Cum să dezvăluiți un meniu derulant cu opțiuni după bifarea unei casete în formularul dvs. de contact Divi
Publicat: 2022-08-28Formularul de contact Divi este un modul foarte versatil care vă permite să colectați informații și corespondență de la vizitatorii site-ului dvs. Folosind setările logice condiționate încorporate în modulul de formulare de contact Divi, puteți crea cu ușurință formulare complexe și dinamice pentru site-ul dvs. Această funcție vă permite să dezvăluiți câmpuri suplimentare în funcție de răspunsurile date pentru câmpurile anterioare din formularul dvs. de contact, astfel încât să puteți colecta informații suplimentare sau să prezentați întrebări ulterioare care pot fi relevante doar în funcție de un răspuns anterior. De exemplu, este posibil să aveți o casetă de selectare pentru a indica interesul față de serviciile pe care le furnizați. Dacă caseta de selectare este bifată, puteți afișa un meniu drop-down pentru ca utilizatorii să selecteze tipul de serviciu pe care îl doresc sau să vă ofere informații suplimentare. Folosind logica condiționată, ascundeți și câmpuri care ar putea să nu fie relevante pentru fiecare utilizator, făcând formularul mai simplu și mai accesibil și crescând probabilitatea ca cineva să completeze formularul.
Există atât de multe cazuri de utilizare pentru adăugarea de logică condiționată la formular, indiferent de tipul de site web pe care îl aveți, și poate ajuta la îmbunătățirea experienței generale a utilizatorului pe site-ul dvs. În acest tutorial, vă vom arăta cum să dezvăluiți un meniu drop-down cu opțiuni după bifarea unei casete din formularul de contact Divi. Să începem!
Trage cu ochiul
Iată o previzualizare a ceea ce vom proiecta

Ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, sunteți gata să începeți!
Cum să dezvăluiți un meniu derulant cu opțiuni după bifarea unei casete în formularul dvs. de contact Divi
Creați o pagină nouă cu un aspect prefabricat
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina de destinație Home Baker din Pachetul Home Baker Layout.
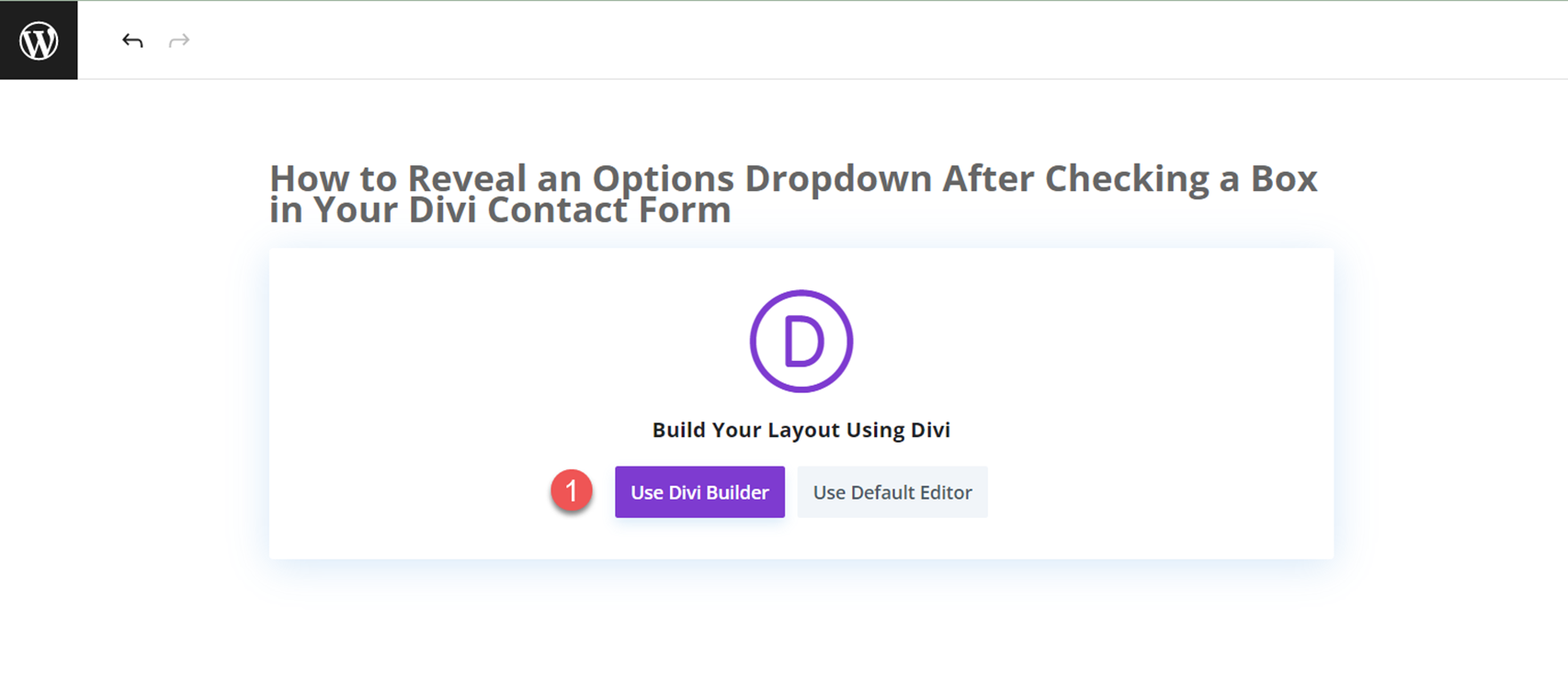
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

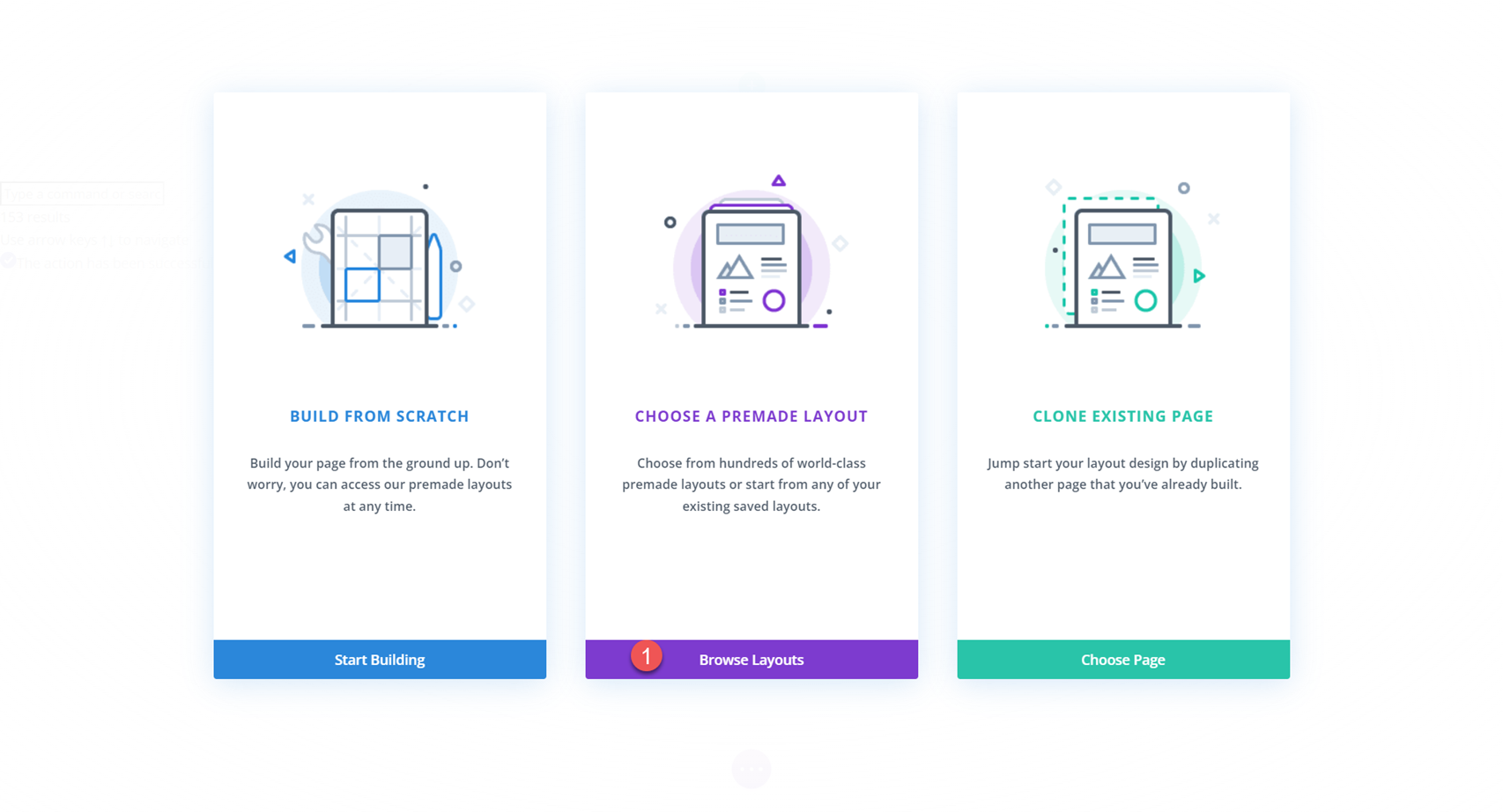
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

