Cum să dezvăluiți o imagine de fundal Hover în modulul dvs. de antet Divi Fullwidth
Publicat: 2023-02-08Modulul Header Fullwidth al Divi are o mulțime de caracteristici care adaugă elemente de design interesante oricărui site web Divi. Un exemplu este capacitatea de a dezvălui o imagine de fundal atunci când utilizatorul trece cu mouse-ul peste modul. Acest lucru adaugă un nivel suplimentar de detaliu la care majoritatea utilizatorilor nu s-ar aștepta. Acest lucru este ușor de făcut cu Divi.
În această postare, vom vedea cum să dezvăluim o imagine de fundal în modulul Divi Fullwidth Header. De asemenea, vom crea un antet cu lățime completă de la zero, pe baza unuia dintre pachetele de layout gratuite ale Divi.
Să începem.
previzualizare
Mai întâi, să vedem o previzualizare a ceea ce vom construi în această postare. Deoarece trecerea cu mouse-ul nu este o opțiune pentru telefoane, am inclus designul pentru telefoane atunci când utilizatorul atinge fundalul.
Desktop fără Hover

Desktop cu Hover

Telefon fără Hover

Telefon cu ecran Atingeți

Creați antetul cu lățime completă a imaginii de fundal Hover
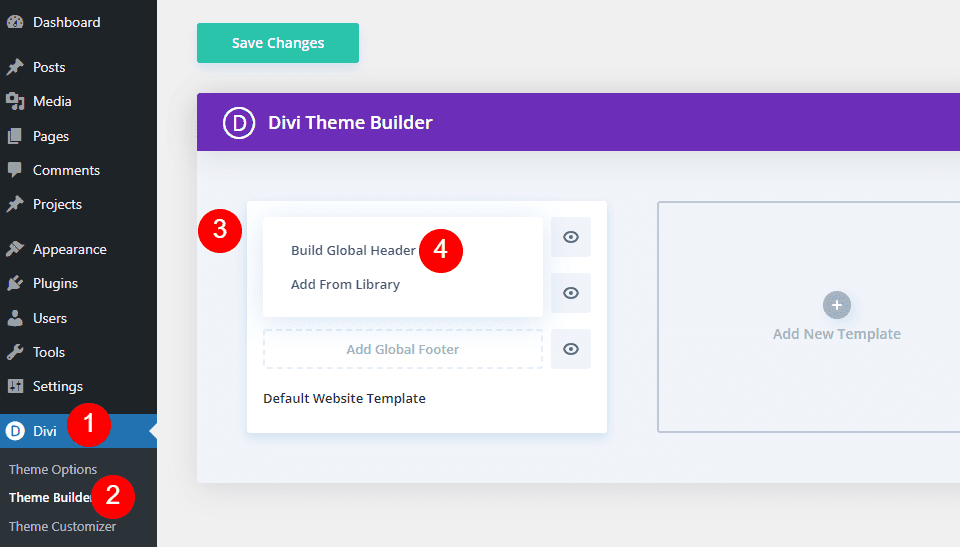
Mai întâi, să construim antetul cu lățime completă pe care îl vom folosi în exemplu. Deschideți Divi Theme Builder și faceți clic pe Adăugare antet global pentru a crea un șablon nou. Alegeți Build a Global Header pentru a-l crea de la zero.

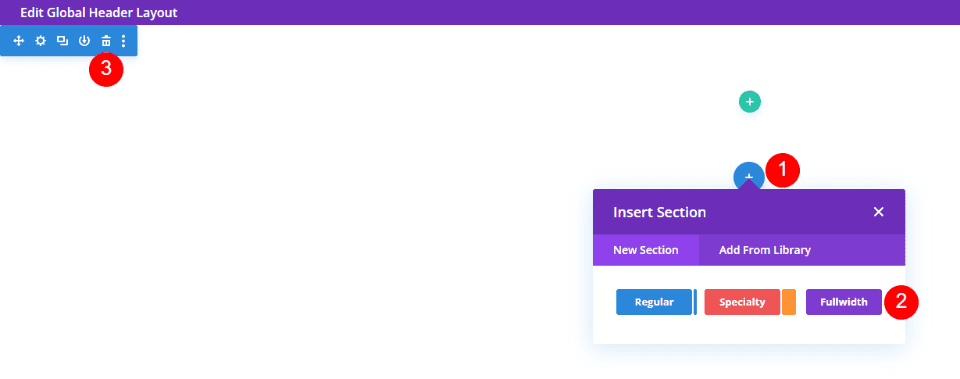
Apoi, adăugați o secțiune cu lățime completă și ștergeți secțiunea obișnuită.

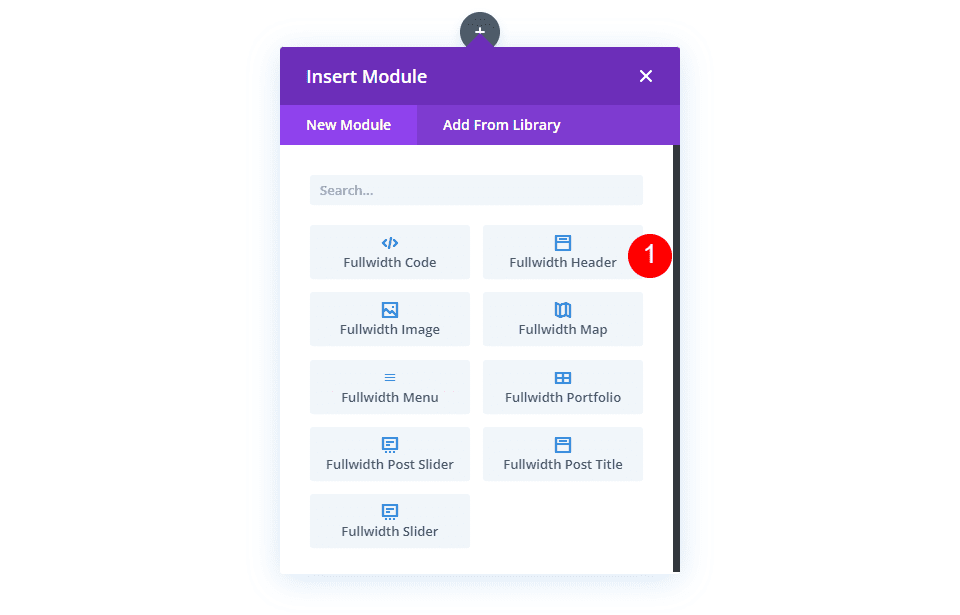
În cele din urmă, adăugați un Modul Header Fullwidth la noua secțiune.

