Cum să setați o lungime minimă pentru câmpurile formularului de contact Divi
Publicat: 2023-12-25Un anumit câmp, câmpul de intrare, vă permite să setați lungimea minimă a caracterelor pentru câmpul din Modulul Formular de contact al Divi. Aceasta este o modalitate excelentă de a controla conținutul câmpului. În această postare, vom vedea cum să setăm o lungime minimă pentru câmpurile formularului de contact pentru a vă ajuta să obțineți informațiile exacte de care aveți nevoie. Vom vedea, de asemenea, câteva exemple despre cum poate fi utilizat și vom vedea un exemplu de adăugare a formularului de contact la un aspect Divi.
Să începem.
- 1 Previzualizare
- 1.1 Exemplu de lungime minimă pe desktop pentru câmpurile formularului de contact
- 1.2 Exemplu de lungime minimă a telefonului pentru câmpurile formularului de contact
- 2 Cum să setați o lungime minimă pentru câmpurile formularului de contact
- 2.1 Opțiuni de câmp
- 3 De ce să setați o lungime minimă pentru câmpurile formularului de contact?
- 3.1 Exemplu de cod poștal
- 3.2 Exemplu de descriere detaliată
- 4 Exemplu de lungime minimă pentru câmpurile formularului de contact
- 4.1 Adăugați modul de formular de contact
- 4.2 Setări câmp
- 4.3 Text
- 4.4 Câmpuri
- 4.5 Text Captcha
- 4.6 Buton
- 4.7 Dimensionarea
- 4.8 CSS
- 5 Rezultate
- 5.1 Exemplu de lungime minimă pe desktop pentru câmpurile formularului de contact
- 5.2 Exemplu de lungime minimă a telefonului pentru câmpurile formularului de contact
- 6 Gânduri de sfârșit
previzualizare
Exemplu de lungime minimă pe desktop pentru câmpurile formularului de contact

Lungime minimă de telefon pentru câmpurile formularului de contact Exemplu

Cum să setați o lungime minimă pentru câmpurile formularului de contact
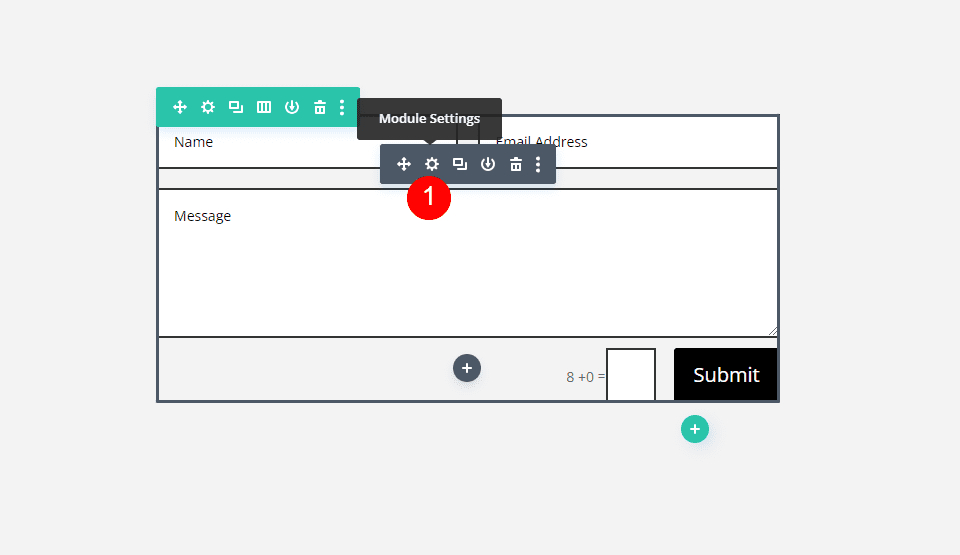
Mai întâi, deschideți setările formularului de contact în mod normal, trecând cu mouse-ul peste Modulul Formular de contact și făcând clic pe pictograma roată gri închis .

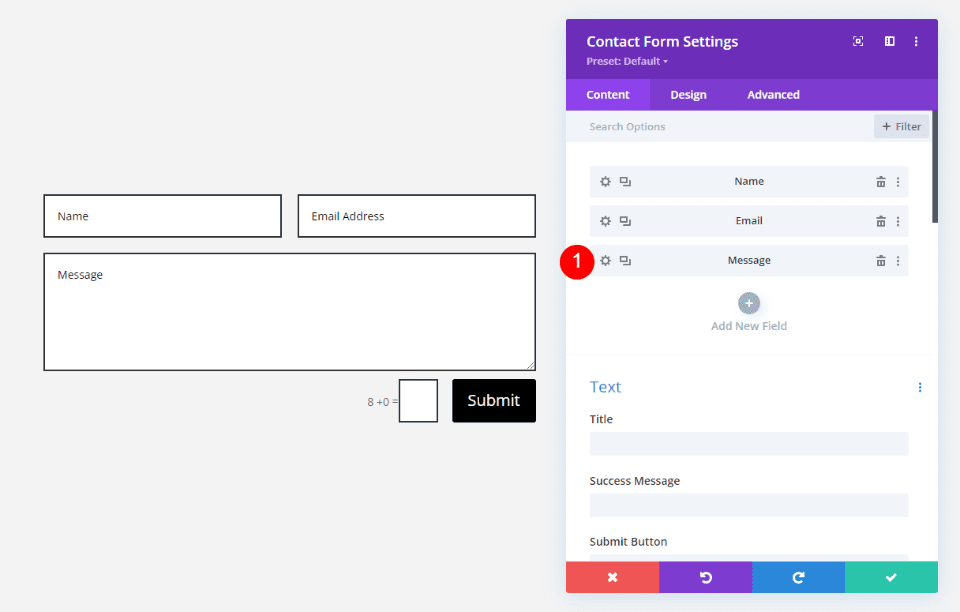
Apoi, adăugați un câmp nou sau deschideți setările pentru câmpul pe care doriți să-l limitați făcând clic pe pictograma roată a acestuia . Pentru acest exemplu, voi seta Lungimea minimă pentru câmpul Mesaj.

