Cum să configurați WordPress AMP manual și cu plugin
Publicat: 2024-01-11
Utilizarea WordPress AMP este o modalitate de a vă accelera site-ul și de a oferi o experiență mai bună pentru utilizator.
Datele disponibile arată că peste 50% din căutările Google provin de pe dispozitive mobile. Cu toate acestea, multe site-uri sunt lente, ceea ce duce la o experiență de utilizator slabă. AMP este o inițiativă Google pentru a rezolva problema vitezei mobile. Este conceput pentru a face site-urile rapid și ușor de navigat pe dispozitivele mobile.
Deci, în acest articol, vom explora tot ce trebuie să știți despre WordPress AMP . Ne vom uita la ce este AMP și beneficiile sale. De asemenea, vom explica cum să implementați WP AMP manual și cu un plugin.
Cuprins:
- Ce este AMP?
- Beneficiile WordPress AMP
- Implementarea WordPress AMP pe site-ul dvs
- Cum să implementați WordPress AMP utilizând pluginul AMP
- Alte pluginuri WP AMP
- Cum să creați manual pagini AMP cu cod
- Crearea de pagini AMP pe WordPress
- Componentele WordPress AMP
- Concluzie
- întrebări frecvente
Ce este AMP?
AMP (anterior Accelerated Mobile Pages) este un proiect open-source lansat de Google în 2015 . Proiectul a fost creat ca alternativă Google la Apple News și Facebook Instant Articles.
Paginile AMP sunt pagini web obișnuite cu o mulțime de elemente decupate pentru a le face mai rapide . Sunt construite cu HTML, CSS și JavaScript limitat, ceea ce reduce timpul necesar pentru încărcare.
Paginile AMP sunt găzduite și pe Google AMP Cache. Utilizatorii pot obține versiunea în cache odată ce fac clic pentru a accesa pagina.
Google AMP a cunoscut mai multe schimbări de la lansare. Astăzi însă, AMP nu mai este doar pentru paginile mobile. Acum este un cadru de componente web complet receptiv, disponibil pe dispozitive mobile și desktop.
Mai multe companii de top, precum LinkedIn și Washington Post, au implementat AMP pentru a-și face paginile web mai rapide.
Beneficiile WordPress AMP
Iată câteva motive pentru care ar trebui să luați în considerare AMP pentru site-ul dvs. WordPress:
1. Viteza rapidă a paginii
Unul dintre cele mai evidente beneficii ale Google AMP este că vă face paginile web să se încarce mai repede. Paginile AMP sunt stocate în Google AMP Cache. Acest lucru le face să se încarce mai repede decât paginile mobile tradiționale.
Washington Post a înregistrat timpi de încărcare cu 88% mai rapid după implementarea AMP. De asemenea, au înregistrat o creștere cu 23% a ratei utilizatorilor de telefonie mobilă în 7 zile. Gizmodo a înregistrat o creștere de trei ori a vitezei de încărcare după implementarea AMP.
2. Reduce rata de respingere
Paginile AMP au un timp mediu de încărcare de 1 secundă, ceea ce ajută la reducerea ratelor de respingere. Cercetările arată că oamenii abandonează site-urile web care durează mai mult de 3 secunde pentru a se încărca. Aceasta înseamnă că adăugarea AMP va duce la o rată de respingere mai mică și la creșterea conversiilor.
Un studiu DoubleClick a comparat paginile AMP și nonAMP. Acesta a constatat că peste 90% dintre editorii care au implementat AMP au avut rate mai mari de implicare și de clic. De asemenea, au avut rate de vizualizare mai mari în comparație cu paginile non-AMP.
3. Clasament îmbunătățit pentru motoarele de căutare
Implementarea AMP nu crește direct clasamentul dvs. în motorul de căutare Google. Cu toate acestea, crește gradul de compatibilitate cu dispozitivele mobile și viteza de încărcare a site-ului dvs., care sunt factori majori de clasare. Slate a înregistrat o creștere cu 44% a numărului de vizitatori unici lunari după implementarea AMP.
4. O experiență mai bună a utilizatorului
Având pagini AMP bine concepute, nu numai că va crește viteza site-ului, ci și experiența utilizatorului. Designul paginilor AMP este simplu, cu mult mai puține componente, ceea ce le face mai rapide și mai ușor de navigat.
5. Conformitatea cu Recomandările Google
AMP acoperă cele trei aspecte ale paginilor web: performanța de încărcare, stabilitatea vizuală și interactivitate. Forțează câteva practici recomandate de performanță web, cum ar fi utilizarea limitată a CSS și JavaScript.
Acest lucru oferă site-ului dvs. WordPress o interfață simplă, fără prea multe părți mobile.
Implementarea WordPress AMP pe site-ul dvs. web
Există două moduri prin care poți implementa AMP pe site-ul tău WordPress. O poți face manual sau cu un plugin. Să începem cu cum să creați pagini WordPress AMP folosind plugin-uri.
Cum să implementați WordPress AMP utilizând pluginul AMP
Una dintre cele mai simple moduri de a activa AMP pe site-ul dvs. WordPress este prin instalarea pluginului WordPress AMP.