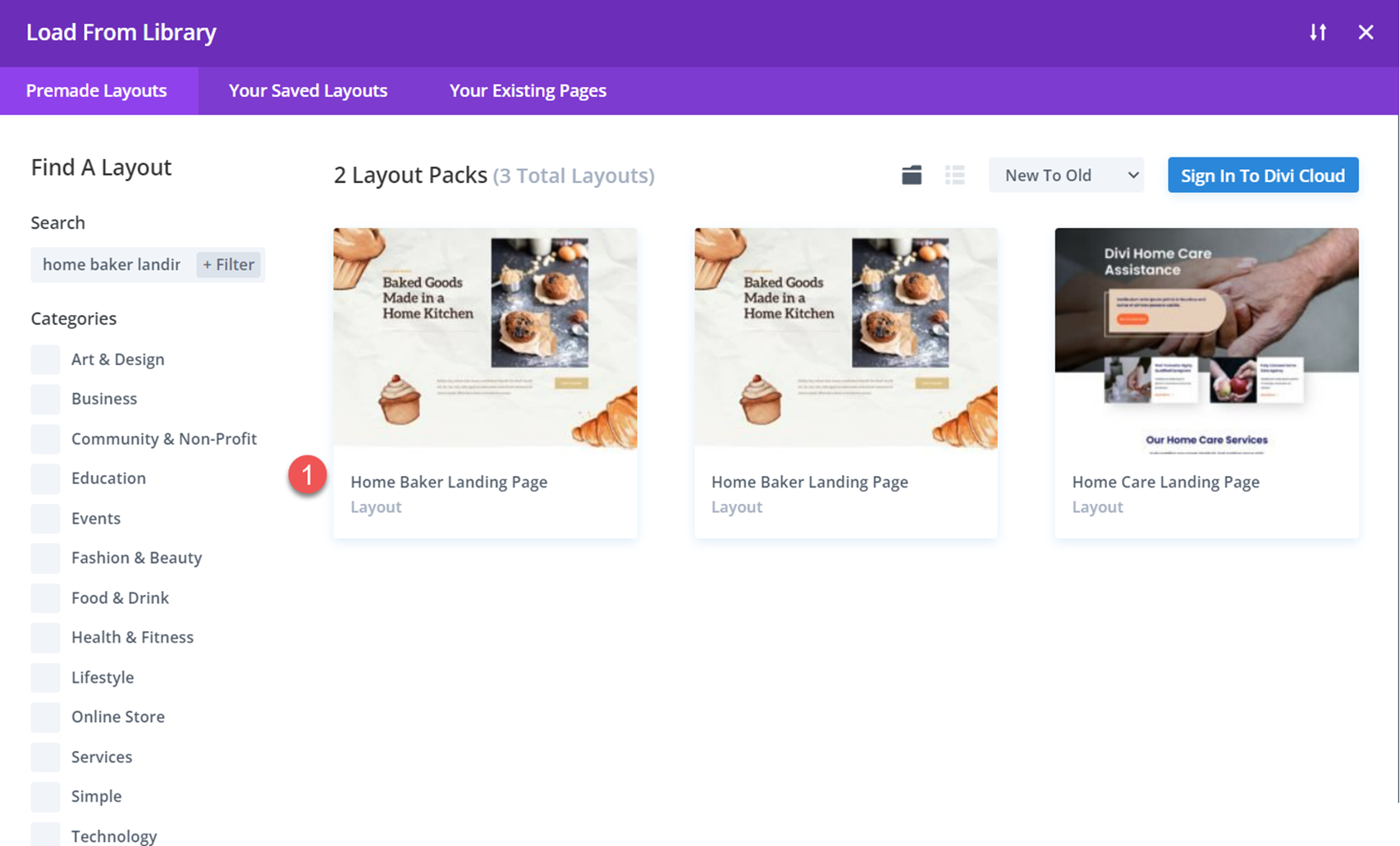
Apoi, căutați și selectați aspectul Home Baker Landing Page.

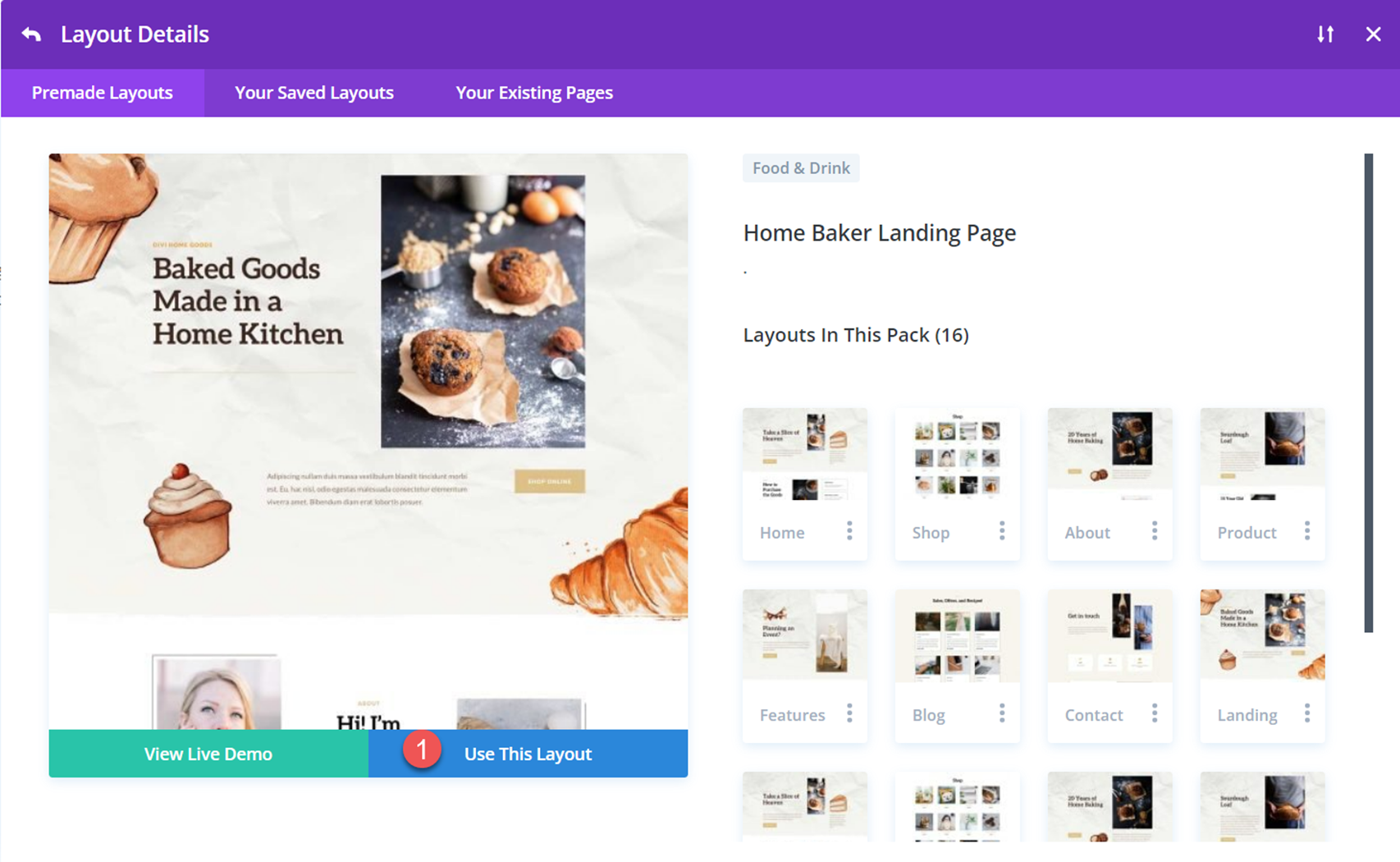
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Adăugați formularul de contact
Derulați la „Preiau comenzi personalizate!” secțiunea amenajării brutării de acasă. Vom adăuga un formular de contact în această secțiune. Mai întâi, ștergeți butonul „Contactați-mă” situat sub textul titlului.

Apoi, inserați un modul de formular de contact sub textul titlului.

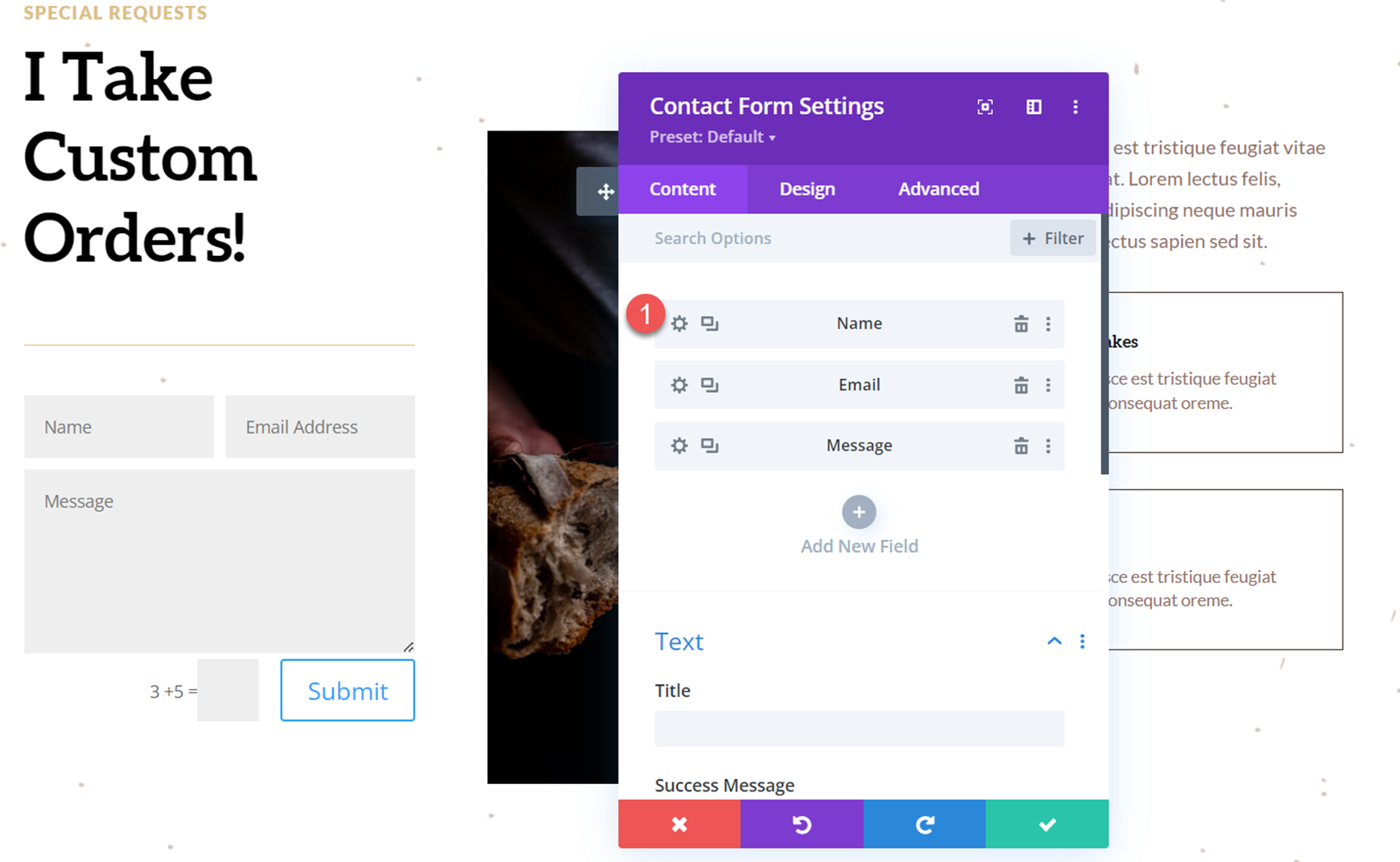
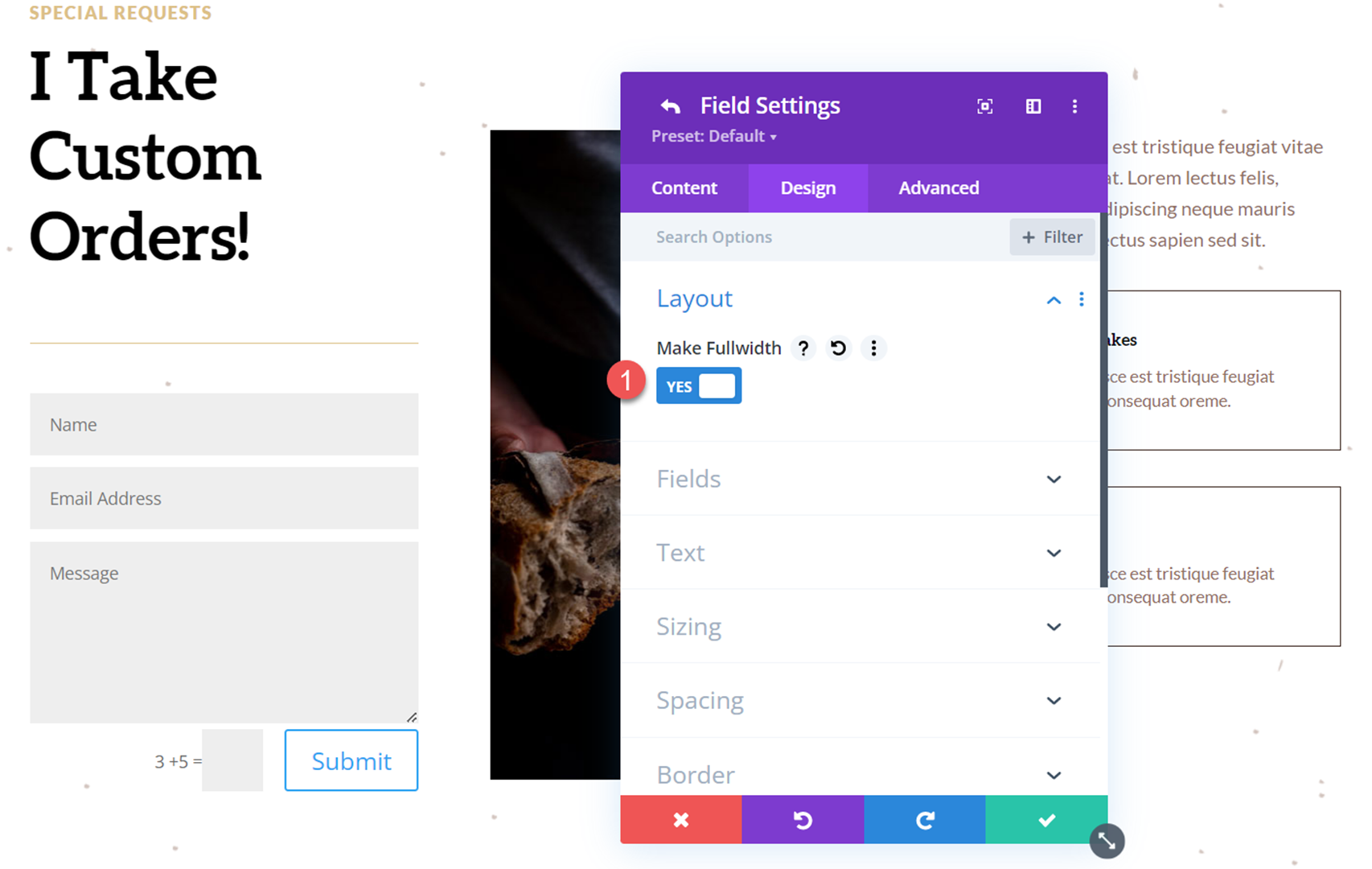
Trebuie să ne adaptăm aspectul astfel încât toate câmpurile să ocupe toată lățimea formularului. Deschideți setările modulului formularului de contact, apoi deschideți setările pentru câmpul Nume.

