Cum să configurați Stripe pe site-urile WordPress pentru plăți fără probleme
Publicat: 2020-09-03Acceptarea plății într-un site web WordPress este acum mai ușor ca niciodată. Odată cu extinderea industriei de afaceri online, sistemul de plată online a crescut și el. Nu mai este o bătaie de cap pentru antreprenori despre cum să încaseze plăți.
Când vine vorba de cele mai bune soluții de plată online, ne vin în minte două nume. PayPal și Stripe sunt atât de populare încât oricine vă va sugera aceste mărci dacă sunteți abia la început. Cu toate acestea, există câteva dezbateri despre care dintre ele este mai bună, dar astăzi ne vom concentra pe Strip.
- Citiți o comparație elaborată între Stripe și Paypal
În primele zile, PayPal a fost probabil singura opțiune de a accepta plata online. Scenariul nu este același ca înainte. Mulți furnizori oferă acum asistență riguroasă, iar Stripe este, fără îndoială, cel mai proeminent concurent. Stripe este prietenos cu dezvoltatorii, iar taxa de tranzacție este mică.
Un pic despre Stripe

Stripe este o poartă de plată online care poate procesa o singură plată și o plată recurentă pentru magazinul online. Sute de mari organizații folosesc acest instrument puternic, inclusiv Facebook și Shopify. Ei au știut în primul rând unde să se concentreze și de aceea au rămas singuri cu multe caracteristici uimitoare. Dezvoltatorii își iubesc API-ul Stripe, iar utilizatorii adoră simplitatea. Dincolo de toate celelalte funcționalități, acestea două le-au ajutat să-și accelereze drumul către succes.
Important: Stripe necesită ca site-ul dvs. să aibă criptat SSL. Este o condiție prealabilă pentru securitatea cardului de credit. Dacă site-ul tău web nu are SSL, fă-o acum. Majoritatea serviciilor de găzduire îl oferă gratuit.
Cum să adăugați Stripe pe site-ul dvs. WordPress
Ei bine, Stripe nu are o opțiune directă de integrare cu WordPress și nici nu are un plugin. Dar știi, cât de minunată este comunitatea WordPress! Există mai multe opțiuni pentru a vă conecta site-ul WordPress cu Stripe. În acest articol, voi trece prin patru opțiuni uimitoare pentru a seta o conexiune între site-ul dvs. și Stripe.

Dezvoltatorii folosesc de obicei API-ul necomplicat Stripe, care le permite să facă o punte. Citind acest ghid, vei ști cum să folosești acest sistem de plată super genial pentru a fi plătit pentru munca ta grea. Vă voi ghida prin patru procese simple, care sunt ușor de înțeles și de aplicat convenabil.
- Configurați Stripe cu WPFluentForms
- Conectați-vă cu WPPayForm
- Configurare Stripe cu WooCommerce Store
- Conectarea Easy Digital Downloads
Configurați Stripe cu WP Fluent Forms
Un plugin de formular WordPress poate fi o soluție excelentă pentru a configura Stripe pentru afacerea dvs. Vă oferă mai multă libertate, deoarece există mai multe opțiuni de personalizare.
Deoarece puteți adăuga mai multe câmpuri personalizate la formularele dvs. de plată, procesul de tranzacție va fi mai ușor. Multe pluginuri WordPress sunt disponibile pentru a conecta Stripe și pentru a accepta plata.
WP Fluent Forms este o alegere excelentă printre ele, fără îndoială. Acesta este un plugin de creare de formulare cu multitudine de funcții avansate. Pentru a utiliza opțiunea de plată, trebuie să cumpărați versiunea pro a Fluent Forms.
Acum, vă voi arăta cum să faceți o conexiune între Stripe și WP Fluent Forms. Mai întâi trebuie să finalizați două lucruri.
- Înregistrare cu Stripe
- Instalarea WP Fluent Forms
Presupunând că ați făcut cei doi pași, acum vă spun cum să activați funcțiile de plată în Fluent Forms.
Pasul 1
Accesați Setările Fluent Forms Pro din zona de administrare WordPress. În stânga sus, veți găsi Setări de plată . Faceți clic pe acesta și puteți vedea că vor apărea patru opțiuni.

