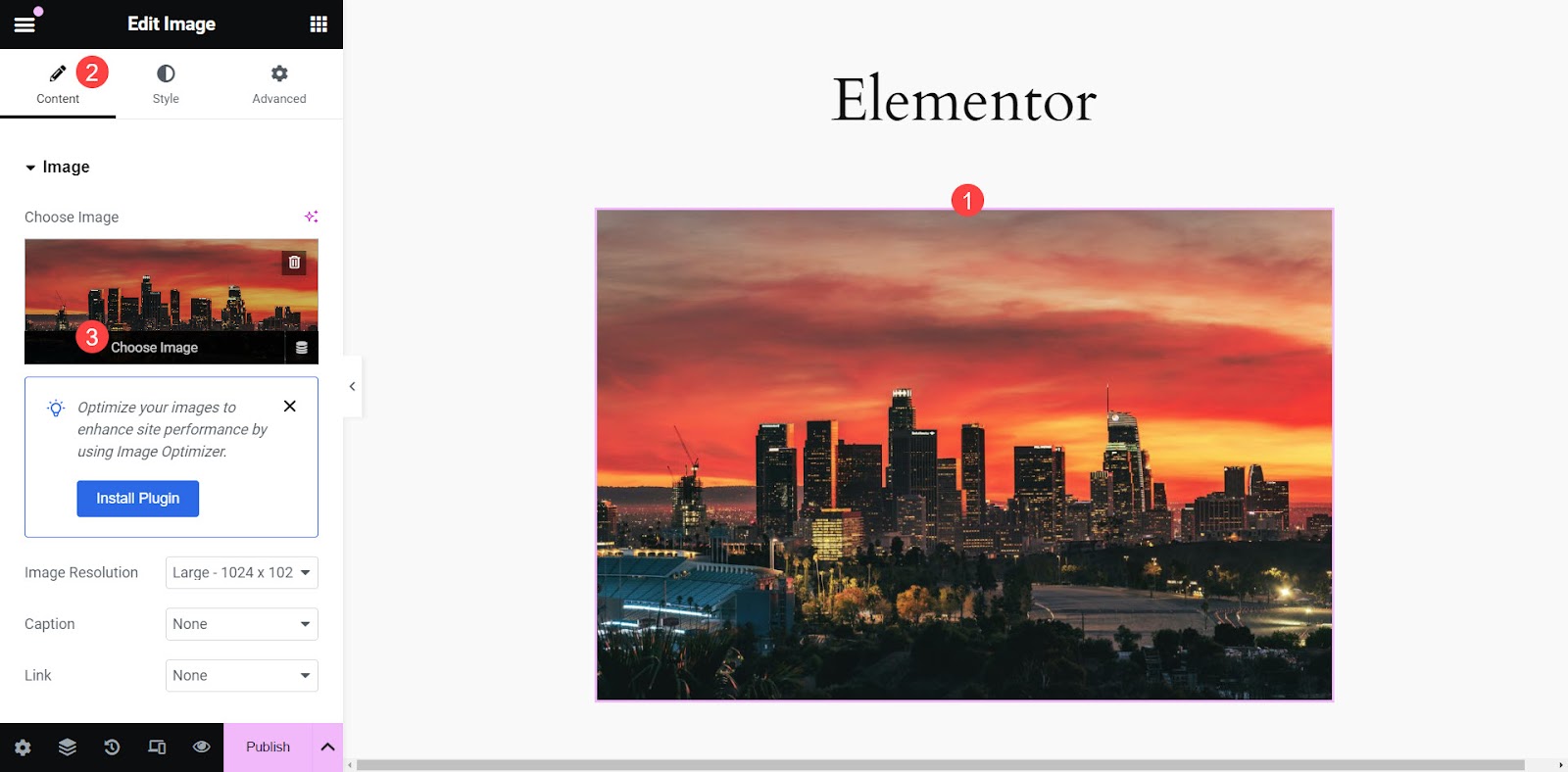
Pentru a înlocui imaginile în Elementor, faceți clic pe imaginea din conținut pe care doriți să o înlocuiți. Se deschide un meniu în partea stângă a ecranului. Acest meniu include toate opțiunile pentru blocul de imagini. Ar trebui să existe trei file în partea de sus a meniului.
Selectați fila Conținut , dacă nu a fost deja selectată. Treceți mouse-ul peste imaginea din meniu. Un mic buton apare în partea de jos a imaginii în meniu, apoi faceți clic pe butonul etichetat Alegeți imagine pentru a deschide biblioteca media.

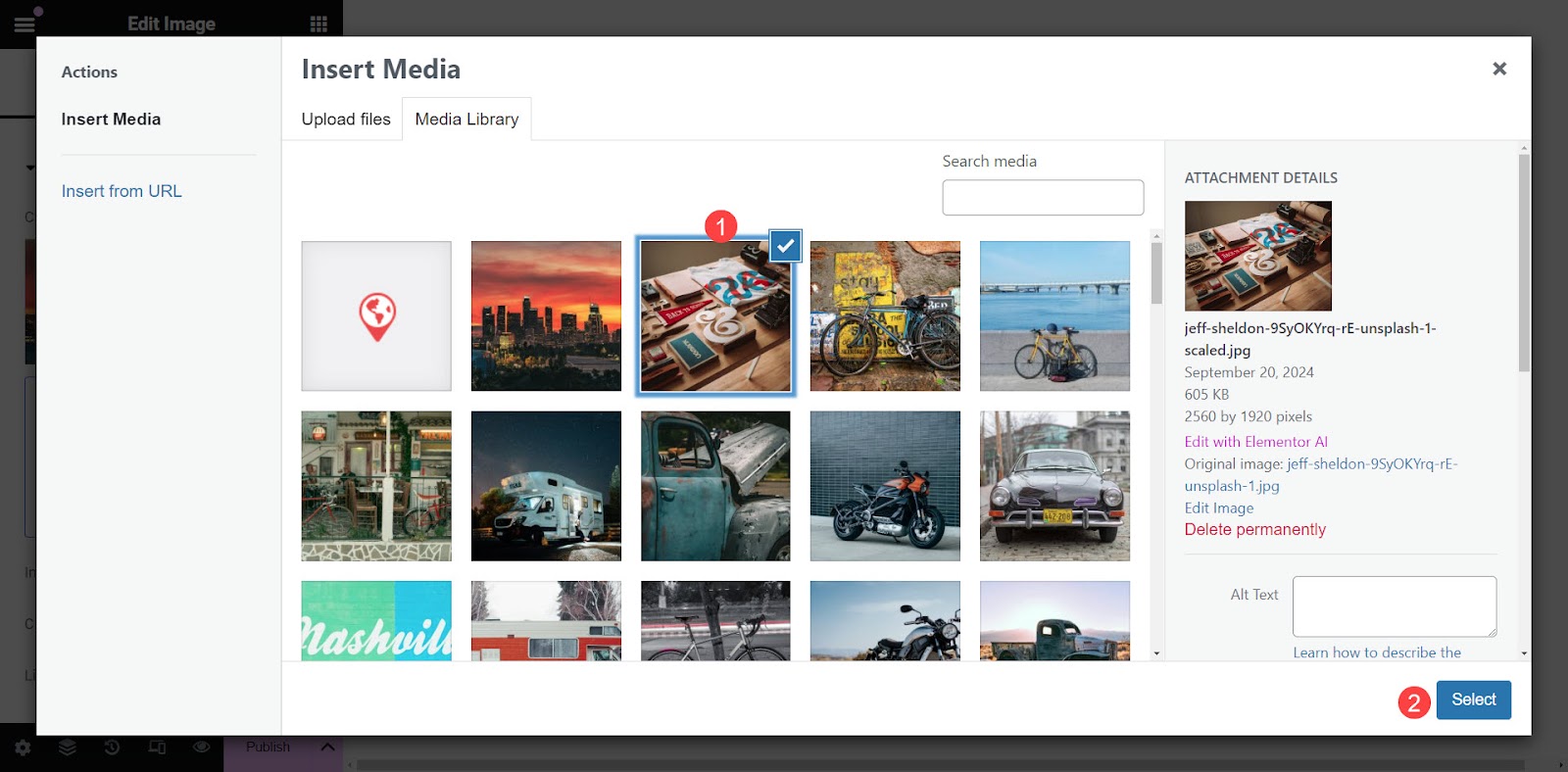
Alegeți noua imagine și faceți clic pe butonul Selectați din colțul din dreapta jos al ecranului bibliotecii media.

