Cum să configurați Google AMP pe WordPress
Publicat: 2022-10-15Configurarea unei mai bune utilizări și a unor pagini receptive pentru utilizatorii de dispozitive mobile poate contribui în mare măsură la îmbunătățirea traficului site-ului dvs. și a conversiilor potențiale . Având nevoie de încărcare rapidă și viteză mare a paginii, în special pentru utilizatorii de dispozitive mobile, Google AMP a devenit un instrument esențial pentru a vă asigura că nu vă pierdeți niciunul dintre vizitatorii site-ului dvs. Acesta este motivul pentru care noi, cei de la QuadLayers, v-am adus un ghid complet despre Cum să configurați Google AMP pe WordPress.
Dar mai întâi, să ne uităm la Google AMP și la ceea ce aduce acesta la masă în ceea ce privește optimizarea site-ului.
Ce este Google AMP? De ce ar trebui să-l folosim?
Să vorbim mai întâi despre Google AMP . Google AMP este o platformă open source concepută pentru a îmbunătăți încărcarea site-ului dvs. pe dispozitivele mobile. Acest lucru se realizează prin crearea unei versiuni AMP a paginilor dvs. care este lipsită de o mulțime de elemente precum CSS, iframe, scripturi etc. Din acest motiv, site-ul dvs. se încarcă mult mai rapid pe dispozitivele mobile, asigurându-vă că vă păstrați vizitatorii de pe mobil. Îmbunătățirea performanței site-ului este, la urma urmei, destul de importantă, deoarece puteți pierde peste 33% din vânzările potențiale dacă site-ul dvs. nu este optimizat pentru dispozitive mobile.
Google sugerează că ratele de respingere pot ajunge până la 90% sau mai mult dacă site-ul dvs. durează 5 secunde sau mai mult pentru a se încărca.
Mai mult, există și factorul SEO. Este posibil să vedeți site-ul dvs. un clasament mai ridicat dacă viteza paginii site-ului dvs. este la nivelul superior. Acesta este motivul pentru care recomandăm utilizatorilor noștri să creeze versiuni AMP ale site-urilor lor web. Deci, dacă căutați motivele pentru care ar trebui să utilizați Google AMP, ar trebui să luați în considerare acești avantaje:
- O metodă cu sursă deschisă pentru viteza paginii și experiența utilizatorului pe dispozitive mobile.
- Rată de clic mai bună, generare mai bună de clienți potențiali și clasamente SERP îmbunătățite.
- Optimizare automată a imaginilor și a media, în special pentru browserele mobile.
- Încărcare mai bună a site-ului și utilizare mai mică a datelor pe rețelele mai lente, inclusiv rețelele celulare pentru dispozitive mobile.
Mai mult decât atât, este destul de ușor pentru utilizatori să configureze Google AMP pe site-urile WordPress cu teme WordPress compatibile cu AMP și tone de plugin-uri Google AMP din care poți alege.
Pluginuri pentru a configura Google AMP pe WordPress
Acum, deși platforma este gratuită și open-source, cea mai ușoară și, în opinia noastră, cea mai bună modalitate de a configura Google AMP pe site-urile WordPress este să folosești un plugin dedicat Google AMP. Dacă sunteți în căutarea celor mai bune opțiuni, puteți consulta lista noastră cu cele mai bune plugin-uri Google AMP pentru WordPress.
Vă recomandăm să utilizați pluginuri gratuite care facilitează activarea Google AMP și adăugați mai multe funcții, cum ar fi reclame, SSL, moduri de șabloane personalizabile și multe altele. În ceea ce privește recomandările noastre, unele dintre pluginurile pe care le puteți folosi sunt:
- Pluginul oficial Google AMP
- AMP pentru WP
- Jetpack
Pentru tutorialul nostru, vom folosi AMP pentru WP .

Procesul general pentru configurarea Google AMP pe site-ul dvs. WordPress ar trebui să fie similar cu majoritatea pluginurilor. O privire rapidă la documentația pluginului dvs., împreună cu ghidul nostru, ar trebui să vă ajute să vă dați seama în cel mai scurt timp. Cu toate acestea, dacă întâmpinați dificultăți cu procesul, anunțați-ne în secțiunea de comentarii și vom face tot posibilul pentru a vă ajuta.
Acum să vedem cum putem configura Google AMP pe WordPress folosind pluginul.
Cum să configurați Google AMP pe WordPress
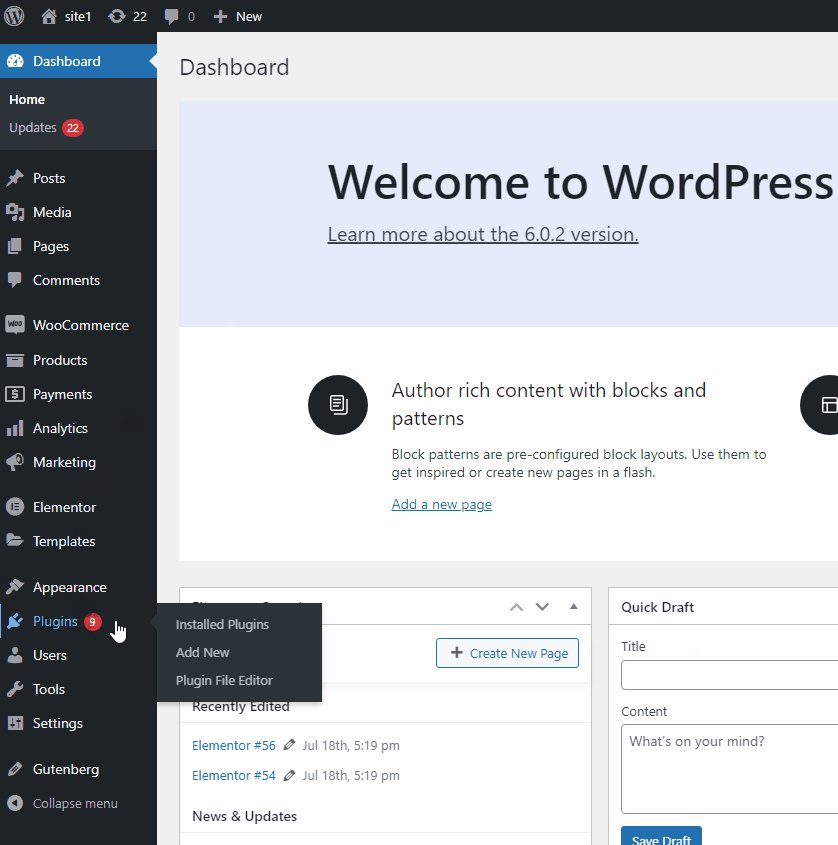
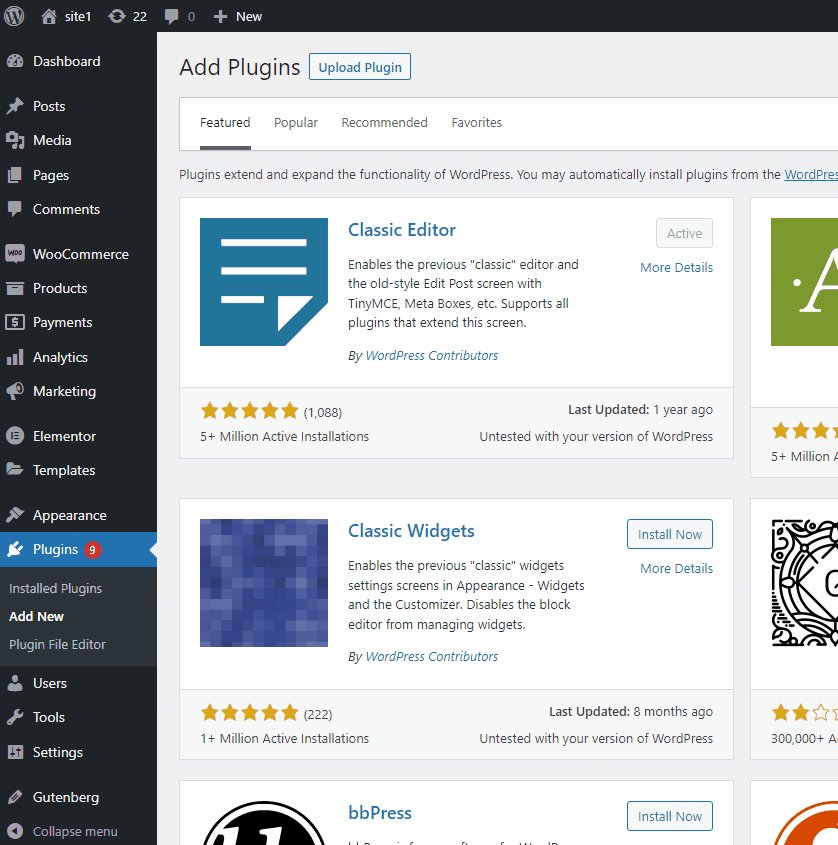
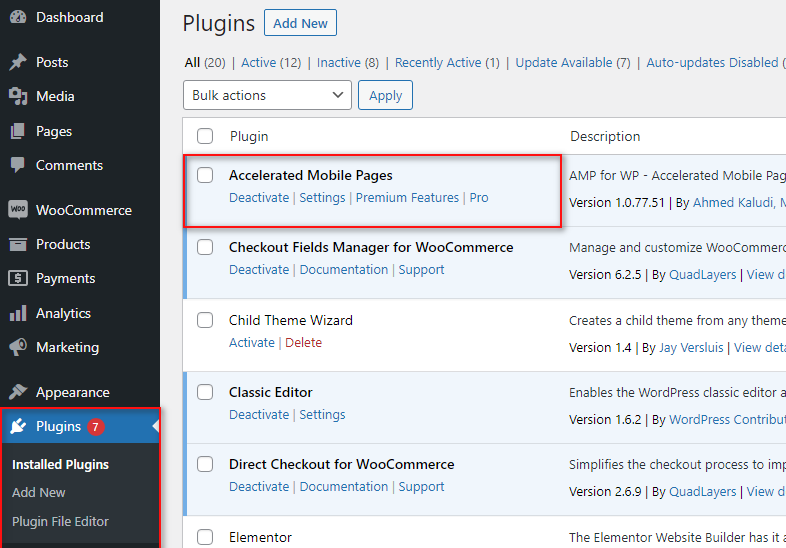
Să începem prin instalarea și activarea pluginului. Începeți prin a deschide tabloul de bord WP Admin și faceți clic pe Plugins > Add New .