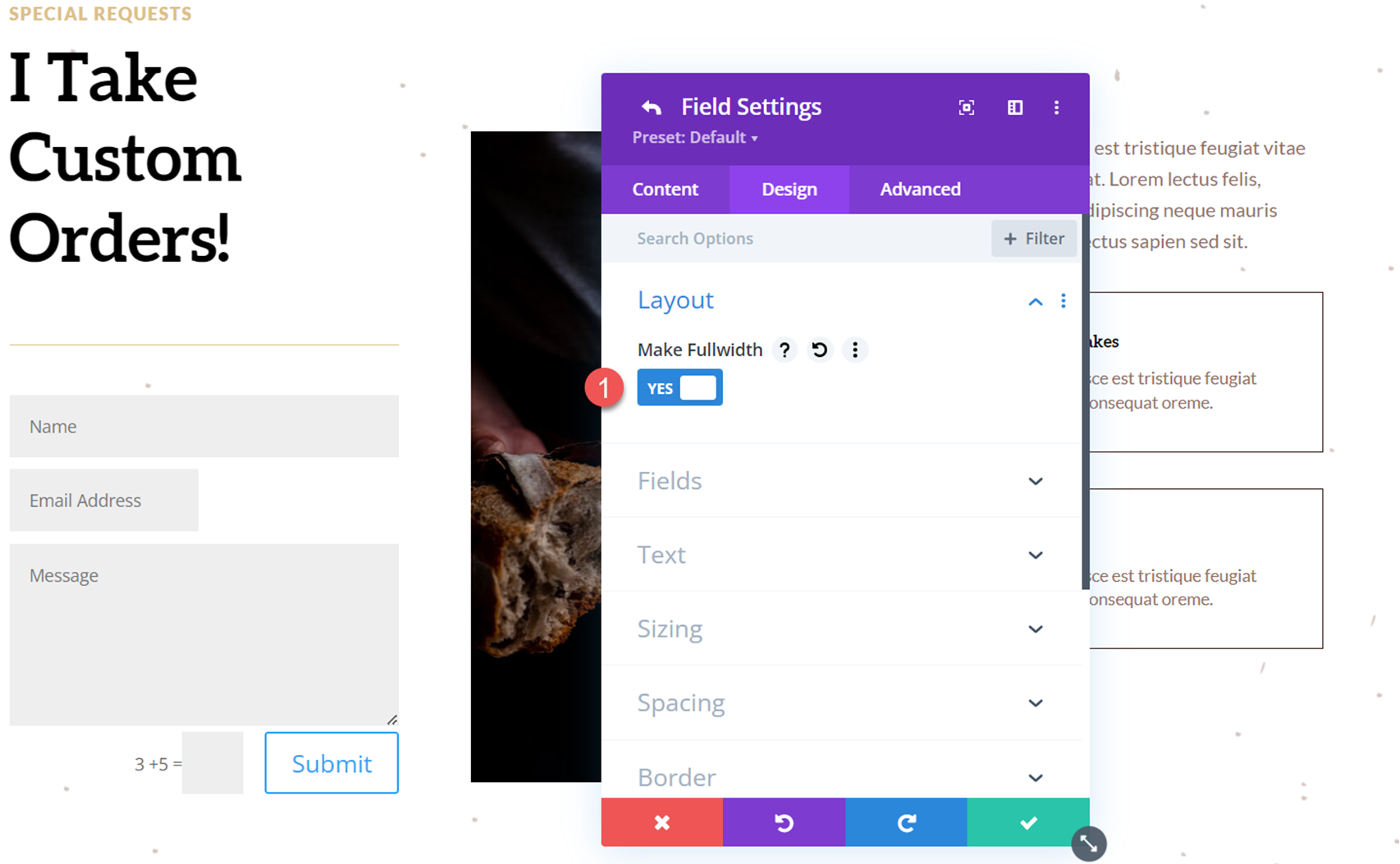
Navigați la fila Design și deschideți setările de aspect. Faceți câmpul Nume cu lățime completă.
- Faceți lățime completă: da

Vom repeta aceiași pași pentru câmpul Adresă de e-mail. Deschideți setările câmpului E-mail, apoi deschideți setările Aspect sub fila Design și setați câmpul la lățime completă.
- Faceți lățime completă: da

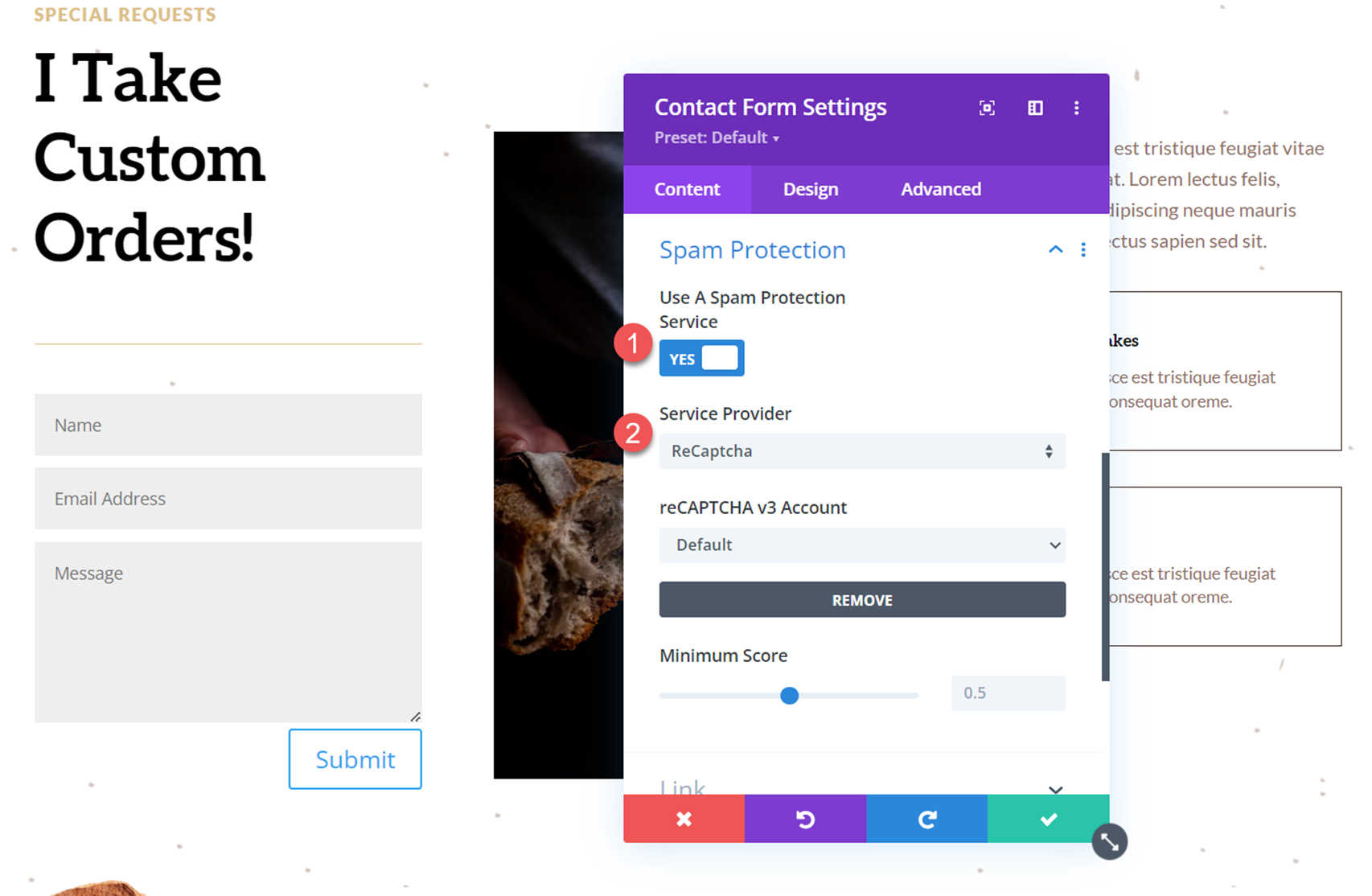
În continuare, să ne adaptăm setările de protecție împotriva spamului din fila Conținut din setările formularului de contact. Pentru acest formular, voi folosi serviciul de protecție ReCaptcha.
- Utilizați un serviciu de protecție împotriva spamului: da
- Furnizor de servicii: ReCaptcha