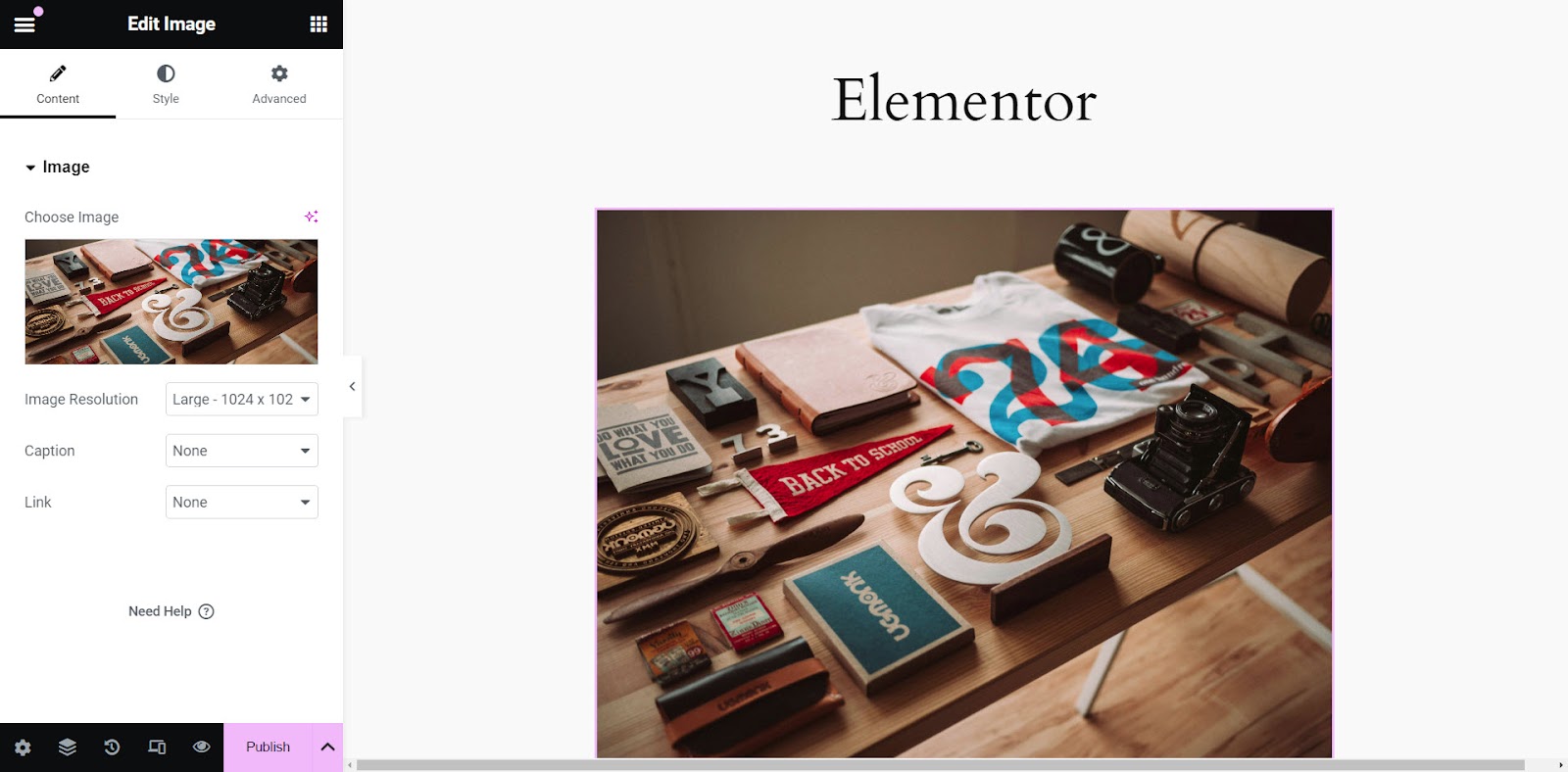
Noua imagine va înlocui imaginea veche din conținut, dar imaginea originală încă există în biblioteca media pentru a fi utilizată în alt conținut.

Metoda 4: Prin FTP sau managerul de fișiere de găzduire
O altă opțiune este să utilizați FTP sau managerul de fișiere al gazdei dvs. pentru a înlocui o imagine veche din biblioteca media cu una nouă, păstrând în același timp adresa URL a imaginii intactă. Această abordare este ideală dacă nu doriți să utilizați un plugin pentru a înlocui imaginile în fiecare locație în care sunt utilizate.
Veți avea nevoie de un client FTP sau de managerul de fișiere furnizat de compania dvs. de găzduire. Navigarea fișierelor este aceeași pentru ambele. Pentru acest tutorial, să folosim managerul de fișiere.