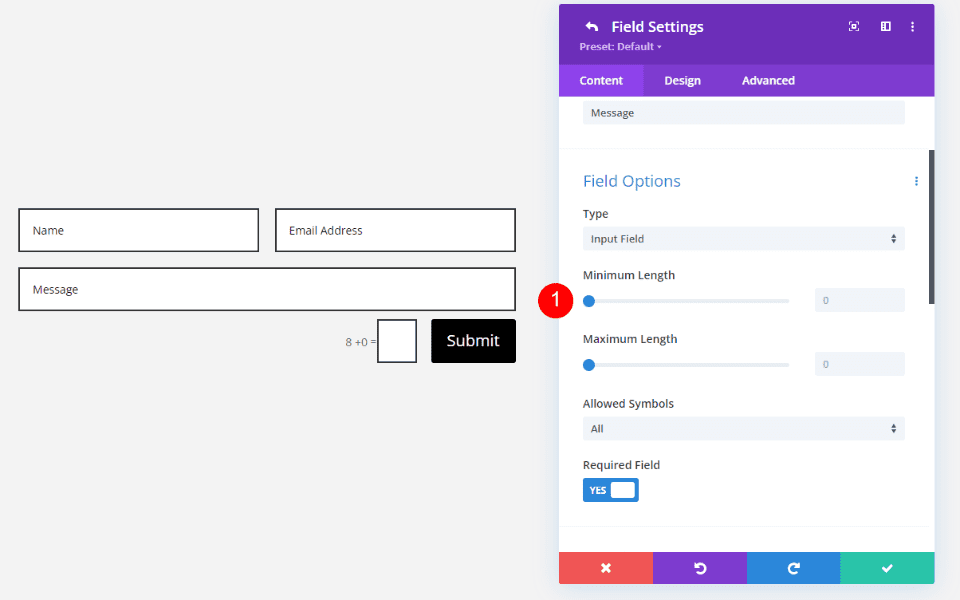
Opțiuni de câmp
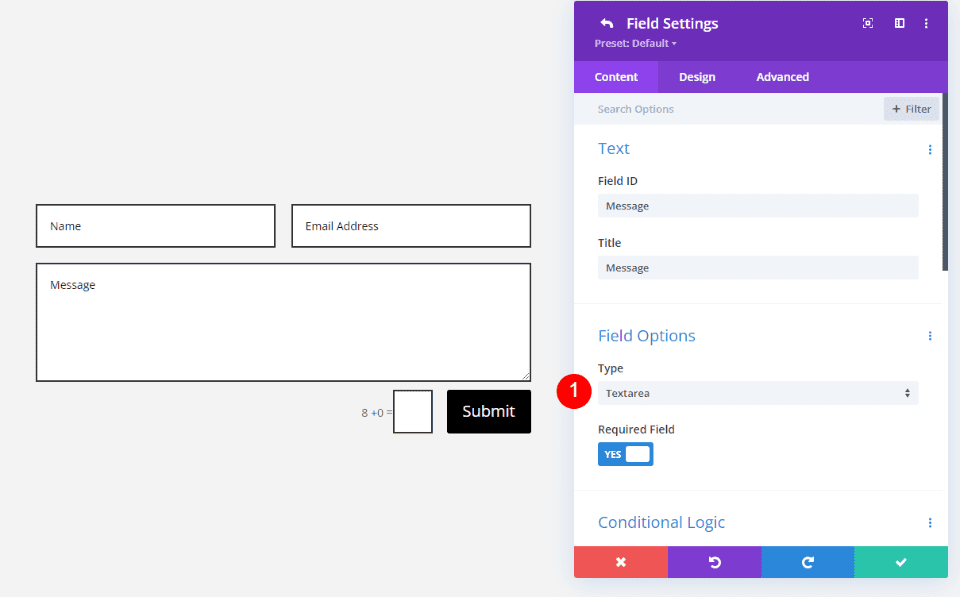
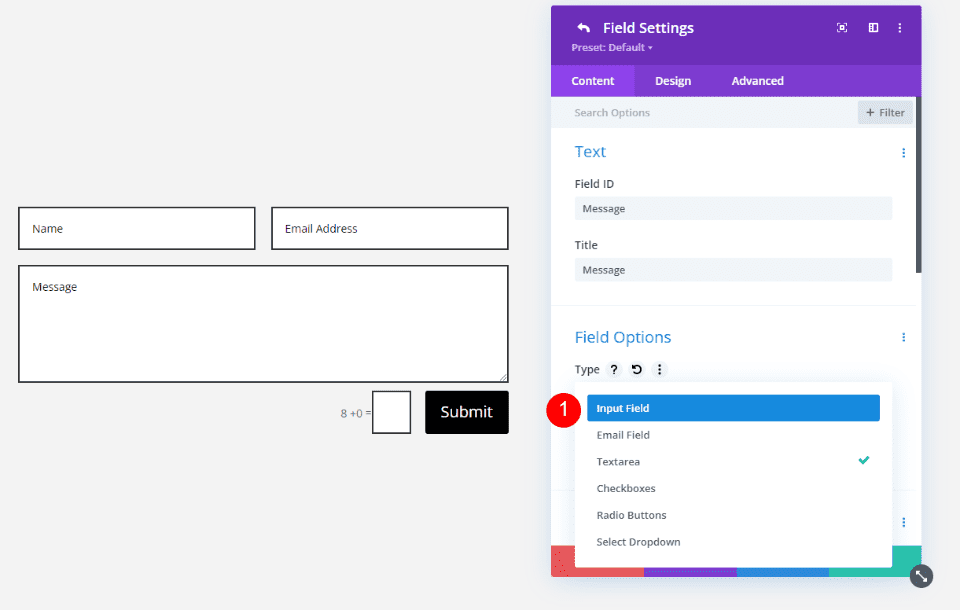
Apoi, derulați în jos la Opțiuni câmp . Selectați caseta drop-down Tip pentru a vedea opțiunile.

Alegeți Câmp de intrare din opțiunile dvs. Câmpul de introducere permite utilizatorilor să introducă litere, cifre sau simboluri și puteți controla acest lucru.

Aceasta modifică tipul câmpului și deschide un nou set de opțiuni, inclusiv Lungime minimă, Lungime maximă și Simboluri permise.

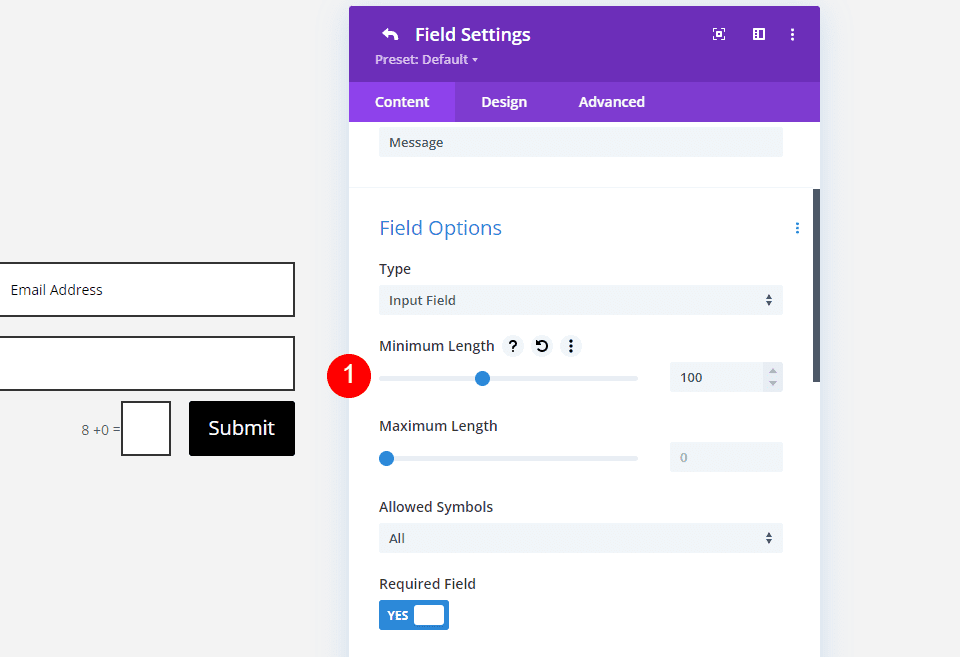
Pentru a ajusta lungimea minimă , introduceți numărul de caractere pe care doriți să îl utilizați ca minim necesar. Folosiți glisorul sau introduceți numărul în câmp .