Adăugați un meniu derulant cu opțiuni de revelare la formular
Acum putem adăuga meniul derulant al opțiunii revelatoare. Pentru acest exemplu, vom adăuga o casetă de selectare în formular care va întreba dacă utilizatorii sunt interesați de o comandă personalizată pentru produse de patiserie. Dacă bifează caseta, va apărea un câmp derulant în care utilizatorul va selecta tipul de produs de copt pe care este interesat să-l comande. Să începem.
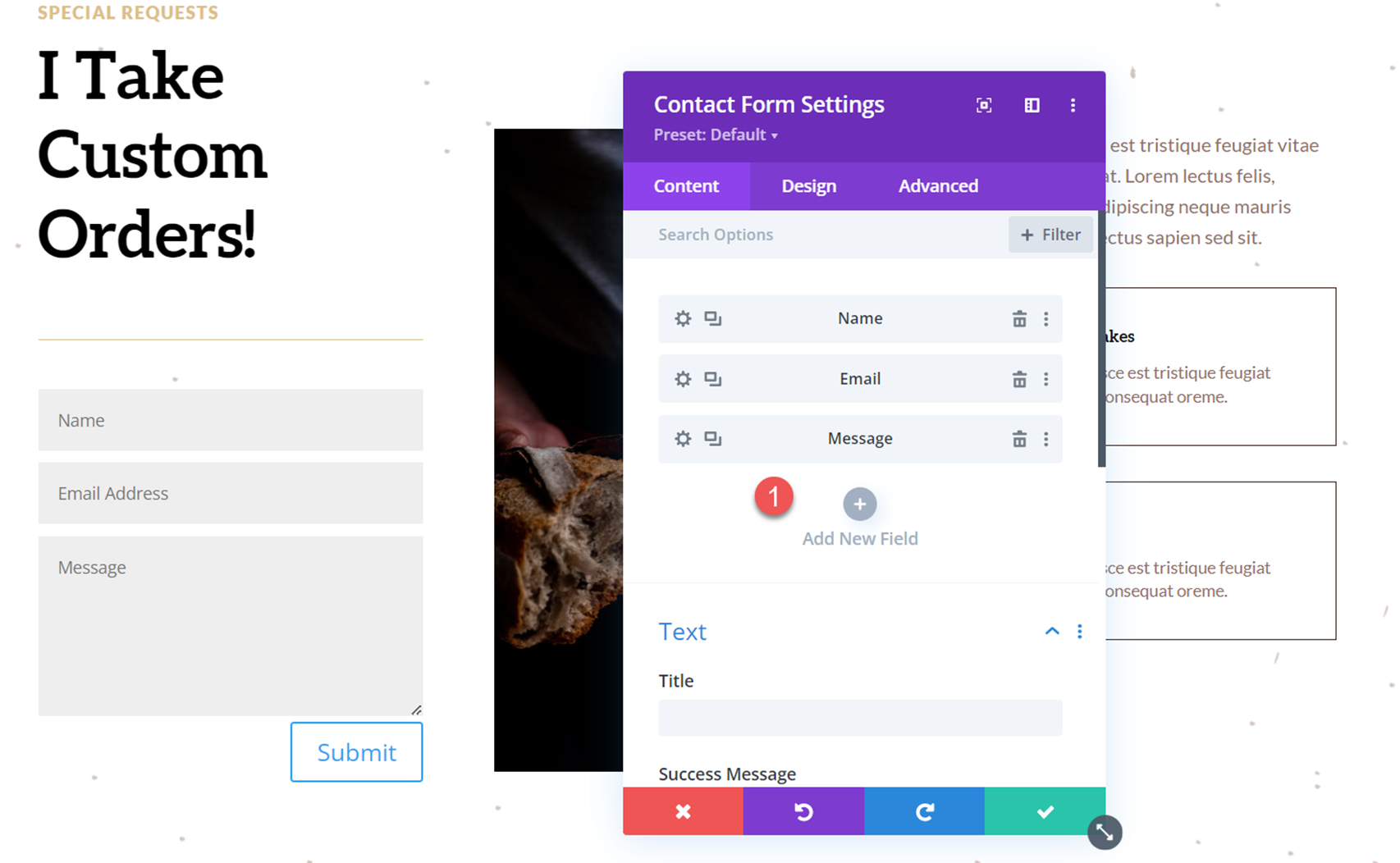
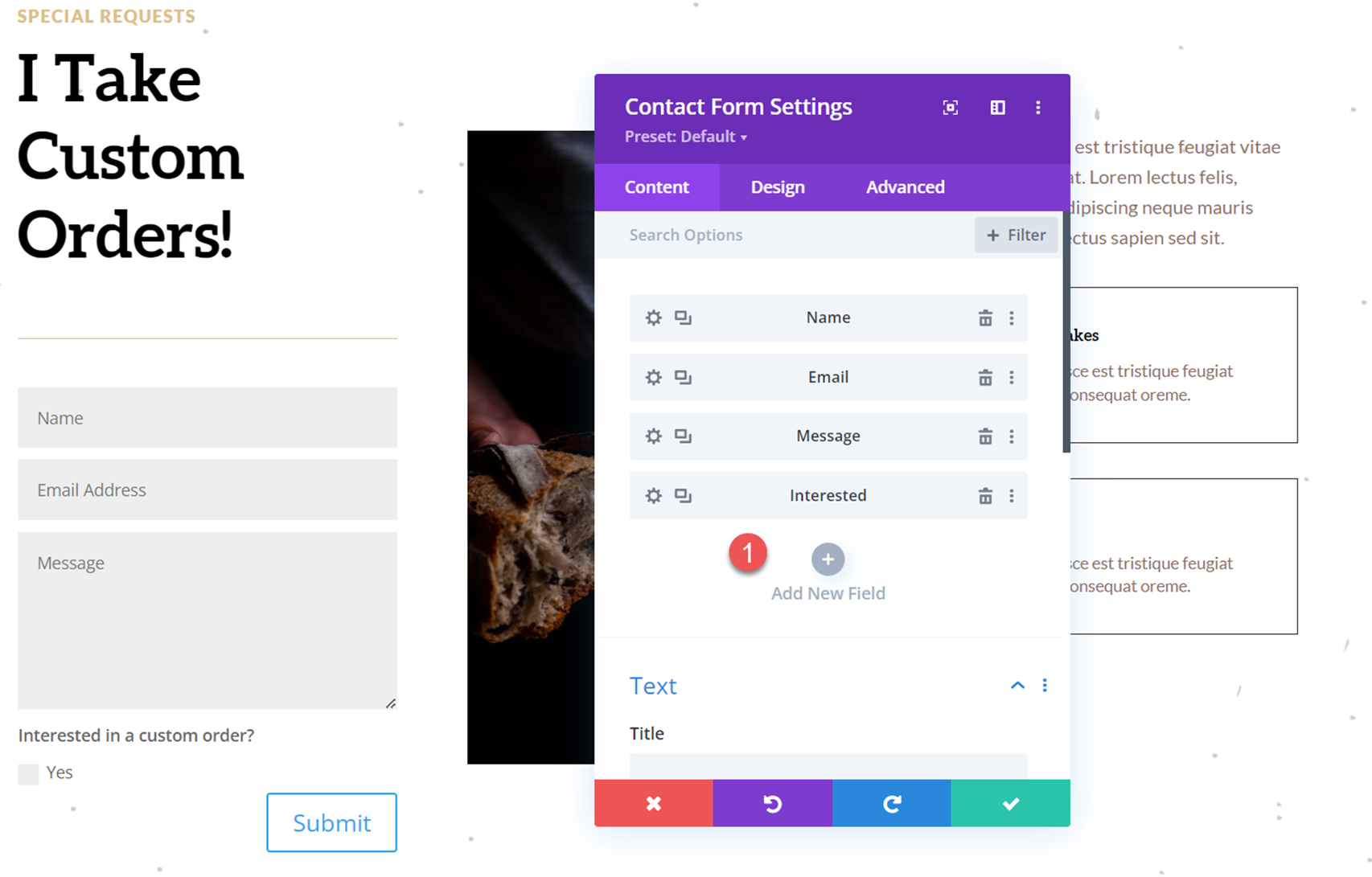
Mai întâi, adăugați un câmp nou în formular.

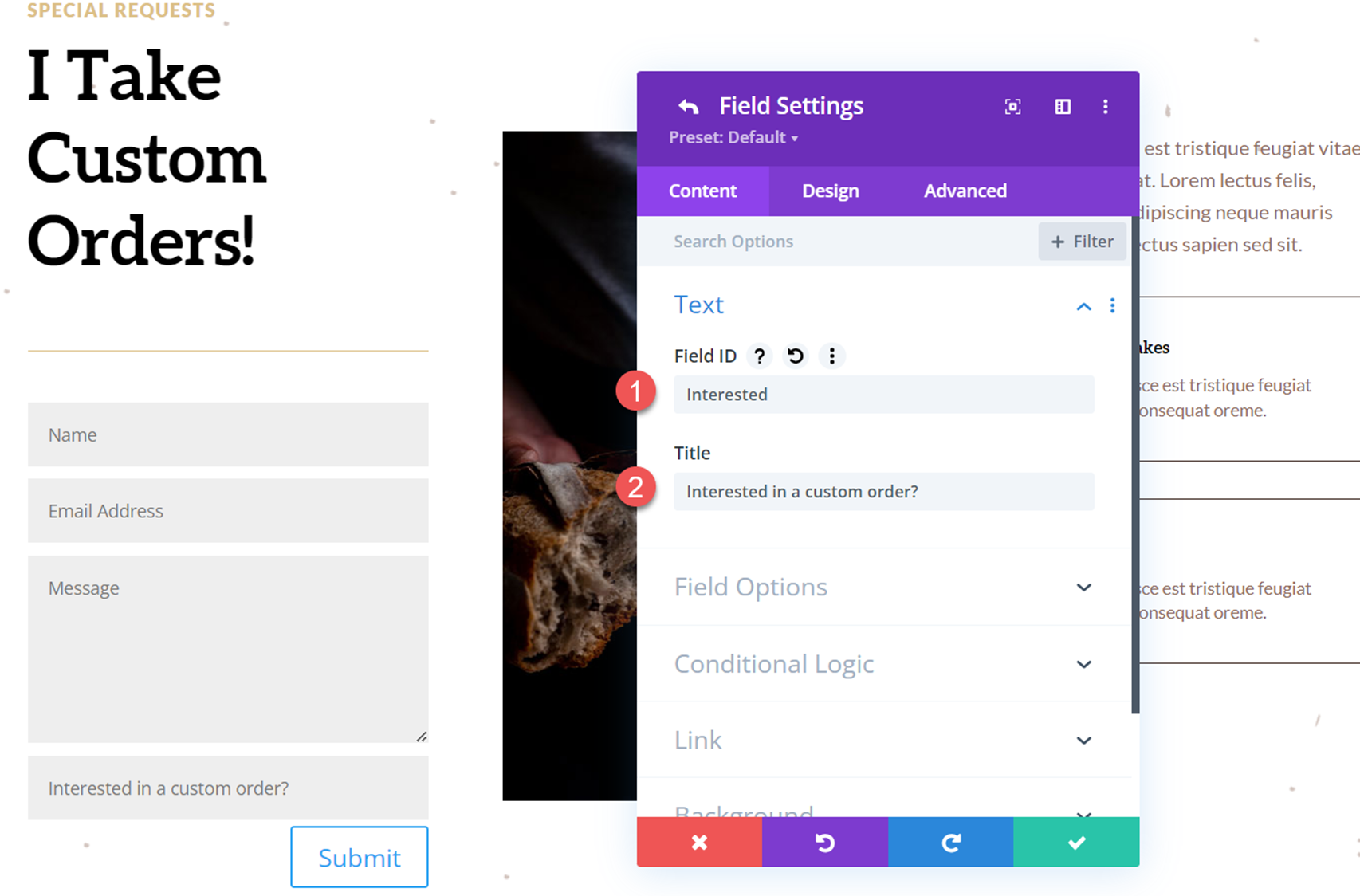
Deschideți noile setări de câmp și adăugați următorul conținut sub Setări text.
- ID câmp: Interesat
- Titlu: Interesat de o comandă personalizată?