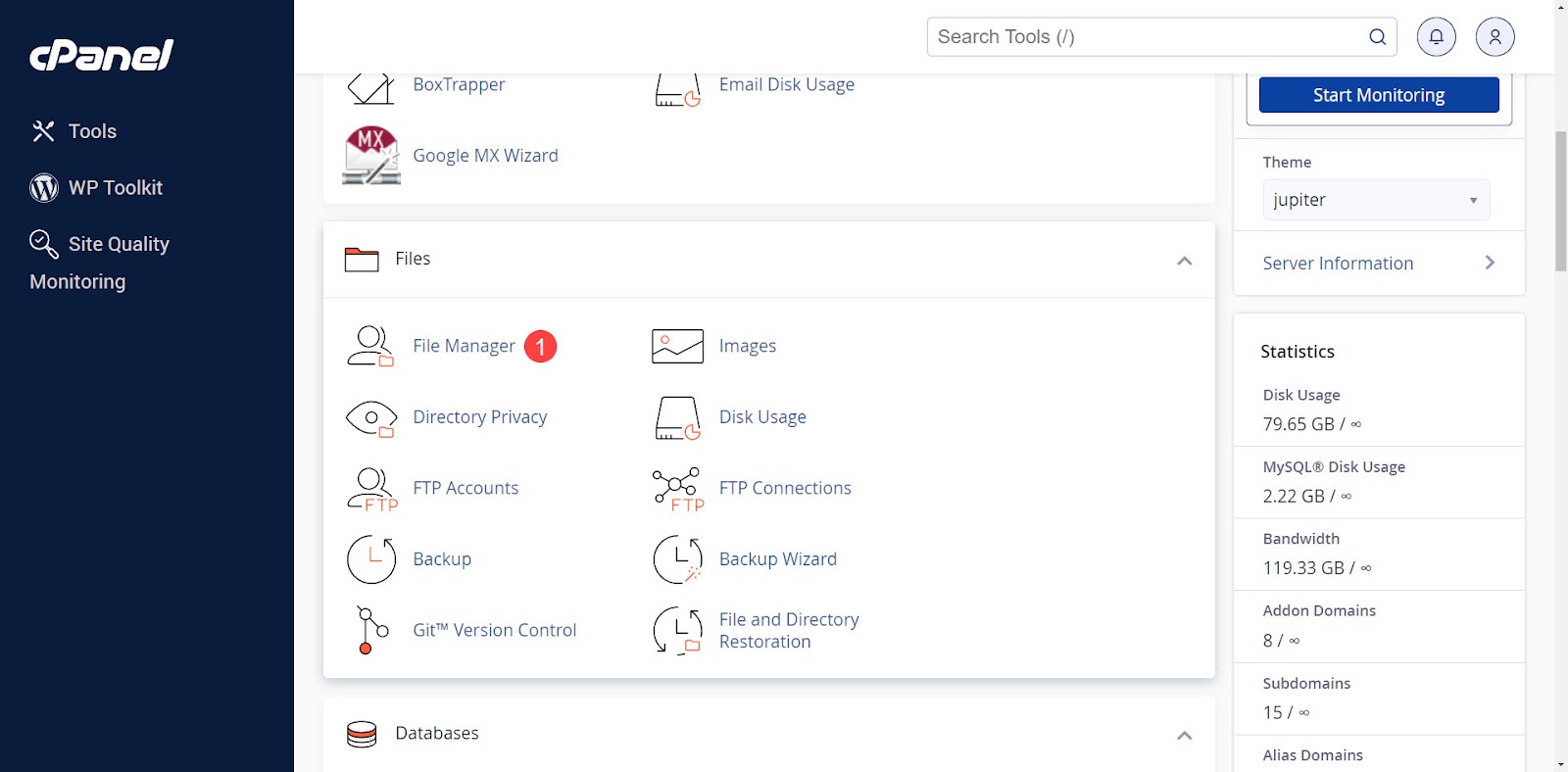
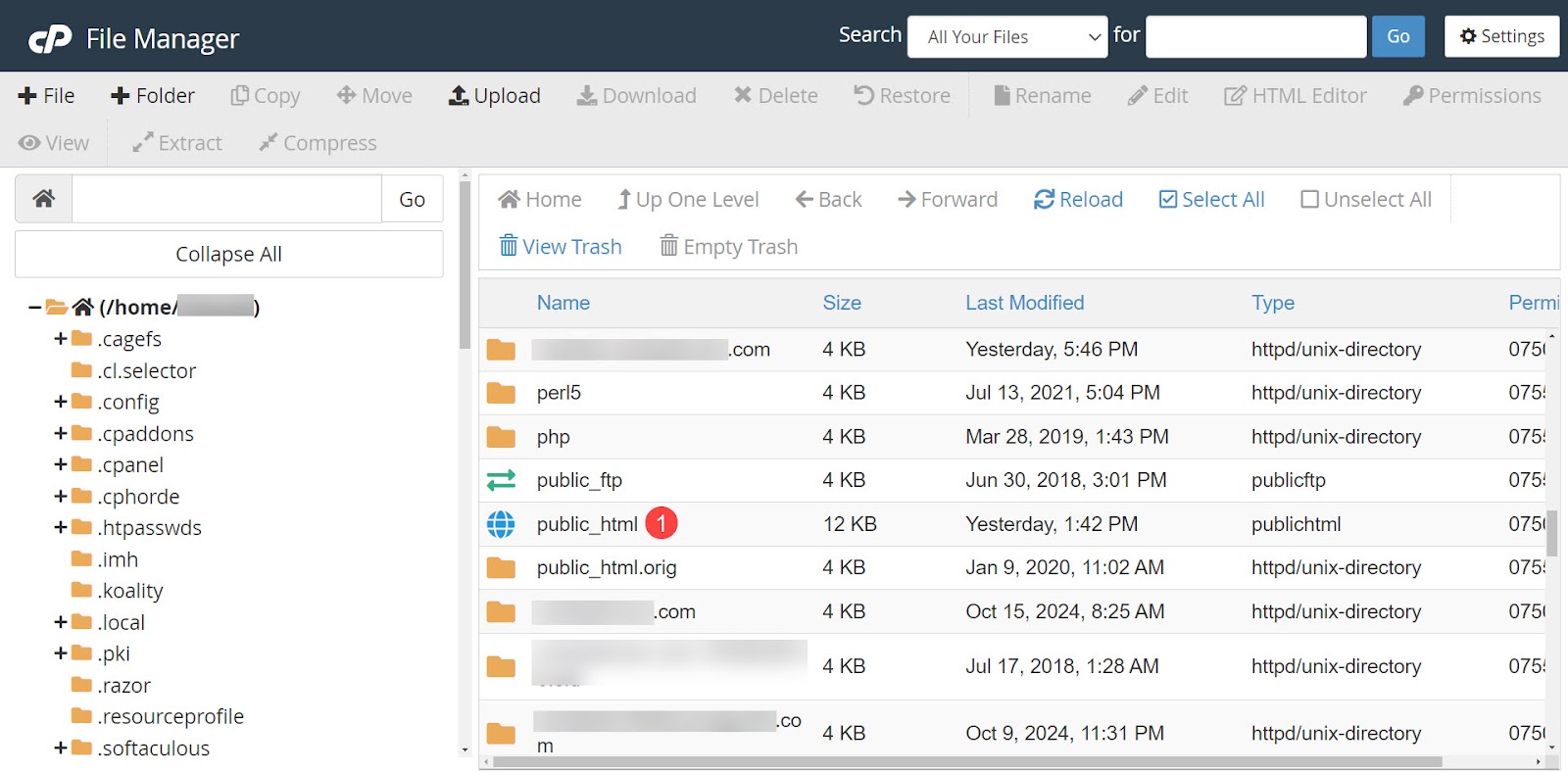
Conectați-vă la cPanel și selectați File Manager din opțiunile de meniu.