De ce să setați o lungime minimă pentru câmpurile formularului de contact?
Limitarea caracterelor minime și maxime pentru câmpul de introducere vă ajută să vă asigurați că obțineți datele de care aveți nevoie. Acest lucru poate împiedica utilizatorii să introducă un număr greșit de caractere, cum ar fi un număr de telefon sau un cod poștal, să limiteze cantitatea de informații pe care o pot furniza etc.
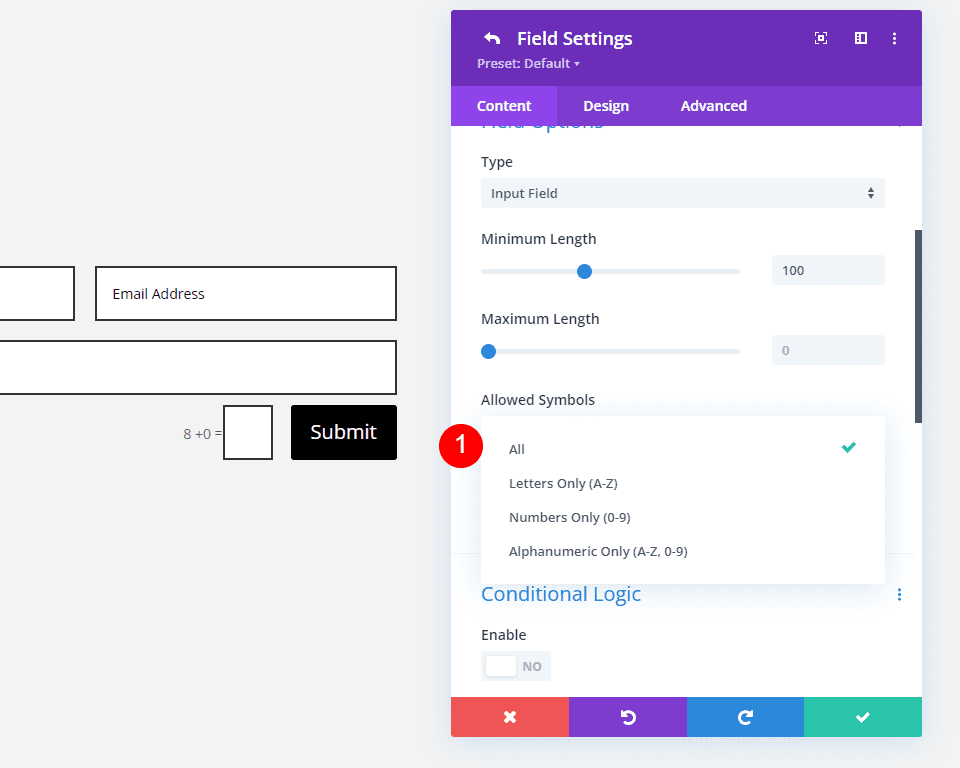
Opțiunea Simboluri permise din câmpul de introducere vă permite să alegeți cum să utilizați câmpul. Alegeți între numai litere, numai cifre sau ambele. Cu aceste opțiuni, puteți determina tipurile de date pe care utilizatorii le pot introduce în câmp.
În general, 100 de caractere înseamnă aproximativ 16 cuvinte. Deci, dacă doriți în jur de 100 de cuvinte, ați seta Lungimea minimă la 1600. Paragraful tipic este de aproximativ 50 de cuvinte (desigur, aceasta variază în funcție de tipul de scriere). Dacă doriți un paragraf tipic de text, puteți seta minim la 800 de caractere. Nu solicita prea multe cuvinte, deoarece acest lucru poate determina utilizatorii să abandoneze formularul de contact. Setați o limită cât mai scăzută pentru a obține informațiile de care aveți nevoie.

Exemplu de cod poștal
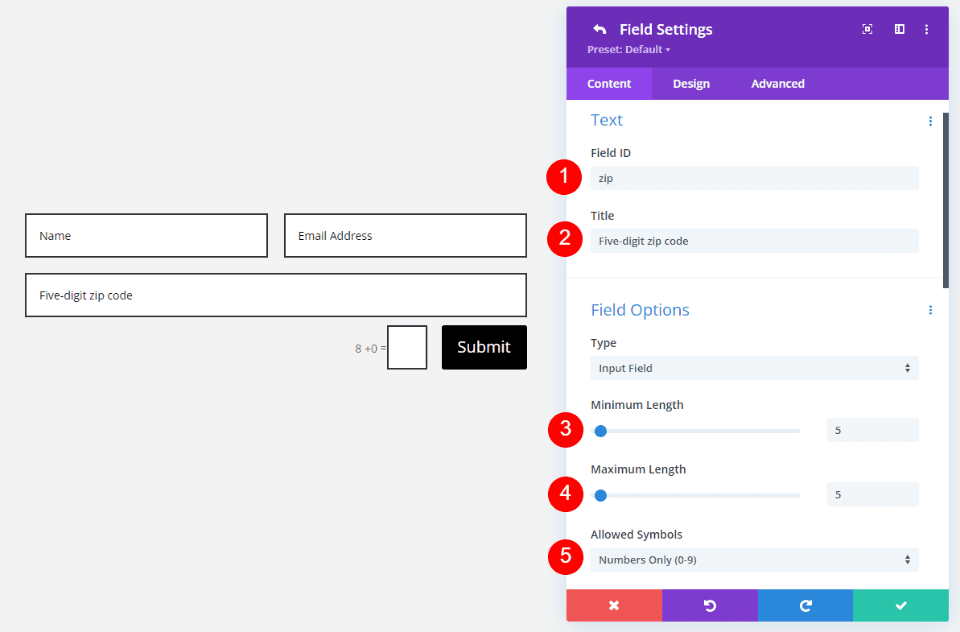
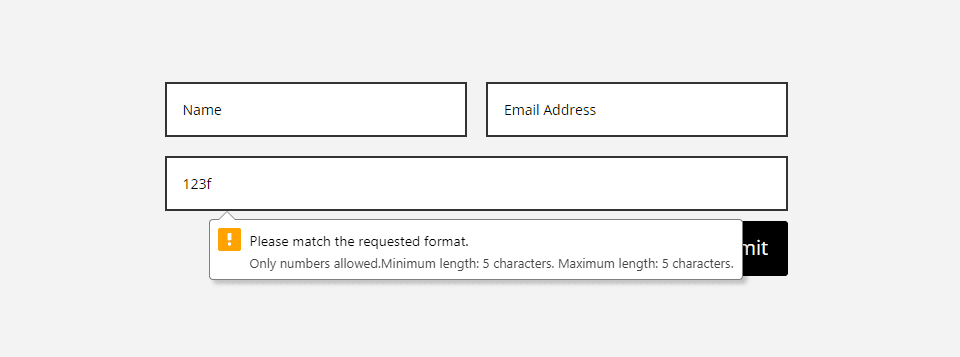
De exemplu, dacă câmpul este folosit pentru a obține un cod poștal din cinci cifre, puteți seta câmpul să permită numai numere și să limitați atât minimul, cât și maximul la 5. În exemplul de mai jos, am schimbat ID-ul câmpului și câmpul Titlu pentru a identifica scopul câmpului. Am setat lungimile minime și maxime la 5. Pentru Simboluri permise , am selectat Numai numere.

Utilizatorii pot introduce doar numere; văd un mesaj de eroare dacă au adăugat litere sau nu au îndeplinit numărul minim și maxim de caractere.


Exemplu de descriere detaliată
Ca un alt exemplu, dacă dorim să ne asigurăm că am primit o descriere detaliată de la utilizator, am putea seta o limită de lungime minimă pentru câmpul de intrare. Acest lucru este ideal pentru orice tip de informații detaliate pentru a decide sau pentru a oferi ajutorul necesar. Exemplele includ furnizarea de informații pentru o cerere de angajare, o descriere detaliată a muncii pe care utilizatorul solicită să o fi efectuat etc.
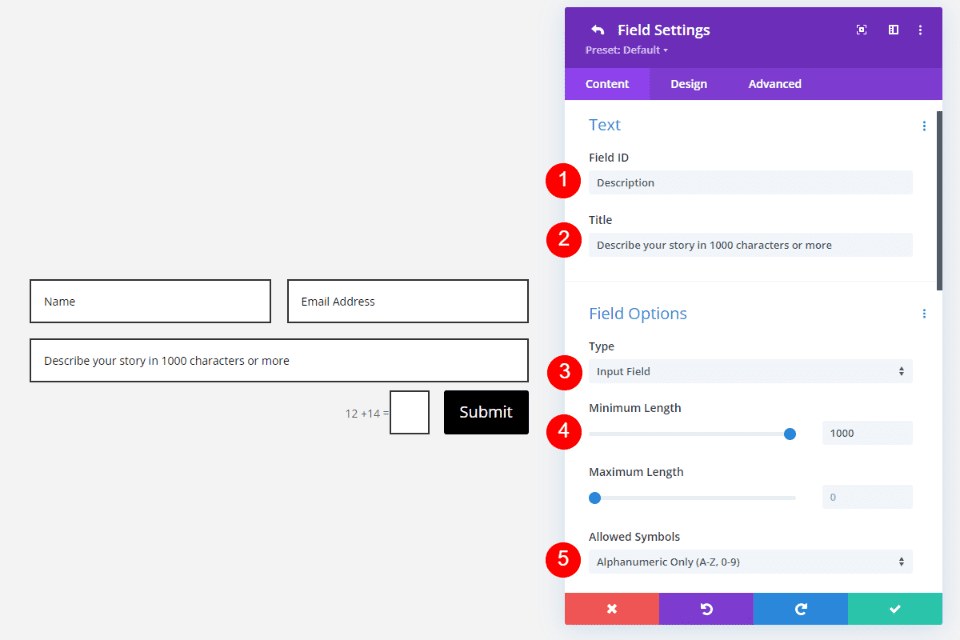
De exemplu, dacă ați publicat povești, ați dori cât mai multe informații posibil pentru trimiterea poveștii. Setați lungimea minimă pentru a vă asigura că obțineți detaliile de care aveți nevoie. În acest exemplu, am setat ID-ul câmpului și titlul pentru a descrie câmpul. Pentru Opțiunile câmpului , am setat Lungimea minimă la 1000 de caractere și Simbolurile permise să arate numai alfanumerice.