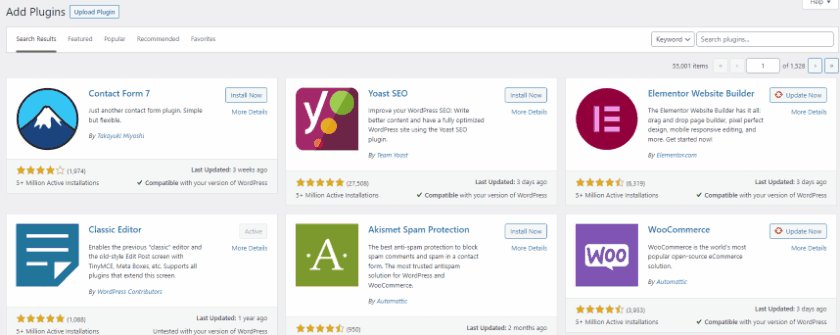
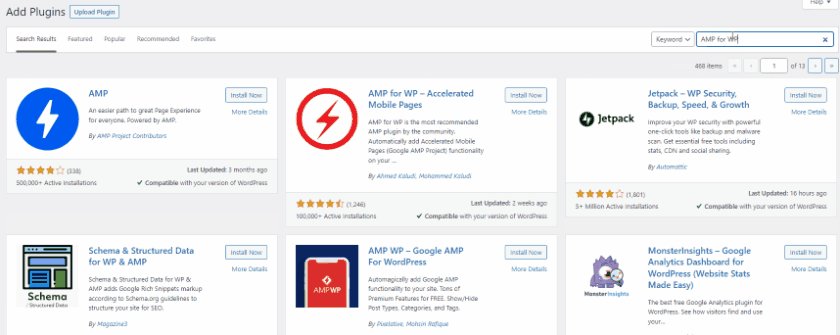
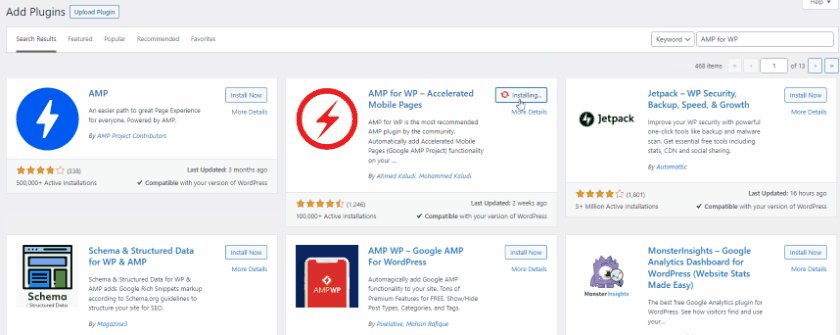
Apoi, utilizați bara de căutare din dreapta sus pentru a căuta AMP pentru WP . Faceți clic pe Instalare din fila pluginului și, odată ce butonul trece la Activare, faceți clic din nou pe el pentru a activa pluginul pe site-ul dvs.

Alternativ, puteți activa/dezactiva pluginul deschizând pagina Plugin -uri și făcând clic pe Activare/Dezactivare sub lista plugin-ului.

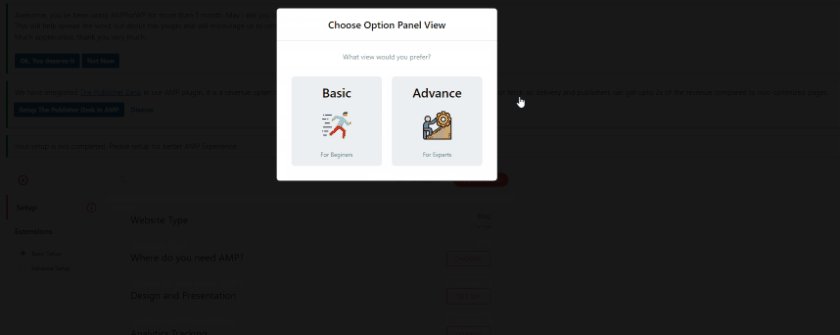
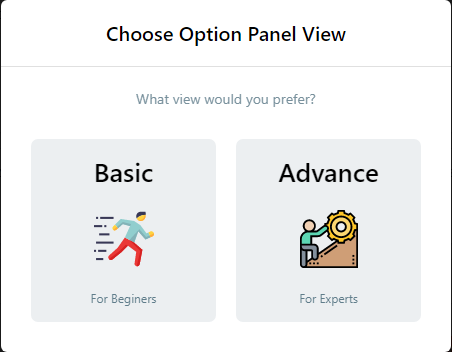
Odată ce activați pluginul, veți fi direcționat la pagina de opțiuni a pluginului, unde vi se va cere să alegeți între o vizualizare de panou pentru plugin. Puteți alege între Basic și Advanced . Vă recomandăm să folosiți Basic pentru moment doar pentru a configura Google AMP.

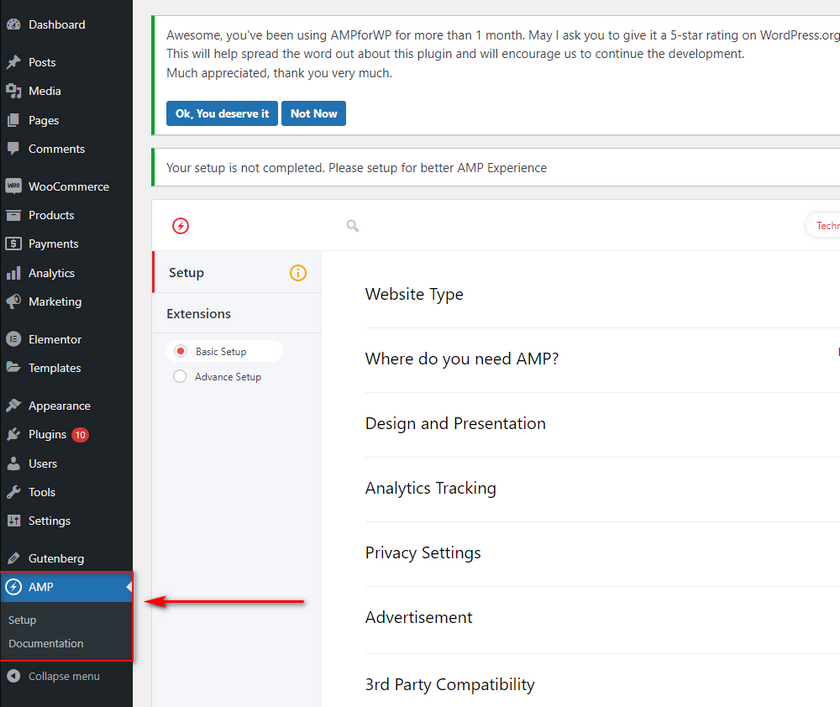
Dacă doriți să deschideți manual pagina pluginului AMP pentru WP, puteți face acest lucru și făcând clic pe lista AMP din tabloul de bord WP Admin.