Faceți clic pe Setări Stripe din a doua filă. Apoi, activați metoda de plată Stripe bifând caseta de bifare. Acum alegeți fie modul de testare, fie modul live . Cu modul de testare, verificați procesul de plată fără a face niciun rău, așa că mergeți la el.
Pasul 2
Aveți nevoie de cheile Stripe Test API pentru a stabili puntea dintre Stripe și WP Fluent Form. Accesați tabloul de bord Stripe și obțineți două dintre următoarele chei:
- Testează cheia publicabilă
- Testează cheia secretă
Copiați ambele chei de acolo și inserați-le aici în setările Fluent Forms.
Pentru acțiuni live, accesați din nou tabloul de bord și copiați cheile API Stripe Live. Faceți clic pe butonul Salvați setările Stripe și sunteți gata.
Un alt lucru important: pentru ca plata recurentă să funcționeze corect, trebuie să configurați webhook-urile Stripe. Veți găsi instrucțiunile necesare despre setările de plată.
Conectați-vă cu WPPayForm
Când doriți să configurați un sistem de plată fără a utiliza platforma de comerț electronic, un plugin de plată WordPress poate fi cea mai profitabilă soluție. Am ales aici WPPayForm, deoarece este una dintre cele mai bune soluții pentru configurarea unui sistem de plată robust pe site-ul dvs. WordPress.
WPPayForm are atât o versiune gratuită, cât și o versiune premium, cu diferite caracteristici. Versiunea gratuită vine cu o cantitate limitată de facilități, în care versiunea pro oferă multe funcționalități ieșite din cutie.
Pasul 1
Mai întâi trebuie să instalați pluginul. Rețineți că versiunea gratuită are doar integrare Stripe. Accesați directorul de pluginuri din tabloul de bord WordPress. Din panoul din stânga al tabloului de bord WordPress, accesați Pluginuri > Adăugați nou .
Căutați cu wppayform și va apărea pluginul. Faceți clic pe butonul Instalați acum și va fi instalat rapid. Acum, faceți clic pe Activare și pluginul este gata să funcționeze.
Dacă accesați WPPayForm făcând clic pe partea stângă din tabloul de bord WP, veți fi adus aici pe ecranul de bun venit:


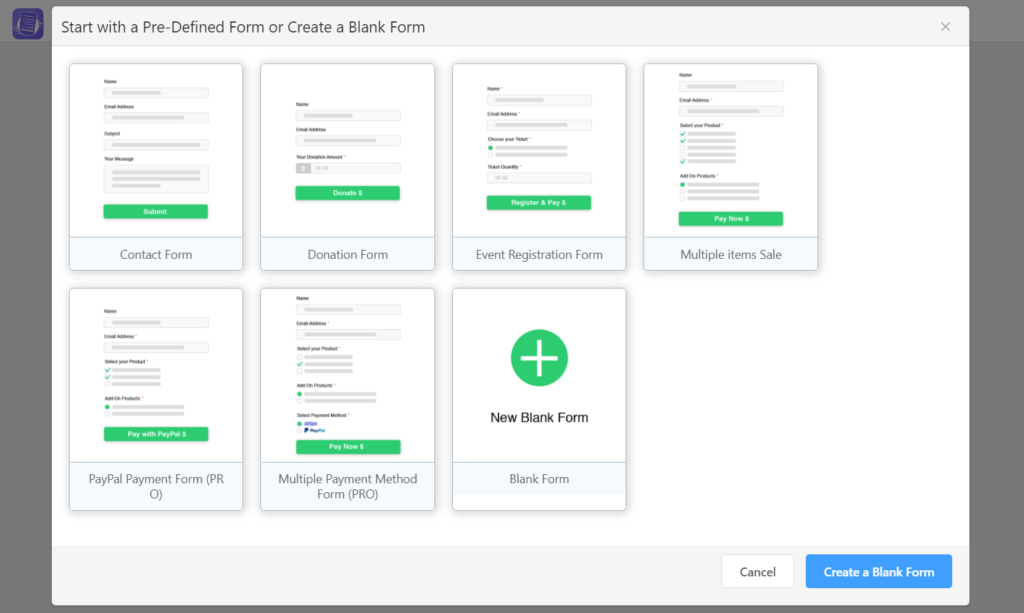
Faceți clic pe butonul care spune Creați un formular și va apărea o listă de șabloane predefinite.