Dacă aveți mai multe site-uri web, faceți clic pe folderul site-ului web pe care doriți să îl modificați. Dacă aveți un site web sau doriți să modificați site-ul principal, faceți clic pe public_html .

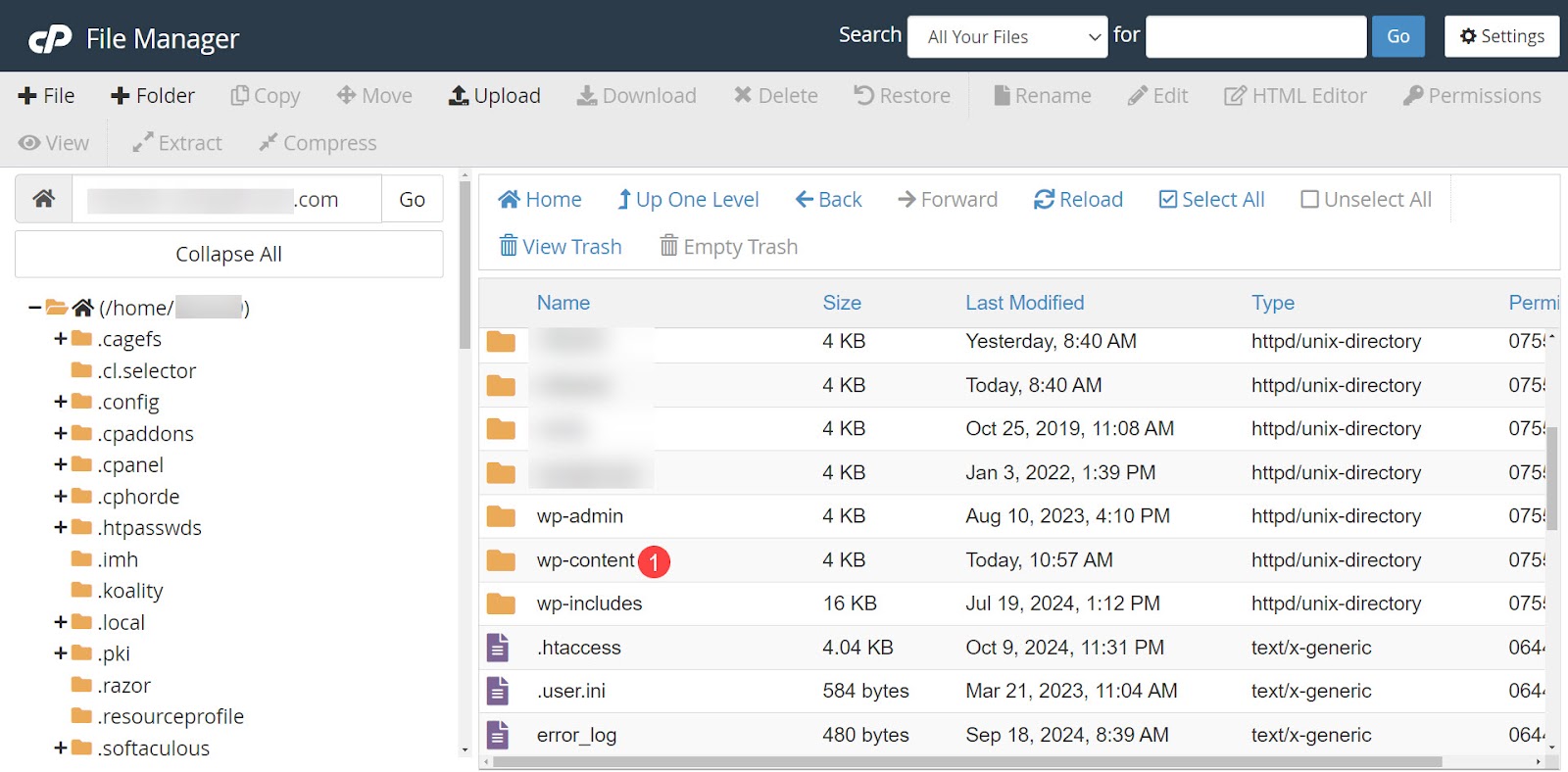
Deschideți folderul wp_content .

