Cum să configurați proiecte WordPress pentru modulul de portofoliu filtrabil al Divi
Publicat: 2022-12-19Modulul de portofoliu filtrabil pentru Divi este un modul grozav pentru a vă afișa proiectele WordPress. Proiectele sunt ușor de creat și gestionat în WordPress. Odată ce le-ați creat, Modulul de portofoliu filtrabil al Divi afișează orice număr de proiecte pe baza selecțiilor dvs. Vizitatorii site-ului dvs. le pot sorta cu ușurință pe categorii pentru a vedea lucrările care îi interesează.
În această postare, vom vedea cum să configurați proiecte WordPress pentru modulul de portofoliu filtrabil al Divi.
Să începem!
Previzualizare modul de portofoliu filtrabil
Mai întâi, să vedem ce vom construi în acest tutorial.
Desktop

Telefon

Configurarea proiectelor WordPress
Projects este un tip de postare personalizat care este încorporat în WordPress. Funcționează ca orice tip de postare, dar are propriul editor, listă, categorii, etichete etc. Tipul de postare Proiecte este excelent pentru a crea portofolii pentru a vă prezenta munca. Pentru a le folosi corect, este important să știți cum să le configurați cu categorii și etichete adecvate.
Pentru a vizualiza sau a crea proiecte, accesați Proiecte în tabloul de bord WordPress. Veți vedea un meniu cu Toate proiectele, Adăugați nou, Categorii și Etichete. Să ne uităm la fiecare.
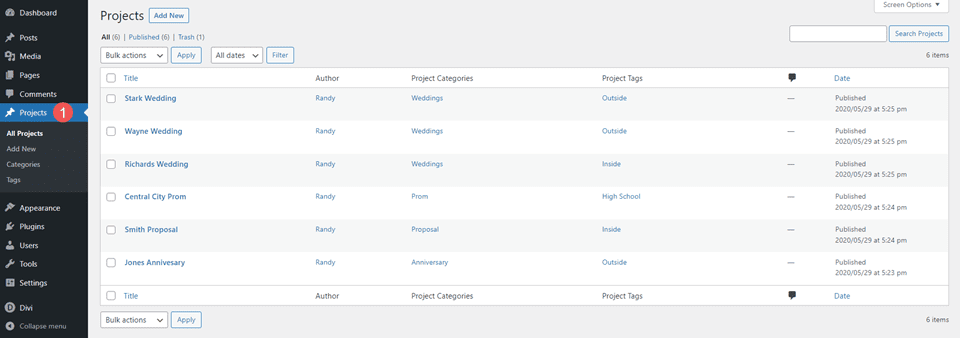
Toate Proiectele
Meniul Proiecte include mai multe opțiuni. Toate proiectele se deschide când selectați linkul Proiecte. Acest ecran listează toate proiectele dvs. cu titlul, autorul, categoriile, etichetele, comentariile și data. Puteți efectua modificări pentru fiecare proiect individual, puteți face editări în bloc și puteți crea un proiect nou.

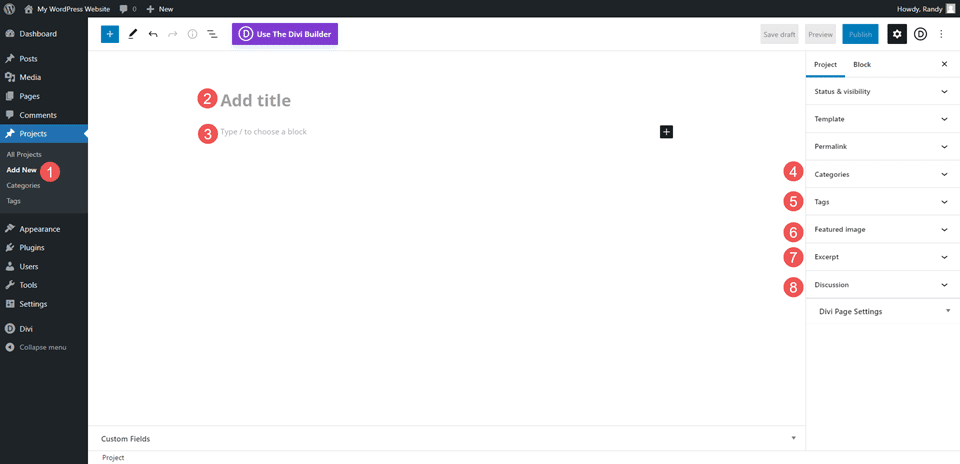
Adăuga nou
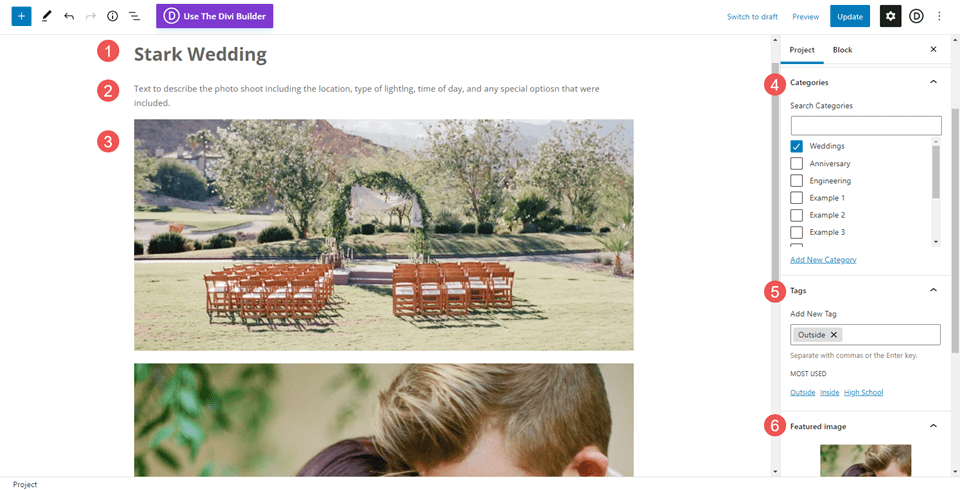
Pentru a crea un proiect nou, selectați Adăugare nou fie în ecranul Toate proiectele, fie în meniul tabloului de bord Proiecte. Aceasta deschide editorul de proiecte. Funcționează la fel ca un tip de postare obișnuit și include titlul, conținutul corpului, categoriile, etichetele, imaginea prezentată, fragmentul și opțiunile de discuție.