Alegeți-l pe cel care reflectă nevoia dvs. sau alegeți un formular gol.
Ai începutul corect. Acum vreau să vă ghidez prin setări, iar prima este cum să activați licența dacă utilizați versiunea plătită.
Pasul 2
Pentru versiunea gratuită, procesul de activare este ușor. Doar faceți clic pe butonul de activare după instalare. Dar, dacă utilizați o versiune pro, atunci trebuie să faceți câțiva pași suplimentari.
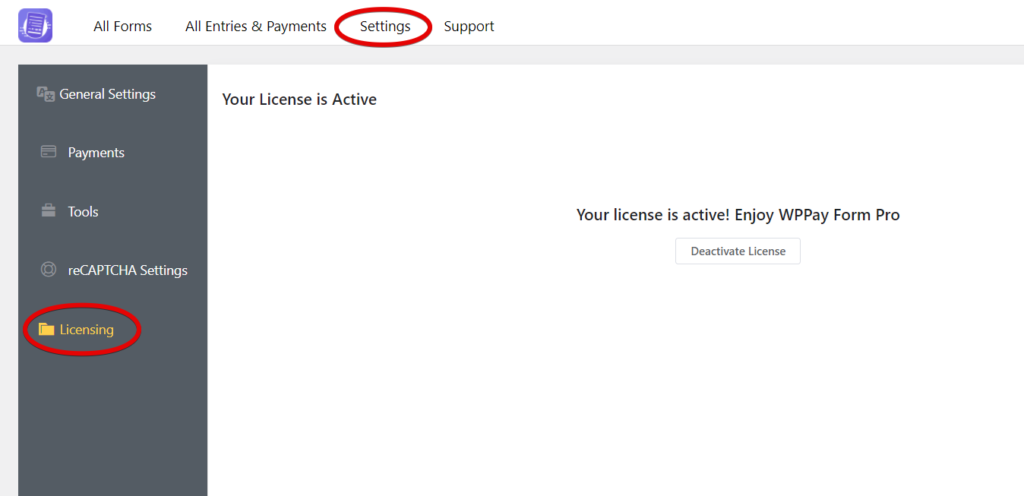
Accesați Setări WPPayForm și apoi accesați Licențiere . Puneți cheia de licență și activați-o pentru acțiunea corectă.

Pasul 3
Acum vom configura Stripe în WPPayForm. Înainte de a face asta, trebuie să vă creați un cont Stripe și sper că ați făcut-o deja. Omit această parte, oricum.