Acum, putem crea fundalul dezvăluit cu mouse-ul și să stilăm modulul. Pentru acest exemplu, folosesc indicații de design din secțiunea eroi din pagina de destinație a serviciilor financiare gratuite, disponibilă în Divi.
Creați imaginea de fundal Hover
Înainte de a stila modulul, să începem cu crearea funcției de dezvăluire hover pentru modulul de antet cu lățime completă. După ce vedem cum să-l creăm și cum funcționează, vom stila restul modulului pentru a se potrivi cu exemplul nostru de previzualizare.
Hover Reveal Imagine de fundal
Fundalul dezvăluit de hover are două elemente. Prima este culoarea de fundal care se afișează normal. Am putea folosi și un gradient sau o imagine dacă dorim. Al doilea este elementul care se afișează când utilizatorul trece cu mouse-ul peste Modulul de antet cu lățime completă. În cazul nostru, aceasta este o imagine, dar am putea folosi la fel de ușor o culoare de fundal sau un gradient.
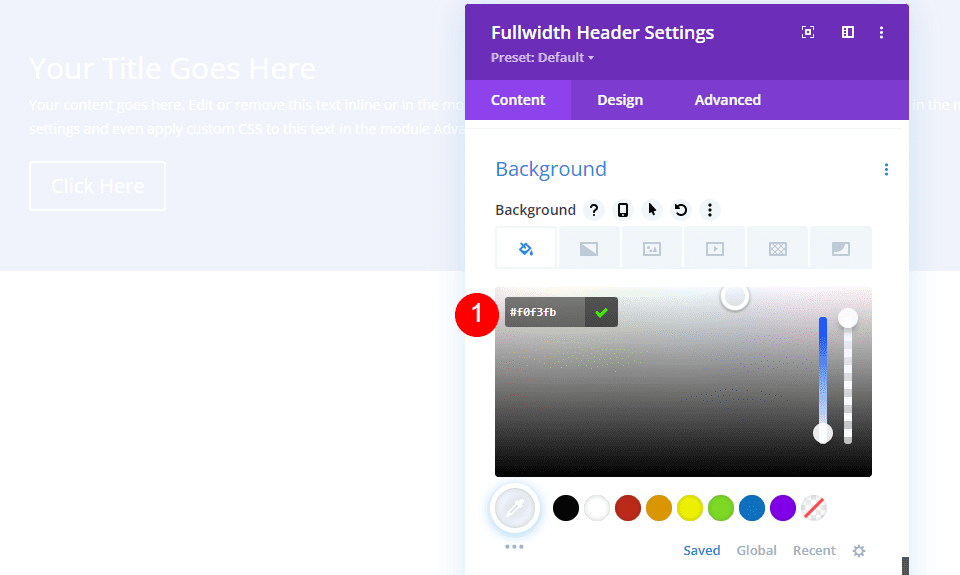
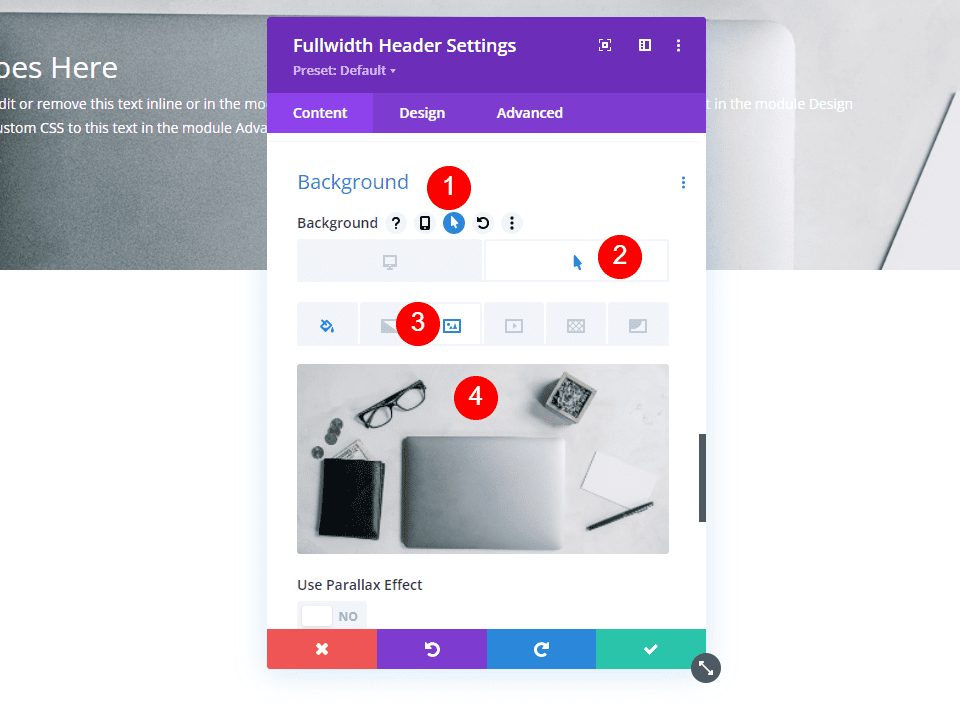
Mai întâi, derulați în jos la Fundal . În fila Culoare de fundal, schimbați culoarea la #f0f3fb.
- Culoare de fundal: #f0f3fb

Apoi, selectați pictograma Stare Hover . Aceasta este o pictogramă cu cursorul mouse-ului. Făcând clic pe el, se deschide un set de file care ne permit să alegem între setările obișnuite și starea de trecere. Selectați fila Stare de trecere cu mouse-ul pentru a trece la opțiunile de trecere cu mouse-ul. Apoi, alegeți fila Imagine de fundal și alegeți imaginea de fundal. Folosesc imaginea de fundal din pachetul Financial Services Layout numit financial-services-9.
- Hover State Imagine de fundal: financial-services-9

