Cum să configurați Apple Pay în WooCommerce
Publicat: 2022-09-20Configurarea mai multor metode de plată este esențială atunci când încercați să optimizați procesul de plată a clienților. Apple Pay este în prezent una dintre cele mai utilizate forme de plată, atât offline, cât și online. Comoditatea și tranzacția rapidă o fac una dintre cele mai bune metode de plată disponibile pentru utilizatori. Acesta este motivul pentru care v-am adus ghidul nostru despre Cum să configurați Apple Pay în WooCommerce .
Dar mai întâi, să vedem cum funcționează Apple Pay cu WooCommerce și de ce ar trebui să luați în considerare utilizarea acestuia.
De ce să configurați Apple Pay pentru a primi plăți WooCommerce?
Am explicat în articolele noastre anterioare cum este esențială îmbunătățirea procesului de achiziție pentru a îmbunătăți conversiile clienților potențiali . Cu cât fluxul dvs. de plată este mai bun, cu atât este mai probabil ca clienții dvs. să treacă prin procesul de achiziție. De fapt, faptul că nu aveți suficiente gateway-uri de plată poate consterna cu ușurință clienții dacă nu au un mijloc convenabil și sigur de a plăti pentru produsele dvs. Datele sugerează că peste 9% din abandonul coșului se datorează lipsei de opțiuni de plată suficiente.
Prin urmare, adăugarea de gateway-uri de plată precum Stripe sau Paypal este aproape crucială dacă încercați să creați încredere între dvs. și clienții dvs. Și unul dintre cele mai recente și mai ușor de utilizat gateway-uri de plată din aceste zile este Apple Pay.
Apple Pay este una dintre cele mai utilizate forme de plată online în zilele noastre, iar utilizatorii Apple, în special, se bucură de confortul și securitatea acestuia. Desigur, acest lucru înseamnă că utilizatorii dvs. au șanse mai mari să plătească pentru produsele dvs. dacă știu că tranzacțiile lor se fac prin Apple Pay. În plus, cu Apple Pay activat, clienții tăi ar putea sări peste procesul normal de plată pentru plăți ușoare.
În calitate de companie, este important să oferiți clienților dvs. funcții de plată convenabile, în special cele care sunt foarte populare în rândul utilizatorilor de telefonie mobilă. Ai pierde bani dacă ai ignora populația semnificativă de utilizatori de telefonie mobilă care utilizează Apple Pay.
Deci, în acest articol, vom acoperi toți pașii de care veți avea nevoie pentru a integra Apple Pay cu magazinul dvs. WooCommerce. Deci, să vedem cum puteți configura Apple Pay în WooCommerce. Vom folosi pluginul Stripe pentru acest tutorial. Configurarea Apple Pay în WooCommerce cu pluginul Stripe Payment este relativ ușoară. În plus, pluginul este dezvoltat și susținut de WooCommerce, deci nu există niciun risc în utilizarea lui.
Cerințe pentru Apple Pay
Înainte de a începe, trebuie să ne asigurăm că site-ul dvs. este configurat pentru Apple Pay. Apple Pay necesită îndeplinirea unor cerințe prealabile din motive de securitate. Așadar, pentru a vă asigura că Apple Pay funcționează pentru site-ul dvs. web, asigurați-vă că:
- Întregul dvs. site are HTTPS activat.
- Domeniul dvs. are un certificat SSL valid.
- Asigurați-vă că serverul dvs. acceptă protocolul TLS 1.2 sau o versiune ulterioară.
- Că serverul tău are portul 443 activat.
Cele mai multe dintre aceste probleme sunt rezolvate cu un furnizor bun de servicii de găzduire . Așadar, dacă sunteți în căutarea unor furnizori care verifică aceste cerințe și multe altele, puteți consulta articolul nostru pentru a găsi cei mai buni furnizori de găzduire pentru WordPress.
Pe lângă acestea, ar putea fi necesar să îndepliniți și câteva cerințe suplimentare pentru a configura Apple Pay în WooCommerce, cum ar fi:
- Un cont Stripe verificat.
- Pluginul WooCommerce Stripe Payment Gateway.
În primul rând, priviți pluginul WooCommerce Stripe Payment Gateway și cum îl puteți configura pentru a adăuga Apple Pay la opțiunile de plată WooCommerce.
Configurați Apple Pay în WooCommerce utilizând pluginul WooCommerce Stripe.
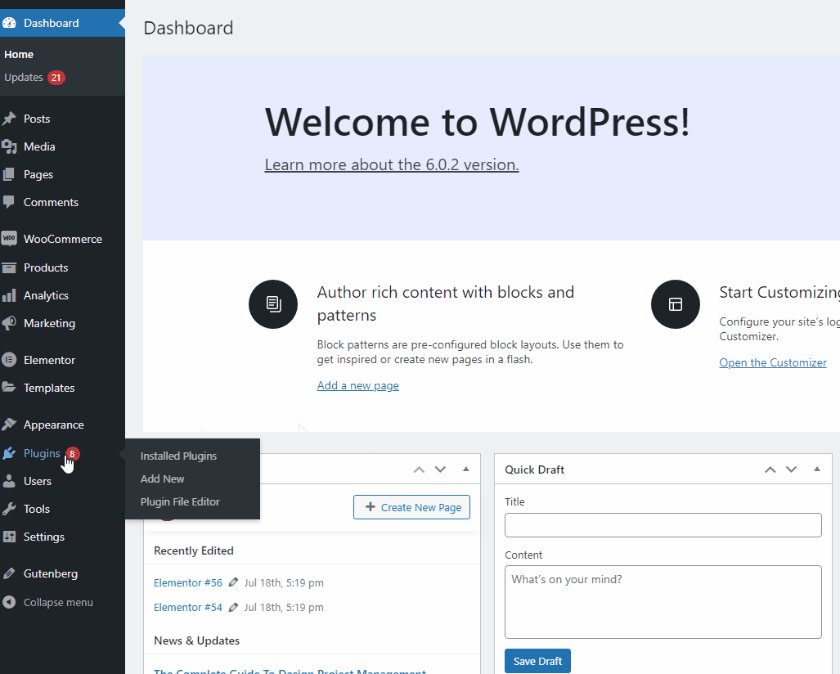
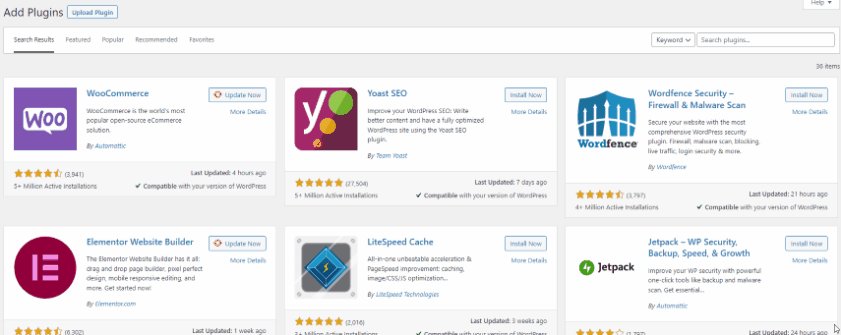
Să începem prin a instala pluginul Stripe. Continuați și instalați pluginul Stripe făcând clic pe Plugin-uri > Adăugați nou pe tabloul de bord WP Admin .