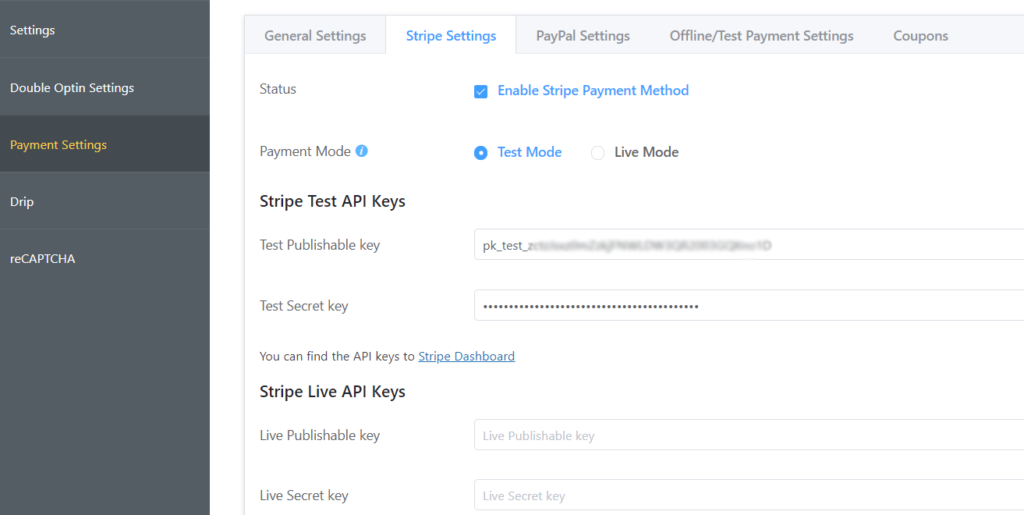
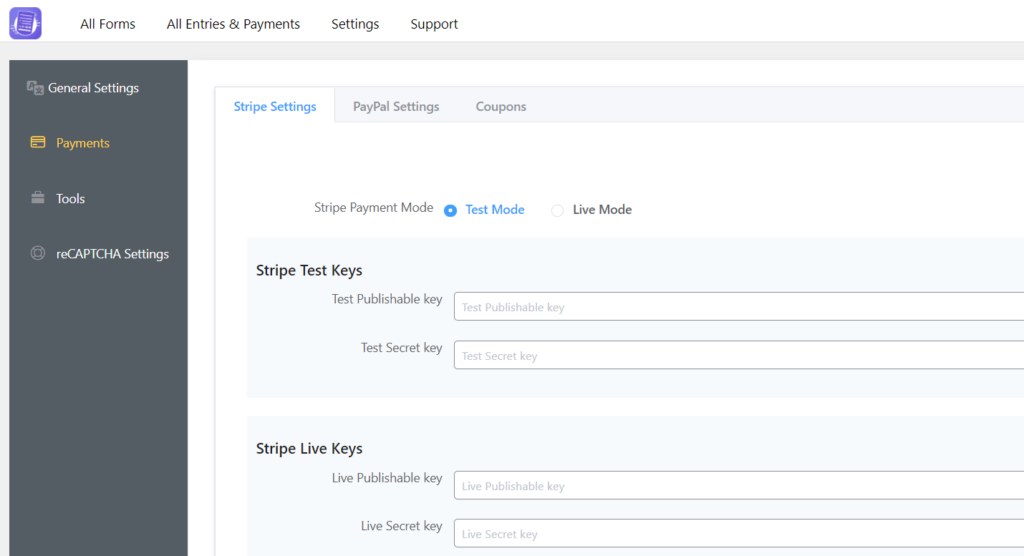
Să mergem la tabloul de bord WordPress și să accesăm setările din WPPayForm. Acum, urmăriți Plăți și veți ajunge mai întâi la Setările Stripe.