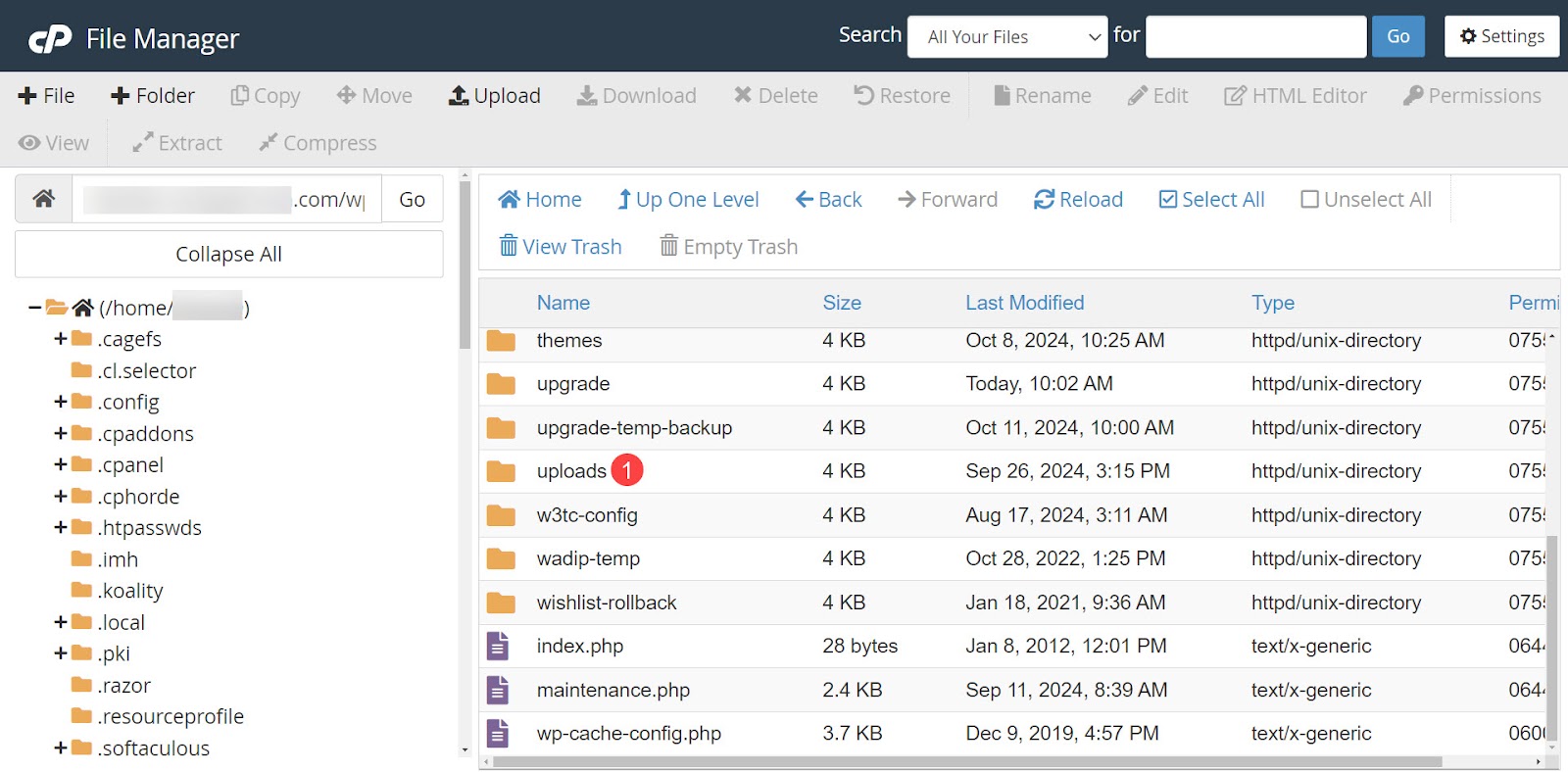
Apoi deschideți folderul de încărcări . Acest folder conține toate fișierele pe care le-ați încărcat pe site-ul dvs. WordPress.

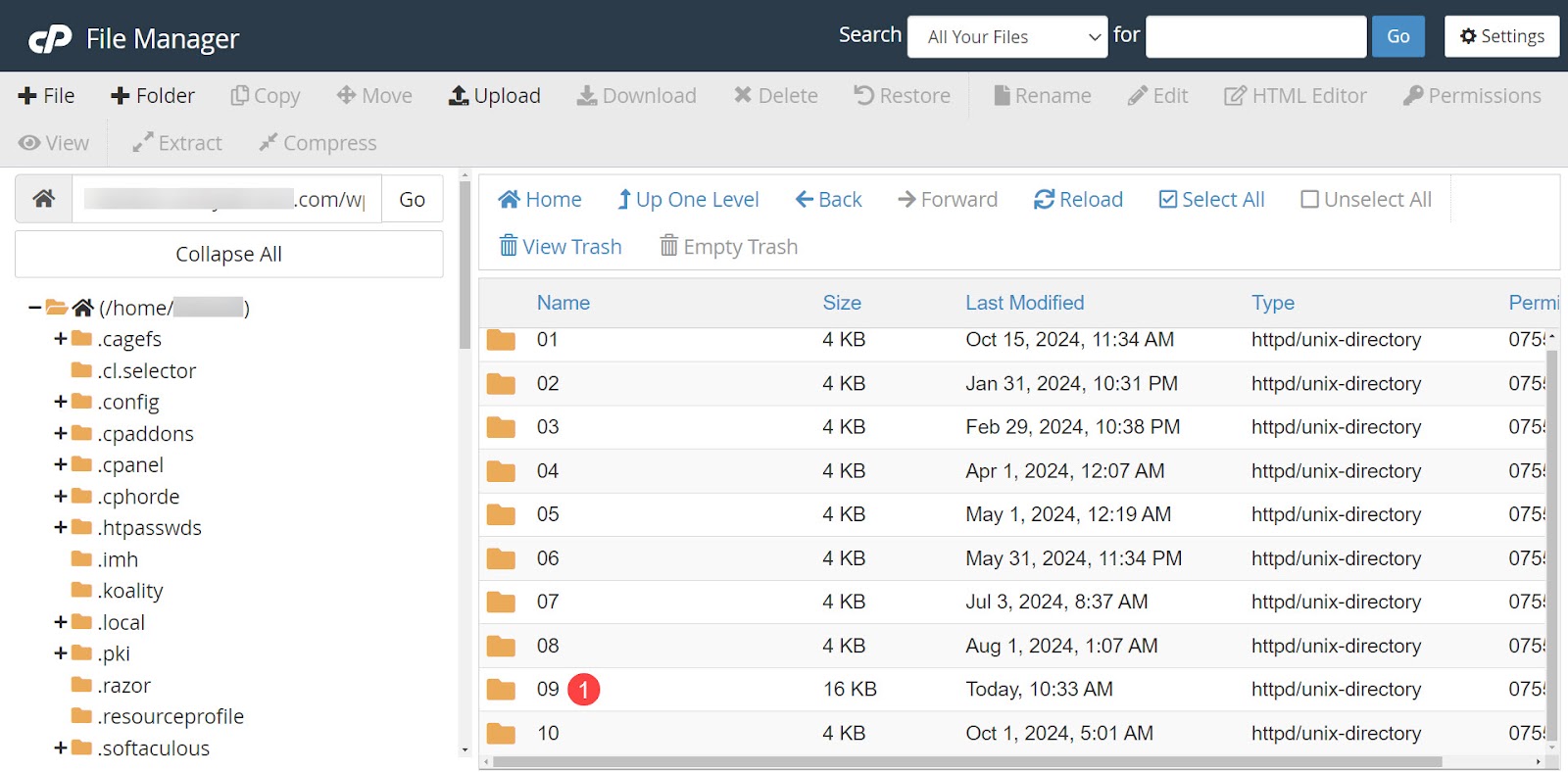
Fișierele sunt sortate în dosare pe an. Selectați folderul pentru anul în care ați încărcat imaginea și apoi luna.