Dacă utilizatorul nu introduce suficiente caractere, va vedea o eroare care îi spune că nu a atins lungimea minimă a caracterelor.

Exemplu de lungime minimă pentru câmpurile formularului de contact
Acum, să adăugăm un formular de contact la un aspect Divi. Pentru exemplul nostru, voi adăuga un modul de formular de contact Divi la pagina de destinație a pachetului gratuit de configurație pentru reparații dispozitive, disponibil în Divi. Vom schimba câmpul pentru textul mesajului într-un câmp de intrare pentru a limita numărul de caractere. Acest lucru va încuraja utilizatorii să ofere mai multe informații despre problema pe care trebuie să o rezolve, mai degrabă decât descrieri neutile, cum ar fi „nu va funcționa”.

Pentru referință, iată o privire asupra secțiunii înainte de a adăuga Modulul Formular de contact. Voi înlocui butonul cu un formular de contact. Ca întotdeauna, voi folosi elemente de design din layout și voi integra noul modul.

Adăugați modul de formular de contact
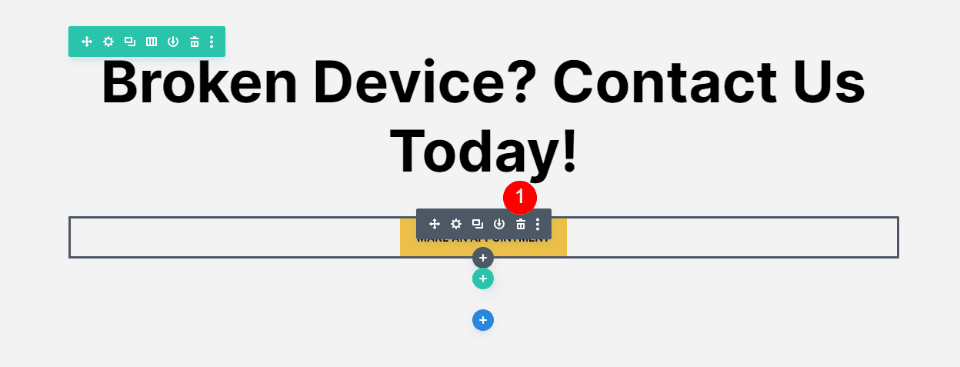
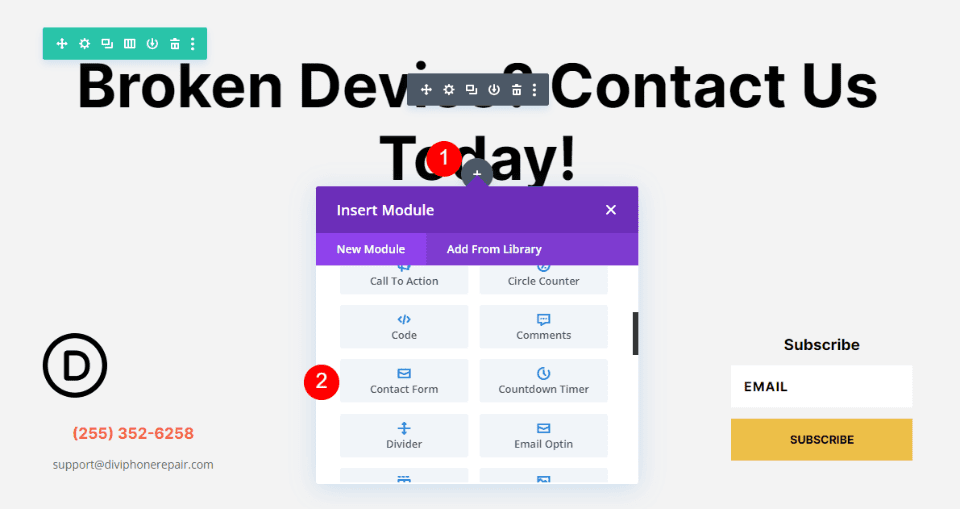
Mai întâi, ștergeți Modulul Buton din Modulul Text Titlu al Secțiunii.

Apoi, adăugați un Modul de formular de contact în locul său.

Setări de câmp
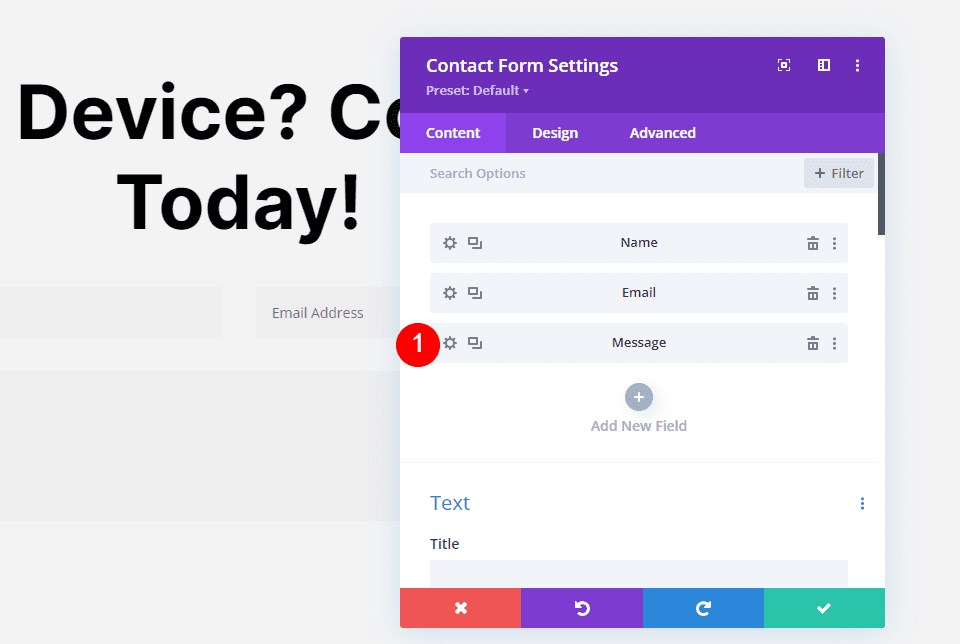
Apoi, deschideți Setările câmpului pentru câmpul Mesaj făcând clic pe pictograma roată.