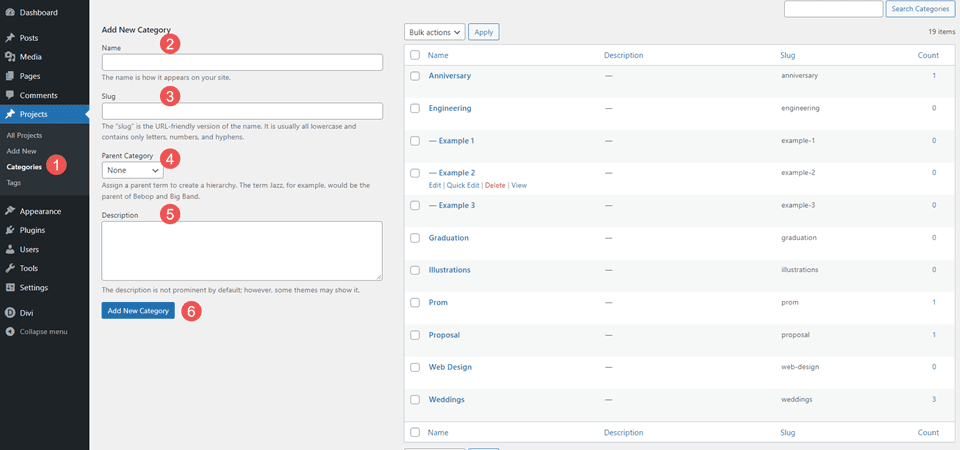
Categorii
Categoriile funcționează la fel ca și categoriile de postări obișnuite, cu excepția faptului că sunt specifice proiectelor. Tipul de postare Proiecte este singurul tip de postare care va folosi aceste categorii. Categoriile existente pentru alte tipuri de postare nu sunt disponibile pentru tipul de postare de proiect. Va trebui să le creați special pentru tipul de postare Proiecte.
Când creați categorii, asigurați-vă că utilizați categorii relevante pentru proiect și oferiți o descriere generală bună. Gândiți-vă la ele ca la subiectul larg sub care s-ar încadra proiectul. Totuși, nu merge prea mult.
De exemplu, dacă ați crea categorii pentru reparații la domiciliu, este posibil să aveți categorii separate pentru electricitate, instalații sanitare, construcții etc. Reparațiile la domiciliu nu ar fi categoria în acest caz, deoarece este subiectul site-ului. Reparația la domiciliu ar putea fi un subiect pentru o companie mai mare care a făcut construcții noi, a reparat construcții vechi, a lucrat atât cu construcții industriale, cât și rezidențiale etc. Deci, categoriile trebuie să se potrivească site-ului web.
Pentru exemplele mele, am creat categoriile pentru a descrie tipurile de fotografie pe care le-ar oferi acest site web. Ei răspund la întrebarea „ce tip de fotografie?”
Pentru exemplele mele, am creat categoriile:
- Nunti
- Propuneri
- Aniversare
- Balul de bal
- Absolvire
Fiecare dintre aceste categorii descrie tipul specific de fotografie pe care clientul l-ar putea căuta. În mod ideal, fiecare proiect s-ar încadra într-o singură categorie.
Pentru a crea o categorie, pur și simplu completați câmpurile și faceți clic pe Adăugați o categorie nouă . Câmpurile de categorie includ numele, slug-ul, categoria părinte și descrierea. De asemenea, puteți vizualiza și edita categoriile din listă.

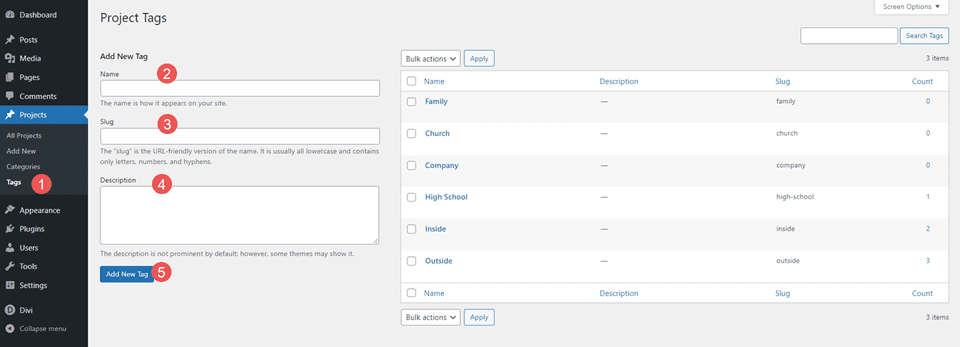
Etichete
La fel ca categoriile, etichetele funcționează la fel ca categoriile obișnuite de postare, dar sunt create special pentru tipul de postare Proiecte. Creați etichete care vă ajută să descrie articolul din categorie. Ele pot ajuta la restrângerea subiectului.
Pentru exemplul nostru de reparații la domiciliu, ați putea folosi Aparate ca categorie și Gaz și Electric ca etichete. Folosiți câte etichete aveți nevoie.
Pentru exemplele mele, am creat șase etichete:
- Interior
- In afara
- Liceu
- Companie
- Biserică
- Familie
Acestea spun clientului ceva mai multe despre fiecare sedinta foto. Am putea merge și mai departe dacă am dori să descriem tipul de mulțime ca mare sau mic, tipul de fotografii color sau alb-negru și multe altele.
Editorul de etichete include numele, slug-ul și descrierea. Le puteți edita din listă.

Exemplu de proiecte
În acest exemplu, am adăugat un titlu, o parte din conținut, inclusiv o descriere și fotografii, o categorie, o etichetă și o imagine prezentată. Am selectat Nunți ca categorie și Exterior ca etichetă. Folosesc eticheta ca descriere a nunții. Aș putea adăuga mai multe etichete dacă este necesar.