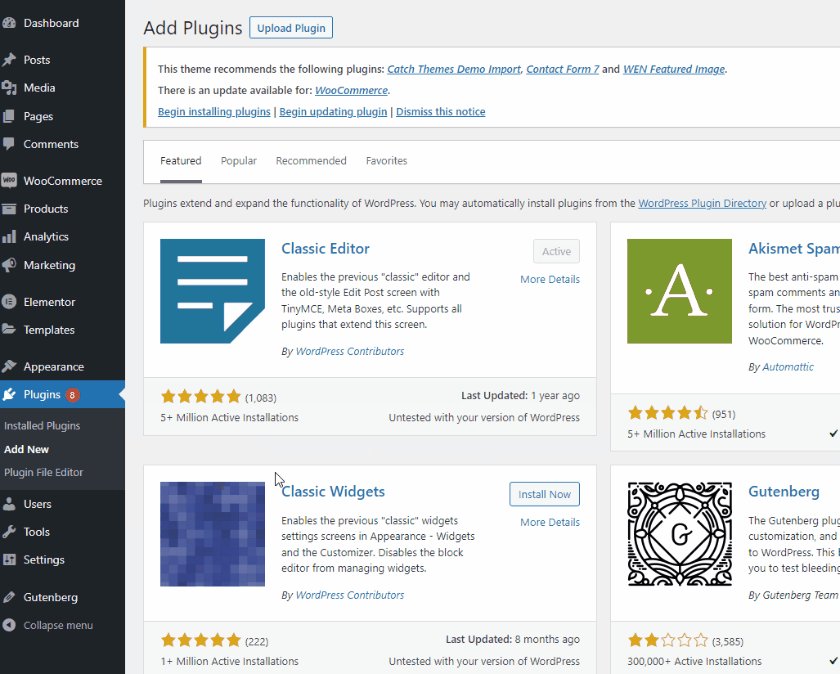
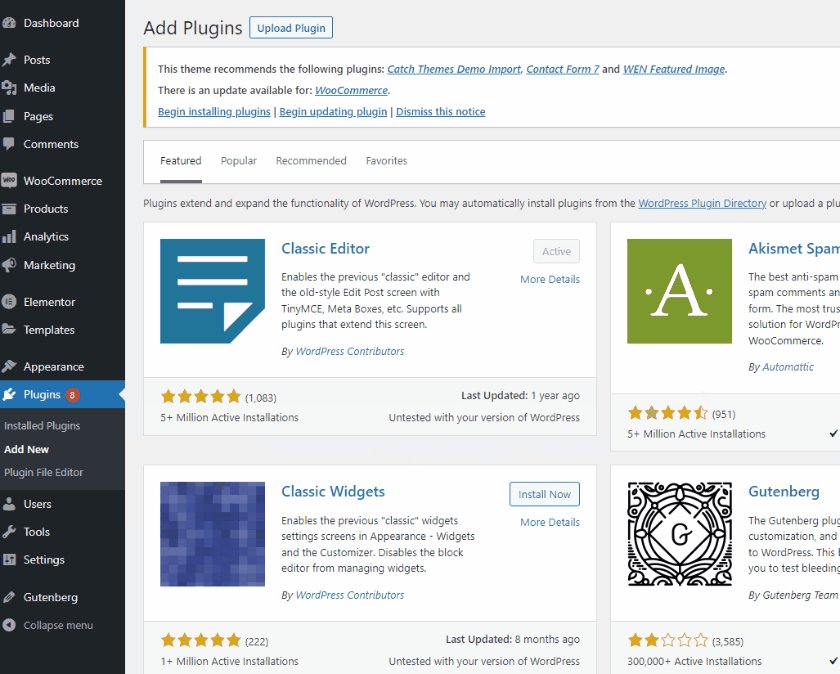
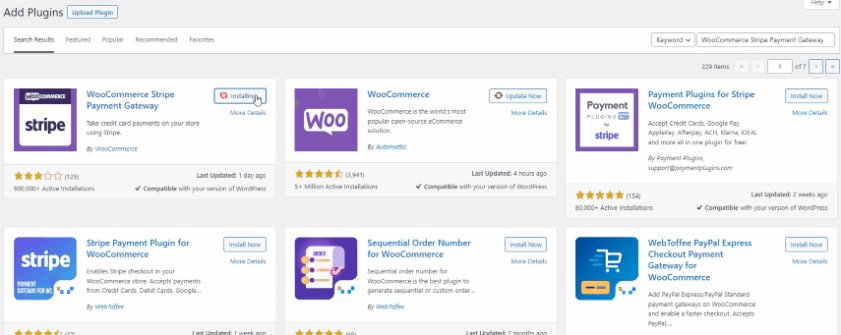
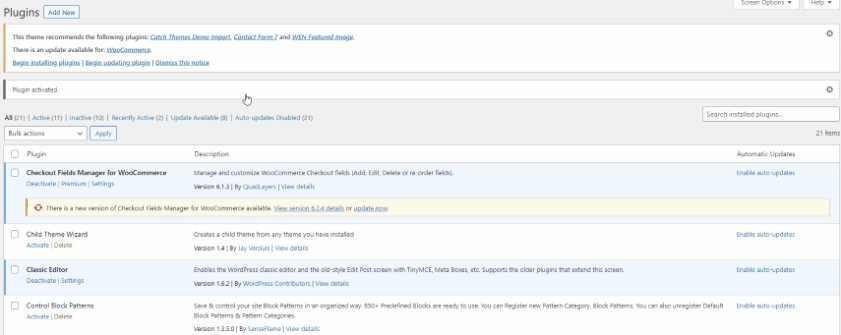
Apoi, utilizați bara de căutare din dreapta sus pentru a căuta WooCommerce Stripe Payment Gateway. Faceți clic pe butonul Instalare din fila pluginului și apoi faceți clic pe Activare odată ce butonul se schimbă. Acest lucru va instala și va activa pluginul pe site-ul dvs. web.

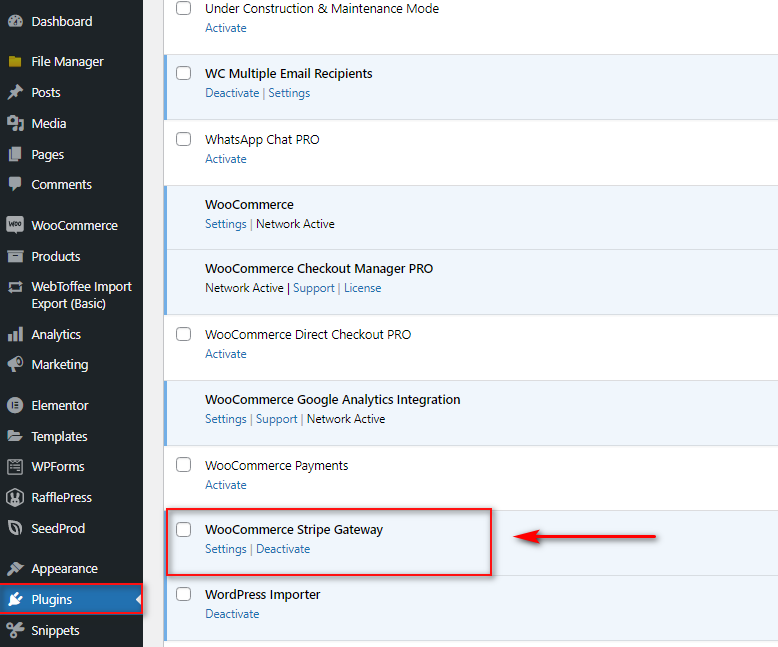
Alternativ, puteți activa/dezactiva manual poarta de plată WooCommerce Stripe, accesând Tabloul de bord WP Admin > Plugins . Aici, faceți clic pe activare/dezactivare sub lista de pluginuri pentru rezultatele dorite.