Titlu
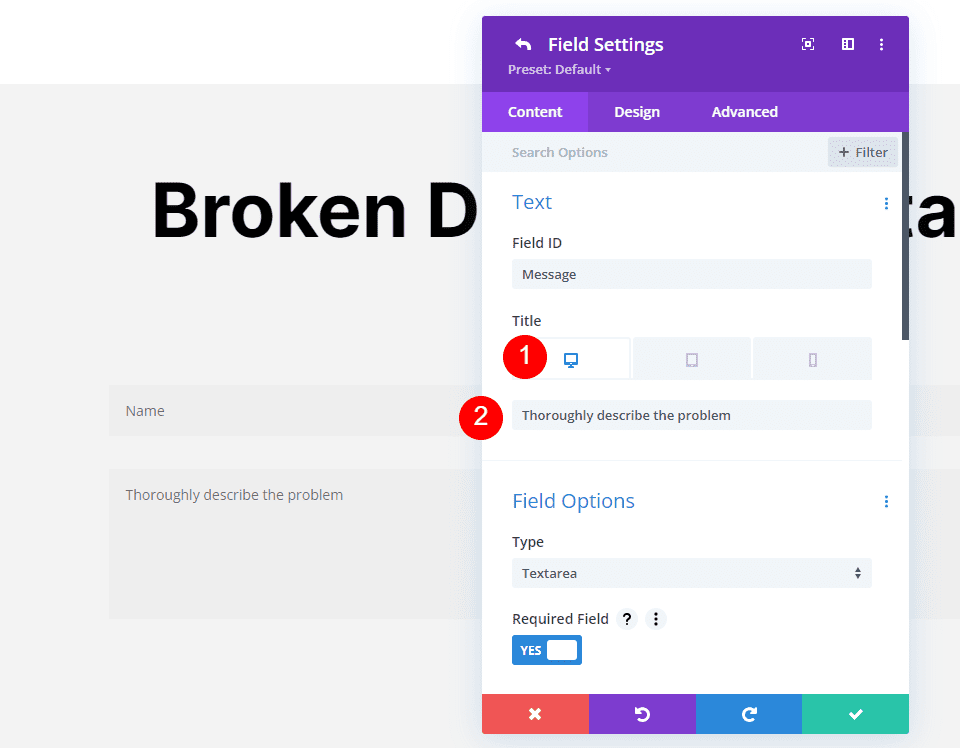
Voi folosi același ID de câmp pentru că are sens pentru acest câmp. Schimbați titlul într-un mesaj care informează utilizatorul despre scopul câmpului. În acest caz, voi folosi o descriere care le oferă instrucțiuni. Această descriere va fi prea lungă pentru telefoane, astfel încât va avea o versiune mai scurtă.
- Titlu (desktop și tabletă): descrieți în detaliu problema
- Titlu (telefon): Descrieți problema

Opțiuni de câmp
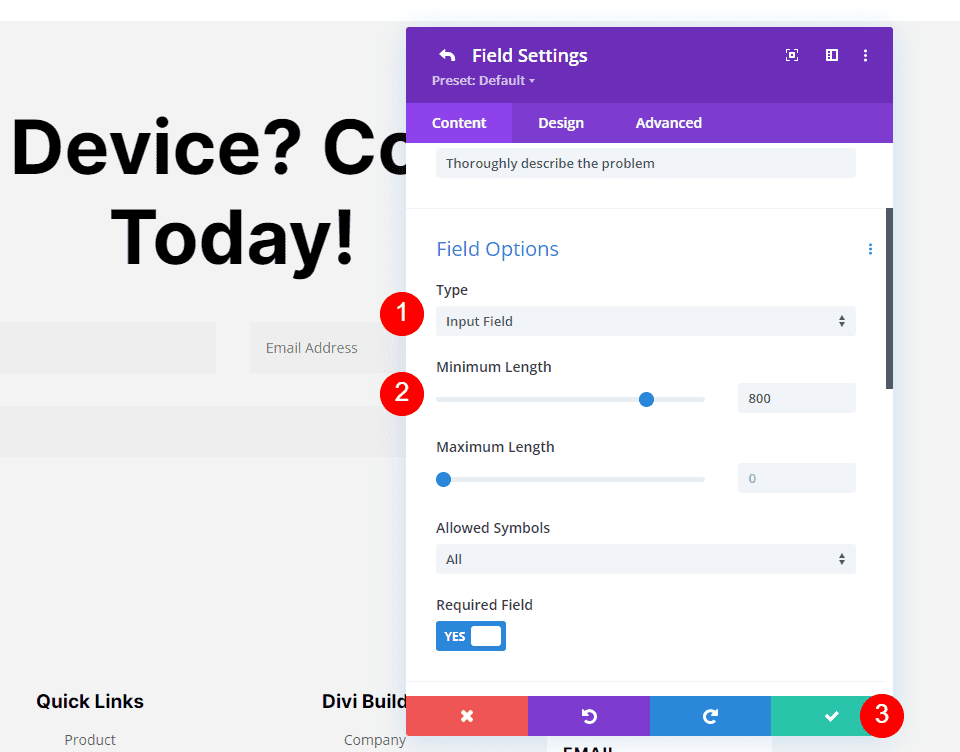
Schimbați tipul în câmpul de intrare. Am setat lungimea minimă la 800. Aceasta setează cantitatea minimă de text la aproximativ un paragraf de 50 de cuvinte. Nu vrem să copleșim utilizatorul, ceea ce ar trebui să fie suficient pentru a ne face o idee bună despre problemă. Pentru referință, acest paragraf are 57 de cuvinte. Închideți submodulul.
- Tip: Câmp de intrare
- Lungime minima: 800

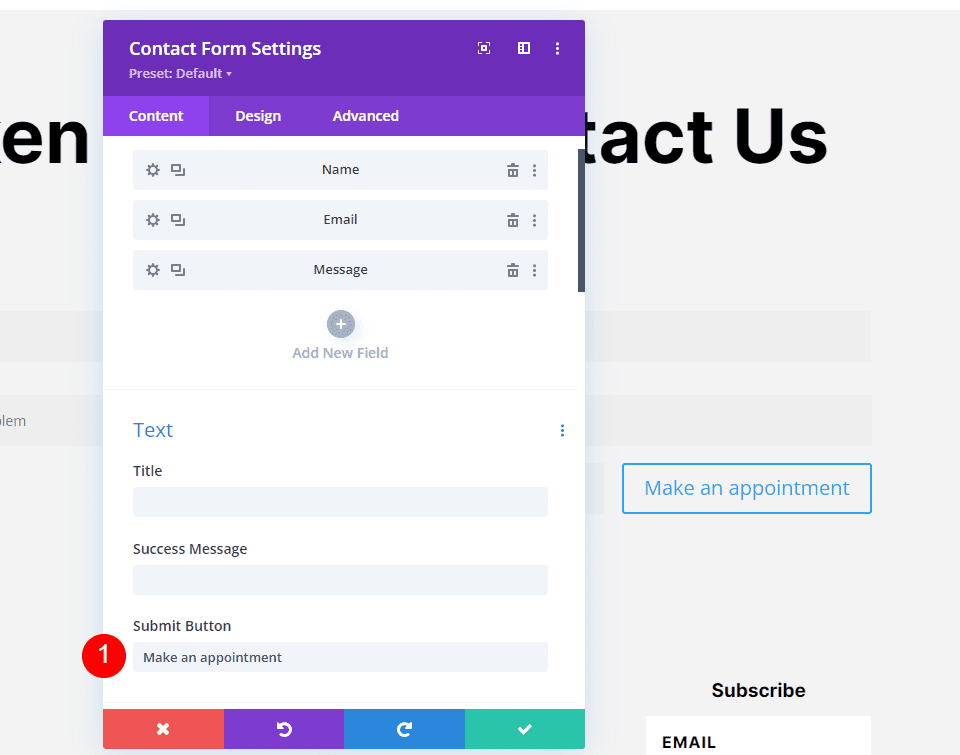
Text
În continuare, vom ajusta setările Text în fila Conținut a Modulului Formular de contact. Schimbați textul butonului de trimitere la Faceți o întâlnire. Acesta se potrivește cu butonul pe care l-am înlocuit. Vom recrea acel buton în formularul de contact.
- Buton Trimitere: Faceți o programare