Modulul de portofoliu filtrabil al Divi
Odată ce ți-ai creat proiectele, Modulul de portofoliu filtrabil al Divi le poate afișa. Utilizatorii pot filtra proiectele după categorii pentru a vedea proiectele specifice de care sunt interesați. Puteți selecta categoriile, numărul de afișat și multe altele. Modulul afișează proiecte în lățime completă și machete de grilă, astfel încât există mai multe modele din care să alegeți.
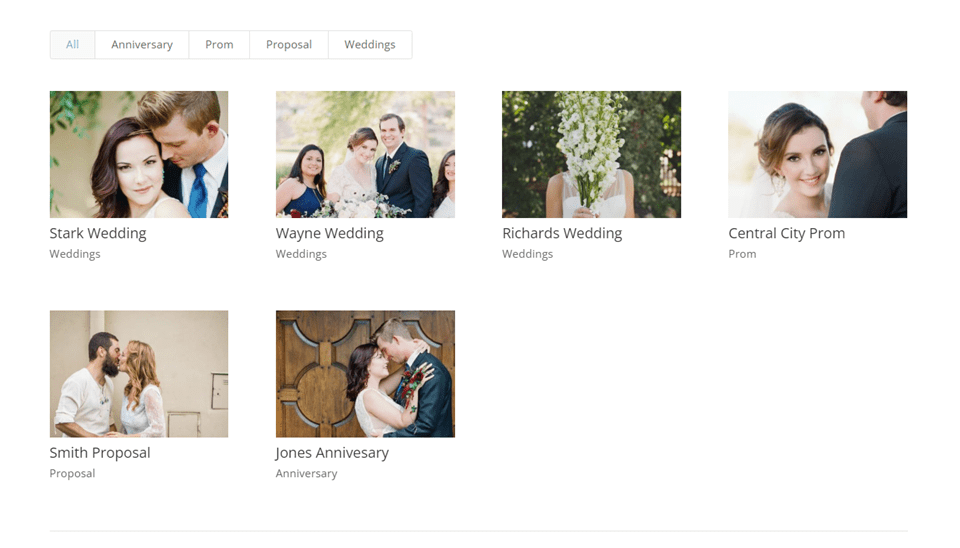
Pentru acest exemplu, am selectat aspectul grilei, astfel încât toate proiectele să fie vizibile simultan. Afișează filtrul cu categorii. Fiecare proiect arată imaginea prezentată, titlul și categoria.

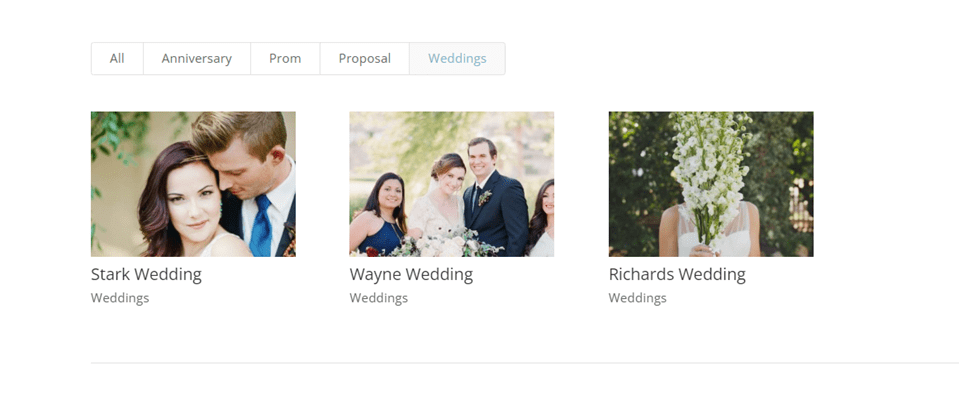
Modulul Portofoliu filtrabil afișează filtrul în partea de sus. Filtrul afișează categoriile și se poate face clic pe acestea. Vizitatorii dvs. pot vizualiza toate categoriile sau pot selecta o anumită categorie. Acest exemplu arată categoria Nuntă.

Modulul de portofoliu filtrabil al stilului Divi
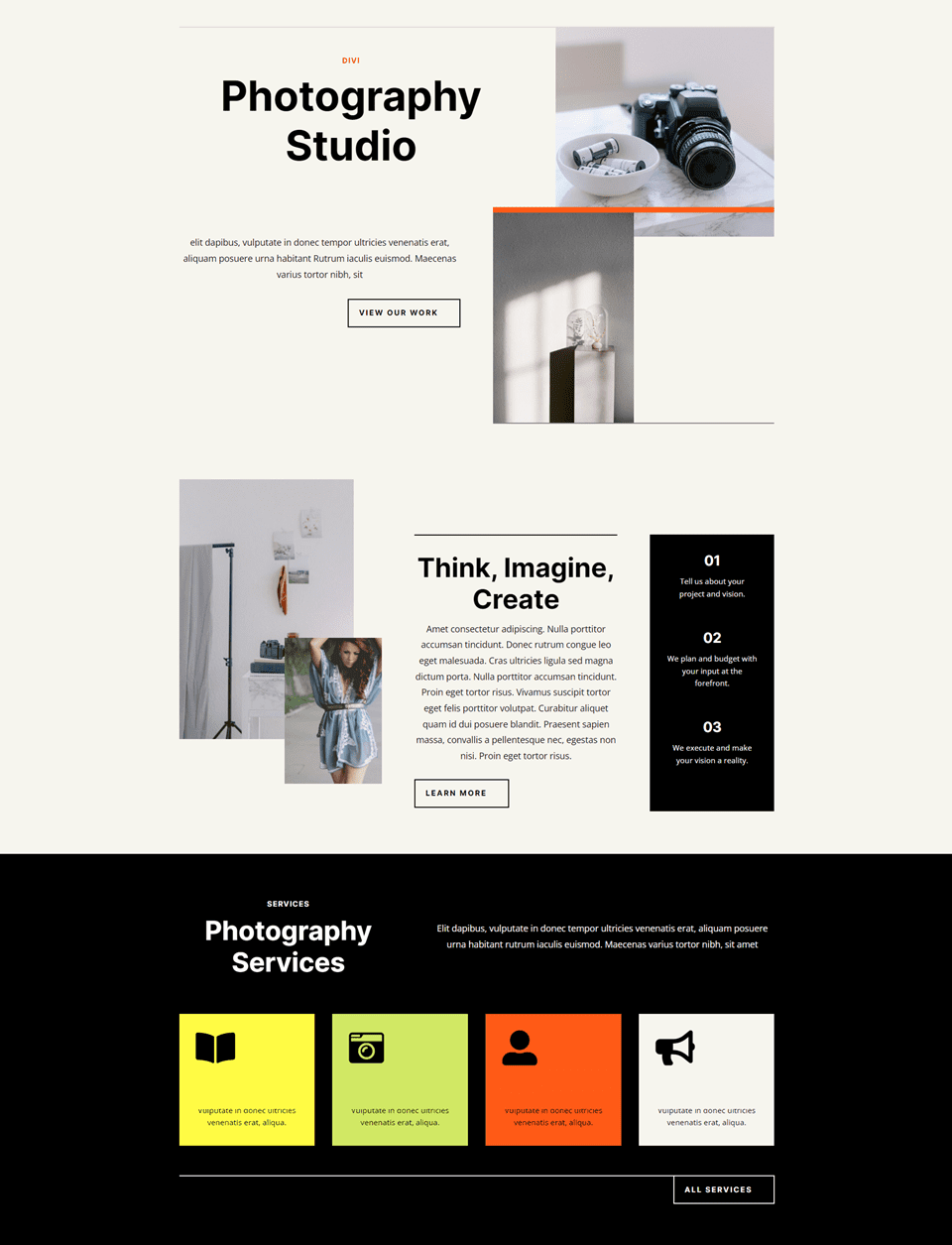
În continuare, să vedem cum să stilăm modulul de portofoliu filtrabil. Pentru exemplele mele, adaug o secțiune de proiecte la pagina de destinație în pachetul gratuit de amenajare a Studioului de fotografie, care este disponibil în Divi.
Alternativ, puteți să stilați paginile proiectului ca un șablon Divi Theme Builder pe care îl puteți atribui oricărui proiect dorit. Pentru mai multe informații, consultați postarea Cum să creați un șablon de proiect de portofoliu dinamic cu Divi și ACF.

