Cum să vă îmbunătățiți blogurile cu pachetul de blog Cyber Monday
Publicat: 2024-12-12Te-ai săturat de un blog plictisitor? Reducerea Divi Cyber Monday oferă o oportunitate unică de a vă reînnoi blogul și de a-i da o nouă viață. În timpul reducerii, veți primi 70% reducere la pachetul de blog Cyber Monday, care are instrumente puternice pentru a îmbunătăți designul, funcționalitatea și experiența utilizatorului blogului dvs.
În această postare, vom discuta despre pachet și vă vom arăta cum să folosiți produsele sale pentru a vă transforma blogul într-un centru de informații captivant și informativ.
- 1 Ce este inclus în pachetul de blog Cyber Monday
- 1.1 Ce este inclus în pachetul de blog Cyber Monday
- 1.2 Produsele din acest pachet
- 2 Produsele pe care le vom folosi pentru a ne reînnoi blogul
- 2.1 Căutare DiviSwift Ajax
- 2.2 Pachetul de module Divi Blog
- 2.3 Suplimente pentru blogul Divi
- 2.4 Divi Table of Contents Maker
- 3 Cum să vă reînnoiți blogurile cu pachetul de blog Cyber Monday
- 3.1 Pasul 1: Instalați produsele Marketplace
- 3.2 Pasul 2: Instalați pachetul de module Divi Blog
- 3.3 Pasul 3: Creați o secțiune de caracteristici cu Divi Blog Extras
- 3.4 Pasul 4: Alegeți un aspect din pachetul de module Divi Blog
- 3.5 Pasul 5: Creați o pagină de arhivă de blog cu Divi Blog Extras
- 3.6 Pasul 6: Adăugați un tabel de conținut la postările dvs. de blog
- 3.7 Pasul 7: Configurați căutarea DiviSwift Ajax
- 4 Obțineți oferte uimitoare în timpul reducerii noastre Cyber Monday
- 5 70% reducere la pachetul de blog
Ce este inclus în pachetul de blog Cyber Monday

Pachetul de blog Cyber Monday este una dintre cele mai bune oferte de Cyber Monday. Transformă-ți blogul cu sute de machete, extensii și teme pentru copii pentru Divi. Alegeți dintre grile de produse, butoane pentru rețelele sociale, fluxuri Instagram, căutare Ajax și multe altele. Cu 17 produse premium, poți crea bloguri de neuitat.
Obțineți pachetul de blog Cyber Monday
Ce este inclus în pachetul de blog Cyber Monday
| Produs | Ce primești | Pret obisnuit | Prețul pachetului (70% REDUCERE) | |
|---|---|---|---|---|
| 1 | Divi Blog Ultra | O colecție de module și machete concepute pentru a prezenta postări de blog, arhive și multe altele | | ️ |
| 2 | Setul de instrumente pentru blogging | Peste 50 de șabloane de layout pentru blog și postări | | ️ |
| 3 | Neoblogger | O temă multifuncțională de știri, blog și revistă pentru copii pentru Divi | | ️ |
| 4 | Divi Table of Contents Maker | Adaugă un cuprins de module la Divi | | ️ |
| 5 | Aspecte blog | O colecție de 106 layout-uri de blog și postări pentru Divi | | ️ |
| 6 | Aspecte de blog și postare pentru Divi | 68 de aspecte moderne de postare și blog pentru Divi | | ️ |
| 7 | Căutare DiviSwift Ajax | Un modul de căutare Ajax pentru Divi care produce rezultate pe măsură ce tastați | | ️ |
| 8 | Feed Instagram Divi | Adaugă un modul la Divi pentru afișarea conținutului Instagram | | ️ |
| 9 | Kitul complet de blog Divi | O colecție de pagini și șabloane pentru crearea unui blog cu Divi | | ️ |
| 10 | Divi Social Plus | Adaugă module de partajare socială și feed Instagram la Divi | | ️ |
| 11 | iJOO – Modul avansat pentru blog/revista | Un blog și un modul de revistă pentru Divi | | ️ |
| 12 | Divi Social Sharing Button Maker | Adaugă butoane de partajare socială la Divi cu 5 opțiuni de aspect și 29 de rețele de social media | | ️ |
| 13 | Pachetul de module Divi Blog | Un pachet de layout blog Divi cu 210 de aspecte pre-proiectate | | ️ |
| 14 | Divi Blog Pro | O colecție de 8 module de blog premium pentru Divi | | ️ |
| 15 | Blogy – Aspecte de blog și postări | 80 de aspecte de blog, 20 de postări și 2 rezultate de căutare pentru Divi | | ️ |
| 16 | Divi Post extins | 5 layout-uri de post pentru Divi | | ️ |
| 17 | Suplimente pe blogul Divi | Un sortiment de 10 layout-uri de blog pentru Divi | | ️ |
| Pachet de amplificare a blogului Cyber Monday | O colecție de extensii, machete și teme pentru copii pentru a vă îmbunătăți blogul WordPress | | 151,20 USD |
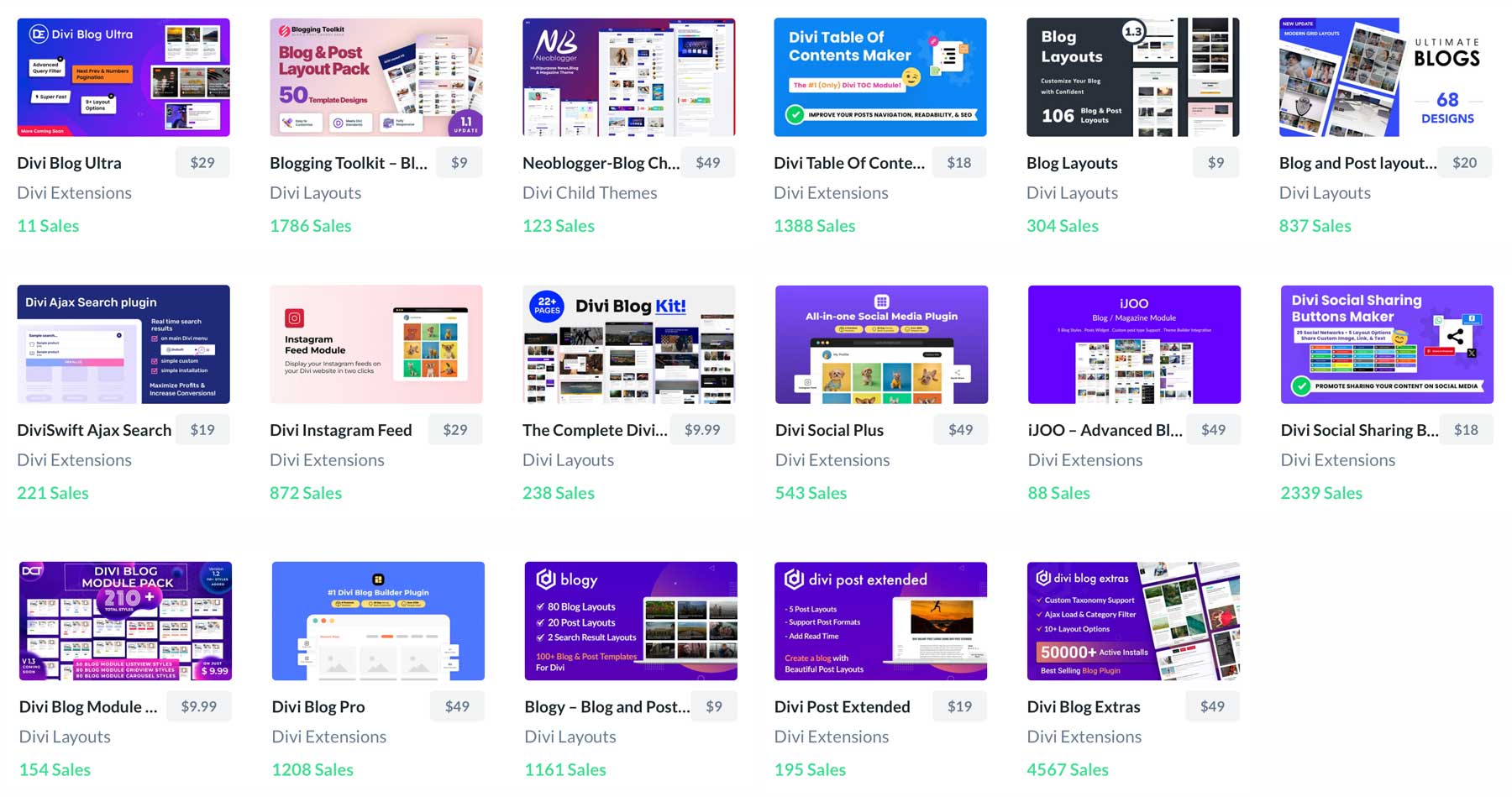
Produse din acest pachet

Obțineți pachetul de blog Cyber Monday astăzi pentru 503,98 USD 151,20 USD
Aruncă o privire la ce se află înăuntru
Produsele pe care le vom folosi pentru a ne reînnoi blogul
Pentru a demonstra ce colecție incredibilă de produse are pachetul de bloguri, am selectat patru produse și vom demonstra cum să le încorporăm în blogul dvs. existent. Adăugarea acestor produse poate crește numărul de cititori, poate adăuga mai multe funcții și poate face blogul mai ușor de utilizat.
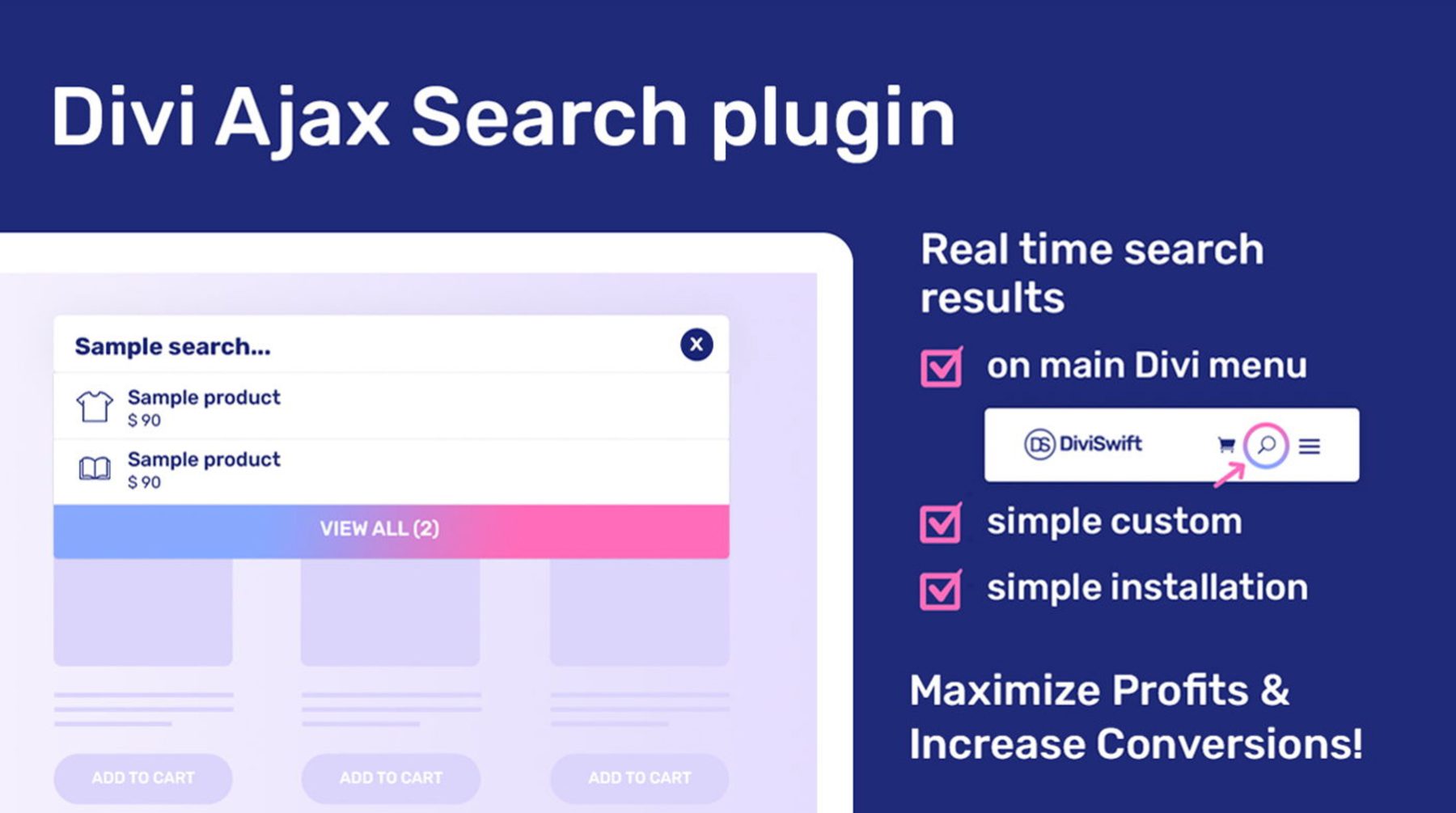
Căutare DiviSwift Ajax

Extensia DiviSwift Ajax Search adaugă rezultate de căutare în timp real pentru Divi. Imaginați-vă că le permiteți vizitatorilor să navigheze fără efort pe blogul dvs. și să găsească instantaneu conținutul exact pe care îl caută. Veți îmbunătăți semnificativ experiența utilizatorului și veți menține vizitatorii implicați, oferind rezultate de căutare fulgerătoare, în timp real.
Află mai multe
Pachetul de module Divi Blog

Unul dintre cele mai importante aspecte ale unui blog de succes este designul. Un blog uimitor din punct de vedere vizual este esențial pentru a vă captiva publicul. Pachetul de module Divi Blog oferă o gamă variată de layout-uri de blog pre-proiectate, permițându-vă să creați postări de blog unice și atrăgătoare. De la machete clasice la modele moderne, minimaliste, veți găsi stilul perfect care să se potrivească mărcii dvs.
Află mai multe
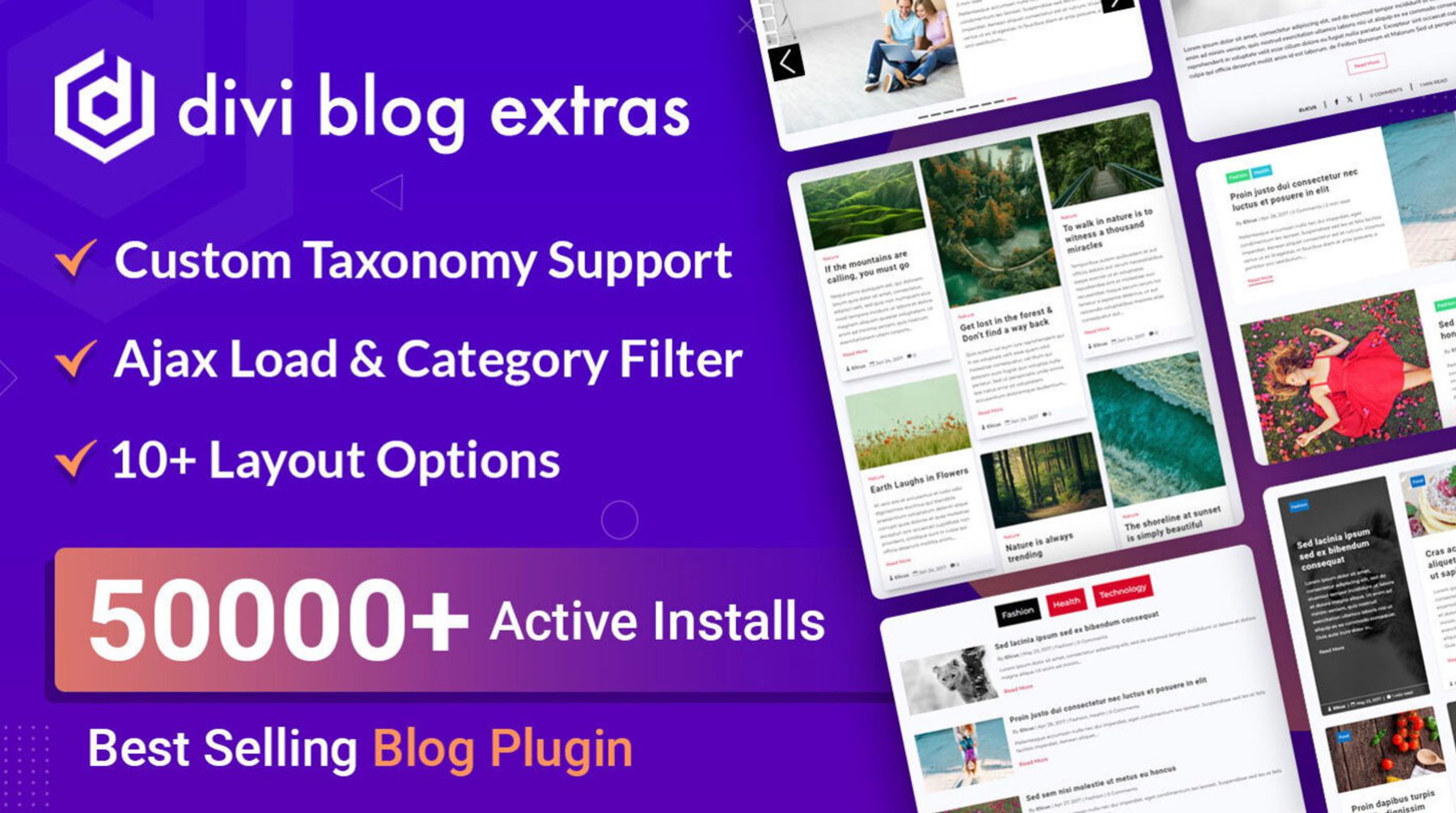
Suplimente pe blogul Divi

Divi Blog Extras vă ajută să vă duceți blogul la nivelul următor. Acest plugin puternic deblochează noi funcții, inclusiv suport personalizat pentru tipul de postare. Pluginul vă permite, de asemenea, să adăugați informații suplimentare la postările dvs., cum ar fi biografia autorului, categoriile de postări și multe altele. De asemenea, puteți crea șabloane de postări personalizate pentru diferite tipuri de postări, asigurând un aspect și o senzație consistentă.
Află mai multe
Divi Table of Contents Maker