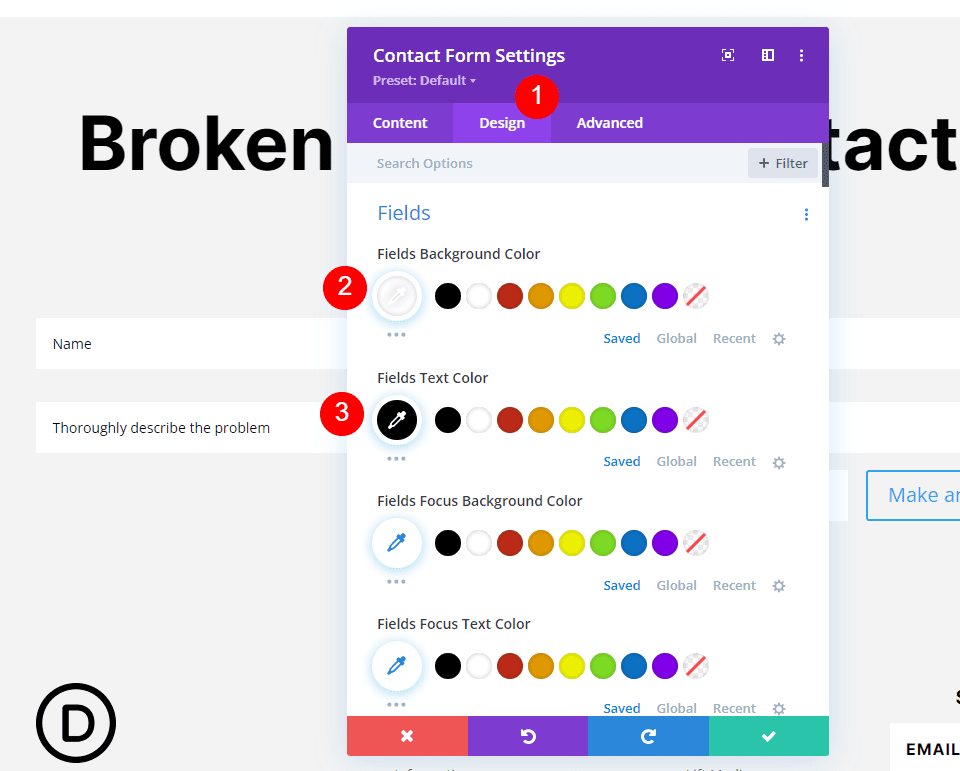
Câmpuri
Apoi, accesați fila Design . Pentru setările Câmpuri , schimbați culoarea de fundal a câmpurilor în alb și culoarea textului câmpurilor în negru.
- Culoare de fundal: #ffffff
- Culoare text: #000000

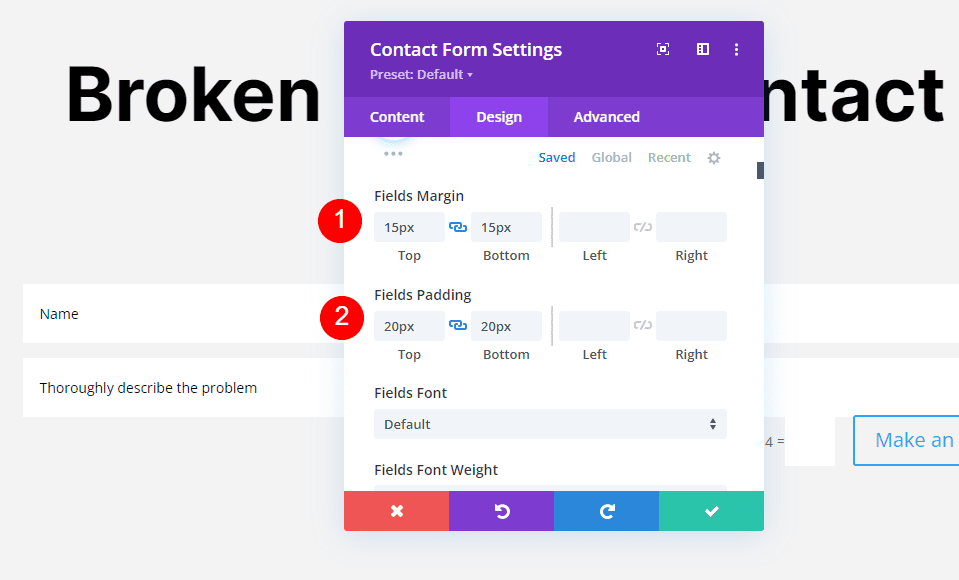
Apoi, adăugați 15 px la Marja de sus și de jos . Acest lucru apropie câmpurile pe verticală. De asemenea, adăugați 20 px la Umplutura de sus și de jos . Acest lucru mărește dimensiunea verticală a câmpurilor. Ambele setări fac ca câmpurile formularului de contact să se potrivească cu formularul de optiune pentru e-mail din subsol. Acest lucru nu afectează câmpul Captcha sau butonul de trimitere, așa că le vom ajusta cu CSS.
- Marja câmpurilor: 15px Sus și Jos
- Câmpuri de umplutură: 20px de sus și de jos

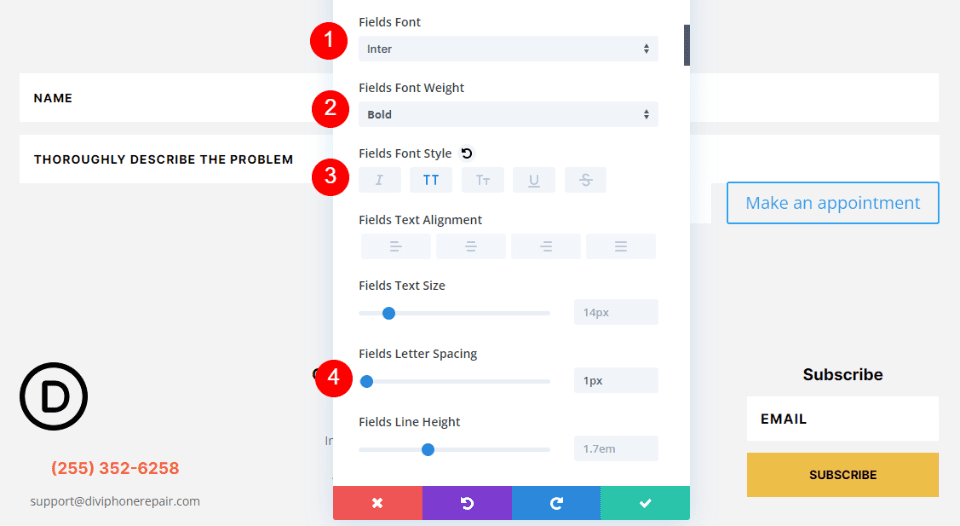
Apoi, schimbați fontul la Inter, setați Greutatea la Bold, Stilul la TT și Spațierea literelor la 1px. Acest lucru face ca textul să se potrivească cu formularul de e-mail din subsol.
- Font: Inter
- Greutate: îndrăzneață
- Stil: TT
- Spațiere între litere: 1px

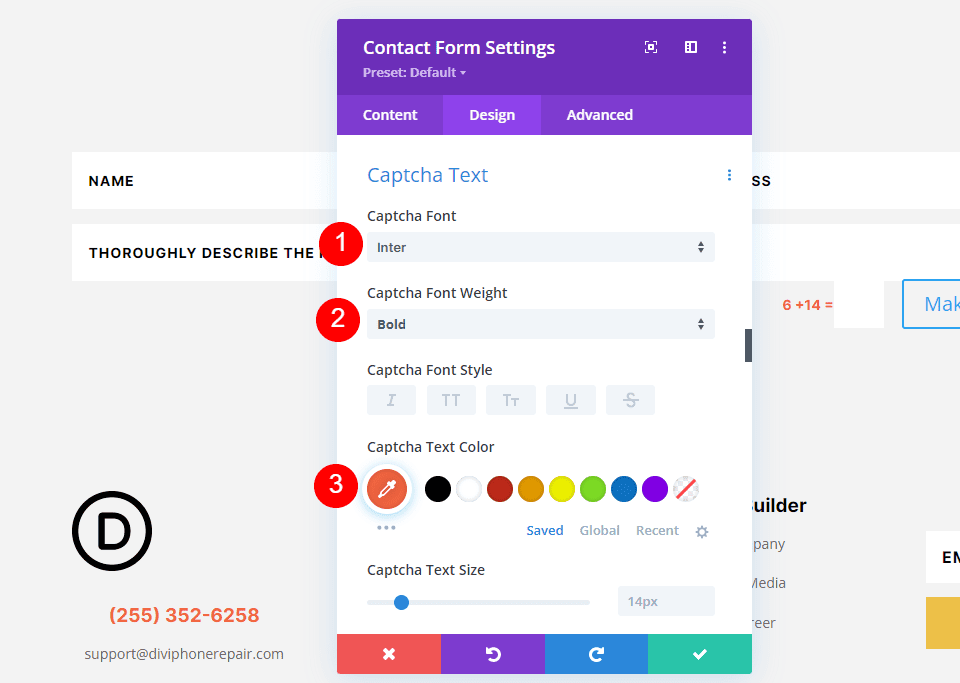
Text Captcha
Apoi, derulați în jos la Captcha Text . Setați fontul la Inter, Greutatea la Bold și culoarea la #f26440. Acesta se potrivește cu numărul de telefon furnizat în subsol, dar cu un font mai mic.
- Font: Inter
- Greutate: îndrăzneață
- Culoare: #f26440