Va trebui să ajustați unele setări pentru a activa Google AMP pentru site-ul dvs. WordPress. Să parcurgem fiecare pas unul câte unul.
Configurați Google AMP pe WordPress folosind AMP pentru WP
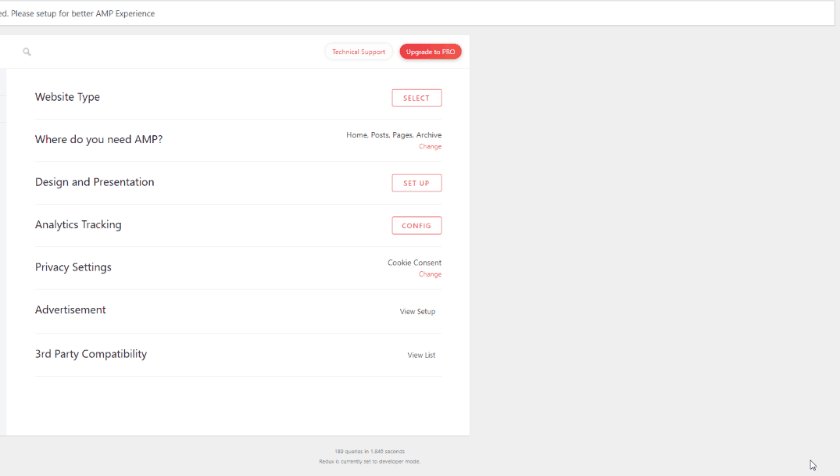
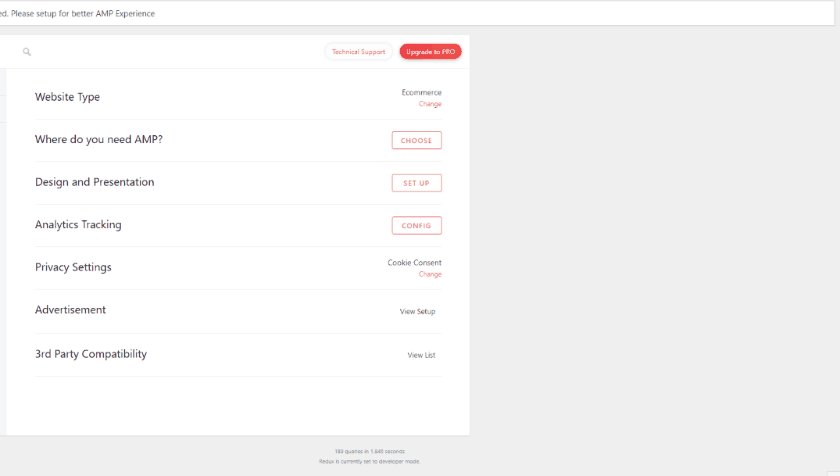
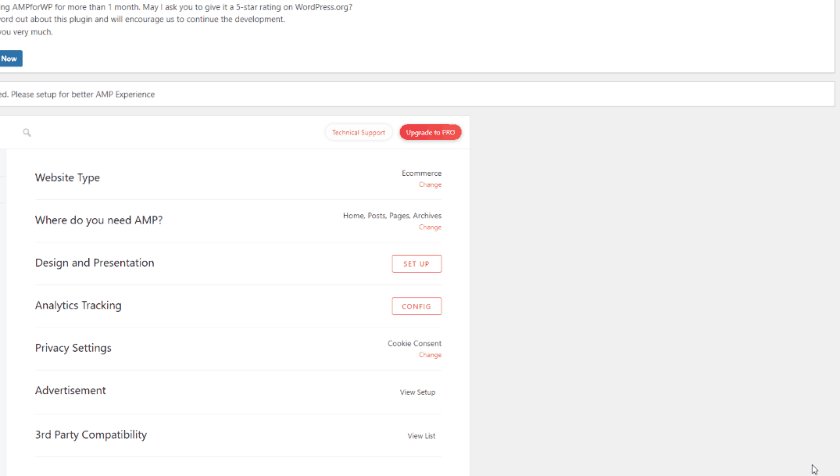
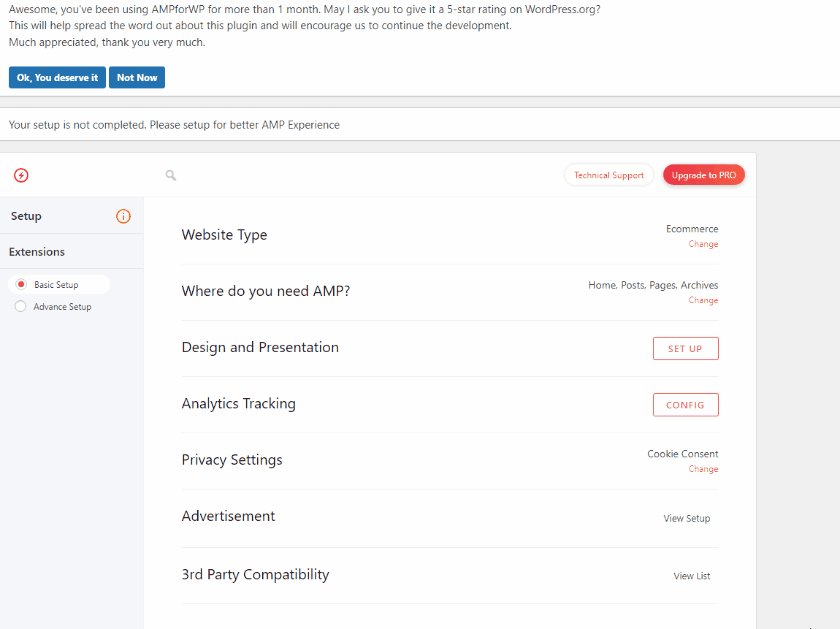
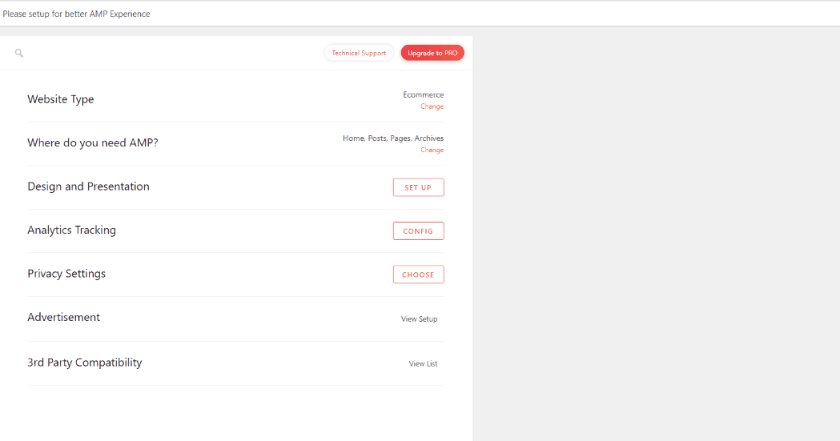
Pentru a configura Google AMP pe site-ul dvs. WordPress cu pluginul AMP pentru WP, va trebui să ajustați câteva opțiuni , începând cu tipul site-ului și selecția AMP pentru paginile site-ului dvs. De asemenea, puteți utiliza opțiunea Altele și puteți adăuga propriul tip de site web personalizat, dacă doriți.
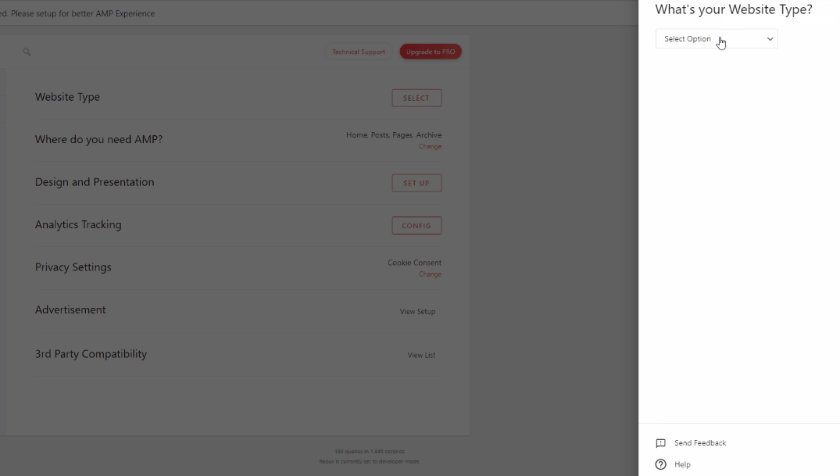
Faceți clic pe butonul Selectați din Tipul site -ului web și alegeți tipul site-ului dvs. folosind meniul drop-down.