În cele din urmă, Divi Table of Contents Maker este o modalitate excelentă de a îmbunătăți lizibilitatea. La urma urmei, o postare de blog bine structurată este mai ușor de citit și de digerat. Acest plugin vă permite să generați un cuprins, permițând cititorilor să navigheze rapid la anumite secțiuni pentru a găsi mai rapid ceea ce caută.
Află mai multe
Cum să vă reînnoiți blogurile cu pachetul de blog Cyber Monday
Încorporarea unor produse Blog Bundle în site-ul dvs. este simplă. Vă vom ghida prin instalarea și modelarea unor plugin-uri pentru a vă arăta cât de ușor este să îmbunătățiți aspectul și senzația blogului dvs.
Pasul 1: Instalați produsele Marketplace
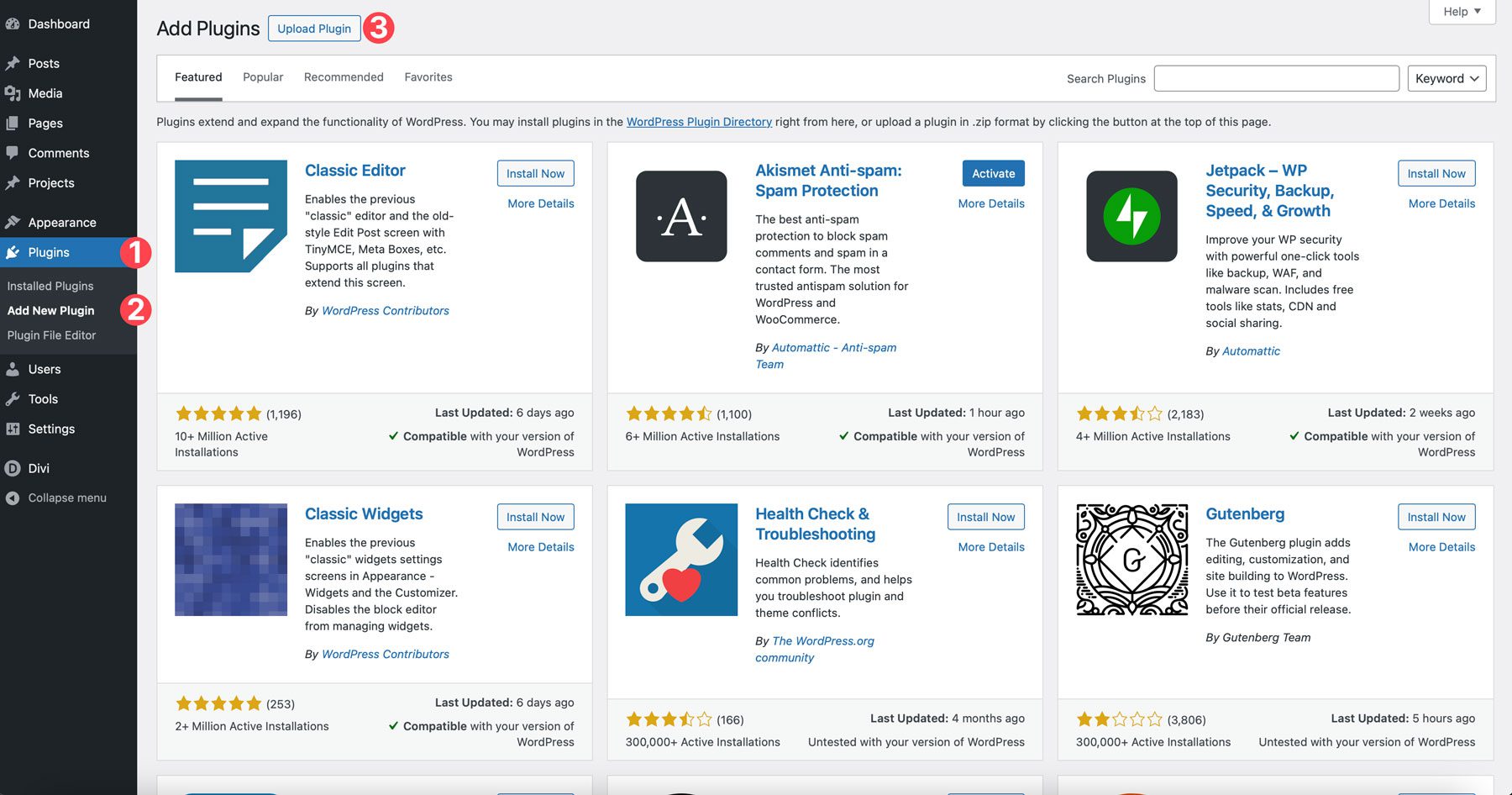
Înainte de a ne reînnoi blogul, mai întâi trebuie să instalăm pluginurile. Începeți prin a vă conecta la tabloul de bord de administrare WordPress. Găsiți fila pluginuri și faceți clic pe Adăugare plugin nou . Apoi, faceți clic pe butonul Încărcați pluginul din partea stângă sus a ecranului.

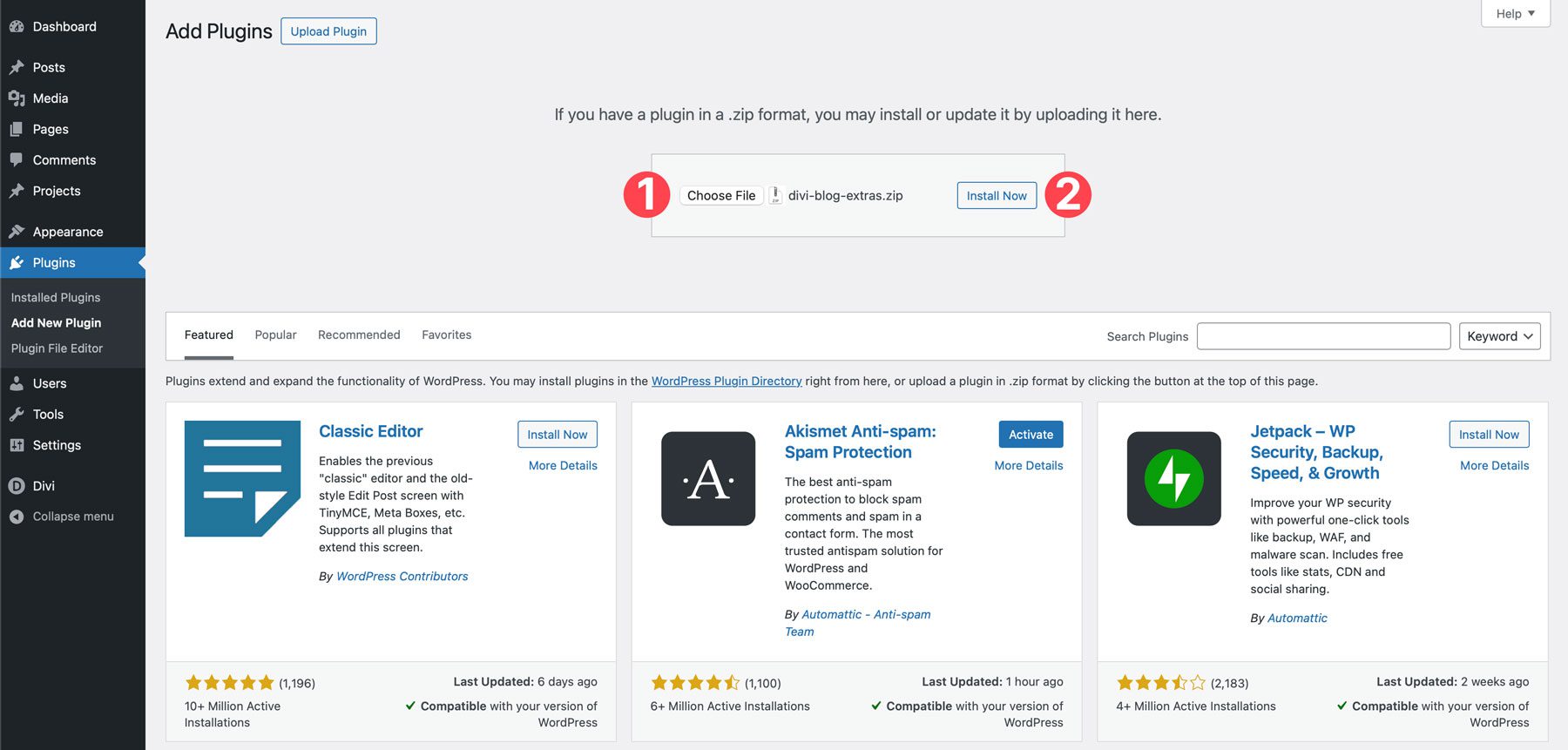
Faceți clic pe butonul Alegeți fișierul și găsiți primul plugin, Divi Blog Extras , pe computer pentru a încărca. Odată încărcat, faceți clic pe Instalați acum .

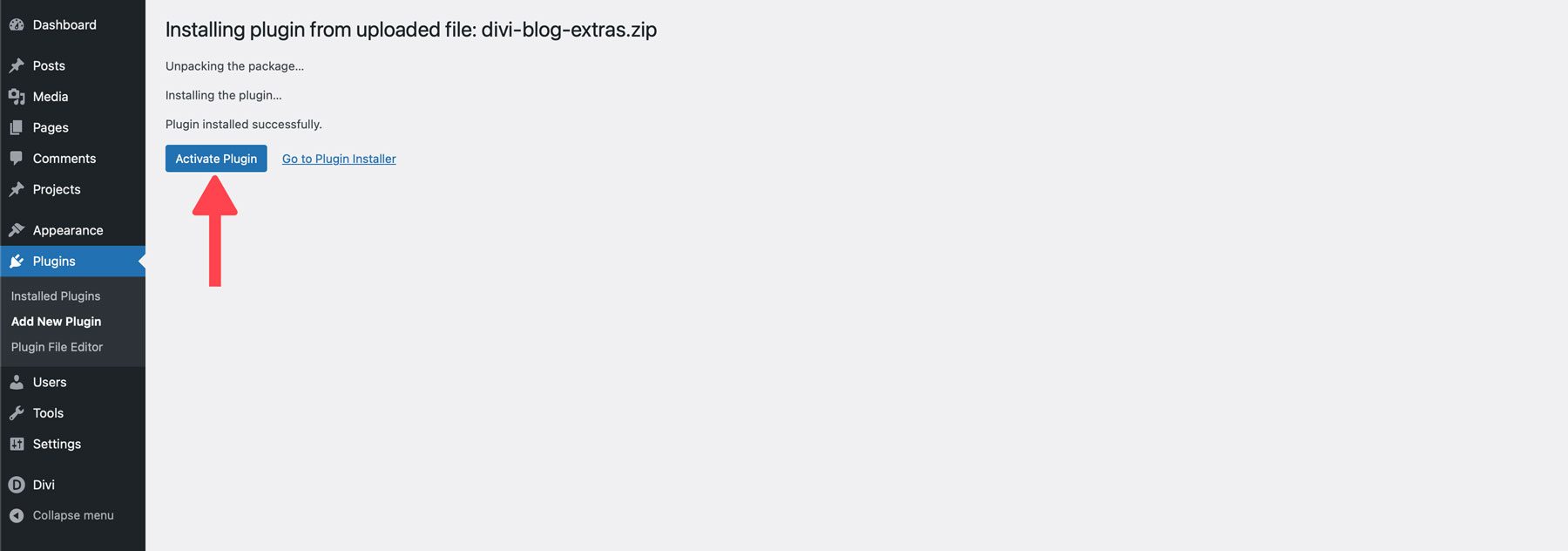
Odată ce pluginul este instalat, faceți clic pe butonul Activare plugin .

Urmați pașii de mai sus pentru a instala pluginurile rămase: DiviSwift Ajax Search și Divi Table Of Contents Maker. Ultimul nostru produs, Divi Blog Module Pack, necesită o altă configurare pe care o vom examina în pasul următor.
Notă: Pentru ca DiviSwift Ajax Search să funcționeze corect, trebuie să aveți instalat WooCommerce.
Pasul 2: Instalați pachetul de module Divi Blog
După cum am menționat, pachetul de module Divi Blog este instalat ușor diferit față de un plugin. În folderul principal, veți găsi mai multe foldere și fișiere. Dosarele conțin toate aspectele din pachet pentru stilurile carusel, stilurile de vizualizare a grilei modulelor și stilurile de vizualizare a listei de module. Pentru a face lucrurile mai ușor de descifrat, dezvoltatorul a creat un fișier JSON catch-all care vă permite să instalați toate aspectele din pachet.
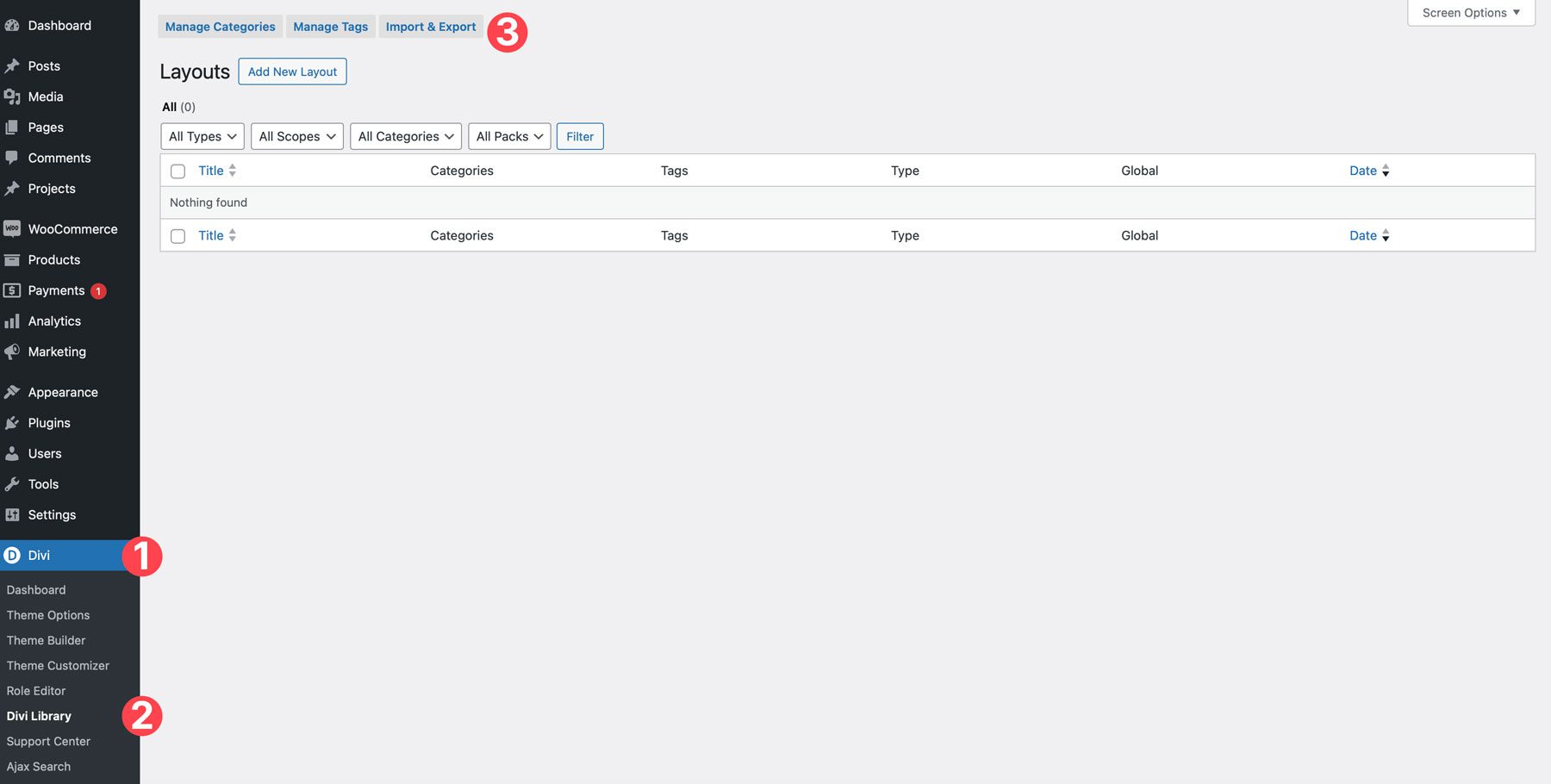
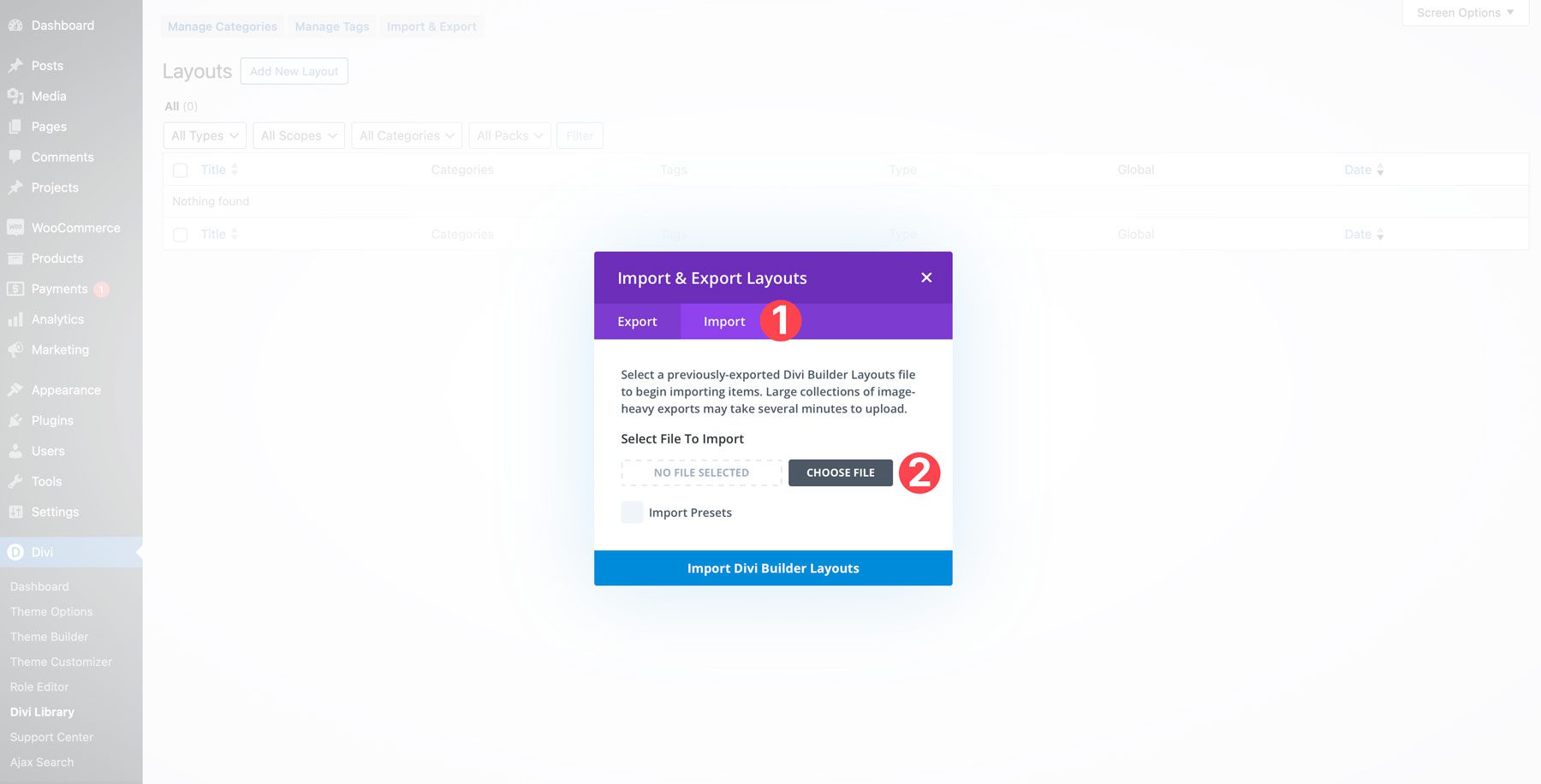
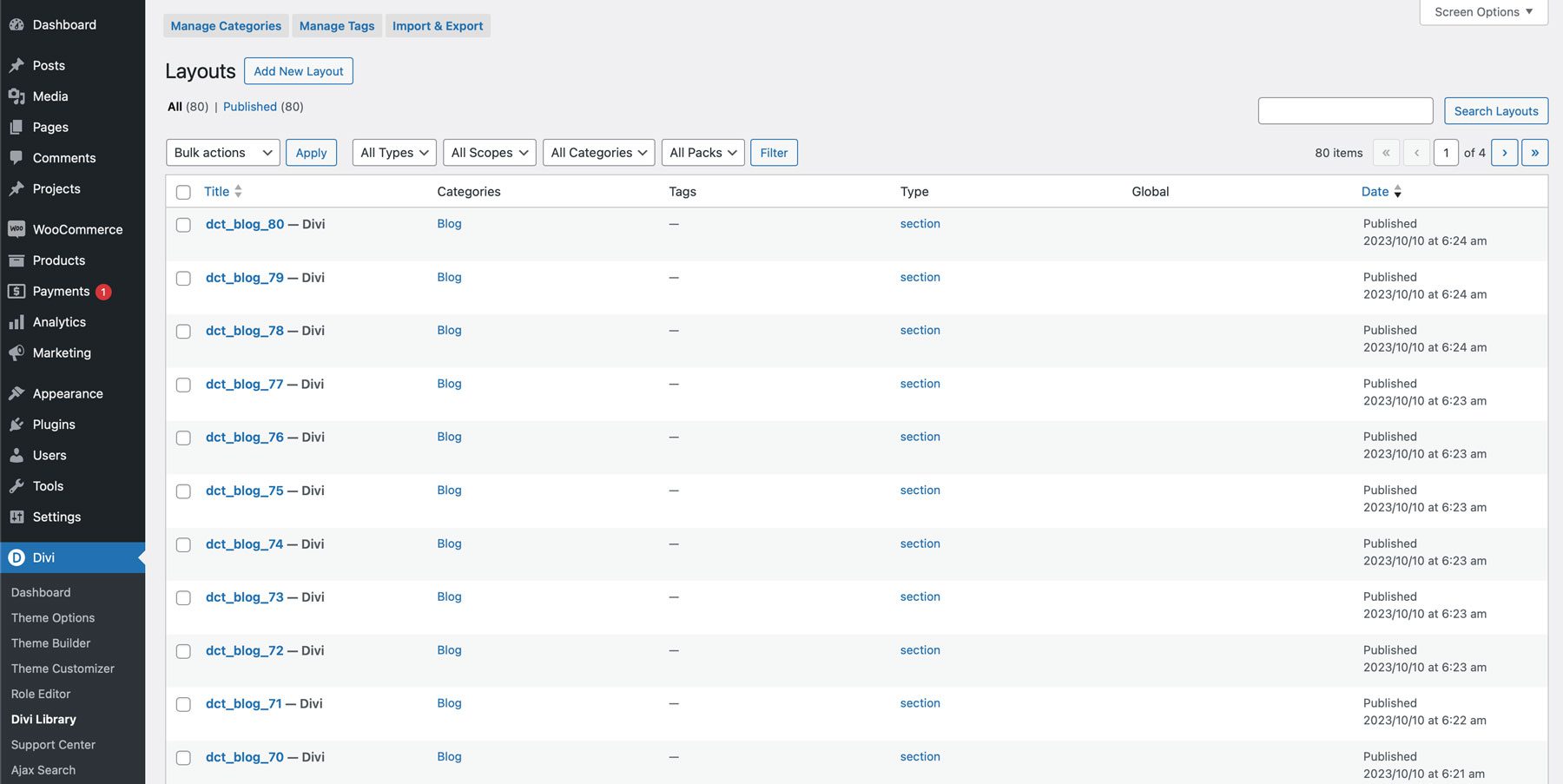
Pentru a instala layout-urile, faceți clic pe Divi > Divi Library în tabloul de bord WordPress. Apoi, faceți clic pe butonul Import & Export din partea dreaptă sus a ecranului Biblioteca Divi.