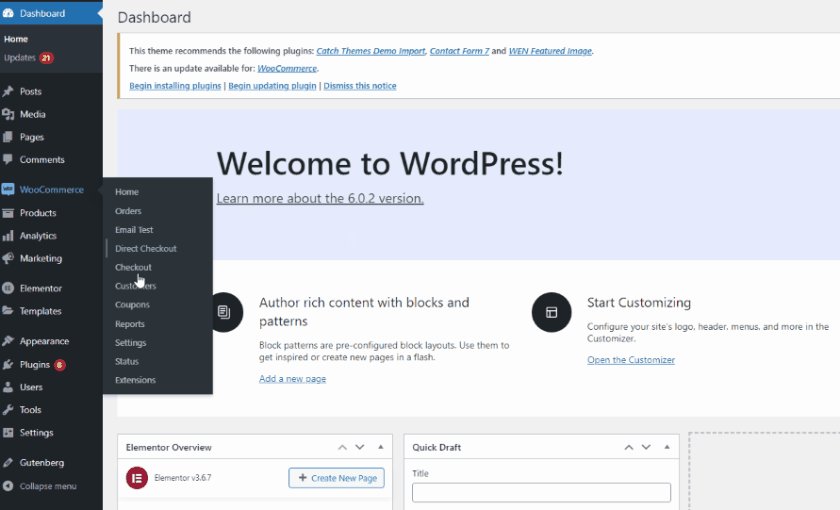
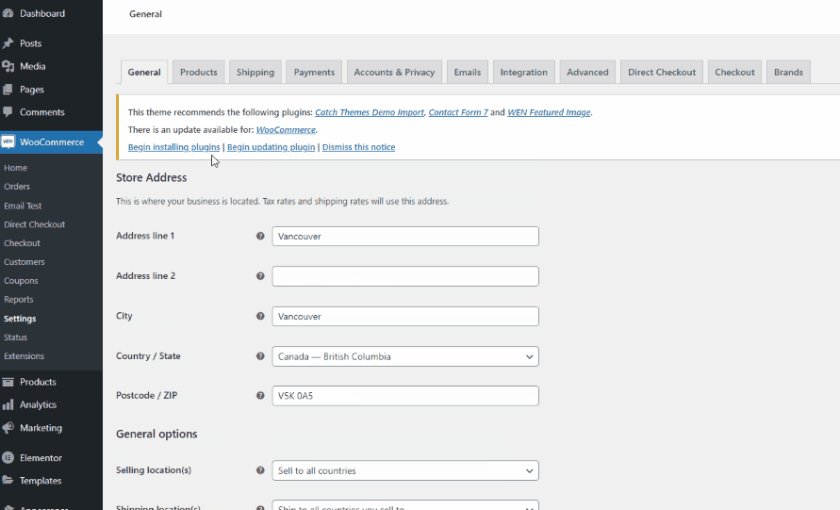
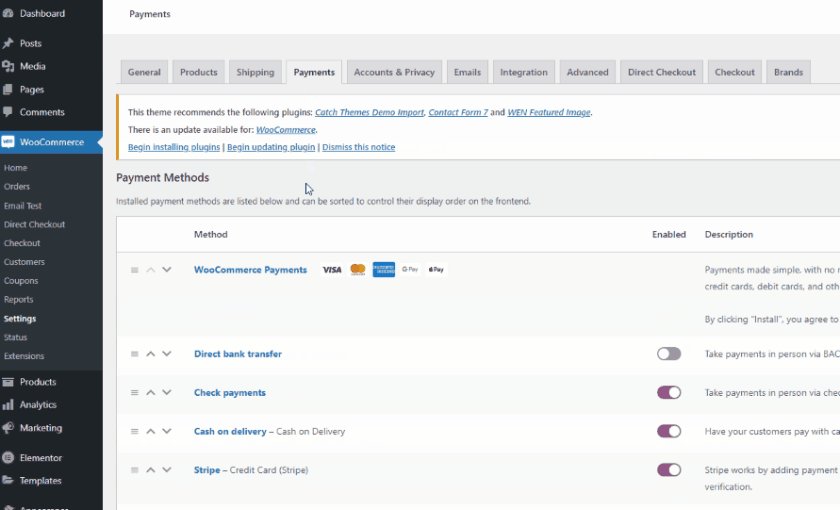
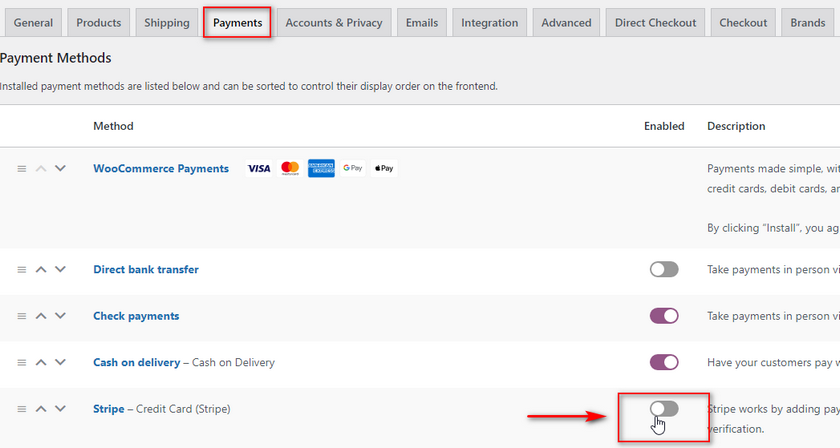
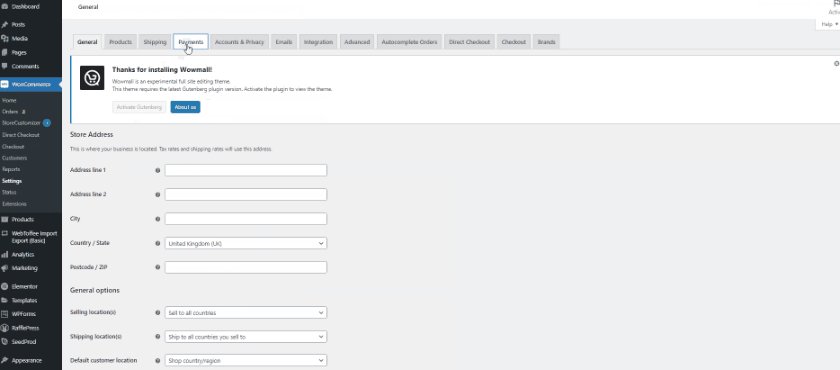
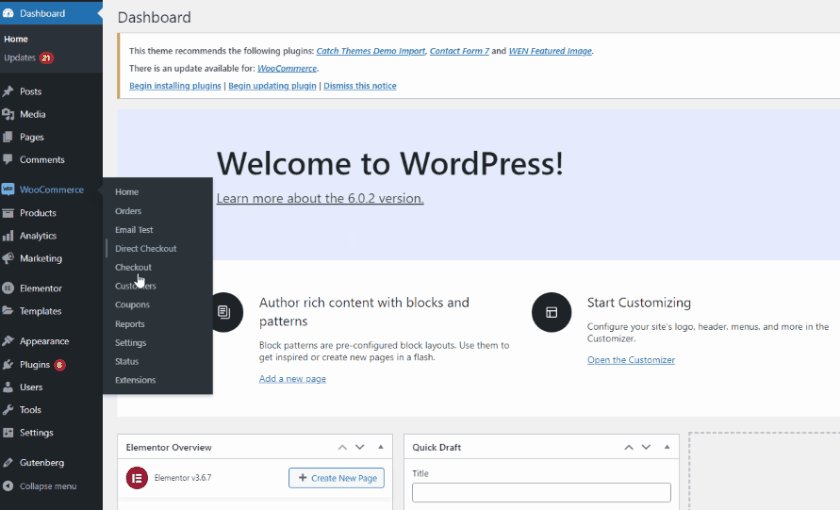
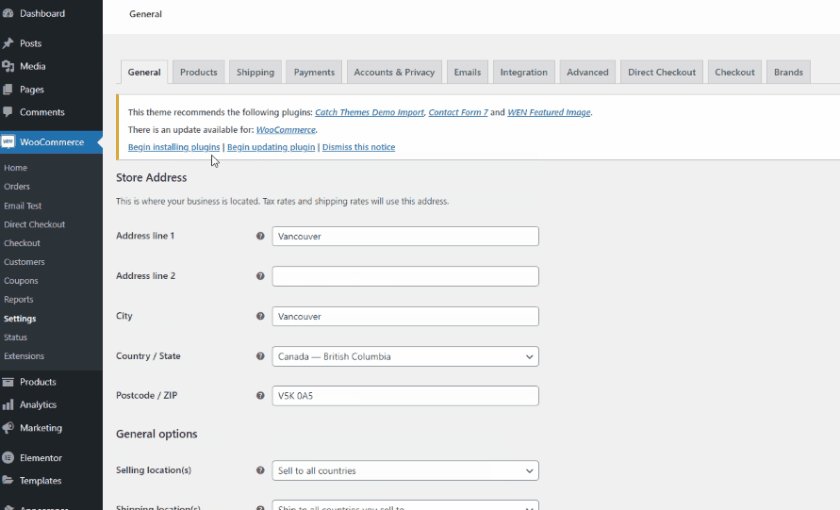
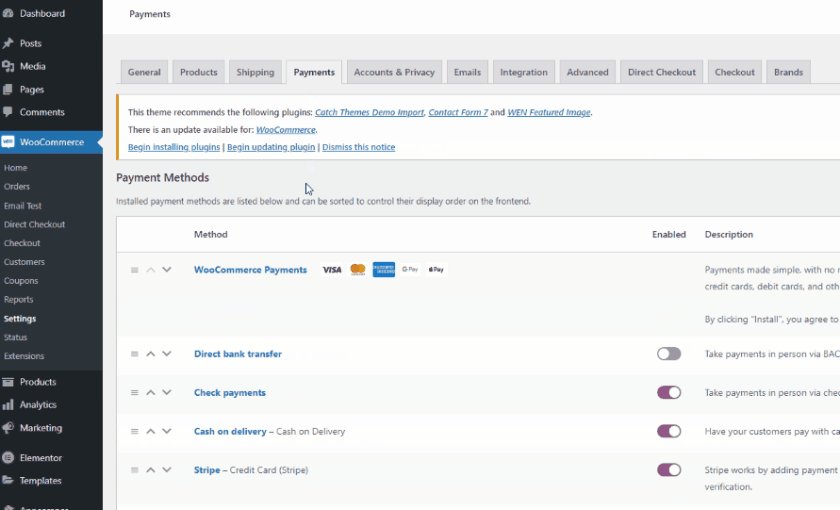
Odată ce pluginul este activat, va trebui să activați Stripe ca poartă de plată în setările WooCommerce. Pentru aceasta, faceți clic pe WooCommerce > Setări pe tabloul de bord și faceți clic pe fila Plăți .