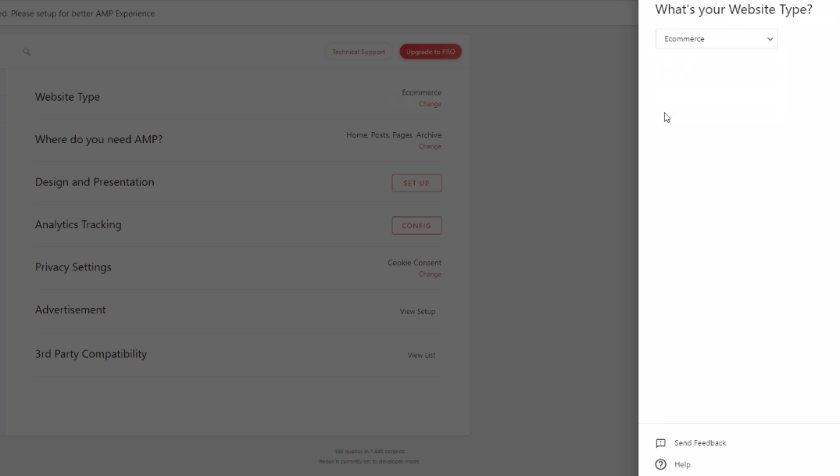
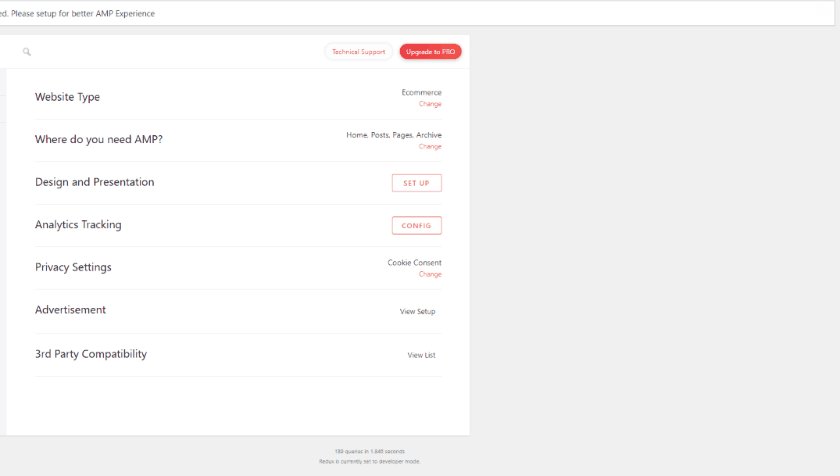
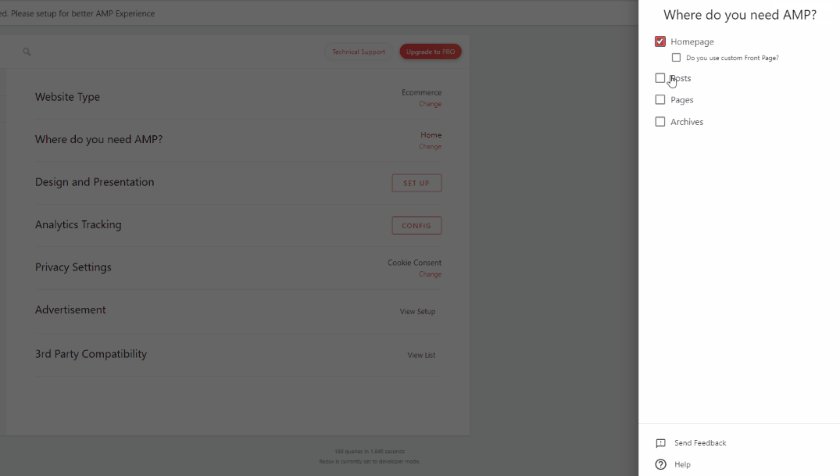
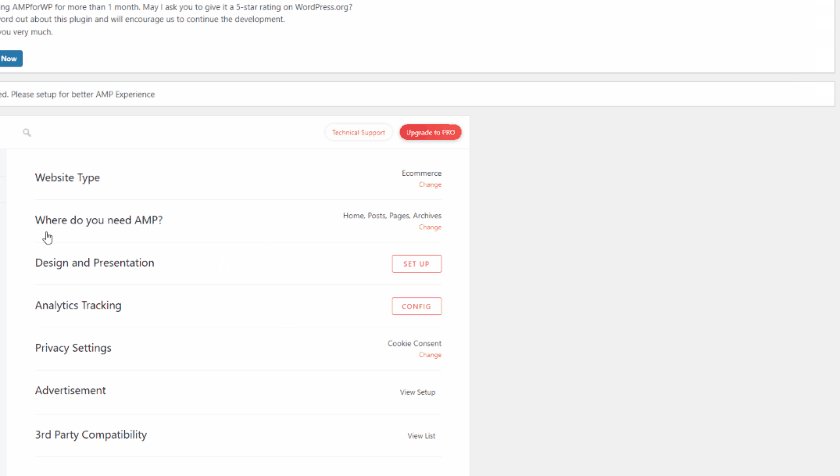
Pentru demonstrația noastră, vom folosi comerțul electronic. Apoi, selectăm unde vrem să fie activat AMP. Utilizați Unde aveți nevoie de AMP? Opțiune și faceți clic pe Alegeți . Acest lucru vă permite să adăugați AMP la următoarele:
- Pagina ta de pornire
- Pagini WP
- Postări WP
- Arhiva
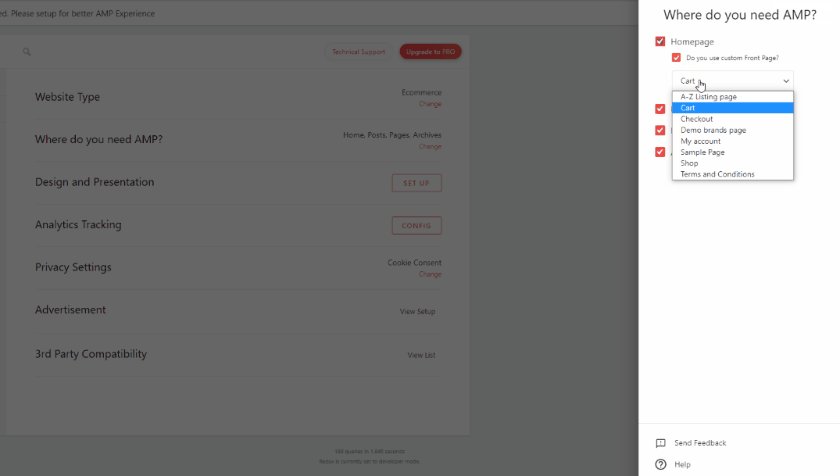
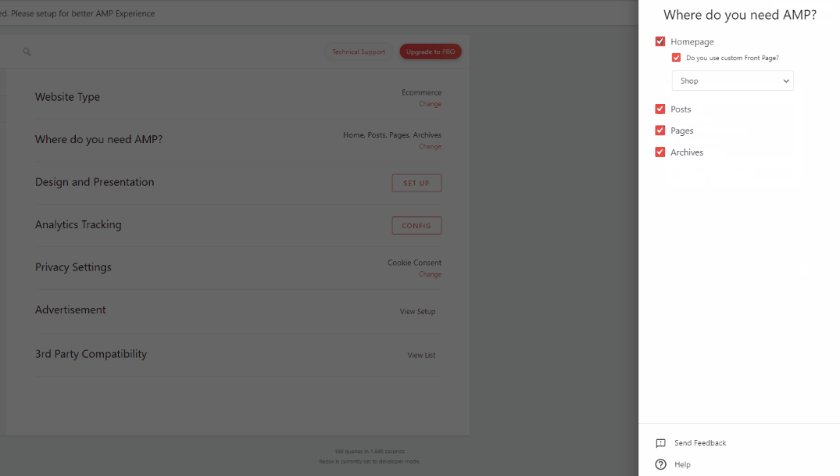
Mai mult, dacă aveți o pagină de pornire personalizată, o puteți alege și folosind opțiunea Pagina de pornire.

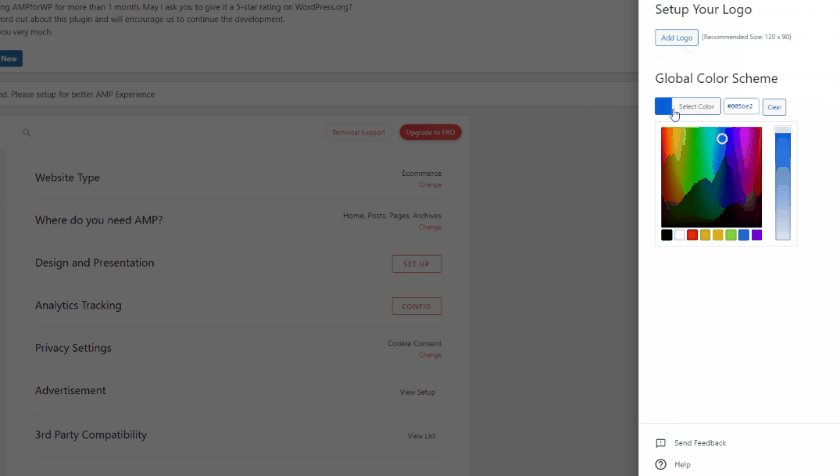
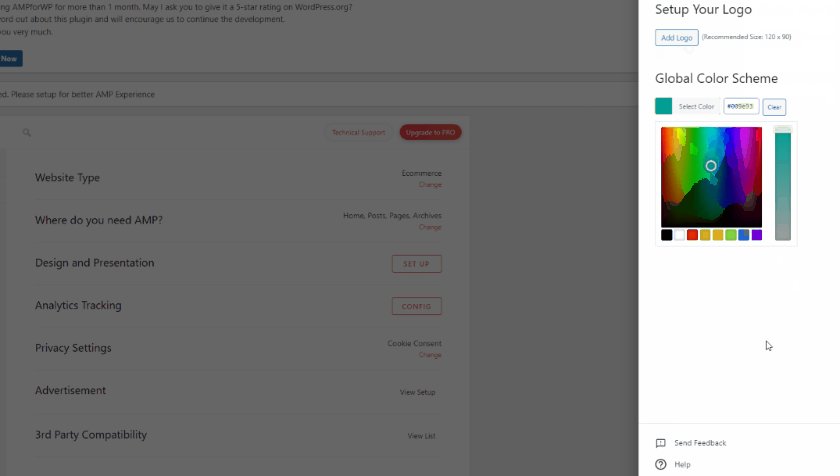
Apoi, cu opțiunea Design și prezentare , puteți selecta un anumit logo pe care să îl adăugați la paginile dvs. AMP și o schemă globală unică.