AMP este pluginul AMP oficial al echipei Google și cel mai bun plugin AMP pentru WordPress. Pluginul vă oferă puterea de a integra fără efort AMP în site-ul dvs. web. Acesta generează un marcaj valid AMP, permițând utilizatorilor să creeze pagini AMP frumoase și rapide, optimizate conform celor mai bune principii AMP.
Pluginul vine cu mai multe funcții pentru a identifica orice problemă cu proiectul AMP. De asemenea, oferă instrumentele pentru a rezolva aceste probleme ori de câte ori apar.
Cost: AMP este un plugin gratuit.
Cum să configurați paginile AMP utilizând pluginul AMP
Dacă doriți să implementați AMP pe site-ul dvs., trebuie să instalați mai întâi pluginul Google AMP.
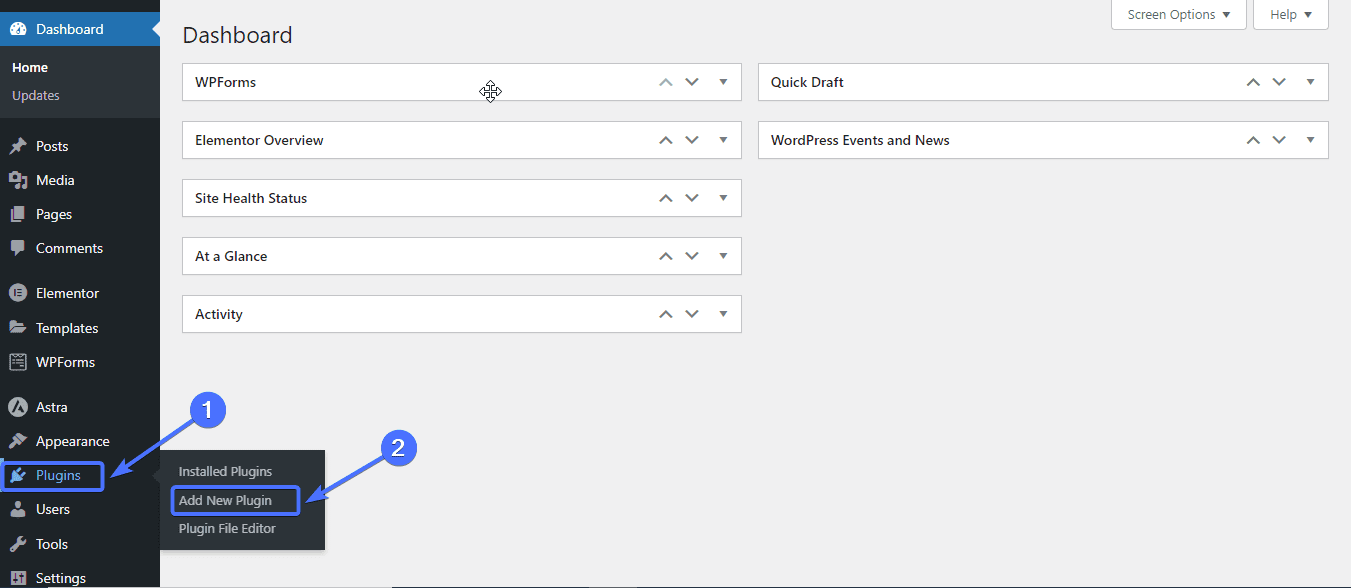
Pentru a face acest lucru, conectați-vă la tabloul de bord WordPress. Apoi accesați Pluginuri >> Adăugați nou .

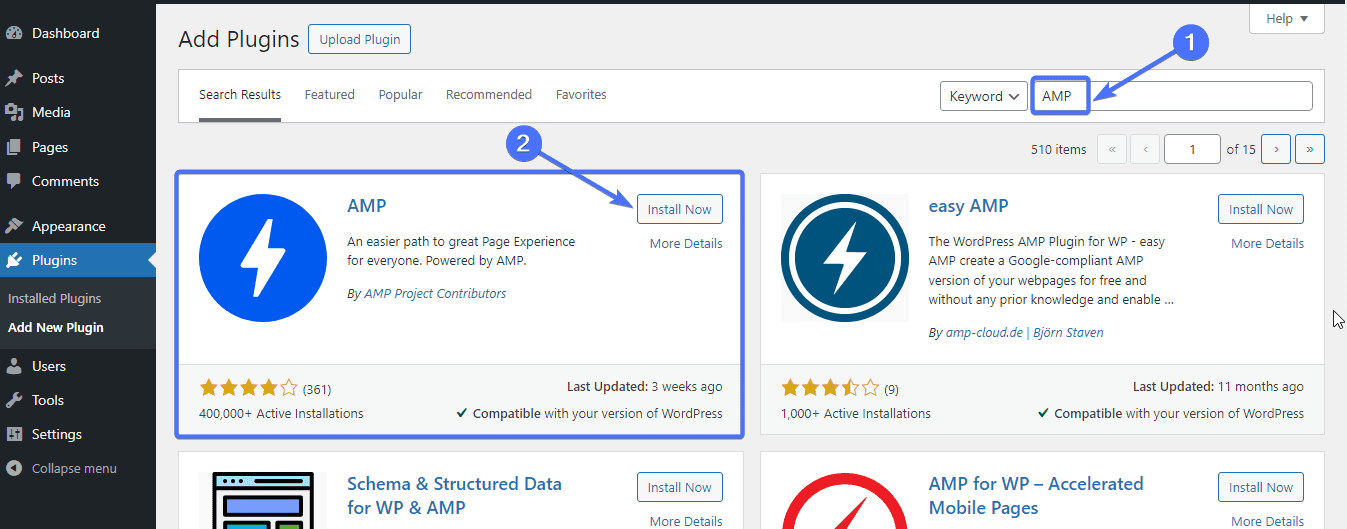
Tastați „AMP” în caseta de căutare. Apoi faceți clic peInstalați acum pentru a instala pluginul AMP.

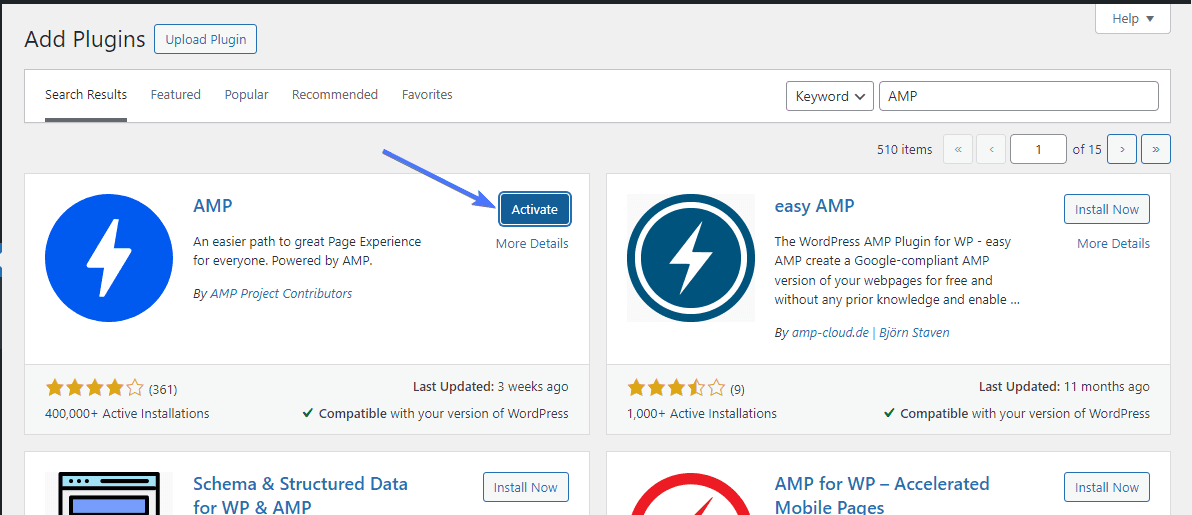
Odată instalat, faceți clic peActivare .