Acum avem o imagine care va dezvălui atunci când utilizatorul trece cu mouse-ul peste modulul de antet cu lățime completă. Toate opțiunile de stare hover funcționează în acest fel.
Stilați modulul de antet cu lățime completă a imaginii de fundal Hover
Acum, că avem imaginea de fundal plasată, haideți să stilăm restul modulului.
Plasați cu mouse-ul Conținutul imaginii de fundal
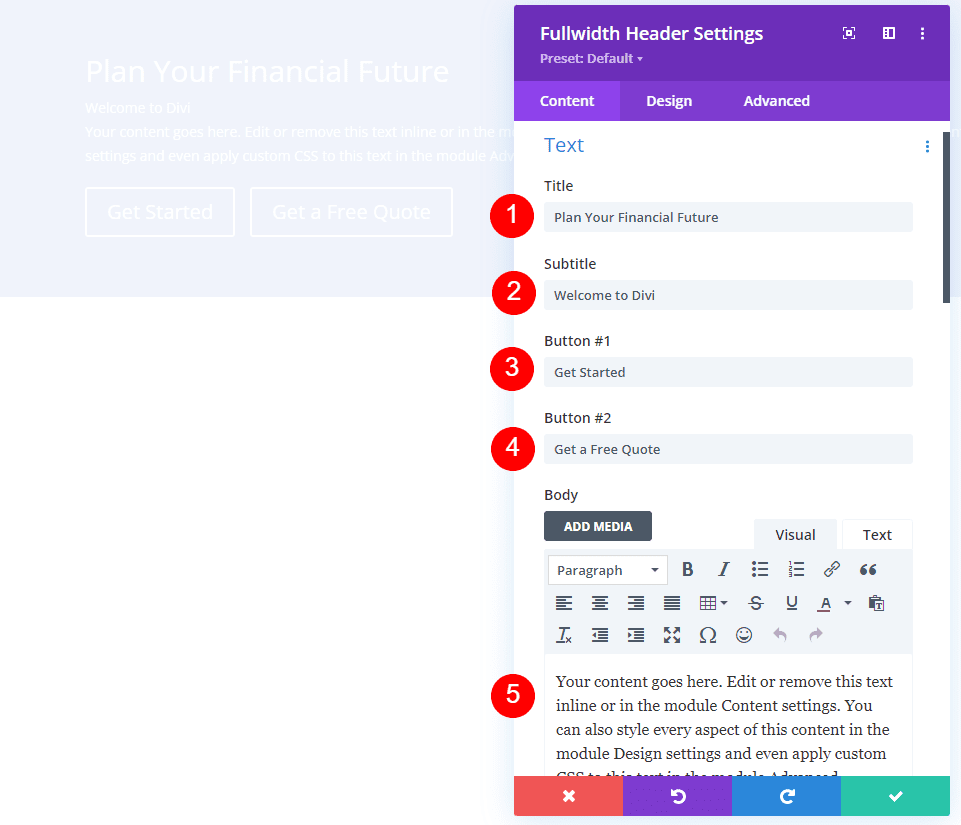
Să începem cu conținutul câmpurilor, corpului și butoanelor. Adăugați conținutul titlului, subtitrarea, butonul unu, butonul doi și corpul dvs.
- Titlu: Planifică-ți viitorul financiar
- Subtitrare: Bun venit la Divi
- Buton Unu: Începeți
- Butonul doi: Obțineți o cotație gratuită
- Conținutul corpului: conținutul dvs

Treceți cu mouse-ul asupra Aspectului imaginii de fundal
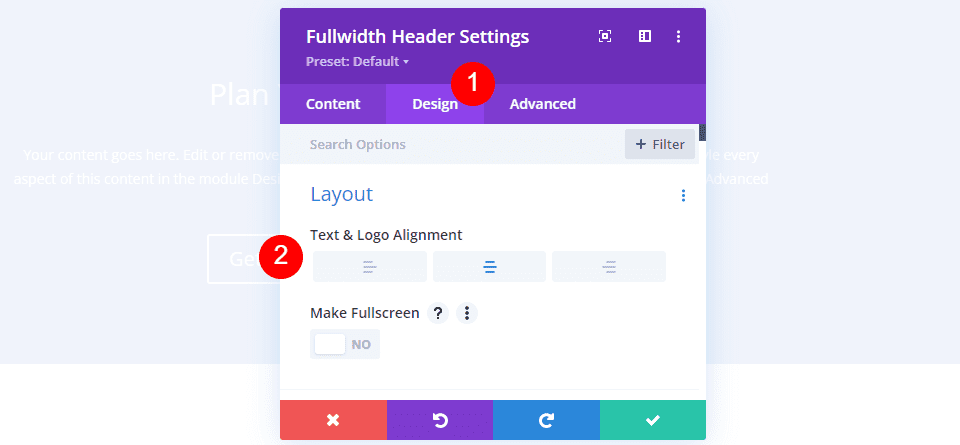
Apoi, selectați fila Design . Schimbați alinierea siglei și textului la Centrat.
- Alinierea siglei și a textului: centrat

Treceți cu mouse-ul pe imaginea de fundal Derulați în jos pictograma
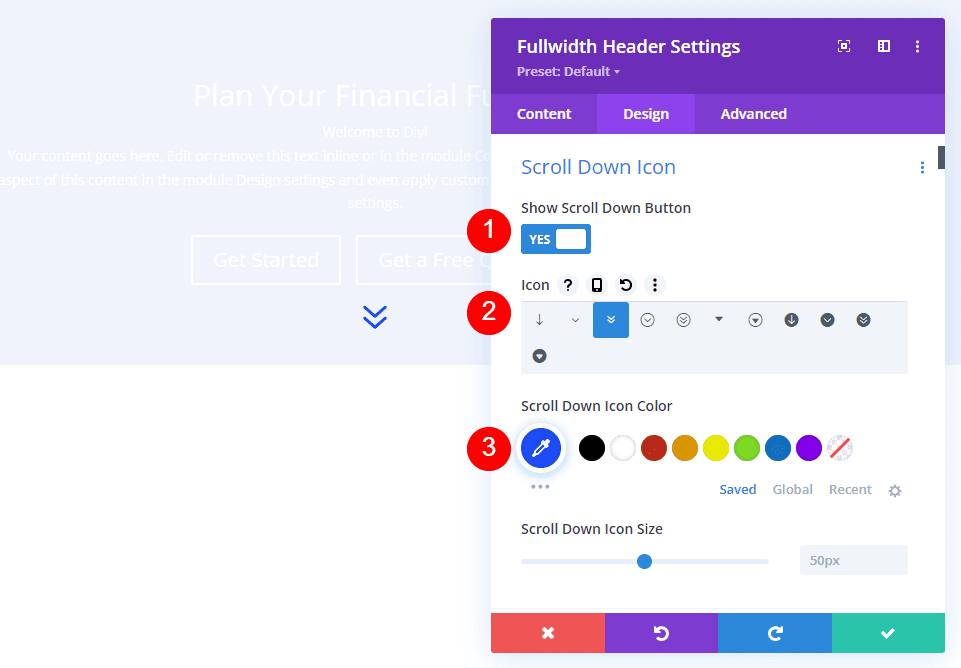
Selectați Afișați butonul de derulare în jos . Selectați a treia pictogramă și schimbați culoarea la #1d4eff. Lăsați dimensiunea la setarea implicită.
- Afișați butonul de derulare în jos: da
- Pictogramă: a 3-a
- Culoare: #1d4eff