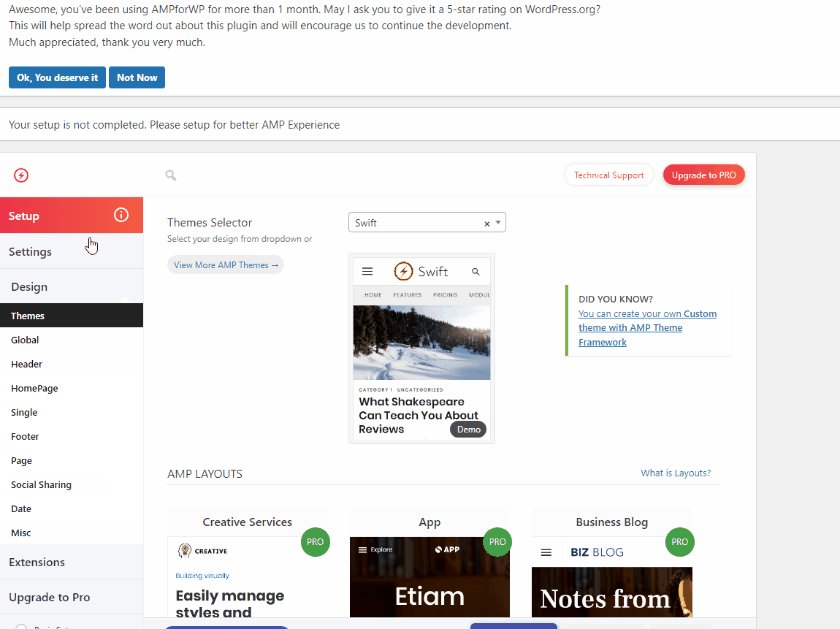
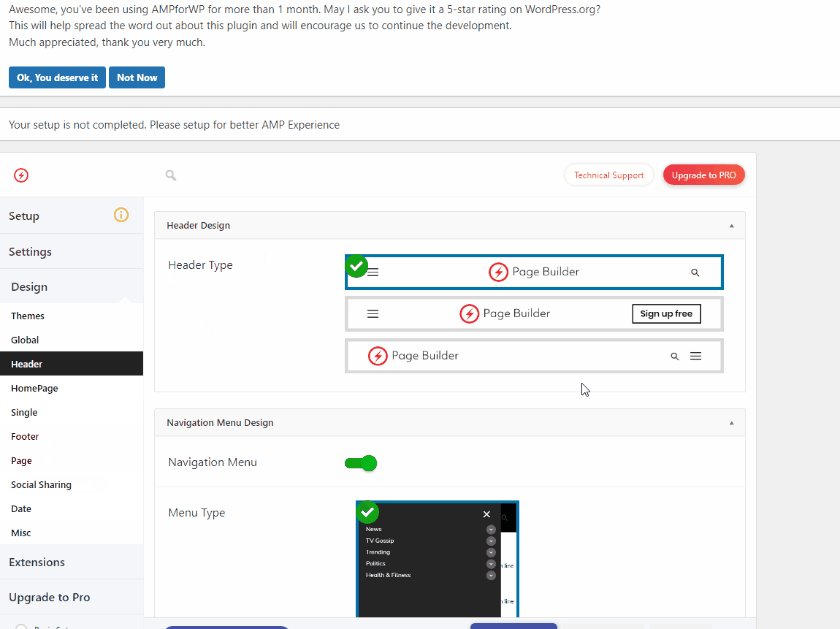
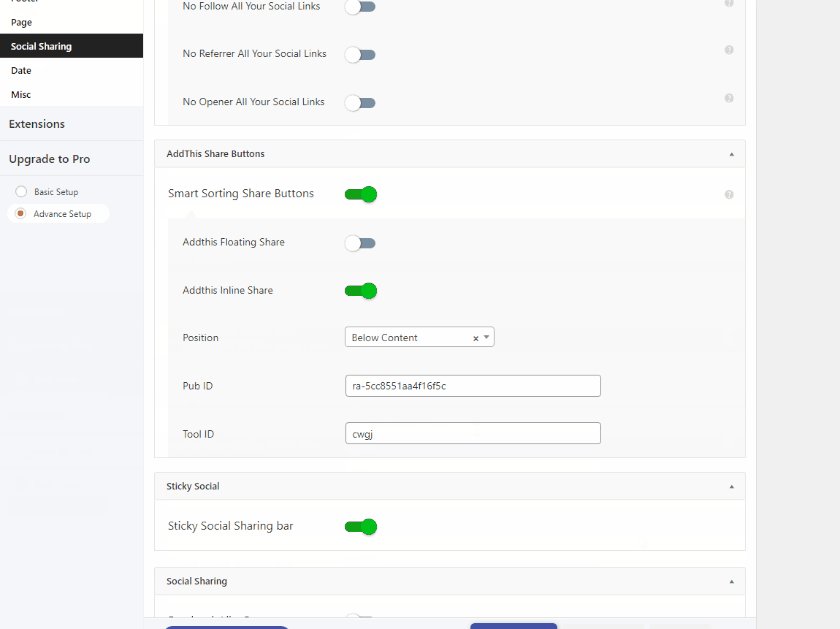
În plus, dacă activați Vizualizarea avansată , puteți, de asemenea, să selectați teme unice AMP și elemente personalizate ale paginii, cum ar fi anteturi, subsoluri, butoane de distribuire socială și multe altele.

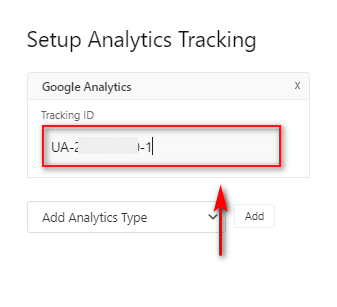
După aceasta, putem folosi opțiunea Analytics pentru a activa urmărirea Google Analytics pentru paginile dvs. AMP. Pentru aceasta, veți avea nevoie de un ID de urmărire Google Analytics . Dacă doriți să aflați cum să obțineți ID-ul de urmărire, puteți utiliza ghidul nostru despre Cum să activați Google Tracking pentru site-urile WordPress.
După ce ați luat ID-ul de urmărire Analytics din tutorialul de mai sus, puteți insera în câmpul ID de urmărire astfel:

Acestea sunt setările principale pe care trebuie să le configurați pentru a configura Google AMP pe site-urile WordPress. Cu toate acestea, aveți și alte câteva opțiuni, inclusiv setări de confidențialitate, publicitate și compatibilitate cu terțe părți.
Opțiuni suplimentare pentru AMP pentru WP
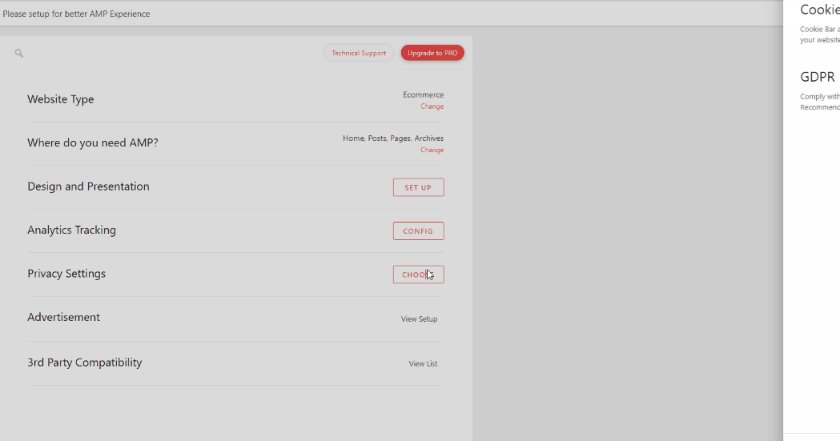
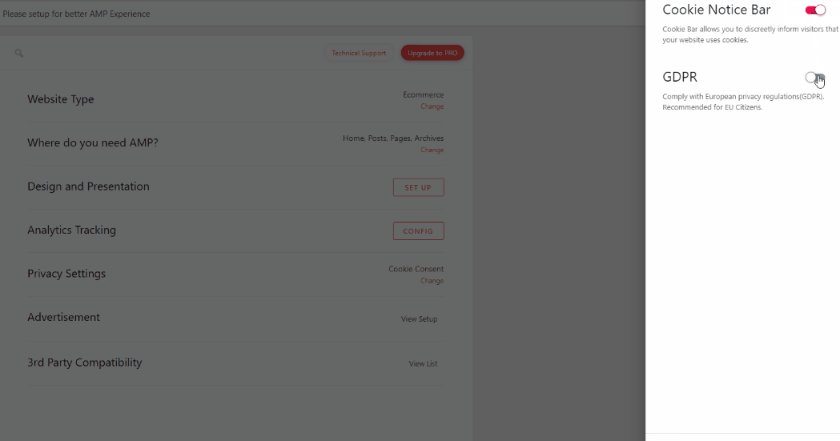
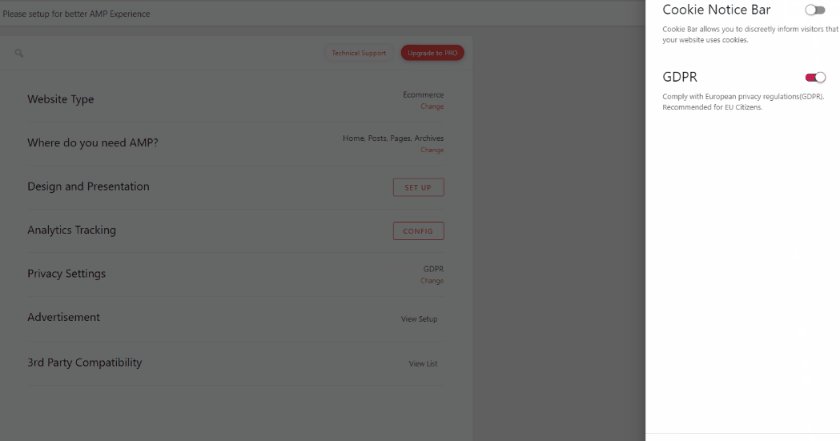
Cu opțiunea Setări de confidențialitate , puteți adăuga o bară de consimțământ pentru cookie -uri și puteți activa GDPR pentru paginile dvs. AMP. Faceți clic pe Alegeți pe Setări de confidențialitate și activați una dintre cele două opțiuni.