Iată primele câteva secțiuni ale aspectului. Voi adăuga portofoliul după secțiunea eroi. Voi folosi indicații de design din aspectul în sine.

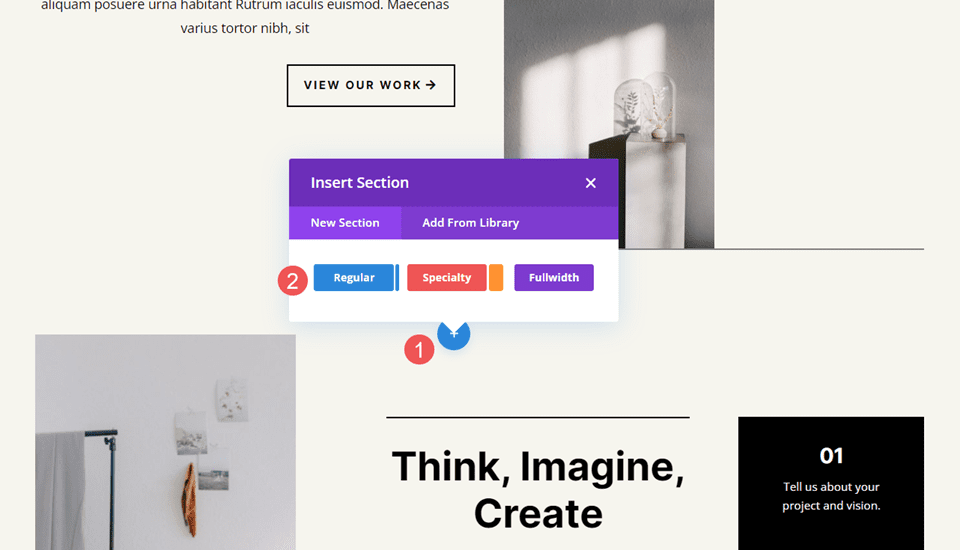
Adăugați o secțiune
Mai întâi, adăugați o nouă secțiune sub secțiunea eroi.

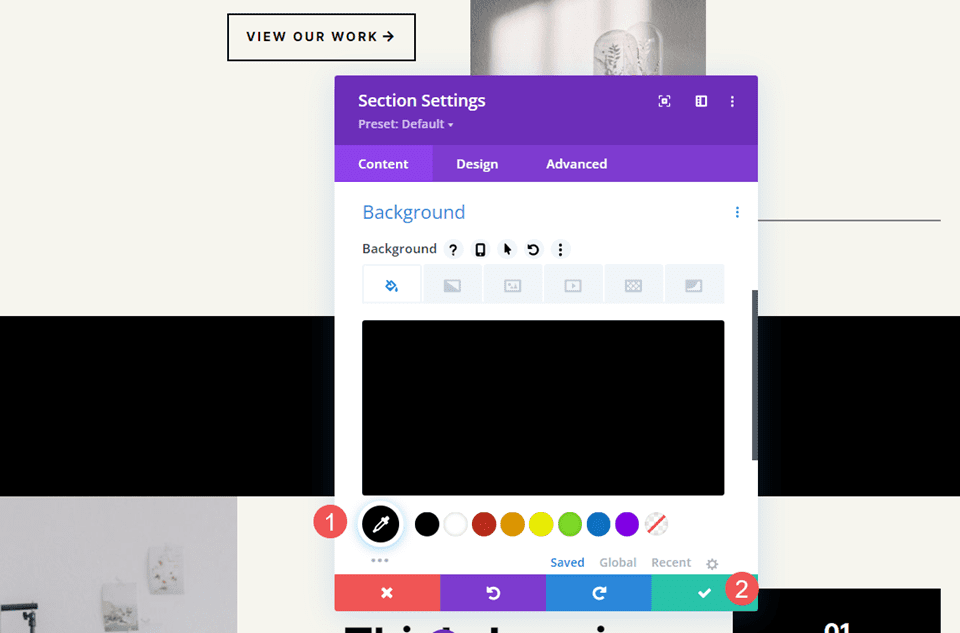
Deschideți setările secțiunii, derulați în jos la Fundal și schimbați culoarea de fundal în negru. Închideți setările secțiunii.
- Culoare de fundal: #000000