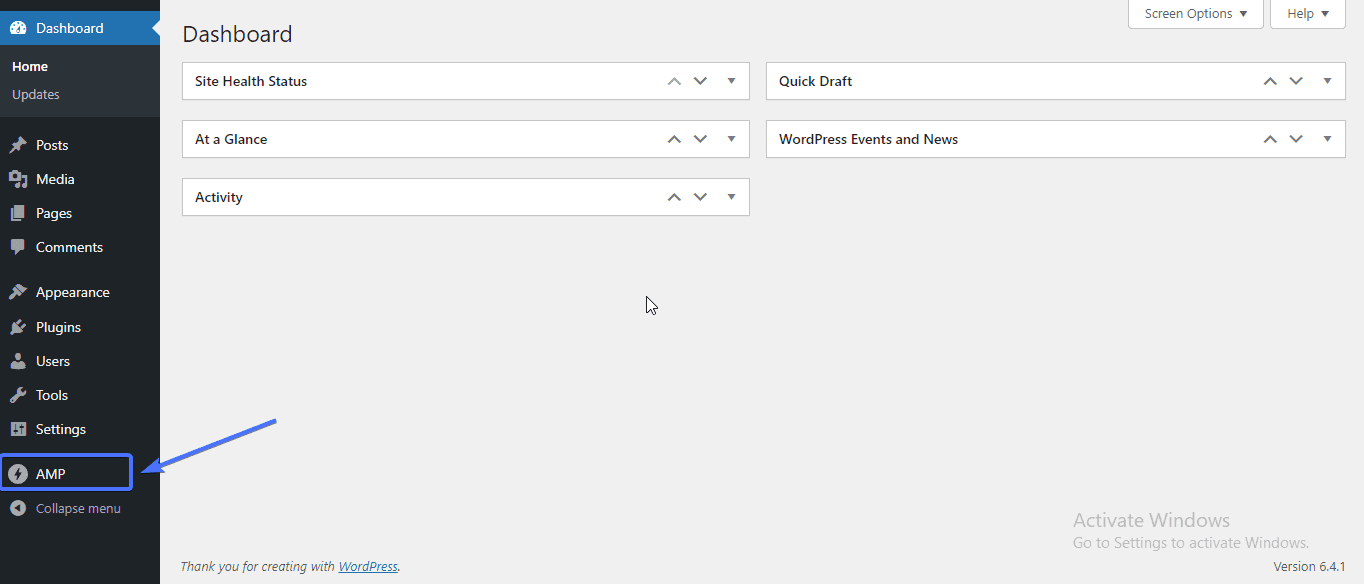
Odată activat, pluginul va apărea pe tabloul de bord WordPress ca „AMP”.

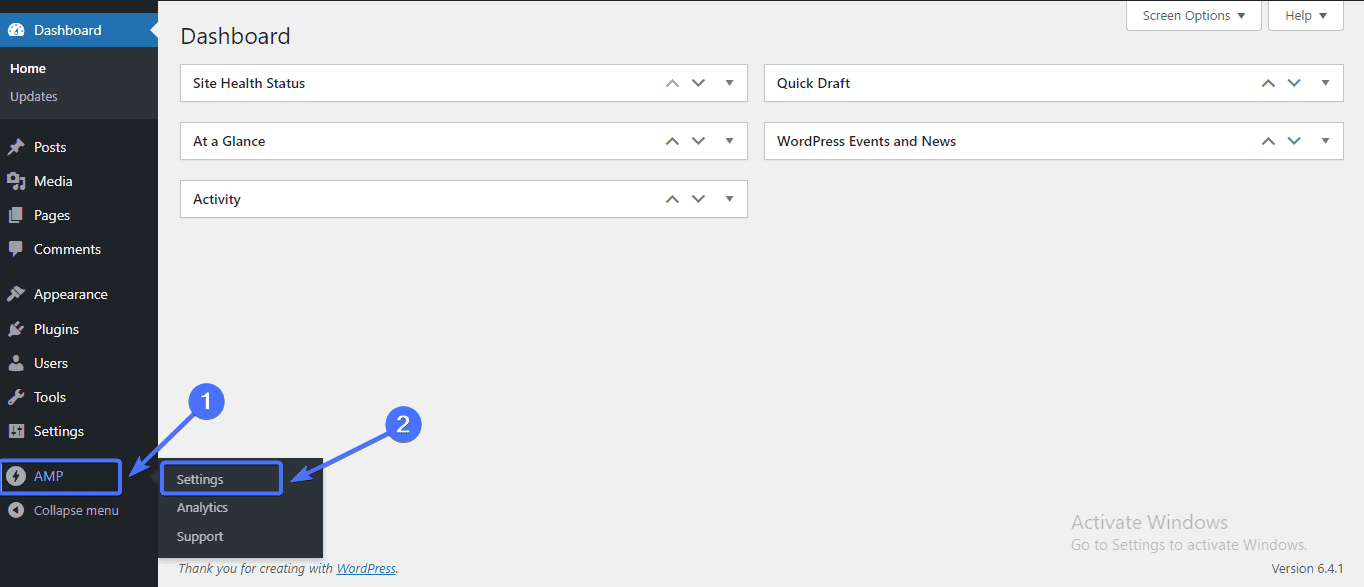
Acum, pentru a configura pluginul, accesațiAMP >> Setări .

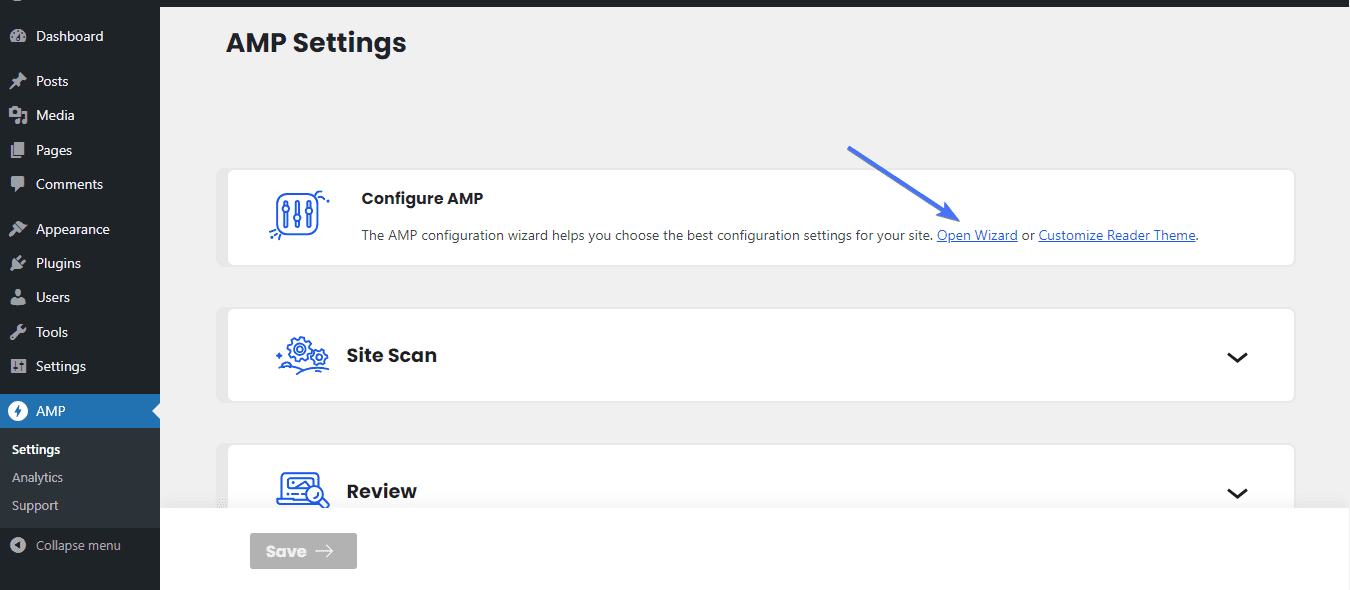
După ce vă aflați pe ecranul „Setări AMP”, faceți clic pe linkulOpen Wizard .Aceasta vă va duce la pagina de configurare a pluginului.