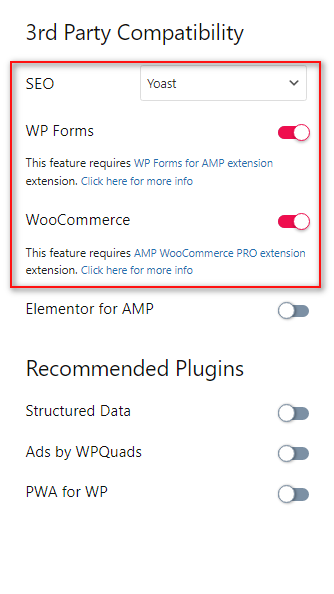
Opțiunea de compatibilitate cu terțe părți vă permite să desemnați ce plugin SEO utilizați, precum și să adăugați suport suplimentar pentru WooCommerce, Elementor și date structurate, printre altele. Vă sugerăm să utilizați documentația pluginului pentru a activa opțiunile pe care le doriți, deoarece unele dintre aceste funcții necesită extensii premium.

Folosind setarea Publicitate , puteți activa anunțurile în paginile dvs. AMP în mod specific. Aceasta este o setare opțională care durează puțin mai mult timp pentru configurare. Dacă doriți să aflați în mod special despre această opțiune, derulați în jos la secțiunea bonus a acestui articol pentru a afla cum puteți activa reclamele pe Google AMP.
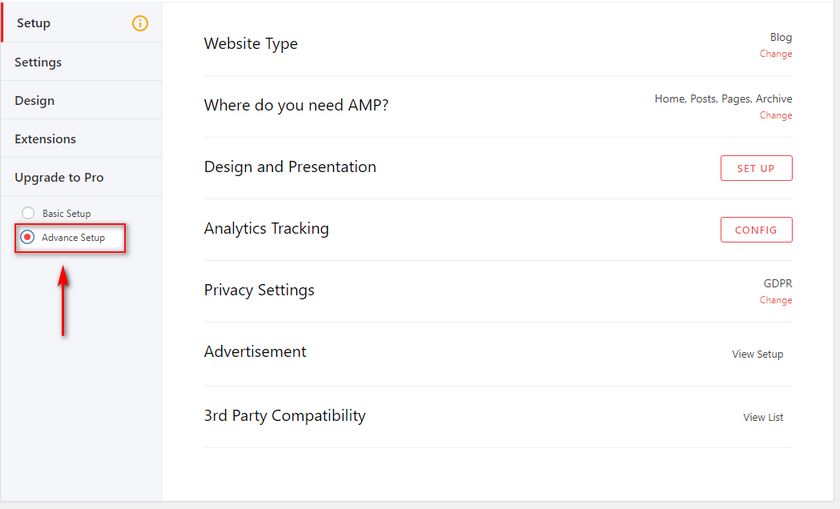
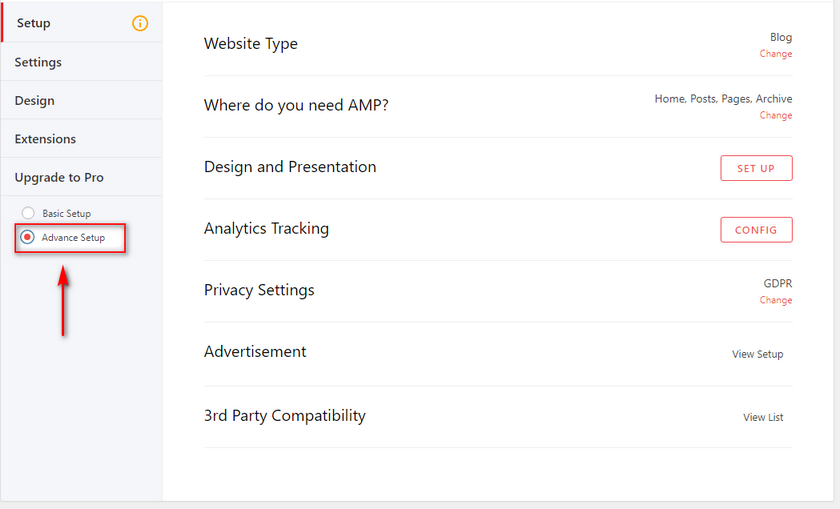
Acestea acoperă setările de bază pe care doriți să le configurați Google AMP pe site-urile WordPress. Cu toate acestea, puteți activa și opțiunea Configurare avansată pentru a accesa opțiuni suplimentare de personalizare.

Folosind Configurarea avansată, puteți:
- Adăugați Google AMP pentru tipuri de postări personalizate și taxonomii.
- Desemnați un plugin SEO, personalizați meta descrierile SEO pentru paginile AMP și multe altele.
- Adăugați suport WooCommerce pentru Google AMP.
- Adăugați și personalizați datele structurate și schema pentru AMP.
- Activați/dezactivați comentariile pe paginile AMP.
Acestea sunt doar câteva caracteristici majore pe care vi le oferă AMP for WP. Cu toate acestea, deoarece multe dintre aceste funcții sunt opționale și concepute pentru utilizatorii mai experimentați, le vom omite pentru tutorialul nostru. Cu toate acestea, puteți consulta rapid site-ul pluginului pentru a afla cum să le activați, dacă doriți.
După ce ați terminat cu aceste opțiuni, ar trebui să aveți activat Google AMP pentru site-ul dvs. web. Pentru a verifica dacă Google AMP funcționează corect pentru site-ul dvs., puteți utiliza câteva metode de validare pentru a vă testa funcționalitatea AMP.
Validați și previzualizați conținutul dvs. Google AMP
Acum, dacă doriți să previzualizați pur și simplu conținutul AMP al site-ului dvs., puteți face acest lucru cu ușurință adăugând „/AMP” la adresa URL a paginii. Deci, de exemplu, dacă pagina noastră este:
testwebsite.com/testpage
L-am schimba doar în:
testwebsite.com/testpage/AMP
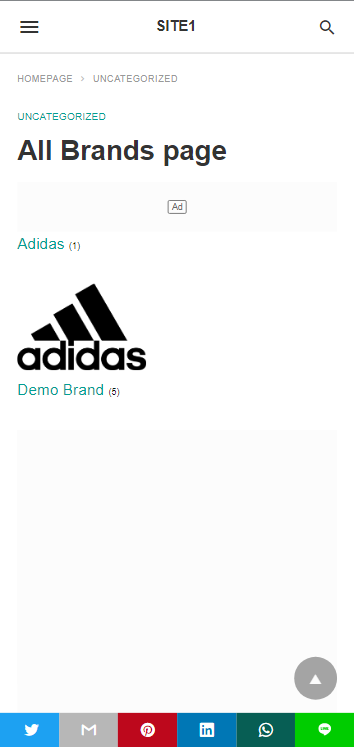
Deschideți această adresă URL în browser și ar trebui să vedeți o versiune AMP a site-ului dvs. Desigur, previzualizarea ar fi mult mai bună pe dispozitivele mobile.

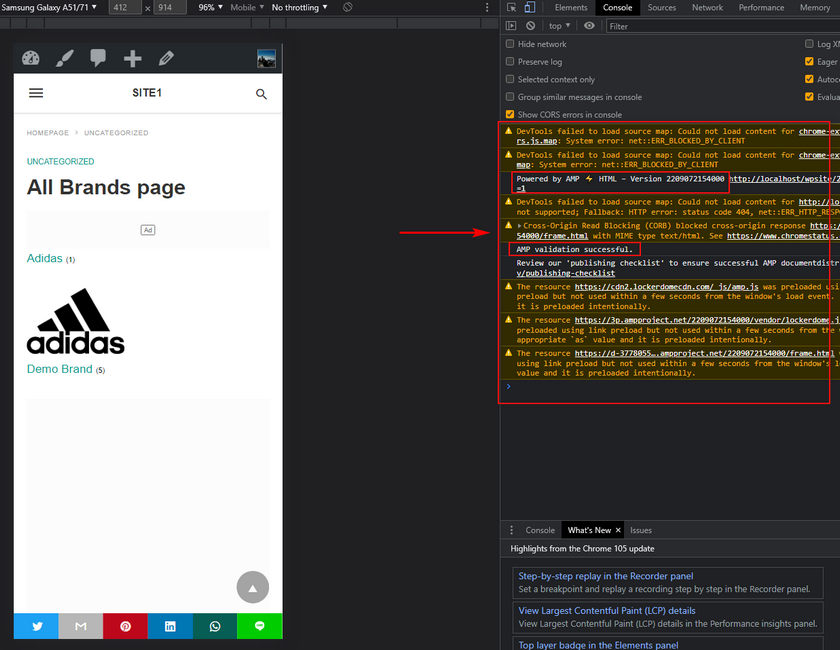
Cu toate acestea, dacă doriți să validați dacă versiunile Google AMP ale site-ului dvs. funcționează sau nu, puteți face acest lucru cu ușurință folosind dezvoltatorul browserului dvs. Mai întâi, deschideți oricare dintre paginile dvs. cu Google AMP activat. Apoi, adăugați aceasta la adresa URL AMP a paginii dvs.:
#dezvoltare=1
Deci, similar cu editarea de mai sus, ați schimba-o în:
testwebsite.com/testpage/amp#development=1
Deschideți noua pagină cu editorul de mai sus cu adresa URL și activați modul Developer Console în browser. Pentru majoritatea browserelor Windows, ar fi Ctrl + Shift + J , în timp ce pentru Mac-uri, aceasta ar fi Cmd + opțiune + J.