Puteți vedea două moduri în partea de sus a acestui panou: Modul Test și Modul Live . Alegeți mai întâi modul de testare, deoarece vă va permite să verificați mai multe carduri pentru a afla dacă funcționează.
Pasul 4
Acum, conectați-vă la contul Stripe și accesați tabloul de bord al dezvoltatorului. Din secțiunea chei API, colectați cheia publicabilă și cheia secretă .
Pasul 5
Reveniți acum la tabloul de bord WordPress (sugerat: deschideți într-o filă nouă pentru comoditate.) Accesați setările de pe WPPayForm Pro și apoi treceți la Setări Stripe. Lipiți cheile API pe care le-ați copiat din contul Stripe.
Aceasta înseamnă că începeți prin a copia cheia publicabilă (începe cu „pk_test”), treceți la fila de administrator WPPayForm și inserați-o în caseta de text corespunzătoare.
Cheia Publicabilă începe cu pk_test , iar cheia Secretă începe cu sk_test . Sub câmpul din dreapta din setarea WPPayForm, lipiți ambele chei.
Pasul 6
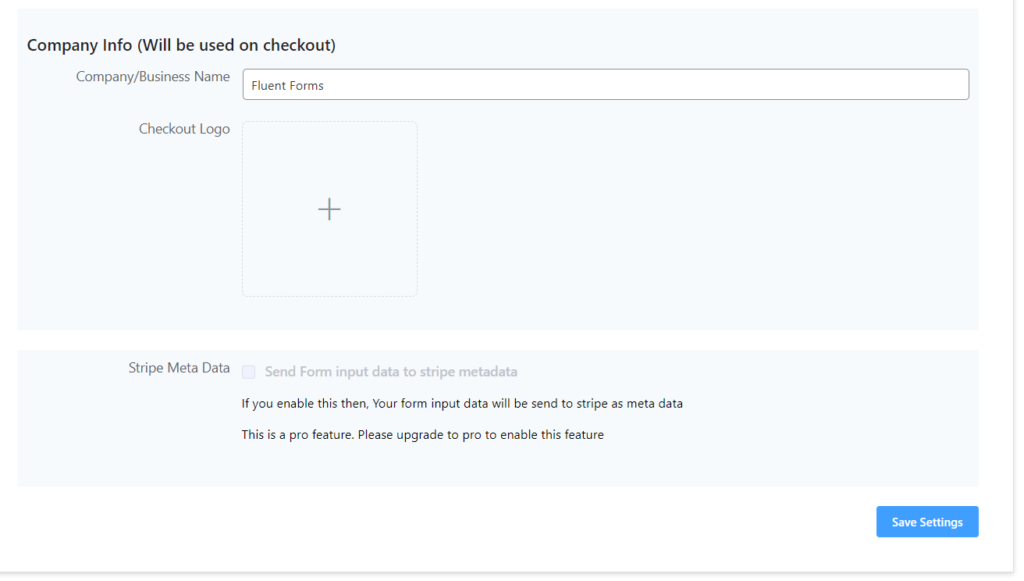
Oferiți informații despre compania dvs. care vor fi utilizate în timpul plății și includeți sigla companiei dvs.

Pasul 7
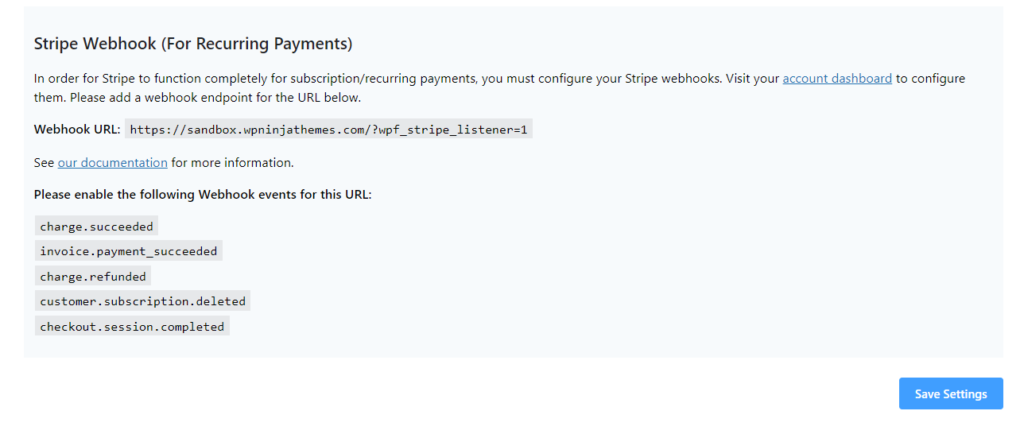
Pentru plăți recurente, trebuie să configurați webhook-uri în tabloul de bord Stripe. Veți găsi instrucțiunile detaliate pe tabloul de bord WPPayForm.