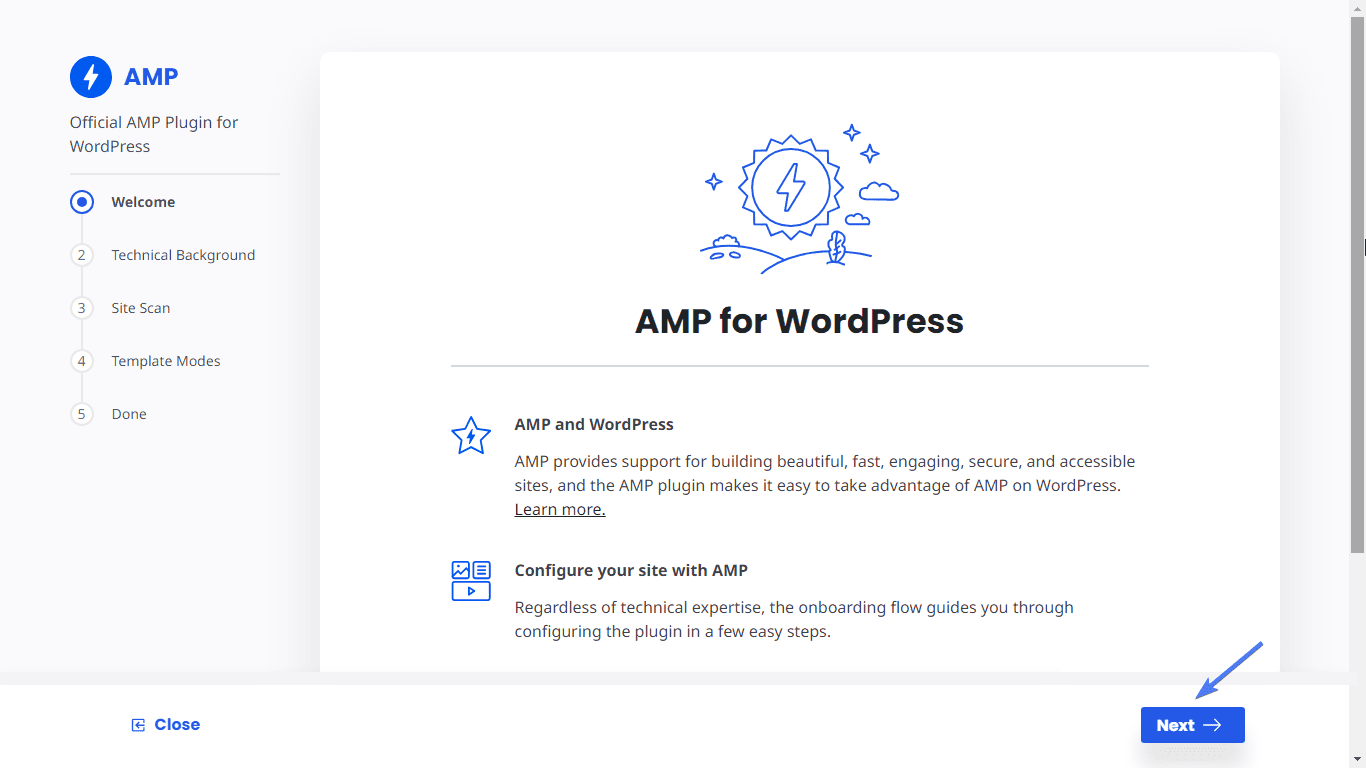
Faceți clic peUrmătorul pe ecranul „Bun venit”.

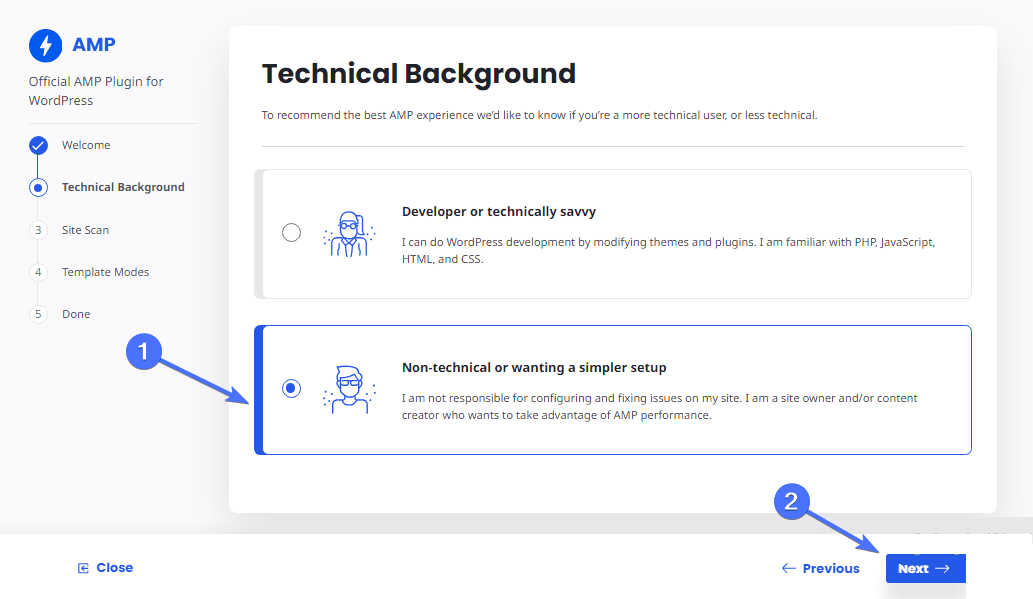
Pentru „Tehnologie”, alegeți „Non-tehnic sau doriți o configurare mai simplă” dacă sunteți începător.
Apoi faceți clic peUrmătorul .