Faceți clic pe fila de import și selectați Alegeți fișierul .

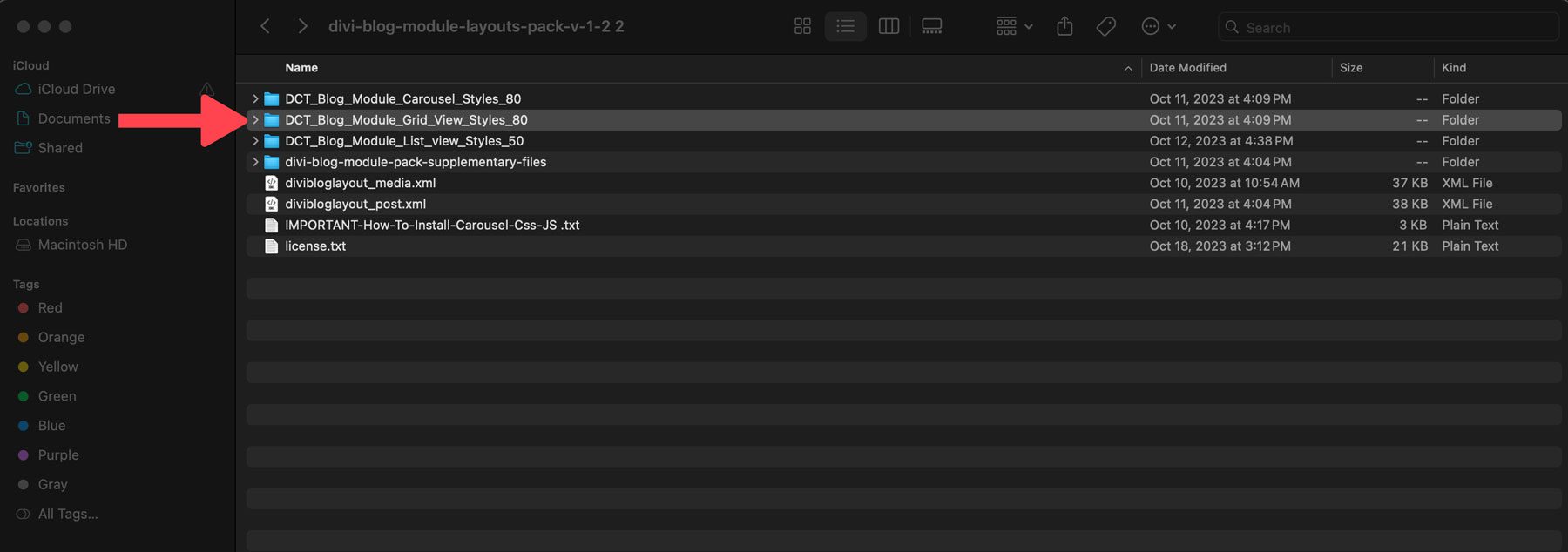
Navigați la fișierul dezarhivat Divi Blog Module Pack de pe computer. Vom instala doar câteva dintre aspectele din pachet. În schimb, vom selecta folderul DCT_Blog_Module_Grid_View_Styles_80 , așa cum este ilustrat mai jos.

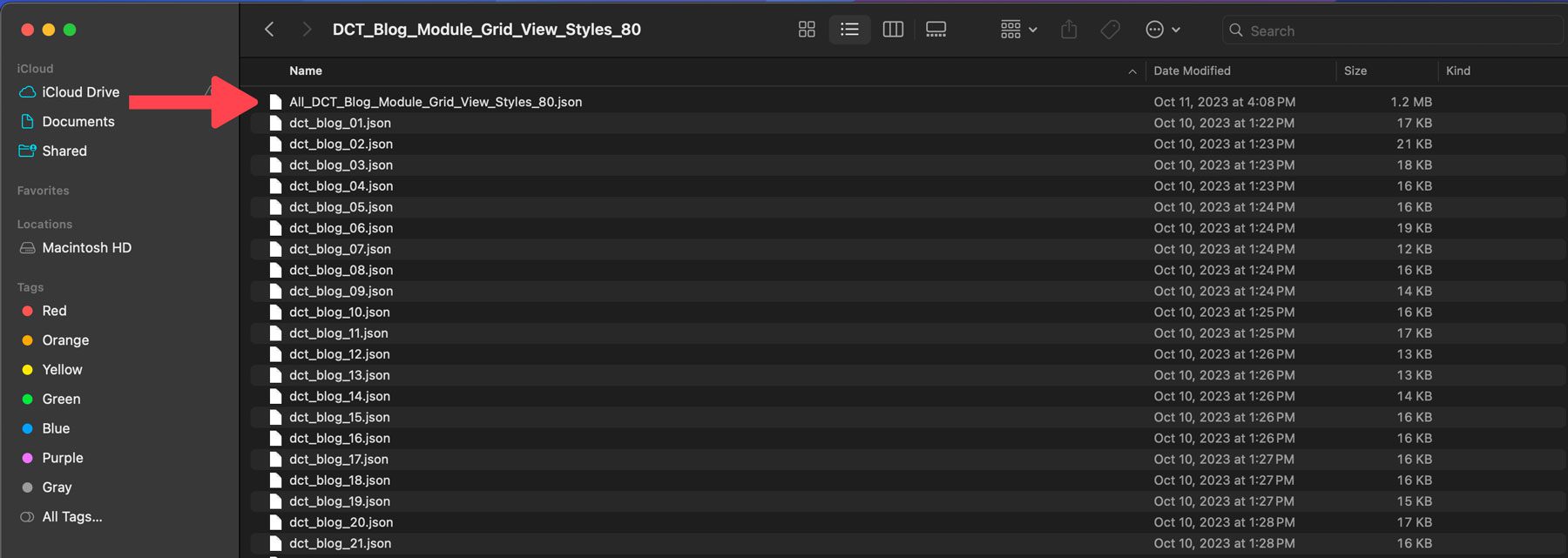
Faceți clic pentru a deschide folderul. Selectați fișierul All_DCT_Blog_Module_Grid_View_Styles_80.json pentru a-l importa în Biblioteca Divi.

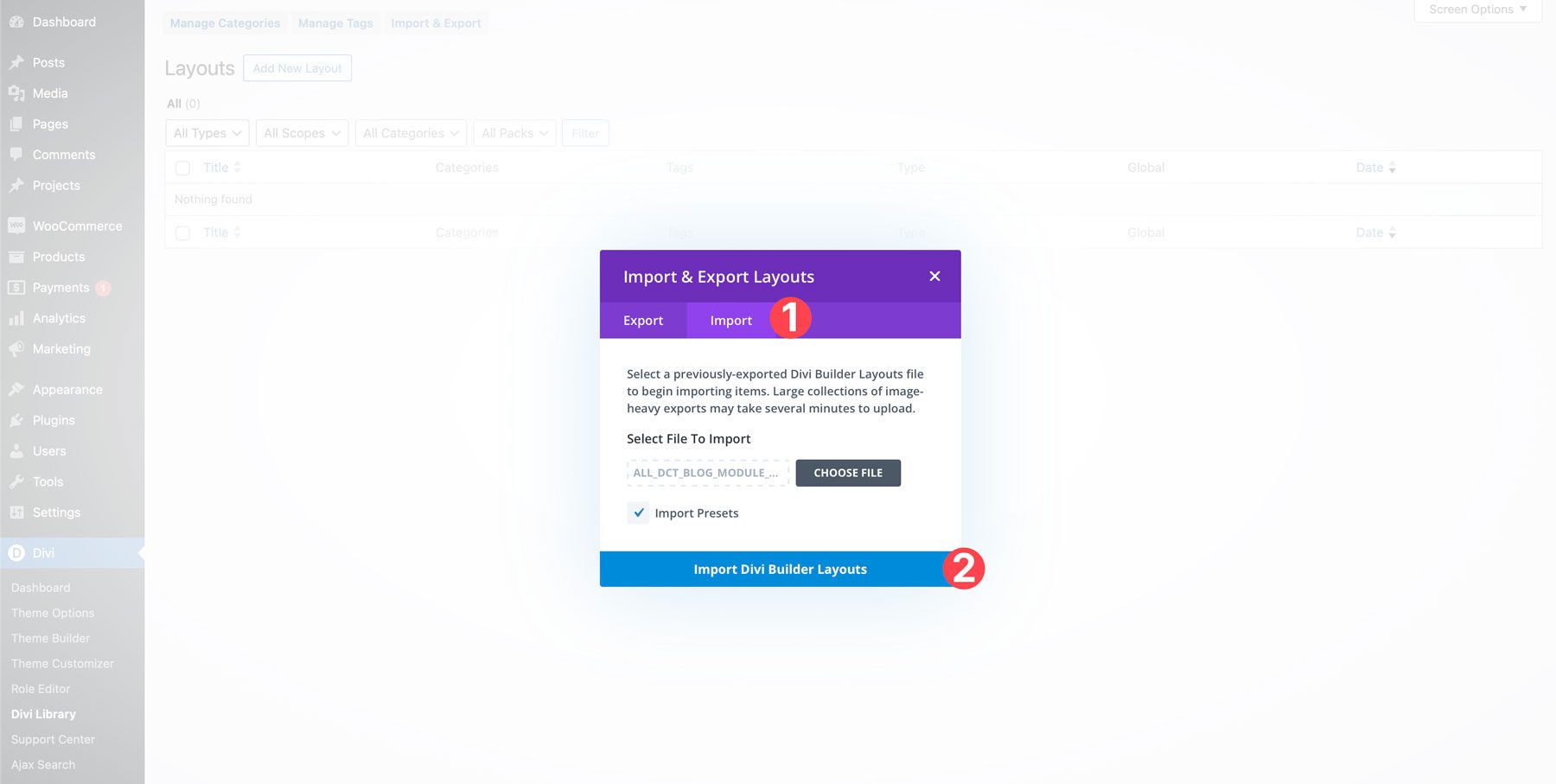
Cu fișierul încărcat, alegeți dacă doriți să importați presetări , apoi faceți clic pe Import Divi Builder Layouts .


Odată ce toate aspectele sunt încărcate, acestea vor apărea în Biblioteca Divi.

Deși nu puteți previzualiza machetele în Divi Builder, le puteți vizualiza pe site-ul web al dezvoltatorului. Acolo, veți găsi toate aspectele de vizualizare grilă, vizualizare listă și carusel numerotate convenabil pentru a corespunde cu titlurile aspectului din Biblioteca Divi.
Pasul 3: Creați o secțiune de caracteristici cu Divi Blog Extras
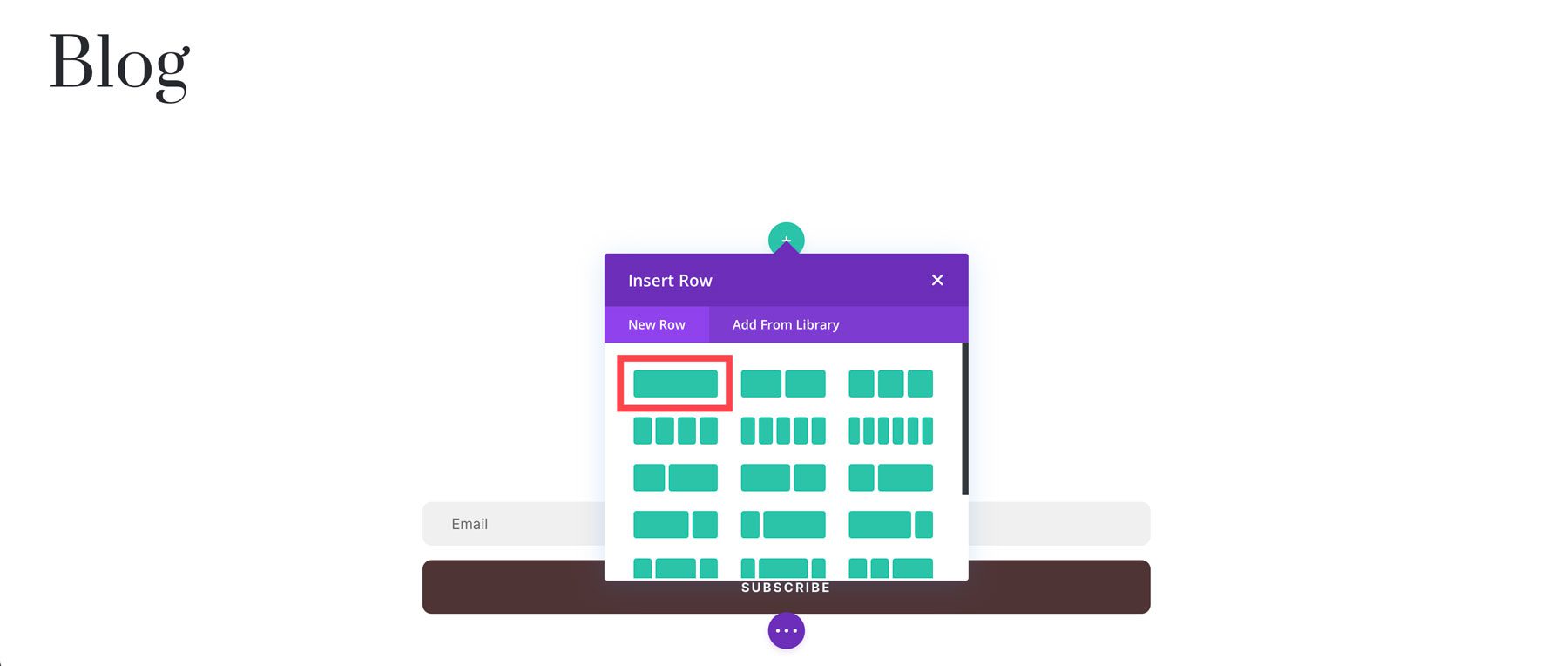
Pentru pagina noastră de blog, am dori o secțiune de eroi care să prezinte o postare de pe blogul nostru. Pentru a face acest lucru, creați o nouă secțiune cu un singur rând în partea de sus a paginii blogului dvs.