Pasul 8
Nu mai e nimic. Faceți clic pe butonul Salvare setări și totul va fi în regulă.
Configurare Stripe cu WooCommerce Store
WooCommerce este o modalitate foarte populară de a deschide un magazin online. Anterior, trebuie doar să cumpărați suplimentul de la WooCommerce pentru a activa Stripe. Dar acum, cu diverse instrumente, puteți configura Stripe fără durere pentru sistemul de plată din magazinul dvs.
Pasul 1
Primul lucru este că trebuie să descărcați pluginul stripe gratuit din directorul WordPress și să îl instalați pe site-ul dvs.
Pasul 2
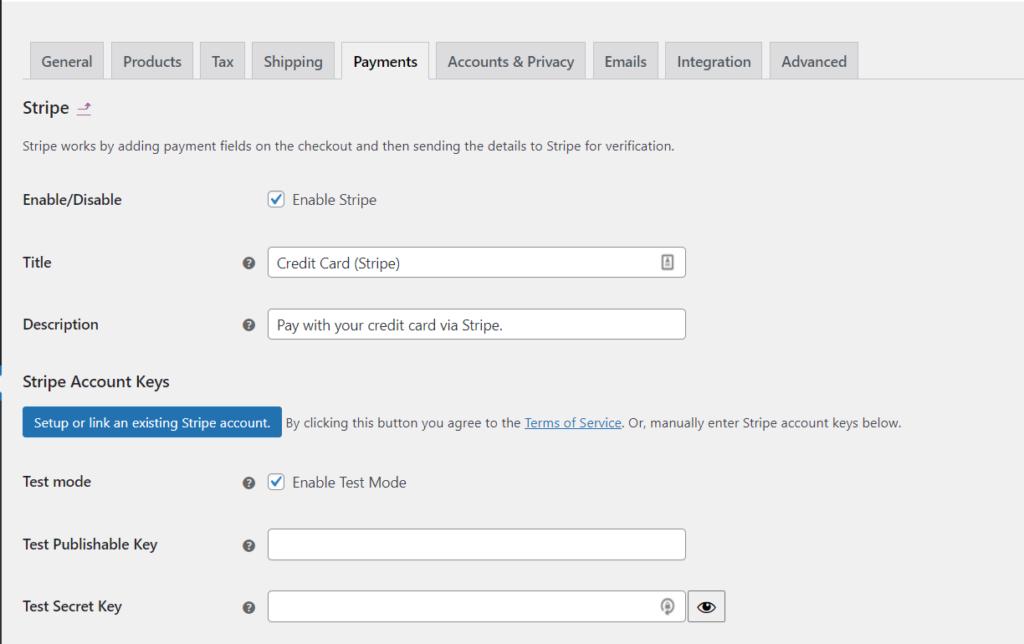
Accesați setarea WooCommerce din tabloul de bord WordPress. Acum accesați Setări> Plăți .