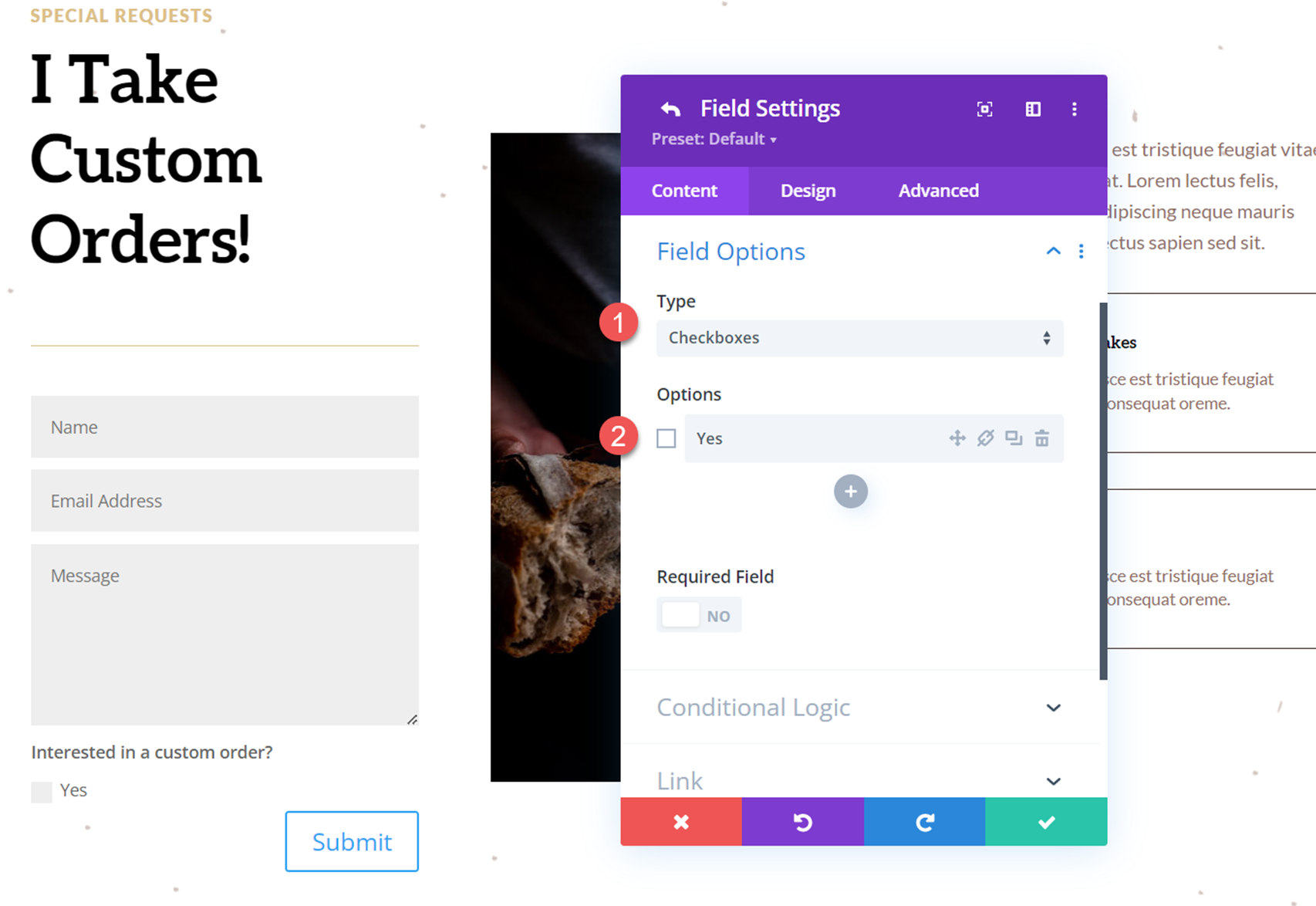
Apoi, sub opțiuni de câmp, setați următoarele:
- Tip: casete de selectare
- Opțiuni: Da
- Câmp obligatoriu: Nu

Reveniți la setările formularului de contact și adăugați un alt câmp nou. Acesta va fi meniul nostru derulant al opțiunilor dezvăluite, în care clienții selectează tipul de produs copt pe care doresc să îl comandă.

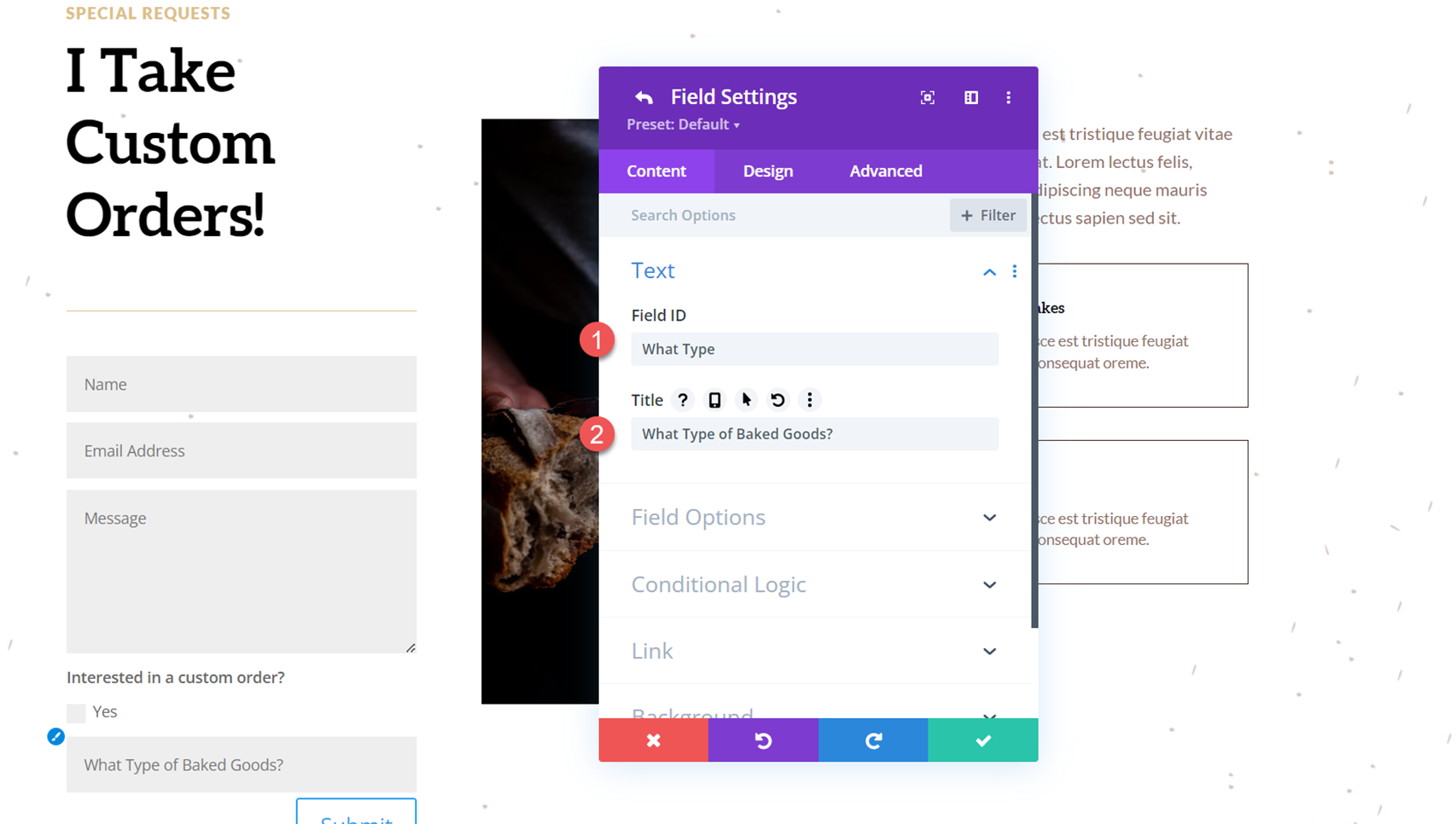
Deschideți noile opțiuni de câmp și adăugați următorul ID de câmp și titlu:
- ID câmp: ce tip
- Titlu: Ce tip de produse de panificație?