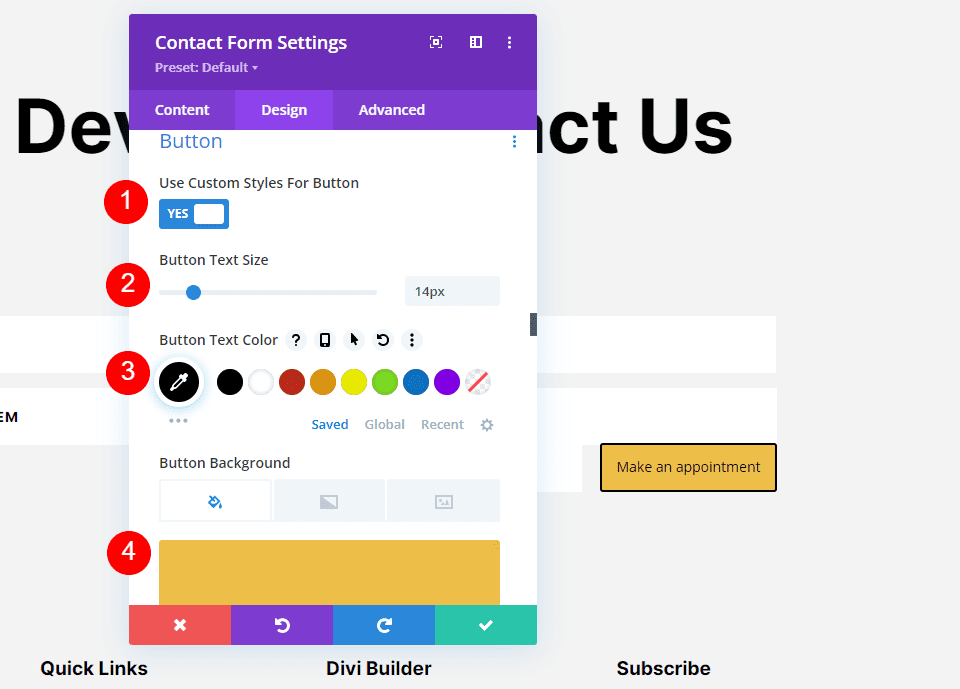
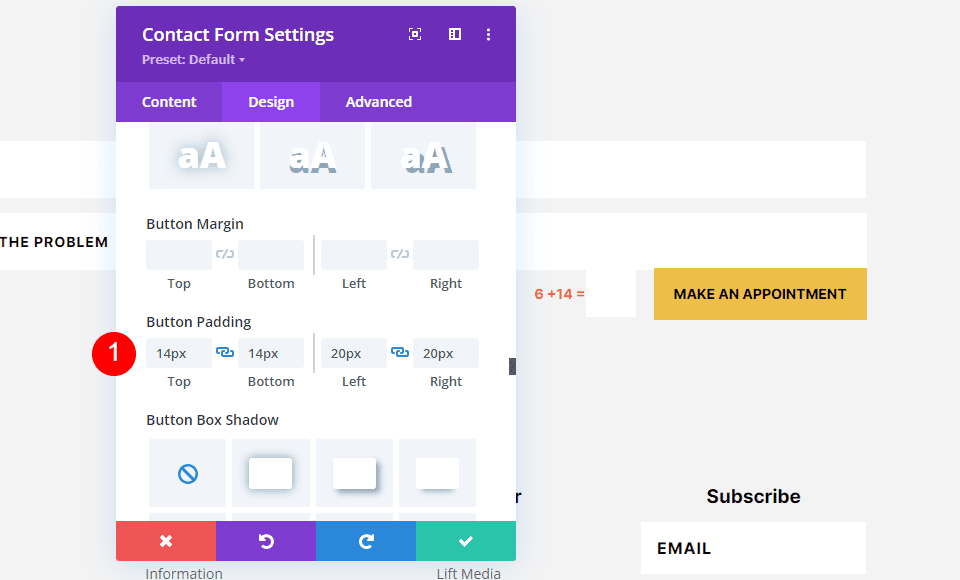
Buton
Apoi, derulați în jos la Buton și activați Utilizați stiluri personalizate pentru Buton . Vom stila butonul pentru a se potrivi cu originalul pe care l-am șters. Schimbați dimensiunea la 14 px, culoarea la negru și culoarea de fundal la #edbf48.
- Dimensiunea textului: 14px
- Culoare font: #000000
- Culoare de fundal: #edbf48

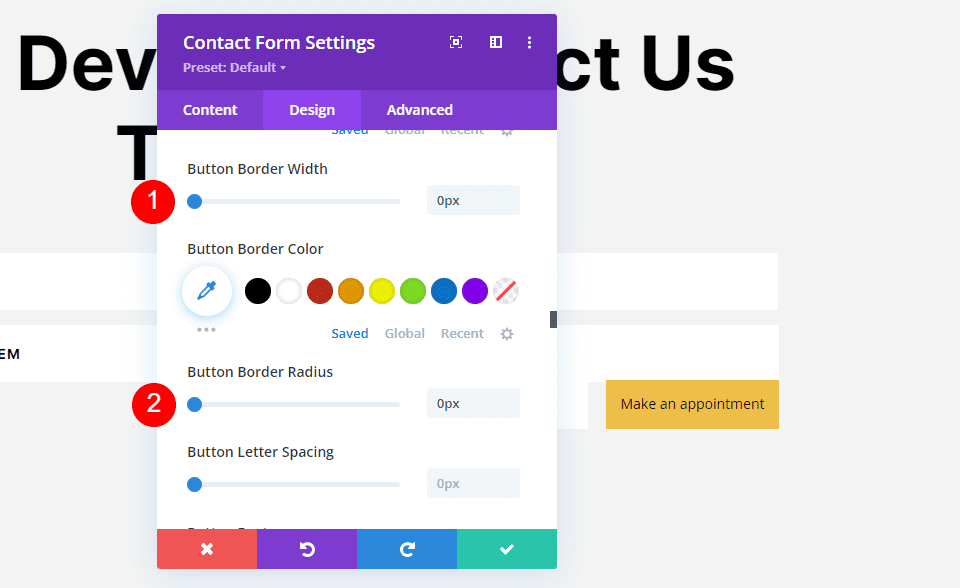
Setați lățimea și raza chenarului la 0px.
- Lățimea chenarului: 0px
- Raza chenarului: 0px

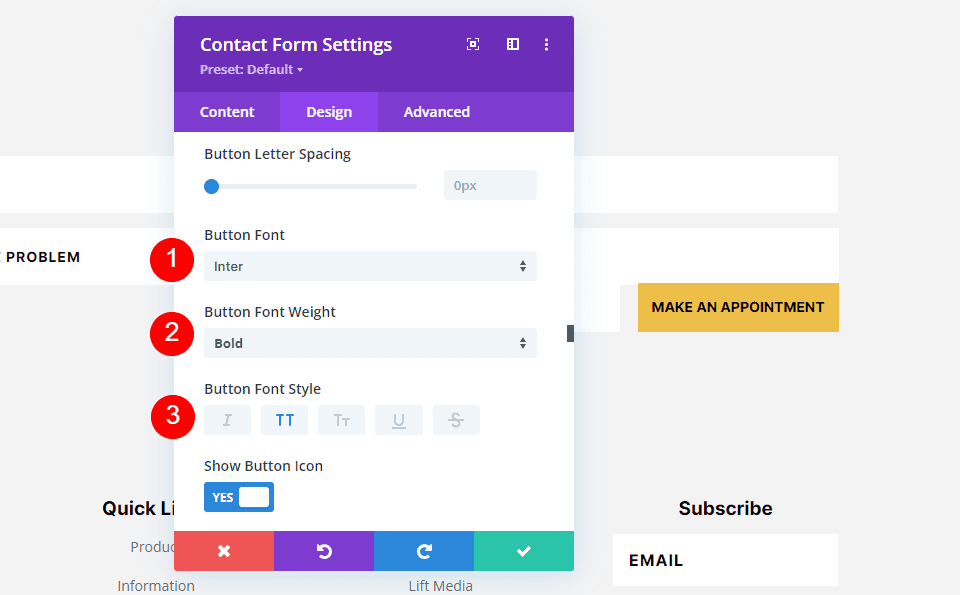
Schimbați fontul în Inter, Greutatea în Bold și stilul în TT.
- Font: Inter
- Greutate: îndrăzneață
- Stil: TT