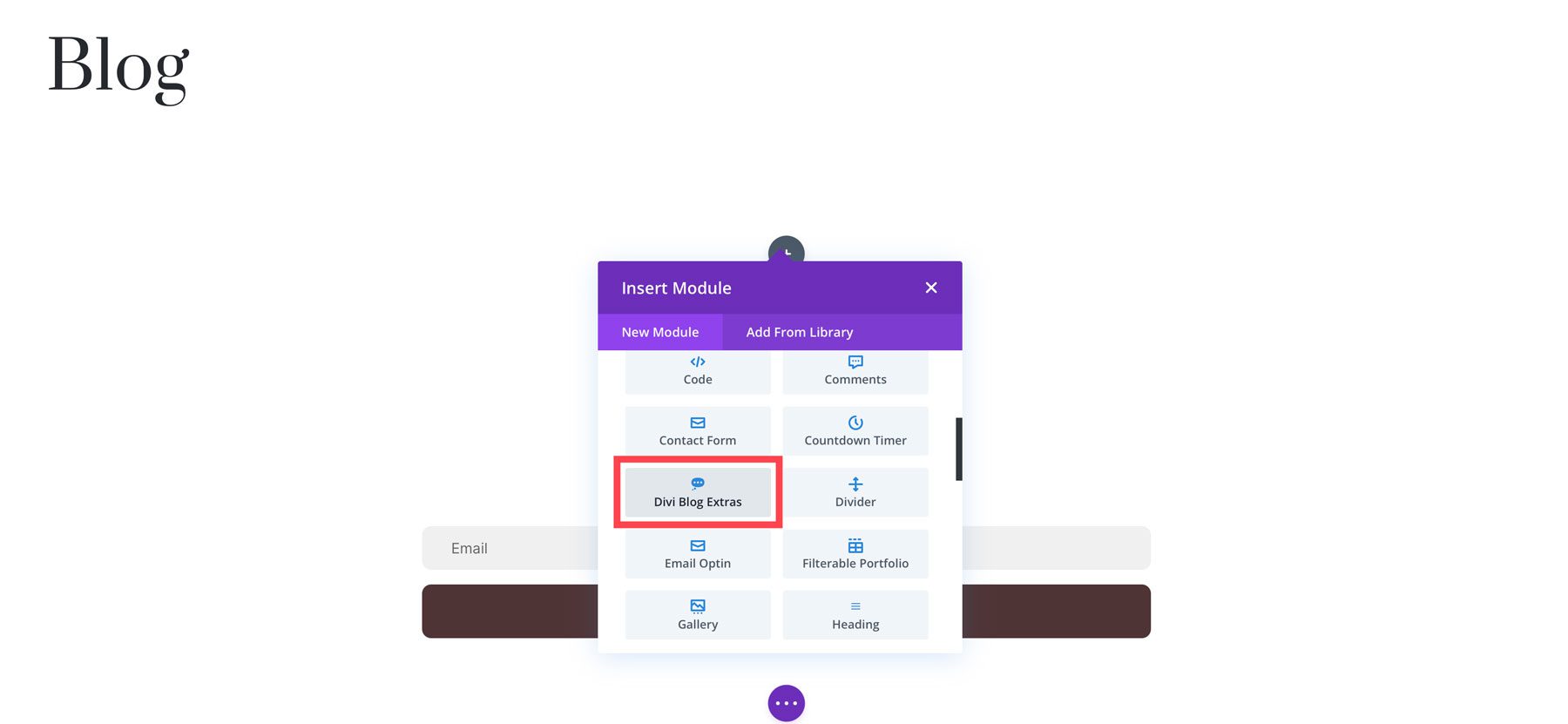
Faceți clic pentru a adăuga modulul Divi Blog Extras la rând.

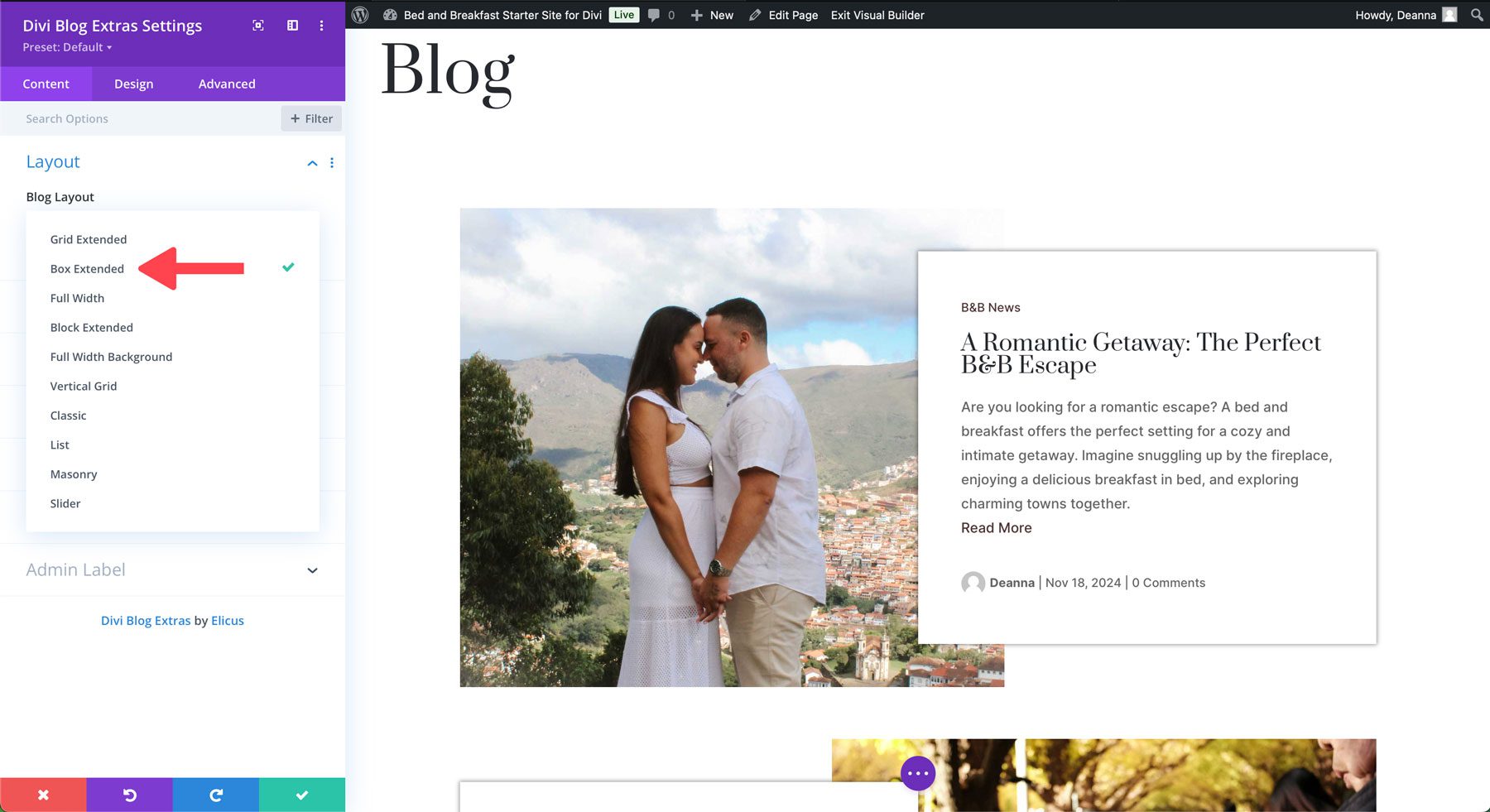
Când se deschid setările modulului, alegeți aspectul din meniul derulant Blog Layout. Vom selecta Box Extended .

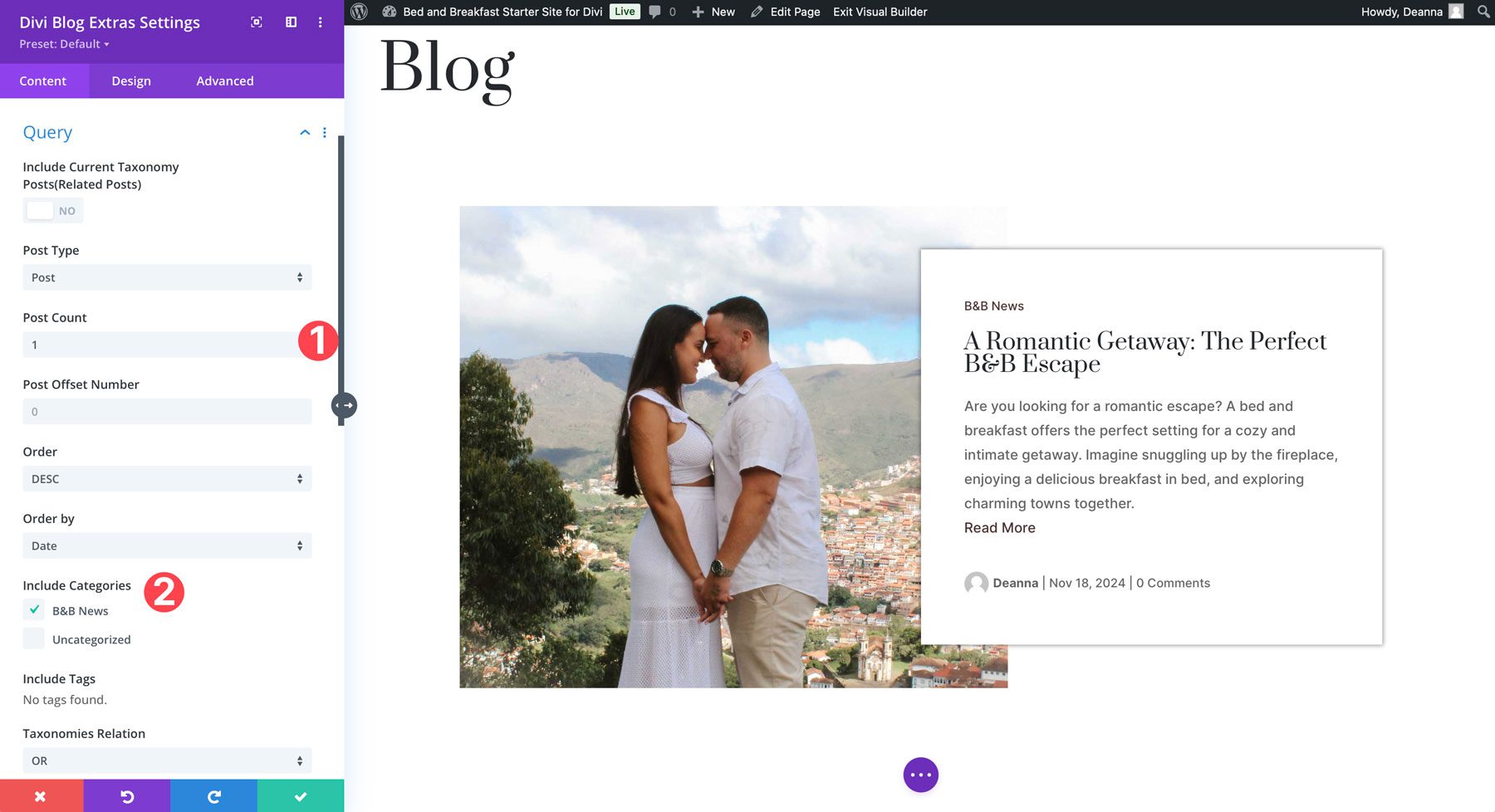
Sub fila de interogare, alegeți tipul de postare și numărul de postări. Vom selecta 1 pentru această secțiune. Asigurați-vă că alegeți și categoria potrivită.

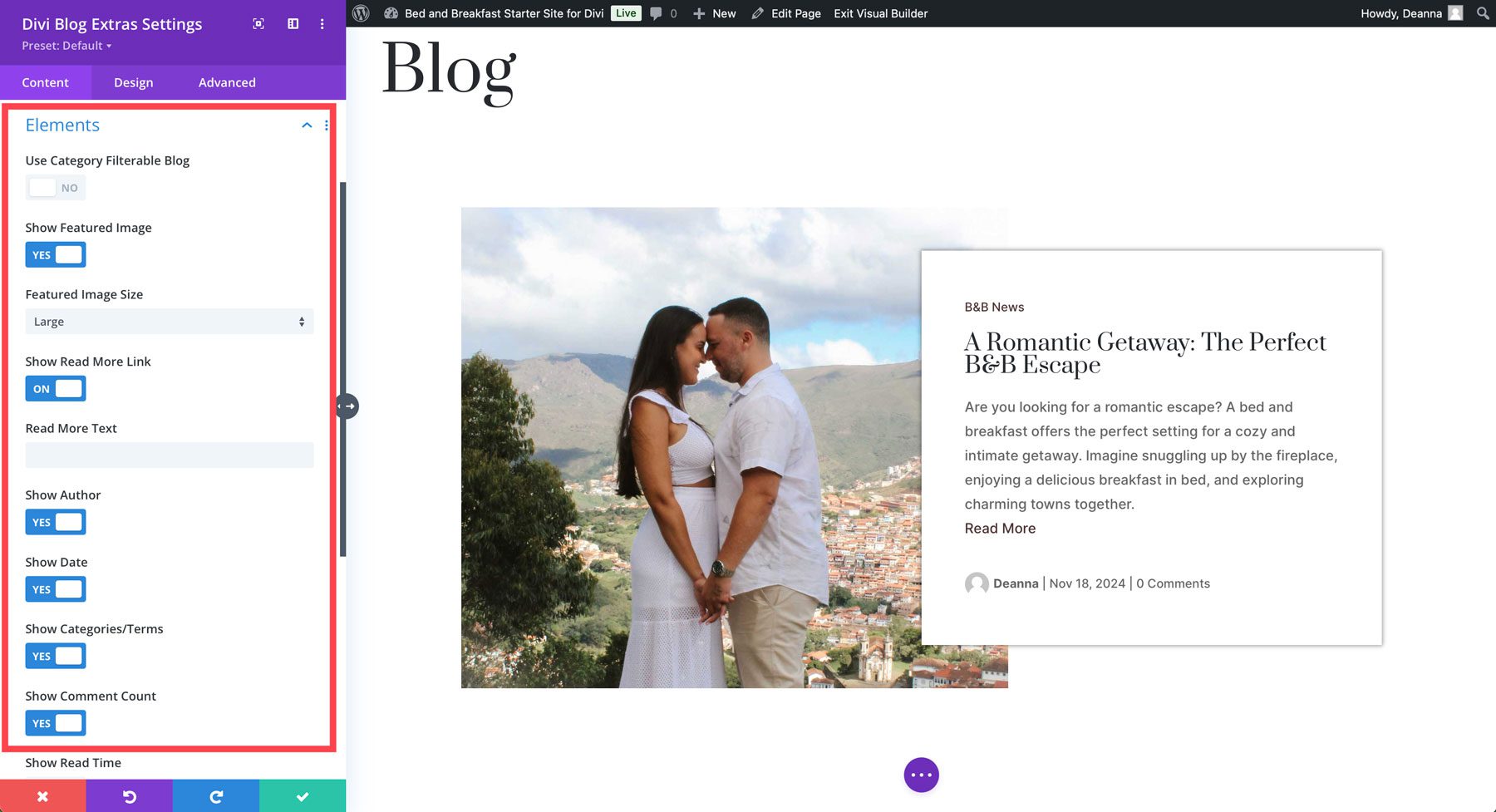
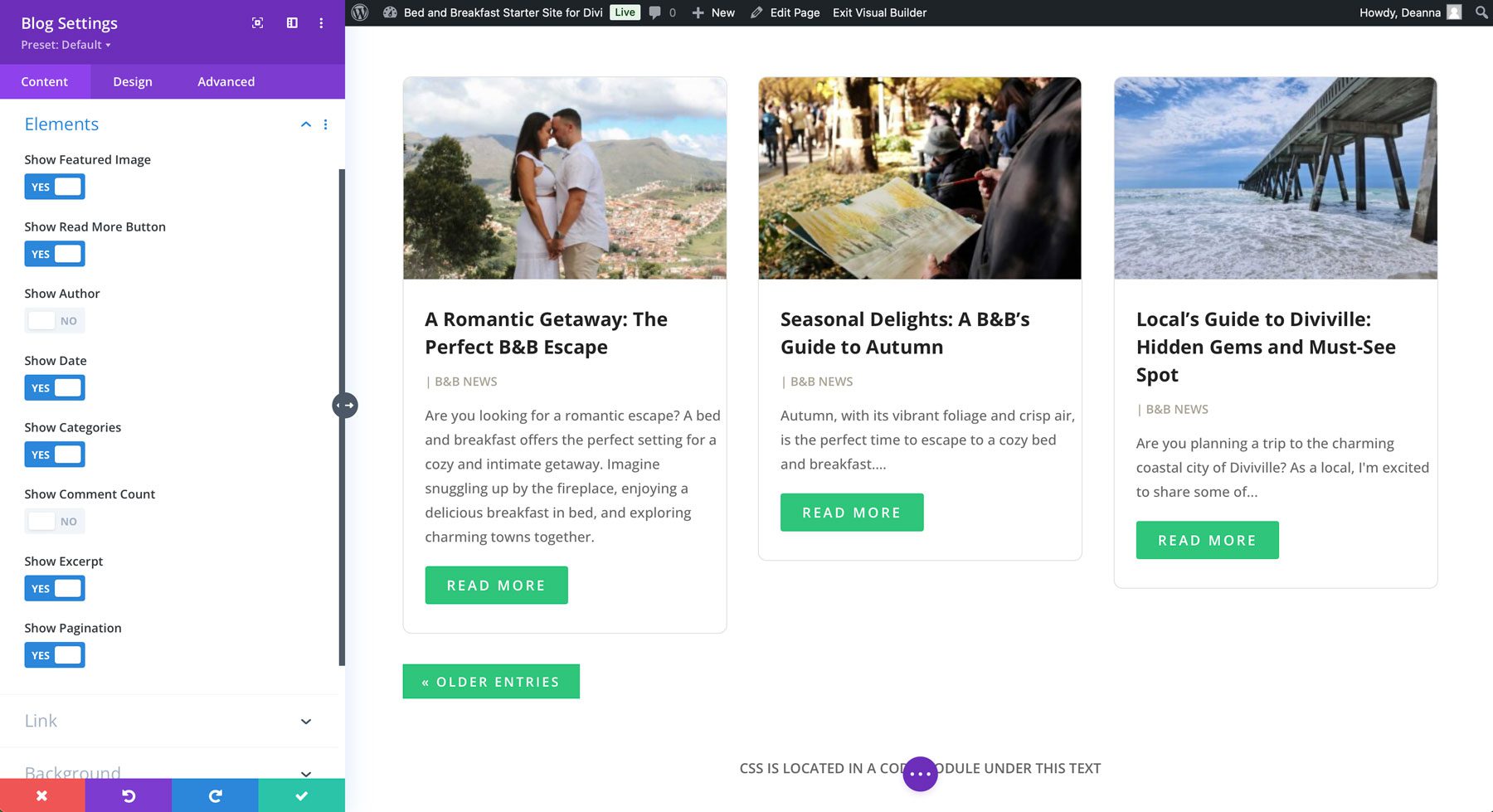
Sub elemente, alegeți setările pe care doriți să le utilizați, inclusiv dacă să afișați imaginea prezentată, să citiți mai multe linkuri, autor, data și alte meta informații.