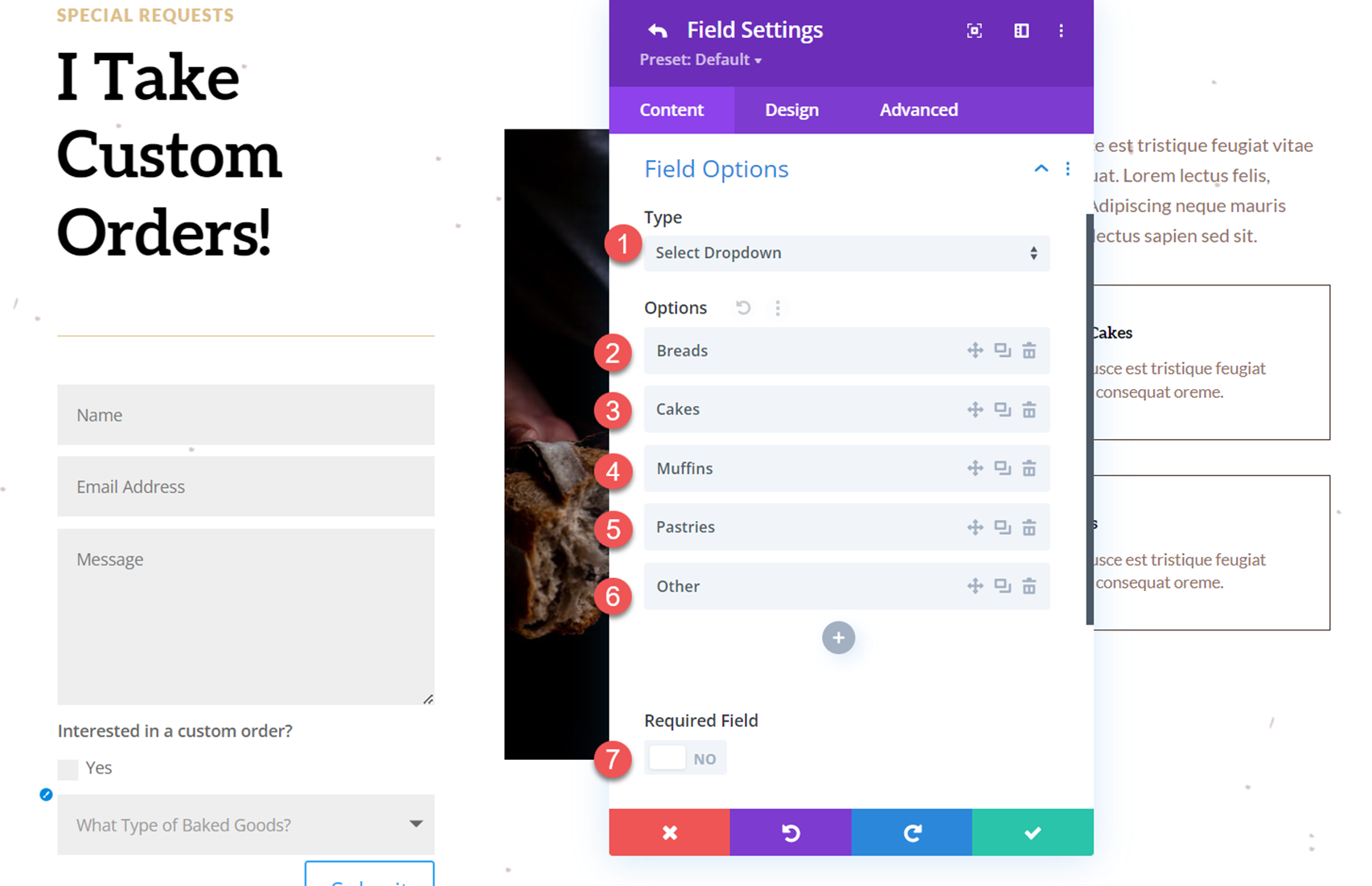
Apoi, deschideți Opțiunile câmpului și setați tipul de câmp la Selectați meniul derulant. Apoi, adăugați opțiunile.
- Tip: Selectați Meniu derulant
- Opțiuni:
- Pâini
- prăjituri
- Briose
- Produse de patiserie
- Alte
- Câmp obligatoriu: Nu

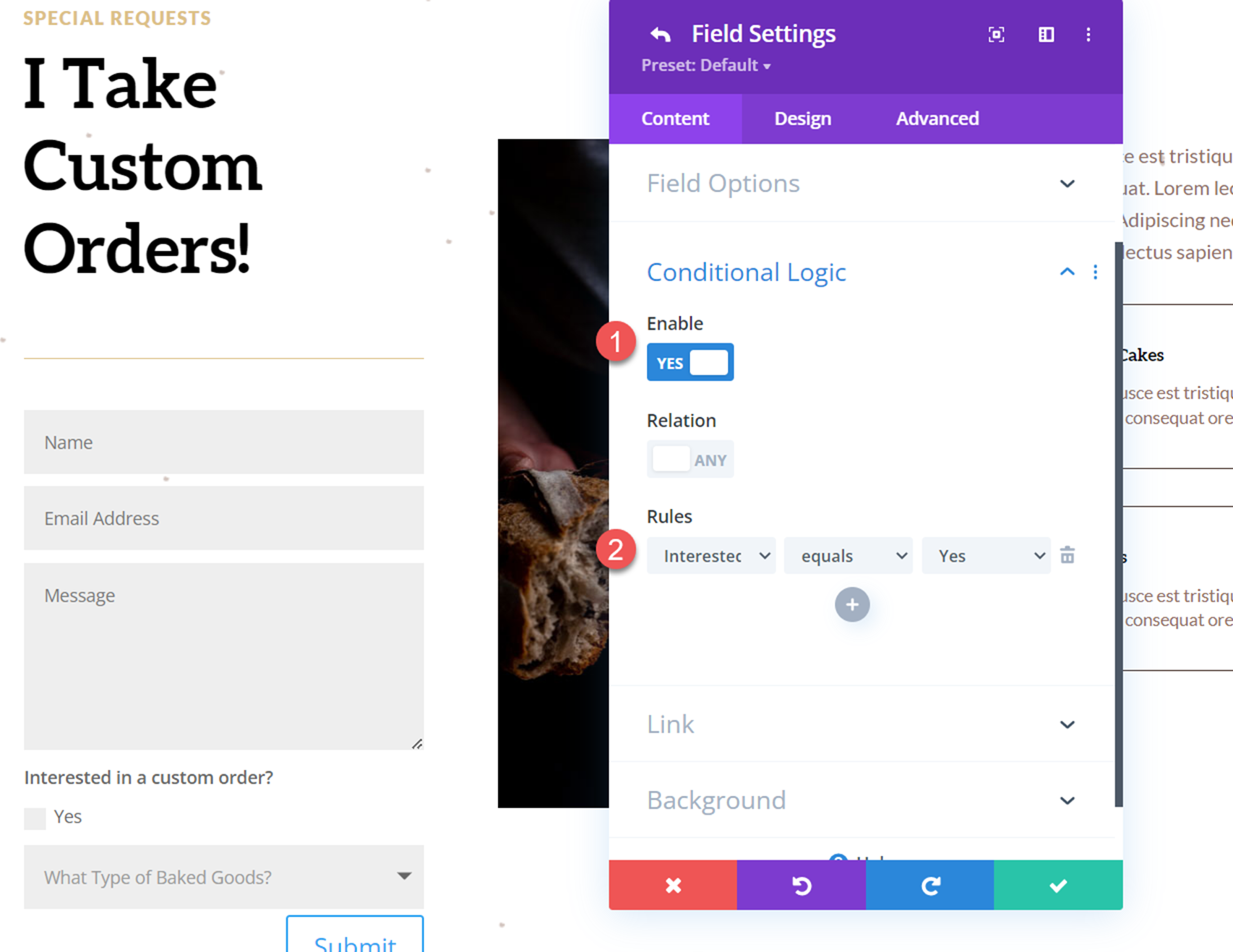
Acum treceți la secțiunea Logica condiționată și activați setările pentru logica condiționată. Apoi, configurați regula pentru a afișa câmpul în funcție de caseta de selectare de mai sus.
- Activare: Da
- Reguli: Interesat este egal cu Da
Această regulă setează formularul astfel încât, dacă este bifată caseta de selectare „Da” de mai sus, atunci câmpul „Ce tip de produse de panificație” va apărea. Dacă caseta de selectare nu este bifată, câmpul de tip va rămâne ascuns.

Personalizați designul formularului de contact
Acum că formularul nostru de contact și logica condiționată sunt toate configurate, putem personaliza designul formularului pentru a se potrivi mai bine cu aspectul paginii.
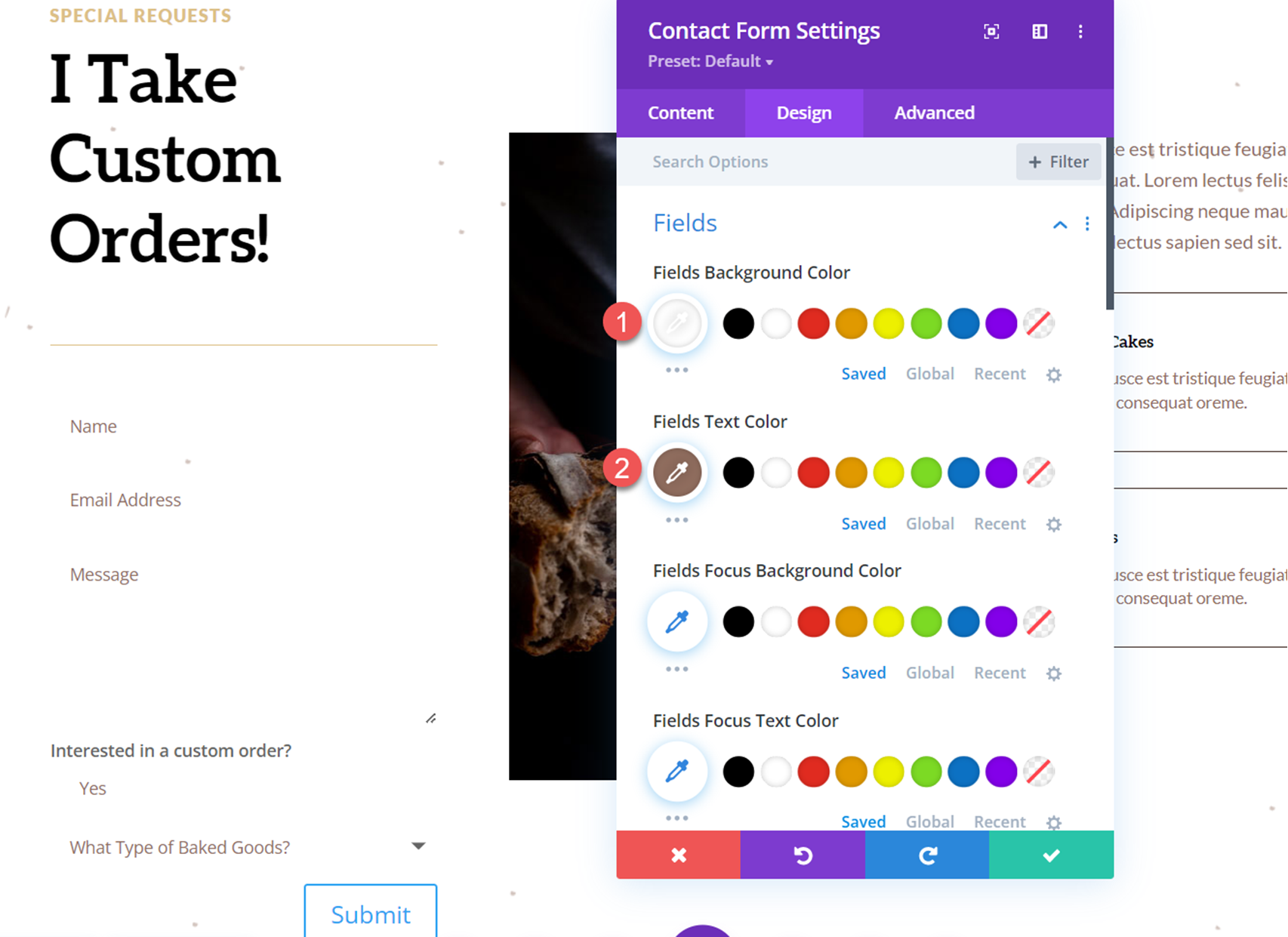
Deschideți setările formularului de contact și navigați la fila de design. Sub opțiunile câmpului, personalizați setările după cum urmează.
- Culoare de fundal câmpuri: #FFFFFF
- Culoare text câmpuri: #906d5e