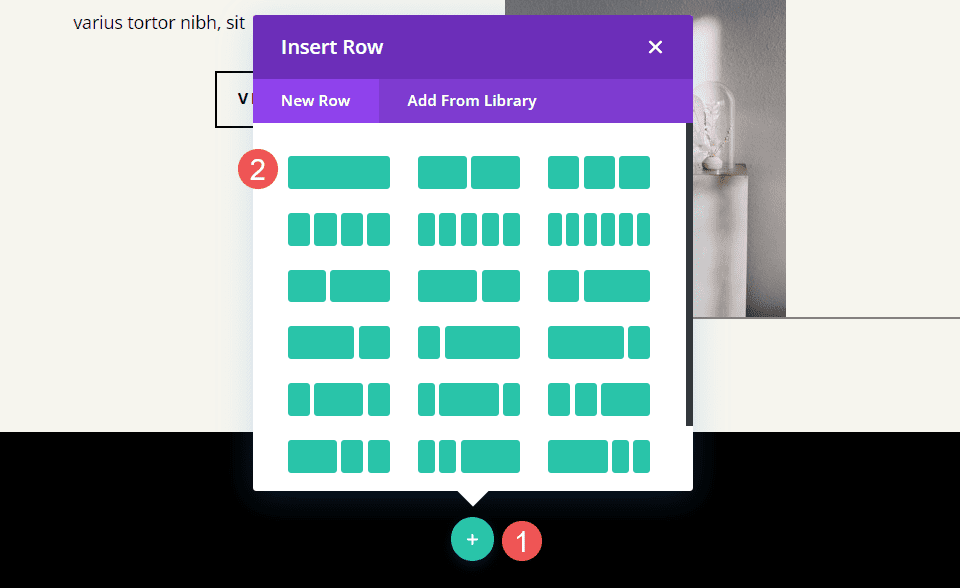
Adăugați un rând
Apoi, adăugați un rând cu o singură coloană .

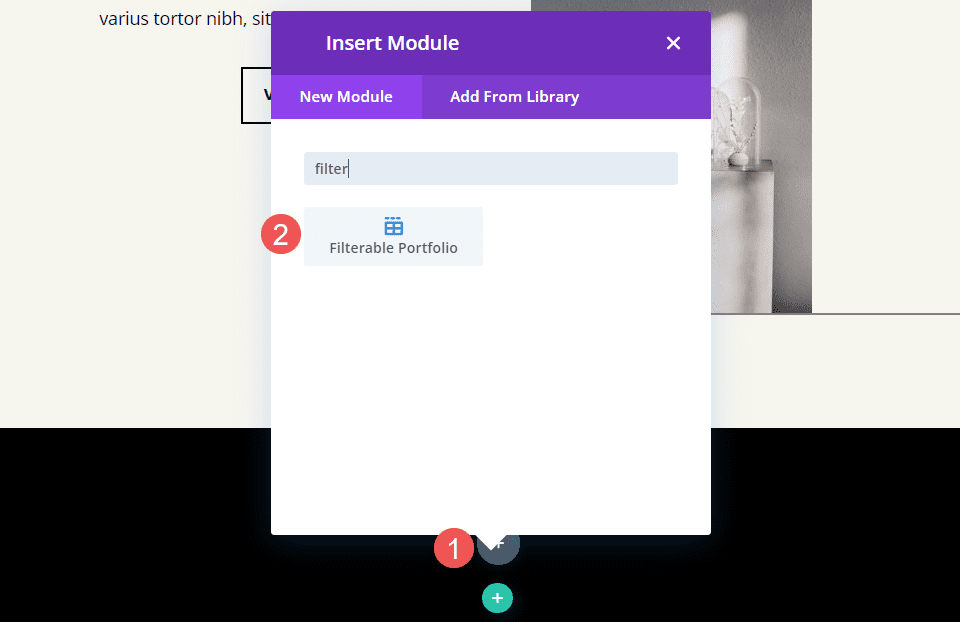
Adăugați un modul de portofoliu filtrabil
În cele din urmă, adăugați Modulul Portofoliu Filtrabil din lista de module.

Conținutul modulului de portofoliu filtrabil
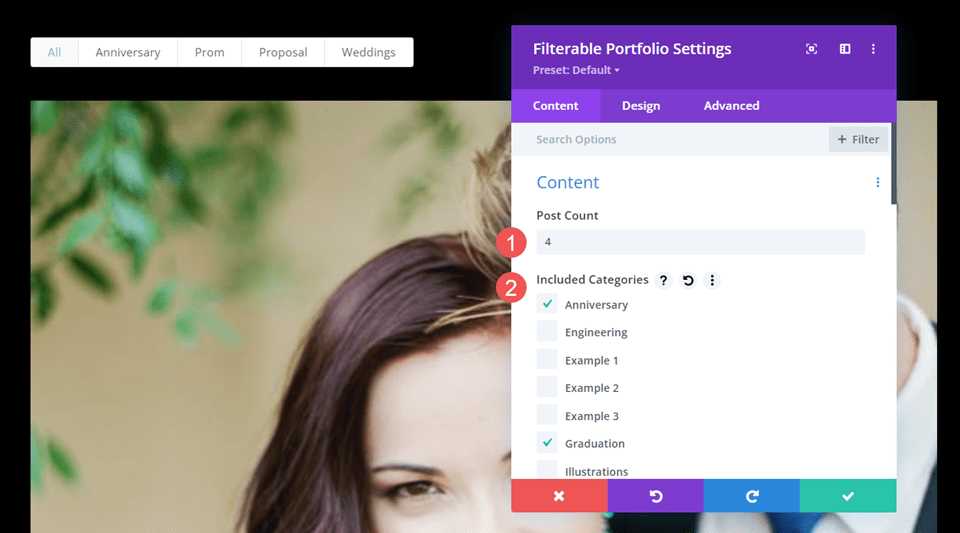
Pentru Post Count , introduceți 4 în câmp. Apoi, selectați categoriile pe care doriți să le afișați în modulul Portofoliu filtrabil. În mod implicit, modulul arată titlul, categoriile și paginarea. Le las pe acestea la setările lor implicite.
- Număr de postări: 4
- Categorii: categorii dorite