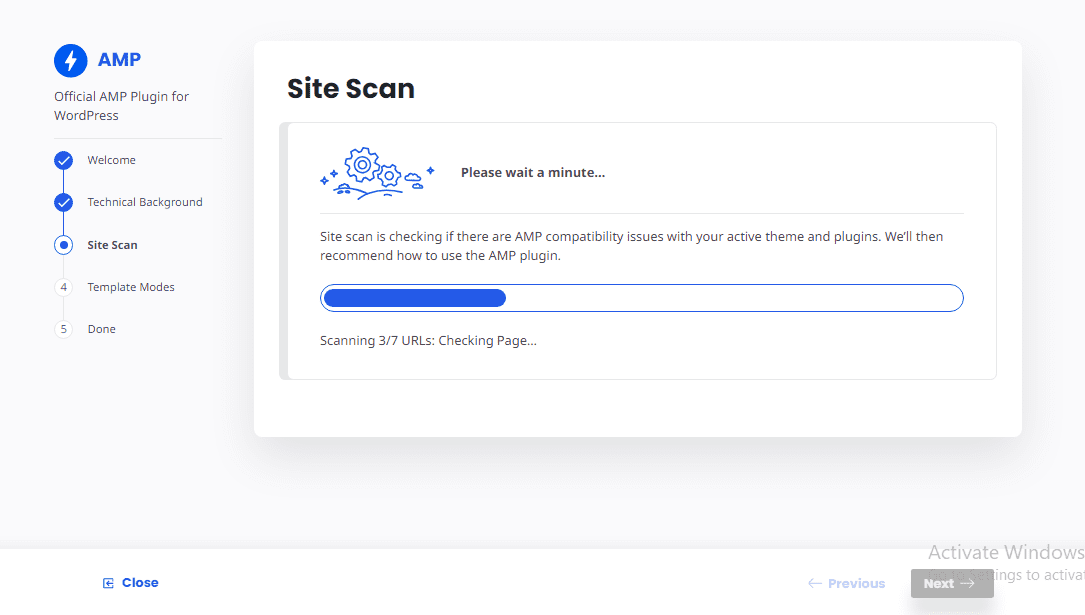
Acum pluginul va începe o scanare a site-ului. Acest lucru poate dura aproximativ un minut.

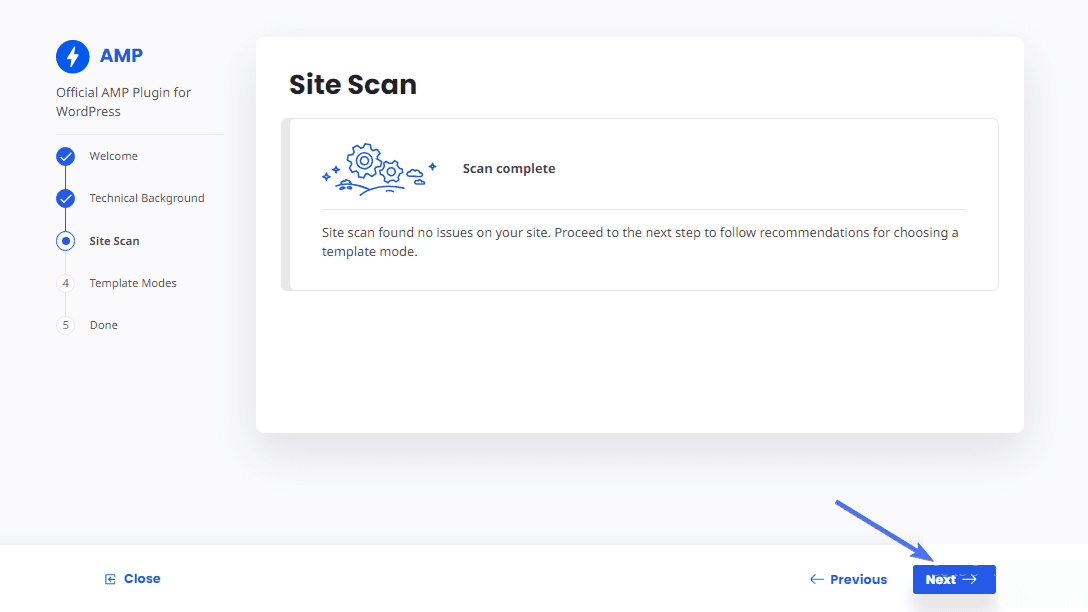
Odată ce scanarea este finalizată, faceți clic peUrmătorul .

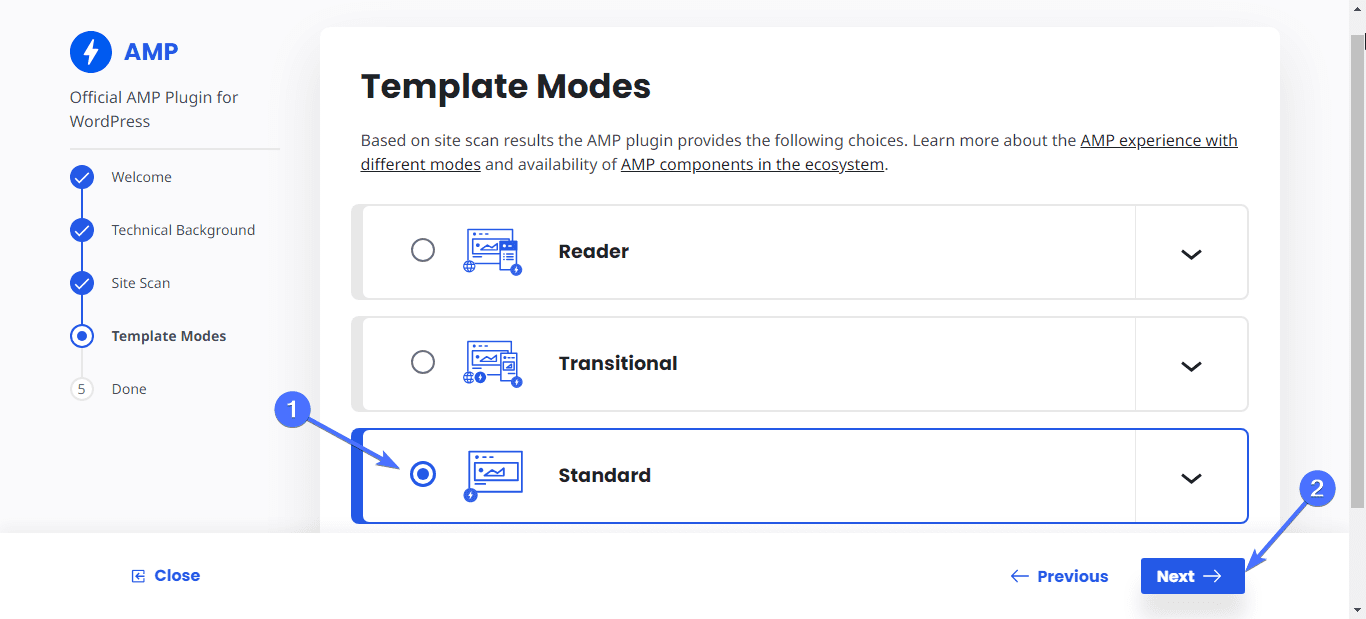
Acum trebuie să alegeți modul șablon pe care îl doriți pentru AMP. Există trei moduri disponibile.
- Reader: modul Reader va crea o versiune AMP a site-ului dvs. folosind o altă temă AMP WordPress.
- Tranzițional: modul de tranziție va crea și o versiune AMP suplimentară a paginilor dvs. web folosind aceeași temă.
- Standard: modul standard va face întregul dvs. site complet AMP, cu excepția paginilor pe care specificați altfel.
Alegeți modul „Standard” dacă doriți să vă faceți întregul site mai rapid.
Apoi faceți clic pe Următorul .