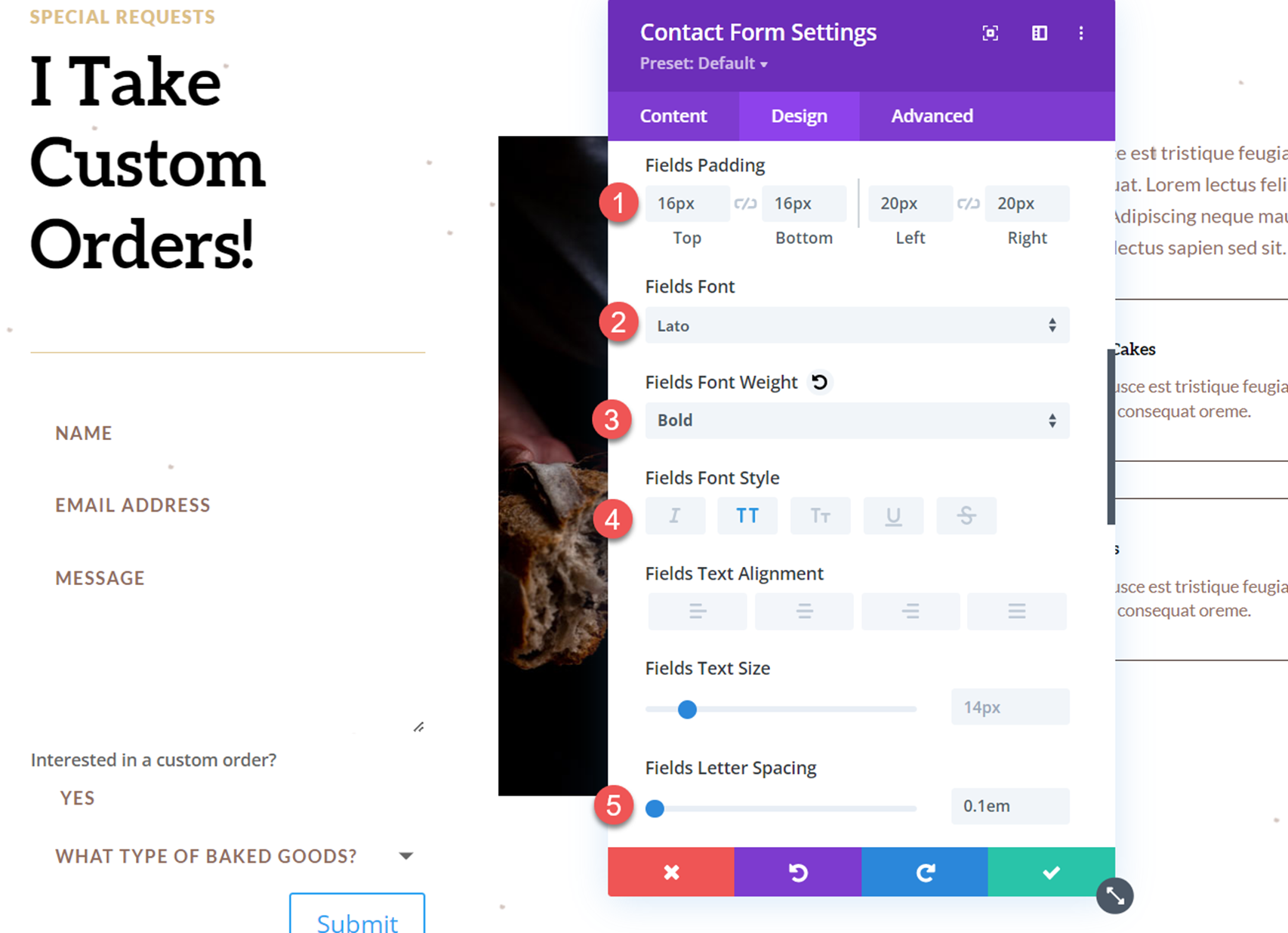
Apoi, setați umplutura câmpului și personalizați setările fontului.
- Câmpuri de umplutură de sus: 16px
- Umplutură câmpuri de jos: 16px
- Umplutură câmpuri stânga: 20px
- Câmpuri de umplutură dreapta: 20px
- Font câmpuri: Lato
- Greutatea fontului câmpurilor: aldine
- Stil font câmpuri: cu majuscule (TT)
- Spațiere dintre litere câmpuri: 0,1 em

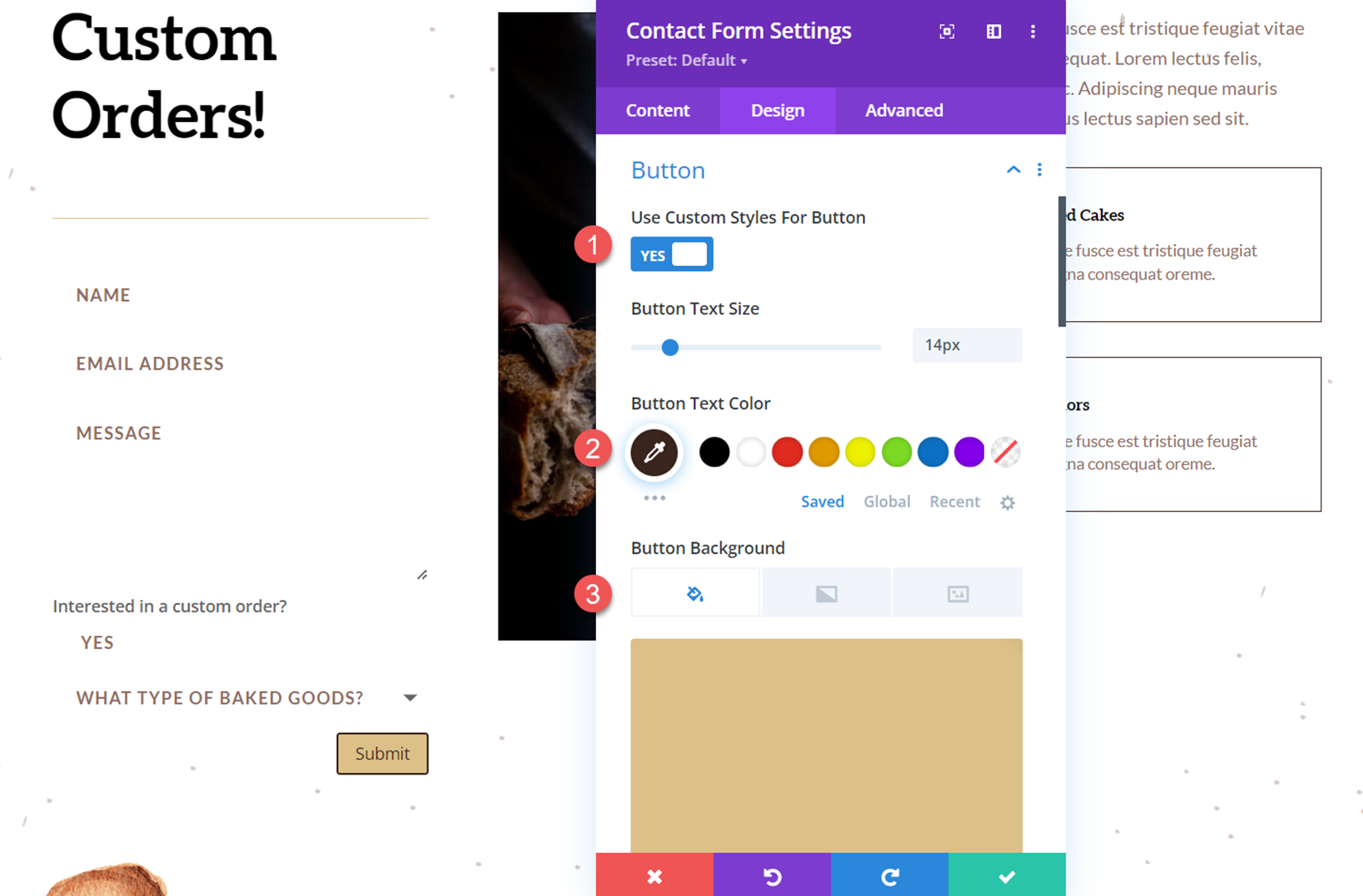
Acum treceți la setările butoanelor și personalizați stilurile butoanelor după cum urmează:
- Utilizați stiluri personalizate pentru buton: Da
- Culoarea textului butonului: #3b261e
- Fundalul butonului: #dcc087