Aspect modul de portofoliu filtrabil
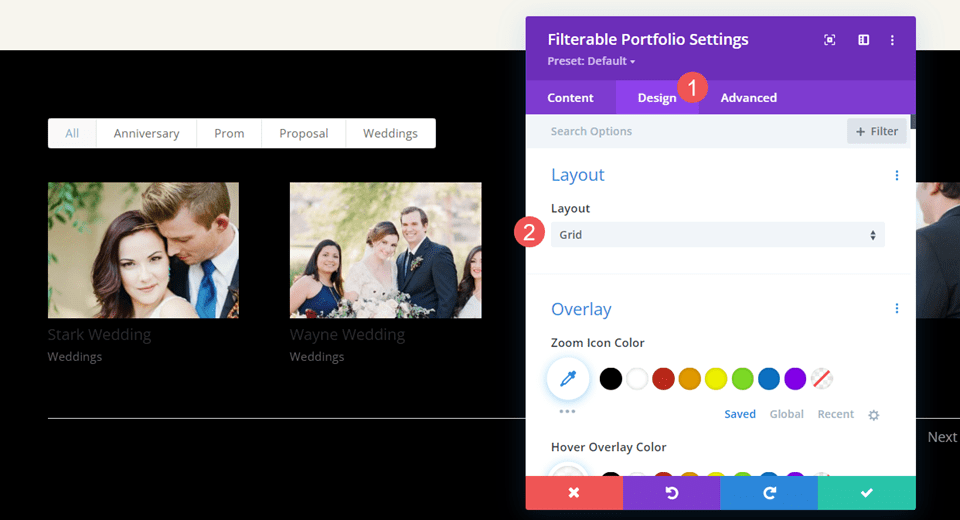
Apoi, accesați fila Design. Prima secțiune este Layout . Modulul se afișează implicit în lățime completă, dar vreau să arăt proiectele într-o grilă. Schimbați aspectul în Grid. Vom lăsa imaginea și suprapunerea la valorile implicite.
- Aspect: Grilă

Textul titlului modulului portofoliu filtrabil
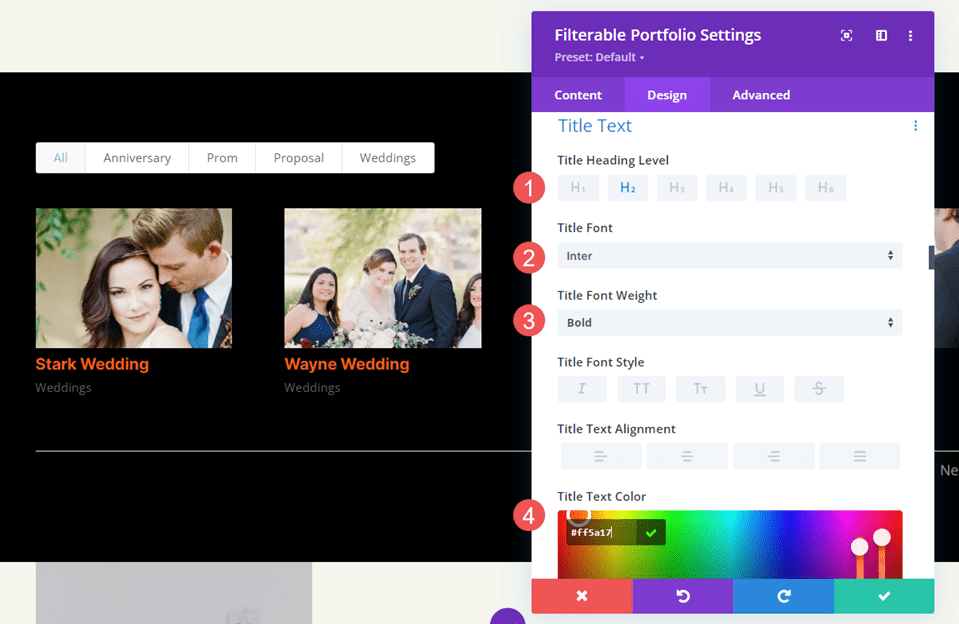
Derulați în jos la Textul titlului . Utilizați H2 pentru nivelul de titlu și schimbați fontul în Inter, stilul în aldine și culoarea în #ff5a17.
- Nivel de titlu: H2
- Font: Inter
- Stil: îndrăzneț
- Culoare: #ff5a17

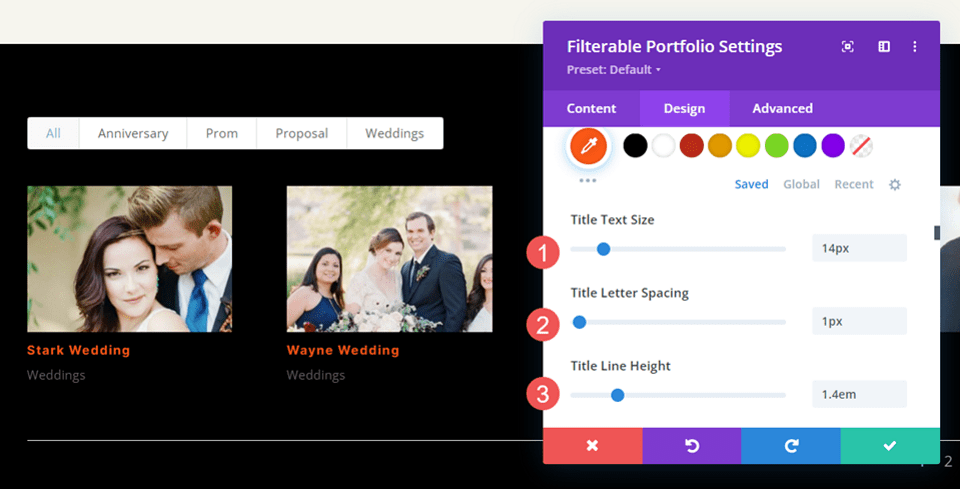
Schimbați dimensiunea la 14 px, spațierea literelor la 1 px și înălțimea liniei la 1,4 em.
- Dimensiune: 14px
- Spațiere între litere 1px
- Înălțimea liniei: 1,4 em