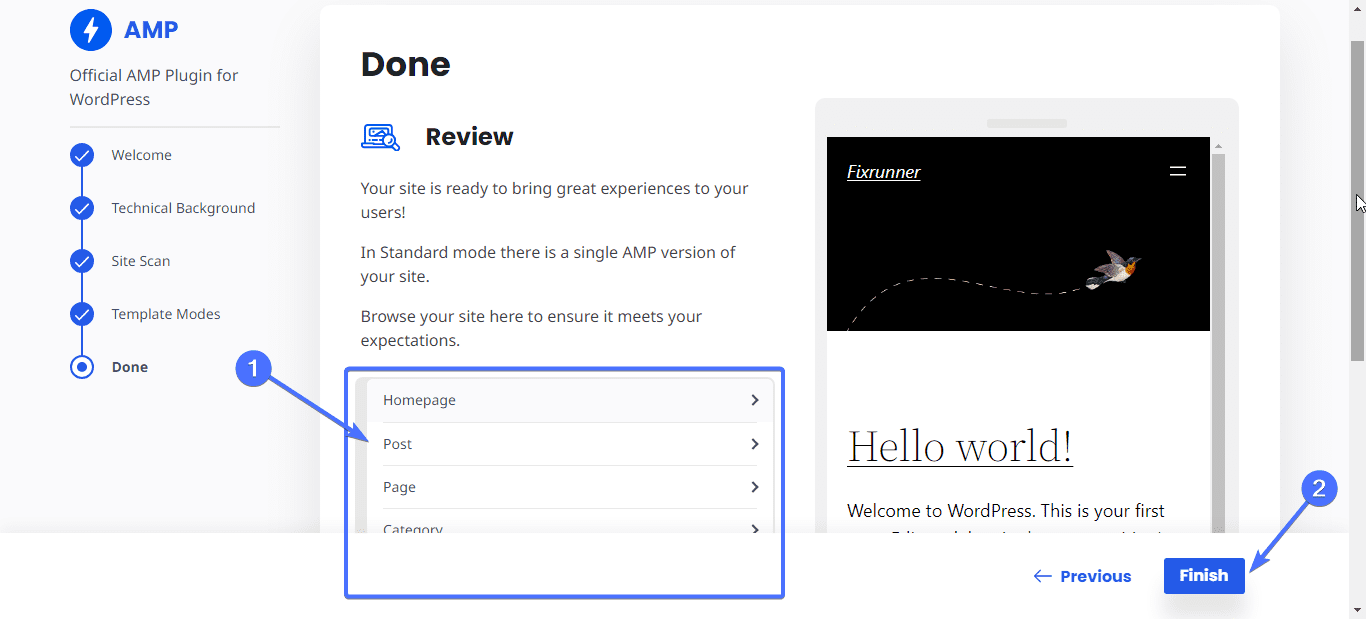
Faceți clic pe fiecare pagină pentru a previzualiza versiunea sa AMP. Apoi faceți clic peTerminare pentru a finaliza configurarea.

Și asta este. Tocmai v-ați creat site-ul web foarte rapid pentru dispozitive mobile și desktop. Când utilizatorii vă vizitează site-ul, aceștia vor fi redirecționați către paginile web AMP cu încărcare rapidă.
Alte pluginuri WP AMP
Iată și alte pluginuri AMP WordPress pe care le puteți instala pentru a crea pagini AMP pe site-ul dvs.
AMP pentru WP – Pagini mobile accelerate

AMP pentru WP adaugă automat pagini AMP pe site-ul dvs. WordPress. Pluginul este soluția ideală pentru a trece de la zero la publicarea paginilor AMP, indiferent de cunoștințele tale tehnice.
Odată ce instalați pluginul, vi se va cere să vă alegeți nivelul de cunoștințe. Alegeți De bază (dacă sunteți începător) sau Avansat (dacă aveți cunoștințe despre AMP).
Alegerea „începătorului” vă va oferi un ghid mai aprofundat despre cum să creați un site AMP fără a scrie o singură linie de cod. Pluginul funcționează bine cu mai multe plugin-uri SEO WordPress , inclusiv Yoast SEO și Rank Math SEO.
Cost: pluginul AMP pentru WP are o versiune gratuită.Versiunea PRO costă aproximativ 10 USD.
AMP WP – Google AMP pentru WordPress

AMP WP este un plugin AMP gratuit pentru WordPress care adaugă funcționalitate AMP site-ului dvs. Pluginul vă poate optimiza automat site-ul web, făcându-l de aproximativ cinci ori mai rapid .
Acesta oferă mai multe funcționalități și opțiuni de personalizare, inclusiv patru modele AMP diferite pe care le puteți implementa pentru site-ul dvs. Pluginul are, de asemenea, o opțiune de a ascunde sau de a afișa redirecționările AMP Mobile pentru vizitatori.
De asemenea, are o funcție de glisare și plasare pe care o puteți folosi pentru a crea rapid pagini compatibile cu AMP.
Cost: AMP WP este un plugin gratuit.
Cum să creați manual pagini AMP cu cod
Implementarea manuală a AMP vă permite să configurați paginile după cum doriți. Urmați pașii de mai jos.
Obțineți un șablon AMP
Deși procesul este simplu, poate consuma mult timp și necesită, de asemenea, codificare. Puteți începe prin a crea un șablon AMP pe care îl puteți edita și utiliza pe toate paginile dvs. web.