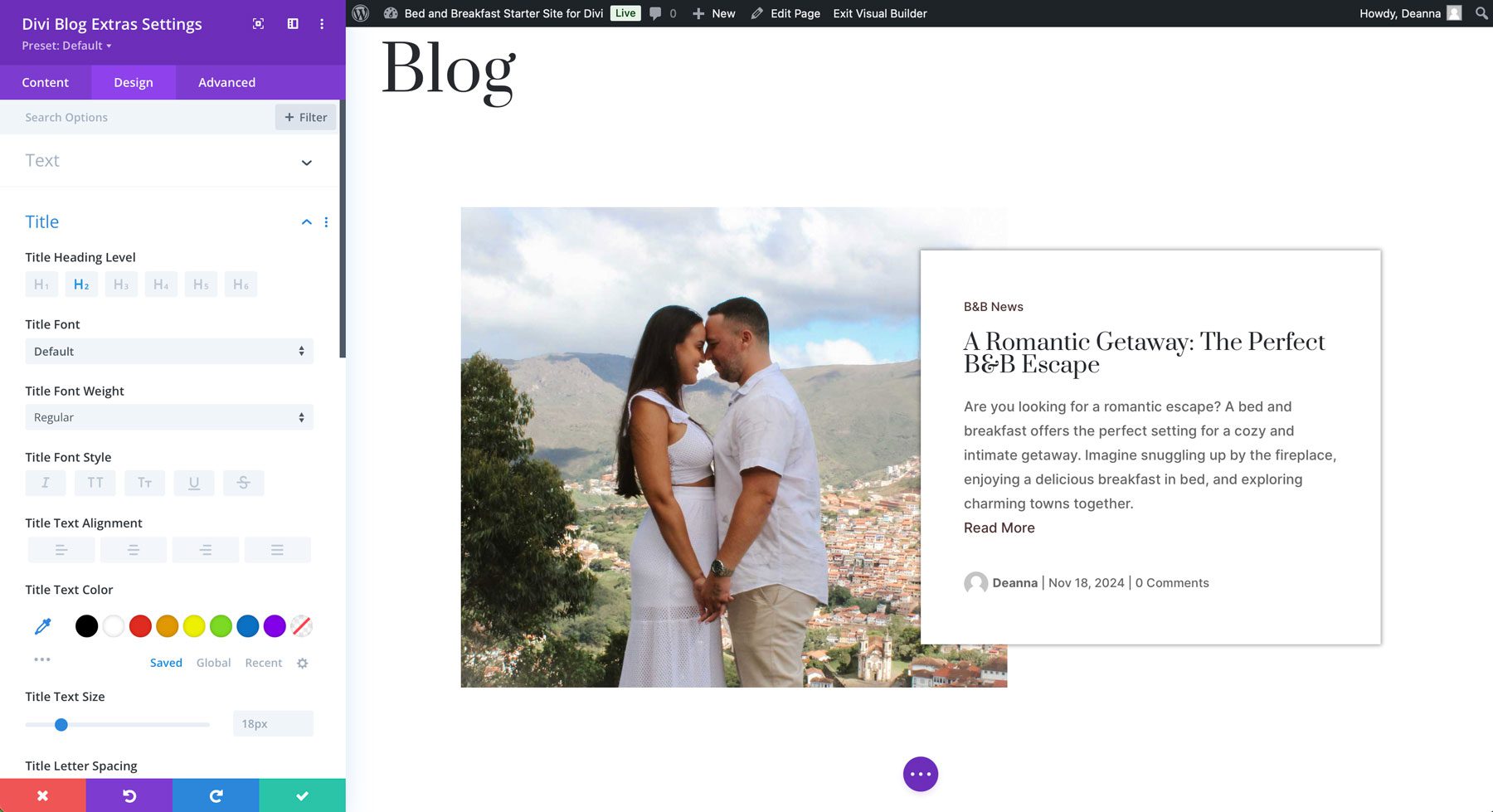
Fila de design vă permite să stilați titlul, textul corpului, autorul și informațiile meta. Dacă site-ul dvs. folosește culori și fonturi globale, nu va trebui să faceți nicio modificare pentru ca modulul să se potrivească cu brandingul dvs., deoarece Divi Blog Extras vă va încărca automat preferințele.

Pasul 4: Alegeți un aspect din pachetul de module Divi Blog
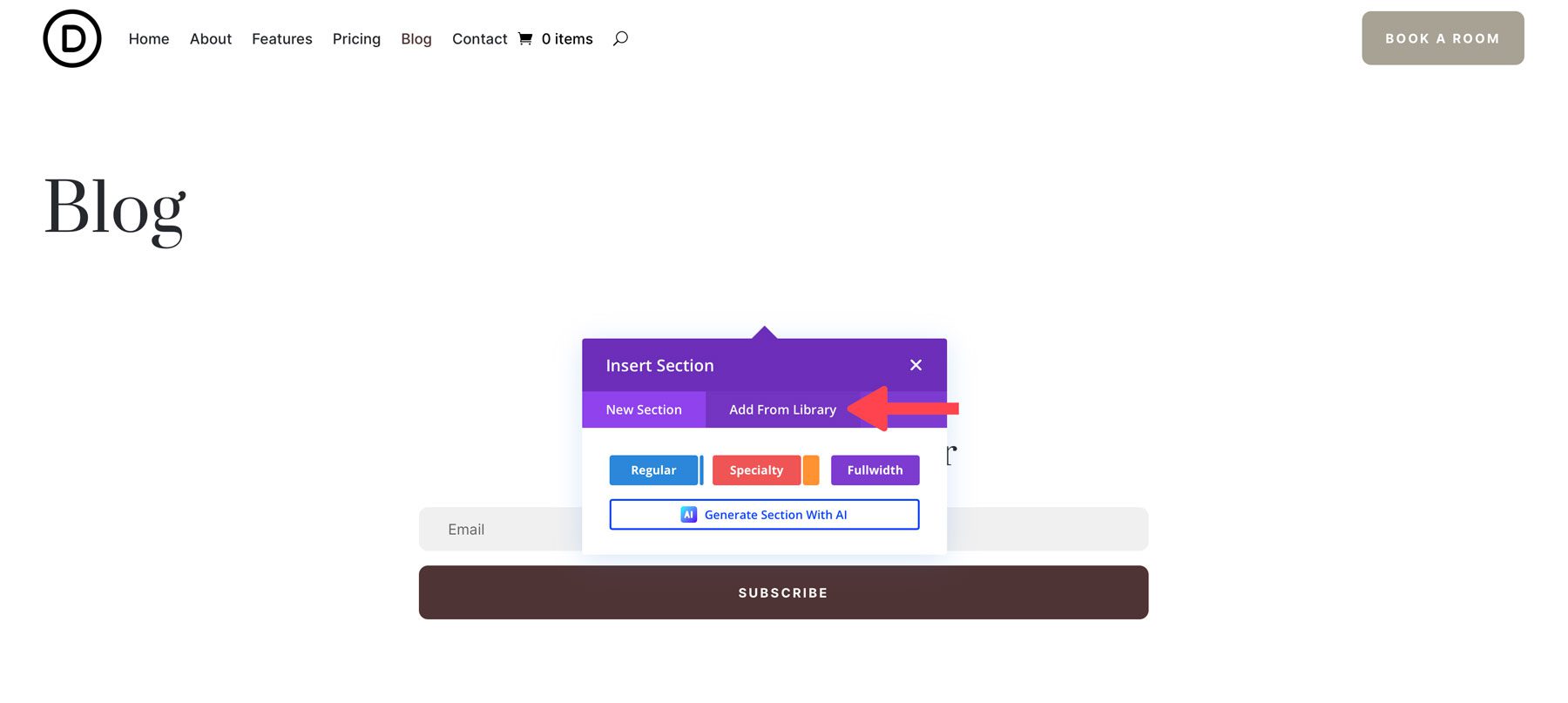
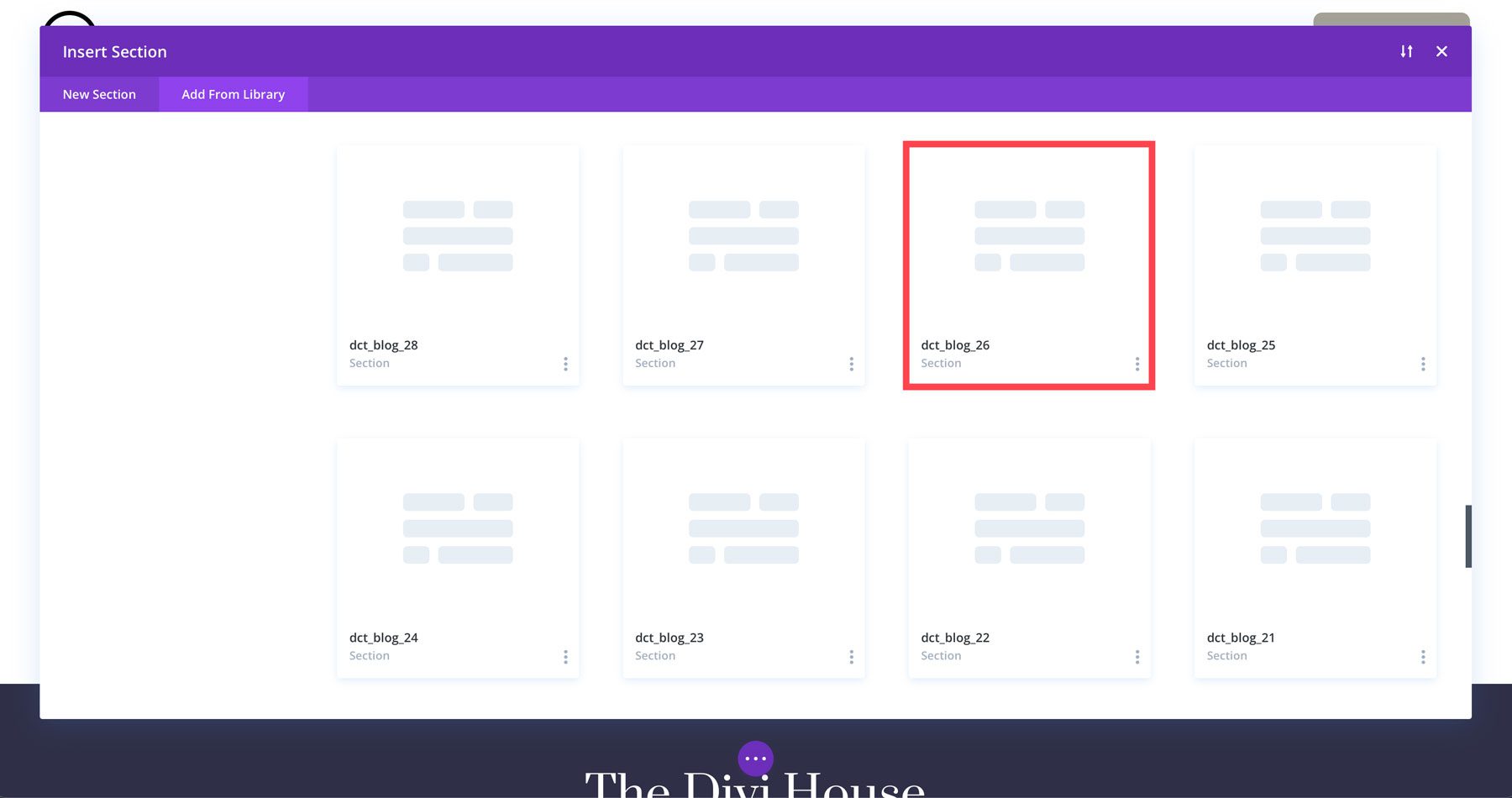
Apoi, vom adăuga un aspect din pachetul de module Divi Blog pentru a afișa postările rămase de pe blog. Adăugați un rând nou sub secțiunea eroi pentru a adăuga un aspect prestabilit din pachet. Apoi, faceți clic pe fila Adăugați din bibliotecă .

Când apare caseta de dialog, faceți clic pe un aspect din pachet. Vom selecta stilul 26 .

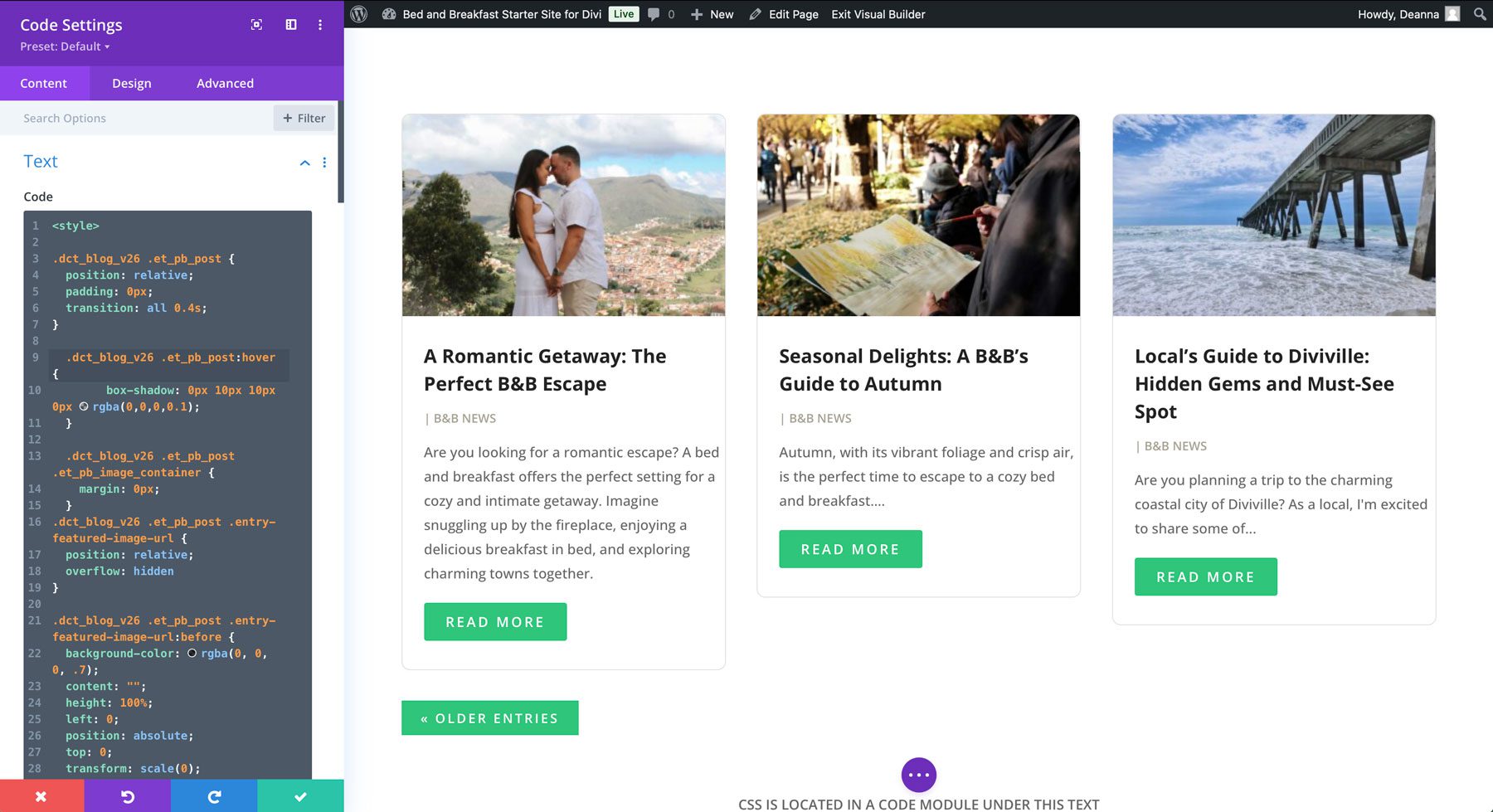
Odată ce aspectul este încărcat, îl puteți modifica direct în Visual Builder pentru a se potrivi preferințelor dvs.

Sunt prezente două module de cod: unul pentru JavaScript și unul pentru CSS. Modulul de cod CSS poate fi modificat pentru a se potrivi cu branding-ul dvs., inclusiv culorile butoanelor și de fundal, animații și multe altele.