Modul de portofoliu filtrabil Criterii de filtrare Text
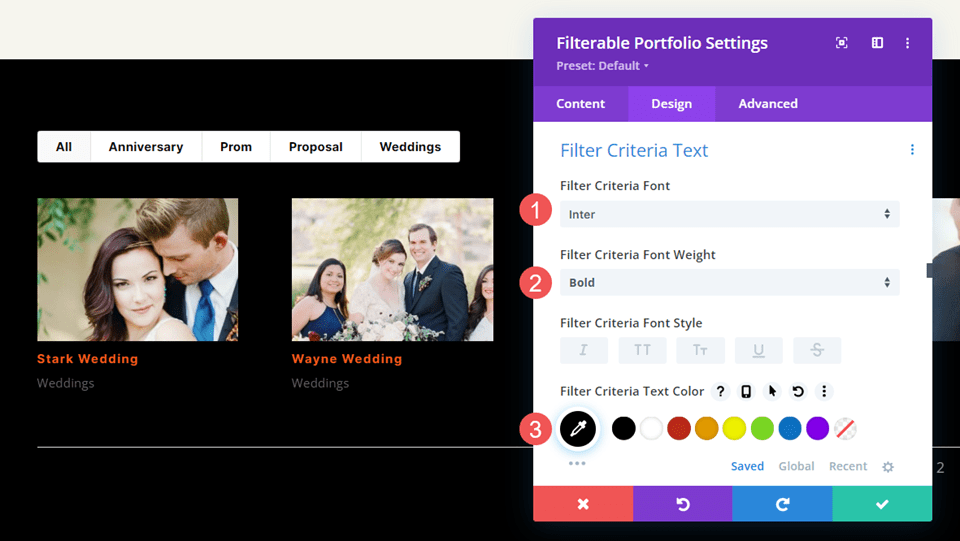
Apoi, derulați în jos la Filter Criteria Text . Schimbați fontul în Inter, stilul în aldine și schimbați culoarea în negru. Acest lucru conferă filtrului un stil care se potrivește cu aspectul și iese în evidență din portofoliu.
- Font: Inter
- Stil: îndrăzneț
- Culoare: #000000

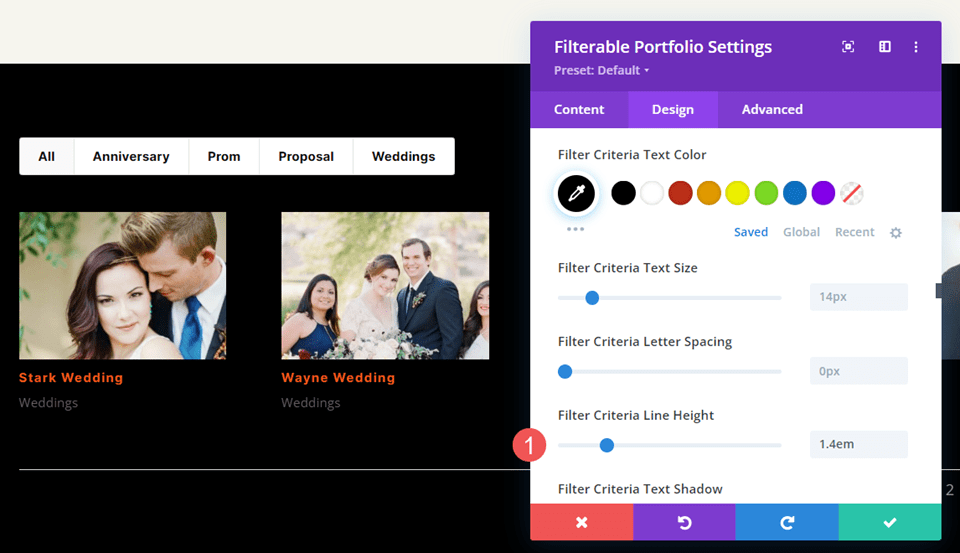
Lăsați dimensiunea fontului la 14, care este setarea implicită. Schimbați înălțimea liniei la 1,4 em.
- Dimensiune: 14px
- Înălțimea liniei: 1,4 em

Meta text al modulului portofoliu filtrabil
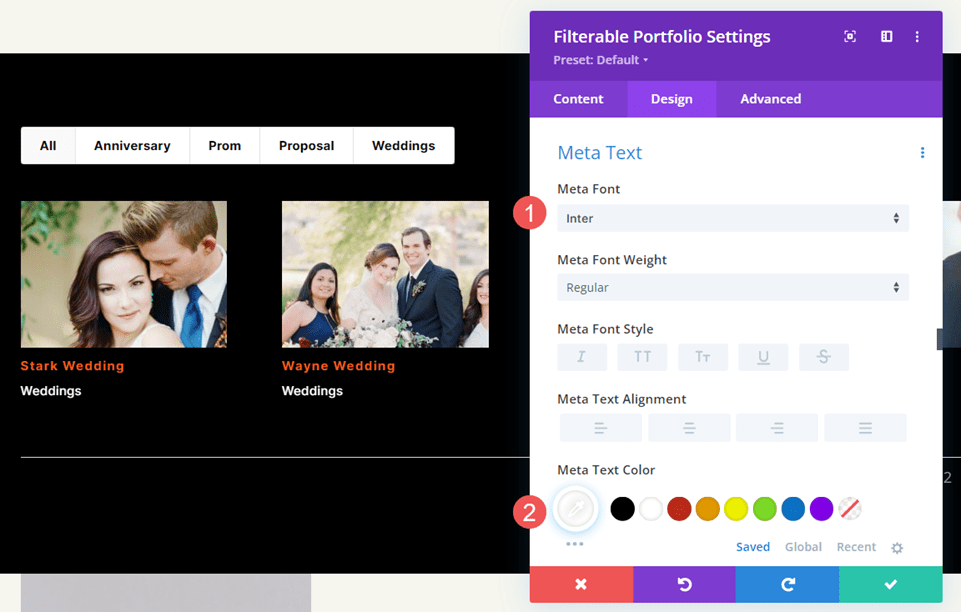
Apoi, derulați în jos la Meta Text . Schimbați fontul în Inter și schimbați culoarea în alb.
- Font: Inter
- Culoare: #ffffff