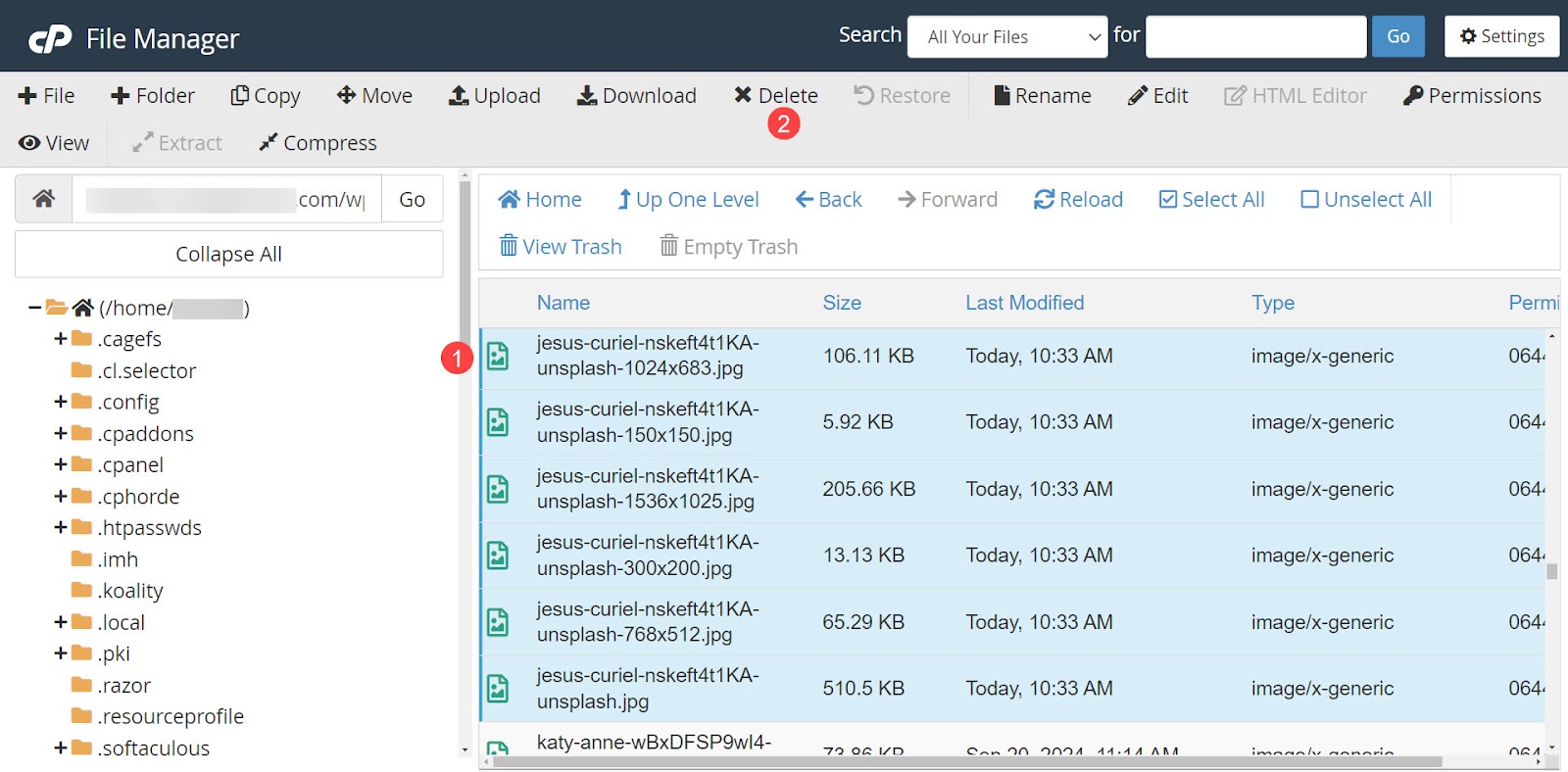
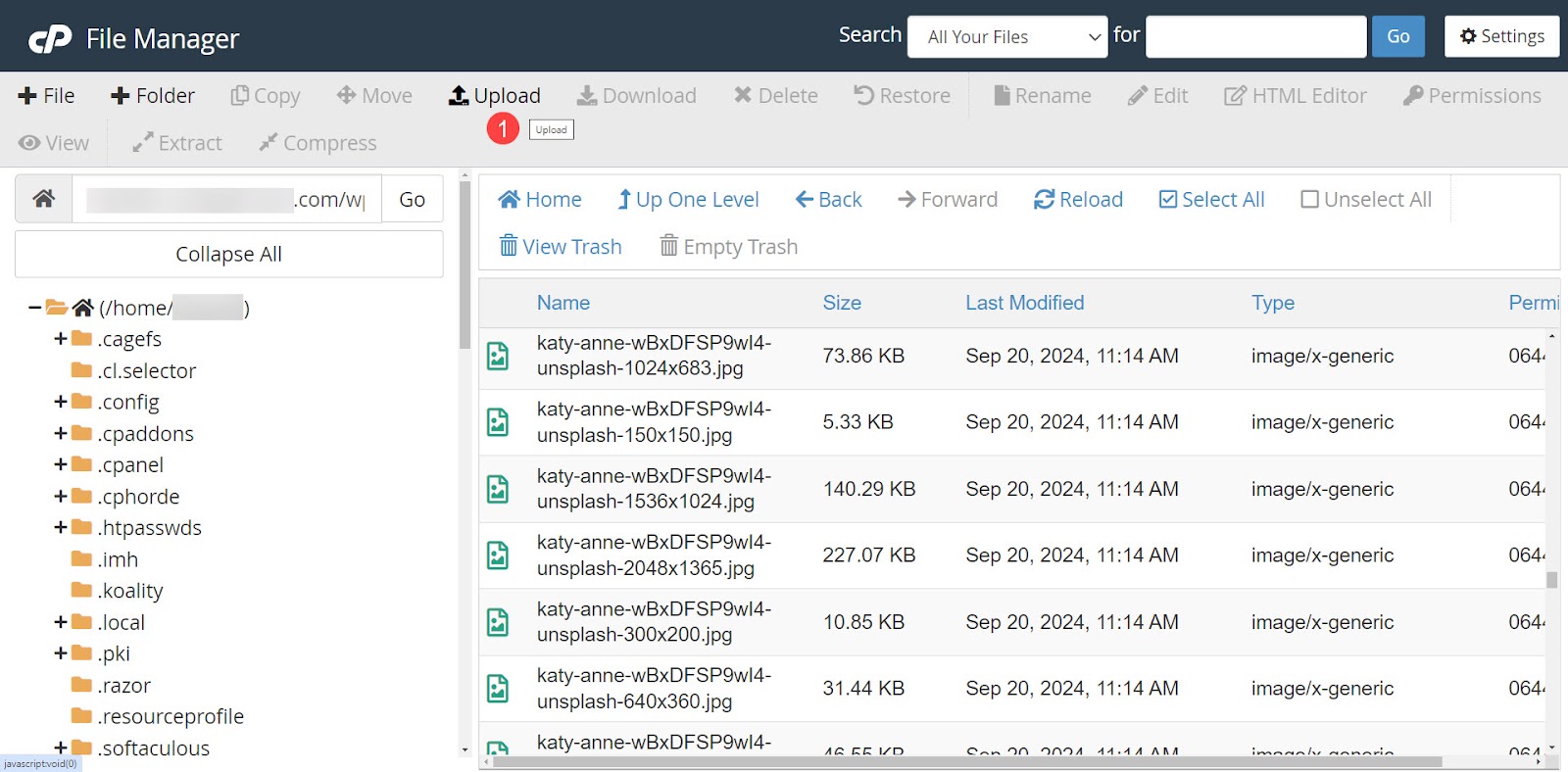
În acest dosar, veți vedea toate imaginile pe care le-ați încărcat pentru luna respectivă. Puteți încărca o nouă imagine cu același nume ca imaginea pe care doriți să o suprascrieți sau să ștergeți fișierele vechi înainte de a le încărca. Dacă doriți să suprascrieți, faceți clic pe Încărcare .