Treceți cu mouse-ul pe fundal Textul titlului imaginii
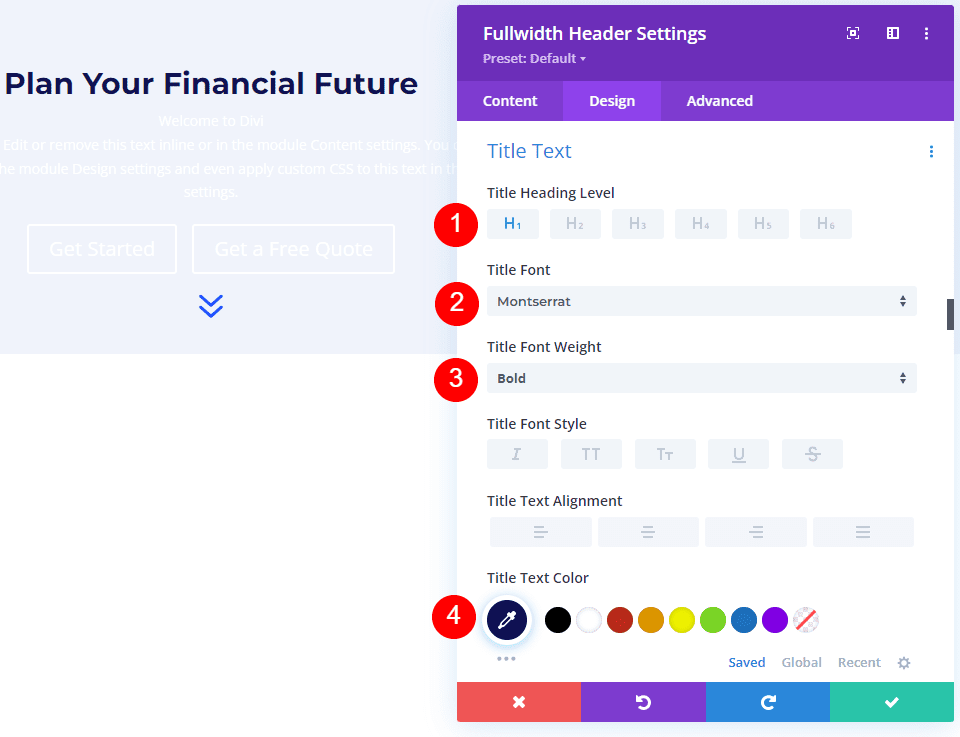
Apoi, derulați în jos la Textul titlului . Selectați H1 pentru nivelul Heading Level. Alegeți Montserrat pentru font, setați Greutatea la aldine și schimbați culoarea la #0f1154.
- Nivel de titlu: H1
- Font: Montserrat
- Greutate: îndrăzneață
- Culoare: #0f1154

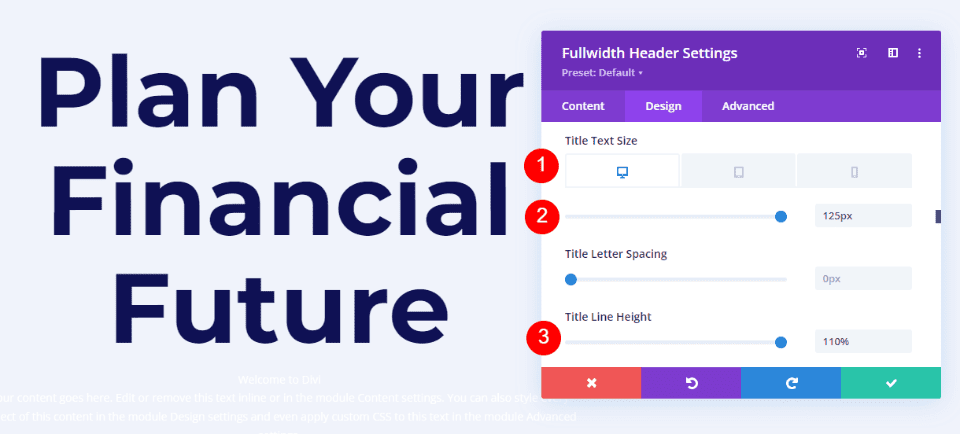
Schimbați dimensiunea fontului la 125 px pentru computere desktop, 40 px pentru tablete și 24 px pentru telefoane. Setați înălțimea liniei la 110%. Acest lucru ne oferă un titlu supradimensionat care arată grozav pe orice dimensiune de ecran.
- Dimensiune: desktop 125px, tabletă 40px, telefon 24px
- Înălțimea liniei: 110%

Treceți cu mouse-ul pe textul corpului imaginii de fundal
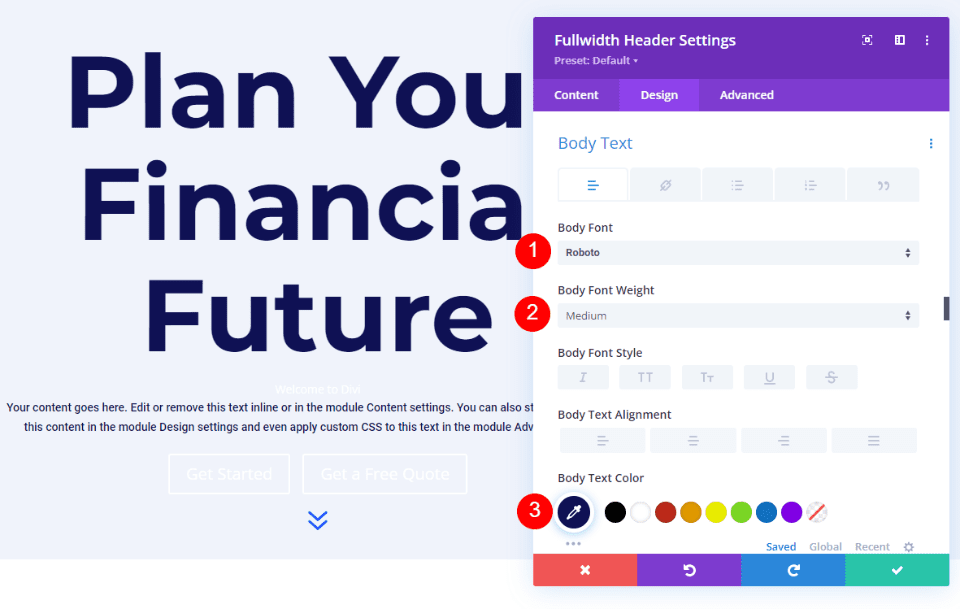
Apoi, derulați la Textul corpului. Schimbați fontul la Roboto, setați Greutatea la mediu și schimbați culoarea la #0f1154.