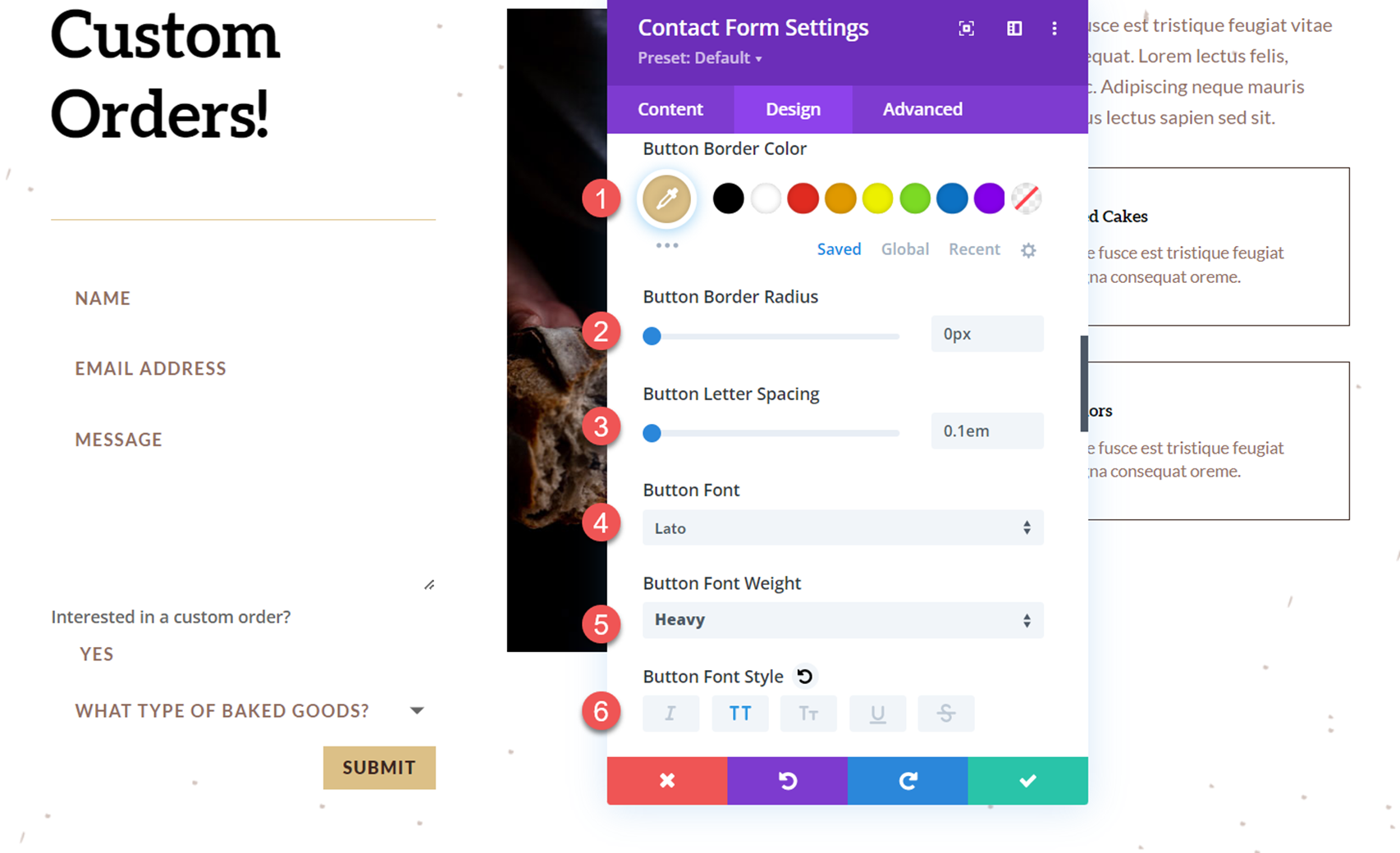
Apoi, personalizați chenarul butonului și setările fontului.
- Culoarea chenarului butonului: #dcc087
- Raza chenarului butonului: 0px
- Spațiere între litere butoane: 0,1 em
- Font pentru buton: Lato
- Greutate font buton: Greu
- Stil de font pentru buton: cu majuscule (TT)

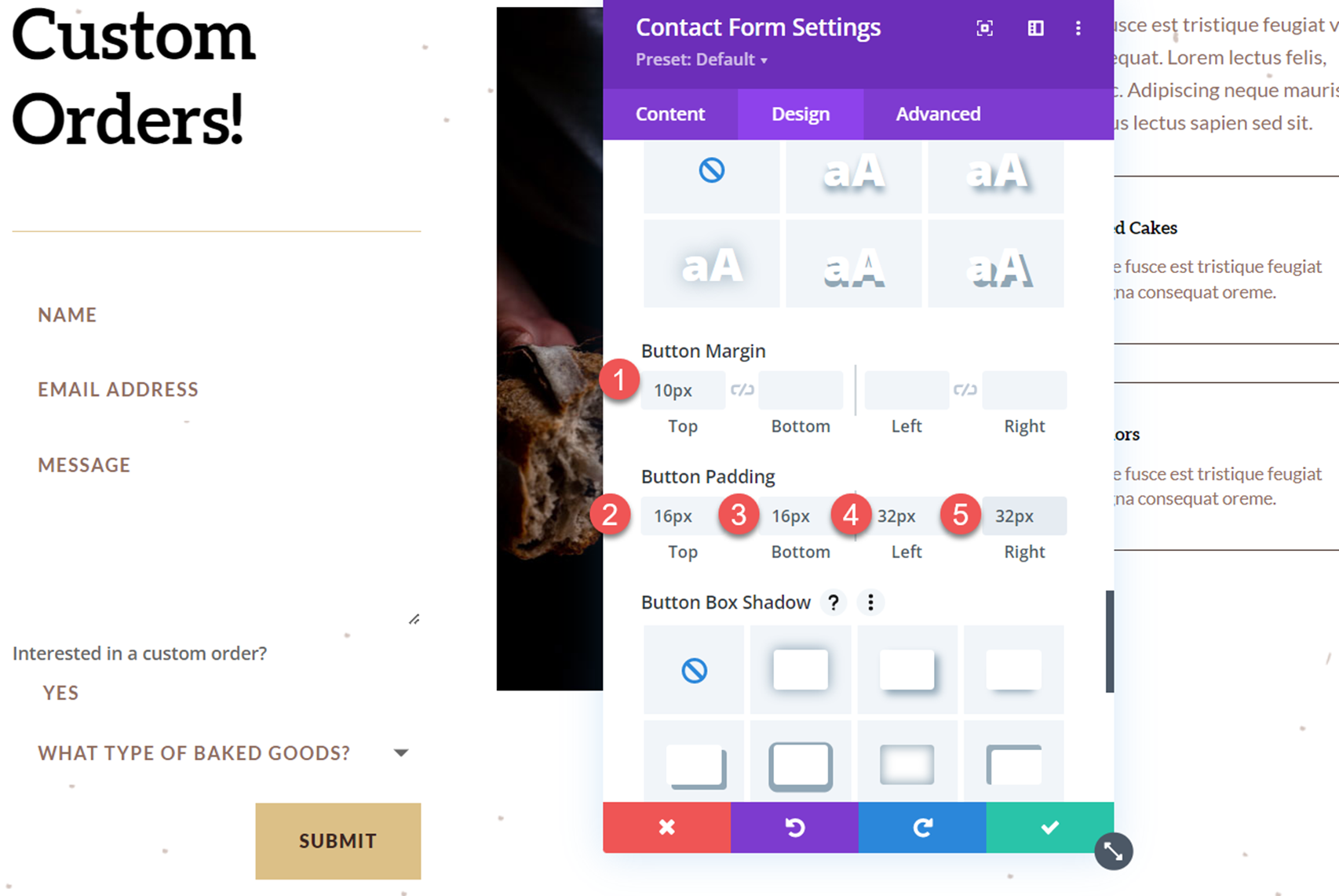
Apoi, modificați marginea butonului și umplutura după cum urmează:
- Marja butonului de sus: 10px
- Partea superioară a butoanelor: 16px
- Buton Umplutură de jos: 16px
- Buton Umplutură stânga: 32px
- Buton Umplutură dreapta: 32px

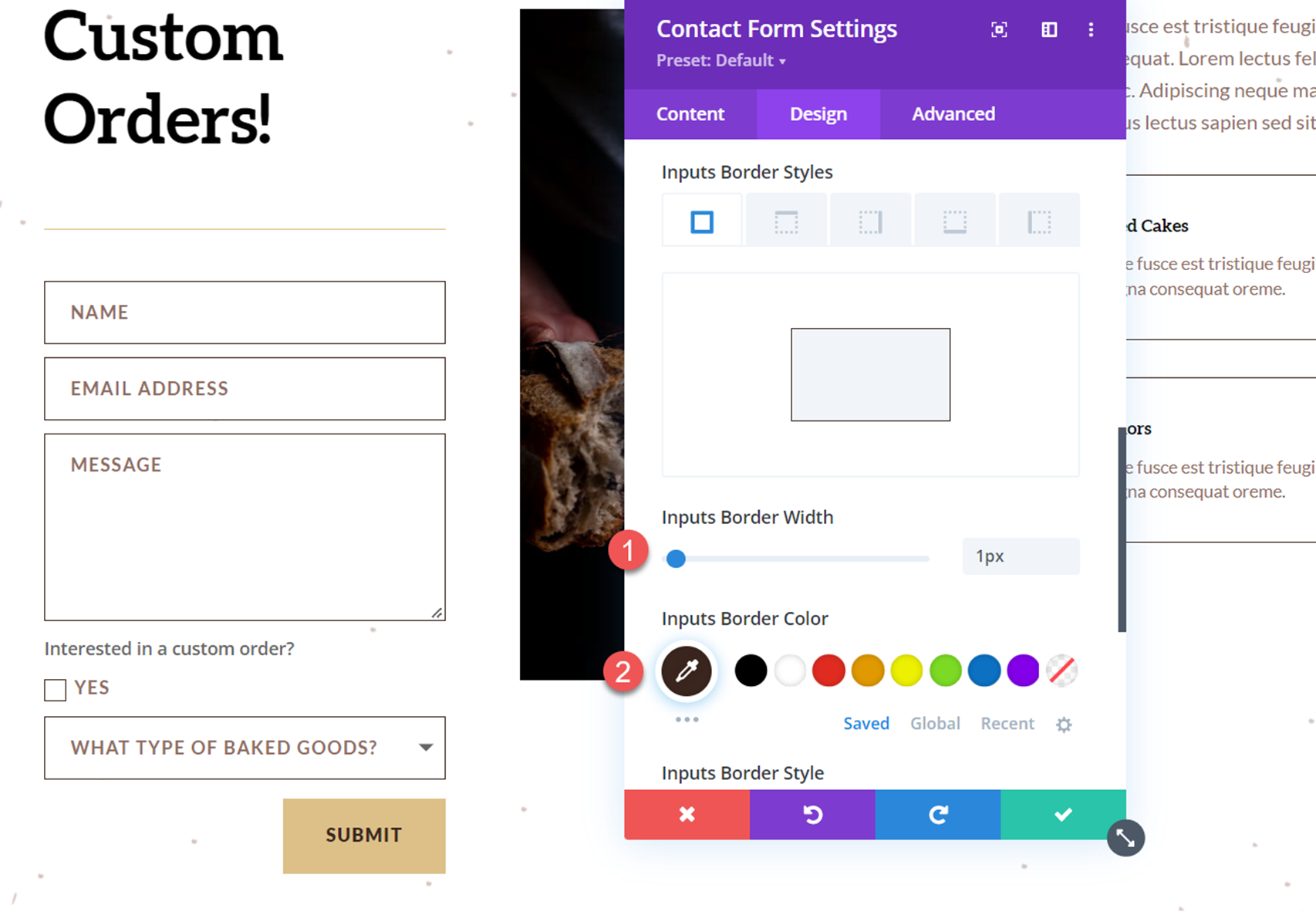
În cele din urmă, vom modifica setările de chenar pentru a adăuga chenare în jurul intrărilor de formular.
- Introduce lățimea chenarului: 1px
- Intrări Culoare chenar: #3b261e

Rezultat final
Aceasta completează designul complet al formularului de contact. Să aruncăm o privire la formularul în acțiune cu meniul derulant cu opțiuni revelatoare.

Gânduri finale
Logica condiționată este ușor de implementat în modulul de formulare de contact Divi și vă permite să creați formulare dinamice care prezintă câmpuri relevante utilizatorului pe baza răspunsurilor anterioare. În timp ce exemplul din acest tutorial este relativ simplu, puteți utiliza logica condiționată pentru a crea formulare complexe cu mai multe instanțe de logică condiționată. Pentru a afla mai multe despre ce puteți face cu formularul de contact Divi și logica condiționată, consultați acest articol despre Cum să creați un formular de contact Divi versatil cu logica condiționată. Ați folosit opțiunile logice condiționate din formularul de contact al site-ului dvs. web? Ne-ar plăcea să auzim de la tine în comentarii!