Dacă doriți să ștergeți fișierele vechi, selectați toate versiunile imaginii și ștergeți-le. Acest lucru asigură că toate dimensiunile se actualizează la noua imagine. WordPress creează automat mai multe versiuni ale noii imagini în diferite dimensiuni.

Faceți clic pe Confirmare pentru a șterge fișierele.
Apoi, selectați Încărcați în partea de sus a ecranului.

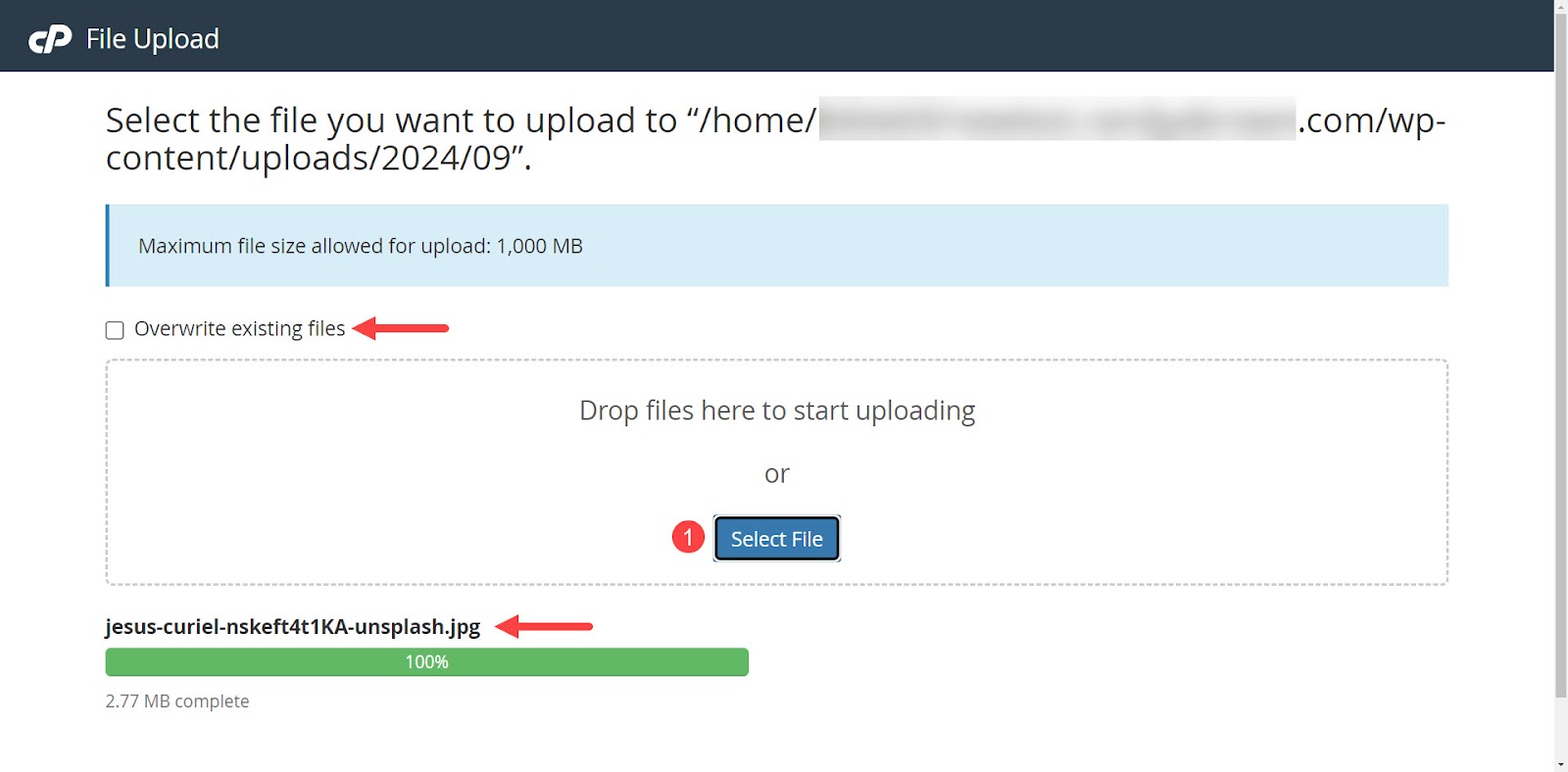
Dacă decideți să suprascrieți fișierele vechi în loc să le ștergeți, selectați Suprascrierea fișierelor existente pe ecranul Încărcare. Încărcați o imagine nouă cu același nume cu cea veche. Fiecare postare care a folosit imaginea veche va folosi acum noua imagine.

Cele mai bune practici pentru înlocuirea și gestionarea imaginilor
Este important să urmați câteva bune practici atunci când înlocuiți fișierele media și le gestionați în WordPress. În caz contrar, biblioteca media WordPress devine umflată, iar imaginile se încarcă lent. De asemenea, face ca biblioteca media însăși să se încarce lent pe backend atunci când încercați să lucrați pe site-ul dvs.
Alegeți formatele de imagine potrivite
Există multe formate de fișiere disponibile și fiecare are avantaje. Nu există un format perfect pentru fiecare nevoie. Cu toate acestea, alegerea formatului corect de fișier contează, așa că selectați unul care echilibrează calitatea și dimensiunea fișierului în funcție de ceea ce ar servi cel mai bine conținutului.
Iată câteva îndrumări pentru a vă ajuta să decideți.
- JPEG . Utilizați JPEG pentru fotografii detaliate și imagini cu degrade. Acest format raster oferă compresie cu pierderi și dimensiuni reduse ale fișierelor. Există o mică pierdere de calitate, dar este mai puțin vizibilă pentru imaginile mai mici.
- PNG . Optați pentru PNG pentru text, logo-uri și elemente grafice cu margini ascuțite și transparență. Acest format raster oferă compresie fără pierderi, păstrând calitatea imaginii, dar are ca rezultat dimensiuni mai mari ale fișierelor.