Acum, veți vedea toate rezultatele validării în fereastra consolei din dreapta. Doriți să verificați dacă există mesaje roșii, deoarece acestea sunt mesaje de eroare. Dacă vedeți o alertă Powered by AMP și validarea AMP cu succes , Google AMP funcționează perfect.
Bonus: activați reclamele în Google AMP
Datorită naturii Google AMP, anunțurile nu funcționează pentru paginile AMP în mod prestabilit. Cu toate acestea, pluginuri precum AMP pentru WP oferă și caracteristici specifice pentru a activa anunțurile pentru conținutul dvs. AMP. Să aruncăm o privire rapidă la modul în care puteți activa reclamele în Google AMP.
Reveniți la opțiunile de plugin AMP pentru WP făcând clic pe AMP din bara laterală de administrator WP .

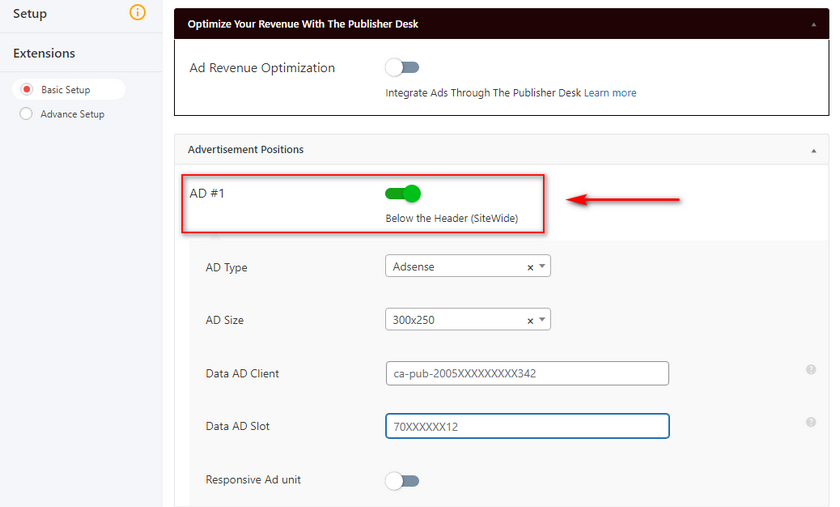
Faceți clic pe Advertisement și veți fi direcționat la setările de publicitate ale pluginului. Sub Opțiuni de publicitate , activați oricare dintre anunțuri (în funcție de poziția pe care o doriți.) Pentru demonstrația noastră, vom folosi AD#1 , care vă permite să adăugați un anunț sub antetul site-ului.

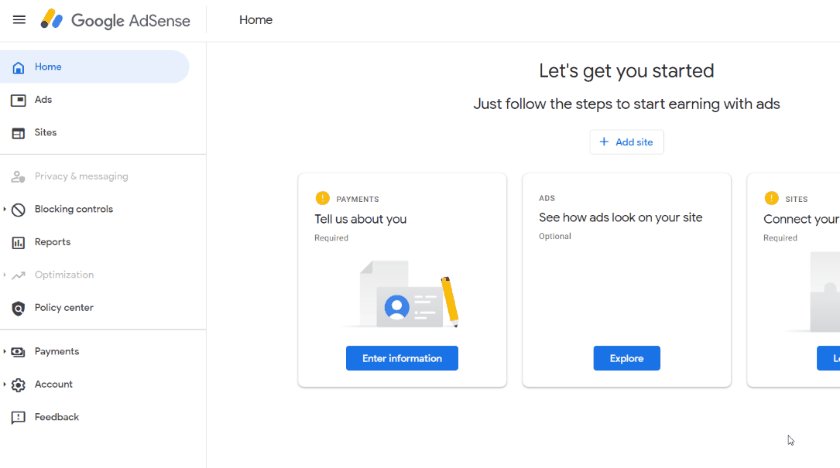
În continuare, veți dori să deschideți contul Google Adsense și să preluați informațiile unității de anunțuri . Aceasta include dimensiunea dvs. AD, clientul AD și slotul AD.
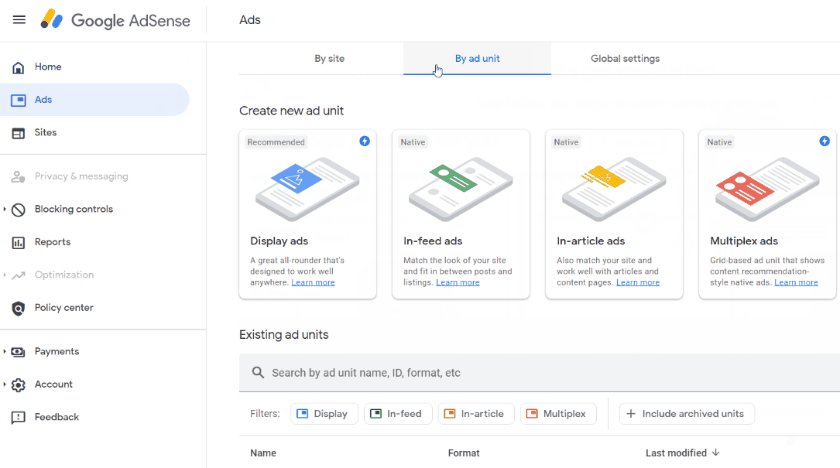
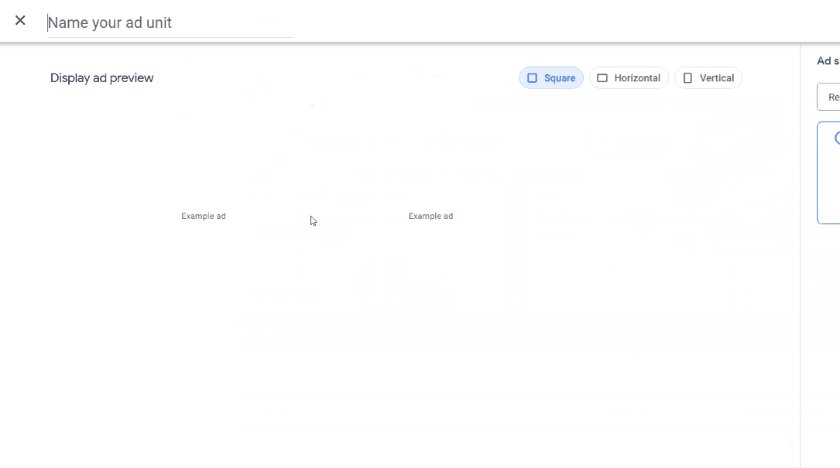
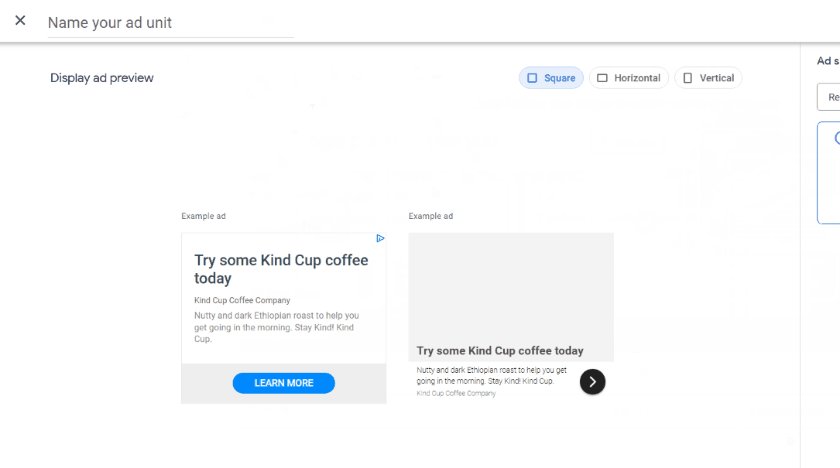
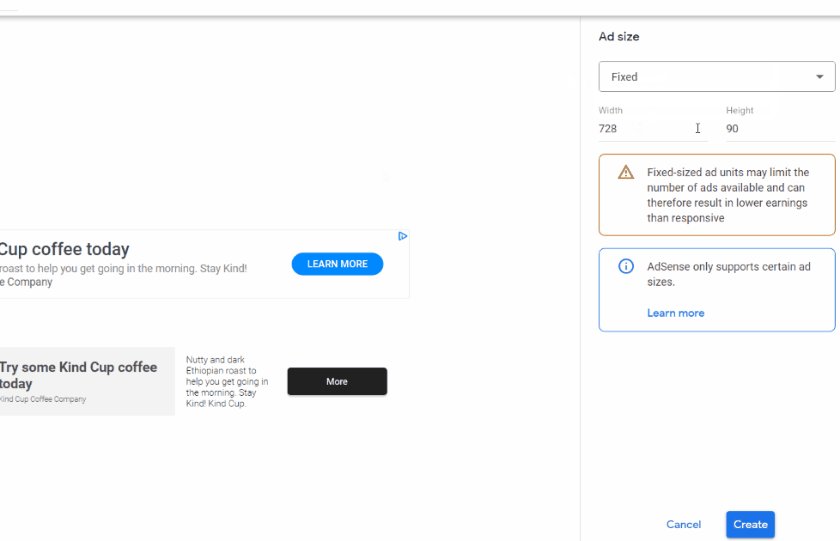
Puteți face acest lucru conectându -vă la contul dvs. Adsense și făcând clic pe Anunțuri > După unitate de anunțuri. Faceți clic pe oricare dintre tipurile de anunțuri afișate sub Creați o nouă unitate de anunțuri . Denumiți-vă anunțul și alegeți Previzualizarea anunțului grafic.