- Font: Roboto
- Greutate: Mediu
- Culoare: #0f1154

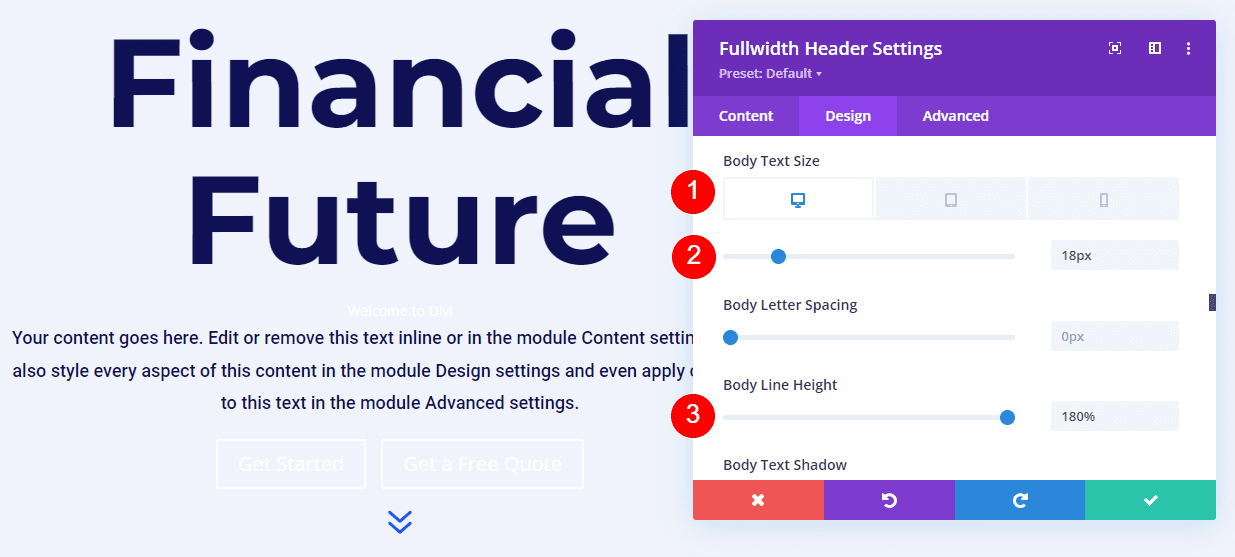
Schimbați dimensiunea fontului la 18 px pentru computere desktop și tablete și 14 px pentru telefoane. Setați înălțimea liniei la 180%. Acest lucru oferă textului corpului mult spațiu de respirație.
- Dimensiune: desktop și tabletă de 18 px, telefon de 14 px
- Înălțimea liniei: 180%

Treceți cu mouse-ul pe imagine de fundal text subtitrare
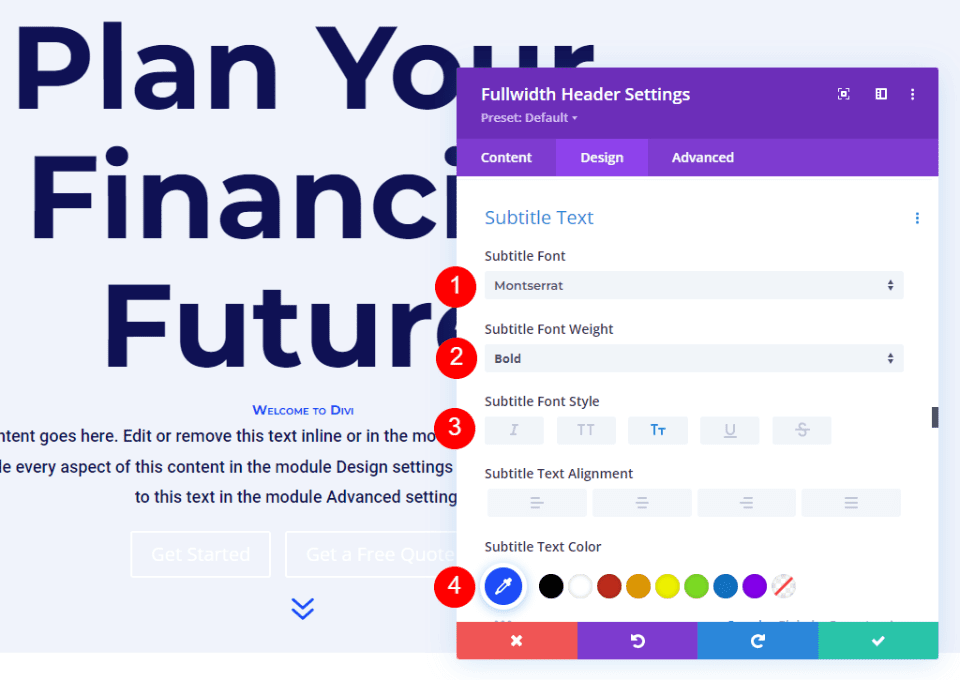
Apoi, derulați la Text subtitrare . Schimbați fontul în Montserrat. Setați Greutatea la aldine, schimbați stilul la TT și schimbați culoarea la #1d4eff.
- Font: Montserrat
- Greutate: îndrăzneață
- Stil: TT
- Culoare: #1d4eff

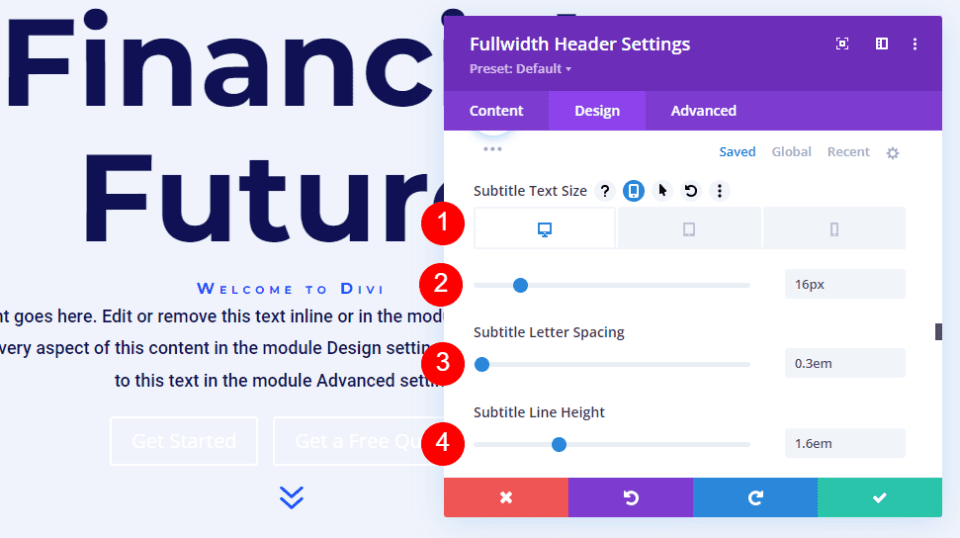
Schimbați dimensiunea fontului la 16 px pentru computere desktop, 14 px pentru tablete și 12 px pentru telefoane. Schimbați Distanța dintre linii la 0,3 em și înălțimea liniei la 1,6 em. Acest lucru diferențiază subtitrarea atât de titlu, cât și de conținut, fără a ocupa mult spațiu.
- Dimensiune: desktop 16px, tabletă 14px, telefon 12px
- Spațiere între litere: 0,3 em
- Înălțimea liniei: 1,6 em