- SVG . Aceasta este o grafică vectorială cu o compresie fără pierderi care rămâne clară pe măsură ce se scalează. Este excelent pentru logo-uri și pictograme care trebuie să rămână clare la orice dimensiune.
- WebP . Luați în considerare formatele mai noi, cum ar fi WebP, pentru compresie ridicată. Acest format oferă imagini de calitate moderată cu dimensiuni mai mici ale fișierelor. Asigurați-vă că verificați compatibilitatea browserului atunci când utilizați formate mai noi.
Mențineți o calitate constantă a imaginii
Păstrați calitatea imaginii consecventă pe site-ul dvs. Calitatea inconsecventă a imaginii pare neprofesională. Consecvența ajută la construirea branding-ului site-ului și la menținerea unui aspect profesional în ansamblu.
Actualizați și auditați în mod regulat imaginile
Actualizarea regulată a imaginilor vă ajută și la menținerea coerenței. De asemenea, vă oferă șansa de a actualiza imagini mai vechi care ar putea să nu mai fie pe marcă sau care nu au nivelul de calitate dorit. Efectuarea periodică a unui audit de imagine poate accelera timpul de încărcare și poate reduce și utilizarea stocării.
Cum ajută Jetpack Boost la automatizarea acestor bune practici
Boost oferă instrumentele necesare pentru a realiza aceste bune practici într-un mod simplu. Redimensionează automat imaginile și le convertește în cele mai bune formate la dimensiunile adecvate. Boost depășește primele cinci plugin-uri de performanță, deci este o alegere excelentă pentru optimizarea site-ului web.
Instrumente precum Ghidul de imagine și CDN pentru imagini elimină ghiciturile de identificare a imaginilor pentru îmbunătățire și accelerarea timpilor de încărcare. Optimizarea automată a codului eficientizează și mai mult fișierele site-ului dvs. pentru performanțe la nivel premium.
În cele din urmă, totul despre Jetpack Boost este menit să vă ajute scorul Core Web Vitals, care este cheia pentru îmbunătățirea clasamentului în motoarele dvs. de căutare.
Dacă doriți să vă accelerați site-ul, protejându-vă în același timp timpul și portofelul, Jetpack Boost este pluginul pe care l-ați căutat.
Întrebări frecvente
S-a acoperit mult aici despre cum să înlocuiți imaginile în WordPress, dar dacă vreuna dintre întrebările dvs. nu a primit încă răspuns, următoarele ar trebui să le abordeze.
Ce tipuri de fișiere imagine pot folosi în WordPress?
WordPress acceptă în mod nativ tipurile de fișiere imagine JPEG, PNG, GIF și ICO (formatul folosit pentru favicons). WordPress poate suporta tipuri de fișiere media precum SVG, BMP și WebP, dar acestea necesită un plugin.
Unde pot găsi biblioteca media în WordPress?
Pentru a găsi biblioteca media în WordPress, accesați tabloul de bord, apoi faceți clic pe Media → Bibliotecă . Aceasta arată toate imaginile din biblioteca dvs. Aici puteți sorta, căuta sau selecta o imagine. Pentru a adăuga un nou fișier imagine, accesați Media → Adăugați un fișier media nou .
Pot înlocui în bloc imaginile în WordPress?
Nu puteți înlocui în bloc imaginile în WordPress fără un plugin. În mod implicit, biblioteca media are doar o funcție de selectare în bloc pentru ștergerea imaginilor.
Ce ar trebui să fac dacă șterg din greșeală o imagine de pe site-ul meu WordPress?
Dacă ștergeți din greșeală o imagine, puteți să o reîncărcați sau să restaurați o copie de rezervă recentă. Cel mai bine este să utilizați un serviciu care oferă copii de rezervă în timp real, astfel încât să nu se piardă nimic.
Pentru copii de siguranță de cea mai bună calitate, utilizați un plugin precum Jetpack VaultPress Backup. Acesta este un plugin premium cu backup în cloud în timp real, 10 GB de stocare de rezervă, un jurnal de arhivă de 30 de zile și restaurări cu un singur clic.
De ce este importantă optimizarea imaginii pentru viteza site-ului?
Optimizarea imaginii este importantă pentru viteza site-ului, deoarece fișierele media mari se încarcă lent, ceea ce provoacă rate de respingere mai mari, mai puține randamente ale vizitatorilor și clasamente mai scăzute ale motoarelor de căutare. Dimensiunile mai mari ale fișierelor necesită, de asemenea, mai mult spațiu de stocare și lățime de bandă.
Cum îmi pot da seama dacă o imagine este prea mare pentru site-ul meu?
Caracteristica Ghid de imagini din Jetpack Boost oferă instrumente pentru a testa dimensiunile imaginii dintr-o privire. Dezvăluie rezoluții, rapoarte de aspect și dimensiuni suboptime.
Ce este un CDN și cum ajută acesta la livrarea imaginilor?
Un CDN (rețea de livrare de conținut) este o rețea care comprimă și stochează imagini până când sunt solicitate de un utilizator. Imaginile sunt apoi decomprimate în timp real și livrate în funcție de locația utilizatorului. Un CDN furnizează imagini mai rapid și reduce presiunea pe serverul site-ului web. Jetpack Boost oferă un CDN pentru imagini, care ajută la livrarea eficientă a imaginilor optimizate.
Care sunt beneficiile utilizării imaginilor WebP pe site-ul meu WordPress?
Dezvoltat de Google, formatul de imagine WebP îmbunătățește viteza de încărcare a site-ului web, menținând în același timp calitatea decentă a imaginii la dimensiuni mici ale fișierelor. Acest lucru are ca rezultat o încărcare mai rapidă a paginii, o experiență mai bună pentru utilizator și o poziție îmbunătățită în motoarele de căutare. În mod convenabil, Image CDN în Jetpack Boost adaugă compatibilitate WebP WordPress.
Pot automatiza procesul de optimizare a imaginii în WordPress?
Da. Jetpack Boost oferă optimizare automată a imaginii.
Ce alte funcții de optimizare WordPress oferă Jetpack Boost?
Jetpack Boost este disponibil într-o versiune gratuită și premium. Versiunea gratuită include optimizarea CSS critică, stocarea în cache a paginii site-ului, capacitatea de a amâna JavaScript neesențial și concatenarea JavaScript și CSS.
Versiunea premium include optimizare automată CSS, analiză a dimensiunii imaginii, scoruri istorice de performanță, un CDN pentru imagini, redimensionare automată a imaginii și asistență dedicată prin e-mail.
Unde pot afla mai multe despre Jetpack Boost?
Puteți afla mai multe despre Jetpack Boost și caracteristicile sale pe pagina produsului Jetpack Boost.