Iată un șablon de bază pentru o pagină AMP.
<!doctype html> <html > <cap> <metacharset="utf-8"/> <title>Pagina mea AMP</title> <linkrel="canonic"href="self.html"/> <metaname="viewport"content="width=device-width"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8ssteps(1,end) 0s 1 normal ambele;-moz-animation:-amp-start 8spași(1,end) 0s 1 normal ambele;-ms-animation:-amp-start 8spași(1,end) 0s 1 normal ambele;animație:-amp-start 8spași(1,end) 0s 1 normal ambele}@-webkit-keyframes-amp-start{de la{visibility:hidden}la{visibility:visible}}@-moz-keyframes-amp-start {de la{visibility:hidden}la{visibility:visible}}@-ms-keyframes-amp-start{de la{visibility:hidden}la{visibility:visible}}@-o-keyframes-amp-start{din{visibility:hidden}la{visibility:visible}}@keyframes-amp-start{de la{visibility:hidden}la{visibility:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: nici unul;-moz-animation:none;-ms-animation:none;animație:none}</style></noscript> <scriptasyncsrc=„https://cdn.ampproject.org/v0.js”></script> <styleamp-custom> h1{ marginea: 1rem; } </stil> </cap> <corp> <h1>Bună ziua AMPHTML World! </h1> </corp> </html> |
Puteți găsi alte modele AMP gata făcute aici .
Crearea de pagini AMP pe WordPress
Odată ce aveți șablonul, următorul pas este să îl mutați în WordPress și să creați paginile AMP.
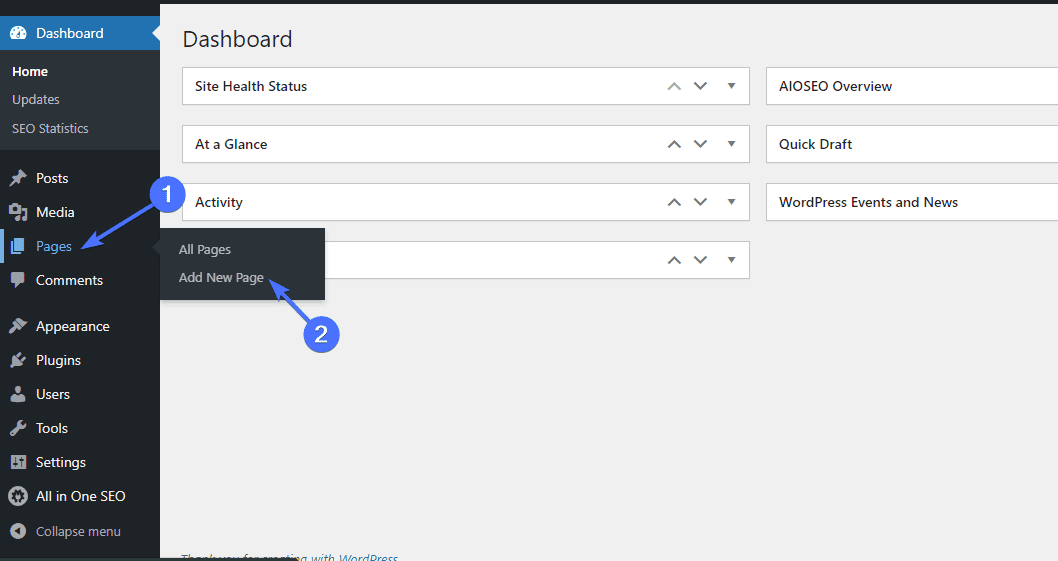
Pentru a face acest lucru, accesați Pagini >> Adăugați o pagină nouă .

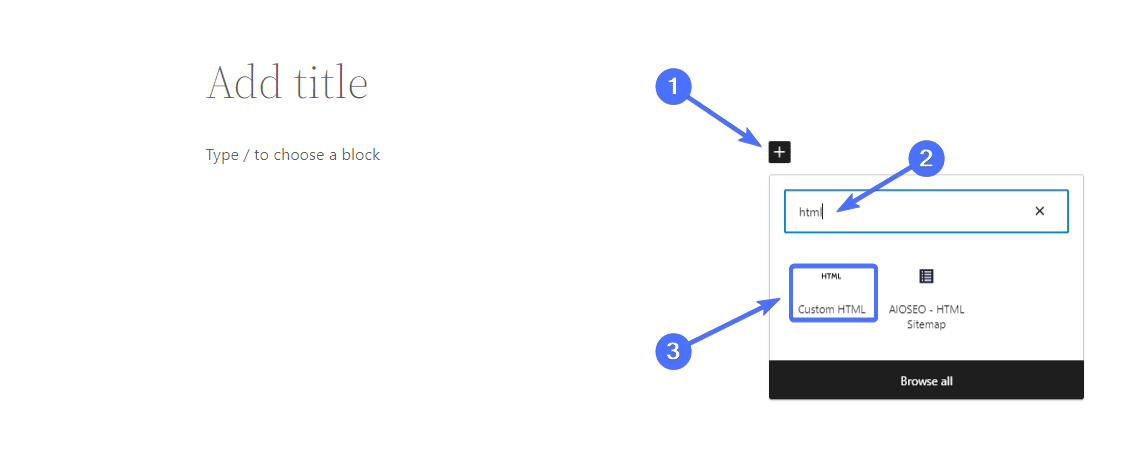
Odată ce vă aflați pe ecranul „Pagină nouă”, faceți clic pe pictograma plus.
Apoi tastați „HTML” în caseta de căutare și faceți clic peHTML personalizat .

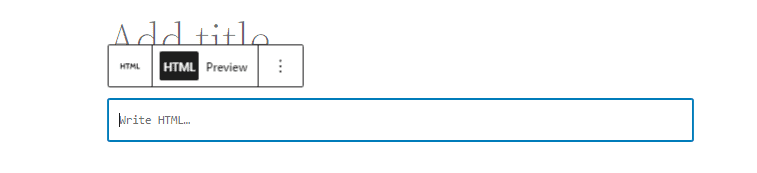
Aceasta va încărca widgetul HTML personalizat.

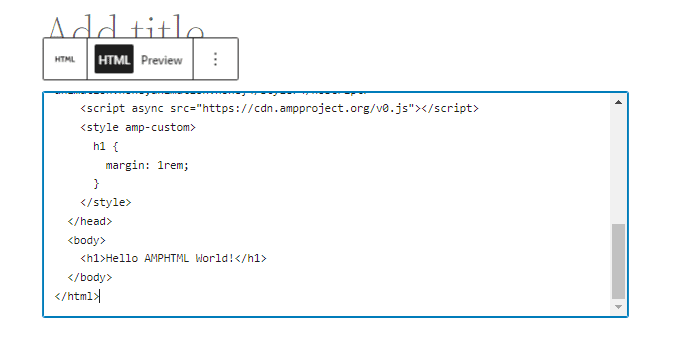
Acum inserați șablonul HTML AMP. Vom folosi șablonul de mai sus.