Treceți cu mouse-ul pe butonul pentru imagine de fundal
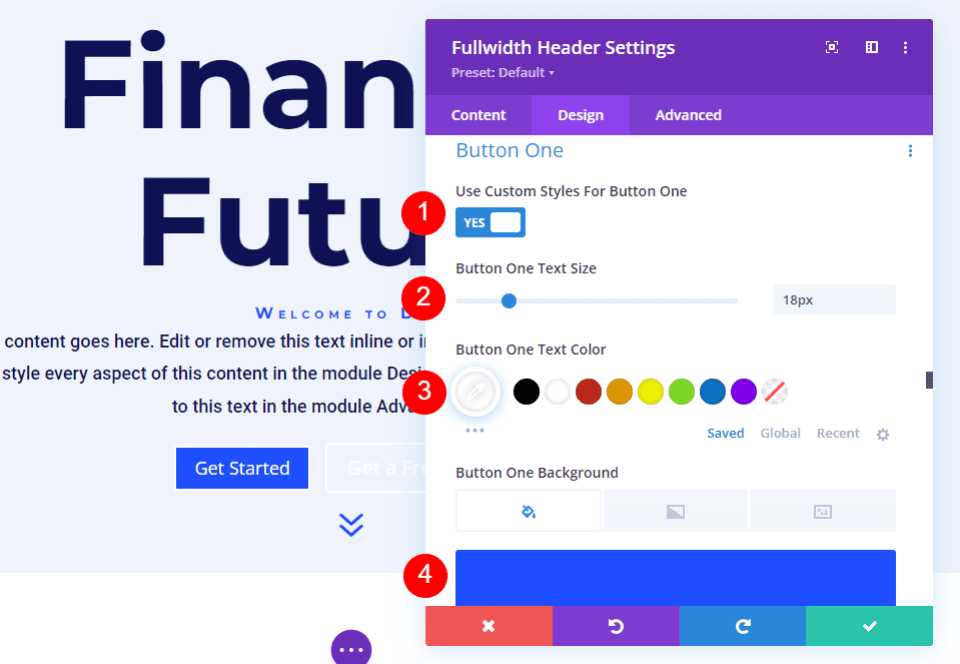
Apoi, derulați în jos la Buton One și activați Utilizați stiluri personalizate pentru Button One . Schimbați dimensiunea textului la 18 px. Schimbați culoarea textului în alb și culoarea de fundal la #1d4eff.
- Utilizați stiluri personalizate pentru butonul unu: da
- Dimensiunea textului: 18px
- Culoare text: #ffffff
- Culoare de fundal: #1d4eff

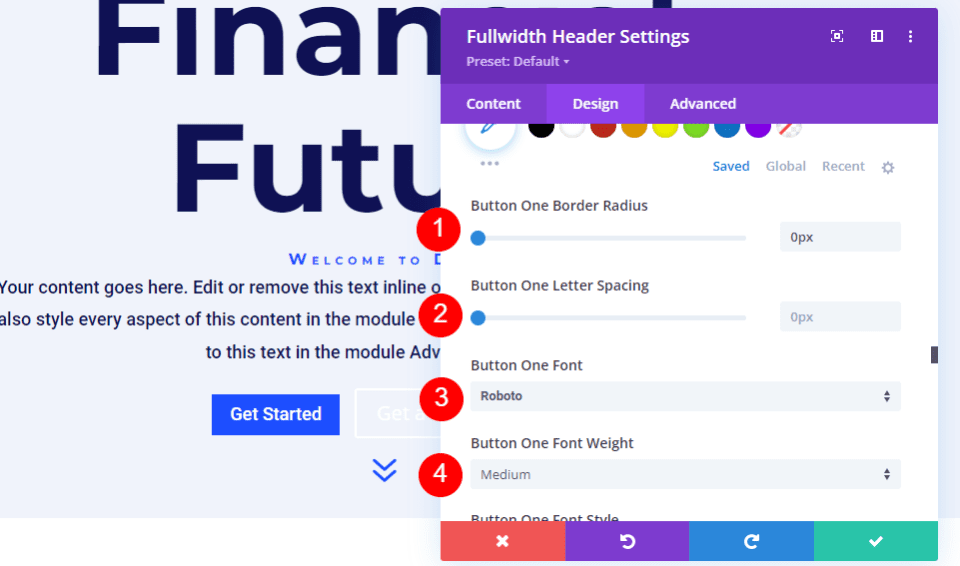
Apoi, modificați lățimea și raza chenarului la 0px. Alegeți Roboto pentru font și setați Greutatea la Mediu.
- Latime: 0px
- Raza: 0px
- Font: Roboto
- Greutate: Mediu

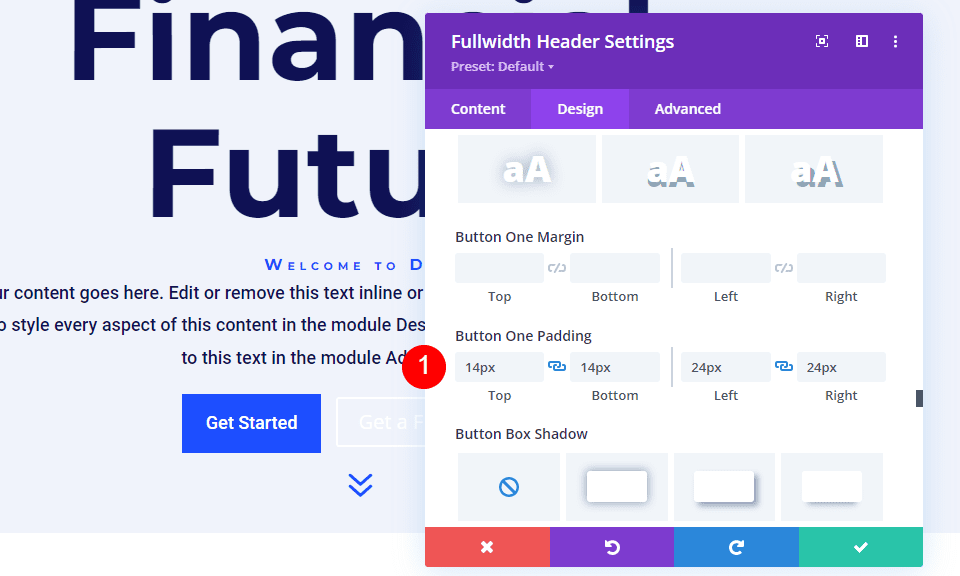
Derulați în jos la Button One Padding . Adăugați 14px pentru umplutura de sus și de jos și 24px pentru umplutura din dreapta și din stânga.
- Umplutură: 14px Sus și Jos, 24px Stânga și Dreapta