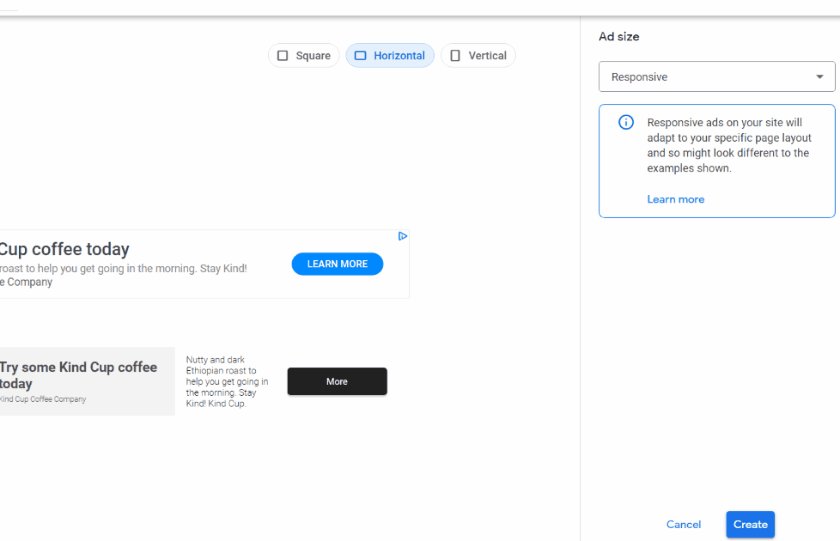
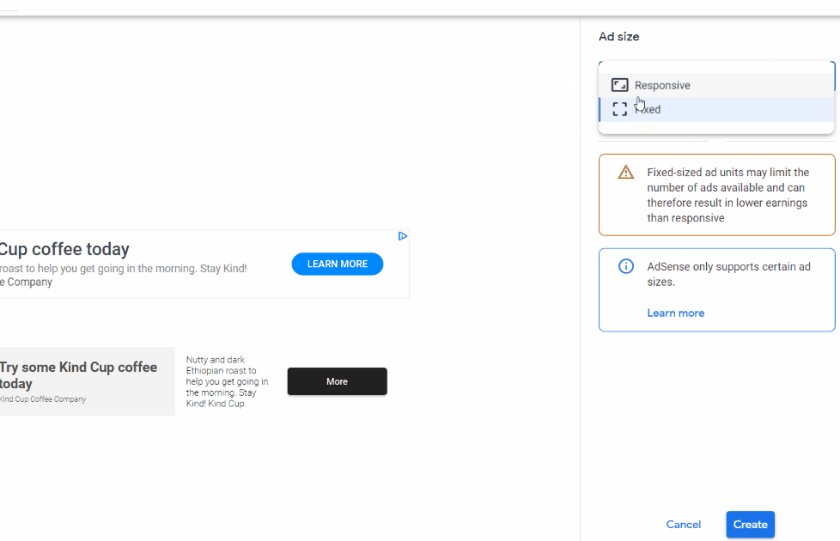
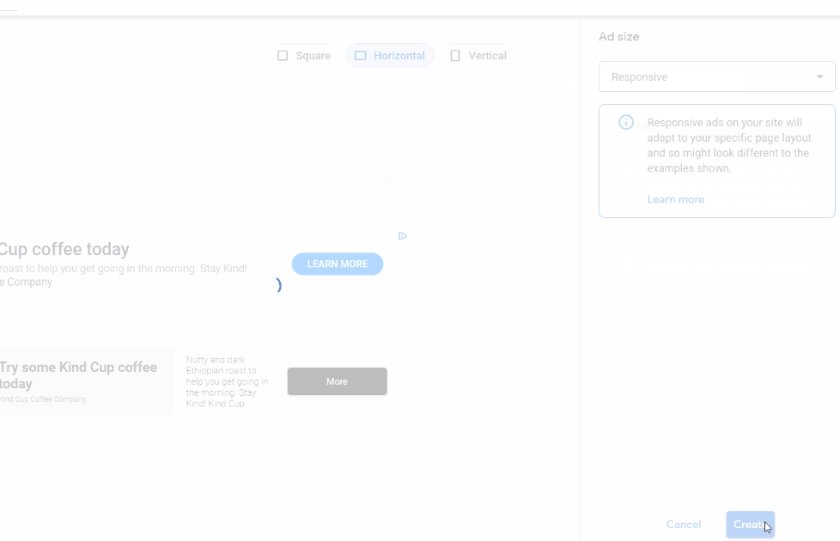
Puteți, de asemenea, să schimbați dimensiunea anunțului între Responsive și Fixed (definiți dimensiunea anunțului) în bara laterală din dreapta.

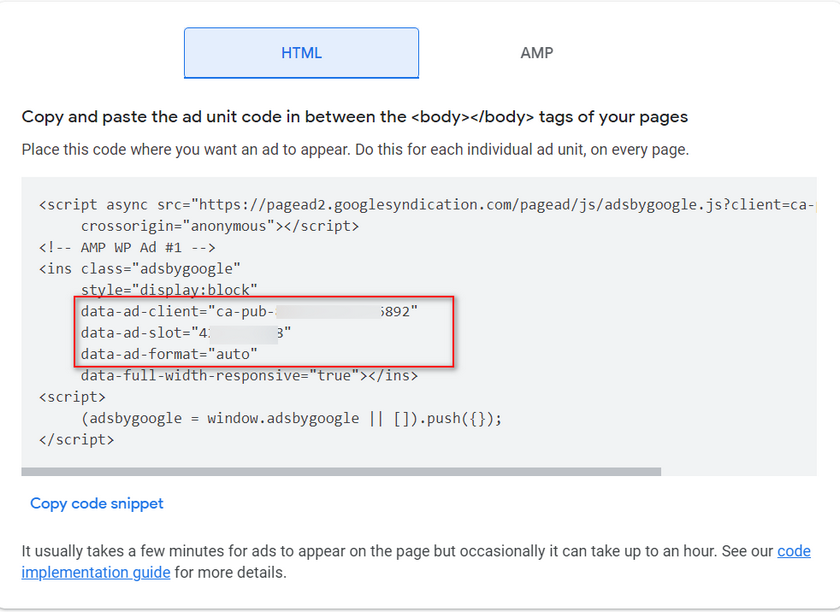
După ce ați terminat, vi se va oferi un cod HTML pentru anunț. Notați detaliile despre clientul publicitar și spațiul publicitar .

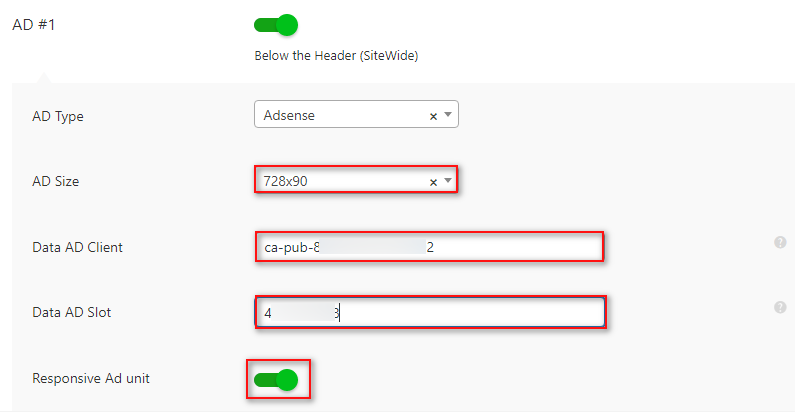
Acum, reveniți la setările pluginului și introduceți detaliile salvate anterior în câmpurile respective. De asemenea, puteți activa unitatea de anunțuri adaptabile și puteți schimba dimensiunea anunțurilor dvs. în funcție de setările unității de anunțuri. 
Faceți clic pe Salvați modificările când ați terminat, iar anunțul dvs. AdSense ar trebui să apară în paginile dvs. AMP.
Concluzie
Și asta se încheie ghidul nostru despre Cum să configurați Google AMP pe WordPress. Să facem un rezumat rapid al tuturor lucrurilor pe care le-am acoperit în articolul de astăzi:
- Instalarea și activarea pluginului AMP pentru WP.
- Configurarea pluginului pentru a activa AMP pentru conținutul dvs. WP.
- Diverse setări de bază și avansate pe care le puteți utiliza pentru conținutul AMP.
- Validarea și previzualizarea paginilor dvs. AMP.
- Activați publicitatea în Google AMP.
Desigur, părți din acest tutorial ar putea fi confuze pentru unii dintre cititorii noștri începători WordPress. Dacă acesta este cazul, nu ezitați să ne anunțați în comentarii și vom face tot posibilul pentru a vă ajuta. În general, utilizarea și configurarea Google AMP cu pluginul AMP pentru WP este un proces destul de ușor, iar opțiunile suplimentare cu care vine sunt destul de ușor de configurat. Cu toate acestea, dacă doriți să acoperim pluginul oficial AMP, anunțați-ne și vom ajunge imediat la acesta.
În plus, dacă doriți să aflați despre alte instrumente gratuite de optimizare pe care le puteți configura pentru site-urile dvs. WordPress, de ce să nu consultați câteva dintre celelalte articole ale noastre aici:
- Cum să adăugați site WordPress la Google Search Console
- Cum să adăugați produse WooCommerce la Cumpărături Google
- Configurarea WooCommerce cu Google Analytics