Apoi, adăugați 14 px în partea de sus și de jos și 20 px în umplutura butoanelor din stânga și din dreapta . Butonul ar trebui să arate acum la fel cu originalul.
- Umplutură: 14px Sus și Jos, 20px Stânga și Dreapta

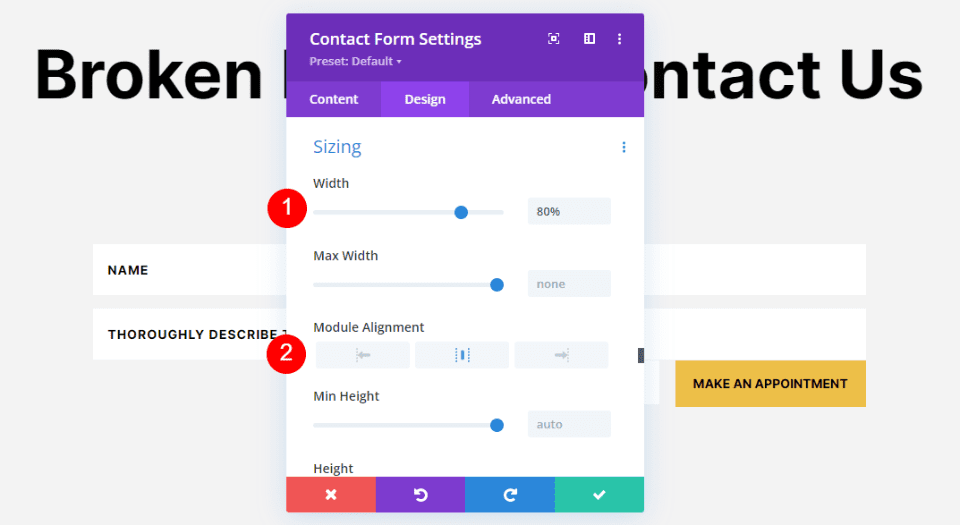
Dimensiunea
Apoi, derulați în jos la Dimensiune . Schimbați Lățimea la 80% și Alinierea Modulului la Centru. Acest lucru oferă formularului de contact un aspect mai natural pentru locația sa în aspect.
- Latime: 80%
- Alinierea modulului: Centru

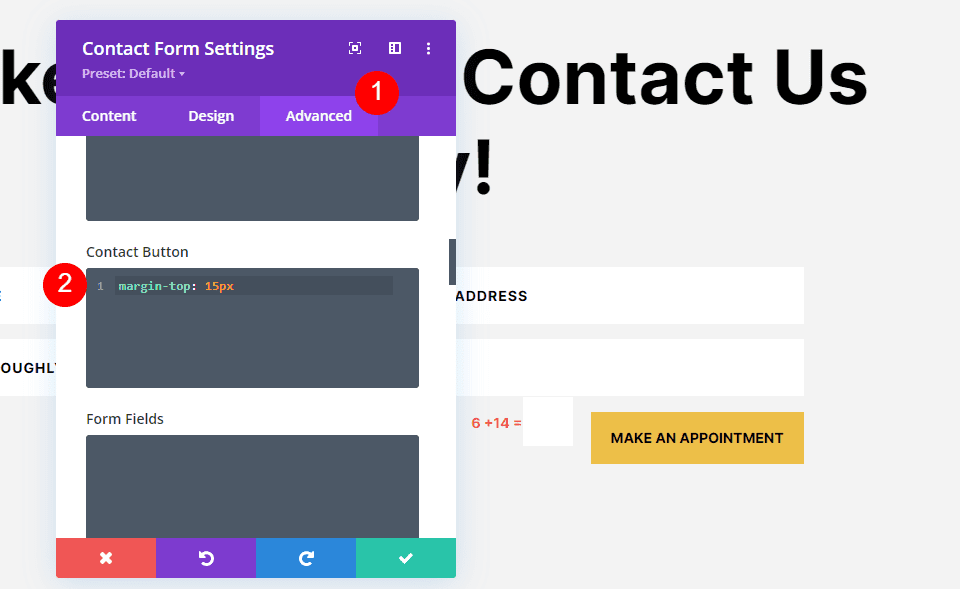
CSS
În cele din urmă, accesați fila Avansat . Aici, vom adăuga câteva CSS simple pentru a elimina câmpul Captcha și butonul din câmpul de formular de deasupra lor. Derulați în jos la butonul Contact și adăugați următorul CSS în câmp.
- Buton de contact:
margin-top: 15px

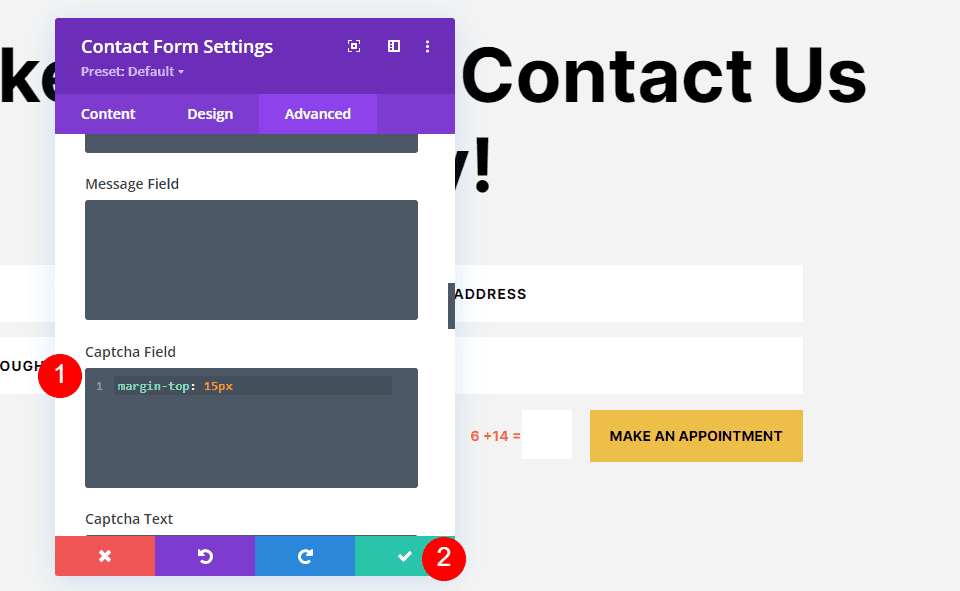
În cele din urmă, derulați în jos la Câmp Captcha și introduceți următorul CSS în câmp. Închideți modulul și salvați setările.
- Câmp Captcha: margin-top: 15px

Rezultate
Exemplu de lungime minimă pe desktop pentru câmpurile formularului de contact

Lungime minimă de telefon pentru câmpurile formularului de contact Exemplu

Gânduri de sfârșit
Acesta este modul nostru de a seta o lungime minimă pentru câmpurile formularului de contact. Stabilirea lungimii câmpului minime și, prin extensie, maxime, este atât simplă, cât și benefică. Câmpul de introducere este o modalitate excelentă de a limita sau de a specifica numărul de caractere pe care utilizatorul le poate introduce, ajutând să vă asigurați că obțineți informațiile corecte sau detaliile de care aveți nevoie din formularul de contact.
Vrem sa auzim de la tine. Setați o lungime minimă pentru câmpurile formularului dvs. de contact? Spune-ne despre experiența ta în comentarii.