Treceți cu mouse-ul pe butonul de imagine de fundal doi
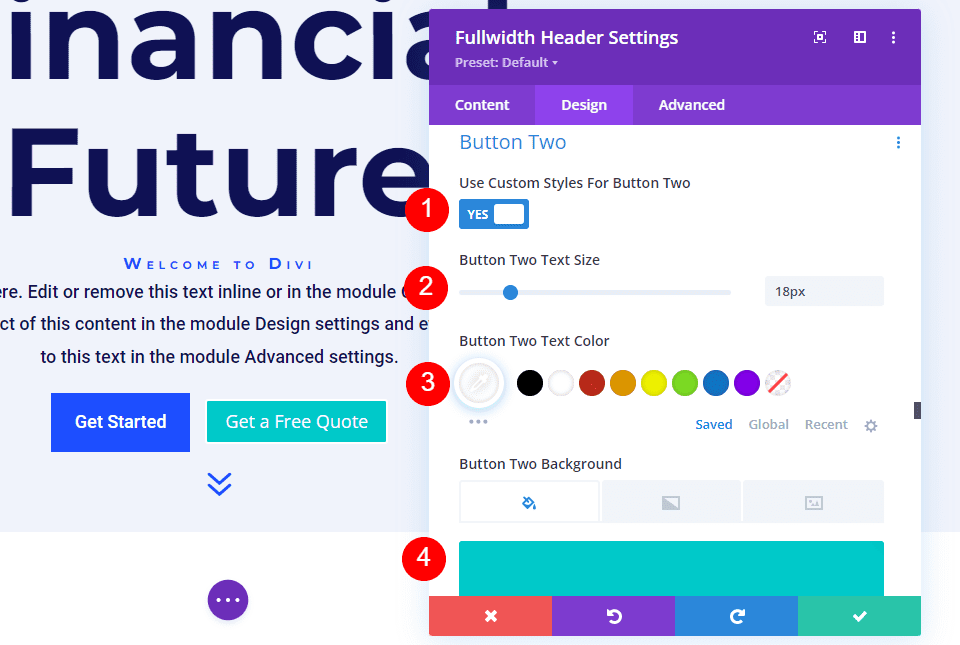
Apoi, derulați în jos la Buton Two și activați Utilizați stiluri personalizate pentru Button Two . Cele mai multe dintre aceste setări sunt aceleași cu Button One. Schimbați dimensiunea textului la 18 px, culoarea textului în alb și culoarea de fundal la #00c9c9.
- Utilizați stiluri personalizate pentru butonul doi: da
- Dimensiunea textului: 18px
- Culoare text: #ffffff
- Culoare de fundal: #00c9c9

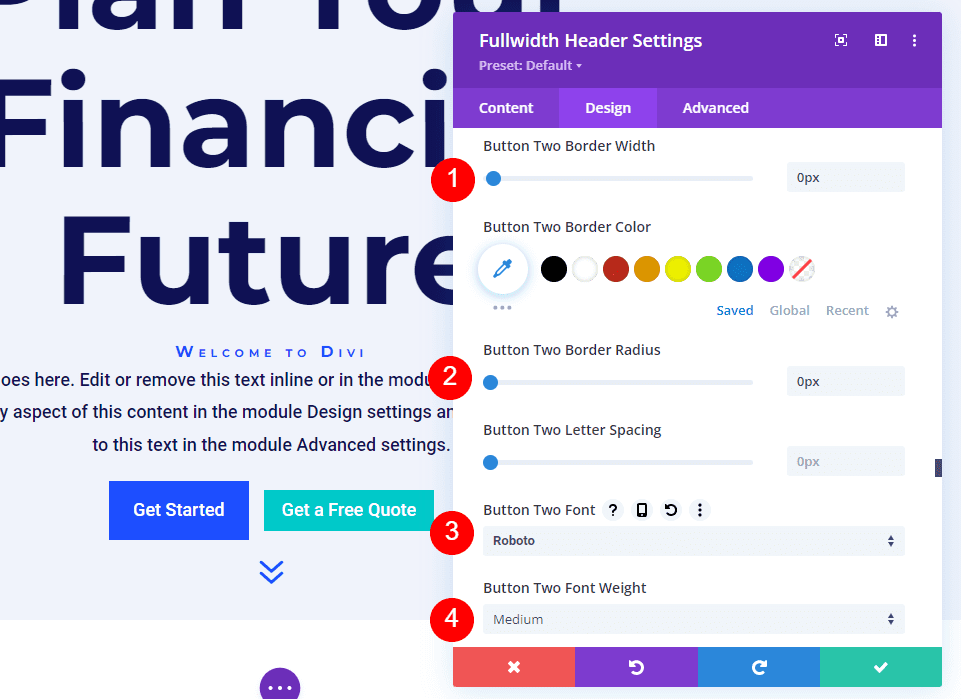
Apoi, modificați lățimea și raza chenarului la 0px. Alegeți Roboto pentru font și setați Greutatea la Mediu.
- Latime: 0px
- Raza: 0px
- Font: Roboto
- Greutate: Mediu

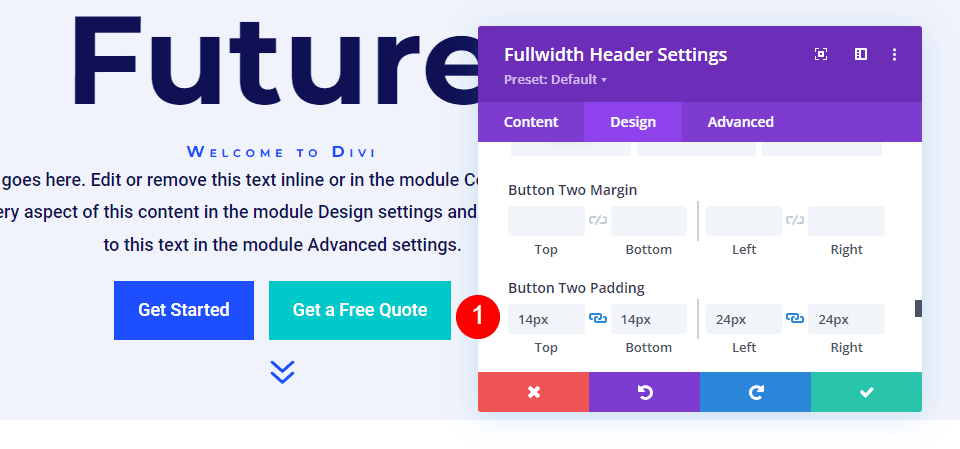
Derulați în jos la Buton Two Padding . Adăugați 14px pentru umplutura de sus și de jos și 24px pentru umplutura din dreapta și din stânga.
- Umplutură: 14px Sus și Jos, 24px Stânga și Dreapta