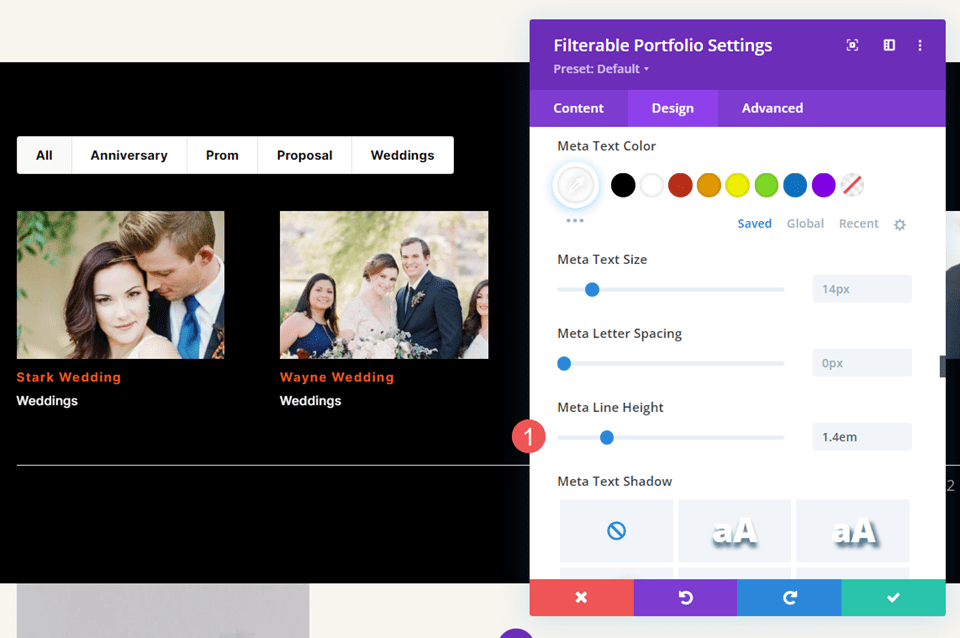
Schimbați înălțimea liniei la 1,4 em.
- Înălțimea liniei: 1,4 em

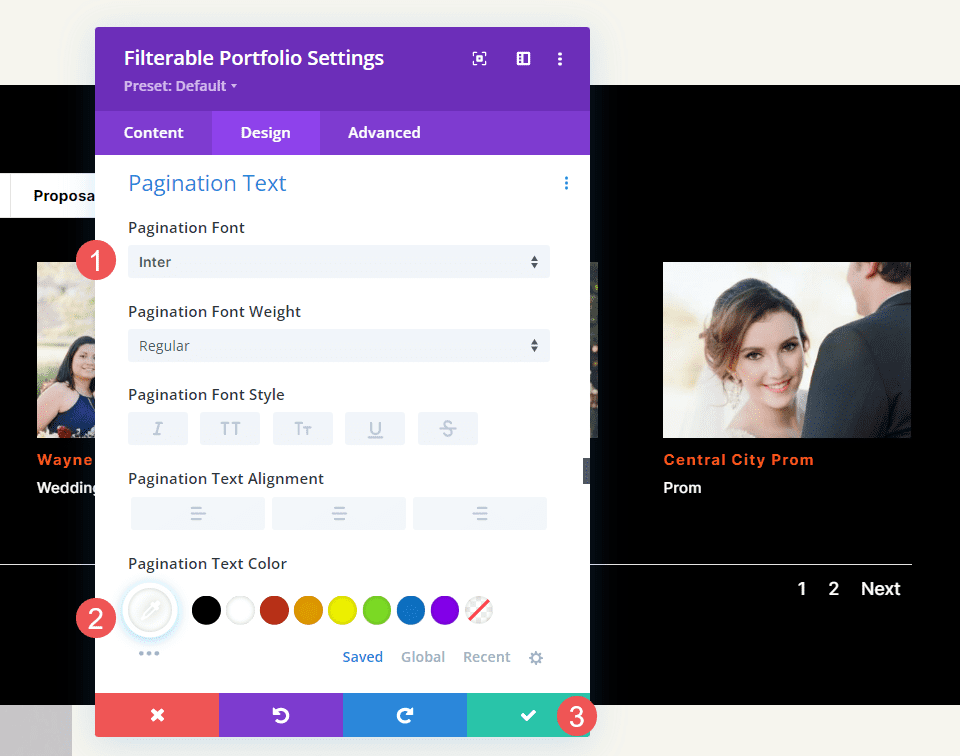
Paginarea modulului de portofoliu filtrabil
În cele din urmă, derulați în jos la Paginare . Schimbați fontul în Inter și culoarea în alb. Închideți modulul și salvați setările.
- Font: Inter
- Culoare: #ffffff

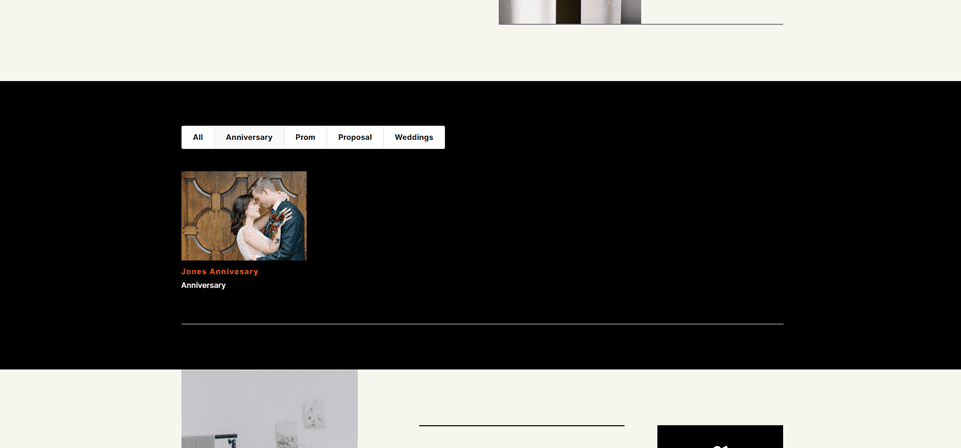
Rezultatele modulului de portofoliu filtrabil
Acum avem un portofoliu filtrabil care arată grozav în aspect. Iată o privire asupra modului în care arată filtrată pentru a afișa o categorie. După aceasta, vom vedea cum arată în imaginea mai mare a aspectului. 
Desktop

Telefon

Încheierea gândurilor despre configurarea modulului de portofoliu filtrabil al Divi
Acesta este modul nostru de a configura proiecte WordPress pentru Modulul de portofoliu filtrabil al Divi. Crearea de proiecte este la fel de simplă ca și crearea oricărui conținut în WordPress. După ce v-ați creat proiectele, adăugați Modulul de portofoliu filtrabil al Divi la orice pagină sau șablon pentru a vă prezenta munca oriunde pe site-ul dvs. Filtrul oferă un nivel suplimentar de utilizare pentru vizitatorii dvs., deoarece aceștia pot vedea rapid tipurile de muncă pe care le caută.
Vrem sa auzim de la tine. Ați configurat proiecte WordPress pentru portofoliul dvs. filtrabil Divi? Spune-ne despre asta în comentarii.