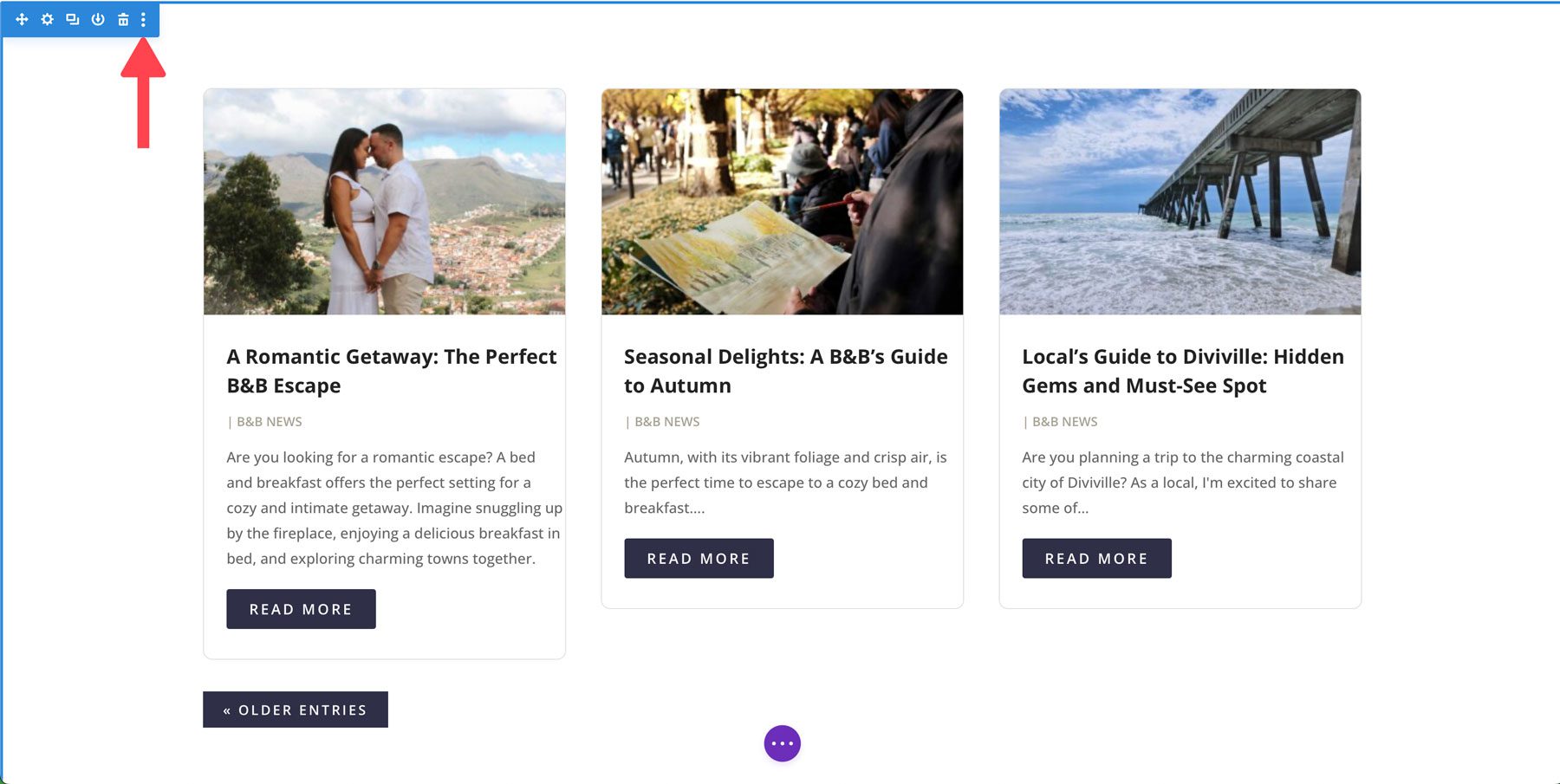
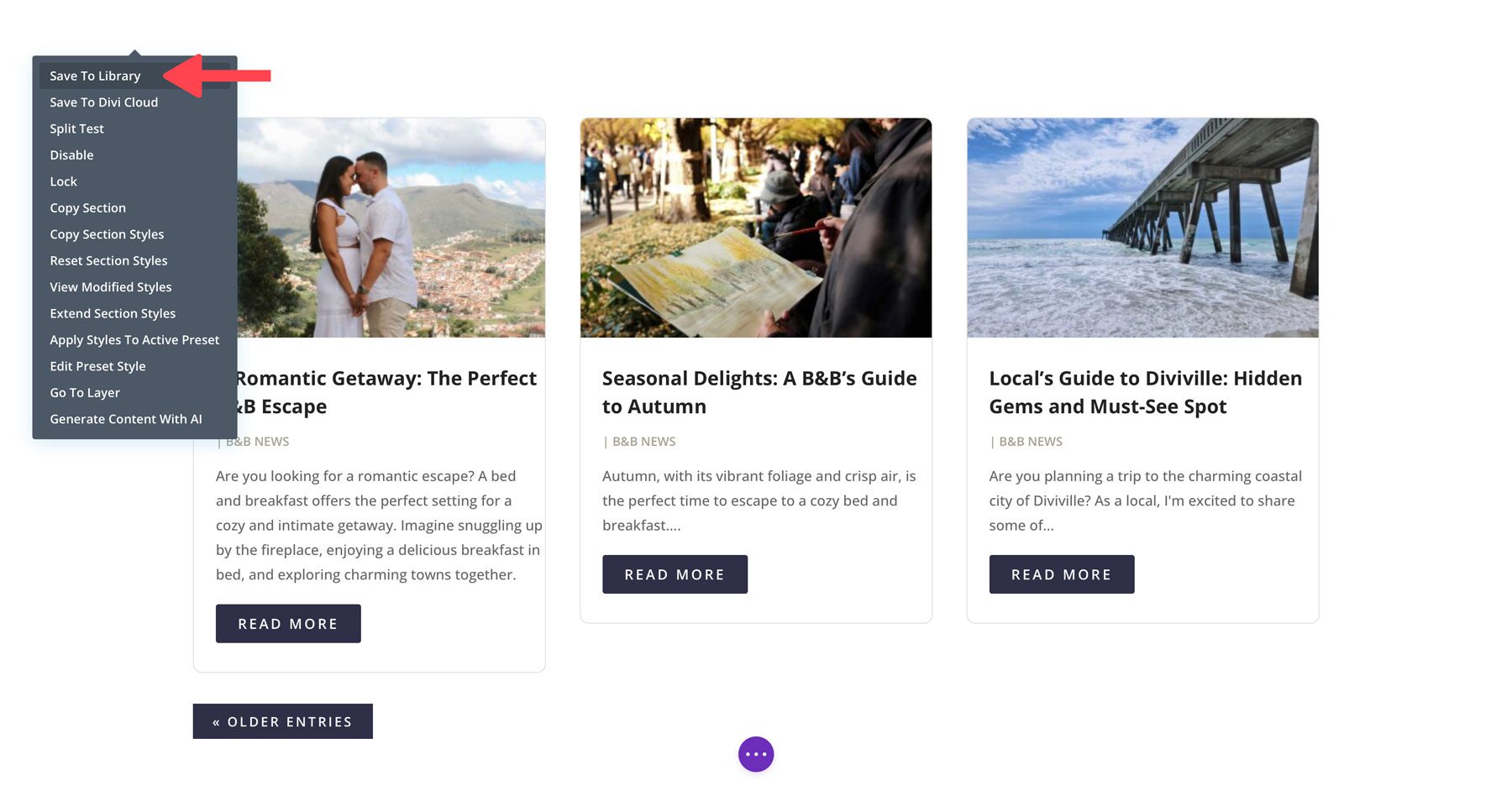
Înainte de a ieși din Visual Builder, trebuie să salvăm secțiunea actualizată în Biblioteca noastră Divi. Acest lucru ne va ajuta să facem un șablon de arhivă în pasul următor. Pentru a salva secțiunea, plasați cursorul peste ea pentru a dezvălui setările. Faceți clic pe meniul cu puncte suspensive din colțul din dreapta sus al secțiunii.

Apoi, faceți clic pe Salvare în bibliotecă .

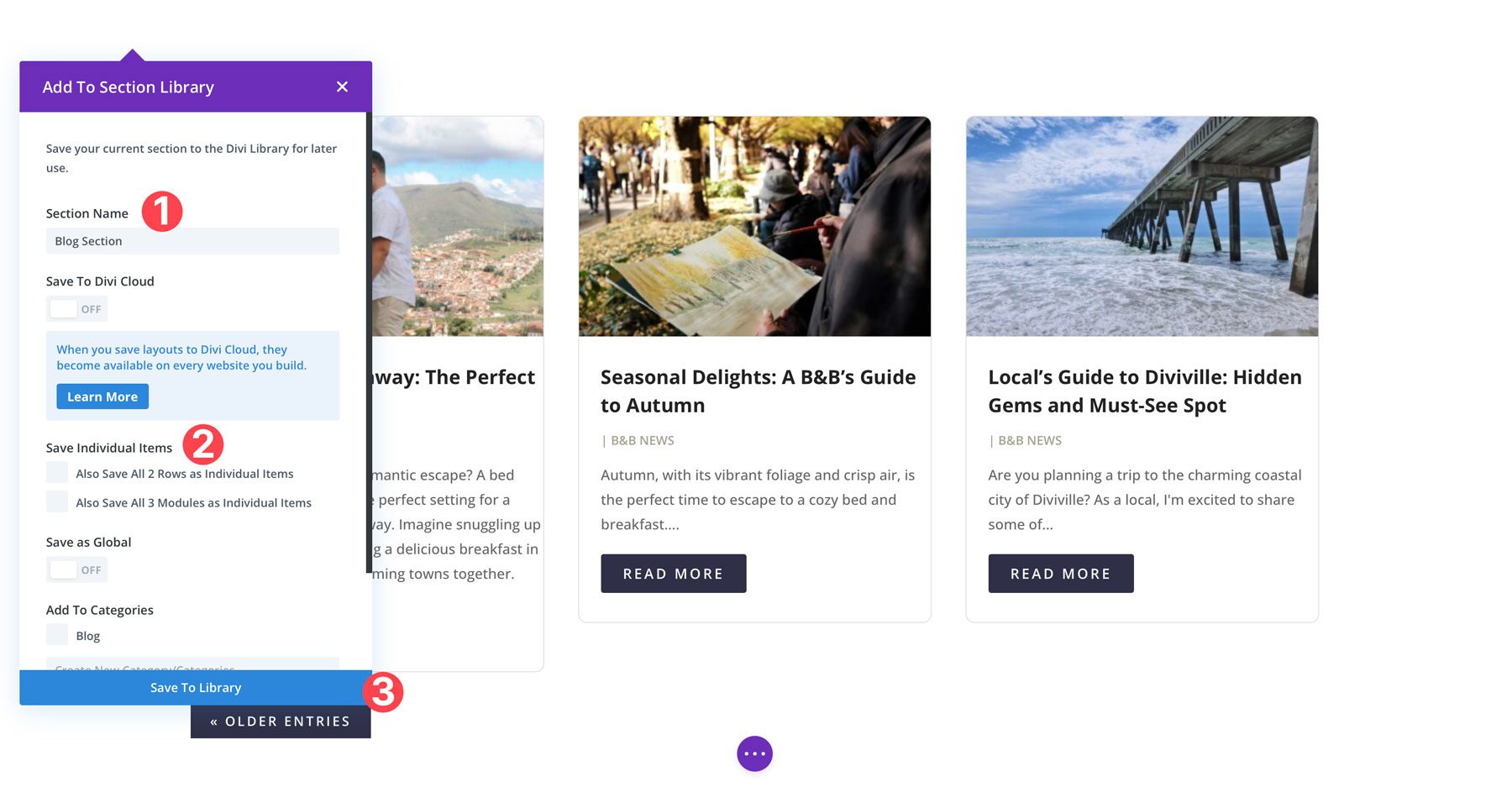
Dați aspectului un nume ușor de recunoscut, alegeți opțiunile corespunzătoare și faceți clic pe Salvare în bibliotecă .

După ce ați făcut modificările, puteți salva pagina pentru a vedea noua pagină de blog.
Pasul 5: Creați o pagină de arhivă de blog cu Divi Blog Extras
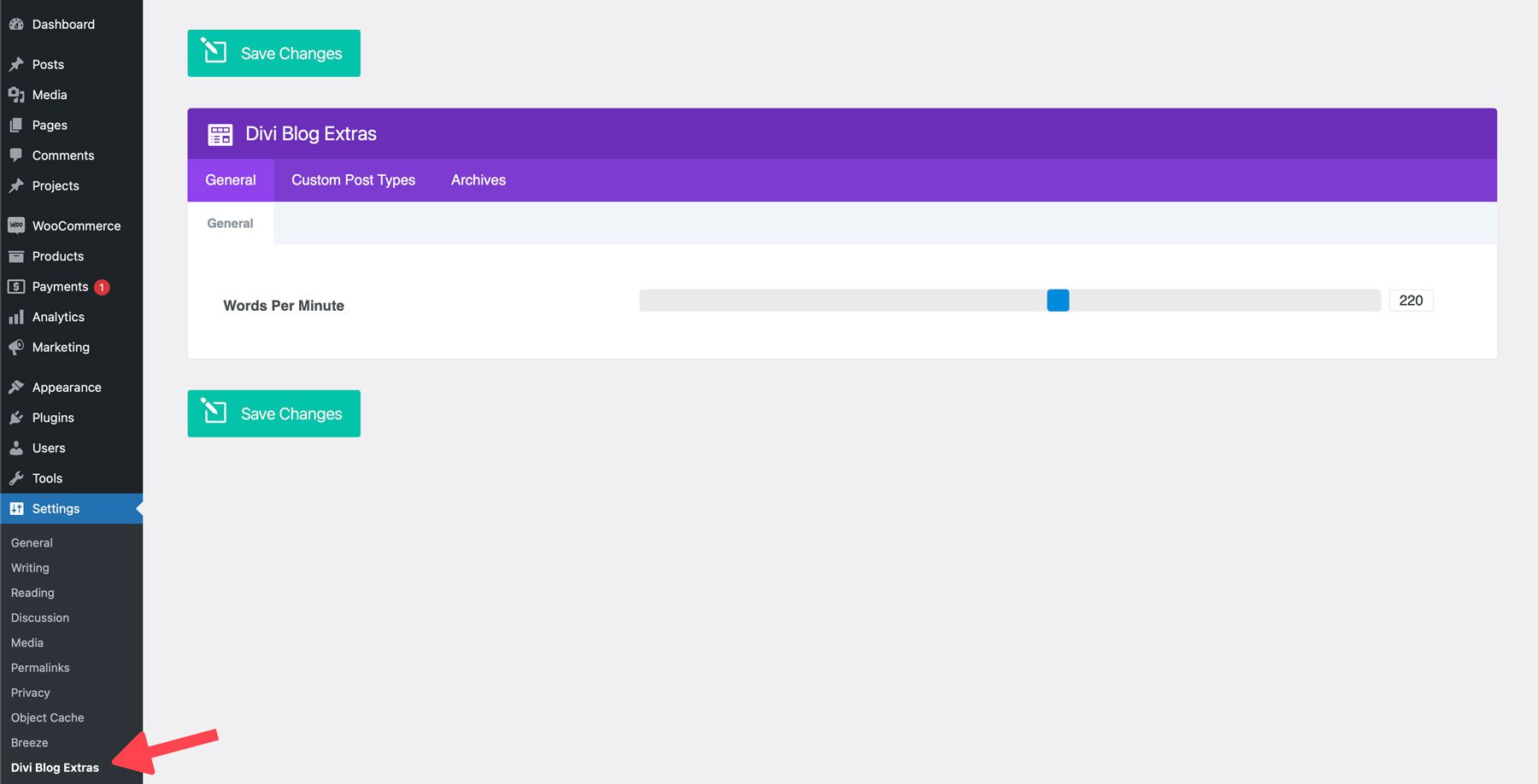
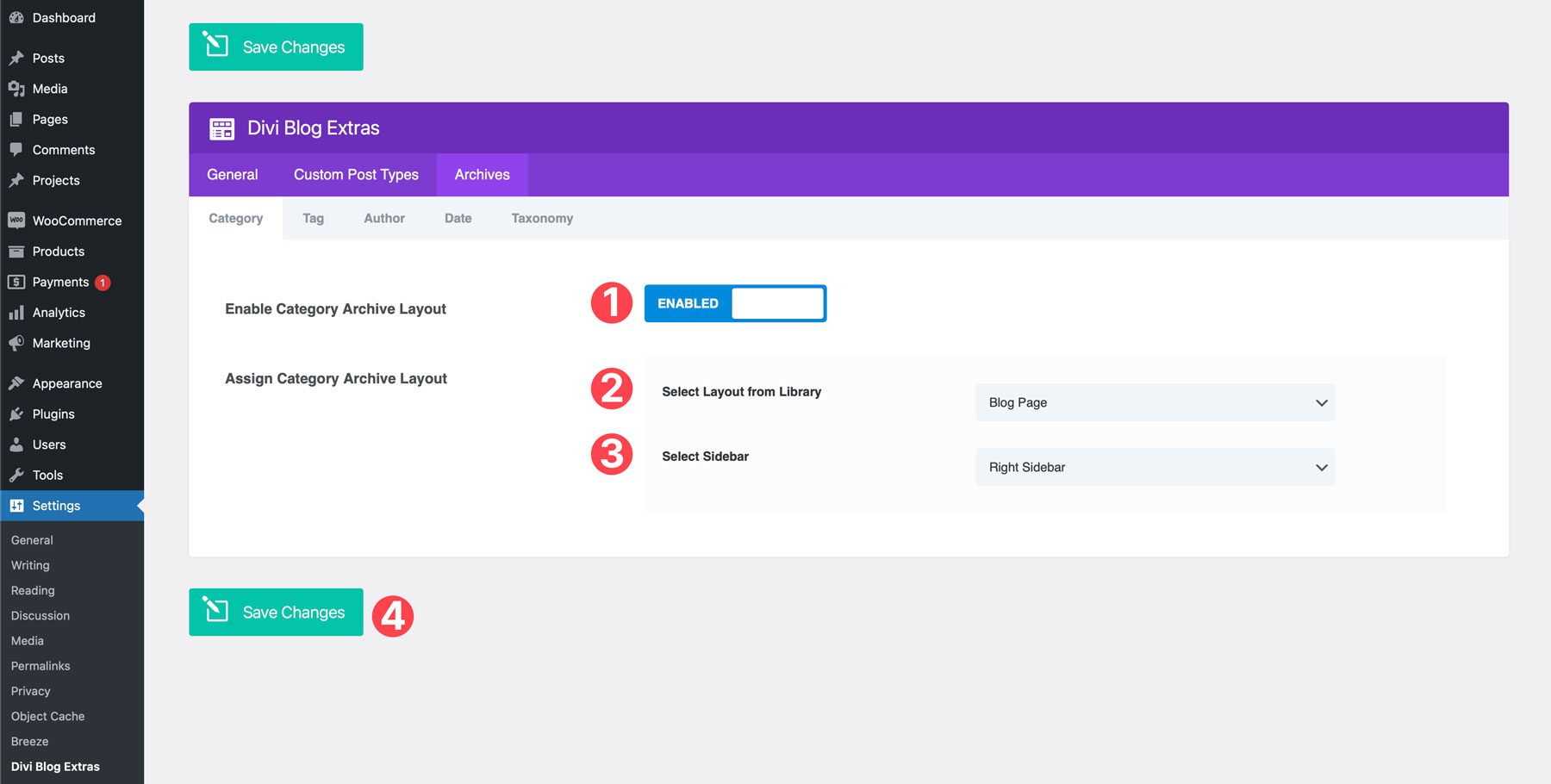
Acum că avem pagina principală a blogului stilată, următorul pas este să creăm o pagină de arhivă pentru rezultatele căutării. Vom încorpora pluginul Divi Blog Extras pentru a face acest lucru. Va trebui să activăm unele setări pentru a crea pagina noastră de arhivă, așa că să începem prin a naviga la Setări și Divi Blog Extras .