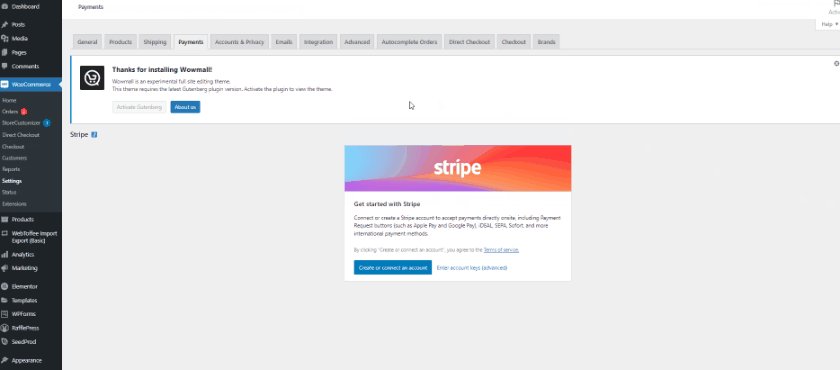
După aceea, activați opțiunea Stripe și veți fi direcționat la ecranul de configurare Stripe.

Pentru a configura Apple Pay în WooCommerce, va trebui să aveți configurat Stripe pentru site-ul dvs. web. Pentru aceasta, va trebui să creați un cont Stripe și să preluați cheile API. Puteți parcurge articolul nostru despre cum să configurați Stripe pentru WooCommerce dacă doriți un ghid mai dedicat despre cum să faceți acest lucru.
Integrarea Stripe cu WooCommerce
Pentru a configura Stripe și Apple Pay, veți avea nevoie de câteva chei API generate pentru contul dvs. Stripe. Aceste chei permit pluginului dvs. să comunice cu instrumentele API Stripe și să conecteze toate plățile de pe site-ul dvs. la contul dvs. Deci, pentru început, va trebui să vă conectați la contul Stripe pentru a primi cheile API.
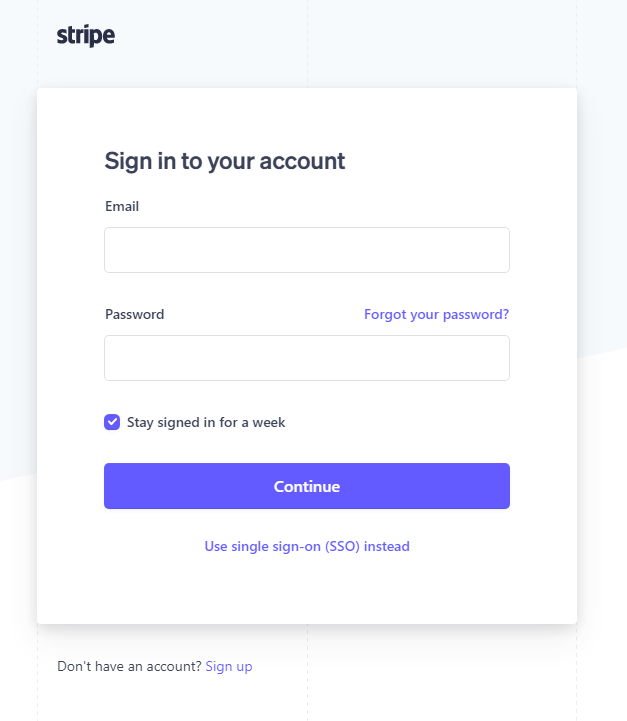
1) conectați-vă la Stripe
Mai întâi, accesați pagina de conectare Stripe. Aici, vă puteți înscrie pentru un nou cont Stripe sau vă puteți conecta direct la contul Stripe existent folosind adresa de e-mail și parola.

2) Obțineți chei Stripe API
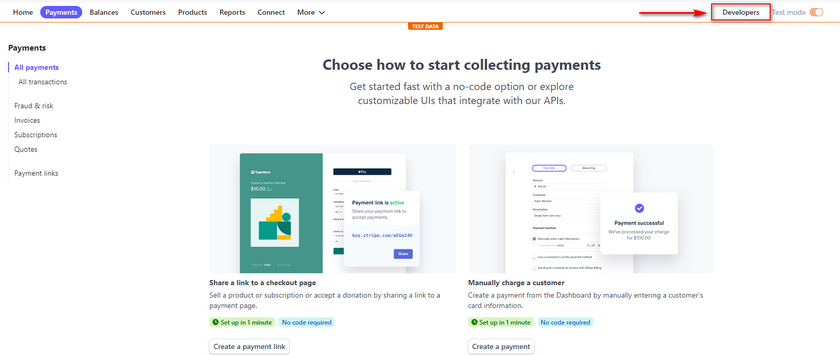
Pentru a vă integra contul Stripe cu magazinul WooCommerce, va trebui să creați câteva chei API . După ce v-ați conectat la Stripe, începeți prin a deschide tabloul de bord Stripe și apoi faceți clic pe Dezvoltatori .

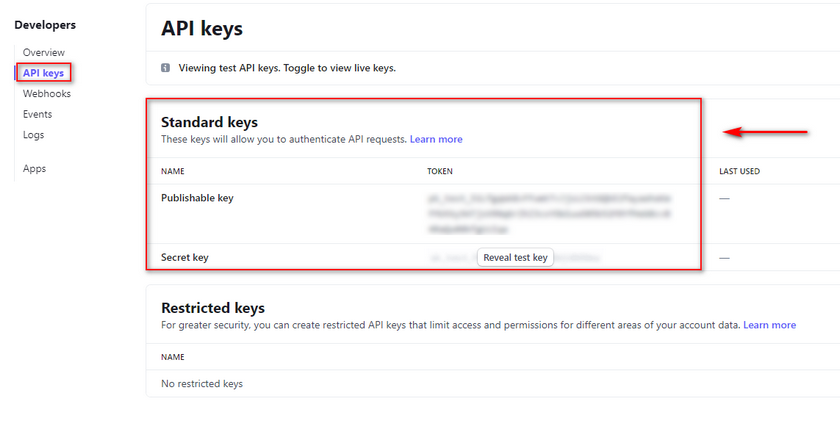
Faceți clic pe chei API și vi se va oferi o cheie publicabilă și o cheie secretă . Păstrează-le pe amândouă deocamdată.

3) Adăugați cheile dvs. API la WooCommerce
Deschideți tabloul de bord de administrare WordPress , faceți clic pe WooCommerce > Setări > Plăți și faceți clic pe Configurare de lângă Stripe.

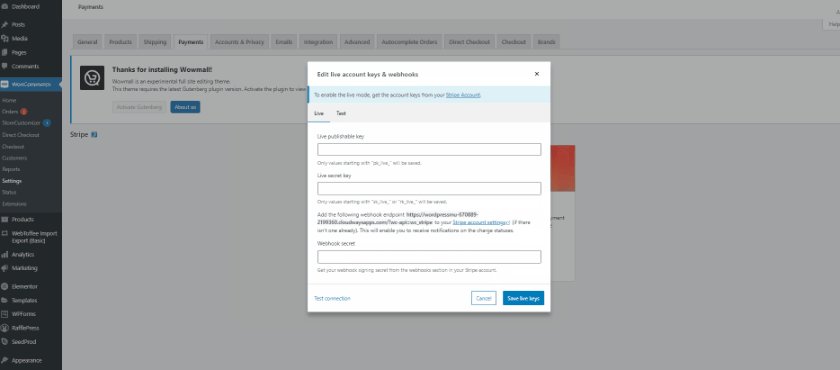
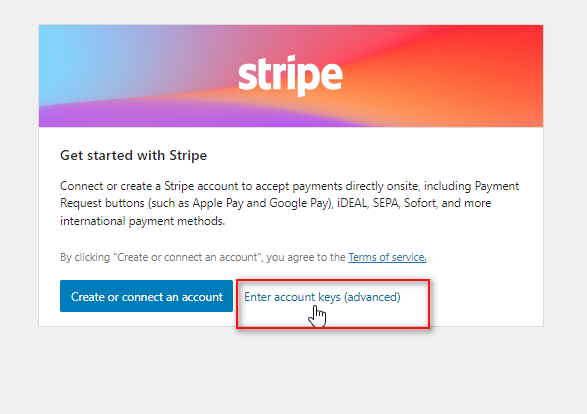
Veți vedea o fereastră pop-up care vă va cere să vă integrați contul în stripe. Puteți face acest lucru făcând clic pe Creați sau conectați-vă contul . Sau vă puteți integra contul direct făcând clic pe Introduceți cheile de cont.