Pasul 3
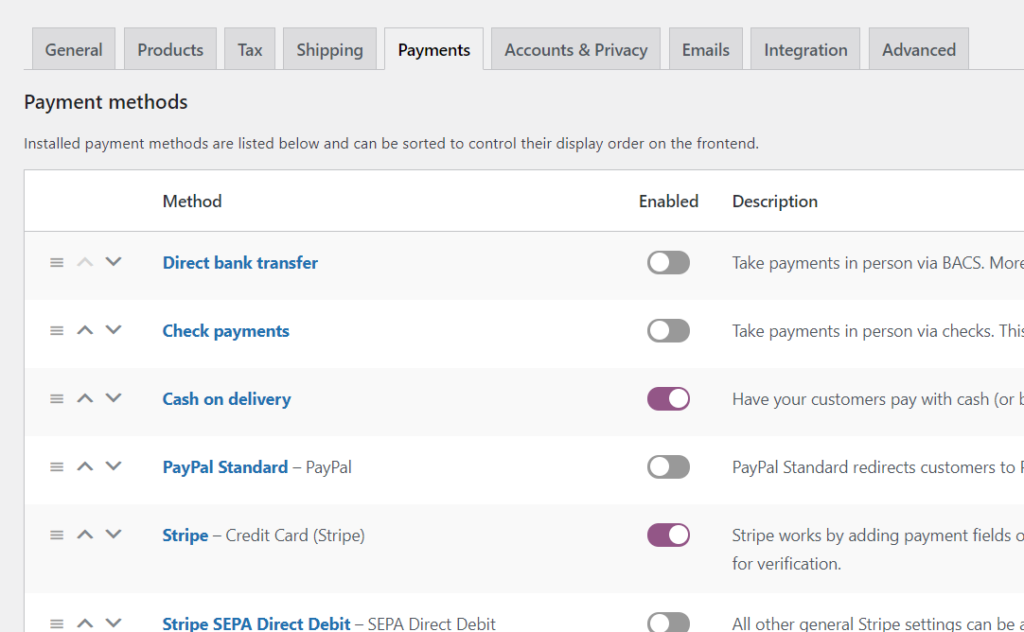
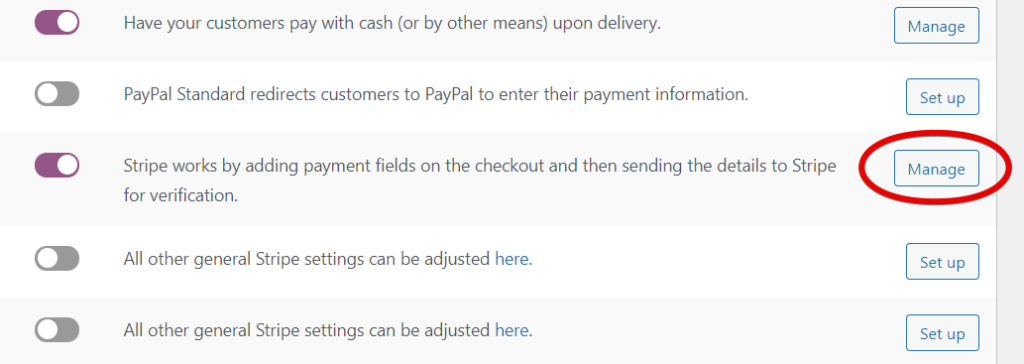
Derulați în jos la Metode de plată și selectați Stripe. Activați-l și apoi faceți clic pe butonul Gestionare .

Pasul 4
Veți primi mai multe câmpuri de completat, inclusiv titlu și descriere. Dar, ceea ce este important aici este completarea cheii publicabile, a cheii secrete și a secretului Webhook. Dacă doriți, puteți juca cu alte opțiuni, cum ar fi personalizarea butoanelor și activarea formularului de card de credit inline.

Obțineți cheile Stripe API, deoarece veți avea nevoie de ele pentru a le introduce în câmpurile respective.
De asemenea, trebuie să alegeți dacă activați sau nu Stripe Checkout. Dacă îl activați, va apărea un formular modal de plată cu un buton de cumpărare în loc de formularul obișnuit. Derulați în partea de jos și faceți clic pe Salvare modificări .
Pasul 5
Apoi mergeți în partea de jos și faceți clic pe Salvare modificări .
Conectarea Easy Digital Downloads
Descărcări digitale ușoare este o altă opțiune populară pentru plata comerțului electronic. A fost creat inițial doar pentru produse digitale, dar acum poate fi folosit și pentru produse fizice. Dacă nu aveți încă pluginul, obțineți-l acum.
Pasul 1
După instalarea EDD, trebuie să aveți o extensie pentru plata Stripe de partea dvs.
Pasul 2
Când finalizați instalarea, veți vedea un instrument cu numele Descărcări – este EDD. Faceți clic acolo și accesați Gateway-uri de plată. Activați mai întâi Stripe bifând opțiunea. Acum faceți Stripe gateway-ul implicit. Apoi selectați pictogramele cardului de credit dacă doriți să le afișați la finalizare.
Faceți clic pe Salvare modificări .
Concluzie
În cele din urmă, trebuie să spun că configurarea Stripe pentru WordPress este o sarcină simplă. Nu-i aşa? Există mai multe metode și toate sunt pentru a face procesul mai ușor și mai convenabil. Alege metoda care ti se pare potrivita.