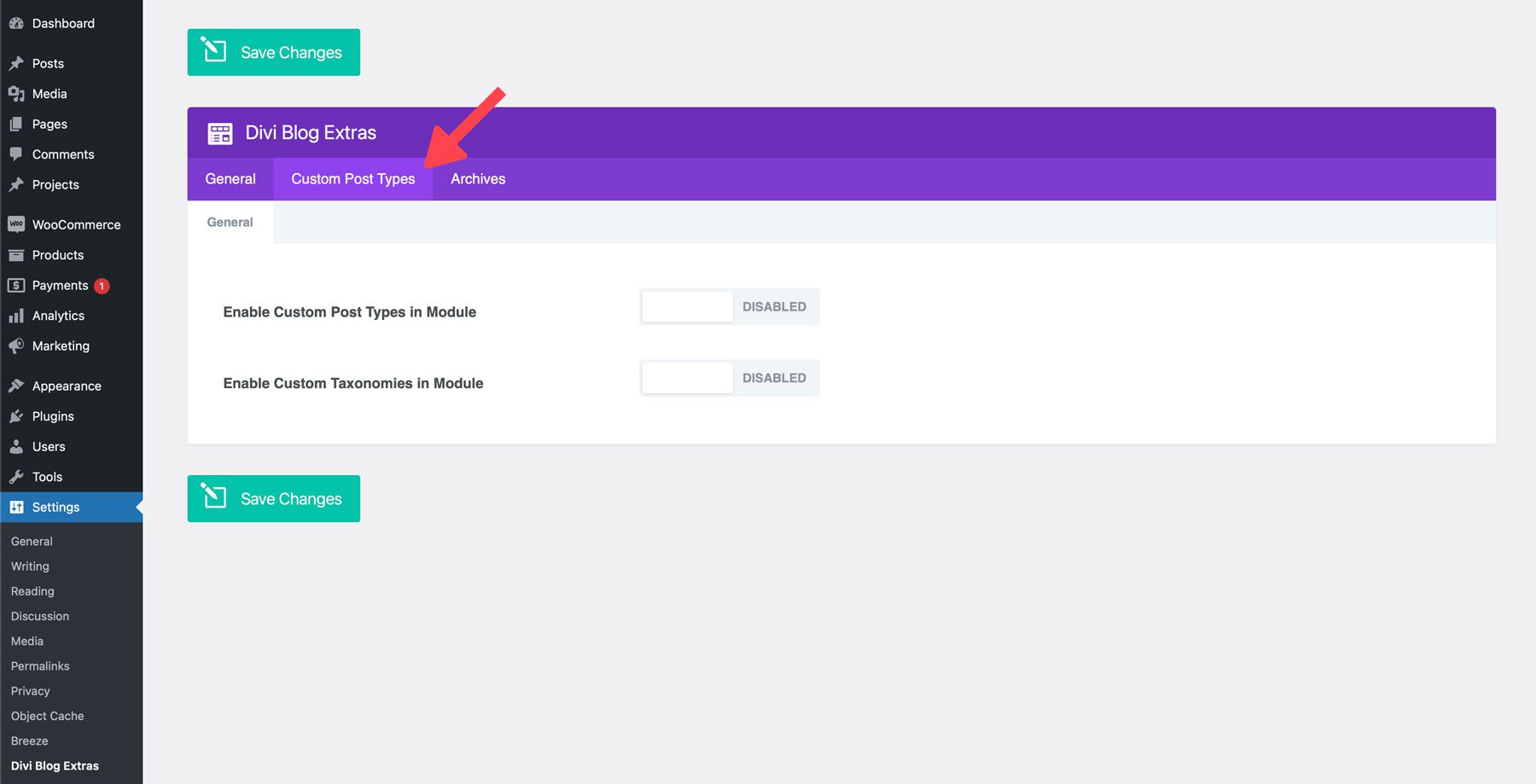
În pagina de setări, faceți clic pe fila Tipuri de postări personalizate. Aici, puteți activa tipuri de postări personalizate și taxonomii personalizate în module. Acest lucru vă permite să adăugați tipuri de postări personalizate la modulul Divi Blog pentru a prezenta conținut, altul decât postările de blog. Acest lucru poate fi util pentru toate tipurile de site-uri web, inclusiv site-uri imobiliare, portofolii și site-uri de comerț electronic.

Puteți activa diverse aspecte pentru categorii, etichete, pagini de autor, date și taxonomii în fila Arhive. Faceți clic pentru a permite comutarea în fiecare filă sau filele în care doriți să utilizați un aspect personalizat. De exemplu, când activați aspectul arhivei de categorii, vi se va solicita să selectați un aspect al Bibliotecii Divi cu cel puțin un modul Divi Blog Extras. Deoarece am creat o pagină de blog cu un modul Divi Blog Extras, îl vom folosi pentru șablonul nostru de arhivă. Alegeți dacă doriți să utilizați o bară laterală sau un aspect cu lățime completă și faceți clic pe Salvați modificările pentru a continua.

Odată activat, Divi Blog Extras vă va reînnoi pagina categoriei cu un aspect mai raționalizat.
Pasul 6: Adăugați un tabel de conținut la postările dvs. de blog
O altă modalitate de a vă îmbunătăți blogul este să adăugați un cuprins la postările de pe blog. Un cuprins facilitează navigarea în conținutul de formă lungă, ceea ce îi ajută pe vizitatorii să găsească ceea ce își doresc. Cel mai simplu mod de a realiza acest lucru este să adăugați un TOC la șablonul Creator de teme pentru postarea de blog.
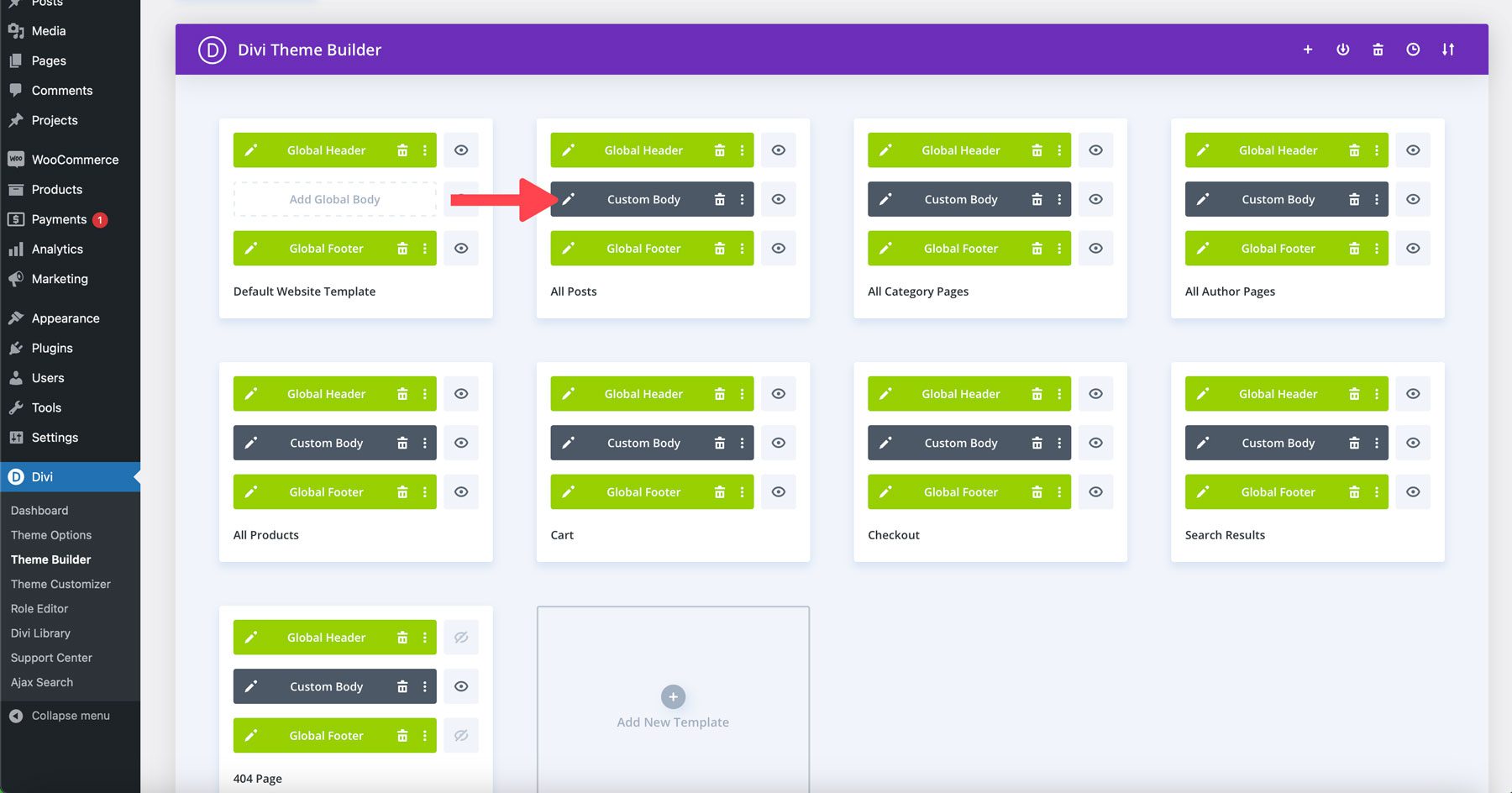
Începeți prin a naviga la Divi > Theme Builder . Aici veți găsi toate șabloanele asociate site-ului dvs. web. Majoritatea site-urilor Divi existente vor avea deja un șablon de postare pe blog, așa că tot ce trebuie să faceți este să îl editați. Dacă nu, puteți crea cu ușurință unul folosind o combinație de module Divi. Pentru această postare, presupunem că fie știți deja cum să creați un șablon, fie aveți deja unul.
Odată ajuns în Theme Builder, localizați șablonul asociat postărilor dvs. de blog. Faceți clic pe secțiunea de corp personalizat pentru a o edita.

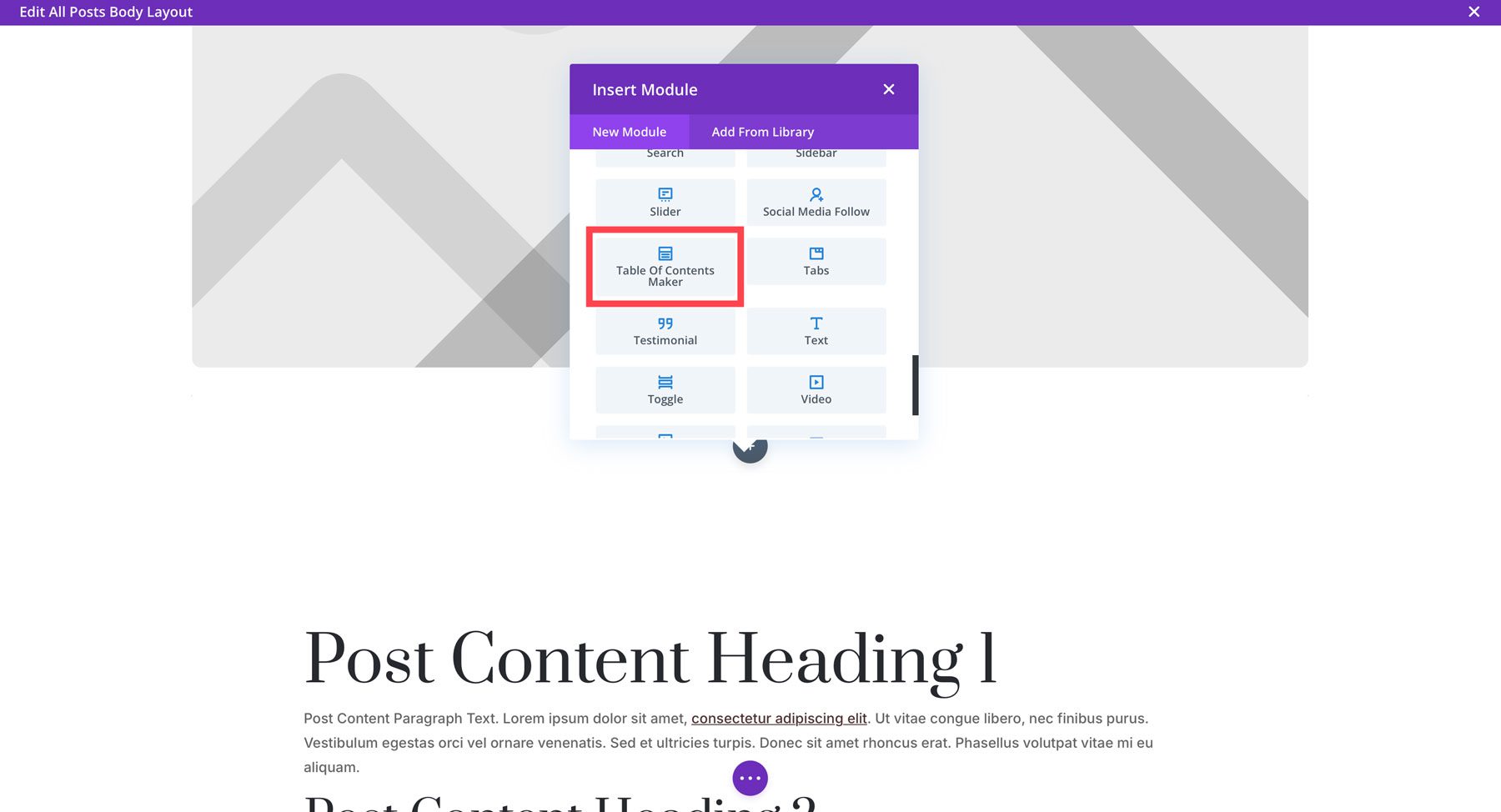
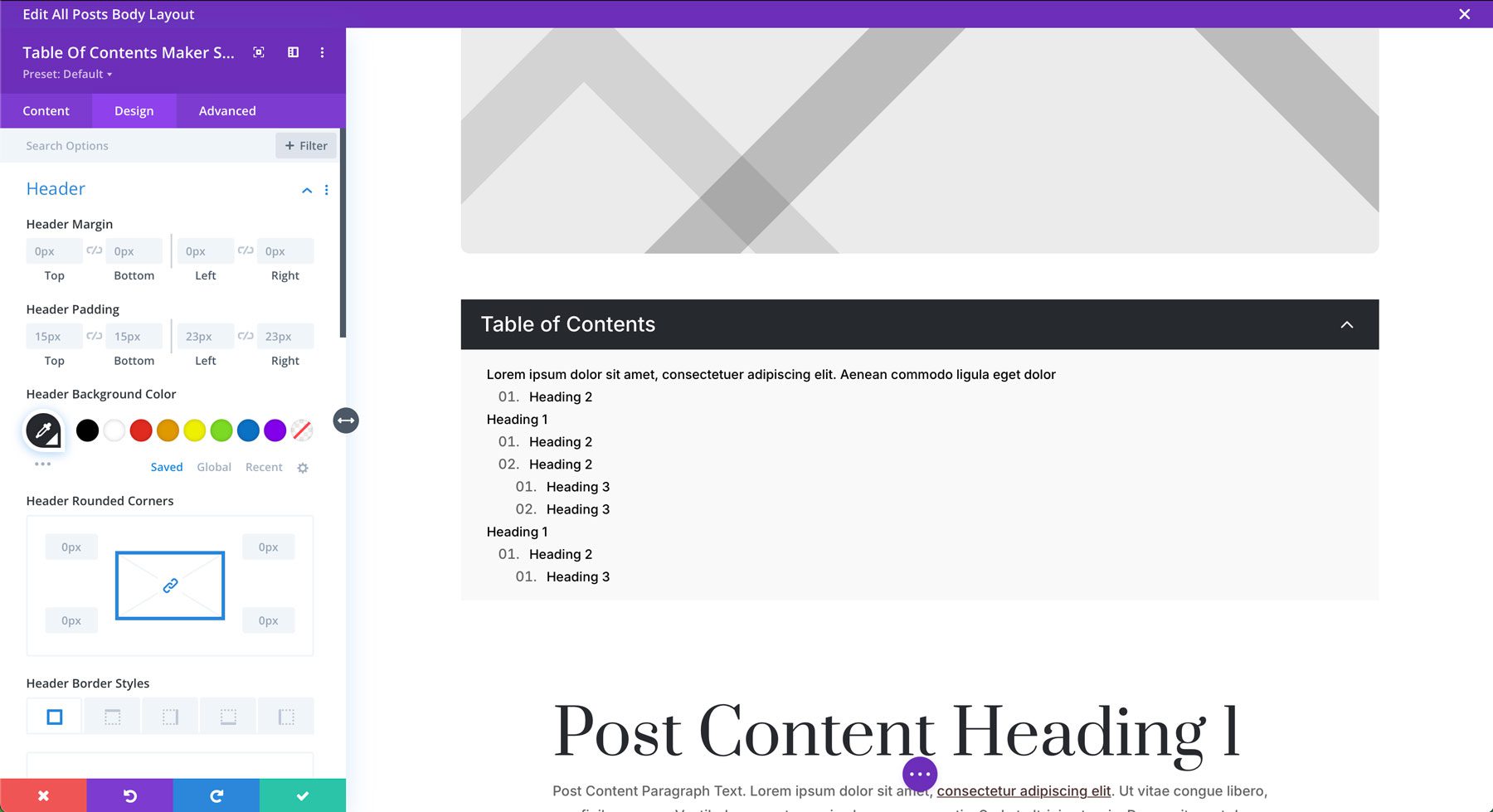
Faceți clic pentru a adăuga un rând nou sub imaginea prezentată. Găsiți modulul Creator de cuprins și faceți clic pentru a-l adăuga la șablon.

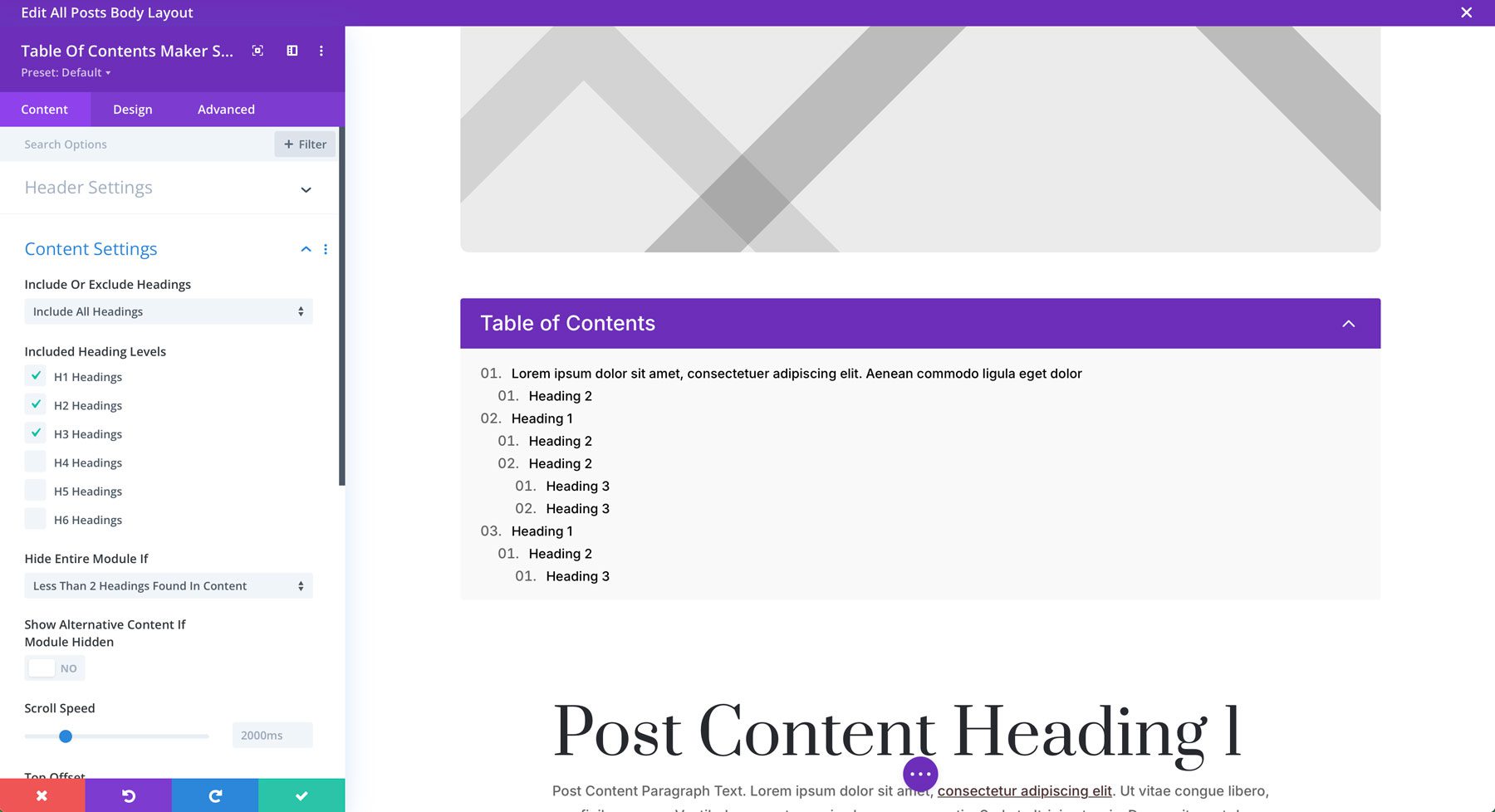
În continuare, veți configura setările de conținut. Puteți să afișați sau să ascundeți antetul, să includeți toate titlurile sau să alegeți niveluri specifice de titlu, să adăugați evidențieri ale textului cuvintelor cheie, să reglați viteza de derulare și multe altele.