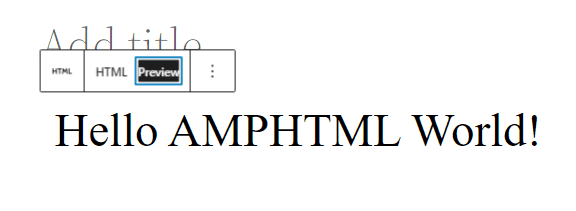
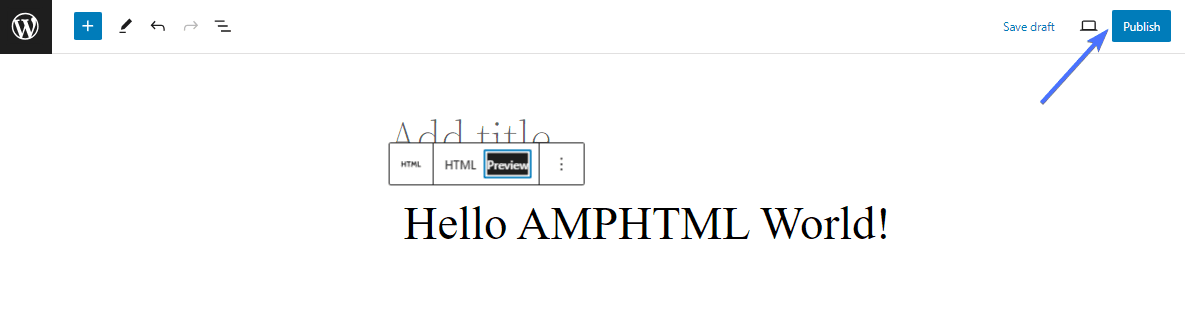
Puteți face clic pePrevizualizare pentru a vedea cum va arăta pagina când este publicată.

Puteți edita în continuare codul după cum credeți că este potrivit. După ce sunteți mulțumit, faceți clic pePublicare .

Iată pagina creată de noi.

Componentele WordPress AMP
AMP este format din HTML, CSS și Javascript.
AMP HTML/CSS
HTML AMP are voie să conțină doar elemente limitate pentru a se asigura că este ușor. Există mai multe etichete pe care trebuie să le utilizați în paginile dvs. AMP în locul celor obișnuite. Acestea includ următoarele:
- Documentul HTML trebuie să înceapă cu <!doctype html>. Acest lucru informează browserul despre tipul de document la care se așteaptă.
- Documentul trebuie să conțină o etichetă de nivel superior <html > sau <html amp>.
- Imagini: dacă doriți să adăugați imagini, atunci trebuie să utilizați eticheta <amp-img> în loc de <img>.Exemplu: <amp-img src=" https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” width=”600″ height=”300″> </amp-img>
- Videoclipuri: pentru a adăuga videoclipuri, trebuie să utilizați eticheta <amp-video> în loc de eticheta <video>.
- Stilare CSS: AMP permite stilarea.Dar toate codurile CSS ar trebui să fie conținute într-o etichetă <style amp-custom> în <head> a documentului.
Pentru a afla mai multe despre documentele HTML AMP, consultați documentația oficială AMP .
JavaScript AMP
AMP vă permite să utilizați JavaScript folosind componenta <amp-script> în loc de <script>. Cu toate acestea, dimensiunea documentului JavaScript nu trebuie să depășească 150 KB. Puteți scrie propriul JavaScript, urmând instrucțiunile pentru a asigura performanță optimă.
AMP Cache
Cache-urile AMP sunt create pentru a prelua și difuza pagini AMP valide înainte ca utilizatorii să le solicite. A avea site-ul dvs. în cache ajută la prevenirea problemelor de viteză redusă cauzate de găzduirea WordPress și de alți factori.
Există două cache AMP principale: Google AMP Cache și Bing AMP Cache . Trebuie să utilizați eticheta <html > sau <html amp> pentru cache-urile AMP pentru a descoperi și stoca în cache conținutul paginii dvs.
Concluzie
În rezumat, implementarea AMP pe site-ul tău vine cu mai multe beneficii, culmea cărora este creșterea vitezei, așa cum am văzut mai sus. Din fericire, puteți implementa AMP pe site-ul dvs. manual sau cu un plugin urmând pașii enumerați în acest articol.
Dacă doriți să aflați mai multe despre AMP-uri, atunci ar trebui să consultați acest articol despre cele mai bune plugin-uri AMP pentru WordPress .
Nu uitați, echipa noastră de la FixRunner este disponibilă pentru a vă ajuta, indiferent dacă doriți să creați pagini AMP pentru site-ul dvs. sau pur și simplu să îl faceți mai rapid. Așa că contactați-ne pentru a afla mai multe.
întrebări frecvente
Ce este AMP în WordPress?
WordPress AMP este un cadru HTML care permite proprietarilor de site-uri WordPress să creeze pagini web cu încărcare rapidă. Când implementați AMP pe un site web WordPress, veți putea crea pagini care se încarcă mult mai repede pe dispozitive mobile și desktop.
Este AMP pentru WordPress gratuit?
Da. Nu trebuie să efectuați plăți pentru a implementa AMP pe site-ul dvs. web. Puteți implementa manual AMP cu cod sau folosind un plugin. Majoritatea pluginurilor WordPress AMP, inclusiv pluginul oficial Google AMP, sunt, de asemenea, gratuite. Trebuie doar să instalați și să configurați pluginurile, iar acesta va crea automat pagini pentru site-ul dvs.
Merită AMP pentru WordPress?
AMP poate fi foarte benefic dacă paginile site-ului dvs. sunt lente. Implementarea AMP vă poate face site-ul web de până la cinci ori mai rapid. Dar nu trebuie să implementați AMP dacă paginile dvs. web se încarcă rapid atât pe dispozitive mobile, cât și pe desktop.
Ce înseamnă AMP în WordPress?
Anterior AMP însemna pagini mobile accelerate. Cu toate acestea, paginile AMP nu mai sunt limitate la paginile mobile. Aceasta înseamnă că, dacă implementați AMP pe site-ul dvs. WordPress, paginile vor fi optimizate atât pentru dispozitive mobile, cât și pentru desktop.
Este AMP un factor de clasare Google?
Nu direct. AMP nu este unul dintre factorii de clasare enumerați pentru algoritmul Google. Cu toate acestea, implementarea AMP poate crește viteza site-ului dvs., iar viteza site-ului este un factor de clasare. Prin urmare, crearea de pagini AMP va crește indirect poziția dvs. în clasamentul motorului de căutare.