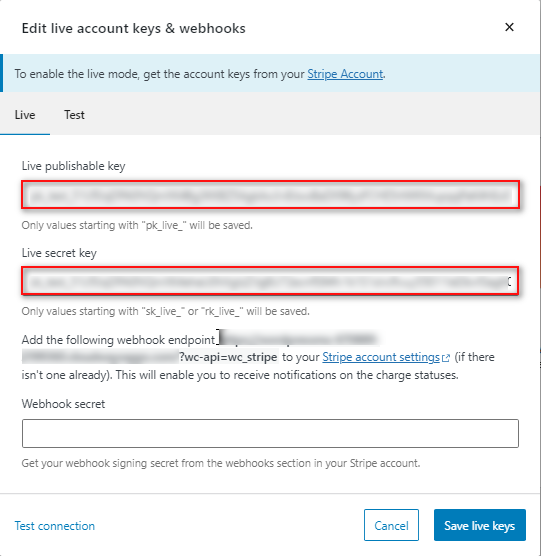
Pentru această demonstrație, vom folosi a doua opțiune. Introduceți cheia publicată și cheia secretă salvate anterior în câmpurile pentru cheile de cont.


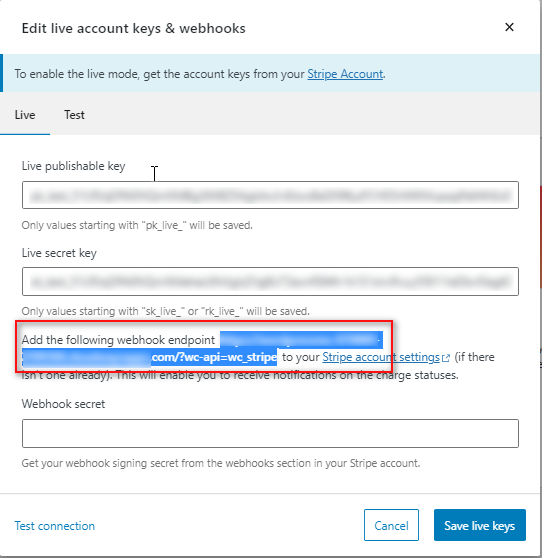
4) Adăugați un punct final Webhook
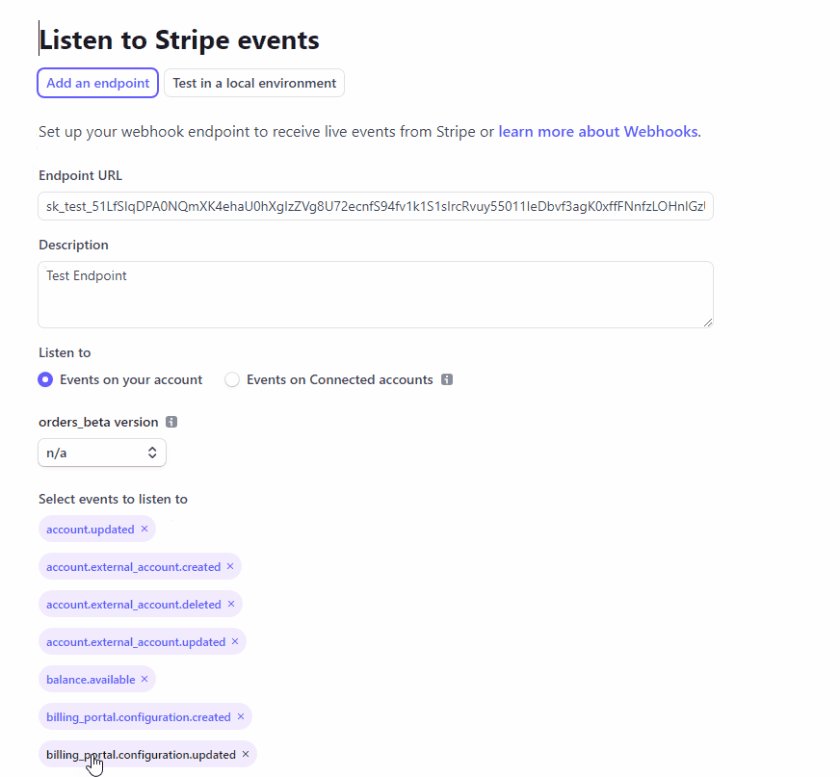
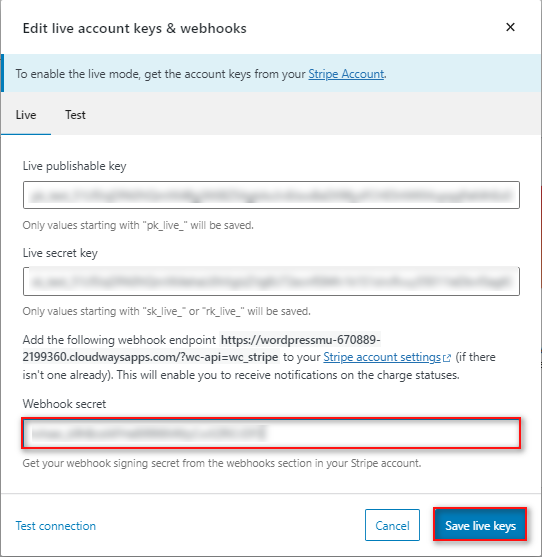
Deasupra câmpului Webhook Secret , vi se va oferi și o adresă URL de adăugat la punctul final de webhook.

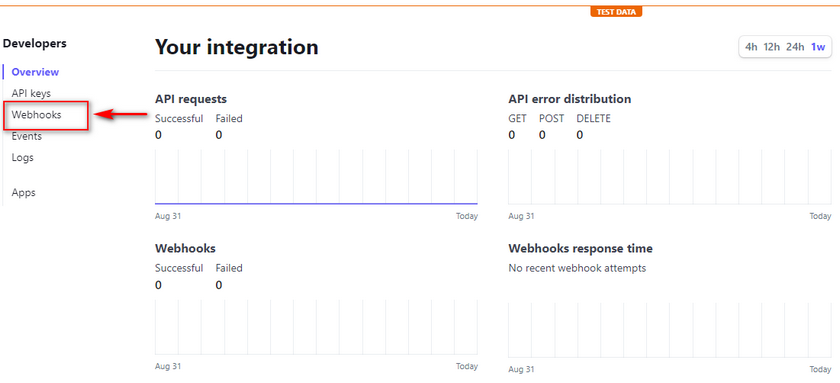
Deschideți din nou tabloul de bord pentru dezvoltatori Stripe și faceți clic pe Webhooks.

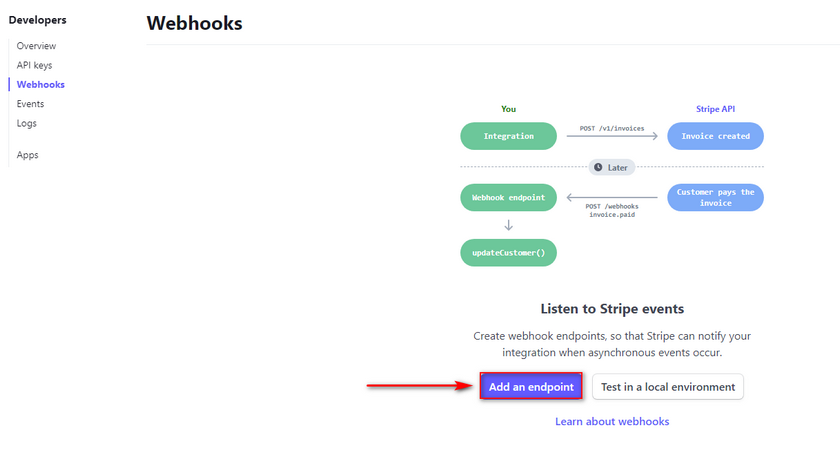
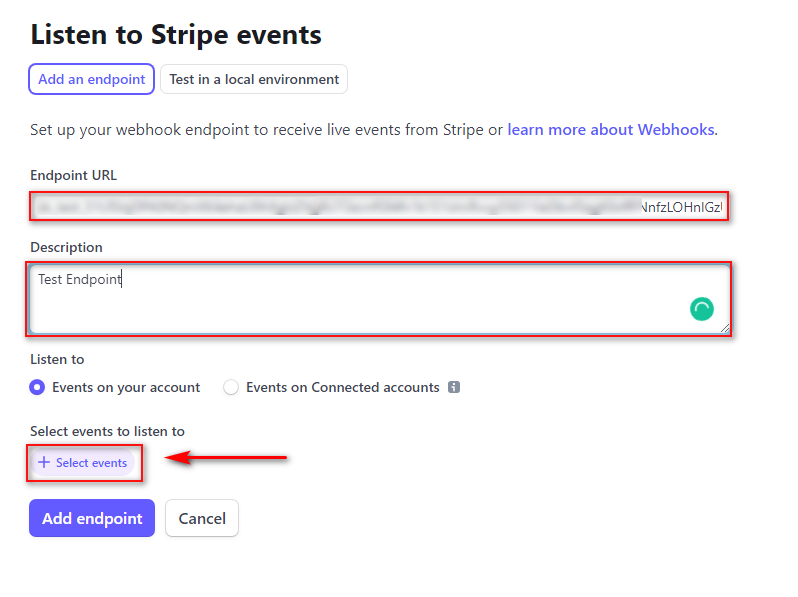
Faceți clic pe Adăugați un punct final și inserați adresa URL copiată anterior în câmpul URL pentru punctul final.