În fila de proiectare, puteți stila antetul modulului, textul titlului, pictogramele, evidențierea cuvintelor cheie (dacă sunt activate) și multe altele.

După ce ați stabilit setările, salvați șablonul și previzualizați una dintre postările dvs. pentru a vedea cum arată!
Pasul 7: Configurați căutarea DiviSwift Ajax
Ultimul pas este configurarea opțiunilor de căutare pentru extensia DiviSwift Ajax Search. În mod implicit, DiviSwift Ajax Search se integrează cu modulul standard de căutare Divi și cu funcționalitatea de căutare din antetul principal al site-ului dvs. Indiferent dacă utilizați antetul standard sau creați un șablon de antet global, funcționalitatea extensiei este deja încorporată. Singurul lucru pe care trebuie să-l faceți este să-l modelați pentru a se potrivi cu site-ul dvs. existent.
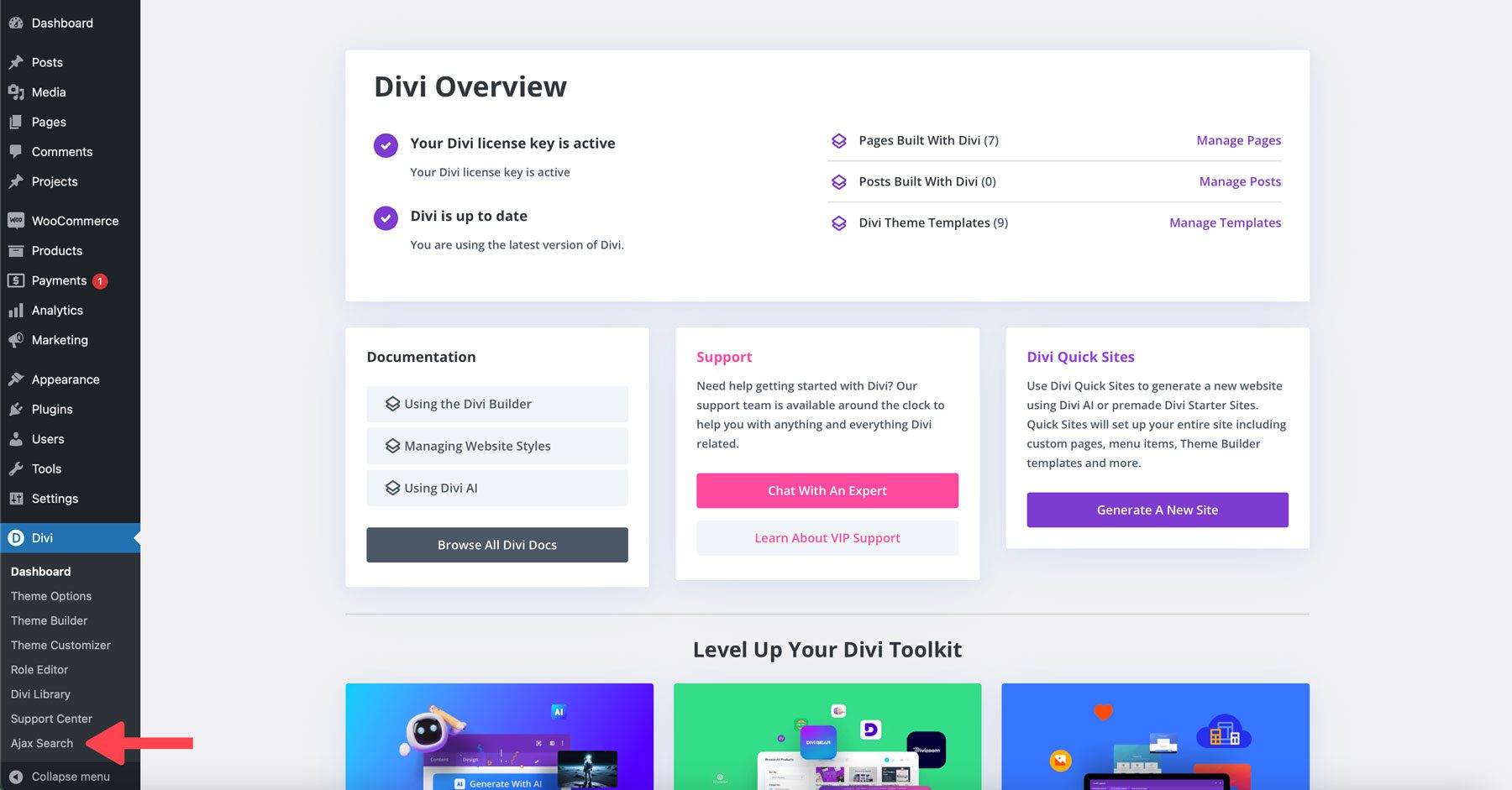
Pentru a-i configura setările, navigați la Divi > Ajax Search în tabloul de bord WordPress.

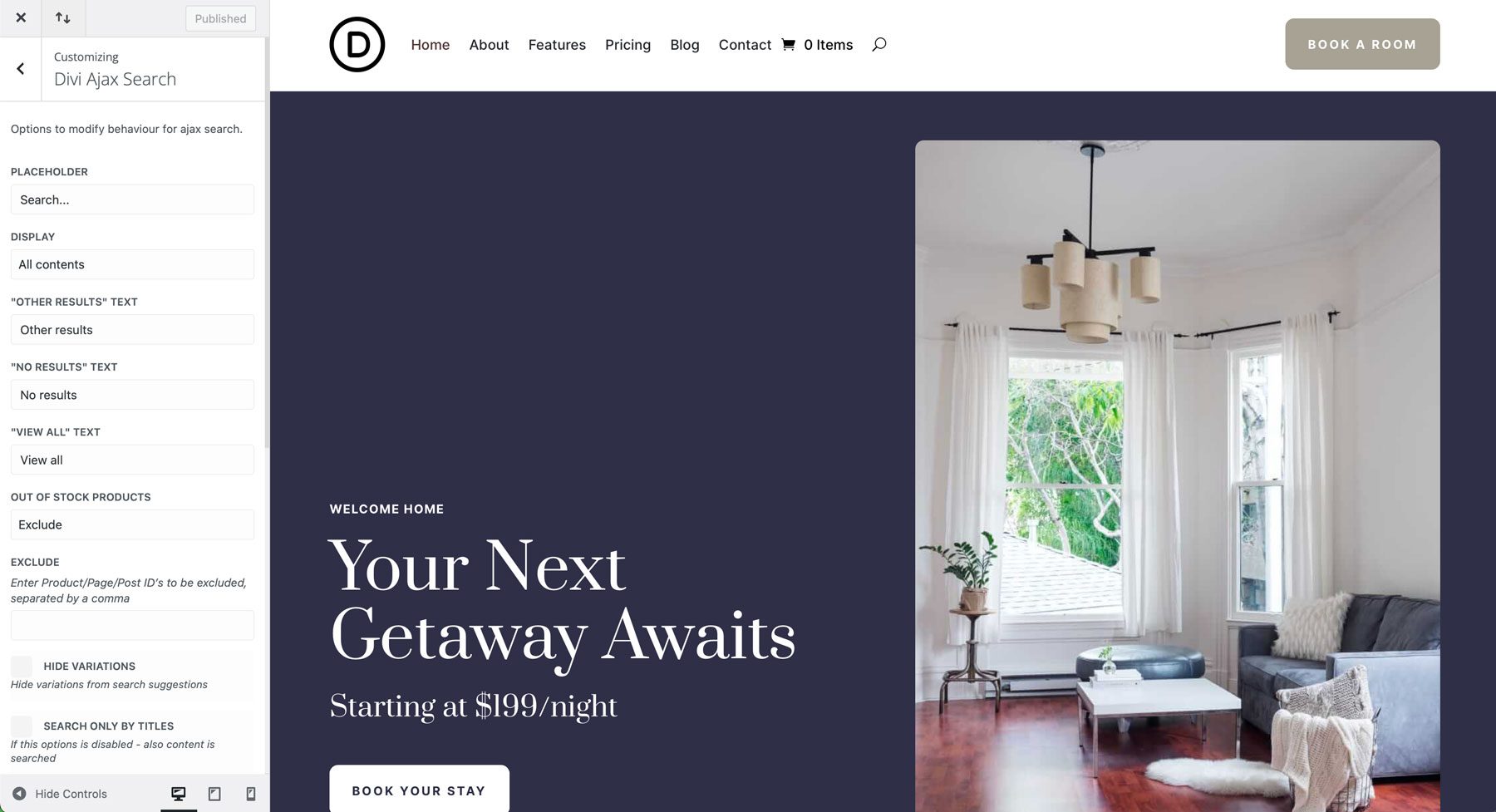
Odată făcut clic, Personalizarea temei Divi se va lansa pentru a dezvălui setările extensiei. Aici, puteți personaliza textul de căutare, puteți alege conținutul de afișat și puteți personaliza textul celorlalte rezultate. De asemenea, puteți configura opțiuni pentru produsele epuizate, puteți exclude anumite pagini din rezultatele căutării sau puteți ascunde variațiile produselor.

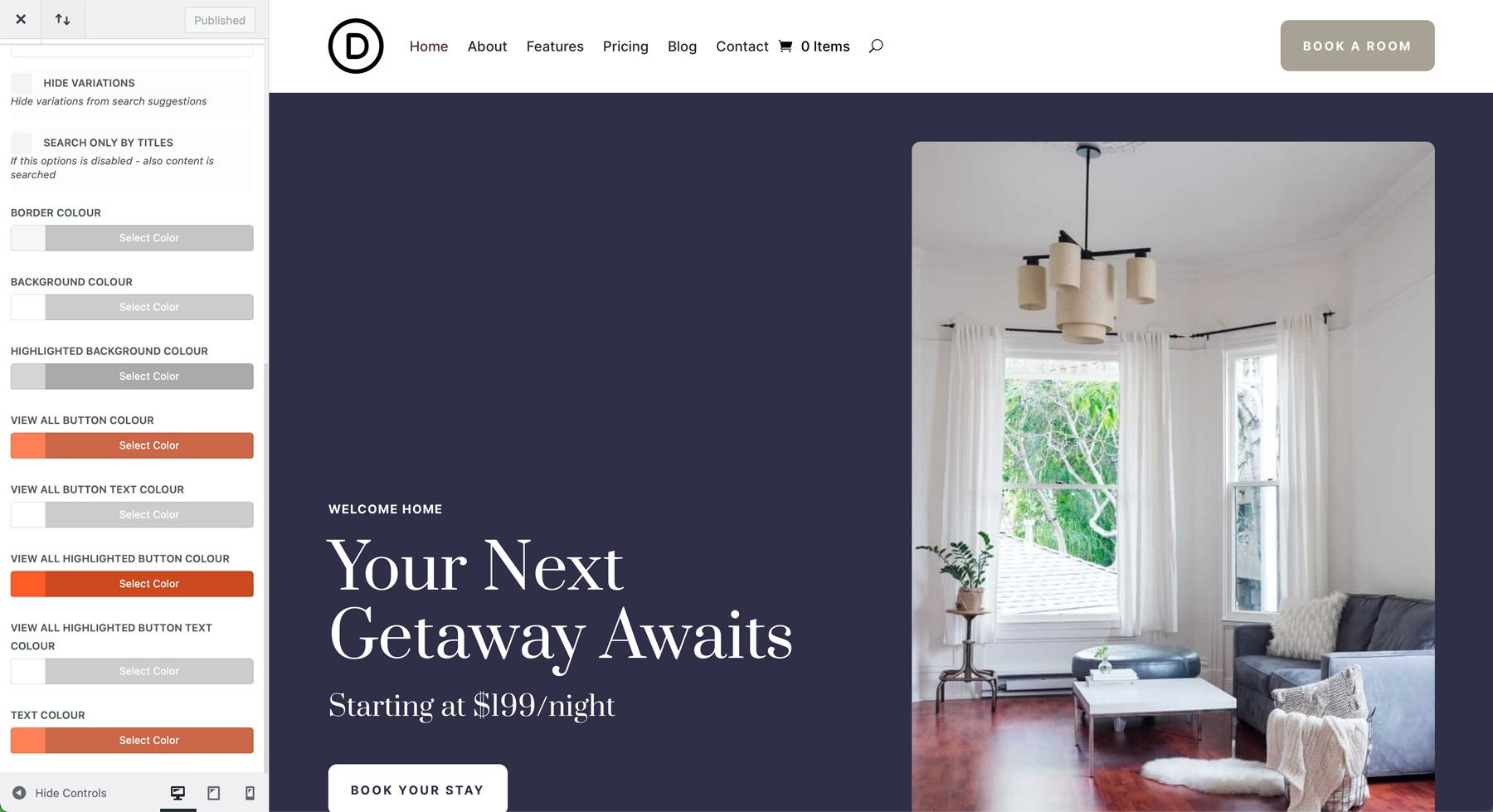
DiviSwift vă permite, de asemenea, să personalizați chenarul, fundalul, butoanele și evidențierile modulului de căutare.

După ce faceți modificările dorite, publicați-le. Apoi, puteți testa funcționalitatea și puteți face modificări suplimentare după cum este necesar.
Puteți face schimbări majore pentru a vă îmbunătăți blogul cumpărând pachetul de blog Cyber Monday. Deși am folosit doar câteva produse din pachet în această postare, este ușor de văzut cât de benefic este. În doar câteva minute, puteți adăuga caracteristici și funcționalități blogului dvs. care vor face mai ușor pentru vizitatori să găsească ceea ce caută, să îmbunătățească aspectul postărilor și paginilor dvs. de blog și să adauge tehnologie de căutare ușor de utilizat cu efort mic.

Obțineți oferte uimitoare în timpul reducerii noastre Cyber Monday

Cyber Monday este aici! Bucurați-vă de cele mai mari reduceri ale anului la Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP și Divi Marketplace. Profită de aceste oferte exclusive care sunt disponibile doar pentru o perioadă limitată!
- Obțineți Divi Pro cu o reducere de 73% — cea mai bună ofertă a noastră Cyber Monday! Cu Divi Pro, bucurați-vă de reduceri suplimentare la toate serviciile, plus suita completă Divi: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams și un credit Divi Marketplace de 50 USD. Cumpărați un abonament pe viață pentru acces continuu la crearea site-ului web, inclusiv actualizări viitoare precum Divi 5.
- Reîmpachetați-vă abonamentele pentru o reducere de până la 73% — Membrii existenți pot economisi mari și prin răscumpărarea abonamentelor din noul pachet Divi Pro. Plătiți mai puțin, obțineți mai multe funcții și îmbunătățiți setul de instrumente.
- Obțineți Divi AI cu o reducere de 68% — Divi AI este asistentul dvs. personal AI pentru crearea site-urilor web. Poate genera conținut, cod personalizat, imagini și multe altele în câteva secunde, integrat direct în Divi pentru crearea de site-uri web fără efort.
- Obțineți Divi Cloud cu o reducere de 44% — Divi Cloud este ca Dropbox pentru Divi. Salvați articole din biblioteca dvs. Divi și accesați-le instantaneu în toate proiectele dvs.
- Obțineți Divi Teams la 44% reducere — Divi Teams permite colaborarea perfectă cu colegii de echipă și clienții, oferind acces partajat la Divi cu roluri și permisiuni gestionate.
- Obțineți Divi VIP pentru 44% reducere — Divi VIP oferă asistență premium 24/7, cu timpi de răspuns de 30 de minute și 10% reducere în Marketplace, pe lângă prețurile de vânzare.
- Economisiți 70% la pachetele exclusive Divi Marketplace — Obțineți o valoare incredibilă la pachetele Divi Marketplace la o fracțiune din cost. Aceste pachete sunt perfecte pentru a vă stimula proiectele cu instrumente premium!
Abonamentul nostru anual este în mod normal de 89 USD, cu o licență pe viață de 249 USD. În timpul reducerii Cyber Monday, veți plăti doar 179 USD (pe an) pentru Divi și toate produsele sale. Este o furare în comparație cu concurenții care percep sute mai mult. Divi vă oferă acces deplin la instrumentele și serviciile noastre, inclusiv la viitorul Divi 5.
Du-mă la vânzare
70% reducere la pachetul de blog
Dacă blogul tău Divi se simte puțin învechit sau nu are atractivitatea vizuală pentru a-ți implica publicul, atunci reducerile Divi Cyber Monday oferă oportunitatea perfectă de a insufla o nouă viață blogului tău. Cu economii de 70% la pachetul de blog Cyber Monday, veți obține toate instrumentele de care aveți nevoie pentru a crea un blog frumos la un preț incredibil. Puteți îmbunătăți designul, funcționalitatea și experiența utilizatorului blogului dvs. cu o colecție extinsă de machete, extensii și teme secundare. De la afișarea grilelor de produse până la încorporarea butoanelor pentru rețelele sociale, fluxurile Instagram și chiar și o funcție de căutare Ajax, pachetul de bloguri vă ajută să creați bloguri de neuitat pentru a capta atenția cititorilor.
Nu lăsa această oportunitate incredibilă să treacă pe lângă tine. Mergeți la promoția Cyber Monday și luați pachetul de blog la furt!
Obțineți pachetul de blog Cyber Monday