Treceți cu mouse-ul pe spațierea imaginilor de fundal
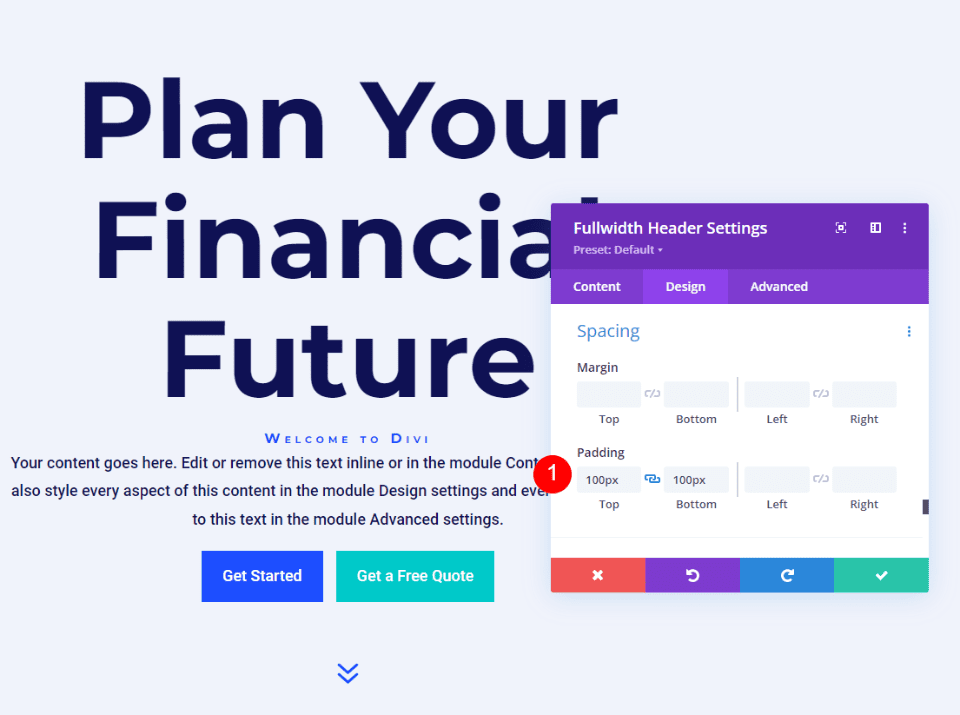
Apoi, derulați în jos până la Spațiere și adăugați padding de 100 px în partea de sus și de jos. Acest lucru mărește dimensiunea antetului cu lățime completă fără a utiliza opțiunea Ecran complet din setările Aspect. În exemplele mele, antetul cu lățime completă lasă puțin spațiu în partea de jos a ecranului, unde arată următoarea secțiune. Desigur, ați putea folosi setarea de ecran complet în loc de umplutură dacă doriți.
- Căptușeală: 100px de sus și de jos

Treceți cu mouse-ul în caseta de imagine de fundal
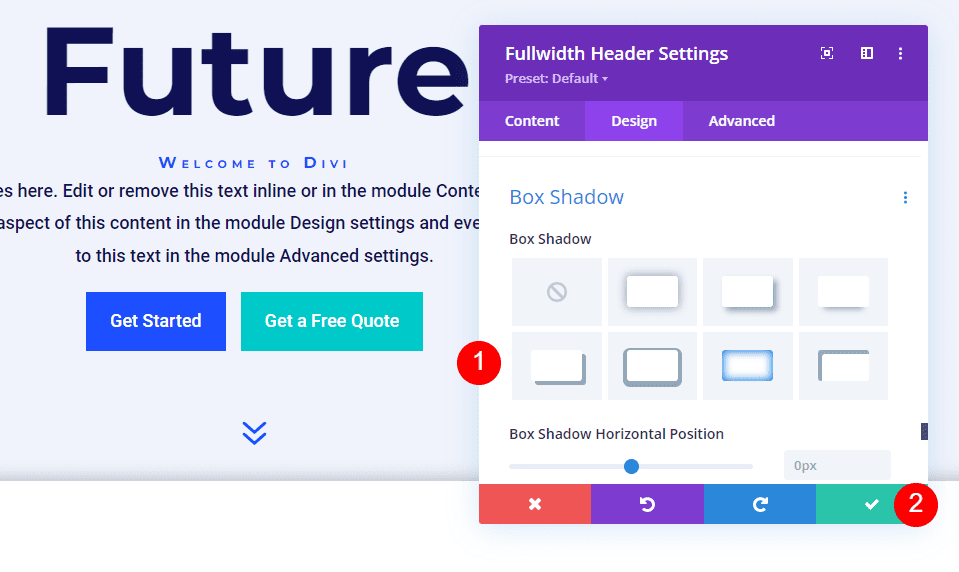
În cele din urmă, derulați în jos la Box Shadow și alegeți opțiunea a 6- a Box Shadow. Acest lucru conferă antetului un aspect mai unic. Închideți modulul de antet Fullwidth și salvați setările.
- Box Shadow: a 6 -a

Rezultate
Desktop fără Hover

Desktop cu Hover

Telefon fără Hover

Telefon cu ecran Atingeți

Gânduri de sfârșit
Aceasta este privirea noastră asupra modului de a dezvălui o imagine de fundal plasată în modulul Divi Fullwidth Header. Starea de trecere cu mouse-ul pentru imaginile de fundal este o setare simplă, dar poate avea un impact enorm asupra designului site-ului. Este o modalitate grozavă de a atrage atenția. Puteți duce designul și mai departe dacă doriți să adăugați opriri de gradient, suprapuneri, să schimbați imaginile și multe altele. Vă recomand să vă jucați cu setările de fundal ale modulului Divi Fullwidth Header pentru a vedea ce puteți crea.
Vrem sa auzim de la tine. Folosiți o imagine de fundal în modulul Divi Fullwidth Header? Spune-ne despre asta în comentarii.