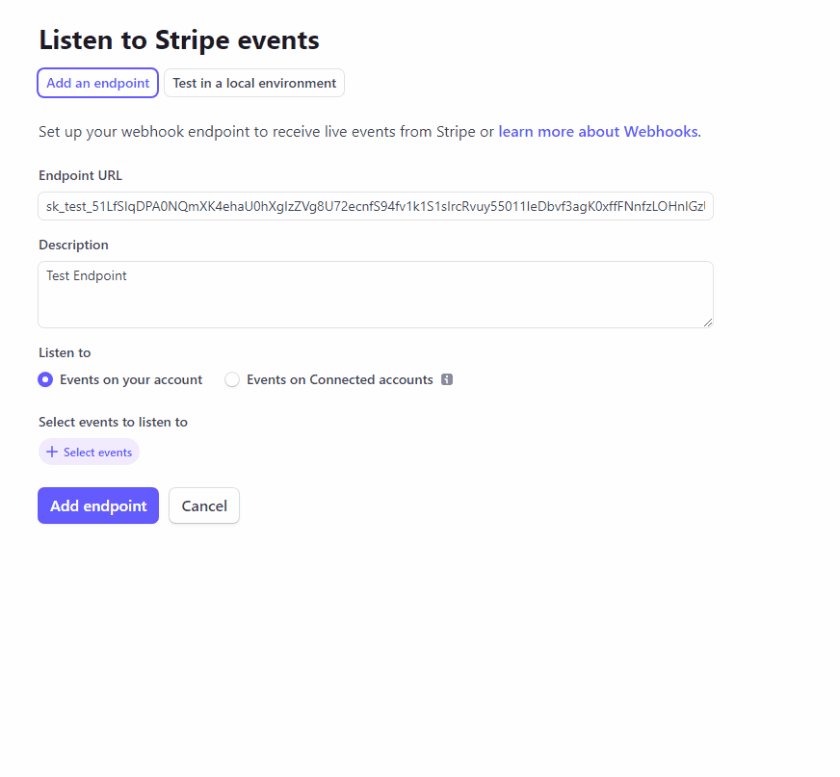
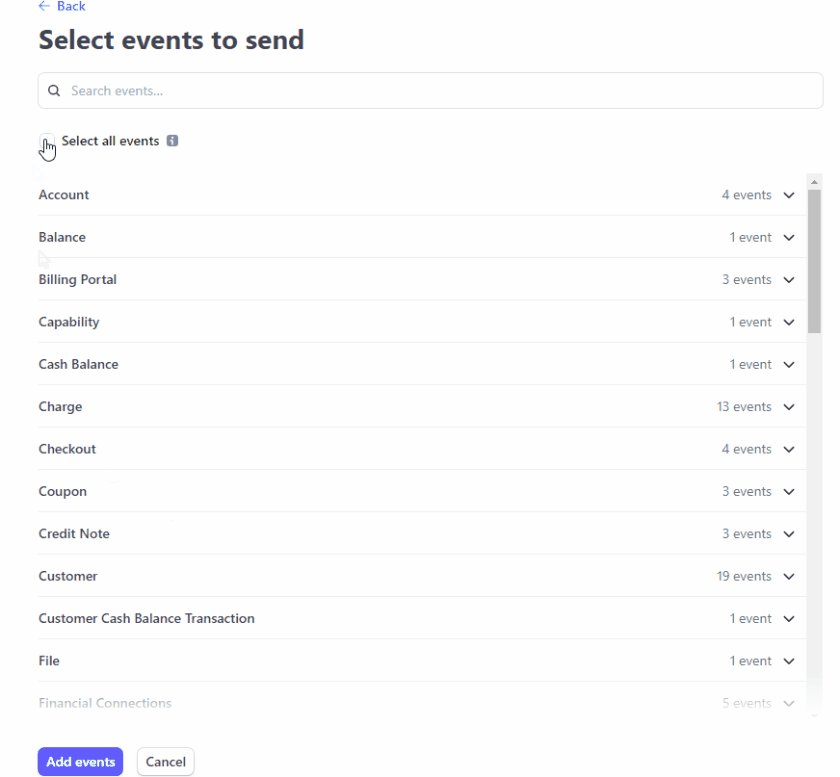
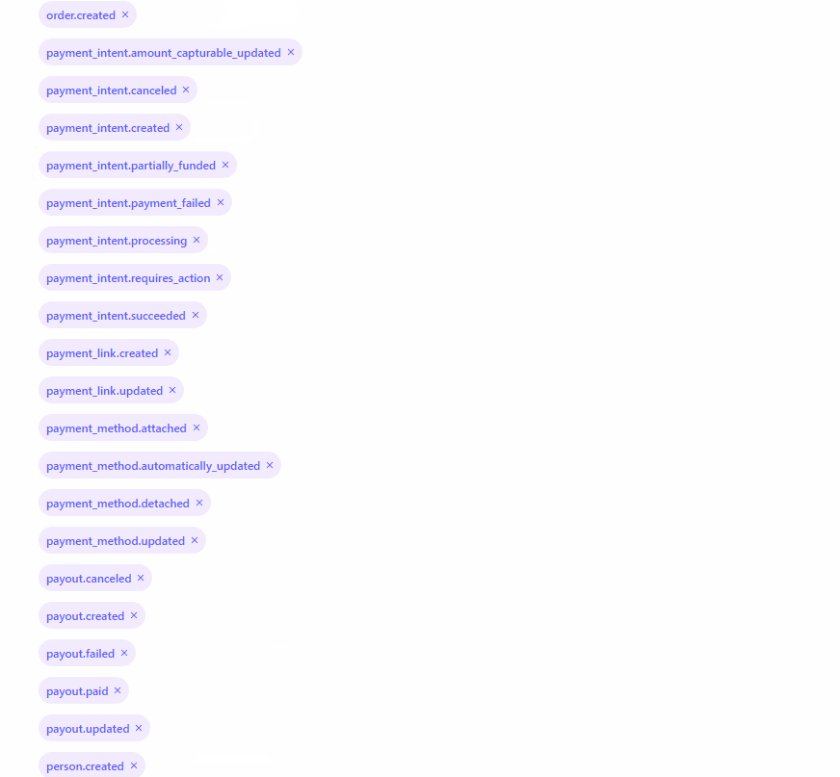
Adăugați o descriere în câmp și faceți clic pe butonul Selectați evenimente . Aceasta va lista toate evenimentele web pe care doriți să le urmăriți cu Stripe.

Pentru demonstrație, vom face clic pe Selectați toate evenimentele și vom termina făcând clic pe Adăugați evenimente . Derulați în jos și faceți clic pe Adăugare punct final pentru a finaliza.

5) Adăugați cheia secretă Webhook la WooCommerce
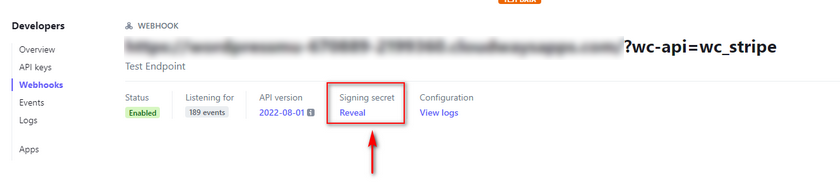
Apoi, veți fi direcționat la pagina Webhooks din tabloul de bord Stripe. Ar trebui să vedeți un buton de dezvăluire sub Secret de semnare . Faceți clic pe el și copiați codul dat.

Acum, reveniți la pagina dvs. WooCommerce Stripe și introduceți cheia Secret de semnare în câmpul secret Webhook.

Faceți clic pe Salvare chei live și ar trebui să terminați.
Activați Apple Pay în WooCommerce Stripe
Nu ai terminat încă. Acum că ați integrat și activat Stripe pe site-ul dvs. web, va trebui să treceți la pasul următor. Pentru a activa Apple Pay în WooCommerce, va trebui să faceți două lucruri.
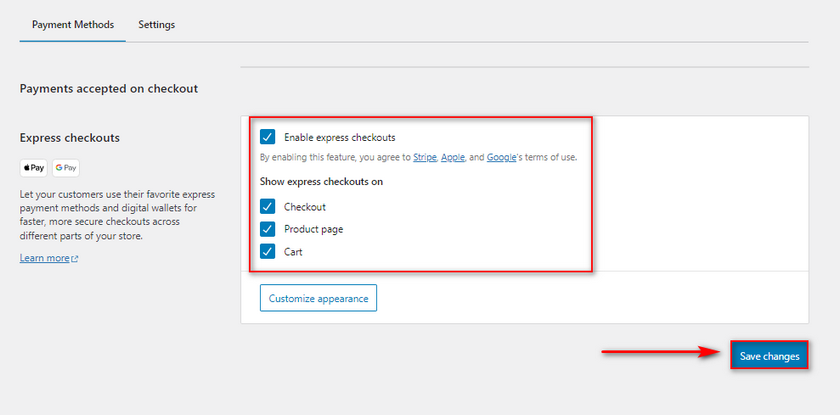
1) Activați Express Checkout în WooCommerce
În primul rând, va trebui să permiteți opțiunea Express Checkout de pe pagina metodelor de plată Stripe. Faceți clic pe Salvați modificările după ce activați opțiunea de plată rapidă.

2) Înregistrați-vă domanul în Setările Apple Pay de la Stripe
Apoi, va trebui să vă înregistrați domeniul în setările Stripe Apple Pay . Aceasta vă înregistrează domeniul în API-ul Apple Pay, astfel încât pluginul dvs. stripe să poată accepta plăți Apple Pay.
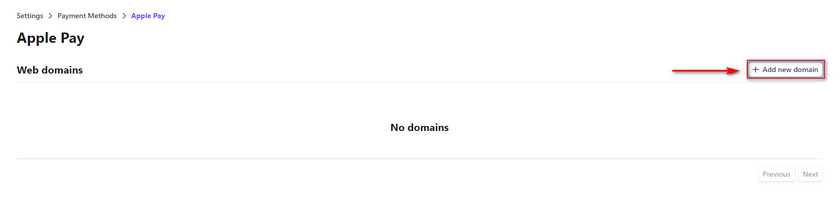
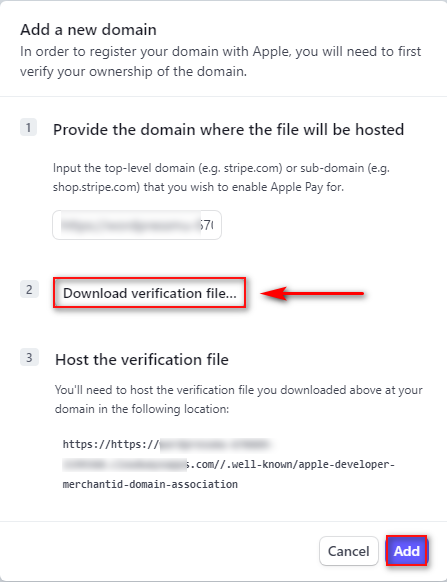
Pentru a face acest lucru, deschideți Setări Apple Pay în Stripe și faceți clic pe Adăugați un domeniu nou.

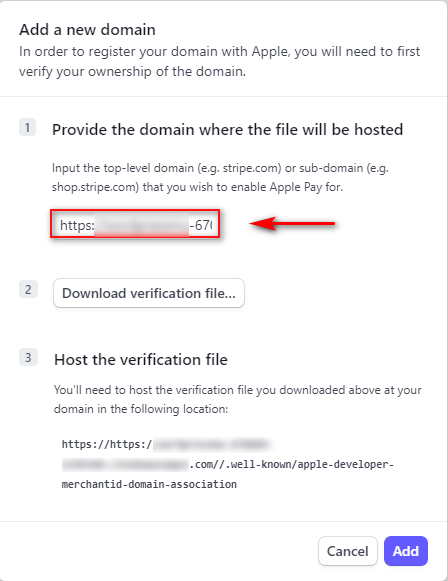
Ar trebui să apară o nouă solicitare, care vă solicită să introduceți numele domeniului dvs.

Adăugați domeniul dvs. în câmp și faceți clic pe Descărcați fișierul de verificare , care va descărca un fișier.

Apoi, faceți clic pe Adaugă pentru a salva noul domeniu.
Acum, va trebui să adăugați fișierul descărcat în directorul site-ului dvs. sub numele-domeniu.com//.well-known//apple-developer-merchantid-domain-association.
Pentru o soluție mai simplă, puteți furniza direct fișierul furnizorului dvs. de găzduire și îi puteți cere să îl adauge în locația necesară.
Odată ce furnizorul dvs. adaugă fișierul, ar trebui să terminați cu configurarea Apple Pay în WooCommerce.
Bonus: Cum să editați gateway-uri de plată în WooCommerce
Acum, să presupunem că aveți mai multe gateway-uri de plată configurate alături de Apple Pay. În acest caz, ar putea fi necesar să vă editați gateway-urile de plată , astfel încât acestea să pară mai ușor de utilizat pe pagina dvs. de plată.
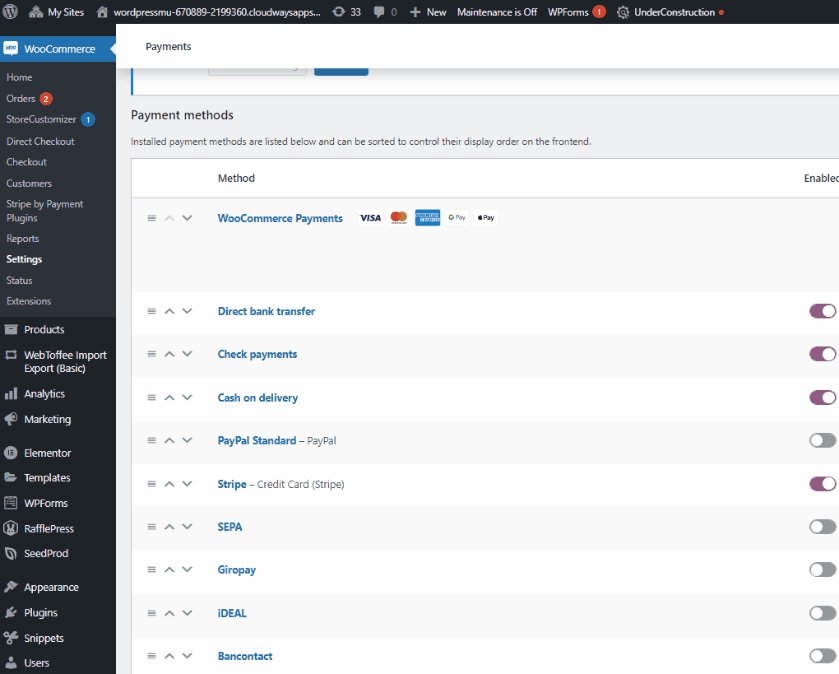
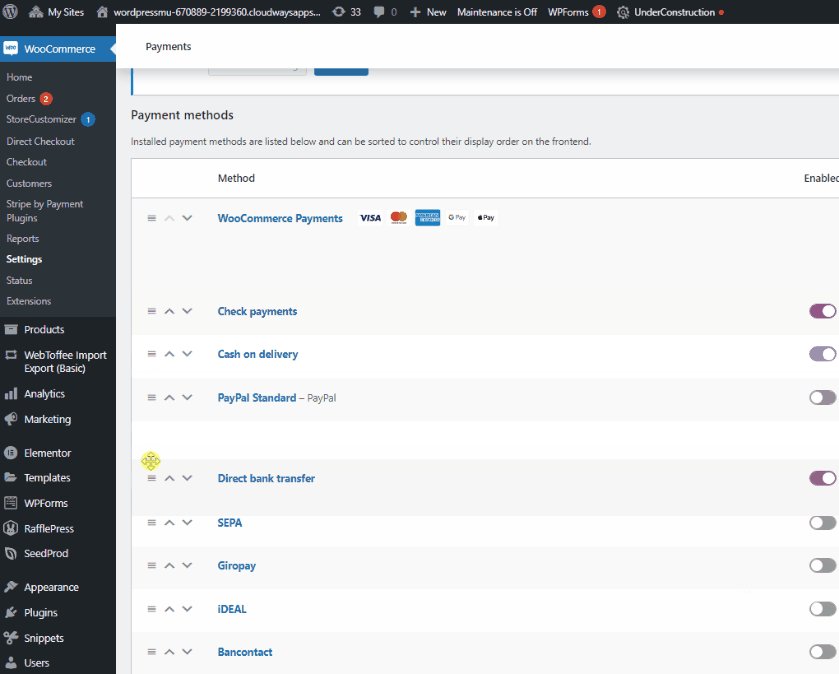
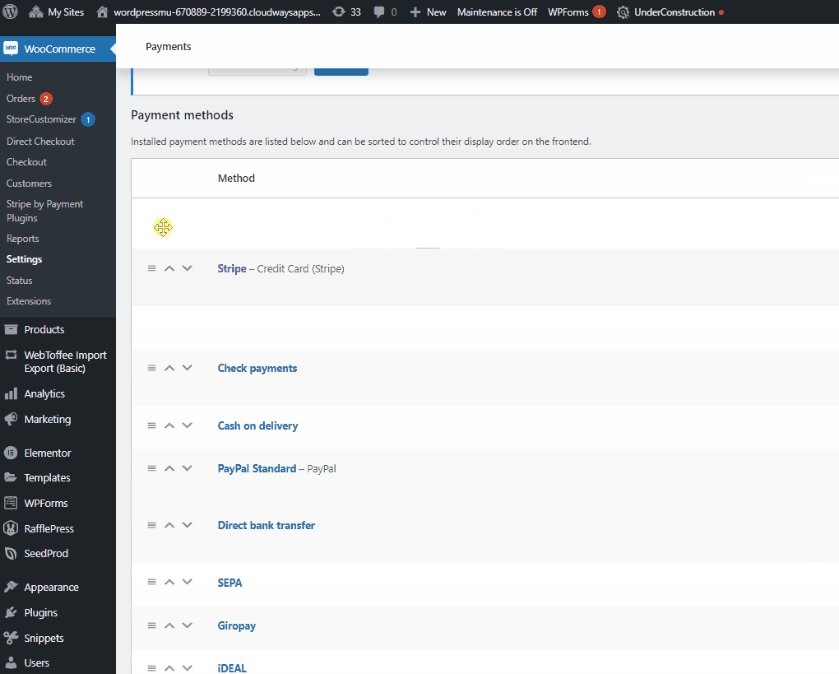
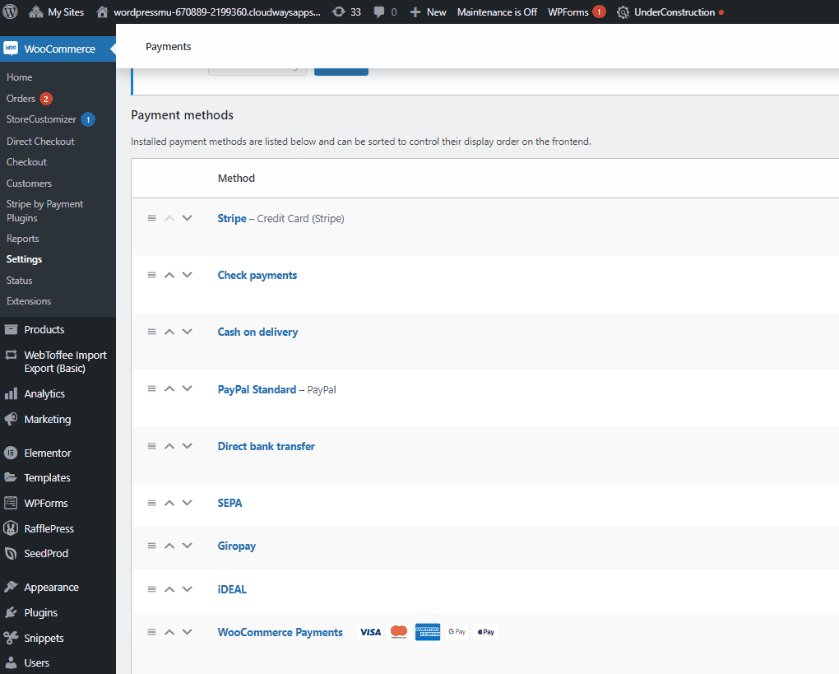
De exemplu, cu Apple Pay activat, este posibil să doriți să dezactivați Transferul bancar direct ca opțiune sau să rearanjați modul în care sunt sortate gateway-urile dvs. de plată. Puteți gestiona pur și simplu gateway-urile de plată făcând clic pe WooCommerce > Setări > Plăți.

Aici, puteți face clic pe butonul de activare/dezactivare pentru a activa sau dezactiva orice gateway de plată.

De asemenea, puteți face clic pe butonul de mutare din partea stângă a gateway-urilor de plată pentru a le sorta manual.

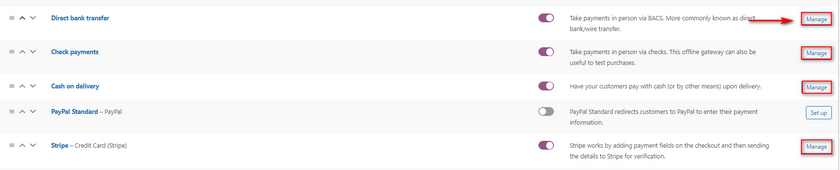
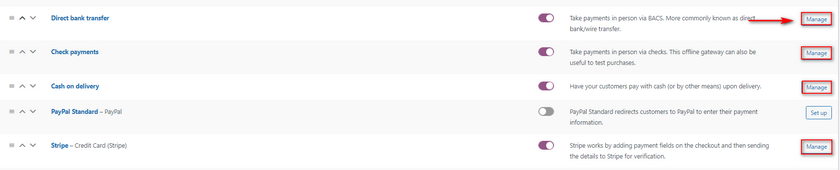
Puteți personaliza gateway-urile de plată, titlurile acestora și multe altele făcând clic pe butonul Gestionați de lângă ele.

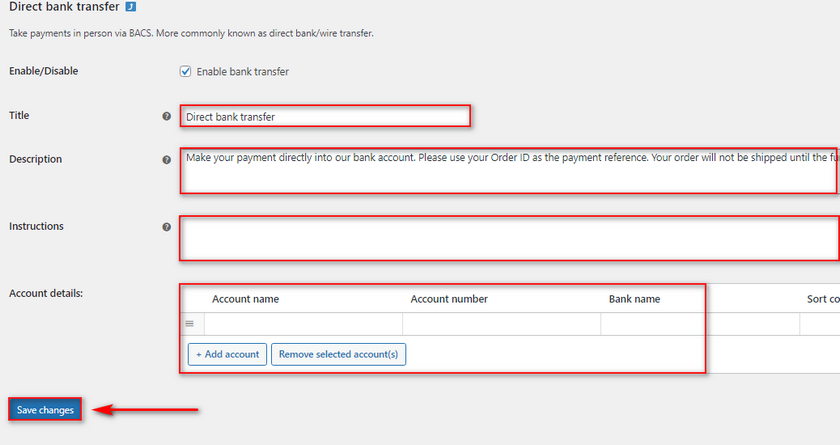
De exemplu, dacă facem clic pe Gestionare în Transfer bancar direct, vom fi direcționați către această pagină. De aici, putem personaliza titlul și descrierea gateway-ului și putem adăuga instrucțiuni specifice pentru transferurile bancare pentru clienții noștri. Desigur, putem adăuga și detaliile contului nostru bancar.

După ce ați terminat, faceți clic pe Salvare modificări , iar editarea efectuată la poarta de plată ar trebui salvată. În același mod, puteți personaliza și gestiona restul gateway-urilor de plată așa cum doriți.
Cu toate acestea, asta nu este tot ce puteți face cu Gateway-urile de plată. Pentru mai multe posibilități, consultați ghidul nostru dedicat despre cum să editați gateway-uri de plată.
Concluzie
Și asta se încheie ghidul nostru despre cum să configurați Apple Pay în WooCommerce. Să rezumam rapid toți pașii pe care i-am acoperit în ghidul de astăzi:
- Instalarea și activarea pluginului Stripe
- Conectarea la tabloul de bord Stripe
- Integrarea Stripe cu site-ul dvs. WooCommerce
- Preluarea și salvarea cheilor API Stripe în setările pluginului.
- Se configurează URL-ul webhook.
- Adăugarea fișierului de verificare a domeniului la instalarea WordPress.
- Activarea Apple Pay
Deși procesul este relativ ușor, aici sunt implicați mulți pași, ceea ce ar putea deruta cititorii noștri. Dacă acesta este cazul pentru dvs., nu ezitați să lăsați oricare dintre întrebările dvs. în comentarii, iar noi o vom lua imediat în considerare.
În mod similar, Apple Pay nu este singurul plus pe care îl puteți avea la finalizarea și plățile WooCommerce. De exemplu, puteți adăuga plăți Paypal sau chiar puteți elimina câmpurile de finalizare a comenzii pentru a facilita finalizarea plății clientului. Dacă doriți să aflați mai multe despre alte instrumente pe care le puteți utiliza pentru a îmbunătăți experiența de plată a clientului dvs., de ce să nu consultați câteva dintre celelalte articole ale noastre aici:
- Cum să dezactivezi metodele de plată în WooCommerce
- Cum se creează o pagină de plată WooCommerce
- Cum să adăugați un produs cu abonament WooCommerce
